كيفية إضافة صفحة الخروج من رقم ضريبة القيمة المضافة WooCommerce
نشرت: 2020-12-17 هل تريد إضافة حقل رقم ضريبة القيمة المضافة في صفحة الخروج من WooCommerce؟ لا يحتوي WooCommerce على وظيفة مضمنة لإضافة حقل رقم ضريبة القيمة المضافة. ومع ذلك ، فقد قمت بإنشاء برنامج PHP مخصص سيضيف حقل ضريبة القيمة المضافة على صفحة الخروج وصفحة حسابي.
هل تريد إضافة حقل رقم ضريبة القيمة المضافة في صفحة الخروج من WooCommerce؟ لا يحتوي WooCommerce على وظيفة مضمنة لإضافة حقل رقم ضريبة القيمة المضافة. ومع ذلك ، فقد قمت بإنشاء برنامج PHP مخصص سيضيف حقل ضريبة القيمة المضافة على صفحة الخروج وصفحة حسابي.
تسجيل رقم ضريبة القيمة المضافة WooCommerce
يعتبر بيع المنتجات في الاتحاد الأوروبي أمرًا محددًا للغاية ، ويرجع ذلك في الغالب إلى الجوانب القانونية. ومع ذلك ، لا تأخذ WooCommerce في بعض الأحيان ذلك في الاعتبار ، لذلك من الضروري تعديل المتجر وفقًا للشروط الأوروبية.
من الضروري أن يدعم متجرك رقم تعريف ضريبة القيمة المضافة لإصدار فاتورة. في هذا البرنامج التعليمي ، ستتعلم كيفية إضافة حقل ضريبة القيمة المضافة في صفحة الخروج.
خطوات إضافة حقل ضريبة القيمة المضافة في صفحة الخروج
فيما يلي الخطوات التي يجب عليك اتباعها:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة القيادة بصفتك المستخدم المسؤول.
- من قائمة لوحة القيادة ، انقر على قائمة المظهر> قائمة محرر السمات . عند فتح صفحة محرر السمة ، ابحث عن ملف وظائف السمة بالامتداد jobs.php. افتح ملف الوظائف هذا لإضافة وظيفة لإضافة حقل ضريبة القيمة المضافة في صفحة الخروج.
- أضف الكود التالي إلى ملف functions.php:
/***************************** نهاية المقدمة ******************* ********************* /
/ **************************
تصفية لإضافة حقل ضريبة القيمة المضافة إلى:
- حسابي - تحرير النموذج - حقول الفواتير
- الخروج - تحرير النموذج - حقول الفواتير
تعمل هذه الوظيفة أيضًا على إعادة ترتيب حقول النموذج.
***************************** /
الوظيفة add_woocommerce_billing_fields ($ billing_fields) {
// إعادة ترتيب حقول نموذج عنوان إرسال الفواتير
$ billing_fields2 ['billing_first_name'] = $ billing_fields ['billing_first_name']؛
$ billing_fields2 ['billing_last_name'] = $ billing_fields ['billing_last_name']؛
$ billing_fields2 ['billing_vat'] = مصفوفة (
'type' => 'text'،
'label' => __ ('رقم ضريبة القيمة المضافة'، 'keyelp-shop-customization')،
'class' => مجموعة ('form-row-wide') ،
'مطلوب' => خطأ ،
"واضح" => صحيح
) ؛
$ merged_billing_fields = $ billing_fields2 + $ billing_fields؛
إرجاع $ merged_billing_fields؛
}
add_filter ('woocommerce_billing_fields'، 'add_woocommerce_billing_fields') ؛
/ *********
مرشحات لإضافة ضريبة القيمة المضافة عند طباعة عنوان الفواتير على:
- (1) حسابي
- (2) تسجيل الخروج - استلام الطلب (بعد إتمام عملية الدفع) ،
+++ عوامل تصفية إضافية لتنسيق الإخراج المطبوع.
******** /
// (1) طباعة عنوان الفواتير على حسابي
add_filter ('woocommerce_my_account_my_address_formatted_address'، 'njengah_my_account_my_address_formatted_address'، 10، 3) ؛
الدالة njengah_my_account_my_address_formatted_address ($ الحقول ، $ customer_id ، $ type) {
إذا كان ($ type == 'billing') {
الحقول $ ['vat'] = get_user_meta ($ customer_id، 'billing_vat'، صحيح)؛
}
عودة الحقول $؛
}
// (2) تسجيل الخروج - تم استلام الطلب (تمت طباعته بعد إتمام عملية الدفع)
add_filter ('woocommerce_order_formatted_billing_address'، 'njengah_add_vat_formatted_billing_address'، 10، 2) ؛
الدالة njengah_add_vat_formatted_billing_address ($ الحقول ، $ order) {
الحقول $ ['vat'] = $ order-> billing_vat؛
عودة الحقول $؛
}
// إنشاء متغيرات دمج ضريبة القيمة المضافة لطباعة التنسيق
add_filter ('woocommerce_formatted_address_replacements'، 'njengah_formatted_address_replacements'، 10، 2) ؛
function njengah_formatted_address_replacements ($ address، $ args) {
$ address ['{vat}'] = ''؛
$ address ['{vat_upper}'] = ''؛
إذا (! blank ($ args ['vat'])) {
$ address ['{vat}'] = $ args ['vat']؛
$ address ['{vat_upper}'] = strtoupper ($ args ['vat'])؛
}
إرجاع عنوان $؛
}
// تحديد التنسيق الأسباني لطباعة العنوان ، بما في ذلك ضريبة القيمة المضافة.
add_filter ('woocommerce_localisation_address_formats'، 'njengah_localisation_address_format') ؛
function njengah_localisation_address_format ($ format) {
$ format ['ES'] = "{name} \ n {company} \ n {vat_upper} \ n {address_1} \ n {address_2} \ n {postcode} {city} \ n {state} \ n {country} "؛
إرجاع صيغ $؛
}
/ ******************************* صفحة ملف تعريف المستخدم للمشرف **************** ************************ /
/ *****************
تصفية لإضافة حقول تعريف عميل ضريبة القيمة المضافة (حقل ملف تعريف المستخدم في مجموعة عنوان الفواتير)
******************* /
add_filter ('woocommerce_customer_meta_fields'، 'njengah_customer_meta_fields') ؛
الدالة njengah_customer_meta_fields (الحقول $) {
$ الحقول ['الفواتير'] ['الحقول'] ['billing_vat'] = المصفوفة (
'label' => __ ('رقم ضريبة القيمة المضافة'، 'njengah')
) ؛
عودة الحقول $؛
}
/ ***************************** صفحة طلب المشرف ********************* ********************* /
/ *********
تصفية لإضافة ضريبة القيمة المضافة إلى "تحرير نموذج عند الطلب - صفحة المسؤول"
********* /
add_filter ('woocommerce_admin_billing_fields'، 'njengah_admin_billing_fields') ؛
دالة njengah_admin_billing_fields (حقول $) {
حقول $ ['vat'] = مجموعة (
'label' => __ ('رقم ضريبة القيمة المضافة'، 'njengah')،
"عرض" => صحيح
) ؛
عودة الحقول $؛
}
/ ******************
تصفية لنسخ حقل ضريبة القيمة المضافة من حقول تعريف المستخدم إلى نموذج مسؤول الطلب (بعد النقر فوق الزر المخصص في صفحة المسؤول)
******************** /
add_filter ('woocommerce_found_customer_details'، 'njengah_found_customer_details') ؛
function njengah_found_customer_details ($ customer_data) {
$ customer_data ['billing_vat'] = get_user_meta ($ _POST ['user_id']، 'billing_vat'، true)؛
إرجاع customer_data دولار ؛
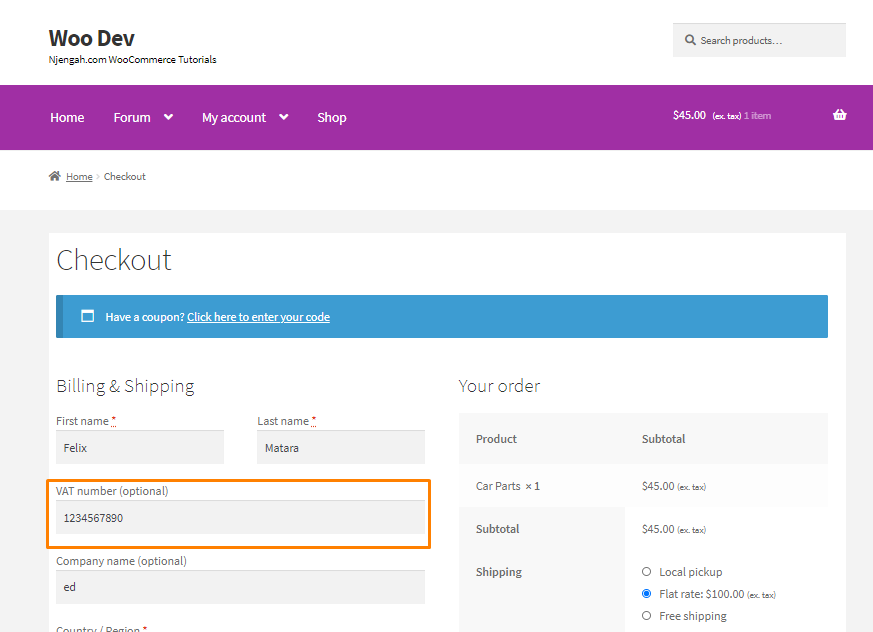
}- هذه هي النتيجة على الواجهة الأمامية:

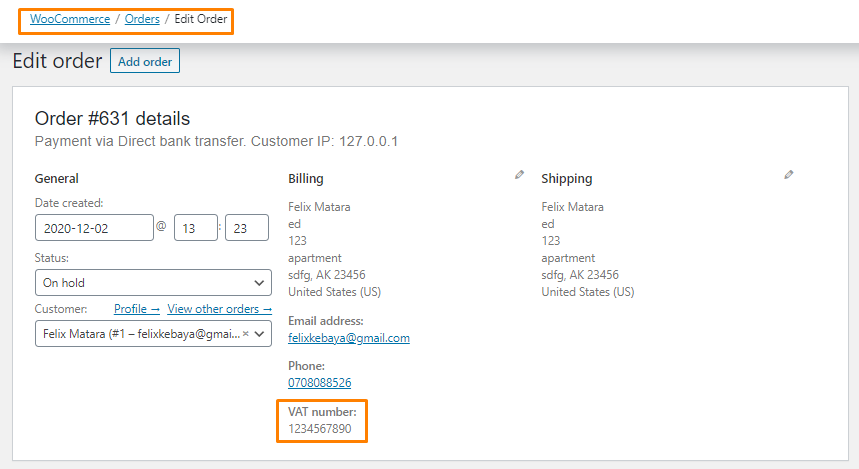
- هذه هي النتيجة من جانب المسؤول:

استنتاج
باختصار ، لقد تعلمت كيفية إضافة حقل سحب رقم ضريبة القيمة المضافة في صفحة تسجيل الخروج من WooCommerce. أوصي بإضافة مقتطفات التعليمات البرمجية في ملف function.php الخاص بسمة الطفل حتى لا تضيع التغييرات التي تجريها أثناء التحديث. يعرض مقتطف الرمز تلقائيًا رقم ضريبة القيمة المضافة في الفواتير الصادرة.

مقالات مماثلة
- كيفية إخفاء زر تحديث عربة التسوق WooCommerce صفحة
- كيفية إخفاء الكمية المتوفرة في WooCommerce
- كيفية نقل واجهة متجر القائمة الأساسية WooCommerce
- كيفية إخفاء عنوان وصف المنتج WooCommerce
- كيفية تبسيط السداد المجاني لموضوع واجهة المتجر
- كيفية تغيير WooCommerce Checkout Labels
- كيفية إنشاء خانة اختيار في صفحة الخروج من WooCommerce
- كيفية إنشاء حقول السحب الشرطي لـ WooCommerce
- كيفية إضافة حقل التحديد للخروج WooCommerce
- كيفية تغيير رسائل خطأ WooCommerce Checkout
- كيفية إضافة WooCommerce Checkout Default Country
- كيفية تحديث صفحة الخروج WooCommerce
- كيفية تحرير حقول WooCommerce المطلوبة
- كيفية إضافة حقل مخفي على صفحة الخروج من WooCommerce
- كيفية إضافة صفحة دفع فاتورة WooCommerce
- كيفية إعداد WooCommerce ، يجب أن تقوم بتسجيل الدخول إلى الخروج
- كيفية إنشاء حساب على Checkout WooCommerce
- كيفية الإرسال إلى Mpesa WooCommerce الدفع مجانًا
- كيفية فرض الدفع الآمن في WooCommerce
