كيفية إنشاء رمز قصير لصفحة تسجيل الخروج من WooCommerce
نشرت: 2020-08-22 هل تريد إنشاء رمز قصير لصفحة تسجيل الخروج من WooCommerce يمكنك استخدامه في أي مكان على موقع WooCommerce الخاص بك؟ إذا كنت تبحث عن مثال سريع يعمل بالفعل على الرمز المختصر لصفحة تسجيل الخروج من WooCommerce ، فإن هذا المثال سيسهل عليك فهم كيفية القيام بذلك.
هل تريد إنشاء رمز قصير لصفحة تسجيل الخروج من WooCommerce يمكنك استخدامه في أي مكان على موقع WooCommerce الخاص بك؟ إذا كنت تبحث عن مثال سريع يعمل بالفعل على الرمز المختصر لصفحة تسجيل الخروج من WooCommerce ، فإن هذا المثال سيسهل عليك فهم كيفية القيام بذلك.
يسهل استخدام الرموز القصيرة على مالكي متاجر WooCommerce تخصيص مواقعهم بسرعة دون الحاجة إلى الترميز أو باستخدام الحد الأدنى من مهارات الترميز.
اليوم ، سأشارك معك طريقة سريعة وسهلة ورائعة يمكنك من خلالها إنشاء رمز قصير لصفحة تسجيل الخروج من WooCommerce ونشره في أي مكان على موقعك وبنقرة زر واحدة ، يتم تسجيل خروج المستخدمين.
كالعادة ، سأوضح خطوة بخطوة لشرح كيفية عمل الكود الخاص بي لتسهيل إضافة الرمز إلى سمة متجرك. إذا كنت مطور WordPress جديدًا أو مطور WooCommerce مبتدئًا
WooCommerce Logout Endpoint
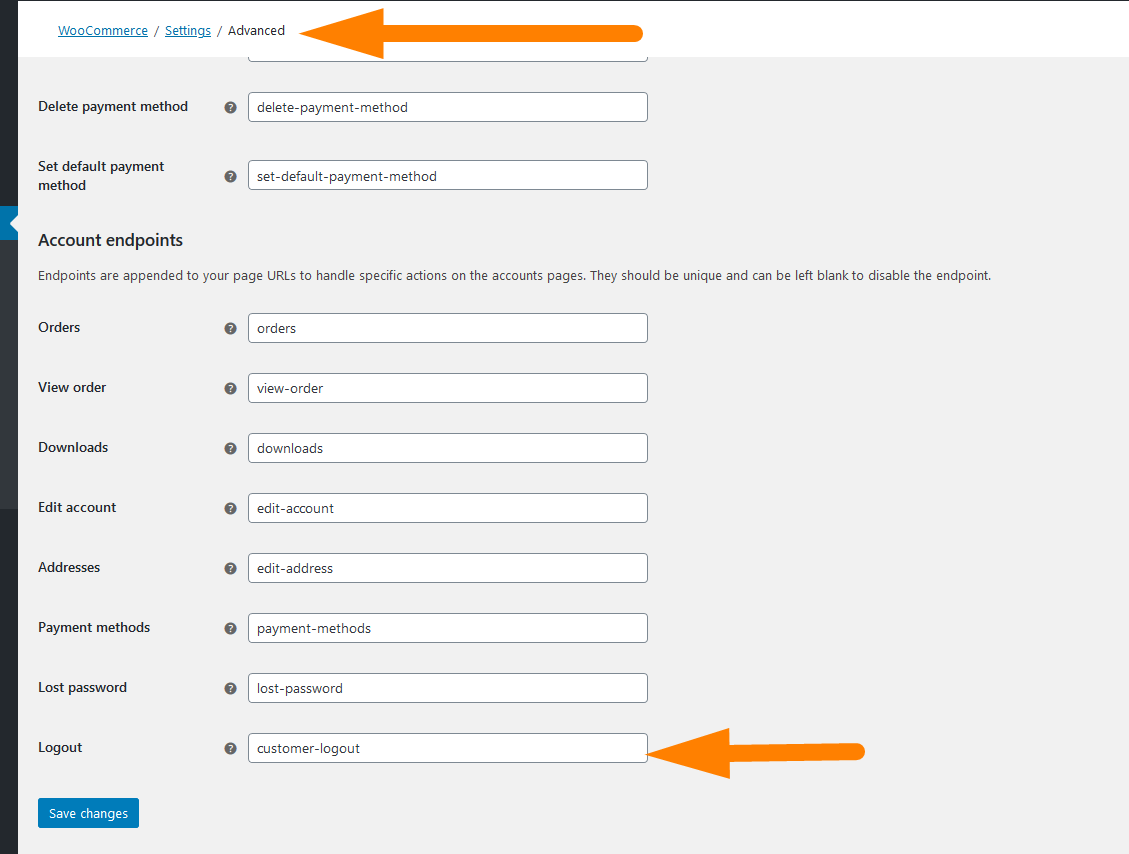
بشكل افتراضي ، يوفر WooCommerce للمستخدمين نقطة نهاية افتراضية لتسجيل الخروج والتي يمكن استخدامها لإنشاء عناوين URL لتسجيل الخروج ويمكنك الوصول إليها ضمن إعدادات WooCommerce كما تمت مشاركتها في الصورة أدناه:

يمكنك تخصيص نقطة النهاية هذه وفقًا لتفضيلاتك كما هو موضح في هذه المقالة - تخصيص نقاط نهاية WooCommerce.
إلى جانب نقطة نهاية تسجيل الخروج من WooCommerce ، هناك العديد من نقاط النهاية الأخرى التي يمكنك استخدامها لتخصيص عناوين URL الخاصة بـ WooCommerce وهي تشمل نقاط نهاية صفحة الخروج وصفحة حسابي:
نقاط نهاية الخروج
تُستخدم نقاط النهاية التالية للوظائف المتعلقة بالسحب ويتم إلحاقها بعنوان URL الخاص بصفحة / checkout:
- صفحة الدفع -
/order-pay/{ORDER_ID} - تم استلام الطلب (شكر) -
/order-received/ - إضافة طريقة دفع -
/add-payment-method/ - حذف طريقة الدفع -
/delete-payment-method/ - تعيين طريقة الدفع الافتراضية -
/set-default-payment-method/
نقاط نهاية الحساب
تُستخدم نقاط النهاية التالية للوظائف المتعلقة بالحساب ويتم إلحاقها بعنوان URL الخاص بصفحة / حسابي:
- أوامر -
/orders/ - عرض الطلب -
/view-order/{ORDER_ID} - التنزيلات -
/downloads/ - تحرير الحساب (وتغيير كلمة المرور) -
/edit-account/ - العناوين -
/edit-address/ - طرق الدفع -
/payment-methods/ - فقدت كلمة المرور -
/lost-password/ - تسجيل الخروج -
/customer-logout/
أنشئ الرمز المختصر لصفحة تسجيل الخروج من WooCommerce
سنستخدم نقطة نهاية تسجيل الخروج من WooCommerce لتسجيل خروج المستخدم وإضافة الرمز إلى زر الرمز المختصر.
نقطة نهاية WooCommerce لتسجيل الخروج هي - /customer-logout/ سنضيف URL attribute =true لإنشاء عنوان URL لتسجيل الخروج الذي سنستخدمه في زر تسجيل الخروج.
يجب أن تكون بنية عنوان URL الكاملة كما يلي site_url/?logout-endpoint=true
أنشئ رمز WooCommerce المختصر لتسجيل الخروج
إذا لم تكن قد أنشأت رمزًا قصيرًا لـ WordPress أو WooCommerce من قبل ، فلدي دليل رائع كتبته لمساعدتك في تعلم كيفية إنشاء رمز قصير لـ WordPress. - تحقق من ذلك هنا.
دعنا الآن ننشئ الرمز المختصر لصفحة تسجيل الخروج من WooCommerce خطوة بخطوة:
- الخطوة 1 : قم بإنشاء وظيفتي ربط الإجراء واستدعاء للرمز المختصر لصفحة تسجيل الخروج - f أو مثال يمكنك إنشاؤه على النحو التالي :
add_shortcode( 'wc_logout_shortcode', 'njengah_wc_logout_shortcode' );. يمكن أيضًا إنشاء وظيفة رد الاتصال على النحو التالي:function njengah_wc_logout_shortcode(){ } - الخطوة 2: تحقق مما إذا كان المستخدم قد قام بتسجيل الدخول باستخدام الكود الذي قمت بمشاركته في هذا البرنامج التعليمي - كيفية التحقق مما إذا كان المستخدم قد قام بتسجيل الدخول في WordPress:
if (is_user_logged_in()) - الخطوة 3: أنشئ متغير عنوان URL لتسجيل الخروج ويمكنك البناء من نقطة نهاية WooCommerce على النحو التالي:
$wc_shortcode_logout_url = site_url() . '/?customer-logout=true';$wc_shortcode_logout_url = site_url() . '/?customer-logout=true'; - الخطوة 4: قم بإنشاء رمز الزر وإضافة فصل بحيث يمكنك تصميمه بسرعة ليناسب نظام الألوان الخاص بموضوع WooCommerce.
<button class="wc_logout_shortcode_btn"><a href="<?php echo $wc_shortcode_logout_url; ?>">Log Out</a></button> - الخطوة 5: ضع هذا الرمز معًا وأضف الكود إلى قالبك من خلال ملف
functions.phpأو يمكنك تضمين الكود في تطوير ملحق WooCommerce المخصص.
- الخطوة 6: اختبر الرمز القصير
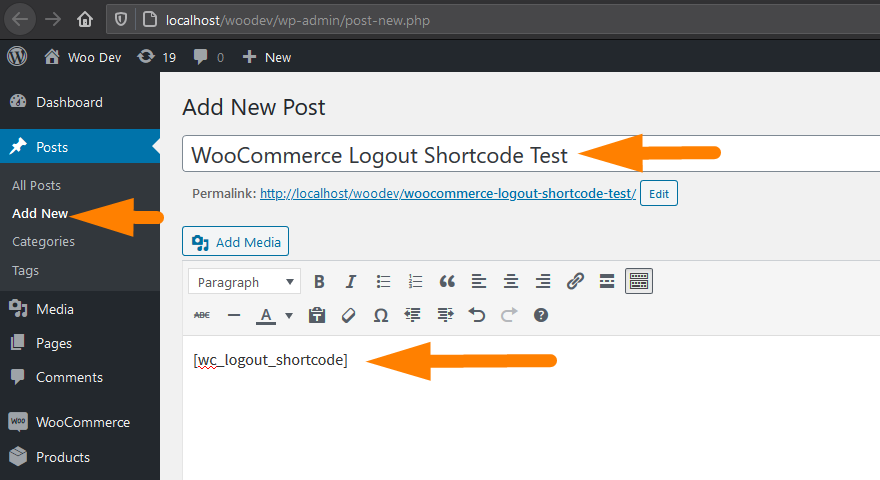
[wc_logout_shortcode]في أي مكان على صفحة أو منشور أو حتى عنصر واجهة مستخدم WordPress يدعم الرموز القصيرة ويجب أن ترى زر تسجيل الخروج WooCommerce معروضًا حيث تضيف الرمز القصير.
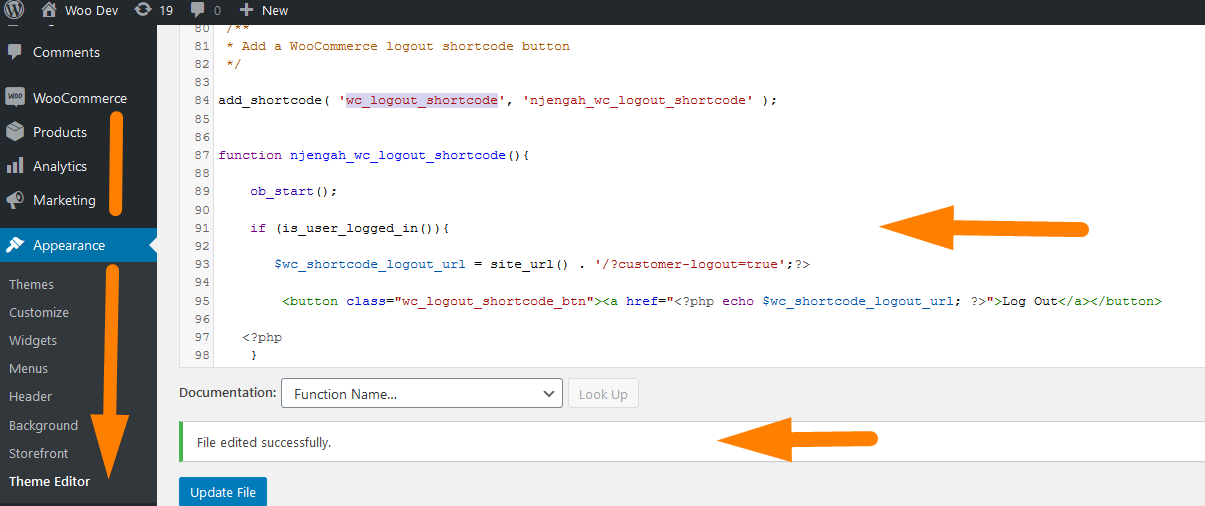
فيما يلي مقتطف الشفرة الكامل الذي يمكنك إضافته إلى function.php لإنشاء الرمز المختصر لصفحة تسجيل الخروج من WooCommerce:

/ **
* إضافة زر الرمز المختصر لصفحة تسجيل الخروج من WooCommerce
* /
// خطاف إجراء الرمز القصير
add_shortcode ('wc_logout_shortcode'، 'njengah_wc_logout_shortcode') ؛
// أتصل مرة أخرى
الوظيفة njengah_wc_logout_shortcode () {
ob_start () ،
// تحقق مما إذا كان المستخدم قد قام بتسجيل الدخول
إذا (is_user_logged_in ()) {
// أنشئ متغير عنوان url
$ wc_shortcode_logout_url = site_url (). '/؟ customer-logout = true'؛؟>
<button class = "wc_logout_shortcode_btn"> <a href="<؟php echo $wc_shortcode_logout_url؛ ؟> "> تسجيل الخروج </a> </button>
<؟ php
}
إرجاع ob_get_clean () ،
}
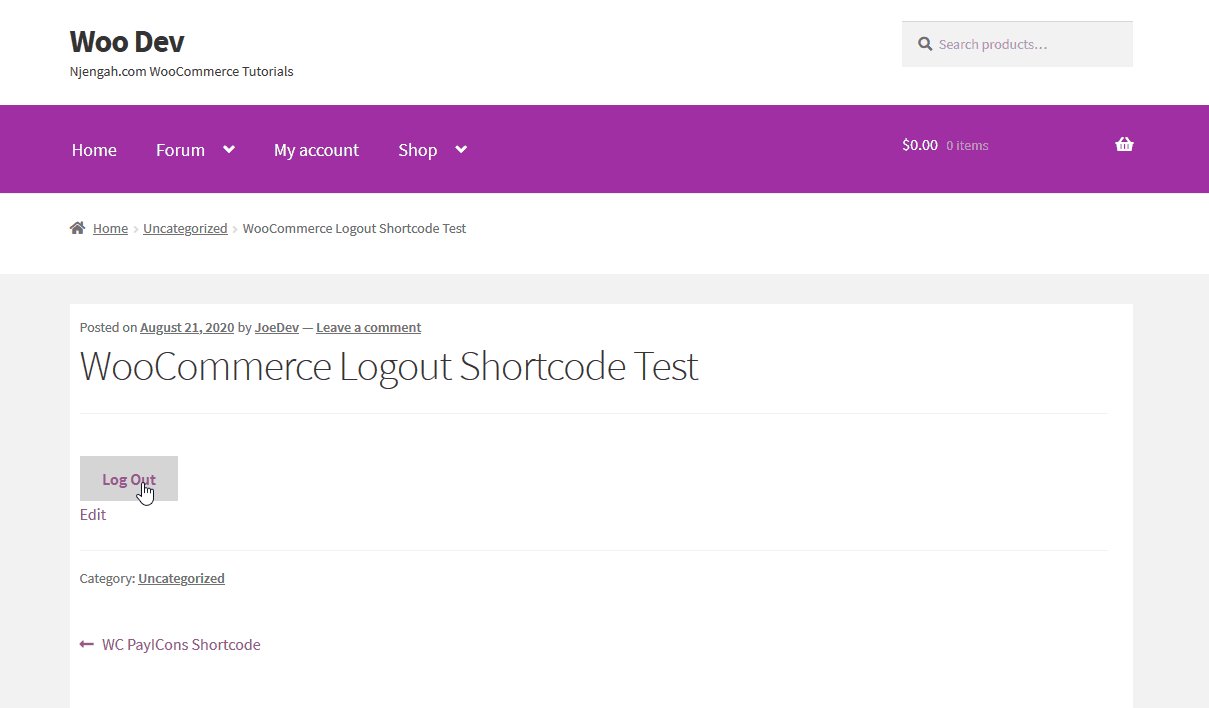
يمكنك الآن اختبار الرمز القصير عن طريق إضافته إلى صفحة جديدة أو منشور كما هو موضح في الصورة أدناه ويجب أن ترى الزر معروضًا على الواجهة الأمامية.

اختبر زر WooCommerce لتسجيل الخروج القصير على الصفحة
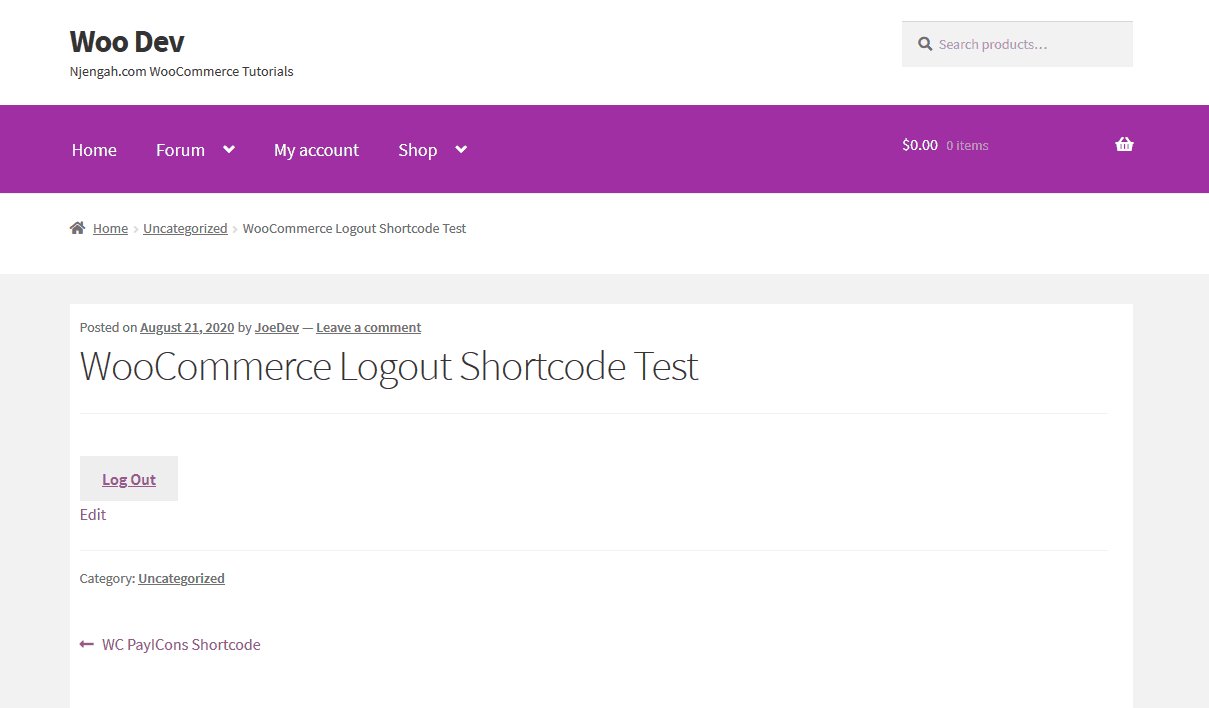
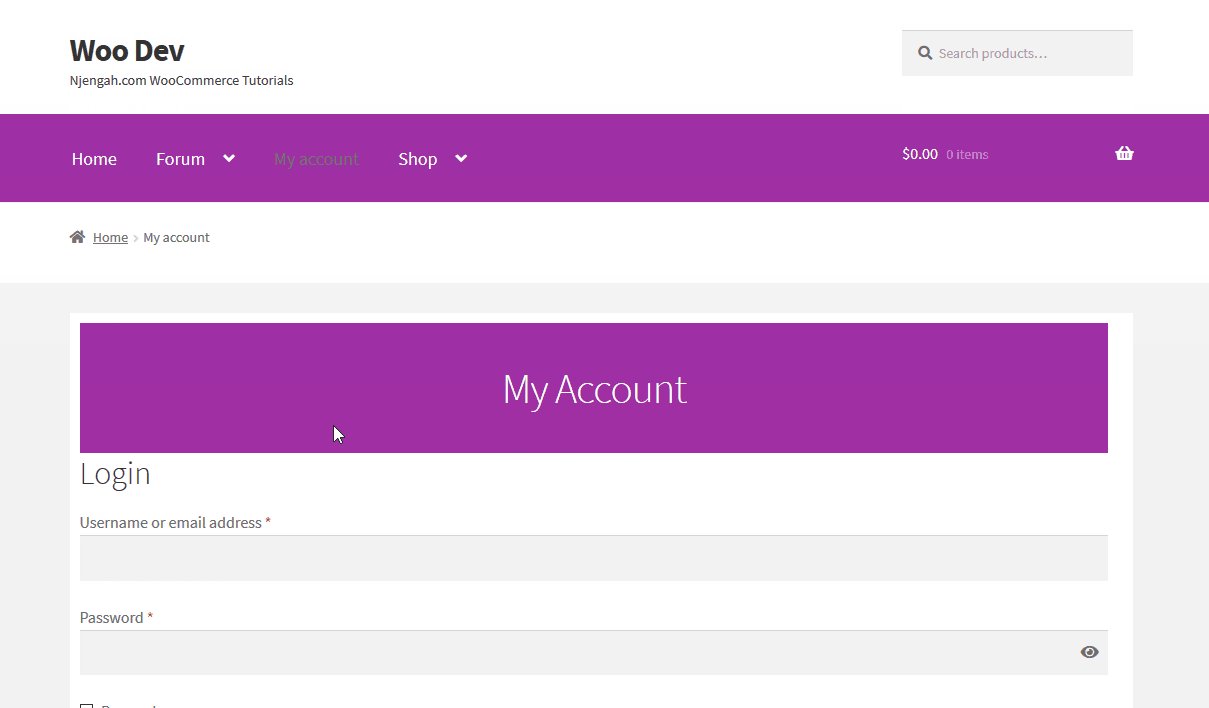
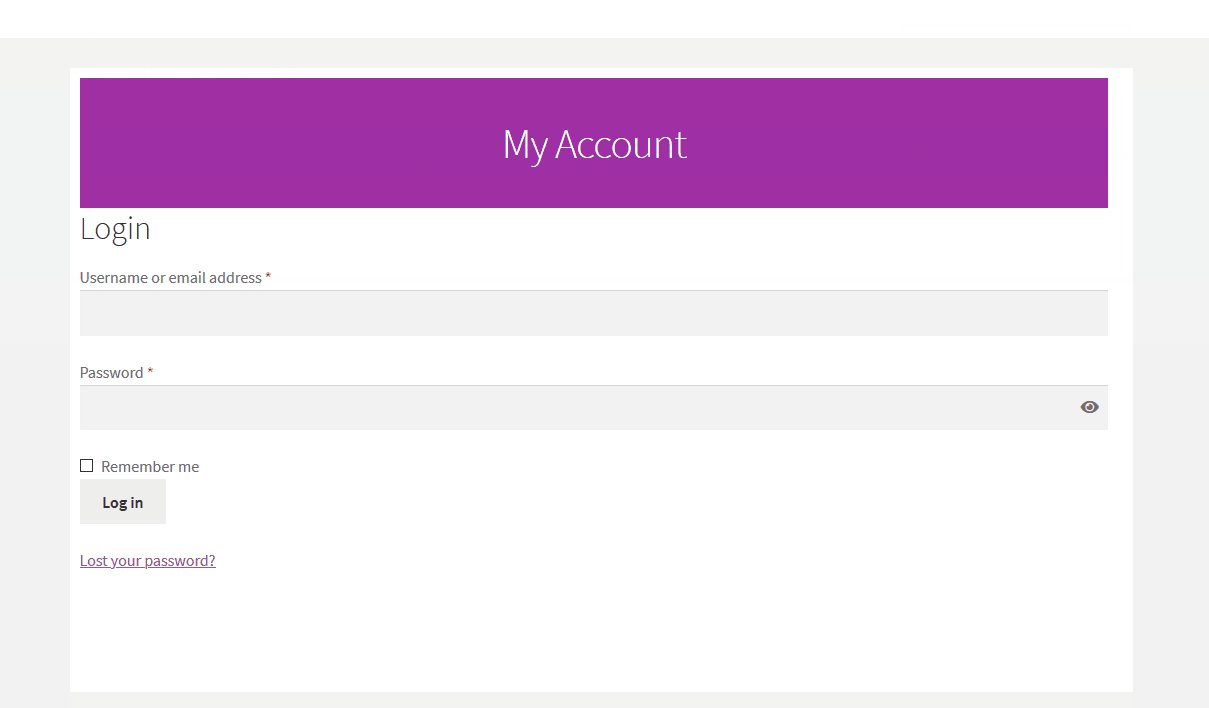
أخيرًا ، في الواجهة الأمامية ، يجب عليك اختبار زر تسجيل الخروج ومعرفة ما إذا كان يعمل كما هو موضح في الصورة أدناه. إذا اتبعت جميع الخطوات ، فيجب أن يعمل الرمز المختصر لتسجيل الخروج من WooCommerce كما هو موضح في المثال أدناه:

استنتاج
في هذا المنشور ، شاركت معك كيفية إنشاء رمز قصير لوظيفة تسجيل الخروج من WooCommerce. إذا كنت تريد تسجيل الخروج بدون ظهور رسالة تأكيد ، فقد كتبت دليلاً جيدًا حول كيفية إزالة رسالة تأكيد تسجيل الخروج من WooCommerce.
في ملخص سريع ، لإنشاء رمز قصير لتسجيل الخروج من WooCommerce ، تحتاج إلى الاستفادة من نقطة نهاية تسجيل الخروج الافتراضية لـ WooCommerce. يمكنك أيضًا تغيير عنوان URL لنقطة النهاية إلى أي متغير ترغب فيه وإضافته إلى الكود الخاص بك وسيعمل!
مقالات مماثلة
- كيفية تعيين المنتجات المميزة في WooCommerce
- كيفية إخفاء جميع المنتجات من صفحة المتجر في WooCommerce
- 23 من أفضل ملحقات WooCommerce لتخصيص صفحة الخروج
- كيفية إعادة توجيه المستخدم إذا لم يكن مسجلاً في WordPress »إعادة توجيه الصفحة
- طرق إزالة الشريط الجانبي من صفحة المنتج في ثيمات WooCommerce
- WooCommerce تسجيل الخروج بدون تأكيد: كيفية إزالة "هل أنت متأكد أنك تريد تسجيل الخروج؟"
- كيفية إضافة رمز إزالة إلى صفحة الخروج من WooCommerce
- كيفية الحصول على معرف الطلب في Woocommerce
- كيفية التحقق مما إذا كان البرنامج المساعد نشطًا في WordPress [3 طرق]
- كيفية استخدام أكواد WordPress المختصرة في الصفحات أو المنشورات مع أمثلة
- إعادة توجيه WooCommerce بعد الخروج: كيفية إعادة التوجيه تلقائيًا إلى صفحة مخصصة بعد الخروج
- كيفية الحصول على عناوين URL لصفحة WooCommerce »عربة التسوق والتسوق والدفع والحساب
- كيفية الحصول على معرّف المنشور بواسطة Slug في WordPress مع مثال عملي
- كيفية إضافة صورة المنتج WooCommerce Checkout Page
- كيفية تغيير حجم صور منتج WooCommerce
- تمت إضافة كيفية الإزالة إلى رسالة WooCommerce الخاصة بسلة التسوق
- كيفية تغيير رمز PayPal في صفحة الخروج من WooCommerce
- كيفية تغيير حجم صور منتج WooCommerce
- كيفية إخفاء رمز PayPal في صفحة الخروج من WooCommerce
- كيف تضيف نصًا قبل السعر في WooCommerce »أضف نصًا قبل السعر
