WooCommerce: عرض الفئات على صفحة المتجر!
نشرت: 2022-06-16يرى العملاء عناصرك على صفحة المتجر في متجر WooCommerce الخاص بك. وبالتالي ، فإن طريقة عرض هذه الصفحة وأسلوبها مهمان لتحويلاتك. بالإضافة إلى ذلك ، قد تختلف خيارات تصميم متجرك حسب نوع عملك.
يعد تنظيم عناصر متجر WooCommerce حسب الفئة طريقة ممتازة لتسهيل عثور العملاء على ما يبحثون عنه. سيتمكن عملاؤك من إجراء مسح ضوئي واكتشاف البضائع التي يبحثون عنها بسرعة ، وذلك بفضل قدرة WooCommerce على تصنيف منتجاتك.
يمكنك فقط عرض المنتجات أو الفئات أو كل من المنتجات والفئات في WooCommerce Shop وصفحات الأرشيف. إن إنشاء فئات WooCommerce وعرضها في المتجر أو صفحات الأرشيف هي موضوعات هذه المقالة.
سننظر في عملية إظهار الفئات على صفحة المتجر في هذا المنشور.
عرض الفئات في Shop Page
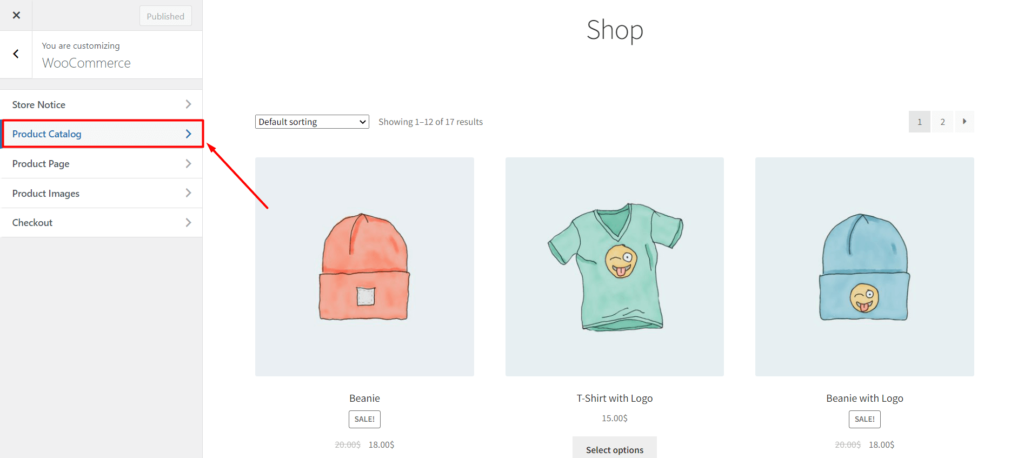
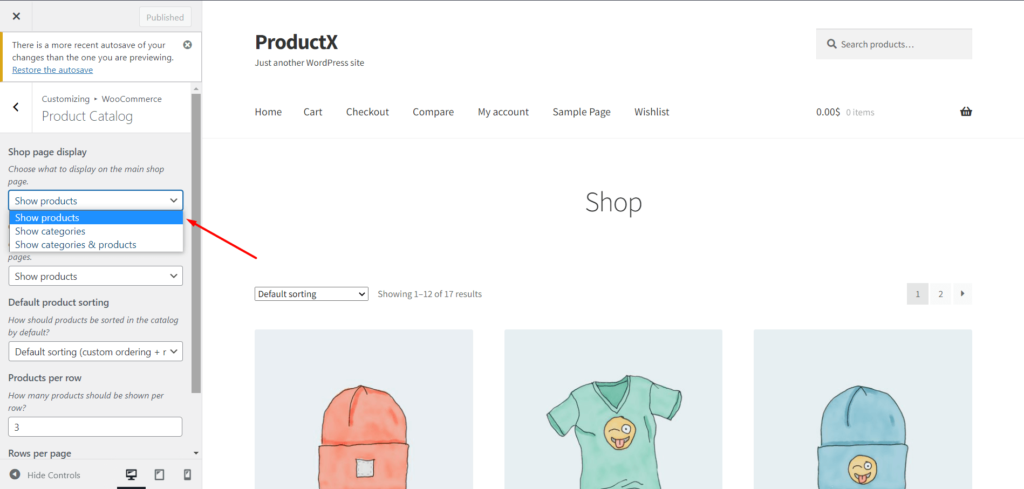
انتقل إلى المظهر -> تخصيص -> WooCommerce في لوحة إدارة WordPress الخاصة بك وحدد Product Catalog لعرض الخيارات. يمكن العثور على خيار عرض صفحة المتجر هنا. عرض المنتجات أو إظهار الفئات أو إظهار الفئات والمنتجات كلها خيارات في القائمة المنسدلة.

اختر الخيار الأول إذا كنت تريد إظهار جميع الفئات على صفحة المتجر. سيتم الآن عرض جميع العناصر الخاصة بك ، كما ترى من خلال النظر إليها.

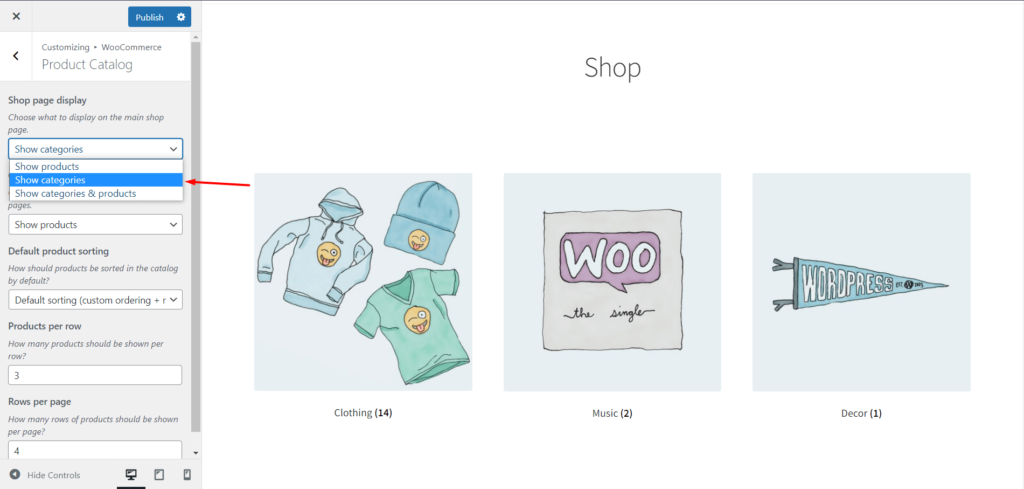
عندما يكون لديك العديد من العناصر والفئات ، عليك التفكير في مدى سهولة عثور العملاء على ما يبحثون عنه. الخيار الثاني يسمح لك فقط بعرض الفئات. عندما يختار المستخدم فئة ، يمكنه عرض جميع المنتجات في تلك الفئة.

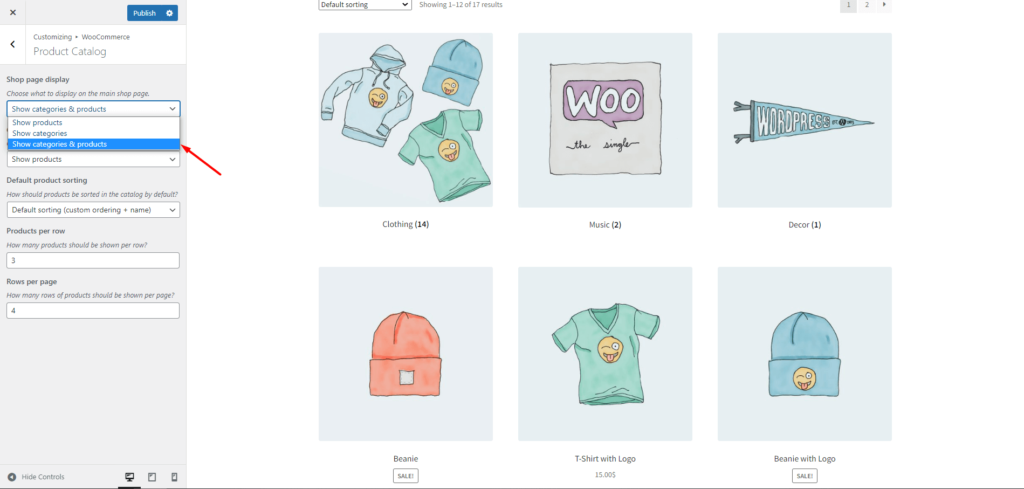
يمكنك اختيار الخيار الثالث إذا كنت ترغب في تزويد عملائك بأفضل ما في العالمين. سيكون هناك مجموعة من المنتجات والفئات الفرعية المعروضة هنا. يمكن الوصول إلى صفحة الفئة من قبل أولئك الذين يرغبون في العثور على منتج حسب الفئة. وإذا كنت تريد الانتقال مباشرة إلى صفحة المنتج ، فيمكنك أيضًا القيام بذلك.

عرض صفحة الفئة
باستخدام WooCommerce ، يمكنك تخصيص شكل ومظهر صفحات الفئات. يتم إرسال العملاء الذين ينقرون على اسم فئة في صفحة المتجر إلى الصفحة الفردية لتلك الفئة. كيف ستدير عرض صفحة الفئة؟ سيتم القيام بذلك في الإعداد التالي.
يمكن عرض المنتجات والفئات الفرعية بشكل منفصل ، أو يمكن عرض كليهما مرة واحدة.
تعرض صفحة الفئة جميع البضائع في فئة إذا اخترت المنتجات.
يمكنك مشاهدة جميع الفئات الفرعية لفئة باختيار واحدة أو أكثر من فئاتها الفرعية. بالإضافة إلى ذلك ، يمكن الوصول إلى الفئات الفرعية بالنقر فوق فئة فرعية.
يمكن أن تعرض صفحة الفئات المنتجات والفئات الفرعية معًا كخيار نهائي. مرة أخرى ، لديك مجموعة متنوعة من البدائل هنا ، لذا اختر أفضل خيار يناسب عملك.
بمجرد فرز الأشياء ، إذا رأيت بعض المنتجات تفتقد إلى الصور ، فهناك حل سهل. انتقل إلى لوحة معلومات WordPress -> المنتجات -> الفئات. ابدأ في تحرير الفئة التي تريد إضافة صورة إليها. ثم قم بالتمرير لأسفل فقط ، وسترى خيار تحميل / إضافة صورة ، حيث يمكنك إضافة الصور.
صفحة متجر ProductX
الآن ، رأينا كيفية إظهار الفئات على صفحة المتجر افتراضيًا. ولكن إذا أنشأت صفحة متجر مخصصة ، فلن تتمكن من عرضها. هذا هو المكان الذي يبدأ فيه ProductX. باستخدام ProductX ، يمكنك بسهولة إدارة وتخصيص صفحة متجرك ، والفئات الافتراضية ، والفئات المخصصة. على سبيل المثال ، في WooCommerce ، لا يمكنك إظهار منتج معين وفئة محددة أخرى (أو فئة فرعية). ومع ذلك ، مع ProductX ، يمكنك القيام بذلك بسهولة ، وبالتالي فإن الاحتمالات لا حصر لها.
يوفر ProductX العديد من شبكات المنتجات وقوائم المنتجات وفئات المنتجات وشرائح المنتجات والأغلفة وغير ذلك الكثير لإنشاء وتخصيص صفحة المتجر وقالب صفحة المتجر.
لذلك ، دون مزيد من اللغط ، فلنبدأ.
فئات
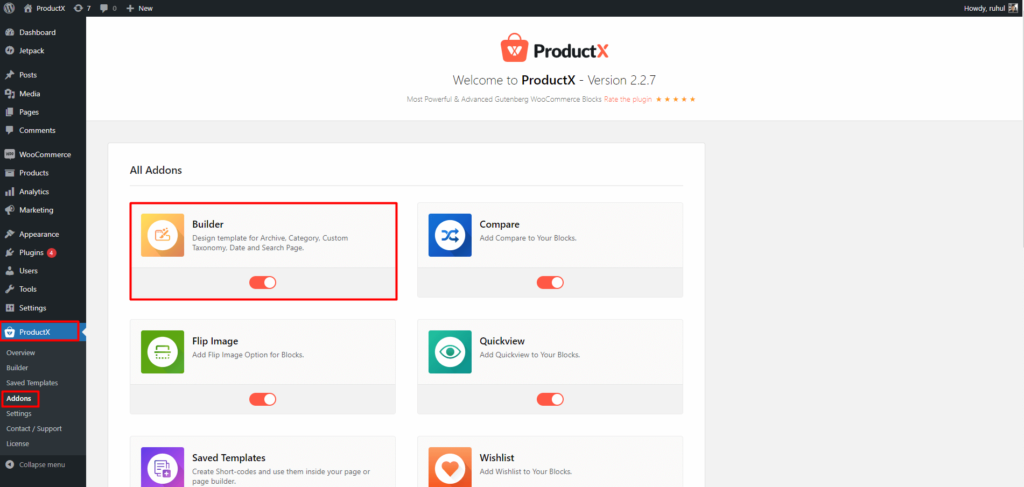
أولاً ، يجب عليك الانتقال إلى لوحة معلومات WordPress-> ProductX-> Addon. ثم قم بتشغيل خيار البناء.

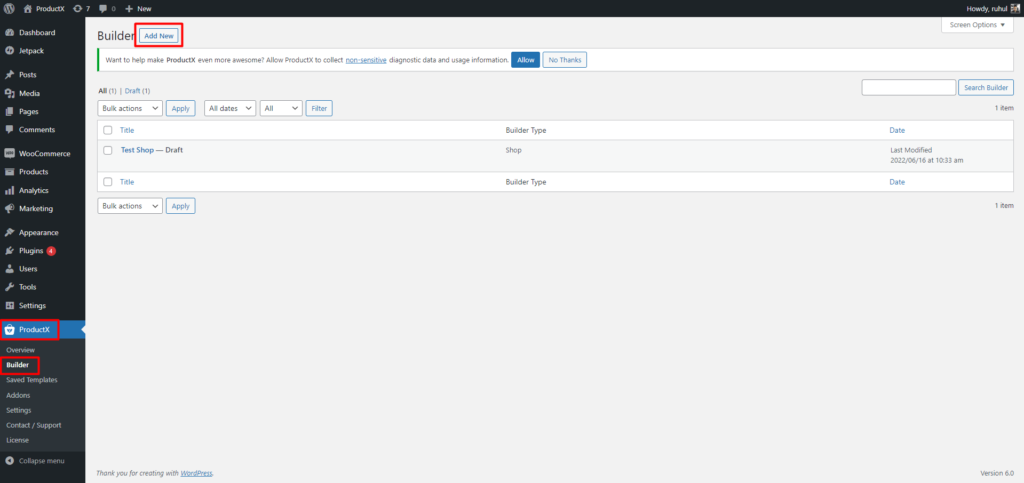
ثم حدد مُنشئًا من ProductX وانقر فوق إضافة جديد.

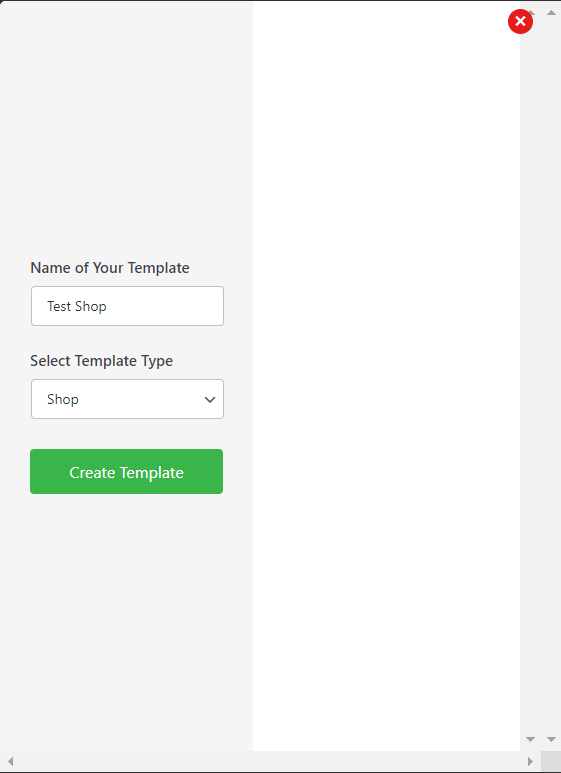
حدد اسمًا لنموذجك كما تريد وحدد تسوق في "تحديد نوع النموذج".

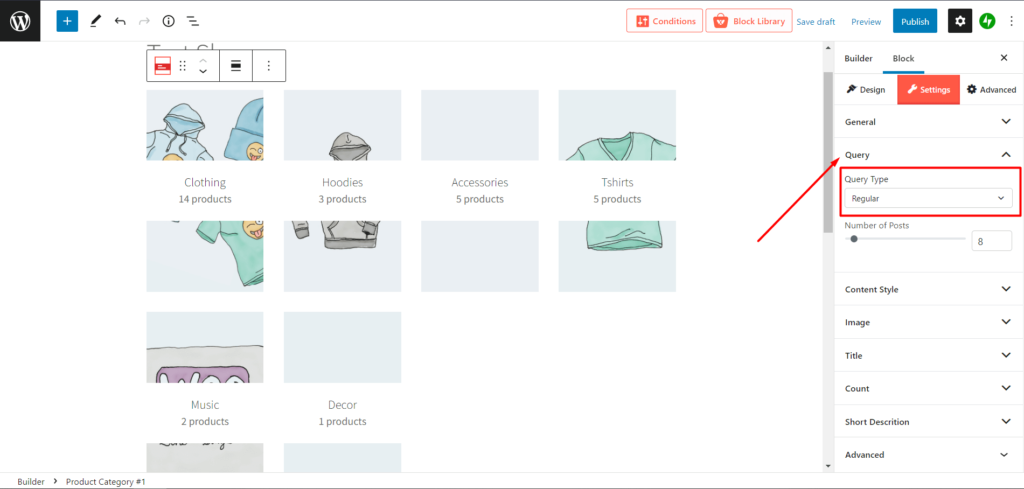
أولاً ، حدد فئة المنتج. تقدم ProductX حاليًا نوعين من شبكات فئة المنتجات.
بعد ذلك ، يمكنك البدء في تخصيصه عبر الإعدادات الموجودة على الشريط الجانبي الأيمن. انتقل إلى الاستعلام ، وستجد الخيارات التالية:
- عادي
- طفل
- الأبوين
- العادة
ستعرض صفحة المتجر جميع الفئات إذا حددت العادي.

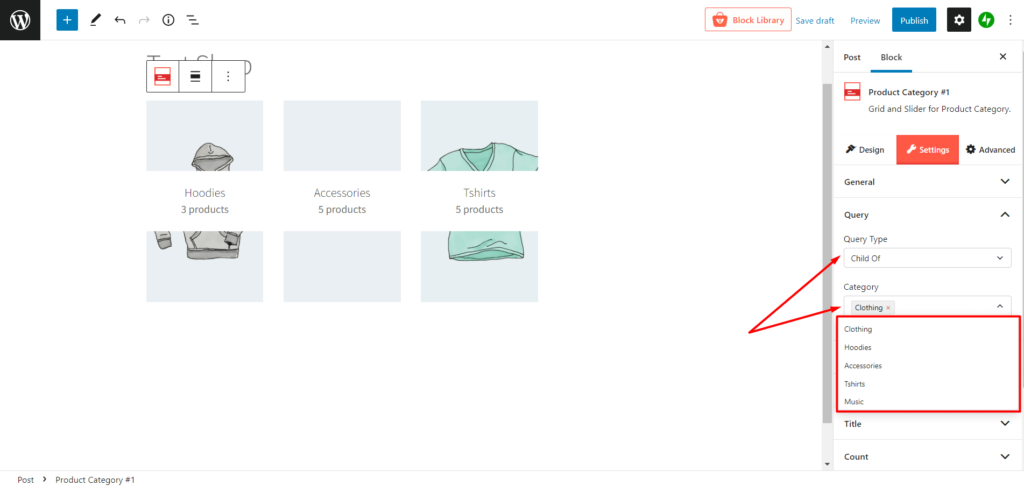
إذا حددت Child Of ، فسترى قائمة التحديد الجديدة المسماة الفئة ، أسفل نوع الاستعلام مباشرة. على سبيل المثال ، لديك فئة رئيسية تسمى "ملابس". تحت ذلك ، لديك بعض الفئات الفرعية مثل "قمصان" و "هوديس". سيؤدي تحديد هذه الخيارات إلى عرض جميع الفئات الفرعية في "الملابس".

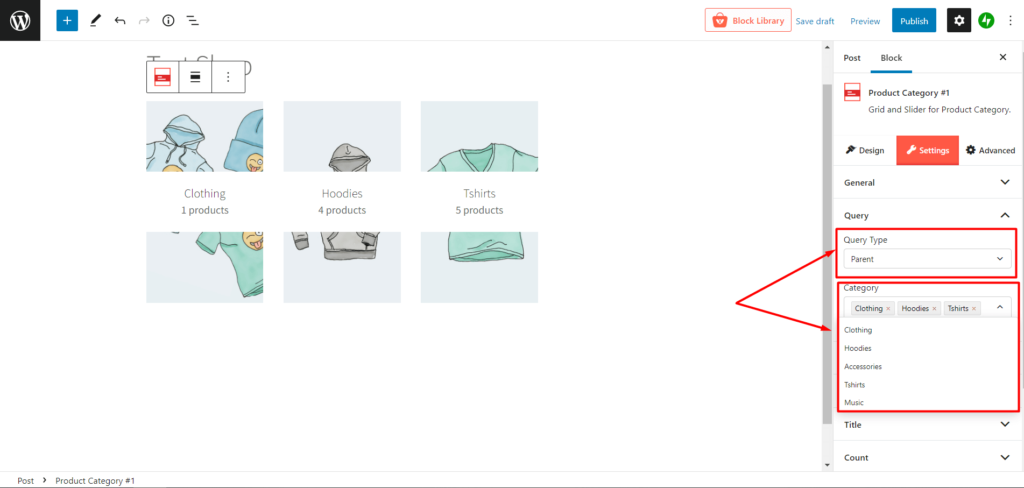
إذا قمت بتحديد الأصل ، يمكنك إظهار جميع الفئات على صفحة المتجر. ويمكنك تخصيص الفئات الأصلية التي تريد إظهارها عن طريق تحديدها في قائمة الفئة أسفل نوع الاستعلام.

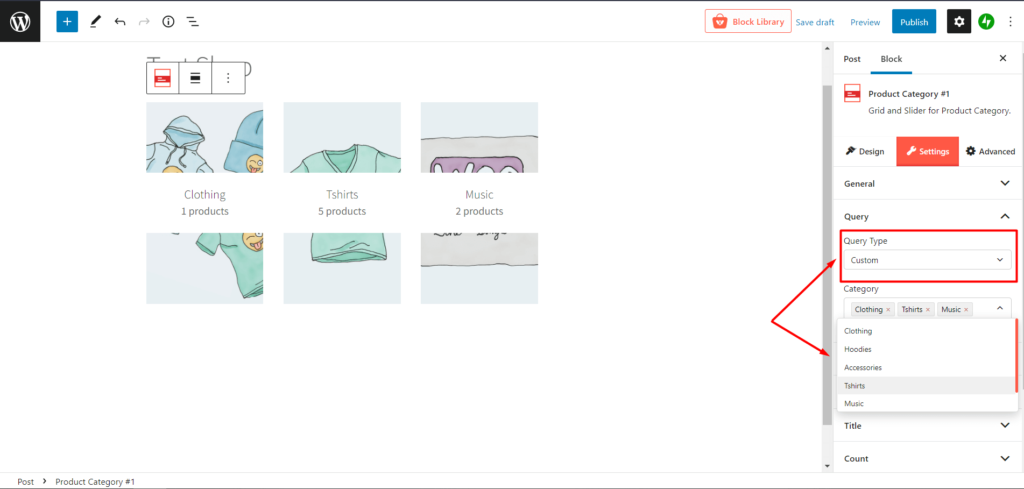
ثم هناك حرية مطلقة تسمى العرف. إذا قمت بتحديد مخصص ، يمكنك تحديد الفئات التي تختارها على وجه التحديد لعرضها على صفحة متجرك.

منتجات
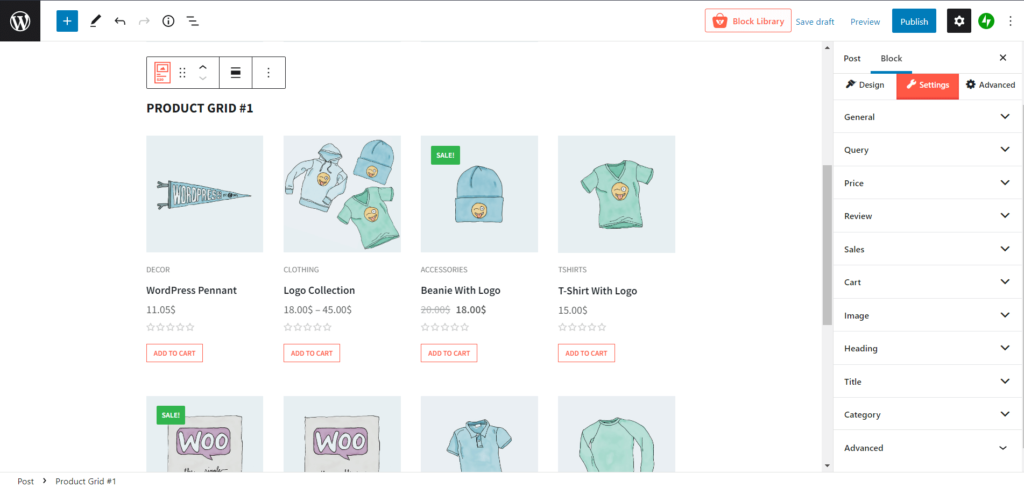
في صفحة متجرك المخصص ، يمكنك أيضًا عرض صفحة متجر المنتجات بجانب الفئات. للقيام بذلك ، عليك تحديد Product Grid. تقدم ProductX حاليًا شبكات منتجات متعددة.

وتخيل ماذا! يمكنك تخصيص هذا أيضًا عن طريق تحديد خيار الإعداد في الشريط الجانبي الأيمن. سترى إعدادات متعددة هنا:
- عام
- استفسار
- سعر
- إعادة النظر
- مبيعات
- عربة التسوق
- صورة
- عنوان
- عنوان
- فئة
- متقدم

استنتاج
يمكننا أن نرى أنه يمكنك عرض الفئات على صفحة المتجر ، والفئات الفرعية ، وكلاهما عند استخدام ProductX. نتيجة لذلك ، ستتمكن من تنظيم متجرك بشكل أفضل وتسهيل تحديد العملاء لما يبحثون عنه.
عند تخصيص WooCommerce Shop الخاص بك ، فإن هذا المكون الإضافي يحتوي على مجموعة واسعة من الخيارات والإعدادات المتاحة.
نأمل أن يكون هذا المنشور قد زودك بفهم أفضل لكيفية إظهار الفئات على صفحة المتجر باستخدام ProductX.

أفضل مكون إضافي لأخبار WordPress لإنشاء موقع كامل

تقديم WooCommerce Backorder Addon لـ ProductX

كيفية عرض التصنيف المخصص في محرر جوتنبرج تمامًا

PostX 2.4.9: ما الجديد!
