كيفية الحصول على عنوان URL لمتجر WooCommerce برمجيًا
نشرت: 2021-08-14هل تبحث عن طرق للحصول على عنوان URL لمتجر WooCommerce؟ هل تريد تغييره؟ لقد جئت إلى المكان المناسب. في هذا المنشور ، سنوضح لك كيفية الحصول على عنوان URL لمتجر WooCommerce برمجيًا وكيفية تحريره لتحقيق أقصى استفادة منه.
عنوان URL الافتراضي لصفحة تسوق WooCommerce
كما تعلم بالفعل ، فإن صفحة المتجر الافتراضية في متجر WooCommerce عبر الإنترنت هي عنوان URL لموقع الويب بشرطة مائلة والسلسلة "متجر". على سبيل المثال https://websitedomain.com/shop. لهذا السبب في معظم الحالات ، من السهل معرفة عنوان URL لمتجر التجارة الإلكترونية الذي تم إنشاؤه باستخدام WooCommerce.
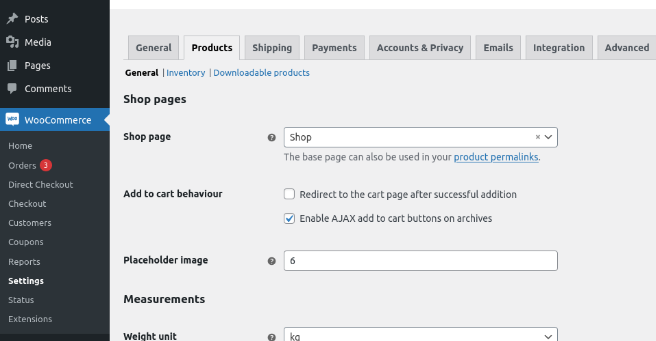
في الخلفية ، يمكنك العثور على عنوان URL للمتجر في لوحة المعلومات الخاصة بك بالانتقال إلى WooCommerce> الإعدادات> المنتجات .

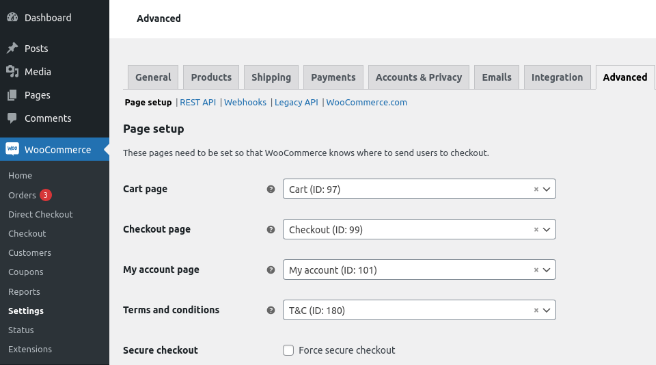
بالإضافة إلى ذلك ، للعثور على باقي صفحات WooCommerce مثل عربة التسوق ، والسداد ، وحسابي ، والشروط والأحكام ، تحتاج إلى التوجه إلى علامة التبويب خيارات متقدمة .

كما ترى ، لمعرفة عنوان URL لمتجر WooCommerce الخاص بك ، عليك ببساطة فتح صفحة الإعدادات في لوحة تحكم المسؤول. ولكن ماذا لو احتجت إلى استرداد عنوان URL لإنشاء ارتباط أو إجراء نوع من التحقق من الصحة باستخدام الكود؟
في القسم التالي ، سنعلمك كيفية الحصول على عنوان URL للمتجر بطريقة برمجية وبعض النصائح المفيدة الأخرى.
كيفية الحصول على عنوان URL لمتجر WooCommerce
أولاً ، دعنا نرى كيفية الحصول على عنوان URL للمتجر في WooCommerce. باستخدام المقتطف التالي ، ستحصل على المتجر الأساسي لموقع الويب الخاص بك:
$ shop_page_url = get_permalink (wc_get_page_id ('shop')) ؛لطباعة عنوان URL على الواجهة الأمامية ، يمكنك استخدام خطاف. إذا لم تكن معتادًا على الخطافات ، نوصيك بشدة بإلقاء نظرة على هذا الدليل.
في هذا المثال ، سنستخدم wp_header hook بحيث تتم طباعة عنوان URL أعلى الرأس.
add_action ('wp_head'، function () {
$ shop_page_url = get_permalink (wc_get_page_id ('shop')) ؛
صدى $ shop_page_url؛
}الآن بعد أن حصلت على عنوان URL لمتجرك ، دعنا نرى أمثلة مختلفة لتخصيصه.
ملاحظة : نوصي باستخدام نموذج الحصول على عنوان URL للمتجر لاختبار جميع البرامج النصية التالية.
كيفية تغيير عنوان URL لمتجر WooCommerce
في هذا القسم ، سنوضح لك كيف يمكنك تغيير عنوان URL الأساسي للمتجر في WooCommerce. للقيام بذلك ، تحتاج أولاً إلى إنشاء صفحة جديدة حيث سيتم طباعة المتجر.
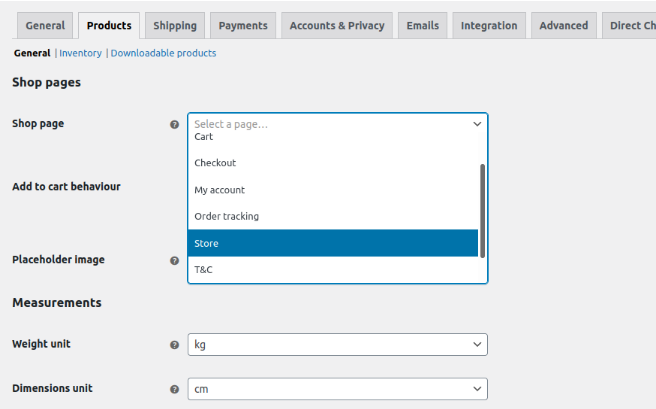
في لوحة معلومات WooCommerce الخاصة بك ، انتقل إلى الصفحات> إضافة جديد ، وأنشئ صفحة فارغة وقم بتسميتها. بعد ذلك ، توجه إلى صفحة إعدادات WooCommerce واستخدم القائمة المنسدلة في خيار Shop Page لتحديد الصفحة التي تم إنشاؤها حديثًا. في هذا المثال ، أنشأنا صفحة جديدة تسمى Store .

هذا هو! من الآن فصاعدًا ، ستكون صفحة التسوق الخاصة بك هي الصفحة الجديدة التي قمت بإنشائها. سيعمل عنوان URL الأساسي الجديد للمتجر على طباعة جميع المنتجات وسيكون كل شيء على حاله مثل صفحة المتجر الافتراضية.
وبالمثل ، يمكنك فعل الشيء نفسه وتغيير عربة التسوق ، والسداد ، وحسابي ، وصفحة الشروط والأحكام من علامة التبويب خيارات متقدمة .
كيفية الحصول على عنوان URL لصفحات WooCommerce
لقد رأينا للتو كيفية الحصول على عنوان URL لمتجر WooCommerce وتغييره. الآن دعنا نلقي نظرة على كيفية الحصول على عنوان URL للصفحات الأخرى برمجيًا حتى تتمكن من استخدامها في البرامج النصية الخاصة بك.
الحصول على URL الخروج
للحصول على عنوان URL الخاص بالدفع برمجيًا ، يمكنك استخدام وظيفة wc_get_checkout_url() :
$ checkout_page = wc_get_checkout_url () ؛
لمزيد من الأفكار حول كيفية تخصيص عملية الدفع الخاصة بك ، ألق نظرة على هذا الدليل الكامل.
ابحث عن عنوان URL لحسابي
للحصول على عنوان URL لصفحة "حسابي" ، يمكنك استخدام وظيفة get_permalink () مرة أخرى على النحو التالي:
الحساب بالدولار = get_permalink (wc_get_page_id ('myaccount')) ؛
عادةً ما يتم تجاهل صفحة "حسابي" ، لكنها يمكن أن تساعدك في تحسين تجربة عملائك. لمزيد من المعلومات حول كيفية تحقيق أقصى استفادة منها ، راجع برنامجنا التعليمي لتعديل صفحة حسابي في WooCommerce.
احصل على رابط عربة التسوق
وبالمثل ، يمكنك الحصول على عنوان URL لسلة التسوق باستخدام وظيفة get_permalink () :
عربة التسوق بالدولار = get_permalink (wc_get_page_id ('cart')) ؛تخصيص عنوان URL الخاص بالعودة إلى المتجر
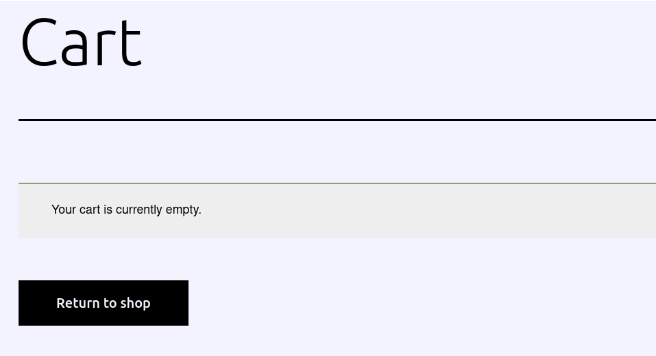
الآن دعونا نلقي نظرة على مثال أكثر تعقيدًا بعض الشيء. دعونا نرى كيفية تخصيص عنوان URL الخاص بالعودة إلى المتجر . عنوان URL الخاص بالعودة إلى المتجر هو الرابط أو الزر الذي تراه عندما يكون المتجر فارغًا.

بشكل افتراضي ، ينقلك هذا الارتباط أو الزر إلى صفحة المتجر ، ولكن يمكنك تخصيص عنوان URL ونقل المستخدمين إلى أي صفحة تريدها.
على سبيل المثال ، إذا كنت تريد تغيير عنوان URL لارتباط الرجوع إلى المتجر على صفحة عربة التسوق ونقل المستخدمين إلى الصفحة الرئيسية ، فاستخدم البرنامج النصي التالي:
add_filter ('woocommerce_return_to_shop_redirect'، 'QuadLayers_change_return_shop_url') ؛
الوظيفة QuadLayers_change_return_shop_url () {
return home_url () ،
} كما ترى ، نحن نستخدم وظيفة home_url() لذلك ستتم إعادة التوجيه إلى الصفحة الرئيسية ، ولكن يمكنك تحرير سطر الإرجاع وإضافة أي عنوان URL مخصص تريده. على سبيل المثال ، لإعادة توجيه المستخدمين إلى صفحة المدونة الخاصة بك ، في سطر العودة ، يجب عليك استخدام: return 'https://www.yourdomain.com/blog';

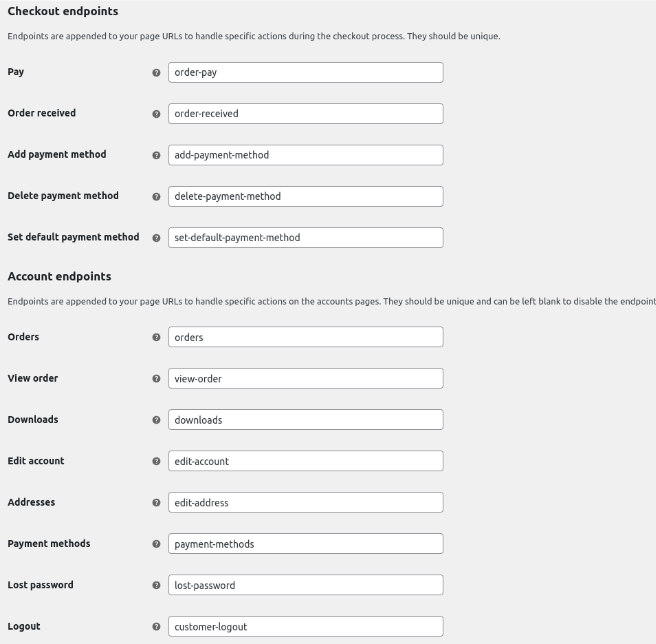
نقاط نهاية WooCommerce
في هذه المرحلة ، يجب أن تعلم أن بعض صفحات WooCommerce ليست في الواقع صفحات ، ولكن تمت إضافتها إلى عنوان URL الحالي بدلاً من ذلك. تسمى هذه نقاط النهاية ويمكن تحريرها في صفحة إعدادات WooCommerce .

ترتبط نقاط النهاية هذه بالطلبات أو الحسابات وستؤدي إلى تشغيل محتوى خاص لن يكون مرئيًا إلا عند وجود طلب أو عند تسجيل دخول المستخدم. إذا لم تحدث هذه الأشياء ، فسيتم إعادة توجيه المستخدمين إلى الصفحة الرئيسية.
البحث عن عنوان URL لصفحة الدفع
لن يعمل هذا إلا إذا أضاف المستخدم منتجًا إلى سلة التسوق لأنه يحتاج إلى أمر موجود للوصول إلى نقطة نهاية الدفع بنجاح.
$ t = WC_order جديد ؛ $ payment_page = $ t-> get_checkout_payment_url () ؛
احصل على عنوان URL للمنتج باستخدام معرفه
يمكنك الحصول على عنوان URL لأي منتج باستخدام معرفه ووظيفة get_permalink () على النحو التالي
معرّف_المنتج $ 34 ؛ $ product_url = get_permalink ($ product_id) ؛
بدلاً من ذلك ، يمكنك استخدام اسم المنتج (WordPress Pennant):
$ product = get_page_by_title ('WordPress Pennant'، OBJECT، 'product')؛
$ producturl = get_permalink ($ product-> ID) ؛
الحصول على عنوان URL للمنزل
كما يوحي اسمها ، فإن home_url(); ستعيد الوظيفة عنوان URL للصفحة الرئيسية لموقع الويب.
$ home_page = home_url () ؛
الحصول على معلومات الموقع
أخيرًا ، هذه هي الطريقة التي يمكنك من خلالها استرداد بعض المعلومات ذات الصلة باستخدام القليل من التعليمات البرمجية:
- احصل على اسم الموقع
$ site_title = get_bloginfo ('name') ؛- الحصول على وصف الموقع
$ site_decription = get_bloginfo (الوصف) ؛
- موضوع نشط
$ my_theme = wp_get_theme () ؛
- نسخة PHP
$ php_version = phpversion ()؛
- تاريخ ووقت الخادم
$ info = getdate ()؛ تاريخ $ = معلومات $ ['mday'] ؛ شهر $ = معلومات $ ['mon'] ؛ $ year = $ info ['year'] ؛ ساعة $ = معلومات $ ['ساعات'] ؛ $ min = $ info ['minutes'] ؛ $ sec = $ info ['seconds'] ؛
المكافأة: كيفية تحرير صفحة متجر WooCommerce
بصرف النظر عن العثور على عنوان URL لصفحة المتجر وتغييره ، يمكنك أيضًا تعديل صفحة متجرك. تعد صفحة المتجر الجيدة أمرًا حيويًا لنجاح أي تجارة إلكترونية ، لذا فإن تخصيصها سيساعدك على تحسين رضا عملائك وزيادة مبيعاتك.
الآن دعنا نرى كيفية تحرير صفحة التسوق في WooCommerce.
- إنشاء سمة فرعية : إذا لم يكن لديك سمة فرعية ، فيمكنك إما إنشاء واحدة أو استخدام أي من المكونات الإضافية للقوالب الفرعية
- بنية الملف : انتقل إلى القالب الفرعي الخاص بك وقم بإنشاء مجلد يسمى WooCommerce . ثم قم بإنشاء ملف بداخله يسمى archive-product.php
- محتوى صفحة التسوق : لتجنب إنشاء محتوى متجر من البداية ، سنستخدم بعض القوالب. انتقل إلى النسق الرئيسي وابحث عن ملف single.php أو index.php . إذا كان قالبك يحتوي على ملفات بوت ، فقم بنسخ ملف single.php . ثم الصق الملف في مجلد WooCommerce الذي أنشأته من قبل. بعد ذلك ، قم بإزالة ملف archive-product.php وأعد تسمية الملف الذي لصقته للتو هنا إلى archive-product.php
- الرموز القصيرة: لتخصيص صفحة المتجر ، سنستخدم الرموز القصيرة. على سبيل المثال ، إذا كنت تريد عرض منتجاتك في 3 أعمدة من 9 منتجات كحد أقصى ، فاستخدم هذا الرمز القصير:
[
products limit="9" columns="3"]
بدلاً من ذلك ، يمكنك عرض المنتجات الأكثر شيوعًا. للقيام بذلك ، استخدم الرمز القصير التالي:
[ products orderby="popularity" ]هذه مجرد أمثلة قليلة ولكن هناك الكثير الذي يمكنك القيام به لتخصيص صفحة المتجر الخاصة بك. لمزيد من المعلومات ، راجع دليلنا حول كيفية تحرير صفحة متجر WooCommerce.
استنتاج
باختصار ، من لوحة معلومات WooCommerce ، يمكنك بسهولة العثور على عنوان URL لمتجرك. ومع ذلك ، إذا كنت بحاجة إلى استرداد عنوان URL ، فستحتاج إلى القليل من التعليمات البرمجية.
في هذا الدليل ، رأينا كيفية الحصول على عنوان URL لمتجر WooCommerce برمجيًا. بالإضافة إلى ذلك ، تعلمت كيفية تغيير عنوان URL للمتجر وكيفية الحصول على عناوين URL للصفحة الأخرى. أخيرًا ، أظهرنا لك أيضًا نظرة عامة سريعة على كيفية تخصيص صفحة المتجر الخاصة بك لتحقيق أقصى استفادة منها.
هل كان هذا البرنامج التعليمي مفيدًا؟ هل هناك أي دليل آخر تود منا كتابته؟ اسمحوا لنا أن نعرف في التعليقات أدناه!
لتحقيق أقصى استفادة من متجرك عبر الإنترنت ، تحقق من المنشورات التالية:
- كيفية تخصيص صفحة الشكر برمجيًا
- تعلم كيفية تحرير صفحة تسجيل الدخول إلى WordPress
- كيفية تخصيص الزر "إضافة إلى عربة التسوق" في WooCommerce
