كيفية تخصيص صفحة نتائج بحث WooCommerce باستخدام ProductX
نشرت: 2022-12-22هل تريد تخصيص صفحة نتائج بحث WooCommerce؟
لا يمكنك فعل الكثير باستخدام وظيفة البحث في WordPress أو WooCommerce خارج الصندوق. ومع ذلك ، يمكنك تعزيز المبيعات وجهود التوسع من خلال تخصيص المنتجات لبحث العملاء.
في هذا المنشور ، سنشرح كيفية تحسين تجربة المستخدم لصفحة نتائج البحث عن منتج WooCommerce باستخدام ProductX.
لماذا تخصيص صفحة نتائج بحث منتج WooCommerce؟
يحتوي WooCommerce على وظيفة بحث عن منتج مضمنة بشكل افتراضي. ومع ذلك ، لديها قيود كبيرة. قد يؤدي هذا إلى عدم قدرة عملائك على تحديد السلع المطلوبة نظرًا لعدم توفر صفحة نتائج بحث محسّنة بشكل صحيح.
نتيجة لذلك ، قد تخسر مبيعات محتملة. لا يجوز للعملاء العودة إلى متجرك عبر الإنترنت إذا لم يتمكنوا من تحديد موقع ما يبحثون عنه.
لحسن الحظ ، يمكن لـ ProductX حل هذه المشكلة في أي وقت من الأوقات. باستخدام WooCommerce Builder الجديد من ProductX ، أصبح إنشاء متجر الآن عملية بسيطة وسهلة للغاية.
كيفية تخصيص صفحة نتائج بحث WooCommerce
سنوضح لك هنا كيفية تخصيص صفحة نتائج بحث WooCommerce باستخدام المكون الإضافي ProductX.
الخطوة 1: تثبيت وتنشيط ProductX

أولاً ، قم بتثبيت وتنشيط ProductX. إليك دليل تفصيلي للقيام بذلك:
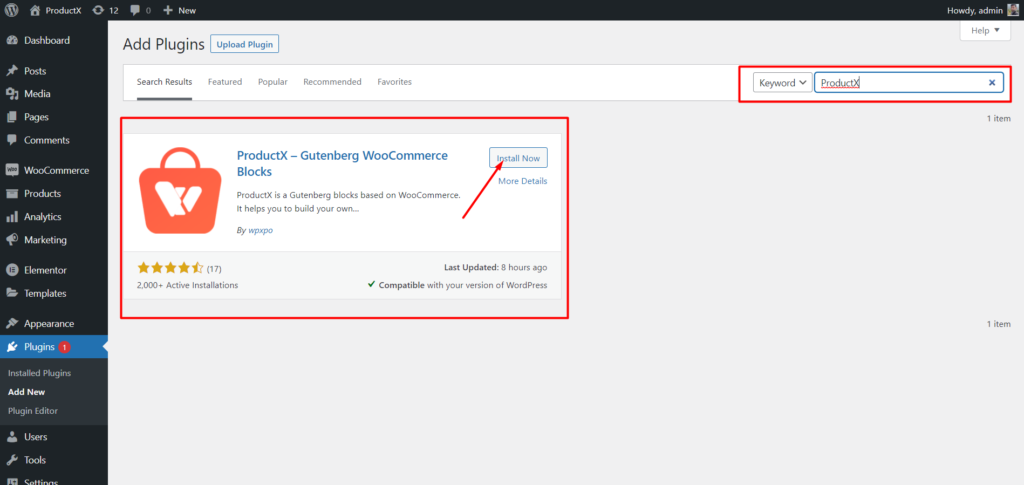
- افتح قائمة الإضافات في لوحة معلومات WordPress.
- الآن قم بتثبيت البرنامج المساعد بالنقر فوق خيار "إضافة جديد".
- اكتب "ProductX" في شريط البحث ثم اضغط على زر "تثبيت".
- انقر فوق الزر "تنشيط" بعد تثبيت المكون الإضافي ProductX.
الخطوة 2: قم بتشغيل Builder

بعد تثبيت ProductX ، تحتاج إلى تنشيط المنشئ. لتشغيله ، تحتاج إلى:
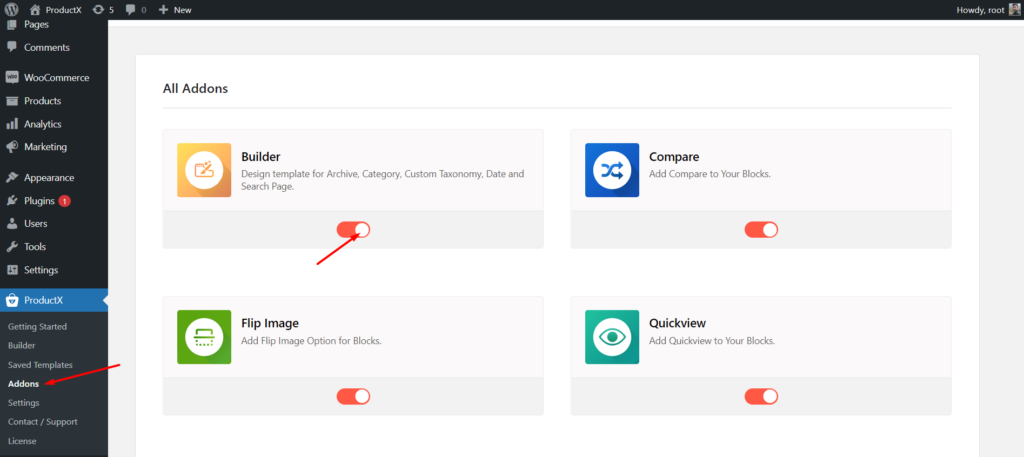
- انتقل إلى ProductX من لوحة معلومات WordPress.
- حدد علامة التبويب الوظائف الإضافية
- قم بتمكين Builder عبر خيار التبديل.
الخطوة 3: قم بإنشاء قالب صفحة نتائج بحث WooCommerce

بعد تشغيل المنشئ ، يجب عليك إنشاء صفحة نتائج البحث. للقيام بذلك:
- انتقل إلى لوحة تحكم WordPress.
- حدد ProductX ، ثم انتقل إلى WooCommerce Builder.
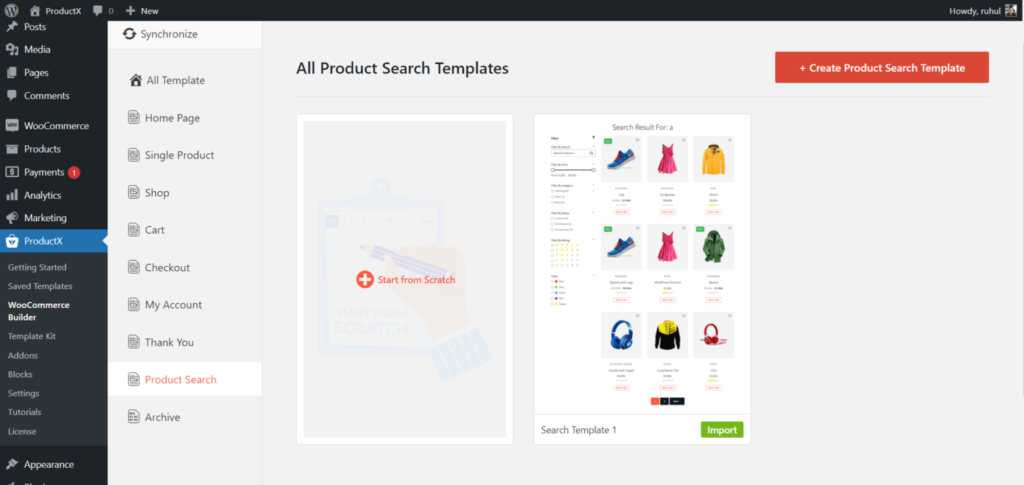
- حدد إضافة بحث المنتج.
- حدد البدء من البداية (إذا كنت ترغب في إنشائه من البداية) أو استيراد قالب (إذا كنت تريد نموذجًا جاهزًا).
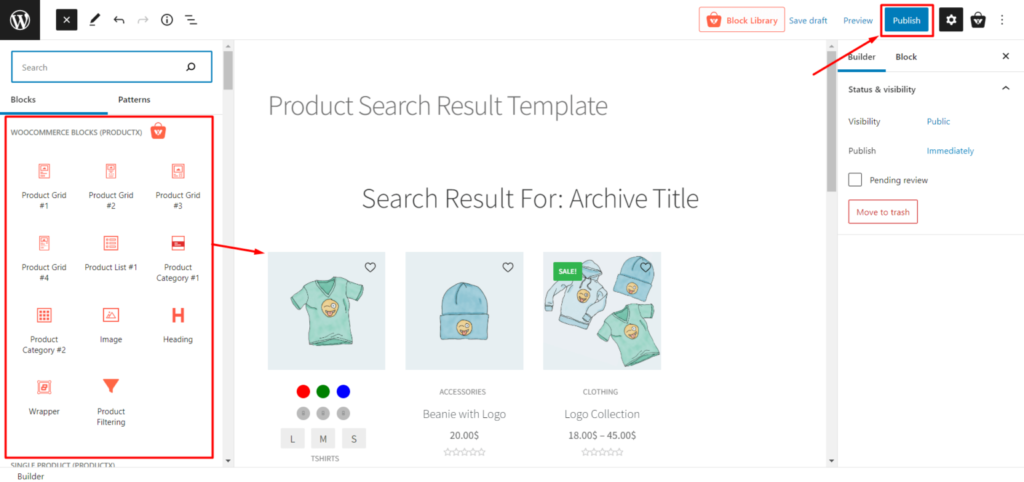
- قم بتسمية القالب الخاص بك ، انقر فوق الرمز (تبديل أداة إدراج الكتلة) ، ثم قم بإضافة الكتل المطلوبة لإكمال صفحة البحث عن المنتج الخاص بك.
- الآن اضغط على نشر.
وقد انتهيت من إنشاء قالب صفحة نتائج بحث WooCommerce.
الخطوة 4: ترتيب صفحة نتائج بحث WooCommerce

لقد قمت بعمل قالب لصفحة نتائج البحث. الآن عليك إعداده. أولاً ، قم بتخطيط صفحة نتائج بحث WooCommerce الخاصة بك عن طريق إضافة بعض الكتل بمساعدة هذا الدليل.
لتسهيل العملية على الجميع ، قدمنا قسمًا محددًا مخصصًا للكتل المطلوبة. و هو:
- عنوان الأرشيف
- شبكة المنتج
يمكنك تصميم صفحة نتائج البحث الخاصة بك بالشكل الذي تريده باستخدام هذه الكتل. ثم اضغط فقط على "نشر" لنشر الصفحة.
الخطوة 4: تخصيص صفحة نتائج بحث WooCommerce
لقد قمت بالفعل بإنشاء وتصميم صفحة نتائج البحث ، لذلك سننتقل إلى التعديلات الآن.
بشكل افتراضي ، عند إنشاء صفحة نتائج بحث باستخدام ProductX ، تمنحك الكتل خيارات تخصيص متنوعة. لذا ، دعنا نكتشف ما هو التخصيص الذي يوفره ProductX للكتل الخاصة به.
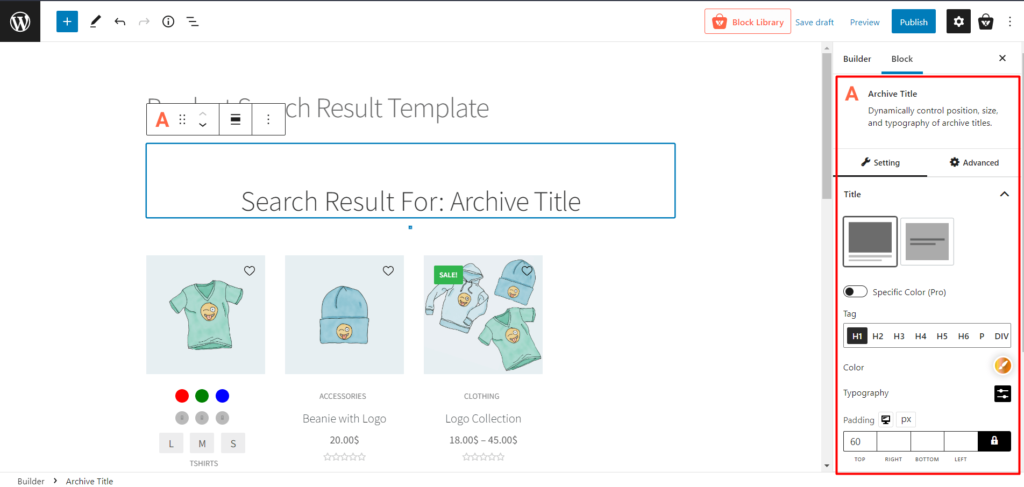
كتلة عنوان الأرشيف

إنها كتلة ديناميكية تعمل مع صفحة نتائج بحث WooCommerce الخاصة بك. باستخدام ProductX ، يمكنك:
- تخصيص جميع أنواع الطباعة.
- أضف بادئة مخصصة لشريط البحث.
- إضافة صورة.
- أضف مقتطفات وقم بتعديل أشكال الطباعة الخاصة بها.
لكن دعنا نخبرك بسر مع هذه الكتلة ، في البادئة ، استخدم "نتيجة البحث عن:" كنص بادئة. بالتأكيد ستجعل صفحة البحث جذابة.
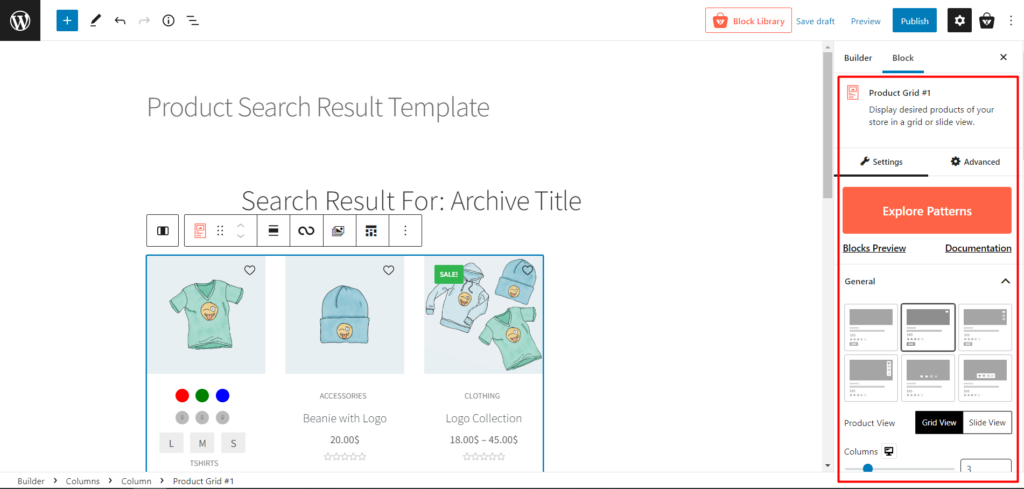
كتلة شبكة المنتج

حسنًا ، هذه هي الكتل الافتراضية التي تحصل عليها مع ProductX. باستخدام هذه الكتل ، يمكنك:
- عرض المنتجات.
- تغيير العرض.
- تخصيص حجم شبكات المنتج.
- اعرض علامات "hots" و "sales" و "in stock" للمنتجات.
- عرض الأسعار والمراجعات والمعلومات الإضافية حول المنتجات.
- إظهار العناوين وتخصيصها.
- وأكثر من ذلك بكثير.
نصيحة أخرى لهذه الكتلة تتيح دائمًا ترقيم الصفحات لأنه ضروري لصفحات البحث.
استنتاج
من المفترض أن تساعدك هذه المقالة في فهم كيفية تخصيص صفحة نتائج بحث WooCommerce. إذا كانت لديك أي أسئلة حول هذا الموضوع ، فيرجى إخبارنا ، ويسعدنا مساعدتك.

يمكنك الاطلاع على مقاطع فيديو WordPress التعليمية على قناتنا على YouTube. أيضًا ، اعثر علينا على Facebook و Twitter للحصول على تحديثات منتظمة!

كيفية إنشاء منشور أو صفحة برمجيًا في WordPress؟

أفضل طريقة لعرض مشاركات WordPress في تخطيط الشبكة

كيفية إضافة ترقيم صفحات WordPress إلى أي موضوع

Gutenberg Post Blocks - أفضل مكون إضافي لكتل المشاركة
