كيفية إخفاء حالة الطلب في WooCommerce
نشرت: 2020-11-12 هل تريد إخفاء حالات الطلب الأساسية في متجر WooCommerce الخاص بك؟ في الآونة الأخيرة ، أرادني أحد العملاء إخفاء بعض حالات الطلب في متجر WooCommerce الخاص به. في هذا المنشور ، سترى كيف يمكنك بسهولة إزالة بعض حالات الطلب وكيفية إنشاء حالات مخصصة.
هل تريد إخفاء حالات الطلب الأساسية في متجر WooCommerce الخاص بك؟ في الآونة الأخيرة ، أرادني أحد العملاء إخفاء بعض حالات الطلب في متجر WooCommerce الخاص به. في هذا المنشور ، سترى كيف يمكنك بسهولة إزالة بعض حالات الطلب وكيفية إنشاء حالات مخصصة.
WooCommerce إخفاء حالة الطلب
لأسباب مختلفة ، قد ترغب في إخفاء بعض حالات الطلب الأساسية. ومع ذلك ، يسمح لك الإصدار الافتراضي من WooCommerce بتمييز الطلبات بإحدى الحالات التالية مكتملة ، أو معالجة ، أو دفع معلق ، أو معلق ، أو مسترد ، أو ملغى ، أو فاشل.
تسمح لك العديد من المكونات الإضافية بإدارة حالات الطلب ، وأحدها هو المكون الإضافي " WooCommerce Order Status Manager " الذي يبلغ سعره 49 دولارًا. 
قد يكون هذا حلاً مكلفًا لمتجرك ، ولكن هناك طريقة سهلة للقيام بذلك. في الإصدار الحالي من WooCommerce ، يتم حفظ حالات الطلب كحالة نشر مخصصة ، تمامًا مثل المسودة أو المجدولة أو المنشورة للمنشورات.
كيفية إخفاء حالة الطلب
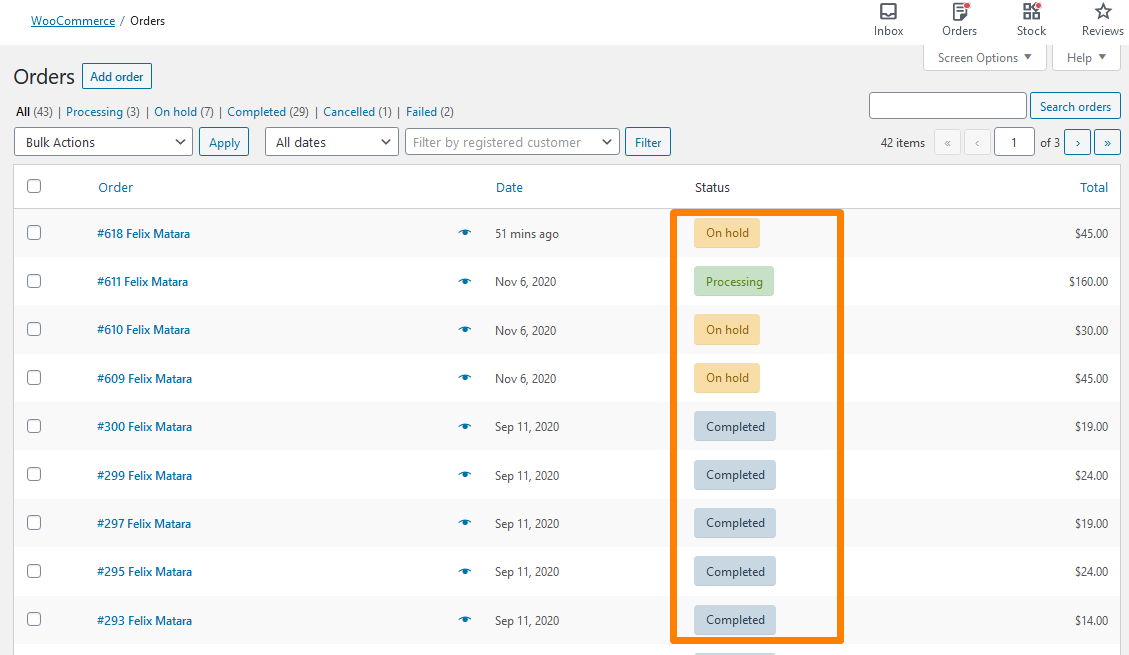
مع ذلك ، دعنا نلقي نظرة على كيفية إخفاء حالة الطلب في WooCommerce باستخدام مقتطف رمز. للتحقق من رسائل حالة الطلب الافتراضية ، قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول. ثم ، انقر فوق WooCommerce> الطلبات . سترى هذا: 
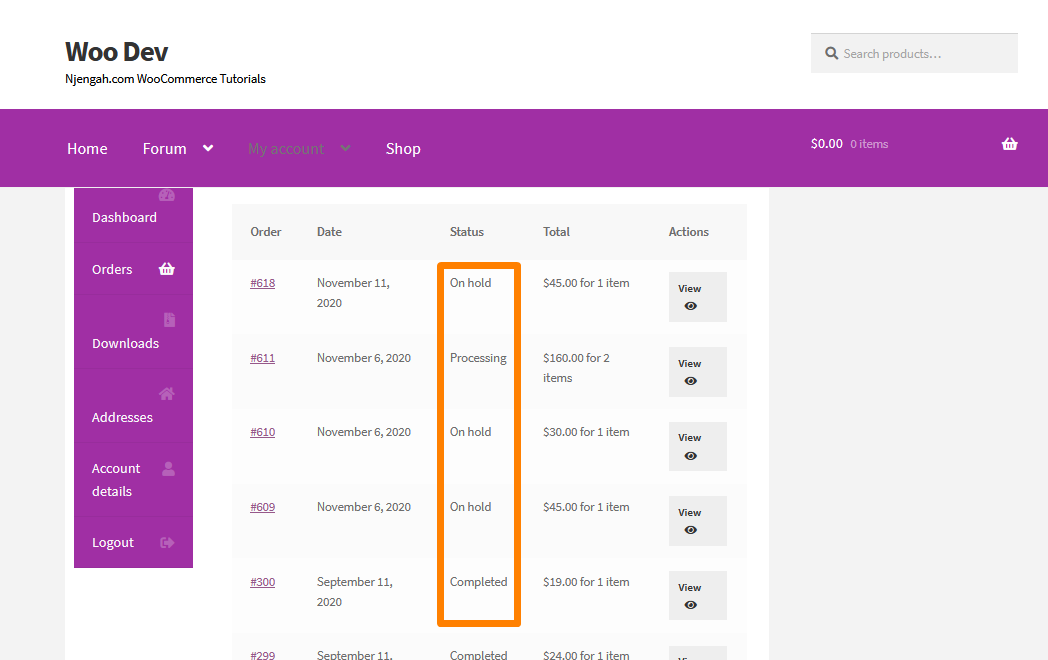
يتم عرض هذه الرسائل أيضًا في الواجهة الأمامية عندما يحاول العميل تقديم طلب. يمكن الوصول إلى هذا من خلال النقر على حسابي> الطلبات ، كما هو موضح أدناه: 
خطوات لإخفاء حالات النظام الأساسي
تجدر الإشارة إلى أنه عند إخفاء حالات الطلب الأساسية ، تأكد من عدم وجود منتجات بهذه الحالة. علاوة على ذلك ، يجب عليك التأكد من أن متجر WooCommerce الخاص بك لا يستخدم هذه الحالة في أي مكان ، لأنه قد يؤدي إلى حدوث أخطاء. على سبيل المثال ، إذا كنت لا تخطط لاسترداد الأموال في متجر WooCommerce الخاص بك ، فيمكنك إخفاء حالة الاسترداد.
السبب في عدم قدرتنا على إزالة جميع حالات الطلب الأساسية هو أن المكونات الإضافية تستخدم حالات الطلب ، حتى تلك التي لا تستخدمها في سير عملك. المكونات الإضافية مثل بوابات الدفع ، تفترض دائمًا أن حالات الطلب الأساسية موجودة. إذا لم يكونوا هناك ، فسوف ينكسرون
فيما يلي الخطوات التي يجب عليك اتباعها:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر فوق قائمة المظهر> قائمة محرر السمات . عند فتح صفحة Theme Editor ، ابحث عن ملف وظائف النسق لإضافة الوظيفة لإخفاء حالات الطلب الأساسية في متجر WooCommerce.
- أضف الكود التالي إلى ملف functions.php:
/ *
* إزالة حالات الطلبات الأساسية
*param array $ wc_statuses_arr مصفوفة لجميع حالات الطلبات على الموقع
* /
function njengah_remove_order_statuses ($ wc_statuses_arr) {
// يعالج
if (isset ($ wc_statuses_arr ['wc-Processing'])) {// إن وجد
unset ($ wc_statuses_arr ['wc-Processing'])؛ // إزالته من المصفوفة
}
// معاد
إذا (isset ($ wc_statuses_arr ['wc-refunded'])) {
unset ($ wc_statuses_arr ['wc-refunded']) ؛
}
// في الانتظار
إذا (isset ($ wc_statuses_arr ['wc-on-Hold'])) {
unset ($ wc_statuses_arr ['wc-on-Hold']) ؛
}
// فشل
إذا (isset ($ wc_statuses_arr ['wc-failure'])) {
unset ($ wc_statuses_arr ['wc-failure'])؛
}
// في انتظار الدفع
إذا (isset ($ wc_statuses_arr ['wc-waiting'])) {
unset ($ wc_statuses_arr ['wc-waiting']) ؛
}
// مكتمل
// if (isset ($ wc_statuses_arr ['wc-complete'])) {
// unset ($ wc_statuses_arr ['wc-complete']) ؛
//}
// ألغيت
// if (isset ($ wc_statuses_arr ['wc-cancelled'])) {
// unset ($ wc_statuses_arr ['wc-cancelled']) ؛
//}
إرجاع $ wc_statuses_arr؛ // إرجاع حالات نتيجة
}
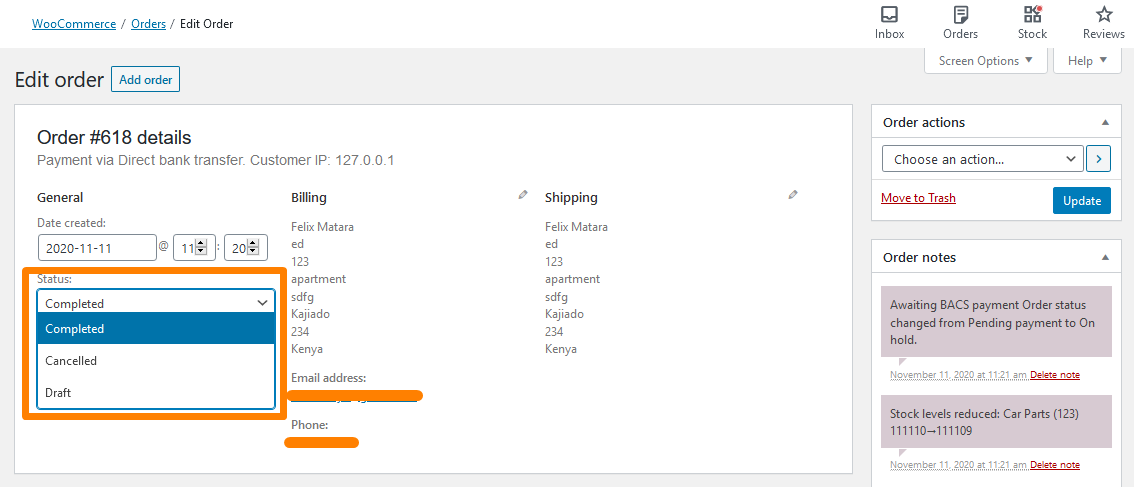
add_filter ('wc_order_statuses'، 'njengah_remove_order_statuses') ؛- هذه هي النتيجة على الواجهة الأمامية:

- لإضافة حالة طلب مخصص ، أضف الكود التالي في ملف jobs.php:
/ **
* تسجيل حالة جديدة بالمعرف "wc-njengah-shipment" و "في انتظار الشحن"
* /
الوظيفة njengah_register_awaiting_shipment_status () {
register_post_status ("wc-njengah-shipment" ، مجموعة (
"label" => "في انتظار الشحن" ،
'public' => صحيح ،
'show_in_admin_status_list' => صحيح ، // إظهار العد الكل (12) ، مكتمل (9) ، في انتظار الشحن (2) ...
'label_count' => _n_noop ('في انتظار الشحنة <span class = "count"> (٪ s) </span>'، 'في انتظار الشحن <span class = "count"> (٪ s) </span>')
)) ؛
}
add_action ('init'، 'njengah_register_awaiting_shipment_status') ؛
/ *
* إضافة حالة مسجلة إلى قائمة حالات طلب مرحاض
*param array $ wc_statuses_arr مصفوفة لجميع حالات الطلبات على الموقع
* /
دالة njengah_add_status ($ wc_statuses_arr) {
$ new_statuses_arr = array ()؛
// إضافة حالة طلب جديدة بعد المعالجة
foreach ($ wc_statuses_arr as $ id => $ label) {
$ new_statuses_arr [$ id] = $ label؛
إذا ('wc-complete' === $ id) {// بعد حالة "Complete"
$ new_statuses_arr ['wc-njengah-shipment'] = "في انتظار الشحن"؛
}
}
إرجاع $ new_statuses_arr؛
// إذا كان ترتيب حالة الطلب لا يهم بالنسبة لك ، يمكنك إزالة السطور 21-32 وإلغاء التعليق على 35-36 التالية
// $ wc_statuses_arr ['wc-njengah-shipment'] = "في انتظار الشحن"؛
// إرجاع $ wc_statuses_arr؛
}
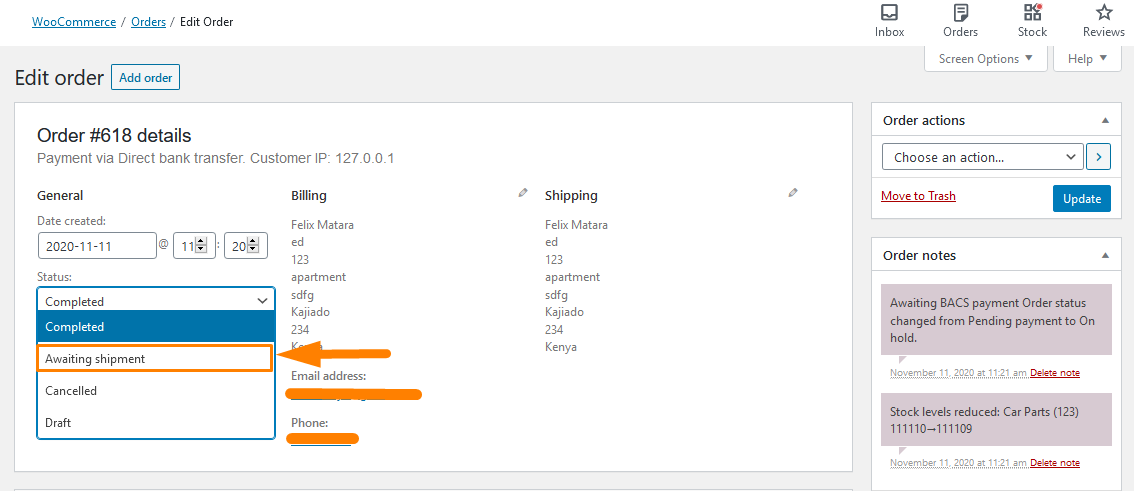
add_filter ('wc_order_statuses'، 'njengah_add_status') ؛- هذه هي النتيجة:

استنتاج
في هذا المنشور ، رأيت كيف يمكنك إخفاء حالات الطلبات الأساسية. ومع ذلك ، من المهم ملاحظة أن حالة الطلب التي تريد حذفها لا يتم استخدامها في أي مكان في متجرك ، لأنها قد تؤدي إلى حدوث أخطاء. علاوة على ذلك ، لقد شاركت كيفية إضافة حالة الطلب المخصص. إذا لم تكن معتادًا على التعامل مع الكود ، فيرجى الاتصال بمطور WordPress المؤهل.

مقالات مماثلة
- كيفية إخفاء إشعارات تحديث WooCommerce
- كيفية تخصيص صفحة الخروج من واجهة المتجر
- كيفية إعداد مدونة WooCommerce Storefront
- كيفية إخفاء الكمية المتوفرة في WooCommerce
- كيفية إضافة خريطة موقع WooCommerce Storefront
- كيفية إضافة خصم كمية واجهة متجر WooCommerce
- كيفية إزالة وإعادة تسمية وإضافة خيارات فرز واجهة المتجر
- كيفية إخفاء عنوان علامة تبويب المنتج في WooCommerce
- كيفية تغيير خيارات رؤية منتج WooCommerce
- كيفية إخفاء أسعار المنتج بناءً على دور المستخدم في المتجر
- كيفية إخفاء قراءة المزيد وإضافة إلى عربة التسوق زر WooCommerce
- كيفية إخفاء SKU ، التصنيف ، العلامات ، صفحة المنتج التعريفية WooCommerce
- كيفية إخفاء نموذج تسجيل WooCommerce
- كيفية استخدام سمات منتج WooCommerce خطوة بخطوة [الدليل الكامل]
- كيفية إزالة أو إعادة تسمية Sale Badge WooCommerce Storefront
- كيفية إعادة تسمية رسائل حالة الطلب في WooCommerce
- كيفية إزالة سمة واجهة متجر WooCommerce من صفحة عربة التسوق
- كيفية إزالة فتات الخبز WooCommerce Storefront
- كيفية إضافة حالة الطلب المخصص في WooCommerce
- كيفية الموافقة التلقائية على الطلبات في WooCommerce
