كيفية إضافة عربة WooCommerce الجانبية إلى موقعك (ربح مضاعفة)
نشرت: 2023-10-13هل تبحث عن برنامج تعليمي حول كيفية إضافة عربة WooCommerce الجانبية إلى متجرك عبر الإنترنت؟
تتيح العربة الجانبية لعملائك إمكانية الوصول السريع إلى عربة التسوق الخاصة بهم من أي صفحة أثناء تصفح البضائع الخاصة بك. فهو يتيح لهم عرض العناصر الموجودة في سلة التسوق الخاصة بهم بشكل ملائم، وإجراء الإضافات أو الإزالة، وتطبيق القسائم، كل ذلك دون الحاجة إلى الانتقال إلى صفحة عربة التسوق المنفصلة.
في هذه المقالة، سنرشدك خلال الخطوات البسيطة لإضافة عربة تسوق جانبية لـ WooCommerce إلى موقعك.
أفضل ما في الأمر هو أنك لا تحتاج إلى أي خبرة في تطوير الويب أو تحسين التحويل أو مسارات المبيعات الآلية. يمكنك ببساطة اتباع الخطوات الواردة في هذه المقالة وإنشاء عربة جانبية عالية التحويل في غضون دقائق.
دعونا نتعمق.
ما هي عربة WooCommerce الجانبية؟
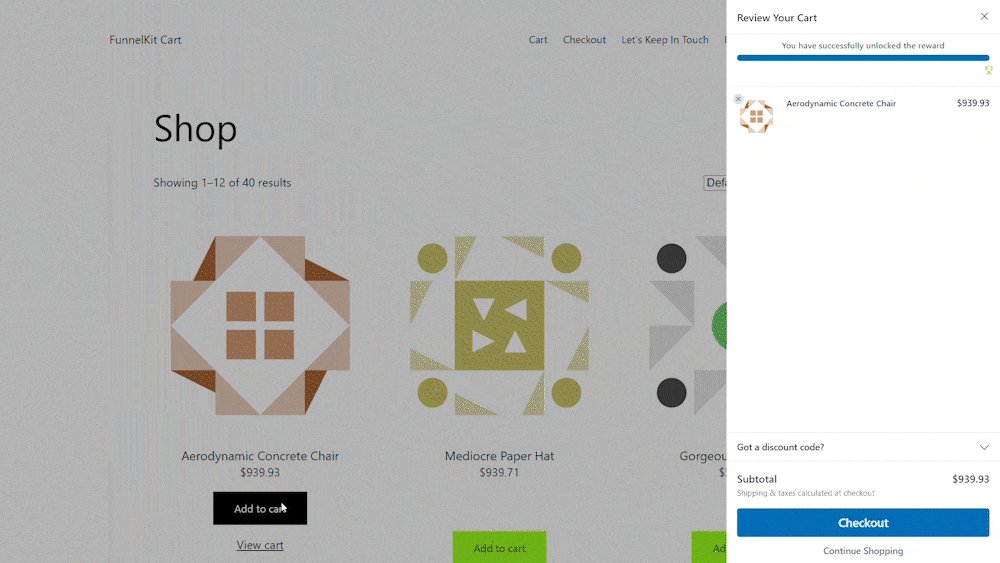
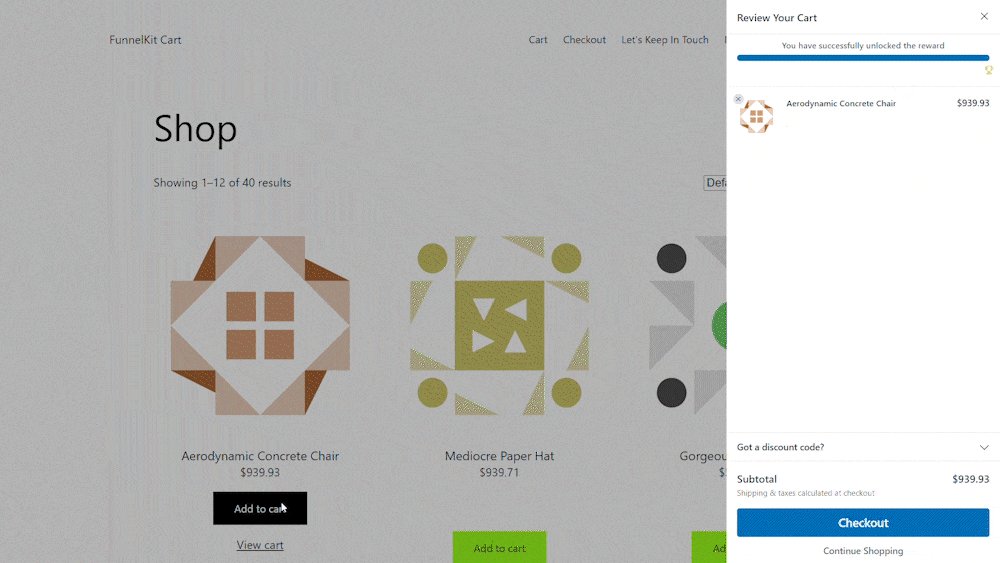
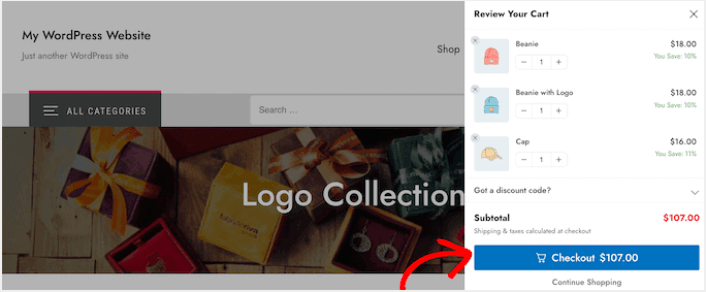
العربة الجانبية المنزلقة عبارة عن لوحة ديناميكية تظهر بشكل ملائم عندما يقوم العميل بإضافة عنصر إلى سلة التسوق الخاصة به. بالإضافة إلى ذلك، يتمتع العملاء بالمرونة للوصول إلى لوحة عربة التسوق هذه في أي وقت بمجرد النقر على أيقونة عربة التسوق، مما يلغي الحاجة إلى الانتقال إلى صفحة عربة WooCommerce منفصلة.
اعتمادًا على تكوين عربة التسوق، قد يتمتع المتسوقون أيضًا بالقدرة على إدارة محتويات عربة التسوق الخاصة بهم بسلاسة، بما في ذلك إضافة العناصر أو إزالتها وتطبيق كوبونات الخصم، مباشرةً من اللوحة المنزلقة. من الممكن أيضًا دمج أزرار الحث على اتخاذ إجراء، مثل رابط إلى صفحة الدفع الخاصة بك على WooCommerce.
PushEngage هو البرنامج المساعد رقم 1 للإشعارات الفورية في العالم. احصل علية بدون مقابل!
تعمل إضافة عربة WooCommerce الجانبية على تحسين تجربة العملاء بشكل كبير من خلال تبسيط عملية التسوق والسماح للمتسوقين بمراقبة تكاليفهم المتوقعة عن كثب في وقت الخروج. ناهيك عن أنها طريقة رائعة لتقليل معدلات التخلي عن عربة التسوق.
الآن، دعنا ننتقل إلى استكشاف كيفية دمج عربة جانبية منزلقة في إعداد WooCommerce الخاص بك.
- كيفية إنشاء عربة WooCommerce الجانبية (سريعة وسهلة)
- الخطوة رقم 1: تثبيت وتنشيط FunnelKit
- الخطوة رقم 2: حدد مكان إظهار عربة التسوق الجانبية الخاصة بـ WooCommerce
- الخطوة رقم 3: تمكين القسائم في عربة التسوق الجانبية الخاصة بك
- الخطوة رقم 4: قم بتخصيص عبارة الحث على اتخاذ إجراء لعربة التسوق الجانبية الخاصة بـ WooCommerce
- ماذا تفعل بعد إضافة عربة WooCommerce الجانبية
كيفية إنشاء عربة WooCommerce الجانبية (سريعة وسهلة)
الآن بعد أن فهمت ما هي عربة التسوق الجانبية WooCommcere، فقد حان الوقت لإنشاء واحدة لموقعك. هذا البرنامج التعليمي مخصص لموقع WooCommerce. لذا، إذا لم تكن قد قمت بذلك بالفعل، فأنت بحاجة إلى إنشاء موقع WooCommerce أولاً.
بمجرد تثبيت WooCommerce، ستحتاج إلى الحصول على المكون الإضافي FunnelKit أيضًا. FunnelKit هو مكون إضافي لـ WordPress يساعدك على إنشاء مسار مبيعات مخصص لمواقع WooCommerce بمساعدة القوالب التي أثبتت جدواها.

يقوم FunnelKit تلقائيًا بإنشاء صفحات مبيعات قوية عن طريق استيراد القوالب المعدة مسبقًا. ومع ذلك، فإن القوالب ليست سوى نقطة البداية. يمكنك تخصيص أي شيء تريده حول الصفحات باستخدام أداة إنشاء مرئية.
تابع وقم بتثبيت FunnelKit على موقع WooCommerce الخاص بك. إذا كنت لا تعرف كيفية القيام بذلك، فراجع هذه المقالة حول كيفية تثبيت مكون WordPress الإضافي. في هذا البرنامج التعليمي، سنساعدك على إنشاء مسار تحويل مبيعات من أربع خطوات.
الخطوة رقم 1: تثبيت وتنشيط FunnelKit
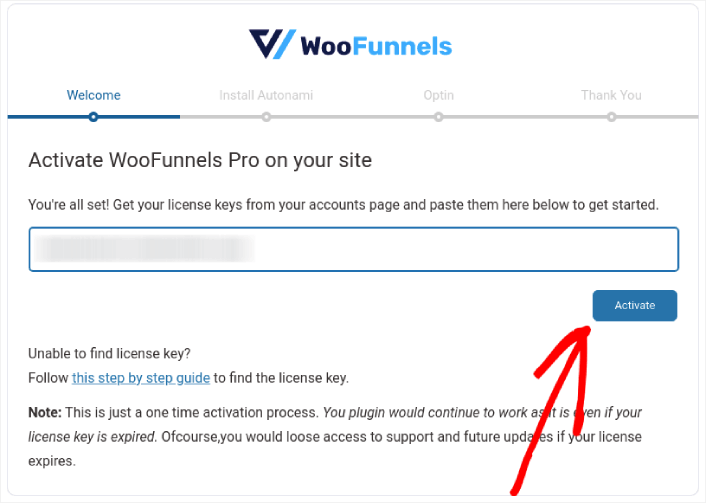
أول ما عليك فعله هو تفعيل المكون الإضافي FunnelKit:

بمجرد الانتهاء من ذلك، تصبح جاهزًا لإنشاء عربة التسوق الجانبية الأولى الخاصة بك على WooCommerce والحصول على المزيد من المبيعات.
الخطوة رقم 2: حدد مكان إظهار عربة التسوق الجانبية الخاصة بـ WooCommerce
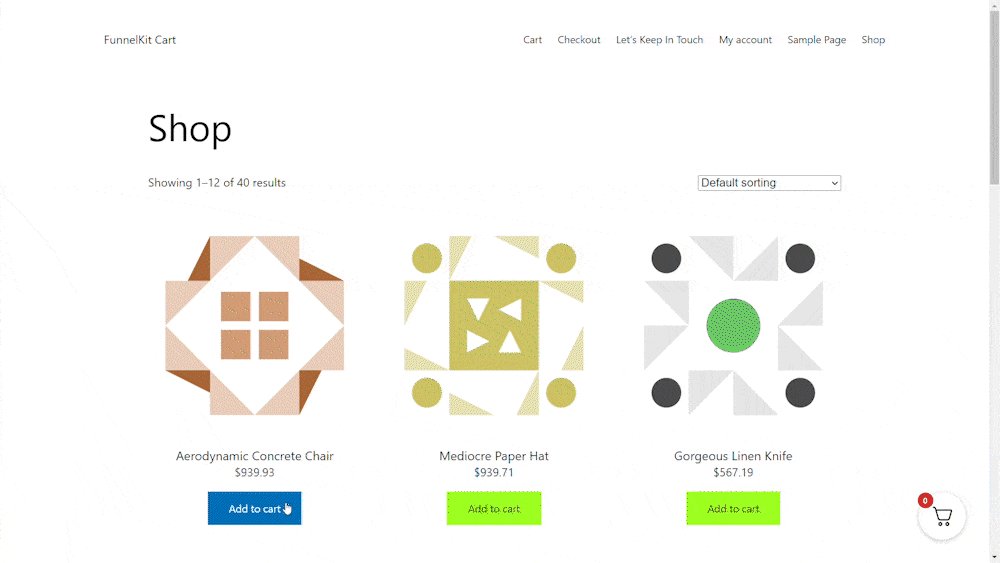
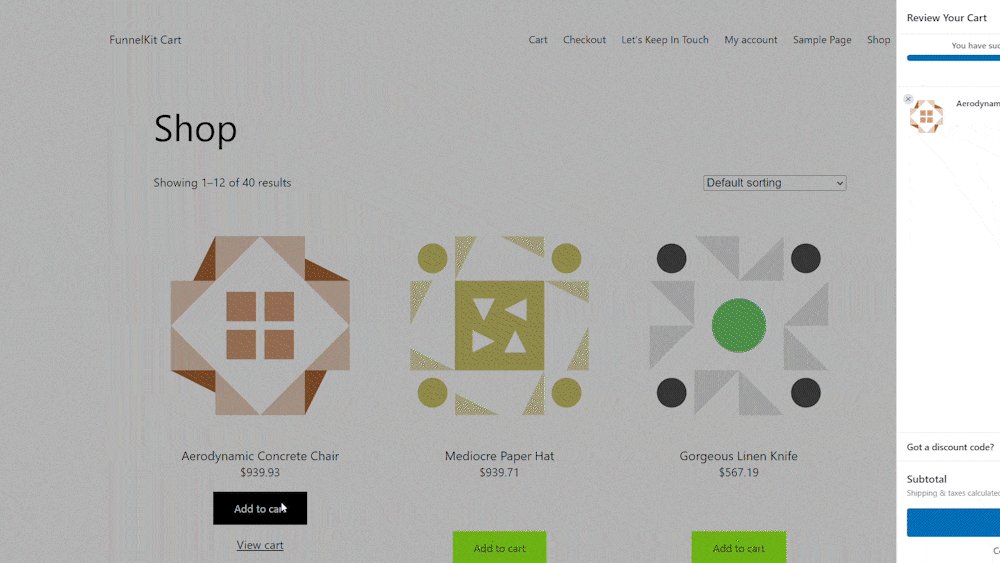
في لوحة تحكم WordPress الخاصة بك، انتقل إلى FunnelKit »Cart . ستشاهد معاينة لعربة الشرائح المنزلقة باتجاه يمين الشاشة.

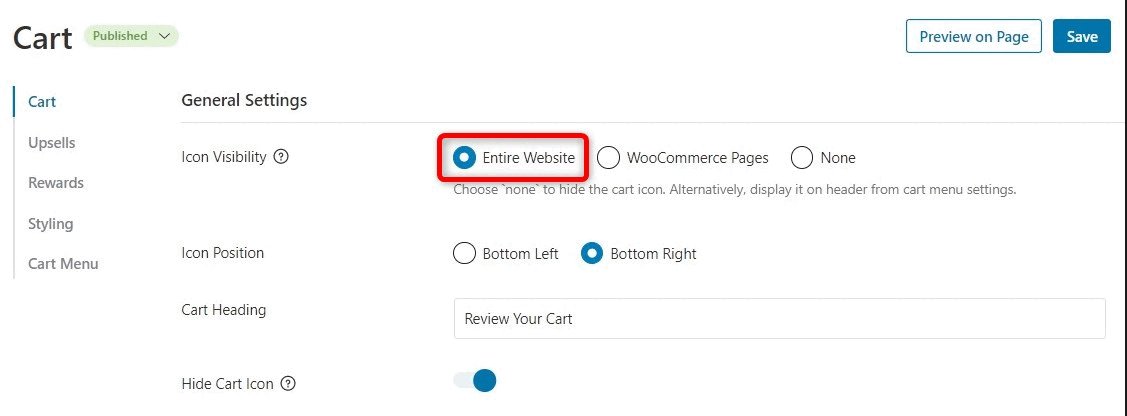
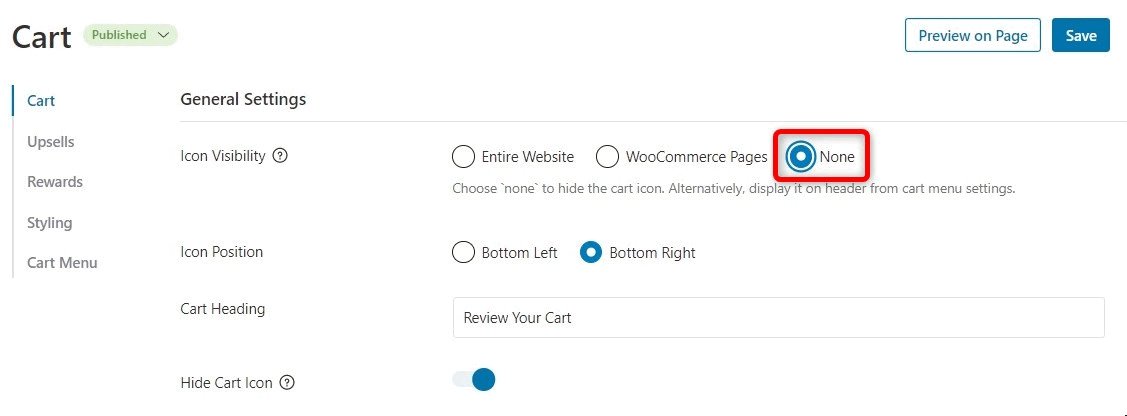
يمكنك إظهار زر سلة التسوق عبر موقعك بالكامل، أو قصره على صفحات WooCommerce فقط، أو إضافة الزر إلى صفحات ومنشورات محددة باستخدام رمز قصير.
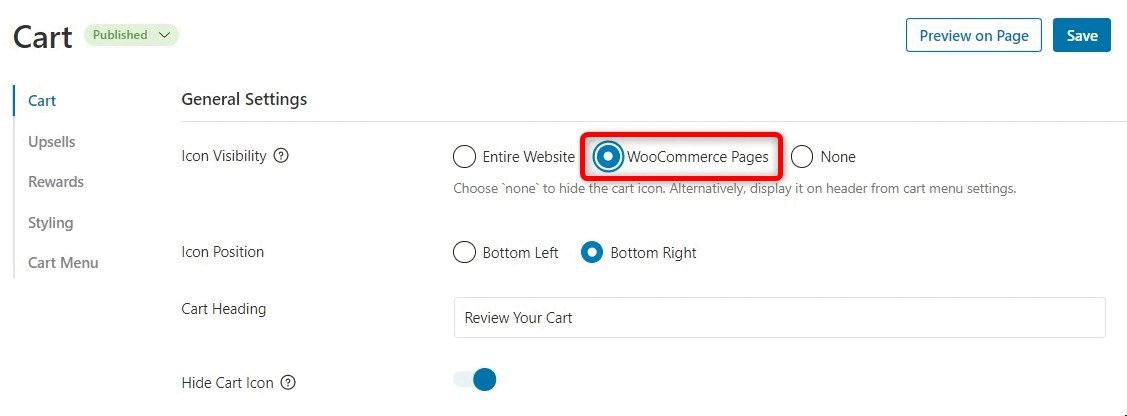
أولاً وقبل كل شيء، لديك خيار اختيار ما إذا كنت تريد عرض أيقونة سلة التسوق في جميع أنحاء موقع الويب الخاص بك بالكامل أو حصريًا على الصفحات المرتبطة بـ WooCommerce.

إن اختيار موقع الويب بالكامل يعني أن المتسوقين سيتمتعون بسهولة فتح عربة التسوق من أي صفحة على موقعك. يعد هذا مناسبًا بشكل خاص للأسواق والمتاجر عبر الإنترنت التي تحتوي على مجموعة واسعة من المنتجات والفئات.

ومع ذلك، فمن المهم مراعاة أن موقعك على الويب قد يحتوي على قدر كبير من المحتوى غير المتعلق بالتجارة الإلكترونية. على سبيل المثال، يمكنك تشغيل مدونة WordPress مشهورة أثناء استخدام WooCommerce أيضًا لتقديم البضائع إلى معجبيك المخلصين.
من المحتمل أن يصبح عرض زر سلة التسوق في كل منشور مدونة فرديًا تطفليًا أو مزعجًا لقرائك. في مثل هذه السيناريوهات، يمكنك اختيار زر الاختيار لصفحات WooCommerce .
البديل الآخر هو اختيار لا شيء . يؤدي هذا الخيار إلى إخفاء رمز سلة التسوق عن العرض. استخدمه للاحتفاظ بالمرونة اللازمة لدمج الرمز يدويًا في صفحات أو منشورات أو مناطق محددة جاهزة للاستخدام من خلال استخدام رمز قصير.
بالطبع، يمكنك أيضًا إدراج رمز سلة التسوق في قائمة التنقل الخاصة بك.
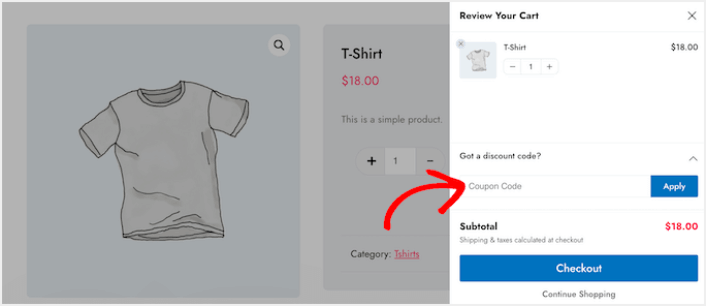
الخطوة رقم 3: تمكين القسائم في عربة التسوق الجانبية الخاصة بك
تعتبر القسائم وسيلة فعالة للغاية لتعزيز المبيعات وتعزيز ولاء العملاء.

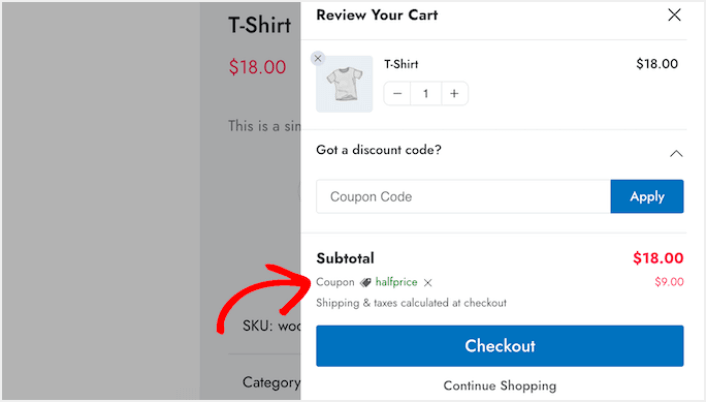
عندما ينقر العميل على زر "تطبيق" ، ستعرض العربة المنزلقة على الفور المبلغ الذي قام بتوفيره من خلال القسيمة.
عندما تعرض الخصم على عملائك، فإنك لا تقلل من معدلات التخلي عن عربة التسوق فحسب، بل تحفزهم أيضًا على إضافة المزيد من العناصر في سلة التسوق الخاصة بهم.

لتضمين حقل القسيمة، ما عليك سوى النقر فوق مفتاح التبديل Enable Coupon Box، وبذلك تكون قد انتهيت!
الخطوة رقم 4: قم بتخصيص عبارة الحث على اتخاذ إجراء لعربة التسوق الجانبية الخاصة بـ WooCommerce
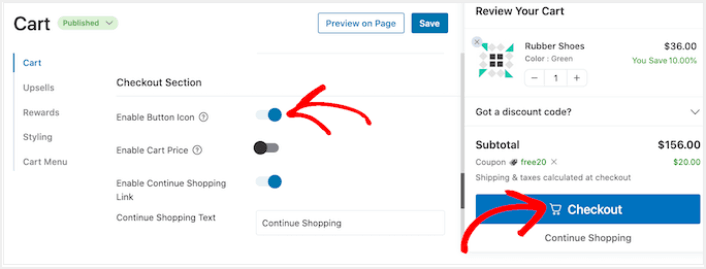
تأتي العربة الجانبية المنزلقة مع زر الدفع القياسي، ولكن لديك الحرية في تخصيص زر الإجراء هذا لتعزيز تحويلاتك. للبدء، يمكنك تضمين رمز الخروج باستخدام زر تمكين رمز الزر .

يمكنك تعزيز زر الخروج من خلال دمج سعر سلة التسوق من خلال مفتاح تمكين سعر سلة التسوق .

تساعد هذه الميزة المتسوقين في معرفة تكلفة عربة التسوق الخاصة بهم، خاصة إذا قمت بإزالة الإجمالي الفرعي من قسم ملخص سلة التسوق.
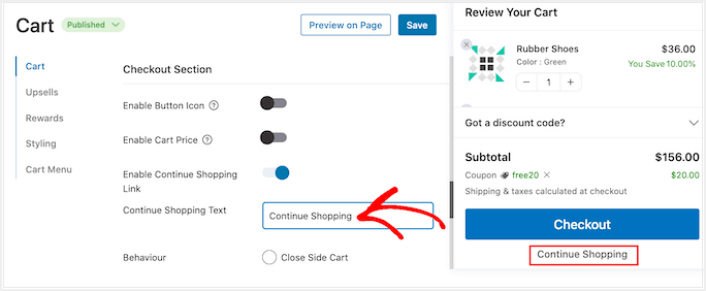
بشكل افتراضي، يتضمن FunnelKit رابط متابعة التسوق في الجزء السفلي من عربة التسوق الجانبية المنزلقة. يمكنك تغيير هذا النص إلى رسالتك الخاصة عن طريق الكتابة في حقل نص متابعة التسوق .

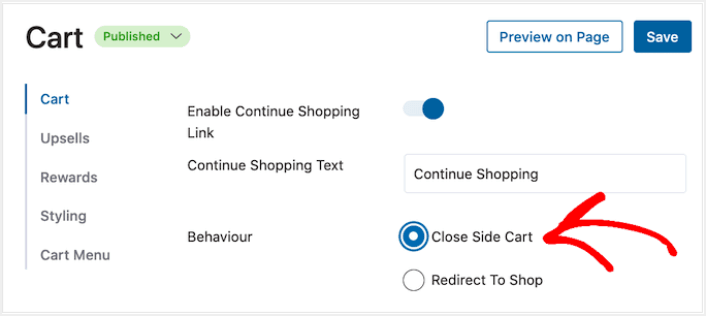
بعد ذلك، قرر ما إذا كان هذا الرابط يجب أن يغلق عربة التسوق الجانبية فقط أو يأخذ المتسوق إلى صفحة متجر WooCommerce الخاصة بك.

عادةً ما يرغب معظم المتسوقين في إغلاق العربة المنزلقة، لذا نوصي بتحديد خيار إغلاق العربة الجانبية .
ماذا تفعل بعد إضافة عربة WooCommerce الجانبية
الآن بعد أن عرفت كيفية إنشاء عربة تسوق جانبية على WooCommerce، فقد حان الوقت لتوجيه حركة المرور إلى صفحتك المقصودة. صفحتك المقصودة هي بداية مسار التحويل بأكمله. لذا، يجب أن يكون هذا هو هدف حملاتك التسويقية.
نوصي باستخدام إشعارات الدفع لإرسال زيارات متكررة إلى صفحاتك المقصودة. تعد الإشعارات الفورية أدوات تسويقية قوية للغاية وبأسعار معقولة يمكنها مساعدتك في تنمية أعمالك.
إذا لم تكن مقتنعًا بنسبة 100%، فيجب عليك مراجعة هذه الموارد حول كيفية استخدام الإشعارات بشكل فعال:
- 7 استراتيجيات ذكية لتعزيز مشاركة العملاء
- هل إشعارات الدفع فعالة؟ 7 إحصائيات + 3 نصائح الخبراء
- كيفية إعداد إشعارات دفع عربة التسوق المهجورة (برنامج تعليمي سهل)
نوصي باستخدام PushEngage لإنشاء حملات الإشعارات الفورية الخاصة بك. PushEngage هو برنامج الإشعارات رقم 1 في العالم. لذا، إذا لم تكن قد قمت بذلك بالفعل، فابدأ باستخدام PushEngage اليوم!
