كيفية تغيير حجم الخط WooCommerce Storefront Theme
نشرت: 2020-10-02 هل تريد تغيير حجم الخط في متجر WooCommerce وأنت تستخدم موضوع Storefront؟ في هذه المقالة الموجزة ، ستتعلم كيفية تغيير حجم الخط في متجرك عبر الإنترنت. قد ترغب في زيادة حجم الخط لمحتوى الصفحة بالكامل أو جعل سطر أو فقرة أكبر. في النهاية ، سوف تتعلم ليس فقط كيفية تغيير حجم الخط في منشورات WordPress الخاصة بك ، ولكن أيضًا كيفية القيام بذلك عبر موقع الويب الخاص بك.
هل تريد تغيير حجم الخط في متجر WooCommerce وأنت تستخدم موضوع Storefront؟ في هذه المقالة الموجزة ، ستتعلم كيفية تغيير حجم الخط في متجرك عبر الإنترنت. قد ترغب في زيادة حجم الخط لمحتوى الصفحة بالكامل أو جعل سطر أو فقرة أكبر. في النهاية ، سوف تتعلم ليس فقط كيفية تغيير حجم الخط في منشورات WordPress الخاصة بك ، ولكن أيضًا كيفية القيام بذلك عبر موقع الويب الخاص بك.
WooCommerce Storefront تغيير حجم الخط
تم تطوير موضوع واجهة المتجر من خلال عرض منتج واضح. ومع ذلك ، يتم تعيين أحجام الخطوط في السمات على الإعداد الافتراضي وفقًا لتفضيلات المشاهدين. تمامًا مثلما يمكنك بسهولة تغيير حجم صورة المنتج في WooCommerce ، يمكنك تغيير حجم الخط أيضًا إذا كان الزوار في متجرك مهتمين بخط أكبر حجمًا.
فيما يلي أحجام الخطوط المضمنة:
- تغيير حجم خط الفقرة في نسق واجهة المتجر.
- زيادة حجم خط عنوان الشريط الجانبي.
- حجم خط القائمة في Storefront.
أ) خطوات لزيادة حجم خط الفقرة في سمة واجهة المتجر
فيما يلي الخطوات التي يجب عليك اتباعها:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر على قائمة المظهر> تخصيص .
- سيظهر شريط جانبي على الجانب الأيسر. قم بالتمرير لأسفل وانقر فوق CSS إضافي.
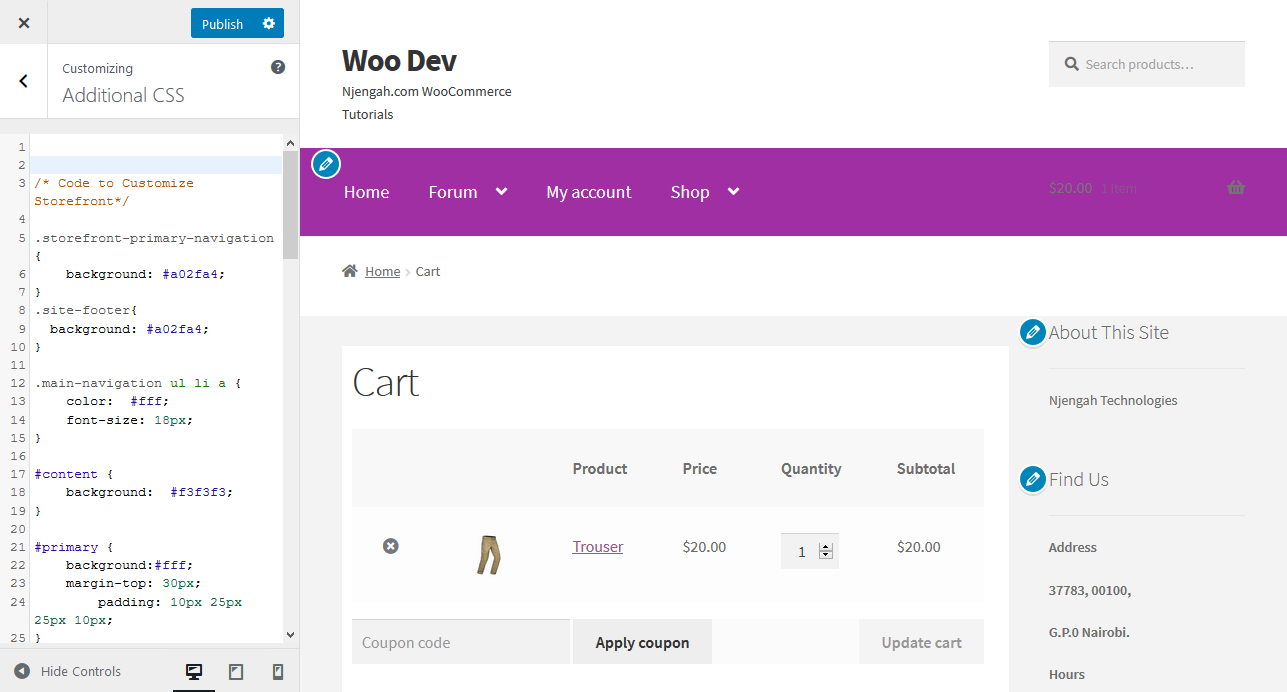
- أضف التعليمات البرمجية التالية لزيادة حجم خط الفقرة في سمة Storefront.
ص {
حجم الخط: 18 بكسل ؛
}ومع ذلك ، قد ترغب في الحصول على فقرة أو حتى منشورك بالكامل بخط أكبر. يمكن القيام بذلك بسهولة باستخدام محرر قوالب WordPress الافتراضي.
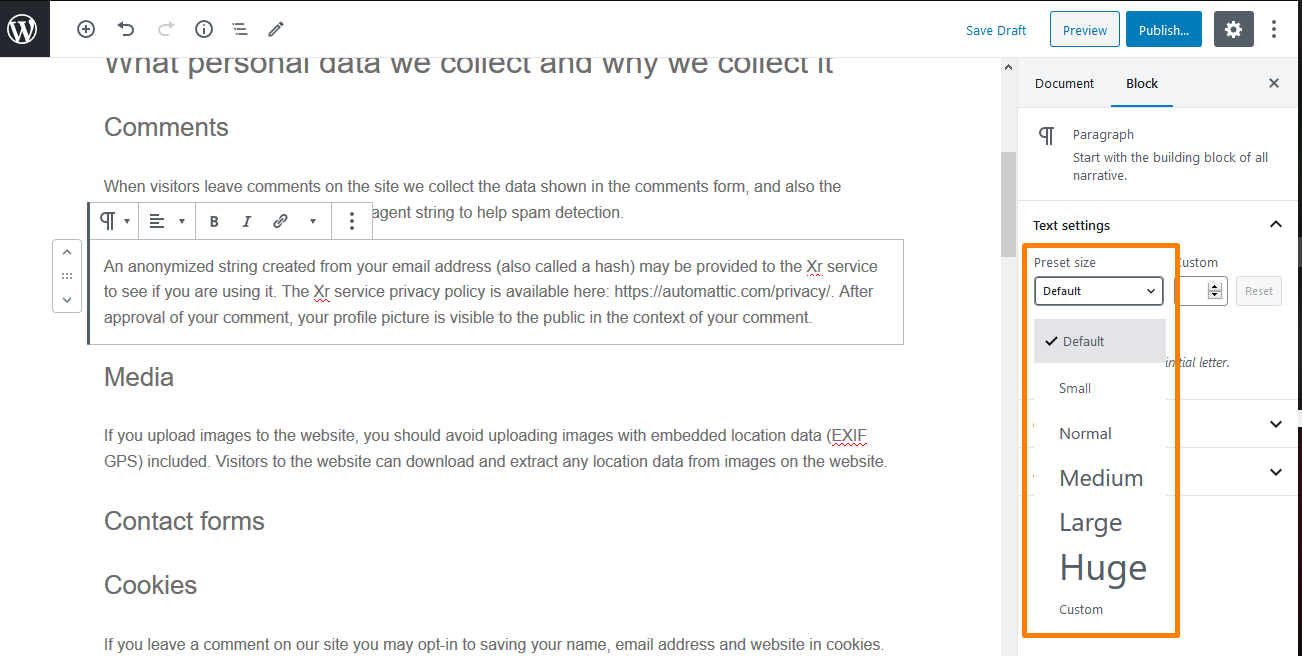
كل ما عليك فعله هو النقر على أي فقرة. بعد ذلك ، حدد حجم الخط ضمن "إعدادات النص" على الجانب الأيمن. 
عند النقر فوق حجم الإعداد المسبق ، يمكنك الاختيار من القائمة المنسدلة ، والتي تغطي صغير وعادي ومتوسط وكبير وضخم. إذا لم تعجبك التغييرات ، يمكنك فقط النقر فوق الزر "إعادة تعيين" لإعادة تعيين فقرتك إلى النص الافتراضي.
علاوة على ذلك ، هناك خيار "مخصص" حيث يمكنك ببساطة كتابة حجم البكسل الذي تريده. بالإضافة إلى ذلك ، يمكنك أيضًا تعيين Drop Cap كبير لتظهر في بداية فقرتك. ومع ذلك ، فإن هذه الخيارات غير متوفرة في المحرر الكلاسيكي القديم لـ WordPress.
ب) خطوات تغيير حجم عنوان الشريط الجانبي في سمة واجهة المتجر
في التحديثات الأخيرة لموضوع واجهة المتجر ، يكون لعنوان عنصر واجهة المستخدم خط عادي. هذا يعني أن المستخدمين بحاجة إلى تكبير حجمهم ليكون لديهم عنوان مرئي للشريط الجانبي لواجهة المتجر.
لقد كتبوا النمط الصحيح في كود CSS ، لكنه لم ينجح لأن عنوان عنصر واجهة المستخدم يجب أن يتضمن ! علامة مهمة لتجاوز النمط الافتراضي.
فيما يلي الخطوات البسيطة التي يجب عليك اتباعها:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر على قائمة المظهر> تخصيص .
- سيظهر شريط جانبي على الجانب الأيسر. قم بالتمرير لأسفل وانقر فوق CSS إضافي.

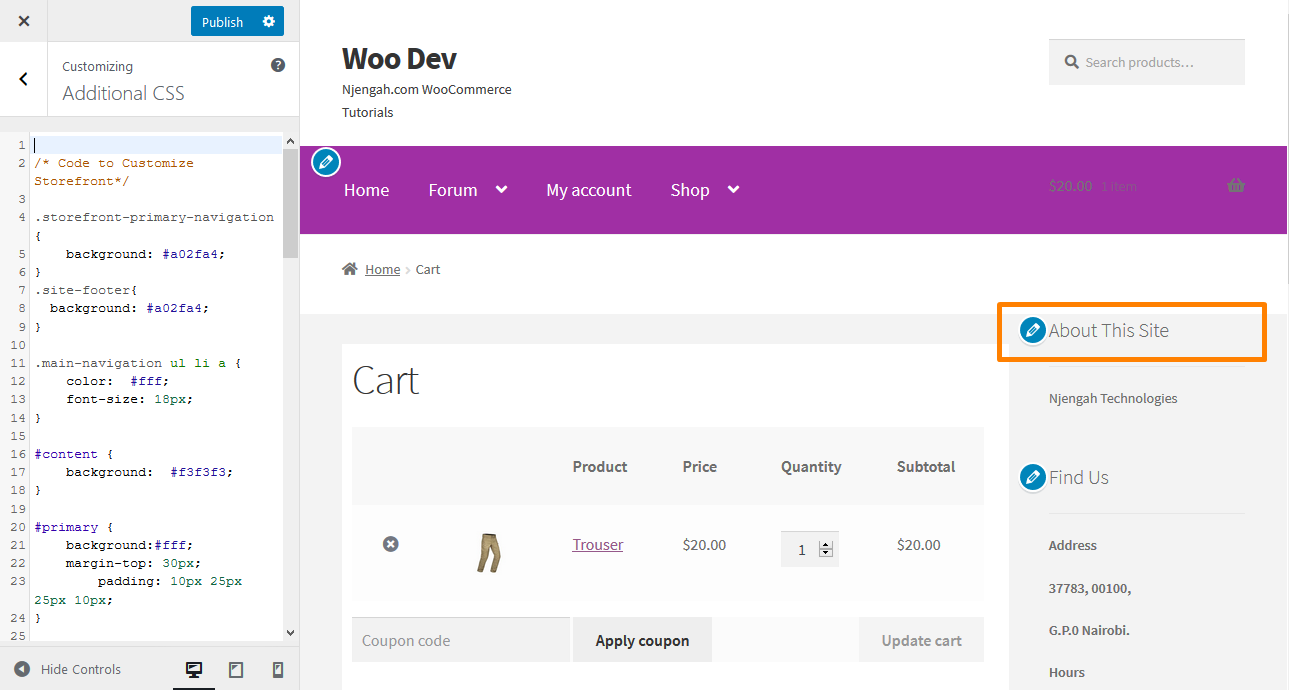
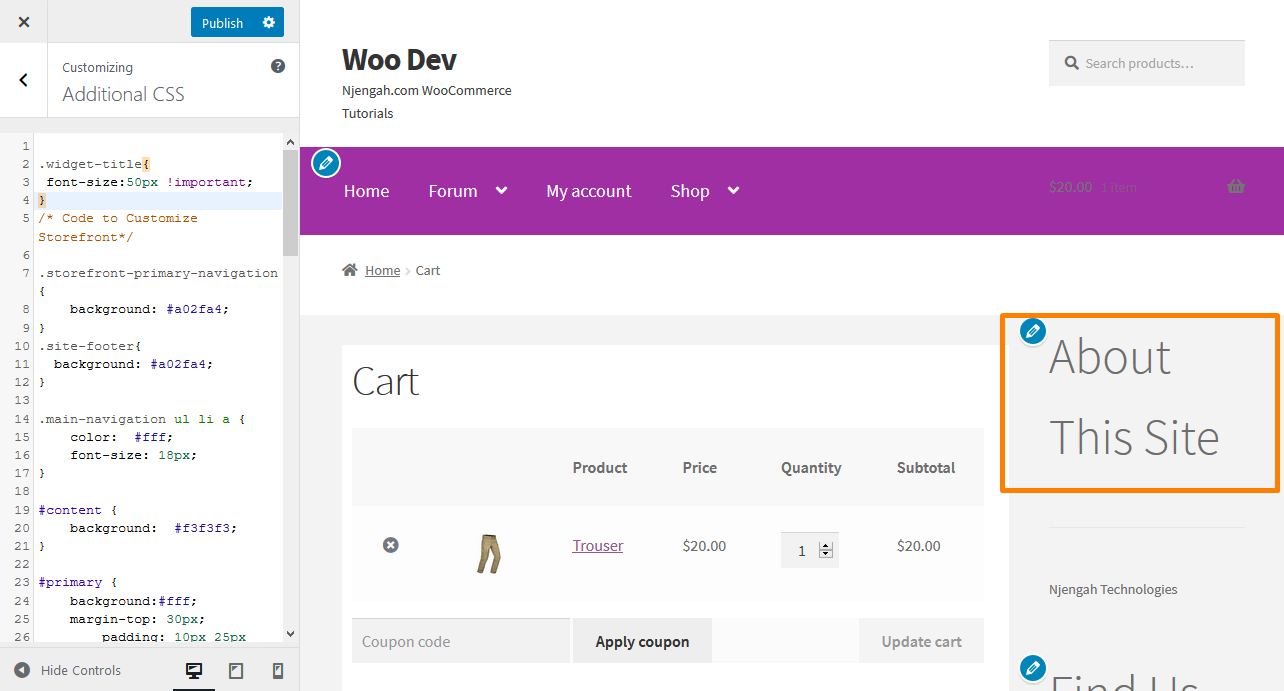
- أضف التعليمات البرمجية التالية لزيادة حجم خط عنوان الشريط الجانبي:
.عنوان الأداة{
حجم الخط: 50 بكسل! مهم ؛
}- ستكون هذه النتيجة:

ومع ذلك ، ماذا لو كان عنوانًا لمنشور معين؟ يمكنك استخدام العناوين في المحتوى الخاص بك لجذب انتباه المستخدم. هذا لأنه لا يستغرق الأمر سوى بضع ثوانٍ لتقرير ما إذا كانوا يريدون البقاء أو مغادرة موقع الويب الخاص بك.

تسمح لك العناوين بتقسيم مشاركاتك وصفحاتك إلى أقسام باستخدام عناوين فرعية مختلفة. إنها رائعة لتحسين محركات البحث ، لذلك تحتاج إلى إعطاء عناوين مناسبة ذات وزن أكبر من نص الفقرة العادي.
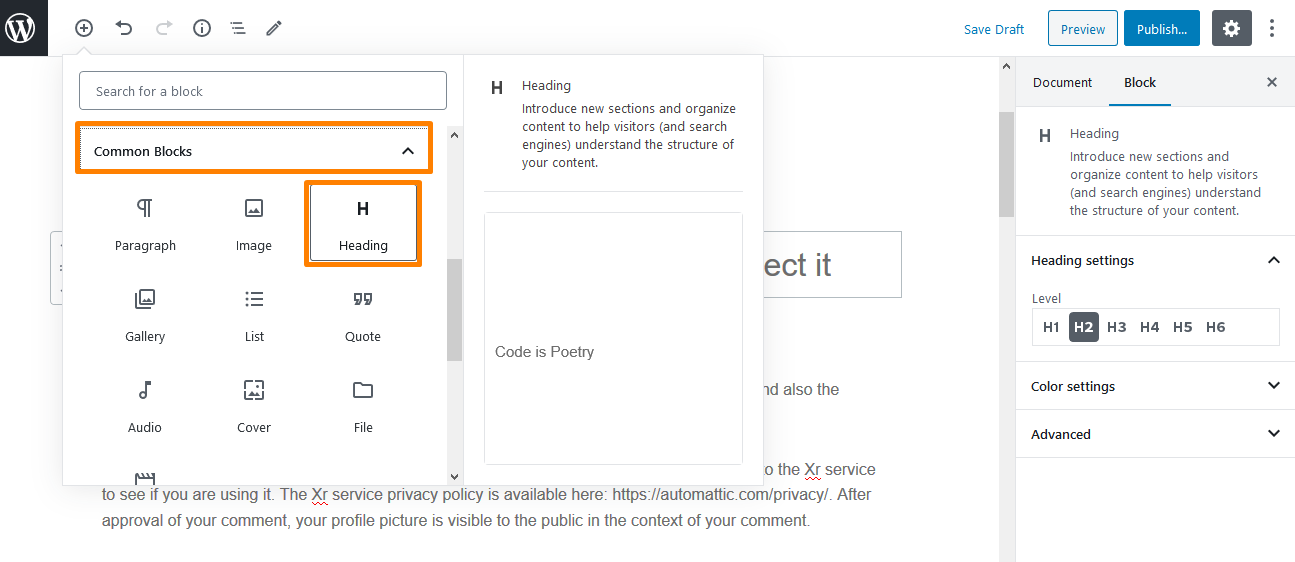
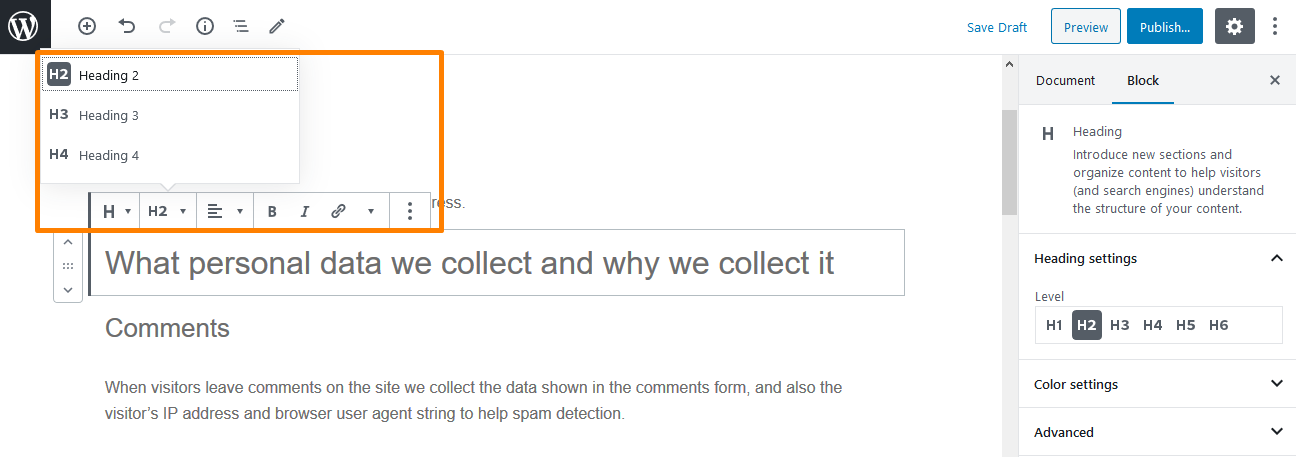
يمكنك استخدام محرر الكتلة الافتراضي ببساطة عن طريق إضافة كتلة "العنوان". يمكنك العثور عليه في قسم "الكتل العامة" في محرر قوالب WordPress. 
الإعداد الافتراضي هو العنوان 2 ، ولكن يمكنك تغييره حسب الحجم المفضل لديك. 
ج) خطوات لزيادة حجم رابط القائمة في سمة واجهة المتجر
القوائم أصغر قليلاً ، وفقًا لتفضيلات العديد من المستخدمين. ومع ذلك ، فهم بحاجة إلى ترقية حجم خط روابط القائمة في سمة واجهة المتجر. فيما يلي الخطوات التي يجب عليك اتباعها:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر على قائمة المظهر> تخصيص .
- سيظهر شريط جانبي على الجانب الأيسر. قم بالتمرير لأسفل وانقر فوق CSS إضافي.

- أضف الكود التالي لزيادة حجم خط عنوان الشريط الجانبي:
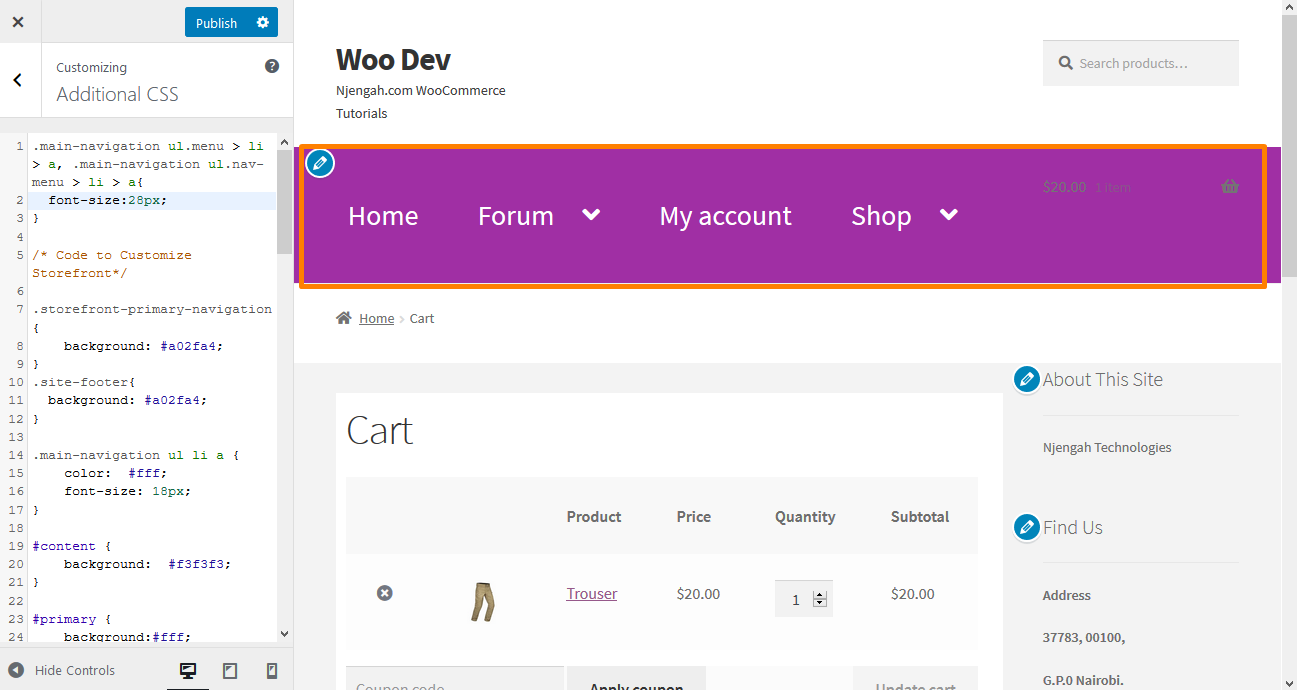
.main-navigation ul.menu> li> a، .main-navigation ul.nav-menu> li> a {
حجم الخط: 28 بكسل ؛
}- ستكون هذه النتيجة:

استنتاج
في هذه المقالة ، أوضحت لك طرقًا مختلفة يمكنك استخدامها لتغيير حجم الخط بسهولة في متجرك عبر الإنترنت. لقد استخدمت موضوع Storefront ، فهو السمة الأكثر استخدامًا في معظم مواقع WooCommerce.
أولاً ، لقد أوضحت لك كيف يمكنك تغيير حجم خط فقرة في المنشور. استخدمت هنا أسلوب CSS وأوضحت لك كيف يمكنك استخدام محرر كتلة WordPress الافتراضي لتغيير حجم الخط.
بالإضافة إلى ذلك ، قمت بمشاركة كود CSS يمكنك إضافته لتغيير عنوان الشريط الجانبي. بالنسبة إلى العناوين في المنشورات ، يمكنك استخدام محرر قوالب WordPress الافتراضي لتغيير خط العنوان باستخدام كتلة "العنوان" الموجودة في قسم "الكتل العامة" في محرر قوالب WordPress. تسمح لك العناوين بتقسيم مشاركاتك وصفحاتك إلى أقسام وهي طريقة رائعة لجذب انتباه المستخدمين. كما أنها جيدة لتحسين محركات البحث.
أخيرًا ، قمت بتمييز بعض الخطوات البسيطة التي يمكنك اتباعها لتغيير حجم خط روابط القائمة في موضوع Storefront باستخدام رمز CSS مخصص. ومع ذلك ، إذا لم تكن مرتاحًا لاستخدام محرر قوالب WordPress الافتراضي أو تصميم CSS ، فيمكنك استخدام TinyMCE Advanced Plugin ، مما سيجعل عملك أسهل.
مقالات مماثلة
- كيفية إضافة حقل إضافي في نموذج الخروج من WooCommerce
- كيفية إخفاء حقل رمز قسيمة WooCommerce
- إخفاء أو إزالة حقل الكمية من صفحة منتج WooCommerce
- كيفية إضافة طريقة شحن مخصصة في WooCommerce
- كيفية الموافقة التلقائية على الطلبات في WooCommerce
- كيفية تعطيل طريقة الدفع لفئة معينة
- كيفية إخفاء تباينات المخزون في WooCommerce
- كيفية استخدام سمات منتج WooCommerce خطوة بخطوة [الدليل الكامل]
- كيفية تعطيل خيار الشحن إلى عنوان آخر
- كيفية وضع WooCommerce Cart and Checkout على صفحة واحدة
- كيفية تعطيل سمة واجهة متجر WooCommerce
- كيفية إعادة تسمية رسائل حالة الطلب في WooCommerce
- كيفية عرض منتجات WooCommerce حسب الفئة
- كيفية إضافة صورة المنتج WooCommerce Checkout Page
- كيفية إضافة فئات إلى منتجات WooCommerce
- كيفية إضافة حالة الطلب المخصص في WooCommerce
- كيفية تغيير نص زر الإضافة إلى عربة التسوق في صفحة متجر WooCommerce
- كيفية إخفاء زر إضافة إلى عربة التسوق في WooCommerce
