كيفية إنشاء نموذج طلب WooCommerce (في 5 خطوات)
نشرت: 2022-06-17إذا كنت تدير متجرًا للتجارة الإلكترونية ، فإن تقديم رحلة مشتري خالية من الاحتكاك أمر بالغ الأهمية لتحقيق النجاح. ومع ذلك ، تقوم WooCommerce بإنشاء صفحة منفصلة لكل منتج افتراضيًا ، مما قد يؤدي إلى إبطاء زوار موقعك. استمر في القراءة لتتعلم كيفية إنشاء نموذج طلب WooCommerce بحيث يمكنك عرض قائمة من المنتجات بسهولة في مكان واحد:

في هذا المنشور ، سنشرح ماهية نموذج الطلب وكيف يمكنه تحسين تجربة المستخدم للمستهلكين. بعد ذلك ، سنرشدك إلى كيفية إنشاء نموذج طلب وتخصيصه في WooCommerce باستخدام Beaver Builder. دعنا نتعمق في!
جدول المحتويات
- مقدمة لنماذج طلب WooCommerce
- كيفية إنشاء نموذج طلب WooCommerce (في 5 خطوات)
- الخطوة 1: قم بتثبيت WooCommerce Product Table Lite
- الخطوة 2: قم بإنشاء جدول لمنتجاتك
- الخطوة 3: تعديل المنتجات في جدول الاستعلام الخاص بك
- الخطوة 4: قم بتحرير أعمدة وصفوف جدول المنتج
- الخطوة 5: تخصيص تفاصيل نموذج الطلب ومظهره
- استنتاج
مقدمة لنماذج طلب WooCommerce
يعد WooCommerce أحد أكثر الحلول شيوعًا لإنشاء أعمال تجارية عبر الإنترنت باستخدام WordPress. يُعرف ملحق WordPress هذا ببساطته وسهولة استخدامه.
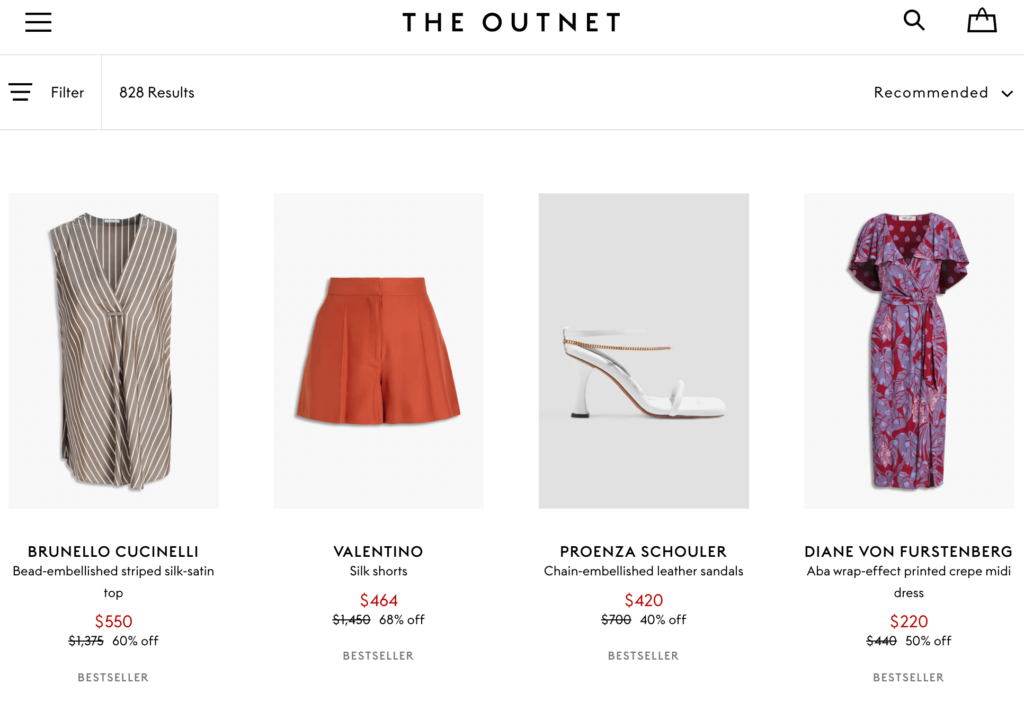
عادةً ما تعرض الإعدادات الافتراضية في السمات الشائعة لمتاجر WooCommerce عناصر ذات صور وأسعار كبيرة:

في بعض الأحيان ، تتضمن زر " إضافة إلى عربة التسوق ". علاوة على ذلك ، يتم تقديم صور المنتج عادةً في شبكة من ثلاثة أو أربعة عناصر في كل صف. يمكن أن يشغل هذا مساحة كبيرة على الصفحة.
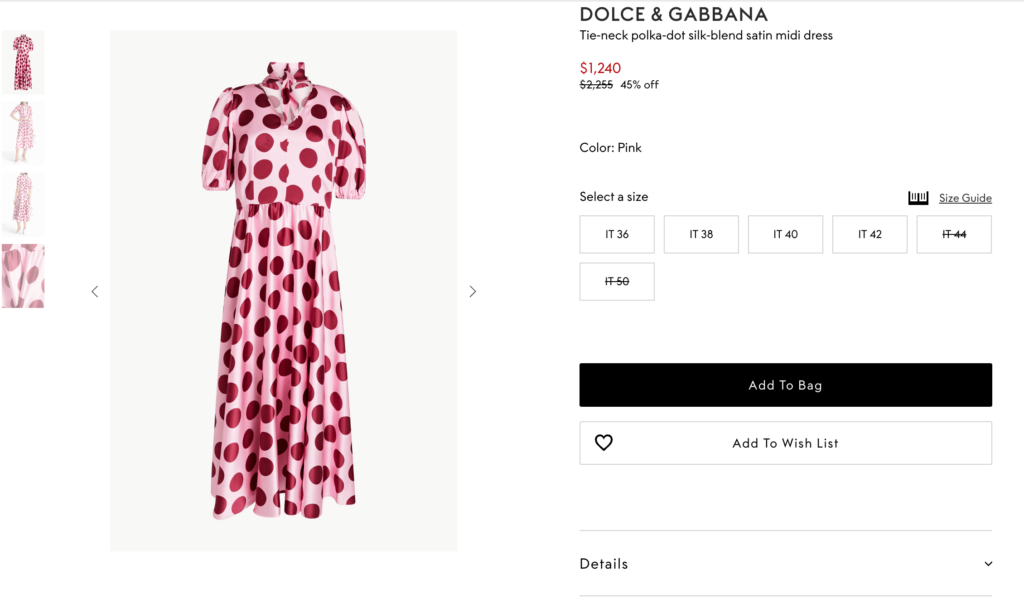
عادة ، يمكن للمستخدمين تصفح صفحات المنتج أو كتابة ما يبحثون عنه في شريط البحث. يوفر هذا التصميم للعملاء تجربة تجارة إلكترونية قياسية:

في معظم الحالات ، يعمل تصميم الويب الأساسي هذا بشكل جيد لأنه يتيح للمتسوقين تصفح المنتجات أثناء عرض تفاصيلها أيضًا. ومع ذلك ، فإن هذا التصميم ليس مثاليًا لكل متجر للتجارة الإلكترونية. ببساطة ، قد تكون العديد من صفحات متجر WooCommerce معقدة للغاية بالنسبة لاحتياجات متجرك.
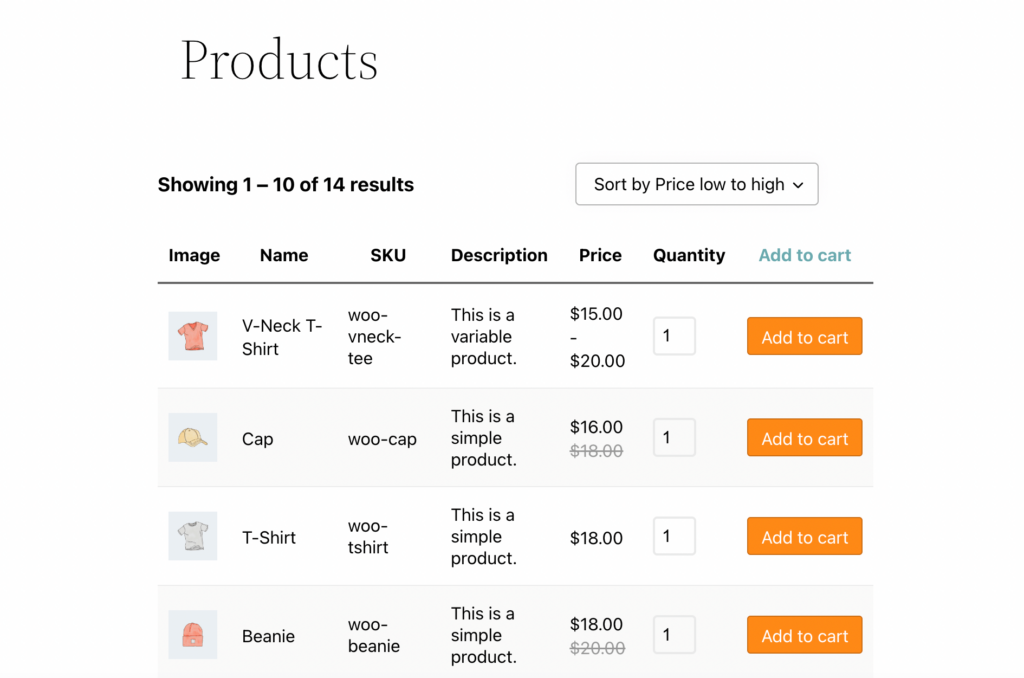
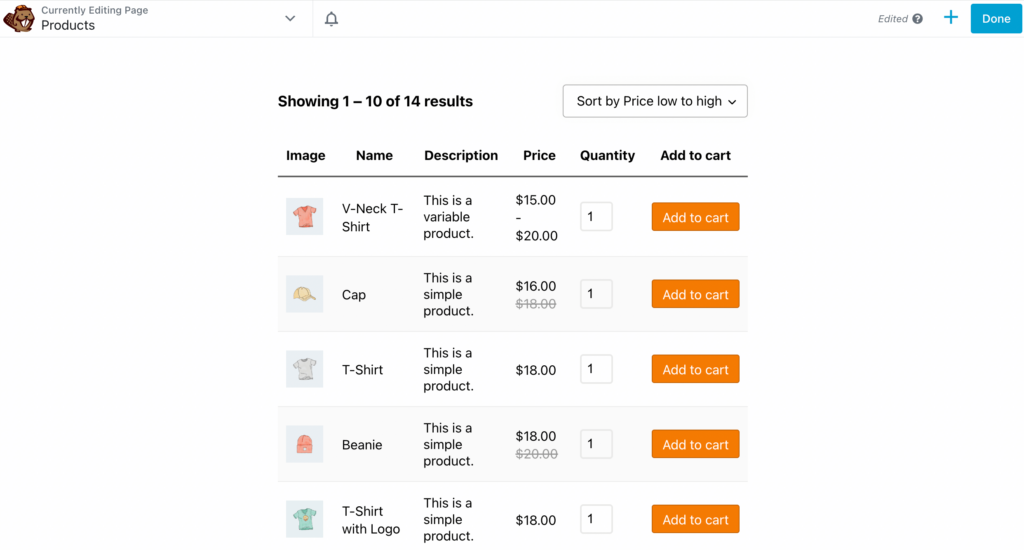
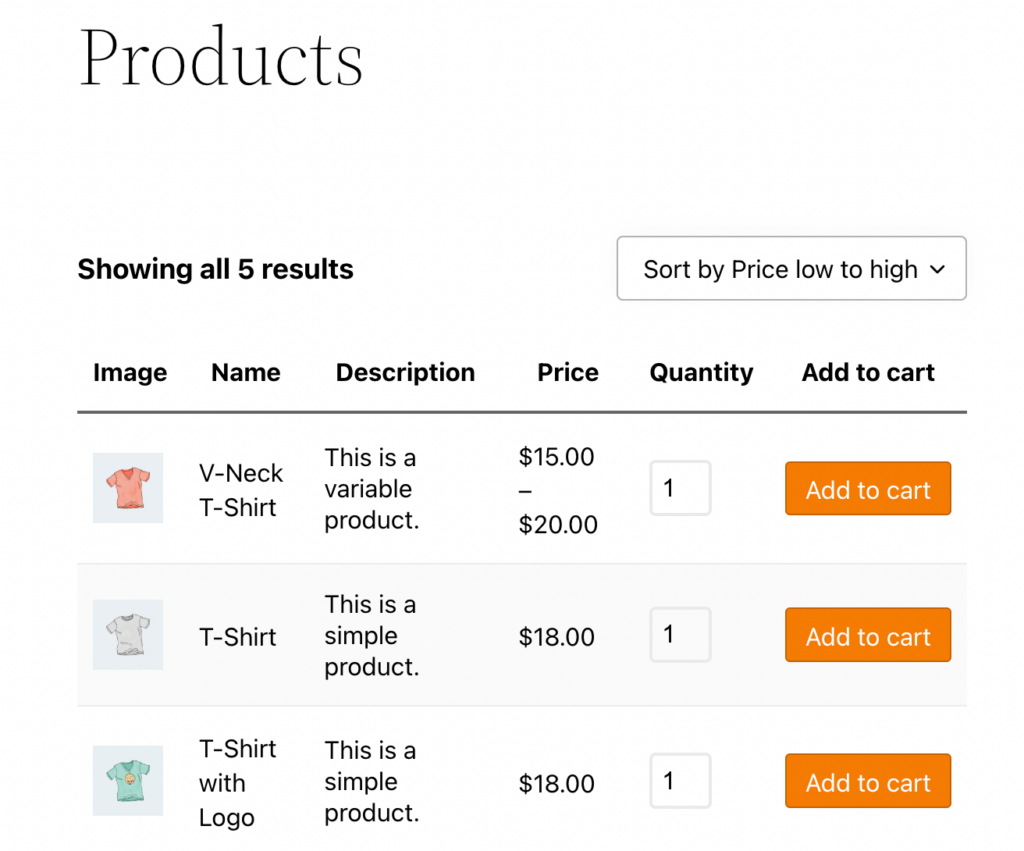
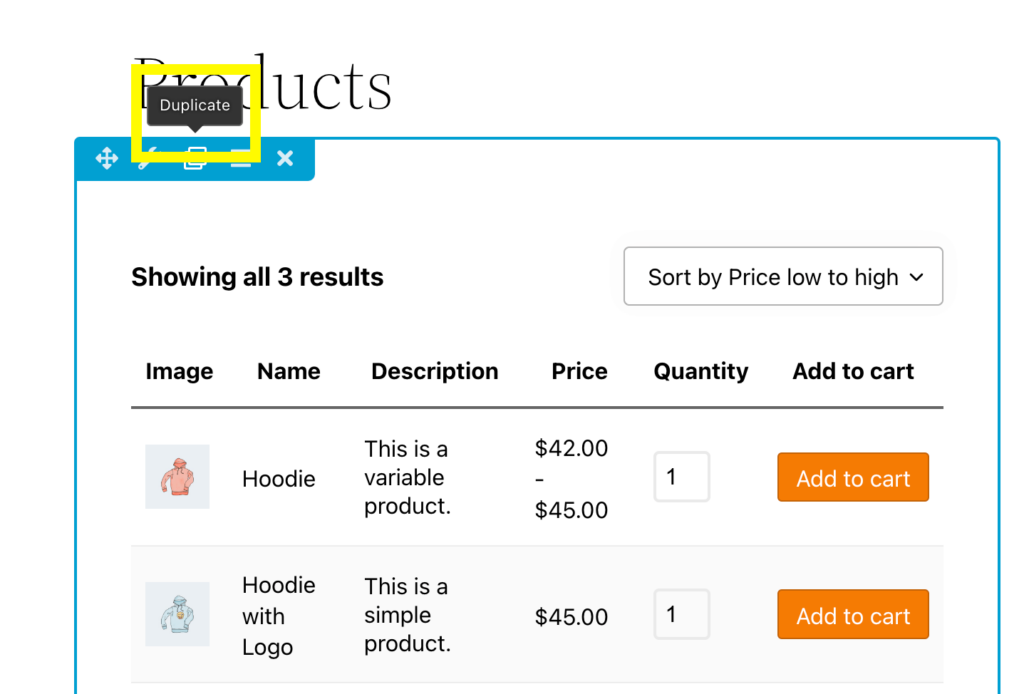
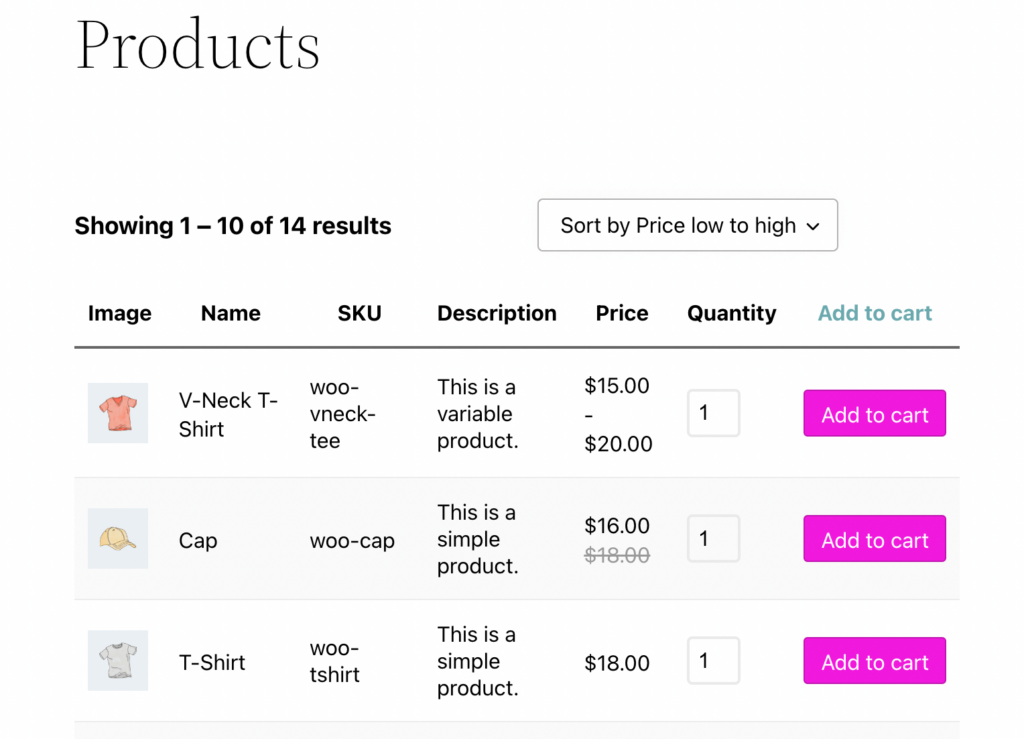
هذا هو الوقت الذي يمكن أن تكون فيه نماذج الطلبات في متناول اليد. هذا التنسيق المبسط يختصر كل منتجاتك في صفحة واحدة. يتم عرض العناصر في جدول ، حيث يكون لكل منتج صف خاص به:

توفر نماذج الطلبات العديد من الفوائد. على سبيل المثال ، يسمحون لعملائك بتحديد عدد المنتجات التي يريدون إضافتها إلى سلة التسوق الخاصة بهم بسهولة أكبر ، مما يؤدي إلى تسريع عملية الدفع.
قد تكون جذابة بشكل خاص للمشترين بالجملة والجملة نظرًا لمدى سهولة إضافة كمية كبيرة من المنتجات مرة واحدة. نتيجة لذلك ، يمكن أن يؤدي ذلك إلى تحسين تجربة المستخدم (UX) وزيادة مبيعات عملك.
قد لا تكون نماذج الطلب للجميع. على سبيل المثال ، بعض المتاجر التي تحتوي على كتالوج منتجات محدود لا تحتاج بالضرورة إلى هذا النوع من العرض. في حين أن تجربة الشراء المبسطة يمكن أن تفيد بعض الشركات الصغيرة ، فقد تخاطر بإرباك المشترين إذا لم يكن لديك ما يكفي من المنتجات لعرضها.
كيفية إنشاء نموذج طلب WooCommerce (في 5 خطوات)
الآن بعد أن عرفت الفرق بين واجهة متجر WooCommerce القياسية ونموذج الطلب ، دعنا نلقي نظرة على كيفية استخدام واحد لموقع التجارة الإلكترونية في WordPress الخاص بك. ضع في اعتبارك أنك ستحتاج إلى متجر WooCommerce نشط ومنشئ صفحة Beaver Builder لهذا البرنامج التعليمي.
الخطوة 1: قم بتثبيت WooCommerce Product Table Lite
في هذه الإرشادات ، سنستخدم WooCommerce Product Table Lite. يعد هذا مكونًا إضافيًا قويًا وعالي التصنيف لإنشاء جداول منتجات بسيطة ولكنها احترافية:

للحصول على الأداة ، انتقل إلى لوحة معلومات WordPress الخاصة بك. انتقل إلى المكونات الإضافية> إضافة جديد وابحث عن المكون الإضافي باستخدام أداة البحث في الزاوية العلوية اليمنى من شاشتك.
ما عليك سوى تثبيت البرنامج المساعد وتنشيطه كما تفعل عادةً. بعد تثبيته ، سترى علامة تبويب جديدة للأداة في اللوحة اليمنى.
الخطوة 2: قم بإنشاء جدول لمنتجاتك
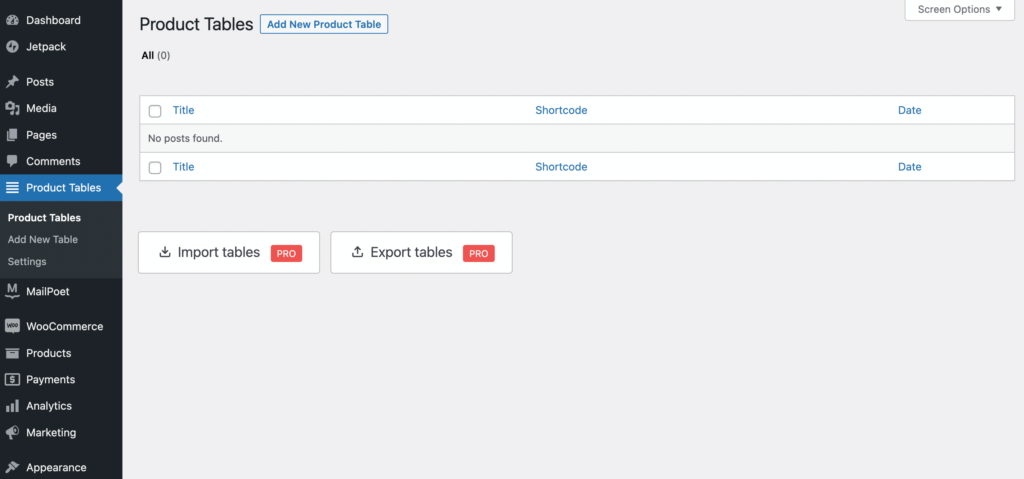
أنت الآن جاهز لإنشاء طاولة لمنتجاتك. للبدء ، انتقل إلى جداول المنتج > إضافة جدول منتج جديد :

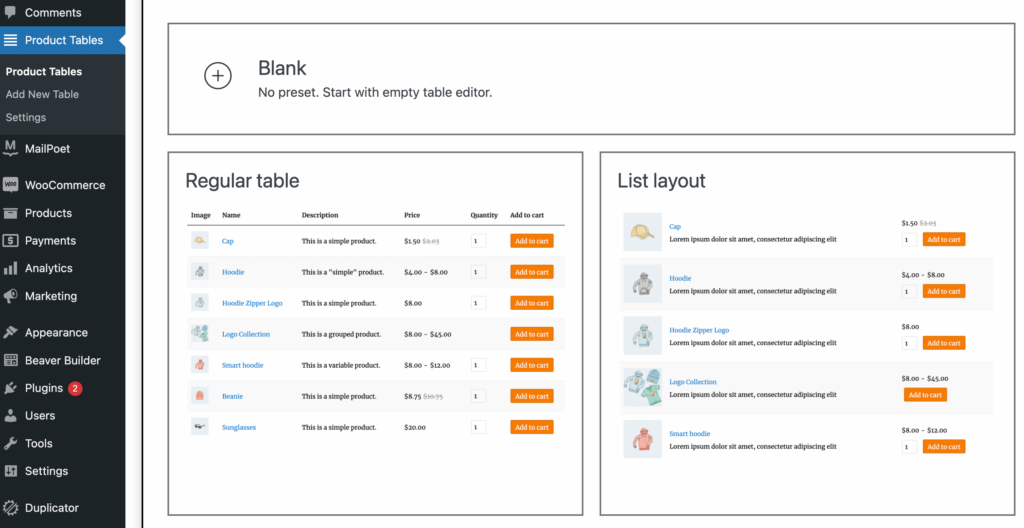
في الشاشة التالية ، من المفترض أن ترى إعدادين مسبقًا متاحين ، وهما جدول عادي وتخطيط قائمة . يمكنك تحديد أيهما تريد البدء به ، أو اختيار محرر جدول فارغ باستخدام خيار فارغ :

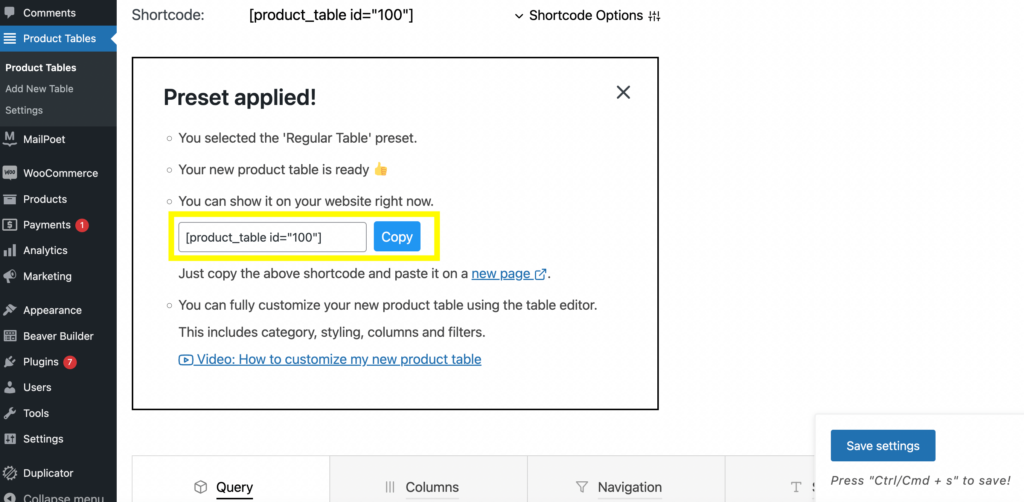
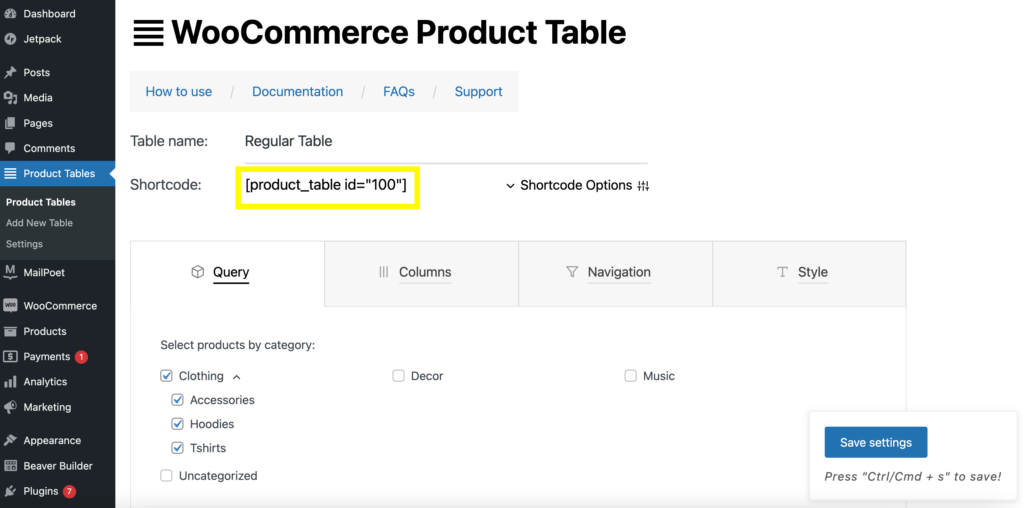
على سبيل المثال لدينا ، سنقوم بتحديد جدول منتظم . سينقلك هذا إلى صفحة جدول المنتج. ستستخدم الرمز المختصر [product_table id = ”100 ″] لاحقًا:

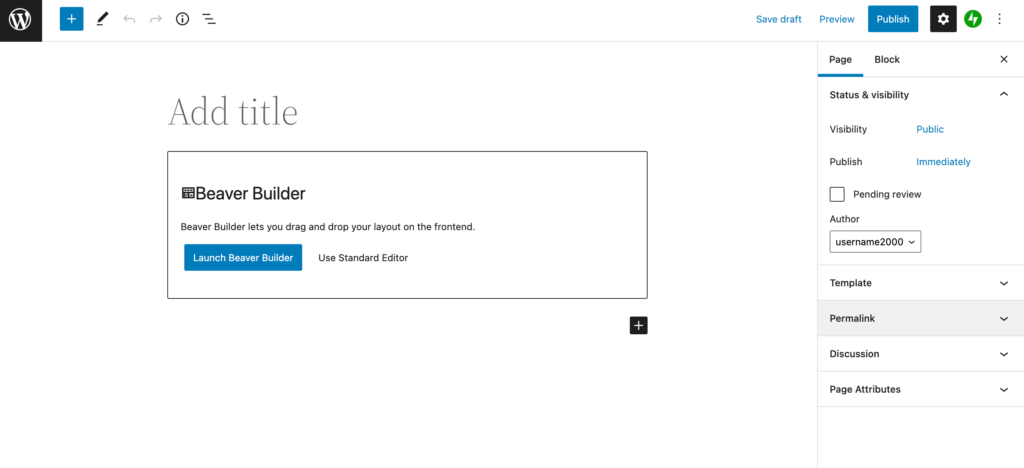
بعد ذلك ، يمكنك النقر فوق صفحة جديدة أسفل حقل الرمز القصير مباشرةً. سينقلك هذا تلقائيًا إلى محرر الكتلة ، ولكن انطلق وحدد Launch Beaver Builder هنا:

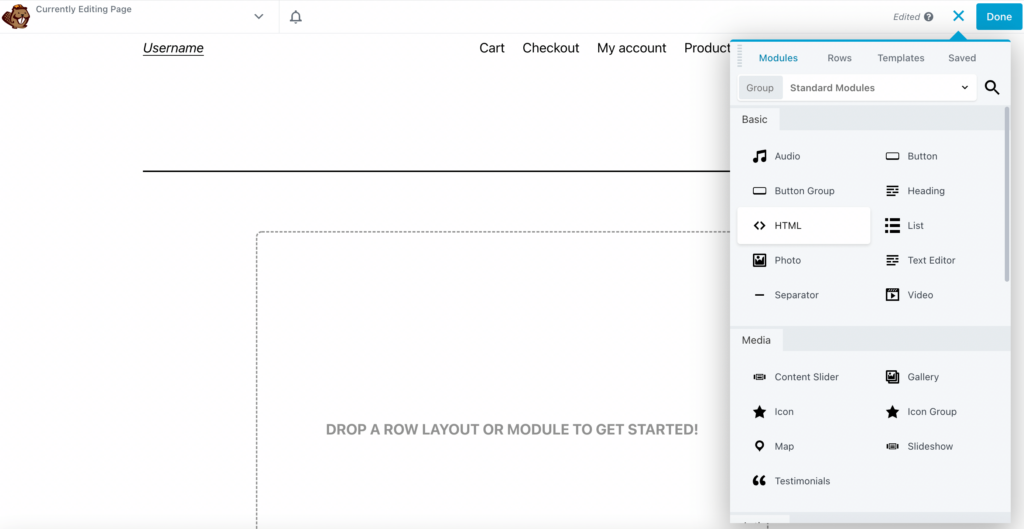
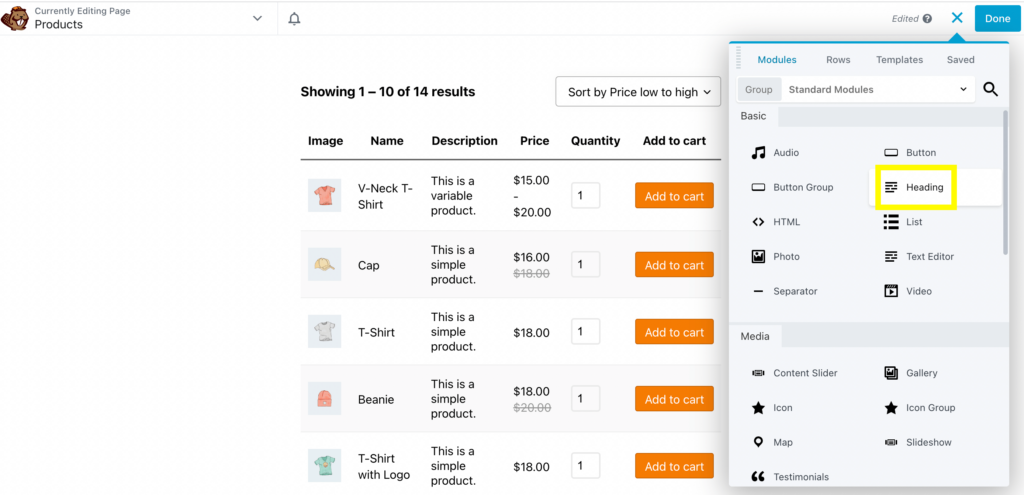
الآن ، انقر فوق علامة الجمع الزرقاء في الجزء العلوي الأيمن للكشف عن القائمة المنسدلة. ضمن الوحدات النمطية ، اختر وحدة HTML النمطية:

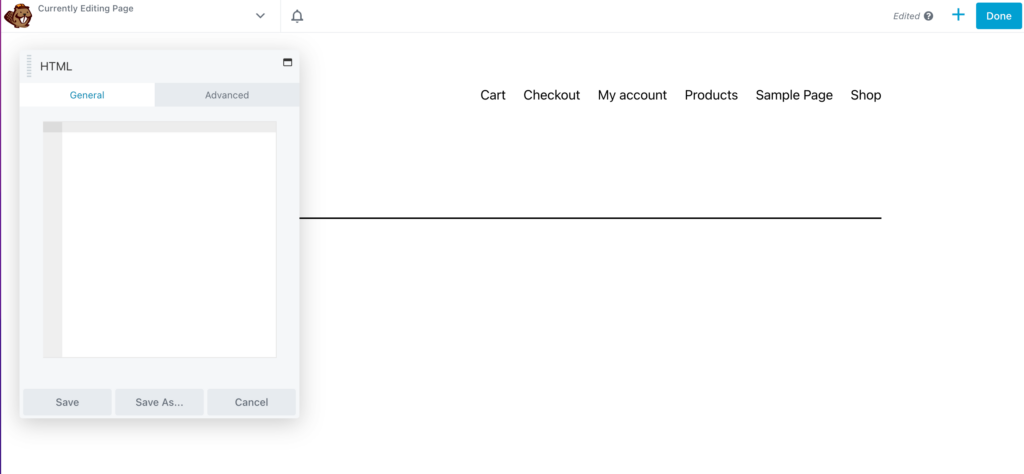
اسحبه إلى الصفحة وسترى حقلاً فارغًا:

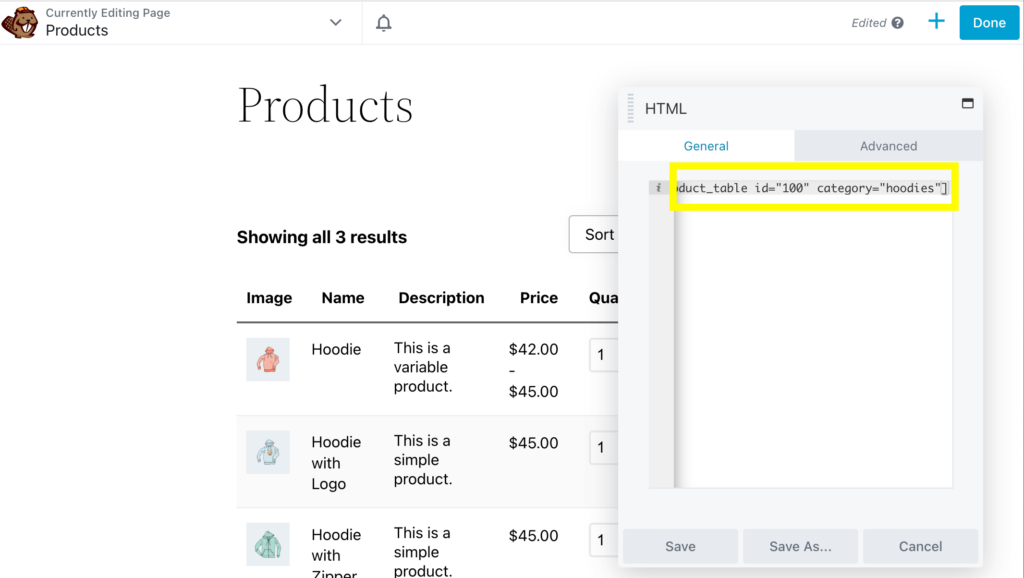
حان الوقت الآن لإضافة الرمز القصير. ارجع إلى لوحة القيادة وانسخ معرّف جدول منتج الرمز القصير:

الصقها في وحدة HTML الخاصة بك وانقر فوق حفظ . سيكشف هذا عن جدول المنتج الخاص بك:

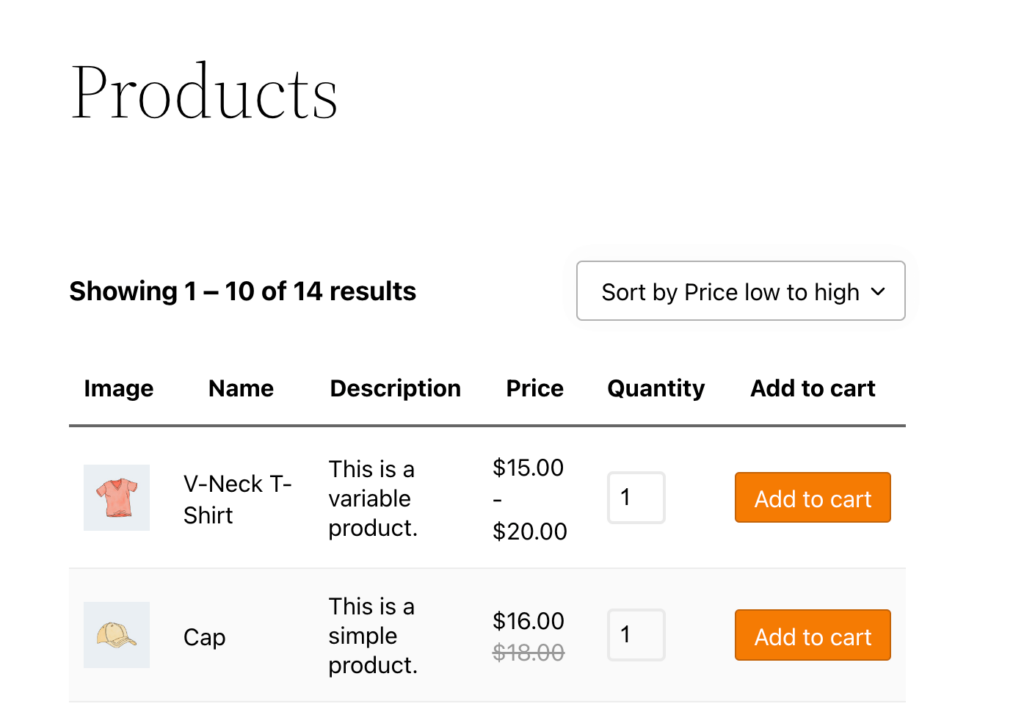
يمكنك أيضًا إضافة عنوان إلى هذه الصفحة عن طريق النقر فوق وحدة العناوين وسحبها إلى الصفحة ، أعلى نموذج الطلب الخاص بك:

ثم اكتب اسم الجدول الخاص بك:

يمكنك تعديل اسم الجدول الخاص بك حسب المنتجات الخاصة بك.
الخطوة 3: تعديل المنتجات في جدول الاستعلام الخاص بك
إذا كنت ترغب في استخدام تخطيط نموذج الطلب ، فمن المحتمل أن يكون لديك الكثير من المنتجات لتنظيمها. هذا هو السبب في أن خطوتنا التالية هي تعديل جدول الاستعلام الخاص بك. سيمكنك هذا من انتقاء المنتجات المعروضة في النموذج الخاص بك.
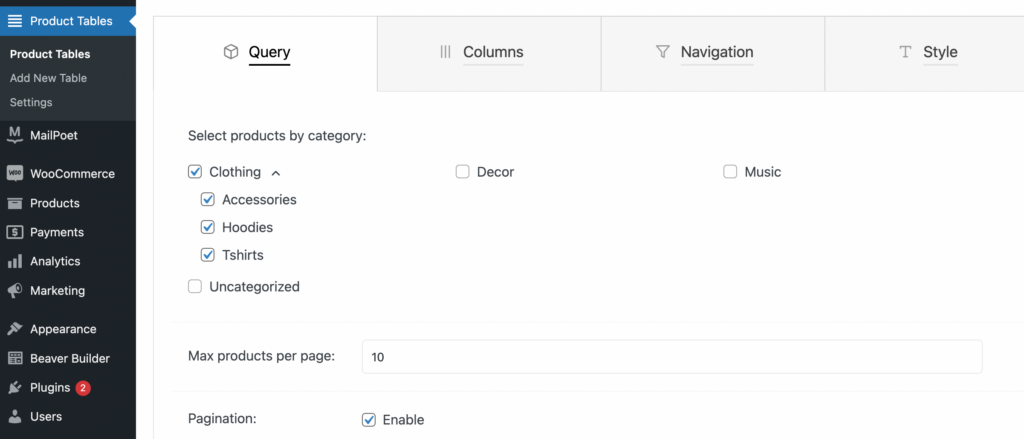
للقيام بذلك ، ستحتاج إلى العودة إلى لوحة معلومات جداول المنتج والنقر فوق علامة التبويب الاستعلام . ثم حدد فئة المنتج.
بالنسبة إلى نموذج طلب الممارسة الخاص بنا ، سنستخدم فئة الملابس . يمكنك أيضًا تعديل المنتجات التي تريد عرضها حسب الفئة الفرعية:

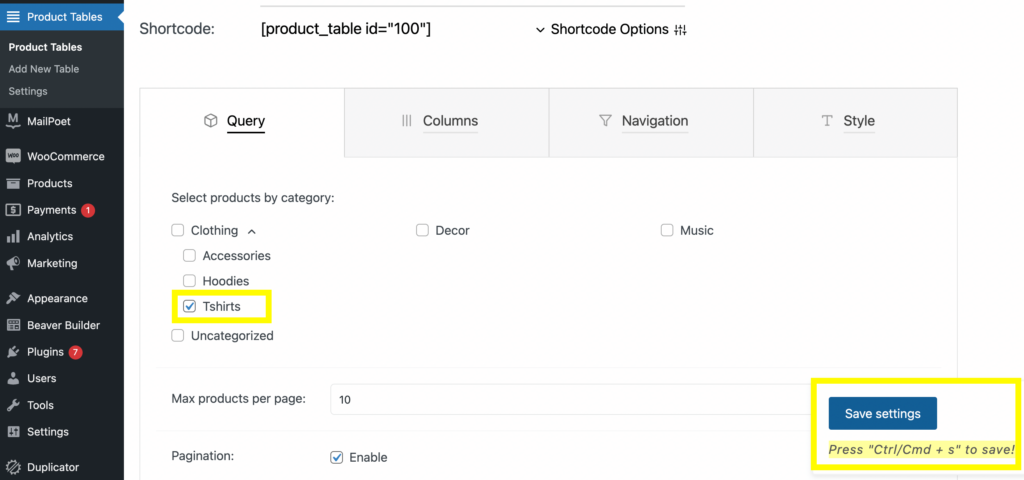
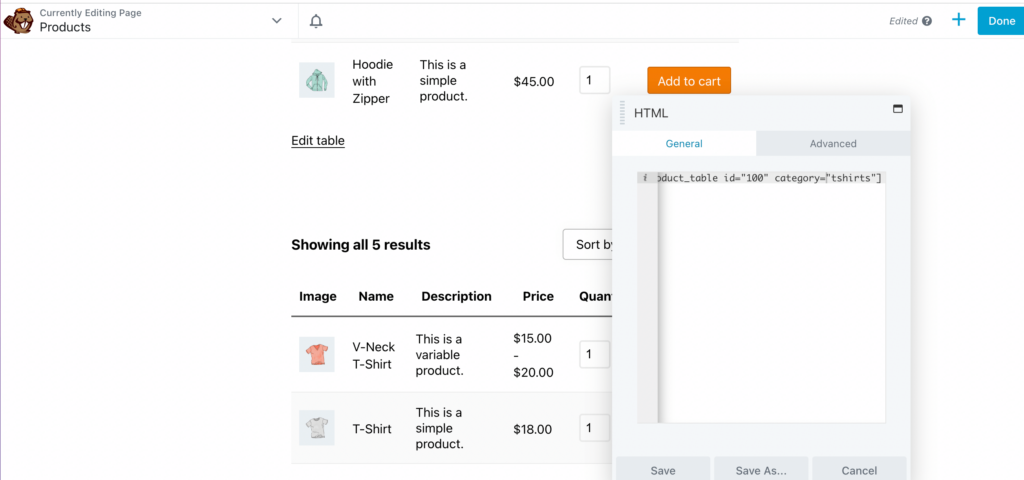
عندما تكون راضيًا عن اختياراتك ، انقر فوق حفظ الإعدادات وقم بتحديث صفحة المعاينة الخاصة بك من قبل. لنجرب هذا مع فئة Tshirts :

حدد Tshirts ، ثم انقر فوق Save Settings (حفظ الإعدادات) وقم بتحديث صفحة المعاينة الخاصة بك. يجب أن تشاهد فقط المنتجات التي حددتها:


ضع في اعتبارك أنه ليست هناك حاجة لإنشاء جدول منتج جديد في كل مرة تريد فيها إظهار فئة معينة. يوفر لك البرنامج المساعد العديد من خيارات الرموز القصيرة.
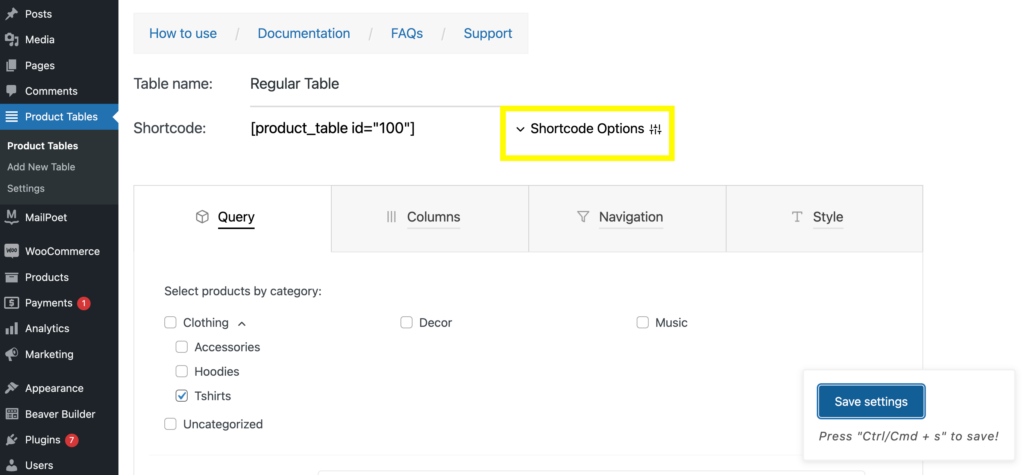
إذا كنت تريد استخدام خيار آخر ، فما عليك سوى الانتقال إلى علامة التبويب Shortcode Options وتغيير الخيار:

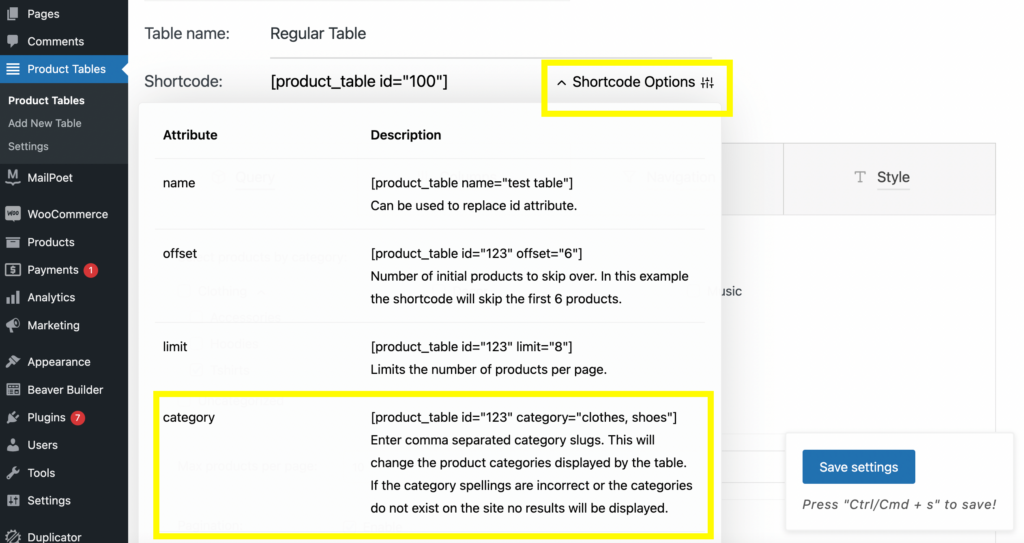
على سبيل المثال ، إذا كنت تريد إظهار فئة واحدة في جدول المنتج الخاص بك ، فقم بنسخ الرمز المختصر للفئة :

الصقها في وحدة HTML ، ثم أدخل اسم (أسماء) الفئة في الرمز القصير. استخدمنا هنا "هوديس" كمثال:

يمكنك أيضًا إضافة جداول متعددة في نفس الصفحة عن طريق تكرار كتلة الرمز القصير والكتابة في فئات مختلفة:

هنا ، أضفنا نموذج طلب ثانٍ لـ "بلايز" :

يمكنك إضافة أي عدد تريده من الجداول وإضافة عنوان لكل منها.
الخطوة 4: قم بتحرير أعمدة وصفوف جدول المنتج
بالإضافة إلى تحديد منتجات معينة ، يمكنك أيضًا تخصيص الأعمدة والصفوف في جدولك. هذا شيء يجب تجربته على الواجهة الخلفية ثم المعاينة على الواجهة الأمامية. لنجرب ذلك عن طريق إضافة عمود وحدة حفظ المخزون (SKU).
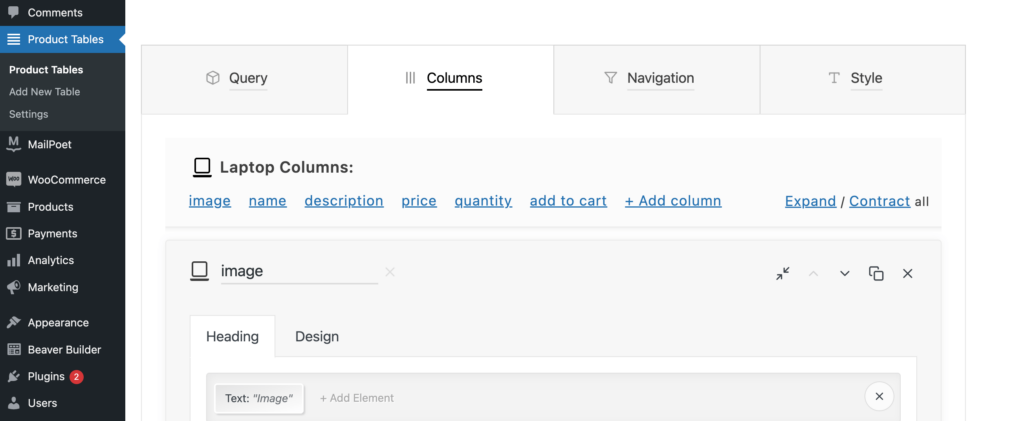
للبدء ، احذف الرمز المختصر للفئة في وحدة HTML. بعد ذلك ، افتح علامة التبويب " الأعمدة " ضمن " جداول المنتج " في لوحة المعلومات الخاصة بك:

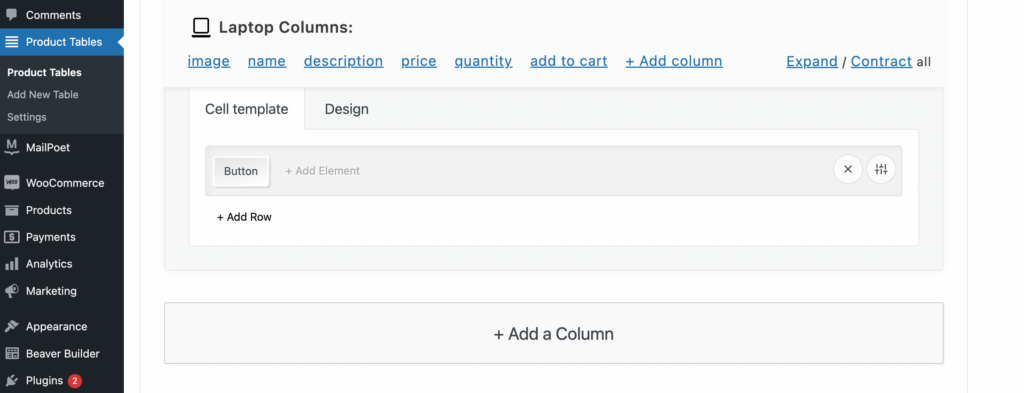
بعد ذلك ، قم بالتمرير لأسفل إلى + أضف عمود وانقر فوقه:

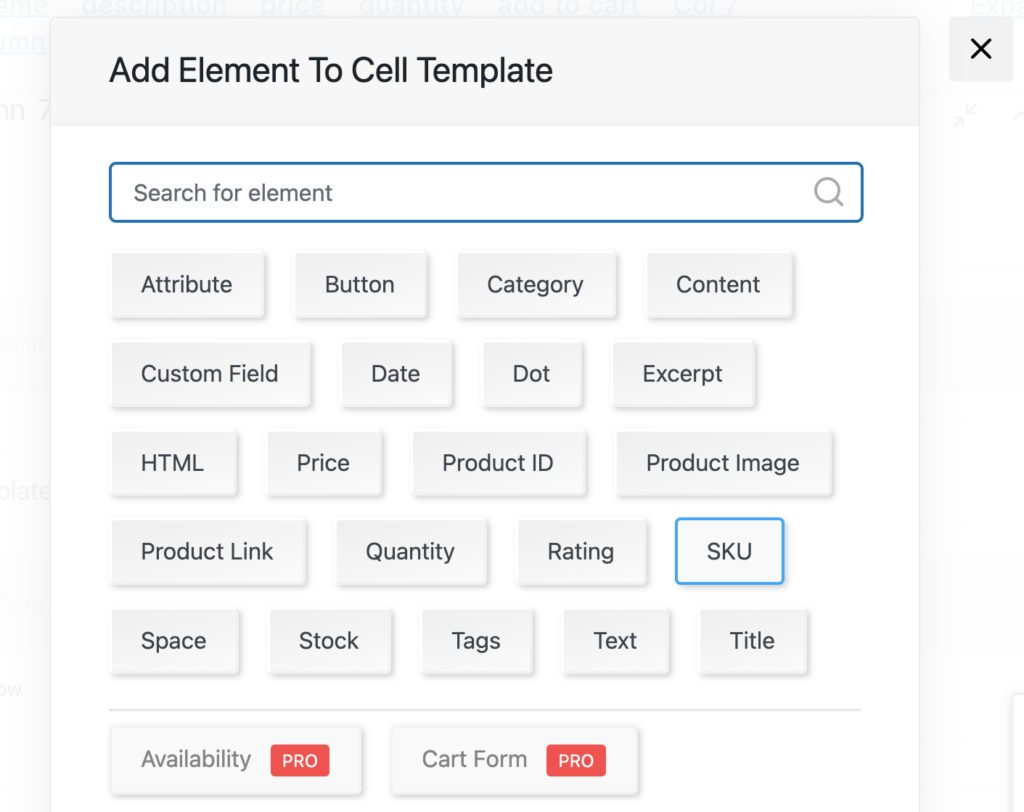
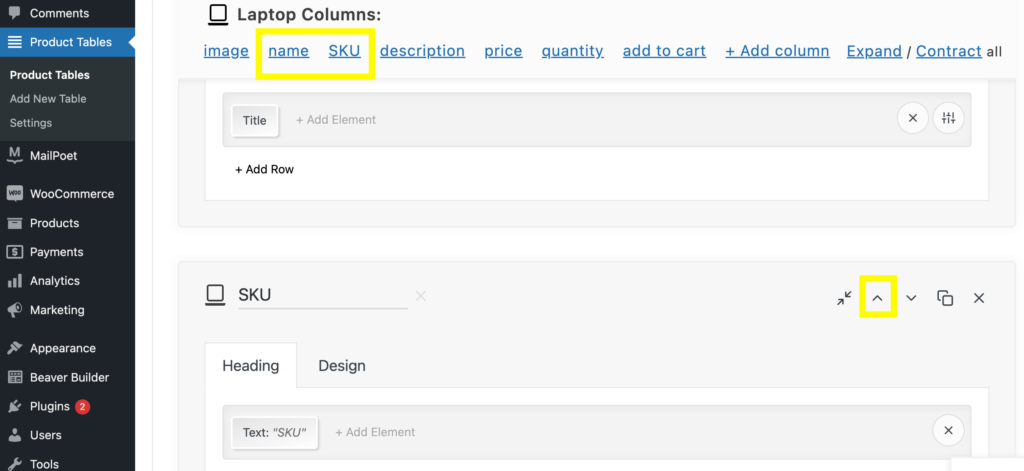
ثم حدد إضافة عنصر ضمن علامة التبويب " قالب الخلية ". سيؤدي هذا إلى فتح نافذة بها قائمة بالعناصر للاختيار من بينها. هنا ، انقر فوق SKU :

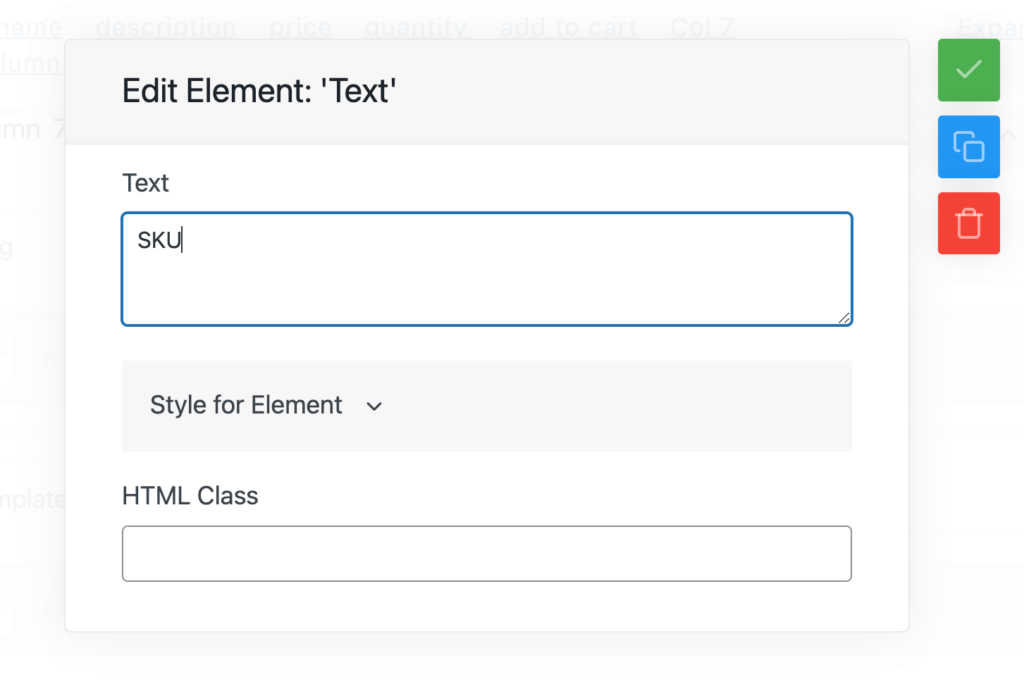
بعد ذلك ، انقر فوق " إضافة عنصر " ضمن علامة التبويب " العنوان ". حدد النص واكتب SKU :

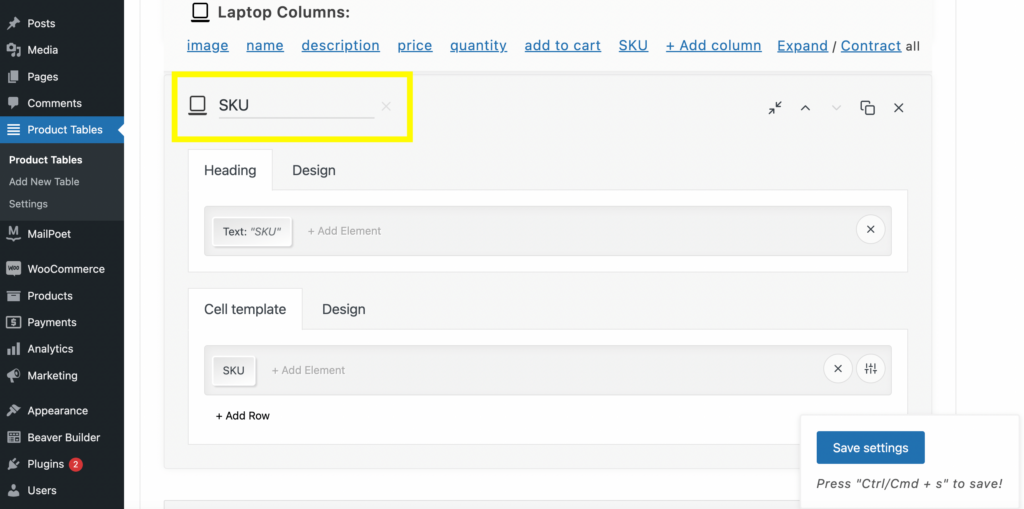
بعد ذلك ، انقر خارج علامة التبويب وأعد تسمية العمود SKU :

لنقل هذا بجوار عمود الاسم في اللوحة العلوية ، ما عليك سوى النقر فوق السهم لأعلى:

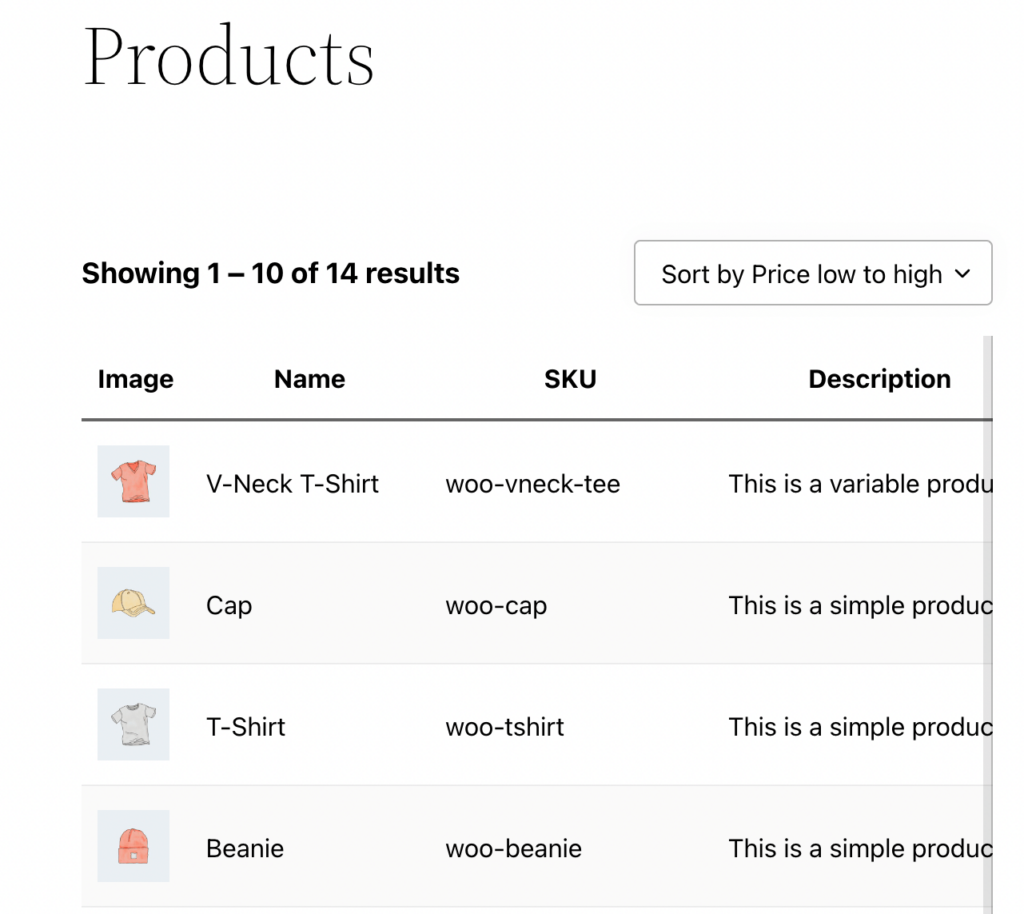
الآن ، يمكنك النقر فوق حفظ الإعدادات وتحديث صفحة المعاينة الخاصة بك. يجب أن يكون عمود SKU الجديد الآن بجوار عمود الاسم :

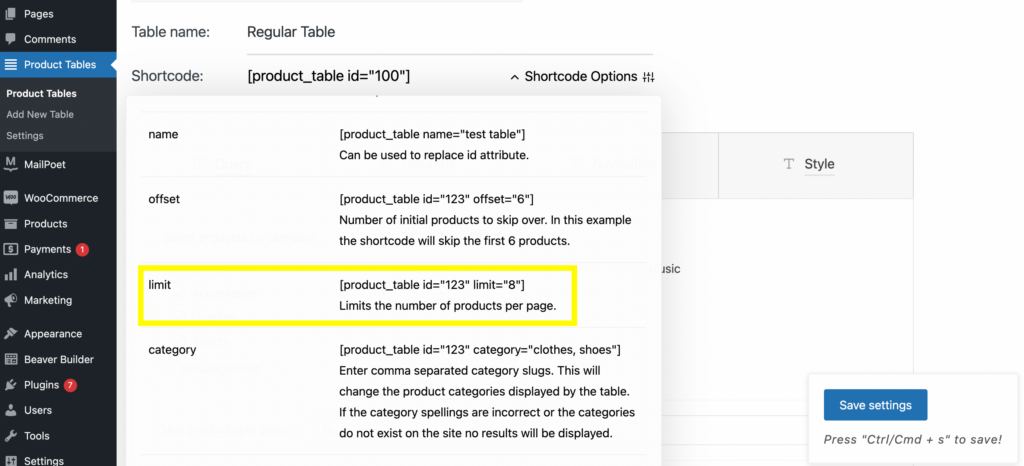
يمكنك أيضًا تغيير عدد المنتجات المعروضة في كل صفحة باستخدام الرمز القصير. للقيام بذلك ، ارجع إلى علامة التبويب خيارات الرمز القصير . ستجد رمز الحد القصير:

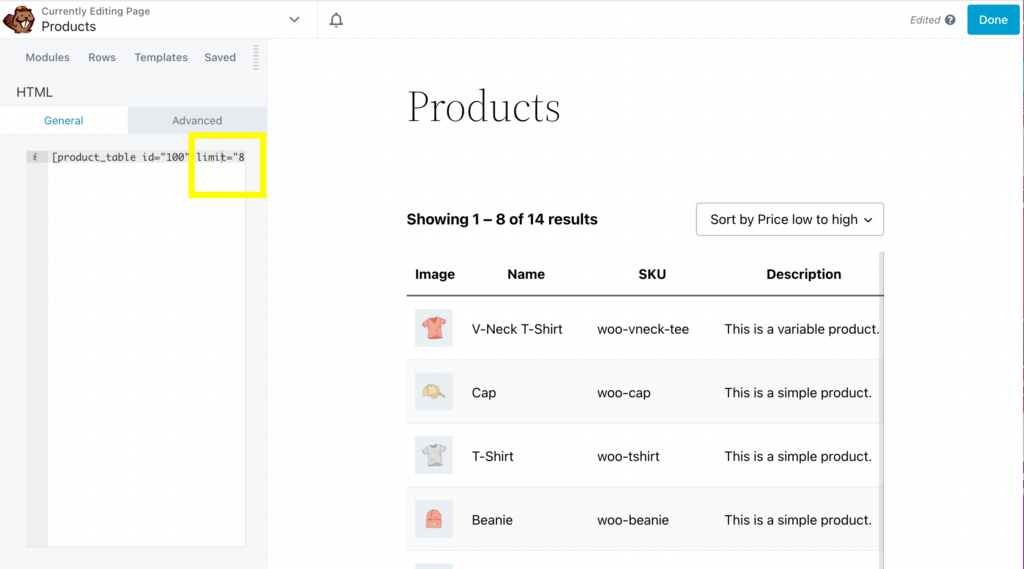
انسخ هذا الرمز القصير والصقه في وحدة HTML. أدخل عدد المنتجات التي تريد عرضها في كل صفحة. اخترنا "8" لهذا المثال:

يمكنك تحرير العديد من الجوانب الأخرى لجدولك باستخدام علامة التبويب خيارات الرمز القصير ، مثل الإزاحات والمعرفات و SKU.
الخطوة 5: تخصيص تفاصيل نموذج الطلب ومظهره
بالإضافة إلى ما قمنا بتغطيته بالفعل ، يمكنك تعديل العديد من التفاصيل الخاصة بنموذج الطلب الخاص بك ، مثل الزر "إضافة إلى عربة التسوق" ، وأحجام الصور ، والمزيد.
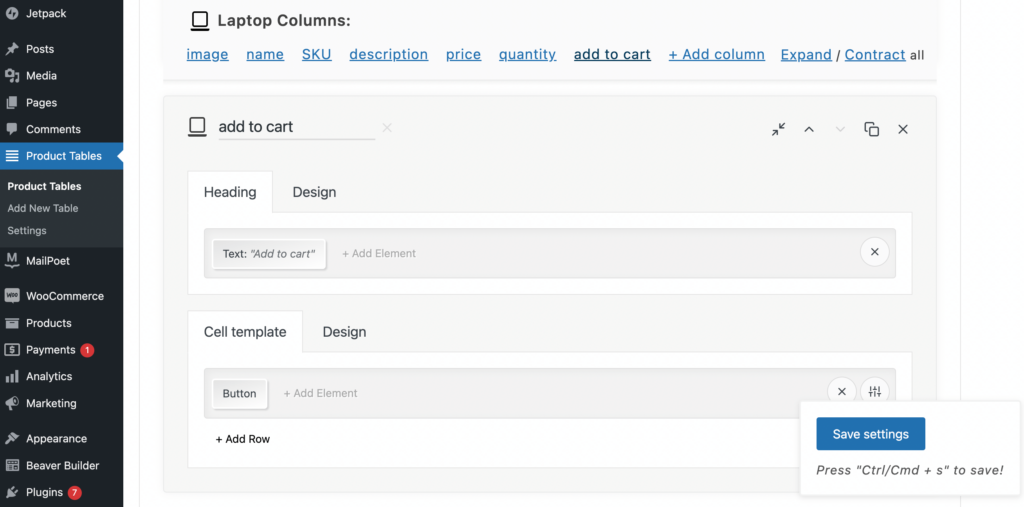
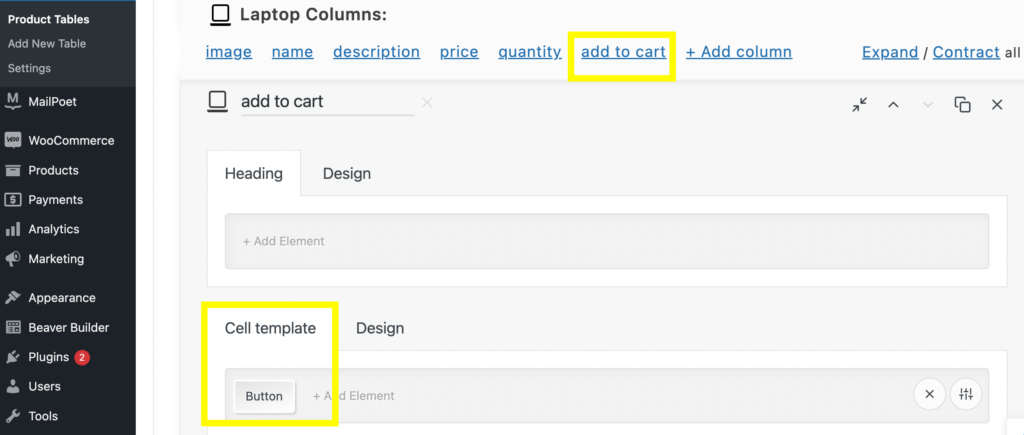
إذا كنت ترغب في تخصيص نموذج الطلب بشكل أكبر ، فارجع إلى علامة التبويب " جدول المنتجات ". لتحرير زر الإضافة إلى عربة التسوق ، انتقل إلى الأعمدة> إضافة إلى عربة التسوق :

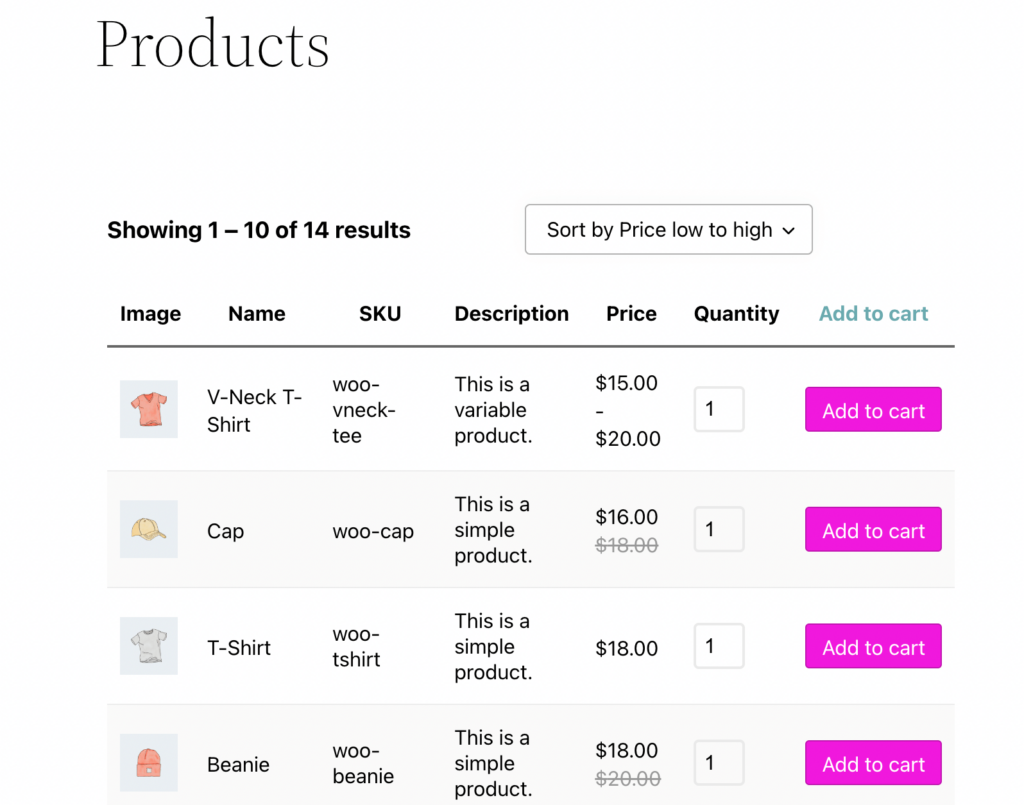
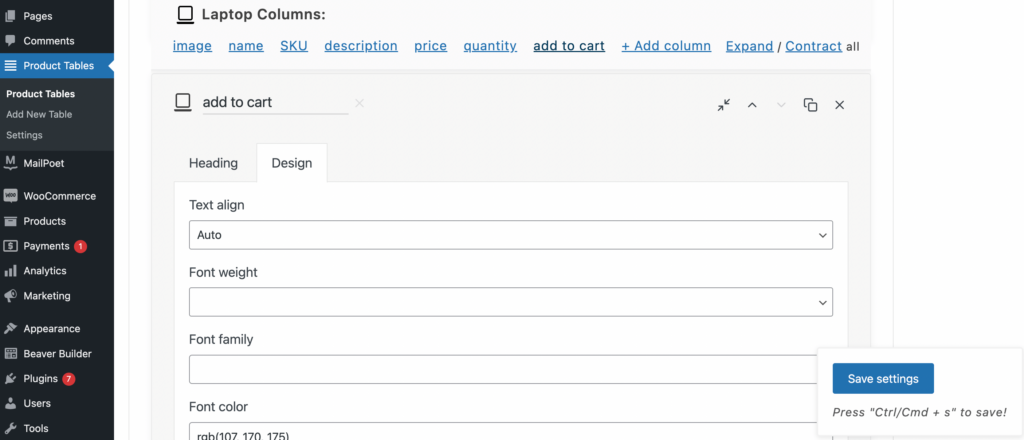
ثم انقر فوق "تصميم". من هنا ، يمكنك تعديل اللون ووزن الخط والعائلة ولون الخلفية:

يمكنك أيضًا تعديل الزر " إضافة إلى عربة التسوق " عن طريق تحديده في القائمة العلوية والنقر فوق الزر الموجود أسفل قالب الخلية :

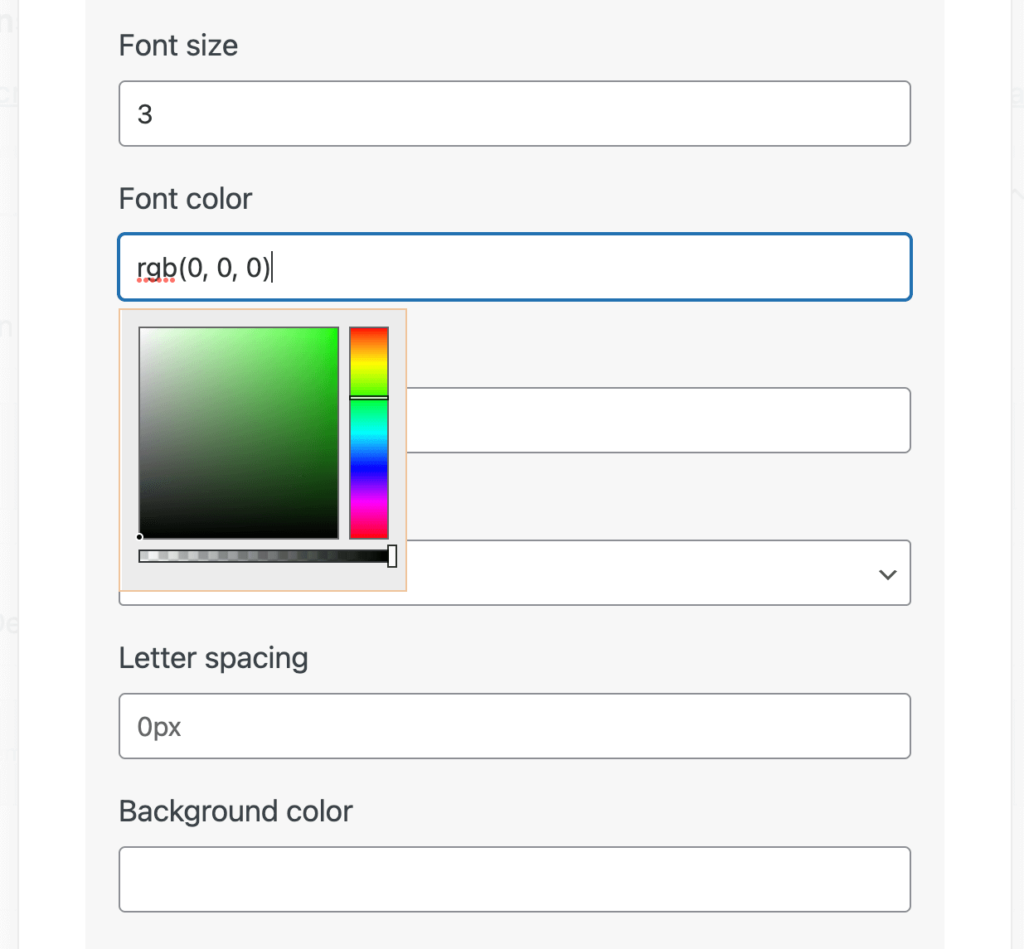
من هنا ، يمكنك إنشاء إجراءات اللون ، والتسمية ، و "الإضافة إلى سلة التسوق" ، بالإضافة إلى تحديدات المخزون وشارة سلة التسوق . يمكنك أيضًا تخصيص نمط الخط واللون والوزن وتباعد الأحرف وعرض الحدود:

بمجرد إجراء التغييرات ، ما عليك سوى النقر فوق حفظ الإعدادات وتحديث علامة تبويب معاينة الواجهة الأمامية:

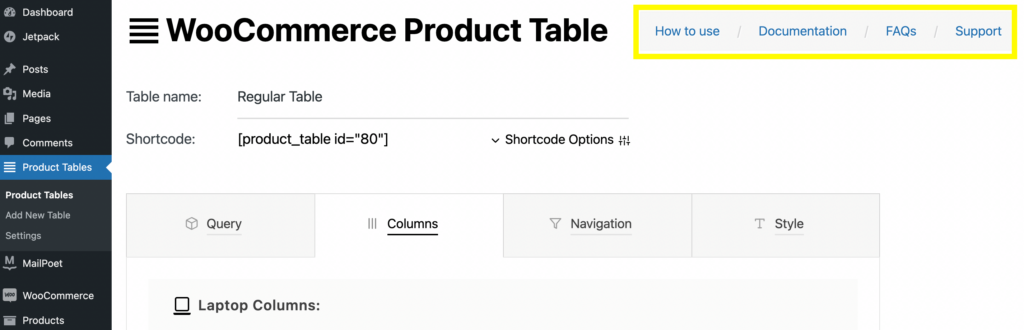
هناك العديد من الطرق الأخرى التي يمكنك من خلالها تعديل وتخصيص نموذج الطلب الخاص بك. إذا كنت تريد مزيدًا من الإرشادات حول كيفية الاستفادة الكاملة من المكون الإضافي WooCommerce Product Table Lite ، فيمكنك التحقق من صفحات كيفية الاستخدام والتوثيق والأسئلة الشائعة والدعم في أعلى الجدول:

ها أنت ذا! الآن يجب أن يكون لديك نموذج طلب كامل الوظائف لموقع WooCommerce الخاص بك.
استنتاج
يمكن أن تساعد نماذج الطلبات في تبسيط تجربة التسوق في متجر WooCommerce الخاص بك. قد يكون تنسيق العرض هذا مفيدًا بشكل خاص إذا احتاج عملاؤك إلى الشراء بكميات كبيرة. في النهاية ، يمكن أن يؤدي تقديم منتجاتك في مكان واحد إلى زيادة التحويلات لموقع التجارة الإلكترونية الخاص بك.
للتلخيص ، إليك كيفية إنشاء نموذج طلب WooCommerce باستخدام منشئ الصفحة Beaver Builder:
- قم بتثبيت وتنشيط المكون الإضافي WooCommerce Product Table Lite.
- قم بإنشاء جدول لعرض منتجاتك.
- اضبط المنتجات في جدول الاستعلام الخاص بك باستخدام الرموز القصيرة.
- قم بتحرير الجدول الخاص بك عن طريق تعديل الأعمدة والصفوف.
- قم بتخصيص تفاصيل نموذج الطلب الخاص بك ، مثل الأزرار وأحجام الصور وألوان الخطوط.
هل لديك أي أسئلة حول كيفية إنشاء نموذج طلب لمتجر WooCommerce الخاص بك؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
