كيفية إخفاء العلامات في موضوع واجهة المتجر WooCommerce
نشرت: 2020-10-10 في أي متجر WooCommerce ، هناك خياران رئيسيان للتصنيف: الفئات والعلامات. علامات المنتج مثل فئات المنتجات ، ولكن لا يوجد تسلسل هرمي في العلامات. هذا يعني أنه لا توجد "علامات فرعية". على سبيل المثال ، إذا كنت تبيع ملابس ولديك العديد من المطبوعات التي تم فحصها ، فيمكنك وضع علامة على "محدد".
في أي متجر WooCommerce ، هناك خياران رئيسيان للتصنيف: الفئات والعلامات. علامات المنتج مثل فئات المنتجات ، ولكن لا يوجد تسلسل هرمي في العلامات. هذا يعني أنه لا توجد "علامات فرعية". على سبيل المثال ، إذا كنت تبيع ملابس ولديك العديد من المطبوعات التي تم فحصها ، فيمكنك وضع علامة على "محدد".
ومع ذلك ، فإن تصنيف "product_tag" هو شيء نادرًا ما نحتاج إلى استخدامه في متجر WooCommerce الخاص بنا. عندما لا تستخدمه ، يمكنك إزالته بسهولة للحفاظ على نظافة واجهة المسؤول. إذا كان مسؤول WordPress الخاص بك مزدحمًا ، فإنه يقلل من قابلية الاستخدام ، والأشياء التي لا تعمل يمكن أن تربك حتى المستخدمين التقنيين.
WooCommerce Storefront الموضوع إخفاء العلامات
في هذا البرنامج التعليمي الموجز ، سأشارك بعض مقتطفات التعليمات البرمجية التي يمكنك استخدامها لإخفاء علامات المنتج. ومع ذلك ، قبل القيام بأي شيء من هذا البرنامج التعليمي ، يرجى الانتقال إلى المنتجات> العلامات والتأكد من عدم وجود علامات.
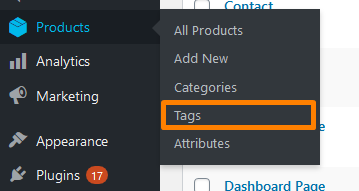
خطوات إخفاء رابط "جميع المنتجات> العلامات" من قائمة المسؤول
هذا هو الرابط الذي سأزيله:

فيما يلي الخطوات التي يجب عليك اتباعها:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر فوق قائمة المظهر> قائمة محرر السمات . عند فتح صفحة محرر السمات ، ابحث عن ملف وظائف السمة لإضافة وظيفة لإخفاء رابط "جميع المنتجات> العلامات" من قائمة المسؤول.
- أضف الكود التالي إلى ملف PHP :
/ **
* إخفاء رابط "جميع المنتجات> العلامات" من قائمة المسؤول
* /
add_action ('admin_menu'، 'njengah_hide_product_tags_admin_menu'، 9999) ؛
الوظيفة njengah_hide_product_tags_admin_menu () {
remove_submenu_page ('edit.php؟ post_type = product'، 'edit-tags.php؟ taxonomy = product_tag & amp؛ post_type = product') ؛
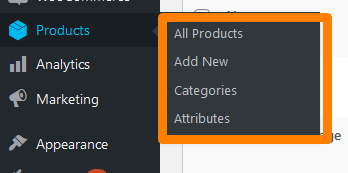
}- هذه هي النتيجة:

خطوات إزالة علامات المنتج Metabox
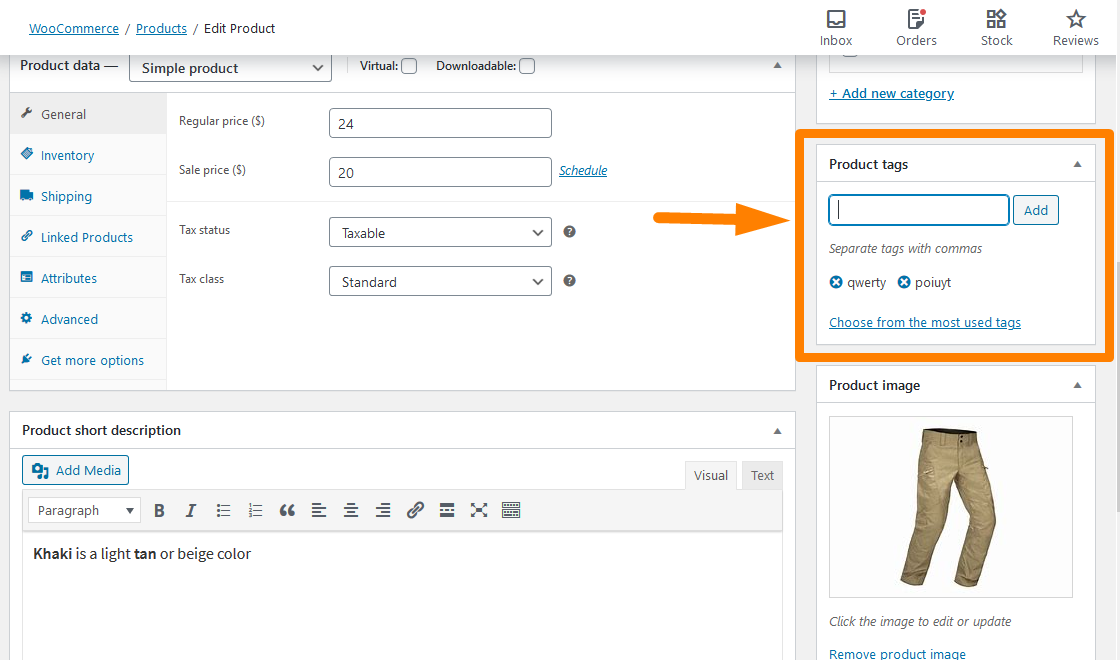
إذا انتقلت إلى صفحة تحرير أي منتج ، فستجد مربع التعريف "علامات المنتج" ، على غرار مربع التعريف "علامات" WordPress. تحتاج إلى إزالته لأنه يسمح لك بالاختيار من بين العلامات المتاحة وإنشاء علامات جديدة. 
يمكنك استخدام CSS لإخفائها في خيارات الشاشة ، لكن هذا لا يكفي. فيما يلي الخطوات التي يجب عليك اتباعها:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر فوق قائمة المظهر> قائمة محرر السمات . عند فتح صفحة محرر السمات ، ابحث عن ملف وظائف السمة لإضافة وظيفة لإزالة مربع التعريف الخاص بعلامات المنتج.
- أضف الكود التالي إلى ملف PHP :
/ **
* إزالة علامات المنتج Metabox
* /
add_action ('admin_menu'، 'njengah_hide_product_tags_metabox') ؛
الوظيفة njengah_hide_product_tags_metabox () {
remove_meta_box ('tagsdiv-product_tag'، 'product'، 'side') ؛
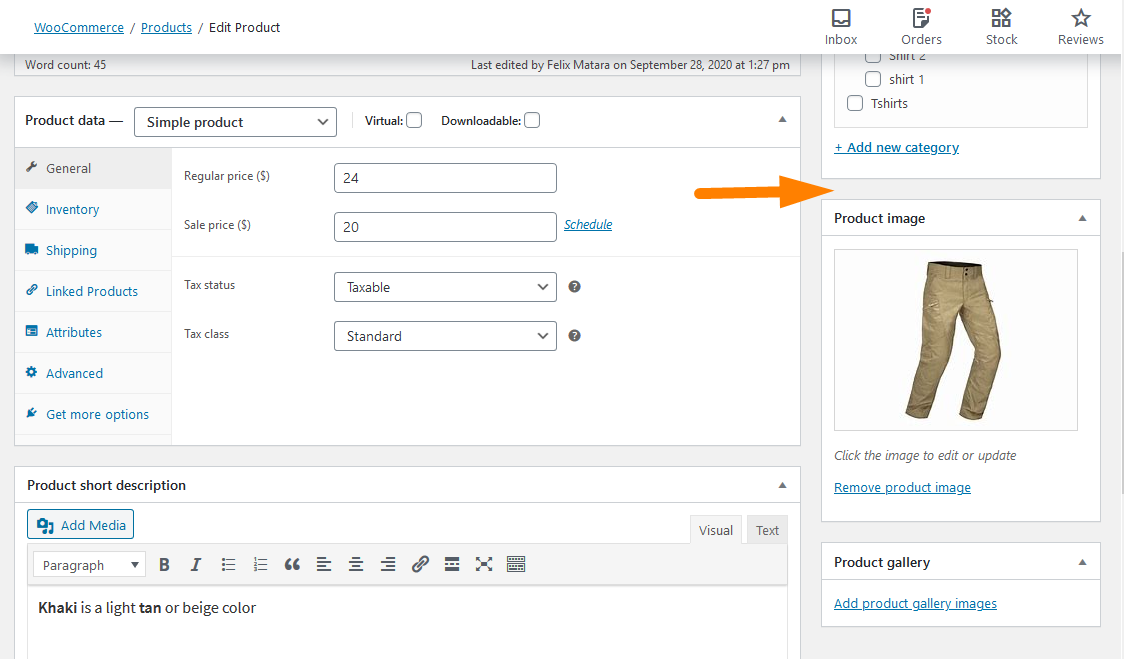
}- هذه هي النتيجة:

خطوات إزالة عمود العلامات من صفحة كافة المنتجات
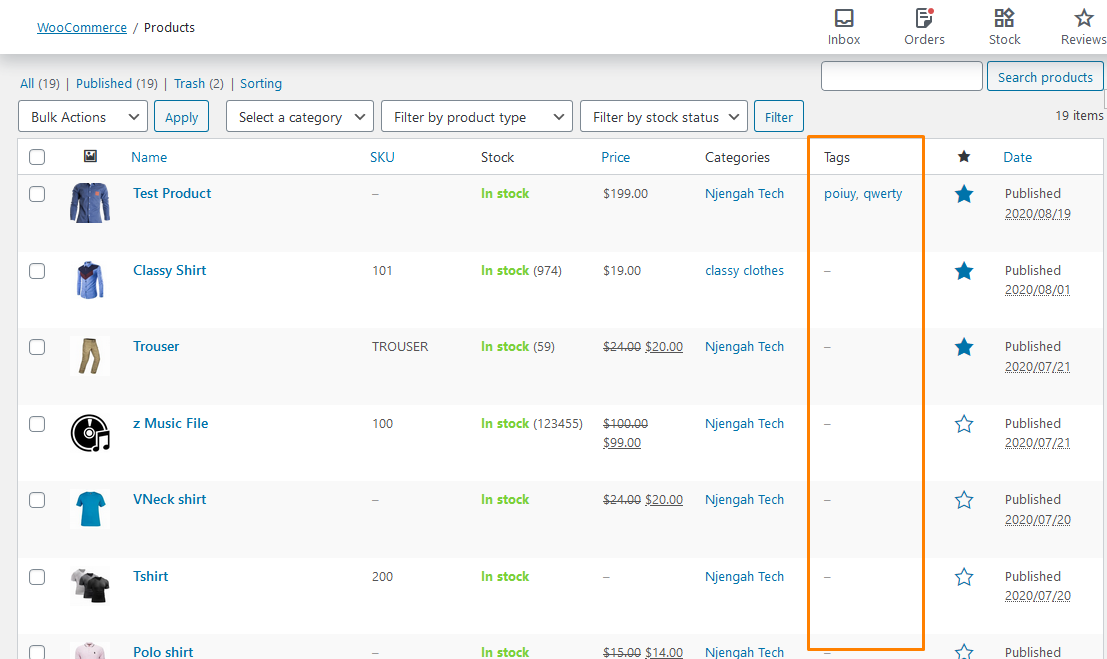
هذا هو العمود الذي سأزيله: 
فيما يلي الخطوات التي يجب عليك اتباعها:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر فوق قائمة المظهر> قائمة محرر السمات . عند فتح صفحة محرر السمات ، ابحث عن ملف وظائف السمة لإضافة وظيفة لإزالة عمود العلامات من صفحة جميع المنتجات.
- أضف الكود التالي إلى ملف PHP :
/ **
* إزالة علامات المنتج Metabox
* /
add_filter ('management_product_posts_columns'، 'njengah_hide_product_tags_column'، 999) ؛
function njengah_hide_product_tags_column ($ product_columns) {
unset ($ product_columns ['product_tag']) ؛
إرجاع $ product_columns؛
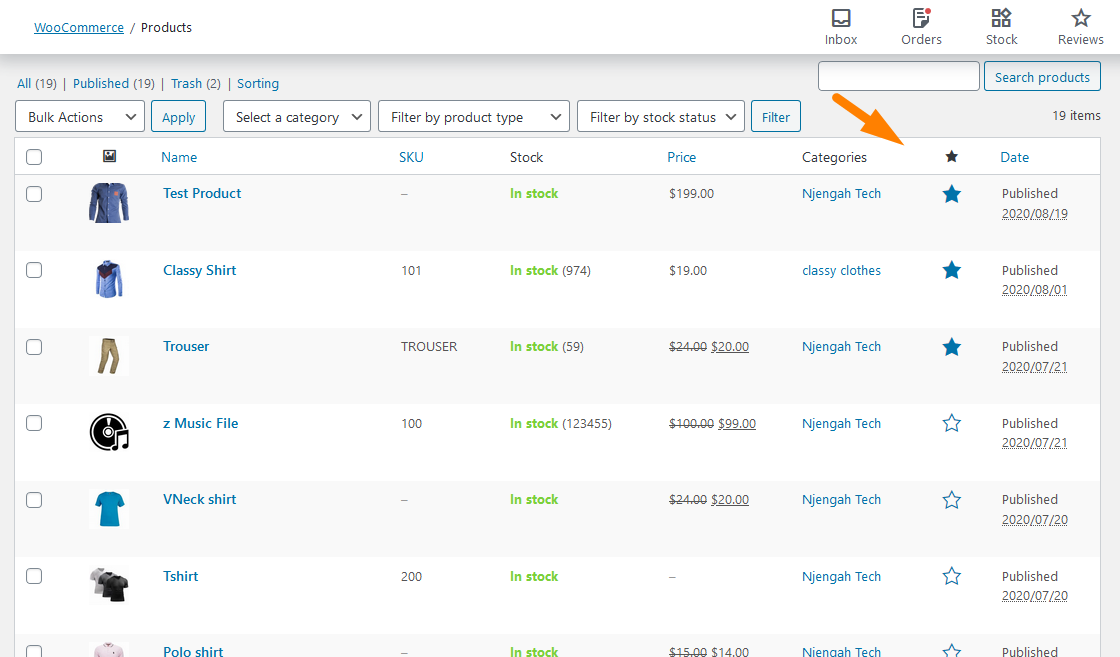
}- هذه هي النتيجة:

خطوات إزالة منطقة نص علامات المنتج من التحرير السريع والتحرير المجمع
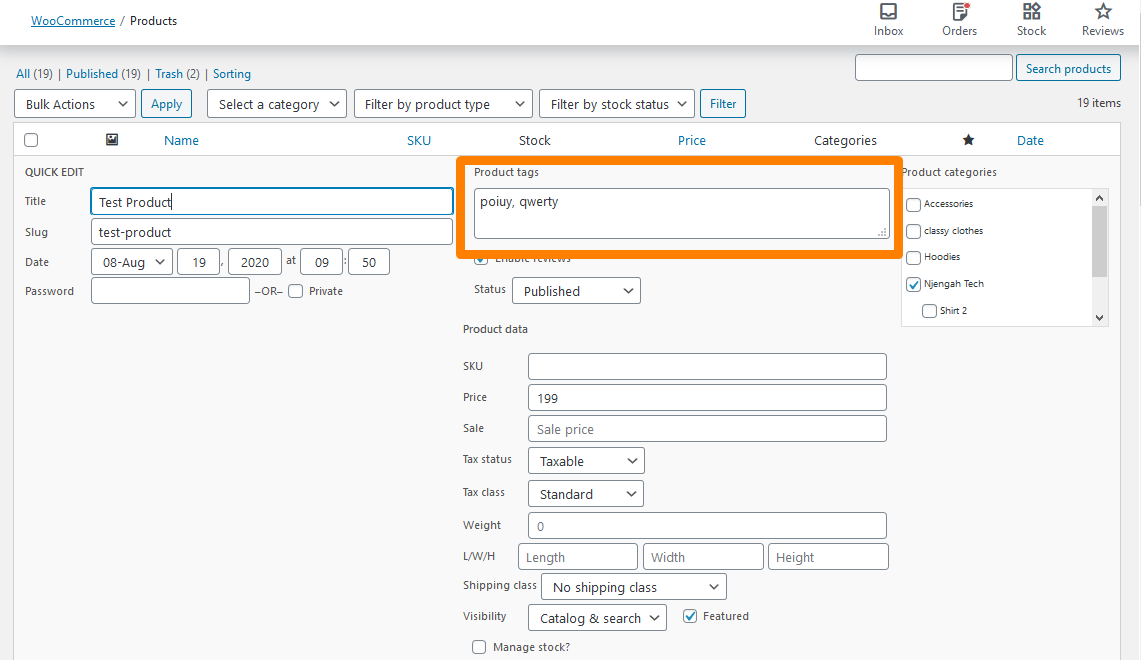
إليك ما سنقوم بتغييره: 

فيما يلي الخطوات التي يجب عليك اتباعها:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر فوق قائمة المظهر> قائمة محرر السمات . عند فتح صفحة محرر السمات ، ابحث عن ملف وظائف السمة لإضافة وظيفة لإزالة منطقة نص علامات المنتج من التحرير السريع والتحرير الجماعي.
- أضف الكود التالي إلى ملف PHP :
/ **
* إزالة منطقة نص علامات المنتج من التحرير السريع والتحرير بالجملة
* /
add_filter ('quick_edit_show_taxonomy'، 'njengah_hide_product_tags_quick_edit'، 10، 2) ؛
function njengah_hide_product_tags_quick_edit ($ show، $ taxonomy_name) {
إذا ('product_tag' == $ taxonomy_name)
عرض $ = خطأ ؛
عودة $ show؛
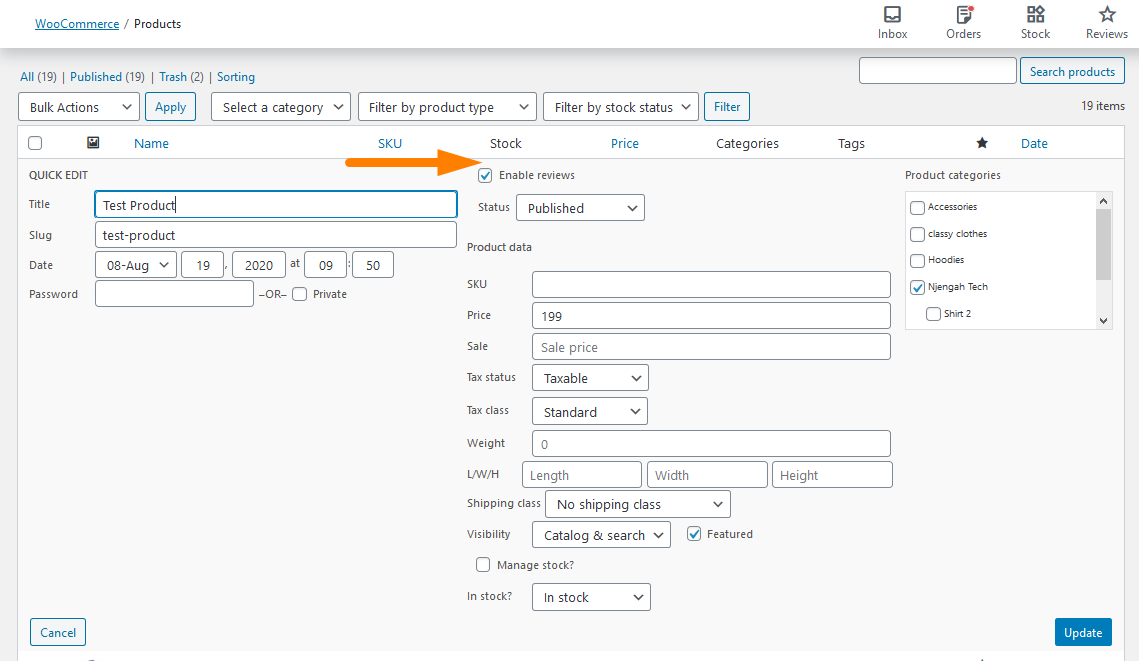
}- هذه هي النتيجة:

استنتاج
أبرز هذا البرنامج التعليمي الموجز أن WooCommerce لديه خياران رئيسيان في التصنيف: الفئات والعلامات. بالإضافة إلى ذلك ، لقد أكدت أنه لا يوجد تسلسل هرمي في العلامات.
علاوة على ذلك ، لقد شاركت كيف يمكنك إزالة علامات المنتج بأمان في WooCommerce. لقد بدأت أولاً بإزالة رابط "جميع المنتجات> العلامات" من قائمة المسؤول.
بعد ذلك ، قمت بإزالة مربع التعريف الخاص بعلامة المنتج. إزالته أمر بالغ الأهمية لأنه يسمح لك بالاختيار من بين العلامات المتاحة وإنشاء علامات جديدة.
في القسم التالي ، قمت بمشاركة مقتطف رمز PHP لإزالة عمود علامات المنتج في صفحة جميع المنتجات. بالإضافة إلى ذلك ، قمت بمشاركة مقتطف رمز PHP لإزالة منطقة نص علامات المنتج من التحرير السريع والتحرير المجمع.
مقالات مماثلة
- إخفاء أو إزالة حقل الكمية من صفحة منتج WooCommerce
- كيفية الموافقة التلقائية على الطلبات في WooCommerce
- كيفية إضافة صورة المنتج WooCommerce Checkout Page
- كيفية فرز فئات WooCommerce للحصول على تجربة مستخدم أفضل
- كيفية تغيير رقم واجهة المتجر للمنتجات في كل صف
- كيفية استخدام سمات منتج WooCommerce خطوة بخطوة [الدليل الكامل]
- كيفية إخفاء جميع المنتجات من صفحة المتجر في WooCommerce
- كيفية وضع WooCommerce Cart and Checkout على صفحة واحدة
- كيفية إزالة فتات الخبز WooCommerce Storefront
- كيفية إزالة مربع البحث موضوع واجهة المتجر
- كيفية إخفاء زر إضافة إلى عربة التسوق في WooCommerce
- كيفية تغيير حجم الخط WooCommerce Storefront Theme
- كيفية إزالة عربة التسوق من رأس موضوع واجهة المتجر
- كيفية تغيير المنتجات لكل صفحة WooCommerce Storefront Theme
- كيفية عرض منتجات WooCommerce حسب الفئة
- كيفية تغيير سمة واجهة المتجر ذات لون الزر
- كيفية إعادة تسمية رسائل حالة الطلب في WooCommerce
- كيفية إزالة عنوان الصفحة WooCommerce Storefront Theme
- كيفية إضافة فئات إلى منتجات WooCommerce
- كيفية إخفاء سمة واجهة متجر WooCommerce من الفئة
