كيفية تخصيص صفحة متجر WooCommerce في Elementor
نشرت: 2020-10-27هل تستخدم Elementor وترغب في تحسين متجرك عبر الإنترنت؟ في هذا الدليل ، سنوضح لك كيفية إعداد صفحة WooCommerce Shop الخاصة بك وتخصيصها في Elementor باستخدام كتل وعناصر واجهة مستخدم والمزيد. إذا كنت تدير نشاطًا تجاريًا عبر الإنترنت ، فإن امتلاك متجر جذاب وسهل الاستخدام أمر بالغ الأهمية لموقعك على الويب. يعد وجود دوارات وأقسام عناصر مميزة وأقسام العناصر الموصى بها الأكثر مبيعًا وإجماليًا وسيلة سهلة الوصول للغاية لتصفح الكتالوج الخاص بك أمرًا ضروريًا لازدهار متجرك. لهذا السبب ، لدينا اليوم شيء خاص جدًا لجميع مستخدمي Elementor الذين لديهم متاجر عبر الإنترنت. في هذا الدليل الكامل ، ستتعلم خطوة بخطوة كيفية إعداد وتخصيص صفحة WooCommerce Shop الخاصة بك في Elementor.
لماذا تخصيص صفحة متجر WooCommerce؟
صفحة متجر WooCommerce هي ببساطة صفحة أرشيف من نوع ما بعد لمنتجاتك. بمعنى آخر ، إنها الصفحة التي تعرض فيها جميع منتجات متجرك. ومع ذلك ، لا يؤكد هذا التعريف البسيط بدرجة كافية على مدى أهمية صفحة متجر مخصصة جيدًا لموقع WooCommerce الخاص بك.
الانطباعات الأولى مهمة كثيرًا ، وبالنسبة لمتجر WooCommerce ، تعد صفحة المتجر واحدة من أهم تلك الانطباعات. يمكن للطريقة التي تعرض بها عناصرك أن تحدث فرقًا كبيرًا في معدلات التحويل. يمكنك بسهولة معرفة مقدار الاهتمام الذي توليه شركة ما لموقعها على الويب من خلال النظر في مدى وضوح وتصميم صفحة المتجر الخاصة بها. كل شيء بدءًا من شبكات المنتجات المُدارة جيدًا إلى الإضافات الأنيقة مثل خيارات التصفية وقائمة الفئات وأزرار سلة التسوق تعتبر أمرًا بالغ الأهمية لشكل ومظهر موقع WooCommerce الخاص بك.
بالإضافة إلى ذلك ، سيقضي عملاؤك الكثير من وقتهم على صفحة متجرك لتصفح منتجاتك. لذلك ، تحتاج إلى اتخاذ خطوات إضافية للتأكد من أن تجربة التسوق الخاصة بهم مثالية. اجعل شراء منتجاتك أمرًا بسيطًا قدر الإمكان من خلال صفحة متجر مرتبة ومنظمة جيدًا. علاوة على ذلك ، يمكنك تخصيص صفحة متجرك لإضافة عناصر توليد العملاء المحتملين وزيادة أرباحك. يتضمن ذلك أزرار الحث على اتخاذ إجراء وأقسام المنتجات المميزة والنوافذ المنبثقة للمبيعات والعروض وغير ذلك الكثير.
تفتح صفحة متجر WooCommerce المخصصة العديد من الفرص لك لتحسين تجربة العملاء وزيادة مبيعاتك. لقد رأينا سابقًا طرقًا مختلفة لتخصيص صفحة المتجر في WooCommerce. ومع ذلك ، مع Elementor ، فإن العملية أسهل بكثير.
Elementor و WooCommerce: السرد المثالي
WooCommerce و Elementor هما من أكثر المكونات الإضافية شيوعًا المتاحة هناك. المرونة والعدد الهائل من الميزات التي يوفرها كل منها لا تعد ولا تحصى. إذا كنت تدير متجرًا للتجارة الإلكترونية ، فإن WooCommerce هو المكون الإضافي قبل الأخير لجميع احتياجاتك تقريبًا.
بالإضافة إلى ذلك ، يعد Elementor أحد أفضل منشئي مواقع السحب والإفلات. يسمح لك بتصميم وتخصيص وتأثيث أي من صفحات موقعك تقريبًا. وإذا لم يكن ذلك كافيًا ، يمكنك أيضًا إنشاء قوائم ضخمة والاستمتاع بمجموعة متنوعة من الوظائف الإضافية والقوالب الملائمة جدًا. باستخدام كل من WooCommerce و Elementor ، يمكنك تصميم وبناء صفحات متجر وأعمال بمستوى احترافي بأقل نفقات وجهد. قم بإعداد تخطيطات متجرك بالكامل ، وشبكات المنتج ، والدوارات ، بالإضافة إلى الاستمتاع بمجموعة واسعة من التخطيطات الجميلة بمساعدة Elementor. بالإضافة إلى ذلك ، يمكنك إعداد وتخصيص صفحات الدفع وصفحات عربة التسوق ، ودمجها مع مجموعة واسعة من خيارات الدفع والميزات لتحسين راحة العملاء.
يمكنك أيضًا إضافة صفحات وتصميمات مخصصة للسلع الرقمية وتضمين خيارات صفحة مخصصة للشحن والمدفوعات والنشر وصفحات الشراء المسبق وغير ذلك الكثير. كل هذا يضمن أن موقع عملك يبدو احترافيًا وسهلًا للعملاء. يمكنك أيضًا إضافة ميزات WooCommerce فوق أزرار الحث على اتخاذ إجراء سهلة الاستخدام ، وشرائح التمرير الجاهزة للمنظر ، وغير ذلك الكثير. العدد الهائل من الفرص هو ببساطة لا حصر له. الآن ، إذا كنت مقتنعًا بدرجة كافية ، فدعنا نوجهك بشأن الخطوات التي يمكنك اتخاذها. هناك العديد من الأشياء التي يمكنك القيام بها ، والفكرة هي أن هذه الخطوات ستساعدك على البدء في إنشاء صفحة متجر أكثر ترحيبًا لمتجر WooCommerce الخاص بك .
قبل أن نبدأ
قبل أن تبدأ بالعملية ، لاحظ أنه لإنشاء صفحة أرشيف لمتجر WooCommerce الخاص بك ، ستحتاج إلى استخدام Elementor Pro . قد لا تتمكن من اتباع تعليماتنا جيدًا إذا كنت تستخدم Elementor Free. بالطبع ، هناك عدد كبير من المزايا لاستخدام Elementor Pro على الإصدار المجاني ومعظم أدوات إنشاء صفحات السحب والإفلات الأخرى الموجودة هناك. يتضمن Elementor Pro ميزات مذهلة مثل:
- أكثر من 50 عنصر واجهة احترافي و 300+ قوالب صفحة احترافية
- تكامل كامل مع WooCommerce ، بما في ذلك منشئ WooCommerce وأدوات WooCommerce المخصصة
- أدوات إنشاء النوافذ المنبثقة المخصصة لتوليد عملاء محتملين أفضل لموقعك على الويب
- أكثر من 10 عروض توضيحية / قوالب لمواقع الويب كاملة للاستخدام
- واشياء أخرى عديدة
إذا كنت تفكر في شراء Elementor Pro ، فنحن نوصيك بشدة بالقيام بذلك. يبدأ تسعير Elementor من 49 دولارًا أمريكيًا سنويًا لموقع واحد. 
كيفية تخصيص صفحة متجر WooCommerce في Elementor
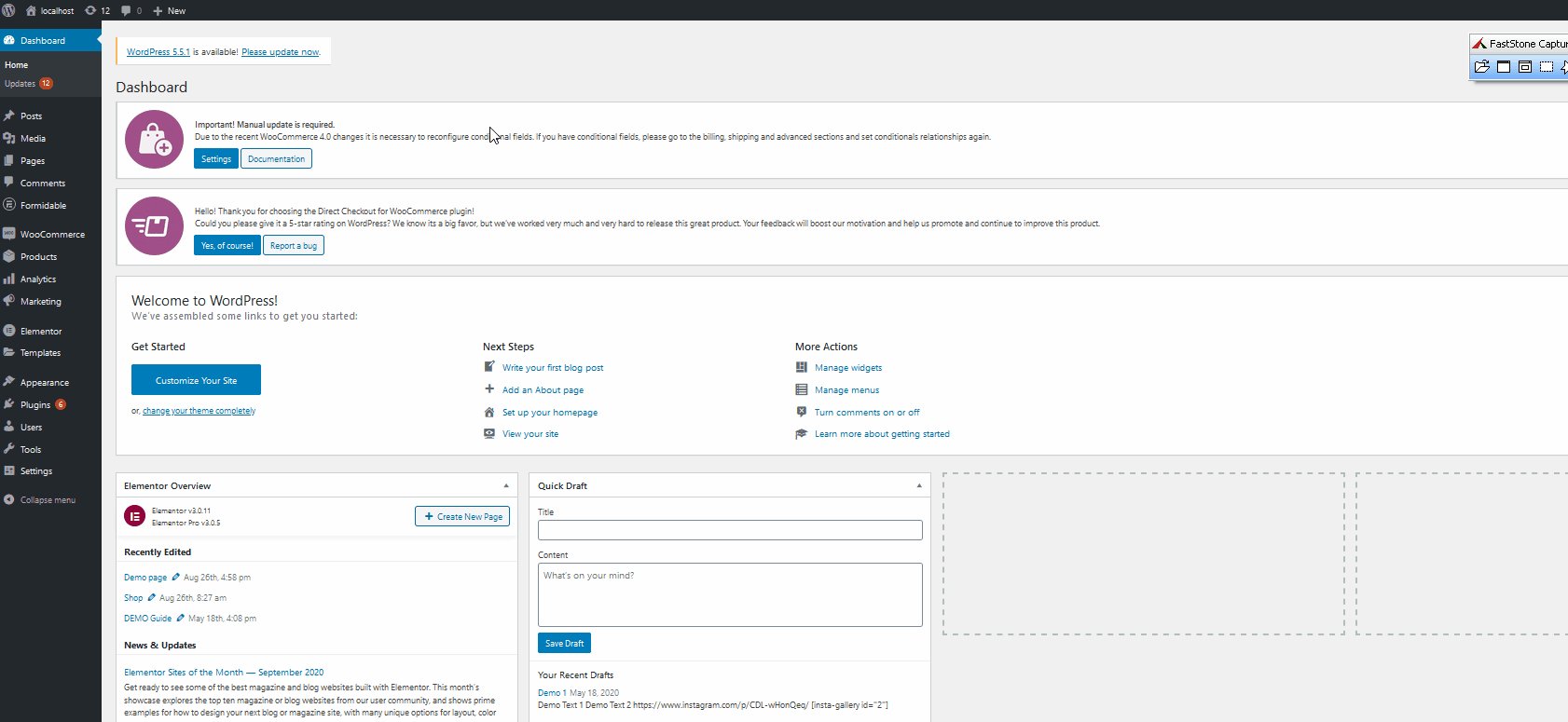
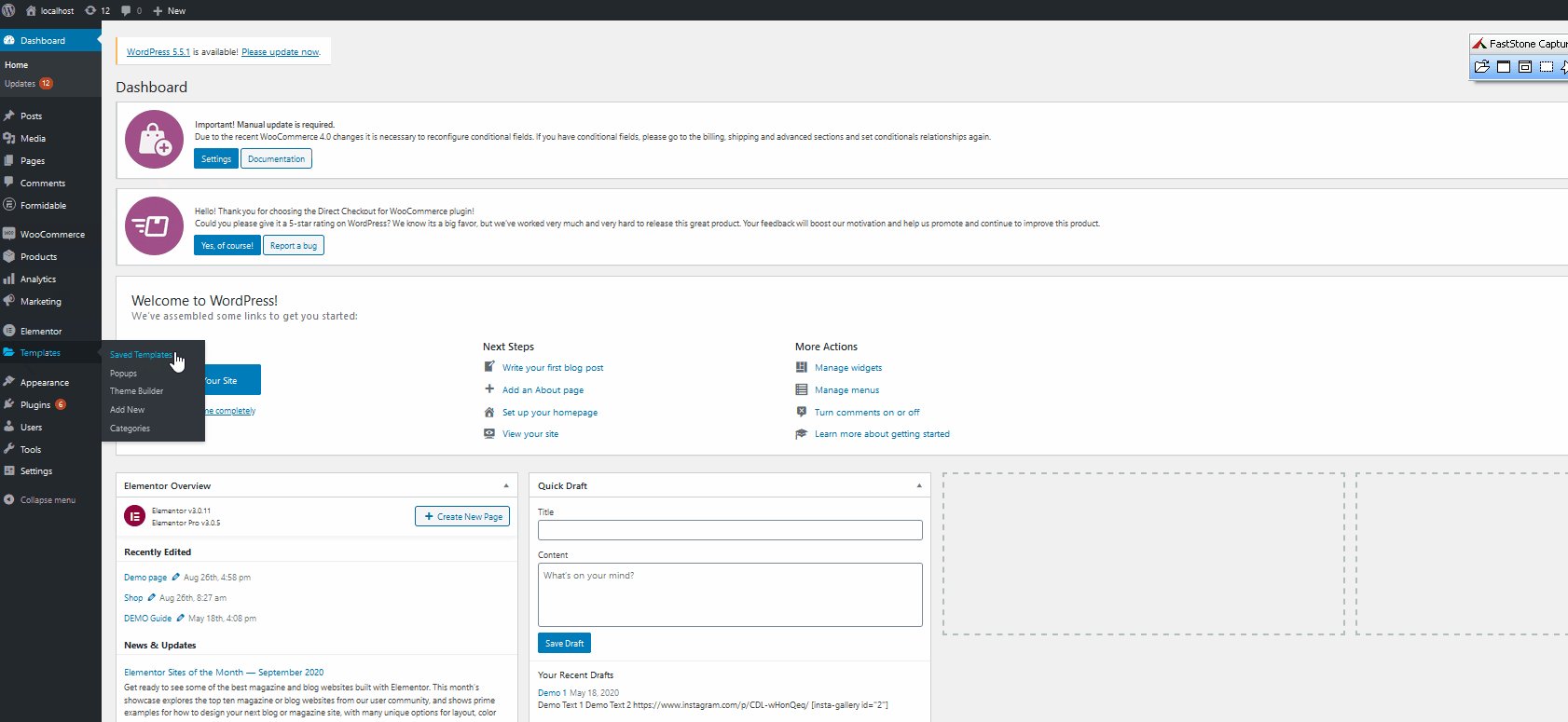
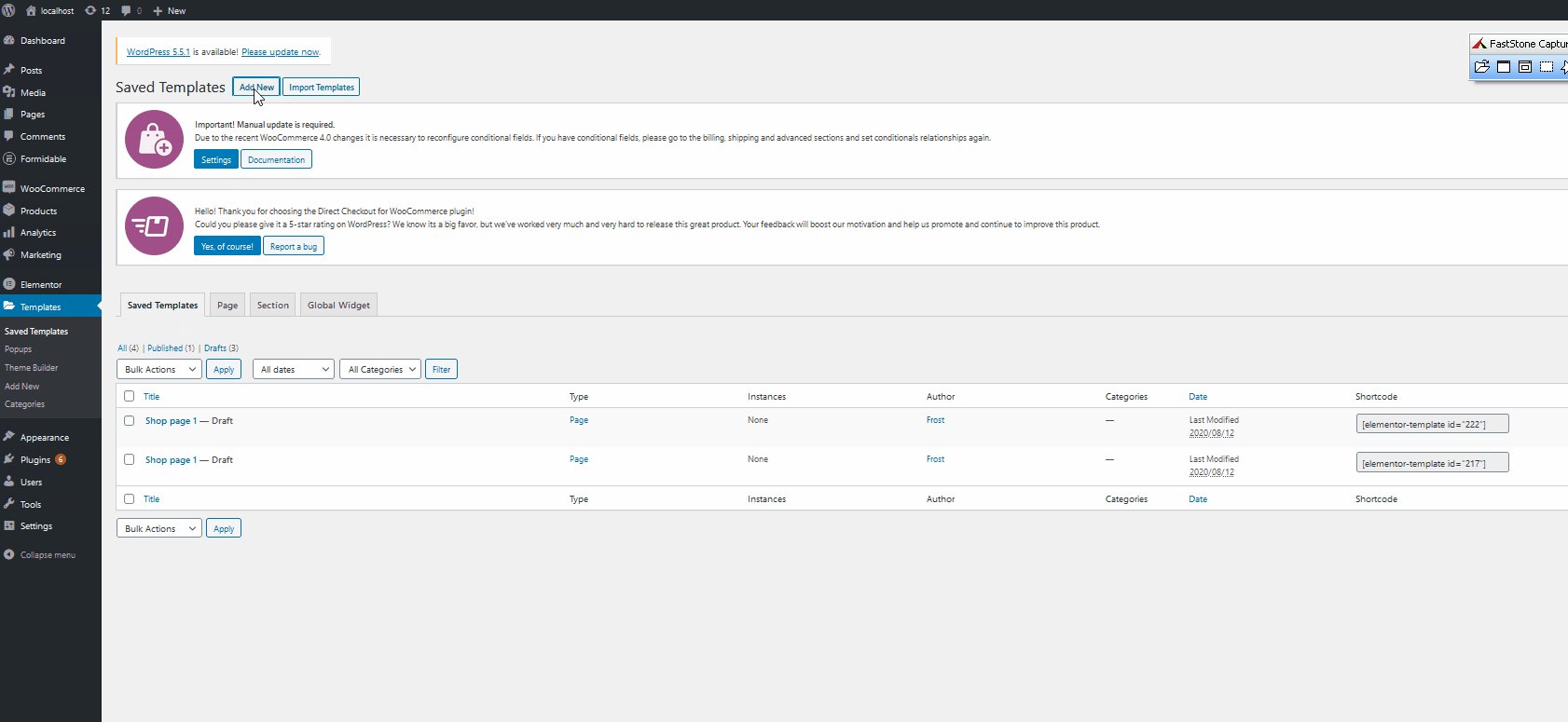
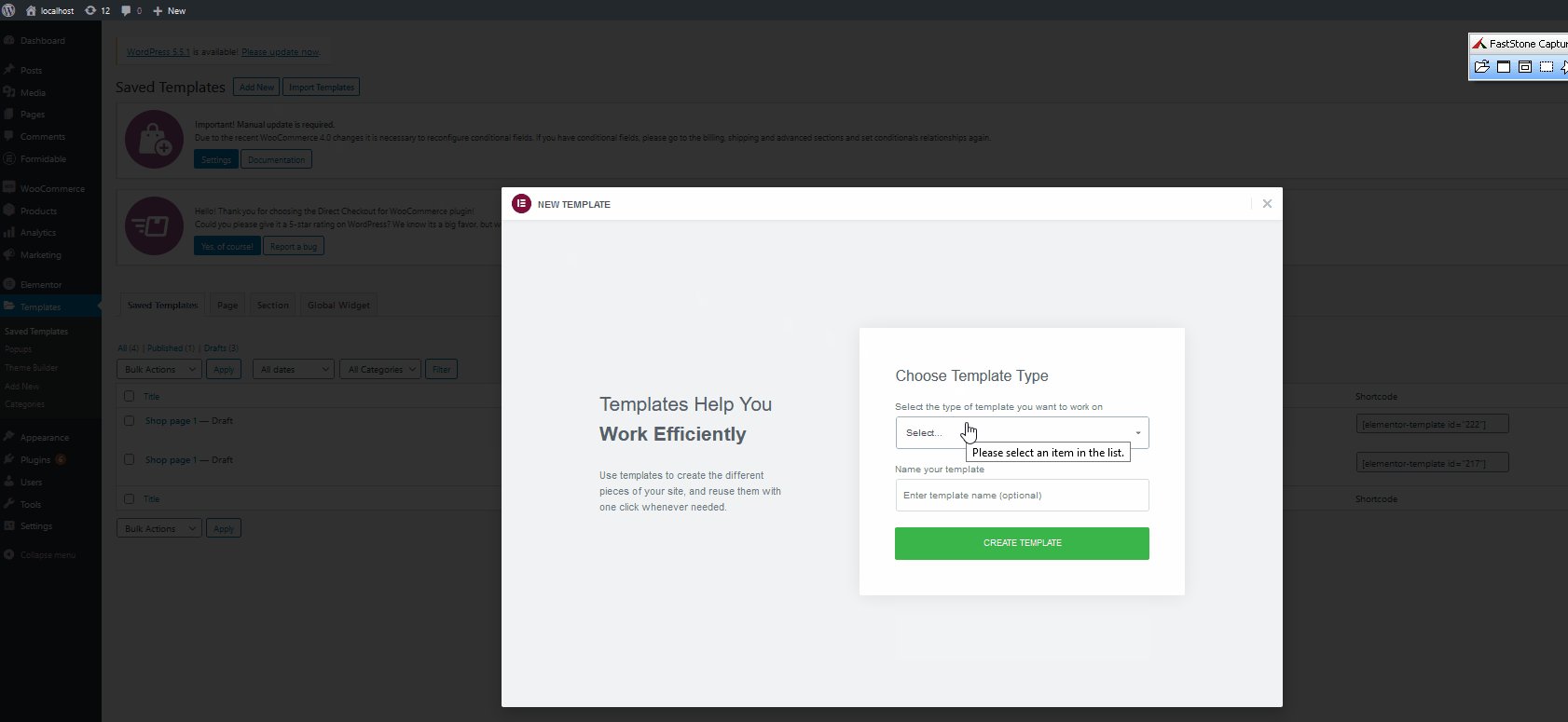
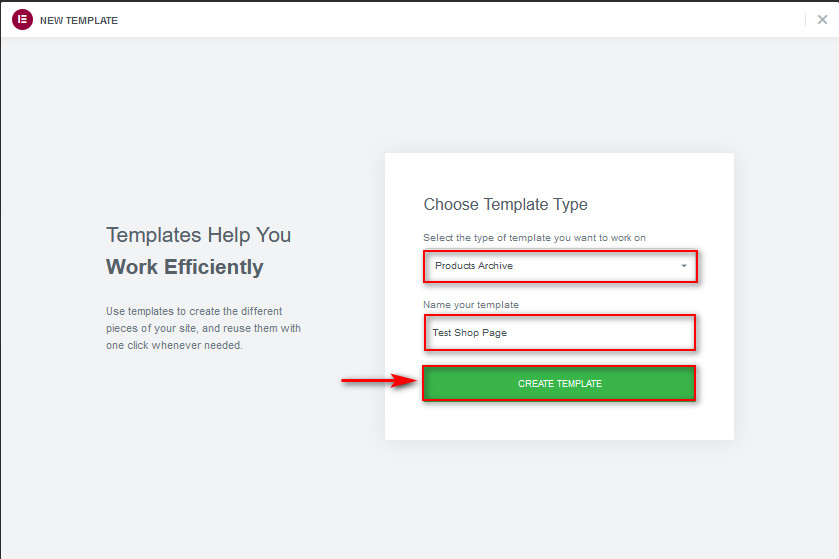
لنبدأ الآن ببرنامجنا التعليمي. سنفترض أن لديك Elementor ومكونات WooCommerce الإضافية المثبتة والإعداد. هناك الكثير من الصفحات ومحتوى صفحة المتجر التي يمكنك إدارتها باستخدام Elementor و WooCommerce. ولكن لنبدأ بإنشاء صفحة متجر WooCommerce المخصصة الخاصة بك في Elementor. للقيام بذلك ، تحتاج إلى إنشاء أرشيف منتج باستخدام Elementor. لذلك ، في لوحة تحكم مسؤول WordPress ، انتقل إلى القوالب> القوالب المحفوظة . ثم ، انقر فوق "إضافة جديد " في الجزء العلوي الأيسر.  ثم اختر نوع العنصر كـ Product Archive وقم بتسمية القالب الخاص بك. بمجرد الضغط على إنشاء قالب ، ستنتقل إلى صفحة Elementor لتخصيص صفحة الأرشيف الخاصة بك.
ثم اختر نوع العنصر كـ Product Archive وقم بتسمية القالب الخاص بك. بمجرد الضغط على إنشاء قالب ، ستنتقل إلى صفحة Elementor لتخصيص صفحة الأرشيف الخاصة بك. 
تخصيص القالب الخاص بك وتمكين قوالب وقوالب العناصر
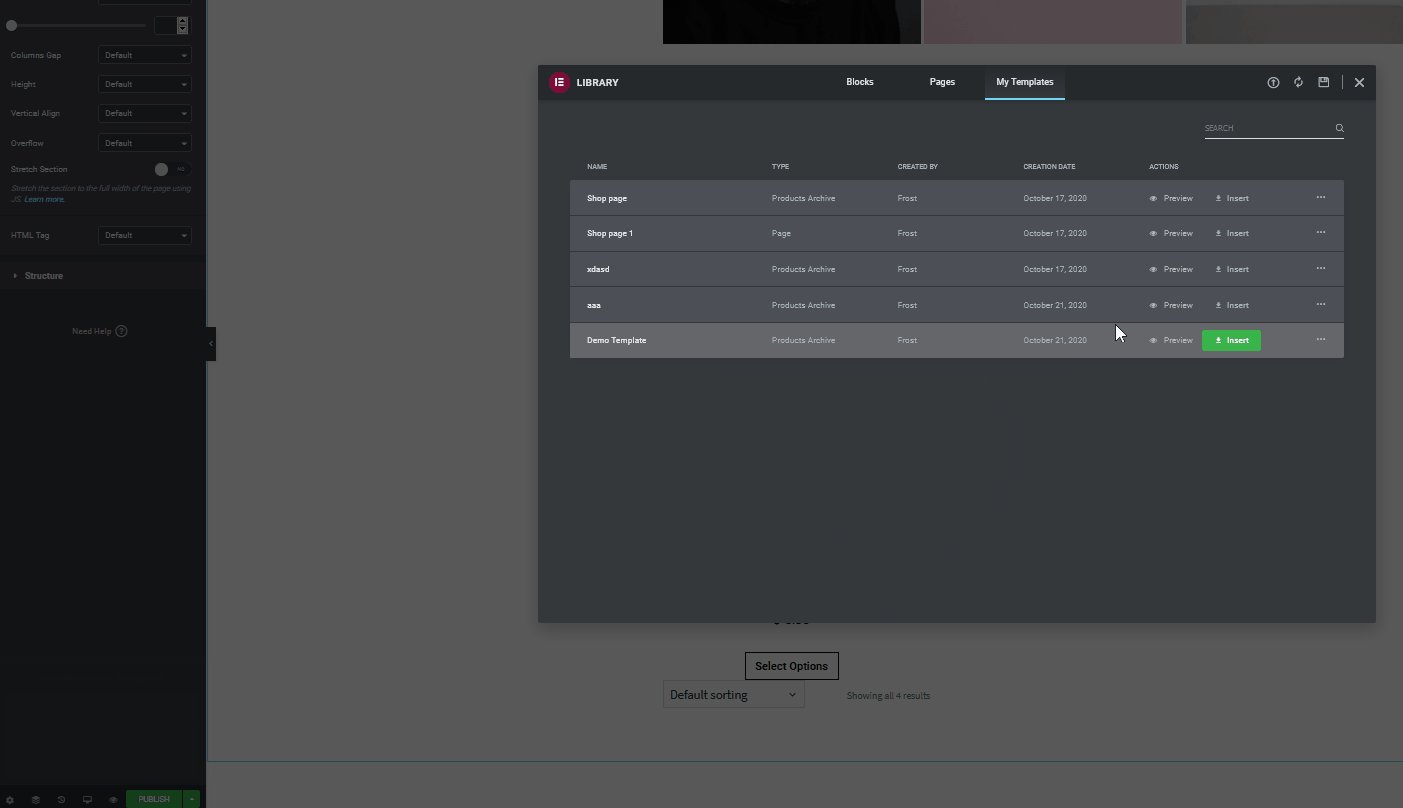
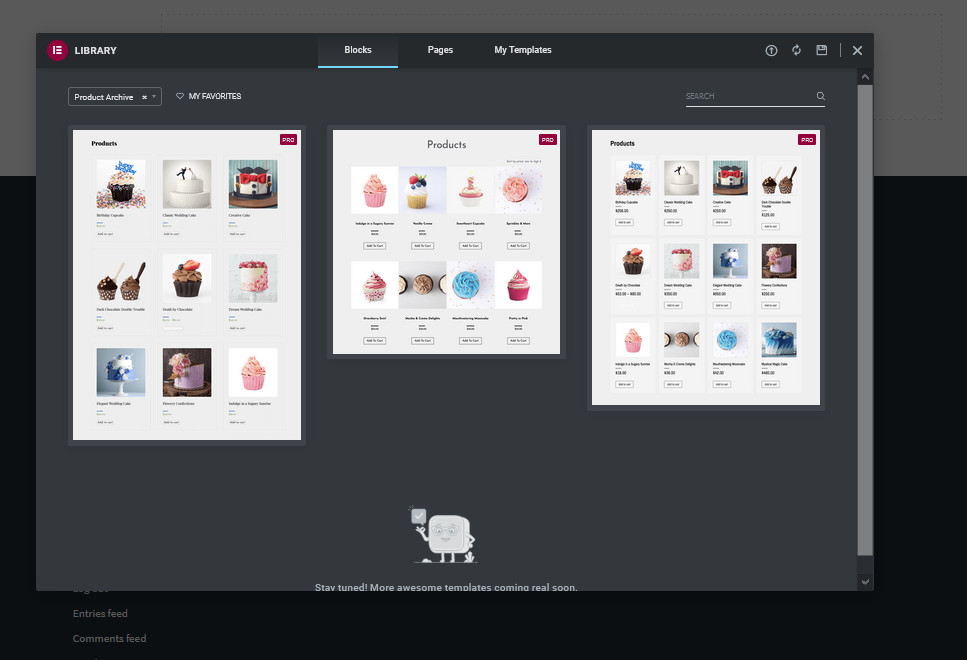
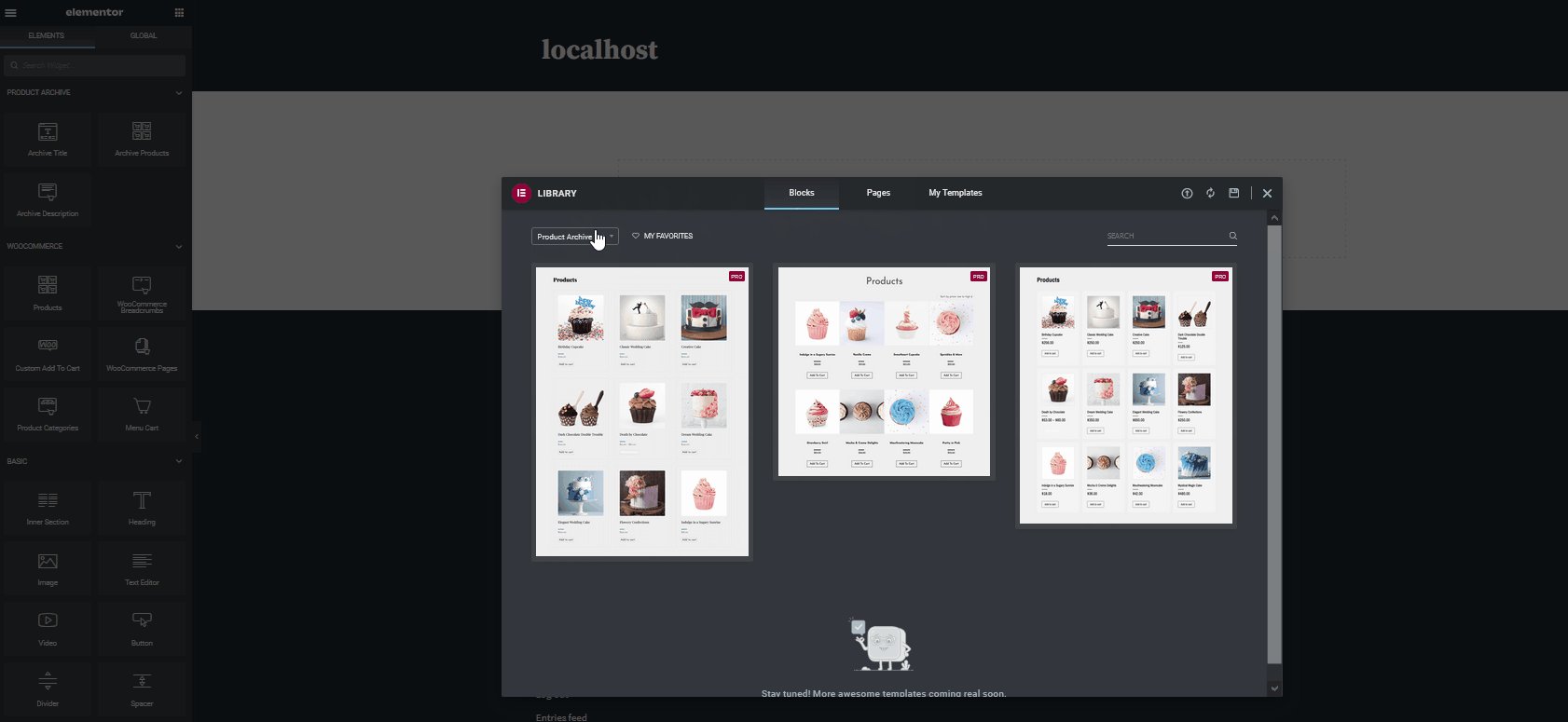
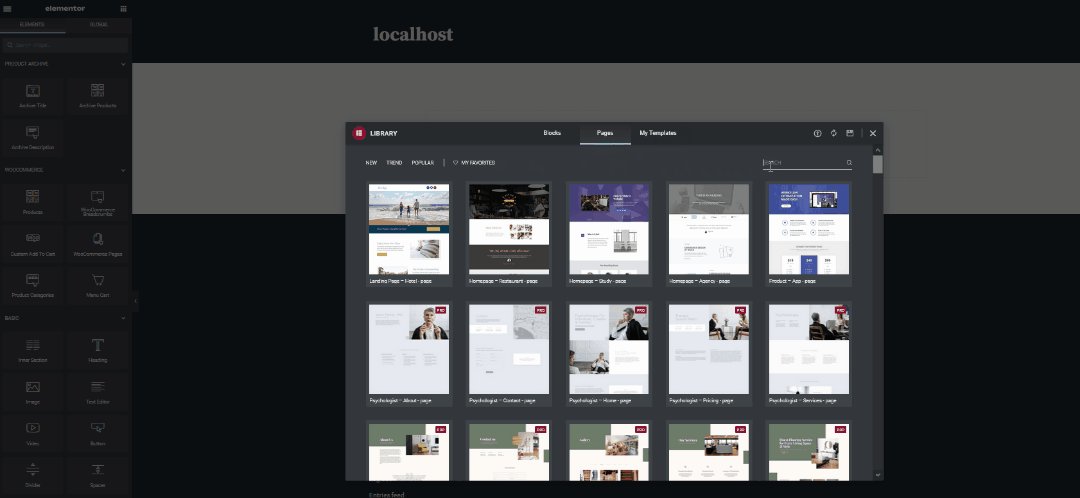
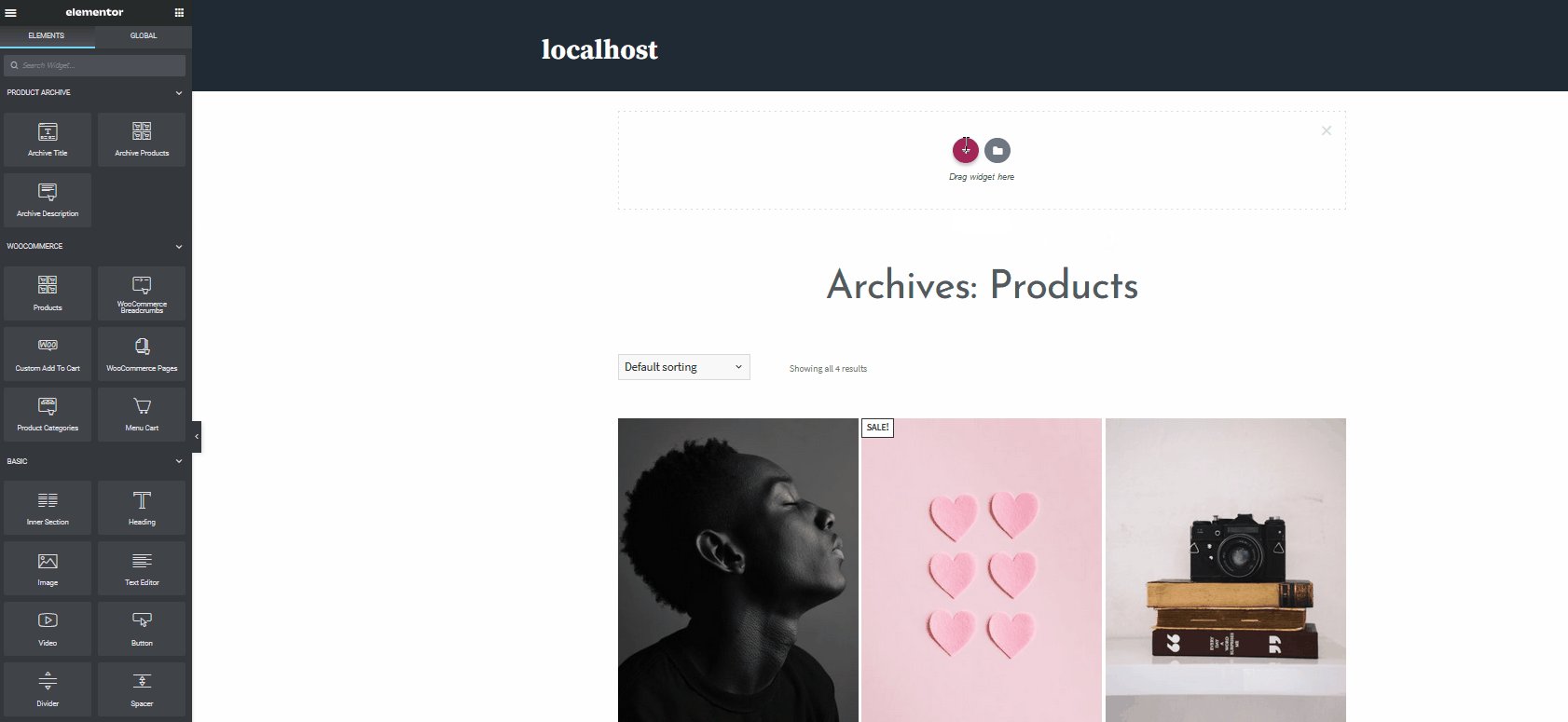
بمجرد فتح صفحة Elementor ، بدلاً من الاضطرار إلى البدء من نقطة الصفر ، سيكون لديك تلقائيًا خيار إدراج مجموعة أرشيفات مؤثثة بالكامل لصفحة متجرك.  لفتح هذا وقتما تشاء ، يمكنك فقط النقر فوق رمز المجلد الموجود في قسم أداة السحب هنا والضغط على علامة التبويب " الكتل ". يمكنك أيضًا استخدام خيار التصفية لاختيار كتل معينة لصفحات معينة. بعد ذلك ، انقر فوق أي من الكتل التي تناسب احتياجاتك ثم اضغط على الزر " إدراج ".
لفتح هذا وقتما تشاء ، يمكنك فقط النقر فوق رمز المجلد الموجود في قسم أداة السحب هنا والضغط على علامة التبويب " الكتل ". يمكنك أيضًا استخدام خيار التصفية لاختيار كتل معينة لصفحات معينة. بعد ذلك ، انقر فوق أي من الكتل التي تناسب احتياجاتك ثم اضغط على الزر " إدراج ".  بهذه الطريقة ، ستوفر الكثير من الوقت وتبدأ بصفحة تجريبية صممها Elementor لمساعدتك في إعداد صفحة متجرك بشكل أسرع. للقيام بذلك ، انقر فوق أيقونة المجلد في قسم Drag Widget هنا واضغط على Pages . ثم اختر أحد تصميمات الصفحة التي تعجبك. بدلاً من ذلك ، يمكنك استخدام شريط البحث للعثور على تصميمات الصفحات لنوع صفحة المتجر التي تريدها. بعد اختيار التصميم الخاص بك ، انقر فوق " إدراج " لاستيراد الصفحة إلى قالب الأرشيف الخاص بك.
بهذه الطريقة ، ستوفر الكثير من الوقت وتبدأ بصفحة تجريبية صممها Elementor لمساعدتك في إعداد صفحة متجرك بشكل أسرع. للقيام بذلك ، انقر فوق أيقونة المجلد في قسم Drag Widget هنا واضغط على Pages . ثم اختر أحد تصميمات الصفحة التي تعجبك. بدلاً من ذلك ، يمكنك استخدام شريط البحث للعثور على تصميمات الصفحات لنوع صفحة المتجر التي تريدها. بعد اختيار التصميم الخاص بك ، انقر فوق " إدراج " لاستيراد الصفحة إلى قالب الأرشيف الخاص بك.  يمكنك معرفة المزيد حول القوالب المصممة مسبقًا وقوالب الصفحات وكل ما يمكنك فعله بها هنا. الآن ، دعنا نرى كيفية تخصيص كتلة وإضافة عناصر إضافية إلى صفحة متجر WooCommerce باستخدام Elementor .
يمكنك معرفة المزيد حول القوالب المصممة مسبقًا وقوالب الصفحات وكل ما يمكنك فعله بها هنا. الآن ، دعنا نرى كيفية تخصيص كتلة وإضافة عناصر إضافية إلى صفحة متجر WooCommerce باستخدام Elementor .

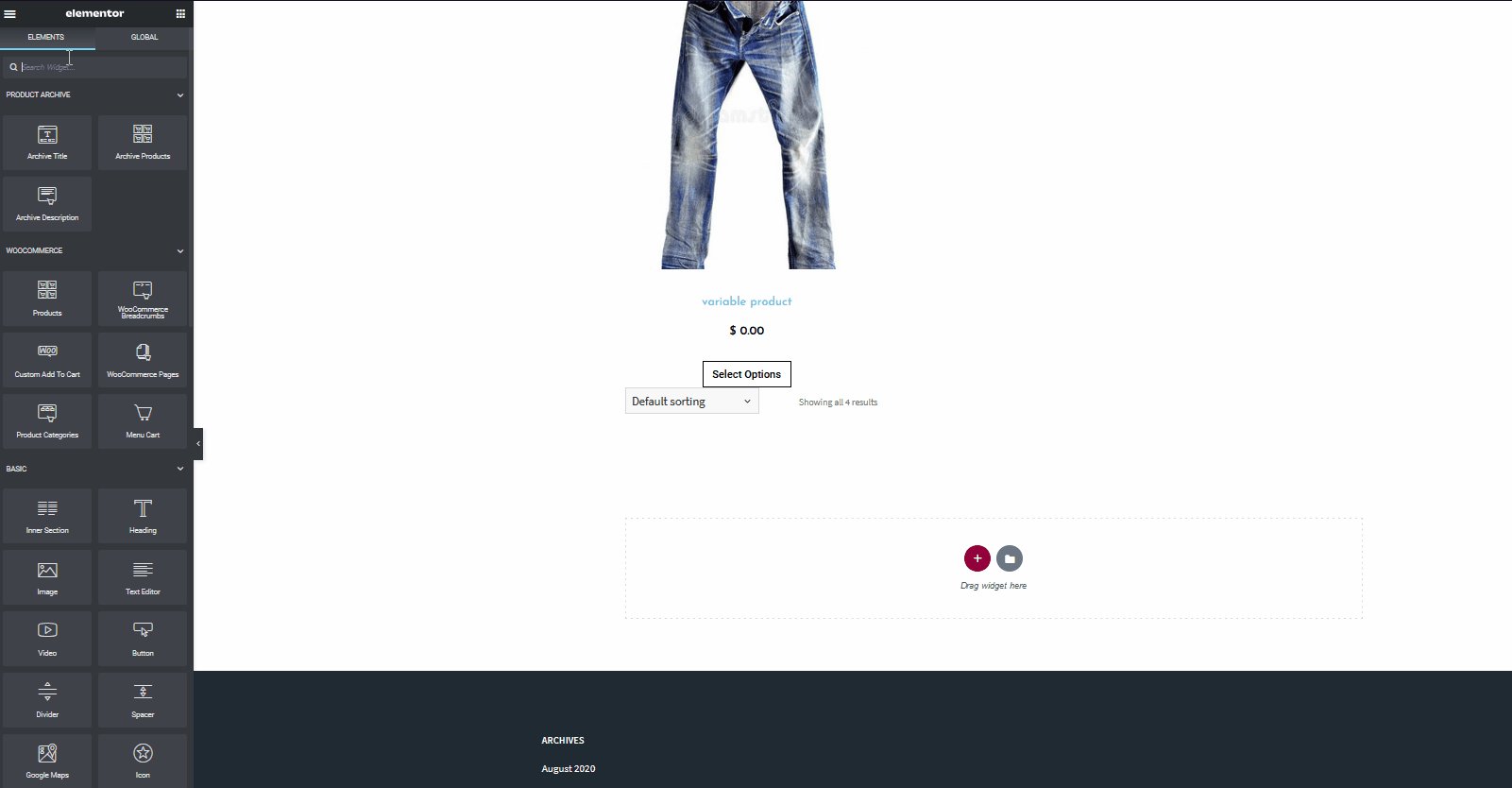
تخصيص صفحة تسوق WooCommerce في Elementor
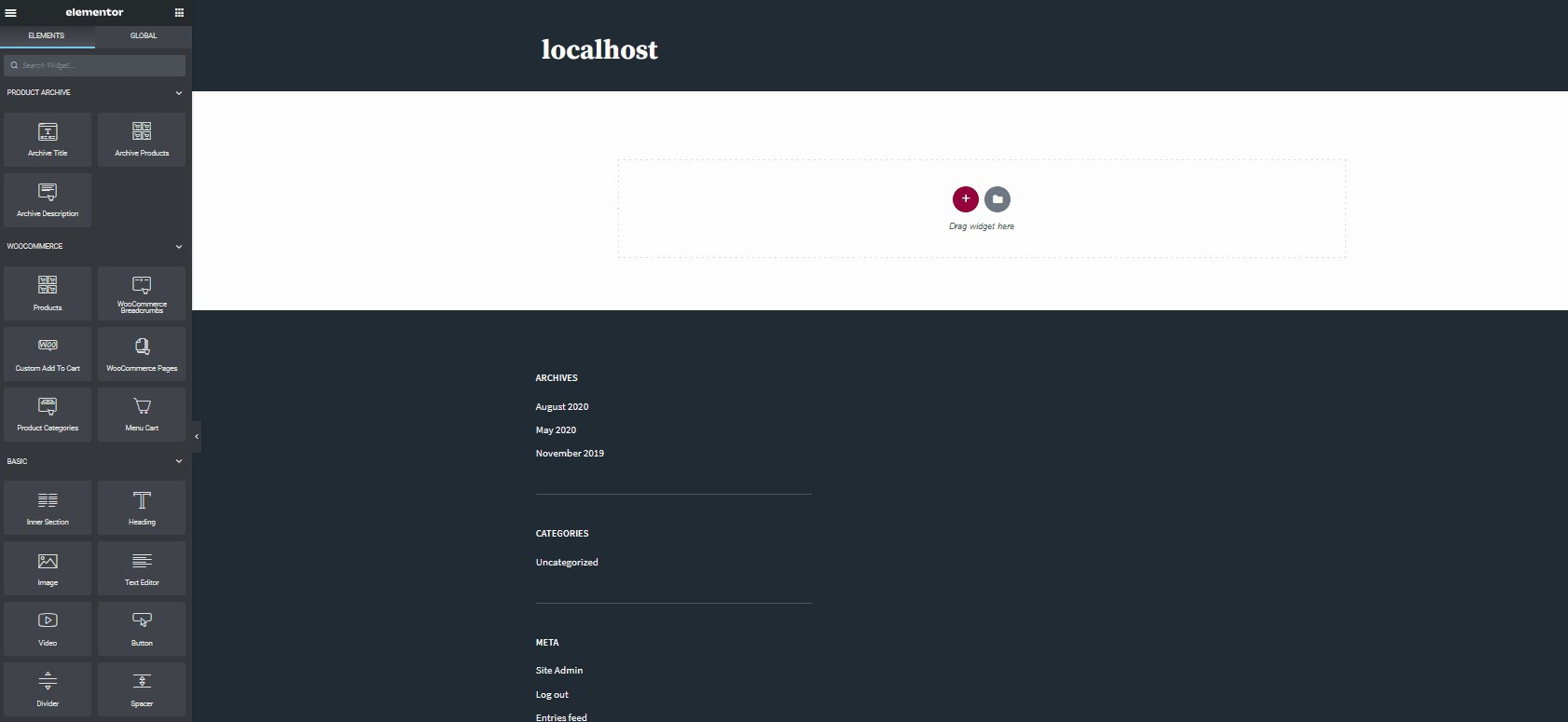
لتخصيص صفحة المتجر ، يمكنك إضافة بعض الأدوات وتعديلها لتلائم شكل وأسلوب موقع الويب الخاص بك. لذلك ، لنبدأ بإضافة بعض الأدوات الأساسية إلى متجرك. بعد إضافة الكتلة الأساسية الخاصة بك ، دعنا نقوم بتضمين بعض الأدوات المفيدة مثل Menu cart و WooCommerce breadcrumbs. هناك العديد من الأدوات الأخرى التي تضيفها إلى صفحة متجرك باستخدام Elementor ، ويجب عليك اللعب والعثور على أفضلها لك.
إضافة قسم القطعة
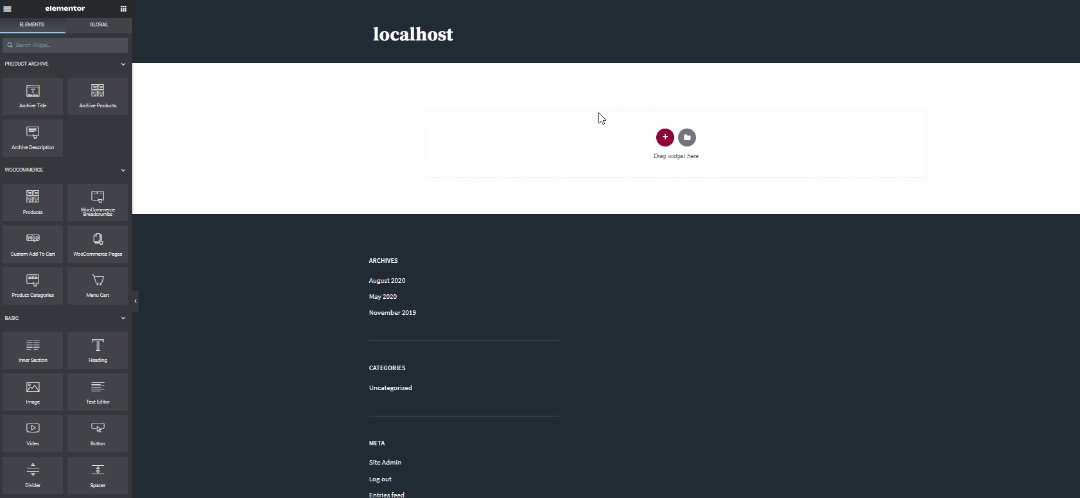
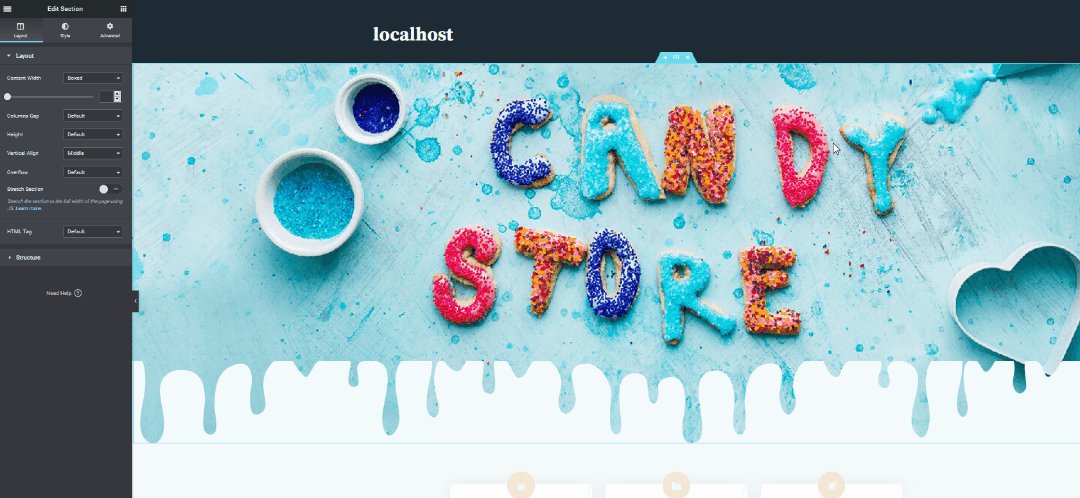
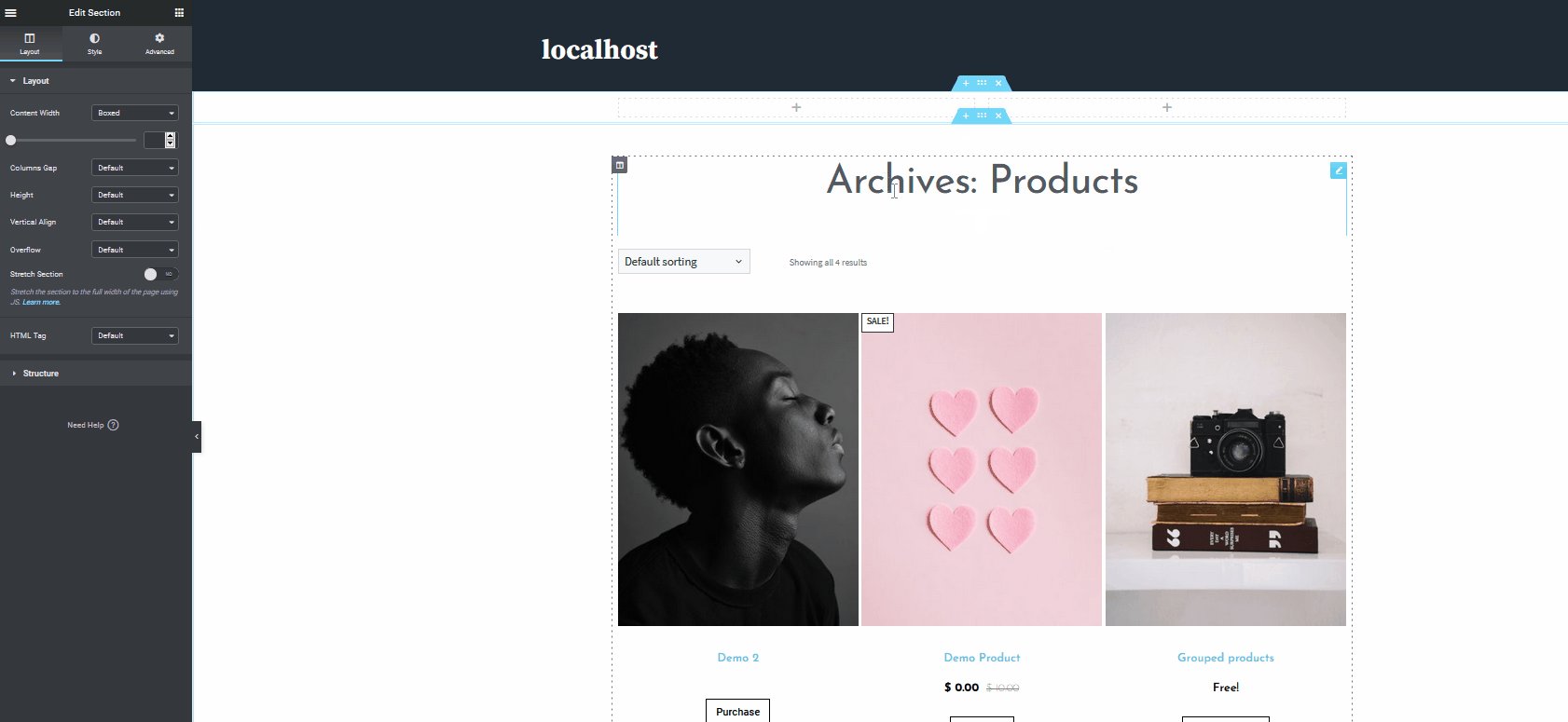
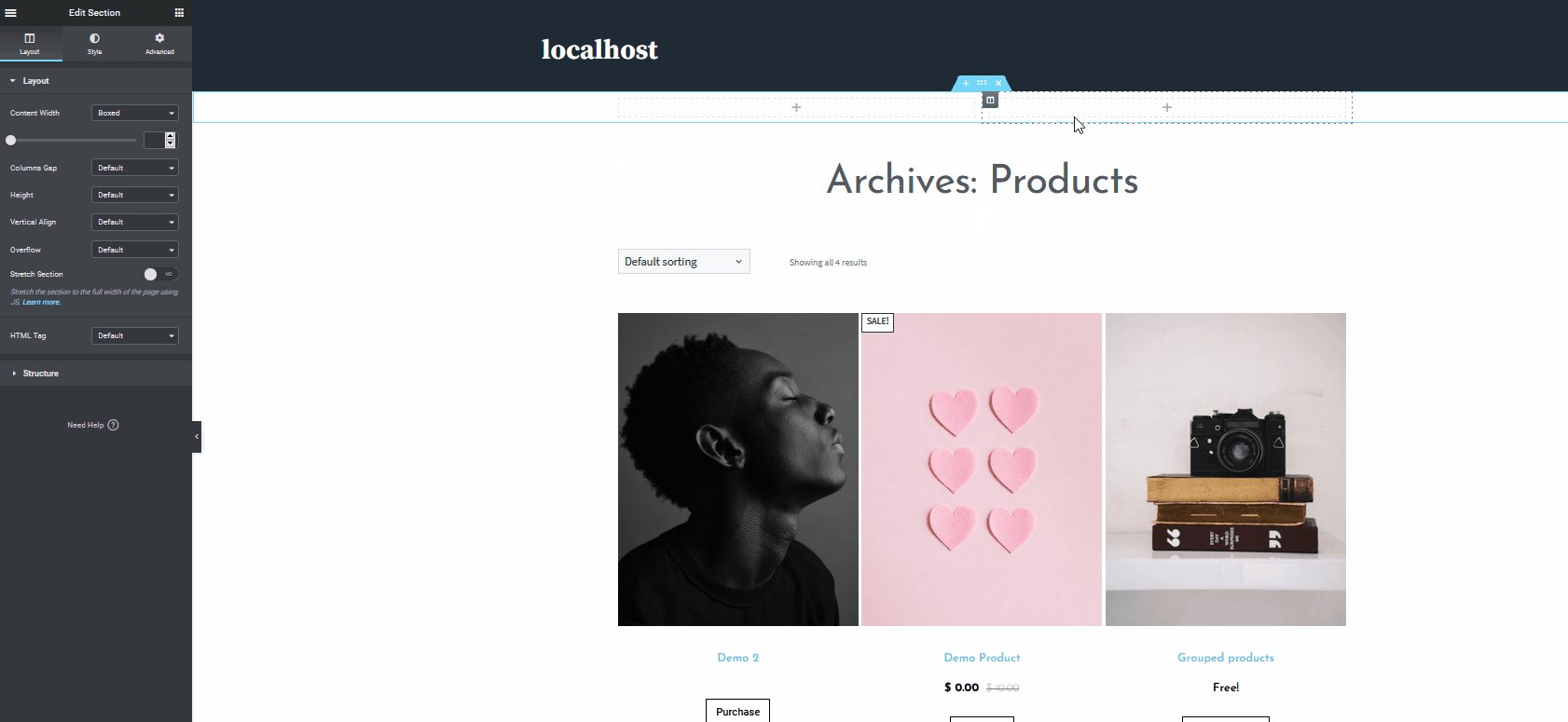
دعنا نمضي قدمًا ونضيف قسم عنصر واجهة مستخدم بالنقر فوق الزر إضافة قسم (زر Blue Plus).  سيؤدي هذا إلى فتح قسم عنصر واجهة مستخدم جديد. بعد ذلك ، انقر فوق زر Plus المسمى Add New section أسفل منطقة Widget واختر الهيكل . نظرًا لأننا سنقوم فقط بإضافة WooCommerce Breadcrumbs وزر عربة القائمة ، فلنختار بنية 2 × 1. سيؤدي هذا إلى إضافة قسم شبكة بسيط 2 × 1 حيث يمكنك إضافة عناصر واجهة المستخدم الخاصة بك إلى الموقع المحدد.
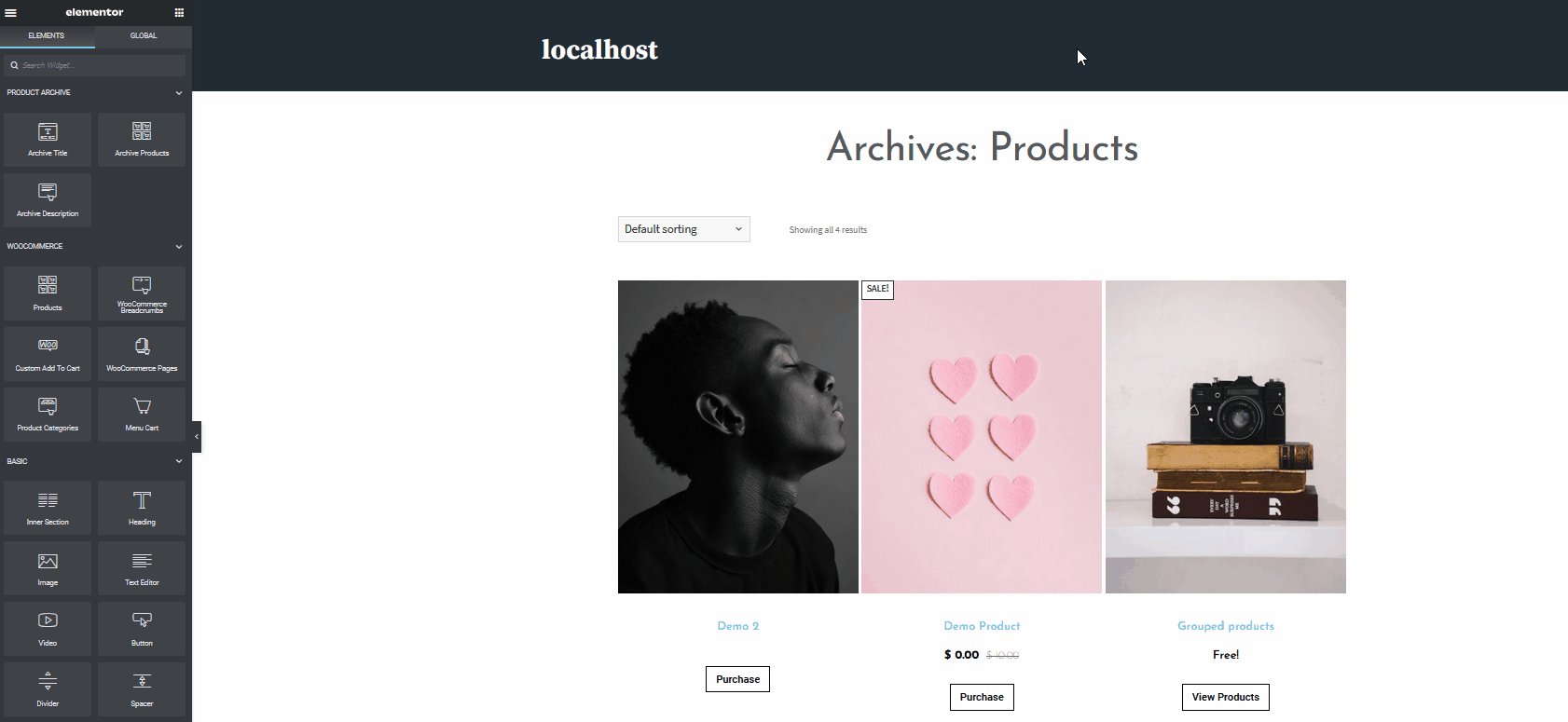
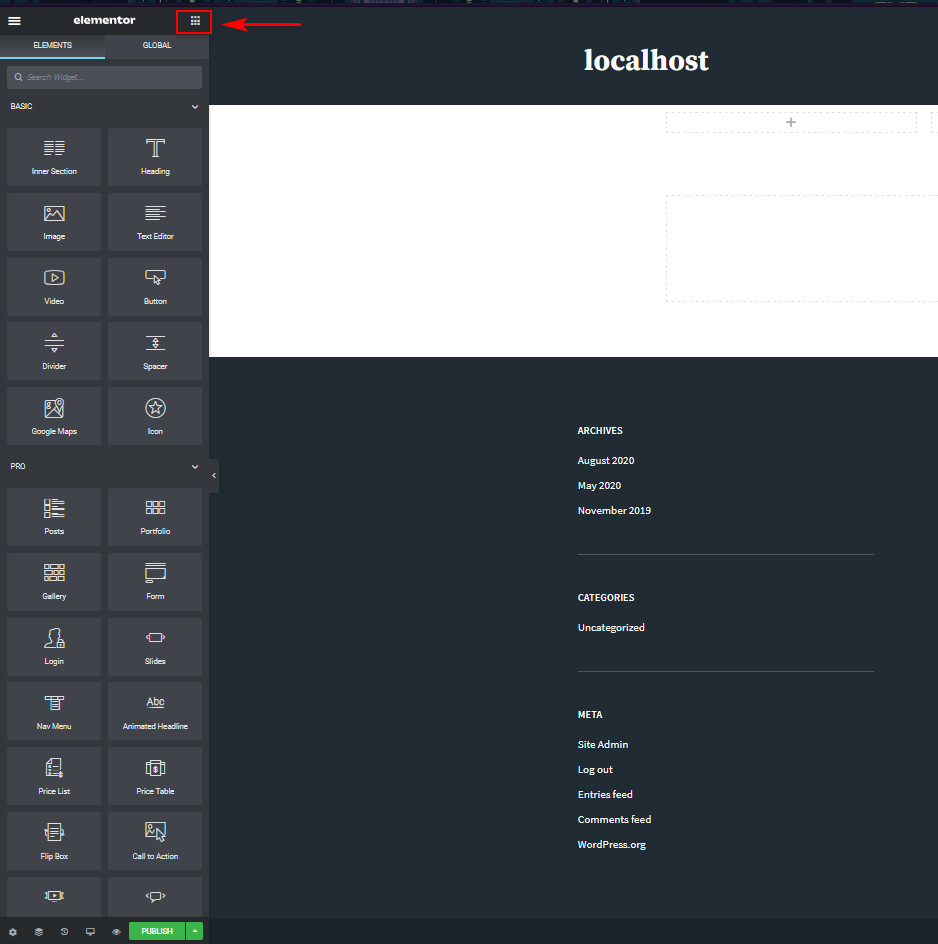
سيؤدي هذا إلى فتح قسم عنصر واجهة مستخدم جديد. بعد ذلك ، انقر فوق زر Plus المسمى Add New section أسفل منطقة Widget واختر الهيكل . نظرًا لأننا سنقوم فقط بإضافة WooCommerce Breadcrumbs وزر عربة القائمة ، فلنختار بنية 2 × 1. سيؤدي هذا إلى إضافة قسم شبكة بسيط 2 × 1 حيث يمكنك إضافة عناصر واجهة المستخدم الخاصة بك إلى الموقع المحدد.  بعد ذلك ، استخدم الشريط الجانبي وانتقل إلى قائمة العناصر من خلال النقر على أيقونة الشبكة في أعلى يمين الشريط الجانبي.
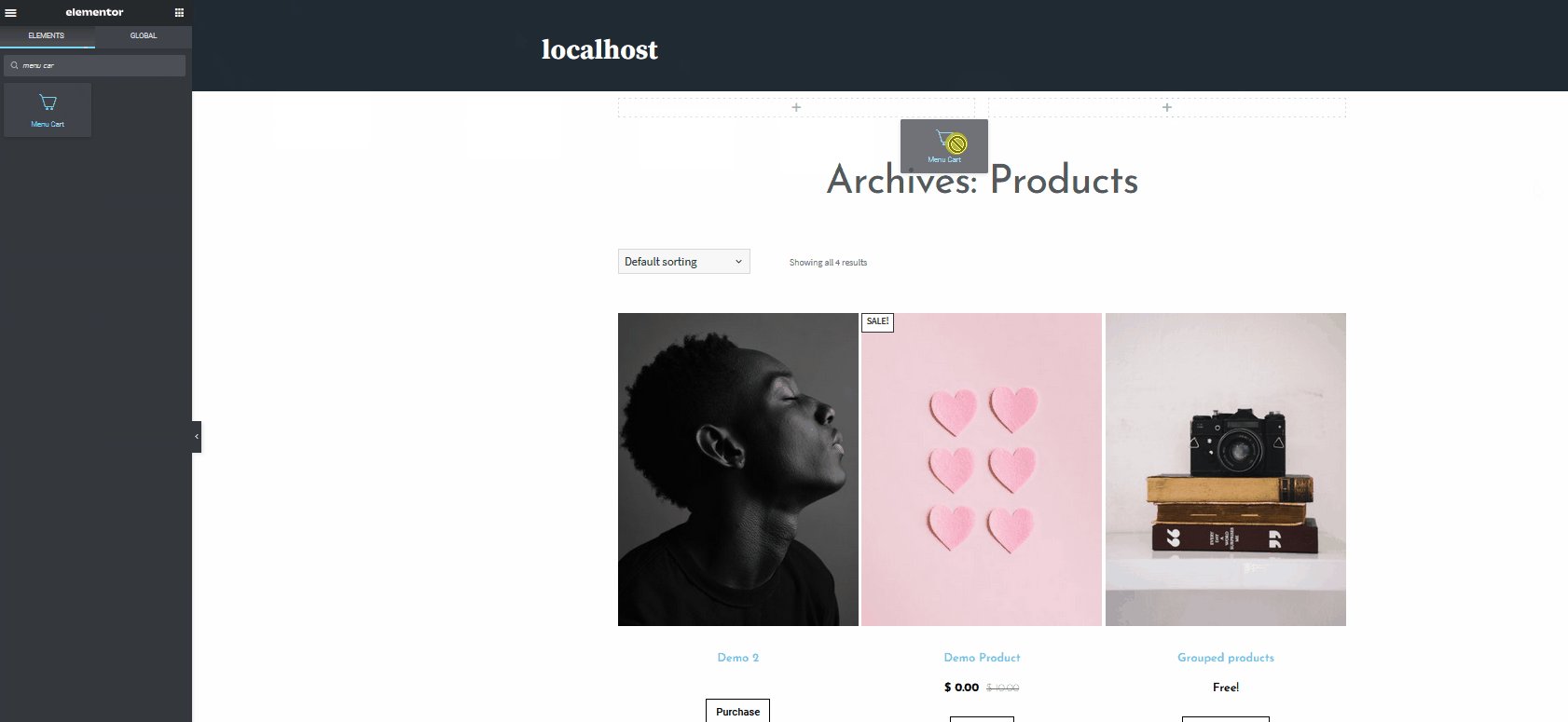
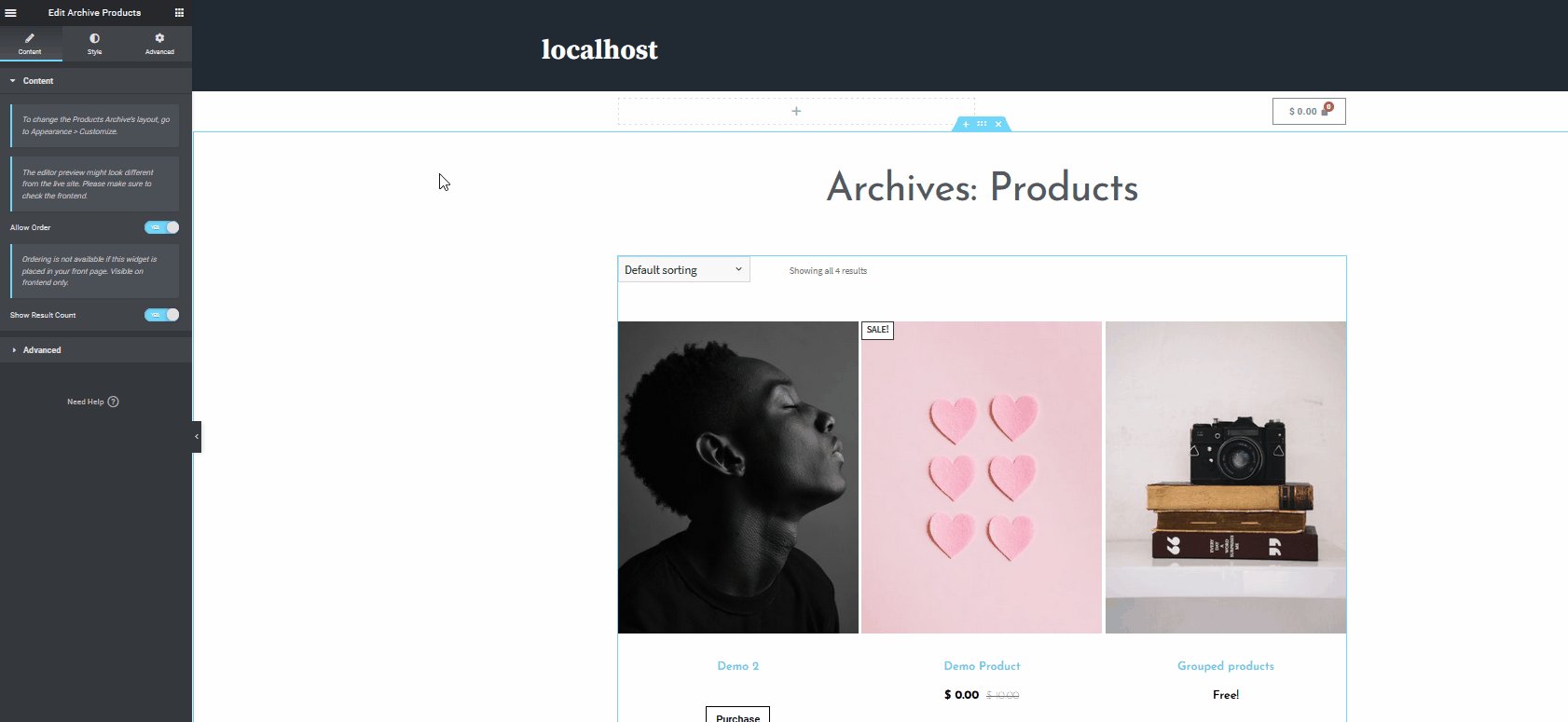
بعد ذلك ، استخدم الشريط الجانبي وانتقل إلى قائمة العناصر من خلال النقر على أيقونة الشبكة في أعلى يمين الشريط الجانبي.  بعد ذلك ، اسحب الأدوات التي تريدها إلى منطقة الأدوات. بالنسبة لهذا العرض التوضيحي ، سنقوم بتضمين عربة القائمة وأدوات WooCommerce Breadcrumbs. لذلك ، استخدم شريط البحث للعثور بسرعة على الأدوات المناسبة واسحبها إلى منطقة عنصر واجهة المستخدم. أولاً ، دعنا نسحب عنصر واجهة عربة القائمة.
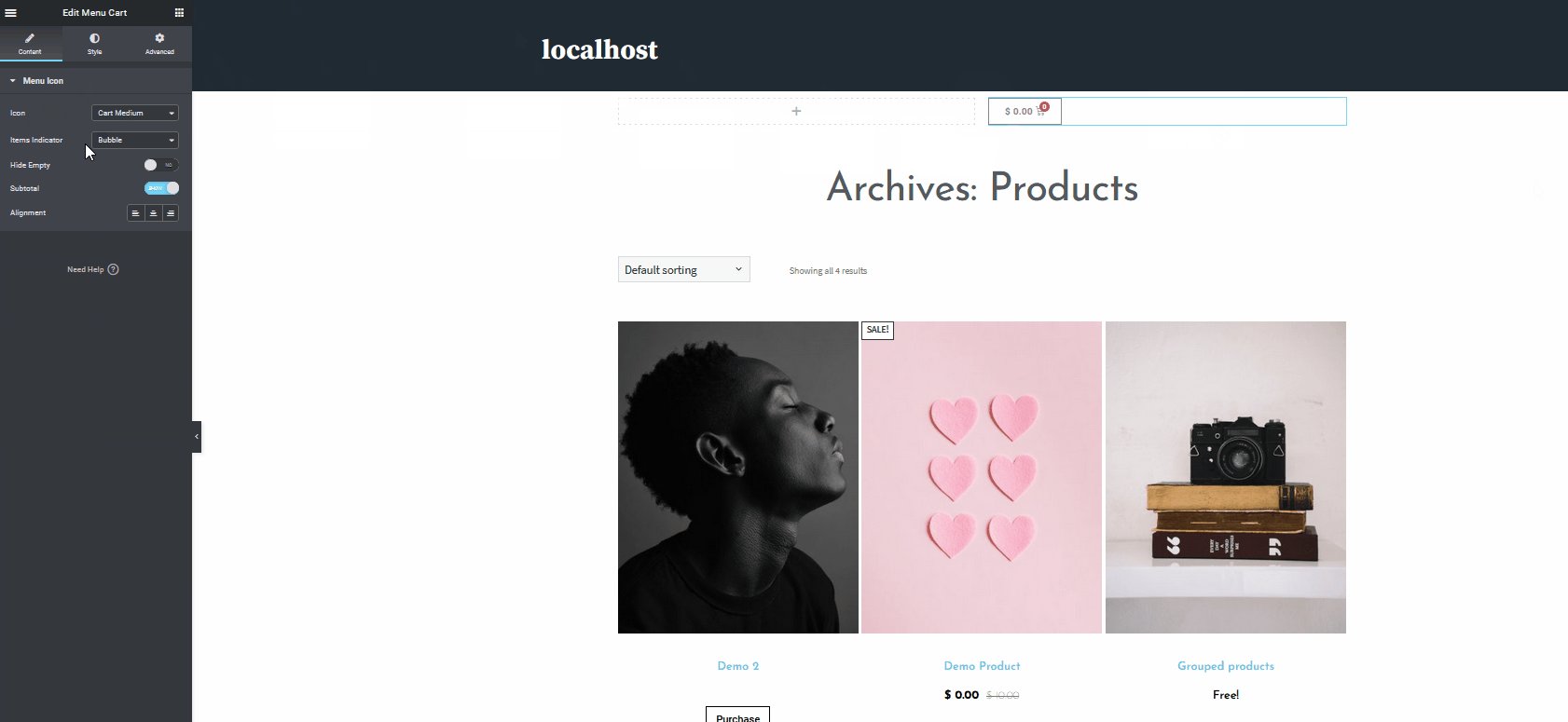
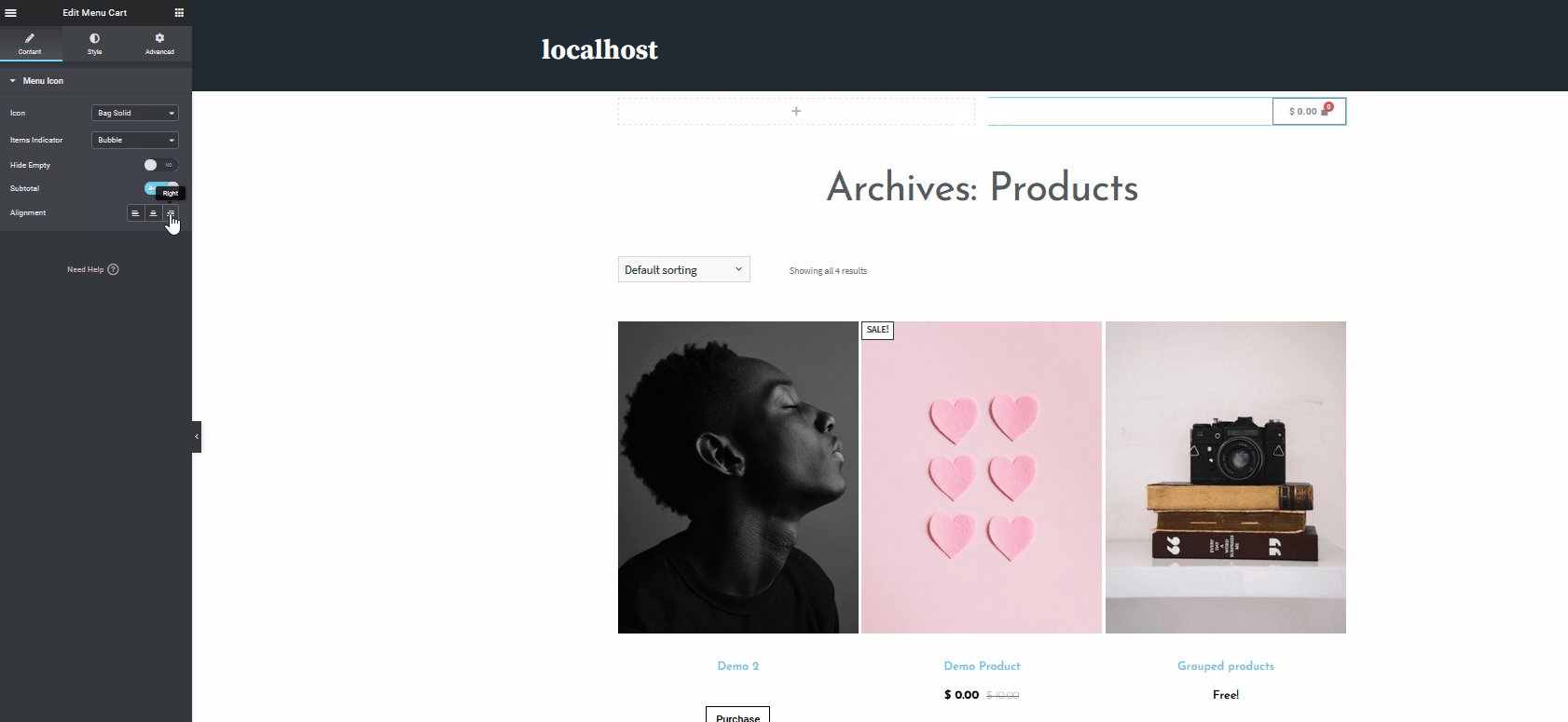
بعد ذلك ، اسحب الأدوات التي تريدها إلى منطقة الأدوات. بالنسبة لهذا العرض التوضيحي ، سنقوم بتضمين عربة القائمة وأدوات WooCommerce Breadcrumbs. لذلك ، استخدم شريط البحث للعثور بسرعة على الأدوات المناسبة واسحبها إلى منطقة عنصر واجهة المستخدم. أولاً ، دعنا نسحب عنصر واجهة عربة القائمة.  ثم ، انقر فوق عنصر واجهة عربة القائمة وتخصيص الخيارات على الشريط الجانبي الأيسر. على سبيل المثال ، دعنا نغير الرمز والمحاذاة إلى اليمين باستخدام الشريط الجانبي.
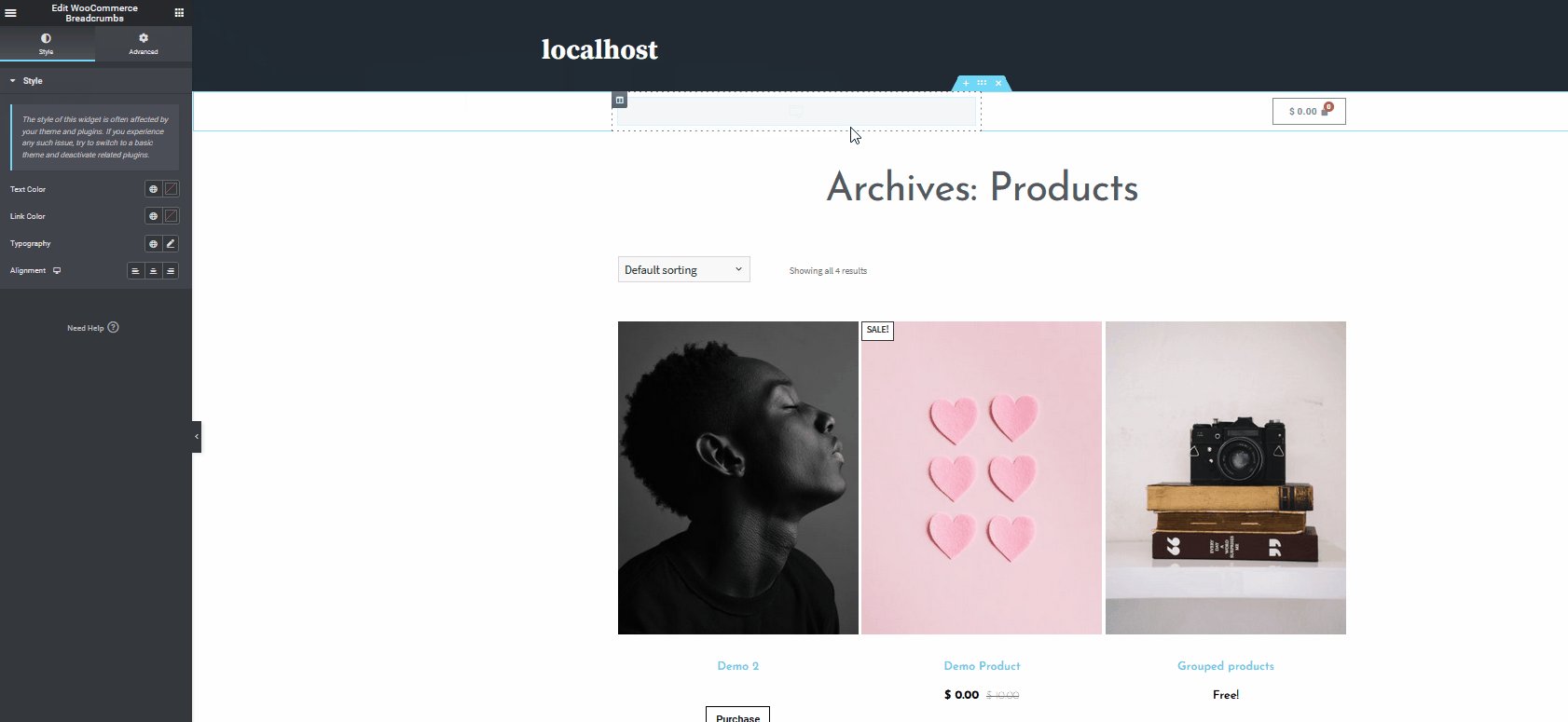
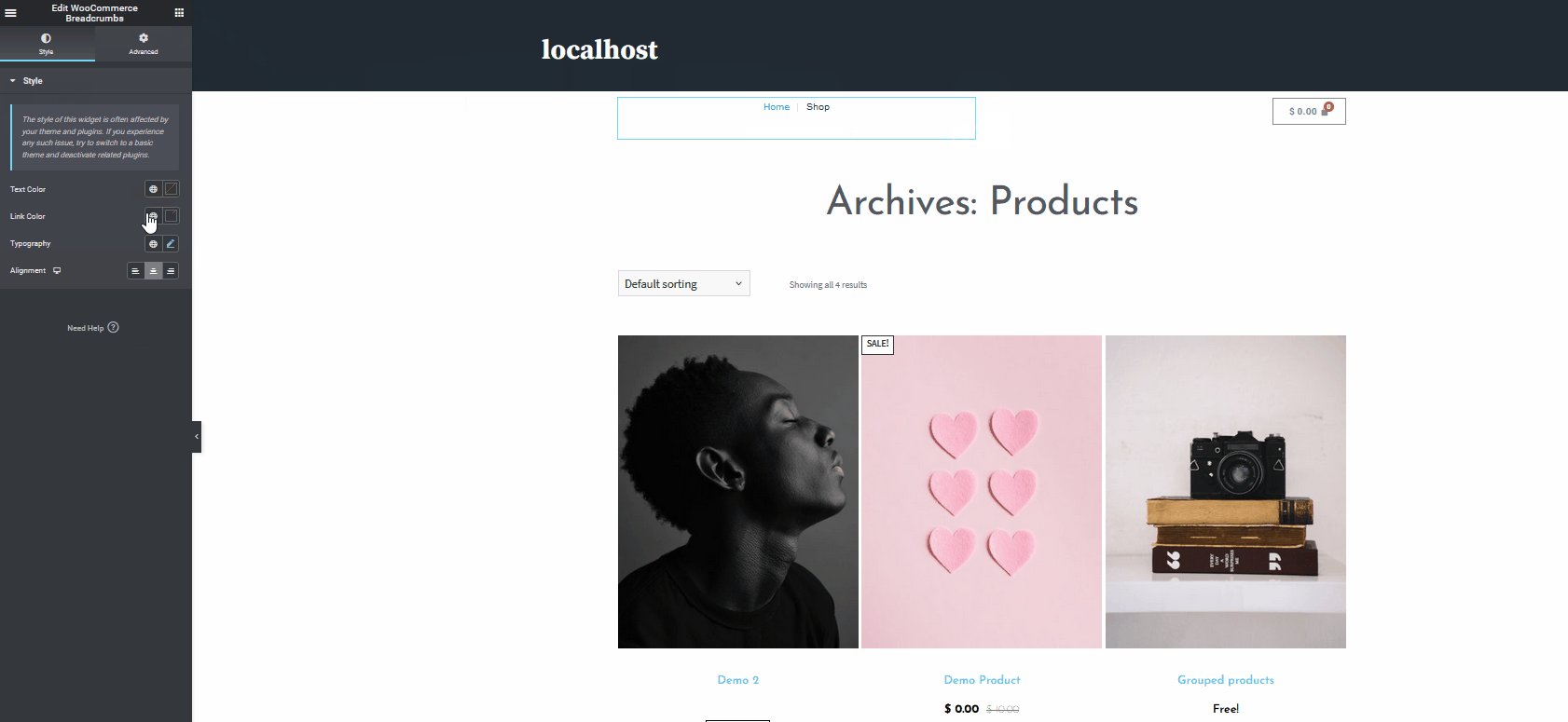
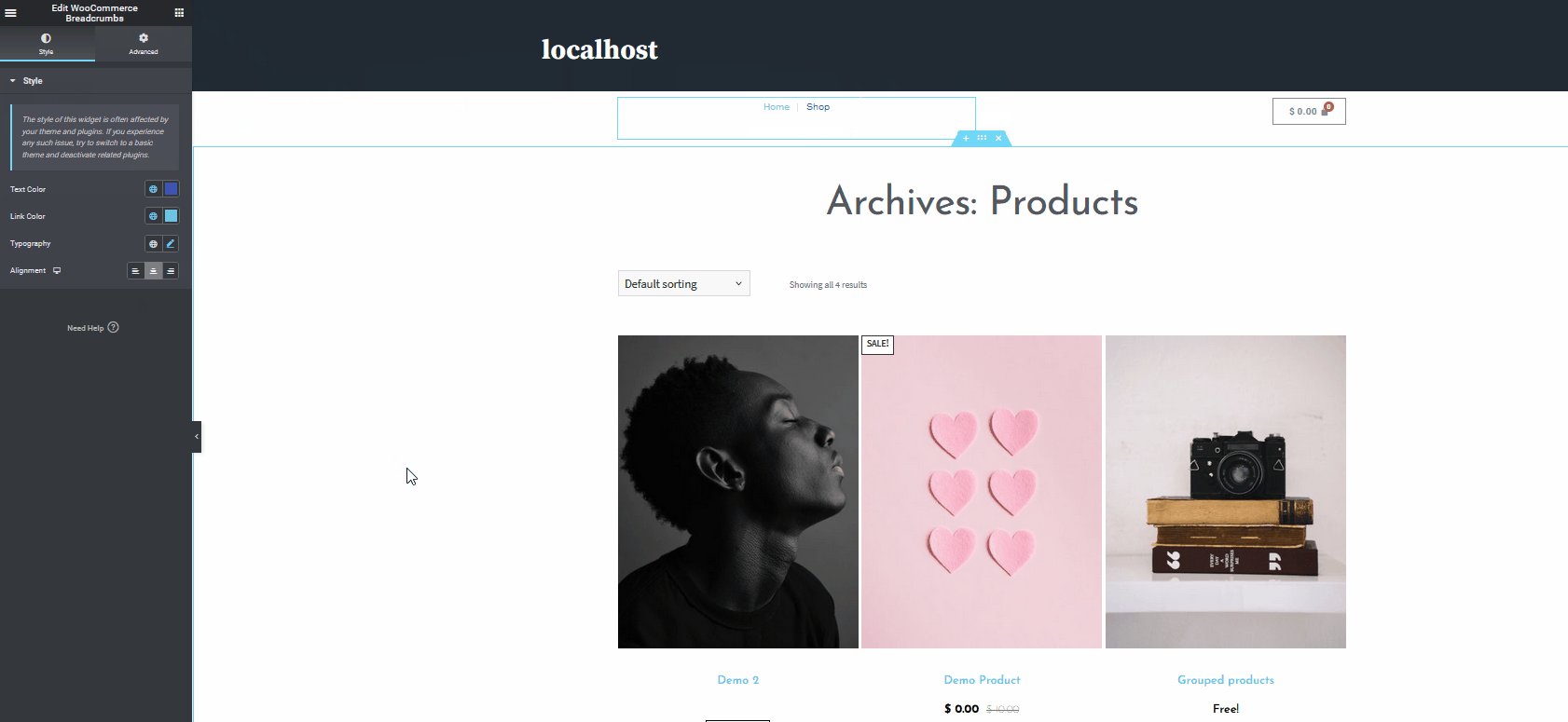
ثم ، انقر فوق عنصر واجهة عربة القائمة وتخصيص الخيارات على الشريط الجانبي الأيسر. على سبيل المثال ، دعنا نغير الرمز والمحاذاة إلى اليمين باستخدام الشريط الجانبي.  الآن ، لنفعل الشيء نفسه لإضافة عنصر واجهة مستخدم WooCommerce Breadcrumbs. لذلك ، دعنا نضغط على أيقونة Widgets على الشريط الجانبي الأيسر ونبحث عن WooCommerce Breadcrumbs . بعد ذلك ، اسحبه إلى قسم عنصر واجهة المستخدم وقم بتخصيصه. على سبيل المثال ، سنقوم بتغيير لون النص ولون الرابط والطباعة والمحاذاة.
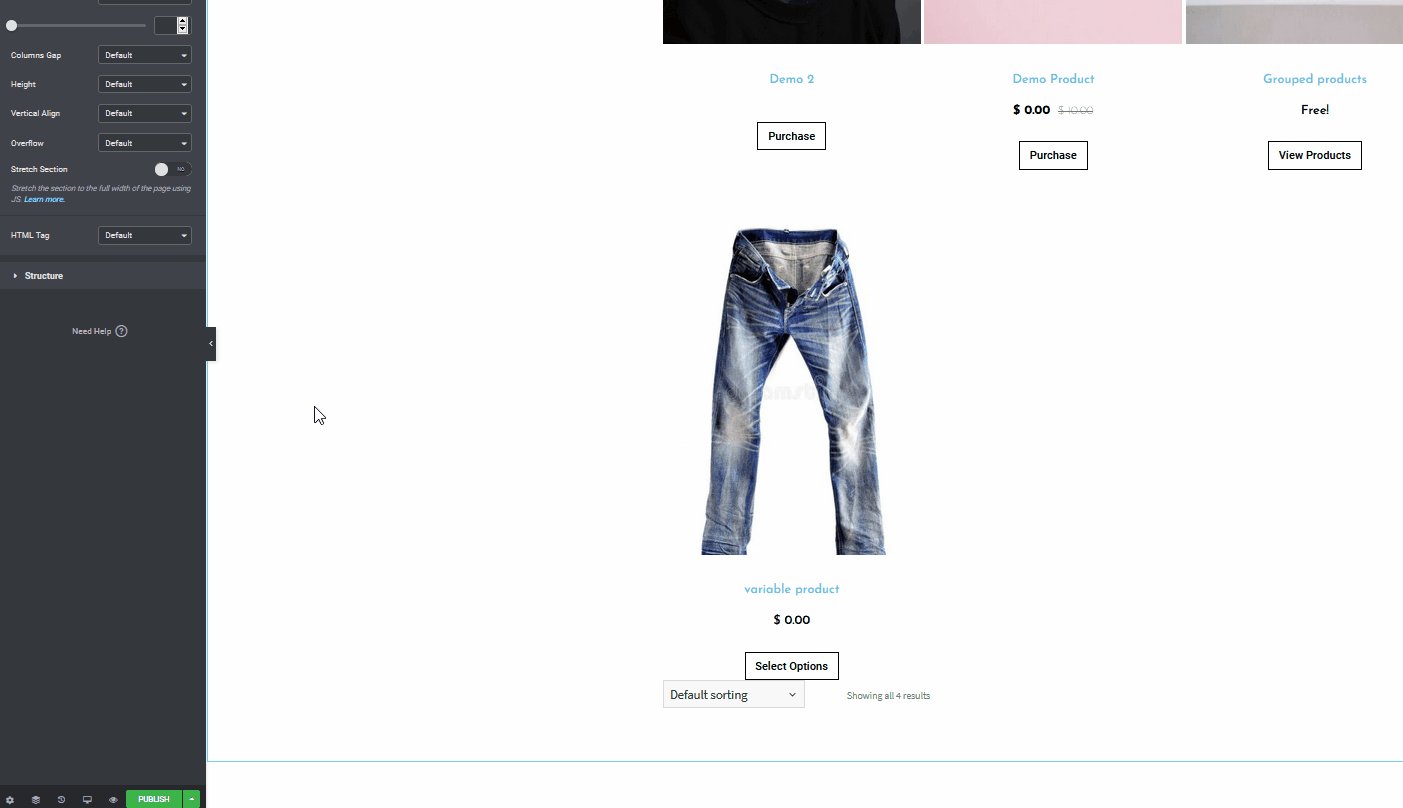
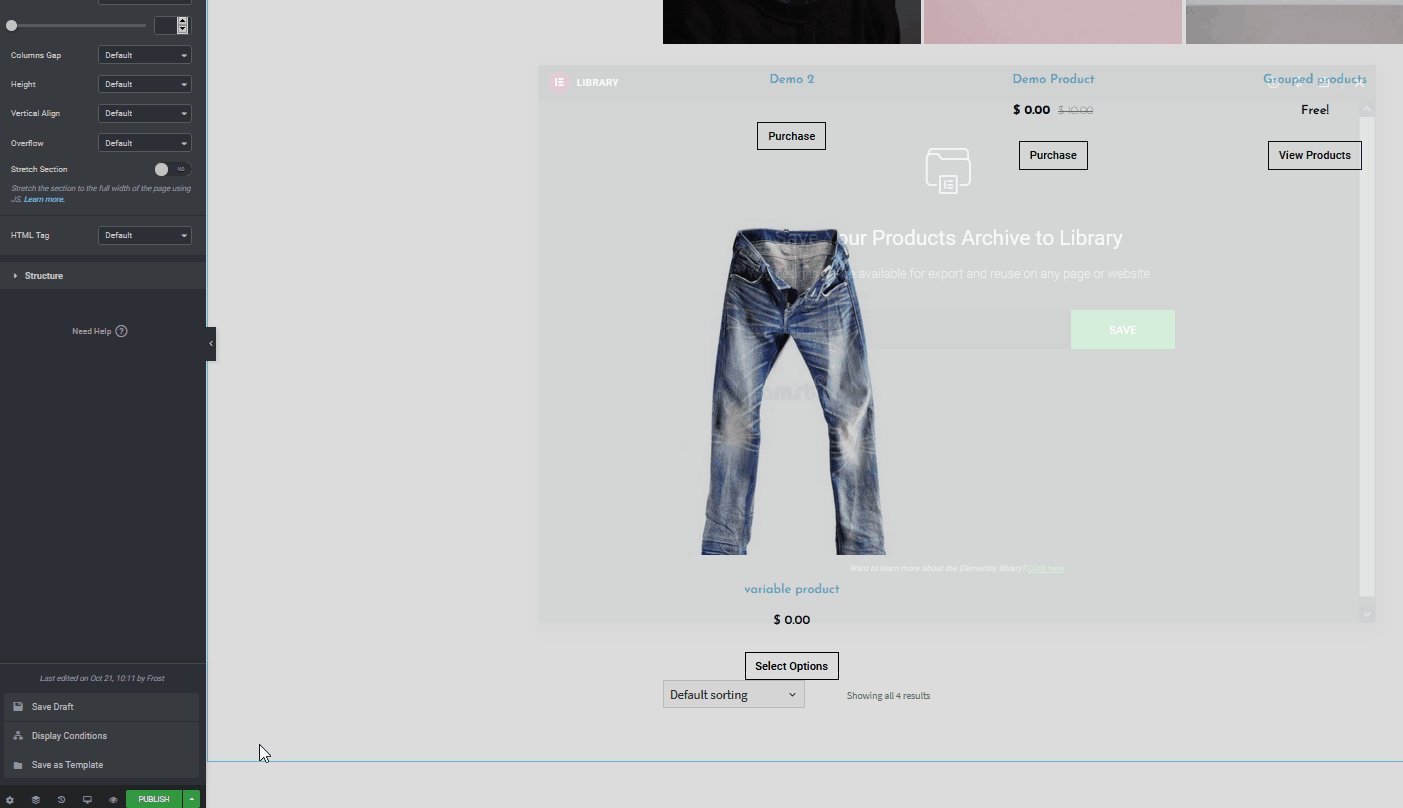
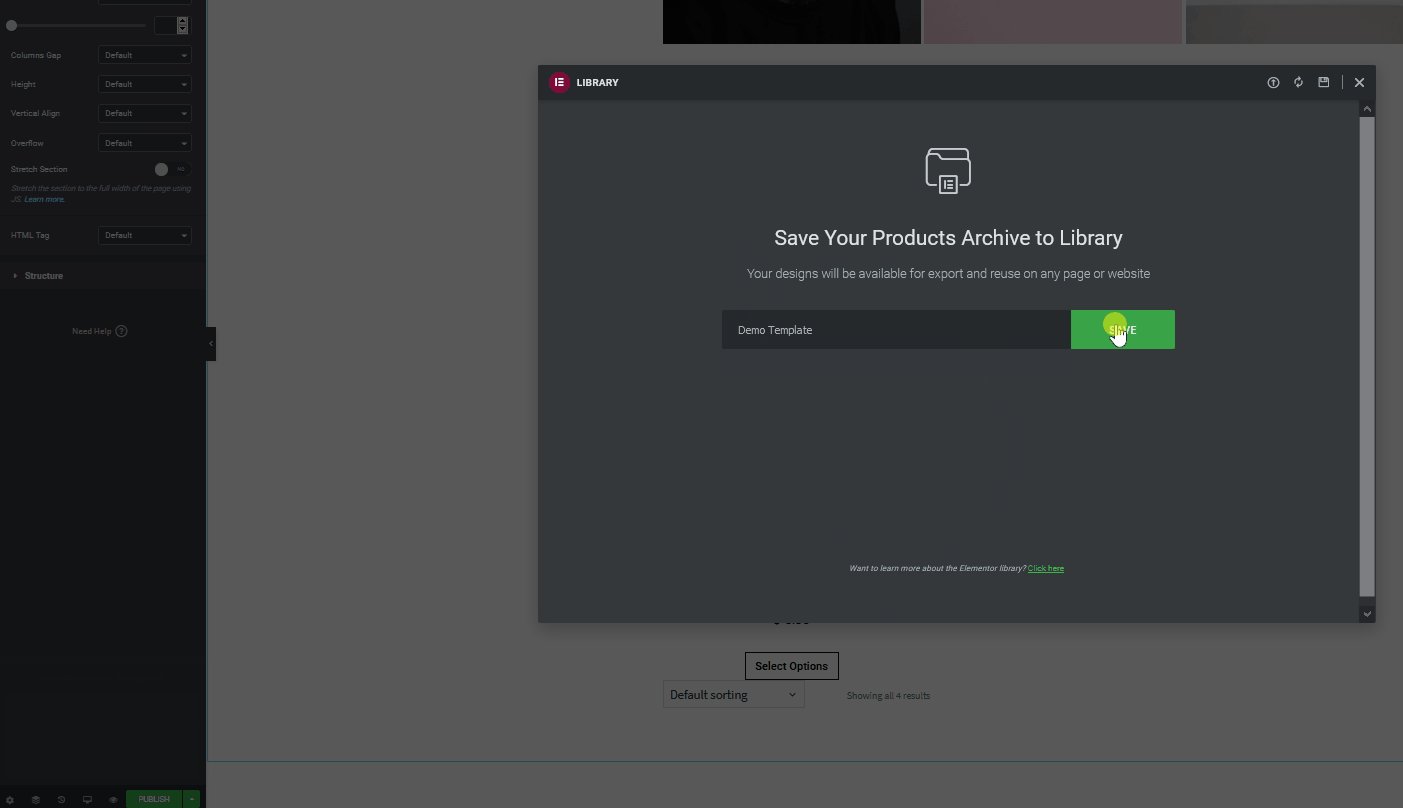
الآن ، لنفعل الشيء نفسه لإضافة عنصر واجهة مستخدم WooCommerce Breadcrumbs. لذلك ، دعنا نضغط على أيقونة Widgets على الشريط الجانبي الأيسر ونبحث عن WooCommerce Breadcrumbs . بعد ذلك ، اسحبه إلى قسم عنصر واجهة المستخدم وقم بتخصيصه. على سبيل المثال ، سنقوم بتغيير لون النص ولون الرابط والطباعة والمحاذاة.  بمجرد الانتهاء من التخصيصات ، تذكر حفظ القالب المصمم حديثًا الخاص بك عن طريق النقر فوق الزر " حفظ الخيارات " في أسفل اليسار ، بجوار الزر "نشر". بعد ذلك ، حدد حفظ كقالب وامنح القالب اسمًا مناسبًا. الآن ، سيتم الوصول إلى القالب الخاص بك في أي وقت ضمن قسم القوالب المحفوظة في لوحة تحكم WP Admin.
بمجرد الانتهاء من التخصيصات ، تذكر حفظ القالب المصمم حديثًا الخاص بك عن طريق النقر فوق الزر " حفظ الخيارات " في أسفل اليسار ، بجوار الزر "نشر". بعد ذلك ، حدد حفظ كقالب وامنح القالب اسمًا مناسبًا. الآن ، سيتم الوصول إلى القالب الخاص بك في أي وقت ضمن قسم القوالب المحفوظة في لوحة تحكم WP Admin.
قم بإعداد النموذج المخصص الخاص بك كصفحة متجر WooCommerce
يمكننا الآن اتباع خطوات مماثلة بسرعة لإضافة أقسام إضافية يمكن أن تستخدمها صفحة متجرك. هل تريد عرض فيديو لعرض منتجاتك؟ ماذا عن قسم نص قصير للحصول على معلومات إضافية؟ أو ربما تضيف إعدادًا دائريًا بمنتجاتك أو شهادات حول عملك؟ بغض النظر عن الخيار الذي تختاره ، يمكنك بالمثل تمكينها. كل شيء مريح للغاية باستخدام أداة إنشاء صفحات السحب والإفلات الخاصة بـ Elementor والتي تكمل WooCommerce تمامًا.
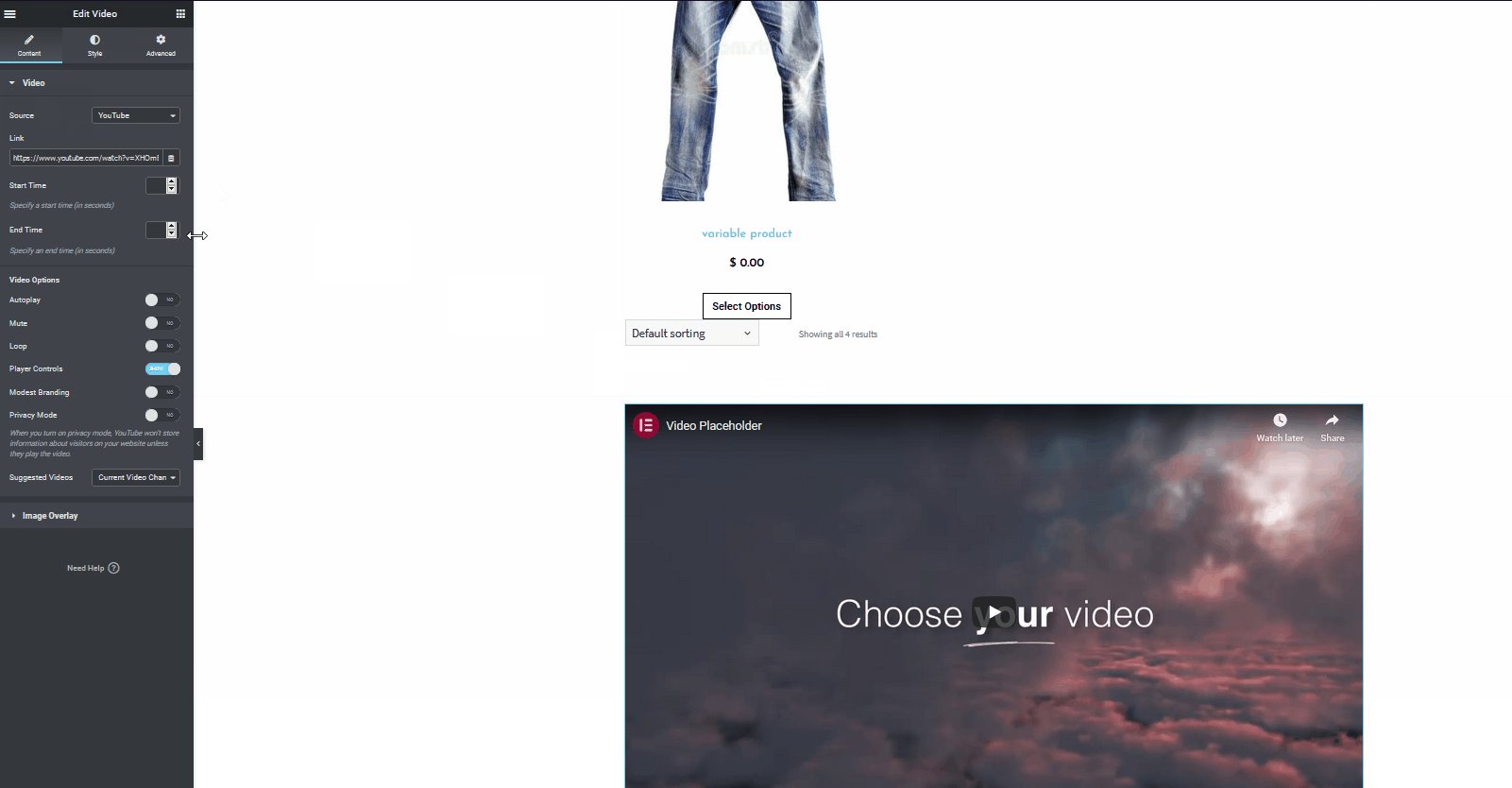
تخصيص القالب أكثر
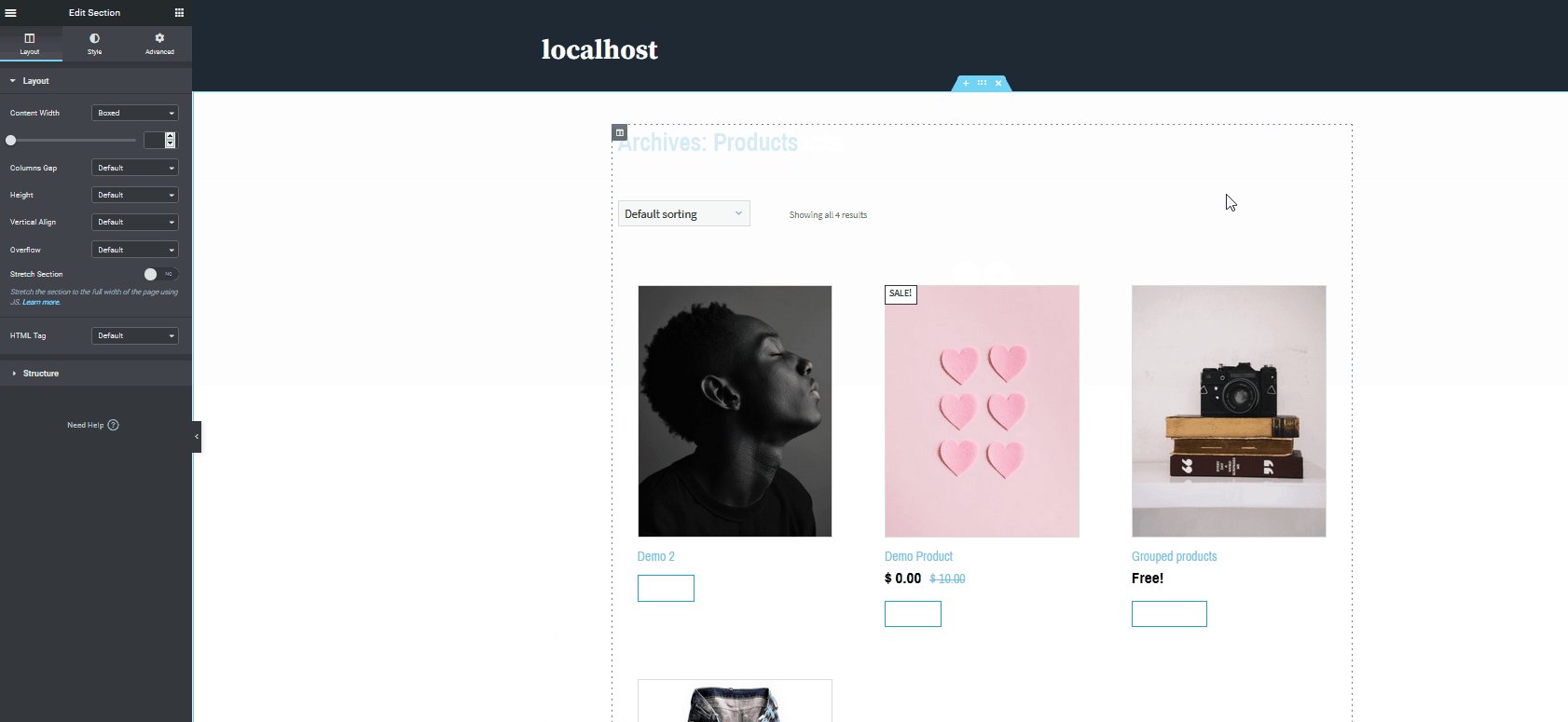
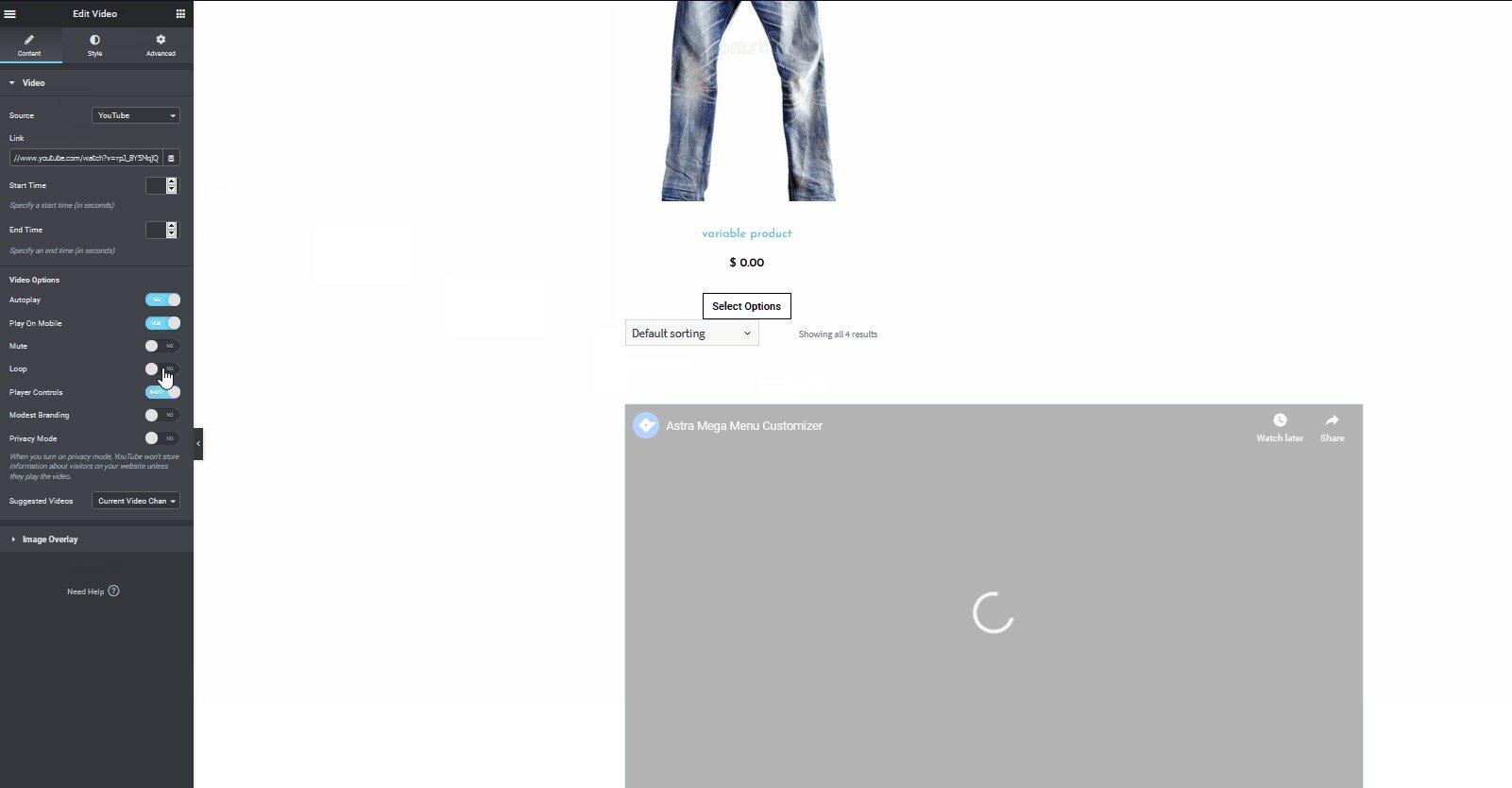
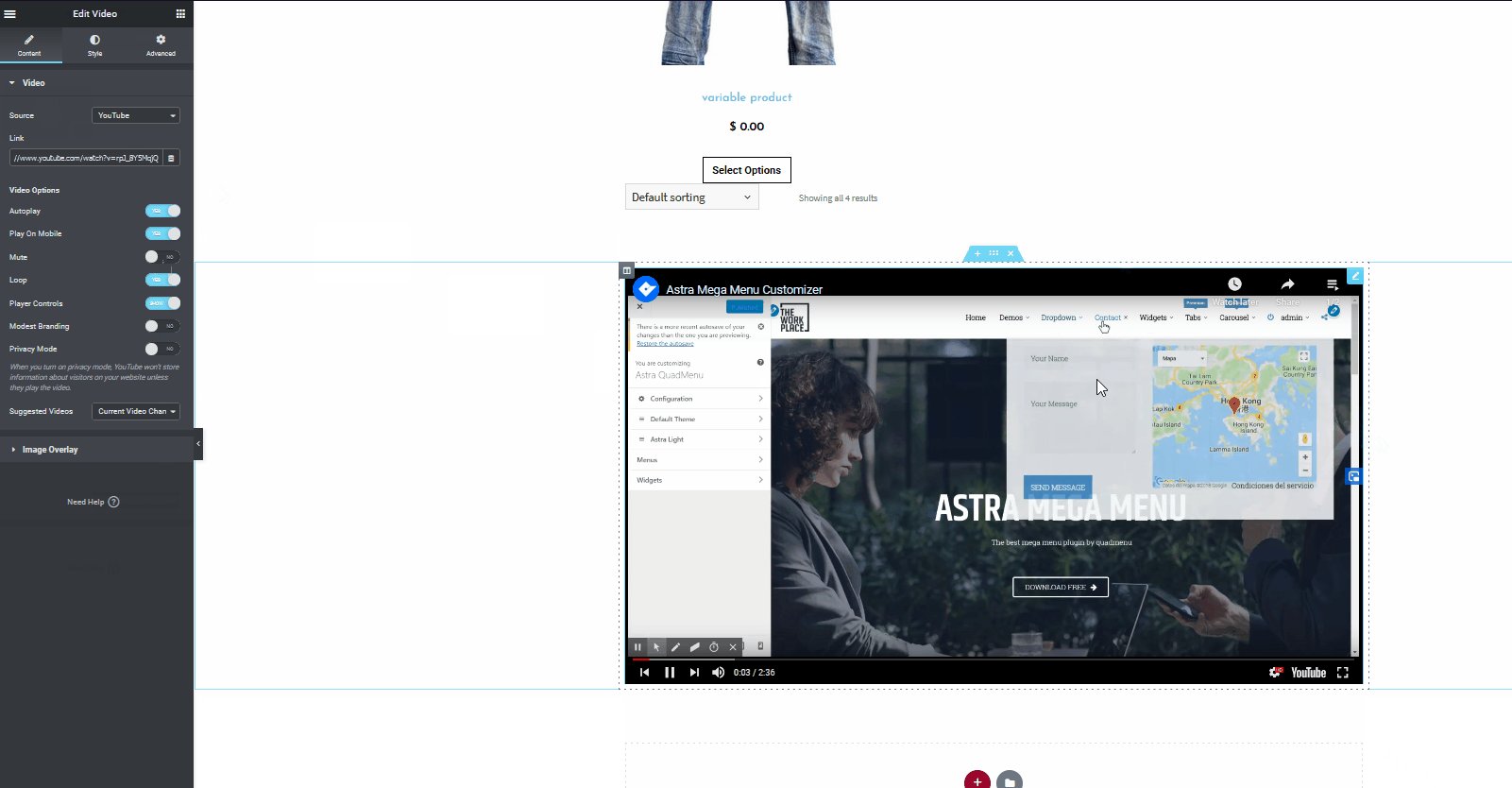
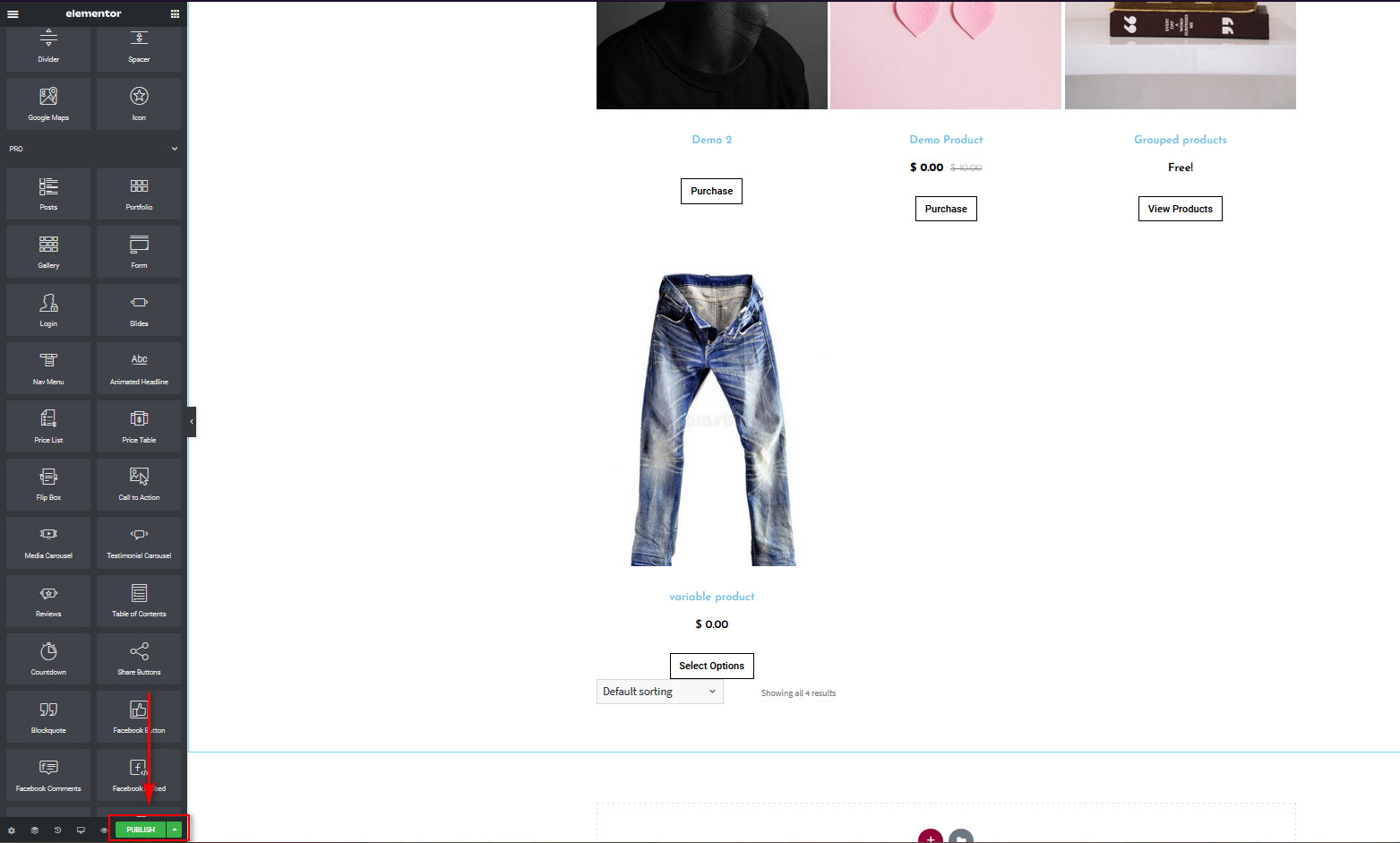
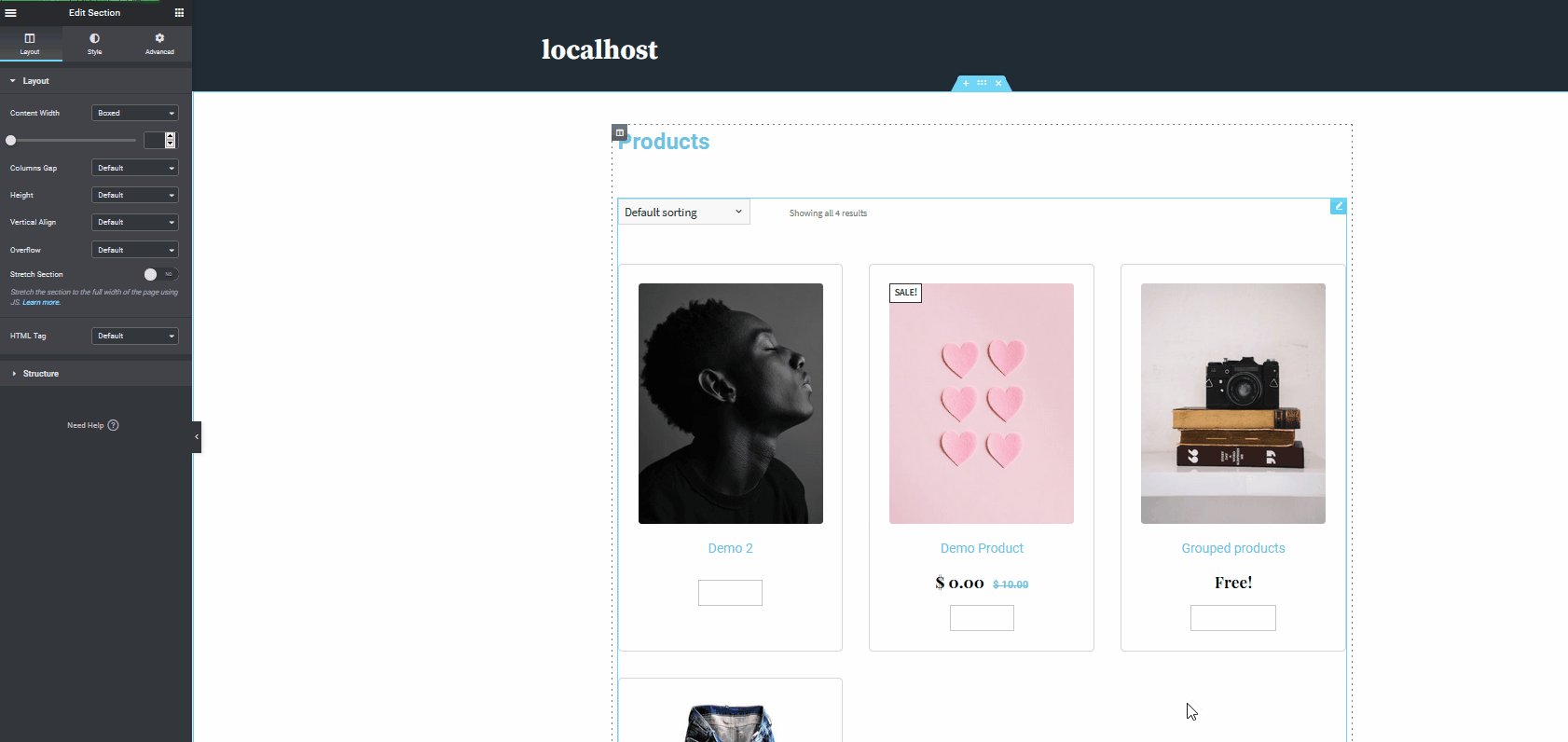
الآن ، دعنا نلقي نظرة على كيفية تخصيص صفحة التسوق الخاصة بك باستخدام Elementor بشكل أكبر. لنفترض أنك تريد إضافة مقطع فيديو. ما عليك سوى استخدام شريط البحث وسحب خيار الفيديو وإفلاته في صفحة المتجر. بعد ذلك ، يمكنك تغيير عنوان URL للفيديو وتنشيط التشغيل التلقائي وتمكين الحلقات وكتم الصوت وما إلى ذلك.  بمجرد الانتهاء ، تذكر أن تضغط على زر نشر أسفل الشريط الجانبي الأيسر.
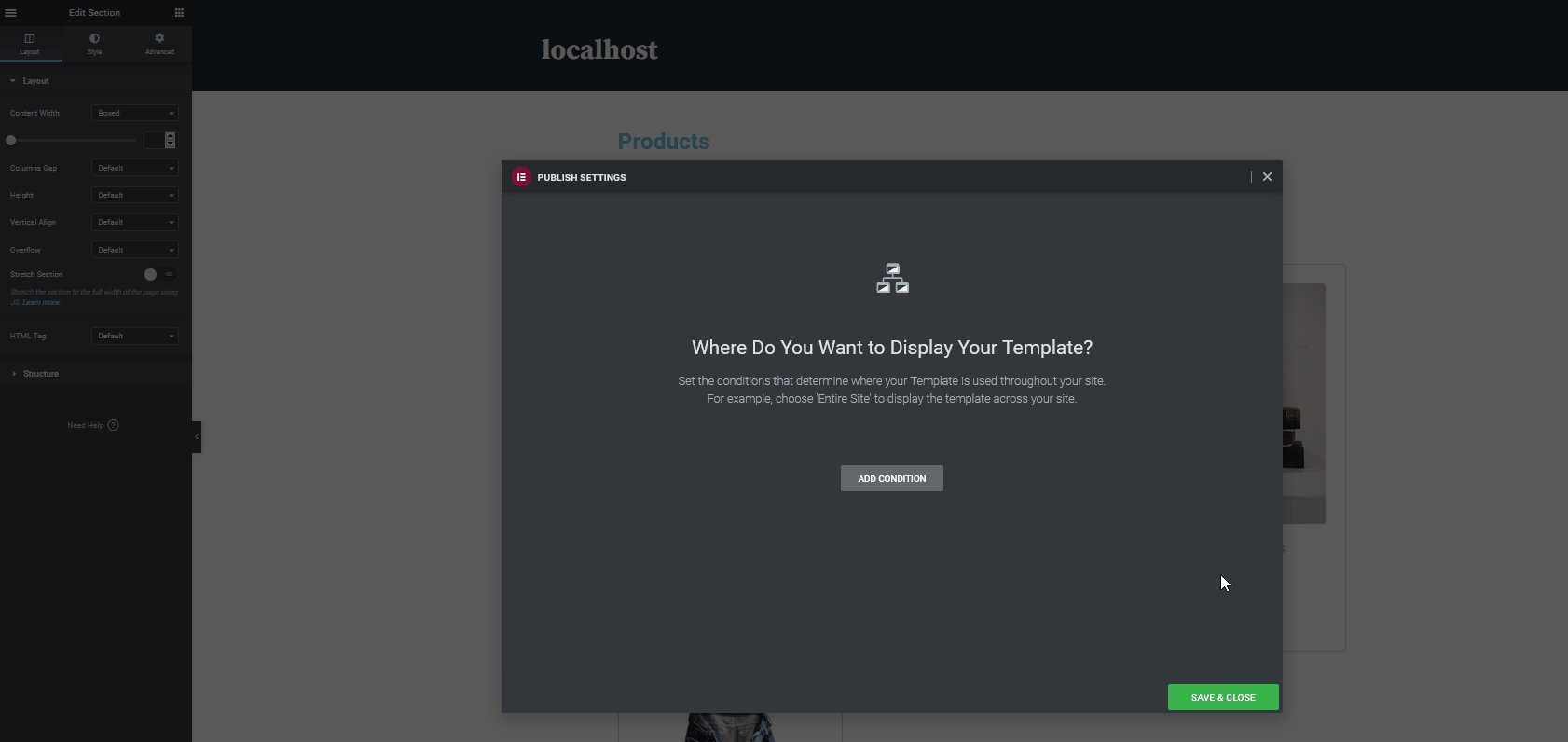
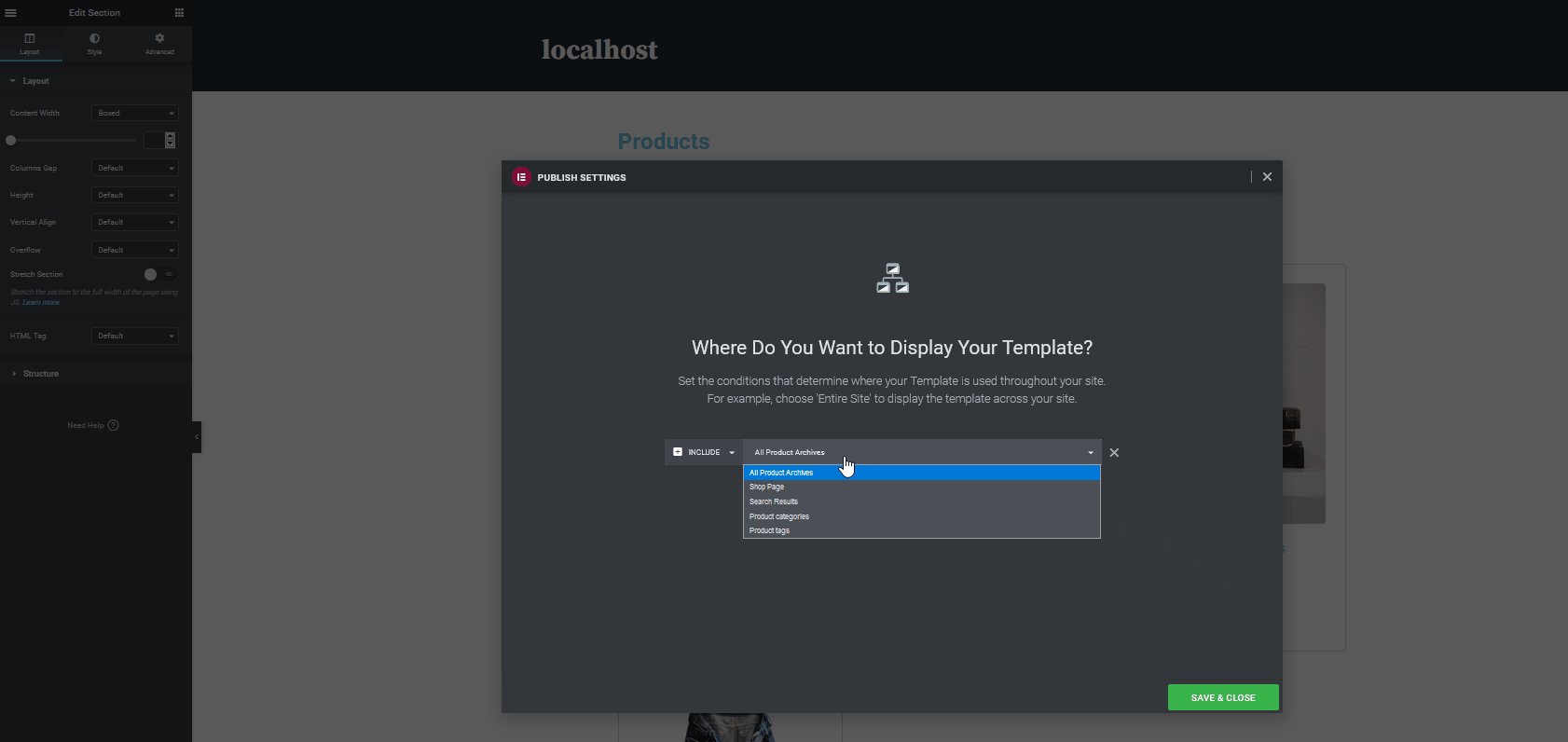
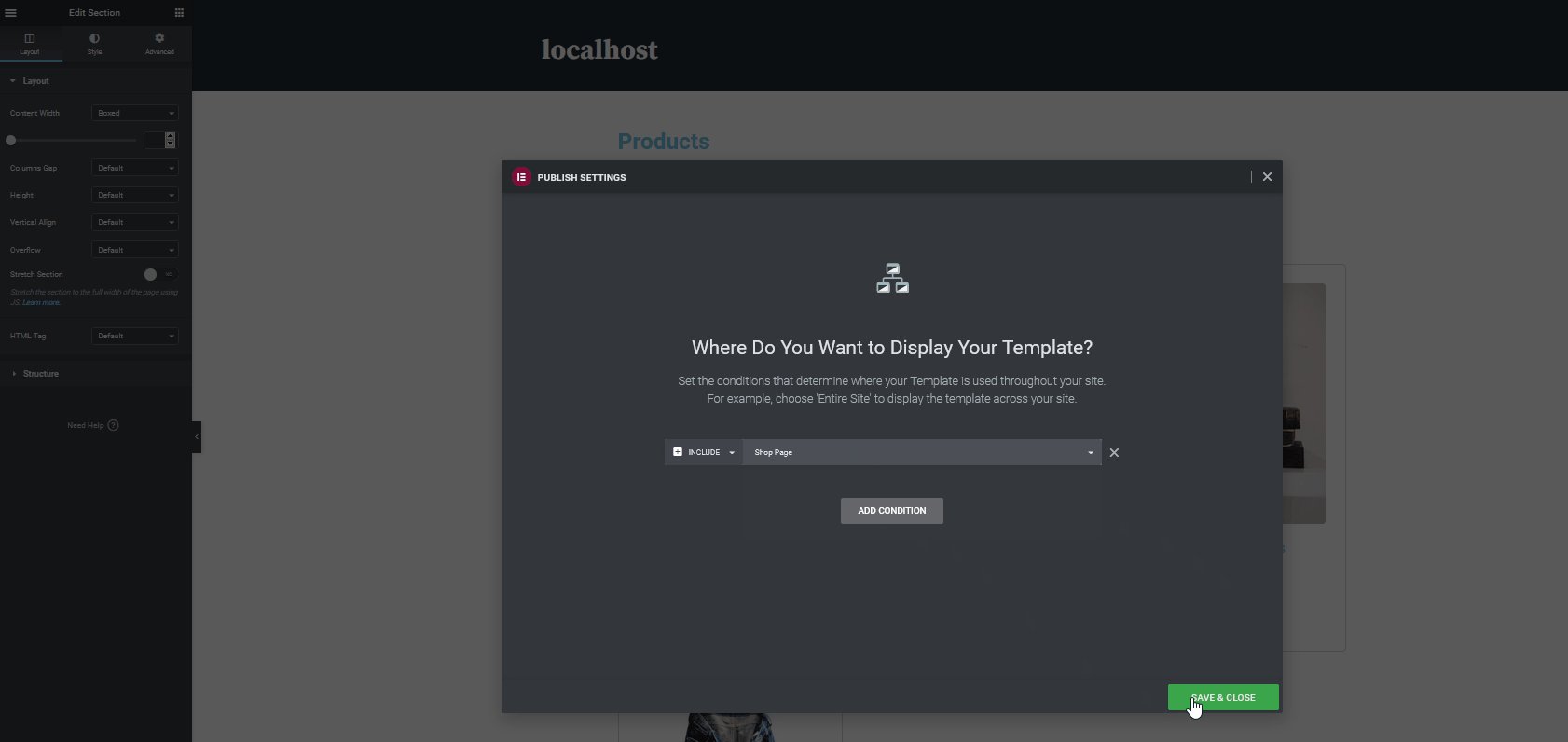
بمجرد الانتهاء ، تذكر أن تضغط على زر نشر أسفل الشريط الجانبي الأيسر.  هنا ، عليك أن تقرر المكان الذي تريد عرض القالب الخاص بك فيه. انقر فوق الزر " إضافة شرط " ، وسيتعين عليك اختيار المكان الذي تريد استخدام القالب فيه. يمكنك عرض النموذج الخاص بك على مستوى الموقع أو في أماكن محددة مثل نتائج البحث وصفحات المتجر وحتى صفحات الفئات. في الوقت الحالي ، نظرًا لأننا سنعرض النموذج الخاص بنا فقط على صفحة متجر WooCommerce ، فلنختار الشرط لعرض القالب فقط على صفحة المتجر. لقد أنشأنا نموذجًا لصفحة المتجر ، لذا استخدم القائمة المنسدلة وحدد صفحة المتجر . بعد ذلك ، انقر فوق حفظ وإغلاق ، وسيتم إعداد قالبك الجديد كصفحة WooCommerce Shop الخاصة بك.
هنا ، عليك أن تقرر المكان الذي تريد عرض القالب الخاص بك فيه. انقر فوق الزر " إضافة شرط " ، وسيتعين عليك اختيار المكان الذي تريد استخدام القالب فيه. يمكنك عرض النموذج الخاص بك على مستوى الموقع أو في أماكن محددة مثل نتائج البحث وصفحات المتجر وحتى صفحات الفئات. في الوقت الحالي ، نظرًا لأننا سنعرض النموذج الخاص بنا فقط على صفحة متجر WooCommerce ، فلنختار الشرط لعرض القالب فقط على صفحة المتجر. لقد أنشأنا نموذجًا لصفحة المتجر ، لذا استخدم القائمة المنسدلة وحدد صفحة المتجر . بعد ذلك ، انقر فوق حفظ وإغلاق ، وسيتم إعداد قالبك الجديد كصفحة WooCommerce Shop الخاصة بك.  هذا هو! لقد قمت للتو بتخصيص صفحة متجر WooCommerce الخاصة بك باستخدام Elementor . الصفحة مباشرة وجاهزة للاستخدام! بالطبع ، هذا ليس كل ما يمكنك فعله لتحرير موقع WooCommerce الخاص بك. يمكنك أيضًا تخصيص صفحة الخروج من WooCommerce وصفحة المنتجات وصفحة عربات التسوق وغير ذلك الكثير باستخدام Elementor.
هذا هو! لقد قمت للتو بتخصيص صفحة متجر WooCommerce الخاصة بك باستخدام Elementor . الصفحة مباشرة وجاهزة للاستخدام! بالطبع ، هذا ليس كل ما يمكنك فعله لتحرير موقع WooCommerce الخاص بك. يمكنك أيضًا تخصيص صفحة الخروج من WooCommerce وصفحة المنتجات وصفحة عربات التسوق وغير ذلك الكثير باستخدام Elementor.
استنتاج
بشكل عام ، يمكن أن يكون لتخصيص صفحة متجر WooCommerce باستخدام Elementor تأثير كبير على متجرك. يمكن أن تساعدك الطريقة التي تنظم بها منتجاتك وتعرضها على المتسوقين في إجراء عملية بيع أو رفضها. في هذا الدليل ، أوضحنا لك كيفية إعداد وتخصيص صفحة متجر WooCommerce الخاصة بك في Elementor. ومع ذلك ، ضع في اعتبارك أن هذا مجرد غيض من فيض. هذا عرض توضيحي أساسي يوضح لك ما يمكنك القيام به باستخدام Elementor لإنشاء صفحة تسوق مثالية لمتجرك. نوصيك باستخدام هذا كقاعدة والتلاعب به لتحقيق أقصى استفادة من أداة إنشاء الصفحات الممتازة هذه. على سبيل المثال ، يمكنك تجربة الأشياء التالية لتحسين صفحة متجر WooCommerce بشكل أكبر:
- أضف أدوات بيع إضافية وأدوات تسويقية إضافية
- تمكين النوافذ المنبثقة والإعلانات والدوارات المميزة لتعزيز معدلات التحويل
- قم بإعداد قوائم ضخمة مترامية الأطراف لتسهيل التنقل على موقع الويب الخاص بك. يتضمن ذلك إضافة عناصر المنتج وقوائم التسوق الإضافية مباشرةً
- قم بتخصيص وتحسين صفحات عربة WooCommerce وصفحات الخروج الخاصة بك
وهذه مجرد قائمة صغيرة. يمكنك أيضًا استخدام قالب صفحة كاملة وتحريره بشكل أكبر ليناسب احتياجاتك وتمكين بعض تصميمات المتاجر الفريدة من نوعها. لمزيد من الإرشادات حول كيفية تحقيق أقصى استفادة من كل من WooCommerce و Elementor ، يمكنك إلقاء نظرة على بعض الأدلة التالية:
- أفضل المكونات الإضافية لقائمة العناصر الضخمة لـ WordPress
- تخصيص صفحة المتجر في WooCommerce
هل لديك أي أسئلة بخصوص هذا البرنامج التعليمي؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!