كيفية إعداد موقع WooCommerce المرحلي
نشرت: 2022-05-11يحتوي موقع ويب WooCommerce على احتياجات مختلفة وفريدة من نوعها مقارنةً بأنواع مواقع الويب الأخرى. بالنسبة للمبتدئين ، يعد مقدار الوقت الذي يكون فيه المتجر متصلاً بالإنترنت أحد أهم الجوانب التي يجب مراعاتها. يكاد يكون هاجسًا لصاحب متجر ذكي.
يعد التدريج في WooCommerce أحد الأساليب التي تساعدك في الحفاظ على متجر التجارة الإلكترونية الخاص بك على الهواء مباشرة ، مع الاستمرار في تعزيزه وتحديثه.
بشكل عام ، موقع التدريج هو نسخة من موقعك المباشر لا يمكن للجمهور الوصول إليه. هذا تبسيط مفرط ، لكن إذا فكرت في الأمر بهذه الطريقة ، ستبدأ في رؤية ما يمكن أن يفعله لك. مع وجود موقع مرحلي في مكانه ، يمكنك إجراء التحديثات واختبار خيارات التصميم والعمل على موقعك دون التأثير على المتجر المباشر.
في هذه المقالة ، سنعرض لك كل ما تحتاج لمعرفته حول تنظيم WooCommerce. في النهاية ، ستعرف ما إذا كان ذلك مناسبًا لك ، وكيفية وضع شيء ما في مكانه.
ما هو التدريج؟
التدريج هو وسيلة لاستضافة موقعك المباشر ، دون عرضه للجمهور. يبدو هذا غير بديهي حتى تفهم أنك ستقوم بإجراء تغييرات على موقع التدريج قبل دفعهم إلى مثيلك المباشر. اعتبرها نسخة من موقعك ستستخدمها كقاعدة اختبار ، قبل نشر التغييرات الجيدة.
هذا المفهوم مهم للعملية برمتها. لا تريد إجراء تغييرات على موقعك المباشر في معظم الحالات. هذا لأن أيًا من هذه التعديلات قد يتسبب في مشكلة ، وعند هذه النقطة إما أن موقعك لا يعمل بشكل صحيح أو يتوقف عن العمل تمامًا ، مما يؤدي إلى مقاطعة المستخدمين والمبيعات.
ستكون العملية العامة هي استنساخ ملفات موقعك إلى جانب قاعدة البيانات الخاصة بك. سينتقل هذا إلى خادم آخر ، أو بيئة التطوير المحلية الخاصة بك ، أو كليهما ، اعتمادًا على سير العمل الخاص بك (المزيد حول هذا لاحقًا). بمجرد الانتهاء من عملك ، يمكنك العودة خلال تلك المراحل للتقدم - لذلك من الإعداد المحلي إلى الخادم المرحلي ، أو من التدريج إلى الحياة.
طوال الوقت ، يظل موقعك المباشر في حالة العمل القديمة ، دون المعاناة من آثار التغييرات التي أجريتها. بالطبع ، بمجرد دفع هذه التغييرات من بيئة التدريج إلى الخادم المباشر ، سيؤدي ذلك إلى تحديث موقعك.
بشكل عام ، يعد التدريج آمنًا ضد المشكلات التي تحدث بموقعك أثناء إجراء التغييرات. بمجرد أن تقرر أن هذه التغييرات جيدة ، يمكنك إرسالها إلى موقعك المباشر.
هل تحتاج WooCommerce Staging؟
نعترف بأن هذا قد يبدو وكأنه سير عمل معقد ، لا سيما بالنظر إلى أن معظم مالكي المواقع جدد في مفهوم التنمية المحلية. ومع ذلك ، فإن التدريج في WooCommerce مفيد للأعمال لسبب واحد كبير: الجهوزية.

يتزايد الاستخدام العام للتجارة الإلكترونية ، وستكون شبه منتشرة في كل مكان في المستقبل. علاوة على ذلك ، تنتشر أسواق التجارة الإلكترونية الأكثر شعبية في جميع أنحاء العالم. هذا يعني أنك ستحتاج إلى أن تكون مستعدًا للتعامل مع التدفق المستمر تقريبًا لحركة المرور.
بمعنى آخر ، سترغب في الحفاظ على وقت تشغيل موقعك.
يتيح لك التدريج في WooCommerce استمرار عرض موقعك أثناء اختبار التغييرات بأمان. يقدم فوائد لا تعد ولا تحصى:
- لديك متسع من الوقت للعمل على جوانب موقعك التي تحتاجها ، دون القلق بشأن فترات التوقف.
- لن يؤثر موقع التدريج أبدًا على خادمك المباشر ، لذلك تتمتع بالحماية من الأخطاء.
- يمكنك اختبار عمليات إعادة التصميم وتحديثات واجهة المستخدم (UI) دون التأثير على المستخدم النهائي.
- إذا كان لديك فريق تطوير ، فهناك تقسيم طبيعي للعمل هنا. يمكنهم العمل على تصميم ووظائف موقعك بسلام بينما تركز على زيادة إنتاجيتك إلى أقصى حد باستخدام تصميم مثبت.
هناك الكثير من الإيجابيات لتنظيم WooCommerce ، وستكون جميعها فريدة من نوعها لإعدادك الخاص. على أي حال ، إذا قمت بتقسيم موقعك وتطويرك عبر المواقع المحلية ، والتنفيذية ، والمباشرة ، فسوف تحافظ على ارتفاع وقت التشغيل وأرباحك.
متى تستخدم WooCommerce Staging
لقد تطرقنا إلى بعض حالات استخدام WooCommerce التدريج بالفعل ، ولكن الأمر يستحق إعطائك مزيدًا من التفاصيل حول بعض المواقف المحددة.
ظاهريًا ، لا يبدو أن التحديثات والتعديلات البسيطة على موقعك هي أفضل استخدام لتدريج WooCommerce. بعد كل شيء ، يتطلب إعداد هذا بعض التفكير ، وغالبًا ما يكون إجراء تلك التغييرات على موقعك المباشر أسهل. ومع ذلك ، فقد نجادل في أن التغييرات الأساسية هي أفضل سبب لاستخدام التدريج.
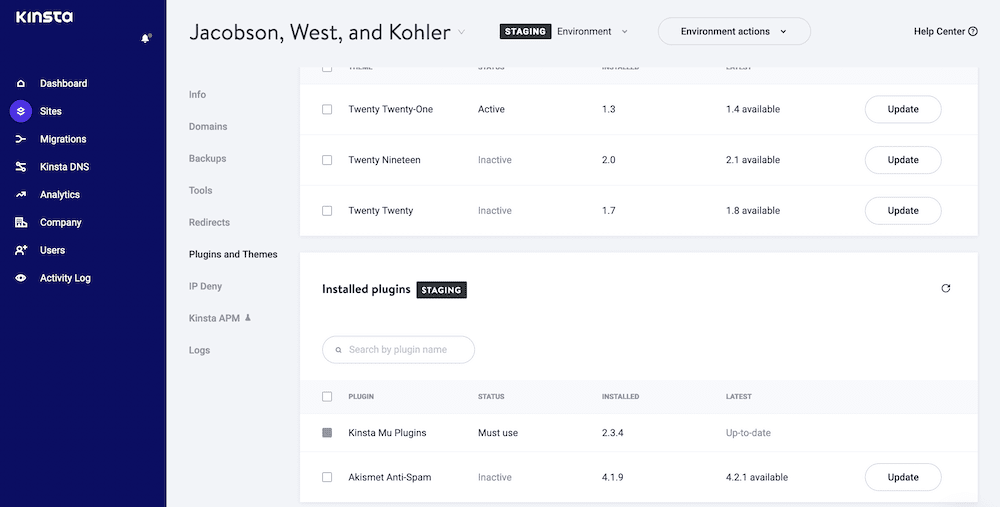
هذا لأن تحديث WordPress الأساسي والموضوع والمكوِّن الإضافي يمكن أن يؤثر على موقع ما بقدر تأثير White Screen of Death (WSoD) أو أي خطأ آخر. لا تزال هذه الأنواع من التحديثات تُجري تغييرات على ملفاتك ، وإذا كان هناك عدم توافق ، فسيكون لديك موقع غير متصل بالإنترنت.

في حالة حدوث خطأ في التحديثات الأساسية ، قد يكون الضرر غير قابل للإصلاح. من الواضح أن هذا أكثر كارثية من الخطأ القابل للإصلاح ، ولكن حتى مع الخطأ الأخير ، سيكون لديك بعض العمل للقيام به. علي سبيل المثال:
- ستحتاج إلى تسجيل الدخول إلى خادم موقعك من خلال بروتوكول نقل الملفات الآمن (SFTP).
- بعد ذلك ، سترغب في العثور على السمة أو المكون الإضافي المخالف ، والذي يتضمن غالبًا تعطيل كل شيء وإجراء فحوصات فردية.
- من هناك ، سترغب في فرز الوظائف التي يوفرها لك المظهر أو المكون الإضافي. في الحالة الأولى ، سيبدو موقعك معطلاً في جميع الاحتمالات ، بينما قد يتسبب الأخير في اختفاء بعض الوظائف الأساسية.
على الرغم من أنها واحدة من أبسط المشكلات التي يجب إصلاحها ، إلا أن عدم توافق القالب أو المكون الإضافي لا يزال يمثل مشكلة. الأهم من ذلك أنه يقدم فترة تعطل ، والتي سيكون لها تأثير سلبي على دخلك وأرقام حركة المرور الخاصة بك.
يمكنك أيضًا توسيع هذا ليشمل تثبيتات المكون الإضافي والسمات. بالطبع ، تعتبر عمليات التثبيت والتحديثات إجراءات مختلفة ، لكن كلاهما يهتم بتغيير الملفات وإضافتها. على هذا النحو ، ليس من الصعب فهم كيف أن تثبيت مكون إضافي أو سمة جديدة على موقع WooCommerce التدريجي سيسمح لك باختبار الإضافة الجديدة بحثًا عن الأخطاء وحالات عدم التوافق قبل بدء البث المباشر.
في الواقع ، عندما يتعلق الأمر بتثبيتات السمات ، فلن تفعل ذلك إلا إذا كنت تبحث عن إعادة تصميم موقعك. هذه حالة استخدام أساسية للتدريج ، وقد نجادل في أن عمليات إعادة التصميم هي إحدى المواقف الوحيدة التي قد تفكر فيها في استخدام التقنية.
كما ترى ، فإن التدريج في WooCommerce هو أكثر من مجرد بيئة رمل للتصميم.
استخدام التدريج كنسخة احتياطية
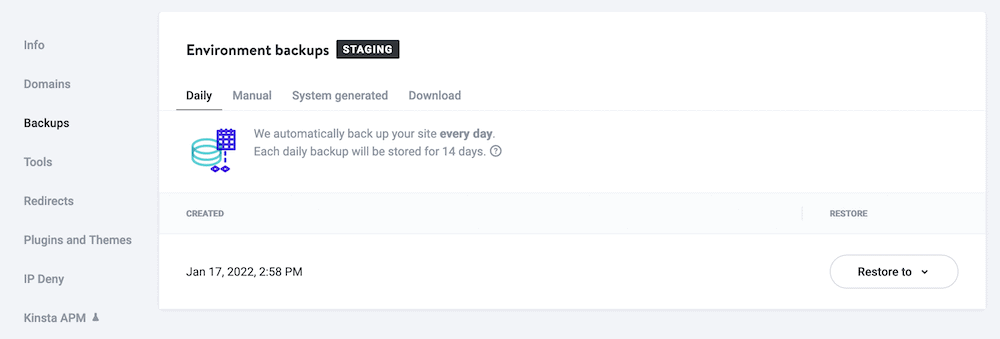
سيؤكد بعض المستخدمين أيضًا أنه إذا قمت بنسخ موقع مباشر كامل إلى بيئة مرحلية ، فإن هذا يشكل أيضًا نسخة احتياطية كاملة من موقعك. الحقيقة هنا أكثر تعقيدًا.
من ناحية أخرى ، نعم ، موقعك بالكامل متاح في بيئة مختلفة في حالة حدوث الأسوأ. ومع ذلك ، فإن هذه "النسخة الاحتياطية" ليست سوى لقطة سريعة لموقعك في وقت أقدم بكثير.

سيستغرق الأمر حظًا لا يُصدق في تنظيم موقعك المباشر قبل أن يصطدم بخطأ ما. علاوة على ذلك ، إذا كنت تستخدم التدريج ، فلن تستخدم دائمًا أحدث قاعدة بيانات لأن التحديث ليس ضروريًا دائمًا للتطبيق. في الواقع ، تتخلى معظم عمليات التدريج عن دفع قاعدة البيانات من التدريج إلى الحياة لأن البيانات ستكون دائمًا قديمة.
هذا ينطبق بشكل خاص على مواقع WooCommerce ، حيث قد تواجه مبيعات متعددة في الدقيقة. تخيل موقفًا تسحب فيه موقعًا إلى مرحلة التدريج وتدفعه إلى الحياة بعد بعض الوقت ، فقط لمسح عدة مئات من الطلبات.
خيارات WooCommerce Staging
يدرك الكثير من شركات الويب والمضيفين والمطورين المحنكين أن التدريج بشكل عام مهم لمعظم مالكي المواقع. على هذا النحو ، هناك الكثير من الطرق لتنظيم موقعك ، وستكون جميعًا مألوفة إذا كنت تستخدم WordPress:
- قد يكون لدى مضيفك طرق لإعداد التدريج ، على الرغم من أن الجميع لن يفعلوا ذلك. يعد هذا خيارًا جيدًا ، لأنك لن تحتاج إلى الانتقال إلى لوحة تحكم وواجهة أخرى.
- توجد مكونات WordPress الإضافية ، مثل WP Stagecoach و WP Staging. تشير الكثير من النصائح إلى مكونات إضافية مثل Duplicator ، لكن هذا لا يمكن أن يكرر نفس الوظيفة التي يمكن أن يقوم بها حل التدريج.
- هناك أيضًا خيار إعداد موقع التدريج اليدوي. سيكون هذا مسعى تقنيًا ، وستحتاج إلى الكثير من الخبرة لتحقيق ذلك. قد لا يكون الخيار الأفضل لمعظم الناس ، لكنه سيكون الخيار الأقوى.
من الجيد دائمًا التحقق أولاً مما يمكنك تحقيقه بالفعل باستخدام أدواتك وبرامجك الحالية. على هذا النحو ، مضيفك هو أول مكان يجب أن تبحث فيه.
لماذا تفكر في المضيفات ذات التدريج المدمج
على الرغم من فوائد النهج اليدوي - فهو قوي وقابل للتكيف مع احتياجاتك وتحت سيطرتك ، فمن المحتمل ألا يكون الحل الأفضل. نعتقد أن مضيفك يقدم المزيج الصحيح من الميزات والوظائف وسهولة الاستخدام والمزيد لمساعدتك في إعداد WooCommerce المرحلي.
هناك الكثير من الفوائد لاستخدام مضيفك:
- لا داعي للقلق بشأن ربط حل التدريج مع الخادم الخاص بك ، لأنه بالفعل جزء من النظام البيئي.
- يعرف مضيفك كيفية إعداد الخوادم ، لذلك سيكونون الخبراء فيما يتعلق بخادم مرحلي جيد.
- علاوة على ذلك ، يمكنك نسخ خادمك المباشر بشكل أفضل باستخدام البنية التحتية للمضيف. في كثير من الحالات ، سيكون لهذه الخوادم نفس المواصفات والبرامج والتحسين.
- لن تكون هناك لوحة تحكم أو واجهة إضافية للمحتوى ، وهو أمر مهم من وجهة نظر قابلية الاستخدام. يقدم الكثير من المضيفين خيار التدريج بنقرة واحدة ، مع القدرة على اختيار ما تقوم بسحبه والدفع بين الخوادم أيضًا.
نظرًا لأننا نؤمن كثيرًا بقوة التدريج ، فإن Kinsta لديها الحل الخاص بها لإعداد هذا بأقل قدر من الجلبة. في القسم التالي ، سوف نلقي نظرة على ما يقدمه.
لماذا Kinsta هو المضيف المثالي لإعداد WooCommerce
من بين الميزات العديدة التي يقدمها Kinsta ، التدريج القوي والمتكامل بنقرة واحدة لكل تثبيت WordPress - وهذا يشمل مواقع WooCommerce.
تحصل على حل كامل الميزات هنا. يتضمن ذلك القدرة على إعداد بيئة التدريج وتحديثها وحذفها وإدارتها. يوجد عدد قليل من النقرات بينك وبين موقع مرحلي ، ولا يستغرق الأمر سوى ثوانٍ لدفع البيانات والملفات وسحبها بين بيئتك الحية والبيئات المرحلية.
علاوة على ذلك ، يمكنك إنشاء سير عمل كامل إذا قمت بتضمين DevKinsta كجزء من عمليتك.

DevKinsta هي أداة مجانية تتيح لك دفع المواقع المحلية التي تطورها إلى بيئة مرحلية. هذا يعني أنه يمكنك العمل دون إهدار أي من موارد الخادم الخاص بك ، ثم اختبار تلك التغييرات على الخادم المرحلي.
لدينا الكثير من المعلومات حول كيفية عمل مرحلة Kinsta ضمن قاعدة المعرفة الخاصة بنا. ومع ذلك ، سنعرض لك بعض الأساسيات في بقية المقالة.
كيفية إعداد WooCommerce Staging (باستخدام Kinsta و DevKinsta)
خلال الأقسام القليلة التالية ، سنوضح لك كيفية إعداد WooCommerce المرحلي باستخدام كل من وظائف Kinsta و DevKinsta كبيئة محلية.
ومع ذلك ، قبل تشغيل لوحات التحكم ، من الجيد التخطيط لكيفية سير العملية التي تريدها.
1. تخطيط سير العمل الخاص بك
هذا موضوع نتطرق إليه في مكان آخر في المقالة ، لكن WooCommerce لا يتعلق التدريج فقط بالاستضافة على خادم مختلف لاختبار التغييرات. اعتبره نهجًا كاملاً لتطوير موقعك. لهذا السبب ، سترغب في اتخاذ قرار بشأن سير العمل هذا قبل أن تفعل أي شيء آخر.
رأينا هو اتباع نهج ثلاثي الأبعاد لسير عمل التطوير الخاص بك:
- محلي: ستعمل على موقعك ضمن بيئة وضع الحماية على جهاز الكمبيوتر الخاص بك ، مما يوفر الكثير من الوقت وبدون ضغط. ومع ذلك ، لن تحصل غالبًا على تكافؤ كامل بين الإعداد المحلي والخادم المباشر.
- التدريج: سيوفر هذا بيئة عبر الإنترنت لاختبار التغييرات التي تجريها من الإعداد المحلي الخاص بك ، على خادم يمثل موقعك المباشر بشكل أفضل.
- مباشر: هذا (بالطبع) موقعك الذي يواجه الجمهور ، مما يعني أنه من المهم الحفاظ عليه أثناء إجراء تغييرات التصميم والتحديثات.
يتيح لك سير العمل هذا العمل وفقًا لسرعتك الخاصة ، دون الوصول إلى أي موارد استضافة ، ثم توسيع نطاق الموقع عندما تقترب من تصميم على مستوى الإنتاج. ومع ذلك ، بالإضافة إلى ذلك ، سترغب أيضًا في التفكير في بعض الجوانب التالية:
- مزامنة قاعدة البيانات: يعد هذا أحد أكبر الاعتبارات التي يجب مراعاتها مع مرحلة WooCommerce. غالبًا ما ستنقل قاعدة بيانات مباشرة إلى بيئاتك المحلية والتشغيلية ، لكنك لن تدفع قاعدة البيانات مرة أخرى بالكامل. هذا هو الفرق بين حل التدريج الجيد وأداة الترحيل.
- مزامنة الملفات: بطريقة مماثلة لقاعدة البيانات الخاصة بك ، ستحتاج إلى التفكير في كيفية مزامنة الملفات التي تعمل عليها مرة أخرى إلى موقعك المباشر. قد لا تدفع كل شيء ، فقط الملفات التي تم تغييرها. ومع ذلك ، لا حرج في المزامنة الكاملة إذا كان ذلك منطقيًا.
بالنسبة لبعض المطورين ، يعتبر Git وسيطًا مهمًا لعملية التدريج. في الواقع ، يعد Git رائعًا لاستضافة السمة وملفات الموقع باستخدام نهج "الدفع للنشر". يتيح لك هذا العمل على خادم محلي ، ودفع الملفات إلى Git ، وإعداد ماكرو أو نص برمجي لنشر هذه الملفات على الخادم المرحلي أو المباشر.
إذا كانت لديك القدرة على عدم لمس أحد الخوادم مطلقًا ، فسيكون لديك نطاق أقل "للضرر" كلما تقدمت في كل خطوة من خطوات سير العمل. هذه فائدة أخرى للتدريج ، في رأينا.
2. إعداد بيئة التدريج
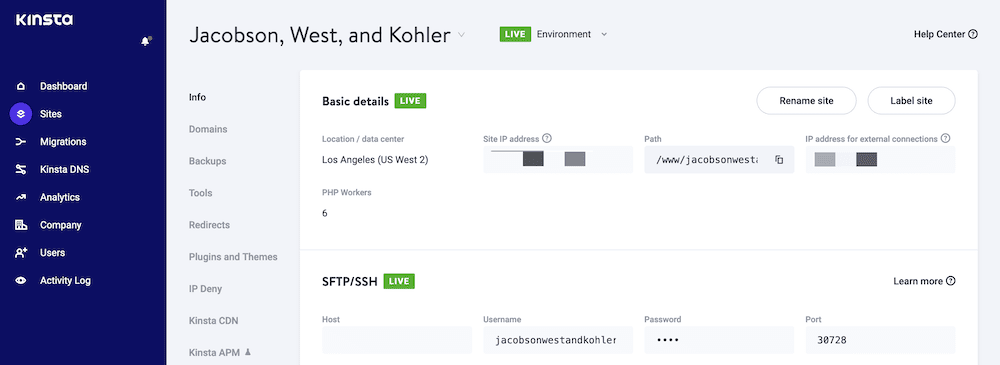
يمكننا أن نجعل هذا القسم قصيرًا ، لأن تمكين التدريج داخل Kinsta أمر بسيط للغاية! هناك ثلاث خطوات عامة تريد اتباعها هنا. أولاً ، قم بتسجيل الدخول إلى لوحة معلومات MyKinsta الخاصة بك ، وتوجه إلى الموقع الذي تريد تنظيمه:

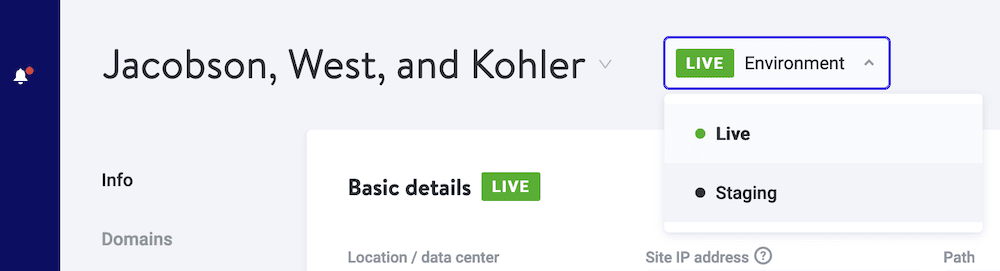
بعد ذلك ، قم بتغيير البيئة من Live إلى Staging . يمكنك القيام بذلك من القائمة المنسدلة أعلى يمين الشاشة

بمجرد النقر فوق الزر لتنفيذ التدريج ، سيعمل Kinsta على سحره وإعداد الأشياء. من المحتمل أن تضطر إلى الانتظار حوالي 15 دقيقة أو نحو ذلك قبل أن يصبح كل شيء جاهزًا للتشغيل. ومع ذلك ، ستجد أيضًا منفذ إعدادات طبقات مآخذ التوصيل الآمنة (SSL) الخاصة بك ، مما يوفر لك خطوة إضافية.
3. إجراء التغييرات على WooCommerce Staging
تعتبر وظيفة التدريج في Kinsta رائعة وتعمل مع كل بيئة تطوير تقريبًا. ومع ذلك ، إذا اخترت استخدام تطبيق DevKinsta ، فيمكنك الوصول إلى بعض الميزات الإضافية (والرائعة) لتسهيل تجربة التدريج في WooCommerce.
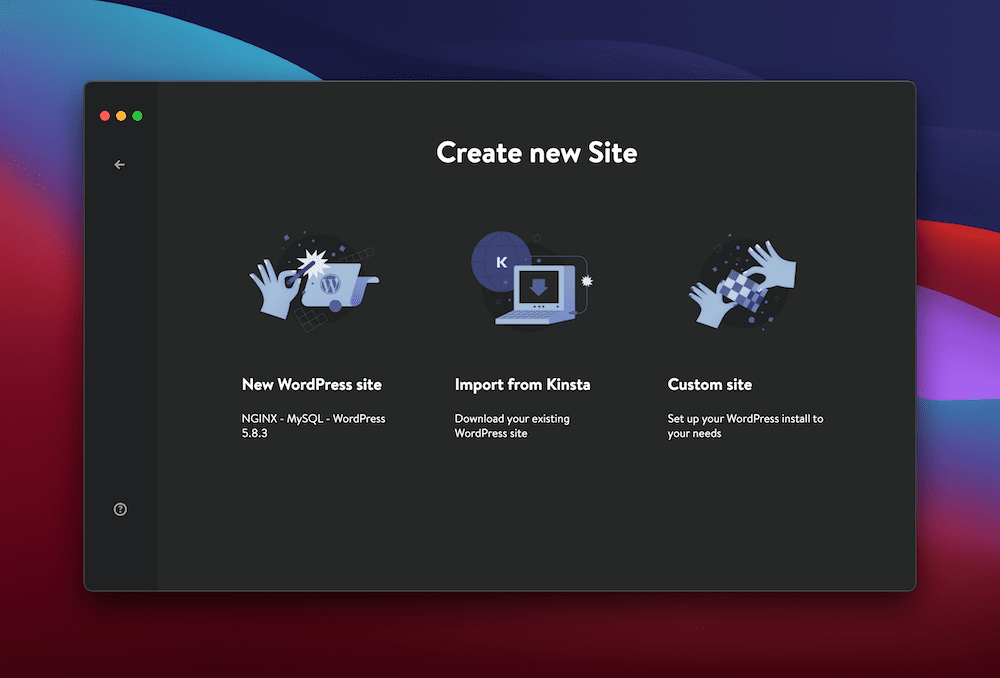
سترغب في البدء بعملية الاستيراد إلى DevKinsta. يعد هذا أمرًا سهلاً بمجرد النقر فوق الزر إضافة موقع - ستختار استيراد من Kinsta من الخيارات المتاحة:

أنت تعرف ما يجب القيام به من هذه النقطة: تطوير موقعك!
بالطبع ، مهما كانت المهمة التي تختار القيام بها أثناء العمل في DevKinsta فهي جيدة من جانبنا ، ولكن عندما تكون جاهزًا ، سترغب في إعادة هذه التغييرات إلى بيئة التدريج الخاصة بك.
4. ادفع التغييرات من التدريج للعيش
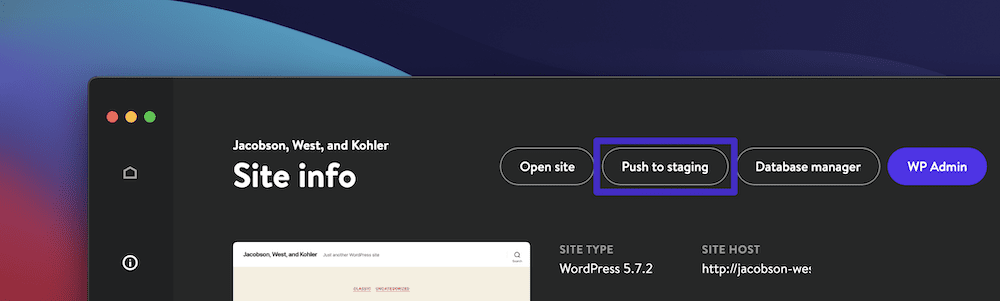
يشبه إلى حد كبير استيراد موقعك إلى DevKinsta ، فإن دفع هذه التغييرات مرة أخرى إلى خادمك يعد أمرًا سريعًا. إذا قمت بالنقر فوق لوحة Site Info داخل DevKinsta ، فسترى زر Push to staging :

يبدو الأمر بسيطًا للغاية ، ولكن هذا كل ما عليك فعله لإعادة موقعك إلى الخادم الخاص بك مرة أخرى. ومع ذلك ، سترغب في التحقق من بعض المهام الأخرى قبل دفع هذه التغييرات المرحلية مباشرة.
أولاً ، قم بإجراء اختبار شامل لموقعك الآن بعد أن أصبح على الخادم. سيؤدي هذا إلى اكتشاف أي حالات عدم توافق لم تبرزها بيئتك المحلية.
عند الانتهاء من ذلك ، حان الوقت لإجراء تغييراتك مباشرة.
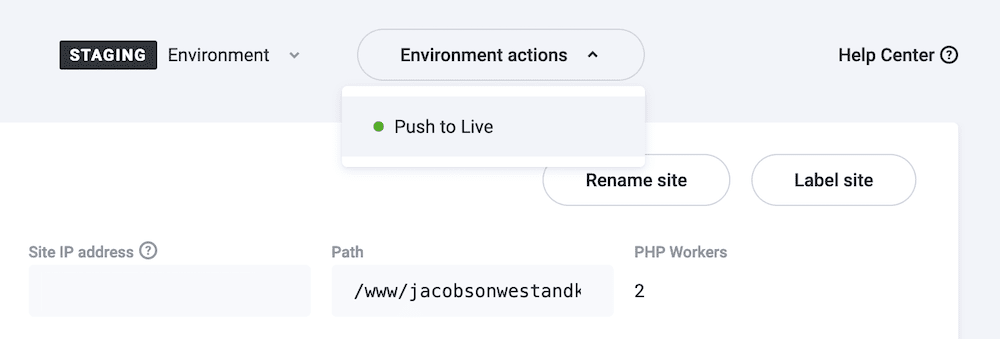
ستفعل ذلك من لوحة معلومات MyKinsta. مع بيئة التدريج على الشاشة ، انظر إلى الجانب الأيمن. سترى قائمة منسدلة إجراءات البيئة . إذا قمت بتحديد Push to Live من هذه القائمة ، فسيحدث ما هو واضح:

هناك الكثير الذي يمكنك القيام به باستخدام وظيفة التدريج الممتازة في Kinsta ، ونحن نغطي كل ما تحتاج إلى معرفته - بما في ذلك ميزة الدفع الانتقائي - في قاعدة المعرفة الخاصة بنا.
للتغريدملخص
يعد وقت تشغيل الموقع أمرًا مهمًا - يمكن القول إنه أكثر أهمية لمواقع WooCommerce من أي ميزة أخرى تفكر فيها. على هذا النحو ، سترغب في إيجاد طرق لزيادة وقت التشغيل هذا قدر الإمكان من أجل زيادة الوقت المتاح لك للبيع للعملاء. يعد إعداد WooCommerce أحد أفضل الطرق للعثور على وقت التشغيل الإضافي ، مع توسيع نطاق متجرك وتوسيعه وإعادة تصميمه وتحسينه.
على مدار هذا المنشور ، ناقشنا تنظيم WooCommerce ولماذا تريد تنفيذه. في حين أن هناك الكثير من الطرق لإعداد هذا ، يمكن القول أن استخدام مضيفك هو الخيار الأفضل. تقدم Kinsta التدريج بنقرة واحدة والذي يرتبط أيضًا ببيئة DevKinsta المحلية. هذا يعني أنه يمكنك الاحتفاظ بالنظام البيئي لموقعك بالكامل داخل التطبيقات المستندة إلى Kinsta ، والاستفادة من أوقات التشغيل العالية للإقلاع.
هل تعتقد أن التدريج في WooCommerce يمكن أن يفيد عملك ، وإذا كان الأمر كذلك ، كيف تعتقد أنه سيساعدك؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!

