كيفية إضافة المنتج بعد إعداد واجهة المتجر [دليل المبتدئين]
نشرت: 2020-09-22 يتكامل WooCommerce وموضوع Storefront بسلاسة لتزويدك بمتجر عبر الإنترنت يمكنك استخدامه لبيع المنتجات للعملاء. ومع ذلك ، كيف يمكنك إضافة منتجات في متجر WooCommerce الخاص بك؟ ومع ذلك ، من السهل جدًا إضافة منتجات ، وحتى إذا لم تكن قد استخدمت WordPress من قبل ، فإن هذا المنشور يركز على مساعدتك.
يتكامل WooCommerce وموضوع Storefront بسلاسة لتزويدك بمتجر عبر الإنترنت يمكنك استخدامه لبيع المنتجات للعملاء. ومع ذلك ، كيف يمكنك إضافة منتجات في متجر WooCommerce الخاص بك؟ ومع ذلك ، من السهل جدًا إضافة منتجات ، وحتى إذا لم تكن قد استخدمت WordPress من قبل ، فإن هذا المنشور يركز على مساعدتك.
في هذا المنشور ، سأقدم لك دليلًا تفصيليًا حول كيفية إضافة منتج WooCommerce الأول وتهيئة كل تفاصيل المنتج الصغيرة بشكل صحيح.
WooCommerce Storefront أضف منتجًا
يعد تثبيت WooCommerce إعلانًا سهلًا بمجرد اجتياز معالج إعداد WooCommerce ، فأنت جاهز لإضافة منتجات في WooCommerce لبدء البيع لعملائك.
فيما يلي الخطوات البسيطة التي يجب عليك اتباعها:
قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول. من قائمة Dashboard ، انقر فوق Products> Add new . بعد ذلك ، يتم إطلاق محرر WordPress الذي تعرفه ولكن مع بعض الإضافات الجديدة. أنت الآن بحاجة إلى تكوين كل شيء يتعلق بالمنتج.
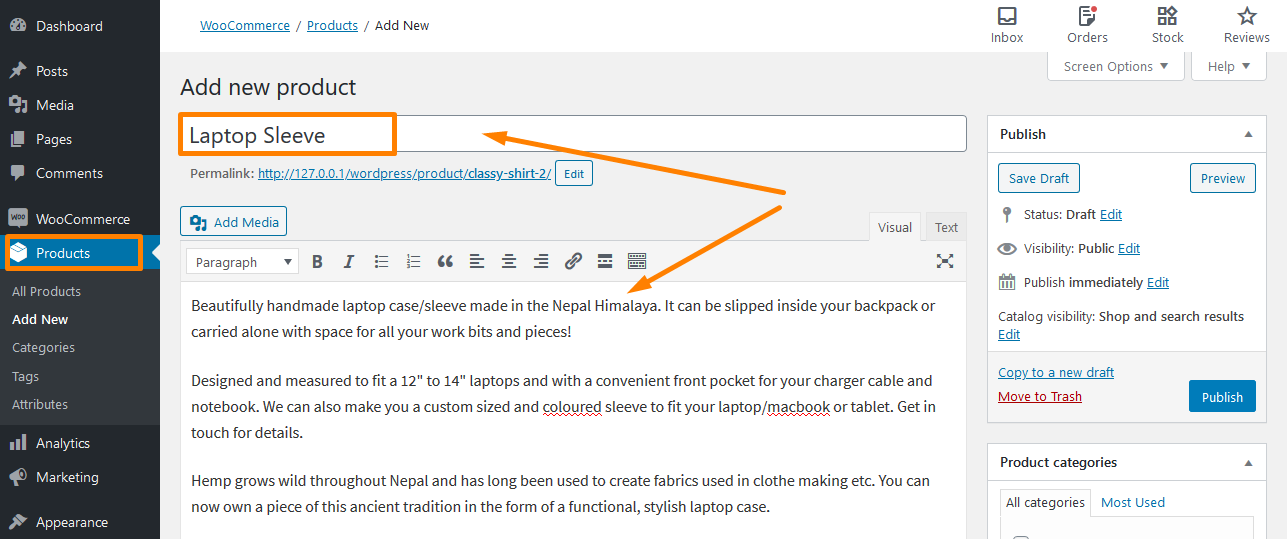
1. أضف عنوان المنتج ووصفه
تحتاج إلى إدخال الاسم في قسم العنوان. بعد ذلك ، تحتاج إلى إضافة وصف طويل لشرح مزايا المنتج. بالإضافة إلى ذلك ، يمكنك استخدام النقاط أو الأرقام لتحسين إمكانية قراءة هذا القسم. إذا لم تكن متأكدًا مما تكتبه ، يمكنك البحث عن قالب وصف المنتج.

علاوة على ذلك ، عند كتابة العنوان والوصف ، يمكنك الذهاب إلى أبعد من ذلك باستخدام الكلمات الرئيسية العضوية. سيؤدي ذلك إلى تحسين موقعك ويمكن أن يكون هذا مصدر جذب لجيل الرصاص. ومع ذلك ، إذا كنت تريد استخدام الكلمات الأساسية الدلالية في صفحة المنتج ، فقم بإضافتها في الوصف الطويل.
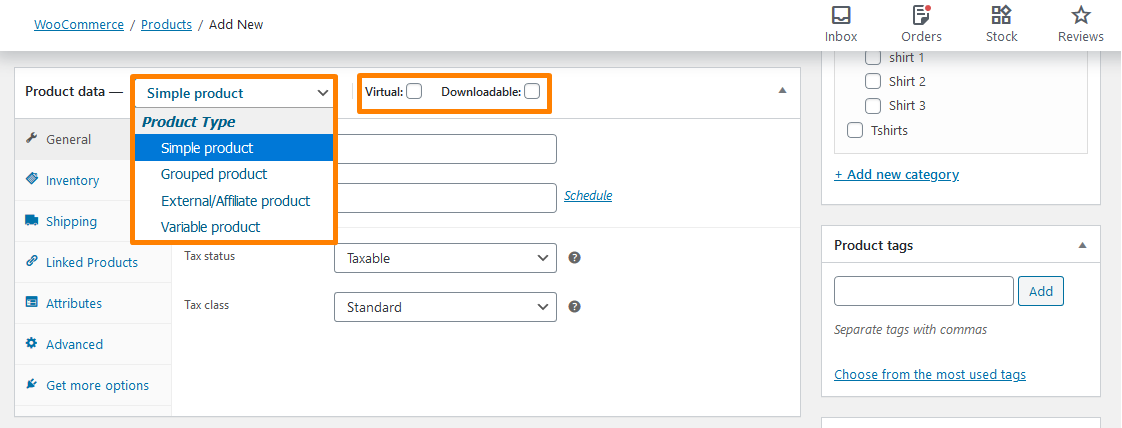
2. اختر نوع المنتج
هذا يعتمد على ما تبيعه. بشكل افتراضي ، يسمح لك WooCommerce باستخدام أنواع مختلفة من المنتجات ، والتي يمكنك الاختيار من بينها. يقدم لك أربعة أنواع من المنتجات الأساسية ، والتي تشمل:
- منتج بسيط. هذا هو الإعداد الافتراضي وهو شائع في معظم متاجر WooCommerce. على سبيل المثال ، يمكن اعتبار الفساتين ذات المقاس الواحد منتجًا بسيطًا.
- منتج مجمع. إنه منتج يأتي كمجموعة أو بعبارات بسيطة مجتمعة منتجات بسيطة.
- منتج خارجي / تابع. هذا الخيار مخصص لأولئك الذين يديرون متجرًا تابعًا ، أو لديك متجر على الإنترنت. يمكنهم استخدام هذا الخيار لربط الزر "إضافة إلى عربة التسوق" بصفحة خارجية.
- منتج متغير. إذا كان متجرك يتعامل مع منتجات تقدم أشكالًا متعددة مثل الألوان والأحجام ، فيمكنك استخدام هذا الخيار. على سبيل المثال ، يمكنك السماح لعملائك بالاختيار بين صغير أو متوسط أو كبير.
بالإضافة إلى ذلك ، تحصل على خيارين إضافيين لتعديل أنواع المنتجات الأساسية الأربعة:
- إذا كنت تبيع منتجًا رقميًا عبر الإنترنت لا يتطلب شحنة ، فسيوفر لك هذا الخيار حلاً نهائيًا لك.
- إذا كان الملف القابل للتنزيل مرتبطًا بالمنتج ، فيمكنك تمكين هذا الخيار.
من السهل جدًا إضافة بيانات المنتج باستخدام القائمة المنسدلة ومربعات الاختيار في مربع بيانات المنتج. يظهر أسفل محرر WordPress مباشرةً حيث أضفت وصف المنتج كما هو موضح في لقطة الشاشة أدناه:

ومع ذلك ، في هذا البرنامج التعليمي الموجز ، سأستخدم منتجًا بسيطًا. ومع ذلك ، فإن العملية هي نفسها بشكل عام لأنواع المنتجات الأخرى مع بعض الخيارات الإضافية.
3. املأ مربع التعريف لبيانات المنتج
بعد تحديد نوع المنتج ، تحتاج إلى ملء بقية التفاصيل في مربع بيانات المنتج . يمكنك استخدام علامات التبويب الموجودة على اليسار للتنقل بين الأقسام المختلفة عند إضافة التفاصيل.
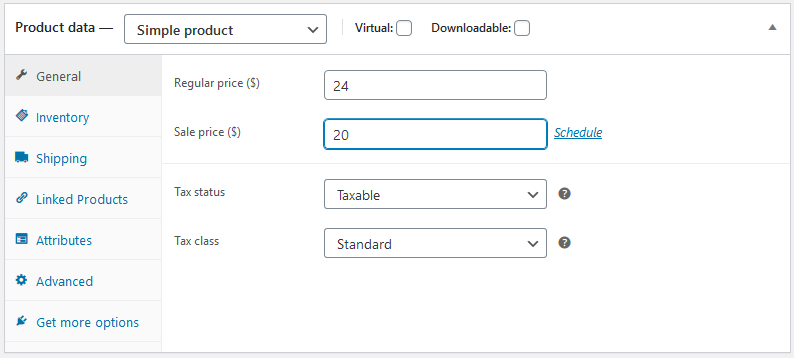
علامة التبويب "عام"
 هنا ، يجب عليك إدخال السعر العادي والمخفَّض. يمكن استخدام سعر البيع عند تشغيل حملة خصم. سيرى المتسوقون دائمًا السعر العادي. علاوة على ذلك ، يمكنك إضافة الحالة الضريبية وإذا كان المنتج خاضعًا للضريبة ، فحدد فئة الضريبة.
هنا ، يجب عليك إدخال السعر العادي والمخفَّض. يمكن استخدام سعر البيع عند تشغيل حملة خصم. سيرى المتسوقون دائمًا السعر العادي. علاوة على ذلك ، يمكنك إضافة الحالة الضريبية وإذا كان المنتج خاضعًا للضريبة ، فحدد فئة الضريبة.
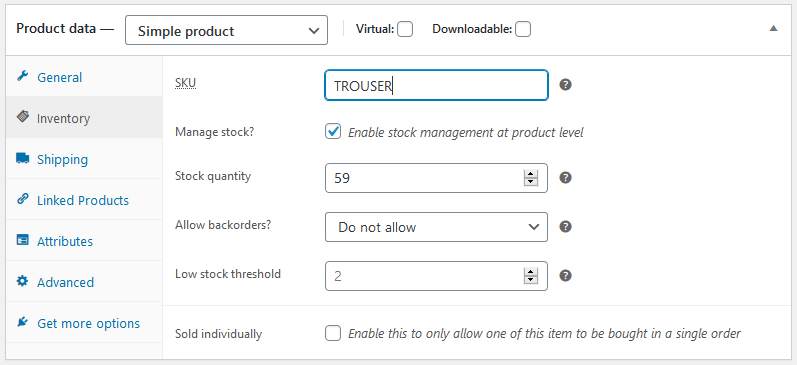
علامة تبويب الجرد
 تساعدك علامة التبويب هذه على إدارة المخزون بشكل فعال. علاوة على ذلك ، يوجد SKU وحالة المخزون وخيارات أخرى. يمكنك تمكين خيار إدارة tock بالانتقال إلى WooCommerce> الإعدادات> المنتجات> المخزون .
تساعدك علامة التبويب هذه على إدارة المخزون بشكل فعال. علاوة على ذلك ، يوجد SKU وحالة المخزون وخيارات أخرى. يمكنك تمكين خيار إدارة tock بالانتقال إلى WooCommerce> الإعدادات> المنتجات> المخزون .
بالإضافة إلى ذلك ، يمكنك استخدام المكون الإضافي WooCommerce Product SKU Generator لإنشاء SKU تلقائيًا أو يمكنك تعيينها يدويًا. يستخدم هذا للحفاظ على المنتجات مميزة وتبسيط إدارة المخزون.
علاوة على ذلك ، يمكنك تحديد الخيار الذي يقول " إدارة المخزون على مستوى المنتج " ، سيعرض نظام إدارة مخزون WooCommerce المنتج تلقائيًا. هنا لتستطيع:
- أدخل كمية المخزون ، والتي سيتم تحديثها تلقائيًا.
- السماح بإعادة الطلبات إذا كان المنتج سيكون متاحًا قريبًا.
- أضف حد المخزون ، والذي سيُعلمك عندما ينخفض مخزون المنتج إلى ما دون الحد.
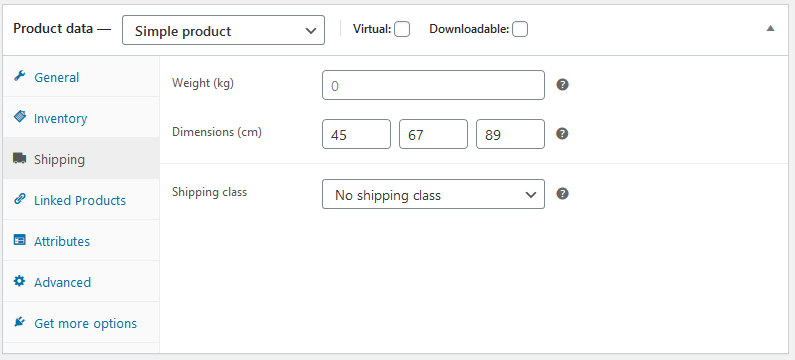
علامة التبويب الشحن
 في علامة التبويب هذه ، يمكنك التحكم في التفاصيل المهمة حول منتج مادي للشحن. يمكنك إدخال وزن المنتج وأبعاده. علاوة على ذلك ، هناك خيار يسمى فئة الشحن حيث يتم تجميع المنتجات بناءً على حدود الوزن.
في علامة التبويب هذه ، يمكنك التحكم في التفاصيل المهمة حول منتج مادي للشحن. يمكنك إدخال وزن المنتج وأبعاده. علاوة على ذلك ، هناك خيار يسمى فئة الشحن حيث يتم تجميع المنتجات بناءً على حدود الوزن.
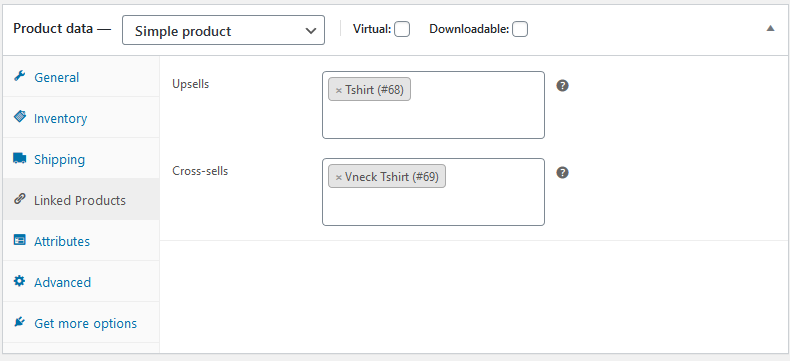
علامة تبويب المنتجات المرتبطة
 تساعدك المنتجات المرتبطة على تحسين إيرادات متجرك من خلال عمليات البيع والتكميل. البيع التكميلي هو عندما تربط منتجات مماثلة على صفحة المنتج التي قد يحبها عملاؤك.
تساعدك المنتجات المرتبطة على تحسين إيرادات متجرك من خلال عمليات البيع والتكميل. البيع التكميلي هو عندما تربط منتجات مماثلة على صفحة المنتج التي قد يحبها عملاؤك. 

بالإضافة إلى ذلك ، يمكنك التوصية بمنتج أكثر تكلفة مع ميزات أفضل لإضافة قيمة للمنتج من خلال البيع.

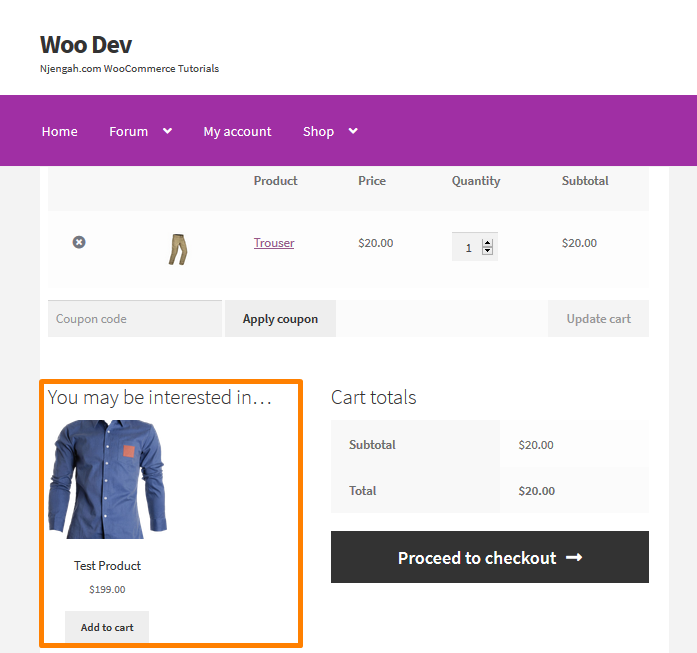
علاوة على ذلك ، يمكنك إضافة عمليات البيع على صفحة الخروج.
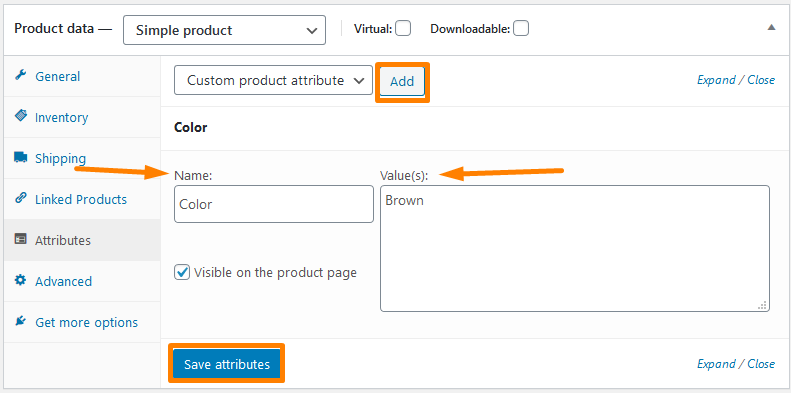
علامة التبويب السمات
 ستساعدك علامة التبويب هذه في أشياء مثل خيارات الألوان والأحجام وغير ذلك الكثير. هذا يعتمد على عدد السمات التي سيحتويها منتجك. ومن الجدير بالذكر أيضًا أن الاختلافات والسمات تسير جنبًا إلى جنب مع بعضها البعض.
ستساعدك علامة التبويب هذه في أشياء مثل خيارات الألوان والأحجام وغير ذلك الكثير. هذا يعتمد على عدد السمات التي سيحتويها منتجك. ومن الجدير بالذكر أيضًا أن الاختلافات والسمات تسير جنبًا إلى جنب مع بعضها البعض.
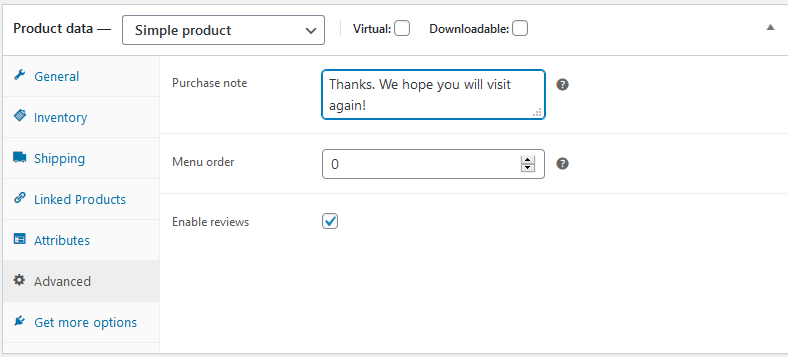
علامة التبويب "خيارات متقدمة"
 في هذا القسم ، يمكنك إضافة ملاحظة شراء تظهر بعد قيام العميل بتقديم طلب في متجرك. بالإضافة إلى ذلك ، يمكنك تحديد موضع الطلب المخصص للعنصر وتحديد المربع لتمكين مراجعات العملاء.
في هذا القسم ، يمكنك إضافة ملاحظة شراء تظهر بعد قيام العميل بتقديم طلب في متجرك. بالإضافة إلى ذلك ، يمكنك تحديد موضع الطلب المخصص للعنصر وتحديد المربع لتمكين مراجعات العملاء.
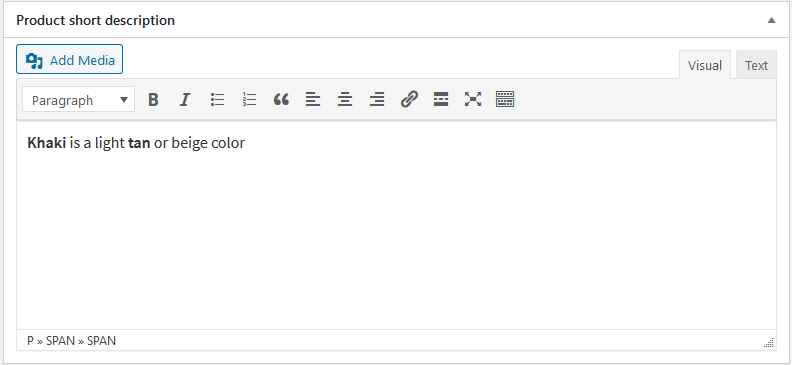
4. كتابة وصف قصير
بمجرد الانتهاء من قسم بيانات المنتج ، يمكنك التمرير لأسفل إلى مربع الوصف المختصر للمنتج. 
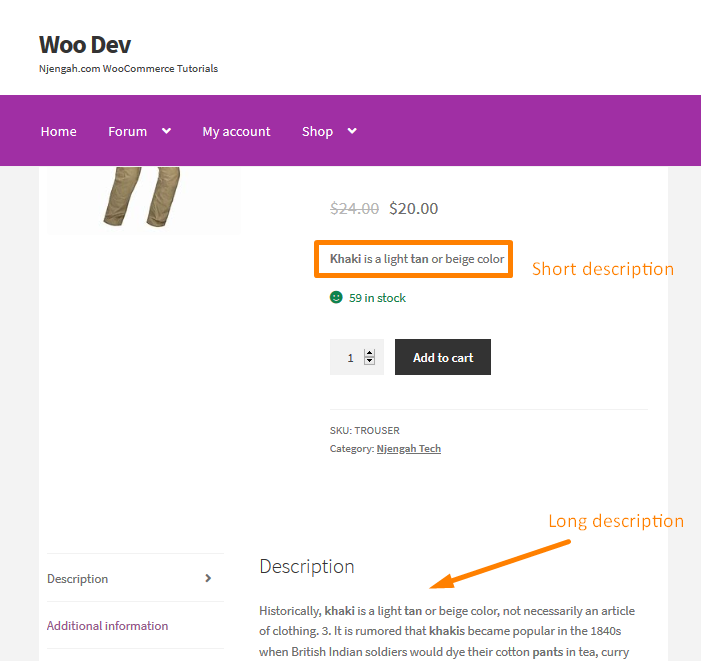
يظهر هذا الوصف المختصر في مكان بارز في صفحة منتجك الفردية وسيظهر الوصف الطويل في الأسفل.

يوصى بشدة أن تضيف فقط 2-3 جمل في الوصف المختصر. هذا لأن محركات البحث تلتقط القصة القصيرة في كثير من الأحيان ، وهذا بدوره ضروري لتحسين محركات البحث في متجرك.
5. اللمسات الأخيرة
الآن أصبحت صفحة منتجك جاهزة تقريبًا ، بشرط أن تكون قد اتبعت الخطوات البسيطة التي قمت بمشاركتها. ومع ذلك ، قبل نشر منتجك ، يجب عليك إضافة ما يلي باستخدام الشريط الجانبي على اليسار:
- فئات المنتجات والعلامات - تساعدك على تنظيم المنتجات في متجرك. علاوة على ذلك ، سيتمكن المتسوقون أيضًا من استخدام الفئات والعلامات في الواجهة الأمامية لمتجرك للعثور على المنتجات. سيسهل ذلك عليهم التنقل عبر منتجاتك. ومع ذلك ، يجب أن تكون حذرًا ومحاولة جعلها منطقية ومفيدة لعملائك المستهدفين.
- صورة المنتج - هذا هو المكان الذي يمكنك فيه إضافة الصورة الرئيسية للمنتج وستكون أكبر صورة في صفحة المنتج الفردية. ستظهر هذه الصورة أيضًا على صفحة الكتالوج.
- معرض المنتج - في هذا القسم ، يمكنك إضافة صور إضافية تظهر في المعرض في صفحة المنتج الواحدة.
6. انشر المنتج
بعد التحقق من أنك قد أضفت التفاصيل الصحيحة للمنتج ، يمكنك النقر فوق "نشر" لجعل منتجك مباشرًا ، تمامًا كما لو كنت تنشر منشور مدونة. يمكنك استخدام هذا النموذج للمنتج التالي باستخدام النسخة إلى رابط مسودة جديد أسفل مربع النشر على الشريط الجانبي الأيمن.
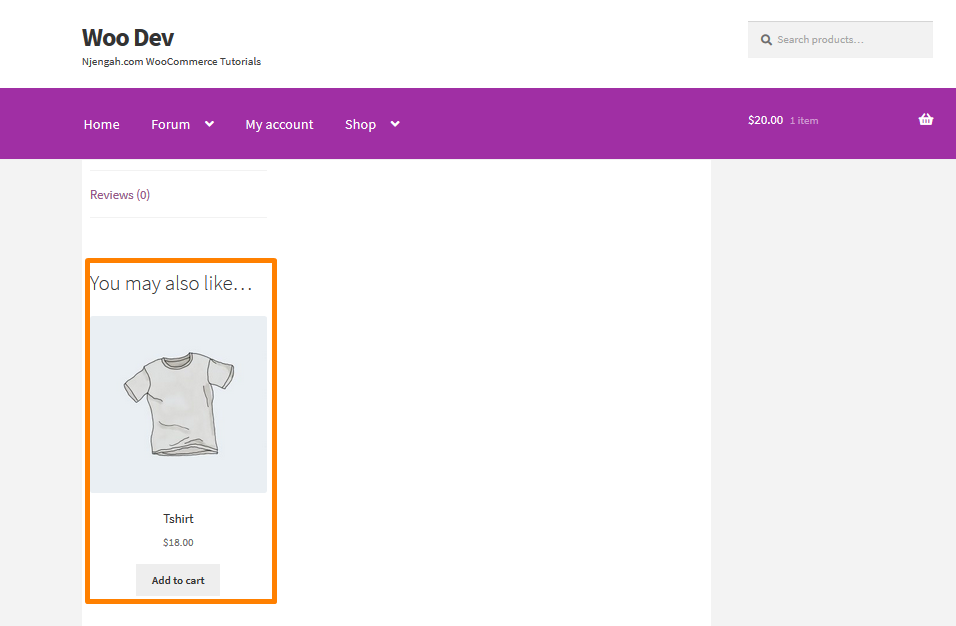
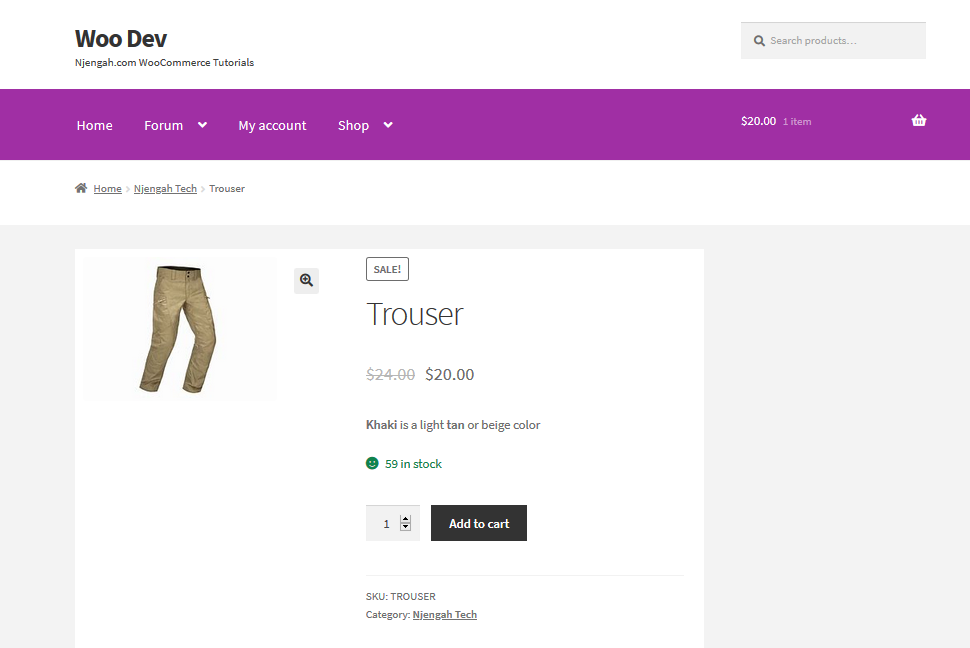
فيما يلي مثال لمنتج منشور:

قم بتغليفه
الآن بعد أن أضفت جميع منتجاتك ، فأنت في طريقك لإطلاق متجرك. في هذا المنشور ، قمت بمشاركة 6 خطوات يجب عليك اتباعها لإضافة منتج في متجرك عبر الإنترنت. لقد استخدمت موضوع Storefront لهذا البرنامج التعليمي.
علاوة على ذلك ، تحتاج إلى معرفة التفاصيل والوصف الصحيح لجميع منتجاتك حيث تلتقط محركات البحث القصة القصيرة في كثير من الأحيان ، وهذا بدوره ضروري لتحسين محركات البحث في متجرك. سيؤدي هذا بدوره إلى تحقيق الكثير من الإيرادات وسيثق الناس في متجرك.
مقالات مماثلة
- تخصيص الصفحة الرئيسية لموضوع WooCommerce Storefront [الدليل النهائي]
- كيفية إخفاء جميع المنتجات من صفحة المتجر في WooCommerce
- كيفية إخفاء منتج WooCommerce من نتائج البحث
- كيفية تعيين المنتجات المميزة في WooCommerce
- كيفية التغيير أضف إلى عربة التسوق نص دليل WooCommerce مع أمثلة
- كيفية إضافة حقل نص Woocommerce المخصص في صفحة المنتج
- كيفية تغيير المتابعة إلى نص الخروج في WooCommerce
- كيفية إعادة توجيه WooCommerce بعد الخروج: إعادة التوجيه إلى صفحة الشكر المخصصة
- إزالة الفئة من صفحة المنتج WooCommerce في 2 Easy Options
- كيفية إزالة تأثير التكبير على صورة منتج WooCommerce
- ما هو موضوع WooCommerce Storefront؟ [مجاب]
- كيفية تغيير نص المخزون في WooCommerce
- كيفية إضافة منتج Woocommerce من الواجهة الأمامية
- كيفية إضافة الوصف بعد السعر في WooCommerce
- كيفية حساب العناصر المضافة إلى عربة التسوق WooCommerce كود عدد
- كيفية إخفاء زر إضافة إلى عربة التسوق في WooCommerce
- كيفية إضافة طريقة شحن مخصصة في WooCommerce
