كيفية إعداد منتج WooCommerce المتغير - الدليل الكامل [2024]
نشرت: 2024-06-04هل تقوم بإعداد متجرك الإلكتروني باستخدام WooCommerce؟ أختيار عظيم.
في عام 2020، أكثر من 26% من أفضل مليون موقع للتجارة الإلكترونية يستخدم WooCommerce. وفي المجمل، هناك أكثر من 5 ملايين موقع يستخدم WooCommerce.
إنه أمر ممتاز بشكل خاص عندما تحتاج إلى إدراج المنتجات التي تأتي بأشكال مختلفة مثل الحجم أو اللون. لكن الحصول على هذه المنتجات المتغيرة بشكل صحيح قد يكون أمرًا صعبًا بعض الشيء في البداية.
اليوم، سأقدم لك دليلاً كاملاً حول كيفية إضافة منتجات WooCommerce المتغيرة.
بعد قراءة هذا الدليل، ستتمكن من:
- إضافة المنتجات إلى متجرك بدقة ودون إضاعة للوقت
- قم بإنشاء تنوعات المنتج لمنتجاتك المتغيرة بكفاءة
- قم بتحسين بيانات منتج متجرك لزيادة المبيعات
- احصل على نصائح قابلة للتنفيذ لتحسين صفحة منتجك المتغيرة لزيادة معدل التحويل
دعنا نقوم بإعداد منتجاتك بشكل صحيح ونجعل متجرك يعمل بشكل أكثر صعوبة بالنسبة لك.
فهم منتج WooCommerce المتغير
قد يكون لديك عدد قليل من المنتجات التي تحتوي على أشكال متعددة. على سبيل المثال، لنفترض أنك تبيع قميصًا بثلاثة ألوان مختلفة. في هذه الحالة، القميص هو منتج متغير، وكل نسخة ملونة من القميص هي منتج متغير.
في WooCommerce، عند إضافة منتجات، يمكنك اختيار نوع المنتج كـ "منتج متغير" ثم إضافة المتغيرات بسهولة.
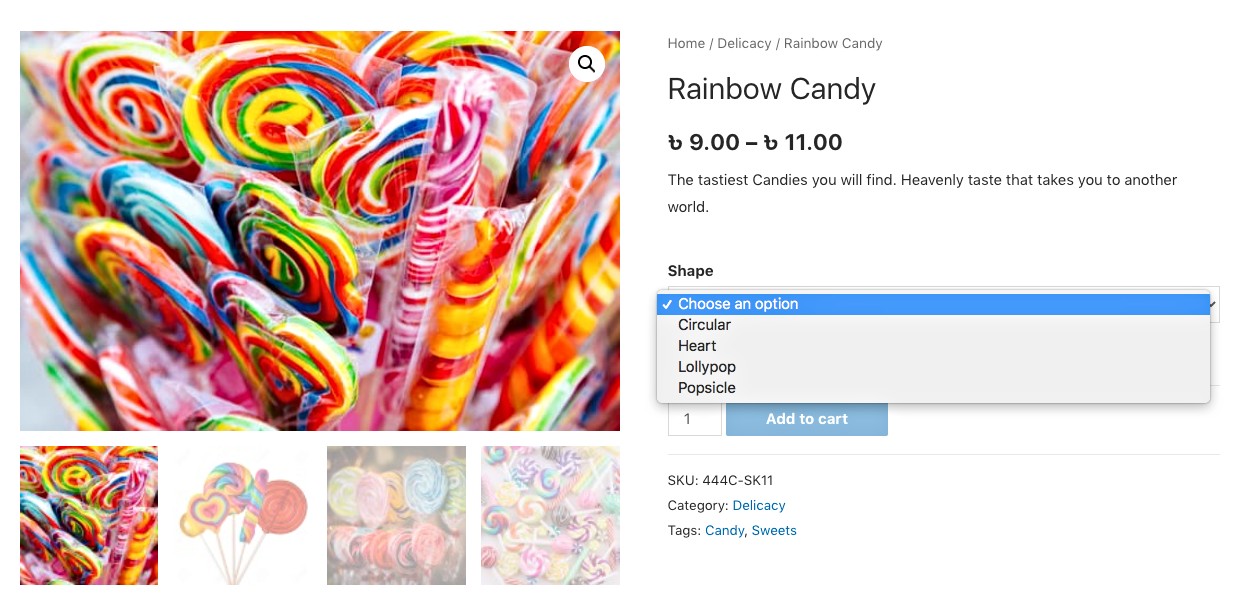
بمجرد إضافة منتج متغير إلى WooCommerce الخاص بك، ستبدو صفحة المنتج كما يلي:

كما ترون، يمكنك النقر على القائمة المنسدلة لتحديد نوع المنتج.
بعد ذلك، ستتمكن من تخصيص صفحة المنتج بعدة طرق، مثل استخدام المكونات الإضافية المناسبة، أو تطبيق سمة WooCommerce، أو عن طريق تخصيص تصميم الصفحة بنفسك.
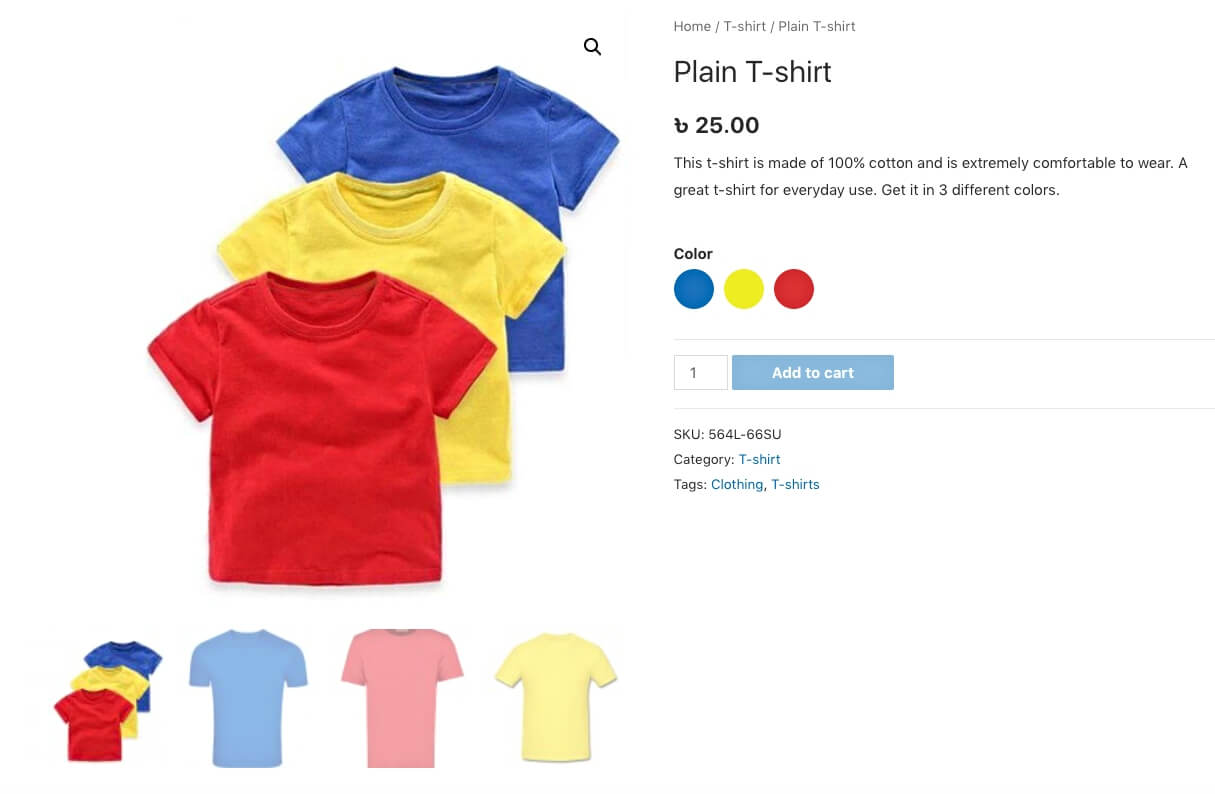
على سبيل المثال، يمكنك استخدام مكون إضافي، Variation Swatches for WooCommerce، لعرض المتغيرات في شكل عينات.
كما ترون، يمكنك النقر على القائمة المنسدلة لتحديد نوع المنتج.

الآن، اسمحوا لي أن أقدم لك دليلاً خطوة بخطوة حول إضافة المنتجات المتغيرة وتحسينها إلى متجر WooCommerce الخاص بك.
اذا هيا بنا نبدأ.
دليل خطوة بخطوة حول إضافة منتج WooCommerce المتغير وتحسينه
بمجرد اتباع الخطوات أدناه، ستتمكن من إضافة منتجات متنوعة إلى متجر WooCommerce الخاص بك بسهولة. وبعد ذلك، ستحصل على نصائح قابلة للتنفيذ يمكنك استخدامها لتحقيق معدل تحويل أعلى بسرعة حقيقية.
الخطوة 1 – إنشاء سمات المنتج المتغيرة
الخطوة الأولى لإضافة منتج متغير WooCommerce بشكل صحيح هي إنشاء سمة منتج متغير وتعيين متغيراته.
إن سمة المنتج المتغير هي في الأساس العامل الذي قد يختلف به المنتج. على سبيل المثال، إذا كان المنتج يحتوي على 3 متغيرات ألوان، فإن "اللون" هو سمة منتج متغير، وكل لون هو متغير.
لذلك دعونا نتعلم كيفية إنشاء واحدة.
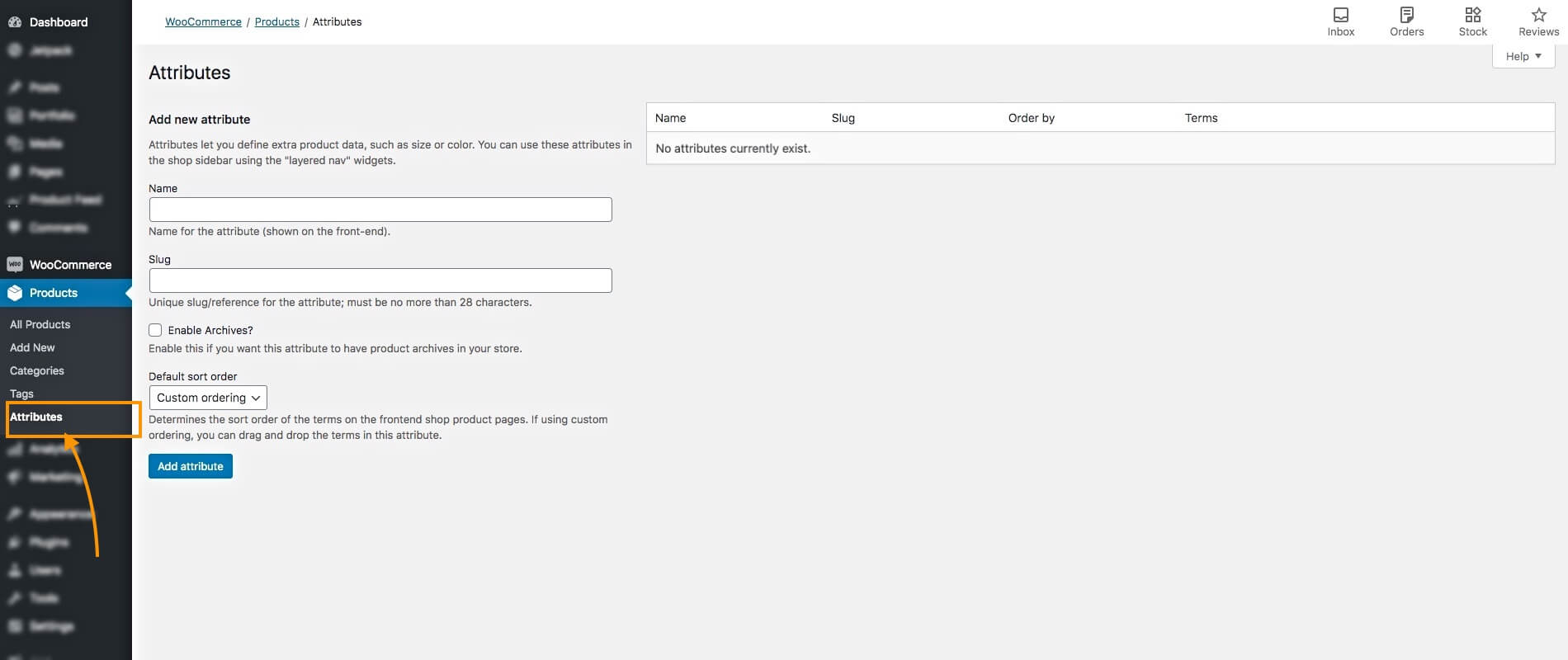
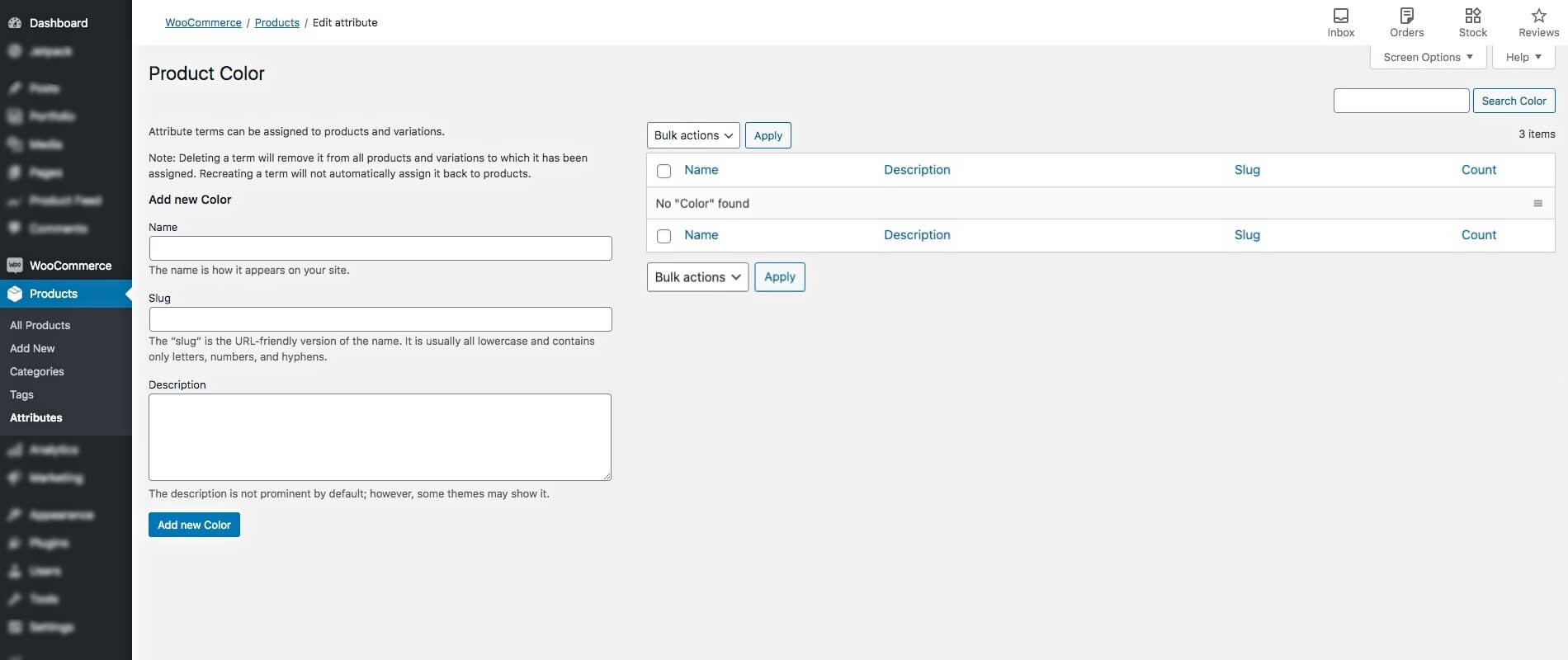
1. في لوحة التحكم، انتقل إلى المنتجات > السمات .

هنا، سترى خيار إنشاء سمات التباين.
2. أدخل اسمًا ورقمًا ثابتًا للسمة في الحقول الخاصة بهما. على سبيل المثال، يمكنك تسميته "اللون" وتعيين "اللون" الثابت.
ثم انقر فوق الزر " إضافة سمة " أدناه.
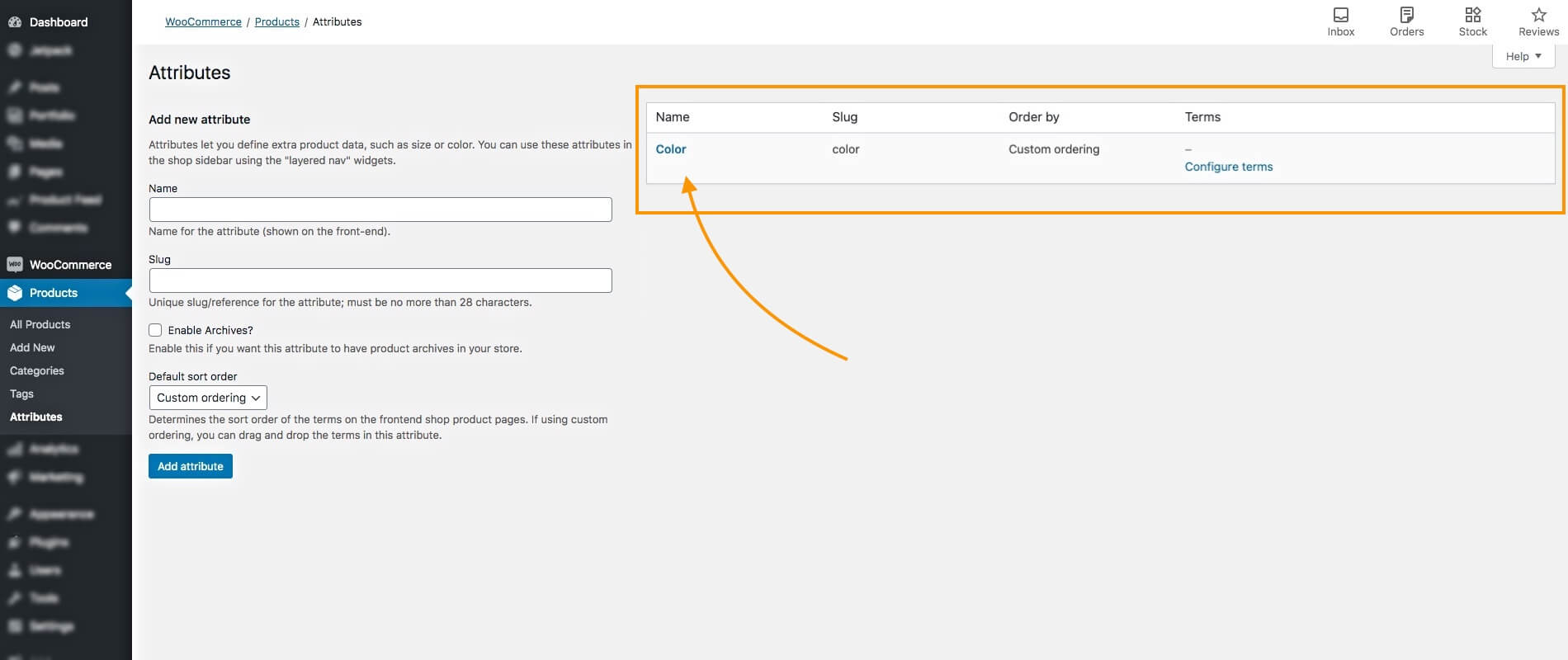
سترى أن السمة تمت إضافتها على الجانب الأيمن.

لقد أضفت هنا سمات منتج متغيرة تسمى اللون.
3. على الجانب الأيمن من السمة، ضمن الشروط، سترى خيارًا يسمى تكوين الشروط . انقر عليه.

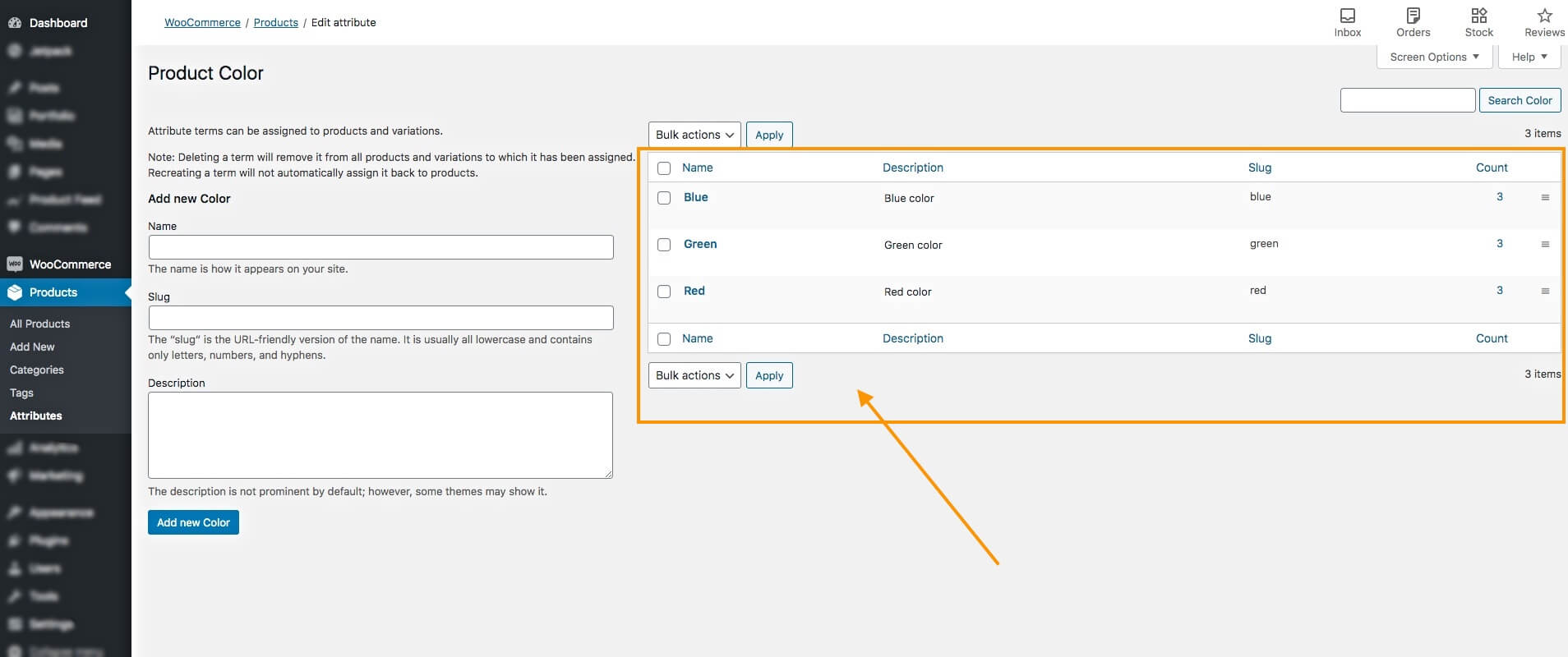
سينقلك إلى الصفحة حيث يمكنك إضافة المتغيرات.
4. أدخل اسمًا متغيرًا وحلقة ثابتة في الحقول الخاصة بهما، وأضف وصفًا لهما إذا كنت تريد ذلك.
على سبيل المثال، يمكنك تسميته "أزرق"، وتعيين سبيكة "أزرق".
5. ثم انقر فوق الزر "إضافة لون جديد" أدناه. سترى أنه تمت إضافة المتغير على الجانب الأيمن.
يمكنك إضافة المزيد من المتغيرات هنا. لقد أضفت اثنين آخرين، الأخضر والأحمر.
سينقلك إلى الصفحة حيث يمكنك إضافة المتغيرات.

حتى الآن، لديك سمة منتج متنوعة، والمتغيرات المقابلة لها. يمكنك تكرار الخطوة بأكملها لإضافة المزيد من الأشكال المختلفة لسمات المنتج ومتغيراتها.
سيتم استخدامها لإعداد الاختلافات عند إضافة منتجات متغيرة إلى متجر WooCommerce الخاص بك.
الخطوة 2 - إضافة منتج جديد
الخطوة التالية هي إضافة منتج وإعداده كمنتج متغير.
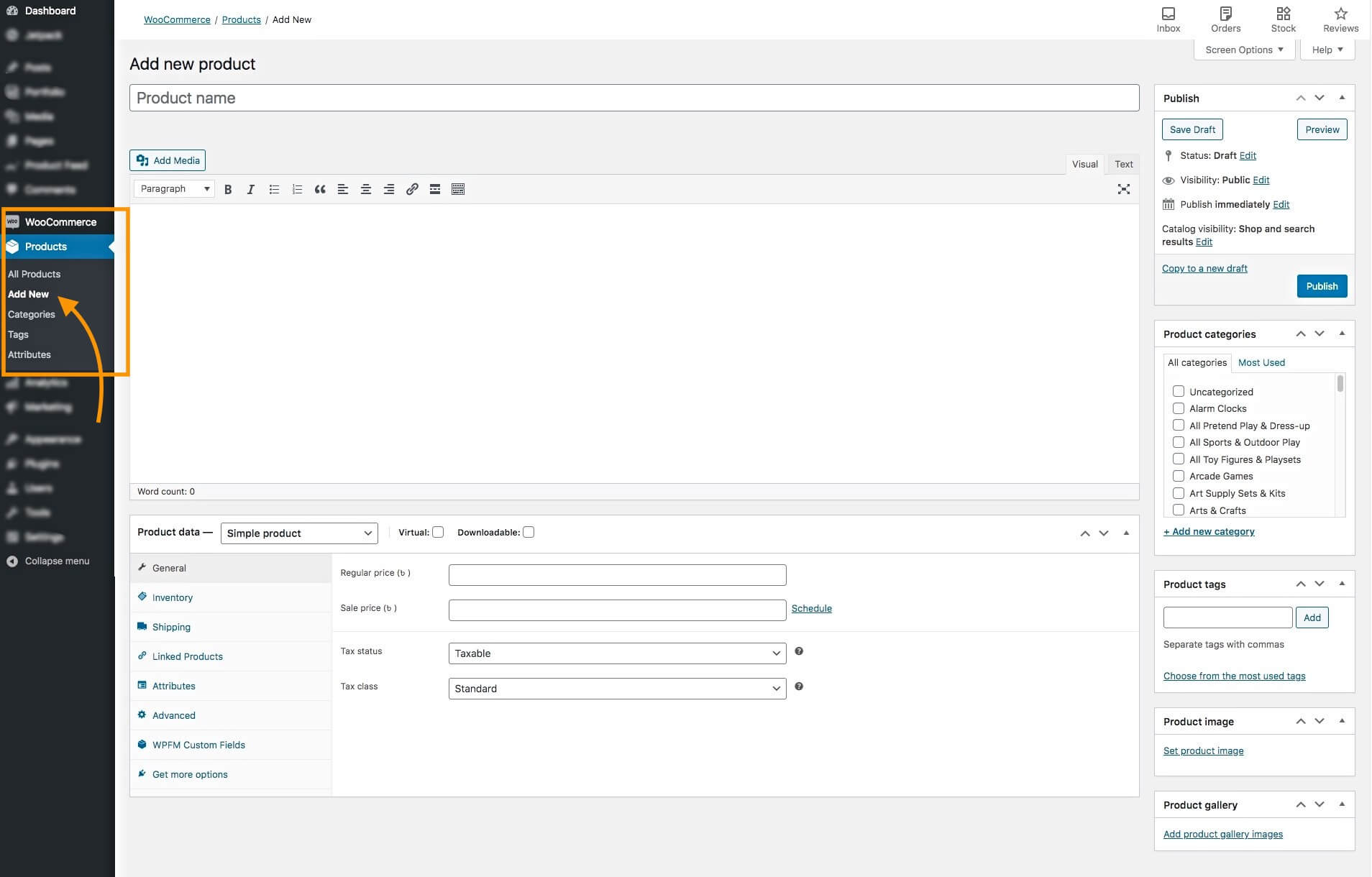
1. في لوحة المعلومات الخاصة بك، انتقل إلى المنتجات > إضافة جديد.

سينقلك إلى صفحة تعديل منتج فارغة لإدخال البيانات اللازمة للمنتج.
هنا، سوف تحتاج إلى إضافة بعض بيانات المنتج؛ تأكد من تحسين البيانات.
أثناء قراءتك، سأقدم لك أمثلة نسبية لمساعدتك على فهم كيفية تحسين البيانات.
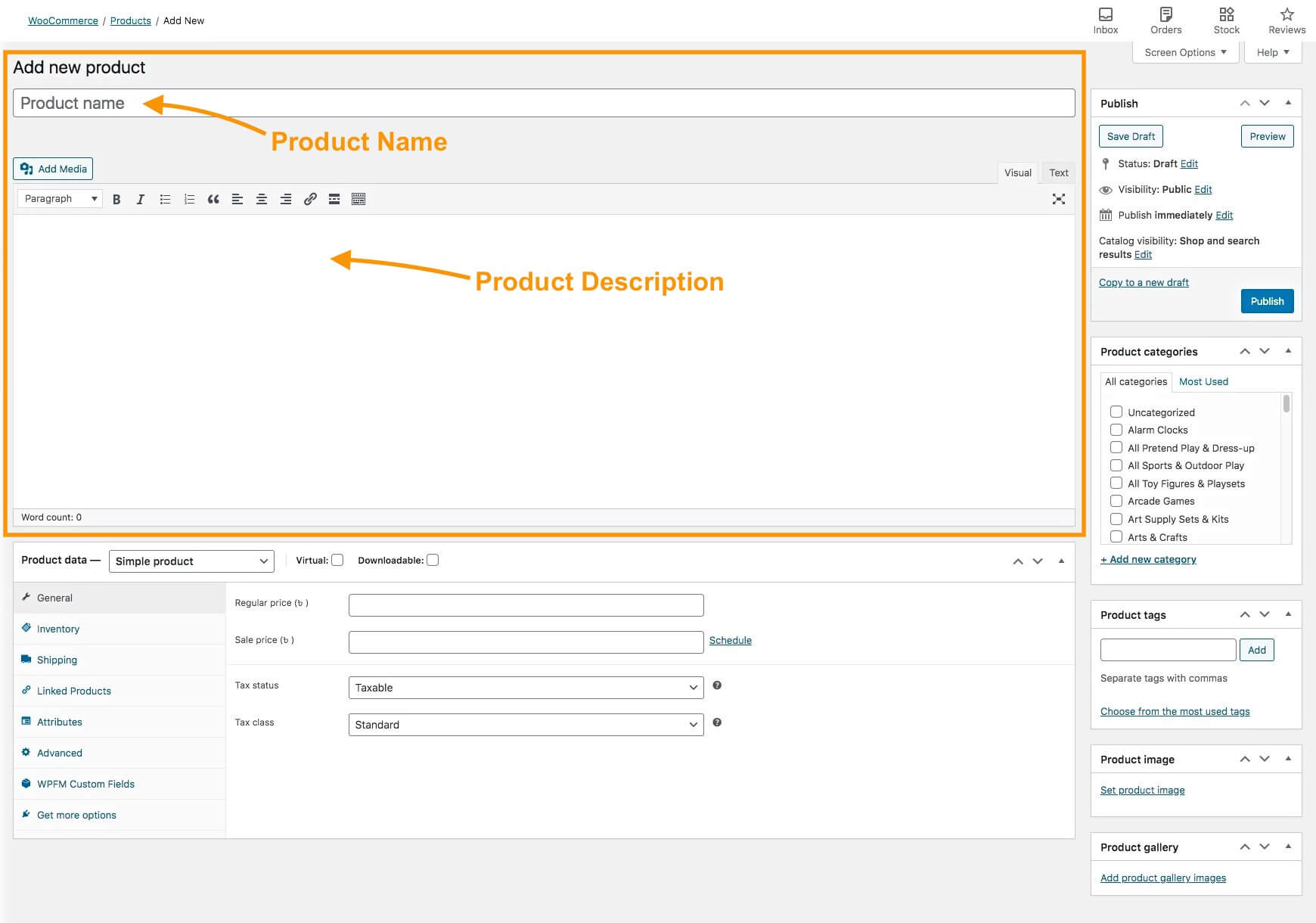
2. أضف اسم المنتج ووصفه .

حاول تجنب استخدام الكثير من مخططات التسويق على اسم المنتج، ولكن قم بتضمين الميزات الفريدة التي قد تجعله مميزًا. وفي بعض الحالات، يمكنك تضمين المصطلح المتغير في الاسم أيضًا.
على سبيل المثال،
يمكنك استخدام: تيشيرت Super Heroes – أحمر/أزرق/أخضر
لكن لا تستخدم: تي شيرت أحمر - اشتر 3 واحصل على 1 مجانًا
في الوصف، حاول شرح جميع ميزات المنتج حتى يتمكن الأشخاص من معرفة ما يمكن توقعه عند شراء المنتج.
إذا كان لديك أحجام مختلفة، فمن الأفضل تضمين مخطط المقاسات في الوصف أيضًا.
تأكد من تسليط الضوء على جميع المزايا والميزات الخاصة للمنتج هنا.
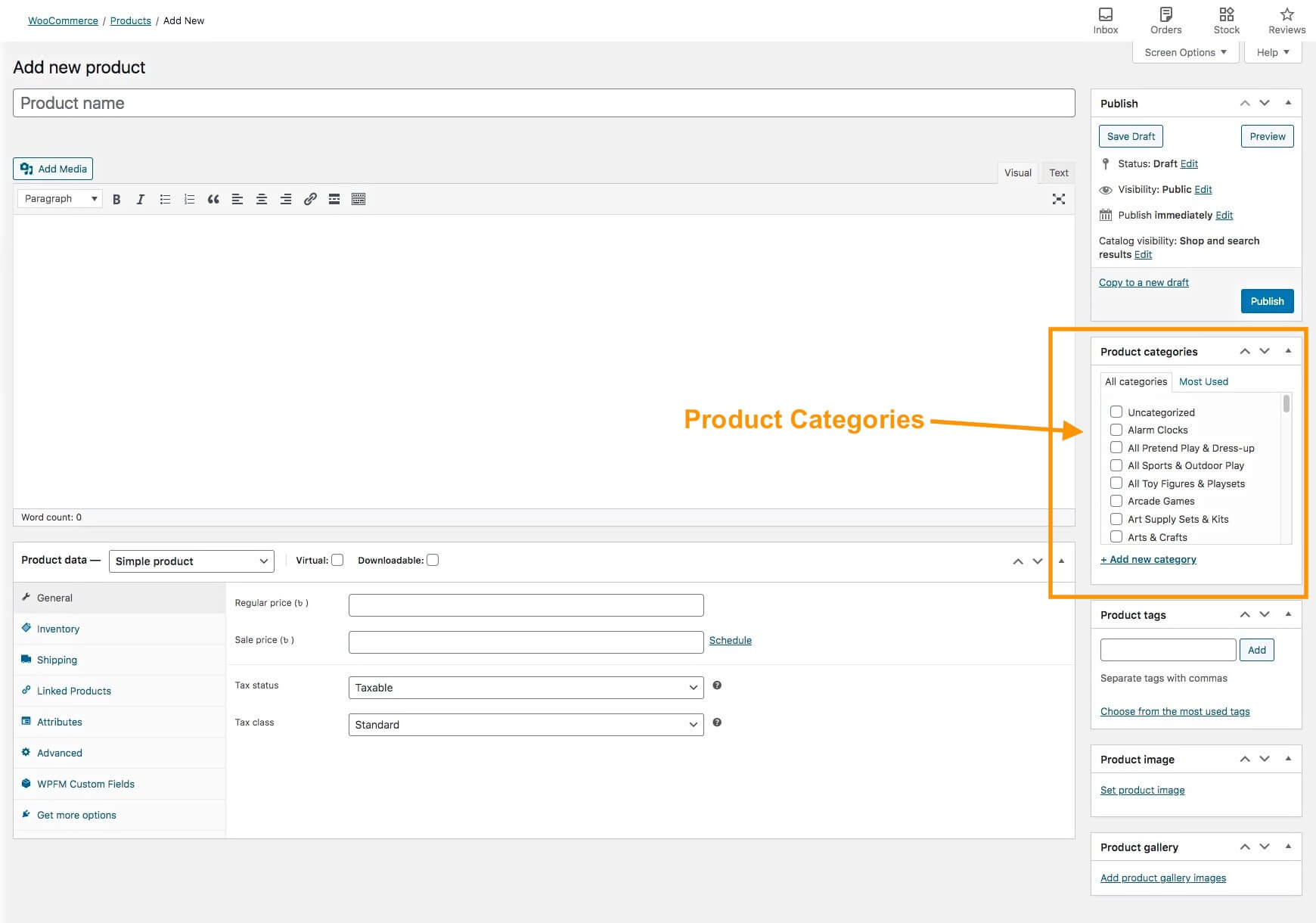
3. على الجانب الأيمن، سوف تحصل على خيار تعيين فئات المنتجات .

هنا يمكنك اختيار فئة مناسبة موجودة بالفعل أو إنشاء فئة جديدة لهذا المنتج.
يعد وضع المنتج ضمن فئة ذات صلة أمرًا مهمًا لأن الأشخاص غالبًا ما يبحثون عن المنتجات بناءً على الفئات الموجودة في متجرك.
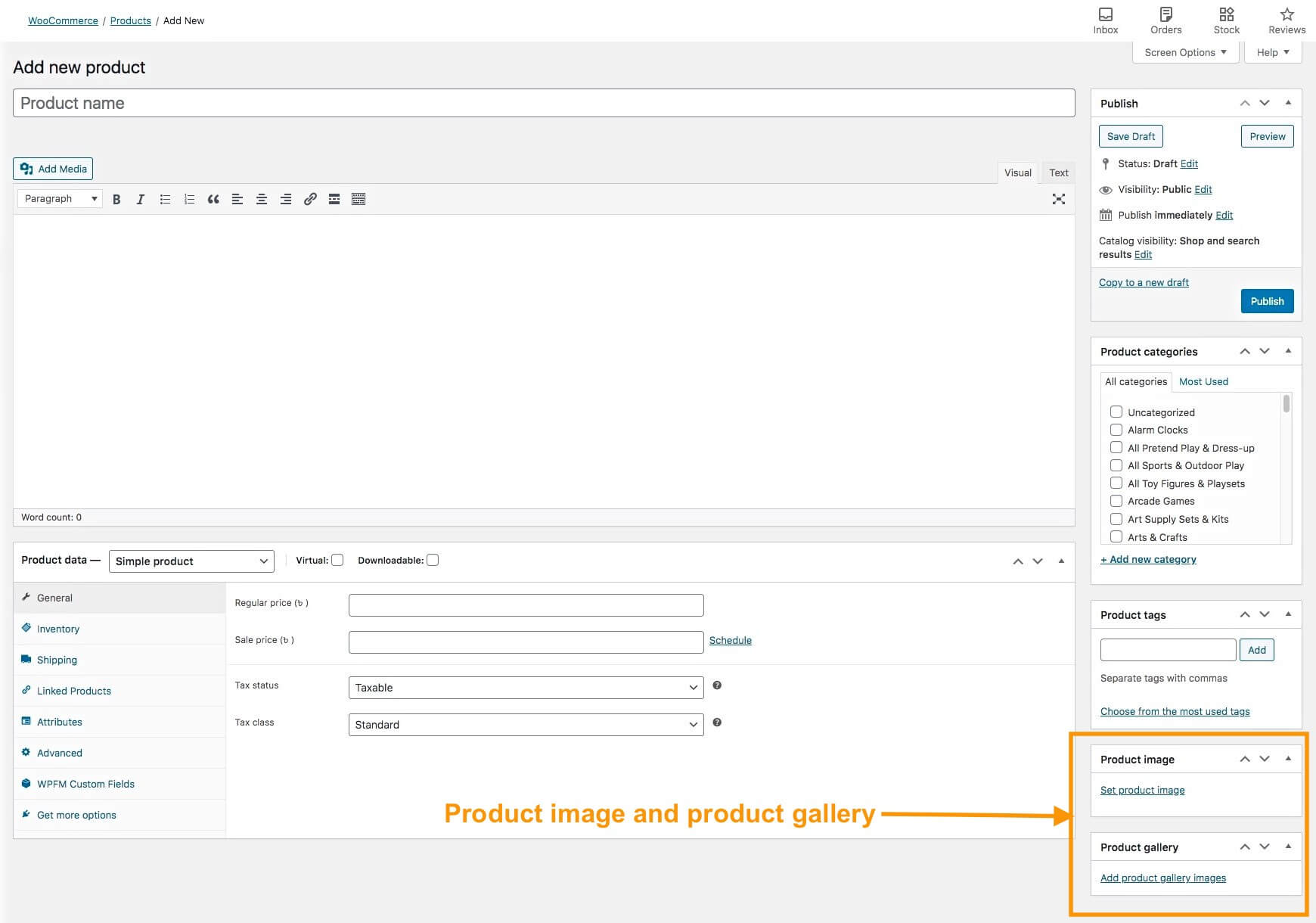
4. أضف الصور إلى منتجك.

على الجانب الأيمن، سوف تحصل على خيار إضافة صورة المنتج. انقر على تعيين صورة المنتج لتحميل صورة.
هذه هي الصورة الرئيسية للمنتج. عادةً ما يلاحظ الشخص هذه الصورة أولاً عند عرض صفحة المنتج.
بالنسبة للصورة الرئيسية، من الأفضل استخدام صورة عبارة عن مجموعة من جميع الأشكال المختلفة في صورة واحدة، حتى يعرف الأشخاص أن لديهم خيارات.
**ستتمكن من إضافة الصور بناءً على المتغيرات، والتي سأعرضها لك لاحقًا.
تأكد من أن الصورة واضحة وتطابق المنتج الذي تبيعه. تجنب استخدام الصور المزيفة أو الصور المحسنة التي تبدو أفضل بكثير من المنتج الفعلي.
يتذكر. أنت هنا للقيام بأعمال تجارية على المدى الطويل. قد يؤدي خداع الأشخاص إلى عدم الشراء منك مرة أخرى. كلما كنت أكثر إبداعًا، كلما زاد عدد المشترين الدائمين لك.
أسفل قسم صورة المنتج، ستتمكن من إضافة المزيد من الصور في المعرض.
حاول إضافة صور متعددة من زوايا مختلفة للمنتج لعرضه بشكل صحيح.
هذه هي البيانات الأساسية للمنتج الذي تحتاج إلى إضافته. ومع ذلك، هناك المزيد من الخيارات المتاحة مثل الوصف المختصر والعلامات. سأقدم لك نصائح حول كيفية تحسينها لاحقًا في هذه المقالة.
الخطوة 3 – تكوين المنتج كمنتج متغير
بمجرد إدخال التفاصيل الأساسية، ستحتاج إلى تكوين هذا المنتج إلى منتج متغير.
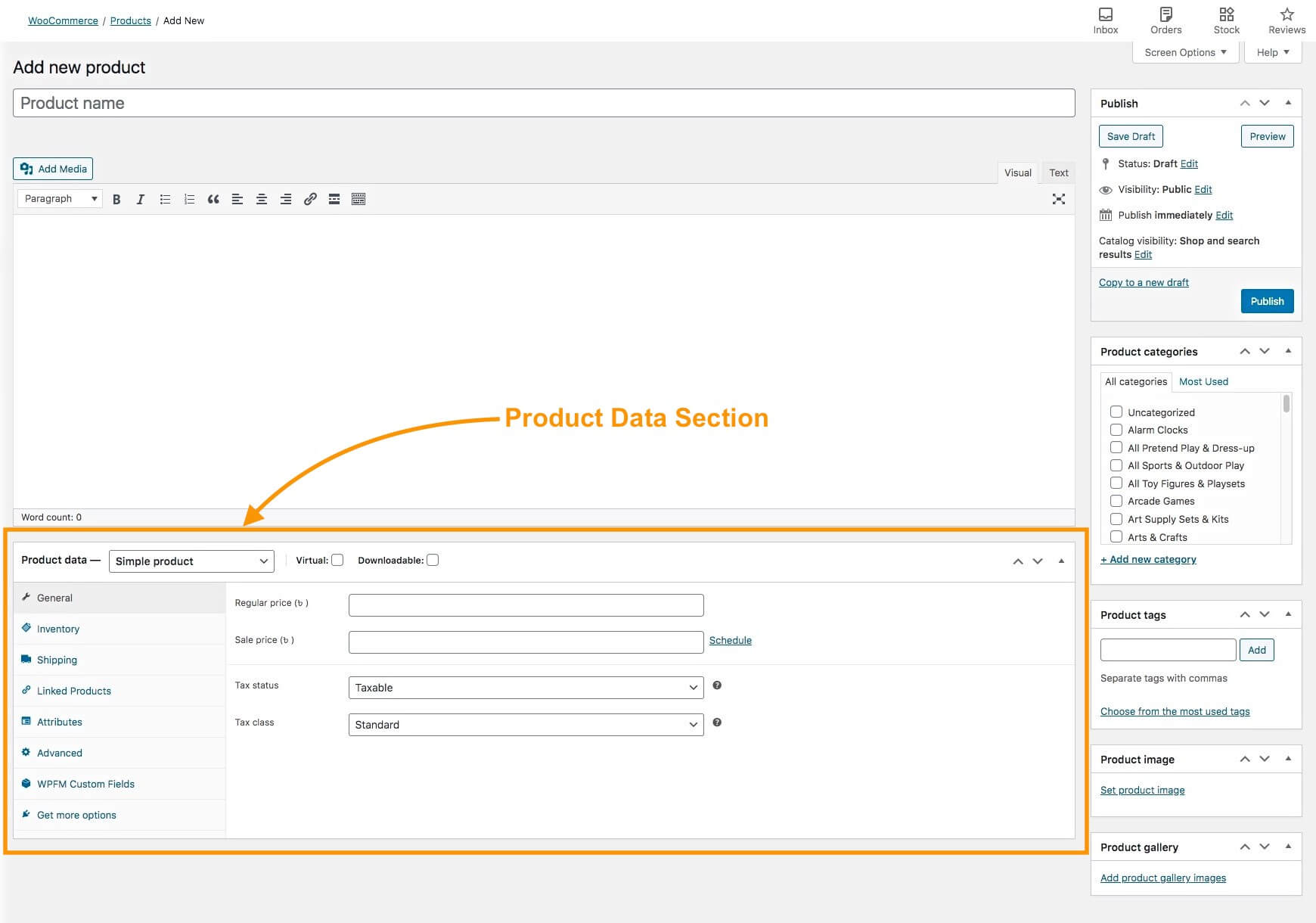
1. أدناه، يمكنك رؤية قسم بيانات المنتج.

ستلاحظ أنه في حقل بيانات المنتج، تم تعيينه كمنتج بسيط.
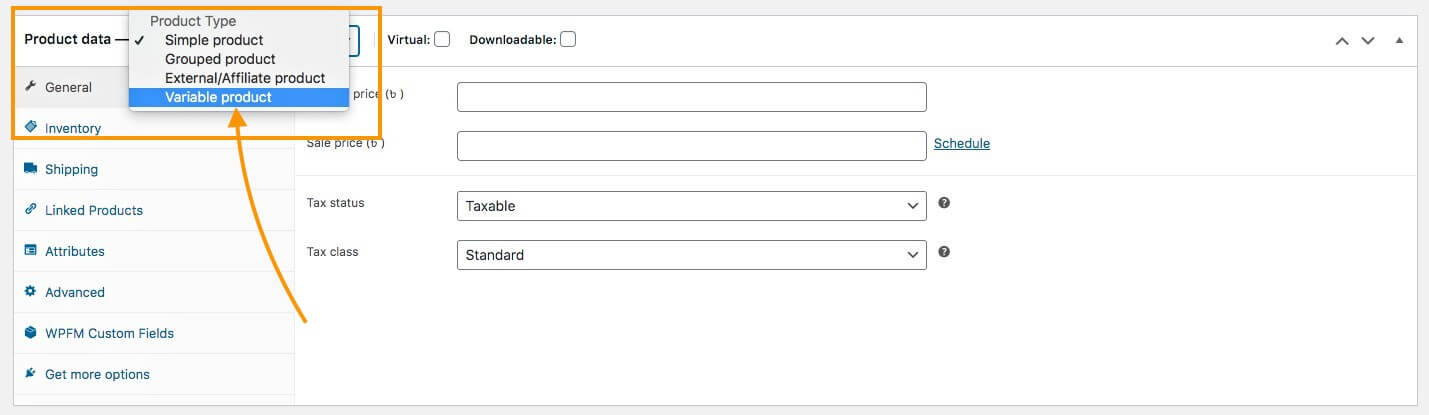
2. انقر فوق منتج بسيط وقم بتغييره إلى منتج متغير.

سترى أن القوائم أدناه ستتغير.

هنا، بشكل افتراضي، سوف تحصل على 7 قوائم رئيسية على الجانب الأيسر (وقد يكون هناك المزيد اعتمادًا على المكونات الإضافية الأخرى التي تستخدمها).
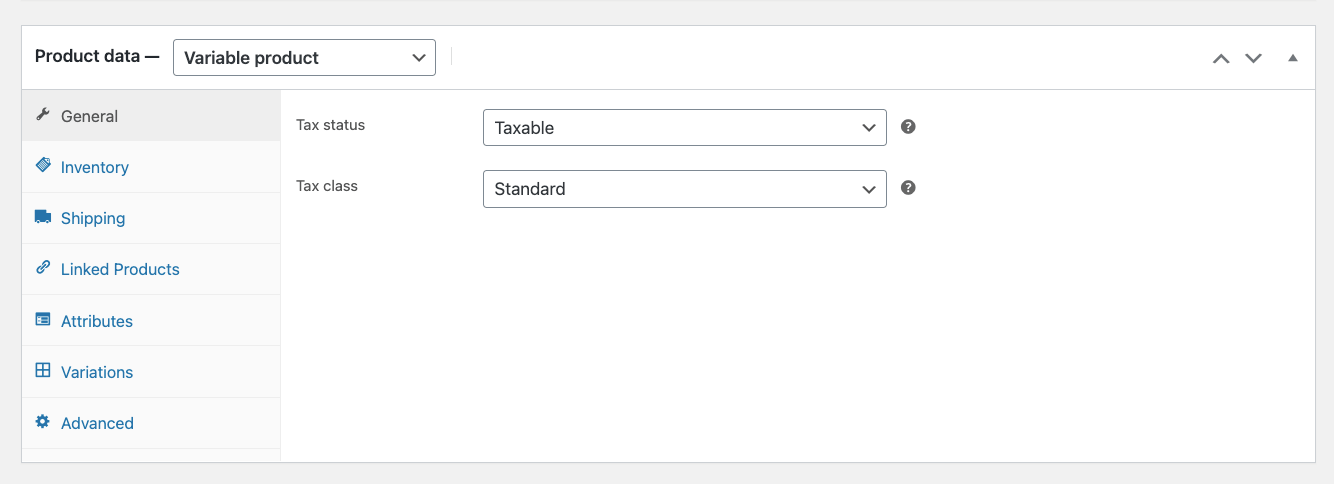
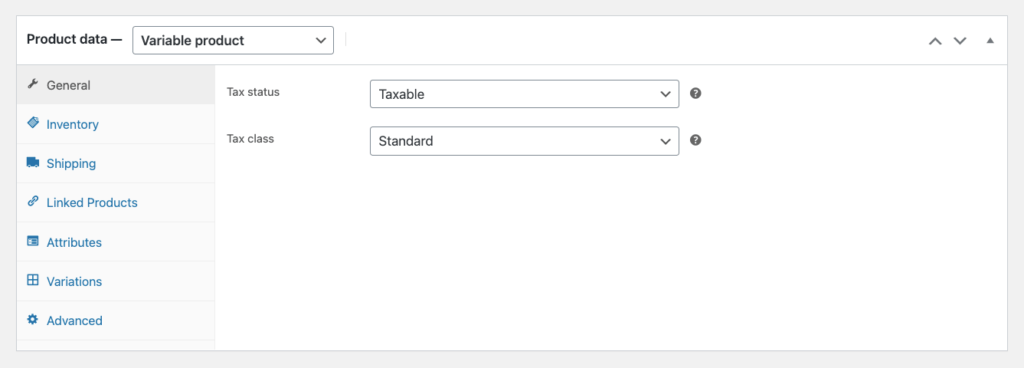
3. أولاً، قم بتكوين القائمة العامة .

هنا سوف تحصل على خيارين:
- الحالة الضريبية – هنا، يمكنك اختيار ما إذا كان المنتج خاضعًا للضريبة، أو إذا كانت الضريبة تنطبق على تكلفة الشحن فقط، أو تحديد الخيار "لا شيء" إذا كان المنتج غير خاضع للضريبة.
- فئة الضريبة – إذا قمت بوضع علامة على منتج ما على أنه "خاضع للضريبة"، فستحتاج إلى اختيار فئة ضريبية، من تلك التي تم إنشاؤها عند إعداد WooCommerce.
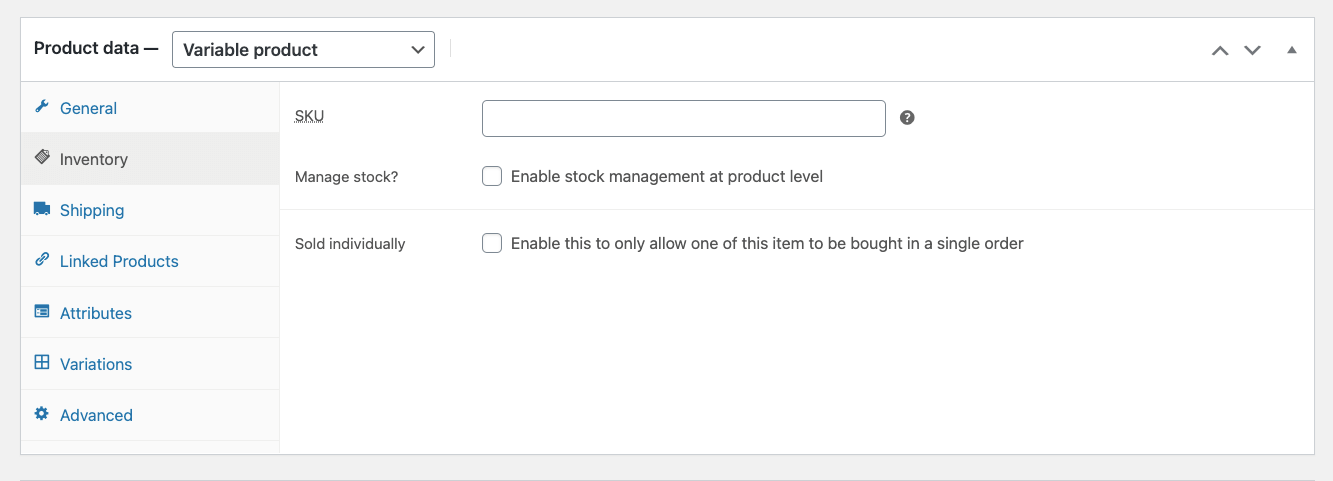
4. بعد ذلك، قم بتكوين قائمة المخزون .

هنا سوف تحصل على ثلاثة خيارات:
- SKU - هذا هو SKU الأصلي للمنتج. حتى إذا قمت بتعيين هذا، فستظل بحاجة إلى تعيين وحدات SKU فريدة لمتغيرات المنتج (والتي سأعرضها لك بعد قليل).
- إدارة المخزون – إذا قمت بتمكين هذا، فستتمكن من ذلك
- تحديد الكمية المتاحة من المنتج الخاص بك،
- اختر ما إذا كنت تسمح بالطلبات المتأخرة أم لا، و
- تعيين عتبة ليتم إعلامك إذا كان المخزون منخفضًا.
**بالنسبة للمنتجات المتغيرة، من الأفضل إدارة المخزون داخل كل متغير وليس هنا.
- يُباع بشكل فردي – يمكنك تمكين هذا إذا قبلت عنصرًا واحدًا فقط لكل طلب لهذا المنتج.
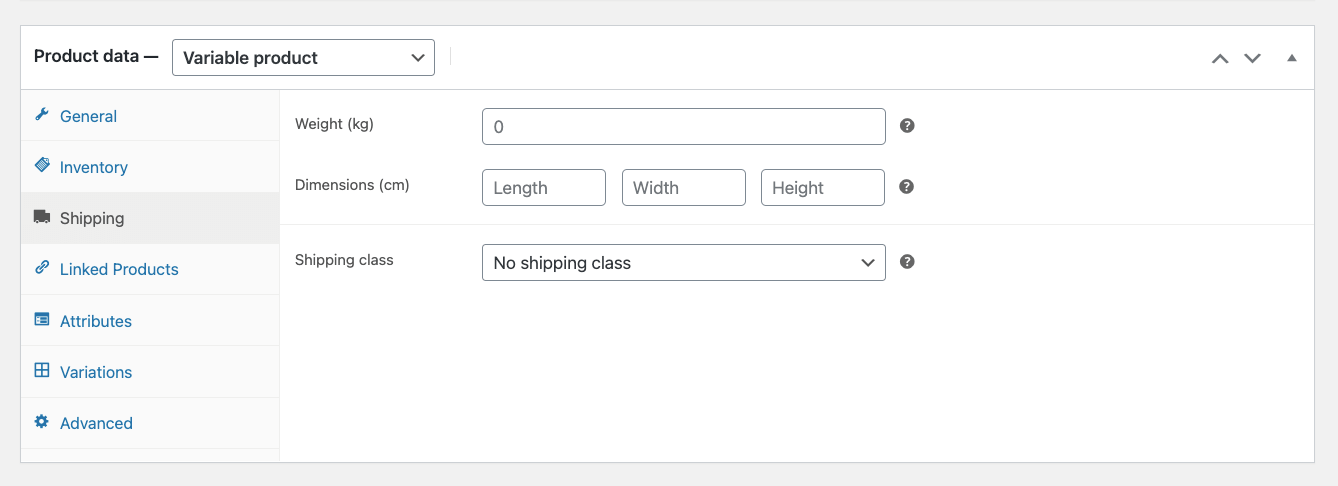
5. انتقل الآن إلى قائمة الشحن .

هنا، يمكنك تحديد وزن وأبعاد المنتج، مما قد يؤثر على تكلفة الشحن.
وإذا قمت بإنشاء فئة شحن عند إعداد WooCommerce، فيمكنك تعيين ذلك هنا إذا كان ذلك ينطبق.
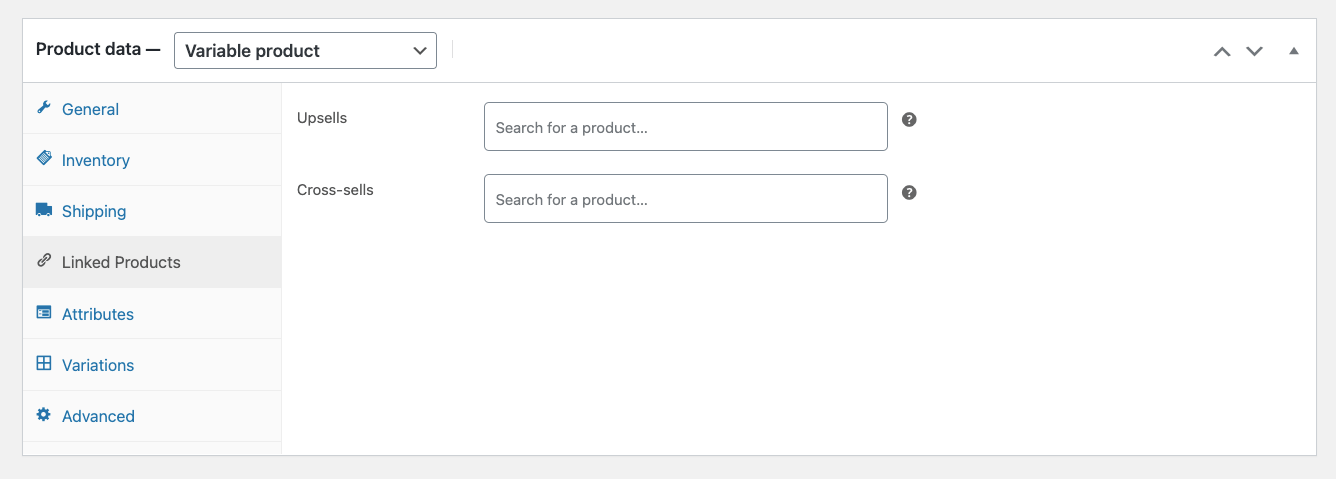
6. ثم تأتي قائمة المنتجات المرتبطة .

هنا يمكنك تعيين منتجات للبيع الإضافي أو البيع الإضافي لهذا المنتج.
- فيما يلي دليل حول كيفية استخدامها بفعالية.
من الأفضل تعيين منتجات مماثلة أفضل وأكثر تكلفة كزيادة مبيعات. سيتم عرضها كمنتجات مقترحة على صفحة المنتج.
على سبيل المثال - إذا كانت سترة جلدية، فيمكنك اقتراح المزيد من السترات الجلدية الأفضل في الجودة والأكثر تكلفة.
يمكنك أيضًا تعيين المنتجات المرتبطة بهذا المنتج كبيع إضافي. سيتم اقتراحها على المشتري في سلة التسوق.
على سبيل المثال - إذا كان قميصًا، يمكنك اقتراح الجينز المناسب ليناسبه.
سأشرح قائمة السمات وقائمة الاختلافات في الخطوة التالية حيث تحتوي هذه القائمة على الخيارات الرئيسية لإعداد منتج WooCommerce المتغير. الآن، دعونا نلقي نظرة على القائمة المتقدمة.
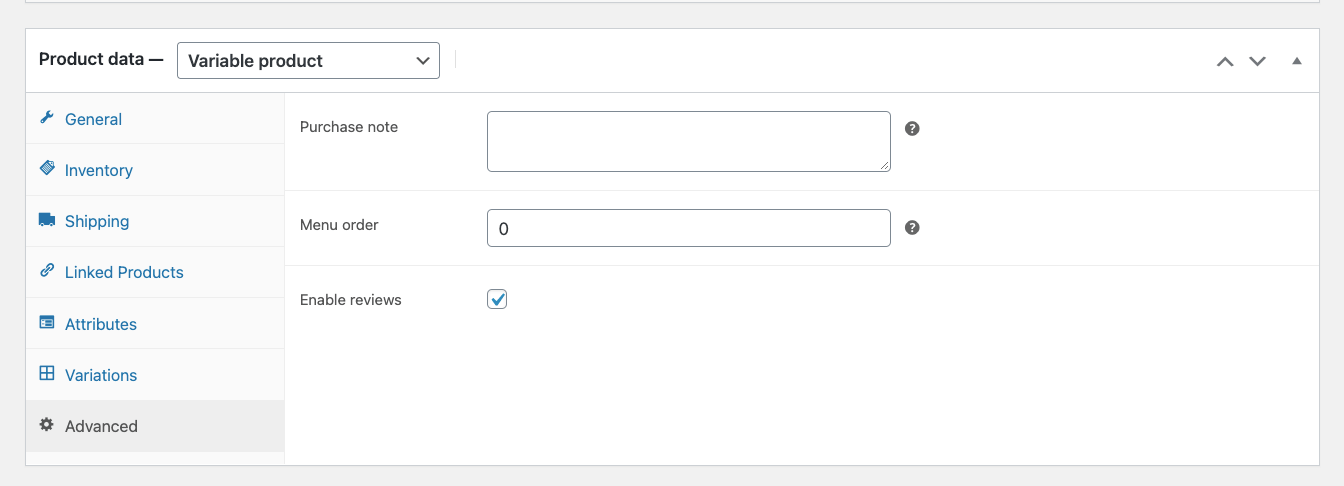
7. انتقل إلى القائمة المتقدمة .

هنا، يمكنك ترك ملاحظة للمشتري أثناء الشراء وتمكين المراجعة من قبل المشترين.
الخطوة 4 – إضافة سمات الاختلاف إلى المنتج
لقد قمت بإعداد جميع البيانات الأساسية في الخطوتين الأخيرتين. الآن، سوف تتعلم كيفية إنشاء متغيرات لمنتجك.
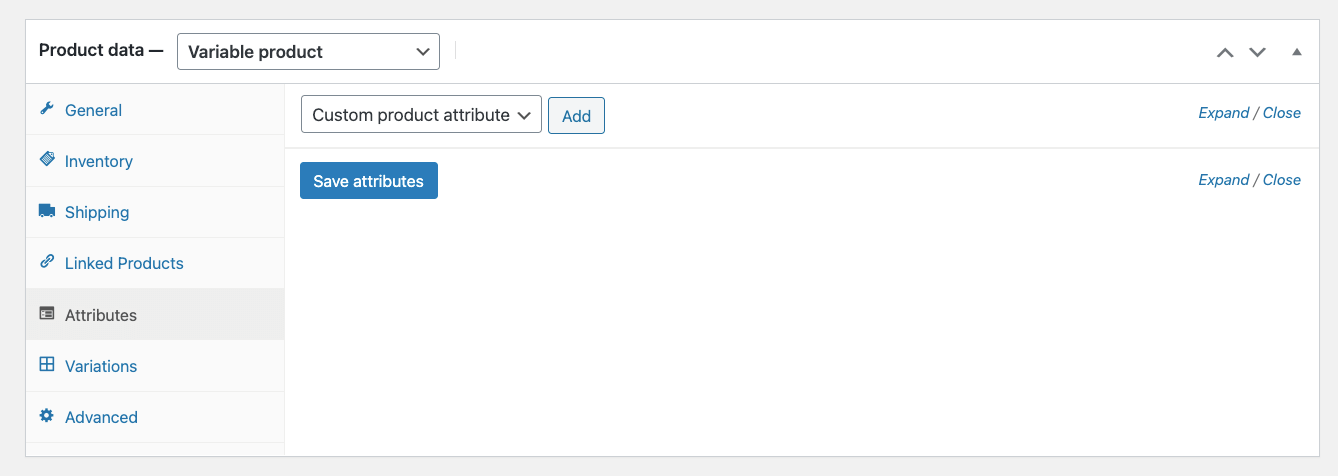
1. انتقل إلى قوائم السمات

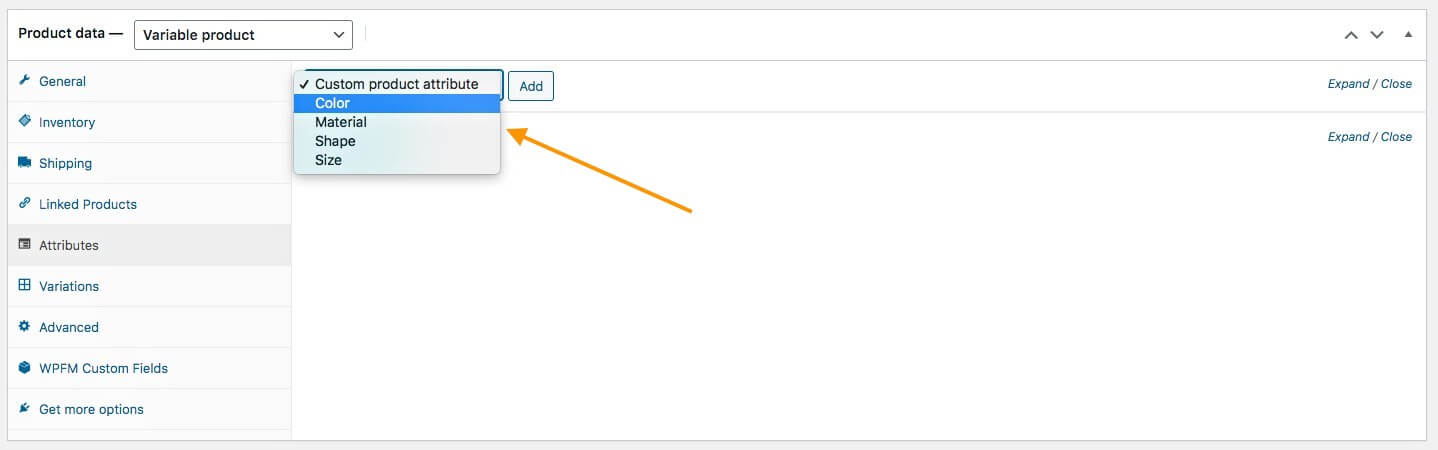
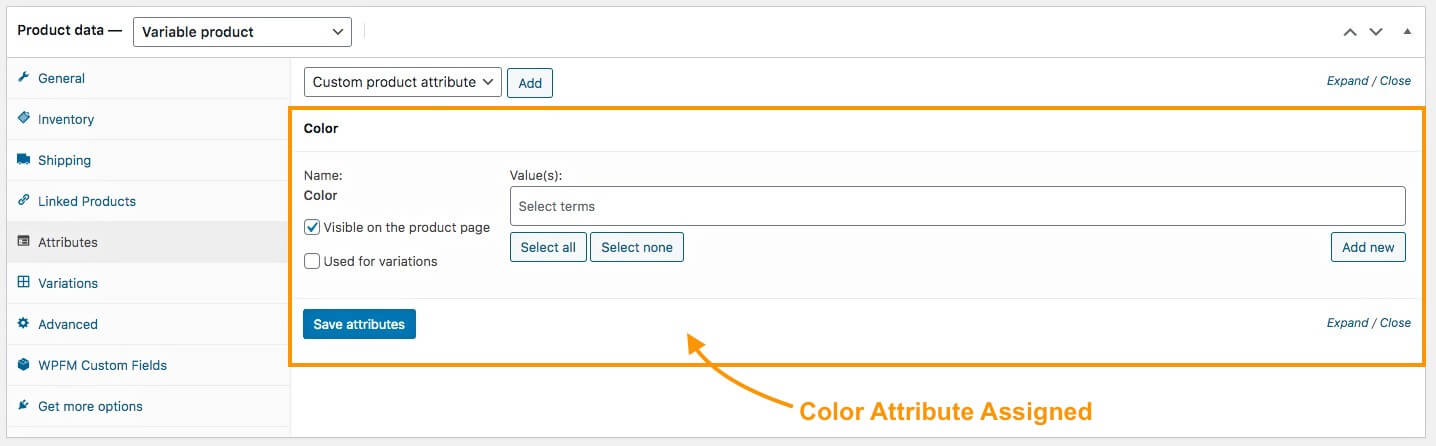
2. يمكنك أن ترى أن هناك خيارًا يشير إلى سمة المنتج المخصصة . انقر عليه.

ستتمكن من الاختيار من بين سمات (سمات) المنتج المتنوعة التي قمت بإنشائها في الخطوة 1 من هذا الدليل.
لقد قمت بإنشاء ثلاثة خيارات أخرى بالإضافة إلى "اللون"، حتى تتمكن من رؤية أربعة خيارات في الصورة أعلاه.
3. اختر المنتج الذي تريد استخدامه لإنشاء شكل منتج مختلف لهذا المنتج وانقر فوق "إضافة".
على سبيل المثال، لنفترض أنك تريد إنشاء متغيرات ألوان لهذا المنتج. ثم اختر اللون.

كما ترى، تم تعيين سمة اللون.
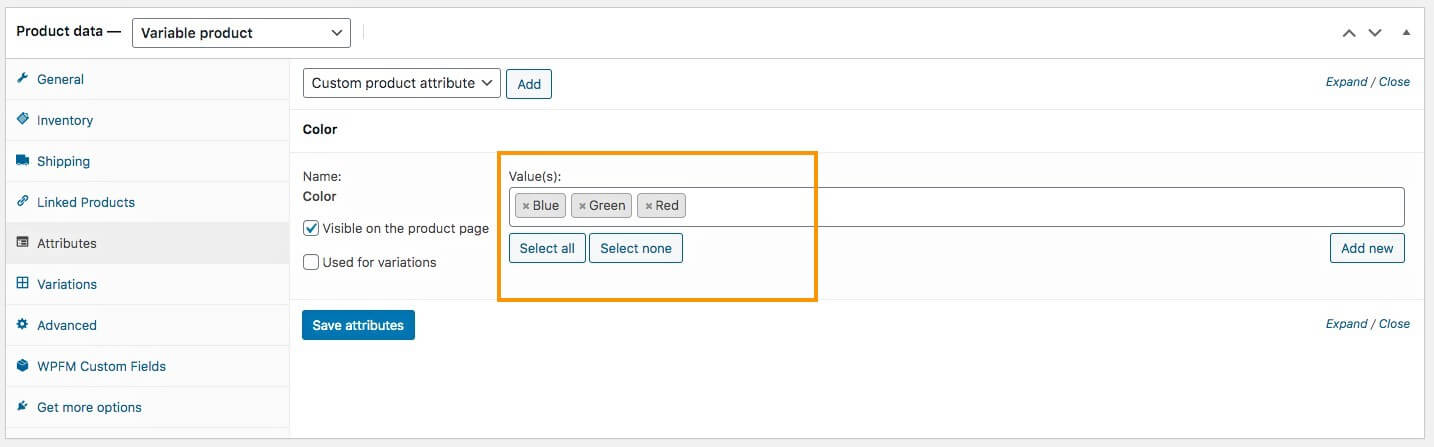
4. ضمن القيم، إذا قمت بالنقر فوق الحقل، فسوف تحصل على خيار الاختيار من بين المتغيرات التي قمت بإنشائها لهذه السمة.
إذا كنت تعتقد أن جميع المتغيرات تنطبق على هذا المنتج، فيمكنك النقر فوق تحديد الكل، وستتم إضافة جميع متغيرات الألوان.

يمكنك أن ترى أنني قررت إضافة جميع المتغيرات، الأزرق والأخضر والأحمر، التي قمت بإنشائها في الخطوة 1 .
**على الجانب الأيمن، يمكنك أن ترى أن هناك زر إضافة جديد . إذا كنت بحاجة إلى إضافة لون ينطبق فقط على هذا المنتج، ولكنك لن تحتاج إلى استخدامه لأي منتجات أخرى، فيمكنك النقر عليه لإضافته هنا.
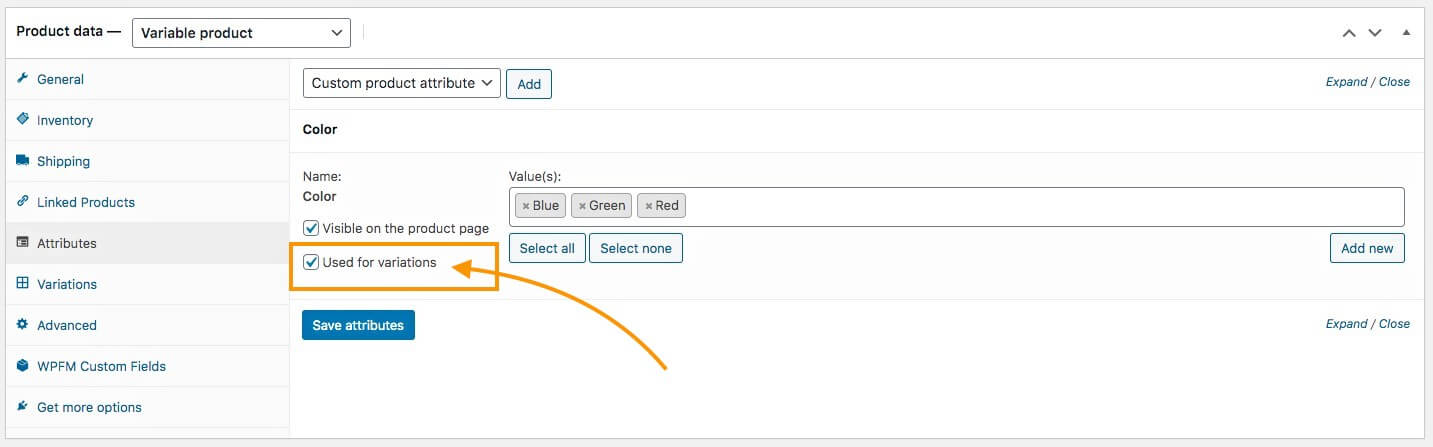
5. بعد ذلك، ضع علامة اختيار على خيار " مستخدم للاختلافات ".

سيسمح لك هذا بإنشاء متغيرات لهذا المنتج، باستخدام مصطلحات المتغيرات التي قمت بتعيينها. بمجرد الانتهاء من ذلك، انقر فوق "حفظ السمات" أدناه.
لقد قمت بتعيين سمة منتج متنوعة لهذا المنتج بنجاح.
يمكنك تكرار العملية في الخطوة 4 حتى هنا لإضافة المزيد من سمات المنتج المتنوعة.
خطوات المكافأة المشروطة –
يتم استخدام سمة (سمات) المنتج المتنوعة التي تعلمت كيفية إنشائها في الخطوة 1 عالميًا. أي منتج تقوم بإنشائه، يمكنك تعيين تلك السمات له.
ومع ذلك، قد تكون هناك حالة يكون لديك فيها منتج بمتغيرات لا تشبه أي منتجات أخرى في متجرك.
على سبيل المثال، لنفترض أنك قررت بيع سترة فريدة من نوعها بمتغيرات تعتمد على الإغلاق - أحدهما به سحاب للإغلاق والآخر به زر للإغلاق. في هذه الحالة، من غير المرجح أن يكون هناك المزيد من المنتجات ذات المتغيرات المماثلة.
هنا، ما يمكنك فعله هو أنه بدلاً من إنشاء سمة منتج متنوعة عامة، يمكنك إنشاء سمات تباين مخصصة لهذا المنتج مباشرةً.
إليك الطريقة.
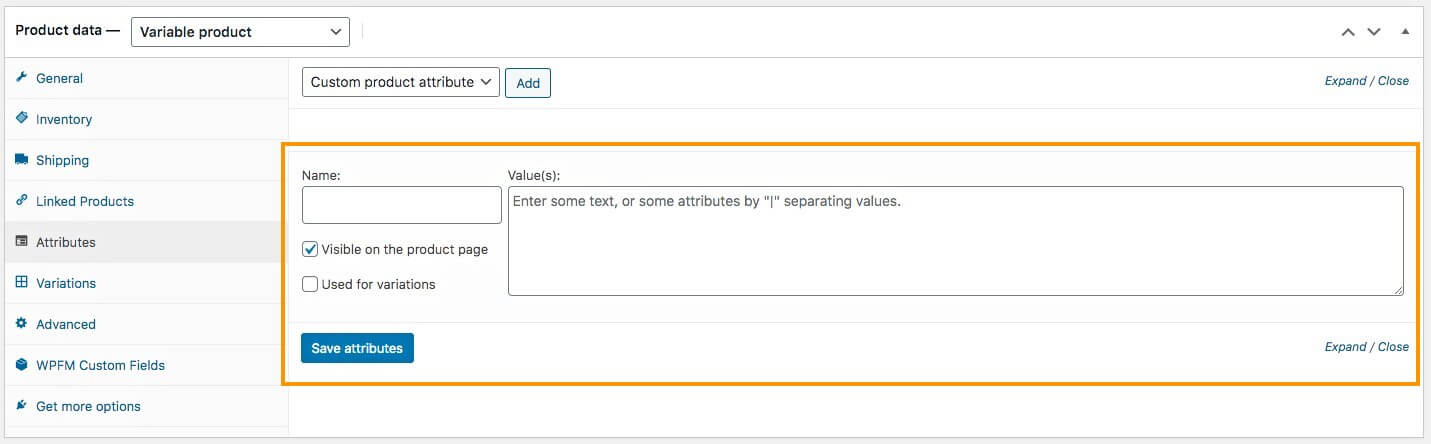
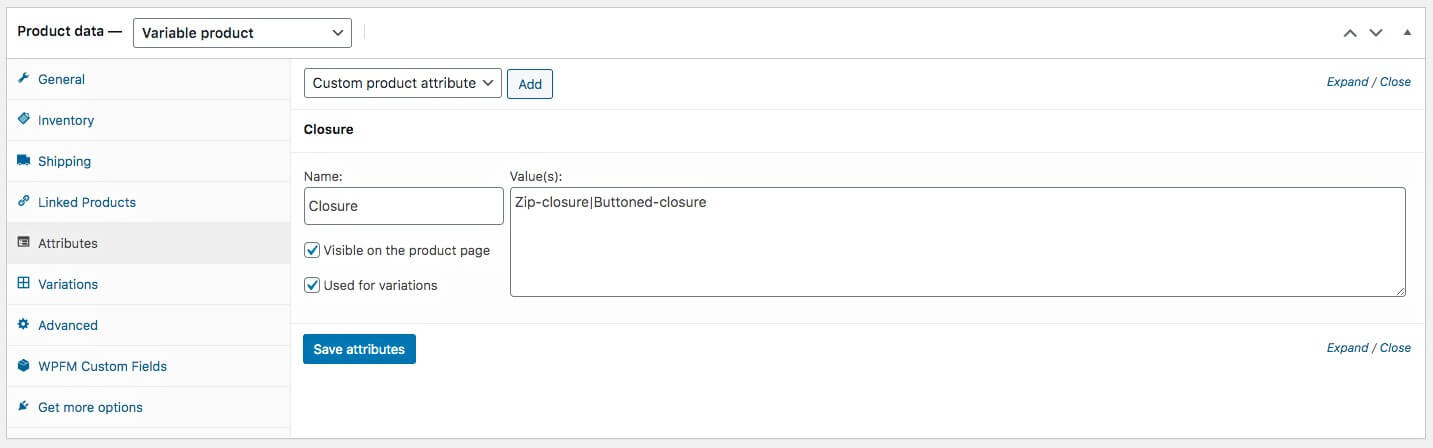
أنا. في قائمة السمات، بدلاً من اختيار سمة منتج متنوعة، اختر سمة منتج مخصصة وانقر على إضافة.

سيضيف سمة فارغة أدناه.
ثانيا. هنا، قم بتسمية السمة وقم بتعيين القيم في النموذج "Variant1|Variant2".

ثالثا. وقم بوضع علامة اختيار على خيار Use for Variations .
رابعا. ثم انقر على حفظ السمات .
بعد ذلك، حان الوقت لإنشاء متغيرات المنتج استنادًا إلى متغيرات السمات التي أضفتها.
الخطوة 5 - إنشاء أشكال مختلفة من المنتج
الآن بعد أن تمت إضافة سماتك إلى منتجك، فقد حان الوقت لإنشاء أشكال مختلفة من المنتج.
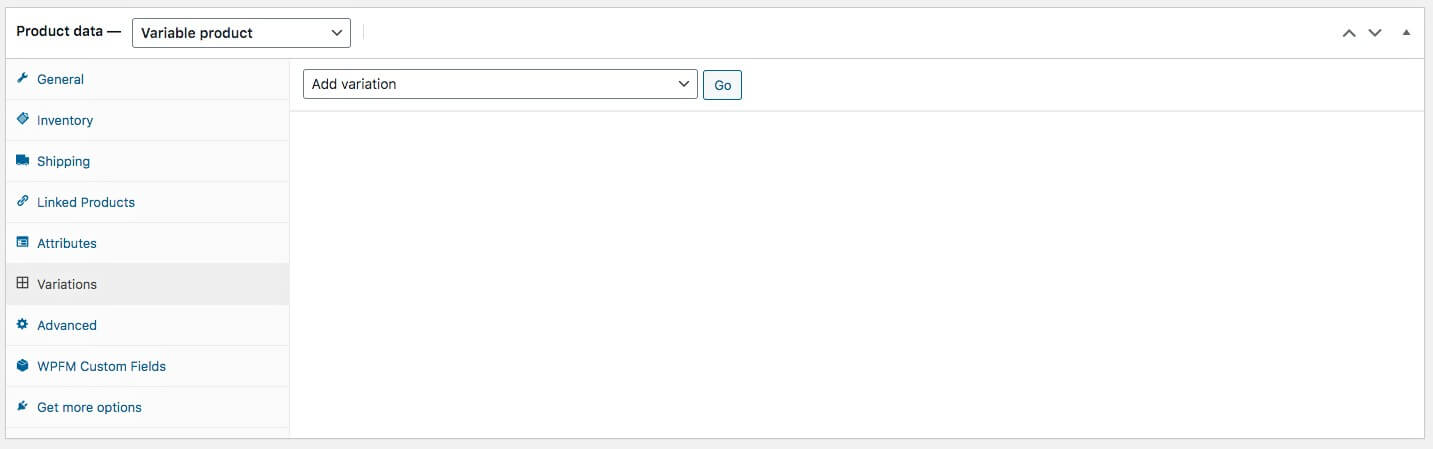
1. انتقل إلى قائمة الاختلافات .

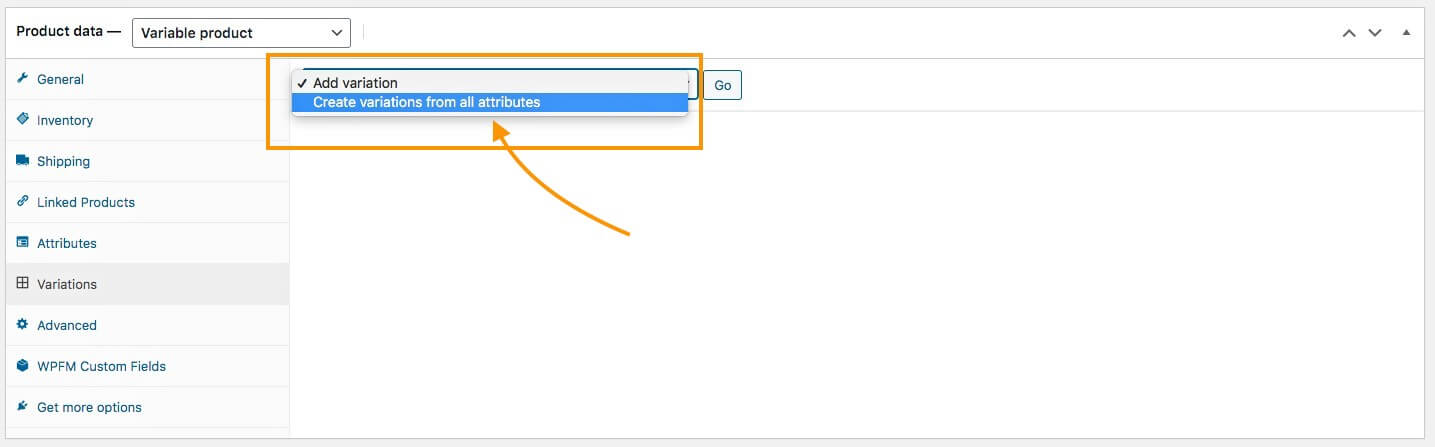
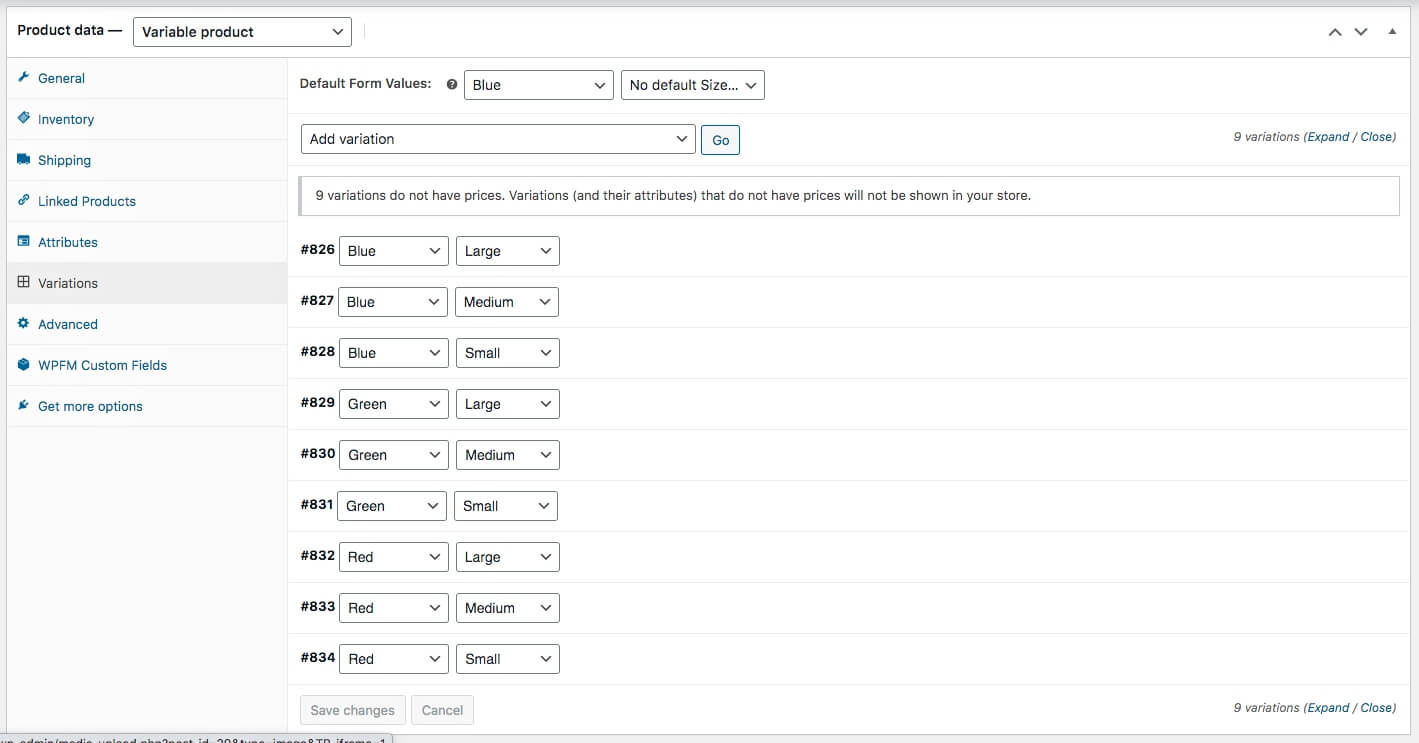
2. هنا، انقر فوق "إضافة تباين"، وحدد " إنشاء تباينات من جميع السمات ".

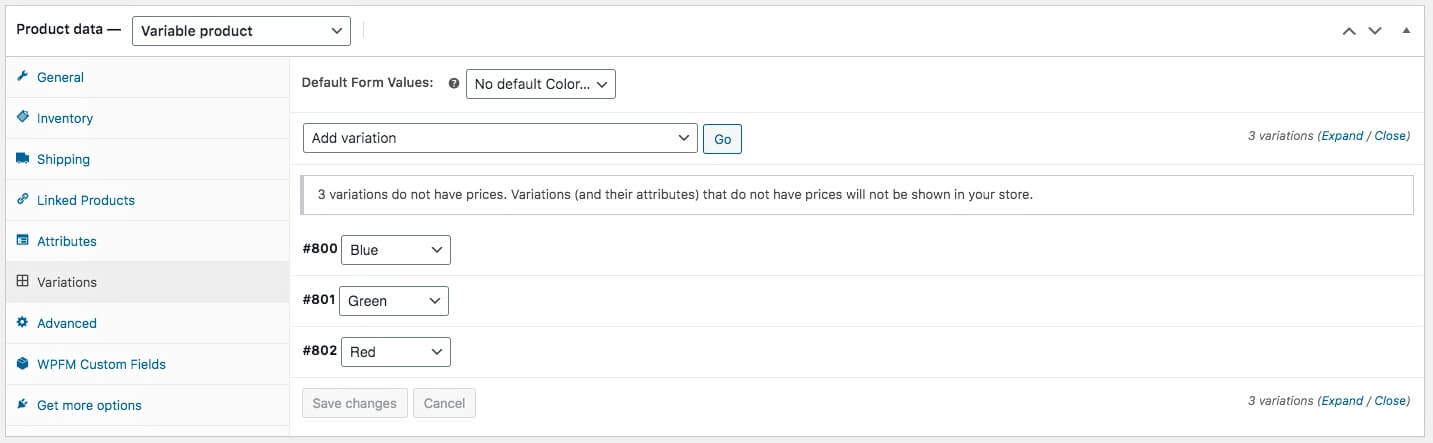
3. ثم انقر فوق "انتقال" ، وسوف يطلب WooCommerce تأكيدك. بمجرد التأكيد، ستتم إضافة أنواع مختلفة من هذا المنتج.

**إذا قمت بتحديد سمات متعددة للمتغيرات في الخطوة 4 ، فسيقوم WooCommerce بإنشاء كل مجموعة ممكنة بين المتغيرات هنا.
على سبيل المثال، إذا استخدمت سمة الحجم مع 3 مصطلحات مختلفة وسمة اللون مع 3 مصطلحات مختلفة، فسيتم إنشاء إجمالي 9 متغيرات للمنتج.

يمكنك بعد ذلك إزالة تلك التي لا تحتاج إليها.
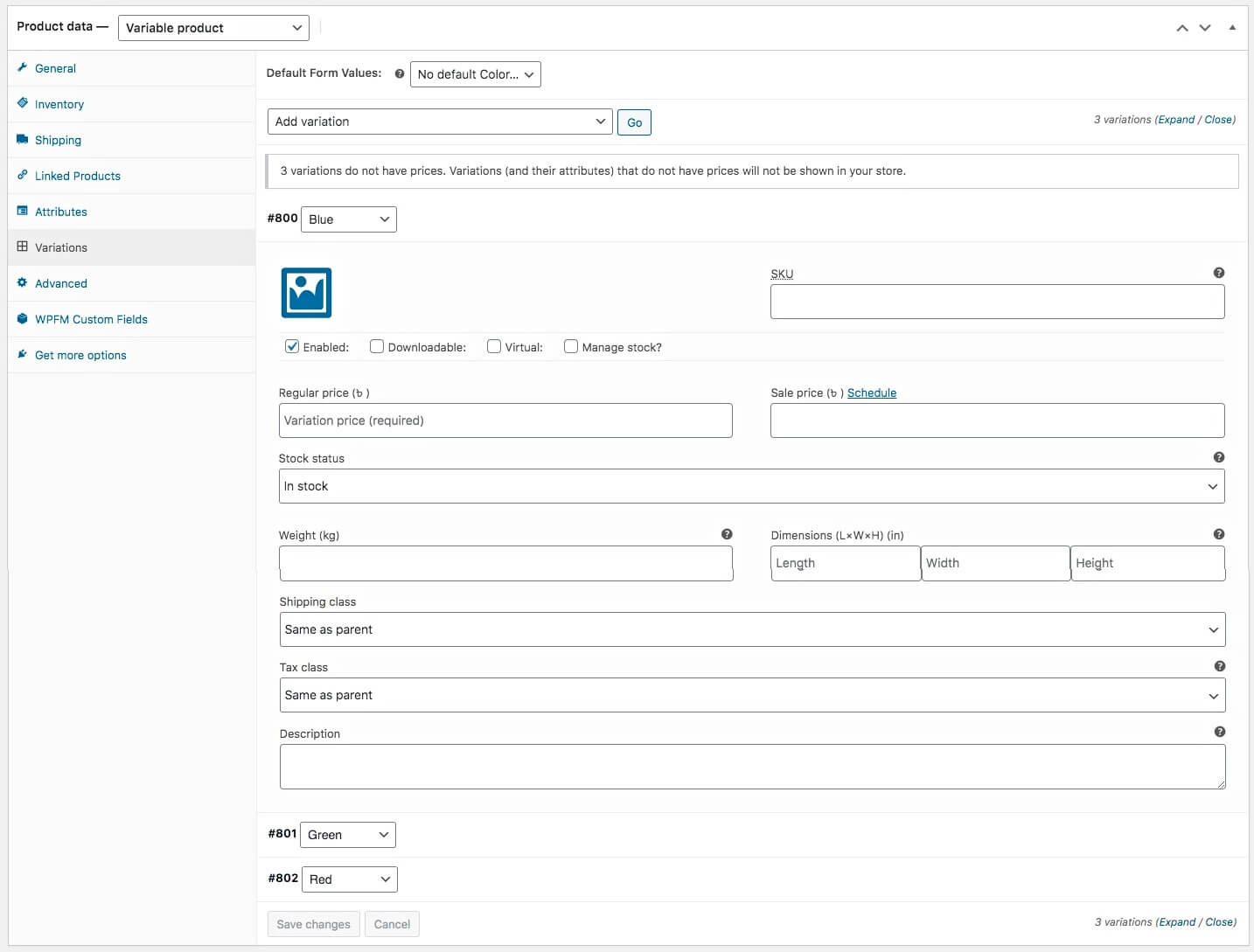
الخطوة 6 – تكوين كل متغير بشكل صحيح
الآن، عليك تكوين كل من المتغيرات التي تم إنشاؤها وإدخال البيانات المناسبة.
1. انقر على متغير، وسوف يتم توسيعه.

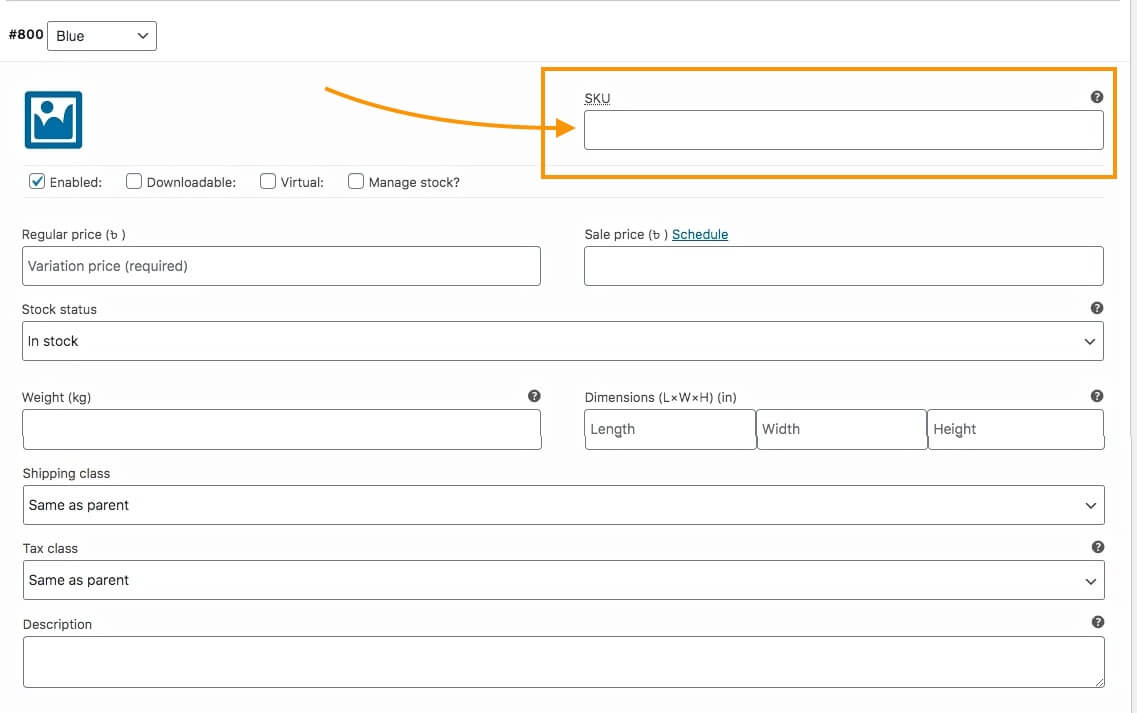
2. أولاً، قم بتعيين قيمة فريدة كرمز SKU الخاص به.

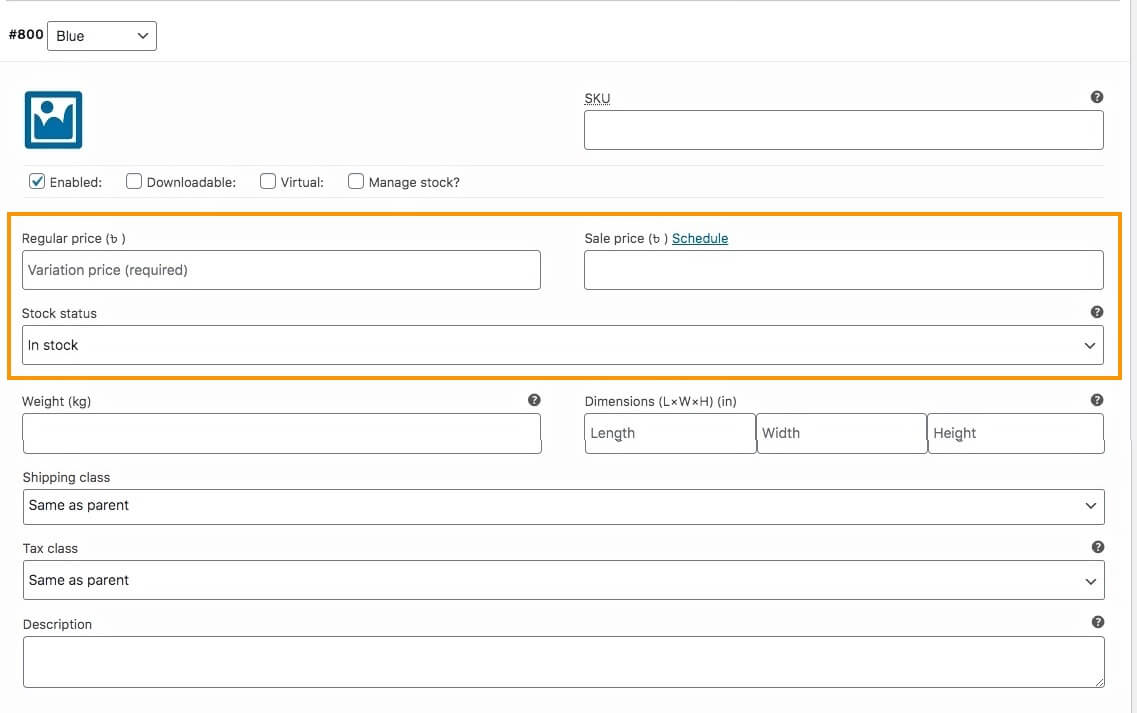
3. بعد ذلك، أدخل السعر وحالة المخزون لهذا المنتج.

إذا كان لديك عرض ترويجي قيد التشغيل، فيمكنك تضمين سعر البيع .
يمكنك تعيين حالة المخزون كـ "متوفر" أو "غير متوفر في المخزون" أو "قيد الطلب المتأخر".
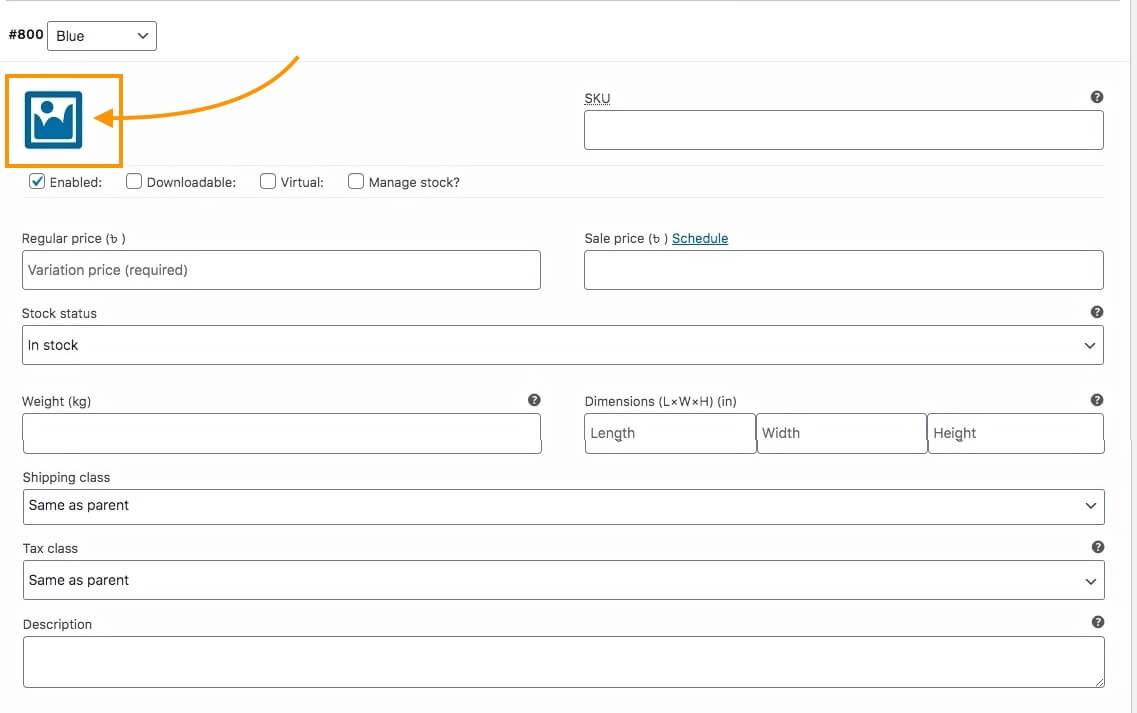
4. قم بتحميل صورة مناسبة مخصصة لهذا المتغير.

وهذا يعني أنه سيتم عرض هذه الصورة إذا قام شخص ما بتحديد هذا المتغير على صفحة المنتج.
تأكد من تضمين صورة جيدة هنا.
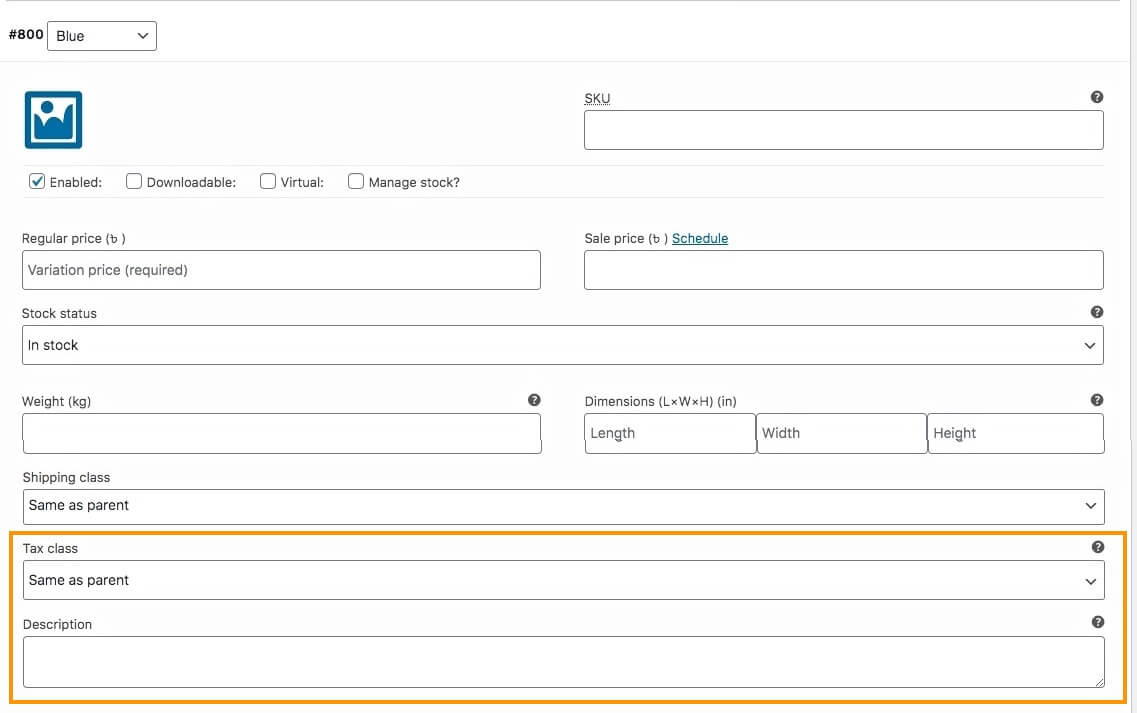
6. أضف وصفًا وقم بتعيين فئة الضريبة إن أمكن.


حتى لو كنت قد أضفت وصفًا سابقًا، فلا تزال فكرة إضافة وصف قصير داخل كل متغير فكرة رائعة.
عندما يختار الشخص هذا المتغير، سيحصل على وصف مخصص لهذا المتغير. لذلك ستتاح لك الفرصة لتسليط الضوء على تفرد هذا النوع المعين من المنتج.
وإذا أردت، يمكنك تمكين فئة الضريبة لهذا المتغير فقط؛ يمكنك تغيير القيمة من "نفس الوالد" إلى إحدى الفئات التي قمت بإنشائها عند إعداد WooCommerce.
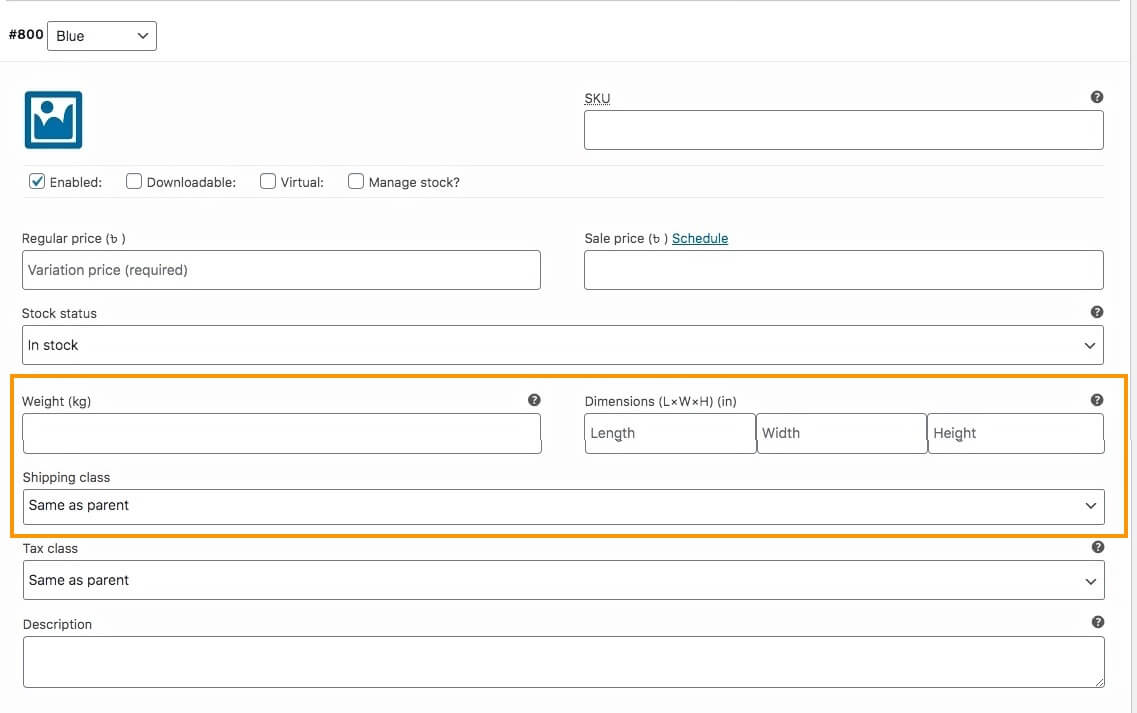
7. يمكنك أيضًا تعيين الوزن والأبعاد وفئة الشحن لهذا المتغير.

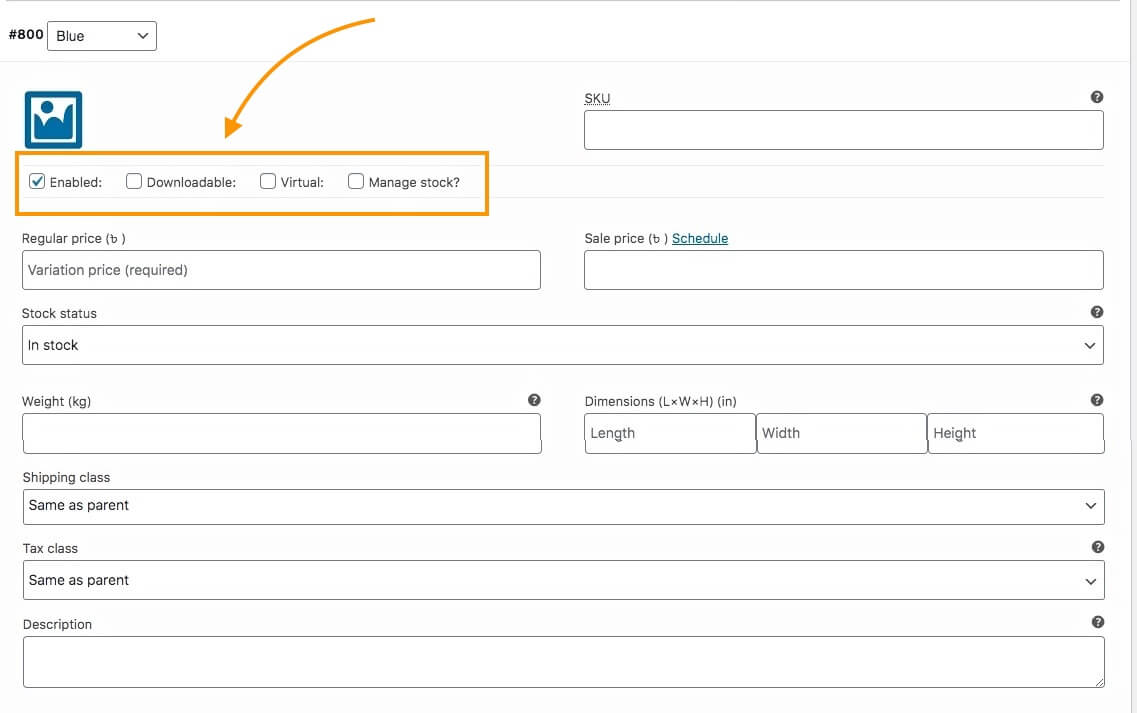
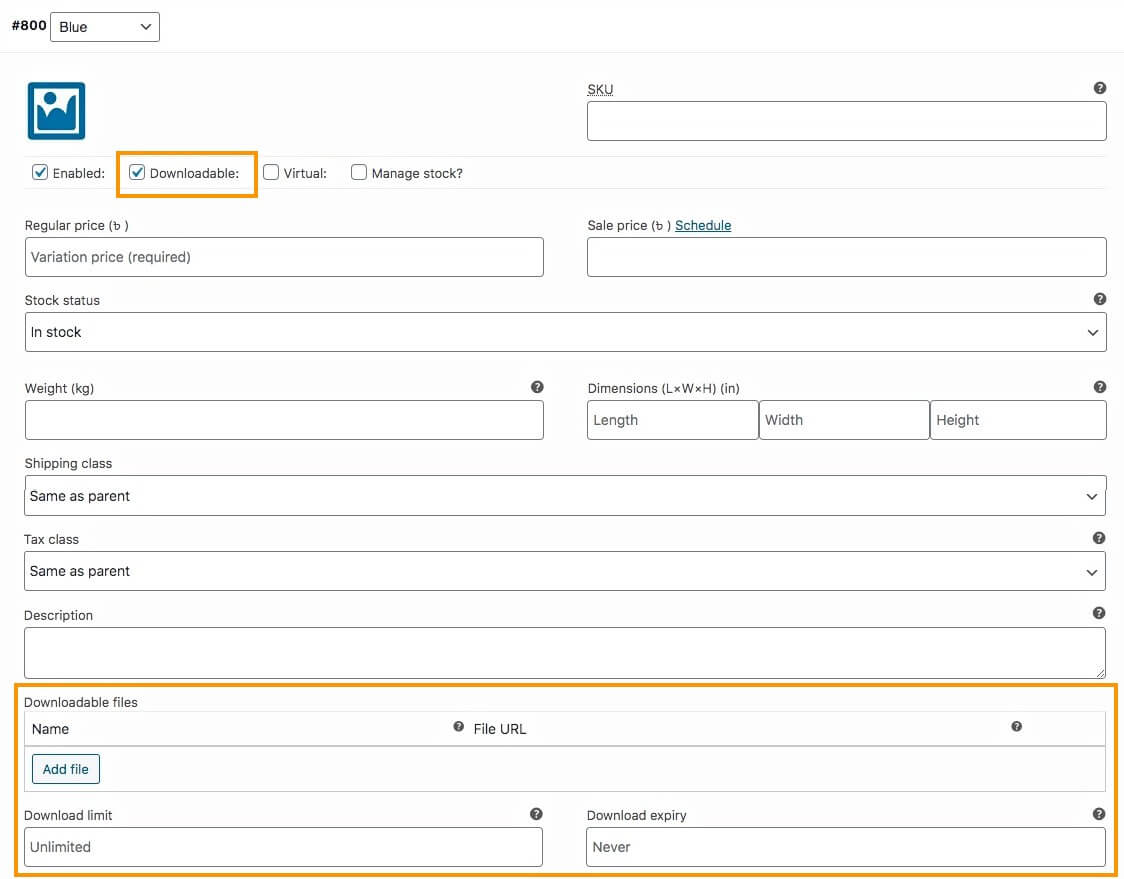
8. أسفل الصورة مباشرة، سترى بعض الخيارات. اختر ما ينطبق على متطلباتك.

سوف تحصل على الخيارات التالية:
- ممكّن – إذا قمت بإلغاء تحديد هذا الخيار، فلن يظهر هذا المتغير كاختيار على صفحة المنتج.
- قابل للتنزيل – إذا كان منتجك يحتوي على ملف قابل للتنزيل مطلوب مع المنتج، فضع علامة اختيار على هذا الخيار.
**عند وضع علامة على منتج بأنه قابل للتنزيل، ستحصل على خيارات إضافية — إرفاق الملف، أو إضافة رابط إلى الملف، أو تعيين حد للتنزيل، أو تعيين تاريخ انتهاء الصلاحية كوقت للتنزيل.

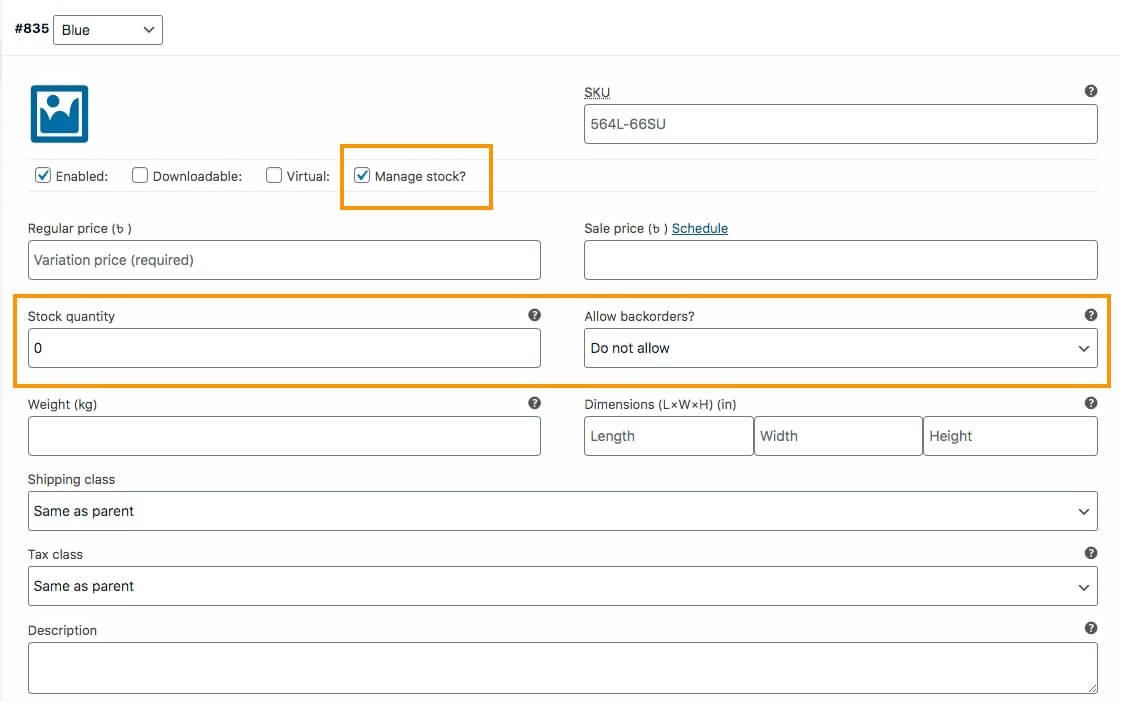
- افتراضي – إذا قمت بوضع علامة على منتجك على أنه افتراضي، فهذا يعني أنه لا يمكن شحن هذا المنتج لأنه منتج عبر الإنترنت.
**عند وضع علامة على منتج على أنه افتراضي، سترى أن حقول الوزن والأبعاد وفئة الشحن لن تكون مرئية بعد الآن.
- إدارة المخزون – إذا كنت تريد إدارة المخزون لكل متغير، فيمكنك تمكين هذا الخيار.

**إذا قمت بتمكين إدارة المخزون، فلن يكون حقل حالة المخزون مرئيًا بعد الآن. بدلاً من ذلك، سوف تحصل على خيار إدخال الكمية المتاحة والإشارة إلى ما إذا كنت تسمح بالطلب المؤجل أم لا.
من الأفضل إدارة المخزون بناءً على كل متغير لأنه في بعض الأحيان قد يتم بيع متغير معين في وقت سابق. إدارتها على مستوى المنتج وليس على مستوى المتغير قد تؤدي إلى الإجابة على العديد من الاستفسارات حول المتغير غير المتوفر.
9. انقر الآن على حفظ التغييرات أدناه. ثم كرر جميع المهام في الخطوة 6 لكل متغير قمت بإنشائه لهذا المنتج.
10. قم بالتمرير لأعلى وعلى الجانب الأيمن العلوي، انقر فوق نشر ، وسيتم نشر المنتج.
هذا كل شيء. لقد نجحت في إنشاء منتج متغير WooCommerce.
كيفية تحسين بيانات المنتج لزيادة المبيعات
الآن، سأقدم لك بعض النصائح حول تحسين بيانات المنتج، والتي ستساعدك على زيادة معدل التحويل.
سيقدم لك معظم الأشخاص نصائح مثل "استخدام الصور المحسنة التي تسلط الضوء على منتجك"، أو "تحسين تحسين محركات البحث في وصف منتجك"، وما إلى ذلك. الآن، صحيح أن كل هذه الأمور مهمة.
ولكن هنا، سأقدم لك بعض الأفكار الفريدة التي قد تمنحك ميزة زيادة مبيعاتك بشكل أكبر.
أنا. اختر اسم منتج محدد بميزة "الصفات الذكية"
عند اختيار اسم المنتج، عليك أن تضع في اعتبارك أن هذا سيكون أول ما سيلاحظه الناس بعد الصورة.
يجب تحديد الاسم بهذه الطريقة حتى يتمكن الأشخاص من معرفة ما هو عليه على الفور وميزاته الأكثر خصوصية. بالإضافة إلى ذلك، تحتاج إلى استخدام الصفات لوصف المنتج بذكاء.
على سبيل المثال، لنفترض أنك تبيع قميصًا يحمل شعار Super Heroes.
لذا فإن أفضل ميزة لها هي Super Heroes. يمكنك تعيين اسم كـ "قميص Super Heroes".
بعد ذلك، عليك أن تفهم الغرض من هذا المنتج.
يعتبر القميص عنصرًا من عناصر الأناقة، لذا قد ترغب في استخدام صفة "Stylish". ومع ذلك، عليك أن تأخذ في الاعتبار حقيقة أن كلمة "أنيق" ربما يكون لها تأثير أقل على معظم الرجال. قد ترغب في استخدام صفة مناسبة للجنسين.
في هذه الحالة، يمكنك أن تأخذ في الاعتبار حقيقة أن "الأبطال الخارقين" يجلبون الإثارة أو الدهشة بين الناس.
لذلك، يمكن أن تكون صفة "مثير" أو "مذهل" مناسبة تمامًا. وإذا كان تصميمًا جديدًا، فإن الإشارة إليه مفيدة أيضًا.
لذلك يمكنك تسميته "تي شيرت The Amazing New Super Heroes".
إذا كان تي شيرت نادرًا، فيمكنك اختيار "The Rare Collection - Super".
تيشيرت الأبطال.
إذا كان موضوع الأبطال الخارقين شائعًا، فقد ترغب في اختيار "تي شيرت The Trending Super Heroes".
الأسماء الثلاثة المقترحة أعلاه هي مجرد أمثلة. ومع ذلك، ليس من الضروري استخدام الصفات على جميع أسماء المنتجات في نفس الفئة.
على سبيل المثال - إذا كان قميصًا بلون واحد وتصميم غير حصري، فقد يكون من الأفضل أن تسميه "قميص عادي مريح". (إن كلمة "مريح" دائمًا ما تكون نسبية عندما يتعلق الأمر بمنتجات الملابس).
إذا كان المنتج يحتوي على متغيرات، فيمكنك ذكر مصطلحات البديل في اسم المنتج عندما يقوم شخص ما بتحديد متغير معين.
على سبيل المثال، لنفترض أن لديك 3 ألوان مختلفة لقميص Super Heroes، وهي الأزرق والأخضر والأحمر. وبعد ذلك، عندما يختار شخص ما اللون الأزرق لهذا القميص، يمكنك عرض الاسم "تي شيرت The Trending Super Heroes - أزرق".
**في WooCommerce، لا يمكن القيام بذلك بشكل افتراضي. لذلك عليك استخدام بعض الترميز المخصص لتحقيق ذلك.
يمكنك أيضًا اختيار ذكر كافة شروط التباين في اسم المنتج.
على سبيل المثال، يمكنك تسميته "تي شيرت The Trending Super Heroes باللون الأزرق أو الأخضر أو الأحمر".
على الرغم من أن هذا قد لا يكون جذابًا مثل أسماء المتغيرات الفردية، إلا أنه لا يزال فعالاً في السماح للأشخاص بمعرفة الاختيارات المتاحة.
حاول أيضًا تجنب استخدام مخططات التسويق في اسم المنتج.
على سبيل المثال، تجنب استخدام أسماء المنتجات مثل "تي شيرت Super Heroes - اشتري 3 واحصل على 1 مجانًا".
لمثل هذه الأمور، حاول ذكر هذه العروض في صورة المنتج، أو في الوصف، أو استخدم وصفًا مختصرًا. لكن لا تستخدمه في العنوان لأنه سيربك الناس حول ماهية المنتج.
ثانيا. اجعل وصف المنتج يستحق وقتهم
عندما يقرأ شخص ما وصف المنتج، فهذا يعني أنه مهتم بالمنتج، لكنه يريد التأكد مما إذا كان يحتوي على الميزات التي يحتاجها. ومهمتك هي اغتنام هذه الفرصة وجعل العميل يدرك أن هذا هو المنتج الذي كان يبحث عنه.
معظم الناس لا يقدرون وصف المنتج بنفس القدر. إنهم يذكرون ببساطة ميزات المنتج، وهذا كل شيء. لكن صدقوني، وصف المنتج يمكن أن يكون بمثابة دفعة كبيرة نحو اتخاذ قرار الشراء.
إليك التنسيق الذي أوصي باتباعه. قم بإنشاء الوصف بالترتيب التالي:
- ما الفائدة التي سيحصل عليها الشخص من هذا المنتج؟
-اكتب فقرة قصيرة تشرح فيها الفوائد أو النتائج الرئيسية التي سيحصل عليها الأشخاص إذا قاموا بشراء هذا المنتج.
على سبيل المثال، لنفترض أنك تبيع زوجًا من سماعات الأذن بجودة صوت جيدة. لذلك يمكن أن تكون الفقرة مثل هذا:
"احصل على سماعات XYZ الحصرية وادخل إلى عالم مختلف عند الاستماع إلى الموسيقى. تم تصميم هذه السماعة خصيصًا لتحسين جودة الموسيقى بحيث تشعر بكل نبضة من الموسيقى، بالإضافة إلى الشعور الهادئ الذي يتدفق عبر أذنيك. استمتع بكل جزء من الموسيقى أثناء التنقل!!
- الميزات الرئيسية للمنتج بطريقة محددة الفائدة
-في هذا القسم، استخدم النقاط النقطية لذكر الميزات، مع ذكر الفوائد حيثما أمكن ذلك.
على سبيل المثال، في حالة سماعات XYZ، يمكن أن يكون الأمر كالتالي:
- سلك طويل لسهولة الحمل - حجم الكابل: 2.5 متر
- من السهل وضعها في الأذنين مع نمط مناسب داخل الأذن.
- تحكم أساسي محسّن للحصول على أقصى تجربة موسيقية
- نظام محيطي 2:1 لتجربة موسيقية واقعية
- متوافق مع جميع الأجهزة تقريبًا – مقبس 3.5 ملم
كما ترون، لقد ذكرت الميزات وذكرت فائدة واحدة لكل منها، كل ذلك في نقاط نقطية.
- لماذا يجب على الشخص شراء هذا المنتج بدلاً من المنتجات المماثلة الأخرى
هنا، يمكنك استخدام فقرة لذكر السبب الفريد الذي يدفع الأشخاص إلى شراء هذا المنتج. ويمكنك أن تذكر هنا إذا كان لديه أي متغيرات.
وأيضًا، إذا كان المنتج يأتي مع شيء إضافي، يمكنك ذكره هنا. (ومع ذلك، إذا كان هذا العنصر ترويجيًا، فمن الأفضل أن تذكر ذلك في الفقرة الأولى.)
على سبيل المثال:
"ما يجعل سماعات XYZ أفضل من غيرها هو أنها تأتي مع تقنية التحكم فائقة القاعدة، والتي تضمن عدم حدوث أي طفرات ضوضاء تؤذي أذنك. بل ستتمكن من الاستمتاع بالموسيقى الهادئة في جميع الأوقات.
تأتي سماعات XYZ مع حقيبة لحملها في جميع الأوقات.
بالإضافة إلى ذلك، يمكنك الاختيار من بين ثلاثة ألوان أنيقة، الأزرق أو الأخضر أو الأحمر، لتكون رفيقة أذنيك.
- دعوة إلى اتخاذ إجراء
-أخيرًا، اذكر ما سيحصل عليه الأشخاص في الطلب واستخدم عبارة تحث المستخدم على اتخاذ إجراء.
على سبيل المثال:
"عند الطلب سوف تحصل على:
- 1 × سماعات XYZ
- 1 × جراب لسماعات الأذن
قم بشراء سماعات XYZ الآن وابدأ في الاستماع إلى الموسيقى الرائعة.
الآن، هذا التنسيق هو اقتراحي فقط، ولكنه يعمل.
غالبًا ما يكون تبديل الفقرة الثالثة بالفقرة الأولى فكرة جيدة. في حالة بعض المنتجات البسيطة جدًا، فمن الأفضل عدم استخدام الفقرة الثالثة؛ بدلاً من ذلك، قم بدمج ذلك مع الفقرة الأولى.
ثالثا. استخدم وصفًا قصيرًا
لقد ذكرت سابقًا أن الوصف الرئيسي يأتي إما أسفل تفاصيل المنتج الأساسية أو مع علامة تبويب للنقر عليها وعرضها.
لذا، يمكنك بدلاً من ذلك استخدام ميزة الوصف المختصر في WooCommerce، والتي تظهر أسفل العنوان مباشرةً على صفحة المنتج.
عندما تقوم بتعديل منتج ما، انتقل إلى خيارات الشاشة وقم بتمكين خيار وصف المنتج المختصر، وسيظهر أسفل قسم بيانات المنتج مباشرة.
اشرح هنا، في 3 أسطر، الميزات الرئيسية للمنتج التي يبحث عنها الأشخاص.
سيساعد هذا الأشخاص على إدراك أنه المنتج المناسب لهم.
رابعا. قم بتحديث سبيكة وفقا لاسم المنتج الرئيسي
عند استخدام الصفات والمصطلحات المتغيرة في اسم المنتج، فإن نشرها يضيفها أيضًا إلى الارتباط الثابت أو رابط المنتج.
ومع ذلك، فمن الأفضل استخدام ارتباط ثابت بسيط لعنوان URL، بدلاً من الارتباط الطويل.
على سبيل المثال، في حالة قميص Super Heroes، عندما تسميه "The Trending Super Heroes T-shirt"، سترى أن البزاقة ستكون شيئًا مثل هذا:
https://yourwebsite/product/the-trending-super-heroes-t-shirt/
يمكنك رؤية سبيكة المنتج هي "تي شيرت الأبطال الخارقين الرائج"
لتبسيط الأمر، قم بتغييره إلى " قميص الأبطال الخارقين".
يمكنك تعيين سبيكة ثابتة عند إنشاء منتج. ما عليك سوى الانتقال إلى خيارات الشاشة وتمكين خيار Slug. سيظهر قسم Slug أسفل قسم بيانات المنتج مباشرة. هناك، يمكنك إدخال سبيكة التي تريدها.
أو، بعد نشر المنتج، يمكنك الانتقال إلى لوحة المعلومات > المنتجات > جميع المنتجات. هناك ابحث عن المنتج وقم بتحريره بسرعة. هنا، سوف تحصل على خيار إدخال الباقة التي تريدها.
v. حاول إدارة المخزون بناءً على كل متغير
في WooCommerce، لديك خيار إدارة المخزون، أي كمية منتجاتك وخدمة الطلب المتأخر.
عند تحرير منتج متغير، يمكنك إما القيام بذلك في علامة تبويب المخزون في قسم بيانات المنتج أو داخل كل متغير.
من الأفضل استخدام خيار إدارة المخزون ضمن كل متغير بدلاً من الخيار الموجود في المخزون. سيسمح لك هذا بالتحكم في عدد كل متغير متاح. في حالة بيع أحد المتغيرات، يمكنك ذكر ذلك في متجرك.
هنا، إذا كنت تتحكم في الكميات من علامة تبويب المخزون، فلن يعرف المشترون ما إذا كان هناك متغير معين متاح أم لا.
دعونا ننظر على سبيل المثال.
لنفترض أنك تبيع زوجًا من أحذية الجري التي تختلف باختلاف الأحجام، 36 و37 و38 و39.
لديك إجمالي 4 لكل متغير، أي ما مجموعه 16 حذاء.
لنفترض أن الحجم 37 قد تم بيعه بالكامل.
إليك ما سيحدث إذا قمت بإدارة المخزون في علامة التبويب "المخزون":
في صفحة المنتج، عندما يختار الشخص المقاس 37، سيظل يشير إلى أنه متوفر.
نظرًا لأنك تستخدم علامة التبويب "المخزون"، فإنها تحسب إجمالي عدد المنتجات. لذلك، بعد بيع 4 أحذية مقاس 37، سيحسب المخزون أن 12 حذاءًا آخر متبقي. وبالتالي، سيتم وضع علامة عليه على أنه "متوفر"، بغض النظر عن البديل الذي قد يختاره العميل المحتمل.
إليك كيفية استخدام إدارة المخزون ضمن أحد المتغيرات:
بما أن المقاس 37 قد تم بيعه، فإن اختياره على صفحة المنتج سيشير إلى أنه غير متوفر في المخزون. سيؤدي اختيار أي متغير آخر إلى عرض الكمية الفردية المتاحة لكل متغير.
وبصرف النظر عن هذه النصائح الخمس المذكورة أعلاه، تذكر أنه لا يزال من المهم جدًا تطبيق تحسين محركات البحث (SEO) على وصف المنتج. ومن الأفضل استخدام الصور المحسنة التي تسلط الضوء على أفضل ميزات المنتج.
سأكرر نصيحة مهمة أخرى. يرجى الامتناع عن استخدام الصور المزيفة لبيع منتجاتك. أولاً، يستخدم العديد من الأشخاص صورًا للمنتج ثم يقومون بتسليم نسخ طبق الأصل لا تبدو متطابقة. وهي لا تستوفي متطلبات الميزة التي تمت المطالبة بها في الوصف. على سبيل المثال، إذا كنت تقول أن القميص أصلي، فيجب أن يكون أصليًا. لا يمكنك إرسال نسخة طبق الأصل فحسب. ثانيًا، لا تقم بتحرير صور منتجك إلى الحد الذي يجعلها تبدو أفضل بكثير مما هي عليه في الواقع، أو تبدو مختلفة عن المنتج الفعلي. على سبيل المثال، لا تحولي الفستان الأرجواني إلى فستان وردي. إن القول بأن "اللون سيختلف قليلاً عن الحياة الحقيقية" لا يبرر هذا الاختلاف الكبير.
كيفية تخصيص صفحة المنتج لزيادة المشاركات
من المؤكد أن تحسين بيانات المنتج أمر مهم للغاية. ولكن من المهم أيضًا تحسين صفحة المنتج.
ويمكنك الحصول على ميزة إضافية مع المنتجات المتنوعة، وهناك المزيد من نطاقات التخصيص.
فيما يلي بعض النصائح حول تخصيص صفحة المنتج التي تعمل حاليًا بشكل جيد بالنسبة للكثيرين.
أنا. قم بتخصيص صفحة منتجك لتكون بسيطة وأقل ازدحامًا
ابحث عن قالب صفحة منتج WooCommerce غير مزدحم للغاية، ويجعل من السهل على العميل المحتمل اتخاذ قرار بشأن المنتج.
يستخدم العديد من الأشخاص القوالب التي يتم فيها عرض الكثير من التفاصيل مباشرة في العرض الأول، مما قد يربك المشترين.
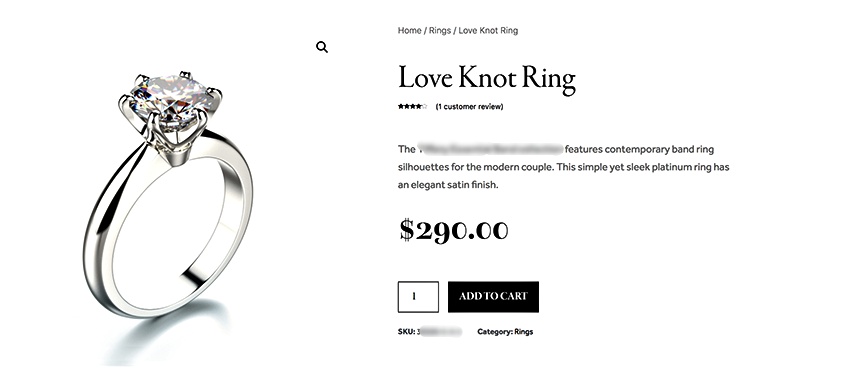
فيما يلي مثال لصفحة منتج نظيفة -

في هذه الحالة، يمكنك إما تنزيل قوالب صفحات المنتج المخصصة مباشرة مثل قوالب TemplateMonster المخصصة، أو يمكنك إنشاء واحد باستخدام أداة إنشاء الصفحات مثل Elementor.
ثانيا. استخدم حوامل التباين لتقديم متغيرات المنتج
هذا هو أحد الاتجاهات الجديدة في صناعة WooCommerce.
يمكنك عرض متغيرات المنتج في شكل عينات من الأزرار. على سبيل المثال، يمكنك استخدام العينات الملونة لعرض متغيرات الألوان، أو عينات الصور للسماح للأشخاص باختيار المتغيرات.
إنها طريقة رائعة لجذب انتباه المشترين وإثارة الفضول لاختيار البديل.
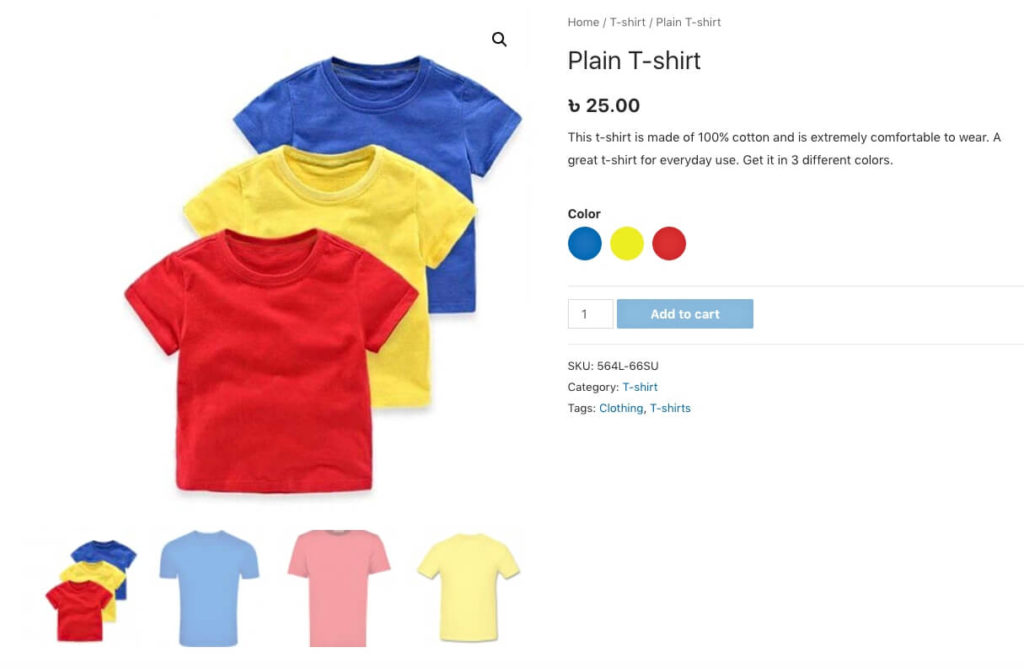
فيما يلي مثال على استخدام عينات الألوان لعرض متغيرات المنتج.

يمكنك استخدام البرنامج المساعد Variation Swatches for WooCommerce لتحقيق ذلك بسهولة من خلال اتباع دليل بسيط.
ثالثا. استخدم ميزة تكبير الصورة لتسليط الضوء على المنتجات
يمكنك السماح للأشخاص بالمرور فوق صورة المنتج للحصول على عرض مكبر. سيسمح هذا للأشخاص بفحص المنتج بشكل صحيح.
يكون هذا مفيدًا عند بيع المنتجات ذات التفاصيل المعقدة، مثل المنتجات العتيقة.
قد يكون هذا مفيدًا أيضًا عندما يكون لديك متغيرات المنتج بناءً على نمط التصميم.
يمكنك استخدام البرنامج الإضافي Product Image Zoom لـ WooCommerce لتحقيق ذلك.
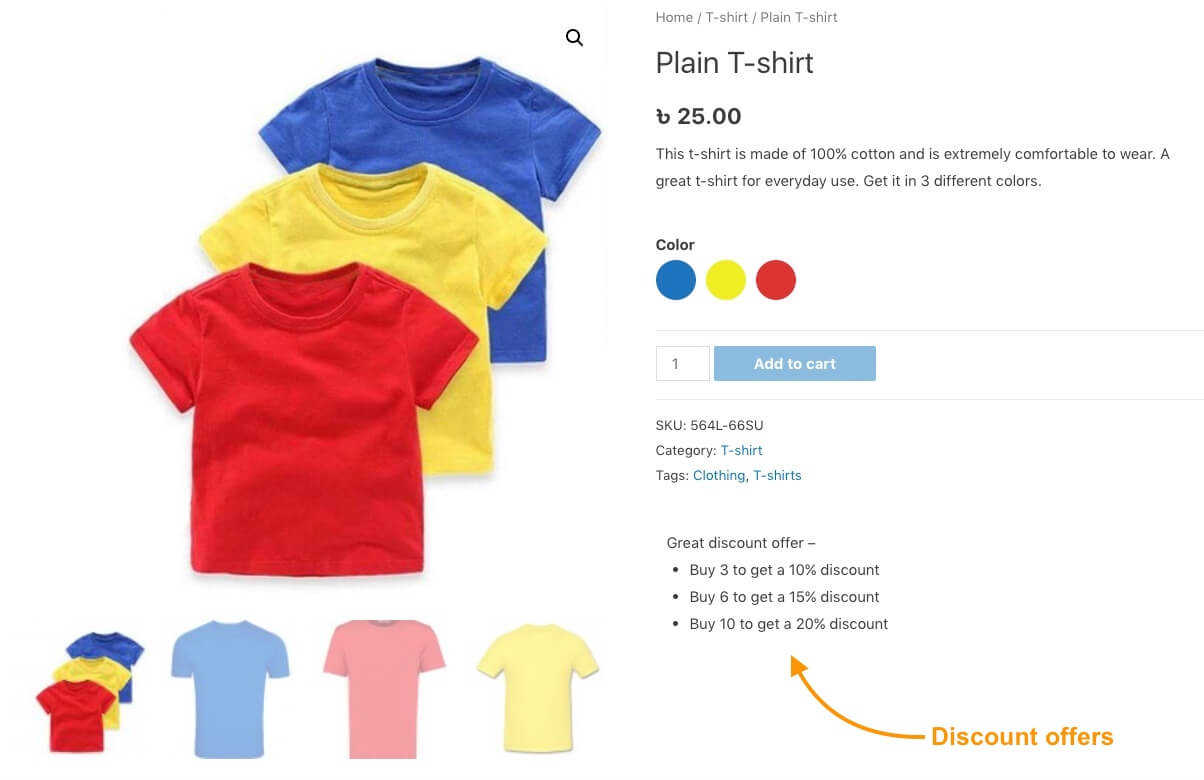
رابعا. استخدم الخصومات المستندة إلى الهدف على صفحة المنتج
يمكنك تعيين عروض خصم للأشخاص على أساس الهدف وتذكرها على صفحة المنتج للتأثير على الأشخاص لشراء المزيد.
على سبيل المثال، يمكنك تقديم خصم 10% لشراء 3 من نفس المنتجات.
أو يمكنك تقديم خصم إذا قام شخص ما بشراء منتج تزيد قيمته عن 100 دولار.
يمكنك أيضًا تقديم خصم مخصص، على سبيل المثال، إذا قام شخص ما بشراء جميع الأشكال الثلاثة للمنتج، فسيحصل على خصم بنسبة 10%.
فيما يلي مثال لكيفية تقديم عروض الخصم الخاصة بك:

يمكنك التعامل مع هذا من خلال المكونات الإضافية مثل التسعير والخصومات الديناميكية لـ ELEX WooCommerce.
v. إضافة خيار الشراء السريع على صفحة المنتج
تتمثل إحدى طرق ضمان التحويل في إجراء عملية شراء للمشتري بمجرد اهتمامه بالمنتج.
لذا ، ما يمكنك فعله هو أنه يمكنك عمله حتى يتمكن الشخص من إكمال عملية الشراء على الفور. يمكنك تحقيق ذلك باستخدام البرنامج المساعد الآن لـ WooCommerce.
إنه مكون إضافي بسيط حيث يمكن للمشتري النقر فوق زر Buy Now ، وستظهر صفحة الخروج كمنهج نافذة منبثق بحيث يمكن للمشتري إجراء الدفع على الفور وإنجازه مع الشراء دون الاضطرار إلى مغادرة الصفحة.
هناك الكثير من التخصيصات التي يمكنك القيام بها لتحسين صفحات المنتج. فيما يلي قائمة بالمكونات الإضافية التي يمكنك التحقق منها لتخصيص صفحات المنتج المتغيرة WooCommerce.
خاتمة
يمكن أن يكون تشغيل متجر WooCommerce محمومًا إذا لم تنظم متجرك بشكل صحيح. وبالتالي ، من الأفضل تعلم الخطوات والإجراءات المناسبة التي يجب اتخاذها عند إضافة المنتجات ، وخاصة المنتجات المتغيرة.
نأمل ، إذا اتبعت الخطوات في هذا الدليل ، فستتمكن من تشغيل متجر WooCommerce ناجح دون أي صعوبات على الإطلاق. عندما يتعلق الأمر ببيع المنتجات المتغيرة ، فإن النصائح ستصبح مفيدة لك.
على الرغم من أن هناك الكثير لمعرفة المزيد للتعرف على WooCommerce ، فمن الأفضل أن تتعلم خطوة واحدة في كل مرة. يعد تعلم إضافة منتجات متغيرة بطريقة محسّنة خطوة مهمة قمت بتغطيتها في هذا الدليل.
أيضًا ، إليك قائمة بالأدلة التي يمكنك استخدامها لتعلم WooCommerce بالتفصيل. خذ وقتك وتعلم إعداد متجر WooCommerce المناسب حتى تتمكن من تحقيق معدل تحويل مرتفع وزيادة عائد الاستثمار في المستقبل القريب.
** الأسئلة الشائعة **
كيف يمكنني إدارة المخزون لكل متغير منتج؟
لإدارة المخزون لكل متغير، انتقل إلى قائمة "الاختلافات" ضمن قسم "بيانات المنتج". انقر على أحد المتغيرات لتوسيعه، وسيظهر لك خيار إدخال كمية المخزون. يتيح لك هذا تحديد عدد الوحدات المتوفرة لديك من كل متغير. فهو يضمن إدارة دقيقة للمخزون لكل متغير على حدة.
هل يمكنني إضافة أوصاف فريدة لكل متغير منتج؟
نعم، يمكنك إضافة أوصاف فريدة لكل متغير. عندما تقوم بتوسيع متغير في قائمة "الاختلافات"، ستجد حقلاً لإضافة وصف خاص بهذا المتغير. ويساعد هذا في تسليط الضوء على الميزات والفوائد الفريدة لكل متغير. يوفر معلومات أكثر تفصيلاً لعملائك.
كيف يمكنني تحديد أسعار مختلفة لكل متغير؟
لتعيين أسعار مختلفة لكل متغير، انتقل إلى قائمة "الاختلافات". قم بتوسيع متغير، وسترى حقولًا لإدخال السعر العادي وسعر البيع (إن أمكن). يتيح لك ذلك تسعير كل إصدار وفقًا لميزاته أو طلب السوق.
كيف يمكنني إضافة صور لكل متغير منتج؟
يمكنك إضافة صور محددة لكل متغير عن طريق توسيع متغير في قائمة "الاختلافات" وتحميل صورة في الحقل المخصص. وهذا يضمن أنه عندما يختار العميل متغيرًا، يتم عرض الصورة المقابلة. يوفر تمثيلاً مرئيًا للخيار المختار.
ماذا علي أن أفعل إذا أردت إضافة سمة فريدة لمنتج واحد فقط؟
إذا كنت بحاجة إلى إضافة سمة فريدة لمنتج واحد، فيمكنك إنشاء سمة مخصصة مباشرةً في قائمة "السمات" الخاصة بالمنتج. حدد "سمة المنتج المخصصة" وانقر فوق "إضافة". ثم قم بتسمية السمة وإدخال القيم مفصولة بشريط عمودي (|). حدد خيار "مستخدم للاختلافات" واحفظه. يتيح لك ذلك إنشاء سمات خاصة بالمنتج دون التأثير على المنتجات الأخرى في متجرك.
