5+ طرق لإزالة الشريط الجانبي من صفحة المنتج في ثيمات WooCommerce
نشرت: 2020-09-15 هل تريد إزالة الشريط الجانبي من صفحة المنتج في WooCommerce؟ إذا كنت تبحث عن حل ، فقد أوضحت في هذا البرنامج التعليمي السريع Woocommerce كيفية إزالة الشريط الجانبي من صفحة المنتج خطوة بخطوة. من السهل متابعتها ويمكن تنفيذها من قبل كل مستخدم WordPress بغض النظر عن مستوى المهارة. إذا كنت تريد إزالة الشريط الجانبي من موقع WordPress أو موضوع معين ، فقد شرحت بالتفصيل هنا.
هل تريد إزالة الشريط الجانبي من صفحة المنتج في WooCommerce؟ إذا كنت تبحث عن حل ، فقد أوضحت في هذا البرنامج التعليمي السريع Woocommerce كيفية إزالة الشريط الجانبي من صفحة المنتج خطوة بخطوة. من السهل متابعتها ويمكن تنفيذها من قبل كل مستخدم WordPress بغض النظر عن مستوى المهارة. إذا كنت تريد إزالة الشريط الجانبي من موقع WordPress أو موضوع معين ، فقد شرحت بالتفصيل هنا.
شريط جانبي لصفحة منتج WooCommerce
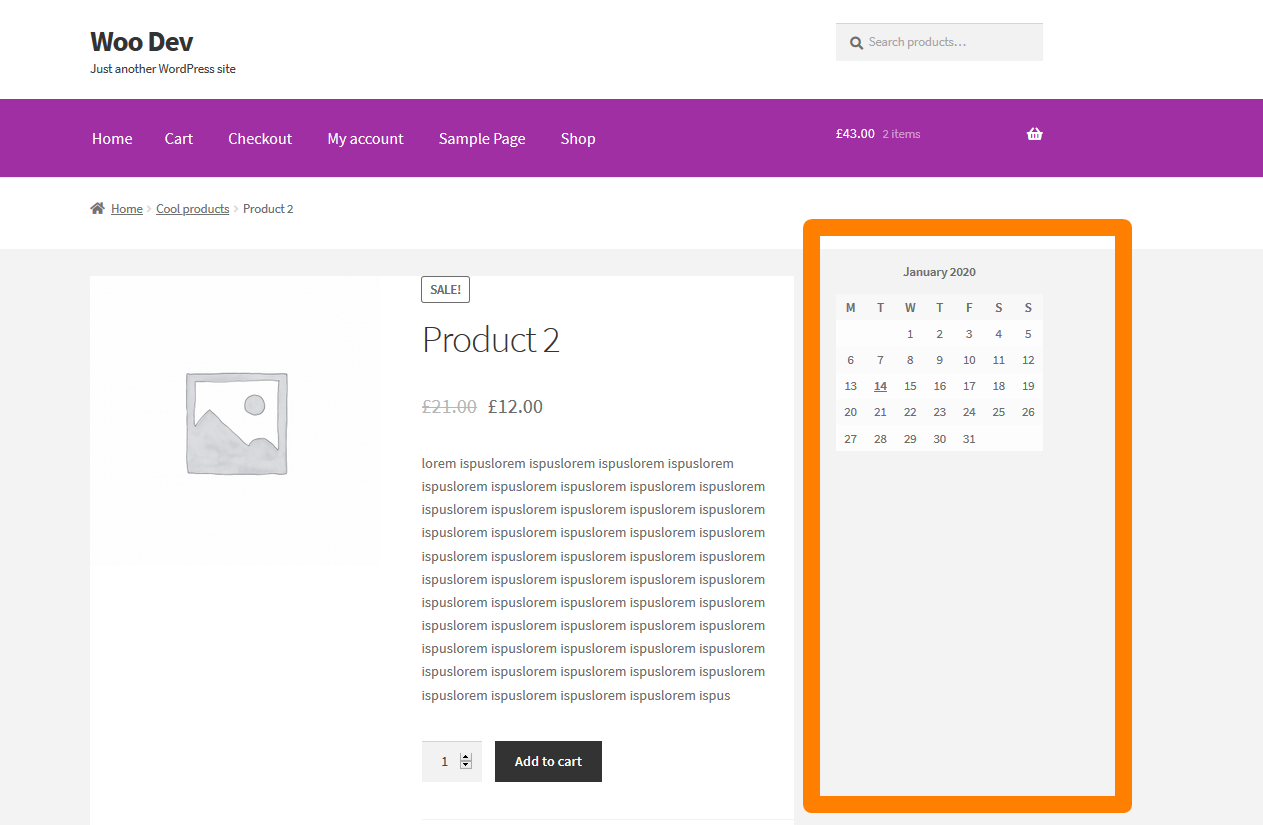
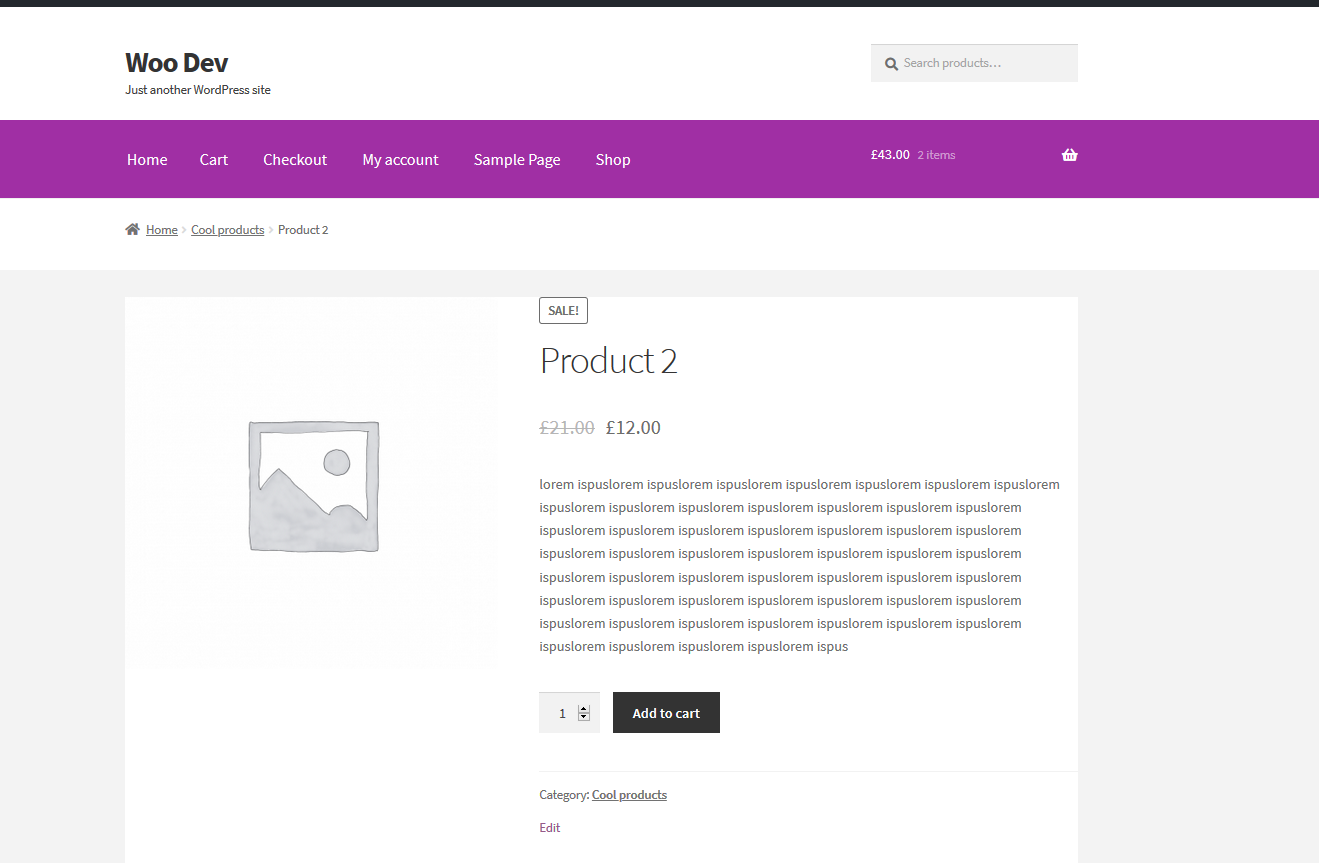
في WooCommerce ، تأتي صفحة المنتج مع شريط جانبي افتراضي في معظم السمات ويمكن أن يمثل ذلك مشكلة لعدد من مستخدمي WooCommerce. على سبيل المثال ، سمة WooCommerce الافتراضية - واجهة المتجر تأتي مع الشريط الجانبي لصفحة المنتج كما هو موضح في الصورة أدناه:

سأوجهك اليوم إلى كيفية إزالة شريط WooCommerce الجانبي هذا من صفحة المنتج. لأغراض التوضيح ، سأستخدم سمة WordPress لواجهة متجر WooCommerce ولكن هذا الأسلوب سيعمل عبر جميع سمات WooCommerce.
خطوة بخطوة كيفية إزالة شريط WooCommerce الجانبي من صفحة المنتج
فيما يلي الخطوات والخيارات لإزالة الشريط الجانبي من صفحة منتج WooCommerce:
- قم بتسجيل الدخول إلى موقع WooCommerce الخاص بك وافتح محرر السمات وملف function.php
- يمكنك أيضًا استخدام FTP أو لوحة التحكم الخاصة بشركة الاستضافة الخاصة بك لإضافة مقتطف الشفرة إلى ملف jobs.php الخاص بالموضوع المحدد.
- أضف مقتطف الشفرة الذي يتكون من خطاف إجراء الإزالة إلى " wp" الذي يعلق على حدث woocommerce_sidebar المسؤول عن إضافة إجراء الشريط الجانبي في سمة WooCommerce.
- بالنسبة لموضوع WooCommerce لواجهة المتجر ، يوجد شريط تعليق خاص بالواجهة_ الجانبية يجب عليك استخدامه لإزالة الشريط الجانبي لـ WooCommerce من صفحة المنتج.
- يمكنك أيضًا استخدام العلامة الشرطية is_product للتحقق مما إذا كنت في صفحة المنتج قبل أن تتمكن من إزالة الشريط الجانبي من صفحة المنتج في WooCommerce.
- أضف مقتطف الشفرة هذا في function.php وقم بالتحديث ، ثم قم بزيارة صفحة منتج WooCommerce في الواجهة الأمامية لمعرفة ما إذا كانت التغييرات فعالة أم لا.
- هناك حل آخر يمكنك استخدامه لإزالة الشريط الجانبي من صفحة المنتج وهو تعيين قالب منشور مخصص بعرض كامل موضح بوضوح في هذا المنشور حول كيفية إزالة الشريط الجانبي من WordPress في هذه الحالة ، تحتاج إلى سمة WordPress التي تدعم قالب منشور مخصص مثل واحدة من أفضل سمات WordPress المتميزة - DIVI
قصاصات التعليمات البرمجية لإزالة الشريط الجانبي من صفحة المنتج في WooCommerce
هناك ثلاث طرق يمكنك استخدامها لإزالة الشريط الجانبي من صفحة المنتج في WooCommerce كما هو موضح في ملخص خطوة بخطوة أعلاه.
# 1) قم بإزالة Action Hook إلى 'WP' باستخدام WooCommerce الشريط الجانبي
لذلك سنبدأ بإضافة خطاف remove_action إلى حدث "wp". يجب أن يكون الرمز كما يلي:
add_action ('wp'، 'njengah_remove_sidebar_product_pages') ؛
الوظيفة njengah_remove_sidebar_product_pages () {
إذا (is_product ()) {
remove_action ('woocommerce_sidebar'، 'woocommerce_get_sidebar'، 10) ؛
}
}سيؤدي هذا المقتطف إلى إزالة الشريط الجانبي من جميع صفحات المنتج عند إضافته إلى ملف سمة function.php أو المكون الإضافي المخصص لـ WooCommerce.
كيف تعمل
يتكون مقتطف الشفرة هذا من خطاف إجراء تمت إضافته إلى حدث "wp" وتستخدم وظائف رد الاتصال الخاصة به خطاف remove_action لإزالة جميع الأشرطة الجانبية في صفحات المنتج نظرًا لأنه يحدد woocommerce_sidebar.
هذه هي الطريقة الأكثر فعالية لإزالة الشريط الجانبي من صفحة المنتج عبر جميع منتجات WooCommerce الخاصة بك.
# 2) استخدم is_active_sidebar () لإزالة الشريط الجانبي من صفحات منتج WooCommerce
هناك طريقة أخرى يمكنك استخدامها لإزالة الشريط الجانبي من صفحة المنتج في WooCommerce وهي استخدام وظيفة is_active_sidebar WordPress. هذا مثال على مقتطف الشفرة الذي يستخدم is_active_sidebar لإزالة أشرطة WooCommerce الجانبية:
/ **
* تعطيل الشريط الجانبي في صفحات المنتج في WooCoomerce.
*
* /
دالة njengah_remove_sidebar ($ is_active_sidebar، $ index) {
إذا ($ index! == "sidebar-1") {
إرجاع $ is_active_sidebar؛
}
إذا (! is_product ()) {
إرجاع $ is_active_sidebar؛
}
عودة كاذبة؛
}
add_filter ('is_active_sidebar'، 'njengah_remove_sidebar'، 10، 2) ؛كيف تعمل
يتكون هذا الرمز من أداة ربط مرشح تتحقق مما إذا كان هناك شريط جانبي به فهرس الشريط الجانبي -1 والذي يمكن تغييره لمطابقة أي معرف / اسم شريط جانبي آخر.
إذا تم العثور على الشريط الجانبي ، يتم تعيين الإرجاع على خطأ لتعطيل الشريط الجانبي. لجعلها فعالة في صفحة المنتج ، يستخدم الجزء الأخير is_product () للتحقق مما إذا كنا في صفحة المنتج.

لمعرفة المزيد حول فهرس الشريط الجانبي المكافئ لاسم الشريط الجانبي أو المعرف ، يجب قراءته هنا - كيفية إضافة الشريط الجانبي في WordPress أو هنا - كيفية التسجيل في الشريط الجانبي في WordPress.
# 3) إزالة الشريط الجانبي من Storefront WooCommerce Theme باستخدام Remove Hook في إجراءات storefront_sidebar
بالنسبة إلى هذا المقتطف المحدد ، يمكنك استخدامه لإزالة الشريط الجانبي لصفحة منتج WooCommerce نظرًا لأنه يعمل على خطاف محدد لموضوع واجهة المتجر وهو storefront_sidebar ، يجب أن يزيل الكود التالي الشريط الجانبي في سمة Storefront:

add_action ('get_header'، 'njengah_remove_storefront_sidebar') ؛
الوظيفة njengah_remove_storefront_sidebar () {
إذا (is_product ()) {
remove_action ('storefront_sidebar'، 'storefront_get_sidebar' ، 10) ؛
}
}كيف تعمل
هذا مجرد ربط لإجراء get_header ، كما أن وظيفة رد الاتصال تحتوي على remove_action يستهدف الخطاف الخاص بـ storefront_sidebar الذي يضيف الشريط الجانبي في سمة Woocommerce لواجهة المتجر.
يمكنك أيضًا العثور من وثائق السمة المحددة الخاصة بك على ما إذا كان موضوع WooCommerce الحالي الخاص بك يحتوي على هذا النوع من الخطاف الذي يمكنك الآن استبداله في الكود أعلاه وسيعمل بسلاسة.
# 4) إزالة شريط WooCommerce الجانبي باستخدام قالب صفحة منتج مخصص
تأتي بعض سمات WooCommerce المدفوعة والمجانية مع قالب منشور مخصص لصفحة المنتج التي تعين صفحة كاملة العرض تلغي الشريط الجانبي.
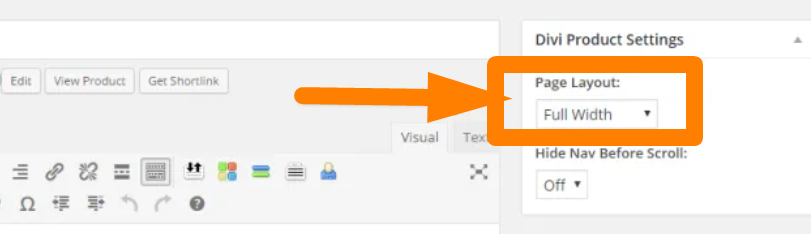
مثال كلاسيكي هو سمة Divi كما ترى في الصورة أدناه ، يمكنك ببساطة اختيار قالب العرض الكامل وستتم إزالة الشريط الجانبي.

كيف تعمل
يعد استخدام قالب المنشور المخصص ذي النطاق الكامل تقنية تم شرحها في هذا المنشور - كيفية إزالة الشريط الجانبي لـ WordPress
# 5) استخدم CSS لإزالة الشريط الجانبي من صفحة منتج WooCommerce
هناك طريقة أخرى شائعة وسهلة لإخفاء الشريط الجانبي لـ WooCommerce من صفحة منتجك وهي استخدام خاصية عرض CSS. يتم مشاركة مثال على مثل هذا الرمز أدناه:
.right-sidebar .widget-area {
العرض: 21.7391304348٪ ؛
تعويم: صحيح ؛
الهامش الأيمن: 0 ؛
عرض لا شيء؛
}كيف تعمل
عند تعيين خاصية عرض CSS إلى لا شيء ، يزيل العنصر من العرض خاصية CSS أخرى يمكن استخدامها لإخفاء الشريط الجانبي وهي الرؤية.
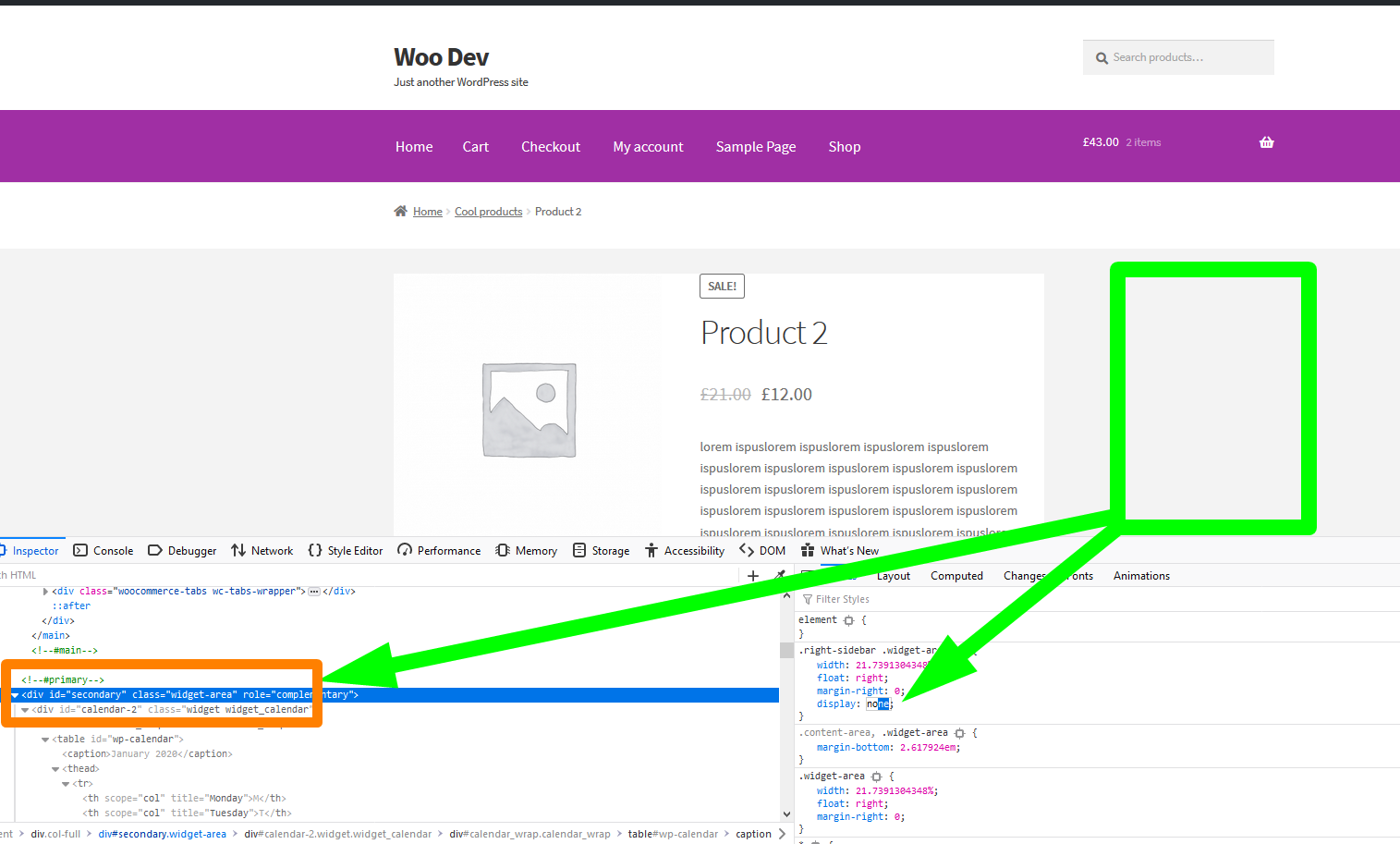
عند تعيين الرؤية على "مخفية" ، سيختفي عنصر HTML من العرض. يجب عليك التحقق من فئة الشريط الجانبي للقالب الخاص بك قبل أن تتمكن من استخدام هذه التقنية كما هو موضح أدناه:

WooCommerce إزالة الشريط الجانبي من سمة واجهة المتجر لصفحة المنتج
# 1) أضف مقتطف الشفرة لإزالة الشريط الجانبي لموضوع واجهة المتجر
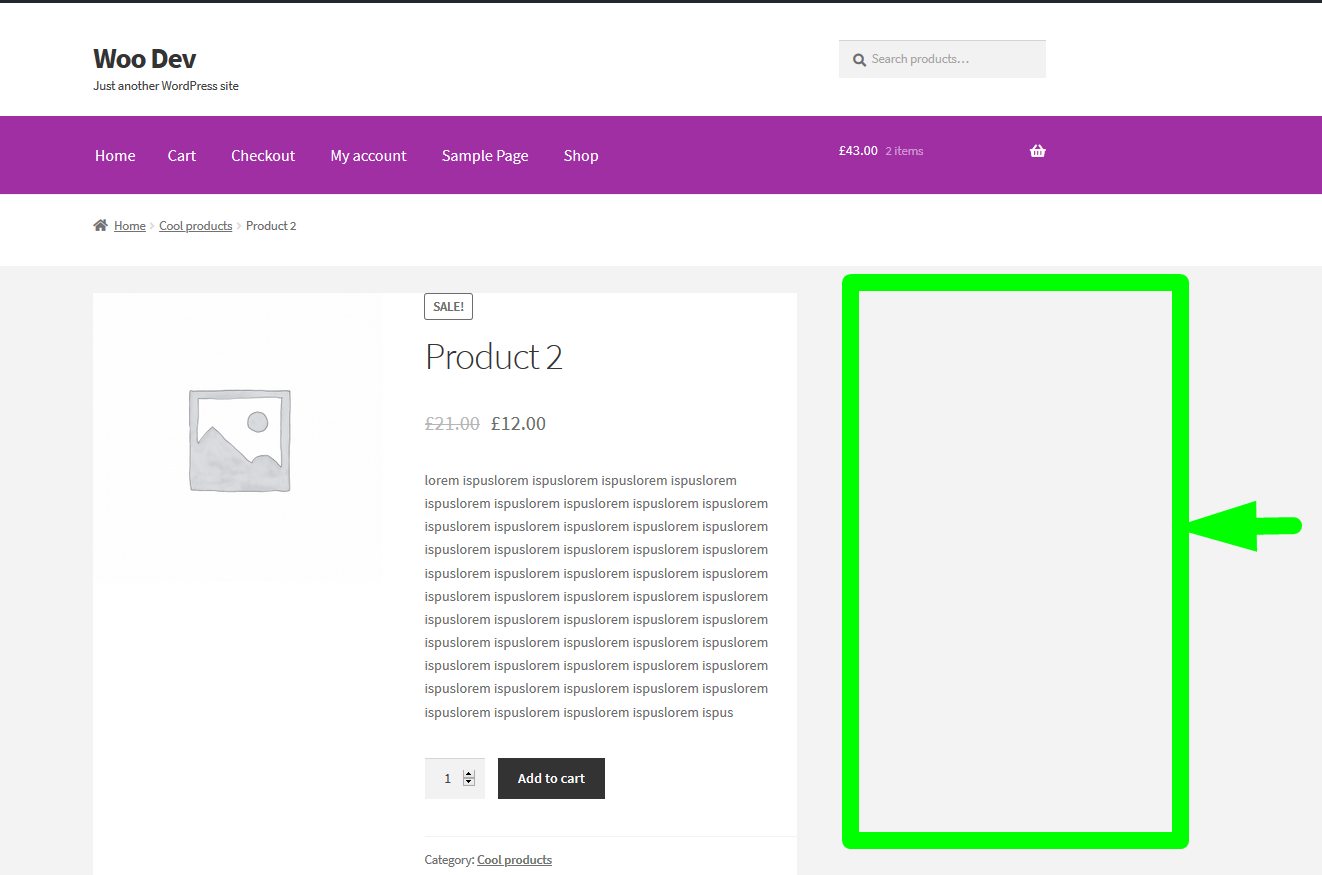
عند إضافة مقتطفات الشفرة أعلاه في ملف function.php لموضوع واجهة المتجر ، يجب إزالة الشريط الجانبي الخاص بك ، ويجب أن يكون كما هو موضح في الصورة أدناه:

# 2) إزالة أدوات إزالة WooCommerce من Storefront Theme
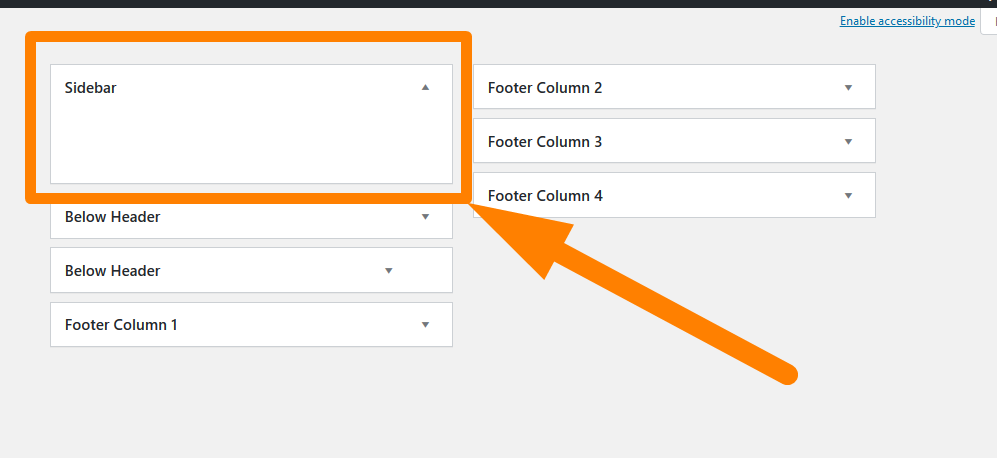
هناك خدعة بسيطة أخرى لإزالة الشريط الجانبي من مظهر واجهة المتجر وهي التأكد من عدم إضافة أدوات إلى الشريط الجانبي الرئيسي كما هو موضح في الصورة أدناه:

تغليف
يغطي هذا البرنامج التعليمي أفضل الطرق التي يمكنك استخدامها لإزالة الشريط الجانبي من صفحة المنتج في WooCommerce. هناك طرق أخرى يمكنك استخدامها لإزالة الشريط الجانبي من موقع WordPress كما تمت مناقشته في هذا المنشور - كيفية إزالة الشريط الجانبي لـ WordPress . كما أنه يساعد في فهم كيفية إضافة شريط جانبي في WordPress خاصة لمطوري WordPress أو مطوري ثيمات WooCommerce . آمل أن تجد هذه النصائح المشتركة في هذا المنشور مفيدة.
مقالات مماثلة
- كيفية تغيير حجم صور منتج WooCommerce
- كيفية إزالة تأثير التكبير على صورة منتج WooCommerce
- كيفية تعيين المنتجات المميزة في WooCommerce
- تمت إضافة كيفية الإزالة إلى رسالة WooCommerce الخاصة بسلة التسوق
- كيفية إضافة رمز إزالة إلى صفحة الخروج من WooCommerce
- كيفية تغيير نص المخزون في WooCommerce
- كيفية إزالة تفاصيل الفواتير من WooCommerce Checkout
- كيفية حساب العناصر المضافة إلى عربة التسوق WooCommerce كود عدد
- كيفية إزالة قائمة التنزيلات صفحة حسابي WooCommerce
- كيفية إزالة الفئة من صفحة المنتج WooCommerce في 2 خيارات سهلة
- كيفية إزالة الشريط الجانبي من صفحة WordPress أو إخفاء الشريط الجانبي لـ WordPress
- كيف تضيف نصًا قبل السعر في WooCommerce »أضف نصًا قبل السعر
- كيفية تغيير سعر المنتج برمجيًا في WooCommerce
- كيفية إضافة الوصف بعد السعر في WooCommerce
- كيفية تغيير المتابعة إلى نص الخروج في WooCommerce
- كيفية إنشاء صفحة حسابي في WooCommerce
- كيفية إنشاء زر تسجيل الخروج من WooCommerce
- كيفية إضافة فئات إلى منتجات WooCommerce
- كيفية إعادة التوجيه بعد الخروج WooCommerce: إعادة التوجيه إلى صفحة الشكر المخصصة
- كيفية عرض منتجات WooCommerce حسب الفئة
