اختبار الانقسام WooCommerce مع Google Optimize
نشرت: 2022-06-30أنت تعلم أنه من المهم توجيه حركة المرور إلى متجر WooCommerce الخاص بك ، نظرًا لأن جزءًا من هذه الزيارات سيصبح عملاء. ومع ذلك ، كيف تعرف ما إذا كان موقعك فعالاً في تحويل الزوار إلى عملاء؟
عدد الزوار الذين أصبحوا عملاء يسمى معدل التحويل. تعد معدلات التحويل مهمة لأي متجر WooCommerce متنامٍ للتتبع والعمل على التحسين. تتمثل إحدى الطرق الفعالة للغاية لتحسين معدلات التحويل في المتجر في إعداد تجارب باستخدام Google Optimize لمعرفة ما الذي يجعل معدل التحويل لديك يتحسن.
ستساعدك هذه المقالة في إعداد اختبار تقسيم Google Optimize من خلال متجر WooCommerce الخاص بك. بعد الانتهاء من هذا البرنامج التعليمي ، ستفهم كيف يمكنك اختبار أجزاء التصميم والصياغة لزيادة معدل التحويل. لذا تابع ، لست بحاجة إلى أن تكون مطورًا أو مبرمجًا! أعدك بأنني سأبقي الأمور بسيطة.
لقد قسمت هذه المقالة إلى ثلاثة أقسام:
- كيفية إعداد حساب Google Optimize الخاص بك
- ادمج Google Optimize مع متجر WooCommerce الخاص بك
- قم بتكوين اختبار الانقسام الأول في Google Optimize
أنا أشجع بشدة أي صاحب متجر WooCommerce لديه قدر معقول من حركة المرور (على الأقل 5000 زائر فريد شهريًا) لإعداد اختبارات الانقسام. إنها أداة رائعة لاكتشاف أي أجزاء من بنية موقعك أو صياغته تحد من معدلات التحويل الخاصة بك. يمكنك استخدام Google Optimize لإعداد هذه الاختبارات مجانًا ، وهي مثالية للبدء بها. من أمثلة اختبارات الانقسام الشائعة اختبار اللون الذي يجب أن يكون زر "إضافة إلى عربة التسوق" فيه لتشجيع النقرات على إخفاء أو إظهار تسميات الثقة على صفحة Checkout ، وصياغة زر "Checkout" ، والعناصر المهمة الأخرى على موقع متجرك الإلكتروني.
في هذا المثال ، سنجري تجربة على زر "Checkout" وسنقارن بين لونين مختلفين. هيا بنا نبدأ!
قم بإعداد حساب Google Optimize الخاص بك
يعد إنشاء حساب Google Optimize أمرًا سهلاً ، خاصة إذا كنت تستخدم Google بالفعل. توجه إلى https://marketingplatform.google.com/about/optimize/ وانقر على زر "تسجيل الدخول للتحسين" في الزاوية اليمنى العليا. إذا لم يكن لديك حساب Google حتى الآن ، فسيتعين عليك إنشاء حساب.

بعد إنشاء حسابك ، يتم الترحيب بك بمعالج يرشدك خلال عملية الإعداد. دعنا نمر بها معا.

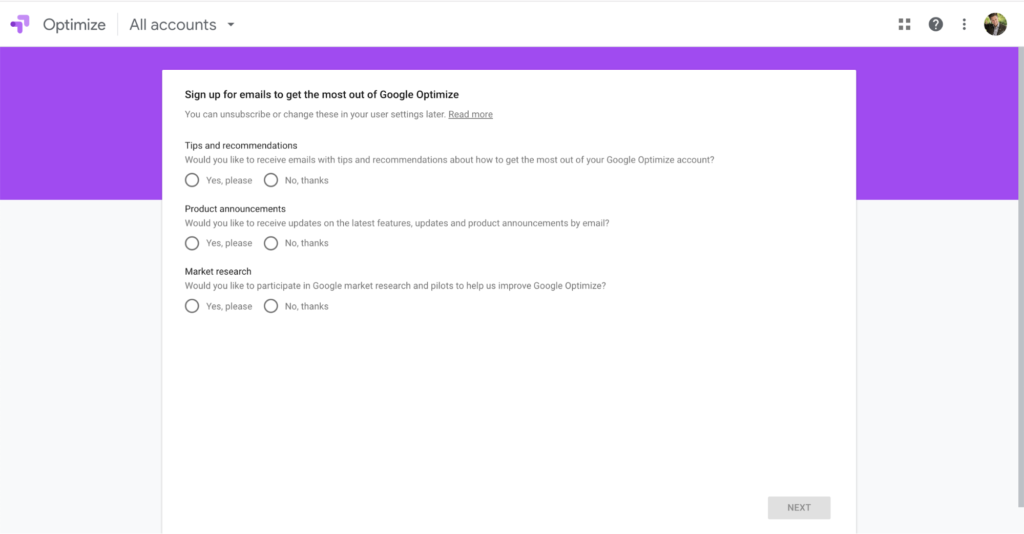
الخطوة الأولى في المعالج هي أن تطلب Google منك الاشتراك في رسائل البريد الإلكتروني الإخبارية المختلفة. الأمر متروك لك إذا كنت تريد المزيد من رسائل البريد الإلكتروني في بريدك الوارد - أنا بالتأكيد لا أفعل ذلك. لذا ، سأضع علامة على "لا" لجميع هذه المربعات.

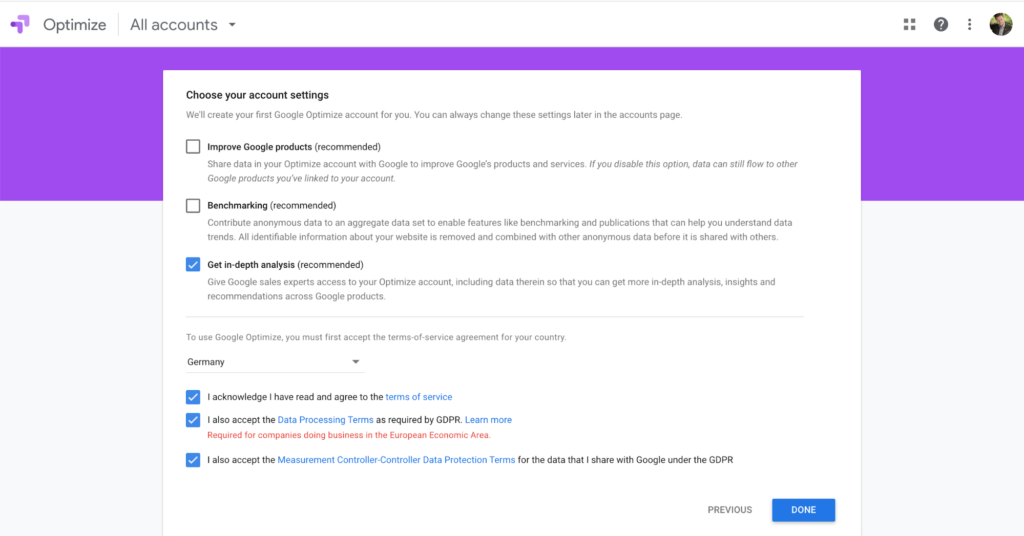
الخطوة 2 هي تكوين حساب Google Optimize الأول. سيُطلب منك جميع أنواع الأسئلة المتعلقة بخصوصية البيانات والقانون العام لحماية البيانات (GDPR) ، والتي تعتمد بشكل كبير على الموقع الفعلي لعملك. في الولايات المتحدة ، تطبق قواعد أقل صرامة مما هي عليه في الاتحاد الأوروبي. إليك مقالة رائعة حول ما يحتاج تجار التجزئة في التجارة الإلكترونية إلى معرفته حول القانون العام لحماية البيانات (GDPR).

نظرًا لأنني أعيش في ألمانيا ، يجب أن أقبل مربعات حول القانون العام لحماية البيانات (GDPR). لا أريد أيضًا مشاركة بياناتي مع خدمات Google الأخرى التي لم أقم بربطها بحسابي يدويًا. ستحتاج إلى ربط حساب Google Analytics الخاص بك بـ Google Optimize - لتحقيق أقصى استفادة من بياناتك. لكن بخلاف حالات الاستخدام المماثلة ، أريد الحفاظ على خصوصية بياناتي.
هذا هو! تم الآن إعداد حسابك وأنت جاهز لإنشاء أول تجربة اختبار تقسيم.
ادمج Google Optimize مع تثبيت WordPress الخاص بك
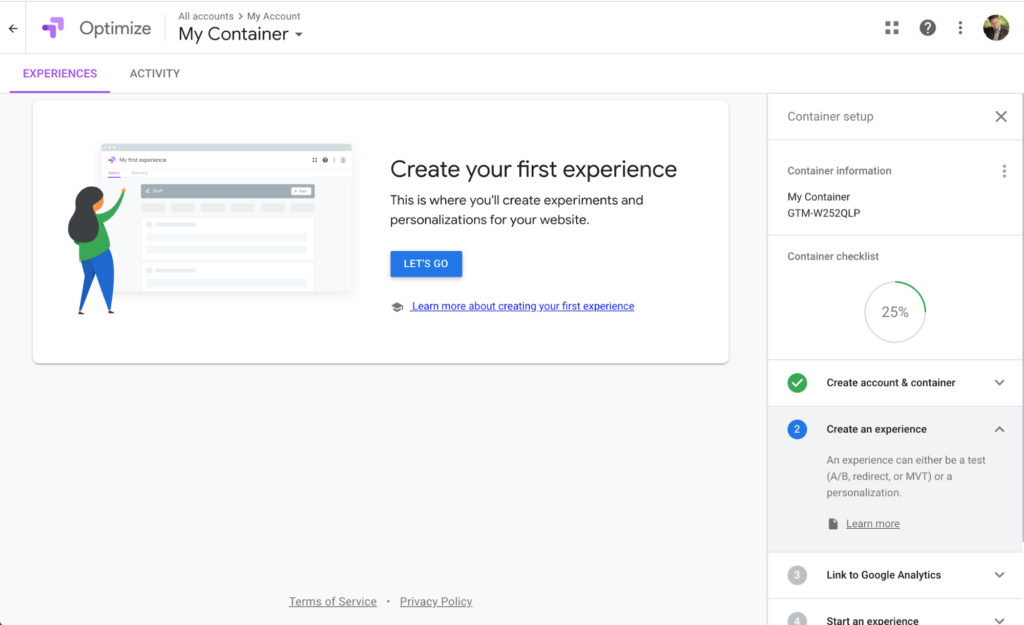
بعد الانتهاء من إعداد حسابك كما هو موضح أعلاه ، ستطلب منك Google إنشاء "تجربتك الأولى". التجارب هي الطريقة التي تجمع بها Google التجارب التي تعمل على موقع ويب واحد. لذلك إذا كان لديك العديد من المواقع أو المتاجر وتريد دمجها في Google Optimize ، فسيتعين عليك إنشاء تجربة واحدة لكل منها.

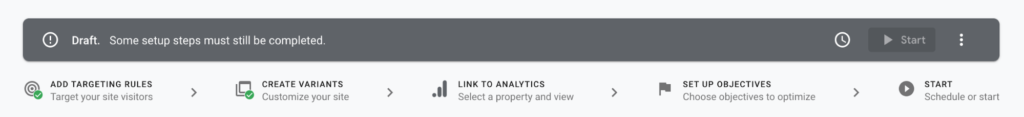
كما ترى في القسم الموجود على اليسار ، فقد انتهينا بنسبة 25٪ من إنشاء هذه التجربة. في هذا الجزء من البرنامج التعليمي ، سنخصص اسم الحاوية الخاصة بنا ، ونضع الأساس لاختبار الانقسام ، وربطه بـ Google Analytics.
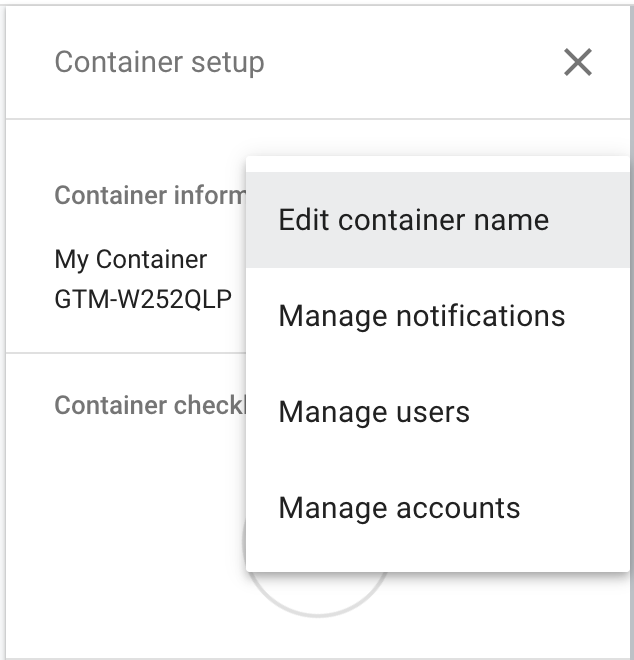
لتنظيم الحاويات ، أود استخدام عنوان URL الخاص بالموقع المستهدف كاسم لهم. يمكنك بسهولة تغيير اسم الحاوية من خلال النقر على النقاط الرأسية الثلاث بجوار "معلومات الحاوية" في الشريط الجانبي الأيمن.

انقر فوق "تحرير اسم الحاوية" وأدخل أي اسم يساعدك في التعرف على موقع الويب الذي تم دمج هذه الحاوية معه. لغرض هذا البرنامج التعليمي ، سأختار "Woo Google Optimize Demo."
قم بتكوين تجربة اختبار الانقسام الأولى في Google Optimize
الآن بعد أن تم تسمية الحاوية الخاصة بك بشكل مناسب ، دعنا نتصفح إعداد أول اختبار تقسيم لمتجر WooCommerce الخاص بك. أولاً ، انقر فوق الزر الأزرق "Let's Go" ، والذي سيفتح منطقة جديدة على يمين الشاشة.

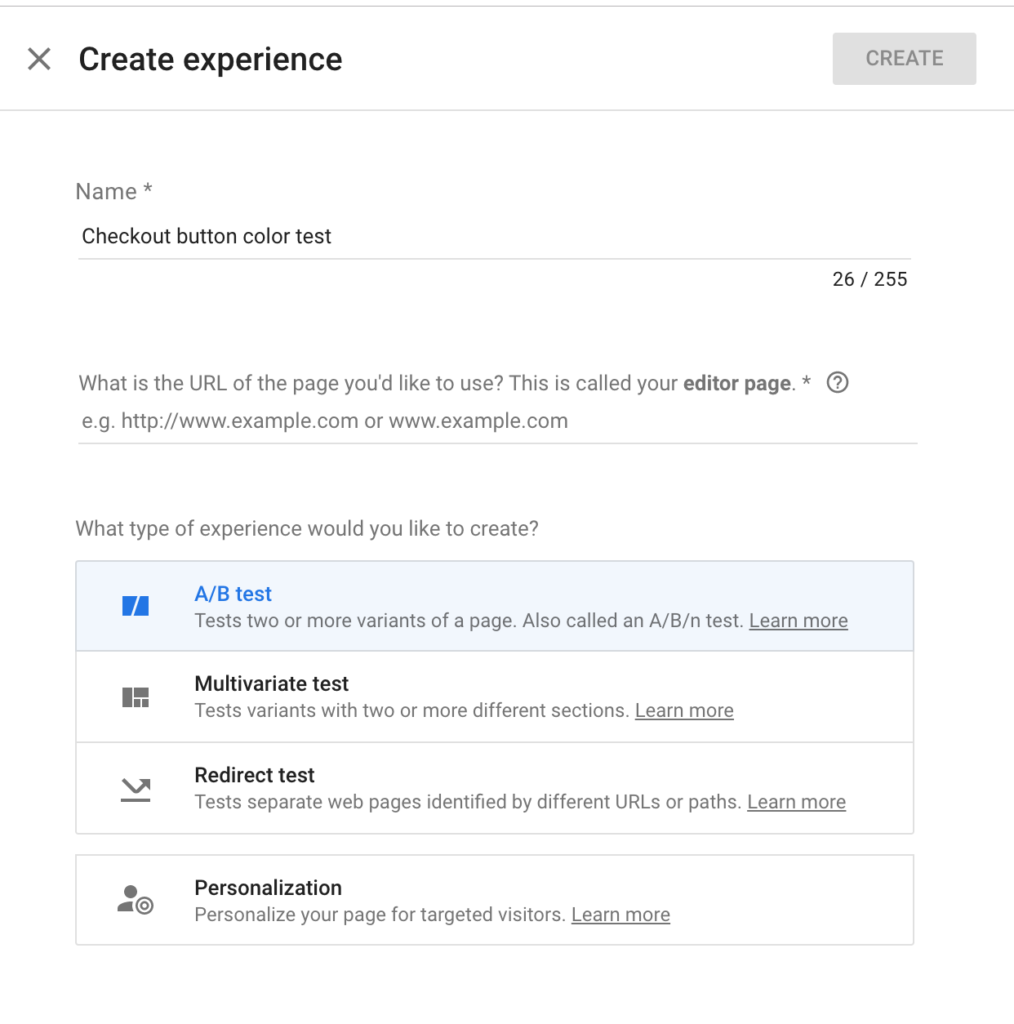
في هذا المجال ، يمكنك تحديد اسم لتجربتك. اتصلت بي "اختبار لون زر Checkout" لهذا المثال. يجب عليك تحديد عنوان URL للصفحة التي تريد تشغيل التجربة عليها ، والذي سيكون عنوان URL لصفحة Checkout.
يمكنك أيضًا تحديد نوع التجربة التي تريد تشغيلها. يقدم Google Optimize أربعة أنواع مختلفة:
- اختبار أ / ب. يتيح لك هذا إنشاء متغير واحد من الصفحة الأصلية ومقارنتها ببعضها البعض ، عن طريق إرسال جزء من حركة المرور إلى الصفحة الأصلية والجزء الآخر إلى الشكل.
- اختبار متعدد المتغيرات. يتيح لك هذا إنشاء أشكال متعددة للصفحة الأصلية. سأستخدم ذلك فقط عندما يكون لديك عدد كبير من الزيارات ، وإلا فسيستغرق الأمر وقتًا طويلاً لتقديم نتائج جديرة بالثقة.
- اختبار إعادة التوجيه . يمكنك إعادة توجيه جزء من حركة المرور الخاصة بك إلى صفحة مختلفة عن الصفحة الأصلية. يعد هذا أمرًا رائعًا إذا كنت تريد مقارنة تخطيطين مختلفين تمامًا للصفحة ، أو إذا كنت ترغب في توجيه جزء من حركة المرور الخاصة بك إلى مجال فرعي خاص بك.
- إضفاء الطابع الشخصي. يمكنك استخدام هذا النوع من الخبرة لتخصيص محتوى موقع الويب الخاص بك ، وفقًا لقواعد معينة. على سبيل المثال ، يمكنك استهداف البلدان وتقديم معلومات خاصة بتلك البلدان (مثل مربعات اختيار القانون العام لحماية البيانات (GDPR) فقط للعملاء المقيمين في الاتحاد الأوروبي على Checkout).
في هذا البرنامج التعليمي ، سنقوم بإعداد اختبار A / B بسيط لمقارنة لونين مختلفين لزر الخروج مقابل بعضهما البعض.

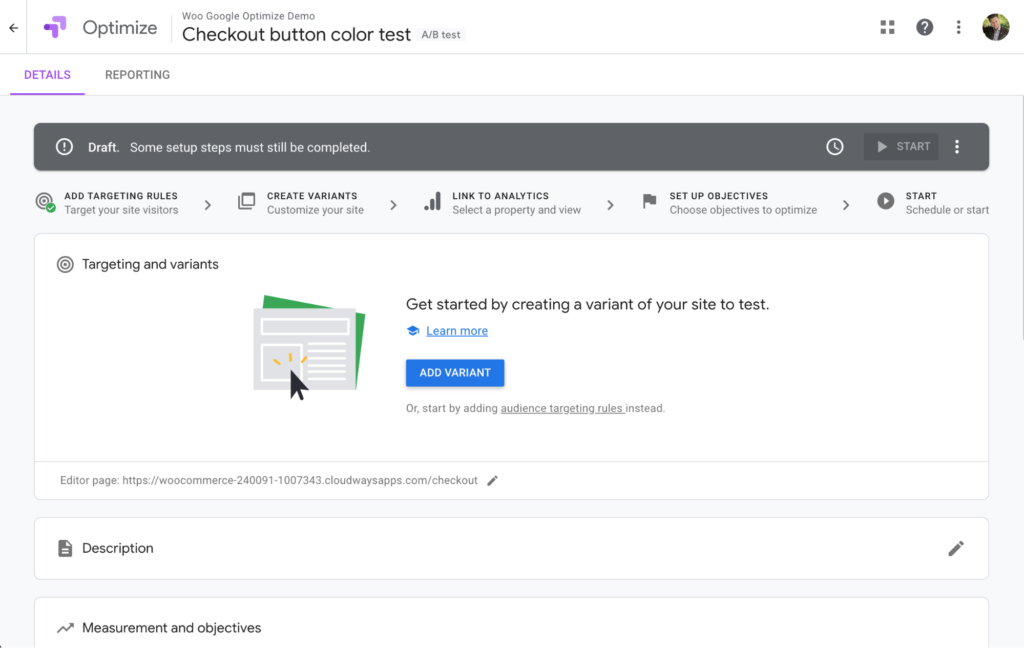
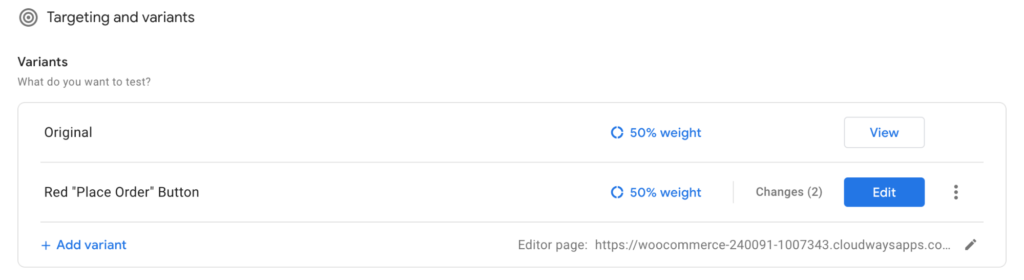
انقر فوق "إضافة متغير" في الشاشة التالية وقم بتسمية المتغير باسم يساعدك في التعرف على ما تختبره. في حالتي ، سوف أقوم بتبديل زر "تقديم الطلب" في صفحة الخروج إلى لون خلفية أحمر - لذا فإن "زر وضع الطلب الأحمر" يكون منطقيًا في هذا البرنامج التعليمي.


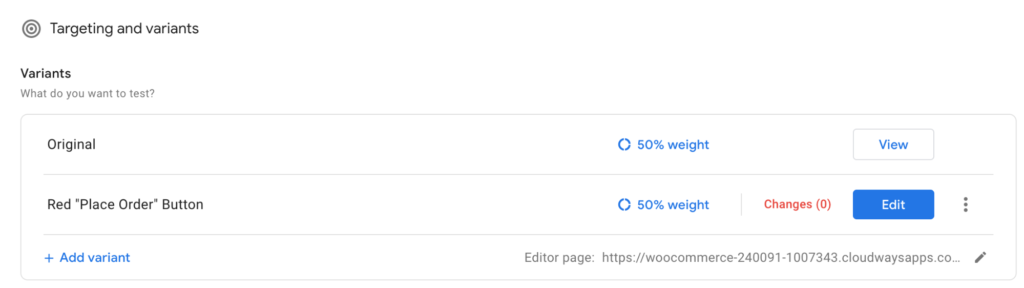
انقر فوق "تم" الذي سيعيدك إلى شاشة العرض العام. قبل أن نتمكن من متابعة تكوين الاختبار ، نحتاج إلى التأكد من أن لدينا منتجًا بالفعل في سلة التسوق بحيث يمكن الوصول إلى صفحة Checkout ويمكننا إجراء التغيير.

سيحاول Google Optimize فتح صفحة Checkout بمجرد النقر فوق "تحرير" لتكوين المتغير. لذلك تحتاج إلى التأكد من أن لديك علامة تبويب مفتوحة مع متجر WooCommerce الخاص بك ، وأنك في صفحة Checkout.
بالإضافة إلى ذلك ، يرجى التأكد من تثبيت ملحق Google Optimize لمتصفح Chrome. إليك الرابط إلى سوق Chrome الإلكتروني (الامتداد مجاني).

حسنًا ، دعنا نواصل ونقوم بتهيئة اختبار A / B بالنقر فوق "تحرير". سترى أن Google Optimize سيعيد التحميل ويفتح الآن صفحة Checkout الخاصة بك. لهذا السبب نحتاج إلى وجود منتج في عربة التسوق حتى نتمكن من رؤية تلك الصفحة بالفعل ولا تتم إعادة توجيهنا إلى صفحة سلة فارغة.
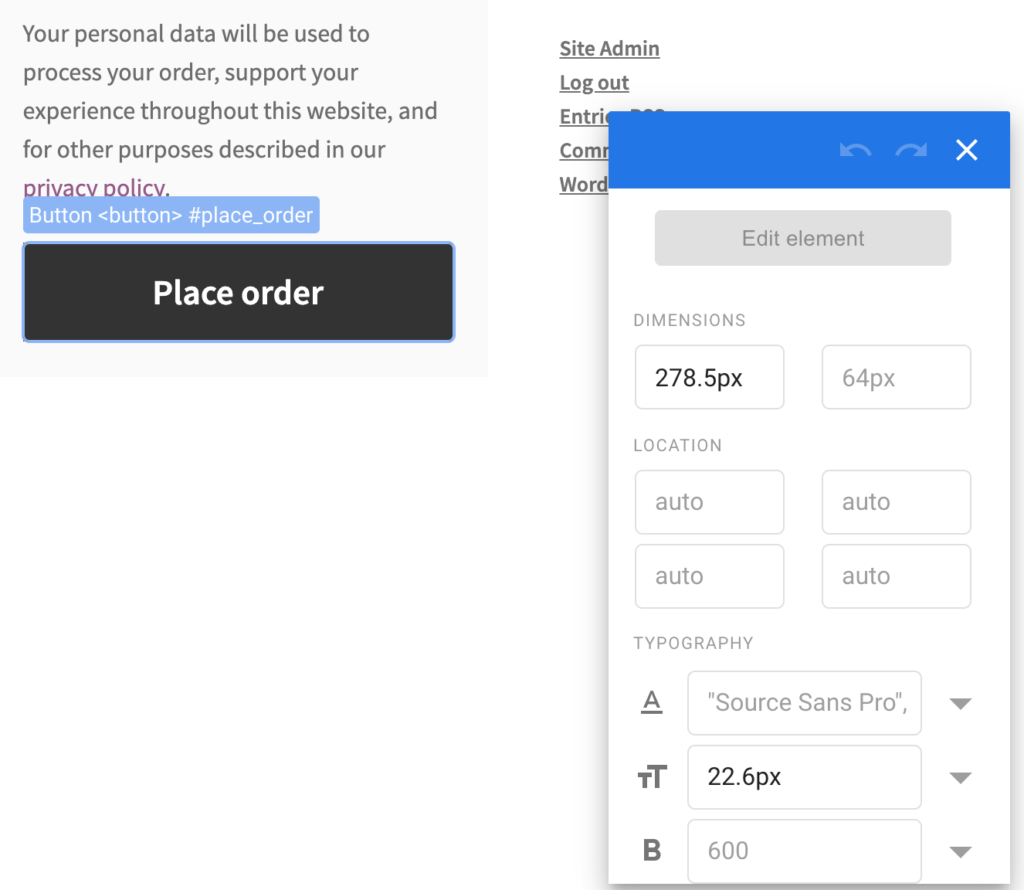
بمجرد أن تبدأ في تحريك الماوس فوق الشاشة ، سترى أنه يتم تمييز كل مكون HTML لصفحة Checkout الخاصة بك. انتقل إلى زر "تقديم الطلب" وانقر فوقه. سيؤدي ذلك إلى فتح نافذة السمات التي يمكنك رؤيتها في لقطة الشاشة أعلاه.
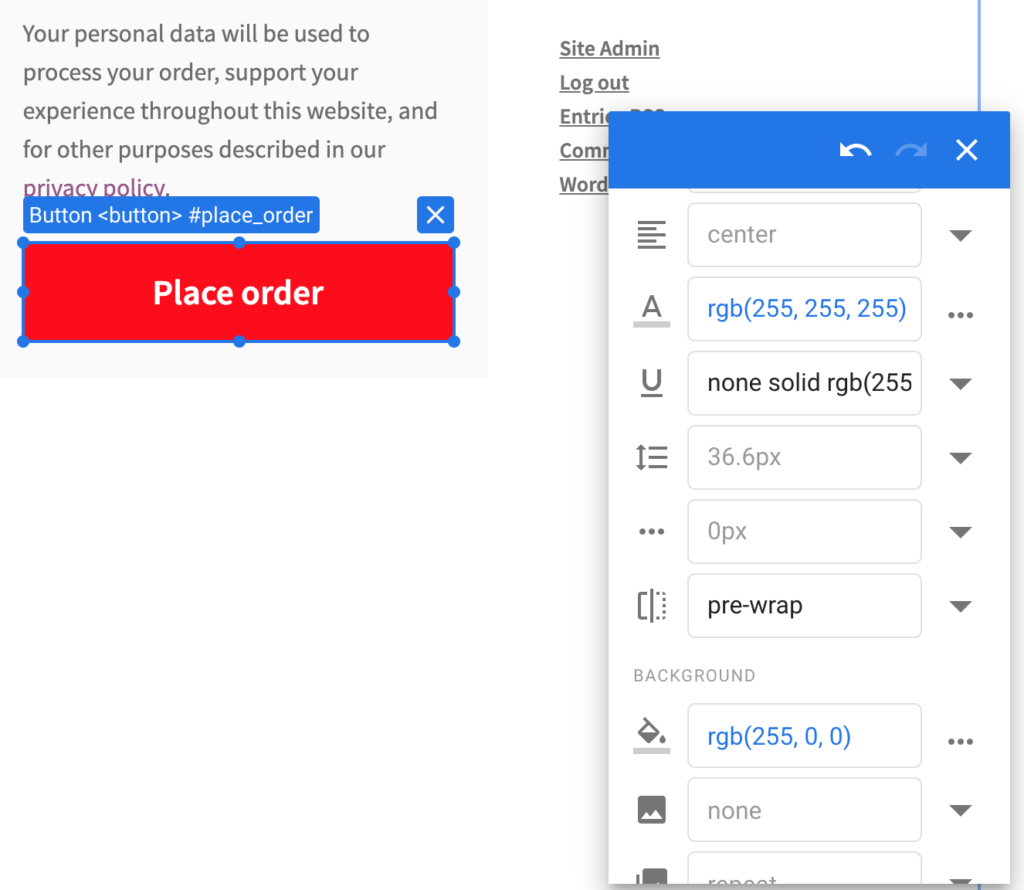
يعد تغيير لون الخلفية ولون النص أمرًا بسيطًا للغاية. في نافذة السمات هذه ، قم بالتمرير لأسفل حتى ترى الحقول الخاصة بلون النص ولون الخلفية ، وقم بتحديث القيم إلى الألوان التي تريد اختبارها. في هذا المثال ، يحتوي زر "وضع الطلب" على خلفية سوداء مع نص رمادي. لقد غيرت ذلك إلى نص أبيض على خلفية حمراء في اختبار A / B.

بعد القيام بذلك ، قمت بتهيئة متغير اختبار A / B بالكامل ويمكنني الضغط على "حفظ" في الزاوية اليمنى العليا من محرر التباينات.
Sidenote: لا تختبر أكثر من عنصر واحد لكل متغير. عندما تختبر أكثر من تغيير واحد لكل متغير ، فلن تعرف التغيير المرئي الذي تسبب بالفعل في تغيير سلوك الزائر على موقع الويب الخاص بك.

بالعودة إلى شاشة النظرة العامة ، سترى الآن أن متغير Google Optimize سيقول إننا نختبر تغييرين - لكن لا تدع ذلك يربكك. لا يُنصح أبدًا باختبار أكثر من عنصر واحد في كل مرة ، وهذا ما نقوم به هنا. كان أحد التغييرات هو لون الخط ، وكان التغيير الآخر هو لون خلفية الزر. لا يزال عنصرًا واحدًا فقط نختبره.
الخطوة التالية هي ربط حسابك في Google Optimize بحسابك في Analytics. لذلك ، تحتاج إلى النقر فوق الزر "ارتباط إلى التحليلات" في شريط التقدم أو التمرير لأسفل إلى القسم المعنون "القياس والأهداف".

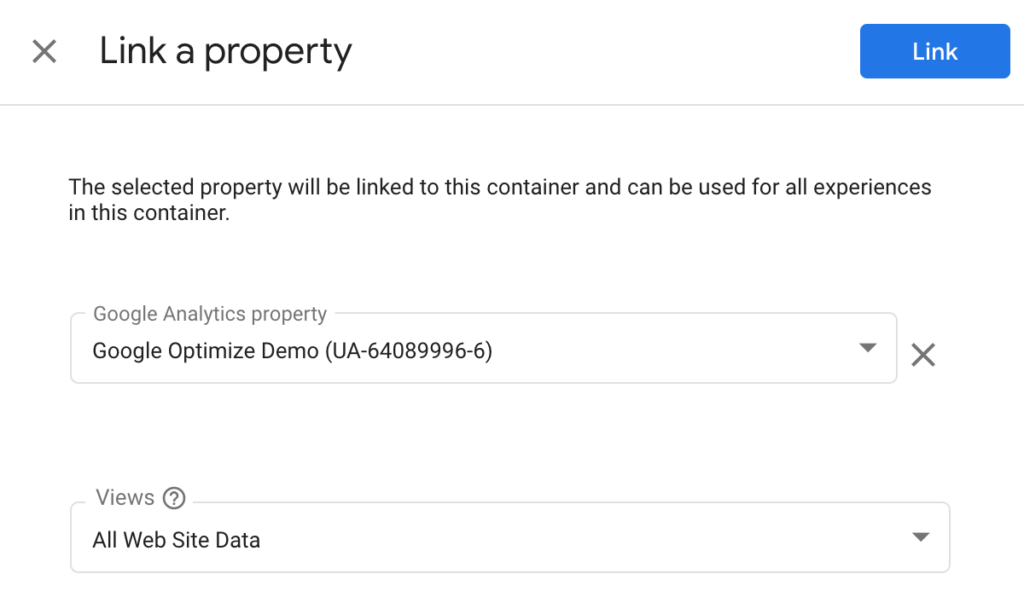
هناك ، يمكنك النقر فوق الزر "ارتباط إلى Analytics" واختيار الموقع والملف الشخصي المناسبين. Sidenote: يرجى التأكد من إعداد Google Analytics بشكل صحيح في متجر WooCommerce قبل المتابعة.

سيتم تقديمك بعد ذلك مع مقتطف الشفرة الذي تحتاج إلى وضعه على موقع الويب الخاص بك. تعتمد كيفية تنفيذ ذلك بالضبط على تكوين Google Analytics (التتبع العام مقابل علامة الموقع الشاملة). في هذا المثال ، أستخدم تكامل علامة الموقع الشاملة ، لذلك كل ما علي فعله هو إضافة سطر واحد من التعليمات البرمجية إلى موقعي. يقوم Google Optimize بعمل شرح رائع هنا ، لذا اقرأ التعليمات بعناية.
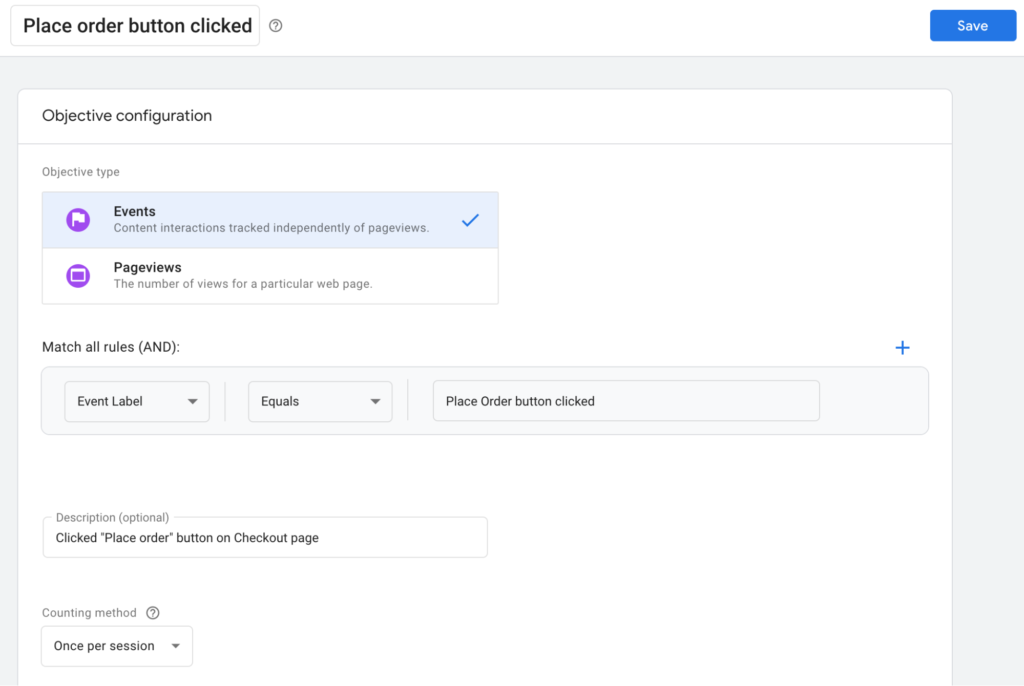
الخطوة الأخيرة التي يتعين علينا القيام بها هي إعداد حدث تتبع لزر "تقديم الطلب". نحتاج إلى إخبار Google Analytics بتتبع النقرات على الزر بحيث يمكن لـ Google Optimize استخدام البيانات المتعقبة كهدف مخصص لاختبار الانقسام. بدون تتبع النقرات ، لن يكون Google Optimize قادرًا على تحديد الاختلاف الفائز من اختبارنا - لأنه لن يكون لديه البيانات الصحيحة للقيام بذلك.
هناك عدة طرق لإضافة تتبع النقرات إلى موقع WooCommerce الخاص بك ؛ طريقتي المفضلة هي استخدام Google Tag Manager. لن أتعمق في إعداد عملية التتبع بأكملها هنا ، لأن ذلك سيكون منشورًا في حد ذاته. ومع ذلك ، أوصي بشدة بقراءة هذه المقالة على Medium إذا لم تكن قد أعددت تتبع النقرات من قبل.
بمجرد إعداد Google Tag Manager بالعلامات الصحيحة ونشرها على موقع WooCommerce الخاص بك (على سبيل المثال ، استخدام هذا المكون الإضافي المجاني) ، فأنت جاهز لإعداد هدف مخصص في Google Optimize.

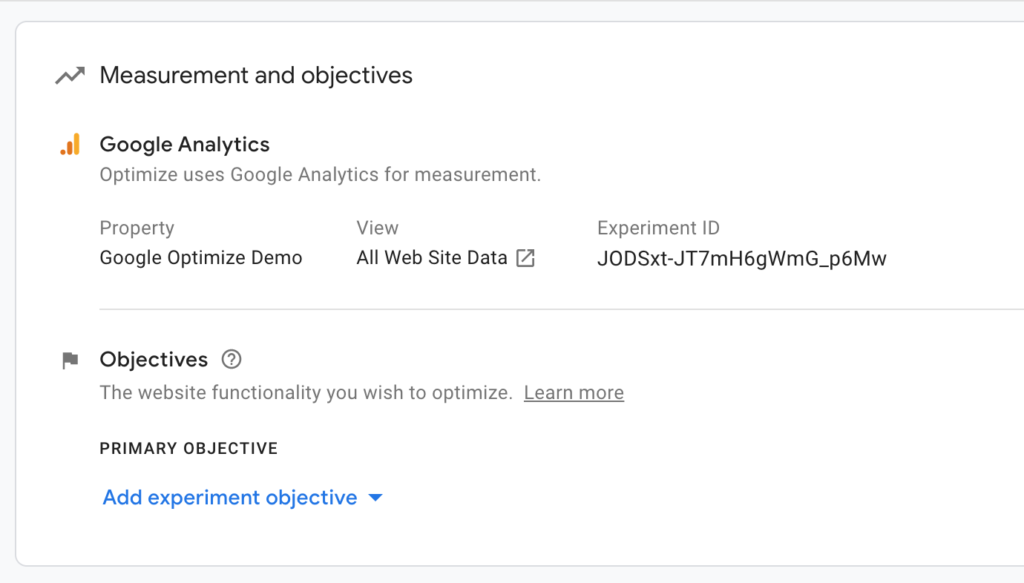
انقر على "إضافة هدف التجربة" واختر "إنشاء مخصص". سيعطيك ذلك شاشة تحدد فيها قواعد التتبع الخاصة بك.

الرجاء ملاحظة أن قيمة "تصنيف الحدث" يجب أن تتطابق مع التصنيف الذي هيأته في برنامج إدارة العلامات من Google. لكي تتمكن Google Optimize من تتبع هذا الحدث المخصص - انقر على زر "تقديم الطلب" - يجب أن تتطابق تسميات الأحداث في Google Optimize و Google Tag Manager. يمكنك أيضًا استخدام "إجراء الحدث" أو "فئة الحدث" أو "قيمة الحدث" كمعلمات للقاعدة ، ولكن في هذا البرنامج التعليمي ، ستفي التسمية بالغرض.
بعد حفظ هدفك المخصص ، يمكنك تشغيل أداة التشخيص للتحقق من أن تجربة Google Optimize قد تم إعدادها بشكل صحيح. تذكر أن Optimize يحتاج إلى Google Analytics ليتم تحميله على صفحتك. لذلك إذا استبعدت المستخدم من التتبع (على سبيل المثال ، حظر التتبع لجميع المسؤولين في WP) ، فمن المحتمل أن يفشل هذا التحقق من الصحة. إذا حدث ذلك ، فإنني أوصيك بتضمين المستخدم الخاص بك في تتبع Google Analytics مؤقتًا. بدلاً من ذلك ، يمكنك فتح متجر WooCommerce في نافذة التصفح المتخفي والتحقق من تحميل جميع رموز Google Tag Manager و Google Analytics و Google Optimize في كود متجرك.
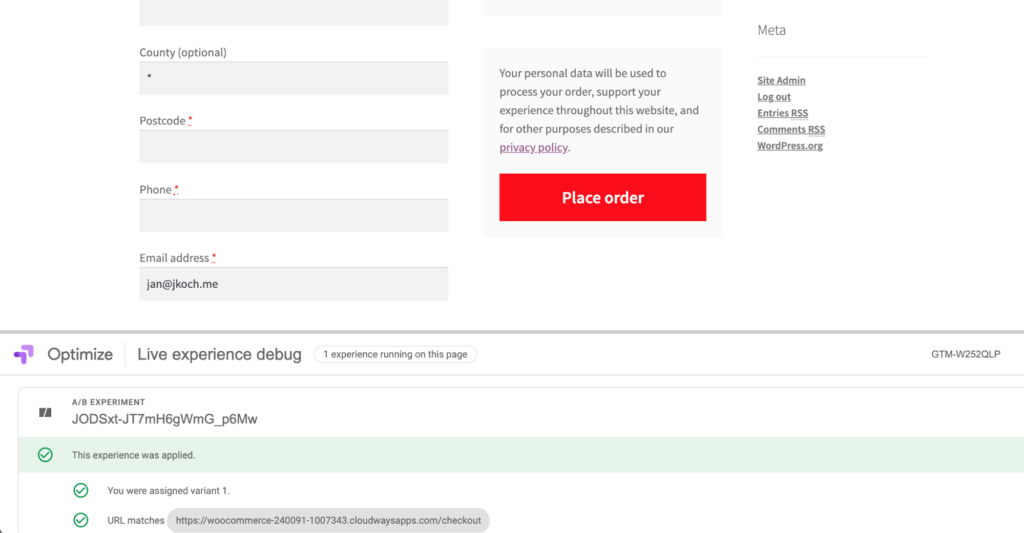
في هذه المرحلة ، يجب أن تكون تجربتك جاهزة وتعمل بشكل صحيح. يمكنك استخدام وضع التصحيح المباشر من Google Optimize وتصفح موقعك للتحقق من صحة التجربة. سترى أن Chrome يعرض لك منطقة أسفل موقع الويب تمنحك رؤى حول كيفية عمل Google Optimize على موقع WooCommerce الخاص بك.

في لقطة الشاشة هذه ، يمكنك أن ترى أنه تم تطبيق التجربة وبعض المعلومات الإضافية ، مثل المتغير الذي أراه وعنوان URL الذي تسبب في تشغيل المتغير.
أخيرًا ، أنت جاهز لجمع بيانات الاختبار وتحسين موقع WooCommerce للحصول على المزيد من التحويلات والأرباح. قد تكون هذه العملية مربكة ، لذلك إذا واجهتك مشكلة في أي وقت ، تواصل مع Twitter ويمكنني المساعدة:iamjankoch. نتمنى لك اختبارًا سعيدًا!
