كيفية استخدام سمات منتج WooCommerce خطوة بخطوة [الدليل الكامل]
نشرت: 2022-01-11 بشكل افتراضي ، يسمح لك WooCommerce بإضافة سمات المنتج. تعد سمات منتج WooCommerce طريقة رائعة لإبراز الميزات الرئيسية للمنتج. إذا لم تكن مقتنعًا ، فكر في الأمر من وجهة نظر العميل. إذا كنت عميلاً محتملاً ، فستحتاج إلى معرفة سمات منتج معين ، حتى تتمكن من اتخاذ قرارات مستنيرة ، لا سيما على الجانب المالي. سيؤدي ذلك إلى تحسين تجربة تسوق العملاء بشكل كبير في متجر WooCommerce الخاص بك.
بشكل افتراضي ، يسمح لك WooCommerce بإضافة سمات المنتج. تعد سمات منتج WooCommerce طريقة رائعة لإبراز الميزات الرئيسية للمنتج. إذا لم تكن مقتنعًا ، فكر في الأمر من وجهة نظر العميل. إذا كنت عميلاً محتملاً ، فستحتاج إلى معرفة سمات منتج معين ، حتى تتمكن من اتخاذ قرارات مستنيرة ، لا سيما على الجانب المالي. سيؤدي ذلك إلى تحسين تجربة تسوق العملاء بشكل كبير في متجر WooCommerce الخاص بك.
سمات منتج WooCommerce
في هذا البرنامج التعليمي ، سأوضح لك كيفية استخدام سمات المنتج لتقديم تمييزات مثل اللون أو الحجم بالإضافة إلى توفير المزيد من المعلومات الفنية حول منتجاتك وإعداد المتغيرات. علاوة على ذلك ، سوف تتعلم المزيد حول كيفية استخدام سمات المنتج في WooCommerce. بالإضافة إلى ذلك ، سأزودك بمقتطف PHP سيساعدك على عرض سمات منتج WooCommerce في متجرك عبر الإنترنت.
يسمح لك الإصدار الافتراضي من WooCommerce بتعيين السمات العامة التي يمكن تطبيقها لاحقًا على أي منتجات جديدة أو موجودة مثل الأحجام. بالإضافة إلى ذلك ، يمكنك إضافة سمات مخصصة. من الجدير بالذكر أنه إذا كان لديك العديد من المنتجات التي تتطلب نفس السمة المخصصة ، فقد ترغب في التفكير في التحديد المسبق لسمة التكرار.
ومع ذلك ، من المهم ملاحظة أن إعداد الصفحة الافتراضي لا يوفر ميزات بارزة لعرض سمات منتج WooCommerce. في موضوعات أخرى ، يقع هذا القسم حتى الآن أدناه بحيث لا يشاهده العملاء. مع كل ما قيل ، دعنا نلقي نظرة عميقة على كيفية استخدام وعرض سمات منتج WooCommerce.
أ) خطوات إضافة السمات المحددة مسبقًا إلى متجرك
فيما يلي الخطوات التي يجب عليك اتباعها:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
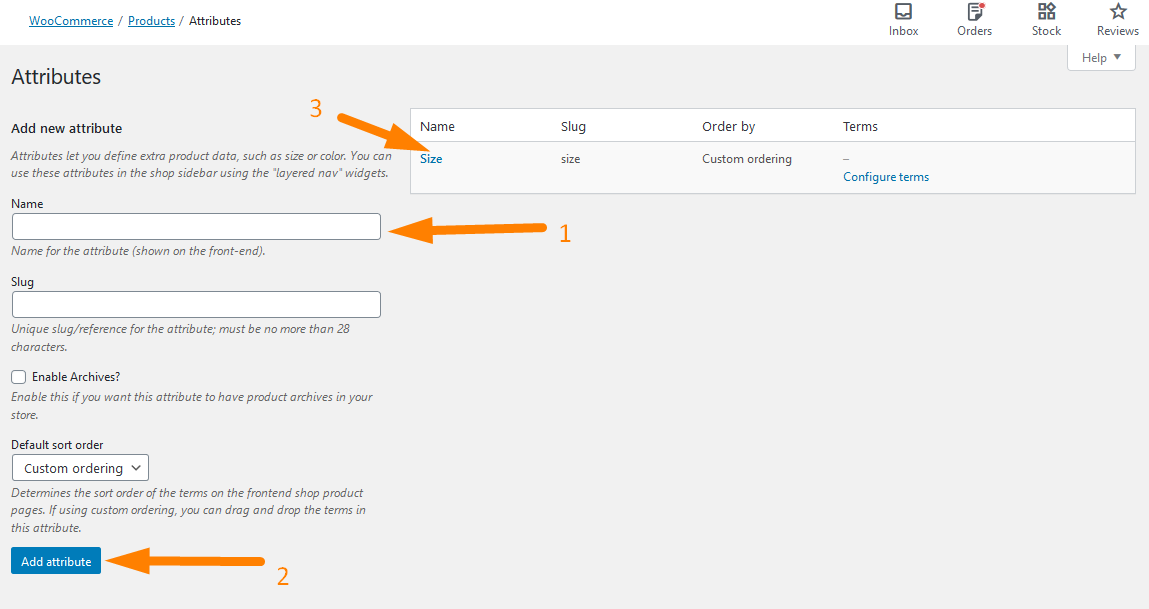
- من قائمة لوحة التحكم ، انقر فوق المنتجات> السمات .
- تحت حقل الاسم ، تحتاج إلى إدخال اسم السمة.

لإدخال قيم السمات ، يمكنك النقر فوق تكوين الشروط .
- انقر فوق إضافة سمة.
ب) خطوات إضافة السمات المخصصة للمنتجات الفردية
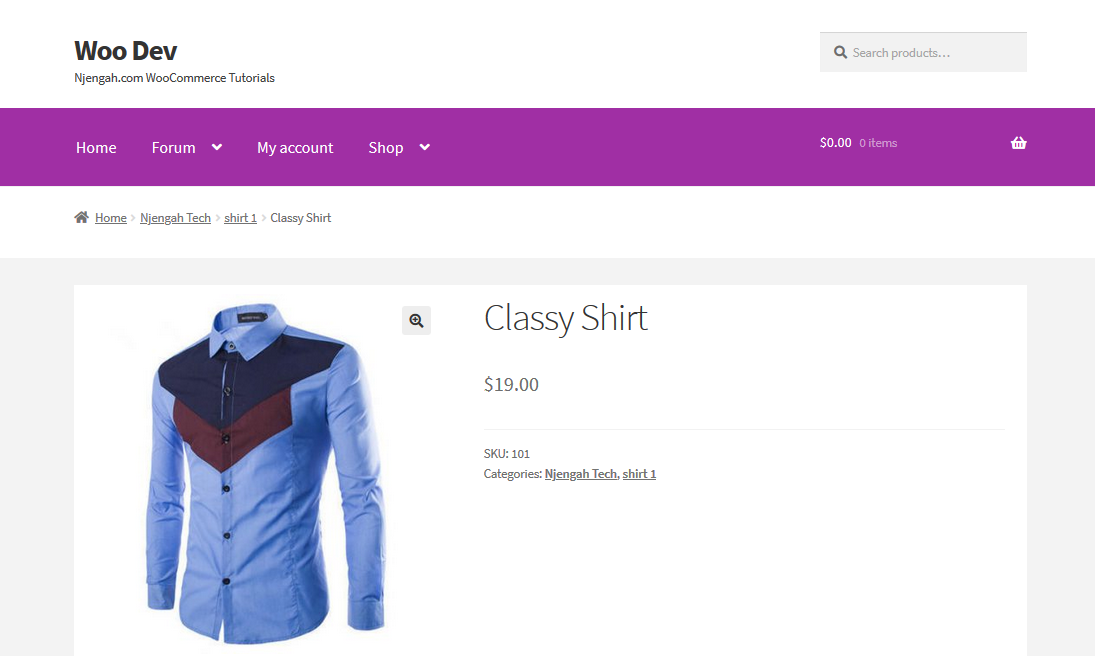
كما هو موضح سابقًا ، قد تجد أنه من الأفضل تعيين سمة مخصصة لمنتج فريد بدلاً من اتباع الخطوات المذكورة أعلاه. هذا هو المظهر الافتراضي لمنتج بدون سمات مخصصة: 
فيما يلي الخطوات البسيطة التي يجب عليك اتباعها:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة Dashboard ، انقر فوق Products> All Products.
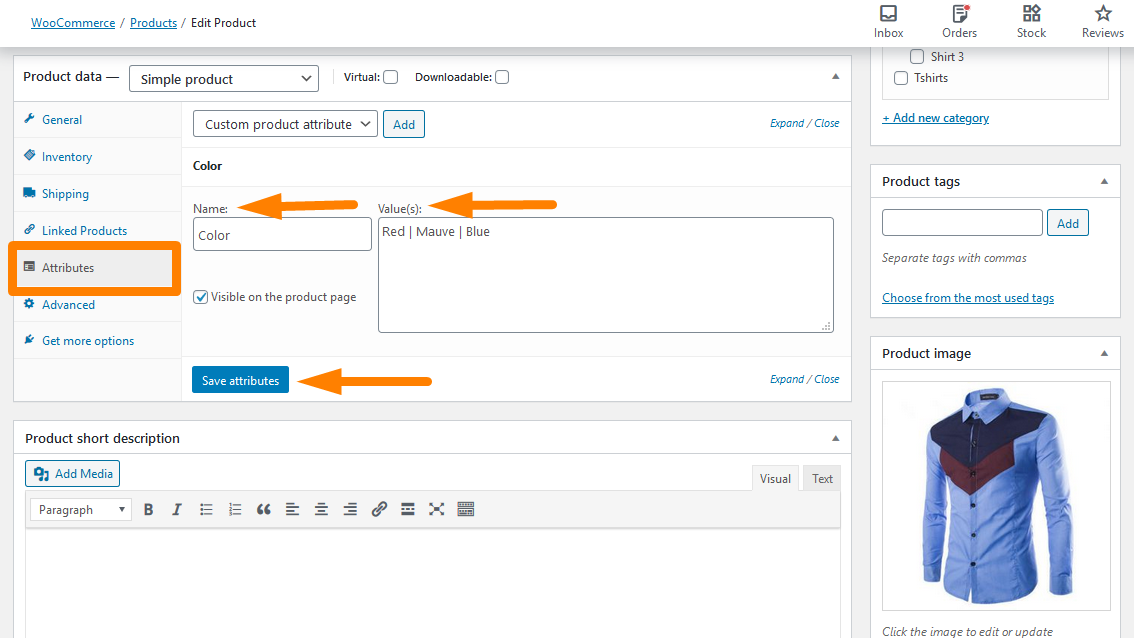
- بعد ذلك ، تحتاج إلى التمرير لأسفل إلى قسم بيانات المنتج والنقر على السمات والقائمة المنسدلة لـ " سمة المنتج المخصصة " انقر فوق إضافة. تحتاج إلى تسمية السمة الخاصة بك وإضافة القيم الخاصة بك وفصلها باستخدام أنبوب كما هو موضح أدناه:

- انقر فوق حفظ السمات .
الآن وقد انتهينا من هذه الخطوات البسيطة ، كيف يمكنك عرض هذه السمات على صفحة المنتج؟
ج) خطوات عرض سمات المنتجات المخصصة على صفحة المنتجات
قبل أن نذهب إلى بت التشفير في هذا القسم ، من المهم ملاحظة أن هذا الرمز يعمل فقط للسمات العادية وليس للاختلافات.
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر فوق قائمة المظهر> قائمة محرر السمات . عند فتح صفحة Theme Editor ، ابحث عن ملف وظائف السمة حيث سنضيف الوظيفة التي ستعرض سمات المنتج المخصصة.
- أضف الكود التالي إلى ملف functions.php:
/ **
*snippet اعرض سمات المنتجات المخصصة في صفحة المنتجات
* /
دالة cw_woo_attribute () {
منتج $ عالمي؛
سمات $ = $ product-> get_attributes ()؛
إذا (! $ سمات) {
إرجاع؛
}
display_result = '' ؛
foreach (سمات $ كـ $ attribute) {
إذا ($ attribute-> get_variation ()) {
استمر؛
}
$ name = $ attribute-> get_name () ؛
إذا ($ attribute-> is_taxonomy ()) {
المصطلحات $ = wp_get_post_terms ($ product-> get_id ()، $ name، 'all')؛
$ cwtax = المصطلحات $ [0] -> التصنيف؛
$ cw_object_taxonomy = get_taxonomy ($ cwtax) ؛
إذا (isset ($ cw_object_taxonomy-> labels-> singular_name)) {
$ tax_label = $ cw_object_taxonomy-> labels-> singular_name؛
} elseif (isset ($ cw_object_taxonomy-> label)) {
tax_label = $ cw_object_taxonomy-> التسمية ؛
إذا (0 === strpos ($ tax_label، 'Product')) {
tax_label دولار = substr ($ tax_label، 8)؛
}
}
display_result = $ tax_label. ':'؛
tax_terms = مجموعة () ؛
foreach (مصطلحات $ مثل $ term) {
$ single_term = esc_html ($ term-> name)؛
array_push (مصطلح_الضريبة بالدولار ، مصطلح_ مفرد بالدولار) ؛
}
display_result. = implode ('،'، $ tax_terms). "<br />" ؛
} آخر {
display_result = $ name. ':'؛
$ display_result. = esc_html ('،'، $ attribute-> get_options ())). "<br />" ؛
}
}
echo $ display_result؛
}
add_action ('woocommerce_single_product_summary'، 'cw_woo_attribute'، 25) ؛- لعرض النتيجة ، ما عليك سوى تحديث صفحة المنتجات وسترى هذا:
كيف تعمل المدونة
يلتقط هذا الرمز سمات المنتجات العادية ويعرضها على صفحة المنتج. ومع ذلك ، فإنه لا يختار سمات المنتجات المتغيرة.

استنتاج
كان الهدف الرئيسي من هذا المنشور هو مساعدتك على تعلم كيفية استخدام سمات منتج WooCommerce. لقد أبرزت كيف يمكنك إضافة سمات محددة مسبقًا وكذلك سمات مخصصة. وفوق كل ذلك ، قمت بمشاركة مقتطف PHP تحتاج إلى إضافته إلى ملف jobs.php الخاص بك. علاوة على ذلك ، لقد أكدت أن عرض سمات منتج WooCommerce على صفحات المنتج هو طريقة رائعة لتشجيع العملاء على الشراء. الآن ، أنا متأكد من أنك تعرف كيفية استخدام سمات منتج WooCommerce.
مقالات مماثلة
- كيفية تعيين المنتجات المميزة في WooCommerce
- كيفية إضافة رمز إزالة إلى صفحة الخروج من WooCommerce
- تمت إضافة كيفية الإزالة إلى رسالة WooCommerce الخاصة بسلة التسوق
- كيفية إضافة منتج Woocommerce من الواجهة الأمامية
- كيفية العثور بسرعة على معرّف المنتج الخاص بك في WooCommerce
- كيفية تعطيل خيار الشحن إلى عنوان آخر
- كيفية إزالة تأثير التكبير على صورة منتج WooCommerce
- كيفية فرز فئات WooCommerce للحصول على تجربة مستخدم أفضل
- كيفية إخفاء حقل الكمية أو إزالته من صفحة منتج WooCommerce
- كيفية إضافة أرقام GTIN على المنتجات في WooCommerce
- كيفية إعادة تسمية رسائل حالة الطلب في WooCommerce
- كيفية بيع المنتجات الرقمية باستخدام WooCommerce
- كيف تضيف نصًا قبل السعر في WooCommerce »أضف نصًا قبل السعر
- كيفية عرض منتجات WooCommerce حسب الفئة
- كيفية تغيير سعر المنتج برمجيًا في WooCommerce
- كيفية إخفاء حقل رمز قسيمة WooCommerce
- كيفية إخفاء جميع المنتجات من صفحة المتجر في WooCommerce
- كيفية إضافة صورة المنتج WooCommerce Checkout Page
- كيفية استبدال زر الإضافة إلى عربة التسوق برابط WooCommerce
- كيفية تخطي عربة التسوق وإعادة التوجيه إلى صفحة الخروج WooCommerce
- كيفية الحصول على اسم فئة المنتج الحالي في WooCommerce
- كيفية الحصول على معرف الطلب في Woocommerce
- كيفية إخفاء منتج WooCommerce من نتائج البحث
- كيفية تغيير حجم صور منتج WooCommerce
- كيفية إضافة الوصف بعد السعر في WooCommerce
