أفضل ملحقات عرض قائمة منتجات WooCommerce لعام 2022
نشرت: 2022-02-17هل تبحث عن أفضل المكونات الإضافية لعرض قائمة منتجات WooCommerce ؟ يمكن أن تكون إضافة عرض قائمة المنتجات مفيدة للغاية إذا كنت تريد عرض معلومات إضافية حول المنتجات. إنها تعمل بشكل جيد للغاية مع مواقع البيع بالجملة والمتاجر الأخرى المماثلة عبر الإنترنت.
هناك طرق متعددة لإنشاء عرض قائمة المنتجات في موقع التجارة الإلكترونية الخاص بك أيضًا. ولكن من بينها ، يعد استخدام البرنامج المساعد أسهل طريقة. دعنا نتعرف على سبب ذلك.
لماذا تستخدم ملحقات عرض قائمة المنتجات في WooCommerce؟
تم تطوير المكونات الإضافية لعرض قائمة منتجات WooCommerce بعناية لمساعدتك في عرض المزيد من معلومات المنتج على موقع التجارة الإلكترونية الخاص بك. يتم استهداف الميزات التي توفرها هذه المكونات الإضافية بشكل خاص لتمكين عرض قائمة المنتجات على موقع الويب الخاص بك. يمكن أيضًا استخدامها بسهولة لمتجرك عبر الإنترنت لتحسين الجوانب المرئية والوظيفية لقائمة المنتجات الخاصة بك.
تتوفر معظم المكونات الإضافية لعرض قائمة المنتجات بخيارات مضمنة مثل تبديل عرض الشبكة أو عرض القائمة ، وعدد المنتجات للقوائم ، وترقيم الصفحات ، وما إلى ذلك. كل ما عليك فعله هو تعديل المكون الإضافي بالخيارات المطلوبة التي تريدها في قائمة المنتجات الخاصة بك.
ومن ثم ، فإن استخدام البرنامج المساعد أسهل بكثير وملاءمة من مقارنة طريقة بديلة مثل استخدام رمز. يمكن أن يصبح النهج البرنامجي أيضًا معقدًا للغاية ويستغرق وقتًا طويلاً إذا كنت مبتدئًا وليس لديك معرفة تقنية كافية. لذلك ، نوصي بشدة باستخدام أحد المكونات الإضافية لعرض قائمة المنتجات لإضافة قائمة منتجات في WooCommerce.
أفضل ملحقات عرض قائمة منتجات WooCommerce
تتضمن قائمتنا المنسقة لأفضل المكونات الإضافية لعرض قائمة منتجات WooCommerce ما يلي:
- صفحة قائمة المنتجات مع عرض القائمة والشبكة
- عرض الشبكة / القائمة لـ WooCommerce
- قائمة منتجات Woocommerce Pro
- جدول منتج WooCommerce
- جداول النينجا برو
سنتعرف على الميزات التي يوفرها كل مكون إضافي في القائمة التالية. ستتم أيضًا مناقشة خيارات التسعير هنا جنبًا إلى جنب مع ميزاتها الرئيسية.
1. صفحة قائمة المنتجات مع عرض القائمة والشبكة

تعد صفحة قائمة المنتجات مع List and Grid View أحد المكونات الإضافية المتاحة على صفحة WooCommerce الرسمية نفسها لمساعدتك في إضافة قائمة منتجات إلى موقع الويب الخاص بك. إنه مكون إضافي متميز بواجهة سهلة الاستخدام للغاية للسماح لعملائك بالتبديل بين عرض القائمة وعرض الشبكة للمنتجات. يمكنك أيضًا إظهار فئات معينة من متجرك عبر الإنترنت في عرض قائمة بمساعدة هذا المكون الإضافي.
علاوة على ذلك ، إذا كنت ترغب في عرض منتجات معينة أو قوائم فئات على صفحة منفصلة ، فيمكنك القيام بذلك أيضًا. كل ما عليك فعله هو لصق رمز قصير على موقع الويب الخاص بك حيث تريد عرضه. يتم التعامل مع الباقي من خلال المكون الإضافي نفسه.
دلائل الميزات
- صفحات منفصلة لقائمة المنتجات
- عرض القائمة لمنتجات أو فئات معينة
- التمرير اللانهائي وتحميل المزيد من المنتجات وتقسيم الصفحات
- شريط بحث مدمج للعملاء
- متوافق مع ملحقات WooCommerce الرئيسية
السعر
تعد صفحة قائمة المنتجات مع List and Grid View مكونًا إضافيًا متميزًا متاحًا على موقع WooCommerce الرسمي ويكلف 49 دولارًا أمريكيًا سنويًا. يتضمن تحديثات التمديد والدعم لمدة عام واحد وضمان استرداد الأموال لمدة 30 يومًا.
2. عرض الشبكة / القائمة لـ WooCommerce

إذا كنت تبحث عن مكون إضافي مجاني لعرض قائمة المنتجات ، فإن Grid / View for WooCommerce هو الخيار الأفضل لك. إنه مكون إضافي بسيط وخفيف الوزن يقوم بالمهمة على أكمل وجه. يضيف المكون الإضافي تلقائيًا زرًا على صفحة المتجر في موقع الويب الخاص بك للسماح للعملاء بالانتقال بين الشبكة وعرض القائمة.
ومع ذلك ، لا يزال لديها الكثير من خيارات التخصيص لقوائم المنتجات الخاصة بك على الرغم من أنها حل مباشر. لقد قمت بتمديد التخصيصات للأزرار التي يقوم عملاؤك بتبديلها بين عرض الشبكة والقائمة. بالإضافة إلى ذلك ، يمكنك أيضًا الحصول على بعض الخيارات الأخرى مثل عدد المنتجات و CSS و JavaScript المخصصين لعرض قائمة المنتجات على موقع الويب الخاص بك.
دلائل الميزات
- قم بالتبديل إلى قائمة المنتجات أو عرض الشبكة
- تخصيصات زر واسعة النطاق
- المنتج لكل عدد الخيارات
- CSS و JavaScript مخصصان
- أنماط قائمة بسيطة ومتقدمة
السعر
عرض الشبكة / القائمة لـ WooCommerce هو مكون إضافي مجاني ومتوفر في مستودع البرنامج المساعد WordPress.
3. قائمة منتجات Woocommerce Pro

WooCommerce Product List Pro هو أحد المكونات الإضافية لعرض قائمة المنتجات المتميزة التي يمكن أن تساعدك في عرض منتجاتك في قائمة. إنه مكون إضافي غني بالميزات وسهل للغاية للمطورين أيضًا. يمكنك عرض قوائم المنتجات على موقع الويب الخاص بك حتى باستخدام PHP أو الرموز القصيرة باستخدام هذا البرنامج المساعد.
علاوة على ذلك ، يحتوي أيضًا على لوحة إدارة سهلة الاستخدام للغاية لإدارة قائمة المنتجات وتوفر جميع بيانات المنتج الضرورية في الإعدادات. يوفر لك المكون الإضافي رموزًا وملصقات مخصصة لجعل موقع الويب الخاص بك يبرز من المنافسة أيضًا. يمكنك أيضًا إضافة ترقيم الصفحات لقائمة المكونات الإضافية إذا كنت تريد إظهار عدد معين من المنتجات على الصفحة.
دلائل الميزات
- أضف قائمة المنتجات مع الرموز القصيرة أو وظائف PHP
- لوحة تحكم المشرف وظيفية وسهلة الاستخدام
- بيانات المنتج متوفرة في الإعدادات
- خيارات الملصقات والأيقونات المخصصة
- ترقيم الصفحات لقائمة المنتجات
السعر
WooCommerce Products List Pro عبارة عن مكون إضافي متميز متاح في CodeCanyon. يكلف 24 دولارًا أمريكيًا مع 6 أشهر من الدعم والتحديثات المستقبلية
4. جدول منتج WooCommerce

يعد WooCommerce Product Table أحد أكثر المكونات الإضافية لعرض قائمة المنتجات شيوعًا لعرض قوائم المنتجات في متجر عبر الإنترنت. يمكنك بسهولة إنشاء عرض قائمة المنتجات على موقع الويب الخاص بك على الرغم من أنه مكون إضافي لجدول المنتج في الأصل. تتمثل إحدى الميزات الفريدة للمكوِّن الإضافي في الطلب السريع من صفحة واحدة حيث يمكن للعملاء شراء منتجات متعددة في وقت واحد من قائمة المنتجات.
علاوة على ذلك ، يتيح لك أيضًا إضافة قائمة المنتجات في شكل جدول في أي مكان على موقع الويب الخاص بك بطرق متعددة. يمكنك استخدام رمز قصير بالإضافة إلى كتلة Gutenberg لعرض قائمة المنتجات. ومع ذلك ، يمكنك أيضًا اختيار إظهار القائمة مباشرة على صفحة المتجر أو صفحة الفئة جنبًا إلى جنب مع فرز المنتج.

دلائل الميزات:
- طلب سريع للمنتج من صفحة واحدة
- كتل جوتنبرج لجداول قائمة المنتجات
- سهولة الإعداد والتخصيص
- البحث الفوري والفرز مع المرشحات
- السيطرة الكاملة على بيانات المنتج
السعر
WooCommerce Product Table هو مكون إضافي تم تطويره بواسطة Barn2 Plugins. يبدأ من 499 دولارًا أمريكيًا سنويًا مع 20 ترخيصًا للموقع ودعمًا ذا أولوية وضمان استرداد الأموال لمدة 30 يومًا.
5. جداول النينجا برو

Ninja Tables Pro هو أحد المكونات الإضافية للجدول التي يمكن استخدامها لعرض قائمة المنتجات في WooCommerce. إنه مكون إضافي مصمم خصيصًا لعرض المزيد من تفاصيل المنتج في متجرك عبر الإنترنت. لذلك ، فإنه يوفر طرقًا مختلفة لعرض قائمة المنتجات الخاصة بك لعملائك جنبًا إلى جنب مع خيارات جدول المنتجات الإضافية.
في البداية ، يحتوي المكون الإضافي على عدد من العروض التوضيحية التي يمكنك استخدامها لعرض قوائم المنتجات الخاصة بك. يمكنك أيضًا استخدامها لإنشاء مقارنات بين المنتجات ومواصفات المنتج في قائمة المنتجات الخاصة بك بمساعدة هذا المكون الإضافي. حتى أنه يسمح لك بإضافة قائمة المنتجات بناءً على موقع أمازون أو العملات المشفرة.
دلائل الميزات:
- عروض توضيحية متعددة لقائمة المنتجات وجداول المنتجات
- قم بسحب وإسقاط فرز البيانات
- ودية قصيرة الرمز
- خيارات ألوان غير محدودة
- تصدير / استيراد منتج CSV
السعر
Ninja Tables Pro هو مكون إضافي متميز تم تطويره بواسطة WP Manage Ninja. يبدأ من 49 دولارًا أمريكيًا سنويًا مع ترخيص موقع واحد وتحديثات البرنامج المساعد ودعم الأولوية وضمان استرداد الأموال لمدة 14 يومًا.
قم بتمكين عرض قائمة منتجات WooCommerce باستخدام المكونات الإضافية
لقد قدمنا لك قائمة بأفضل المكونات الإضافية لعرض منتج WooCommerce. ولكن كمكافأة ، سنعرض أيضًا برنامجًا تعليميًا قصيرًا حول كيفية تمكين عرض قائمة المنتجات باستخدام مكون إضافي.
في هذا العرض التوضيحي ، سنستخدم عرض الشبكة / عرض القائمة لمكوِّن WooCommerce الإضافي. فقط لتذكيرك ، يرجى التأكد من أنك قمت بإعداد WooCommerce بشكل صحيح واستخدم أحد مظاهر WooCommerce المتوافقة قبل أن نبدأ. سيضمن هذا عدم وجود أي مكون إضافي أو تعارض في السمات عند تمكين عرض قائمة المنتجات على موقع الويب الخاص بك.
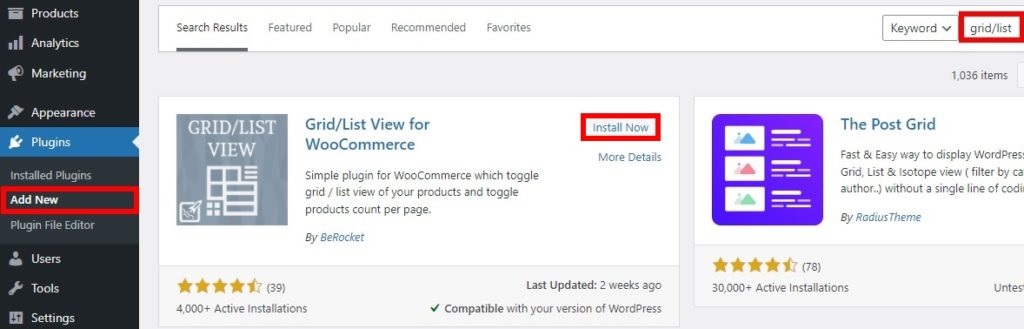
1. تثبيت وتنشيط البرنامج المساعد
لبدء استخدام المكون الإضافي ، تحتاج إلى تثبيته وتنشيطه أولاً. لذا انتقل إلى الإضافات> إضافة جديد من لوحة معلومات WooCommerce لتثبيت المكون الإضافي. بعد ذلك ، ابحث عن الكلمات الرئيسية للمكون الإضافي وانقر فوق التثبيت الآن بمجرد العثور عليه.
بعد اكتمال التثبيت ، قم بتنشيط المكون الإضافي.

إذا كنت ترغب في استخدام مكون إضافي مميز ، فستحتاج إلى تحميله وتثبيته يدويًا على موقع الويب الخاص بك. يمكنك العثور على مزيد من المعلومات حول هذا الموضوع في دليلنا التفصيلي حول كيفية تثبيت مكون WordPress الإضافي يدويًا.
2. تكوين خيارات البرنامج المساعد
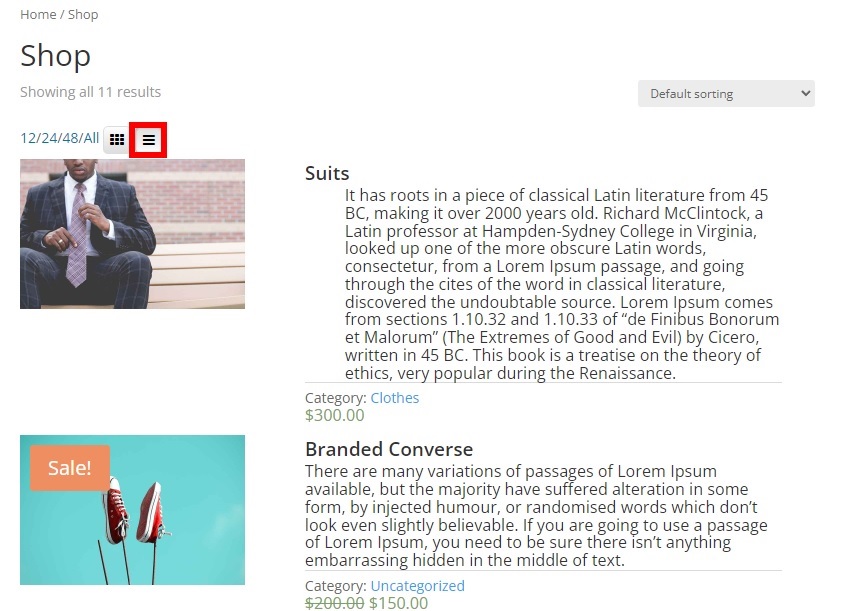
بمجرد تنشيط المكون الإضافي ، ستتم إعادة توجيهك إلى صفحة إعدادات المكون الإضافي على موقع الويب الخاص بك.
الآن ، يجب أن يكون زر التبديل للتبديل بين الشبكة وعرض القائمة قد تمت إضافته بالفعل إلى صفحة متجرك. نتيجة لذلك ، كل ما عليك فعله هو تثبيت مكون إضافي لتمكين عرض قائمة المنتجات.

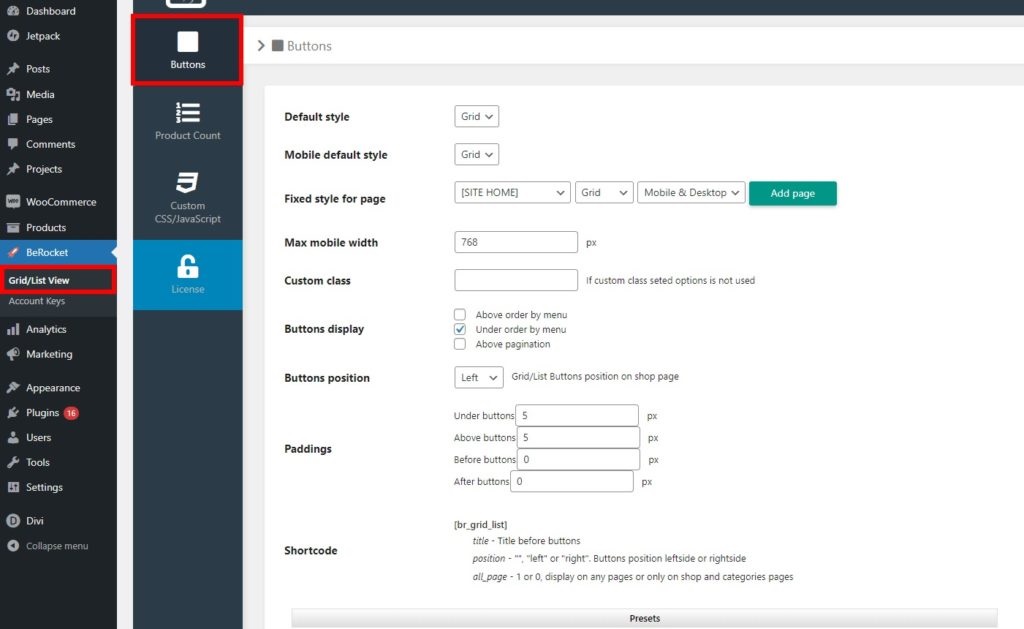
ولكن ، قد لا تزال بحاجة إلى تخصيصها بشكل أكبر وفقًا لتفضيلاتك باستخدام إعدادات المكون الإضافي. يمكن الوصول إليه من خلال BeRocket> Grid / List View من لوحة معلومات WordPress الخاصة بك.
في إعدادات البرنامج المساعد ، ستتمكن من رؤية خيارات متعددة للأزرار وعدد المنتجات و CSS / JavaScript.
تتيح لك خيارات الزر تغيير تخطيطات الأزرار العامة ومواضعها. بالإضافة إلى ذلك ، فإنها توفر لك أيضًا إعدادات الأزرار المسبقة وخيارات الأنماط.

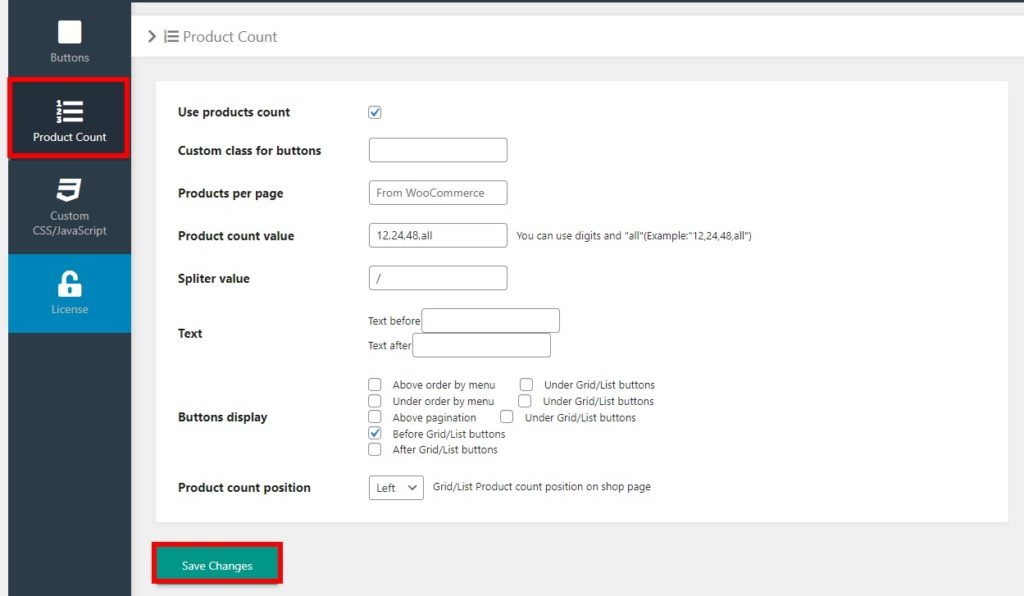
وبالمثل ، في خيارات عدد المنتجات ، يمكنك ضبط قيمة عدد المنتجات ، والمنتجات لكل صفحة ، وموضع هذه الأزرار ، وما إلى ذلك.
يمكن تعطيل خيار حساب المنتج هذا تمامًا على موقع الويب الخاص بك أيضًا إذا لم يكن مطلوبًا. كل ما عليك فعله هو إلغاء تحديد "استخدام عدد المنتجات".

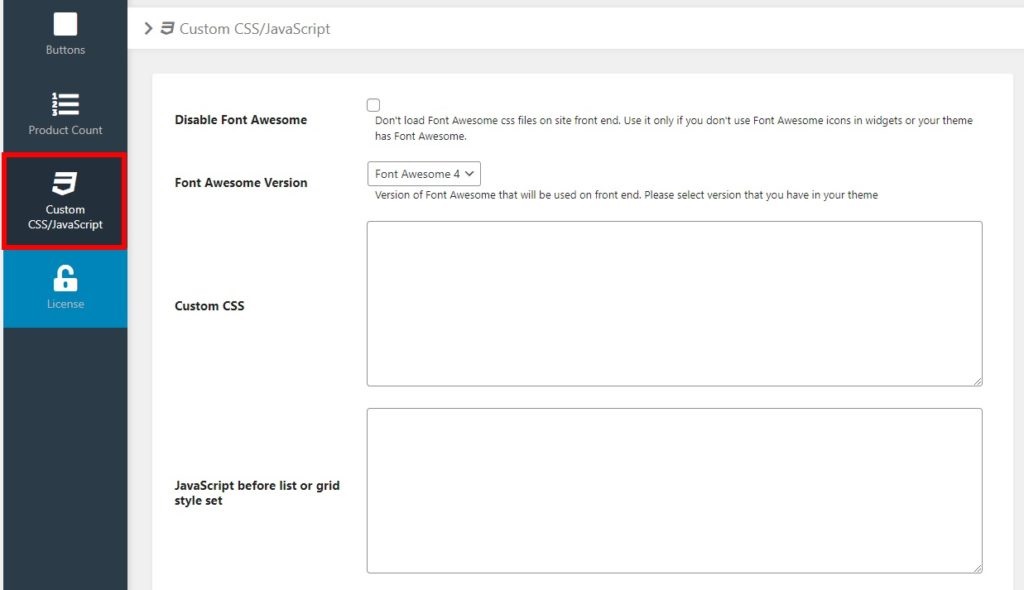
أخيرًا ، يمكن أيضًا إضافة CSS / JavaScript المخصص إذا كنت تريد إضافة بعض التخصيصات الخاصة بك. يمكن إضافتها قبل أو بعد القائمة أو نمط الشبكة أو ملفات تعريف الارتباط أو الأزرار لتبديل الشبكة أو عرض القائمة.
يمكن أيضًا تحديد إصدار Font Awesome من هنا. يمكنك تعطيله تمامًا في هذا القسم أيضًا.

بعد إجراء جميع التغييرات المطلوبة ، لا تنس حفظها . يجب أن تشاهد عرض قائمة المنتجات الخاصة بك بمجرد معاينة صفحة متجرك.
لمزيد من المعلومات حول العملية ، يمكنك إلقاء نظرة على دليلنا حول كيفية إنشاء عرض قائمة منتجات WooCommerce.
خاتمة
هذا يختتم قائمتنا لأفضل المكونات الإضافية لعرض قائمة منتجات WooCommerec . يعد استخدام أحدها أسهل طريقة لإضافة قائمة منتجات إلى موقع الويب الخاص بك في فترة زمنية قصيرة جدًا. لكن اختيار الأفضل يعتمد كليًا على احتياجات موقع الويب الخاص بك والعملاء.
من بينها ، إذا كنت تريد مكونًا إضافيًا مجانيًا به ميزات قائمة منتجات مناسبة ، فيمكن أن يكون عرض الشبكة / عرض القائمة لـ WooCommerce هو الأنسب لك. ومع ذلك ، إذا كنت ترغب في استخدام مكون إضافي مميز مع المزيد من الميزات ، فإن صفحة قائمة المنتجات مع عرض القائمة والشبكة هي الأفضل.
أخيرًا ، قد ترغب في عرض منتجاتك في عرض قائمة جنبًا إلى جنب مع النماذج المجدولة الأخرى أيضًا. في هذه الحالة ، يمكن أن يكون جدول منتج WooCommerce و Ninja Tabes Pro أكثر فائدة.
لقد قدمنا لك برنامجًا تعليميًا قصيرًا لتمكين عرض القائمة في WooCommerce في قائمة المكونات الإضافية هذه لتوضيح كيفية استخدام هذه المكونات الإضافية. إذا كنت بحاجة ، يمكنك تخصيص WooCommerce بشكل أكبر مع المزيد من المكونات الإضافية مثل Direct Checkout لـ WooCommerce أو WooCommerce Checkout Manager. يمكن أن تكون مفيدة لإنشاء رابط الخروج المباشر أو تحرير صفحة الخروج.
إذن ما هو المكون الإضافي الذي تعتقد أنه الأفضل من هذه القائمة؟ لو سمحتوا دعونا نعرف في التعليقات.
وفي الوقت نفسه ، إليك بعض المقالات الأخرى التي قد تساعدك في تحسين متجر WooCommerce الخاص بك:
- كيفية تخصيص صفحة منتج WooCommerce
- أفضل 7 ملحقات لحزمة منتجات WooCommerce
- كيفية تخصيص قالب صفحة منتج WooCommerce
