مرشح منتج WooCommerce - أفضل مكون إضافي لعامل تصفية WooCommerce؟
نشرت: 2020-12-15قد يكون تشغيل موقع WooCommerce مهمة شاقة. عندما تبدأ عملك ، تتعلم إدارة كتالوج صغير مع مشترين متخصصين. ومع ذلك ، مع مرور الوقت ، هناك طلب متزايد على إدارة الموقع ، بما في ذلك توفير المرشحات للزوار للحصول على تجربة شراء مثالية.
في مقالة المراجعة هذه ، سنلقي نظرة على المكون الإضافي WooCommerce Product Filter WordPress وكيف يمكن أن يساعدك في تحسين موقعك لتحسين المبيعات وتجربة المستخدم.
قبل أن نمضي قدمًا ، دعنا نصلح الأساسيات.
ما هو مرشح المنتج؟ ولماذا تحتاجها؟
يحتوي أي موقع WooCommerce متوسط بالفعل على أطنان من المنتجات المدرجة. إذا قام أحد العملاء بزيارة موقعك ، فسيصبح مرتبكًا وقد لا يجد ما يبحث عنه. لتسهيل عملية البحث وتضييق نطاق البحث ، يتم استخدام مرشح المنتج لتزويد العميل بالوسائل اللازمة للعثور على ما يبحث عنه.
إذا وجد الزائر أن عملية البحث مملة للغاية ، فسيترك موقعك للحصول على بديل.
باختصار ، تعمل فلاتر المنتج على تحسين تجربة المستخدم. بدون مرشح المنتج ، سيفتقر موقعك إلى الطريقة اللازمة للتنقل عبر المنتجات. يعمل المكون الإضافي لفلتر المنتج أيضًا على تحسين رؤية المنتج إلى حد كبير. إذا كان متجر WooCommerce الخاص بك يستخدم مرشحًا جيدًا للمنتج ، فلا بد أن ترى تحسنًا في رضا المستخدم ونموه.
اقرأ أيضًا: 21 من المكونات الإضافية لـ WordPress WooCommerce يجب أن يكون لديك
مراجعة عامل تصفية منتج WooCommerce
التثبيت والإعداد الأولي
تثبيت WooCommerce Product Filter بسيط. للبدء ، تحتاج إلى تنزيل المكون الإضافي من موقعه الرسمي. إنه مكون إضافي مدفوع. ومع ذلك ، يمكنك أيضًا تنزيل الإصدار المجاني لتجربة المكون الإضافي.
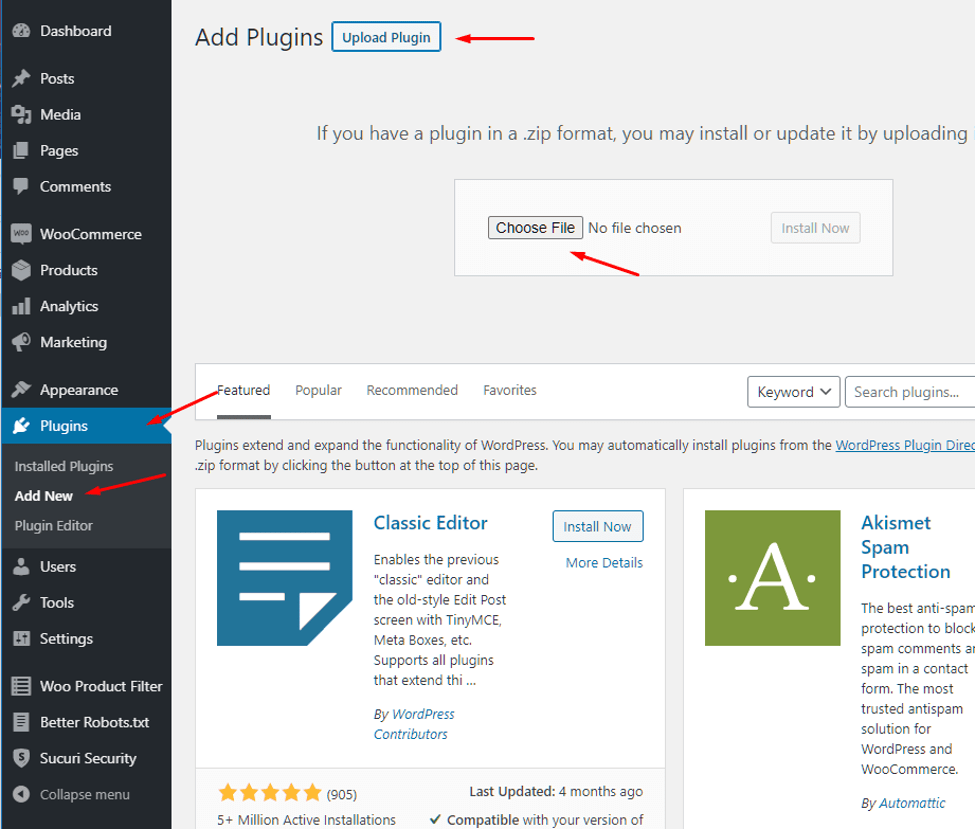
لعرض التثبيت ، سنستخدم نسختهم المجانية. لتثبيته ، تحتاج إلى الانتقال إلى لوحة التحكم في موقعك وتحديد المكونات الإضافية >> إضافة جديد. من هناك ، انقر على "تحميل البرنامج المساعد".

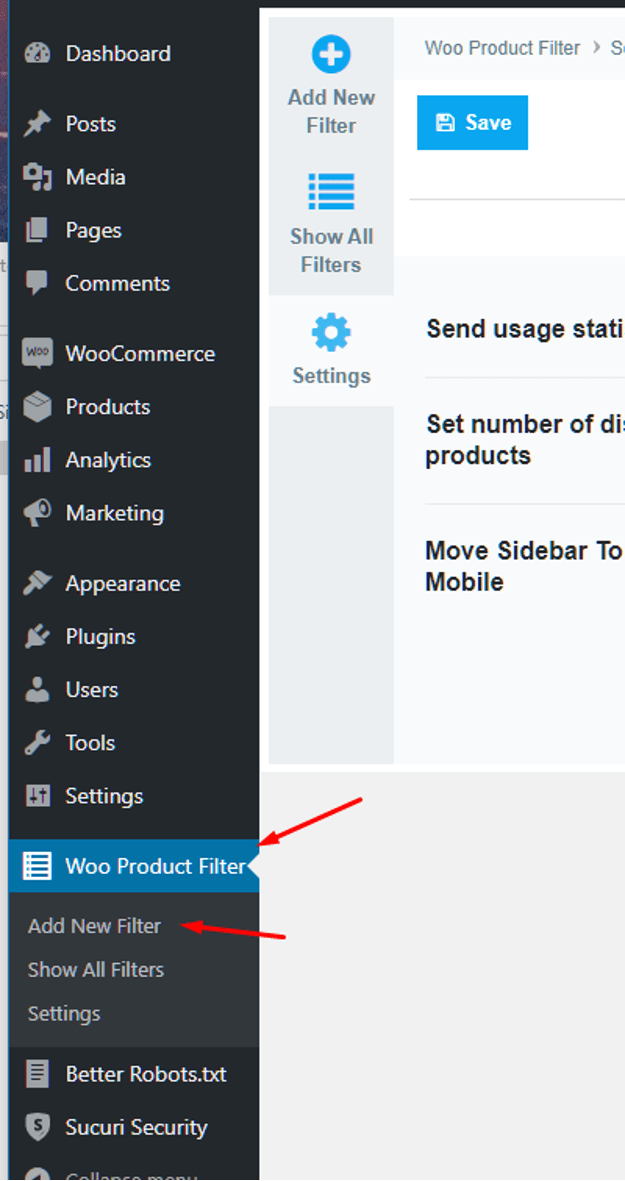
بمجرد التثبيت ، سترى خيار قائمة جديدًا متاحًا في القائمة الجانبية للوحة القيادة. يجب أن يكون هذا مرشح منتج Woo.
أنت الآن جاهز لاستخدام البرنامج المساعد!
ومع ذلك ، هناك بعض الأشياء الأخرى التي تحتاج إلى القيام بها قبل أن تصبح مفيدة تمامًا.
تتضمن هذه الخطوة إنشاء مرشح جديد. لذلك ، للقيام بذلك ، يجب أن نذهب إلى Woo Product Filter >> Add New Filter.

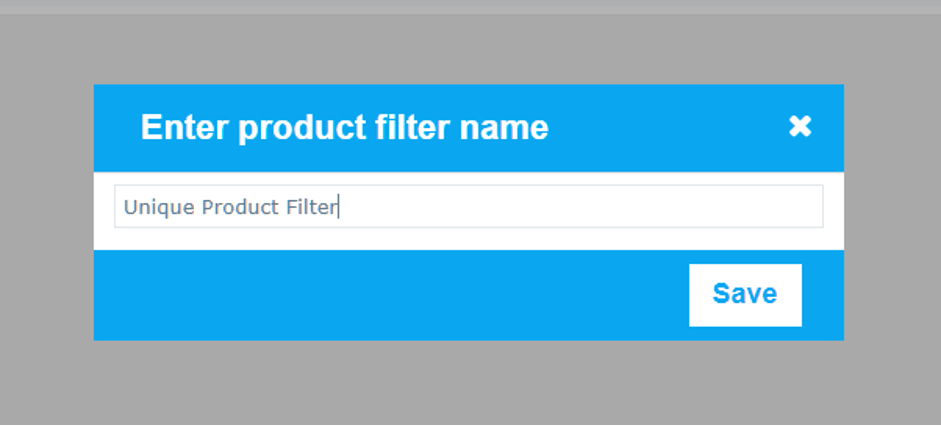
بمجرد الوصول إلى هناك ، سيسألك عن اسم مرشح المنتج. دعنا نطلق عليه اسم "فلتر المنتج الفريد".

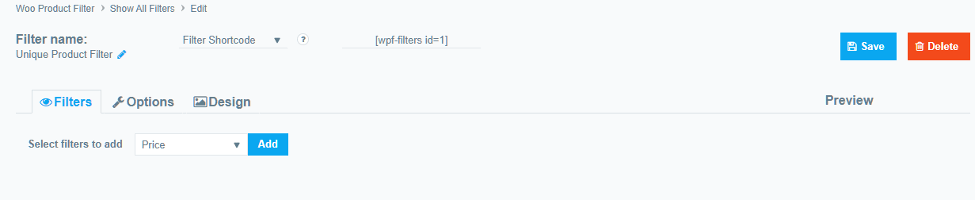
بعد النقر فوق "حفظ" ، ستتم إعادة التوجيه إلى صفحة التصفية التي أنشأناها للتو.
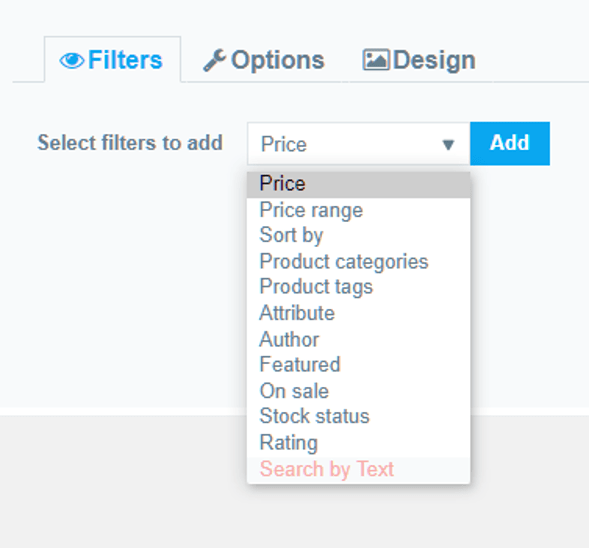
 كما ترى ، يمكنك إضافة عوامل تصفية بناءً على خيارات متعددة ، بما في ذلك السعر ونطاق السعر والفرز حسب وما إلى ذلك!
كما ترى ، يمكنك إضافة عوامل تصفية بناءً على خيارات متعددة ، بما في ذلك السعر ونطاق السعر والفرز حسب وما إلى ذلك!
القائمة الكاملة التي يقدمها الخيار المجاني هي على النحو التالي.

يبدو أنك تحصل على الكثير من الخيارات خارج الصندوق - وهذا أمر جيد!
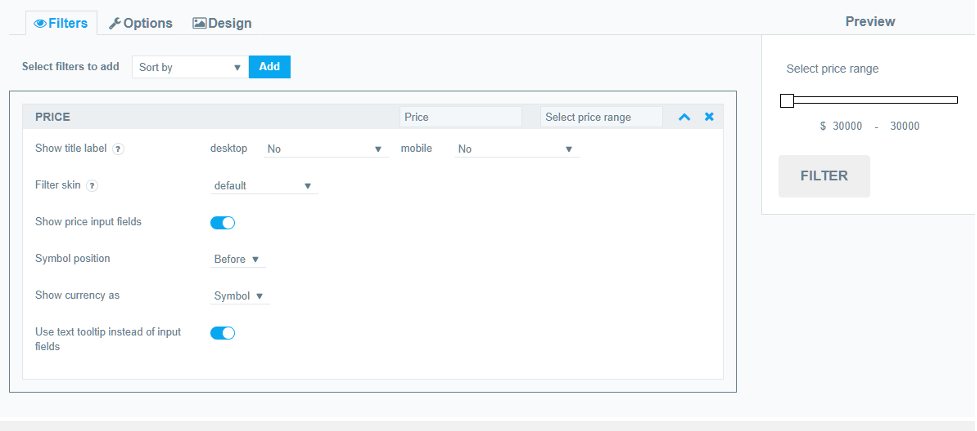
لذلك ، حاولت إضافة مرشح بالسعر. بمجرد الانتهاء من ذلك ، أضاف على الفور الخيار أدناه لتعيين الوصف ونطاق التصفية. إذا قمت بتوسيعه ، فسيتم استقبالك بمزيد من الخيارات ، كما هو موضح أدناه.

تتضمن الخيارات التي تحصل عليها مع كل من هذه المرشحات ما يلي:
- إظهار تسمية العنوان → يمكن تشغيل هذا الخيار وإيقاف تشغيله لسطح المكتب والجوال.
- مرشح الجلد → يمكنك تغيير جلود المرشح.
- إظهار حقول إدخال السعر → سيسمح لك هذا بإظهار حقول إدخال السعر.
- موضع الرمز → يمكنك استخدامه لتغيير موضع الرمز.
- إظهار العملة على أنها → هنا ؛ يمكنك إظهار العملة في الرمز والرمز.
- استخدم تلميح أداة النص بدلاً من حقول الإدخال ← قم بتشغيله وإيقاف تشغيله.
بشكل عام ، وجدت أن الخيارات معقدة للغاية. على سبيل المثال ، يمكنك إظهار تسمية العنوان أو تغيير موضع الرمز والسماح بنطاق إدخال المستخدم.
أنت حر في إضافة أكبر عدد ممكن من المرشحات. هذا يعني أن التخصيص الكامل بين يديك.
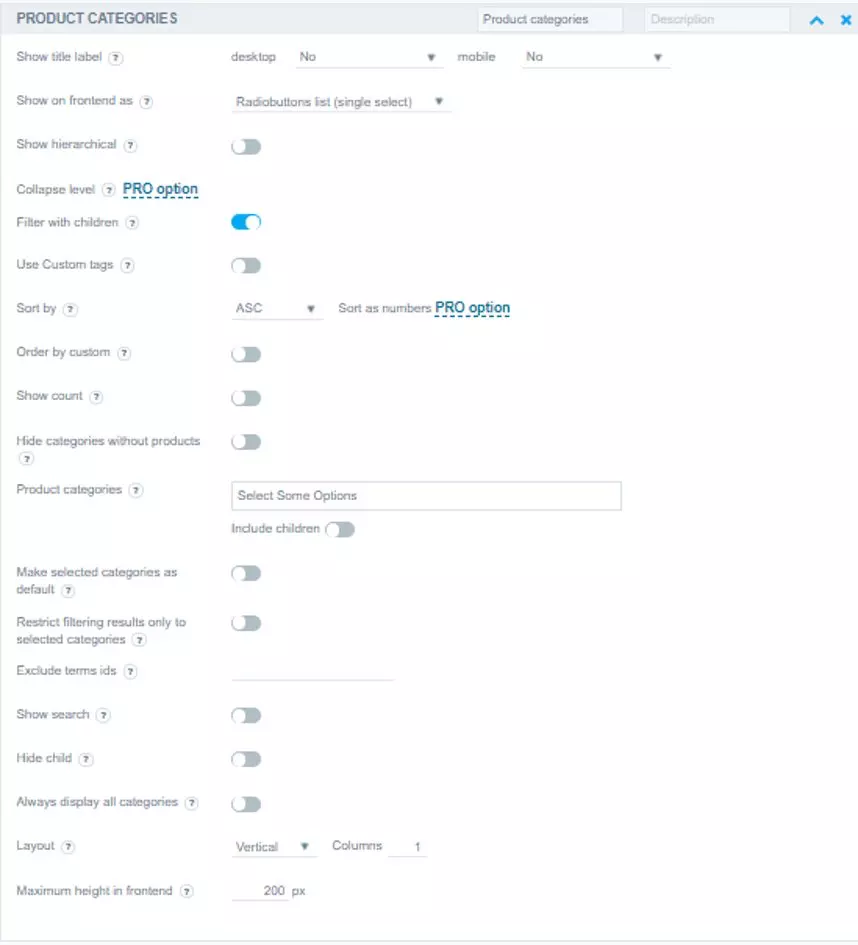
لذلك ، إذا كنت ترغب في إنشاء عامل تصفية WooCommerce حسب الفئة ، فأنت بحاجة إلى تحديد "فئات المنتج".

كما ترى ، هناك الكثير من الخيارات عندما يتعلق الأمر بفئات المنتجات. هنا ، يمكنك فعليًا تغيير كل ما تريده. ومع ذلك ، يتم قفل بعض الخيارات لأنها متاحة فقط في إصدار PRO. إذا اشتريت الإصدار الاحترافي ، فستتوفر لك جميع الخيارات. سنناقش التسعير لاحقًا في قسم التسعير.
باختصار ، تحتاج إلى إضافة العديد من المرشحات كما تريد ثم استخدامها على موقعك. إذا كنت تفكر في الشكل الذي ستبدو عليه ، فقم بإلقاء نظرة على الصفحة التجريبية هنا.
الحكم: إنه سهل التثبيت والاستخدام. لذلك ، إذا كنت تعرف متطلباتك ، فيمكنك البدء باستخدام المكون الإضافي في غضون ساعتين. أيضًا ، هناك الكثير من الطرق التي يمكنك من خلالها تخصيص فلتر المنتج حسب رغبتك.
الاعدادات العامة
في هذا القسم ، سوف نستكشف الإعدادات العامة للمكون الإضافي. توضح هذه الإعدادات مدى إمكانية تخصيص المكون الإضافي.
دعنا أولاً نلقي نظرة على خيار الإعدادات الرئيسية.
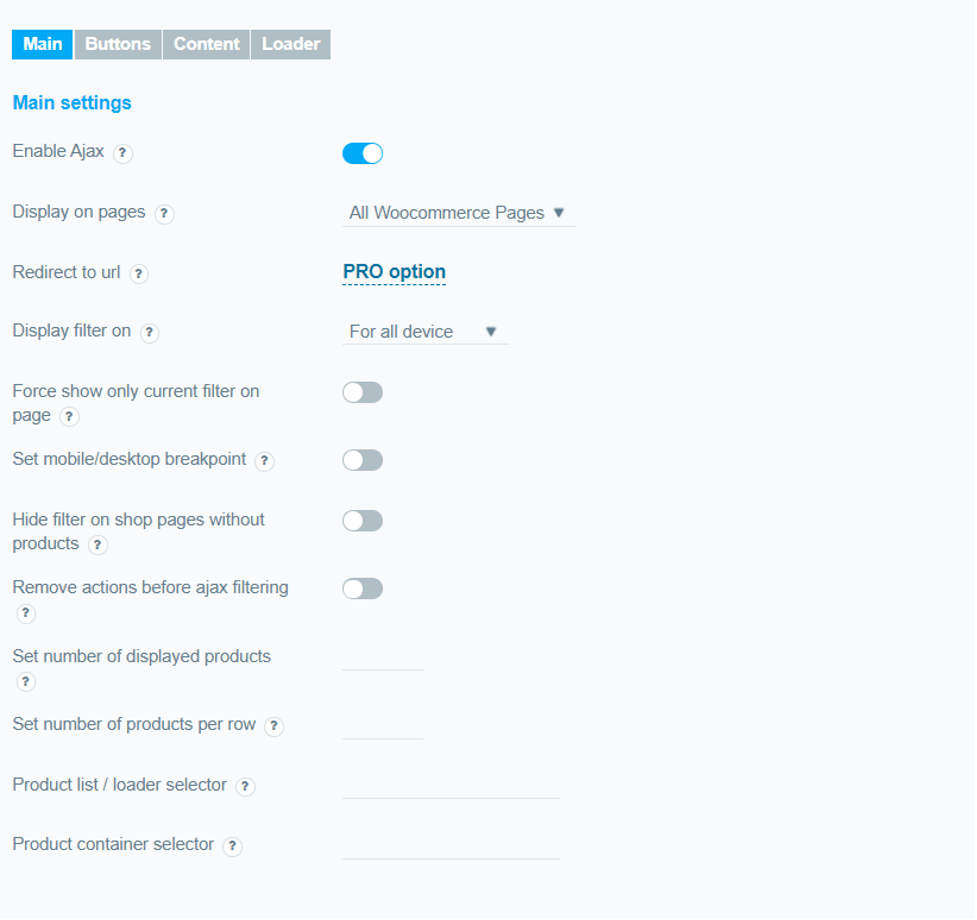
الإعدادات الرئيسية

ستجد هنا خيار Ajax المفيد. إذا قمت بتمكينه ، فسوف تقوم بتمكين موقعك من تحميل التغييرات دون الحاجة إلى تحديث موقعك بالكامل. افتراضيًا ، يتم تمكين الخيار وهذا أمر جيد من جانب صانع المكون الإضافي.

بصرف النظر عن ذلك ، هذا هو المكان الذي يمكنك فيه اختيار مكان إظهار فلتر المنتج. يمكنك اختيار إظهار جميع صفحات WooCommerce وفئة المنتج والتسوق وما إلى ذلك! تمنحك وظيفة العرض كذلك القدرة على عرض الفلتر على جميع الأجهزة ، الهاتف المحمول أو الجهاز.
خيار آخر أنيق تحصل عليه هو إعادة التوجيه إلى عنوان URL حيث يمكنك تحديد أي من الصفحات المتاحة لإعادة التوجيه إلى عامل التصفية. لذلك ، إذا كنت أحد متاجر WooCommerce ، فيمكنك استخدامه بشكل إبداعي لإعادة توجيه صفحات 404 إلى صفحة تصفية المنتج! يمنح هذا زوار موقعك القدرة على مواصلة البحث عما يبحثون عنه وبالتالي تقليل معدل الارتداد على موقعك.
Psst .. أنت بحاجة إلى إصدار PRO لاستخدام الخيار.
تشمل الخيارات الأخرى المتاحة القدرة على تعيين الهاتف المحمول / سطح المكتب ، وإزالة الإجراءات قبل تصفية ajax ، وتعيين عدد المنتجات لكل صف ، وما إلى ذلك!
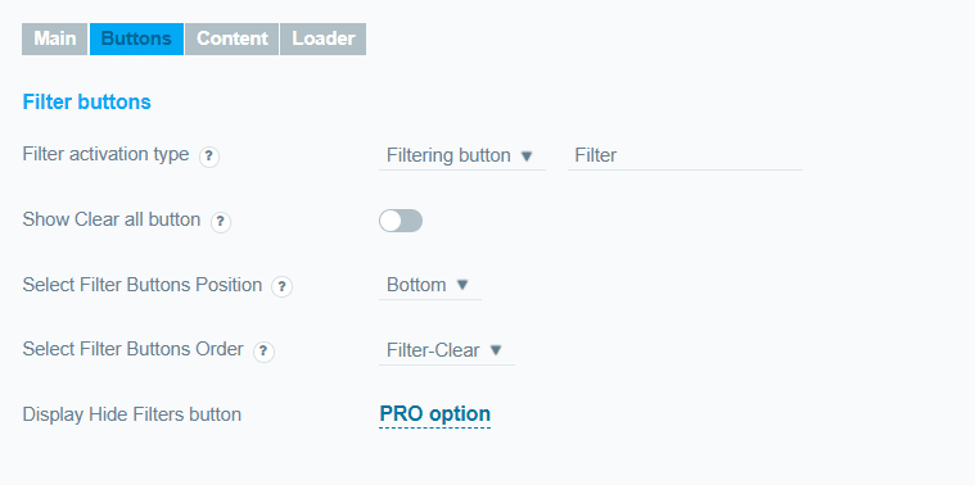
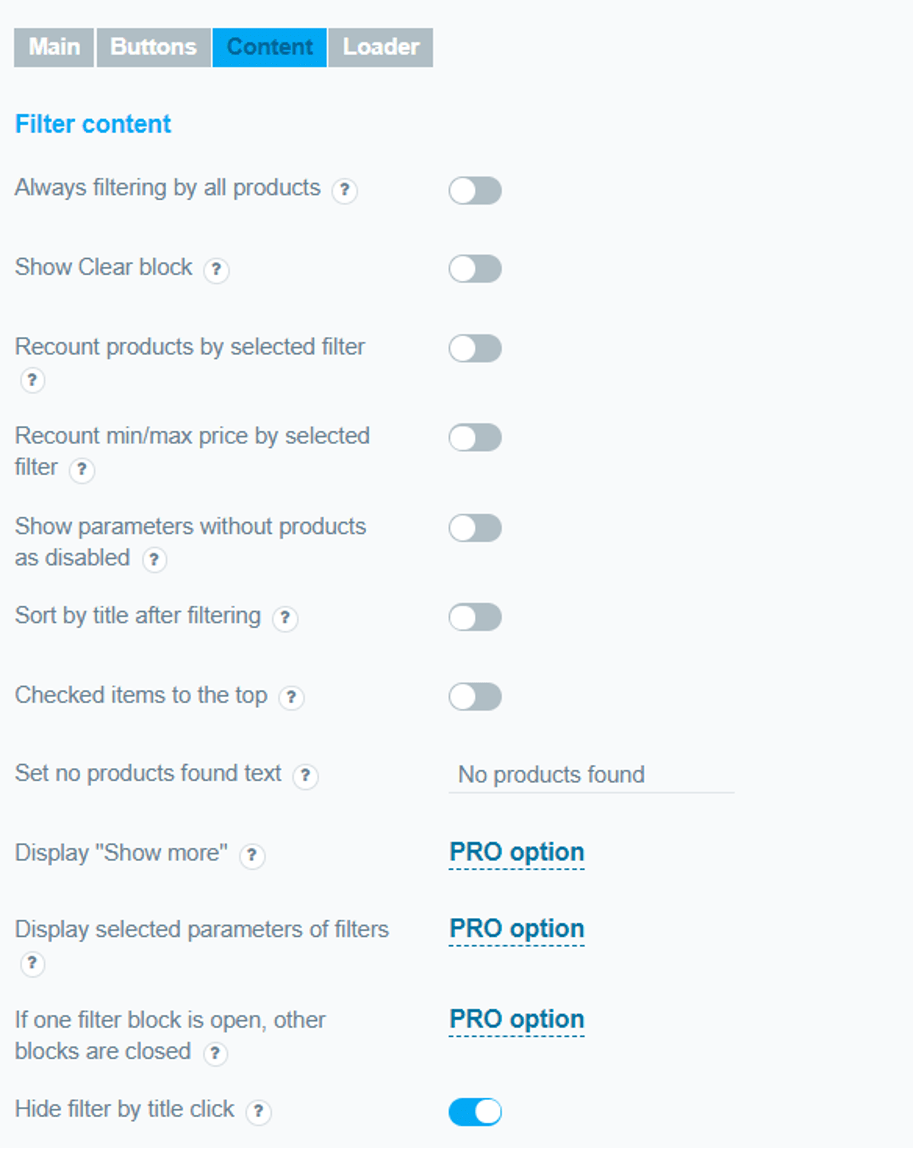
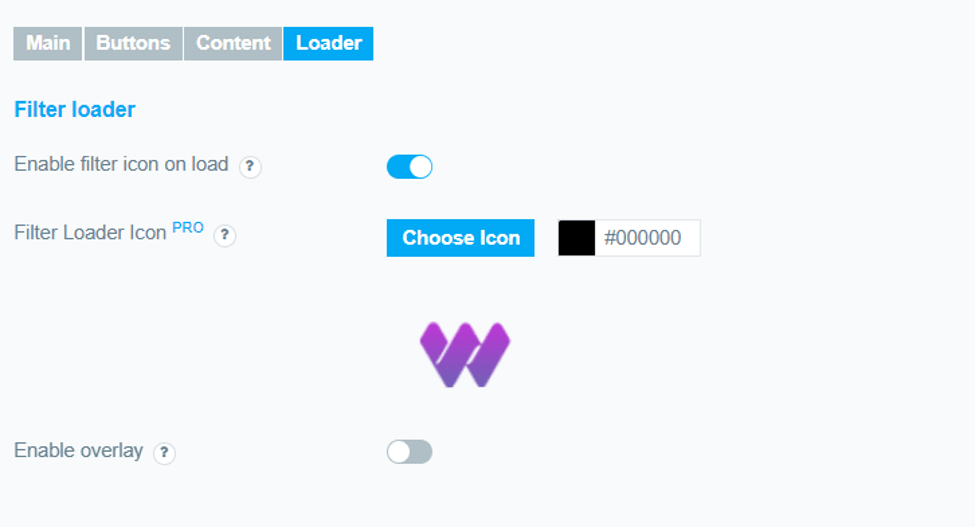
أزرار المحتوى ومحمل الإعدادات
الإعدادات الأخرى أيضًا معقدة للغاية وتمنحك عددًا جيدًا من الخيارات. في إعدادات الأزرار ، يمكنك الحصول على خيار تغيير كيفية عمل الأزرار على إعداد فلاتر المنتج. يمكنك استخدامه لتحسين مظهر ومظهر الأزرار.

علامة تبويب المحتوى هي المكان الذي يمكنك فيه تحسين طريقة عمل المرشح. على سبيل المثال ، يمكنك تمكين إعادة فرز المنتجات عن طريق مرشح محدد أو تعيين نص إذا كانت معايير البحث لا تتطابق مع أي نتائج. في حالة وجود عدد كبير جدًا من المنتجات المراد عرضها ، فهذا هو المكان الذي يمكنك فيه تعيين خيار إظهار المزيد لترتيب المنتجات.

تتيح لك علامة تبويب المُحمل تخصيص شاشة المُحمل التي يقوم المرشح خلالها بجلب النتائج للمشتري. هذا الخيار متاح فقط لإصدار PRO من البرنامج المساعد.

تصميم مرشح المنتج
كنت أشعر بالفضول أيضًا بشأن مقدار المرونة التي يوفرها عامل تصفية منتج WooCommerce عندما يتعلق الأمر بتصميم كيف تبدو فلاتر المنتج.
هنا ، لا أشعر بخيبة أمل لأن هناك الكثير من الخيارات للعب بها. بالنسبة للمبتدئين ، يمكنك الحصول على خيار تغيير الأنماط العامة ، وكذلك الكتل والعناوين والأزرار.
يأتي أيضًا مع محرر CSS و JS لأولئك الذين يرغبون في اتخاذ خطوة إضافية لتخصيص مظهر مرشح المنتج. ومع ذلك ، هناك خيارات كافية متاحة إذا كنت لا تريد كتابة رمز مخصص لتخصيص مرشح المنتج.
إذا لم يكن ذلك كافيًا ، يمكنك أيضًا استخدام Elementor builder لتخصيصه!
Elementor هي واحدة من بناة السحب والإفلات الرائدة. إنها توفر طريقة بسيطة لإنشاء الصفحات وتخصيصها. هنا ، يمكنك الوصول إلى دعمه مما يعني أنك لا تقوم فقط بإنشاء صفحة تصفية منتج جديدة كاملة من Elementor مباشرة ، بل يمكنك أيضًا إجراء التغييرات على واحد تم إنشاؤه بالفعل. باختصار ، فلتر منتج WooCommerce متوافق بنسبة 100٪ مع Elementor. لذلك ، إذا كان لديك Elementor مثبتًا ، يمكنك الوصول إلى عوامل تصفية منتج WooBeWoo مباشرة من علامة التبويب Elementor. أفضل طريقة للبدء هي قراءة البرنامج التعليمي الخاص بهم حول كيفية بدء استخدام Elementor والمكوِّن الإضافي الخاص بهم.
سمات
لتلخيص كل ما يقدمه WooCommerce Product Filter ، دعنا ننتقل إلى ميزاته الرئيسية أدناه.
- التصفية حسب السعر ونطاق السعر والفئات والعلامات والمزيد → بصفتك مطورًا أو مالكًا لـ WooCommerce ، يمكنك الحصول على خيار اختيار معايير متعددة للتصفية. يمكنك إنشاء عامل التصفية المخصص الخاص بك بالمعايير المطلوبة وجعله يعمل لصالح عميلك. بمجرد إخراجه من الصندوق ، يأتي مع معايير "يجب توفره" بما في ذلك السعر ، والفرز حسب ، والفئات ، والمؤلف ، والعلامات ، للبيع ، والمتوفر ، وما إلى ذلك! علاوة على ذلك ، كل معيار من هذه المعايير قابل للتخصيص وكل واحد منهم يأتي مع مجموعة من الخيارات الخاصة به. بالنسبة للزوار ، فهذا يعني أن لديهم الكثير من الخيارات للاختيار من بينها.
- التكامل الآلي مع WooCommerce: المكون الإضافي WooCommerce Product Filter متوافق تمامًا مع WooCommerce. هذا يعني أنه إذا كان متجرك يستخدم WooCommerce ، فأنت جاهز لاستخدامه دون أي تفكير. يعني تكامل WooCommerce أيضًا أنه يمكنك استخدام ميزات مختلفة لـ WooCommerce مع المكون الإضافي.
- سهل الإعداد والتخصيص: لقد رأينا بالفعل أن المكون الإضافي سهل الإعداد والتخصيص. هناك الكثير من الخيارات التي يمكنك استخدامها لتخصيص وظيفة مرشح المنتج في متجر WooCommerce الخاص بك.
- دعم Ajax: يعد دعم Ajax أحد أكبر الميزات التي يقدمها البرنامج المساعد. فهو يتيح للمستخدم استخدام ميزة تصفية المنتج ، ولكن لا داعي لانتظار إعادة تحميل الصفحة للحصول على النتائج. تعني ميزة Ajax أنه يتم تحديث قسم المنتج فقط بناءً على الاختيارات التي يقوم بها الزائر. يأتي ممكّن مسبقًا. ومع ذلك ، إذا كنت تواجه مشكلات معها أو كانت لديك متطلبات مختلفة ، فيمكنك تعطيلها بسهولة من خيار الإعدادات.
- مصمم للعمل على أجهزة مختلفة: يدعم المكون الإضافي التصميم سريع الاستجابة وهذا يعني أنه يمكن أن يعمل بشكل جيد على شاشات الهواتف المحمولة وسطح المكتب. يمكنك التخصيص لعرض عامل تصفية المنتج على جميع الأجهزة ، أو الأجهزة المحمولة فقط ، أو سطح المكتب فقط.
- متوافق تمامًا مع Elementor: أخيرًا ، يأتي بتوافق تام مع Elementor. هذا يعني أنه يمكنك تخصيصه دون الحاجة إلى كتابة سطر واحد من التعليمات البرمجية.
التسعير
عندما يتعلق الأمر بالتسعير ، فإنه يقدم ثلاثة أنواع من التراخيص:
- موقع واحد - 49 دولارًا
- خمسة مواقع - 99 دولارًا
- مواقع غير محدودة - 199 دولارًا
كما ترى ، يمكنك البدء باستخدام WooCommerce Product Filter مقابل 49 دولارًا فقط - وهو سعر مناسب .
إذا اخترت إنشاء وظيفة تصفية المنتج لمتجر WooCommerce الخاص بك ، فستجد نفسك بسهولة تنفق بضعة آلاف من الدولارات لمجرد الحصول على الوظيفة الأساسية الصحيحة. هذا يعني أنك توفر الكثير عن طريق اختيار مكون إضافي يقوم بكل ما تريده تقريبًا من مكون إضافي لفلتر منتج WooCommerce.
ما اعجبني
- خيارات تخصيص رائعة
- يمكنك تصميم فلتر المنتج حسب رغبتك
- دعم Ajax الذي يتأكد من عدم إعادة تحميل الصفحة عند استخدام مرشح المنتج
- خيارات فرز رائعة
- يدعم التصفية والفرز عبر العلامات والفئات والسمات
- يأتي مع خيار استخدام CSS و JS المخصصين لتحسين التصميم بشكل أكبر لمطابقة العلامة التجارية والموضوع
- الإصدار المجاني مفيد لمتاجر WooCommerce الجديدة ، ولكنه محدود
- خيار تسعير جيد
- ميكانيكي تحميل ممتاز قابل للتخصيص
- كمية غير محدودة من الفلاتر
- عرض تجريبي جيد عبر الإنترنت يجب تجربته قبل الانتقال إلى إصدار PRO
- يأتي مع دعم منشئ Elementor
- وثائق وموارد رائعة
ما لم يعجبني
- قد تكون الخيارات مربكة لبعض المستخدمين
- العديد من الخيارات المفيدة مقفلة تحت الإصدار المدفوع
استنتاج
في النهاية ، من السهل التوصية بفلتر منتج WooCommerce لما يقدمه. يعني السعر المعقول أيضًا أنك لست مضطرًا إلى إنفاق الكثير من المال للحصول على الوظيفة. يعني دعم Elementor الخاص به أيضًا أنه ليس لديك كتابة سطر واحد من التعليمات البرمجية لتخصيصه.
إذا كنت لا تزال مهتمًا بما يجب أن يقدمه المكون الإضافي ، فعليك تجربة عرضه المجاني حيث يمكنك الوصول إلى بعض ميزات المكون الإضافي. يجب عليك أيضًا التحقق من الصفحة التجريبية للمكون الإضافي حيث يمكنك تجربة التجربة الحية لكيفية تفاعل الزائر مع المكون الإضافي. لذا ، ما رأيك في عامل تصفية منتج WooCommerce؟
التعليق أدناه، واسمحوا لنا أن نعرف.
