قم بإنشاء رف دائري للمنتج باستخدام WooCommerce Product Carousel Widget في موقع Elementor على الويب
نشرت: 2021-07-31يمكن أن يكون إنشاء متجر WooCommerce طريقة رائعة لبدء أعمال التجارة الإلكترونية الخاصة بك. أثناء إنشاء موقع ويب للتجارة الإلكترونية ، عليك التركيز على تصميم المتجر. إنه يحسن تجربة المستخدم ويساعد في النهاية على زيادة مبيعاتك.
WooCommerce + Elementor + Happy Addons = مزيج رائع لتصميم موقع التجارة الإلكترونية في دقائق.
في Happy Addons Pro ، ستحصل على ميزات وعناصر واجهة مستخدم WooCommerce المتقدمة الحصرية التي ستساعدك على إنشاء متجر أحلامك عبر الإنترنت.
هنا الآن ، نود أن نقدم عنصر واجهة مستخدم Product Carousel لـ Happy Addons Pro الذي يسمح لك بتصميم دائري منتج جميل لموقعك على الويب Elementor. دعنا نستكشف كيف تعمل هذه القطعة سهلة الاستخدام.
كيفية استخدام عنصر واجهة مستخدم WooCommerce لمنتج WooCommerce من Happy Addons لإنشاء رف دائري مذهل
لم يعد إنشاء مكتبة لعرض منتجات متجرك عبر الإنترنت على موقع Elementor على الويب مهمة صعبة بعد الآن.
باستخدام WooCommerce Product Carousel Widget من Happy Addons ، يمكنك إنشاء دوارات منتجات حصرية لموقع ويب Elementor الخاص بك باتباع 3 خطوات بسيطة . قبل البدء في هذه الخطوات ، دعنا نعرض لك قائمة المتطلبات الأساسية أولاً.
المتطلبات المسبقة
لاستخدام WooCommerce Product Carousel Widget الرائعة ، تحتاج إلى الأشياء التالية:
- WooCommerce (مجاني)
- Elementor (مجاني)
- إضافات سعيدة (مجاني)
- سعيد Addons Pro
هيا بنا نبدأ:
الخطوة الأولى - إضافة عنصر واجهة مستخدم Carousel المنتج Happy Addons
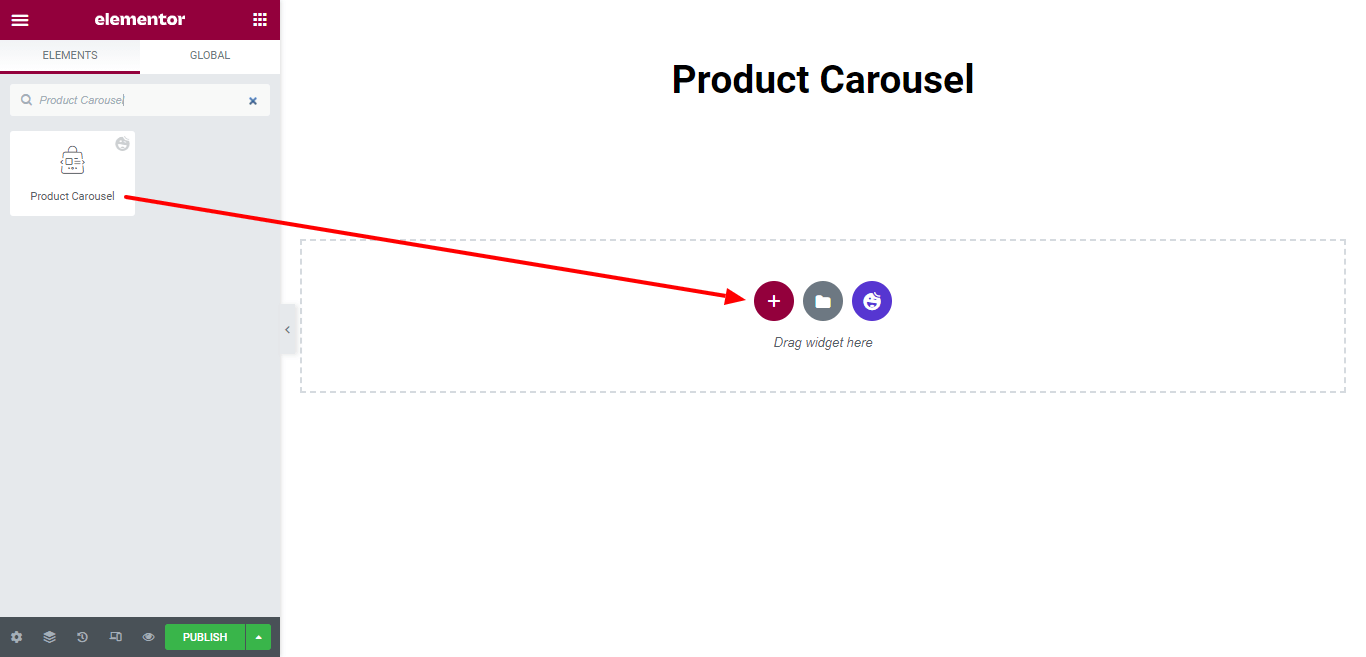
أولاً ، ابحث عن أداة Product Carousel في شريط البحث وحدد الأداة من القائمة اليسرى. ثم قم بسحبه وإفلاته في منطقة العمل.

الخطوة الثانية - إضافة محتوى إلى المنتج الدائري
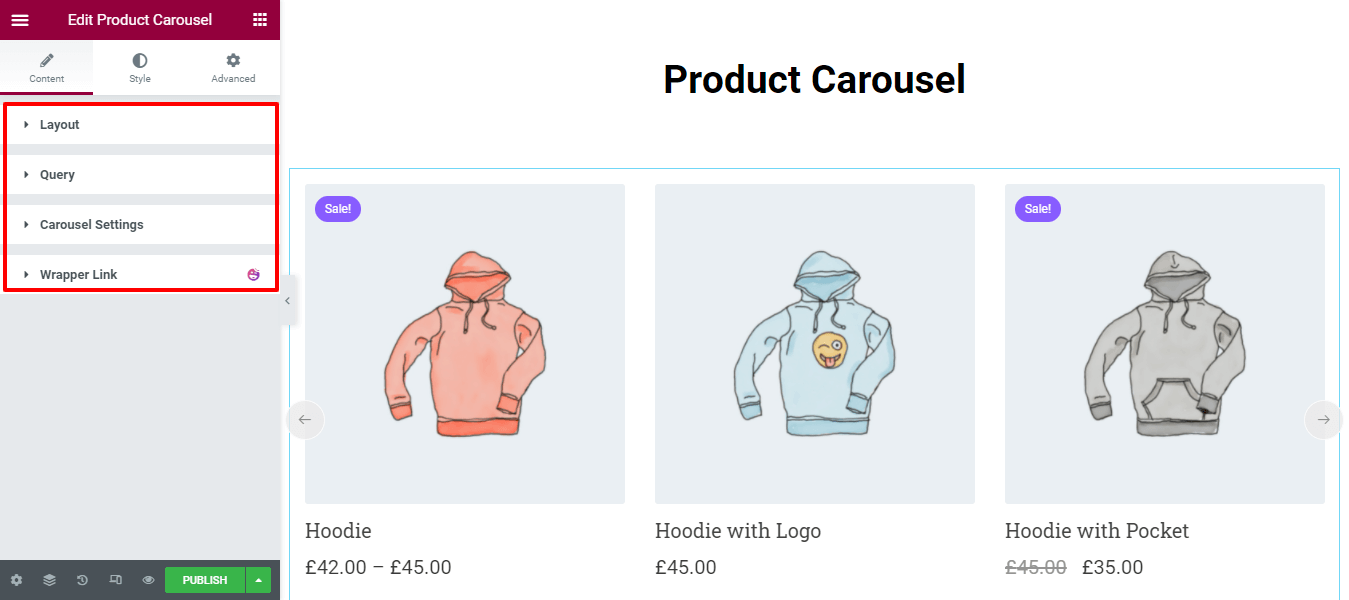
في منطقة المحتوى ، ستحصل على الخيارات الضرورية لإضافة المحتوى إلى المكتبة. الخيارات.
- تخطيط
- استفسار
- إعدادات الرف الدائري

دعنا نستكشف كل خيار واحدًا تلو الآخر.
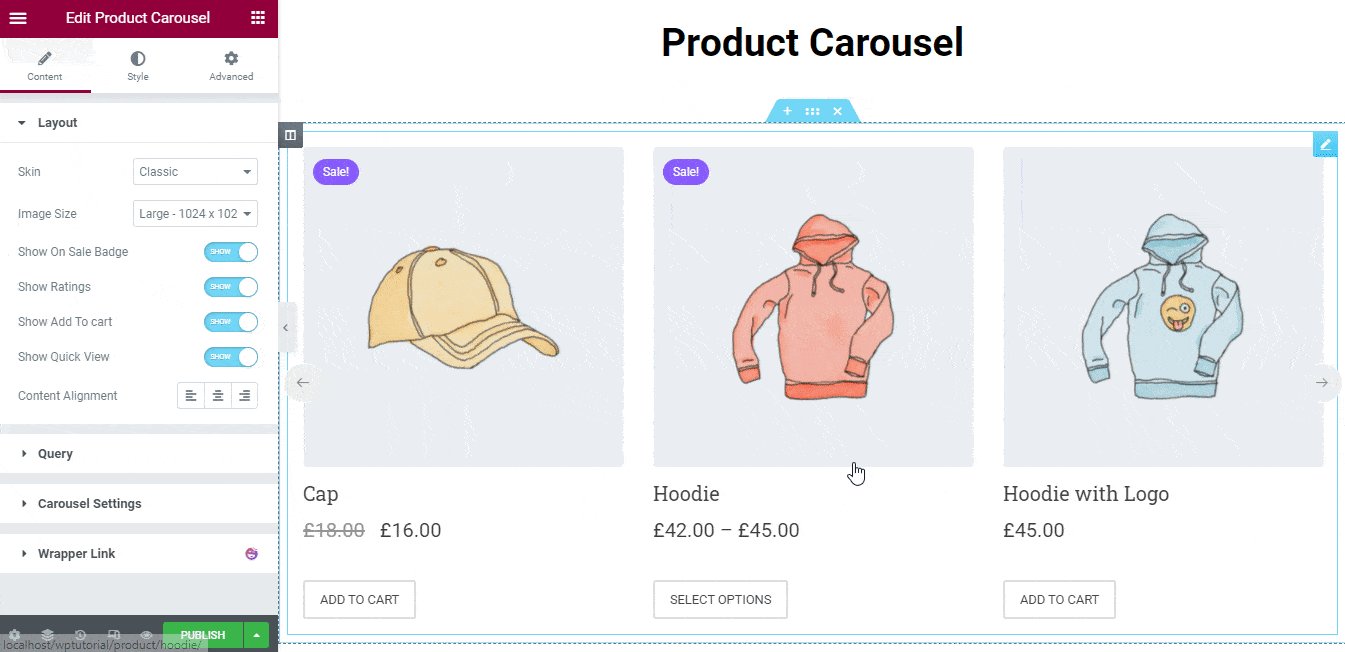
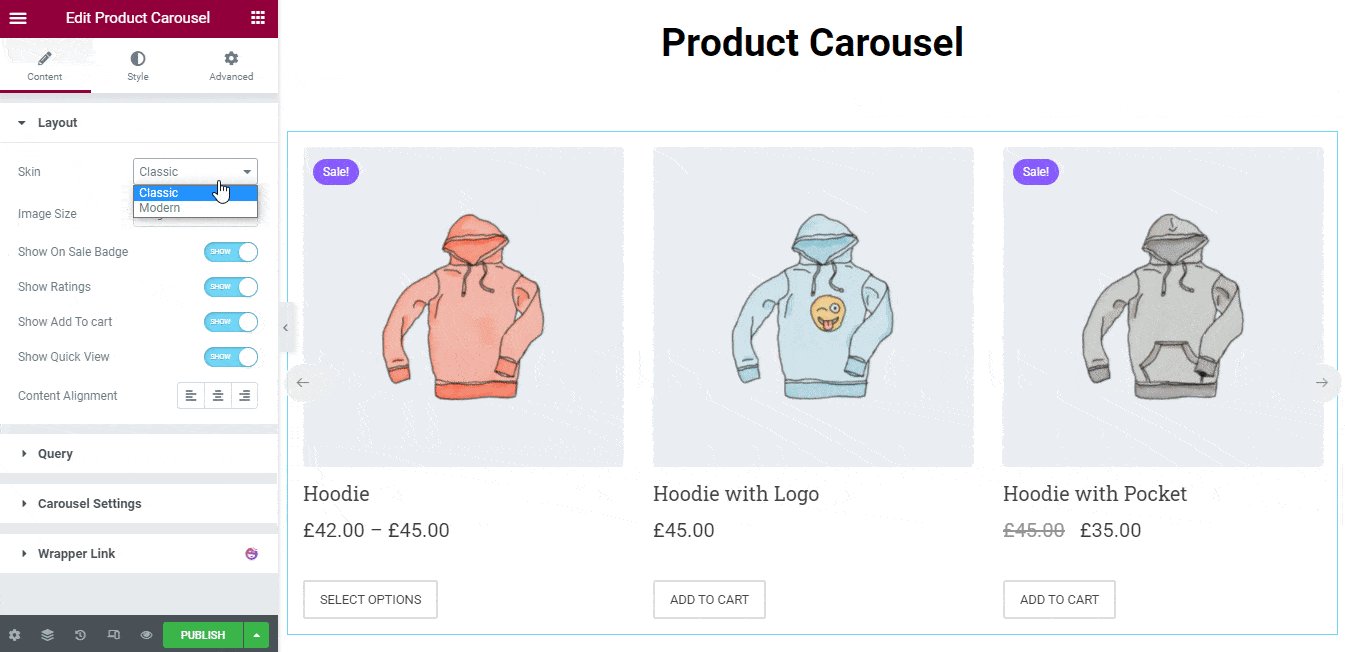
1. التخطيط
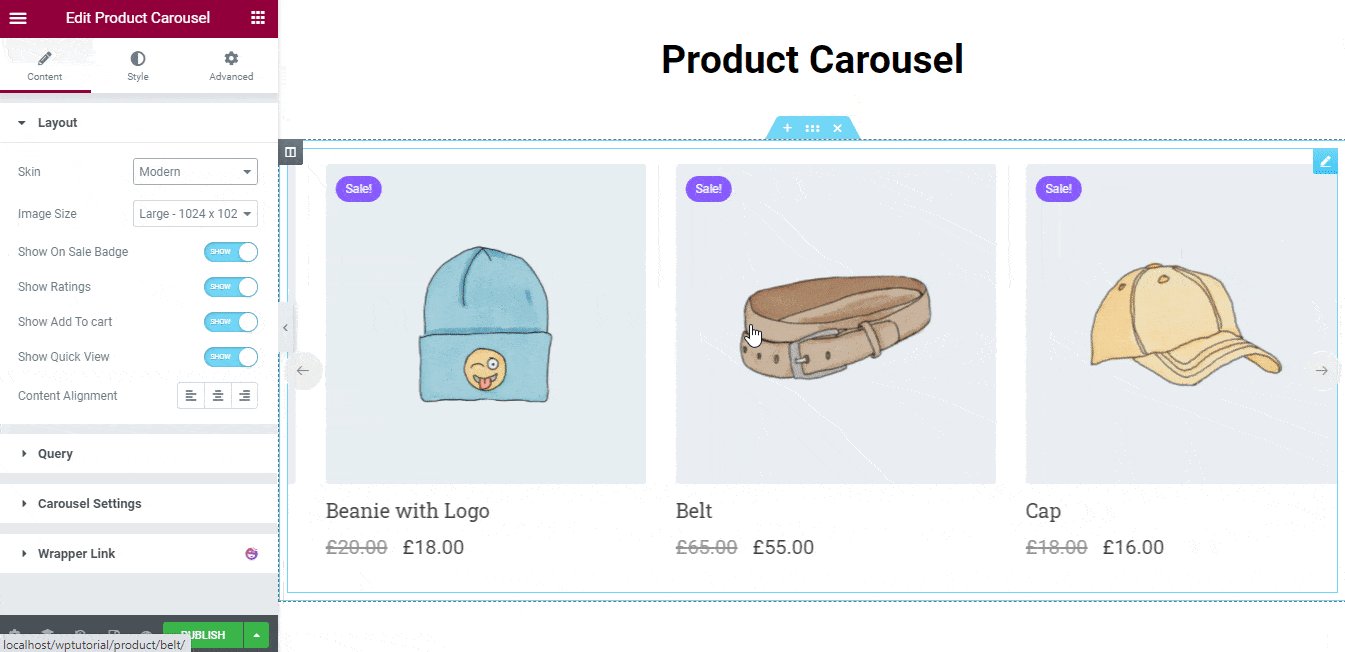
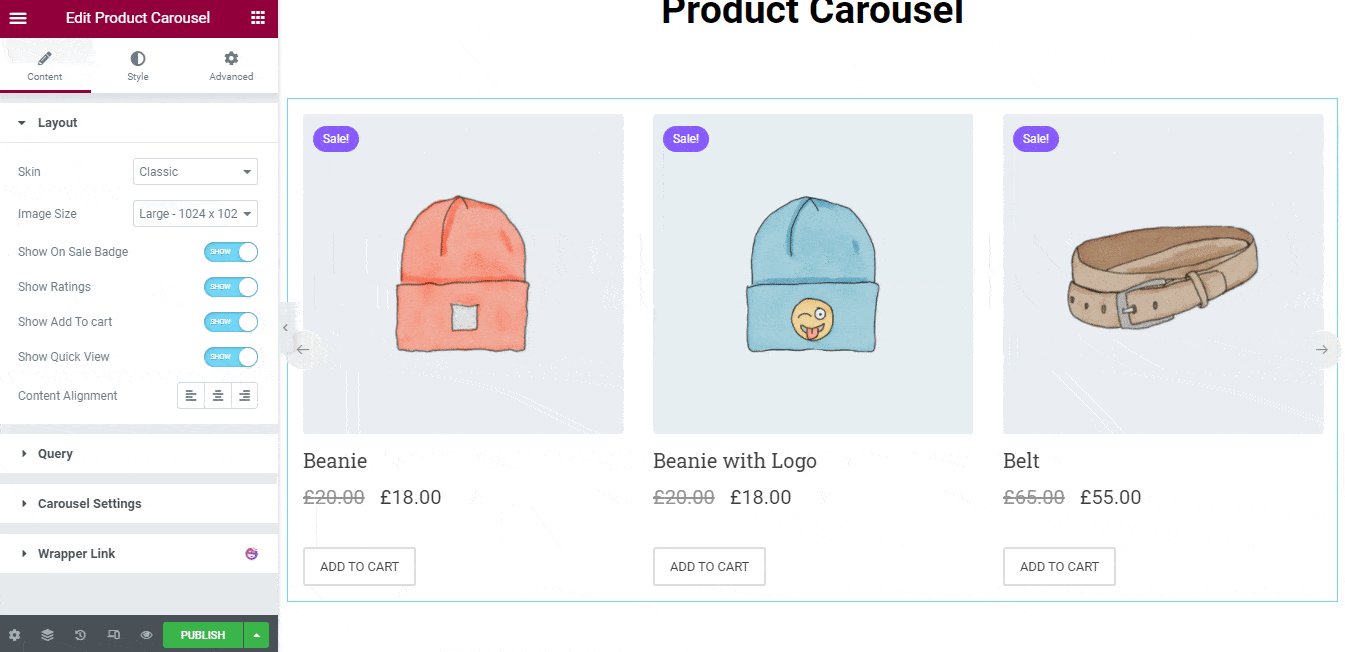
في Layout–> Skin ، يمكنك تعيين تصميم بشرة دائرية كلاسيكي وحديث . تحقق من الصورة أدناه لفهم كيفية عمل تصميم الجلد.

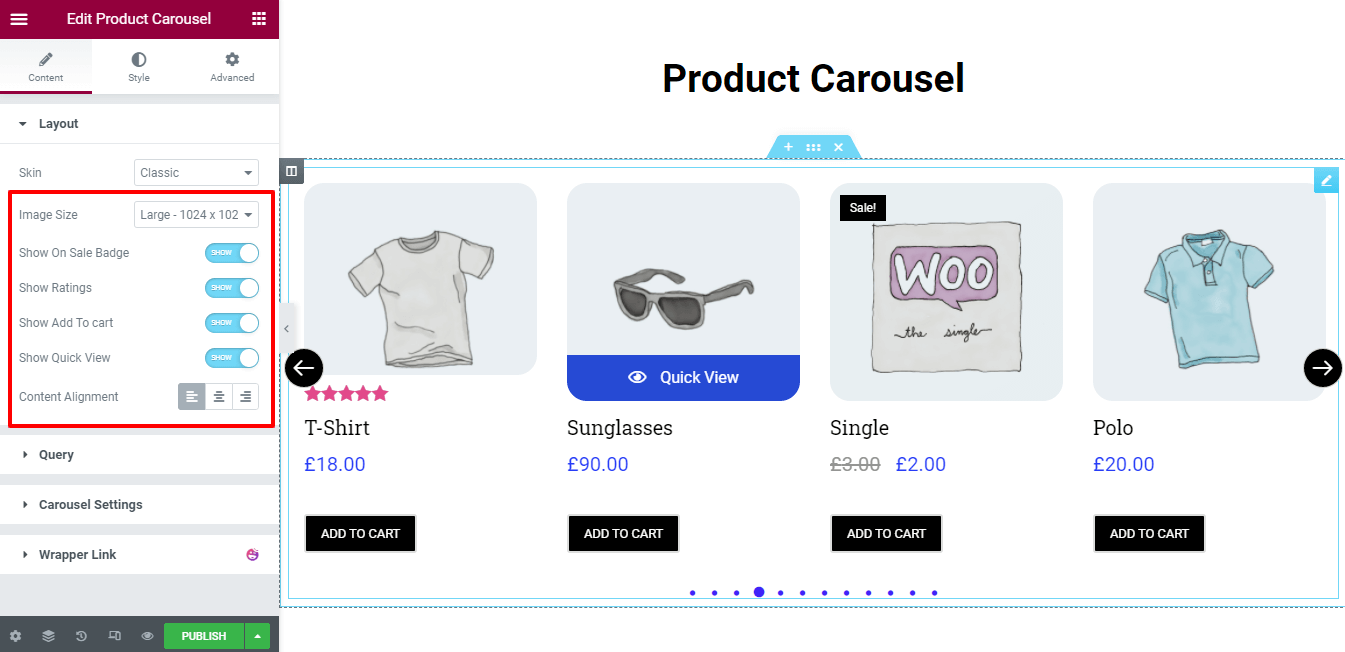
يمكنك أيضًا تخصيص محتوى التخطيط باستخدام الإعدادات التالية.
- حجم الصورة: يمكنك تغيير حجم صورة منتجك حسب حاجتك.
- إظهار شارة البيع: يمكنك أيضًا إظهار وإخفاء شارة البيع.
- إظهار التقييمات: إذا كنت تريد إظهار تقييم المنتج ، يمكنك القيام بذلك هنا.
- إظهار "إضافة إلى عربة التسوق": يمكن أيضًا أن يظهر الزر "إضافة إلى عربة التسوق" وإخفائه بناءً على غرضك.
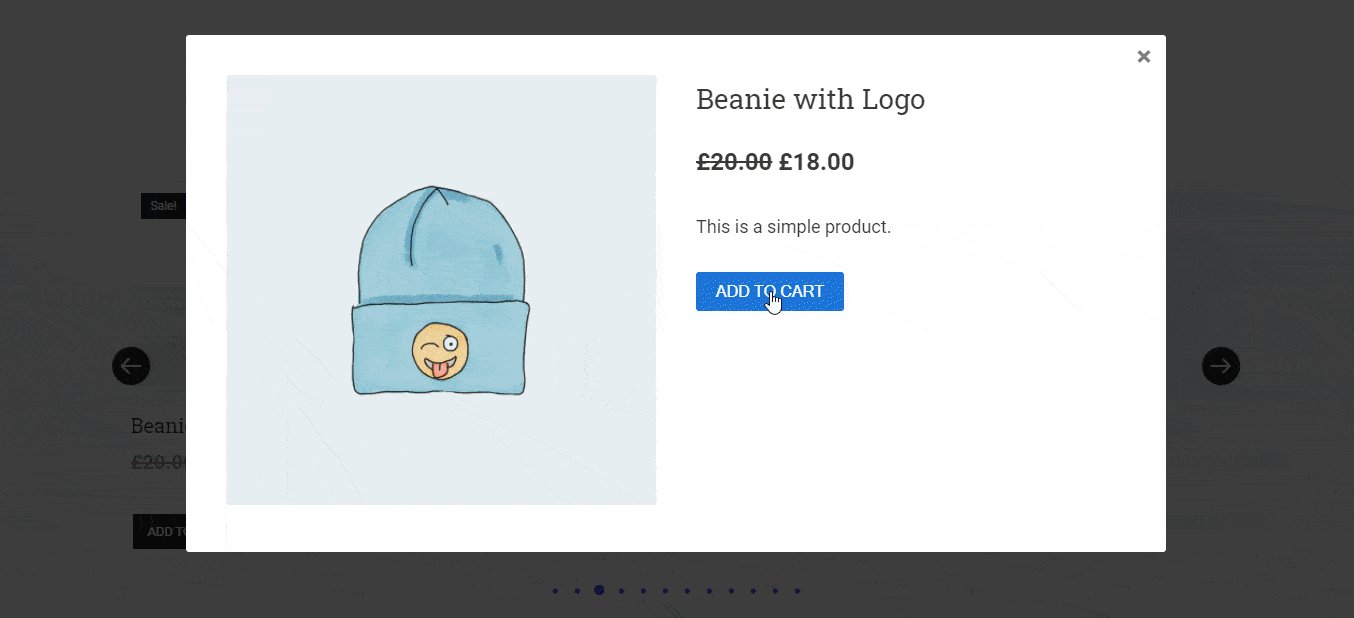
- إظهار العرض السريع: إذا كنت تريد عرض منتجك الفردي ، فأنت بحاجة إلى تمكين إظهار العرض السريع.
- محاذاة المحتوى : يمكنك أيضًا تحديد محاذاة المحتوى مثل اليسار والوسط واليمين.

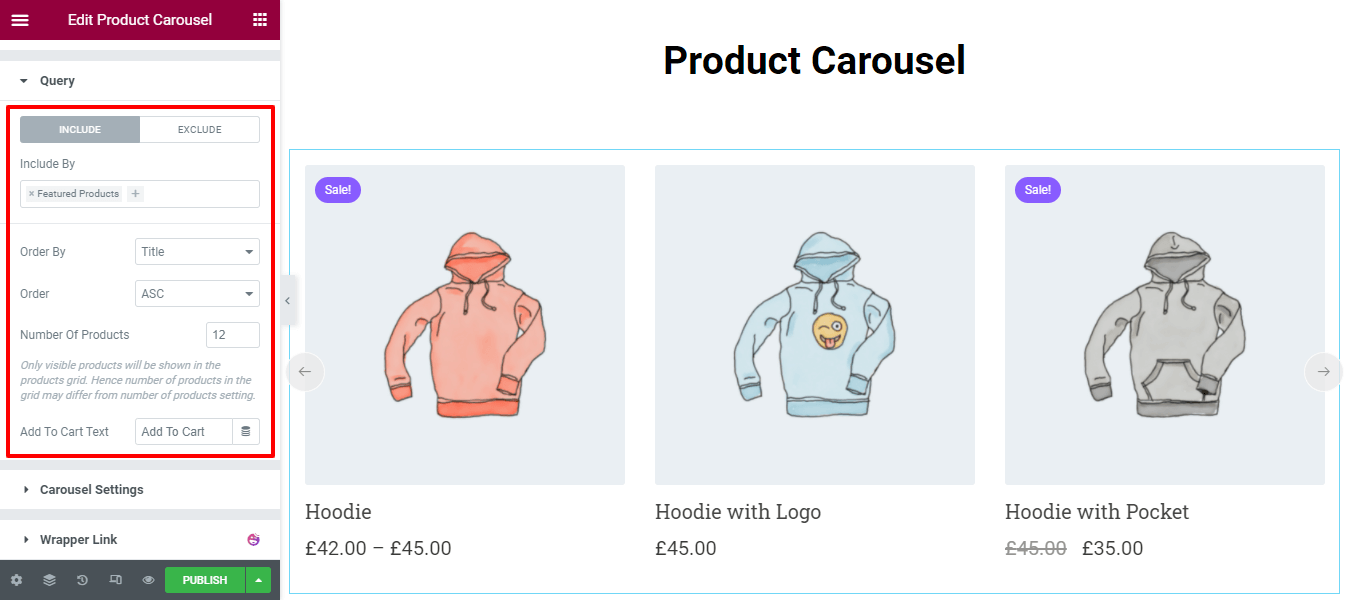
2. الاستعلام
يساعد خيار الاستعلام في الاستعلام عن منتجات متجرك بحيث يمكنك عرضها في الرف الدائري.
هنا ، يمكنك تضمين واستبعاد المنتجات مثل المنتجات المميزة والمنتجات الجديدة الوافدة والمنتجات الأكثر مبيعًا والمزيد.
يمكنك أيضًا الطلب حسب المنتجات باستخدام العنوان والمعرف والتاريخ وترتيب القائمة والعشوائية . وقادر على تحديد الترتيب مثل ASC & DSC .

3. إعدادات المكتبة
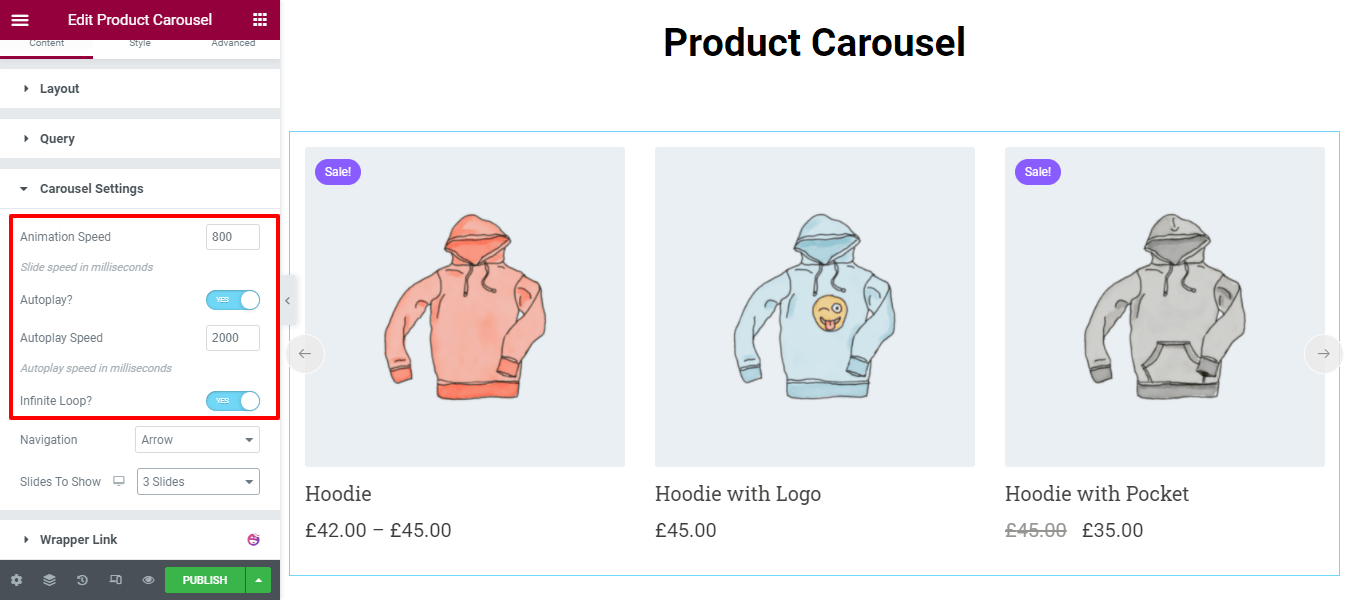
هنا في إعدادات الرف الدائري ، يمكنك تعيين سرعة الرسوم المتحركة ، والتشغيل التلقائي ، وسرعة التشغيل التلقائي ، والحلقة اللانهائية للعرض الدائري لمنتجك.

ملاحظة: الرسوم المتحركة سرعة الشرائح و ستحدد سرعة التشغيل التلقائي بالمللي ثانية .
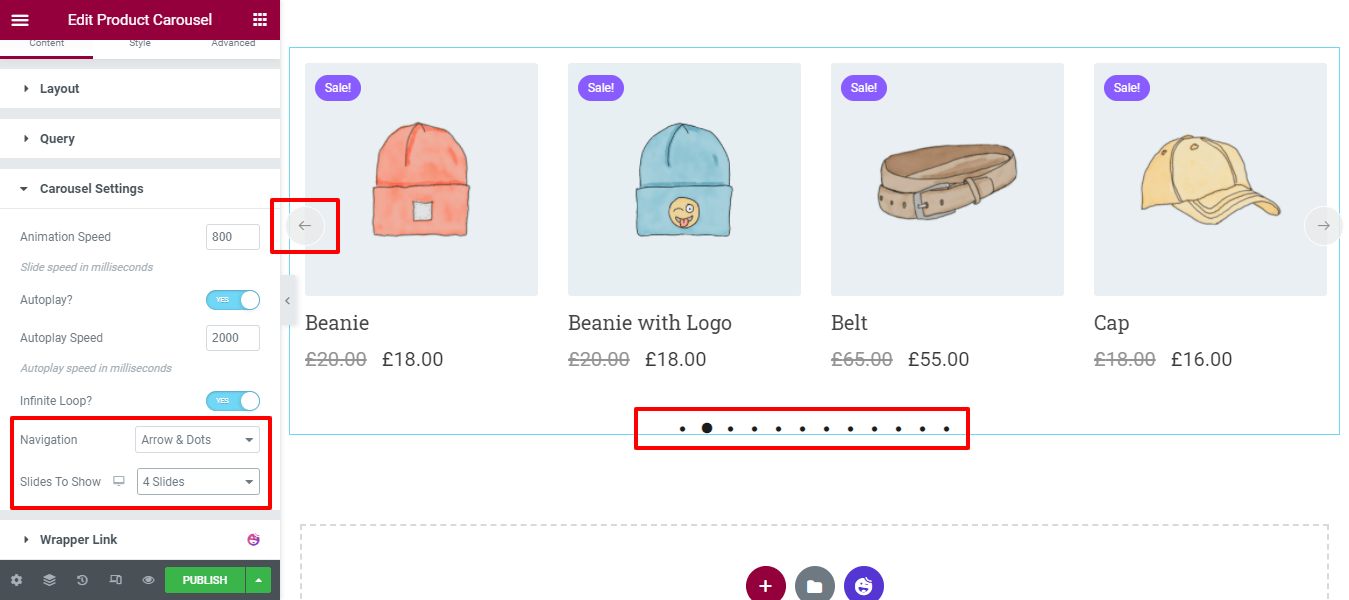
إعدادات الرف الدائري التنقل والشرائح المراد عرضها
يمكنك تعيين نمط التنقل مثل Arrow و Dots و Arrow & Dots في منطقة إعدادات المكتبة. هنا ، يمكنك أيضًا إدارة عدد الشرائح المطلوب عرضها على الرف الدائري.

الخطوة الثالثة - صمم منصّة عرض منتجات WooCommerce
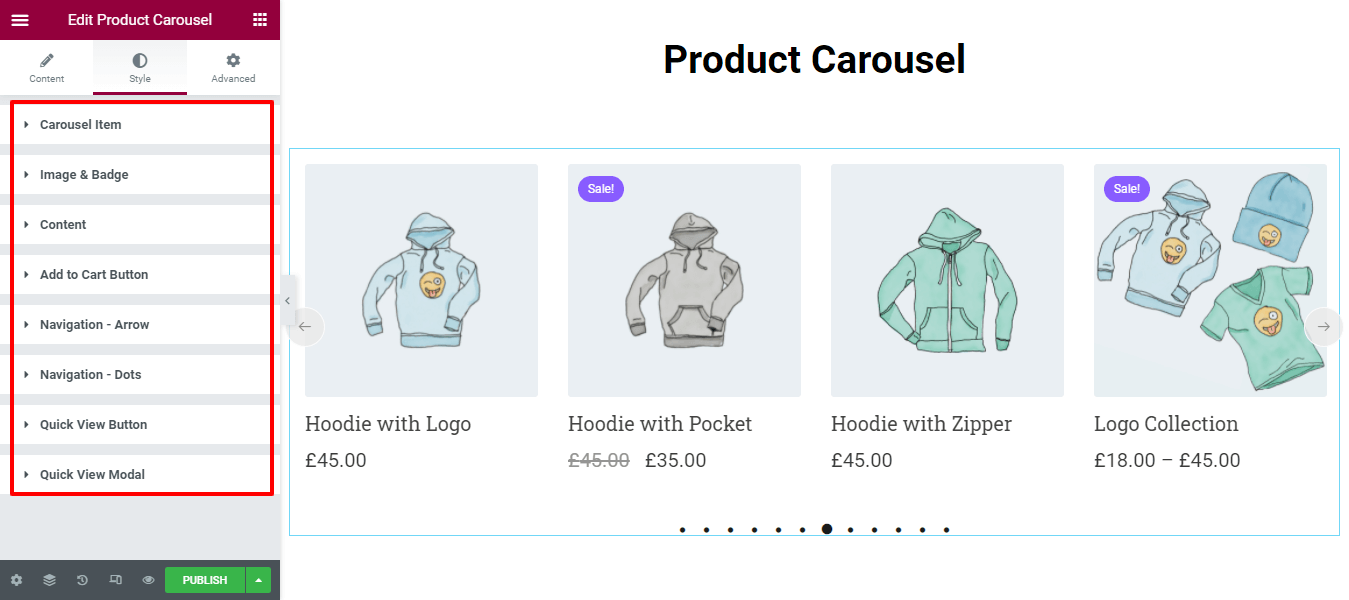
في قسم النمط ، ستجد خيارات التصميم الأساسية لتخصيص المحتوى على الرف الدائري. فيما يلي الخيارات المتاحة.
- عنصر دائري
- الصورة والشارة
- محتوى
- إضافة إلى زر عربة التسوق
- التنقل - السهم
- التنقل - النقاط
- زر العرض السريع
- عرض سريع مشروط

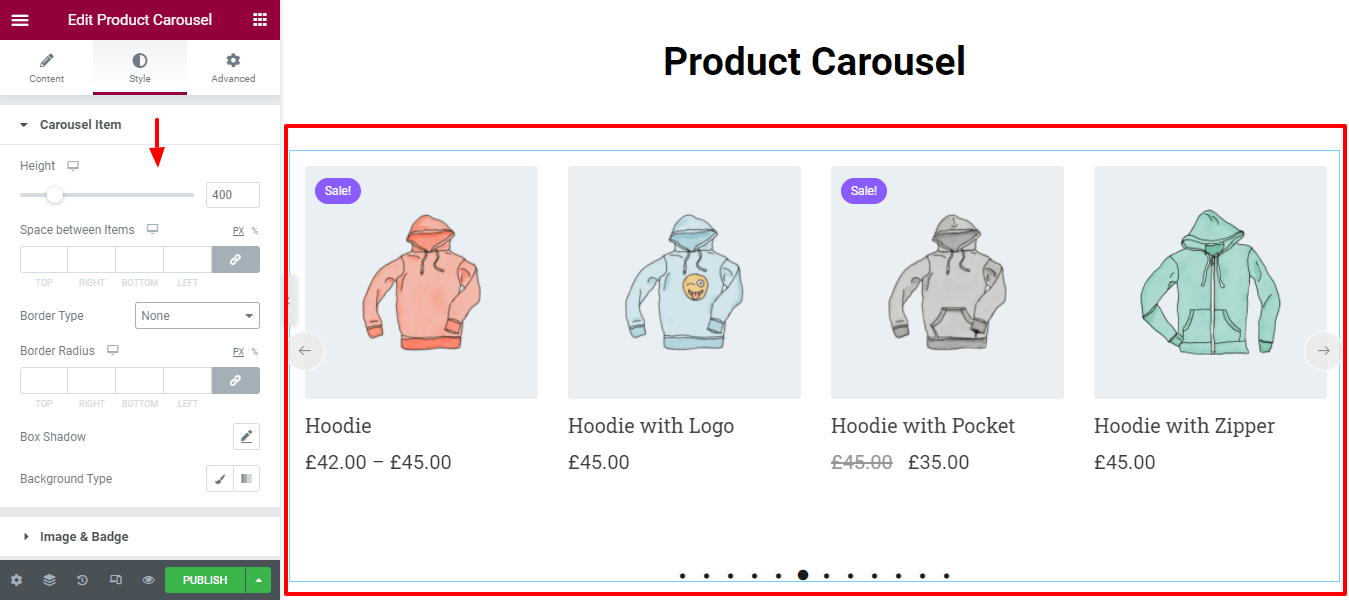
1. عناصر دائري
في Style–> Carousel Items ، يمكنك تخصيص ارتفاع محتوى المكتبة بالكامل ، والمسافة بين العناصر ، ونوع الحد ، ونصف قطر الحدود ، وظل المربع ، ونوع الخلفية .

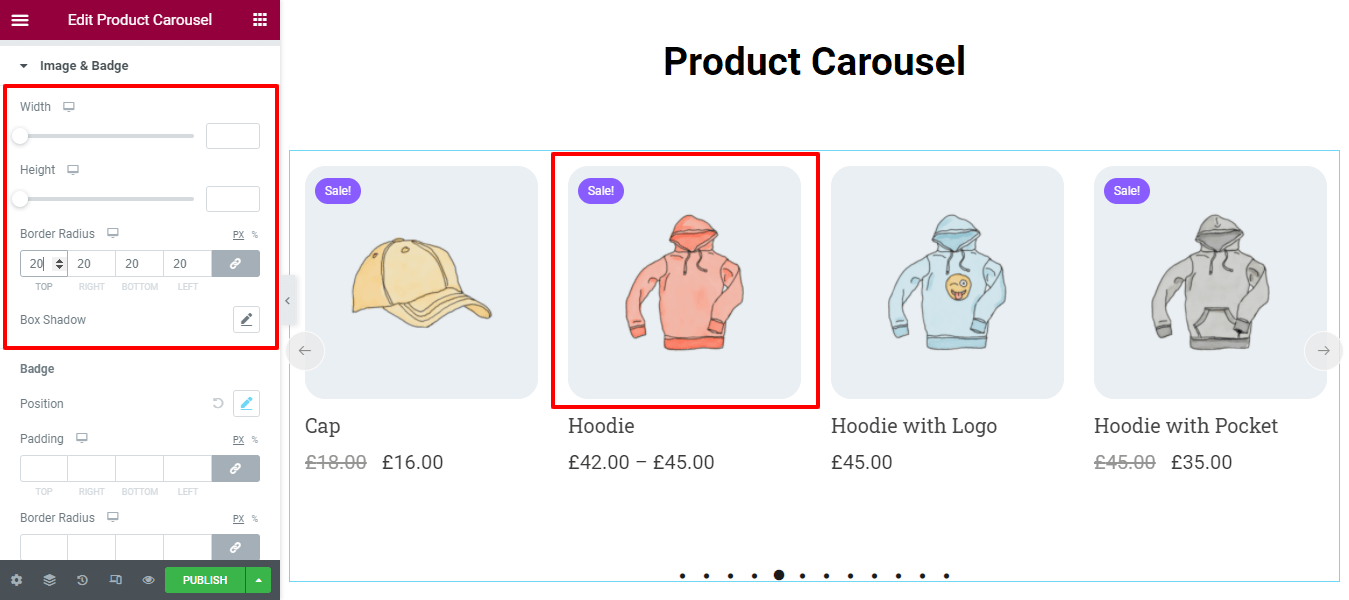
2. الصورة والشارة
إذا كنت تريد إعادة تصميم صورة المنتج وشارته ، فيمكنك القيام بذلك هنا في خيار الصورة والشارة .

صورة
يمكنك ضبط عرض الصورة ، الارتفاع ، نصف قطر الحدود ، وظل الصندوق.

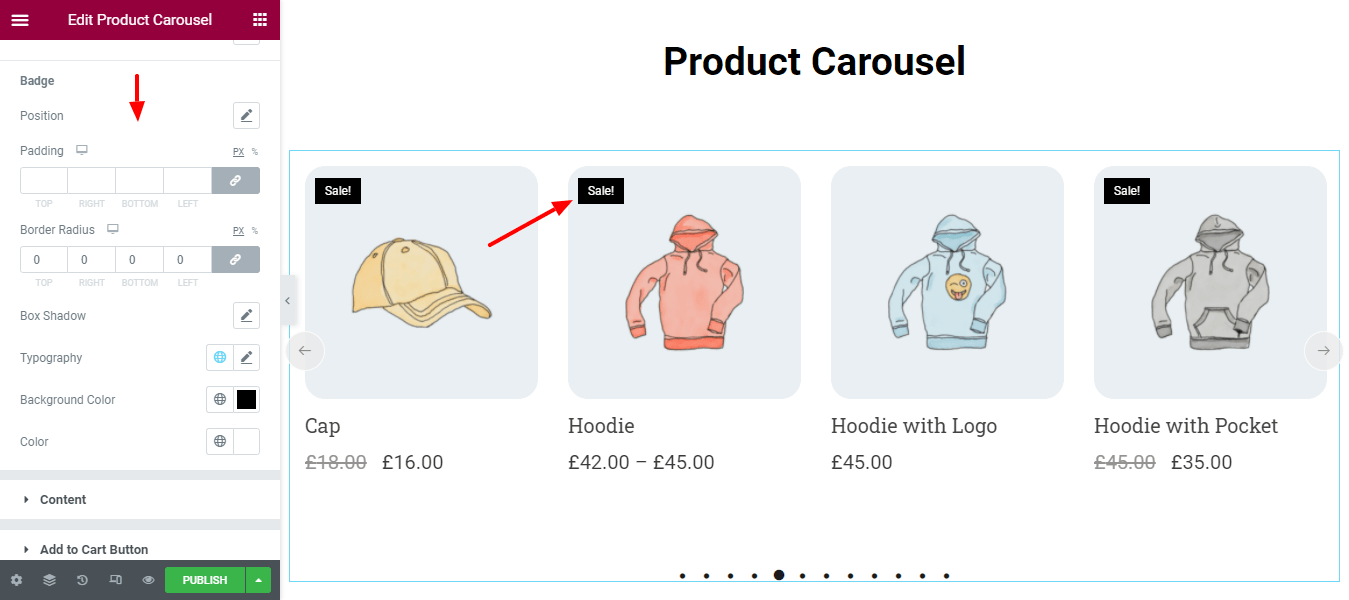
شارة
ويمكن أيضًا تغيير موضع الشارة ، والحشو ، ونصف قطر الحدود ، وظل الصندوق ، والطباعة ، ولون الخلفية ، واللون بطريقتك الخاصة.

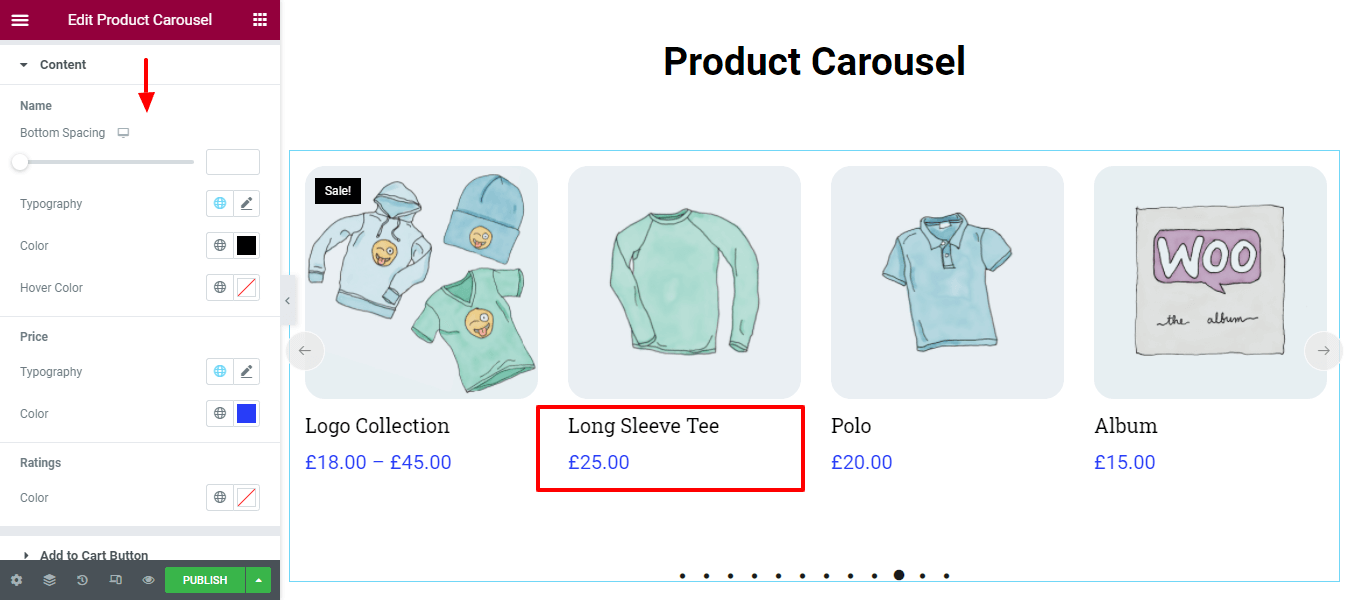
3. المحتوى
يمكنك تصميم محتوى الاسم والسعر والتصنيف بالانتقال إلى النمط -> منطقة المحتوى .

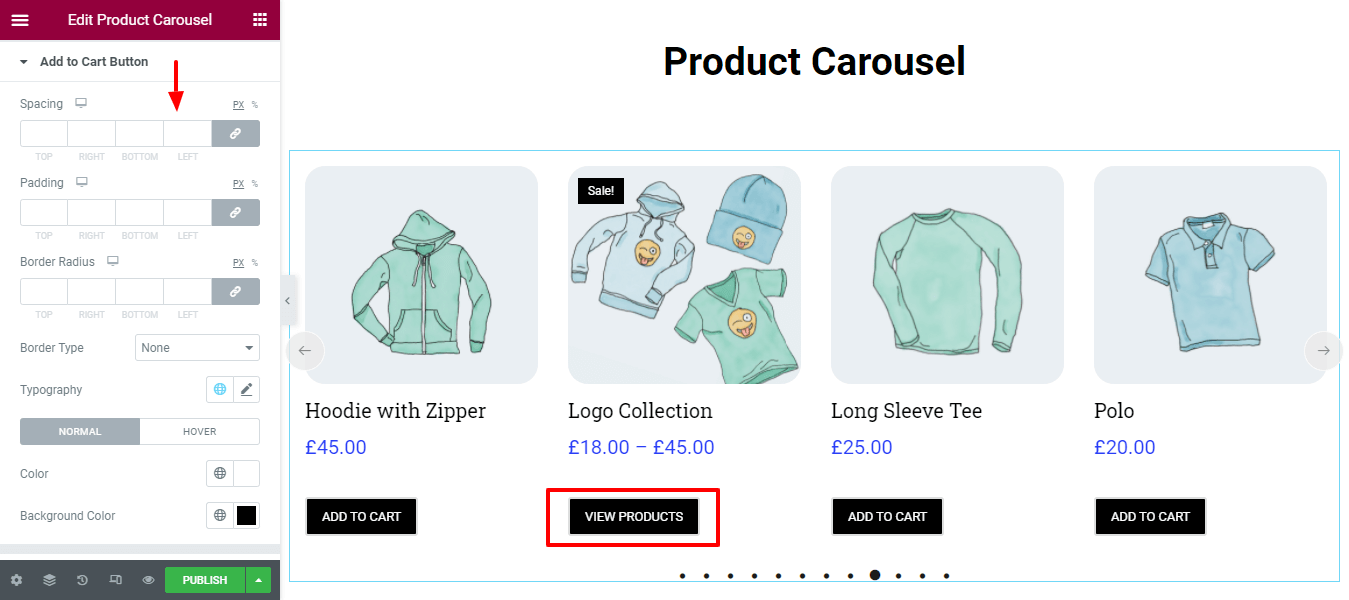
4. زر إضافة إلى عربة التسوق
وفقًا لحاجتك ، يمكنك تخصيص تصميم زر إضافة إلى عربة التسوق . هنا ، يمكنك إدارة التباعد والحشو ونطاق الحدود ونوع الحدود والطباعة لزر العربة.

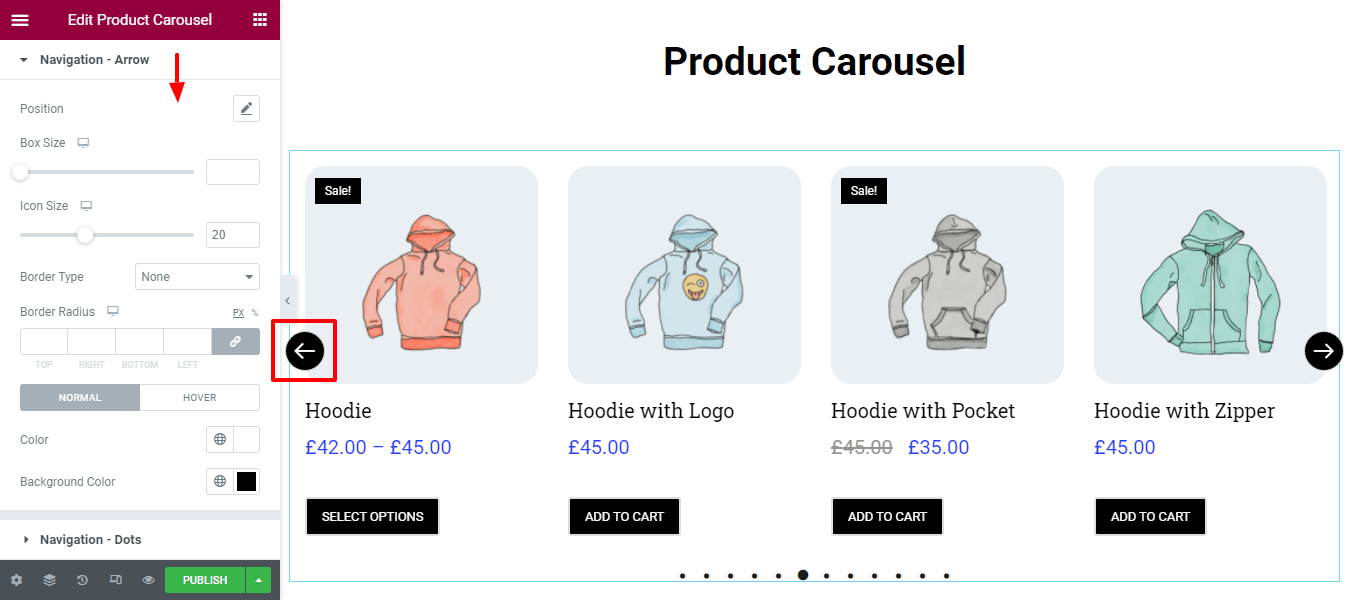
5. سهم التنقل
يمكن أيضًا أن يكون سهم التنقل الدائري للمنتج قابلاً للتخصيص. لجعلها أكثر أناقة ، عليك أن تذهب إلى Style–> Navigation Arrow area. هنا ، ستحصل على خيارات نمط التنقل.

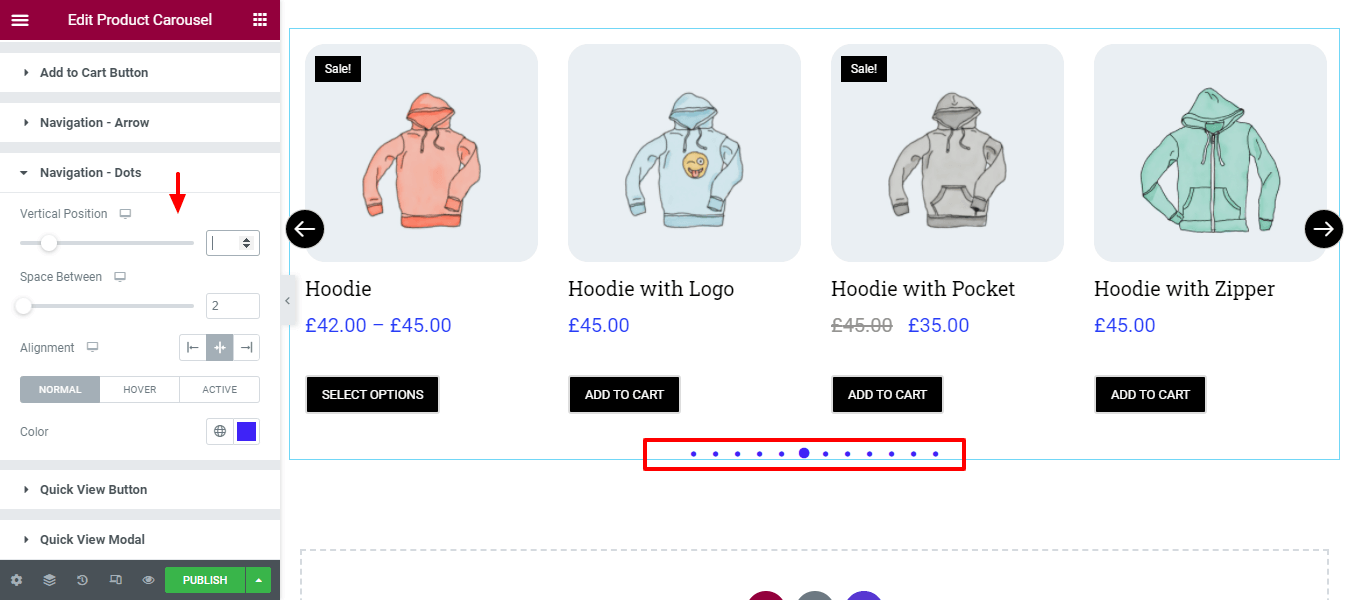
6. نقاط التنقل
مثل سهم التنقل ، يمكنك أيضًا إعادة تصميم الوضع الرأسي لنقاط التنقل ، والمسافة بين ، والمحاذاة ، و Colo r.

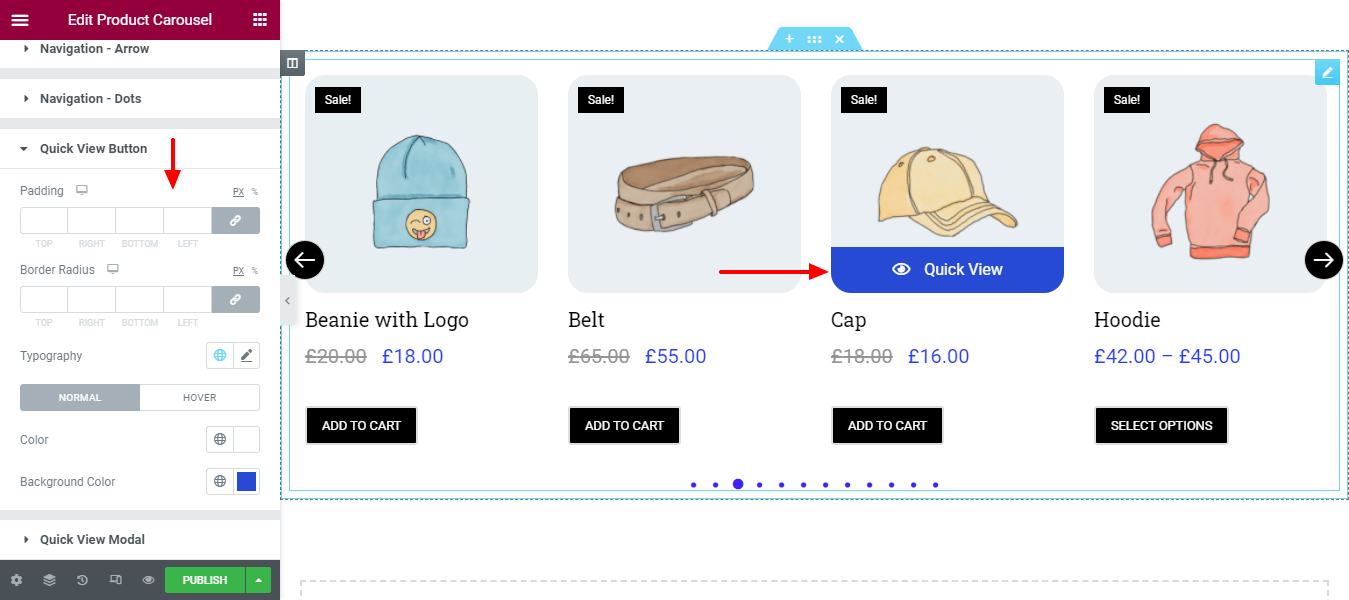
7. زر العرض السريع
إذا كنت بحاجة ، يمكنك تغيير المساحة المتروكة ، ونصف قطر الحدود ، والطباعة ، واللون ، ولون الخلفية لزر العرض السريع .

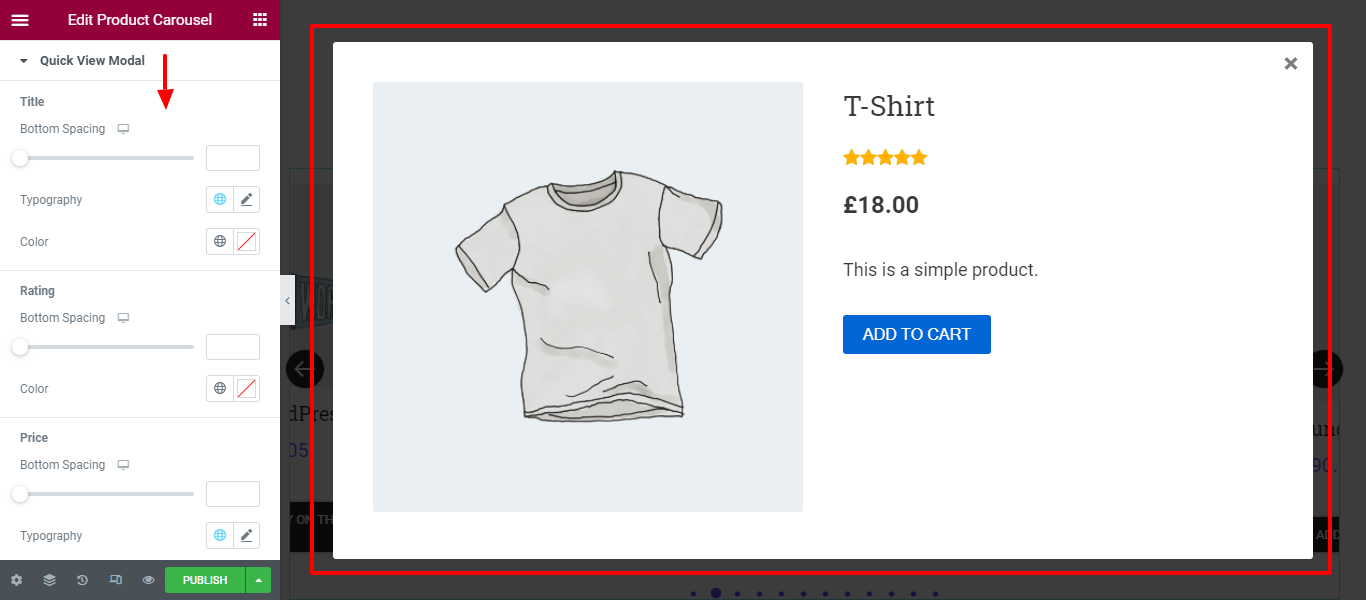
8. عرض سريع مشروط
يمكنك أيضًا تصميم محتوى مشروط العرض السريع مثل العنوان والتصنيف والسعر والملخص والإضافة إلى Cat بأسلوبك الخاص.

المعاينة النهائية لأداة WooCommerce Carousel Widget
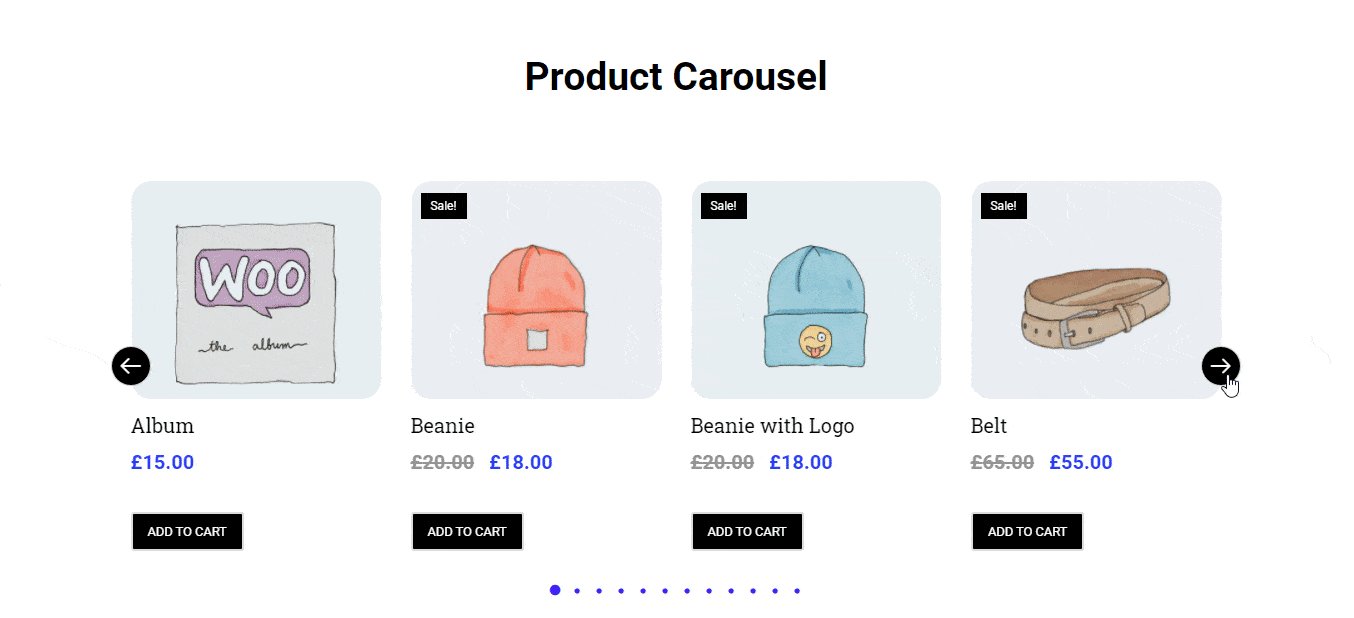
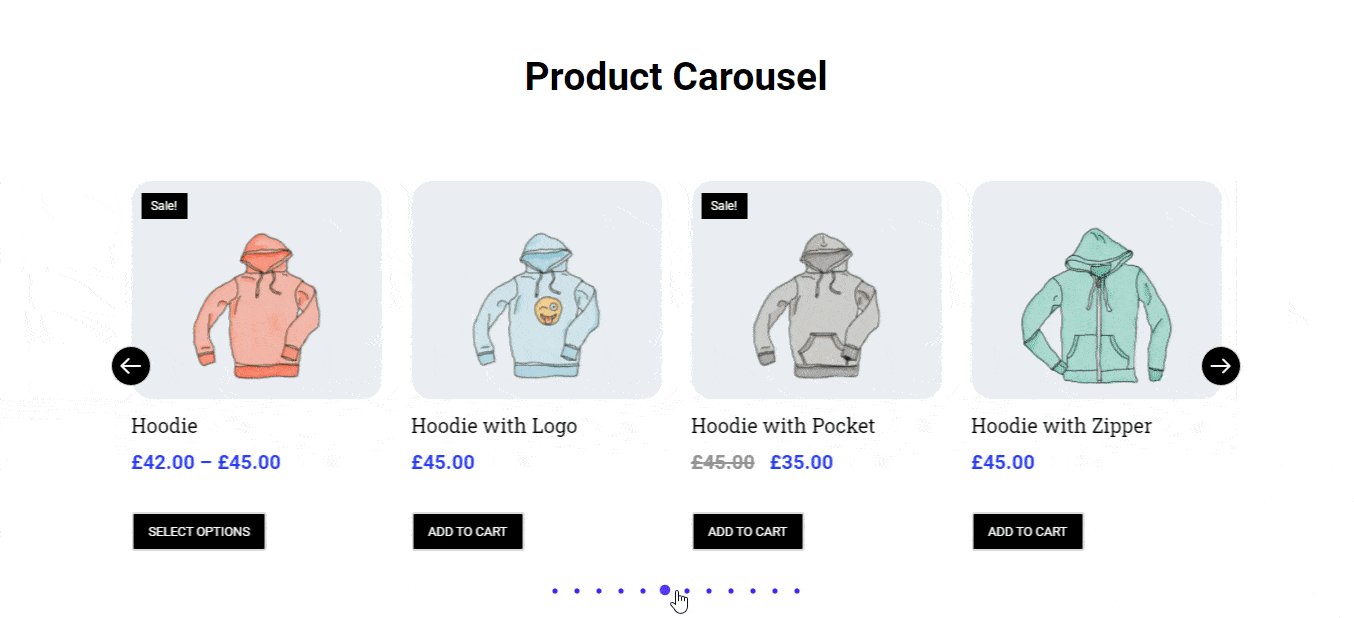
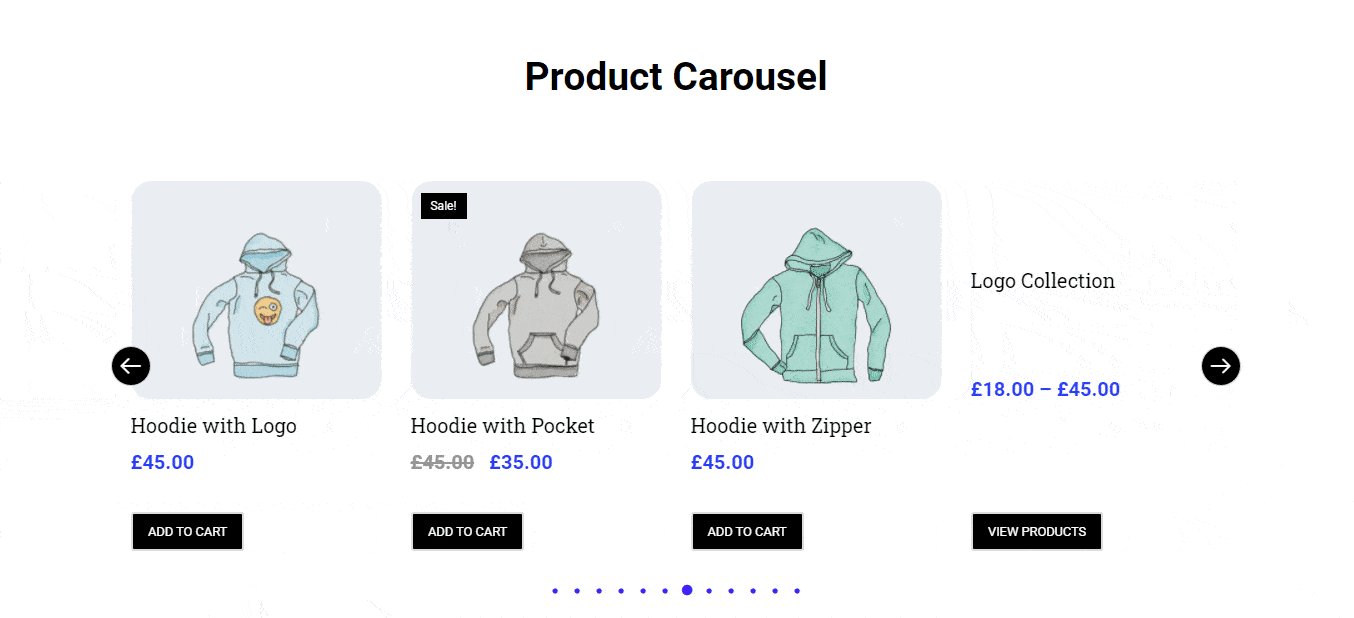
إذا اتبعت جميع الإرشادات المذكورة أعلاه ، فسيبدو الناتج النهائي للعرض الدائري للمنتج مثل الصورة أدناه.

لمعرفة المزيد من التفاصيل ، يمكنك التحقق من توثيق عنصر واجهة مستخدم منتج Happy Addons.
إضافات سعيدة أدوات WooCommerce الأخرى التي قد تفكر فيها في تصميم متجرك عبر الإنترنت

يأتي Happy Addons Pro مزودًا بـ 7 أدوات WooCommerce سهلة الاستخدام ، بما في ذلك أدوات Product Carousel. تساعد هذه الأدوات الأساسية في إنشاء موقع ويب للتجارة الإلكترونية بطريقة أكثر تنظيماً. دعنا نتحدث عن أدوات WooCommerce المفيدة الأخرى واحدًا تلو الآخر.
1. Product Grid (Pro) : Product Grid هي أداة مدهشة تتيح لك عرض منتجات WooCommer في محاذاة شبكة مثالية. الآن يمكنك بسهولة عرض منتجاتك المتعددة في أجزاء مختلفة من متجر Elementor WooCommerce الخاص بك.
2. شبكة فئة المنتج (Pro) : غالبًا ما تحتاج إلى عرض فئة منتجات التجارة الإلكترونية لعملاء مستهدفين محددين. باستخدام عنصر واجهة مستخدم شبكة فئة المنتج الجديد Happy Addons ، يمكنك بسهولة إظهار قاعدة منتجات متجر WooCommerce حسب الفئة.
3. منصّة عرض فئة المنتج (Pro) : يمكنك إضافة منتجات حسب الفئة في شريط تمرير دائري باستخدام عنصر واجهة مستخدم فئة المنتج الحديث.
4. منتج واحد (احترافي) : تسمح لك أداة "المنتج الفردي" بتزيين كل منتج بأسلوبك الخاص.
5. Mini Cart (Pro) : باستخدام أداة Mini Cart الجديدة والفعالة ، يمكنك إضافة وظيفة عربة التسوق إلى موقع ويب للتجارة الإلكترونية. الآن يمكن لعملائك إدارة الطلب داخل سلة التسوق الخاصة بهم بطريقة مناسبة.
6. عربة التسوق (Pro) : إذا كنت ترغب في تخصيص وإعادة تصميم صفحة عربة WooCommerce الافتراضية بأسلوب أحلامك ، فجرّب أداة عربة التسوق Happy Addons وإضفاء مظهر مذهل على صفحة عربة التسوق الخاصة بك.
7. Checkout (Pro) : مثل صفحة عربة التسوق ، يمكنك أيضًا تخصيص صفحة الخروج WooCommerce الافتراضية بطريقة منظمة باستخدام أداة Checkout Happy Addons.
يمكنك أيضًا استكشاف 85+ من أدوات HappyAddons في لمحة سريعة (Pro & Free)
هل أنت جاهز لاستخدام عنصر واجهة منتج Carousel Happy Addons
من المهم إلقاء نظرة مذهلة على موقع التجارة الإلكترونية الخاص بك. وحاول دائمًا أن تجعله أكثر جاذبية حتى يتمكن المستخدمون من التفاعل مع متجر WooCommerce الخاص بك.
في الدليل ، أظهرنا كيفية إنشاء دائري منتج مذهل على موقع Elementor الخاص بك باستخدام أداة WooCommerce سهلة الاستخدام لمنتج WooCommerce من Happy Addons.
إذا كان لا يزال لديك أي أسئلة بخصوص المدونة ، يمكنك التعليق علينا.
يرجى مشاركة هذه المقالة على قنوات التواصل الاجتماعي الخاصة بك حتى يتمكن الآخرون من التعلم. واشترك في النشرة الإخبارية للحصول على البرنامج التعليمي القادم Elementor و WordPress. انه مجانا!
