دليل التخصيص الكامل لـ WooCommerce Storefront CSS
نشرت: 2020-10-15 مع أكثر من 200000 عملية تثبيت نشطة ، تم تصميم موضوع واجهة المتجر وتطويره وصيانته بواسطة مطوري WooCommerce Core. لذلك يطلق عليها اسم موضوع WooCommerce الرسمي.
مع أكثر من 200000 عملية تثبيت نشطة ، تم تصميم موضوع واجهة المتجر وتطويره وصيانته بواسطة مطوري WooCommerce Core. لذلك يطلق عليها اسم موضوع WooCommerce الرسمي.
تم تصميم هذا الموضوع ليكون مرنًا مثل WooCommerce. يحتوي الإصدار الأخير على أكثر من 40 خطافًا للعمل وأكثر من 60 خطافًا للترشيح.
WooCommerce Storefront CSS
ومع ذلك ، فإن السؤال الرئيسي هو كيف يمكنك تعديل مظهر وتخطيط المظهر الخاص بك. إذا كنت من مستخدمي WordPress ذوي الخبرة ، فلن تكون هذه مشكلة. المستخدمون الذين لا يرغبون في جعل أيديهم متسخة باستخدام CSS و PHP يجدون صعوبة في تخصيص السمة. في هذا البرنامج التعليمي ، تحتاج إلى بعض مهارات البرمجة. سنضيف قواعد CSS في قسم CSS الإضافي عبر أداة التخصيص.
ميزة استخدام هذا القسم هي أن أداة تخصيص WordPress تتيح لك التعديل في الوقت الفعلي. يمكنك مشاهدة التغييرات التي تجريها قبل أن تتمكن من نشر تغييراتك.
ومن الجدير بالذكر أيضًا أن موضوع واجهة المتجر يجب أن يكون هو المظهر النشط عند تخصيصه.
في هذا المنشور ، سأزودك بالدليل النهائي لإجراء تخصيص CSS في موضوع Storefront. الحيلة هي تحديد العنصر الذي تريد تغييره وإضافة قاعدة إلى هذا العنصر.
مع ذلك ، إليك بعض قواعد CSS التي يمكنك استخدامها لموضوع واجهة المتجر.
1. تخصيص حجم الرأس
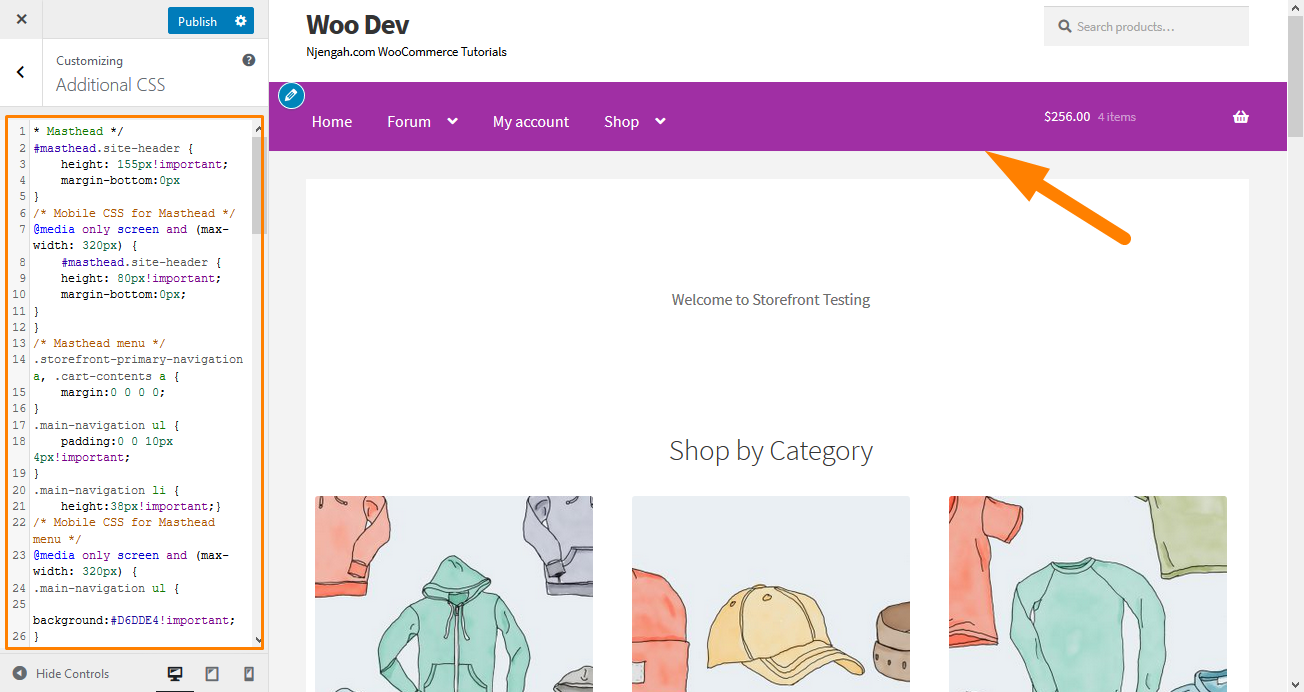
هنا سوف نستخدم Theme Customizer مرة أخرى ، لكننا سنكتب بعض أكواد CSS في قسم "CSS إضافي".
أضف الكود التالي:
* تسمية رئيسية * /
# masthead.site-header {
الارتفاع: 155 بكسل! مهم ؛
الهامش السفلي: 0 بكسل
}
/ * Mobile CSS لإعلان التسمية الرئيسية * /
شاشةmedia only و (أقصى عرض: 320 بكسل) {
# masthead.site-header {
الارتفاع: 80 بكسل! مهم ؛
الهامش السفلي: 0 بكسل ؛
}
}
/ * قائمة التسمية الرئيسية * /
.storefront-basic-navigation أ ، محتويات عربة التسوق ، {
الهامش: 0 0 0 0 ؛
}
.main-navigation ul {
المساحة المتروكة: 0 0 10 بكسل 4 بكسل! مهم ؛
}
.main-navigation li {
الارتفاع: 38 بكسل! مهم ؛}
/ * Mobile CSS لقائمة Masthead * /
شاشةmedia only و (أقصى عرض: 320 بكسل) {
.main-navigation ul {
الخلفية: # D6DDE4! مهم ؛
}
}
/ * منطقة الرأس * /
.site-header {
أعلى الحشو: 0.5em ؛
}
.site-header .custom-logo-link img، .site-header .site-logo-anchor img، .site-header .site-logo-link img {
الهامش السفلي: -45 بكسل ؛
} ها هي النتيجة: 
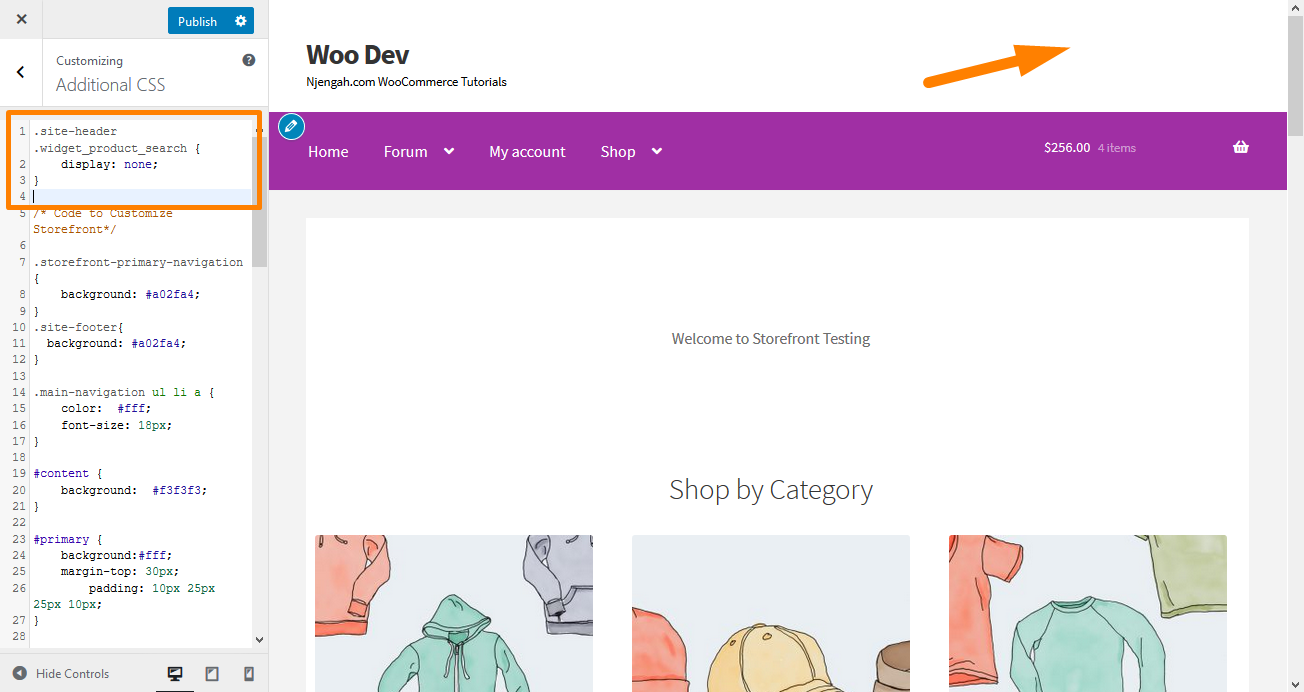
2. قم بإزالة شريط البحث من رأس النسق
أضف هذا الرمز إلى قسم "CSS إضافية".
.site-header .widget_product_search {
عرض لا شيء؛
} ها هي النتيجة: 
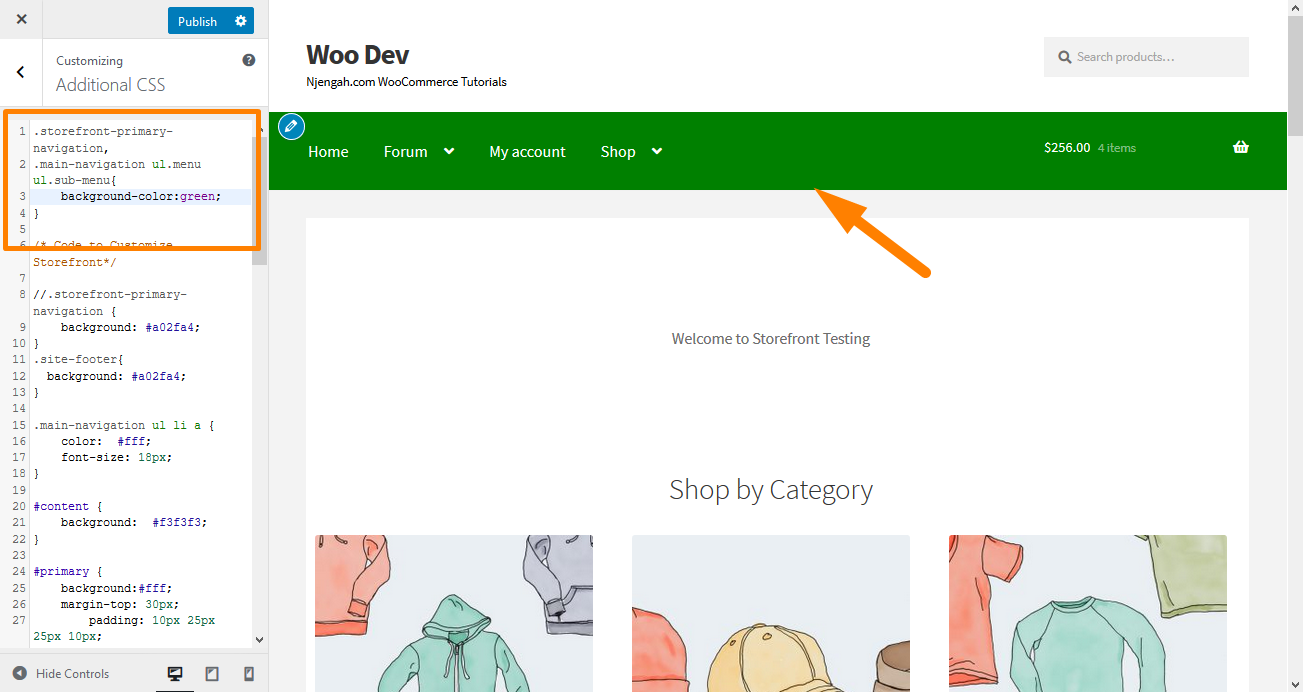
3. تغيير لون قائمة الرأس
يسمح لنا المُخصص بتخصيص العنوان بالألوان التي تريدها. يمكنك القيام بذلك من خلال الانتقال إلى " التخصيص " ثم "الرأس" واختيار اللون الذي تريده.
ومع ذلك ، فإن هذا الخيار يلون منطقة الرأس بالكامل ، بما في ذلك شريط البحث وقسم تسجيل الدخول والشعار. للحصول على خلفية مختلفة لقائمة الرأس ، أضف مقتطف الشفرة التالي إلى لوحة CSS الإضافية.
.storefront-primary-navigation ،
.main-navigation ul.menu ul.sub-menu {
لون الخلفية: أخضر ؛
} ها هي النتيجة: 
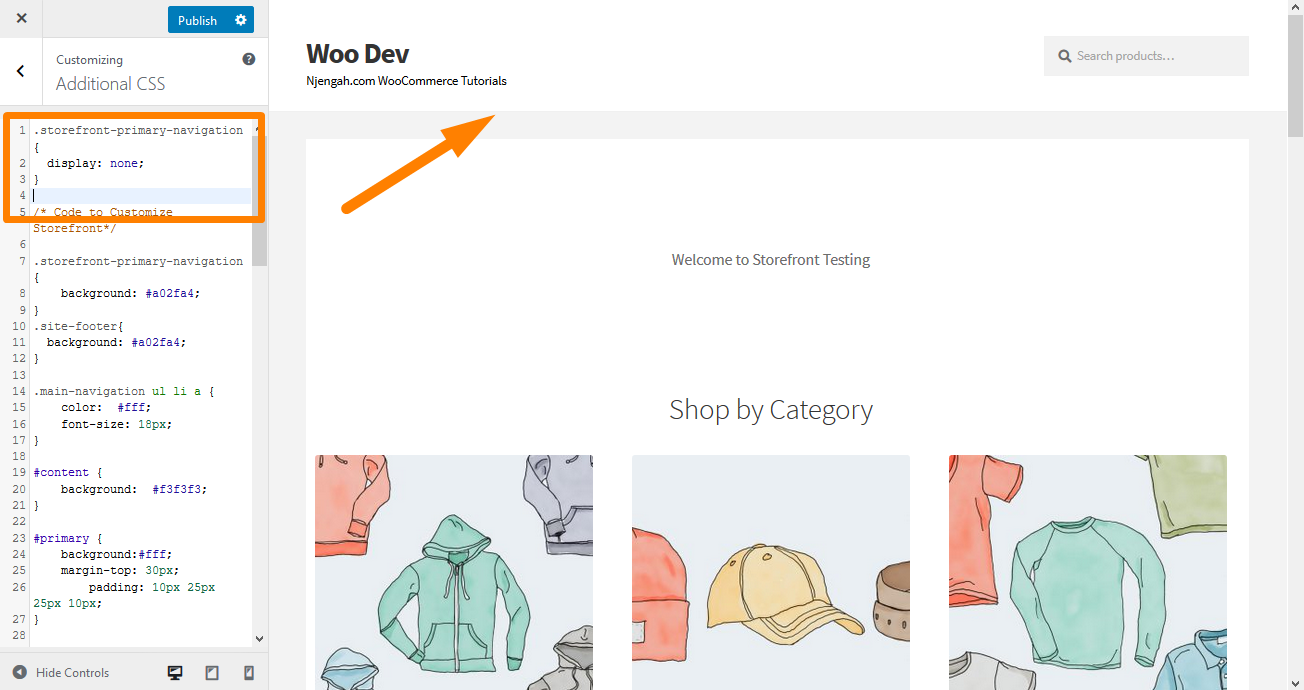
4. إخفاء شريط التنقل الأساسي
يعرض موضوع واجهة المتجر ، افتراضيًا ، جميع الصفحات في شكل قائمة. إذا كنت تريد إخفاء شريط التنقل الأساسي ، فإن حذف القائمة لا يكفي. انتقل إلى Customize ، ثم قسم CSS الإضافي ، وأضف الأسطر التالية:
.storefront-basic-navigation {
عرض لا شيء؛
} ها هي النتيجة: 
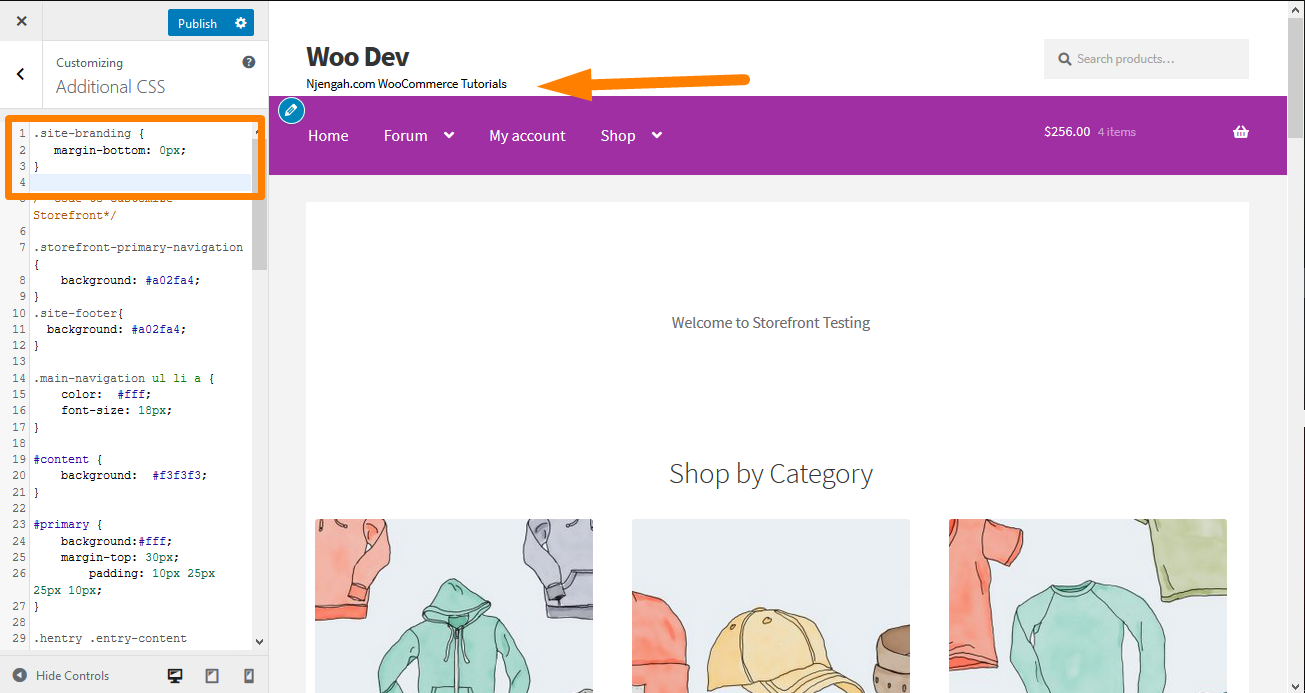
5. إزالة مسافة فارغة من الرأس
انتقل إلى Customize ، ثم قسم CSS الإضافي ، وأضف الأسطر التالية:
site-branding {
الهامش السفلي: 0 بكسل ؛
} ها هي النتيجة: 
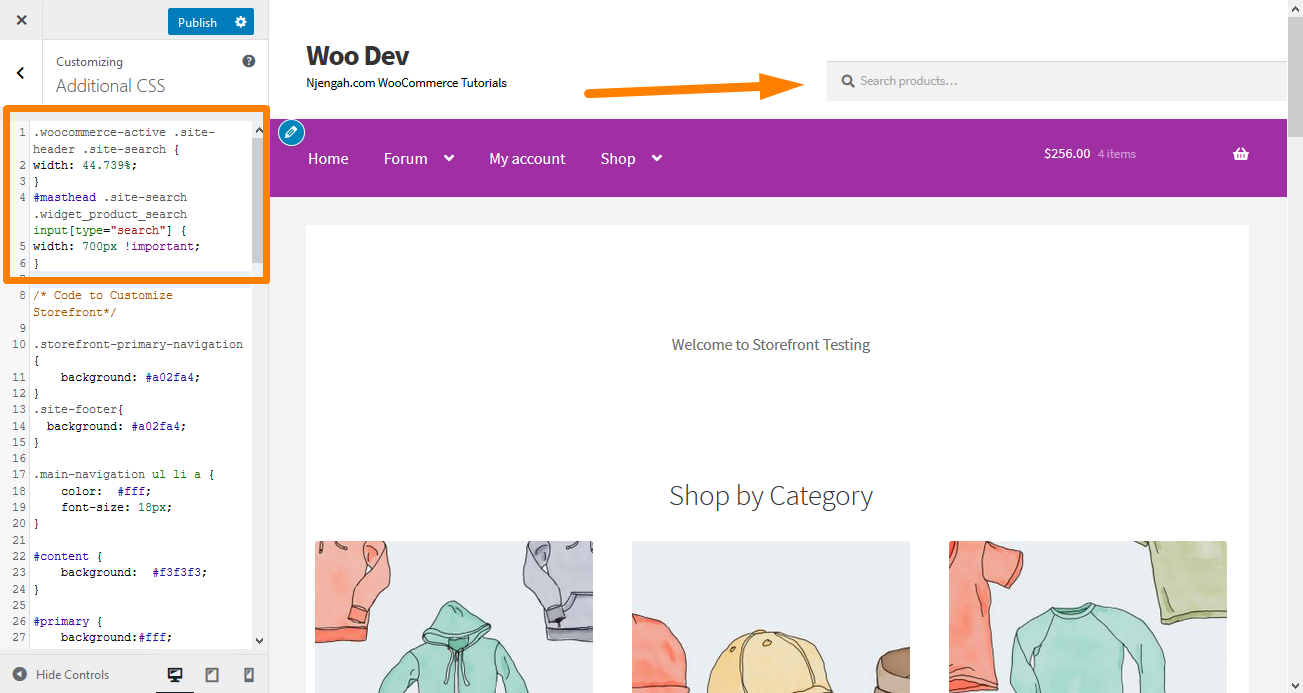
6. قم بزيادة عرض شريط البحث
ماذا ستفعل إذا كنت تريد تمديد عرض شريط البحث؟ باستخدام قسم CSS الإضافي ، أضف الأسطر التالية:
.woocommerce-active .site-header .site-search {
العرض: 44.739٪ ؛
}
#masthead .site-search .widget_product_search input [type = "search"] {
العرض: 700 بكسل! مهم ؛
} ها هي النتيجة: 
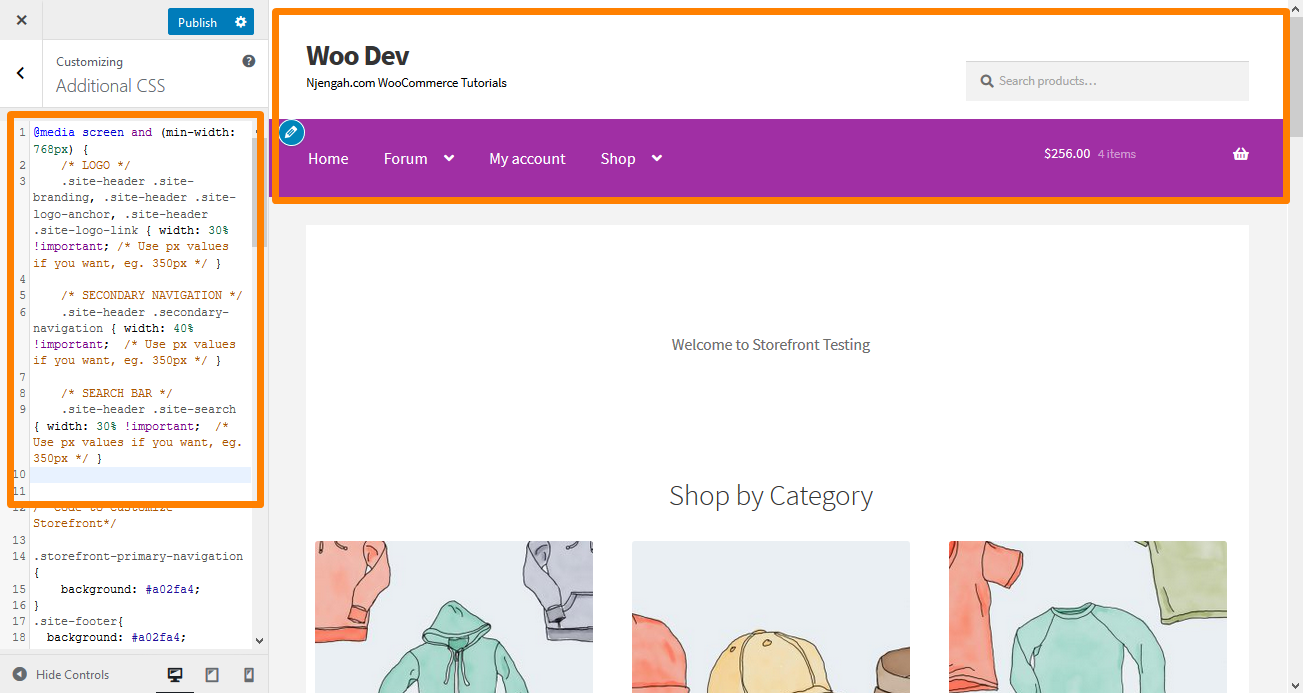
7. كيفية تغيير حجم الشعار والتنقل الثانوي وشريط البحث
لتغييرها جميعًا مرة واحدة ، أضف الكود التالي إلى قسم CSS الإضافي الخاص بك:
شاشةmedia و (الحد الأدنى للعرض: 768 بكسل) {
/* شعار */
.site-header .site-branding، .site-header .site-logo-anchor، .site-header .site-logo-link {width: 30٪! important؛ / * استخدم قيم px إذا كنت تريد ، على سبيل المثال. 350 بكسل * /}
/ * الملاحة الثانوية * /
.site-header .secondary-navigation {width: 40٪! important؛ / * استخدم قيم px إذا كنت تريد ، على سبيل المثال. 350 بكسل * /}
/ * شريط البحث * /
.site-header .site-search {width: 30٪! important؛ / * استخدم قيم px إذا كنت تريد ، على سبيل المثال. 350 بكسل * /} ها هي النتيجة: 
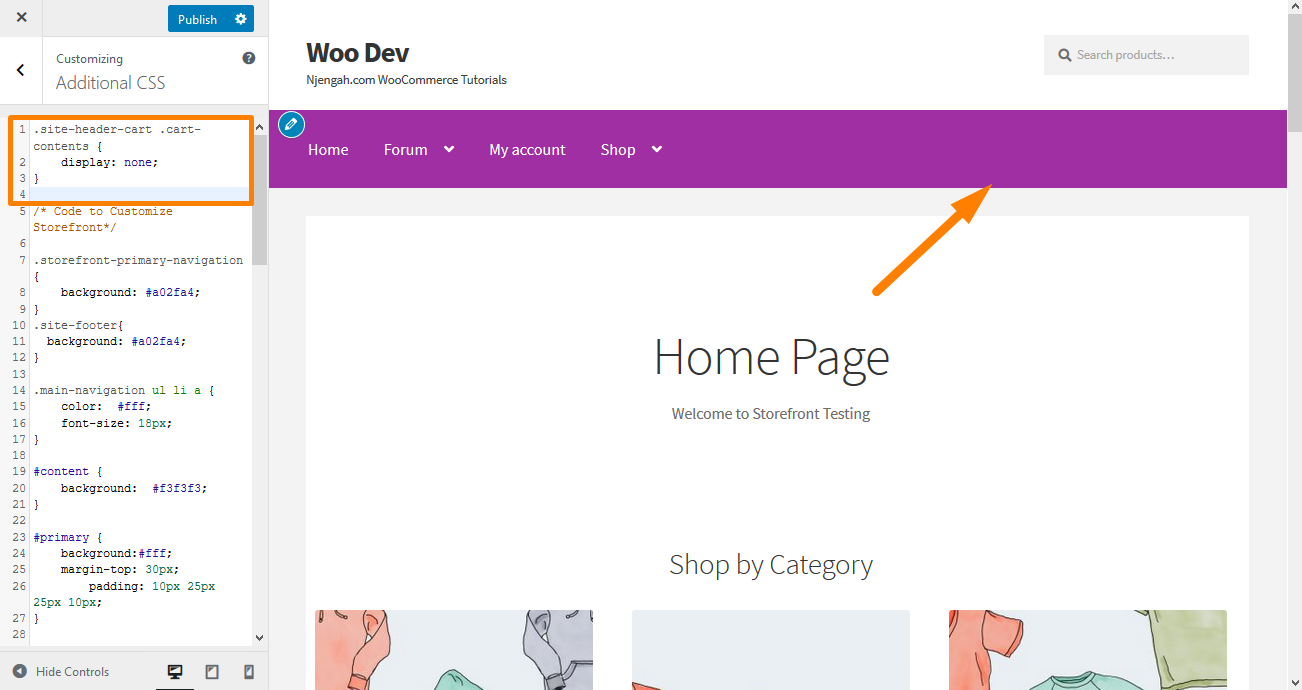
8. إزالة عربة من رأس
في هذا المثال ، سأقوم بإزالة رمز عربة التسوق عن طريق إضافة عرض قاعدة جديدة : لا شيء ؛ ". أضف كود CSS التالي في قسم CSS الإضافي:
.site-header-cart .cart-content {
عرض لا شيء؛
} ها هي النتيجة: 
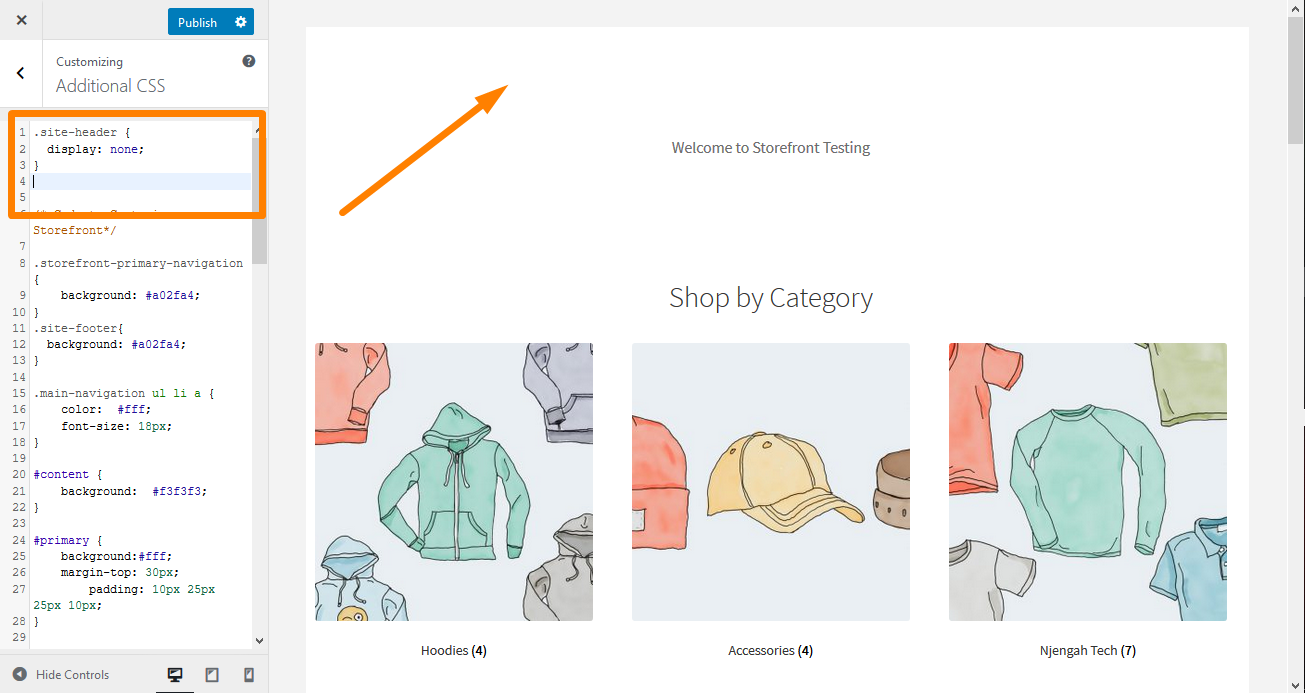
9. إخفاء الرأس
لإخفاء العنوان ، أضف كود CSS التالي في قسم CSS الإضافي:
.site-header {
عرض لا شيء؛
} ها هي النتيجة: 
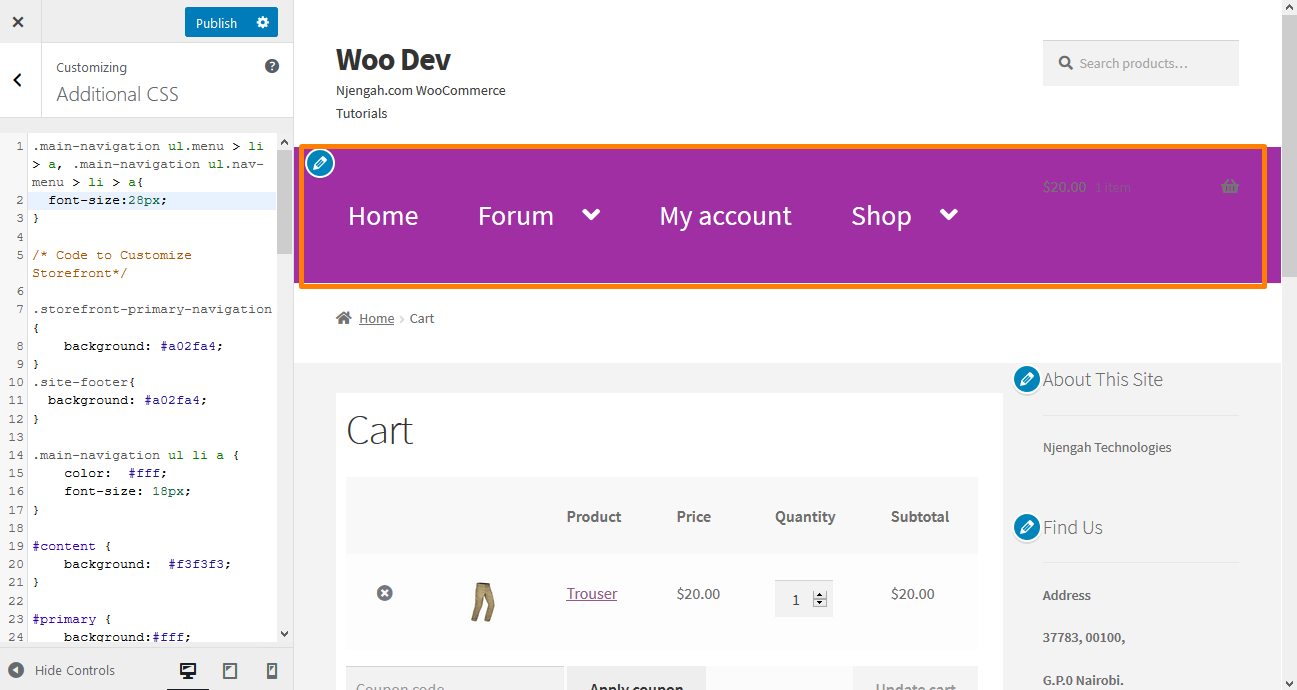
10. قم بزيادة حجم ارتباط القائمة في رأس واجهة المتجر
القوائم أصغر قليلاً ، وفقًا لتفضيلات العديد من المستخدمين. ومع ذلك ، فهم بحاجة إلى ترقية حجم خط روابط القائمة في مظهر واجهة المتجر. أضف الكود التالي في قسم CSS الإضافي:
.main-navigation ul.menu> li> a، .main-navigation ul.nav-menu> li> a {
حجم الخط: 28 بكسل ؛
} ها هي النتيجة: 
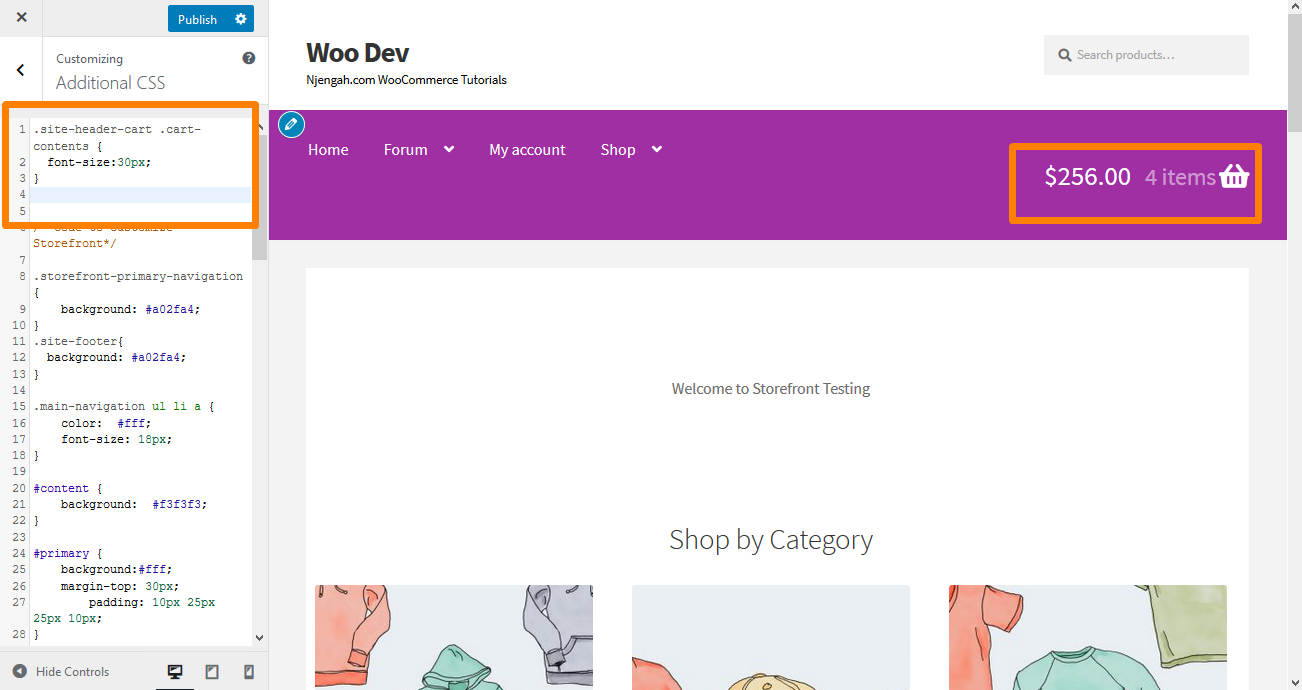
11. قم بتغيير حجم رمز عربة التسوق في رأس واجهة المتجر
يمكنك القيام بذلك عن طريق إضافة كود CSS التالي في قسم CSS الإضافي
.site-header-cart .cart-content {
حجم الخط: 30 بكسل ؛
} ها هي النتيجة: 
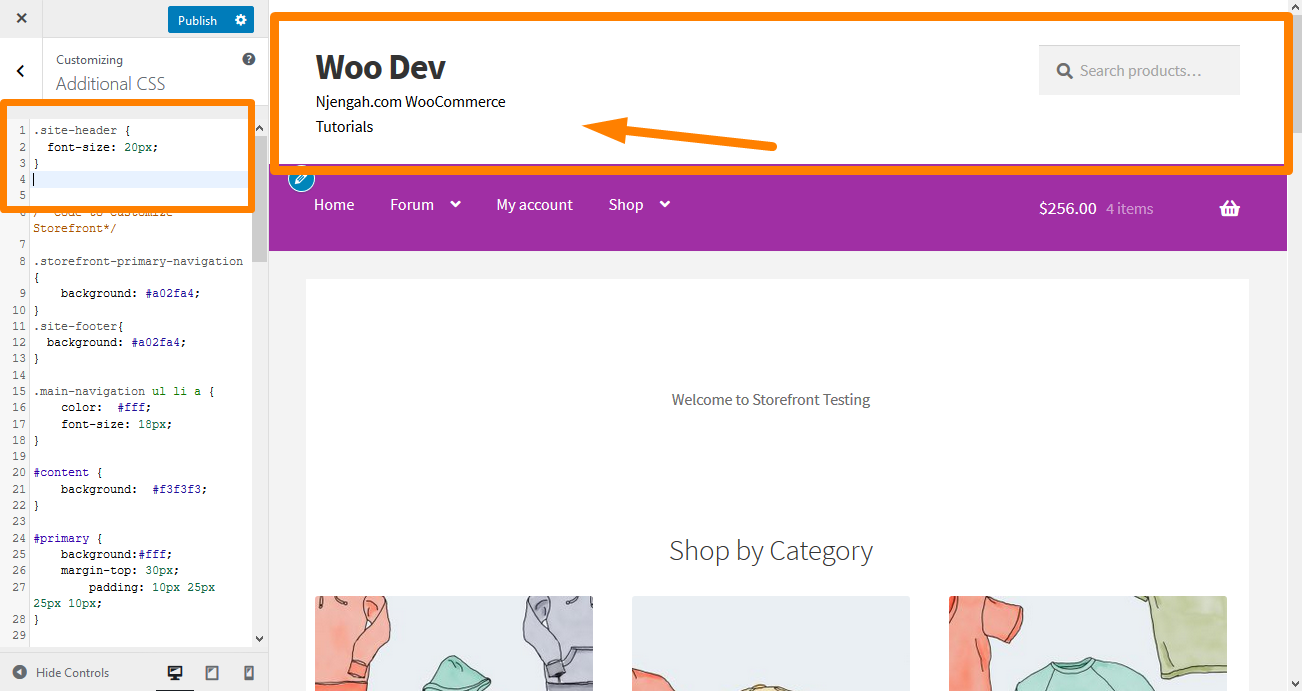
12. قم بتغيير حجم عنوان رأس الموقع في سمة واجهة المتجر
أضف الكود التالي في قسم CSS الإضافي:
.site-header {
حجم الخط: 20 بكسل ؛
} ها هي النتيجة: 
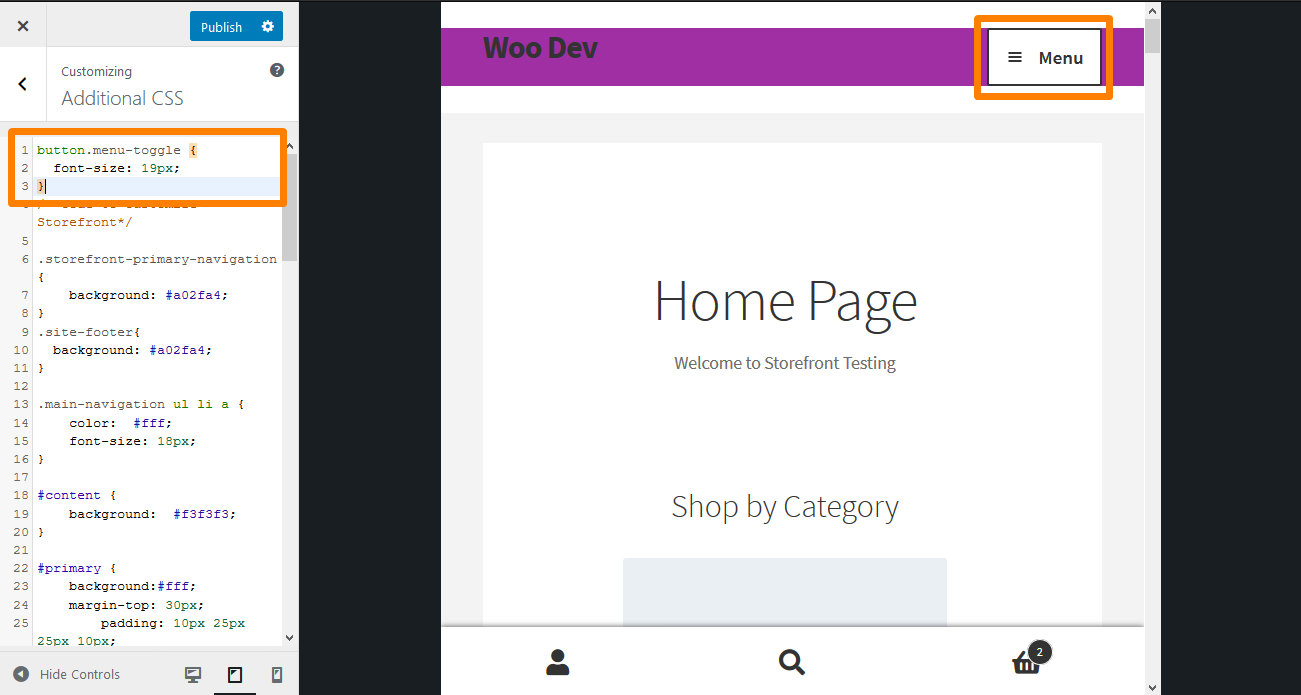
13. تغيير حجم زر قائمة الجوال
من المهم ملاحظة أن طريقة عرض القائمة هي جزء من جعل القائمة تستجيب. لذلك ، إذا كانت قائمة التنقل الأساسية الخاصة بك في شكل قائمة على جهاز سطح المكتب ، فيمكن عرض القائمة نفسها كقائمة هامبرغر على جهاز محمول.
لتغيير الحجم ، أضف كود CSS التالي في قسم CSS الإضافي:
.button.menu-toggle {
حجم الخط: 19 بكسل ؛
} ها هي النتيجة: 
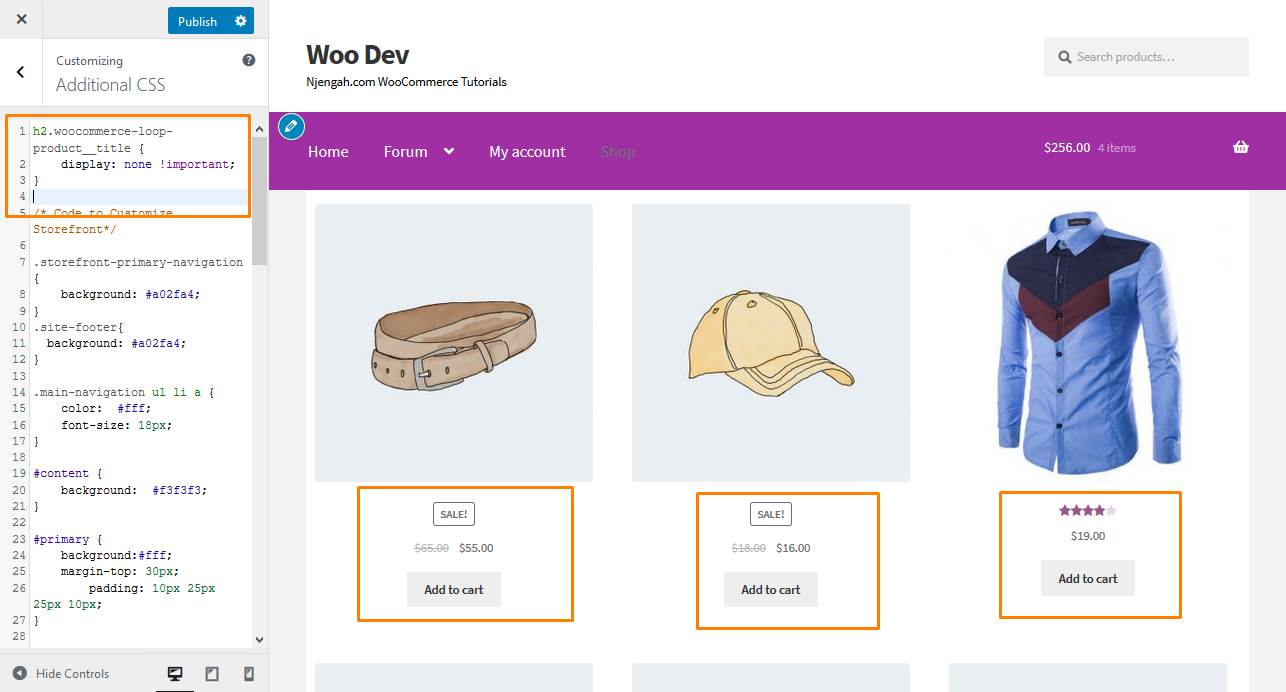
14. إخفاء عنوان المنتجات في صفحة التسوق
لإخفاء عنوان المنتج في صفحة المتجر ، ما عليك سوى الانتقال إلى تخصيص ثم قسم CSS الإضافي وإضافة الأسطر التالية:
h2.woocommerce-loop-product__title {
العرض: لا شيء!
}ها هي النتيجة:

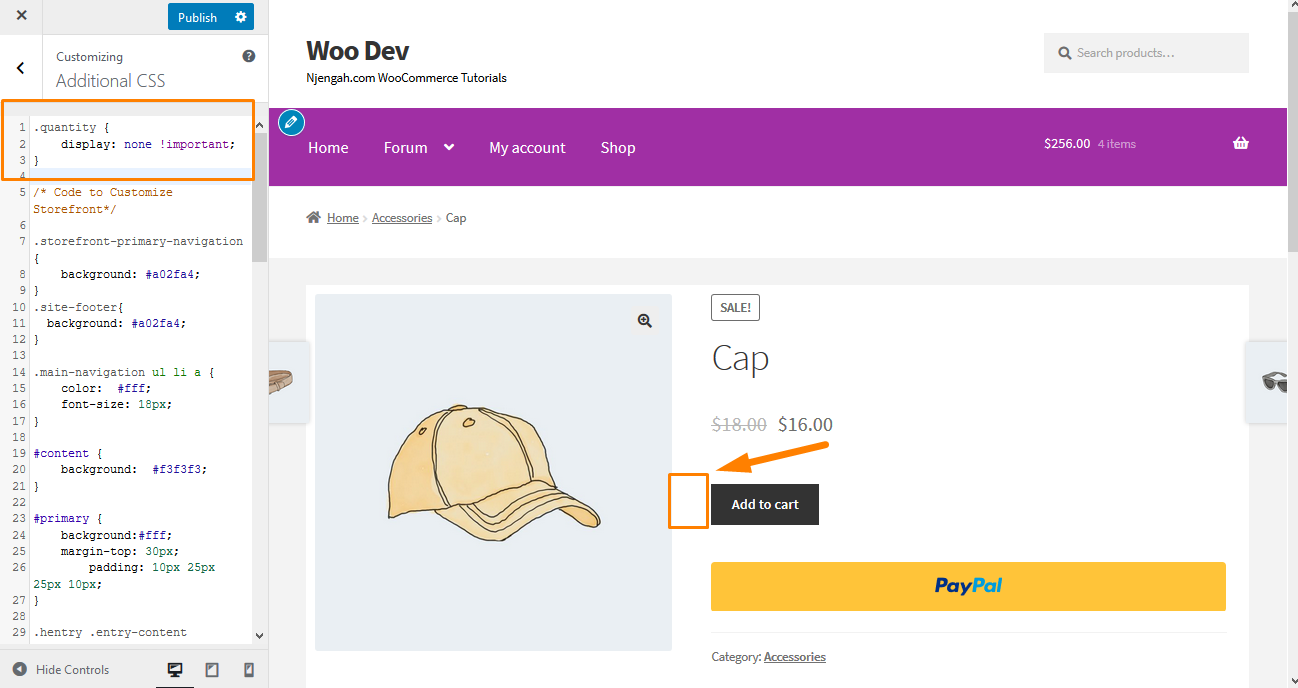
15. إخفاء كمية المنتج زائد وناقص أزرار من صفحة المنتج
لكي تخفي حقل النص بأزرار الجمع والطرح لزيادة أو تقليل كمية المنتج ، كل ما عليك فعله هو إضافة كود CSS التالي في قسم CSS الإضافي:
.كمية {
العرض: لا شيء!
} ها هي النتيجة: 
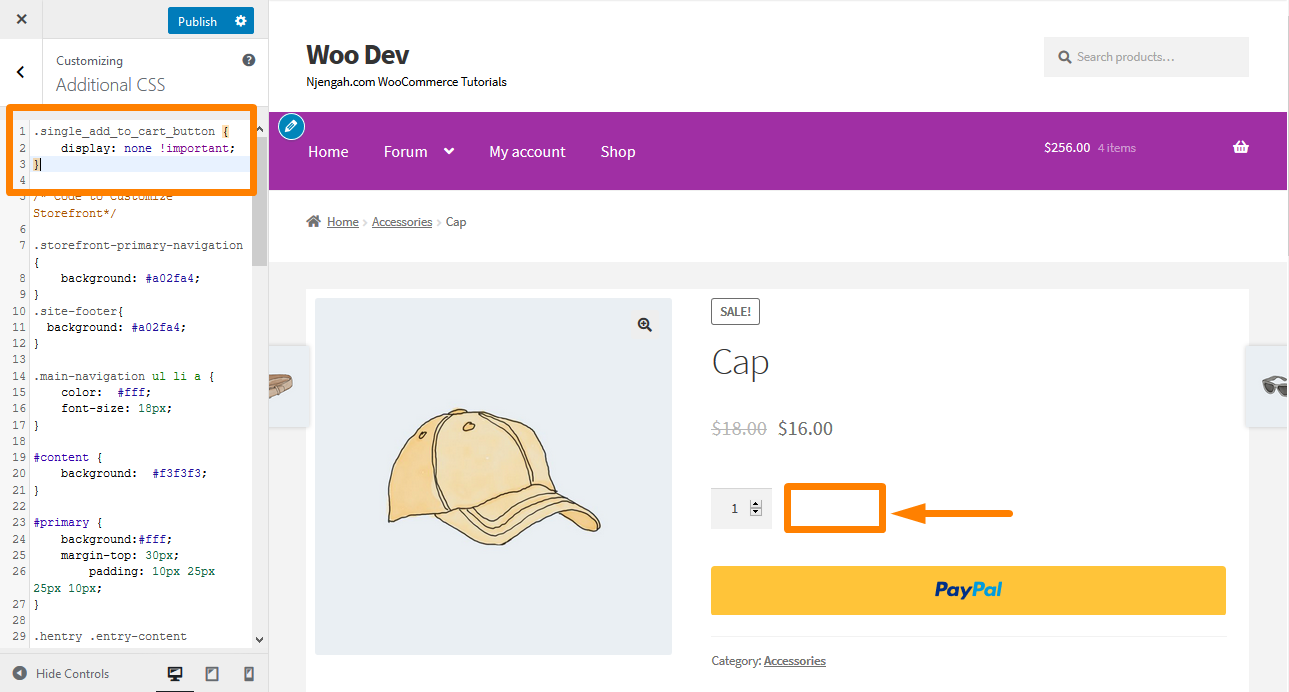
16. إخفاء زر "إضافة إلى عربة التسوق" في صفحة المنتج
للقيام بذلك ، ما عليك سوى الانتقال إلى Customize ثم قسم CSS الإضافي ، وإضافة الأسطر التالية:
.single_add_to_cart_button {
العرض: لا شيء!
} ها هي النتيجة: 
17. تغيير لون قسم واجهة واجهة المتجر وحجم الخط
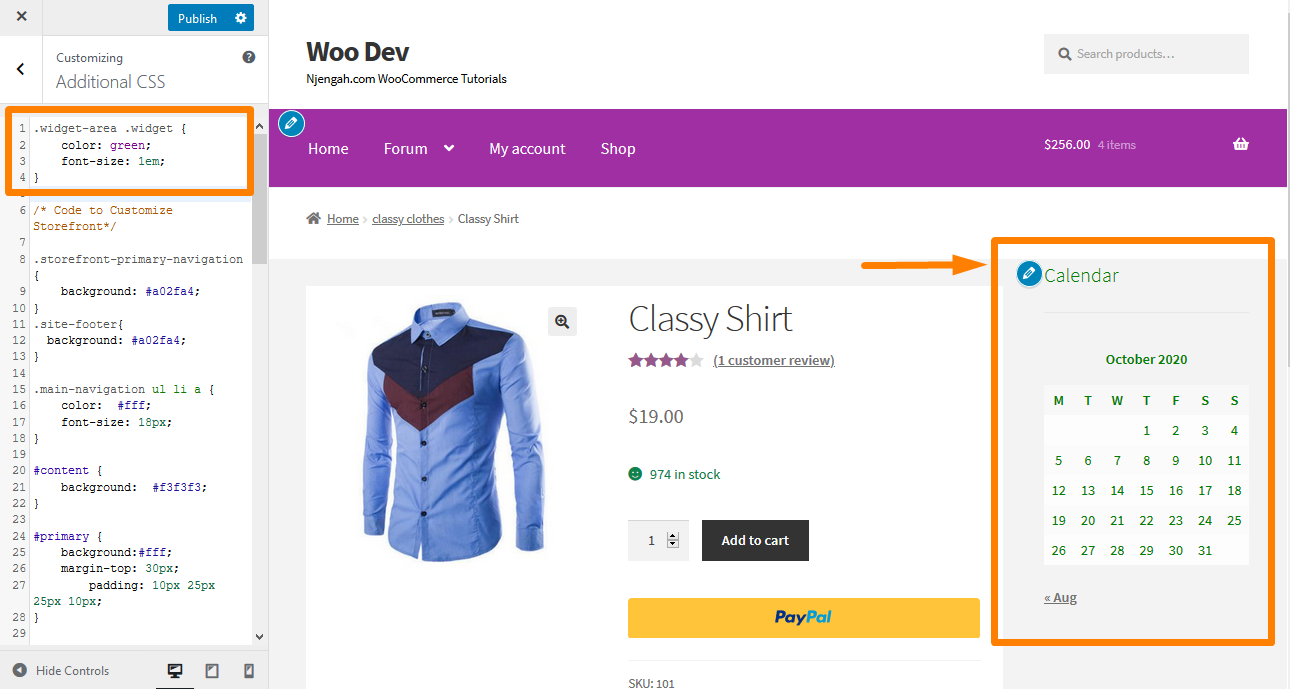
لا توجد طريقة مباشرة لتغيير لون الخط أو حجمه لأدوات الصفحة باستخدام أداة التخصيص. يمكنك بسهولة تغيير هذا عن طريق إضافة الأسطر التالية من كود CSS. للقيام بذلك ، انتقل إلى Customize ، ثم قسم CSS الإضافي ، وأضف الأسطر التالية:
.widget-area .widget {
الون الاخضر؛
حجم الخط: 1em ؛
} ها هي النتيجة: 

18. اعرض شارة "البيع" لواجهة المتجر على صورة المنتج
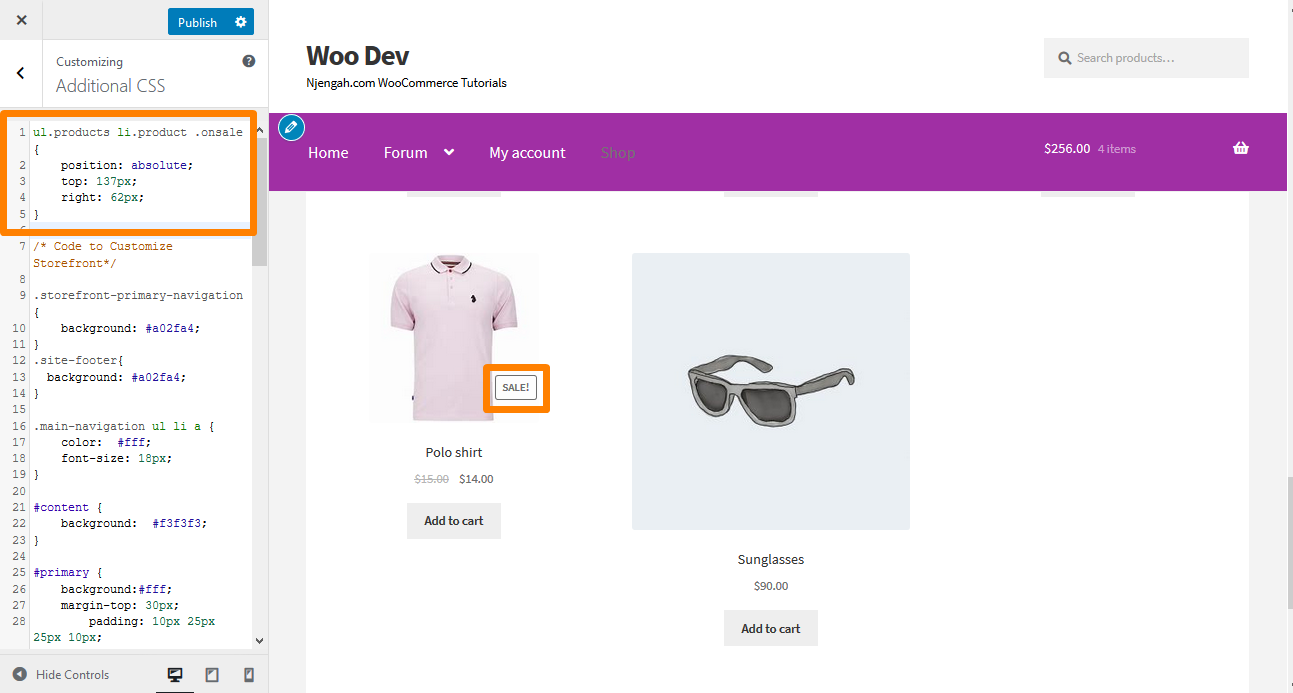
يسمح لك الإصدار الافتراضي لموضوع WooCommerce Storefront بتعريف بيع أو سعر مخفض لمنتج معين. ومع ذلك ، إذا كنت ترغب في إضافة شارة البيع على صورة المنتج ، فانتقل إلى تخصيص ، ثم قسم CSS الإضافي ، وأضف الأسطر التالية:
ul.products li.product .onsale {
الموقف: مطلق.
أعلى: 137 بكسل ؛
اليمين: 62 بكسل ؛
} ها هي النتيجة: 
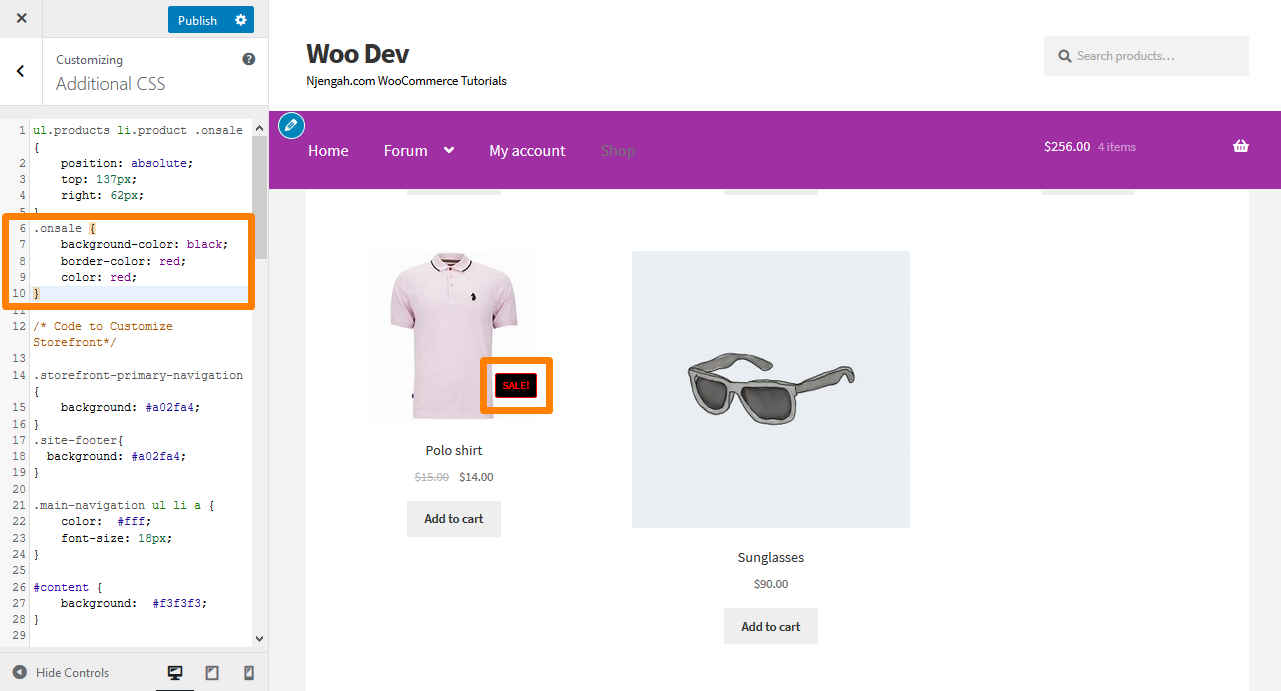
19. تغيير لون شارة "البيع"
لتغيير لون شارة البيع ، ما عليك سوى الانتقال إلى تخصيص ثم قسم CSS الإضافي وإضافة الأسطر التالية:
.onsale {
لون الخلفية: أسود ؛
لون الحدود: أحمر.
لون احمر؛
} ها هي النتيجة: 
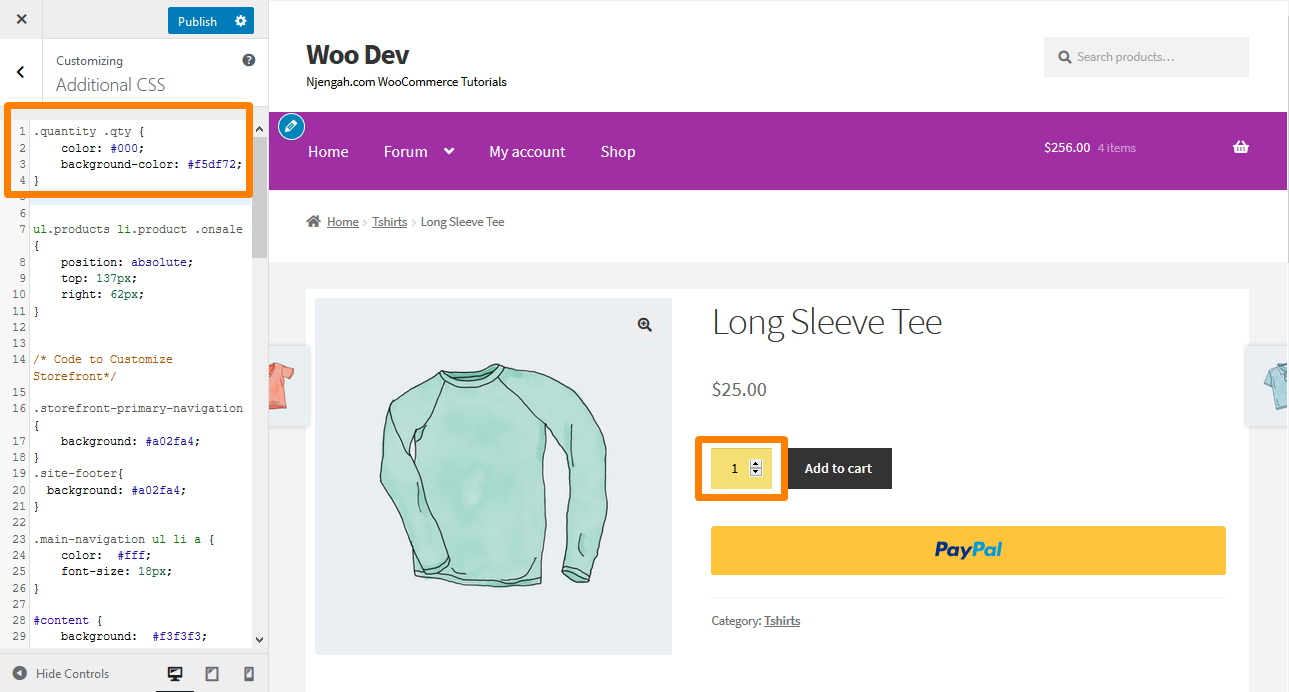
20. تغيير لون المربع "زائد ناقص" الكمية
يمكن القيام بذلك عن طريق تغيير لون الخلفية لأزرار الكمية زائد وناقص. للقيام بذلك ، انتقل إلى Customize ، ثم قسم CSS الإضافي ، وأضف الأسطر التالية:
.quantity .qty {
اللون: # 000 ؛
لون الخلفية: # f5df72 ؛
} ها هي النتيجة: 
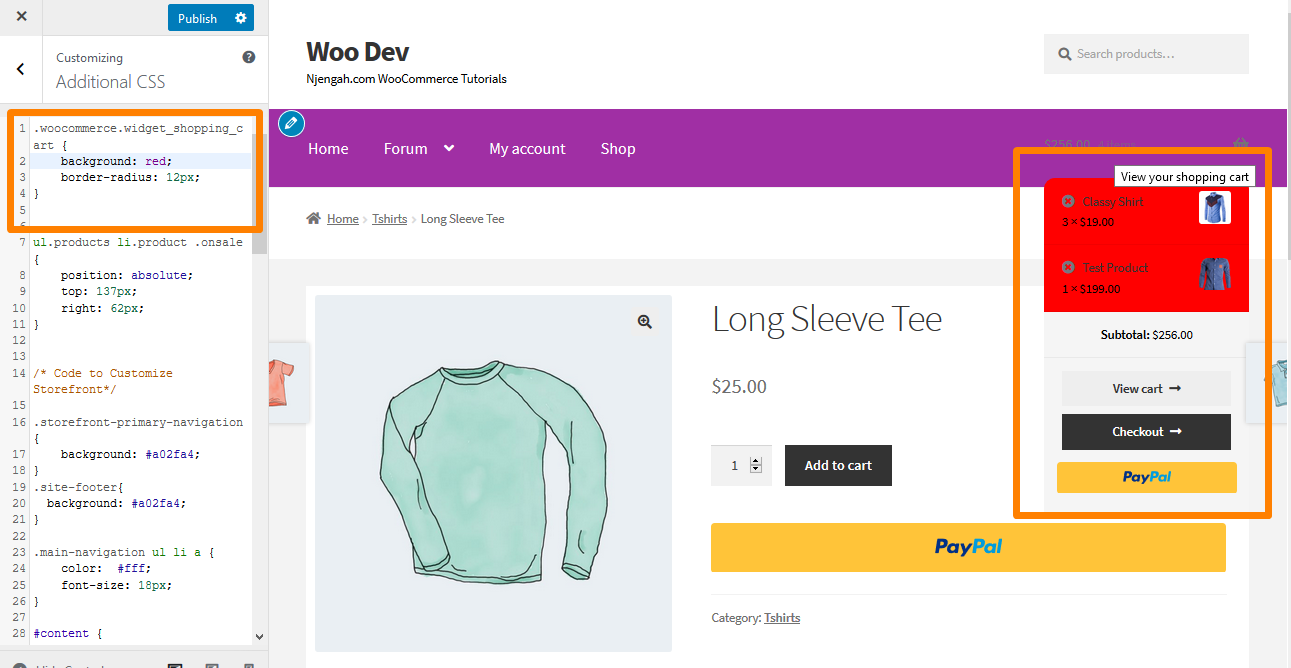
21. قم بتغيير لون الخلفية للعربة الصغيرة على الرأس
عند تغيير لون الرأس ، ترث قائمة عربة التسوق الصغيرة هذا اللون. ومع ذلك ، يمكنك تغيير ذلك باستخدام قواعد CSS التالية لزيادة الرؤية. انتقل إلى Customize ، ثم قسم CSS الإضافي ، وأضف الأسطر التالية:
.woocommerce.widget_shopping_cart {
الخلفية: أحمر ؛
نصف قطر الحدود: 12 بكسل ؛
} ها هي النتيجة: 
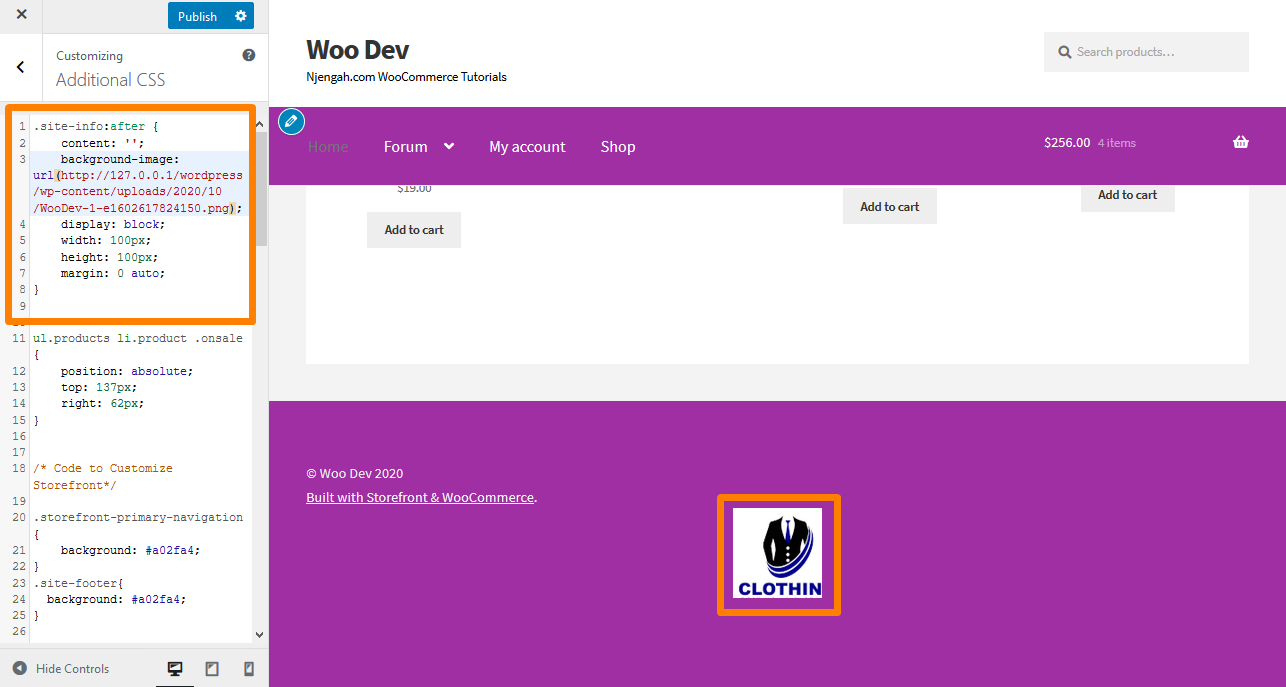
22. إضافة صورة في تذييل واجهة المتجر باستخدام CSS أدناه حقوق النشر
إذا كنت ترغب في إضافة شعارك الخاص ، أو المدفوعات المقبولة ، أو شارة الشريك الخاصة بك أسفل نص حقوق النشر ، فانتقل إلى Layers ، و Customize ، ثم انقر فوق Footer .
انقر فوق " التخصيص " لتوسيع اللوحة وانقر فوق " تحديد صورة " في الخلفية.
الرجاء تحديد الصورة التي تريدها وإضافتها.
حدد No Repeat and Bottom ، أو ضعها يدويًا حسب الرغبة.
انتقل مرة أخرى إلى Customizer وانقر فوق CSS لتوسيع اللوحة. ومع ذلك ، يجب عليك التأكد من أن النسب المئوية تتوافق مع المواصفات الخاصة بك. ثم أضف الأسطر التالية:
.site-info: بعد {
المحتوى: ''؛
صورة الخلفية: url (أضف عنوان URL الخاص بك) ؛
العرض محجوب؛
العرض: 100 بكسل ؛
الارتفاع: 100 بكسل ؛
الهامش: 0 تلقائي ؛
} ها هي النتيجة: 
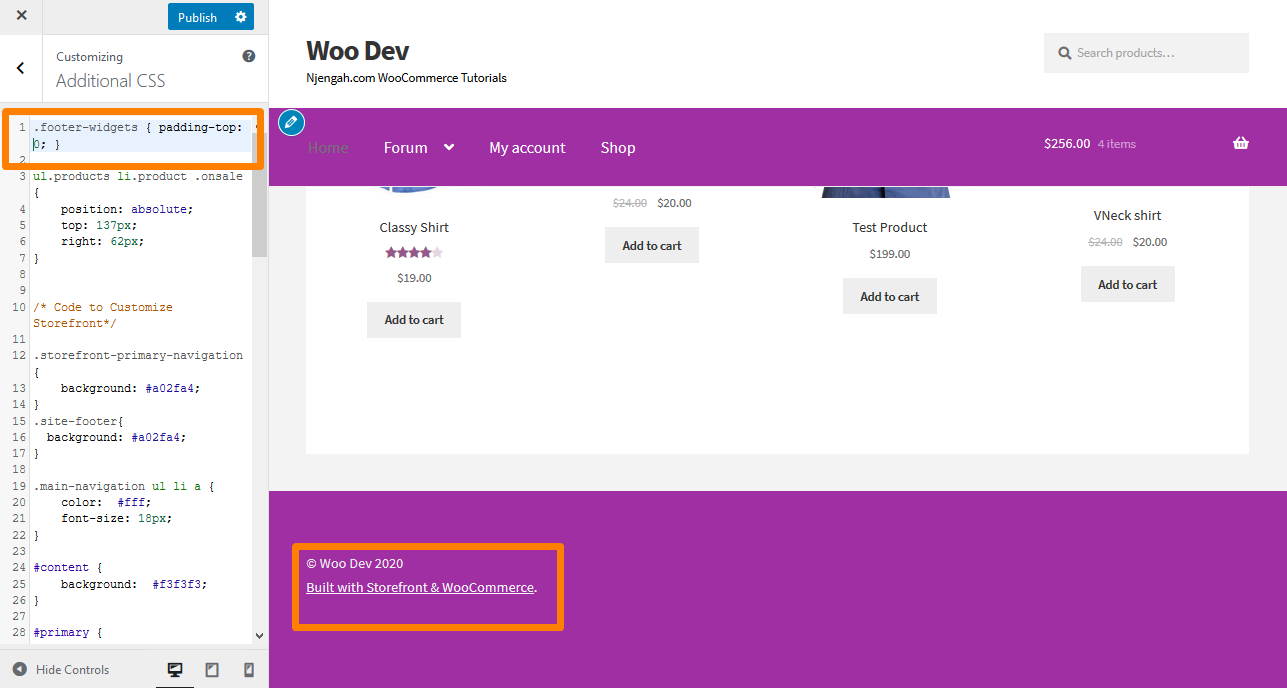
كيفية إزالة الفجوة في التذييل
انتقل إلى التخصيص ، ثم قسم CSS الإضافي ، وأضف السطر التالي:
.footer-widgets { padding-top: 0; }
ها هي النتيجة: 
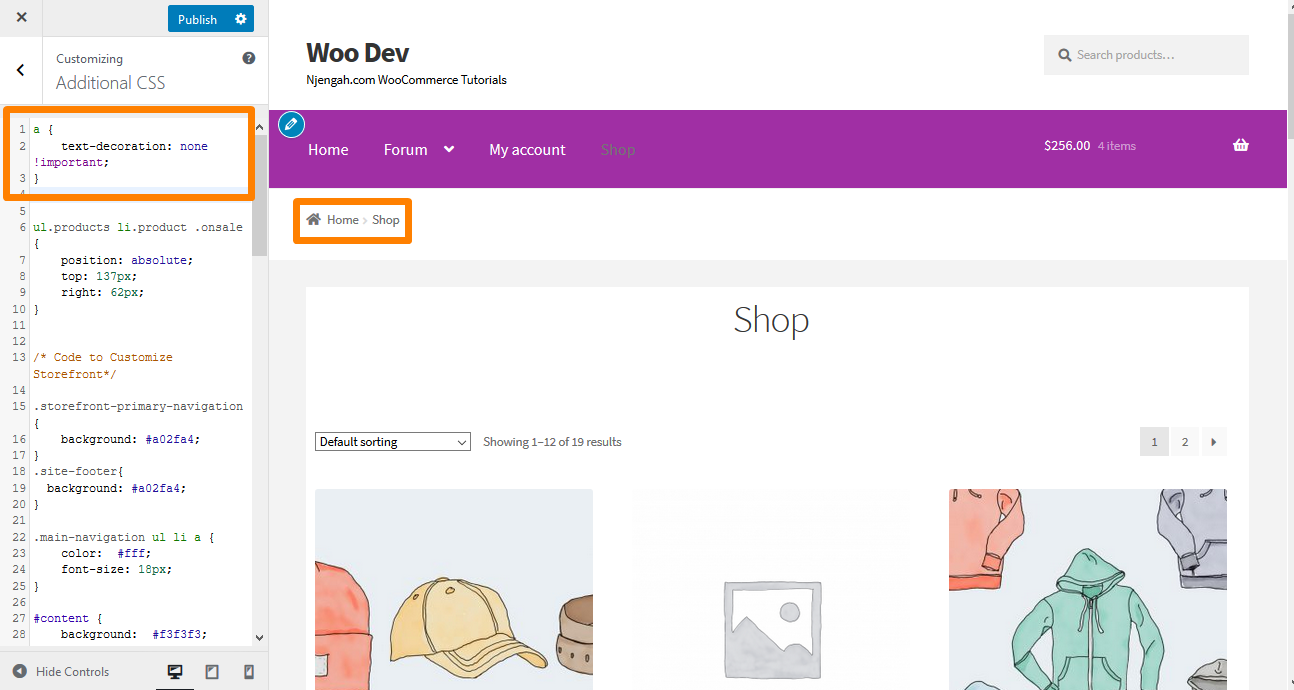
24. كيفية إزالة التسطير من الارتباطات التشعبية
بشكل افتراضي ، يعمل موضوع Storefront على وضع خط تحت الروابط ، وإذا كنت تريد إزالتها ، فانتقل إلى Customize ، ثم قسم CSS الإضافي ، وأضف الأسطر التالية:
أ {
زخرفة النص: لا شيء!
} ها هي النتيجة: 
25. كيفية تغيير لون الخطوط الأفقية في الصفحة الرئيسية لواجهة المتجر
ما عليك سوى إضافة الكود التالي إلى ملف custom.css لموضوع طفلك:
.page-template-template-homepage .hentry .entry-header ،
.page-template-template-homepage .hentry،
.page-template-template-homepage .storefront-product-section {
لون الحدود: أحمر.
}26. كيفية تخصيص WooCommerce واجهة المتجر على شارة البيع
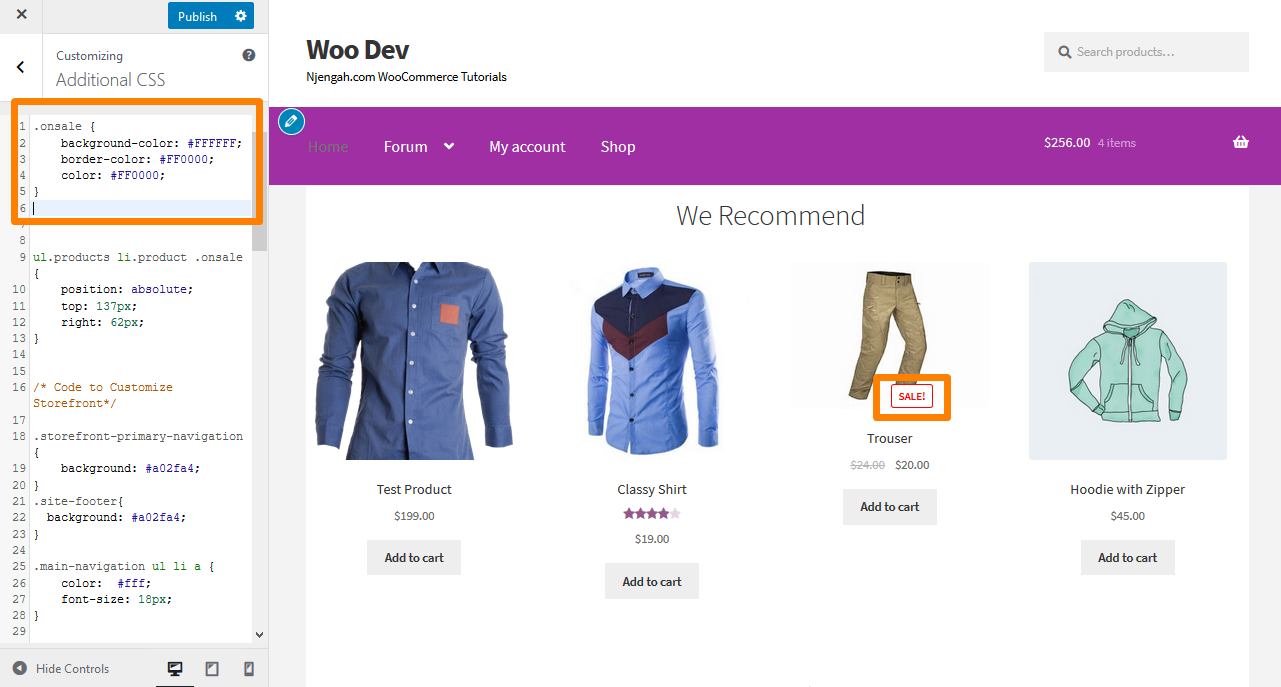
ما عليك سوى إضافة الكود التالي إلى قسم CSS الإضافي الخاص بك:
.onsale {
لون الخلفية: #FFFFFF ؛
لون الحدود: # FF0000 ؛
اللون: # FF0000 ؛
} ها هي النتيجة: 
27. كيفية تغيير ارتفاع تذييل واجهة محل WooCommerce
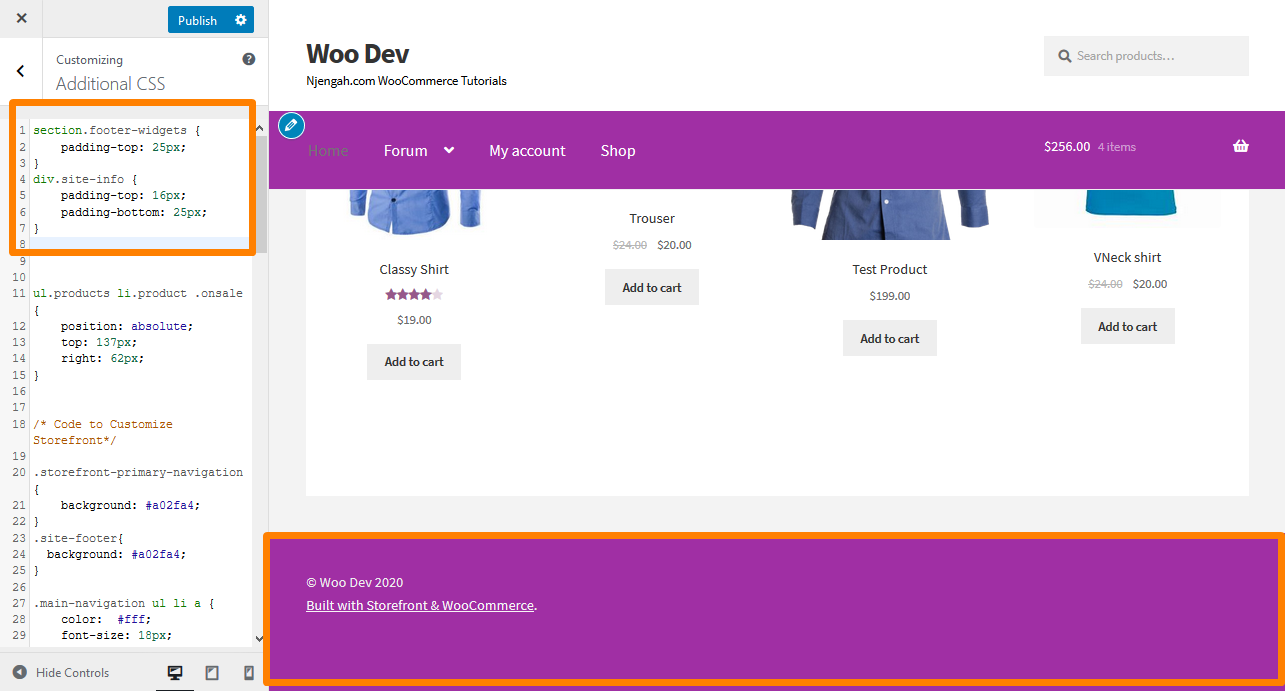
من السهل جدًا تغيير ارتفاع تذييل WooCommerce Storefront عن طريق إضافة كود CSS التالي في قسم CSS الإضافي:
section.footer-widgets {
أعلى الحشو: 25 بكسل ؛
}
div.site-info {
أعلى الحشو: 16 بكسل ؛
الحشو السفلي: 25 بكسل ؛
} ها هي النتيجة: 
28. إضافة صورة الخلفية إلى واجهة المحل قسم معين من الصفحة الرئيسية
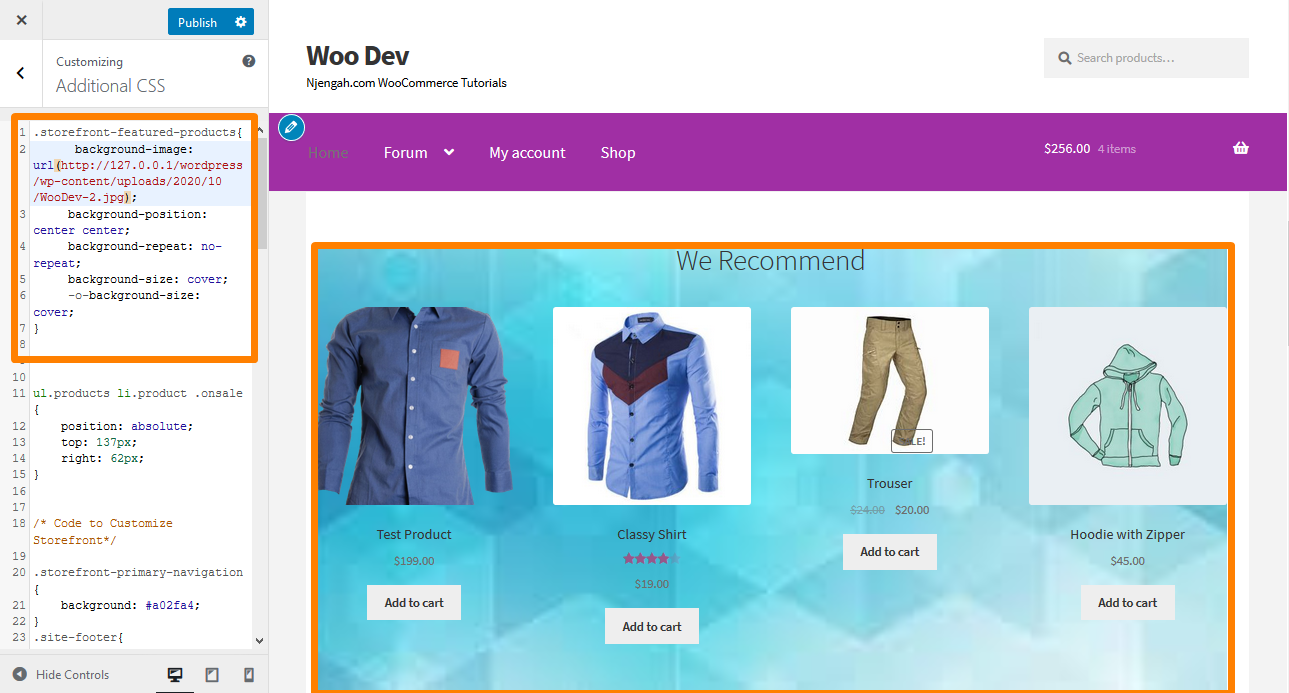
يحتوي موضوع Storefront الافتراضي على ستة أقسام وهي فئات المنتجات والمنتجات الحديثة والمنتجات المميزة والمنتجات الشائعة والمنتجات المعروضة للبيع والمنتجات الأكثر مبيعًا. ما عليك سوى إضافة الكود التالي إلى قسم CSS الإضافي:
.storefront-المميز المنتجات {
صورة الخلفية: url (أضف عنوان URL الخاص بك هنا) ؛
موضع الخلفية: مركز المركز ؛
تكرار الخلفية: لا تكرار ؛
حجم الخلفية: غطاء ؛
- حجم الخلفية: غطاء ؛
} ها هي النتيجة: 
29. إضافة لون الخلفية إلى أقسام الصفحة الرئيسية لواجهة المتجر
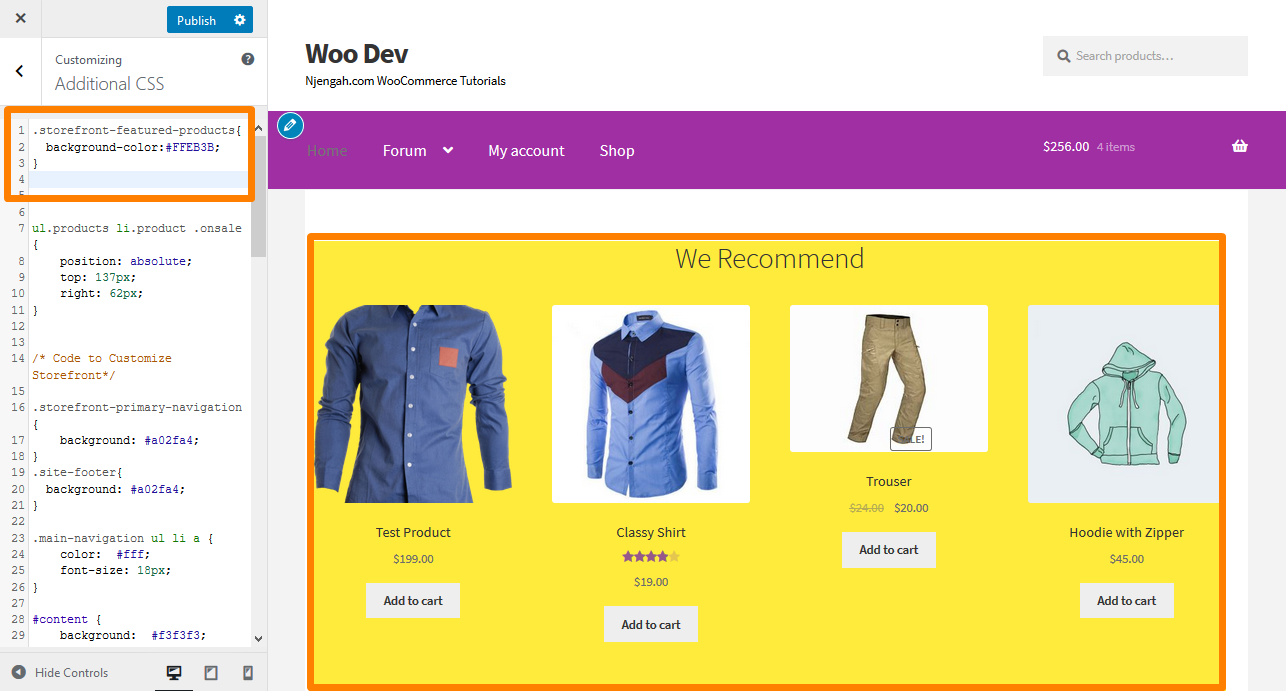
للقيام بذلك ، تحتاج أولاً إلى تحديد القسم الذي تريد إضافة اللون إليه. يمكن القيام بذلك بسهولة عن طريق إضافة الكود التالي إلى قسم CSS الإضافي:
.storefront-المميز المنتجات {
لون الخلفية: # FFEB3B ؛
} ها هي النتيجة: 
30. كيفية إزالة أو إخفاء عنوان قسم الصفحة الرئيسية
للقيام بذلك ، عليك أولاً تحديد القسم الذي تريد إزالته أو إخفاؤه. يمكن القيام بذلك عن طريق إضافة الكود التالي إلى قسم CSS الإضافي:
.storefront-recent-products .section-title {display: none؛}
.storefront-product-categories .section-title {display: none؛}
.storefront-features-products .section-title {display: none؛}
.storefront-popular-products .section-title {display: none؛}
.storefront-on-sale-products .section-title {display: none؛}
.storefront-best-selling-products .section-title {display: none؛} ها هي النتيجة: 
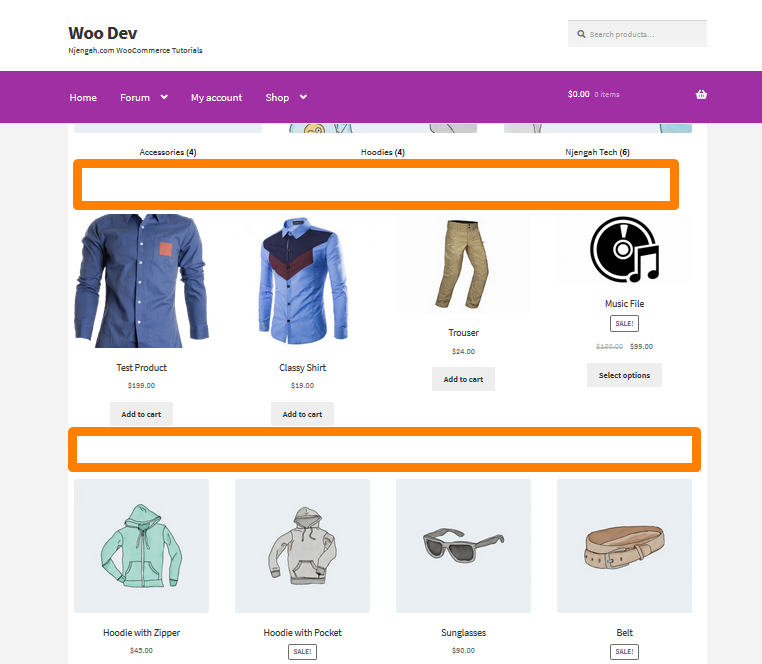
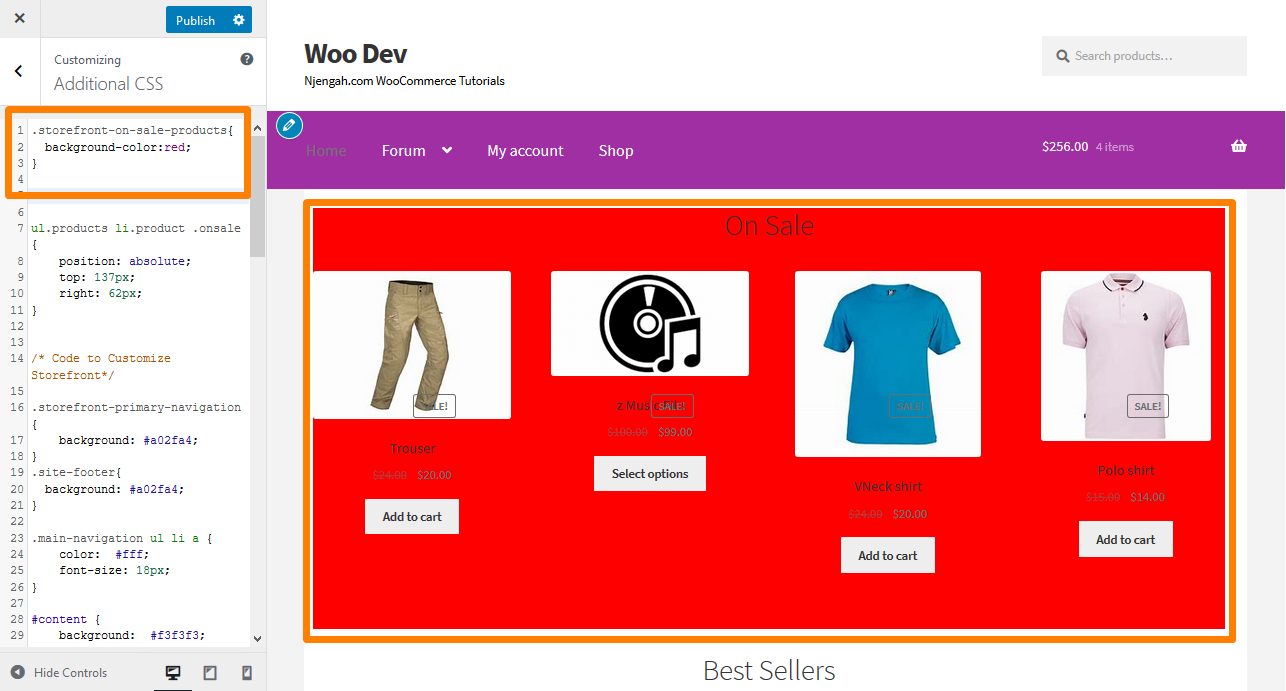
31. كيفية تغيير لون الخلفية للمنتجات المعروضة للبيع
يمكن القيام بذلك عن طريق إضافة الكود التالي إلى قسم CSS الإضافي:
.storefront-on-sale-products {
لون الخلفية: # FFEB3B ؛
} ها هي النتيجة: 
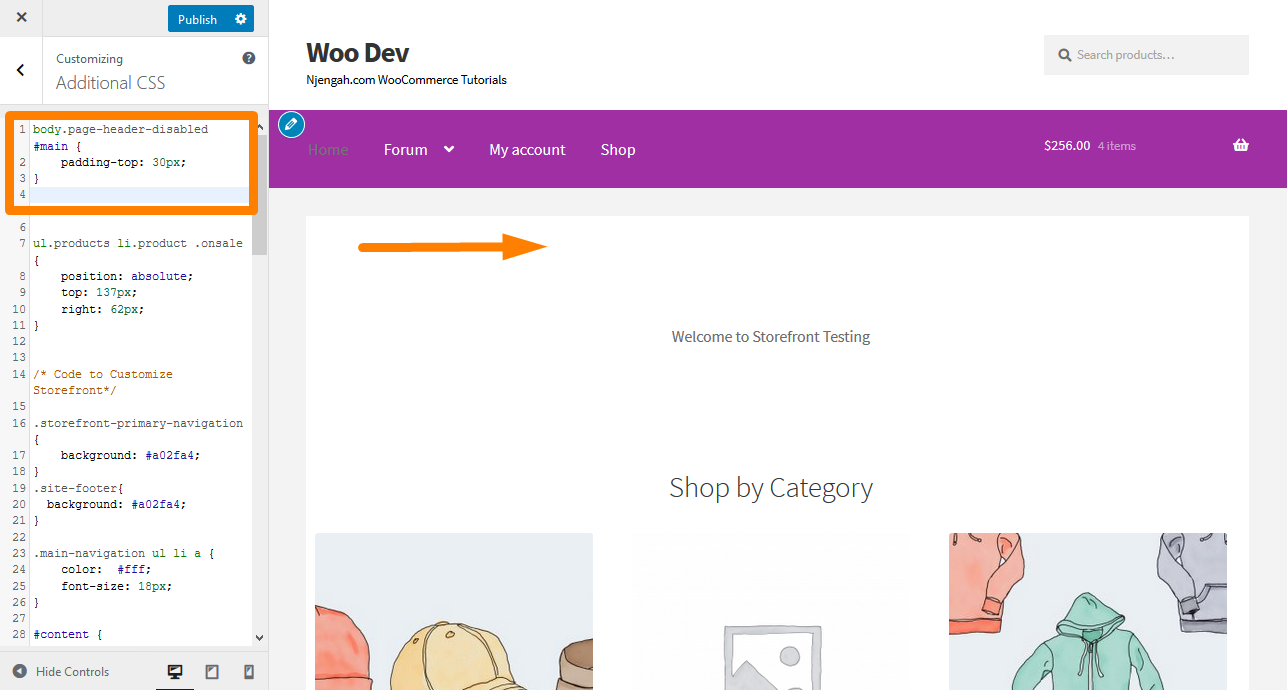
32. كيفية إضافة مسافة تلقائيًا تحت العنوان للصفحات بدون عنوان
عندما تقوم بتعطيل عنوان الصفحة الرئيسي لأية صفحة ، فلا توجد مساحة متروكة أسفل الرأس. سيساعدك مقتطف الشفرة هذا في إضافة التباعد لإدراج شريط تمرير أو صورة أو أي محتوى آخر يتدفق مع الجزء العلوي. أضف الكود التالي إلى قسم CSS الإضافي:
body.page-header-disabled #main {
أعلى الحشو: 30 بكسل ؛
} ها هي النتيجة: 
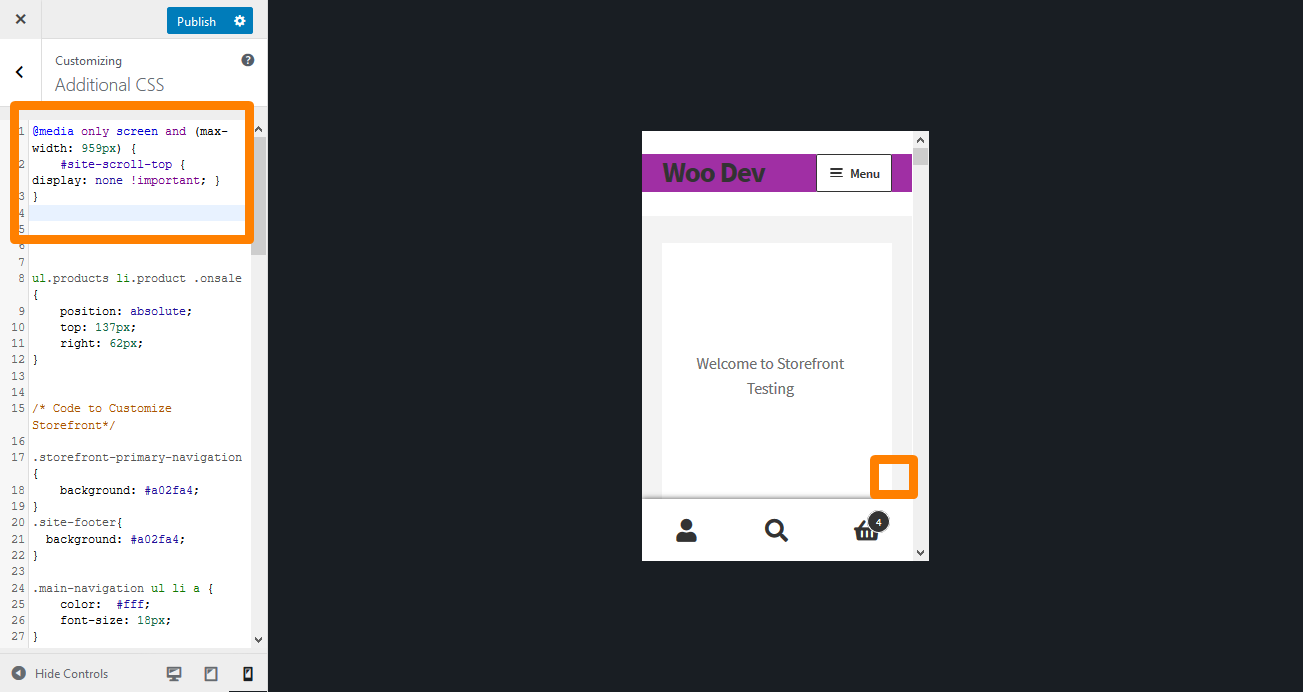
33. كيفية إخفاء التمرير إلى الزر العلوي على الهاتف المحمول
ما عليك سوى إضافة الكود التالي إلى قسم CSS الإضافي:
شاشةmedia only و (أقصى عرض: 959 بكسل) {
# site-scroll-top {display: none! important؛ }
} ها هي النتيجة: 
استنتاج
لقد قمت بمشاركة بعض نصائح CSS في هذا الدليل والتي يمكنك استخدامها لتصميم مظهر Storefront. أوصي بشدة بإضافة قواعد CSS في قسم CSS الإضافي بحيث يمكنك معاينة التغييرات في الوقت الفعلي. ستسمح لك معاينة التغييرات بتغيير القاعدة إلى المواصفات الخاصة بك.
لإضافة القاعدة ، انسخها والصقها في قسم " CSS إضافي " بواجهة تخصيص مظهر واجهة المتجر. لفعل هذا:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر على قائمة المظهر> تخصيص .
- انتقل لأسفل إلى CSS إضافية في الشريط الجانبي الأيسر الذي يظهر.
- أضف قاعدة CSS.
- إذا كنت راضيًا عن التغييرات ، فانقر فوق نشر.
ومع ذلك ، من الضروري ملاحظة أن نصائح CSS المشتركة هنا تعمل فقط لموضوع Storefront.
مقالات مماثلة
- كيفية ضبط ارتفاع واجهة متجر WooCommerce للرأس
- كيفية إعداد الصفحة الرئيسية في WooCommerce Storefront
- كيفية إضافة قائمة خيارات تسجيل الخروج WooCommerce Storefront Theme [مثال]
- كيفية تغيير سطر الموضوع Tagline لواجهة المتجر WooCommerce
- كيفية تغيير حجم خط القائمة الرئيسية موضوع واجهة المتجر
- WooCommerce Storefront دليل تخصيص CSS
- WooCommerce Storefront عرض جميع الفئات على الصفحة الرئيسية
- كيفية تغيير حجم موضوع واجهة المتجر زر قائمة الجوال
- كيفية تغيير لون القائمة WooCommerce Storefront
- كيفية تغيير ارتفاع تذييل واجهة متجر WooCommerce
- كيفية إزالة موضوع واجهة المتجر التذييل WooCommerce
- كيفية تغيير حجم عنوان الموقع WooCommerce Storefront Theme
- كيفية إزالة رأس WooCommerce Storefront Theme
- تخصيص الصفحة الرئيسية لموضوع WooCommerce Storefront [الدليل النهائي]
- كيفية تغيير حجم الصورة المميز لواجهة متجر WooCommerce
- كيفية جعل قائمة Divi Mobile القابلة للتمرير حل الإصلاح السريع
- كيفية إخفاء سمة واجهة متجر WooCommerce من الفئة
- كيفية تغيير حجم أيقونة عربة التسوق في سمة واجهة متجر WooCommerce
- كيفية إزالة سمة واجهة متجر WooCommerce ذات الصلة
- كيفية إخفاء أفضل الكتب مبيعًا WooCommerce Storefront Frontpage
