كيفية تخصيص صفحة حسابي في WooCommerce (دليل عام 2022 الكامل)
نشرت: 2022-03-17إذا كنت معتادًا على WooCommerce والتجارة الإلكترونية بشكل عام ، فستعرف أن صفحة "حسابي" هي واحدة من أهم صفحات الويب. هذا لأنه يحتوي على الكثير من معلومات العملاء الأساسية مثل الطلبات وعناوين الفواتير وطرق الدفع وتفاصيل الحساب - على سبيل المثال لا الحصر.
في جوهرها ، تعد صفحة "حسابي" مركزًا لا يتجزأ من المعلومات. لذلك ليس من غير المألوف أن يرغب أصحاب متاجر WooCommerce في إضافة نقاط نهاية مخصصة لعرض المعلومات ذات الصلة بأعمالهم. قد يرغبون أيضًا في تخصيص المظهر الجمالي لصفحة "حسابي" لتتماشى أكثر مع علامتهم التجارية.
على الرغم من أن WooCommerce يتضمن جميع المعلومات الأساسية التي يحتاجها العملاء لإدارة طلباتهم وتغيير إعدادات حساباتهم ، لا يقدم WooCommerce ولا WordPress ميزات التخصيص المدمجة لضبط مظهر صفحة WordPress هذه ولا إضافة نقاط نهاية إضافية.
لحسن الحظ ، إذا كنت تريد تجاوز نقاط النهاية الافتراضية وقيود التخصيص الخاصة بـ WooCommerce ، فإن الحلول متاحة. لذلك نحن نغطي أسهل الطرق لتخصيص صفحة "حسابي" الخاصة بك على WooCommerce دون أي معرفة فنية.
أهمية صفحة حسابي في WooCommerce
كما أشرنا بالفعل في المقدمة ، فإن صفحة "حسابي" في أي متجر للتجارة الإلكترونية هي جزء أساسي من الموقع. لوحة معلومات حسابي الخاصة بعميلك هي المكان الذي يشعر فيه بأكبر قدر من السيطرة. من هنا ، يمكنهم إعادة زيارة الطلبات وتعديل العناوين وإجراء تغييرات على تفاصيل حساباتهم ، وتعديل إعدادات الأمان الخاصة بهم. بالإضافة إلى ذلك ، فإنه يتعامل مع قدر كبير من المعلومات الحساسة مثل عنوان البريد الإلكتروني والعنوان البريدي وحتى معلومات كلمة المرور.
في ضوء كل ذلك ، من الضروري أن يسهل التنقل في صفحة "حسابي" لضمان تمتع الزائرين بتجربة مستخدم رائعة. هذا هو المكان الذي يمكن أن يحدث فيه التخصيص فرقًا كبيرًا. على سبيل المثال، يمكنك زيادة التحويلات عن طريق إضافة أقسام ترويجية مثل رموز الخصم ومكافآت الولاء وتوصيات صفحة المنتج. ولكن يمكنك أيضًا استخدام صفحة حسابي لتقليل احتكاك العملاء. على سبيل المثال ، جمع آراء المستهلكين أو توفير رابط بسيط للتواصل معك.
يعد استخدام الوظيفة الإضافية هو الطريقة الأكثر أمانًا والأسهل لبدء عمليات التخصيص في صفحة "حسابي".
فوائد استخدام البرنامج المساعد (بدلاً من اتباع نهج DIY)
بالطبع ، المكونات الإضافية ليست هي الطريقة الوحيدة لتخصيص صفحة "حسابي" الخاصة بك على WooCommerce. مع أي جزء من WordPress وحل التجارة الإلكترونية الخاص به ، يمكنك معالجة الكود بنفسك وتحقيق أي تخصيص مع بعض جهود DIY. ومع ذلك ، يتطلب هذا مهارات تطوير قد لا تمتلكها.
في المقابل ، يقدم المكون الإضافي الموثوق به حلاً بدون تعليمات برمجية لا يتطلب معرفة فنية (HTML ، CSS مخصص ، AJAX ، PHP ، إلخ). علاوة على ذلك ، سيحتوي على إعدادات مختلفة لمساعدتك في إنشاء صفحة حسابي مخصصة دون أي ضجة. على سبيل المثال ، يمكنك:
- إنشاء وتجميع نقاط نهاية جديدة
- تغيير موقفهم على الصفحة
- أضف محتوى مخصصًا
- تكوين الحقول المخصصة للعملاء لملئها لتوفير معلومات إضافية.
ملاحظة: نقطة النهاية هي محتوى إضافي يظهر بعد استيفاء شروط معينة. على سبيل المثال ، بعد التسجيل لحساب مستخدم أو تقديم طلب ، قد تكون نقاط النهاية الناتجة هي معلومات كلمة المرور واسم المستخدم أو رابط لملخصات الطلب.
بافتراض أن المكون الإضافي الذي اخترته لصفحة حسابي يتم صيانته بنشاط وتحديثه بانتظام ، يجب أن تكون قادرًا على الاعتماد عليه. أخيرًا ، تأتي معظم المكونات الإضافية بدعم من مطوريها ، لذلك إذا واجهتك مشكلة ، فيجب أن تكون المساعدة في متناول اليد.
نصيحة للمحترفين: هذا ليس هو الحال دائمًا . في بعض الأحيان ، عند شراء مكون إضافي ، لن يقدم المطور سوى الدعم لمدة ستة أو اثني عشر شهرًا. بمجرد الانتهاء من ذلك ، سيتعين عليك حينئذٍ دفع مبلغ إضافي مقابل الدعم المستمر.
إخلاء المسؤولية: لا ينتمي Codeable مع أي من توصيات البرنامج المساعد المدرجة في هذا المنشور.
أهم المكونات الإضافية لتخصيص صفحة حسابي على WooCommerce
إذا قررت أن المكون الإضافي هو الطريقة الصحيحة للذهاب ، فهناك بعض الخيارات للاختيار من بينها. للمساعدة في تضييق نطاق اختيارك ، قمنا بإدراج بعض أكثر الخيارات شيوعًا هنا للنظر فيها:
تخصيص حسابي لـ WooCommerce

يمكّنك هذا المكون الإضافي بسهولة من إنشاء نقاط نهاية جديدة وتخصيص التصميم عبر محرر مباشر للواجهة الأمامية ، مما يعني أنه يمكنك مراجعة التغييرات على الفور.
يمكنك إضافة أي عدد من نقاط النهاية المخصصة والمحتوى. يمكنك أيضًا فرز علامات التبويب حسابي وفقًا لأولويتها. يمكنك أيضًا تحديد كيفية ظهور نقاط النهاية للمستخدمين ، بما في ذلك لون وتصميم:
- علامات تبويب لوحة القيادة
- أزرار
- الروابط
- الخطوط
- الآلهة
... والمزيد ، كل ذلك يتوافق مع أسلوب موقعك.
لا تحتاج إلى أي معرفة بـ CSS لتخصيص هذه العناصر. بدلاً من ذلك ، يمكنك الاعتماد على معالج مشابه لمخصص WordPress ، مما يتيح لك إجراء تعديلات مباشرة على موقعك.
يتيح لك المكون الإضافي أيضًا تعيين وصول نقطة النهاية إلى أدوار مستخدم محددة ، ويمكنك إخفاء علامات التبويب وتعطيلها بنقرة واحدة فقط. على سبيل المثال ، يكون هذا مفيدًا عند تقديم محتوى معين لعملاء معينين. على سبيل المثال ، تقديم استطلاعات الرأي المصممة صراحة للعملاء المتكررين أو إهداء أكواد الخصم لأصحاب الحسابات الجدد. تجدر الإشارة أيضًا إلى أن هذا المكون الإضافي متوافق أيضًا مع حجوزات WooCommerce والاشتراكات والعضويات (بواسطة SkyVerge) ويتضمن دعمًا لمدة عام كامل.
محرر صفحة حسابي
يشبه المكوّن الإضافي "My Account Page Editor" المكوّن الإضافي أعلاه ، وإن كان أبسط قليلاً في بعض الأمور. يسمح لك "محرر صفحة حسابي" بإجراء التخصيصات الأساسية ، مثل إنشاء وتجميع نقاط نهاية جديدة وتعيين سماتها المختلفة ، بما في ذلك:
- عنوان
- الرمز المرتبط
- أدوار المستخدم التي يجب أن تظهر لها نقاط النهاية
- نوع نقطة النهاية
من حيث التخصيص المرئي ، فإن هذا البرنامج المساعد أكثر محدودية. يتم اكتساب نوع عرض نقطة النهاية تلقائيًا من النمط الافتراضي للنسق. ومع ذلك ، يمكنك تعديل الأشرطة الجانبية ونص علامات التبويب المخصصة ولون الخلفية وألوان التمرير. يمكنك أيضًا تمكين أو تعطيل صورة الملف الشخصي.

YITH WooCommerce تخصيص صفحة حسابي
مثل مكونات WooCommerce الإضافية التي تمت مناقشتها بالفعل ، يتيح لك هذا المكون إضافة عدد غير محدود من عناصر القائمة إلى صفحة "حسابي". ومع ذلك ، يركز المكون الإضافي بشكل أكبر على المحتوى الترويجي لإثراء استراتيجية البيع الخاصة بك.
يشجعك على إضافة الإرشادات والقسائم والاستطلاعات والتنزيلات وبرامج الفيديو التعليمية والأخبار والإشعارات والترويج لمنتجات WooCommerce وغير ذلك الكثير على صفحة "حسابي".
يمكنك أيضًا تحديد أدوار المستخدم التي ترى أنواع المحتوى. على سبيل المثال ، قد يتم تقديم قسم إرشادي للمستخدمين الجدد لإرشادهم حول كيفية التنقل في صفحة حساباتهم.
يمكنك الاختيار من بين عدة مواضع وتخطيطات مختلفة لقائمة "حسابي" ، بما في ذلك القوائم الأفقية والعمودية. بالإضافة إلى ذلك ، يمكنك تخصيص الألوان والتباعد والرموز لتلبية متطلبات التصميم الخاصة بك. يمكنك حتى توفير الصور الرمزية الافتراضية للمستخدمين أو السماح لهم بتحميل صورهم الخاصة.
تشمل الميزات الأخرى:
- القدرة على إضافة Recaptcha إلى نماذج التسجيل.
- منع مجالات بريد إلكتروني محددة لإنشاء قائمة الحظر الخاصة بك للتحكم في الحسابات التي تم إنشاؤها في متجر WooCommerce الخاص بك.
- مطالبة العملاء بالتحقق من حساباتهم باستخدام بريد إلكتروني للتحقق ، بما في ذلك رابط التأكيد.
أخيرًا ، مُخصص YITH's My Account Page متوافق أيضًا مع منشئ صفحات السحب والإفلات في Elementor.


صفحات حساب IconicWP WooCommerce
تم استخدام مُخصص صفحة حسابي الخاص بـ IconicWP من قبل أكثر من 16000 شركة WooCommerce. يمكّنك من إضافة نقاط نهاية غير محدودة إلى صفحتك وتخصيصها بالمحتوى والإعدادات الخاصة بك ، بما في ذلك قسم الأسئلة الشائعة ، وأدلة المستخدم ، ونماذج الاتصال ، والقسائم ، والمزيد. يمكنك أيضًا إنشاء صفحات فرعية غير محدودة تنبع من صفحة حسابي وترتيب هذه الصفحات حسب الأولوية. بالإضافة إلى ذلك ، يتم ربط كل صفحة جديدة أو علامة تبويب جديدة بشكل كامل وتلقائي ، لذلك لن تجد صعوبة في توجيه كل رابط إلى المكان الصحيح في صفحة حسابي.
إنه مصمم للسرعة والترجمة ويأتي بدعم الخبراء من المطور. يعد المكون الإضافي أيضًا متوافقًا تمامًا مع Gutenberg لتسهيل إنشاء تخطيطات صفحة حسابي المخصصة. علاوة على ذلك ، فهو سهل الاستخدام للرموز القصيرة ، مما يعني أنه يمكنك استخدام أي أداة إنشاء صفحات ، وستظل الروابط تظهر بشكل مثالي. ناهيك عن أن هذا البرنامج المساعد يعمل أيضًا مع أي سمة مشفرة جيدًا.
أخيرًا ، لا يقدم هذا المطور ترخيصًا واحدًا للمكوِّن الإضافي فحسب ، بل يقدم حزمة وصول كامل ، بما في ذلك 30 ترخيص موقع وأكثر من 15 مكونًا إضافيًا تم إنشاؤها لمساعدتك على زيادة المبيعات. ومع ذلك ، قد تشعر العلامات التجارية الإبداعية بأنها مقيدة قليلاً ، لأن خيارات التخصيص المتعلقة بتصميم صفحة حسابي محدودة نوعًا ما.

أداة حساب WooCommerce الخاصة بي من PowerPack
أخيرًا وليس آخرًا ، هناك WooCommerce My Account Widget من PowerPack. يستخدم هذا بالفعل من قبل أكثر من 100000 من أصحاب المتاجر. يمكّنك من إجراء تغييرات على التصميم العام ووظائف صفحة MyAccount الخاصة بك باستخدام منشئ الصفحة Elementor.
يمكنك بسهولة تجميل صفحة حسابي من علامة تبويب النمط عن طريق ضبط اللون والطباعة والخطوط والتصميمات للنماذج والأزرار وحتى الجداول. يمكن أيضًا تنظيم علامات التبويب عموديًا أو أفقيًا ، مما يجعل هذا المكون الإضافي أحد أكثر الخيارات مرونة فيما يتعلق بالتصميم.
تعد خيارات تصميم الجدول أيضًا أكثر شمولاً من محرر Elementor المستقل. باستخدام PowerPack ، يمكنك بسهولة تحرير النماذج والجداول من صفحة "حسابي" عن طريق تحديث التصميم والتباعد بين حقول الإدخال والتسميات والمزيد. بالإضافة إلى ذلك ، يمكنك تصميم كل صف أو عمود أو خلية على حدة باستخدام أنماط الحدود والألوان.
مثل المكونات الإضافية المذكورة أعلاه ، يمكنك إخفاء وتعطيل علامات التبويب في أي وقت وتحديد المستخدمين الذين يمكنهم الوصول إلى مناطق معينة. يمكنك أيضًا تصميم رسائل الخطأ والإشعارات لخلق تجربة ذات علامة تجارية أكثر. على سبيل المثال ، قد تظهر هذه على صفحة "حسابي" الخاصة بعملائك لإعلامهم بأن النموذج يتطلب مزيدًا من التفاصيل ، أو أنه تم إجراء تغييرات بنجاح ، أو أن الطلب لم يتم تنفيذه.

كيفية استخدام البرنامج المساعد لتخصيص صفحة حسابي على WooCommerce
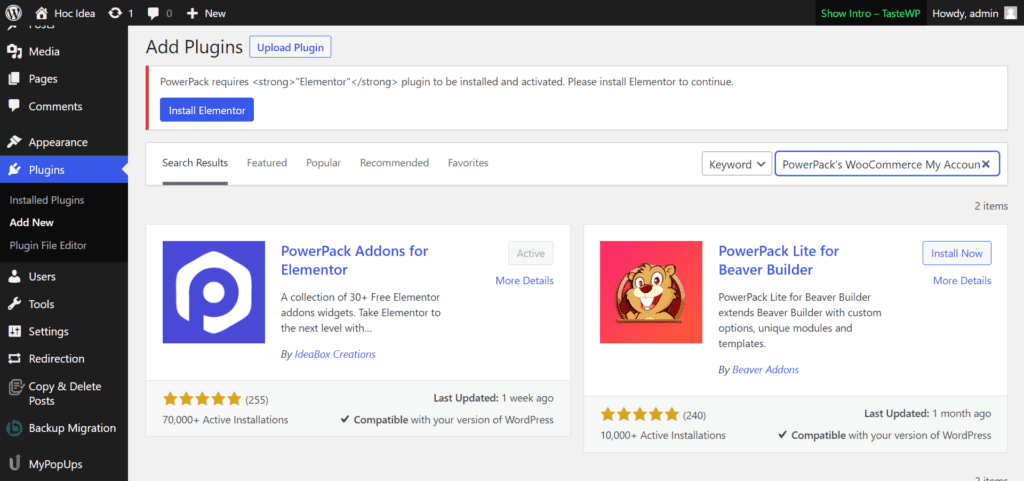
في حين أن الخطوات الدقيقة ستختلف اعتمادًا على المكون الإضافي الذي اخترته ، فإن تثبيت البرنامج الإضافي وتنشيطه يكونان متماثلين بشكل أساسي.
انتقل إلى " الإضافات " في لوحة معلومات WordPress الخاصة بك وانقر على " إضافة جديد ". بعد ذلك ، ابحث عن اسم المكون الإضافي الذي تريد استخدامه في الدليل. عندما تعثر عليه ، انقر فوق " التثبيت الآن " ثم "التنشيط الآن". "أو ، إذا قمت بتنزيل ملف .zip الخاص بالمكون الإضافي ، فانتقل إلى المكونات الإضافية> إضافة إضافة جديدة وتحميل البرنامج المساعد. يجب أن يظهر المكون الإضافي الآن في لوحة المشرف الخاصة بك.

مع تشغيل المكون الإضافي ، يجب أن يكون لديك الآن خيارات متنوعة لإضافة نقاط النهاية وتجميعها وإعادة ترتيبها. يجب أن تكون أيضًا قادرًا على تخصيص تصميم صفحة حسابي ، وتعيين وصول نقطة النهاية إلى أدوار مستخدم محددة ، وما إلى ذلك. ومع ذلك ، كما قلنا بالفعل ، يتوقف مدى هذه الوظائف على المكون الإضافي الذي اخترته. قد تشمل الميزات الأخرى:
- اختيار تخطيطات الصفحة المختلفة وخيارات الألوان
- إنشاء أقسام مرئية فقط لمستخدمين محددين ، بينما تظل مقيدة للآخرين
- إنشاء تخطيطات ديناميكية باستخدام معارض الصور ومقاطع الفيديو وما إلى ذلك.
- تمكين المستخدمين من تحميل صور الملف الشخصي كصورة رمزية لصفحة حساباتهم
- تحديث وظائف نماذج التسجيل
- بما في ذلك اللافتات الترويجية وعروض المنتجات
أفضل الممارسات لتخصيص صفحة حسابي على WooCommerce
قبل الغوص في أي مشروع ، من الجيد دائمًا معرفة المخاطر التي يجب تجنبها. ومع ذلك ، إليك بعض أفضل الممارسات التي يجب وضعها في الاعتبار عند الشروع في تخصيص صفحة "حسابي" الخاصة بك.
- اختر تصميمًا نظيفًا يمكّن المستخدمين من التنقل بسهولة في صفحة "حسابي". تذكر أن سهولة الاستخدام أمر حيوي - فقد يتوقف 40٪ من المستخدمين عن التعامل مع الموقع إذا كان محتواه أو تخطيطه رديئًا.
- اسمح للمستخدمين بتحميل صورة رمزية مخصصة. هذا مهم بشكل خاص للمواقع ذات العنصر الاجتماعي. بعد كل شيء ، صورة الملف الشخصي هي شكل من أشكال التعبير عن الذات التي تعني أن المستخدم يهتم بكيفية إدراكه على موقعك. كلما شعروا بأنهم في موطنهم على موقع الويب الخاص بك ، زادت احتمالية تفاعلهم مع علامتك التجارية. نصيحة للمحترفين : قم بإقران هذا مع برامج الولاء والمحتويات الاجتماعية الأخرى لتحقيق أقصى مشاركة لصفحة "حسابي".
- تشجيع مشاركة العملاء وتحفيز عمليات الشراء المتكررة. فيما يلي بعض الطرق لتحقيق ذلك:
- اجمع عناوين بريدهم الإلكتروني لحملات التسويق عبر البريد الإلكتروني
- أضف قسم استطلاع قصير للتعرف على تجربة العملاء.
- تقديم أكواد خصومات محدودة الوقت.
- اجعل من السهل على العملاء الاتصال بك إذا كان لديهم سؤال حول طلباتهم. يمكن القيام بذلك ، على سبيل المثال ، عن طريق إنشاء نقطة نهاية صفحة دعم العملاء الجديدة.
هل أنت جاهز لتخصيص صفحة حسابي على WooCommerce؟
يعد استخدام المكون الإضافي أسهل طريقة للتوسع في صفحة حسابي في WooCommerce ، وتحسين تجربة المستخدم وتعزيز اتساق العلامة التجارية.
ومع ذلك ، قد يصلك المكون الإضافي فقط حتى الآن ، اعتمادًا على احتياجاتك. على سبيل المثال ، قد يجد بعض المستخدمين أن المكونات الإضافية لا تمكنهم من تحقيق الشكل والوظيفة الدقيقة التي كانوا يدورون في ذهنهم لصفحة WooCommerce My Account الخاصة بهم. إذا كان عملك يتطلب نهجًا أكثر تخصيصًا ، فقد تحتاج إلى مقتطفات من التعليمات البرمجية لتخصيص صفحة حسابي على WooCommerce بالكامل. يمكن القيام بذلك من خلال WooCommerce webhooks أو تحرير ملفات قالب WooCommerce الموجودة في المجلد / myAccount.
سيتطلب هذا النهج بالتأكيد معرفة بالشفرات ، وستحتاج إلى إنشاء نسخة احتياطية لموقع الويب. هذا أمر ضروري لأنك ستحتاج إلى تجاوز ملفات القوالب لتنفيذ هذا المشروع. إذا كان هذا يبدو مخيفًا للغاية ، فيمكنك إلقاء نظرة على Codeable والتفكير في إشراك مطور WordPress.
يُزيل الترميز المتاعب وعدم اليقين من المشاريع الأكثر تعقيدًا. لحسن الحظ ، لا يتعين عليك قضاء الوقت في البحث عن مطوري WordPress موثوقين - لقد جمعت Codeable شبكة من المطورين ذوي الخبرة من أجلك. مع نظام الدفع الآمن والضمان لمدة 28 يومًا ، كن مطمئنًا أنك ستحصل على النتائج التي تريدها. جميع الرسوم شفافة ، فلماذا لا تعرف ما إذا كان تخصيص صفحة حسابي على WooCommece بمساعدة أحد مطورينا في حدود ميزانيتك؟
انشر مشروعك على Codeable مجانًا اليوم لتبدأ في الحصول على تقديرات عدم الالتزام.
