إتقان تحويل WooCommerce من صفحة واحدة مع قوالب قوية
نشرت: 2021-12-31هل أنت مهتم بإنشاء WooCommerce الخروج من صفحة واحدة؟ لا مزيد من البحث.
الخروج من صفحة واحدة رائعة!
بصفتك بائع تجزئة يستخدم WooCommerce ، إذا كنت ترغب في تقليل التخلي عن عربة التسوق ، وتعزيز تحويلاتك ، وكسب المزيد من متجرك ، فإن الخروج من صفحة واحدة سيساعدك!
على الرغم من عدم وجود حل واحد يناسب الجميع للتجارة الإلكترونية ، إلا أنه من الصحيح أن صفحة الخروج من صفحة واحدة فعالة جدًا لمعظم الشركات.
إنها فعالة لأن المستخدمين يريدون شراء الأشياء بسرعة وسهولة.
كلما سهلت عملية السداد ، زاد احتمال أن يستخدمها شخص ما.
في هذه المقالة سوف نناقش:
- ما هو الخروج من صفحة واحدة WooCommerce؟
- كيف تختلف عن صفحات الخروج العادية؟
- لماذا يجب عليك تنفيذ عملية دفع من صفحة واحدة لمتجرك
- كيفية إنشاء WooCommerce الخاصة بك للدفع من صفحة واحدة بسهولة
دون مزيد من اللغط ، فلنبدأ!
- ما هو الخروج من صفحة واحدة ولماذا يعمل؟
- لماذا فشل الخروج المنتظم من Woocommerce؟
- قم بالتبديل إلى صفحة الخروج من صفحة واحدة لتحسين الإيرادات
- 1. تسريع عمليات الشراء
- 2. التقاط اللحظة
- 3. عرض أفضل للمنتجات والعروض الإضافية
- 4. القضاء على الانحرافات
- 5. اجمع عناوين البريد الإلكتروني حتى تتمكن من استعادة عربات التسوق المتروكة
- 6. Mobile-Optimized Checkout
- كيفية إنشاء Woocommerce One Page Checkout باستخدام Elementor و Cartflows
- 1. اختيار قالب الخروج من صفحة واحدة
- 2. تخصيص مع قوالب الخروج من Elementor و Cartflows
- 3. إضافة / إزالة / تحرير حقول الخروج المخصصة
- 4. إضافة مطبات واحدة أو متعددة
- أفضل 3 إضافات Woocommerce One-Page Checkout
- 1. CartFlows - أفضل منشئ الخروج من صفحة واحدة لـ WordPress
- 2. الإضافات النهائية لـ Elementor (الإمارات العربية المتحدة)
- 3. One Page Checkout بواسطة WooCommerce
- أفضل قوالب الخروج من صفحة واحدة للحصول على تحويلات أعلى
- قالب الخروج من صفحة واحدة WooCommerce # 1
- قالب الخروج من صفحة واحدة رقم 2
- نموذج الخروج رقم 3
- استنتاج
ما هو الخروج من صفحة واحدة ولماذا يعمل؟
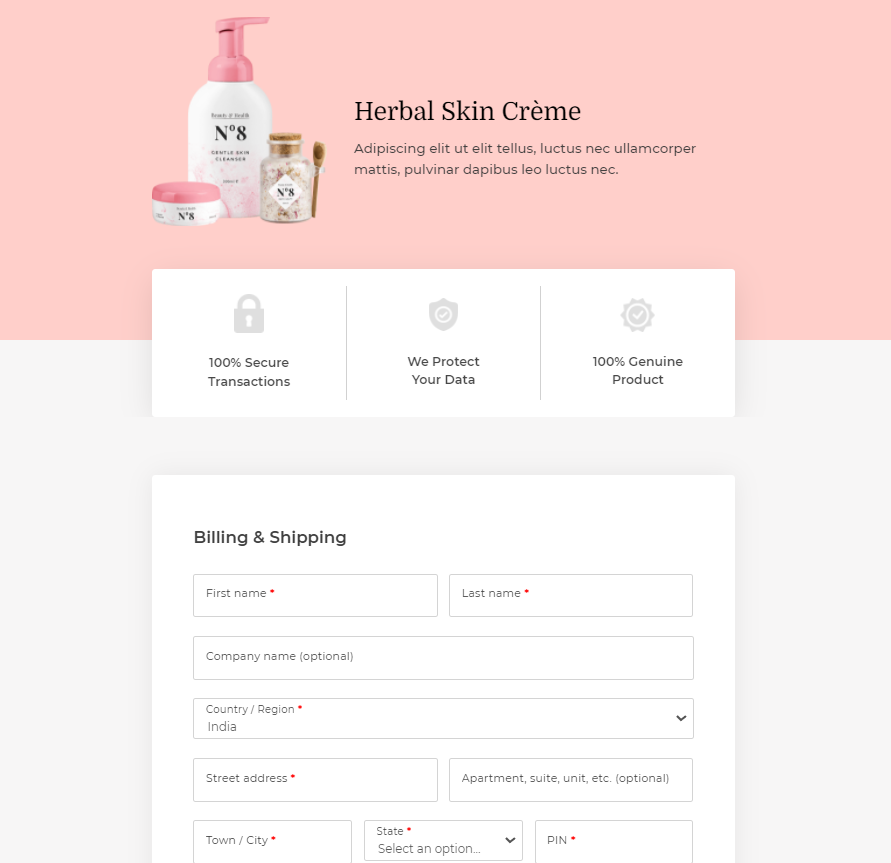
الخروج من صفحة واحدة عبارة عن صفحة واحدة تتوفر فيها صورة المنتج وإجمالي قيمة سلة التسوق ونموذج الخروج وروابط الدفع.
إنه مصمم لمساعدة عملائك على شراء المنتجات دون إضافة إلى عملية صنع القرار لديهم. إنه مفيد أيضًا لالتقاط اللحظة وتمكين إكمال السداد قبل أن يتمكن العميل من تغيير رأيه
نظرًا لأنه يتم التخلص من الانحرافات واستبدالها برموز الثقة والشهادات ، يرى العملاء المزيد مما هو جيد في المنتج.
تساعد هذه المعالجة اللاواعية للتفاصيل الصغيرة العملاء على الوصول إلى قرار الشراء بسرعة ودون عوائق.
هذا هو أحد الأسباب الرئيسية التي تجعل الخروج من صفحة واحدة يمكن أن يساعد في تحسين كل عمل تجاري هناك!
لماذا تفشل عملية الدفع العادية لـ Woocommerce؟
صفحة الخروج الافتراضية التي تقدمها WooCommerce طويلة جدًا!
اعتبر هذا لمدة دقيقة.
إذا كنت تبيع منتجًا رقميًا ، فستظل صفحة الدفع الخاصة بـ WooCommerce تطلب عناوين الفواتير والشحن.
نظرًا لأنه من الصعب إزالته ، يمكنك اختيار تركه.
ولكن بالنسبة للعملاء ، فهذه إضافة غير ضرورية إلى النموذج وقد يغادرون صفحة الدفع الخاصة بك دون إكمال عملية الشراء.
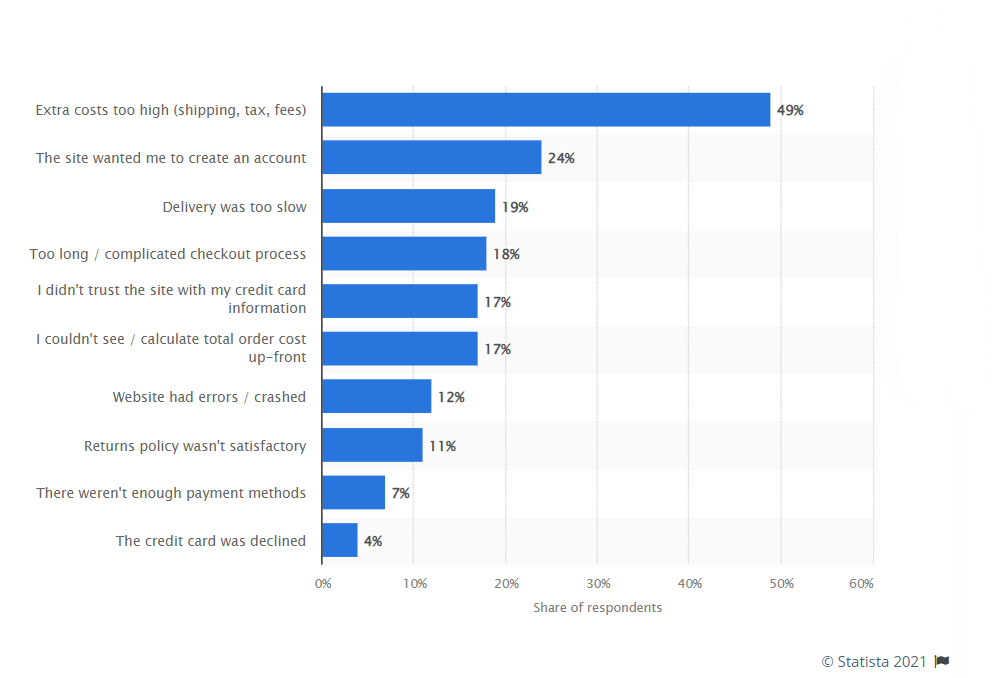
وفقًا لـ Statista ، يرجع 18٪ من التخلي عن عربة التسوق إلى عمليات الخروج الطويلة. هذه نسبة كبيرة من الأشخاص الذين يتركون العربة لشيء يمكن إصلاحه بسهولة!.

نظرًا لأن صفحة الخروج الافتراضية تحتوي على حقول قد لا تكون ضرورية ، فإنها تفشل في توقع الخروج السريع والسريع.
إلى جانب ذلك ، لا يوفر الخروج الافتراضي لـ WooCommerce الكثير من المرونة فيما يتعلق بإضافة رموز التحقق من الصحة الاجتماعية والثقة.
هذه فرصة ضائعة وشيء يمكن أن يتسبب في تأجيل المستخدمين والابتعاد.
قم بالتبديل إلى صفحة الخروج من صفحة واحدة لتحسين الإيرادات
يدور تسجيل الخروج من صفحة واحدة على WooCommerce عن تسريع عملية الطلب وتسريع رحلة العميل.
يمكن أن يساعد WooCommerce One Page Checkout في تقليل معدلات التخلي عن سلة التسوق.
هناك العديد من الأسباب للتبديل إلى الخروج من صفحة واحدة. وسنتعمق في بعض الأسباب الرئيسية للقيام بذلك.
ولكن إليك قائمة سريعة بالأسباب التي تجعل تسجيل الخروج من صفحة واحدة لـ WooCommerce أفضل من صفحة الخروج العادية:
- تسريع عمليات الشراء
- التقط اللحظة
- عرض أفضل للمنتجات والعروض الإضافية
- تخلص من المشتتات
- اجمع البريد الإلكتروني حتى تتمكن من استعادة العربات المتروكة
- الخروج من الهاتف المحمول الأمثل
دعنا نتعلم المزيد عن كل نقطة من هذه النقاط حتى تعرف بالضبط لماذا استثمار وقتك في التبديل إلى الخروج من صفحة واحدة أمر منطقي.
1. تسريع عمليات الشراء
مع كل المعلومات المتاحة على صفحة الخروج ، يمكن لعملائك رؤية كل ما يحتاجون إليه دون التمرير أو تغيير علامات تبويب المتصفح.
أضف بعض الشهادات للتحقق الاجتماعي ورموز الثقة لتقليل مخاطر الشراء المتصورة وتقليل إجهاد القرار لعملائك
إنهم يعلمون أن منتجك يستحق كل هذا العناء ويمكنهم الآن المضي قدمًا في الشراء دون القلق بشأن المخاطر.
2. التقاط اللحظة
العملاء المستعدون لشراء منتجك في حالة اندفاع. وإذا التقطت اللحظة وسمحت لهم بشراء منتجاتهم على الفور ، فإنك تفوز بالبيع.
تؤدي عمليات الدفع الطويلة إلى تشتيت انتباه العملاء ، وهذا هو المكان الذي تساعد فيه عمليات الدفع من صفحة واحدة.
كلما تمكن العميل من إكمال عملية الدفع بشكل أسرع ، قل عدد الحواجز التي تحول دون مقاطعة الدافع. كلما التقطت اللحظة ، زاد عدد مبيعاتك.
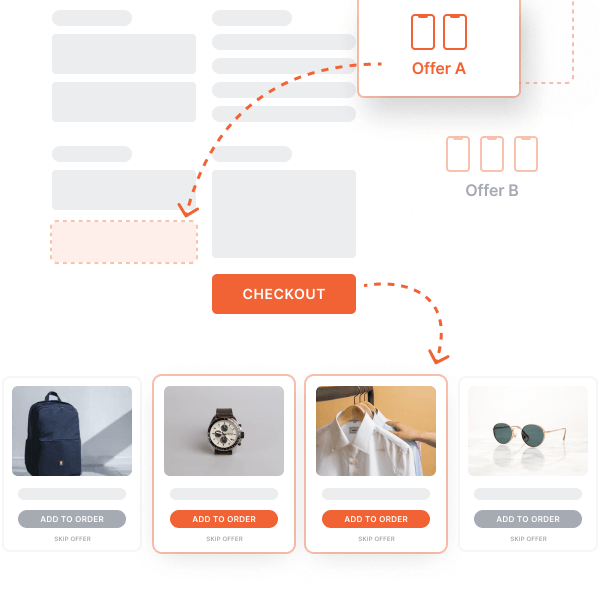
3. عرض أفضل للمنتجات والعروض الإضافية

الطلبات المنتفخة والارتفاعات بنقرة واحدة أسهل بكثير عندما يمكنك الاستفادة من دافع العميل للشراء.
فكر في عروض مثل "أضف منتجًا آخر مقابل 10 دولارات فقط" .
تستفيد هذه العروض من الدافع وتشجع العملاء على إضافة المزيد من المنتجات إلى سلة التسوق الخاصة بهم.
بينما قد تحتاج إلى التلاعب بالعروض التي تعمل ، إذا قمت بالاستفادة من الإثارة في اللحظة المناسبة ، يمكنك بسهولة زيادة متوسط قيمة الطلب (AOV).
إضافة أخرى إلى صفحة الدفع الخاصة بك يمكن أن تكون خيار تقسيم المدفوعات على مدى بضعة أشهر. يعمل هذا جيدًا بشكل خاص مع المنتجات باهظة الثمن إذا كان بإمكانك خفض التكلفة إلى مبلغ ممكن.
يساعدك CartFlows في إنشاء خصومات وعروض بسهولة على صفحة الدفع الخاصة بك. ومن خلال التكامل العميق مع معالجات الدفع المتعددة مثل Stripe و PayPal ، يمكنك إضافة خيارات مخصصة لتقسيم المدفوعات الكبيرة أيضًا.
4. القضاء على الانحرافات
تساعدك عمليات السحب من صفحة واحدة على إعادة التفكير في ما هو ضروري وإضافة حقول النموذج هذه فقط بحيث تكون أقل تشتتًا من صفحة الخروج الطويلة.
نظرًا لأن العملاء لا يرون منتجات أخرى أو روابط أخرى أو أي شيء آخر يأخذهم بعيدًا عن صفحة الخروج ، يمكنك التخلص من مصادر التشتيت. الأمر الذي يجب أن يزيد من إتمام عملية الدفع.
يمكنك بعد ذلك تحسين صفحة الخروج لزيادة إيراداتك من خلال استخدام مطبات الطلب ، والمبيعات ، والخصومات.
5. اجمع عناوين البريد الإلكتروني حتى تتمكن من استعادة عربات التسوق المتروكة

لا تعد عملية الدفع من صفحة واحدة مجرد تجربة سداد أسرع ، ولكنها يمكن أن تكون أيضًا بمثابة صفحة إنشاء عملاء محتملين.
من خلال تسجيل الخروج من صفحة واحدة ، يمكنك أن تطلب من المستخدمين إدخال اسمهم والبريد الإلكتروني في أول حقلين.
لذلك ، حتى إذا تم تشتيت انتباههم أثناء إدخال تفاصيل الدفع الخاصة بهم ، يمكنك إعادتهم باستخدام التفاصيل التي جمعتها.
يتيح لك المكون الإضافي المجاني للتخلي عن عربة التسوق CartFlows WooCommerce أتمتة عملية استرداد سلة التسوق بسهولة.
6. Mobile-Optimized Checkout
أكثر من نصف حركة المرور إلى المتاجر عبر الإنترنت تأتي من الأجهزة المحمولة. يمكن تحسين عمليات الدفع من صفحة واحدة ، كونها قصيرة وبسيطة ، بسهولة للأجهزة المحمولة.
لجعل صفحة الخروج محسّنة للجوّال ، ابدأ بـ:
- مربعات نص كبيرة
- خطوط أكبر
- قوائم تصفح سهلة
- معلومات الفواتير والمنتجات التي يمكن الوصول إليها
- عرض الشهادات والدليل الاجتماعي على نفس الصفحة
تساعد هذه العناصر العملاء على اتخاذ قرارات أسرع دون الشعور بالإحباط من خلال التكبير والتصغير على شاشة أصغر.
كيفية إنشاء Woocommerce One Page Checkout باستخدام Elementor و Cartflows
كفى نظرية. لنبدأ في بناء تسجيل الخروج من WooCommerce من صفحة واحدة باستخدام اثنين من المكونات الإضافية المفضلة لدينا - Elementor و CartFlows.
سبب اختيار Elementor هو سهولة استخدامه وشعبيته من حيث منشئي الصفحات.
إذا كنت تستخدم مُنشئ صفحات آخر ، فيمكنك ببساطة اتباع الخطوات واستبدال Elementor بوظيفة مُنشئ الصفحات الخاص بك.
1. اختيار قالب الخروج من صفحة واحدة
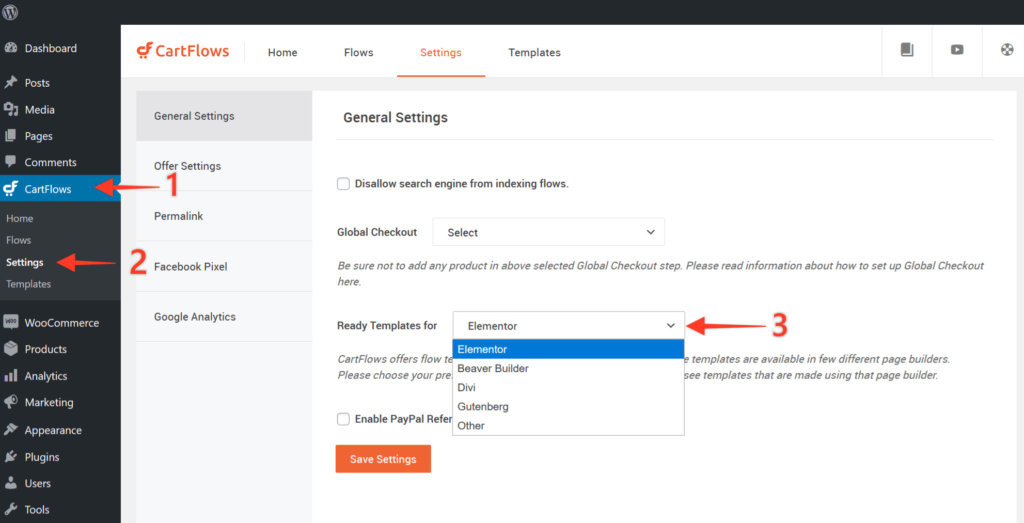
الخطوة 1: حدد مُنشئ الصفحة المفضل لديك من CartFlows > الإعدادات .

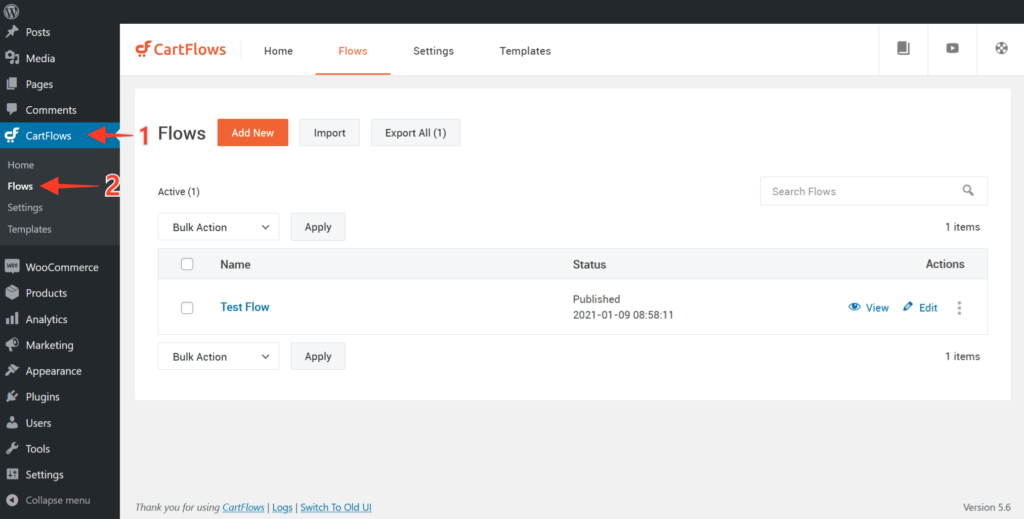
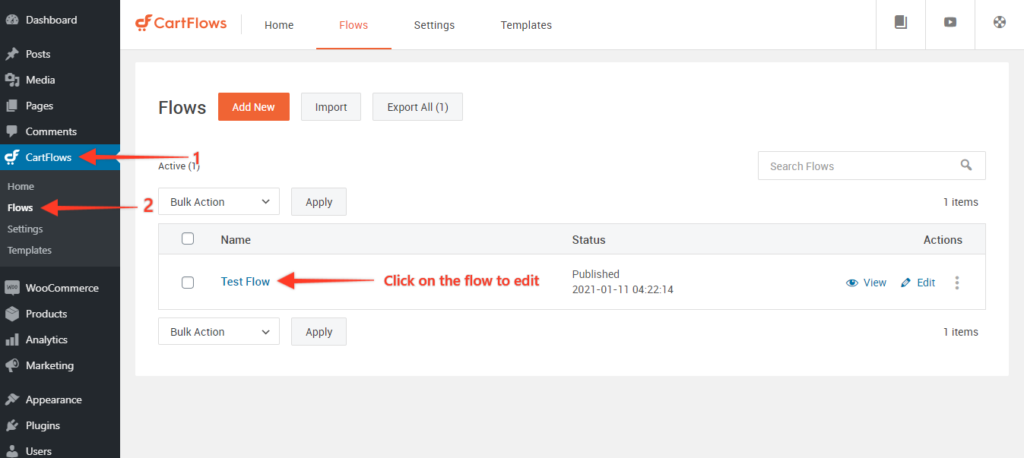
الخطوة 2: الآن ، انتقل إلى CartFlows > Flows .

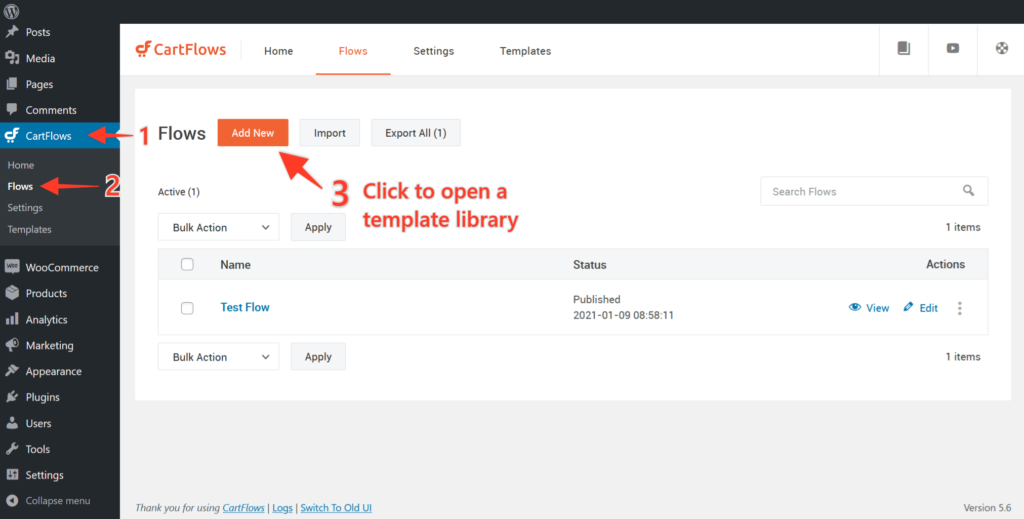
الخطوة 3: انقر فوق إضافة جديد في الجزء العلوي من الشاشة لعرض القوالب الخاصة بمُنشئ الصفحات الذي حددته في الخطوة 1 .

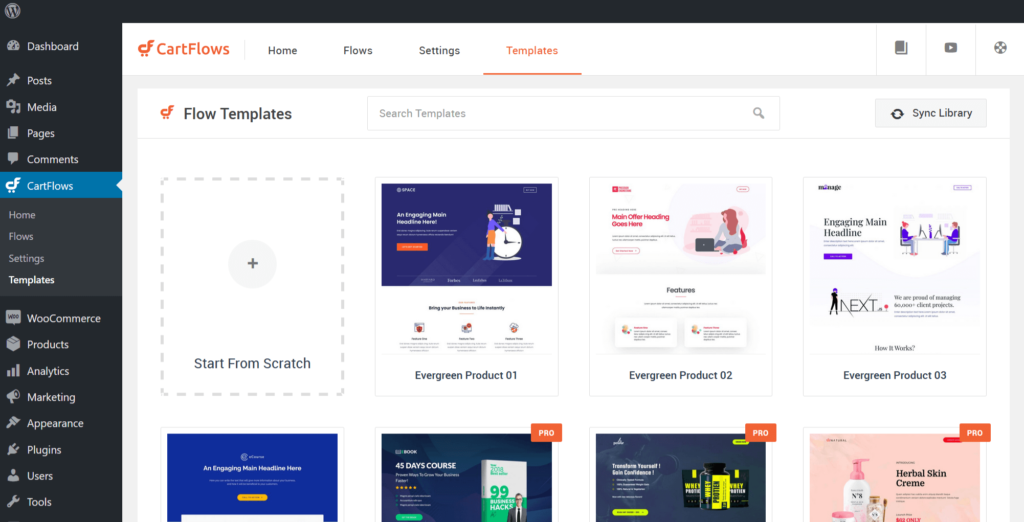
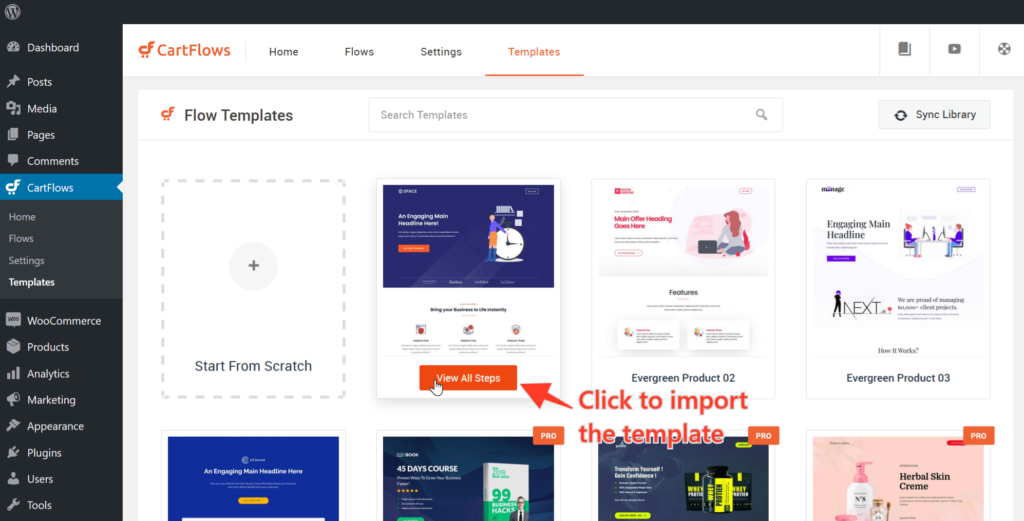
الخطوة 4: تصفح مكتبة القوالب المعروضة الآن على الشاشة. يمكنك تصفية أو البحث من خلال القائمة باستخدام الكلمات الأساسية. بدلاً من ذلك ، يمكنك بدء عملية الدفع من البداية.

الخطوة 5: الآن ، مرر مؤشر الماوس فوق القالب الذي تريد استيراده وانقر فوق عرض جميع الخطوات


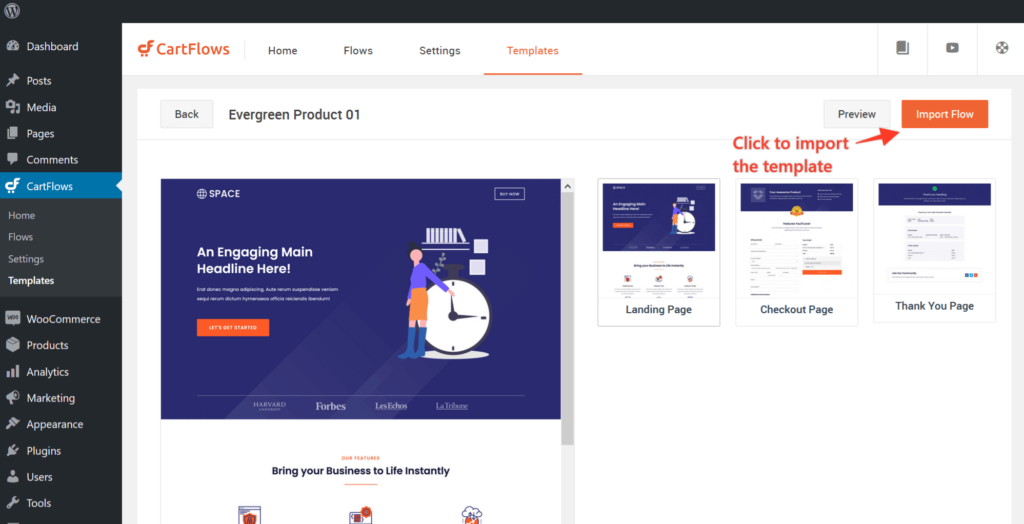
الخطوة 6: بعد ذلك ، انقر فوق تدفق الاستيراد وسيبدأ التدفق في الاستيراد إلى CartFlows

بمجرد الانتهاء ، سيتم الآن استيراد الصفحة المقصودة وجاهزة للتخصيص!
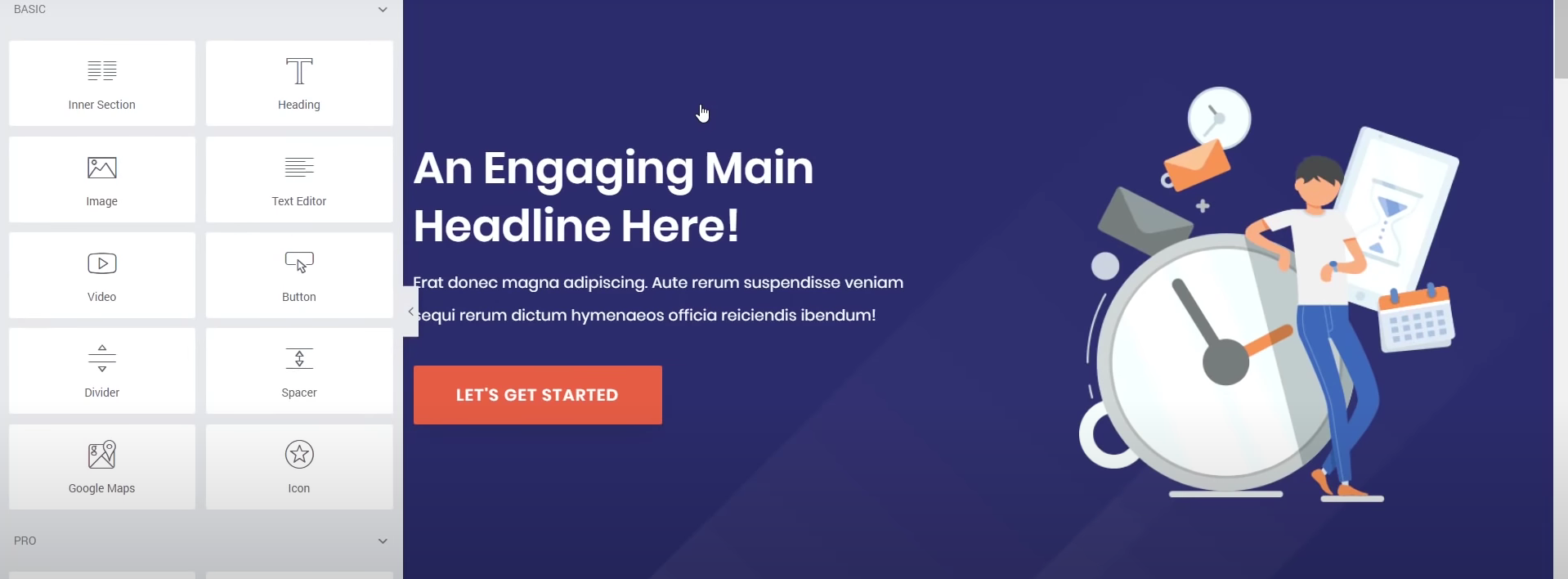
2. تخصيص مع قوالب الخروج من Elementor و Cartflows
بمجرد استيراد التدفق ، تكون جاهزًا لإجراء تغييرات على هذه الخطوات باستخدام Elementor.
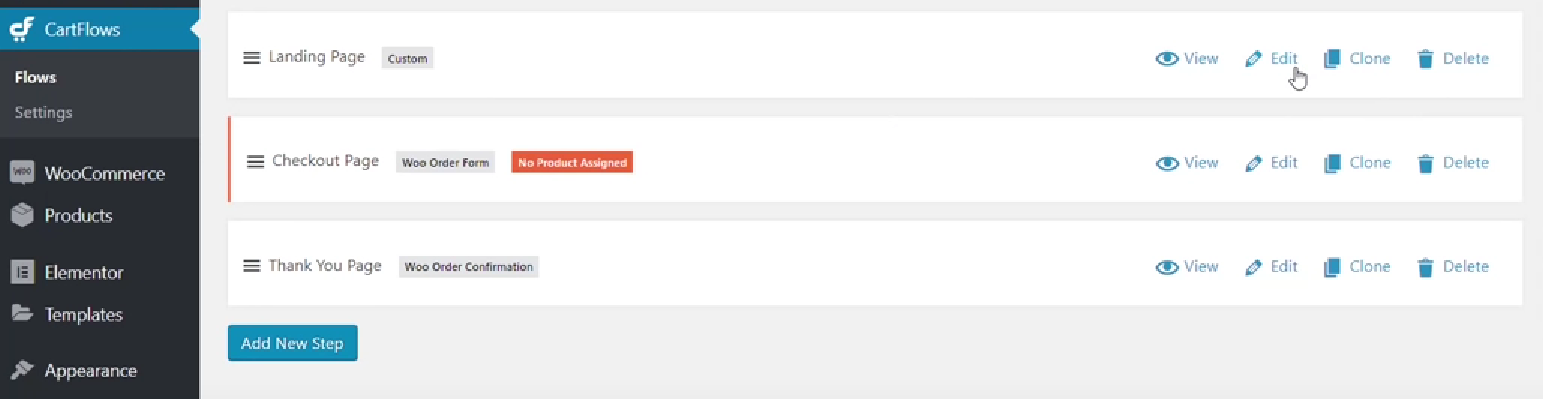
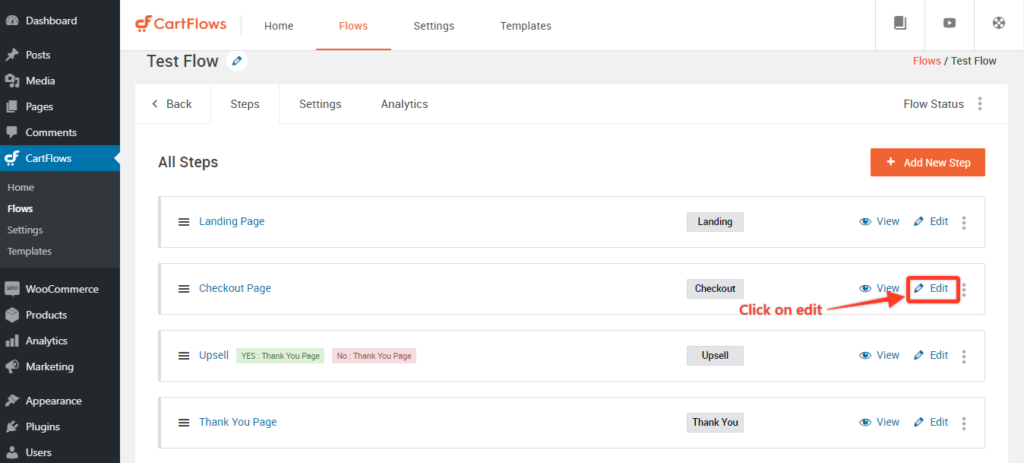
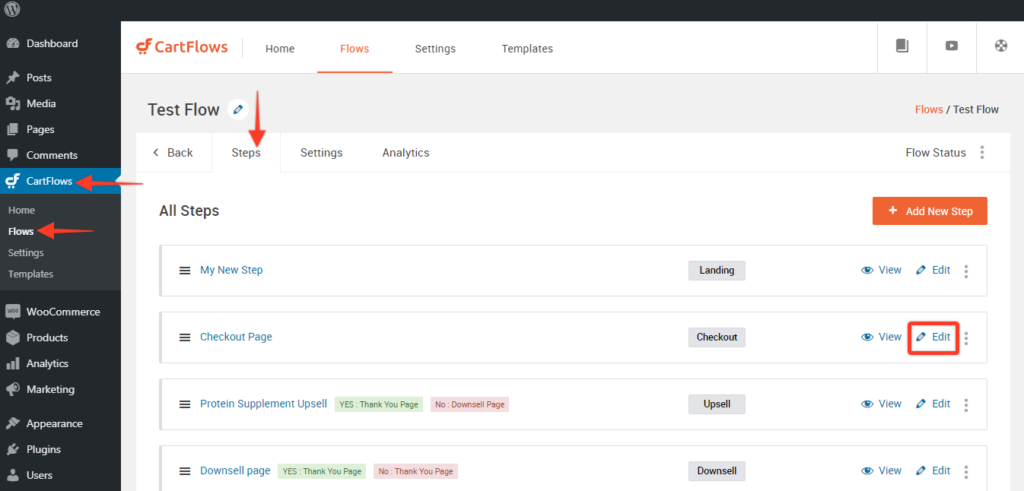
الخطوة 1: انتقل إلى التدفقات الخاصة بك وانقر فوق تحرير لأي من الخطوات التي تريد بدء التحرير. 
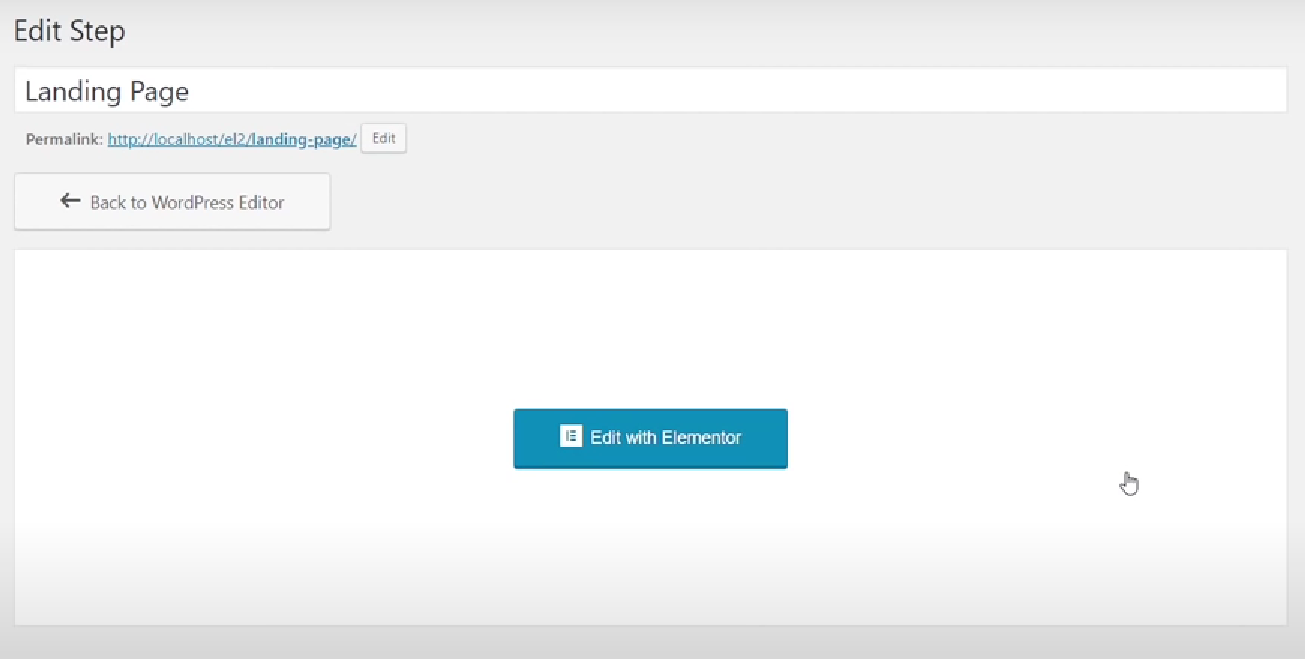
الخطوة 2: سيتم فتح صفحة التعديل كمنشور عادي أو صفحة تقوم بإنشائها. ما عليك سوى النقر فوق تحرير باستخدام Elementor.

الخطوة 3: بمجرد الانتهاء ، ستتمكن من تحرير هذه الخطوة من التدفق واستبدال المحتوى والصور المعروضة على الصفحة.

الخطوة 4: ابدأ في تحرير خطوة التدفق بالطريقة التي تريدها للصفحة العادية واحفظ التغييرات بعد أن تكون راضيًا عن النتيجة.
استمر في فعل الشيء نفسه لبقية الصفحات وستكون على ما يرام!
3. إضافة / إزالة / تحرير حقول الخروج المخصصة
يسمح لك CartFlows Pro بالتحكم في ما يفعله كل حقل في صفحة الخروج الخاصة بك.
يمكنك إنشاء حقول مخصصة للحصول على مزيد من المعلومات إذا لزم الأمر. يمكنك حتى إزالة جميع الحقول التي تعتبرها غير ضرورية لمنتجاتك.
كيفية إنشاء حقول جديدة:
لنبدأ بإنشاء حقول جديدة في صفحة الخروج الخاصة بك:
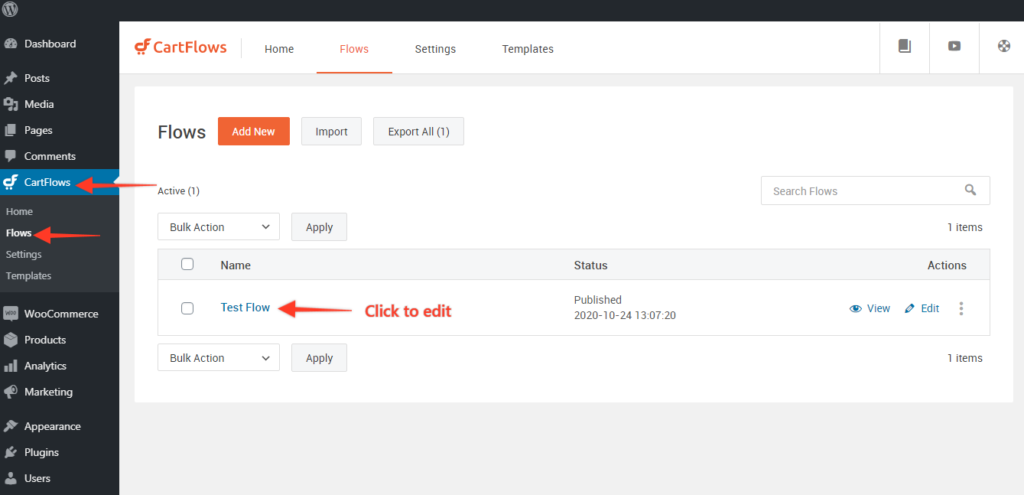
الخطوة الأولى: من لوحة معلومات WordPress الخاصة بك ، انتقل إلى CartFlows > Flows . حدد تدفق وانقر فوق تحرير .

الخطوة 2. الآن ، قم بتحرير صفحة الخروج.

الخطوة 3. قم بالتمرير إلى الجزء السفلي لقسم Checkout Layout .
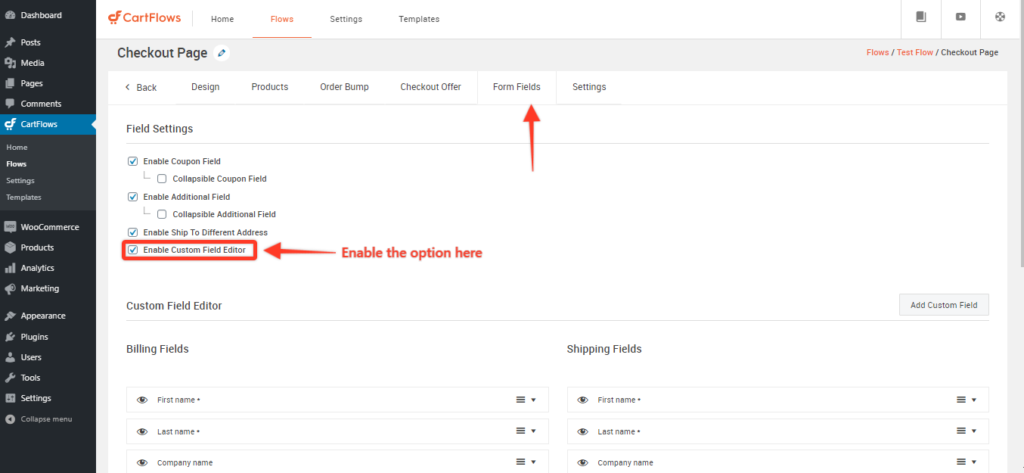
حدد علامة التبويب Checkout Fields وحدد الخيار Enable Custom Field Editor checkout.

ستجد حقلي الخروج للفوترة والشحن اللذين يتم عرضهما في نموذج الخروج الخاص بك. قم بتوسيع أحد الحقول بالنقر فوق السهم الموجود على اليمين لرؤية الخيارات المختلفة التي تتيح لك تخصيص حقول تسجيل الخروج من WooCommerce .
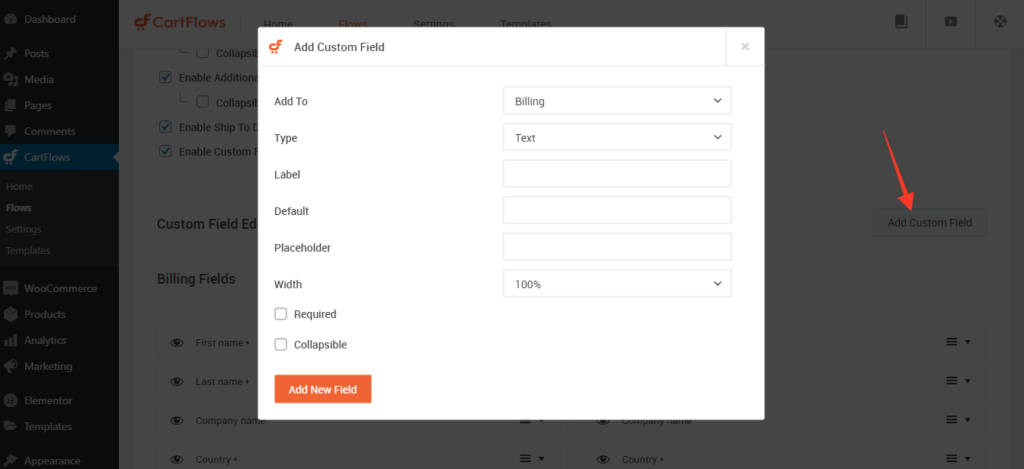
اختر إضافة حقل مخصص جديد . يسمح لك هذا الحقل بإدخال حقل إضافي في قسم الفوترة أو الشحن في نموذج الدفع.
الخطوة 4: يمكنك إنشاء حقل نص أو نص أو تحديد أو خانة اختيار أو نوع حقل مخفي. بمجرد الانتهاء ، انقر فوق إضافة حقل جديد وقم بتحديث الخطوة.
سيؤدي هذا إلى تحديث صفحة الخروج لتعكس الحقل الإضافي.

كيفية إزالة الحقول في CartFlows
باستخدام CartFlows ، يمكنك بسهولة إضافة أو إخفاء حقول الخروج. هذه ميزة مهمة إذا كنت تتطلع إلى إنشاء عملية دفع من صفحة واحدة تتيح عمليات الشراء بشكل أسرع.
كيف يمكنك إزالة حقول السحب وإنشاء تسجيل الخروج من WooCommerce من صفحة واحدة؟
لنبدأ بإزالة حقل لإنشاء عملية دفع من صفحة واحدة.

الخطوة 1: انتقل إلى CartFlows > Flows > تحرير your_flow > تحرير صفحة Checkout .
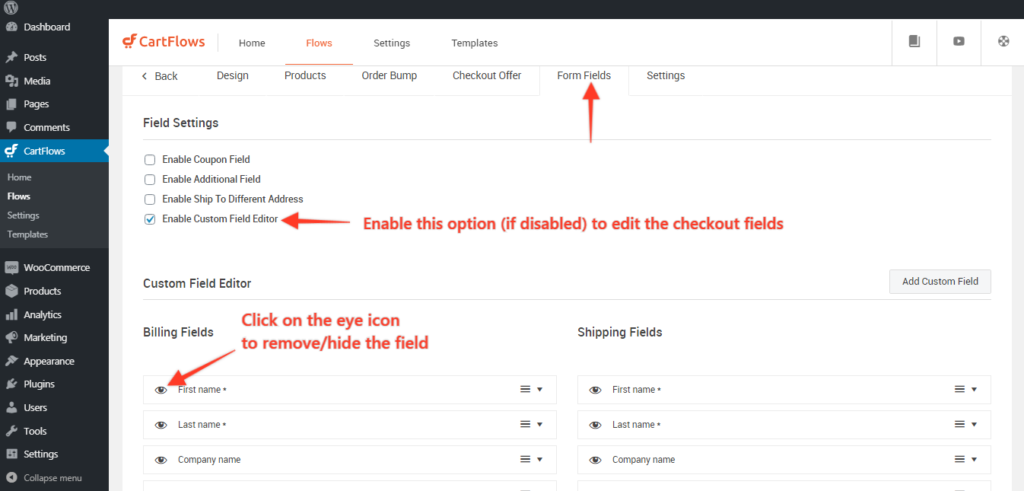
الخطوة 2: انتقل إلى علامة التبويب Form Fields ثم قم بتمكين الخيار - Enable Custom Field Editor إذا تم تعطيله.
الخطوة 3: انقر فوق أيقونة العين لإخفاء / إزالة الحقول من صفحة الخروج.
الخطوة 4: انقر فوق الزر حفظ / تحديث وبذلك تكون قد انتهيت.
هذا هو!
يجب أن تنعكس التحديثات الآن على صفحة الخروج الخاصة بك بمجرد حفظ التغييرات.
4. إضافة مطبات واحدة أو متعددة
تستفيد طلبات الشراء من دافع العميل عندما يكون على وشك إجراء عملية شراء. إذا عرضت عليهم المنتجات المناسبة في الوقت المناسب ، يمكنك بسهولة زيادة متوسط قيمة الطلب.
يجعل CartFlows Pro من السهل إضافة مطبات طلبات فردية ومتعددة إلى صفحة الدفع الخاصة بك.
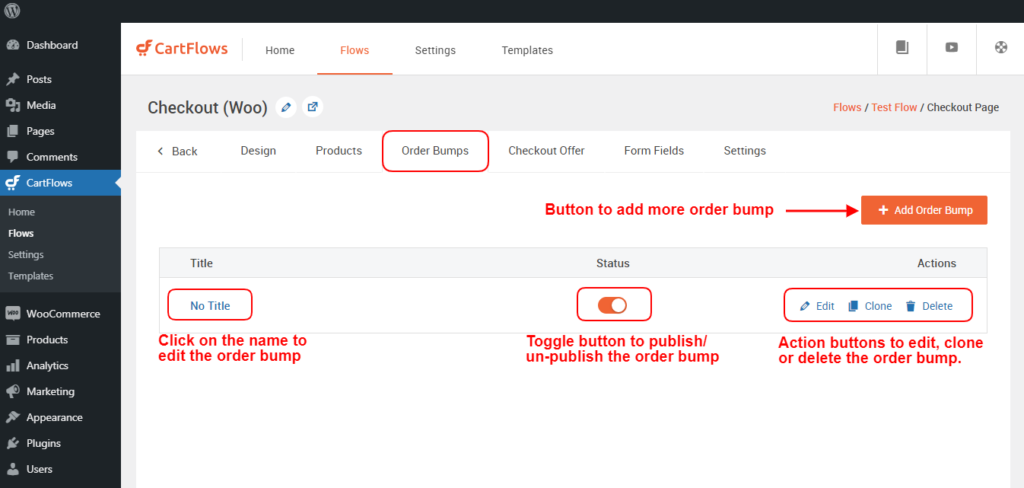
الخطوة 1: انتقل إلى CartFlows > Flows
الخطوة 2: افتح التدفق الذي تريد إضافة / تعديل / تحديث نتوء الطلب فيه.

الخطوة 3: انقر فوق زر تحرير في صفحة الخروج الخاصة بك.

الخطوة 4: انتقل إلى علامة تبويب Order Bump وانقر على زر Add Order Bump لإضافة مطبات متعددة للطلب أو انقر على تعديل أو على اسم نتوء الطلب لتعديل تضخم الطلب

بعد النقر فوق الزر Add new Order Bump ، سيتم عرض نافذة منبثقة حيث يمكنك تقديم اختيارك للاسم إلى نتوء الطلب لتحديد استخدام الحرف الخاص به.
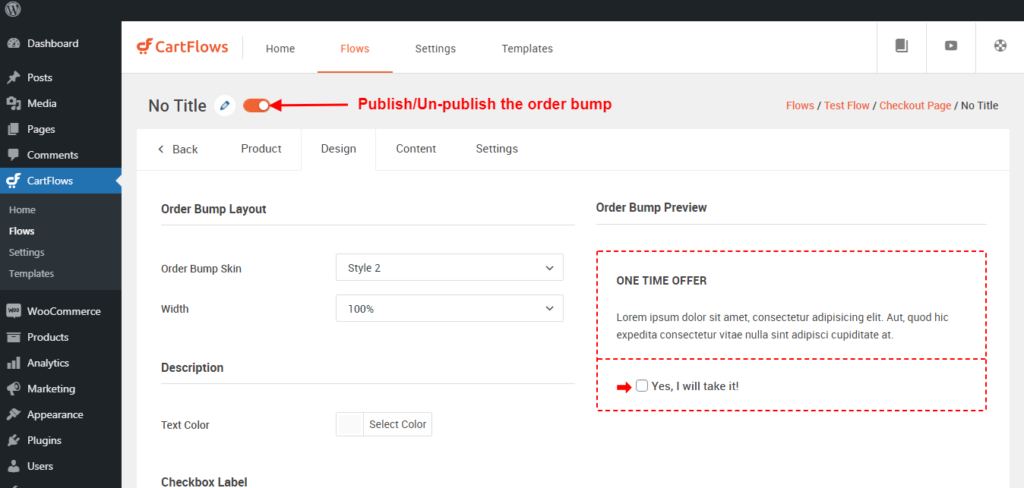
الخطوة 5: بعد فتح نتوء الطلب ، ستحصل على 4 علامات تبويب وهي المنتج والتصميم والمحتوى والإعدادات.
بعد إدخال إعدادات نتوء الطلب ، يمكنك تغيير الاسم بنفس الطريقة التي تقوم بها للخطوات.

علامات التبويب المتوفرة في نتوء الطلب هي كما يلي
- علامة تبويب المنتج: حدد المنتج وقم بإدارة الخصومات لهذا المنتج
- علامة تبويب التصميم: من علامة التبويب هذه ، يمكنك إدارة التصميم: شكل ومظهر نتوء الطلب.
- علامة تبويب المحتوى: من علامة التبويب هذه ، يمكنك إدارة محتوى عرض نتوء الطلب.
- علامة تبويب الإعداد: من علامة التبويب هذه ، يمكنك إدارة الإعداد لهذا الطلب المحدد.
أيضًا ، هناك تحسين جديد وهو أنه يمكنك معاينة تصميم نتوء الطلب أثناء تصميم المحتوى وتحديثه.
الخطوة 6: بمجرد الانتهاء من التغييرات ، ستحتاج إلى حفظ كل علامة تبويب. ما عليك سوى النقر فوق حفظ التغييرات أسفل كل علامة تبويب.
أفضل 3 إضافات Woocommerce One-Page Checkout
فيما يلي بعض من أفضل منشئي صفحات الخروج من أجل WordPress و WooCommerce.
1. CartFlows - أفضل منشئ الخروج من صفحة واحدة لـ WordPress

CartFlows هو منشئ مسار تحويل المبيعات عالي المرونة لكل من WordPress و WooCommerce. تم تصميمه ليكون حلاً كاملاً للتجارة الإلكترونية.
يتكامل مع العديد من المكونات الإضافية المفضلة لديك لجعل سير العمل أسهل وأكثر سلاسة.
يجعل من السهل إنشاء صفحات مقصودة جميلة حيث تعمل مع العديد من منشئي الصفحات المشهورين بما في ذلك Elementor و Beaver و Divi.
إذا كنت رائد أعمال بدأ بالفعل في تحقيق إيرادات من متجر التجارة الإلكترونية الخاص بك ، فإن CartFlows هو الخيار المنطقي.
من خلال ميزات توليد الإيرادات والتحسين المضمنة ، قد تصل إلى الربحية الأولية بشكل أسرع مع CartFlows.
إنه يعمل بشكل مثالي للمستخدمين المهتمين ببيع المنتجات من خلال نشر المحتوى.
لذلك سيكون هذا مفيدًا لأصحاب أعمال التجارة الإلكترونية ومنشئي الدورات التدريبية وشركات الشحن والمدربين عبر الإنترنت والمؤلفين ومنشئي المحتوى الآخرين.
2. الإضافات النهائية لـ Elementor (الإمارات العربية المتحدة)

Elementor هي منصة إنشاء مواقع الويب الرائدة لـ WordPress. إنه مثالي لمحترفي الويب بما في ذلك المطورين والمصممين والمسوقين.
من خلال الجمع بين Elementor و Ultimate Addons For Elementor ، يمكنك تصميم صفحات الخروج الجميلة دون عناء.
لذلك إذا كنت بحاجة فقط إلى إنشاء صفحات الخروج ، فيمكن لهذا المكون الإضافي تحسين وظائف Elementor لمساعدتك في إنشاء هذه الصفحات بسهولة.
3. One Page Checkout بواسطة WooCommerce
أدرك WooCommerce أن عملية الدفع الافتراضية طويلة ، لذا أطلقوا مكونًا إضافيًا للمساعدة في إصلاحه. يساعدك One Page Checkout by WooCommerce على عرض المنتجات المحددة ونموذج الخروج في نفس الصفحة. يمكن للعملاء تعديل طلباتهم والاستمرار في الدفع دون مغادرة صفحة الخروج.
يمكنك إنشاء نماذج مختلفة للدفع باستخدام هذا البرنامج المساعد وإضافة الرموز القصيرة إلى أي صفحة مقصودة تقوم بإنشائها.
أفضل قوالب الخروج من صفحة واحدة للحصول على تحويلات أعلى
يحتوي CartFlows على قائمة من صفحة واحدة متزايدة باستمرار من القوالب لأغراض مختلفة. يمكنك استكشاف قوالب الدفع الخاصة بنا هنا أو تصفح القوالب الخاصة بالصفحات المقصودة ، والاشتراكات ، والمبيعات ، وعمليات البيع المنخفضة.
فيما يلي قائمة بقوالب الخروج المفضلة من صفحة واحدة والتي يمكنك استخدامها على الفور:
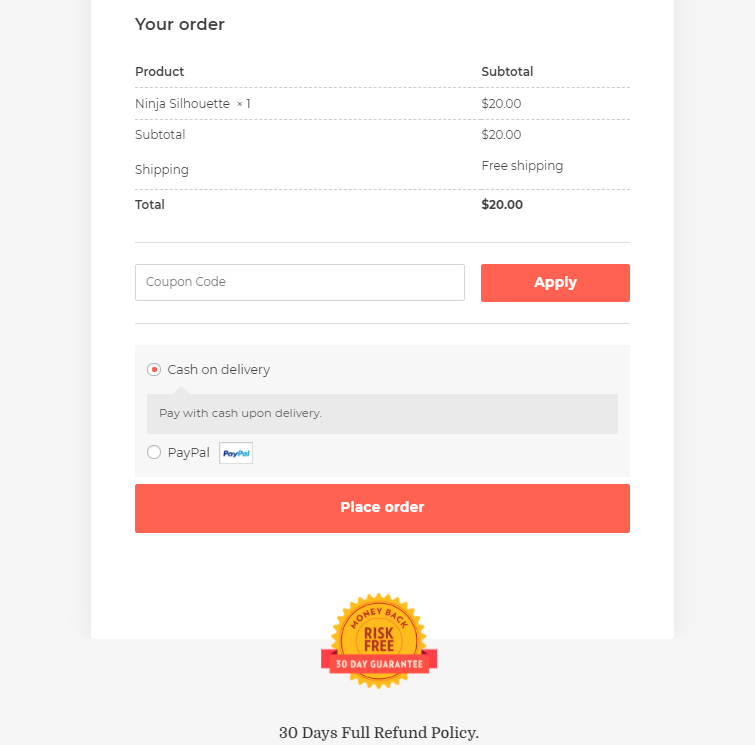
قالب الخروج من صفحة واحدة WooCommerce # 1
تعجبني هذه الصفحة بشكل خاص بسبب النهج البسيط. تعرض هذه الصفحة فقط نموذج الخروج النهائي ورموز الثقة ومبلغ الدفع الإجمالي في النهاية.

يضيف الطابع الخالي من المخاطر الموضوع استراتيجيًا إلى الثقة ، لذا من المرجح أن يواصل عملاؤك الدفع. يمكنك استخدام هذا الدفع إذا كان لديك متجر مصمم بشكل أقل.
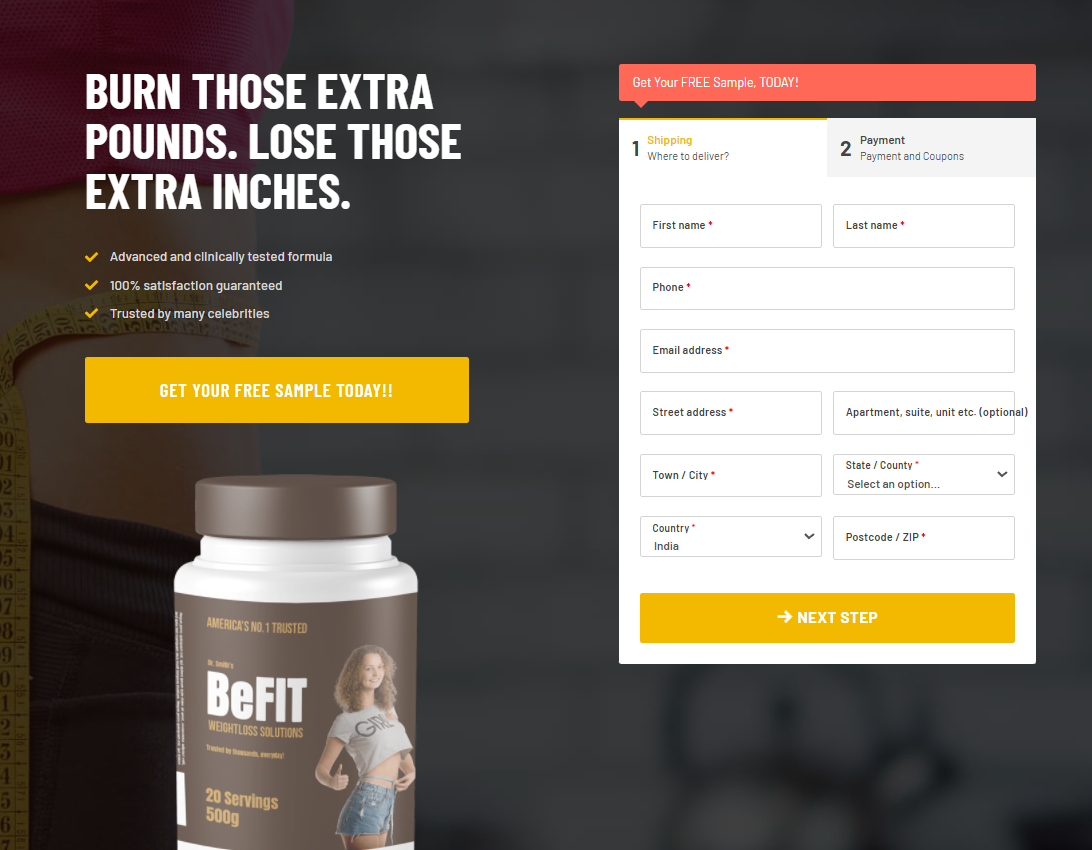
قالب الخروج من صفحة واحدة رقم 2

ستعمل هذه الصفحة بشكل جيد حقًا لسحب منتج واحد. يعرض المنتج والفوائد وصورة للمنتج على اليسار. يتم عرض نموذج الخروج البسيط المكون من خطوتين بجوار هذه المعلومات مباشرةً.
إذا اختار المستخدم التمرير لأسفل ، فهناك قصص نجاح بالفيديو وشهادات مكتوبة من العملاء الحاليين تعزز الثقة في المنتج.
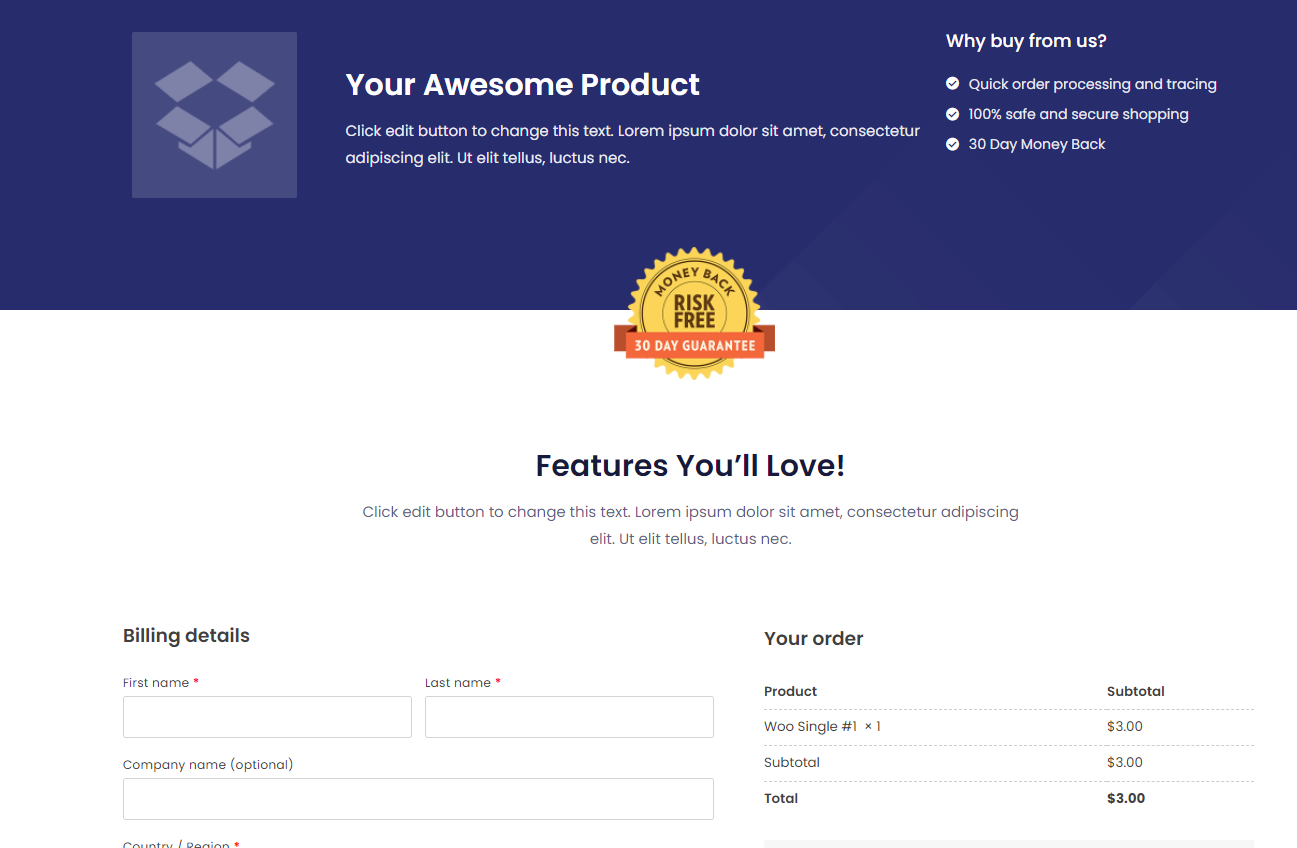
قالب الخروج رقم 3

هذا القالب هو أكثر من الكلاسيكية. يمكن أن يعمل مع معظم المتاجر ، بغض النظر عن التصميم ببساطة عن طريق تغيير العنوان الأزرق في الأعلى.
لذلك عندما لا تستطيع التفكير في نموذج أفضل يلبي احتياجاتك ، فابدأ بهذا النموذج وستكون جاهزًا للانطلاق!
استنتاج
يعد بناء عملية دفع من صفحة واحدة في WooCommerce إحدى الخطوات الرئيسية التي يمكنك اتخاذها في رحلة تحسين معدل التحويل.
تساعدك عمليات الدفع مثل هذه على تسريع العملية واتخاذ القرار لعملائك بالكامل.
في حين أن إنشاء صفحات تسجيل خروج أنيقة وسريعة يكون أصعب بكثير في WooCommerce ، فإن CartFlows تجعل من السهل حقًا البدء من نقطة الصفر وإنشاء تدفق متقدم للخروج بسهولة.
لذا انطلق وجربها. قد تتمكن من زيادة التحويلات بهذه الخطوات البسيطة التي تحدثنا عنها هنا!