WooCommerce Storefront دليل تخصيص CSS
نشرت: 2020-10-10 إذا كنت ترغب في تغيير مظهر رأس موضوع Storefront WooCommerce ، فقد ترغب في تعلم بعض حيل CSS من هذا البرنامج التعليمي الموجز.
إذا كنت ترغب في تغيير مظهر رأس موضوع Storefront WooCommerce ، فقد ترغب في تعلم بعض حيل CSS من هذا البرنامج التعليمي الموجز.
واجهة متجر WooCommerce هي سمة بسيطة وقوية ومجانية. يوفر لك هذا المظهر تحكمًا كبيرًا في متجرك فيما يتعلق بتقديم المنتج ووصول المستخدم. إنه مجاني ويقدم لك عددًا كبيرًا من خيارات التخصيص من خلال السمات الفرعية.
يدعم موضوع Storefront أداة تخصيص WordPress ، ويمكنك تعديل العنوان من هذا القسم.
ومع ذلك ، يمكنك تخصيص رأس واجهة المتجر باستخدام عوامل التصفية. ومع ذلك ، فمن الأسهل باستخدام CSS إضافة القواعد الخاصة بك لتغيير تصميم قسم معين. في هذا البرنامج التعليمي ، تحتاج إلى بعض مهارات البرمجة. سنضيف قواعد CSS في قسم CSS الإضافي عبر أداة التخصيص.
ميزة استخدام هذا القسم هي أن أداة تخصيص WordPress تتيح لك التعديل في الوقت الفعلي. يمكنك مشاهدة التغييرات التي تجريها قبل أن تتمكن من نشر تغييراتك.
ومن الجدير بالذكر أيضًا أن موضوع واجهة المتجر يجب أن يكون هو المظهر النشط عند تخصيصه.
مع ذلك ، دعنا نلقي نظرة على بعض نصائح Header CSS التي يمكنك استخدامها لنقل متجرك إلى المستوى التالي.
- تخصيص حجم الرأس
هنا سوف نستخدم Theme Customizer مرة أخرى ، لكننا سنكتب بعض أكواد CSS في قسم "CSS إضافي".
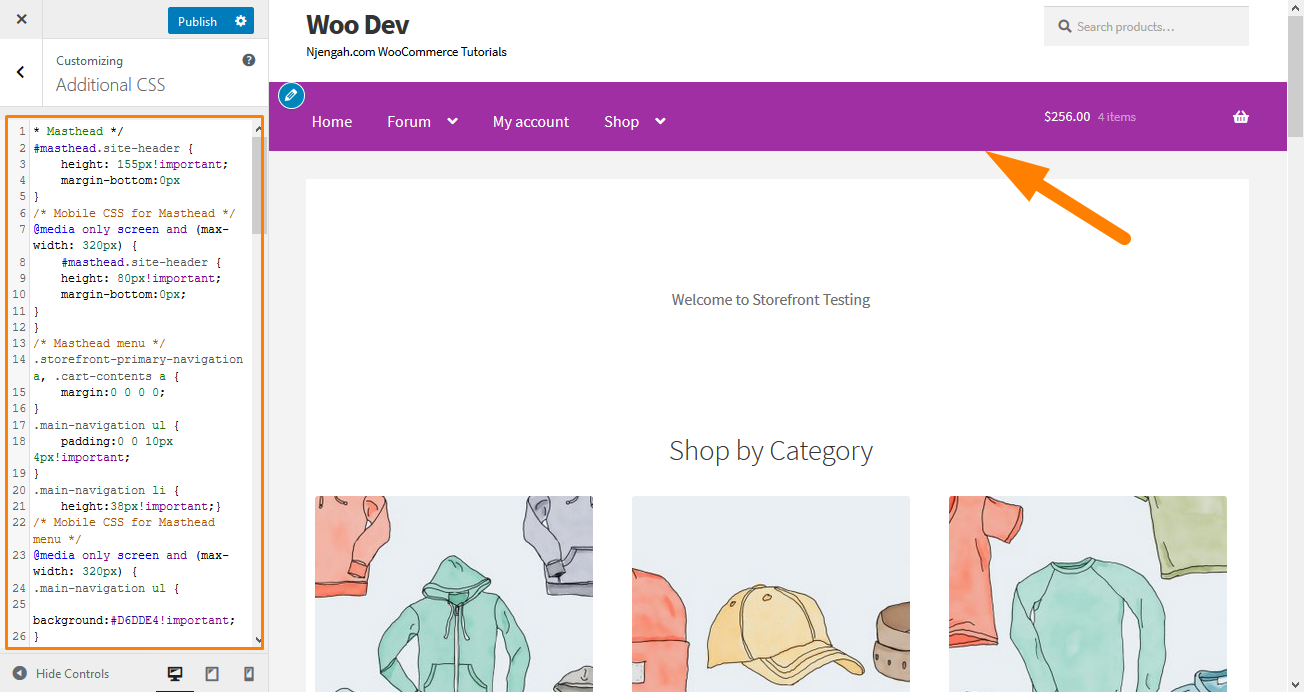
أضف الكود التالي:
* تسمية رئيسية * /
# masthead.site-header {
الارتفاع: 155 بكسل! مهم ؛
الهامش السفلي: 0 بكسل
}
/ * Mobile CSS لإعلان التسمية الرئيسية * /
شاشةmedia only و (أقصى عرض: 320 بكسل) {
# masthead.site-header {
الارتفاع: 80 بكسل! مهم ؛
الهامش السفلي: 0 بكسل ؛
}
}
/ * قائمة التسمية الرئيسية * /
.storefront-basic-navigation أ ، محتويات عربة التسوق ، {
الهامش: 0 0 0 0 ؛
}
.main-navigation ul {
المساحة المتروكة: 0 0 10 بكسل 4 بكسل! مهم ؛
}
.main-navigation li {
الارتفاع: 38 بكسل! مهم ؛}
/ * Mobile CSS لقائمة Masthead * /
شاشةmedia only و (أقصى عرض: 320 بكسل) {
.main-navigation ul {
الخلفية: # D6DDE4! مهم ؛
}
}
/ * منطقة الرأس * /
.site-header {
أعلى الحشو: 0.5em ؛
}
.site-header .custom-logo-link img، .site-header .site-logo-anchor img، .site-header .site-logo-link img {
الهامش السفلي: -45 بكسل ؛
} ها هي النتيجة: 
- قم بإزالة شريط البحث من رأس النسق
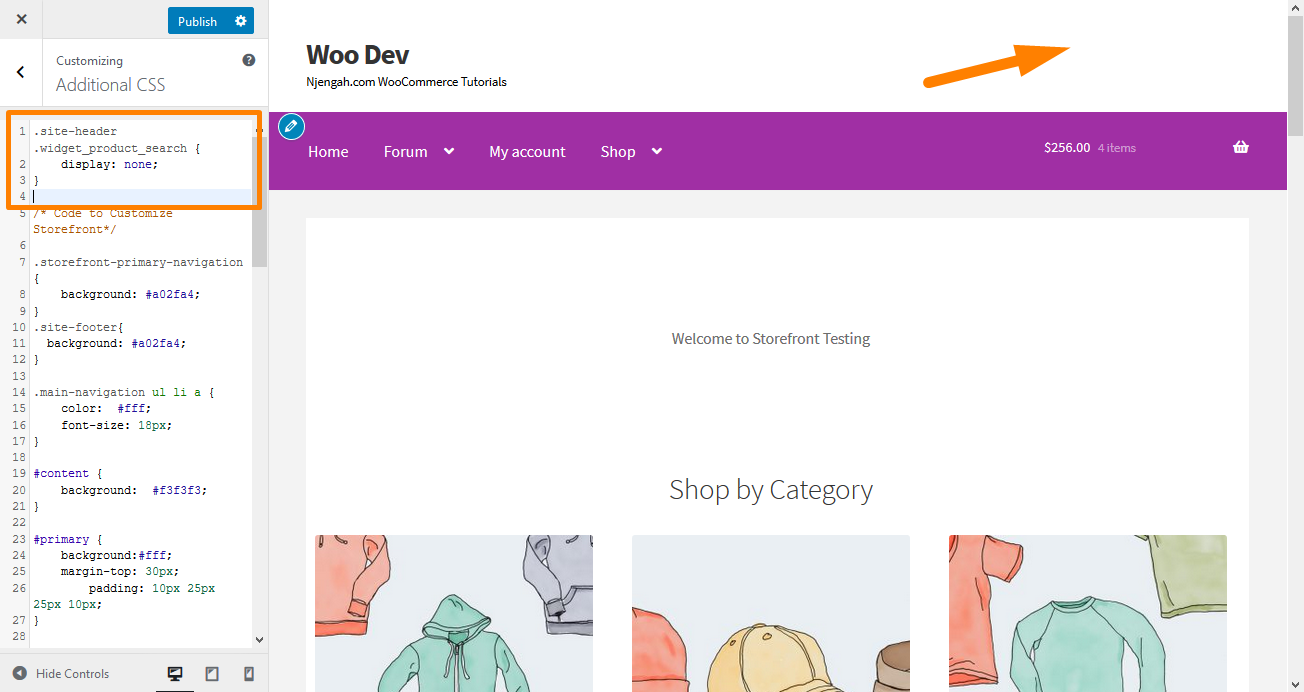
أضف هذا الرمز إلى قسم "CSS إضافية".
.site-header .widget_product_search {
عرض لا شيء؛
} ها هي النتيجة: 
- قم بتغيير لون قائمة الرأس
يسمح لنا المُخصص بتخصيص العنوان بالألوان التي تريدها. يمكنك القيام بذلك من خلال الانتقال إلى " التخصيص " ثم "الرأس" واختيار اللون الذي تريده.
ومع ذلك ، فإن هذا الخيار يلون منطقة الرأس بالكامل ، بما في ذلك شريط البحث وقسم تسجيل الدخول والشعار. للحصول على خلفية مختلفة لقائمة الرأس ، أضف مقتطف الشفرة التالي إلى لوحة CSS الإضافية.
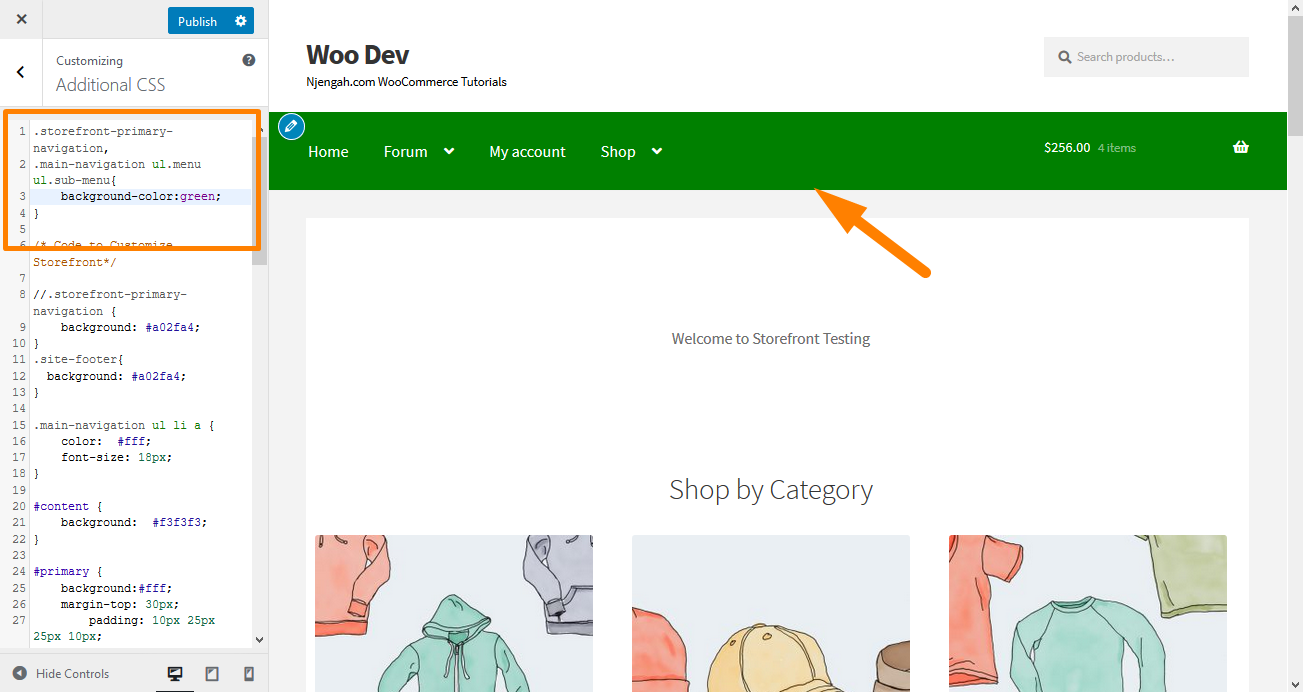
.storefront-primary-navigation ،
.main-navigation ul.menu ul.sub-menu {
لون الخلفية: أخضر ؛
} ها هي النتيجة: 
4. إخفاء شريط التنقل الأساسي
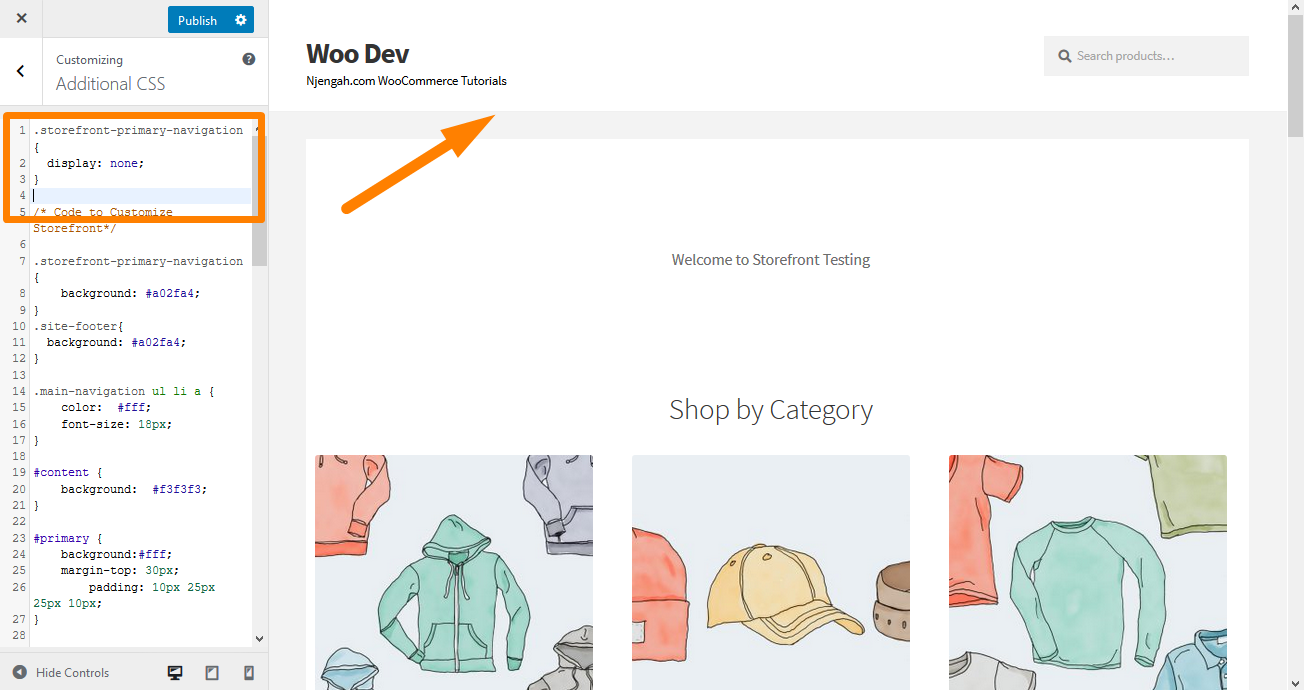
يعرض موضوع واجهة المتجر ، افتراضيًا ، جميع الصفحات في شكل قائمة. إذا كنت تريد إخفاء شريط التنقل الأساسي ، فإن حذف القائمة لا يكفي. انتقل إلى Customize ، ثم قسم CSS الإضافي ، وأضف الأسطر التالية:
.storefront-basic-navigation {
عرض لا شيء؛
} ها هي النتيجة: 
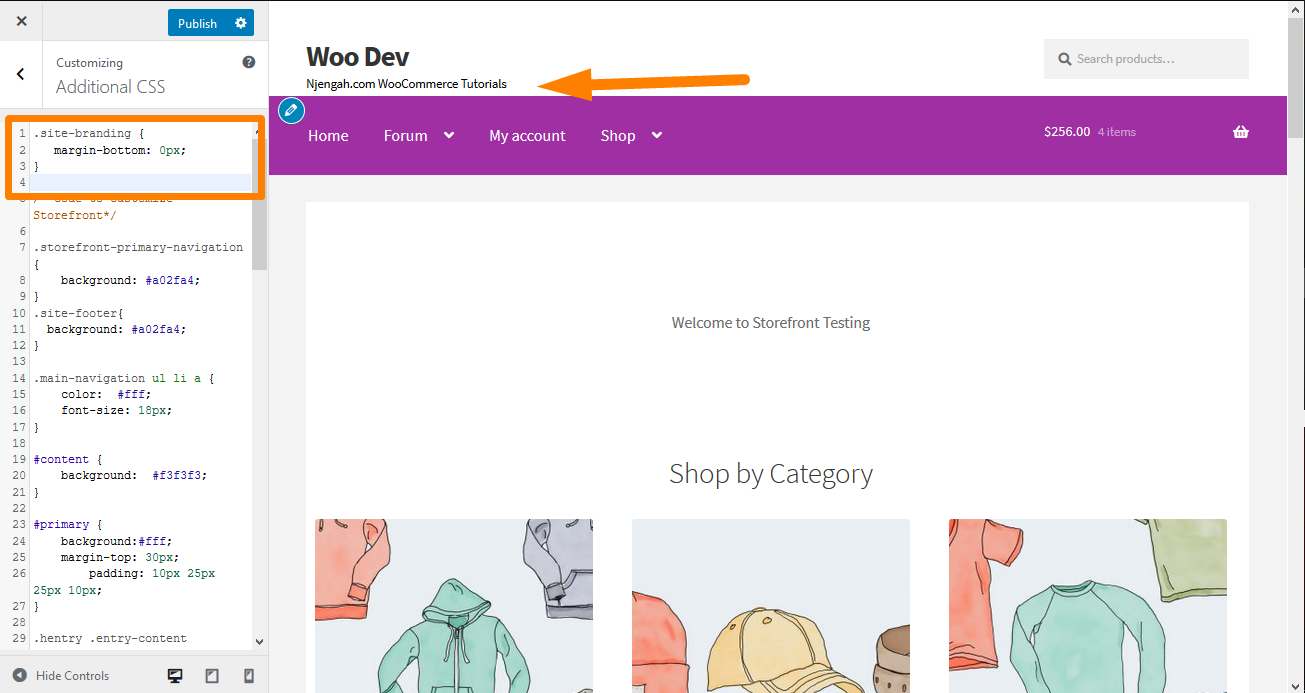
5. إزالة مسافة فارغة من الرأس
انتقل إلى Customize ، ثم قسم CSS الإضافي ، وأضف الأسطر التالية:
site-branding {
الهامش السفلي: 0 بكسل ؛
} ها هي النتيجة: 
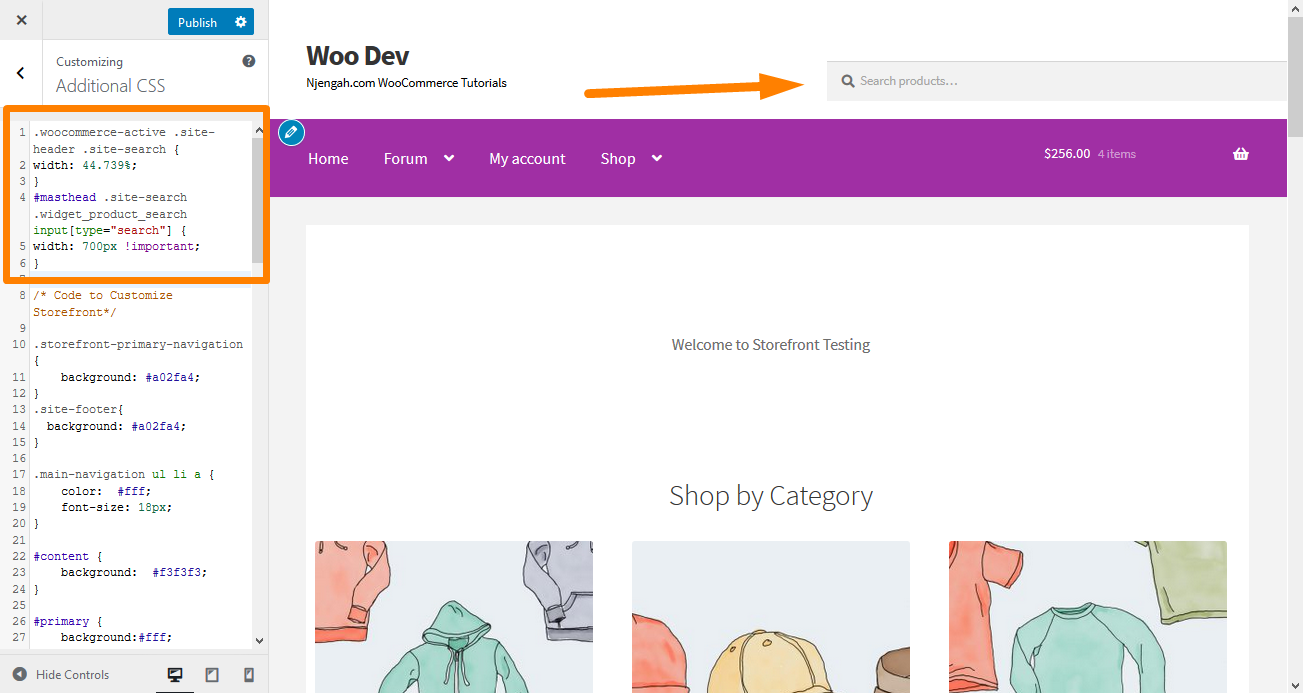
6. قم بزيادة عرض شريط البحث
ماذا ستفعل إذا كنت تريد تمديد عرض شريط البحث؟ باستخدام قسم CSS الإضافي ، أضف الأسطر التالية:
.woocommerce-active .site-header .site-search {
العرض: 44.739٪ ؛
}
#masthead .site-search .widget_product_search input [type = "search"] {
العرض: 700 بكسل! مهم ؛
} ها هي النتيجة: 
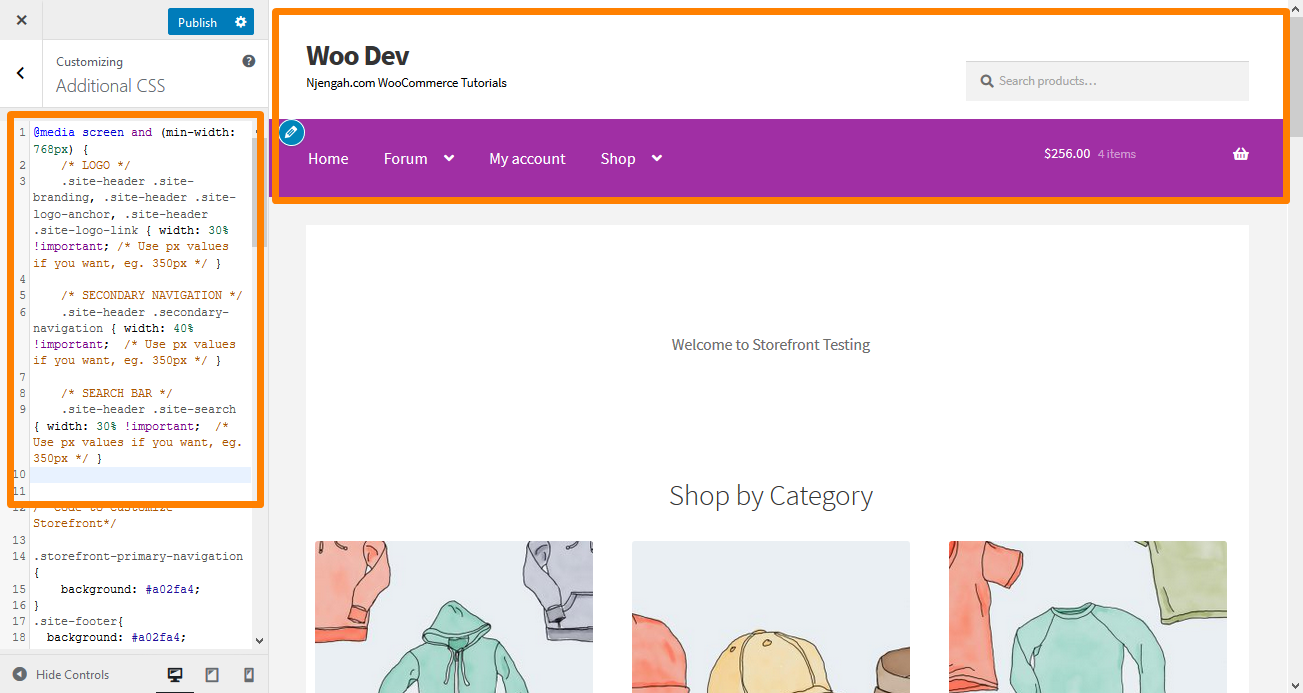
7. كيفية تغيير حجم الشعار والتنقل الثانوي وشريط البحث
لتغييرها جميعًا مرة واحدة ، أضف الكود التالي إلى قسم CSS الإضافي الخاص بك:
شاشةmedia و (الحد الأدنى للعرض: 768 بكسل) {
/* شعار */
.site-header .site-branding، .site-header .site-logo-anchor، .site-header .site-logo-link {width: 30٪! important؛ / * استخدم قيم px إذا كنت تريد ، على سبيل المثال. 350 بكسل * /}
/ * الملاحة الثانوية * /
.site-header .secondary-navigation {width: 40٪! important؛ / * استخدم قيم px إذا كنت تريد ، على سبيل المثال. 350 بكسل * /}
/ * شريط البحث * /
.site-header .site-search {width: 30٪! important؛ / * استخدم قيم px إذا كنت تريد ، على سبيل المثال. 350 بكسل * /} ها هي النتيجة: 

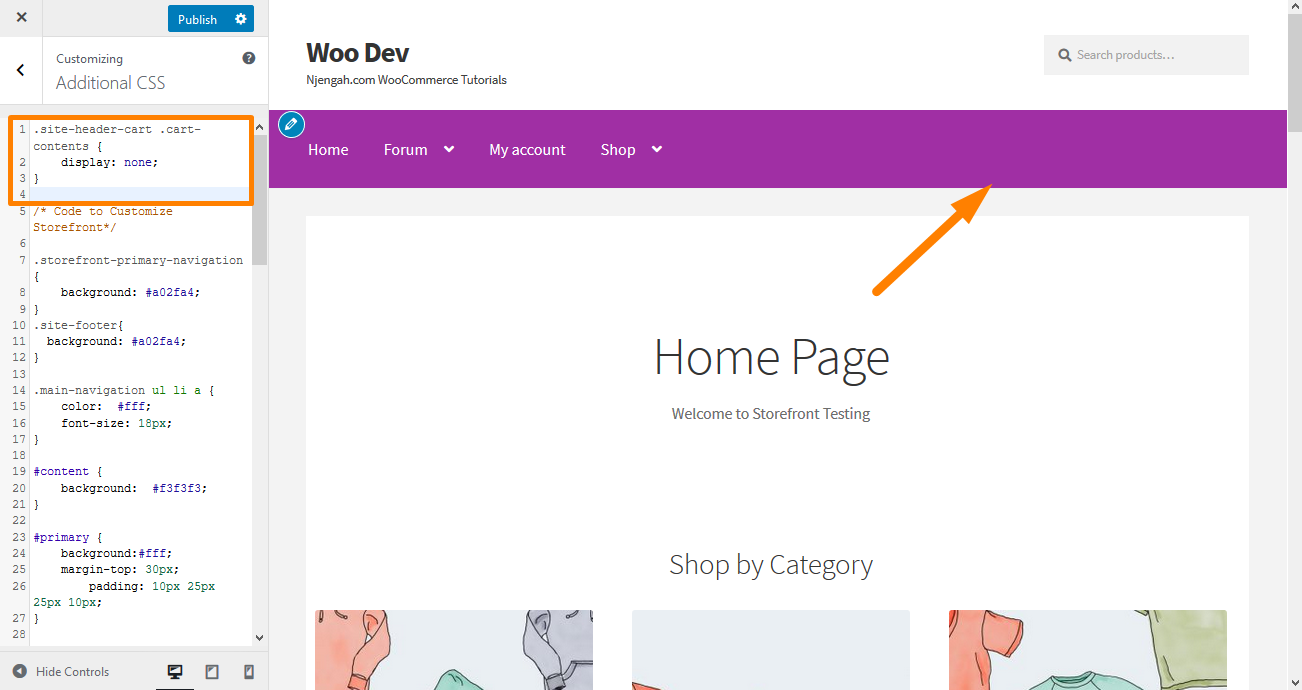
8. إزالة عربة من رأس
في هذا المثال ، سأقوم بإزالة رمز عربة التسوق عن طريق إضافة عرض قاعدة جديدة : لا شيء ؛ ". أضف كود CSS التالي في قسم CSS الإضافي:
.site-header-cart .cart-content {
عرض لا شيء؛
} ها هي النتيجة: 
9. إخفاء الرأس
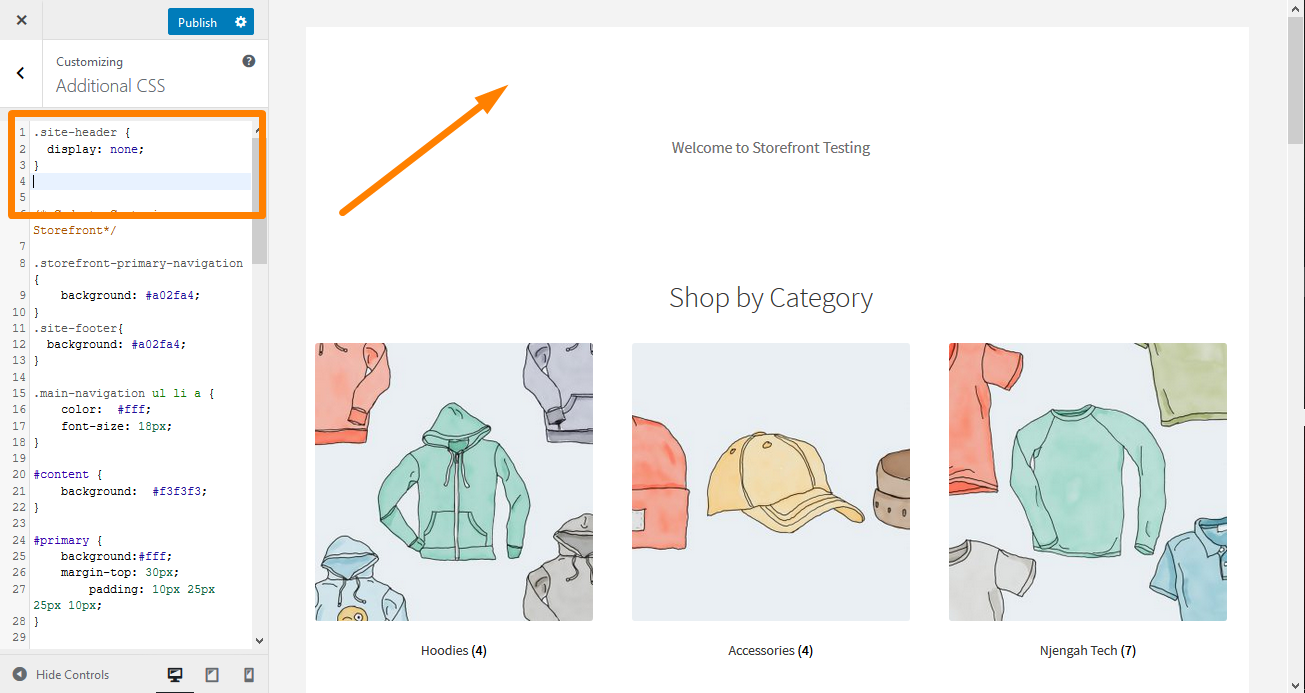
لإخفاء العنوان ، أضف كود CSS التالي في قسم CSS الإضافي:
.site-header {
عرض لا شيء؛
} ها هي النتيجة: 
10. قم بزيادة حجم ارتباط القائمة في رأس واجهة المتجر
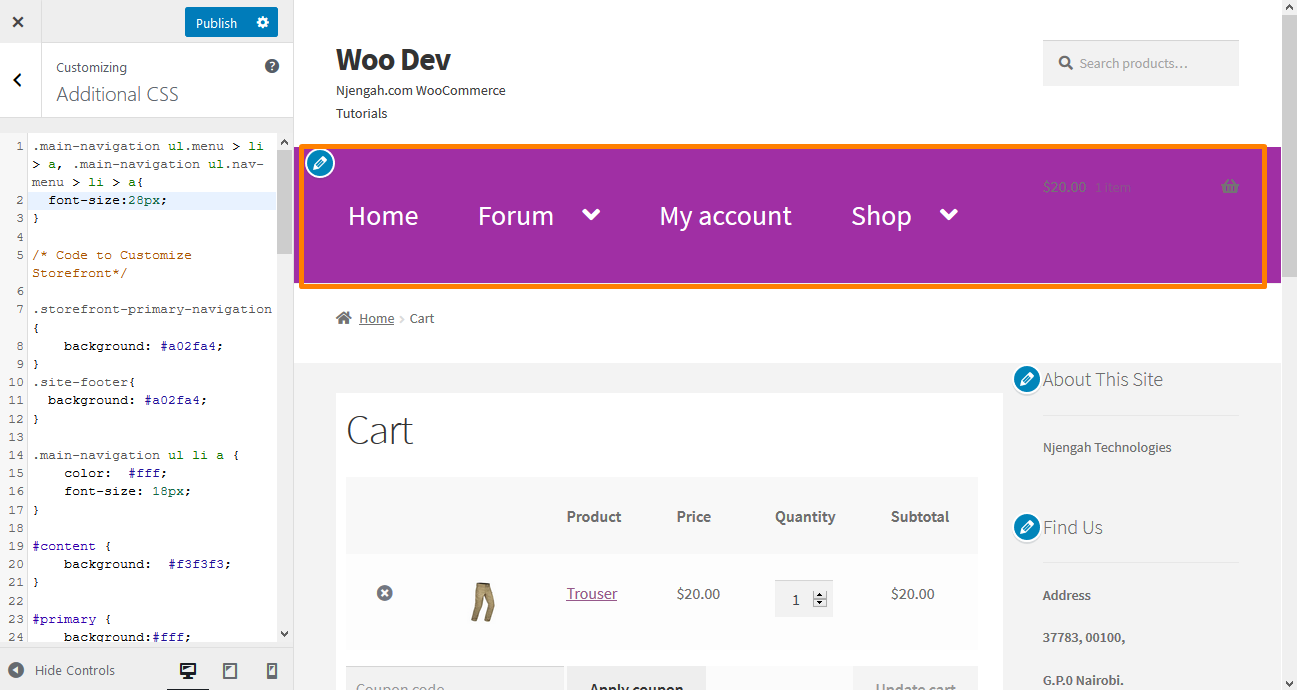
 القوائم أصغر قليلاً ، وفقًا لتفضيلات العديد من المستخدمين. ومع ذلك ، فهم بحاجة إلى ترقية حجم خط روابط القائمة في مظهر واجهة المتجر. أضف الكود التالي في قسم CSS الإضافي:
القوائم أصغر قليلاً ، وفقًا لتفضيلات العديد من المستخدمين. ومع ذلك ، فهم بحاجة إلى ترقية حجم خط روابط القائمة في مظهر واجهة المتجر. أضف الكود التالي في قسم CSS الإضافي:
.main-navigation ul.menu> li> a، .main-navigation ul.nav-menu> li> a {
حجم الخط: 28 بكسل ؛
}ها هي النتيجة:
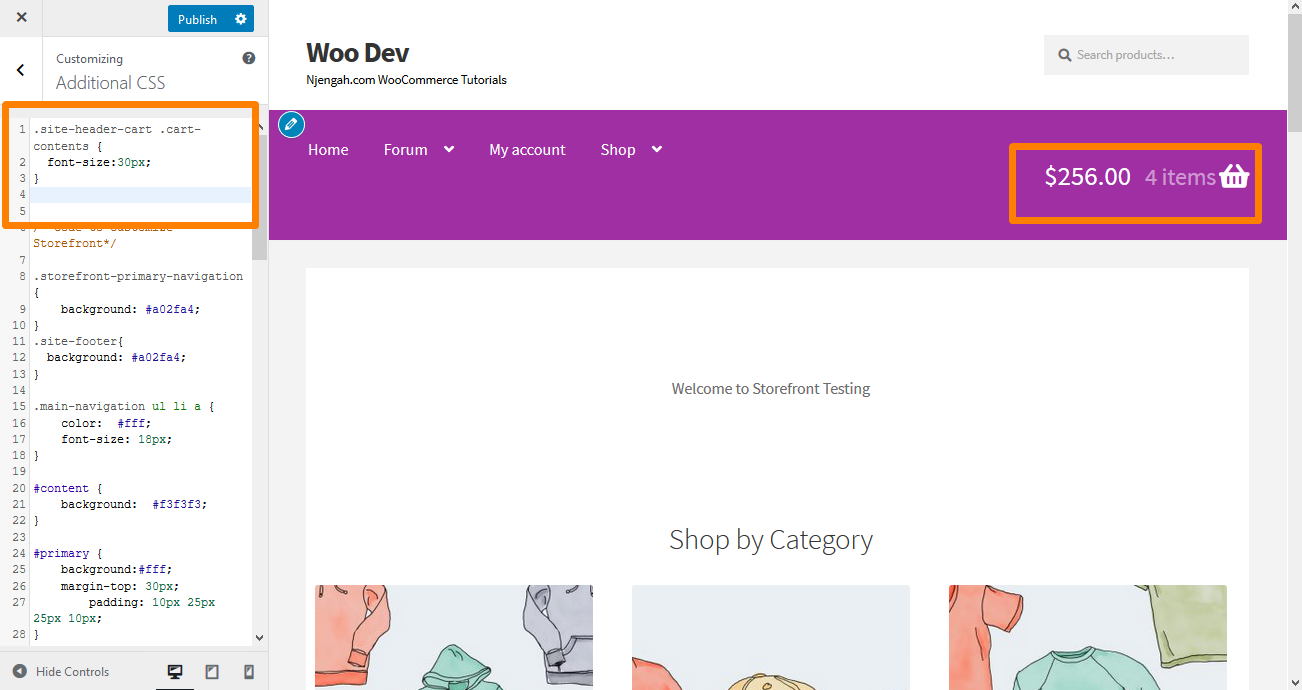
11. قم بتغيير حجم رمز عربة التسوق في رأس واجهة المتجر
يمكنك القيام بذلك عن طريق إضافة كود CSS التالي في قسم CSS الإضافي
.site-header-cart .cart-content {
حجم الخط: 30 بكسل ؛
} ها هي النتيجة: 
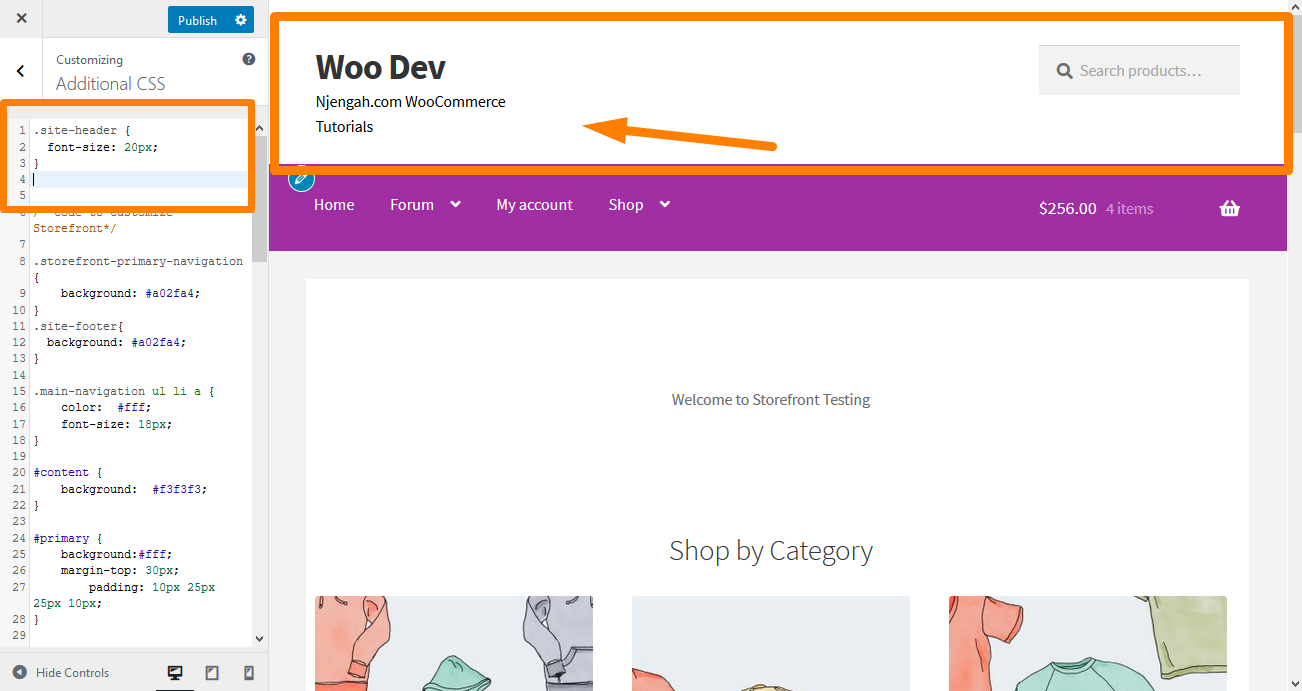
12. قم بتغيير حجم عنوان رأس الموقع في سمة واجهة المتجر
أضف الكود التالي في قسم CSS الإضافي:
.site-header {
حجم الخط: 20 بكسل ؛
} ها هي النتيجة: 
13. تغيير حجم زر قائمة الجوال
من المهم ملاحظة أن طريقة عرض القائمة هي جزء من جعل القائمة تستجيب. لذلك ، إذا كانت قائمة التنقل الأساسية الخاصة بك في شكل قائمة على جهاز سطح المكتب ، فيمكن عرض القائمة نفسها كقائمة هامبرغر على جهاز محمول.
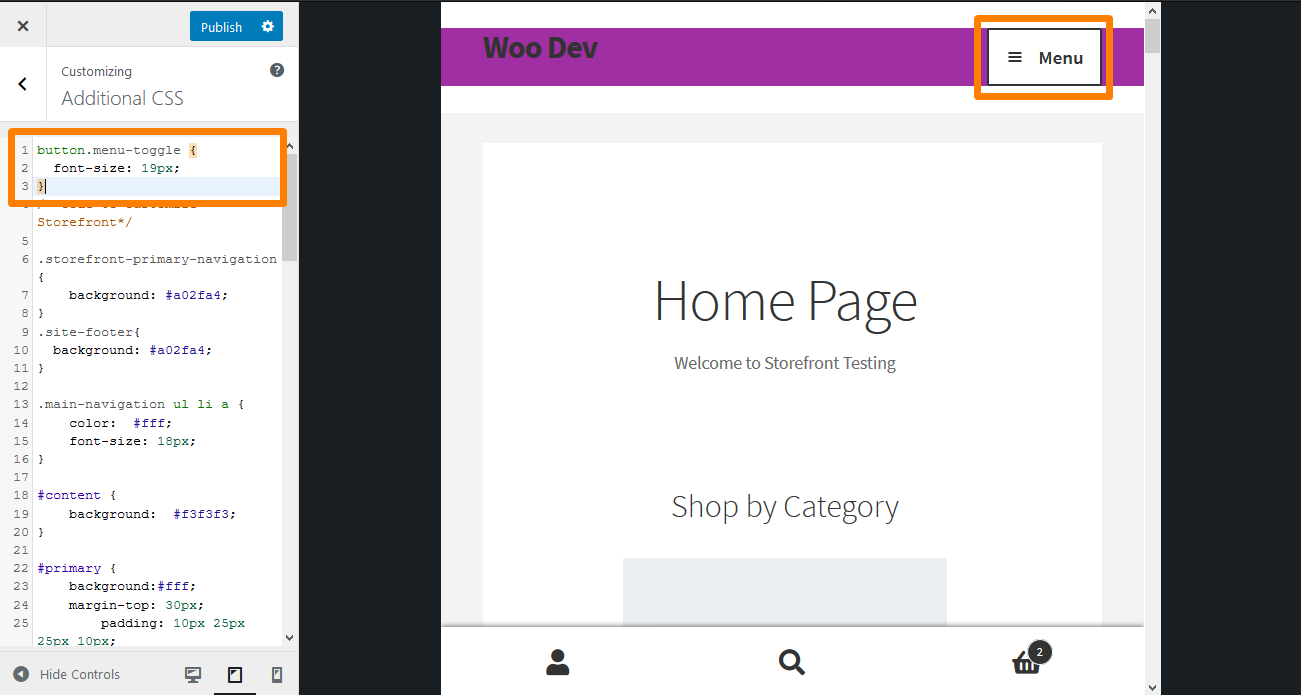
لتغيير الحجم ، أضف كود CSS التالي في قسم CSS الإضافي:
.button.menu-toggle {
حجم الخط: 19 بكسل ؛
} ها هي النتيجة: 
استنتاج
في هذا الدليل ، قمت بمشاركة بعض تلميحات Header CSS التي يمكنك استخدامها لتصميم الرأس. أوصي بشدة بإضافة قواعد CSS في قسم CSS الإضافي بحيث يمكنك معاينة التغييرات في الوقت الفعلي. ستسمح لك معاينة التغييرات بتغيير القاعدة إلى المواصفات الخاصة بك.
لإضافة القاعدة ، انسخها والصقها في قسم " CSS إضافي " بواجهة تخصيص مظهر واجهة المتجر. لفعل هذا:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر على قائمة المظهر> تخصيص .
- انتقل لأسفل إلى CSS إضافية في الشريط الجانبي الأيسر الذي يظهر.
- أضف قاعدة CSS.
- إذا كنت راضيًا عن التغييرات ، فانقر فوق نشر.
ومع ذلك ، من الضروري ملاحظة أن نصائح CSS المشتركة هنا تعمل فقط لموضوع Storefront.
مقالات مماثلة
- كيفية إنشاء منطقة عنصر واجهة مستخدم مخصصة في WordPress خطوة بخطوة
- كيفية تخصيص مظهر واجهة المتجر - تخصيص الصفحة الرئيسية [الدليل النهائي]
- كيفية إضافة صورة خلفية عنوان واجهة المتجر
- كيفية تحرير الرأس في Storefront WooCommerce Theme
- كيفية جعل قائمة Divi Mobile القابلة للتمرير حل الإصلاح السريع
- كيفية تغيير حجم أيقونة عربة التسوق في سمة واجهة متجر WooCommerce
- كيفية تغيير حجم موضوع واجهة المتجر زر قائمة الجوال
- كيفية ضبط ارتفاع واجهة متجر WooCommerce للرأس
- كيفية تغيير حجم خط القائمة الرئيسية موضوع واجهة المتجر
- كيفية تغيير ارتفاع تذييل واجهة متجر WooCommerce
- كيفية تغيير لون القائمة WooCommerce Storefront
- كيفية تخصيص سمة WooCommerce لواجهة المتجر: دليل تخصيص سمة واجهة المتجر النهائي
- كيفية تغيير حجم عنوان الموقع WooCommerce Storefront Theme
- كيفية إزالة رأس WooCommerce Storefront Theme
