كيفية إضافة شريط جانبي إلى واجهة المتجر WooCommerce
نشرت: 2020-09-25 تعمل WooCommerce على تشغيل العديد من مواقع التجارة الإلكترونية ، وأفضل ما في الأمر أنها مرنة للغاية ويمكن تخصيصها من خلال الخطافات والفلاتر ، فهي تأتي مع سمة افتراضية - Storefront WooCommerce theme. علاوة على ذلك ، يمكنك استخدام المكونات الإضافية للوظائف الموسعة. قد ترغب في إضافة أشرطة جانبية مخصصة إلى صفحات WooCommerce الخاصة بك ولكن تنفيذها يمثل مشكلة. ومع ذلك ، يحاول هذا البرنامج التعليمي الموجز مساعدتك في تعلم كيفية إضافة شريط جانبي إلى مظهر واجهة المتجر. لقد كتبت سابقًا أيضًا بشكل مكثف حول كيفية إزالة الشريط الجانبي في مظهر واجهة المتجر أو كيفية إضافة الشريط الجانبي في WordPress.
تعمل WooCommerce على تشغيل العديد من مواقع التجارة الإلكترونية ، وأفضل ما في الأمر أنها مرنة للغاية ويمكن تخصيصها من خلال الخطافات والفلاتر ، فهي تأتي مع سمة افتراضية - Storefront WooCommerce theme. علاوة على ذلك ، يمكنك استخدام المكونات الإضافية للوظائف الموسعة. قد ترغب في إضافة أشرطة جانبية مخصصة إلى صفحات WooCommerce الخاصة بك ولكن تنفيذها يمثل مشكلة. ومع ذلك ، يحاول هذا البرنامج التعليمي الموجز مساعدتك في تعلم كيفية إضافة شريط جانبي إلى مظهر واجهة المتجر. لقد كتبت سابقًا أيضًا بشكل مكثف حول كيفية إزالة الشريط الجانبي في مظهر واجهة المتجر أو كيفية إضافة الشريط الجانبي في WordPress.
WooCommerce Storefront إضافة شريط جانبي
يسمح لك WooCommerce بتضمين صفحات مختلفة مثل الصفحة الأولى وصفحة المدونة وعرض المقالة وصفحة المتجر وعرض منتج واحد وما إلى ذلك. قد يؤثر عرض نفس الأدوات في جميع هذه الصفحات على تجربة المستخدم بالإضافة إلى معدل التحويل لمتجرك عبر الإنترنت . هذا أمر سيء لأنك لن تكون قادرًا على تحقيق إيرادات.
وخير مثال على ذلك هو عندما يصل زائر إلى صفحة المدونة ، فقد ترغب في أن يشترك في المدونة ، أو يعرض المزيد من المقالات ذات الصلة ، أو يبحث عن محتوى مفيد على الموقع. تعد إضافة نموذج الاشتراك ، والمنشورات ذات الصلة وأدوات البحث منافسين جيدين للشريط الجانبي في عرض المدونة.
بالإضافة إلى ذلك ، إذا وصل زائر إلى صفحة المتجر ، فقد ترغب في تحويله إلى عميل وإجراء عملية شراء. لكي يحدث هذا ، تريد منه عرض المنتجات وتنقيح البحث وإضافة المنتجات إلى عربة التسوق والخروج. في هذا المثال ، تفشل ببساطة فكرة تضمين نموذج الاشتراك والمنشورات ذات الصلة وأدوات البحث في الشريط الجانبي.
ومع ذلك ، هناك حل لهذا. يتضمن إضافة أشرطة جانبية مخصصة إلى صفحات مختلفة وطرق عرض على موقع الويب التجاري الخاص بك واستخدام الأدوات المصغّرة التالية التي تقدمها WooCommerce:
- المنتجات . يعرض قائمة بمنتجات متجرك.
- بحث منتوج. هذا نموذج بحث مخصص للمتجر.
- فئات المنتجات. يعرض قائمة أو قائمة منسدلة بفئات المنتجات.
- المنتجات حسب التصنيف. يعرض قائمة بالمنتجات الأعلى تصنيفًا في متجرك.
- سحابة علامة المنتج. يعرض سحابة من علامات المنتج الأكثر استخدامًا.
- يعرض عربة التسوق للعملاء.
- تصفية المنتجات حسب السمة. يعرض قائمة السمات لفلترة المنتجات في متجرك.
- تصفية المنتجات حسب السعر. يعرض شريط تمرير لتصفية المنتجات في متجرك حسب السعر.
- تصفية المنتجات حسب التصنيف . يعرض قائمة تصنيفات النجوم لتصفية المنتجات في متجرك.
- فلاتر المنتجات النشطة. يعرض قائمة عوامل تصفية المنتج النشطة.
- مراجعة المنتج الأخيرة. يعرض قائمة المراجعات الأخيرة من متجرك.
- المنتجات التي تم عرضها مؤخرًا. يعرض قائمة بالمنتجات التي تم عرضها مؤخرًا للعميل.
من أجل تحسين تجربة المستخدم وتحسين معدل التحويل لمتجر WooCommerce ، يمكنك تجربة إضافة أشرطة جانبية مخصصة لجميع أو كل طريقة عرض في متجرك عبر الإنترنت. تدعم WooCommerce طرق العرض هذه وهي تشمل:
- صفحة التسوق . يعرض جميع المنتجات.
- فئات المنتجات . يعرض جميع المنتجات في فئة منتج معينة.
- علامات المنتج . يعرض جميع المنتجات المتعلقة بعلامة المنتج المحددة.
- المنتجات . إنه يمثل وجهة نظر فردية للمنتج.
- صفحة عربة التسوق . يعرض المنتجات المضافة إلى سلة التسوق.
- صفحة الخروج . تمكن المشترين من سداد ثمن شراء المنتجات.
- صفحات الحساب . يعرض معلومات العملاء المتعلقة بحساباتهم وأوامرهم وما إلى ذلك.
خطوات إضافة شريط جانبي مخصص إلى صفحة تسوق WooCommerce.
بالنسبة لهذا الدليل المختصر ، سأستخدم المكون الإضافي WooSidebars . 
يمكّنك هذا المكون الإضافي من تجاوز أي منطقة عنصر واجهة مستخدم على موقع WordPress الخاص بك ، ويعرض أدوات مختلفة لشاشات مختلفة. إذا لم تكن خبيرًا في التكنولوجيا ، يمكنك استخدام هذا المكون الإضافي ، حيث لن تلمس أي سطر من التعليمات البرمجية.

فيما يلي الخطوات البسيطة التي يجب عليك اتباعها:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
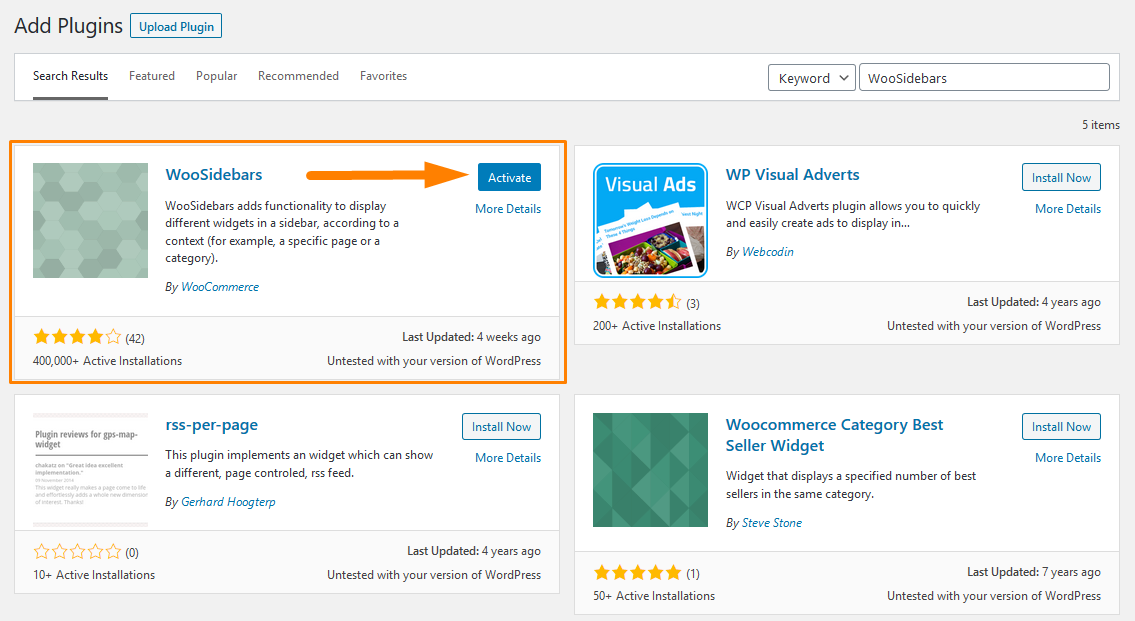
- بعد ذلك ، سنقوم بتثبيت المكون الإضافي الذي أشرنا إليه سابقًا. لتنزيله مباشرة في لوحة الإدارة ، ما عليك سوى الانتقال إلى الإضافات> إضافة جديد . بعد ذلك ، ستحتاج إلى إجراء بحث بالكلمة الأساسية عن المكون الإضافي " WooSidebars ". تحتاج إلى تثبيته وتنشيطه كما هو موضح أدناه:

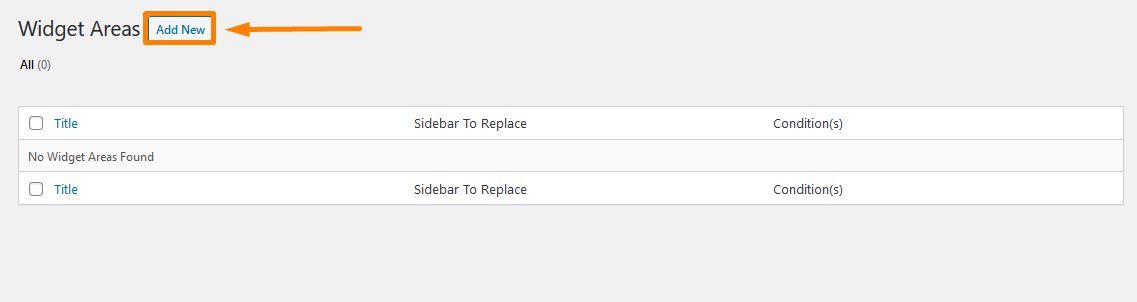
- بعد تنشيط المكون الإضافي ، ستتمكن من عرض عنصر القائمة "مناطق عنصر واجهة المستخدم" ضمن قائمة المظهر . انتقل إلى المظهر> مناطق عنصر واجهة المستخدم .

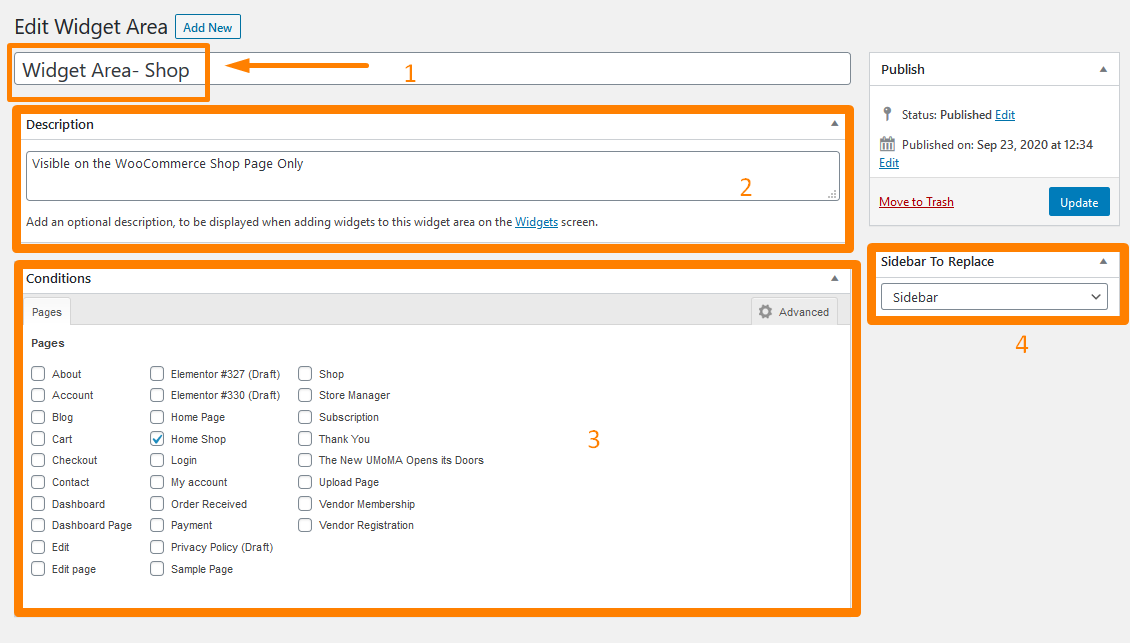
- لإضافة منطقة عنصر واجهة مستخدم جديدة ، انقر فوق " إضافة جديد ". بعد ظهور شاشة " إضافة منطقة عنصر واجهة مستخدم جديدة" ، يمكنك تحديد منطقة عنصر واجهة مستخدم جديدة (شريط جانبي) ، وتعيين الشرط لعرض منطقة عنصر واجهة المستخدم المحددة حديثًا على صفحات / قالب / عرض محدد ، وتحديد الشريط الجانبي أو منطقة عنصر واجهة المستخدم التي ترغب في استبدالها بـ.
بالنسبة لهذا البرنامج التعليمي ، سأقوم بإنشاء منطقة عناصر واجهة المستخدم وعرضها على صفحة متجر WooCommerce فقط. 
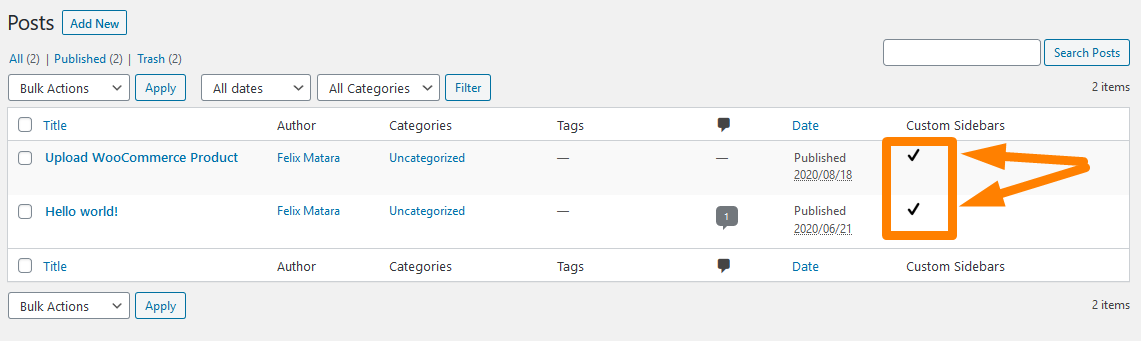
- بالإضافة إلى ذلك ، قد ترغب في إنشاء منطقة عنصر واجهة مستخدم لمنشور مدونة معين. ما عليك سوى الانتقال إلى المنشورات> جميع المنشورات والنقر فوق علامة الاختيار الموجودة بجوار منشور المدونة المطلوب كما هو موضح أدناه:

استنتاج
في هذا البرنامج التعليمي ، أوضحت لك كيف يمكنك إضافة شريط جانبي مخصص إلى صفحة WooCommerce باستخدام المكون الإضافي WooSidebars. يأتي هذا المكون الإضافي مرفقًا بشروط للصفحات ، والتي يتم عرضها افتراضيًا. إذا قمت بالنقر فوق علامة التبويب "خيارات متقدمة" داخل مربع "الشروط" ، فإنها تفتح نطاقًا من علامات التبويب الإضافية ، للحصول على شروط إضافية مثل قوالب الصفحات المحددة وأنواع المنشورات وأرشيفات التصنيف وشروط التصنيف والتسلسل الهرمي لقالب WordPress وطرق عرض WooCommerce.
بالإضافة إلى ذلك ، لإضافة دعم لأنواع المنشورات الأخرى ، يرجى إضافة ما يلي إلى ملف "jobs.php" الخاص بقالبك:
add_post_type_support ('post_type'، 'woosidebars') ؛تذكر استبدال "post_type" بنوع المنشور المطلوب.
علاوة على ذلك ، يكتشف هذا المكون الإضافي الأشرطة الجانبية النشطة في السمة الحالية ، ويعلمك بالأشرطة الجانبية المخصصة التي لا تنطبق على السمة الحالية.
مقالات مماثلة
- كيفية تعيين المنتجات المميزة في WooCommerce
- كيفية إخفاء المنتجات بدون سعر في WooCommerce
- كيفية استخدام سمات منتج WooCommerce خطوة بخطوة [الدليل الكامل]
- كيفية إخفاء منتج WooCommerce من نتائج البحث
- كيفية إضافة المنتج بعد إعداد واجهة المتجر [دليل المبتدئين]
- تخصيص الصفحة الرئيسية لموضوع WooCommerce Storefront [الدليل النهائي]
- كيفية إخفاء منتج في WooCommerce أو إخفاء المنتجات حسب الفئة أو الأدوار
- كيفية إخفاء تباينات المخزون في WooCommerce
- كيفية إخفاء زر إضافة إلى عربة التسوق في WooCommerce
- كيفية تغيير نص زر الإضافة إلى عربة التسوق في صفحة متجر WooCommerce
- كيفية إنشاء منطقة عنصر واجهة مستخدم مخصصة في WordPress خطوة بخطوة
- كيفية تغيير عنوان URL لصفحة المتجر في WooCommerce بسرعة
- كيفية العثور بسرعة على معرّف المنتج الخاص بك في WooCommerce
- كيفية حساب العناصر المضافة إلى عربة التسوق WooCommerce كود عدد
- كيفية إخفاء جميع المنتجات من صفحة المتجر في WooCommerce
