كيفية تخصيص صفحة الخروج من واجهة المتجر
نشرت: 2020-10-29 تعتبر عملية الدفع في أي متجر إلكتروني هي الأكثر أهمية في رحلة المشتري. هذا لأنها الفرصة الأخيرة لإقناع المتسوقين بإجراء عملية شراء. بالإضافة إلى ذلك ، تجدر الإشارة إلى أنه يتم التخلي عن العديد من عربات التسوق عندما يغير المستخدمون رأيهم في الخطوة الأخيرة.
تعتبر عملية الدفع في أي متجر إلكتروني هي الأكثر أهمية في رحلة المشتري. هذا لأنها الفرصة الأخيرة لإقناع المتسوقين بإجراء عملية شراء. بالإضافة إلى ذلك ، تجدر الإشارة إلى أنه يتم التخلي عن العديد من عربات التسوق عندما يغير المستخدمون رأيهم في الخطوة الأخيرة.
واجهة المحل تخصيص صفحة الخروج
عوامل مثل تكاليف الشحن وخيارات الدفع هي السبب الرئيسي لتخلي عربة التسوق. ومع ذلك ، تلعب صفحة الخروج أيضًا دورًا كبيرًا. إذا كان نموذج السداد معقدًا للغاية أو يستغرق وقتًا طويلاً لإكماله ، فقد يشتريه العملاء في مكان آخر. بالإضافة إلى ذلك ، أوصي بإزالة حقول الخروج التي تطلب معلومات حساسة.
أفضل طريقة لتحسين نموذج السحب هي الحصول على الحقول المطلوبة. يجب أن تستند إلى احتياجات عملك والجمهور المستهدف.
سيرشدك هذا المنشور إلى كيفية تخصيص صفحة الخروج لتلبية احتياجات الجمهور المستهدف والعمل.
تخصيص حقول الخروج
تطلب صفحة الخروج من العملاء:
- تفاصيل الفاتورة
- الاسم الاول
- الكنية
- اسم الشركة
- دولة
- تبوك
- البلدة / المدينة
- يصرف
- الرمز البريدي / الرمز البريدي
- هاتف
- عنوان البريد الالكترونى
- ترتيب ملاحظات

أفضل طريقة لتخصيص حقول السحب هي استخدام مقتطفات التعليمات البرمجية. لمشاهدة جميع الفئات والمحددات ، استخدم مفتش المستعرض الخاص بك على موقع الويب الخاص بك للعثور على العنصر الدقيق الذي تريد تخصيصه.
<body class = "woocommerce-checkout"> <div class = "woocommerce"> <form class = "woocommerce-checkout"> <div id = "customer_details" class = "col2-set"> <div class = "woocommerce-billing -field"> <p class = "form-row"> <div class = "woocommerce-shipping -field"> <p class = "form-row"> <div class = "woocommerce-extra -field"> <div id = "order_review" class = "woocommerce-checkout-review-order"> <table class = "woocommerce-checkout-review-order-table"> <div id = "payment"> <ul class = "wc_payment_methods payment_methods methods"> <div class = "form-row place-order">
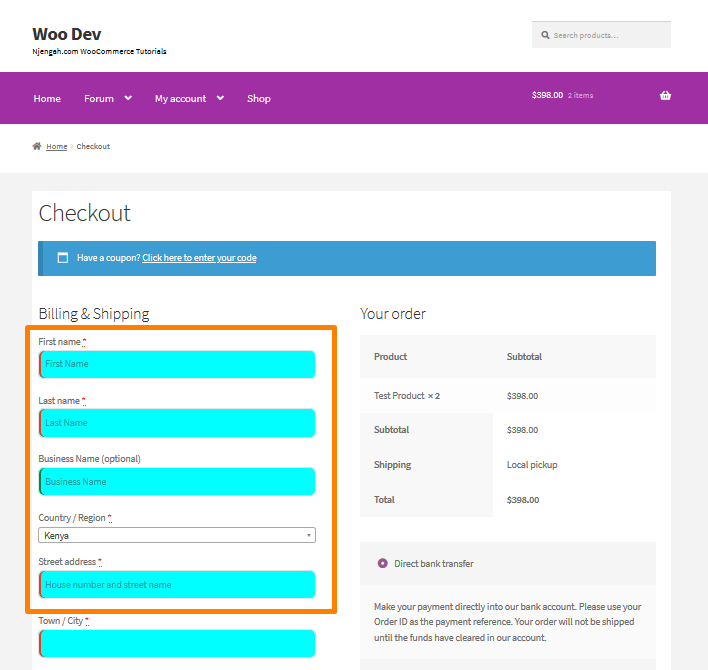
خطوات تغيير لون الخلفية وتخطيط مربعات إدخال النص ومنحها زوايا دائرية
فيما يلي الخطوات البسيطة التي يجب عليك اتباعها:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر على قائمة المظهر> تخصيص .
- انتقل لأسفل إلى CSS إضافية في الشريط الجانبي الأيسر الذي يظهر.
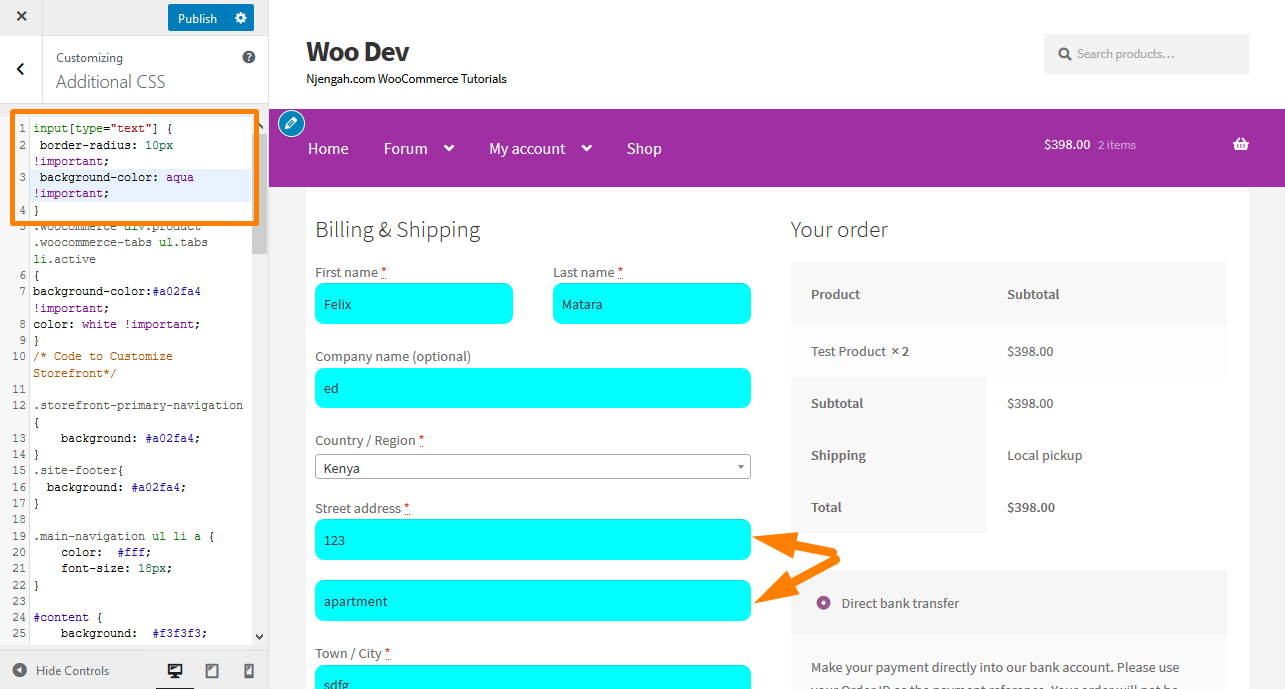
- أضف CSS
إدخال [نوع = "نص"] {
نصف قطر الحدود: 10 بكسل! مهم ؛
لون الخلفية: أكوا! مهم ؛
}- هذه هي النتيجة:

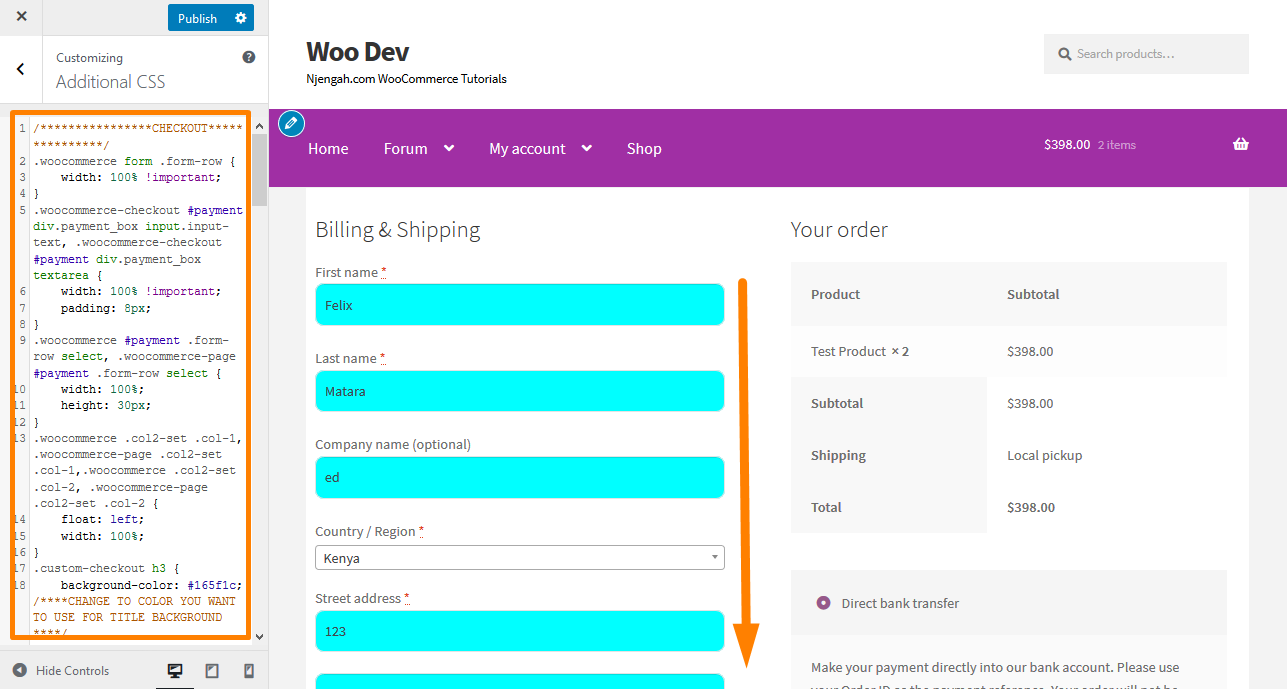
- لتغيير تخطيط الحقول ، أضف كود CSS التالي:
/****************الدفع***************/
.woocommerce form .form-row {
العرض: 100٪! مهم ؛
}
.woocommerce-checkout #payment div.payment_box input.input-text، .woocommerce-checkout #payment div.payment_box textarea {
العرض: 100٪! مهم ؛
الحشو: 8 بكسل ؛
}
.woocommerce #payment .form-row select ، .woocommerce-page #payment .form-row select {
العرض: 100٪؛
الارتفاع: 30 بكسل ؛
}
.woocommerce .col2-set .col-1، .woocommerce-page .col2-set .col-1، .woocommerce .col2-set .col-2، .woocommerce-page .col2-set .col-2 {
تعويم: اليسار؛
العرض: 100٪؛
}
.custom-checkout h3 {
لون الخلفية: # 165f1c ؛ / **** تغيير اللون الذي تريد استخدامه للحصول على خلفية العنوان **** /
العرض: 45٪؛
محاذاة النص: مركز ؛
الحشو: 10 بكسل ؛
نصف قطر الحدود: 5 بكسل ؛
أعلى الهامش: 50 بكسل ؛
اللون: #FFF ؛
تعويم: صحيح ؛
}
.woocommerce form .form-row input.input-text ، .woocommerce form .form-row textarea {
الحشو: .6180469716em ؛
لون الخلفية: # f2f2f2 ؛
اللون: # 43454b ؛
المخطط التفصيلي: 0 ؛
الحدود: 0؛
-مظهر مجموعة الويب: لا شيء ؛
نصف قطر الحدود: 2 بكسل ؛
تحجيم الصندوق: مربع الحدود ؛
وزن الخط: 400 ؛
الحدود: صلب 2 بكسل # e4e4e4 ؛
}
#wc_checkout_add_ons {
العرض: 45٪؛
تعويم: صحيح ؛
محاذاة النص: مركز ؛
}
شاشةmedia و (أقل عرض: 980 بكسل) {
.woocommerce-shipping -fields h3، .woocommerce-billing -field h3 {width: 100٪؛}
.woocommerce .col2-set، .woocommerce-page .col2-set {
العرض: 45٪؛
تعويم: اليسار؛
}
.woocommerce-checkout-review-order {
العرض: 45٪؛
تعويم: صحيح ؛
}
}
شاشةmedia و (أقصى عرض: 979 بكسل) {
.custom-checkout h3 {
العرض: 100٪؛
}
}- هذه هي النتيجة:

خطوات إزالة حقل الخروج
فيما يلي الخطوات التي يجب عليك اتباعها:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر فوق قائمة المظهر> قائمة محرر السمات . عند فتح صفحة Theme Editor ، ابحث عن ملف وظائف النسق لإزالة حقل السحب.
- أضف الكود التالي إلى ملف php . ومع ذلك ، سيؤدي لصق الرمز بالكامل إلى إزالة جميع الحقول من صفحة الخروج ، لذا تأكد من تضمين الحقول التي تريد إزالتها فقط .
/ **
قم بإزالة كافة الحقول الممكنة
** /
دالة wc_remove_checkout_fields (حقول $) {
// حقول الفواتير
unset ($ الحقول ['billing'] ['billing_company']) ؛
unset ($ الحقول ['billing'] ['billing_email']) ؛
unset ($ الحقول ['billing'] ['billing_phone']) ؛
unset ($ الحقول ['billing'] ['billing_state']) ؛
unset ($ الحقول ['billing'] ['billing_first_name']) ؛
unset ($ الحقول ['billing'] ['billing_last_name']) ؛
unset ($ الحقول ['billing'] ['billing_address_1']) ؛
unset ($ الحقول ['billing'] ['billing_address_2']) ؛
unset ($ الحقول ['billing'] ['billing_city']) ؛
unset ($ الحقول ['billing'] ['billing_postcode']) ؛
// مجالات الشحن
unset ($ الحقول ['shipping'] ['shipping_company']) ؛
unset ($ الحقول ['shipping'] ['shipping_phone']) ؛
unset ($ الحقول ['shipping'] ['shipping_state']) ؛
unset ($ الحقول ['shipping'] ['shipping_first_name']) ؛
unset ($ الحقول ['shipping'] ['shipping_last_name']) ؛
unset ($ الحقول ['shipping'] ['shipping_address_1']) ؛
unset ($ الحقول ['shipping'] ['shipping_address_2']) ؛
unset ($ الحقول ['shipping'] ['shipping_city']) ؛
unset ($ الحقول ['shipping'] ['shipping_postcode']) ؛
// ترتيب الحقول
unset (حقول $ ['order'] ['order_comments']) ؛
عودة الحقول $؛
}
add_filter ('woocommerce_checkout_fields'، 'wc_remove_checkout_fields') ؛والجدير بالذكر أن حقل الدولة مطلوب. إذا قمت بإزالة هذا الحقل ، فلا يمكن إكمال طلبات العملاء. هذا لأنه سيظهر لك خطأ يقول ، "الرجاء إدخال عنوان للمتابعة."

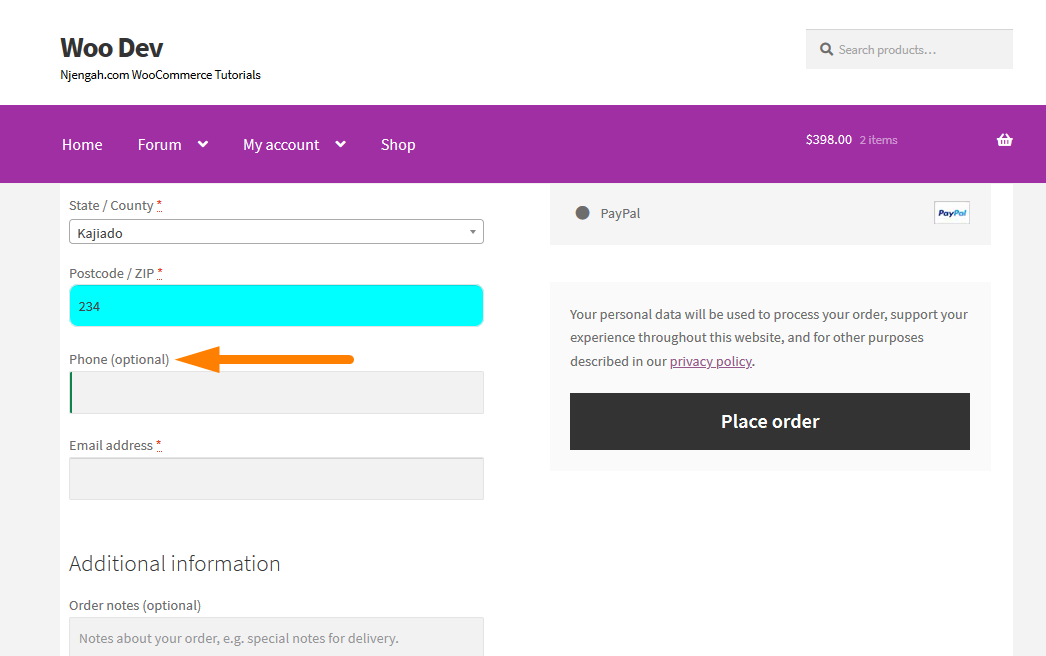
خطوات إنشاء حقل مطلوب غير مطلوب
في هذا المثال ، سأقوم بتحرير حقل إرسال الفواتير عبر الهاتف. فيما يلي الخطوات التي يجب عليك اتباعها:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر فوق قائمة المظهر> قائمة محرر السمات . عند فتح صفحة محرر السمات ، ابحث عن ملف وظائف النسق لجعل الحقل المطلوب غير مطلوب.
- أضف التعليمات البرمجية التالية إلى الوظيفة. php
add_filter ('woocommerce_billing_fields'، 'wc_unrequire_wc_phone_field') ؛
الوظيفة wc_unrequire_wc_phone_field ($ الحقول) {
الحقول $ ['billing_phone'] ['required'] = false؛
عودة الحقول $؛
}- هذه هي النتيجة:

خطوات تغيير تسميات حقول الإدخال والعناصر النائبة
فيما يلي الخطوات البسيطة التي يجب عليك اتباعها:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر فوق قائمة المظهر> قائمة محرر السمات . عند فتح صفحة محرر السمات ، ابحث عن ملف وظائف النسق لتغيير تسميات حقول الإدخال والعناصر النائبة.
- أضف الكود التالي إلى ملف php
add_filter ('woocommerce_checkout_fields'، 'custom_override_checkout_fields') ؛
دالة custom_override_checkout_fields (حقول $)
{
unset ($ الحقول ['billing'] ['billing_address_2']) ؛
حقول $ ['billing'] ['billing_company'] ['placeholder'] = 'Business Name'؛
حقول $ ['billing'] ['billing_company'] ['label'] = 'Business Name'؛
حقول $ ['billing'] ['billing_first_name'] ['placeholder'] = 'First Name'؛
حقول $ ['shipping'] ['shipping_first_name'] ['placeholder'] = 'First Name'؛
حقول $ ['shipping'] ['shipping_last_name'] ['placeholder'] = 'Last Name'؛
حقول $ ['shipping'] ['shipping_company'] ['placeholder'] = 'اسم الشركة'؛
حقول $ ['billing'] ['billing_last_name'] ['placeholder'] = 'Last Name'؛
حقول $ ['billing'] ['billing_email'] ['placeholder'] = 'عنوان البريد الإلكتروني'؛
حقول $ ['billing'] ['billing_phone'] ['placeholder'] = 'Phone'؛
عودة الحقول $؛
}- ستكون هذه هي النتيجة:

استنتاج
باختصار ، لقد شاركت كيف يمكنك تخصيص حقول الخروج في صفحة الخروج. يعد تحسين هذه الصفحة أمرًا مهمًا ، حيث إنها آخر فرصة لإقناع المتسوقين بإجراء عملية شراء.
بالإضافة إلى ذلك ، تحتاج إلى جمع المعلومات التي تحتاجها بناءً على احتياجات العمل والجمهور المستهدف. سيساعدك هذا على تقليل التخلي عن عربة التسوق وتحسين المبيعات في متجرك بشكل ملحوظ.
ومع ذلك ، إذا لم تتمكن من تعديل مقتطفات الشفرة التي قمت بمشاركتها ، فالرجاء تعيين مطور حتى لا تقوم بتعطيل موقعك.
مقالات مماثلة
- كيفية إضافة حقل إضافي في نموذج الخروج من WooCommerce
- كيفية إخفاء منتج WooCommerce من نتائج البحث
- كيفية بيع المنتجات الرقمية باستخدام WooCommerce
- كيفية إضافة أرقام GTIN على المنتجات في WooCommerce
- كيفية إضافة حالة الطلب المخصص في WooCommerce
- إخفاء أو إزالة حقل الكمية من صفحة منتج WooCommerce
- كيفية إخفاء سمة واجهة متجر WooCommerce من الفئة
- كيفية تعطيل طريقة الدفع لفئة معينة
- كيفية إخفاء موبايل تذييل من WooCommerce واجهة المتجر
- كيفية تغيير سمة واجهة المتجر ذات لون الزر
- كيفية تغيير رقم واجهة المتجر للمنتجات في كل صف
- كيفية إيقاف تشغيل علامات تبويب المنتج التالي في WooCommerce Storefront
- كيفية إزالة سمة واجهة متجر WooCommerce ذات الصلة
- WooCommerce Logout PHP Snippet لإنشاء زر تسجيل الخروج
- كيفية تغيير المنتجات لكل صفحة WooCommerce Storefront Theme
- كيفية إضافة رموز دفع WooCommerce في التذييل [HTML]
- كيفية إزالة عربة التسوق من رأس موضوع واجهة المتجر
- كيفية تغيير ترتيب المنتجات في واجهة المتجر
- كيفية تغيير حجم الخط WooCommerce Storefront Theme
- كيفية إعادة تسمية رسائل حالة الطلب في WooCommerce
