كيفية تغيير سمة WooCommerce لـ Font Storefront
نشرت: 2020-09-25 يعد موضوع Storefront أحد أكثر السمات شيوعًا المستخدمة في معظم متاجر WooCommerce. تمامًا مثل WooCommerce ، يكون موضوع Storefront مرنًا ويمكنك إجراء التخصيص ليلائم احتياجات علامتك التجارية. يستخدم Storefront الخط Helvetica Neue افتراضيًا. هذا الخط بسيط جدًا والبساطة دائمًا جيدة. ومع ذلك ، قد لا تتناسب البساطة دائمًا مع التصميم الذي تهدف إليه وقد ترغب في استخدام خط مختلف.
يعد موضوع Storefront أحد أكثر السمات شيوعًا المستخدمة في معظم متاجر WooCommerce. تمامًا مثل WooCommerce ، يكون موضوع Storefront مرنًا ويمكنك إجراء التخصيص ليلائم احتياجات علامتك التجارية. يستخدم Storefront الخط Helvetica Neue افتراضيًا. هذا الخط بسيط جدًا والبساطة دائمًا جيدة. ومع ذلك ، قد لا تتناسب البساطة دائمًا مع التصميم الذي تهدف إليه وقد ترغب في استخدام خط مختلف.
دليل WooCommerce Storefront لتغيير الخط السريع
مع ذلك ، كيف يمكنك تغيير خط السمة؟ في هذا البرنامج التعليمي ، سأعلمك كيف يمكنك تغيير خط مظهر واجهة متجرك باستخدام خطوط Google.
أنواع الخطوط.
هناك أربعة أنواع أساسية من الخطوط ، معبرة وأنيقة. يعمل بعضها في الكثير من المواقف ، ولكن قد ترغب في التعبير عن نفسك بنوع معين من الخطوط. هذا يعني أنه عليك البحث عن نوع الخط المناسب لتلبية احتياجاتك. الشيء الرئيسي هو إيجاد التوازن الصحيح.
فيما يلي أنواع الخطوط التي يمكنك استخدامها:
- سيريف
يتميز هذا الخط بخطوط صغيرة ملحقة بنهاية السكتة الدماغية ، والتي تسمى الرقيق. يُعتقد أن خطوط serif هي أنواع خطوط تقليدية ويسهل قراءتها في الطباعة لذا يفضل استخدامها في الطباعة.
- بلا الرقيق
خطوط Sans-serif حديثة وبسيطة. لا يحتوي على أي serifs ويوصى به للنشر على الويب.
- نصوص
تحاكي هذه الخطوط الكتابة اليدوية المخطوطة. وتسمى أيضًا أنواع الخطوط المخطوطة ولها أحرف متصلة. غالبًا ما يتم تصويرها على أنها أنثوية وأنيقة.
- ديكور
العديد من الخطوط تقع في النوع الزخرفي. وهي تشمل خطوط Halloween وخطوط عيد الميلاد وخط Star Wars الشهير. يجب استخدامها للزينة فقط وليس للنسخة الرئيسية. هذا لأنها حداثة ويجب استخدامها لأغراض محددة.
Serif vs Sans Serif؟
عندما تختار الخطوط ، يجب عليك فقط اختيار الخطوط التي لن يلاحظ القراء الخط بل الرسالة. يمكن أن تكون الخطوط مثل الزخرفة والنصوص مصدر إلهاء عند قراءة المحتوى ، مما يعني أن خطوط serif و sans-serif تُستخدم عادةً في النص الأساسي أو النسخة. ومع ذلك ، ما هو الفرق بين خطوط Serif و Sans-serif؟
الغرض الرئيسي لخطوط Serif هو توجيه "التدفق" الأفقي للكلمات. تساعد الزخارف الصغيرة على زيادة تباين التباعد وتساعد العينين والدماغ في تمييز كل جزء من الكلمات كقطعة واحدة مما يسهل قراءتها.
ومع ذلك ، ليس هذا هو الحال بالنسبة للنصوص المخصصة للويب ، بسبب النقطة المحدودة في البوصة (DPI) في شاشاتنا. هذا يعني أن الخطوط السميكة والرفيعة لأنواع الرقيق قد لا يمكن التعرف عليها في النصوص الصغيرة. هذا هو السبب في أنك بحاجة إلى خط مبسط يتميز بالبساطة والحداثة والتبسيط مثل Sans-serif.
تُستخدم خطوط Serif بشكل أساسي في الكتب والصحف والمجلات والوسائط المطبوعة الأخرى لأنها جيدة للقراءة. بالإضافة إلى ذلك ، يفضل النشر عبر الإنترنت استخدام خطوط sans-serif بسبب قيود DPI.
مع ذلك ، ما هو الخط الذي يجب أن تستخدمه لمتجر WooCommerce الخاص بك؟ سيكون خيارك الأفضل هو خط sans serif وهذا صحيح في معظم الحالات. ومع ذلك ، إذا كنت تعتقد أن الخط serif سيعمل على تحقيق غرضك ، فيجب عليك استخدامه.
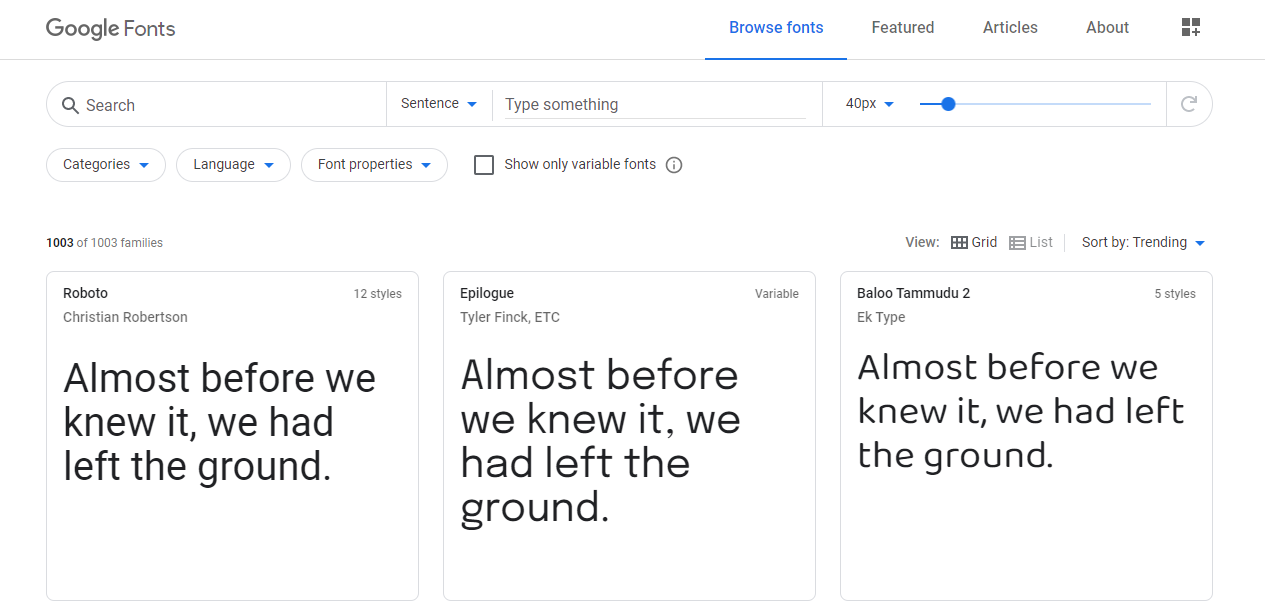
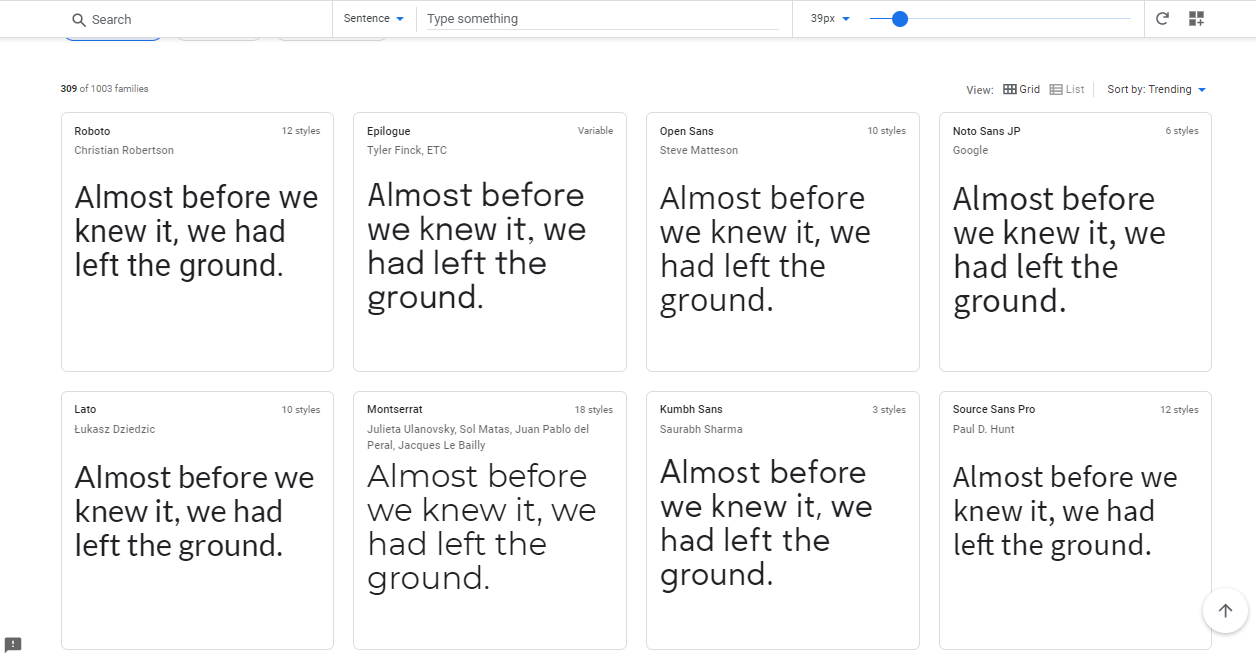
خطوط جوجل
هذه خدمة مجانية تقدمها Google وتسهل على مواقع الويب استخدام الخطوط المخصصة. يمكنك اختيار خط معين من دليل Google Fonts ، كل ما عليك فعله هو نسخ جزء من التعليمات البرمجية وستقوم Google باستضافة الخط لموقع الويب الخاص بك. تعد Google Fonts واحدة من أفضل الحلول المتوفرة. 
مزايا خطوط جوجل
- سهلة التركيب والإعداد.
- تم إصدار الخطوط كمصدر مفتوح ويمكن استخدامها لأي مشروع تجاري أو غير تجاري مجانًا.
- يحتوي على بعض التحليلات لإظهار الخطوط الأكثر شيوعًا عن طريق الاستخدام عبر الويب.
عيوب خطوط جوجل
- الخط مستضاف خارج موقعك ، مما يعني أنه يمكن أن يضيف وقت تحميل بسيط للصفحة.
- هذه الخطوط مفتوحة المصدر ويمكن أن تواجه بعض مشكلات الجودة باستثناء تلك الشائعة. قد تظهر مشكلات مثل فقدان الصور الرمزية ، وقابلية التوسع السيئة والخطوط التي لا تظهر على نظام التشغيل iOS ، اعتمادًا على الخط إذا تم تنفيذها بشكل سيئ.
الشيء الجيد في Google Fonts هو أنه يمكنك معاينة الخطوط ككلمة أو جملة أو فقرة أو كملصق لمساعدتك في تحديد نوع الخط الذي تريد استخدامه. 

خطوات إضافة خطوط Google في سمة واجهة المتجر
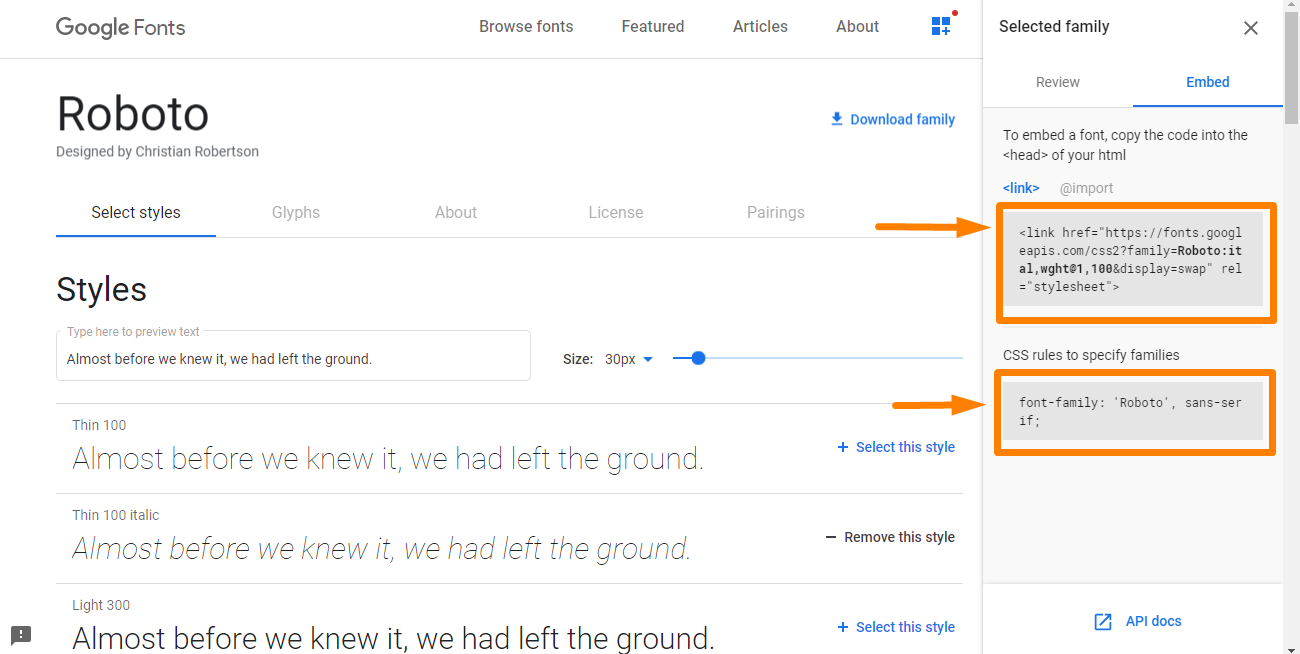
من السهل جدًا إضافة خطوط Google إلى موقع الويب الخاص بك عن طريق النسخ واللصق. فيما يلي الخطوات التي يجب عليك اتباعها:
- تحتاج إلى اختيار الخط الذي تريد تضمينه وتحديد الرمز القياسي والنسخ.

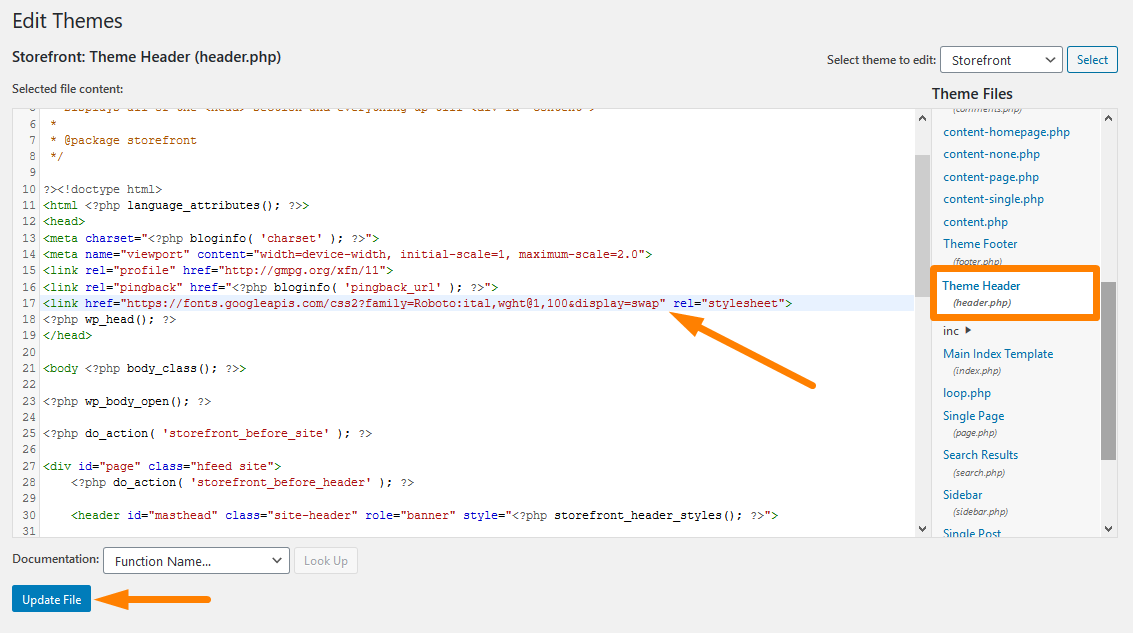
- بعد ذلك ، قم بإضافة وظيفة الخطاف إلى function.php الخاص بالموضوع الفرعي. يعد استخدام موضوع فرعي أمرًا مهمًا لأن التغييرات التي تجريها ستفقد عند تحديث واجهة المتجر.
add_action ('storefront_header'، 'jk_storefront_header_content'، 40) ؛
الوظيفة jk_storefront_header_content () {؟>
// استبدل هذا السطر برمز خط google المنسوخ هنا
<؟ php
} * لاحظ الجزء الذي تريد إدخال الرمز فيه في الخطوة 1. 
بعد القيام بذلك ، أصبح موقع WooCommerce الآن قادرًا على استخدام الخطوط التي حددتها.
كيفية تطبيق الخطوط على المحتويات
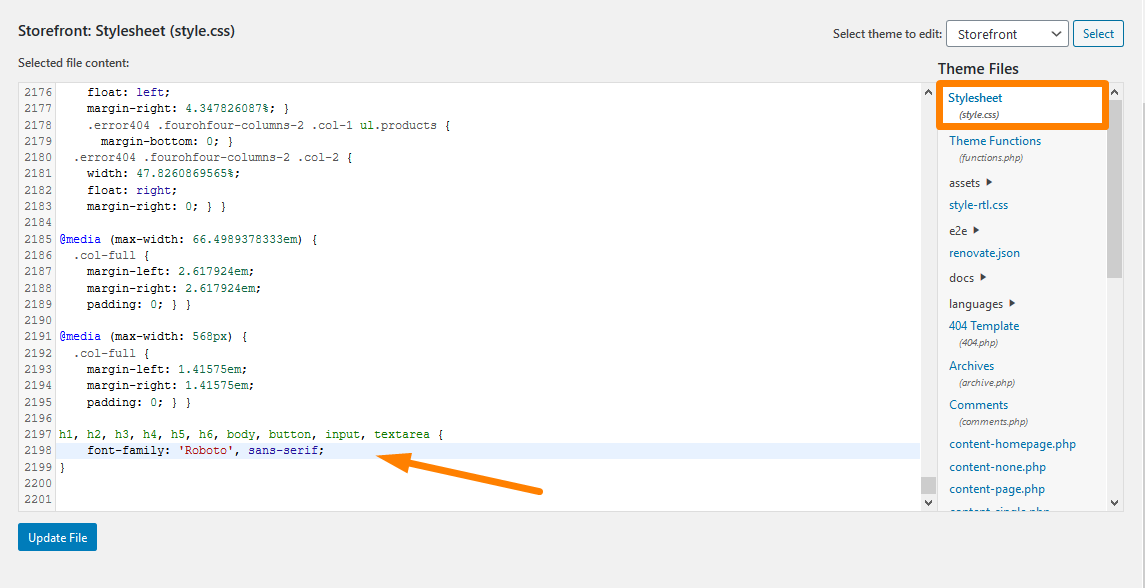
الخطوة الأخيرة هي إضافة الخط إلى CSS الخاص بك حتى يتم نشر الخطوط على موقعك. تحتاج إلى إضافة الكود أدناه ، لاستبدال الخط الافتراضي في Storefront إلى "Open Sans". كل ما عليك فعله هو استبدال اسم الخط بالخط الذي أضفته في القسم السابق ثم لصق الكود في styles.css قالب طفلك.
h1، h2، h3، h4، h5، h6، body، button، input، textarea {
عائلة الخطوط: "Open Sans"، sans-serif؛
}ومع ذلك ، إذا كنت تريد استخدام مجموعة مختلفة من الخطوط للعناوين الخاصة بك ، فاستخدم الكود أدناه بدلاً من ذلك. تذكر استبدال اسم الخط بالخطوط التي أضفتها.
نص ، زر ، إدخال ، منطقة نصية {
عائلة الخطوط: "Open Sans"، sans-serif؛
}
h1 ، h2 ، h3 ، h4 ، h5 ، h6 {
عائلة الخطوط: "Slabo 27px" ، serif ؛
}هنا توضيح:

ومع ذلك ، يجب ملاحظة أن الرموز أعلاه قد لا تعمل إذا كنت تستخدم سمة فرعية تستخدم محددًا أكثر تحديدًا.
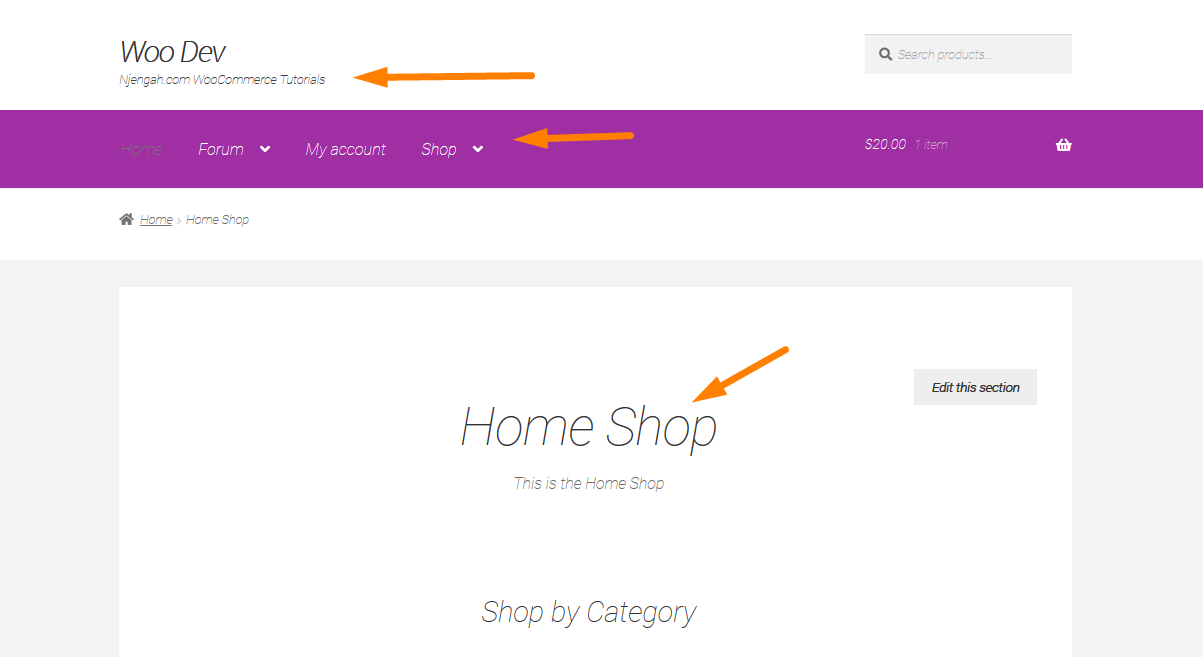
ها هي النتيجة: 
استنتاج
هذه هي الطريقة التي تغير بها خط موضوع Storefront. في هذا البرنامج التعليمي ، قمت بتسليط الضوء على أنواع الخطوط الأربعة التي يمكنك استخدامها لمتجرك. هم Serif و Sans-serif والنصوص والديكور. علاوة على ذلك ، تعد خطوط Serif جيدة للقراءة وهذا هو سبب استخدامها بشكل أساسي في الكتب ومجلات الصحف والوسائط المطبوعة الأخرى. بالإضافة إلى ذلك ، رأينا أن النشر عبر الإنترنت يفضل استخدام خطوط sans-serif بسبب قيود DPI.
لقد أوضحت لك أيضًا كيف يمكنك اختيار الخطوط من Google Fonts ، والتي تم إصدارها كمصدر مفتوح ويمكن استخدامها لأي مشروع تجاري أو غير تجاري مجانًا. ومع ذلك ، فإن الخيار لك في نوع الخط الذي تريد استخدامه لموقعك. يجب عليك اختيار خط يسهل قراءته. بعد الاختيار ، اتبع الخطوات البسيطة لإضافة خطوط Google إلى سمة Storefront.
مقالات مماثلة
- كيفية إزالة رابط التذييل المدمج مع واجهة المتجر و Woocommerce مع 4 خيارات بسيطة
- 80+ حيل لتخصيص سمة WooCommerce لواجهة المتجر: دليل تخصيص مظهر واجهة المتجر النهائي
- كيفية إزالة نصوص تذييل واجهة المتجر والروابط باستخدام البرنامج المساعد
- ما هو موضوع WooCommerce Storefront؟ [مجاب]
- كيفية إنشاء سمة تابعة لواجهة متجر WooCommerce [الدليل الكامل]
- تخصيص الصفحة الرئيسية لموضوع WooCommerce Storefront [الدليل النهائي]
- كيفية ضبط ارتفاع واجهة متجر WooCommerce للرأس
