كيفية إضافة عينات التباين إلى متجرك: دليل خطوة بخطوة (2022)
نشرت: 2022-10-20بيع المنتجات بخيارات متعددة مثل أحجام أو ألوان مختلفة؟ هل تريد إضافة حوامل التباين إلى متجر WooCommerce الخاص بك؟ إذا كانت إجابتك نعم ، فهذا المقال مخصص لك فقط.
تمكنك حوامل التباين من عرض خيارات المنتج مثل الحجم أو اللون بطريقة مبهجة لتسهيل التحديد على المتسوقين. إنها ميزة لا غنى عنها إذا كنت تدير متجرًا عبر الإنترنت يبيع منتجات ذات خيارات متعددة.
إنه يعزز تجربة التسوق ، ويؤدي في النهاية إلى تحويلات أفضل ومبيعات أكثر.
بينما يسمح لك WooCommerce بإضافة أشكال مختلفة للمنتج خارج الصندوق ، فإن الإصدار الافتراضي ليس مثيرًا للاهتمام بقدر ما يتعلق الأمر بالتصميم.
والخبر السار هو أن إضافة حوامل متنوعة ذات مظهر جذاب إلى متجرك عبر الإنترنت أمر بسيط جدًا.
في هذه المقالة ، سنبدأ بفهم ماهية حوامل التباين ، والأنواع المختلفة من حوامل التباين ، ثم نشرح ، خطوة بخطوة ، كيفية إضافتها إلى متجرك.
هيا نبدأ!
- ما هي حوامل التباين؟
- أنواع حوامل التباين
- 5 فوائد رئيسية لإضافة عينات متنوعة إلى متجرك
- كيفية إضافة عينات التباين إلى متجرك
- كيف تضيف حوامل التباين إلى متجرك؟
ما هي حوامل التباين؟
حوامل التنويعات هي الطريقة المثالية لعرض أشكال وسمات المنتج وجعلها ممتعة.
نعني بالسمات أشياء مثل ألوان وأحجام المنتجات المختلفة. هل لديك ميزة أخرى ترغب في إضافتها؟ يمكنك تضمين ذلك أيضًا.
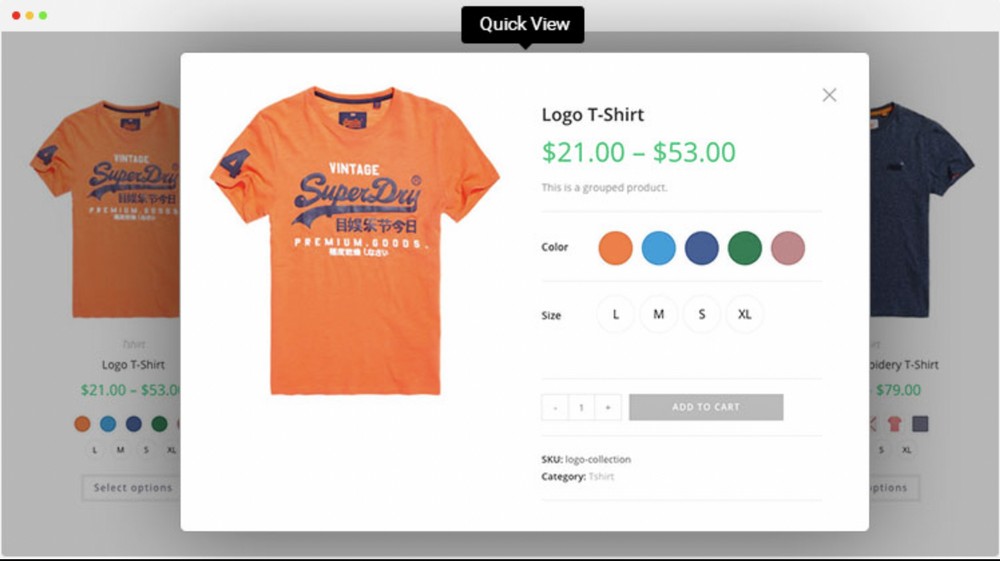
على سبيل المثال ، إذا كنت تبيع قمصانًا ، فربما تريد عرض خيارات الألوان المختلفة المتاحة.

قد ترغب أيضًا في إظهار خيارات الأحجام المختلفة المتاحة.
عادةً ما يبيع أصحاب المتاجر منتجات ذات سمات وتنوعات مختلفة ، مما قد يكون من الصعب عرضه بشكل فعال.
وهنا يأتي دور حوامل التباين.
عندما ينقر المستخدم ، دعنا نقول ، على اللون الأزرق ، يمكنه رؤية كيف يبدو القميص باللون المحدد.
تعمل حوامل التباينات على تبسيط تجربة التسوق لعملائك وتجعلهم يعودون للحصول على المزيد.
والأهم من ذلك ، أنها تسمح للعميل برؤية ما يشترونه بالضبط ، في أي شكل يبحثون عنه. هذا أمر حيوي للتوبة.
باختصار ، عندما يتعلق الأمر بتعزيز تجربة المستخدم ، فإن حوامل التباين هي السبيل للذهاب!
لماذا تضيف حوامل التباين؟
لماذا تضيف حوامل التباين؟ لأن الرؤية هي تصديق.
إذا تمكن المتسوق من رؤية ما يشتريه واختياره بصريًا ، فمن المرجح أن يقوم بالتحويل أكثر من الاختيار من القائمة المنسدلة.
عندما يتعلق الأمر بنجاح متجر على الإنترنت ، تلعب تجربة المستخدم دورًا مهمًا. تتمثل إحدى الفوائد الرئيسية لحوامل التباين في أنها توفر تجربة مستخدم محسّنة.
من خارج الصندوق ، يتيح لنا WooCommerce إضافة أشكال مختلفة من المنتج. ومع ذلك ، ربما توافق على أن واجهة القائمة المنسدلة ليست جذابة للغاية.
بفضل السمات مثل Astra وبعض الإضافات المفيدة جدًا في WordPress ، يمكنك تحويل القائمة المنسدلة للتنوع الافتراضي إلى حوامل قابلة للنقر.
يمكن للمستخدمين ببساطة النقر فوق نوع الشكل بدلاً من الانتقال إلى قائمة منسدلة.
هذا يعزز تجربة التسوق ويمكن أن يزيد التحويلات.
أنواع حوامل التباين
الآن بعد أن عرفنا ما هو حامل التباين ، دعنا نلقي نظرة على الأنواع المختلفة التي يمكنك إضافتها إلى متجر WooCommemrce الخاص بك.
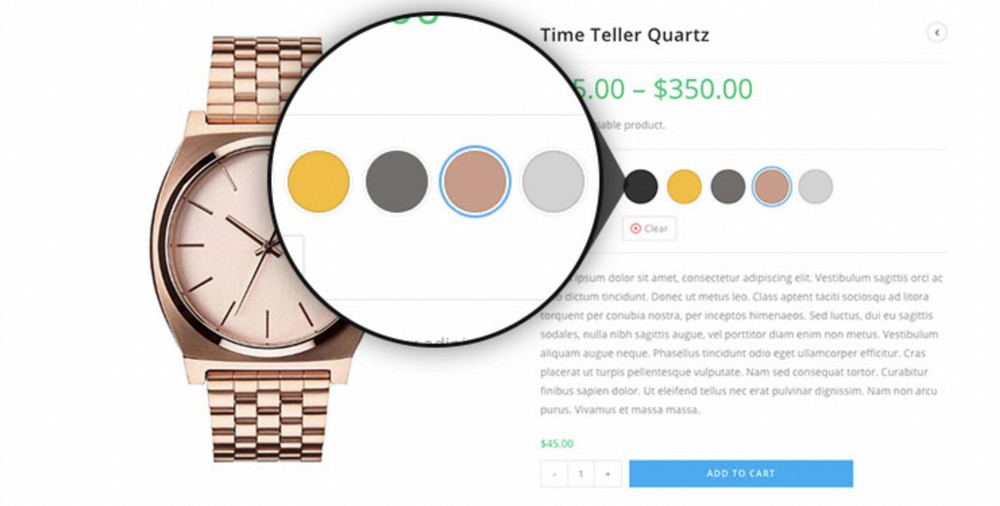
حوامل تباين اللون
قد يكون للمنتج خيارات ألوان متعددة.
على سبيل المثال ، لنفترض أنك تبيع ساعة متوفرة بألوان متعددة.

اسمح لعملائك بالاختيار من بين المتغيرات من خلال دمج حوامل تباين الألوان.
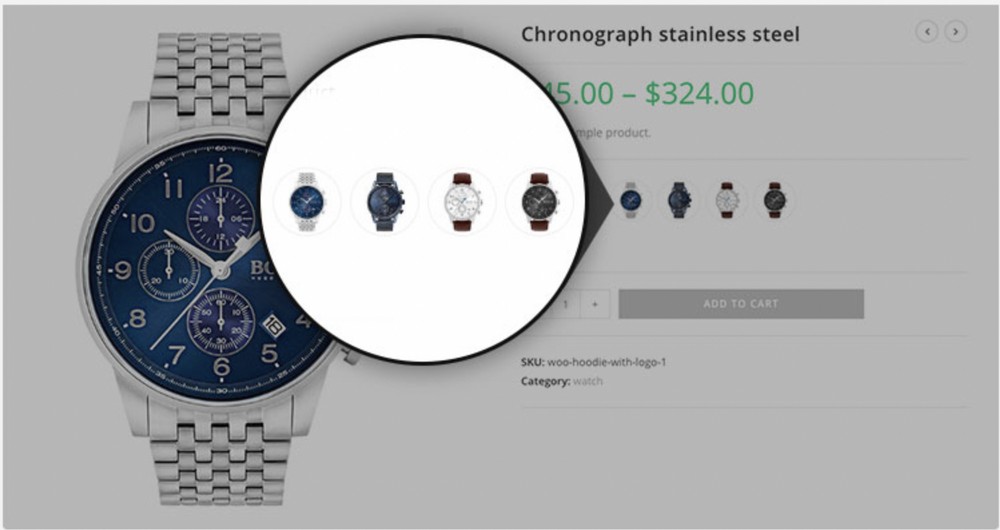
حوامل تباين الصورة
تريد أن تظهر المتغيرات كصورة؟
يتم عرض بعض متغيرات المنتجات بشكل أفضل كصور حتى يتمكن العميل من رؤية ما يشتريه بالضبط.
على سبيل المثال ، في مثال الساعات نفسه ، قد ترغب في عرض المتغيرات المختلفة كصور قد تكون صعبة بخلاف ذلك مع القائمة المنسدلة.

في مثل هذه الحالات ، استخدم حوامل تنوع الصورة!
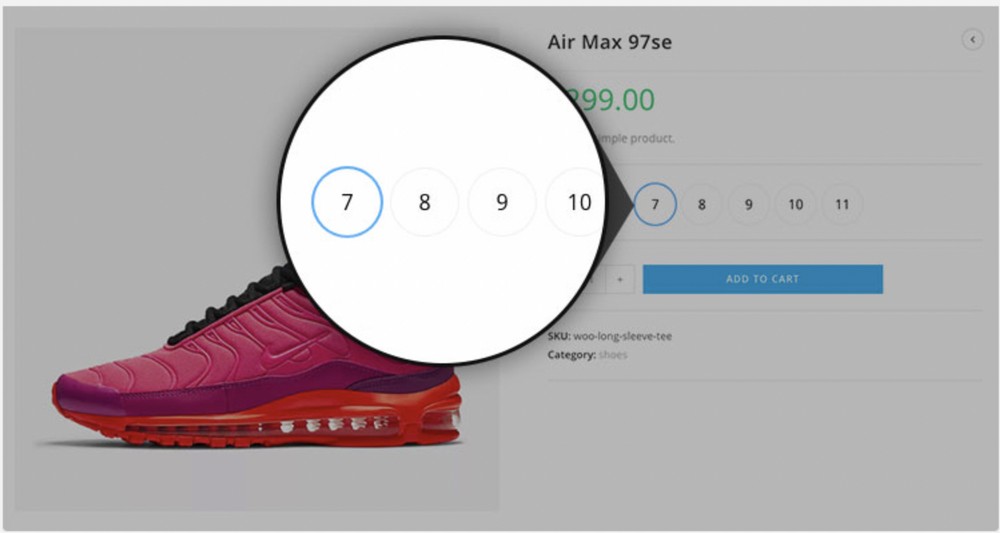
حوامل تباين التسمية
تريد أن تظهر متغيرات الحجم؟ المتغيرات مثل الصغيرة (S) ، والمتوسطة (M) ، والكبيرة (L)؟ أو ربما متغيرات الحجم التي تظهر كأرقام؟
يعمل هذا بشكل جيد للغاية إذا كنت تبيع الملابس والأحذية.

يمكنك جعل المتغيرات تبدو جذابة باستخدام حوامل تباين التسمية.
5 فوائد رئيسية لإضافة عينات متنوعة إلى متجرك
سواء كنت تبيع الملابس أو عناصر ديكور المنزل أو الأدوات ، فإن التنوع الجيد يعد مفتاحًا لإنشاء عمليات شراء دافعة وتشجيع عمليات الشراء المتكررة.
إذا لم يتمكن العملاء من العثور على المنتج الذي يبحثون عنه من بين عروضك العديدة ، فقد يبتعدون خالي الوفاض.
فيما يلي بعض فوائد إضافة حوامل التباين إلى متجرك عبر الإنترنت.
1. يبحث عملاؤك عن مجموعة متنوعة
قد يبدو الأمر وكأنه تفصيل صغير ، لكن إضافة دفتر بحث إلى متجرك يعد طريقة رائعة لمنح العملاء إحساسًا بالتنوع.
اعتمادًا على تشكيلة المنتجات ونوع المتجر ، قد لا تقدم مجموعة متنوعة من الخيارات.
باستخدام حوامل التباين ، يمكنك توسيع خيارات منتجك ومنح عملائك إحساسًا أكبر بالاختيار.
2. تعزيز تجربة المستخدم والمبيعات
يمكن أن يؤدي دمج العينات في تصميم متجرك إلى قطع شوط طويل نحو تحسين تجربة التسوق للعملاء.
خاصة إذا كان عملك يقدم مجموعة واسعة من المنتجات ، فإن تقديم مجموعة مختارة من العينات يمكن أن يساعد المتسوقين على تصور اللون والنسيج والتفاصيل الأخرى بسرعة.
3. يساعد المستخدمين على اتخاذ قرارات شراء مدروسة
عندما تضع صور المنتج وأوصافه وتفاصيل أخرى في مقدمة متجرك ، فإنك تشجع العملاء على اتخاذ قرارات مستنيرة.
ومع ذلك ، قد لا يعتمدون دائمًا على هذه التفاصيل لاتخاذ قرارات الشراء الخاصة بهم.
يمكن أن تساعد إضافة حوامل التباين إلى متجر WooCommerce في تعزيز المظهر المرئي لمنتجك.
يمكن أن يساعد هذا بدوره في تشجيع العملاء على إلقاء نظرة ثانية على منتجاتك والقيام بعملية شراء دافعة.
يمكن أن تساعد حوامل التباين أيضًا في زيادة معدل تحويل متجرك. بمجرد أن يرى العملاء المنتجات بلونهم الطبيعي ، فمن المرجح أن يضيفوها إلى سلة التسوق الخاصة بهم.
4. تعزيز مشاركة العملاء
يتردد بعض العملاء في شراء منتجات عبر الإنترنت لم يجربوها شخصيًا من قبل.
للمساعدة في تشجيع هؤلاء العملاء ، يمكن أن تؤدي إضافة حوامل التباين إلى تعزيز المظهر المرئي لمنتجاتك.
إذا كان متجرك يقدم أنماطًا متعددة لمنتج واحد ، فيمكن أن يساعد بما في ذلك الحوامل العملاء على تصور الخيارات المختلفة قبل إجراء عملية شراء.
علاوة على ذلك ، يمكن أن تساعدك العينات في جذب عملاء جدد إلى متجرك - حتى أولئك الذين ليسوا مستعدين للشراء بعد.
إذا كان العميل مفتونًا باللون أو المتغيرات المختلفة لمنتجاتك ، فيمكن أن تطالبه الحوامل بتصفح مجموعة منتجات متجرك بالكامل.
يمكن أن يساعدك هذا بدوره في بناء قاعدة عملاء يُرجح أن يصبحوا عملاء عائدين.
5. تحسين تجربة التسوق
يمكن أن تساعد إضافة حوامل التباين إلى متجر WooCommerce في تعزيز المظهر المرئي لصور منتجك.
يمكن أن يساعد هذا العملاء على تصور منتجاتك أثناء تصفح مجموعاتك.
من المؤكد أن المتغيرات المختلفة ومعلومات المنتج المتاحة بطريقة منظمة تساعد في تعزيز تجربة التسوق بأكملها.
للتلخيص ، تساعد حوامل التباين في تحسين تجربة المستخدم وإشراك عملائك وتحسين تجربة التسوق بأكملها.
ناهيك عن المساعدة في زيادة المبيعات!
كيفية إضافة عينات التباين إلى متجرك
دعنا نتعلم كيفية إضافة حوامل التباين إلى متجرك عبر الإنترنت.
سنفعل ذلك باستخدام الخيار الافتراضي المتاح في WooCommerce ، ثم استخدام مكون WordPress الإضافي.
استخدام إعدادات WooCommerce الافتراضية
نحن نفترض أنك قمت بتثبيت WooCommerce على موقع WordPress الخاص بك.
نحتاج إلى إنشاء متغيرات للسمات ، مثل الحجم واللون.
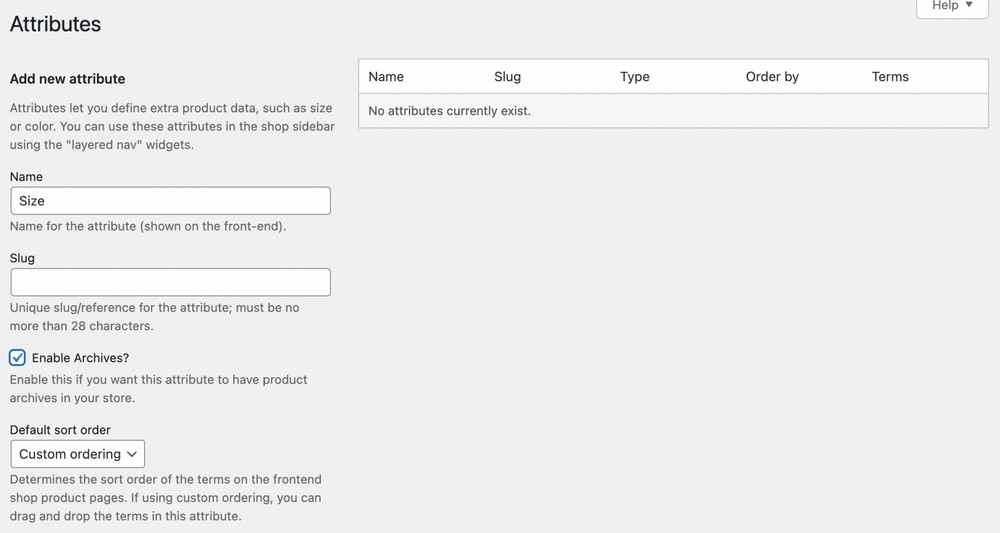
لهذا ، توجه إلى المنتجات> السمات .
إعطاء اسم السمة الخاصة بك. على سبيل المثال ، سننشئ سمة الحجم.

بمجرد الانتهاء ، انقر فوق إضافة سمة .
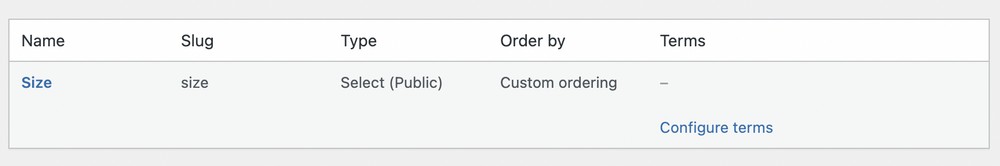
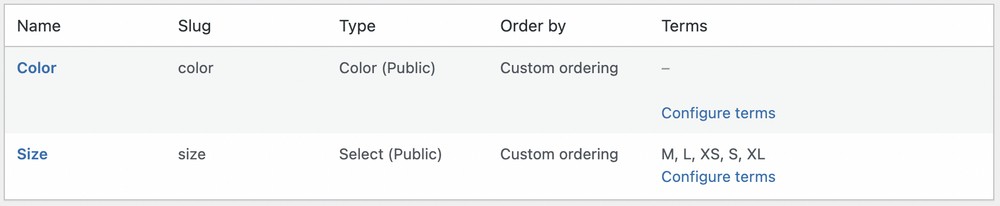
ستلاحظ إضافة السمة إلى القائمة. حاليًا ، لدينا سمة واحدة فقط ، وهي الحجم.

انقر فوق تكوين الشروط .

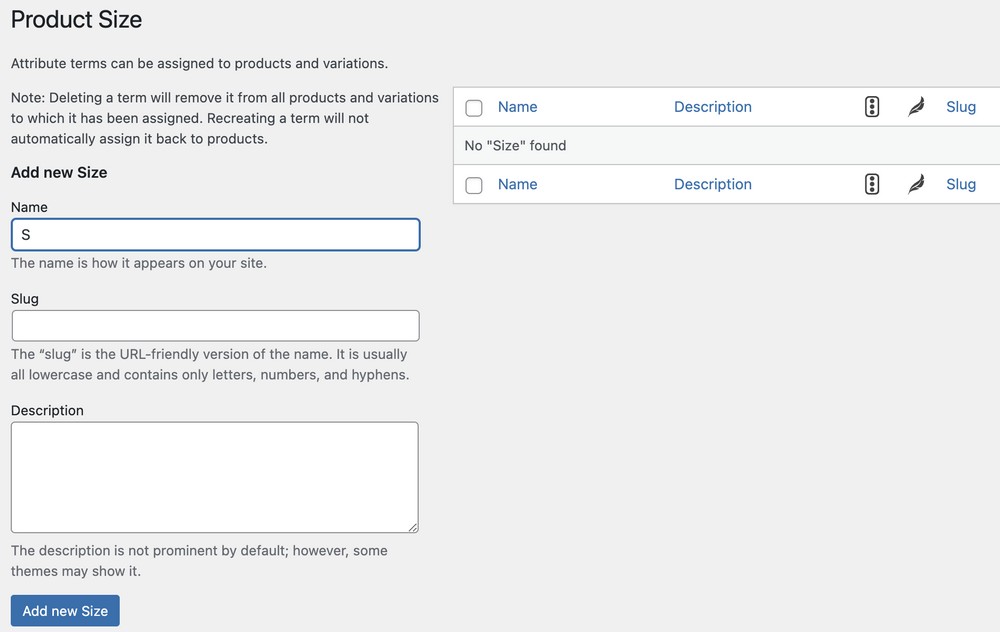
هذا هو المكان الذي تضيف فيه المتغيرات المختلفة لكل سمة. نظرًا لأننا نقوم بتضمين متغيرات لسمة الحجم ، فلنقم بإضافة المتغيرات مثل XS و S و M و L و XL.

تأكد من النقر فوق إضافة حجم جديد بعد إدخال كل متغير.
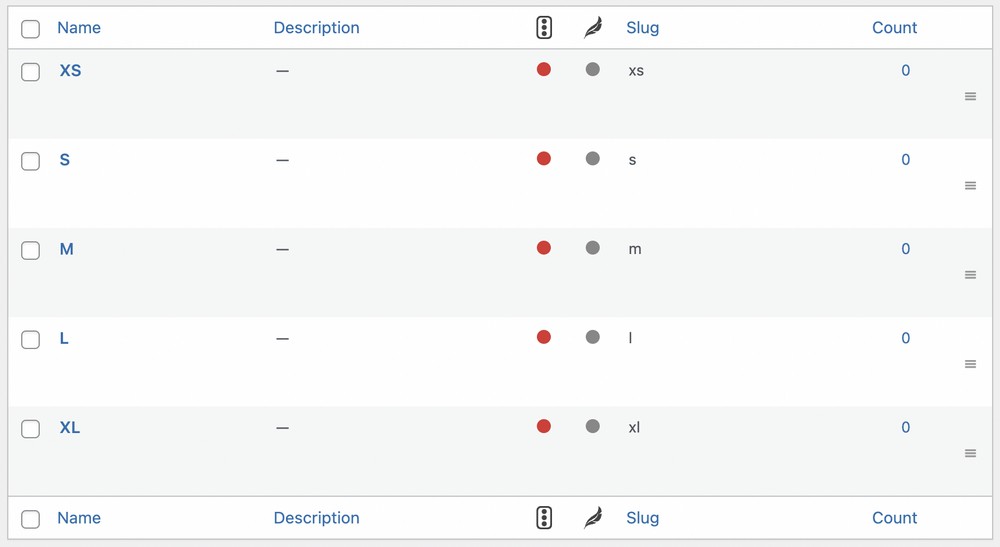
بمجرد إضافة المتغيرات المختلفة ، يجب أن يكون لديك الشاشة التالية.

يمكنك أيضًا اتباع نفس الخطوات لإضافة متغيرات للون السمة.
دعنا الآن نضيف منتج جديد. انتقل إلى المنتجات> إضافة جديد .
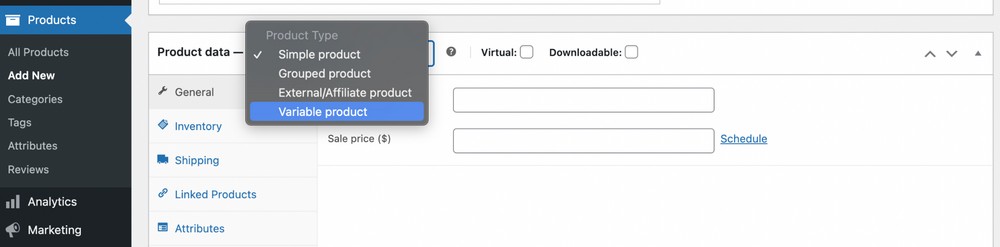
قم بتسمية منتجك ثم قم بالتمرير لأسفل إلى القسم الذي تجد فيه بيانات المنتج .
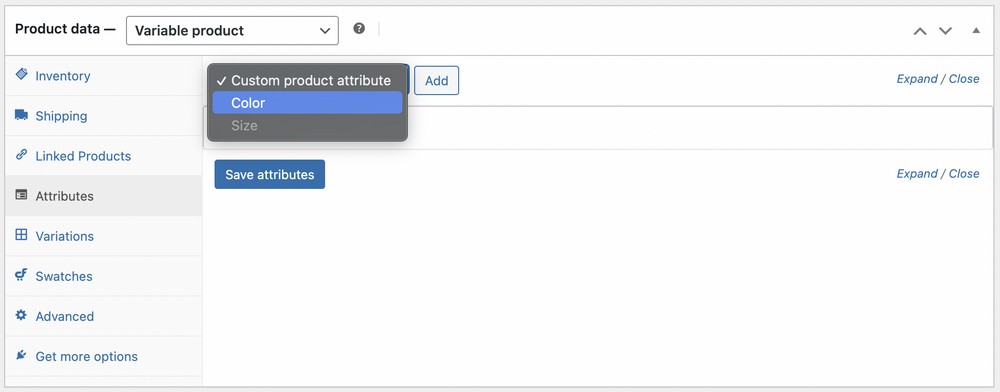
حدد نوع المنتج ، والذي سيكون في هذه الحالة منتجًا متغيرًا .

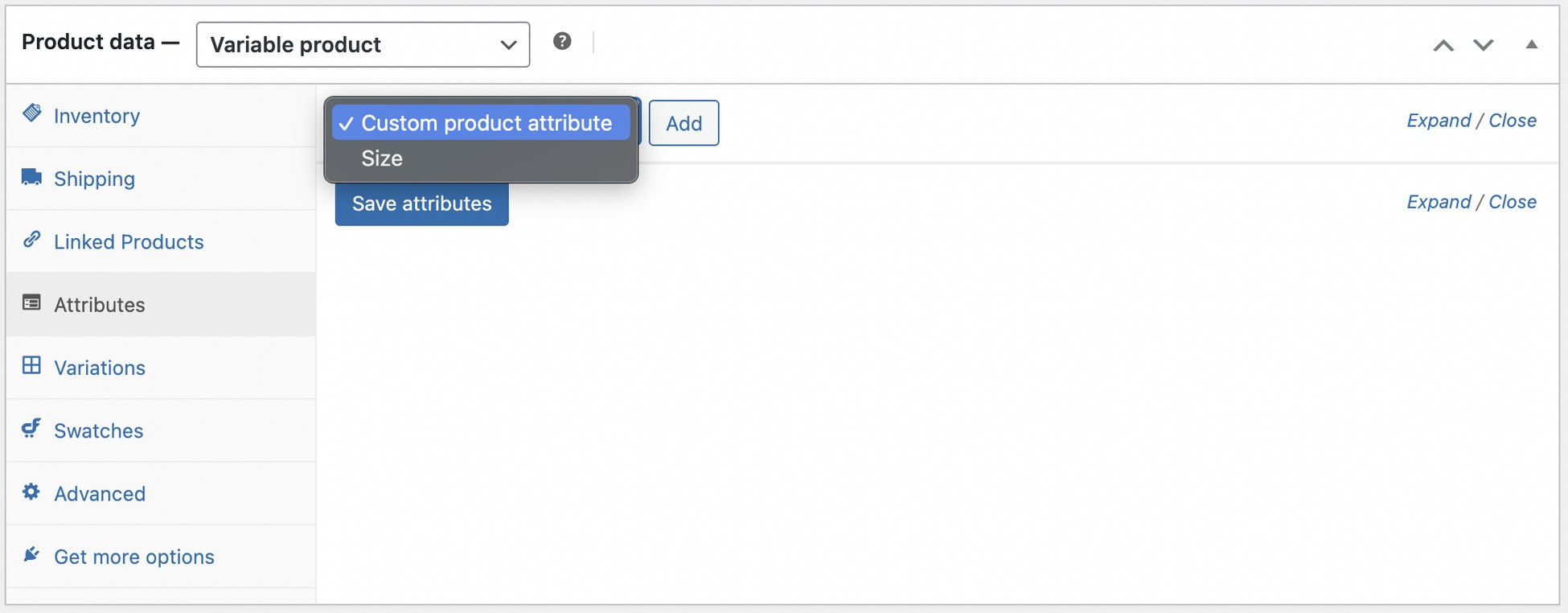
الآن ، انقر فوق علامة التبويب السمات وأضف سماتك.

لقد أنشأنا سمة واحدة فقط حتى الآن ، لذا حدد الحجم وانقر على إضافة .
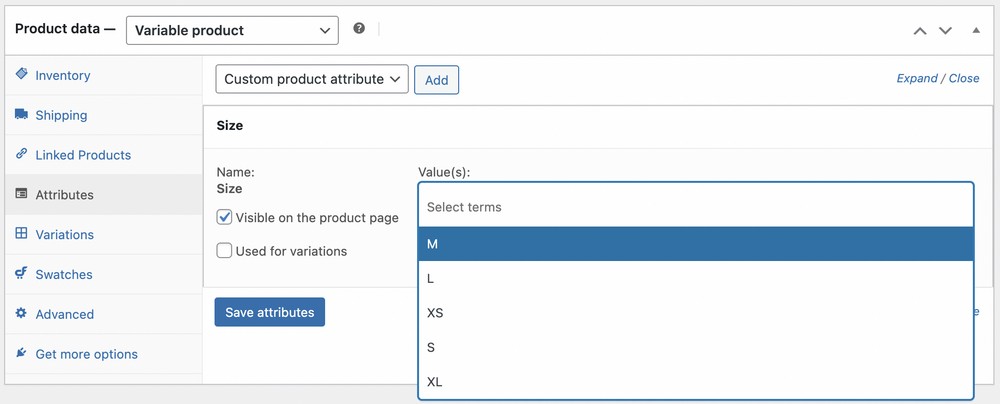
ضمن القيم ، ستتمكن من العثور على جميع المتغيرات التي قمت بإنشائها ضمن سمة الحجم.

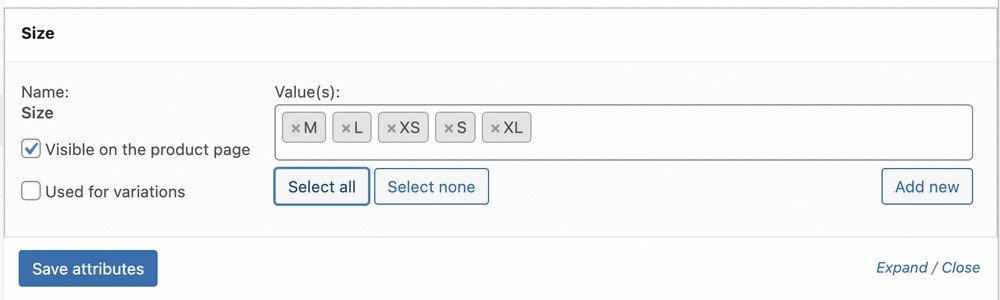
يمكنك إما تحديدها بشكل فردي أو النقر ببساطة على تحديد الكل .

انقر فوق حفظ السمات بمجرد الانتهاء.
الآن انقر فوق علامة التبويب الاختلافات .
هذا هو المكان الذي ستحتاج فيه إلى إضافة صور وأوصاف للمتغيرات المختلفة التي لديك.

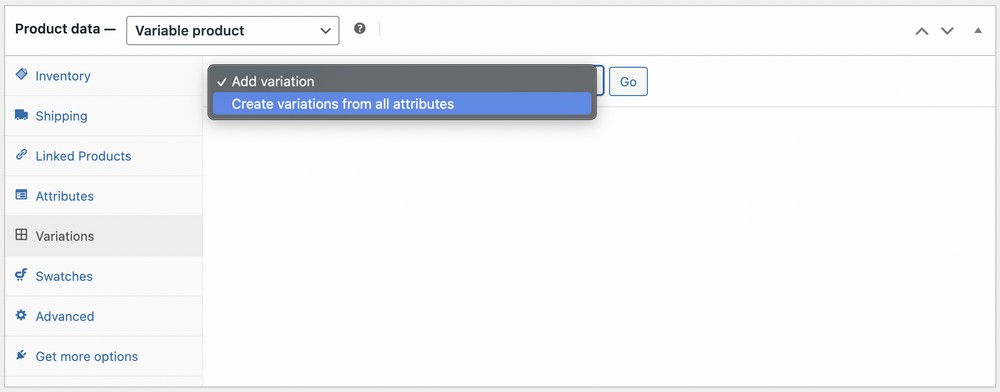
حدد إنشاء أشكال مختلفة من جميع السمات من القائمة المنسدلة وانقر فوق انتقال .
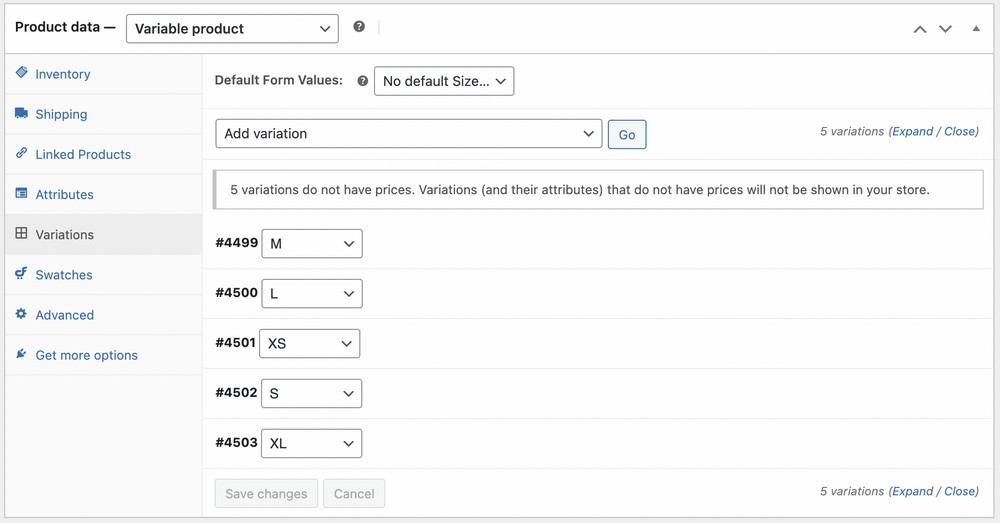
سيُطلب منك إضافة التباينات. في حالتنا ، طُلب منا أنه تم إنشاء خمسة أشكال مختلفة.

الآن الجزء الممتع!
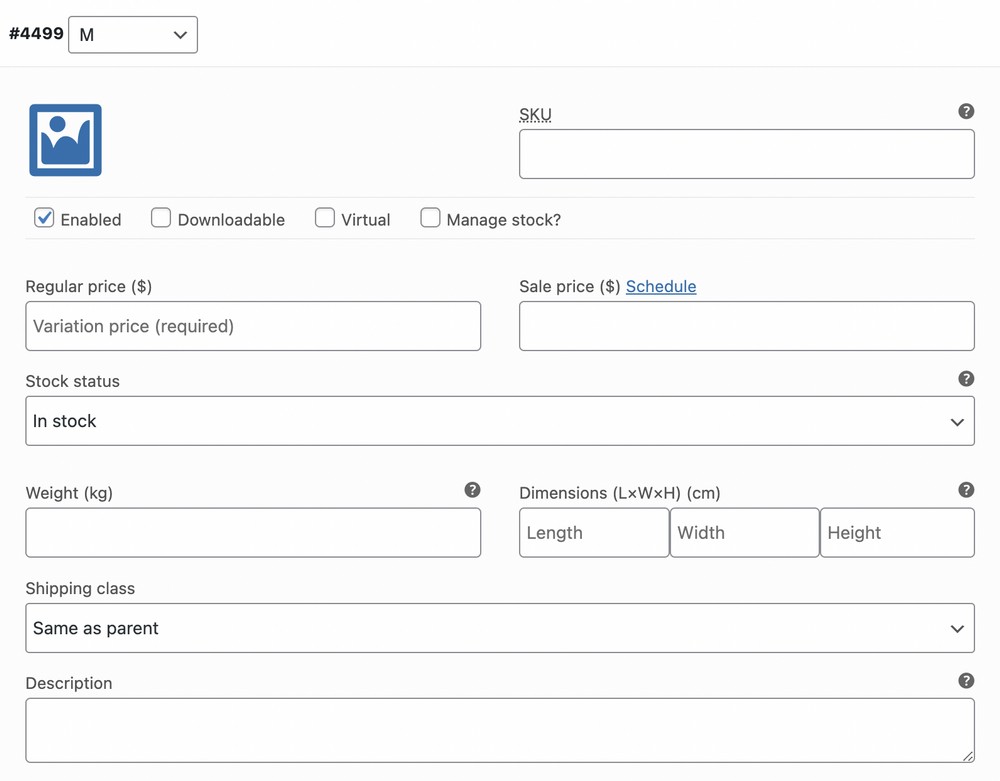
انقر فوق كل متغير واملأ التفاصيل. التفاصيل ، مثل السعر ، إذا كان المنتج متوفرًا ، والوصف ، والوزن ، ومعلومات المنتج الأخرى.

في حين أن هذا قد يستغرق بعض الوقت ، إلا أنه يحدث لمرة واحدة.
اتبع نفس الخطوات لجميع المتغيرات وبمجرد الانتهاء ، انقر فوق حفظ التغييرات .
تأكد من إضافة صورة المنتج والأوصاف ، وعندما تكون راضيًا عن كل التفاصيل ، انقر فوق نشر .
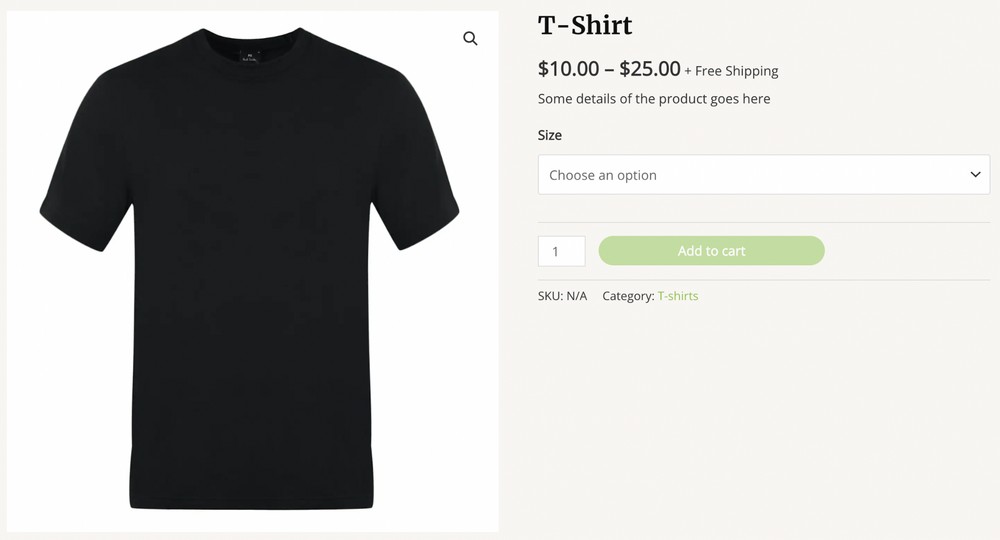
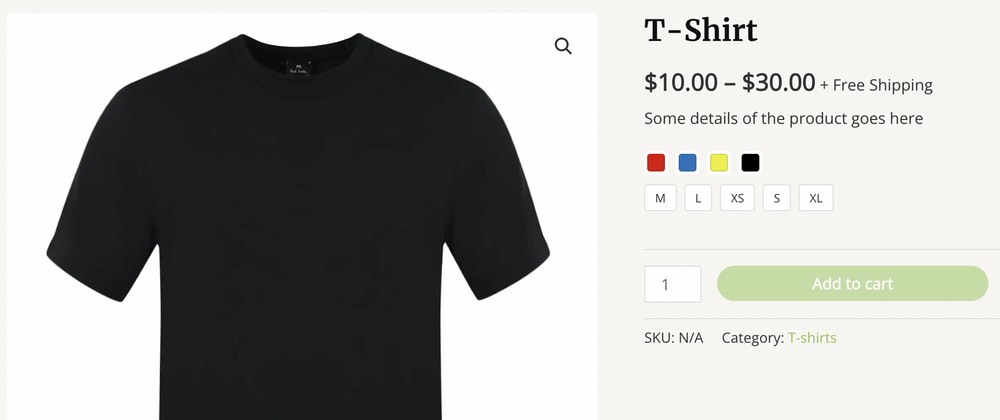
ستلاحظ أن المتغيرات تظهر الآن على صفحة المنتج.

جميع متغيرات الحجم متاحة في القائمة المنسدلة.
هذا هو مدى سهولة إضافة أشكال مختلفة إلى متجرك عبر الإنترنت!
ومع ذلك ، ربما توافق على أن القائمة المنسدلة ليست جذابة للغاية. هذا هو المكان الذي تأتي فيه حوامل التباين.
انطلق وقم بتثبيت Variation Swatches for WooCommerce by CartFlows plugin.
إذا كنت تستخدم سمة Astra وقمت باستيراد أحد قوالب Starter الخاصة بهم لمتجر عبر الإنترنت ، فسيتم تثبيت المكون الإضافي Variation Swatches لـ WooCommerce by CartFlows افتراضيًا.
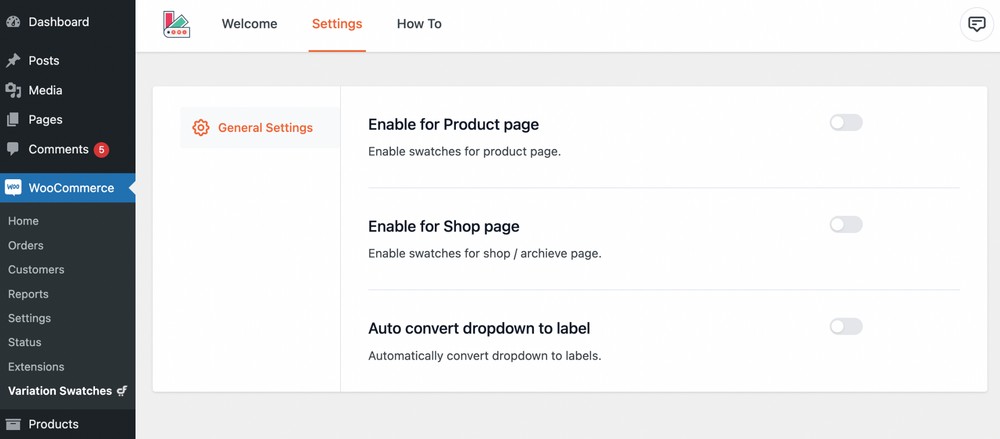
بمجرد تثبيت البرنامج المساعد وتنشيطه ، توجه إلى WooCommerce> Variation Swatches وانقر فوق علامة التبويب الإعدادات .
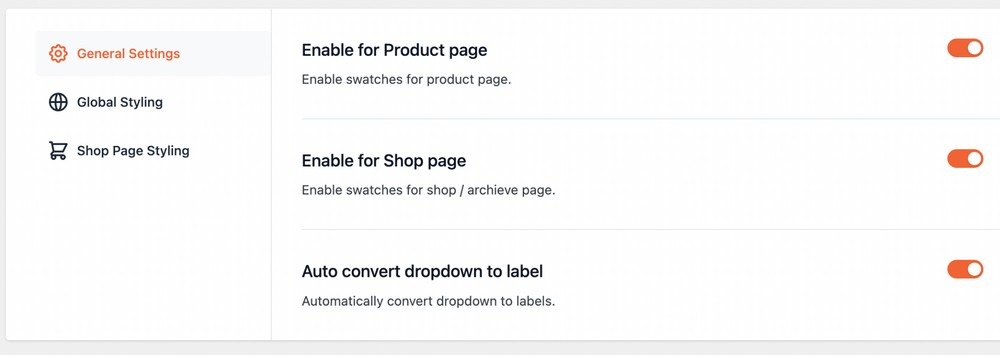
قم بتمكين جميع الخيارات ضمن الإعدادات العامة .

بمجرد تمكين الخيارات ، ستجد إضافة إعدادين جديدين ، هما التصميم العالمي وتصميم الصفحة للتسوق .

العب مع الخيارات الموجودة ضمن الإعدادين الجديدين. إنها الطريقة التي تقوم بها بتخصيص شكل وأسلوب عرض صفحة متجرك ، وخاصة حوامل التباين.
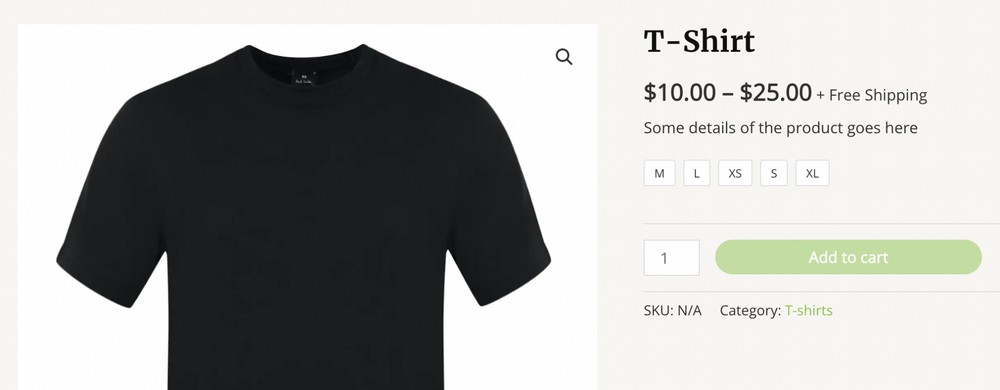
قم بتحديث صفحة منتجك ، وستلاحظ حوامل تباين رائعة في التسمية تحل محل القائمة المنسدلة.

يمكنك حتى إضافة حوامل الألوان والصورة.
لهذا ، دعنا نضيف سمة اللون مع المتغيرات الأحمر والأزرق والأصفر والأسود.
تمامًا كما في السابق ، توجه إلى المنتجات> السمات .
في حين أن العملية هي نفسها ، هناك إدراج جديد.
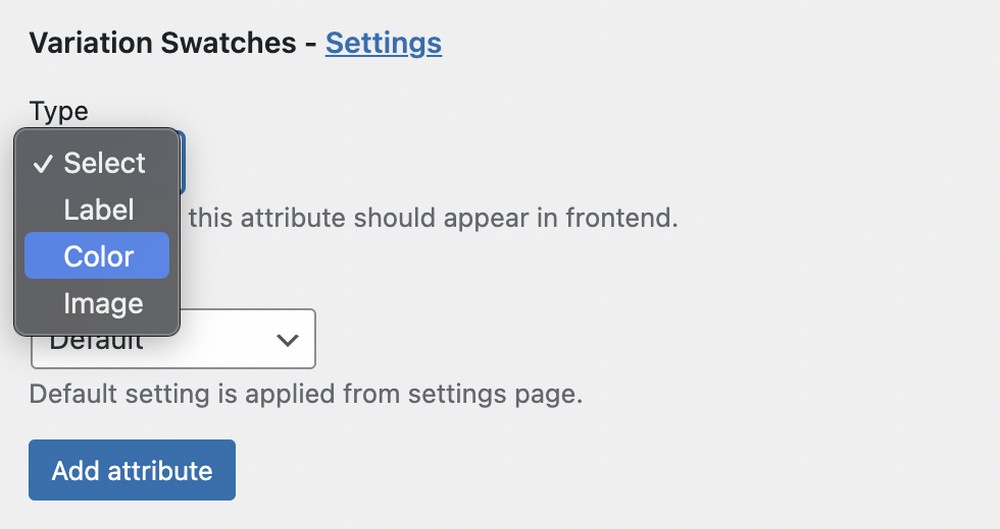
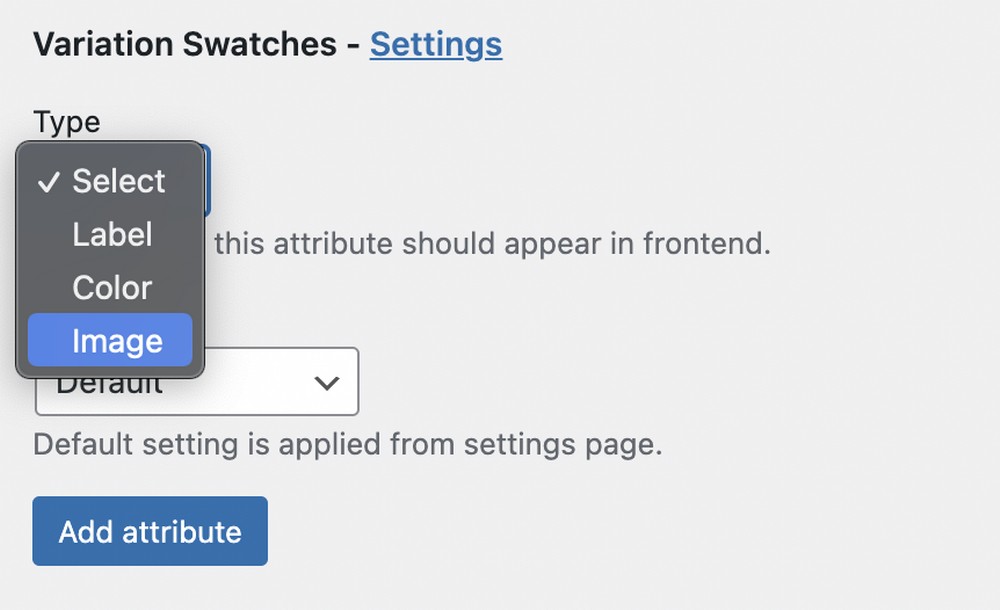
هل تلاحظ Variations Swatches - الإعدادات أثناء التمرير لأسفل؟

نظرًا لأننا نضيف سمة اللون ، فانتقل وحدد نوع اللون .
يمكنك أيضًا تحديد الشكل الذي تفضله من القائمة المنسدلة.
انقر فوق إضافة سمة عند الانتهاء.
الآن ، دعنا نضيف المتغيرات المختلفة.
انقر فوق تكوين الشروط تحت سمة اللون .

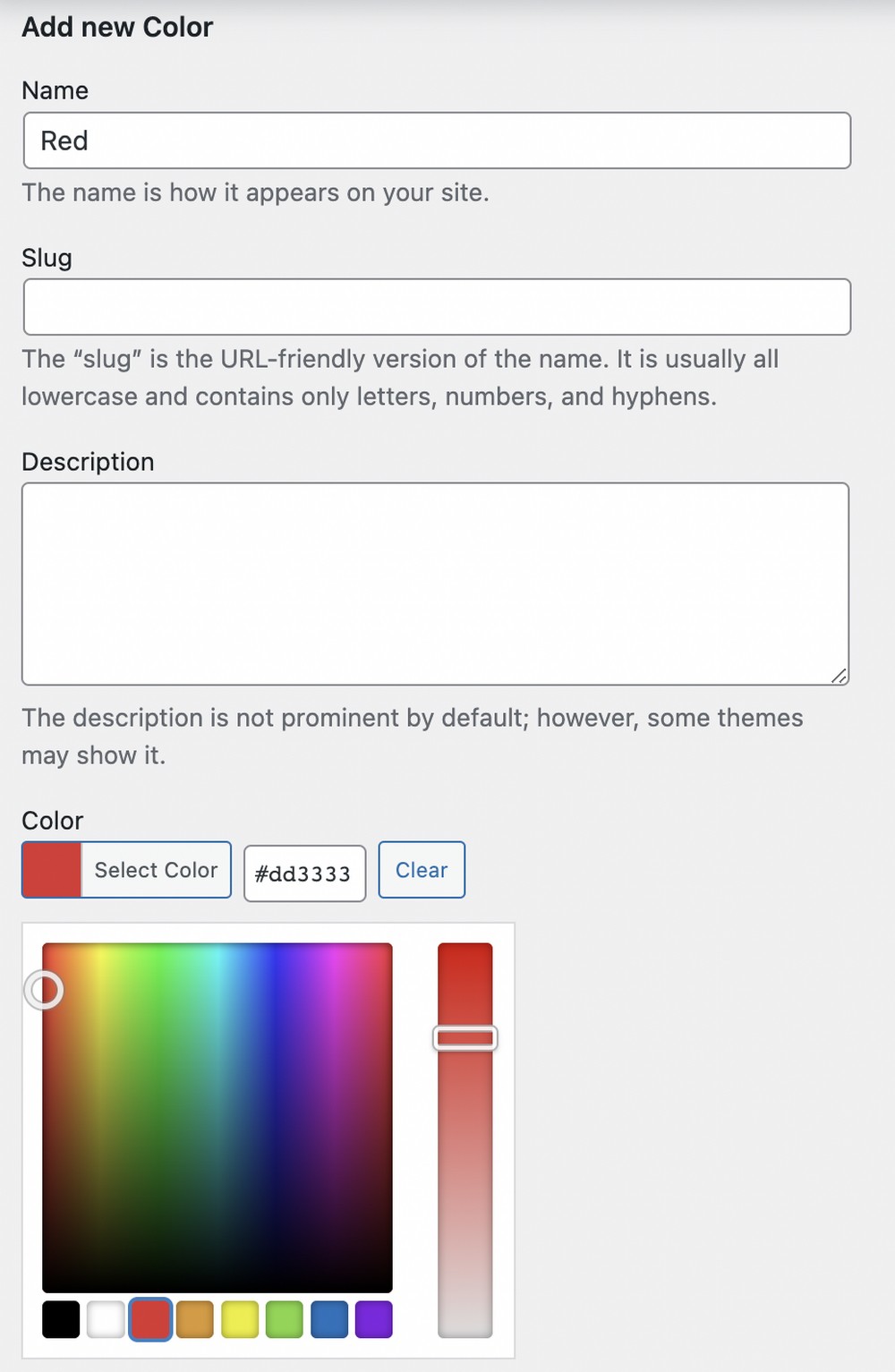
أثناء إضافة المتغيرات الجديدة الخاصة بك ، تأكد من تحديد اللون لكل منها.
على سبيل المثال ، قمنا بتسمية البديل الأول لدينا باللون الأحمر واخترنا اللون وفقًا لذلك.

انقر فوق إضافة لون جديد عند الانتهاء.
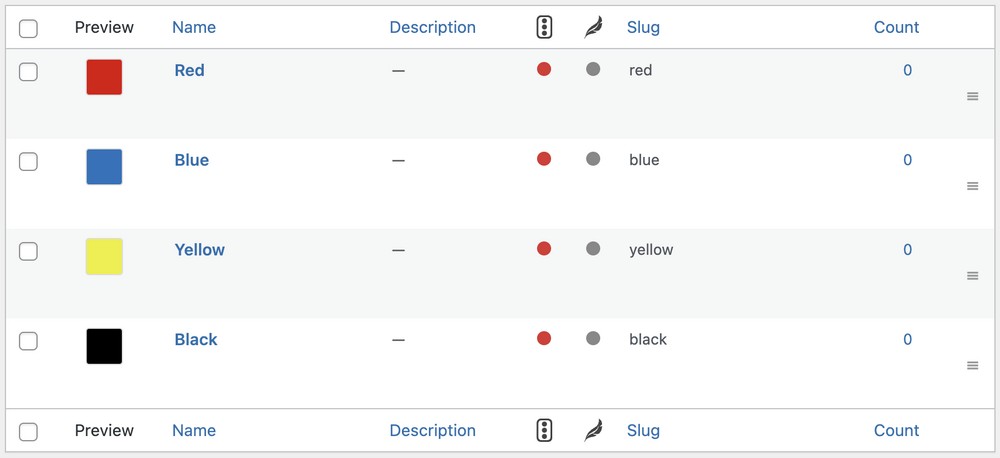
كرر هذه العملية للمتغيرات المتبقية.
يجب أن تجد الشاشة التالية عند الانتهاء.

الآن ، انطلق وقم بتحرير صفحة المنتج.
ضمن علامة التبويب السمة ، هذه المرة ، حدد سمة اللون وانقر فوق إضافة .

تشبه بقية العملية ما تناولناه سابقًا وهي واضحة جدًا.
بمجرد الانتهاء من جميع الاختلافات ، انقر فوق تحديث .
تحقق من صفحة المنتج الخاص بك لرؤية حوامل التنويعات الجديدة.

هل تريد إضافة حامل تباين الصورة؟ لا مشكلة!
ما عليك سوى تحديد نوع حامل تباين الصورة ، وإضافة السمة الجديدة الخاصة بك ، واتبع بقية الخطوات المذكورة أعلاه.

هل إنشاء حوامل متباينة لمتجرك أمر بسيط؟ نحن بالتأكيد نعتقد ذلك!
على الرغم من وجود منحنى تعليمي طفيف ، بمجرد أن تتعود عليه ، يصبح الأمر بسيطًا جدًا.
كيف تضيف حوامل التباين إلى متجرك؟
يعد إنشاء تجربة تسوق محسنة للعملاء أمرًا بالغ الأهمية لنجاح أي متجر عبر الإنترنت. تعمل كل الأشياء الصغيرة على تحسين تجربة المستخدم وإنشاء تجربة تسوق سلسة.
يحتوي WooCommerce على قائمة منسدلة افتراضية لإظهار أشكال المنتج المختلفة ، والتي تزيد عن الوظيفة. ومع ذلك ، فإن واجهة المستخدم ليست جذابة للغاية وتتركك في حاجة إلى المزيد.
لحسن الحظ ، يمكنك استخدام حوامل التباين التي يمكن دمجها بسهولة في متجرك عبر الإنترنت. ناهيك عن أنه يحسن تجربة المستخدم بأكملها.
لقد رأينا مدى سهولة إنشاء أنواع مختلفة من حوامل التباين. كيف تضيف حوامل التباين إلى متجرك؟ دعنا نعرف!
