أفضل 5 محرر ميداني لـ WooCommmerce Checkout من أجل تحويلات أفضل
نشرت: 2017-11-10
آخر تحديث - 26 فبراير 2021
بحلول الوقت الذي يصل فيه العميل إلى صفحة الخروج من متجر التجارة الإلكترونية ، تزداد فرص التحويل بعدة طيات. هذا لأنه ، في معظم الأحيان ، لن يذهب الزوار العاديون إلى صفحة الخروج. هناك نسبة عالية جدًا من المستخدمين الذين يصلون فعليًا إلى صفحة الدفع لا بد أن يكملوا عملية الشراء. وإذا كان معدل التحويل منخفضًا حقًا في هذه المرحلة من مسار تحويل المبيعات ، فقد تكون هناك بعض الأشياء التي يمكنك القيام بها لإصلاحها. من المرجح أن يجلب لك النهج المستنير والمستهدف لتحسين تدفق الخروج بعض النتائج الجيدة بسرعة. يوفر WooCommerce خيارات رائعة لمساعدتك في تدفق الخروج الموجه للعملاء. إذا كنت تشعر أن الإعدادات الأساسية للخروج غير كافية ، فيمكنك التحقق من بعض الإضافات الجيدة لـ WooCommerce Checkout Field Editor. إلى جانب مجموعة من المكونات الإضافية الفعالة ، تهدف هذه المقالة أيضًا إلى تقديم بعض النصائح لسداد أفضل.
إرشادات لتدفق الخروج الأمثل
يمكن تفسير التحويلات في متجر التجارة الإلكترونية من خلال نموذج السلوك Fogg. تقول أنه لكي يحدث السلوك ، يجب أن تحدث ثلاثة عناصر - الدافع ، والقدرة ، والمحفز ، في نفس الوقت. كيف يمكّن موقعك المستخدمين من تجربة هذه العوامل الثلاثة يقرر معدل التحويل ومصير عملك. في الأساس ، تحتاج إلى إطلاق إجراء عندما يكون هناك دافع وقدرة عالية. بالنسبة لمتجر عبر الإنترنت ، فإن مدى سهولة إكمال المستخدم لعملية الدفع تحدد القدرة. تمكنت معظم المتاجر الناجحة من جعل سلوك المستخدم في المستوى الأمثل يفضي إلى التحويلات. لنلقِ نظرة على بعض الجوانب التي يمكنك التركيز عليها لتحسين عملية الدفع على موقعك.
تصميم عربة التسوق الخاصة بك لإلهام الشراء
عندما يضيف المستخدم شيئًا ما إلى عربة التسوق ، فهذا يعني أن الشخص لا يتصفح فقط ولكنه مهتم بالفعل بمنتجك. منذ تلك اللحظة ، تحتاج إلى التأكد من أن التجربة على موقعك سلسة وسلسة. هناك طرق عديدة للمضي قدما من هنا. تفتح بعض المواقع صفحة عربة التسوق في الزاوية اليمنى العليا وتخبر المستخدم أنه قد أضاف شيئًا ما إلى سلة التسوق. ثم سمحوا للمستخدم بمواصلة التسوق. ثم هناك مواقع أخرى تأخذ المستخدم مباشرة إلى صفحة عربة التسوق. إذا أرادوا مواصلة التسوق ، فسيتعين عليهم النقر مرة أخرى لذلك. يمكن تحديد فائدة هذين النهجين من خلال تحليل دقيق لسلوك العميل ومنتجاتك. في كلتا الحالتين ، يجب أن يعمل تنبيه العميل بشأن إضافة منتج إلى عربة التسوق لصالحك. تقدم WooCommerce افتراضيًا الخيار الثاني.
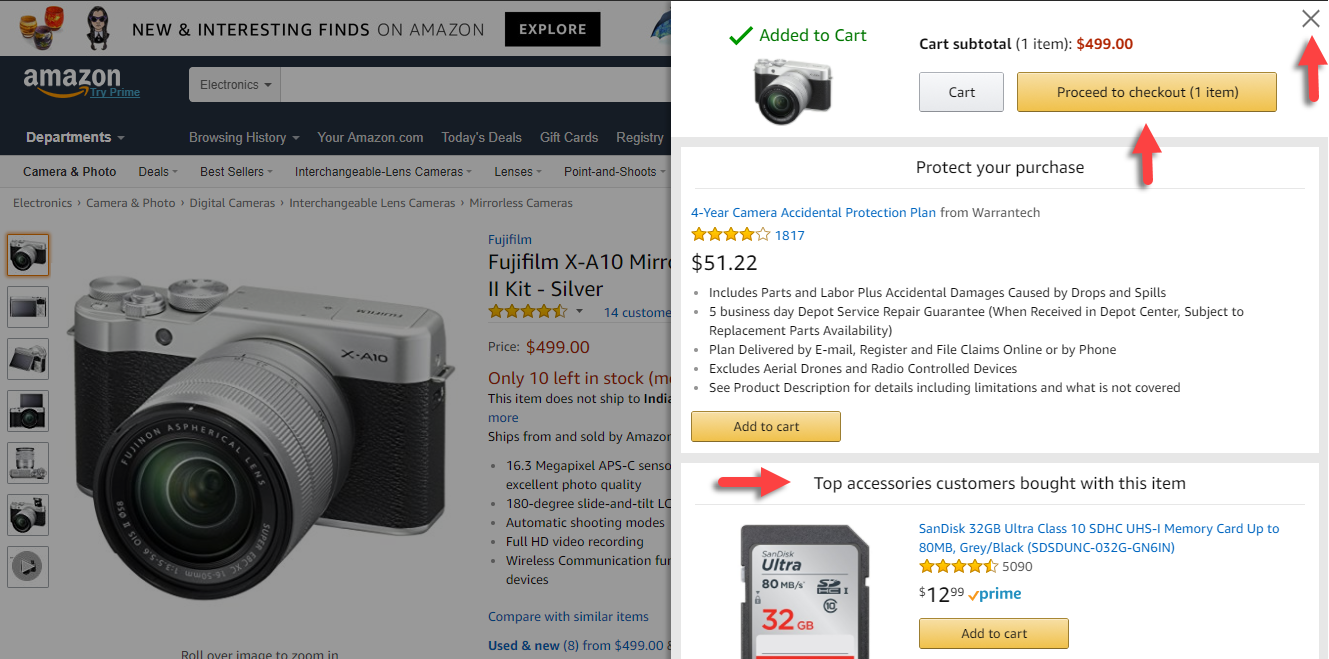
الآن ، هناك تحديات لكلا النهجين. إذا كنت تنقل العملاء مباشرة إلى صفحة عربة التسوق وتجبرهم على الخروج ، فأنت تقترب من فرصهم في شراء المزيد. يمكنك تجربة طرق مبتكرة هنا. على سبيل المثال ، تفتح أمازون نافذة منبثقة تحتوي على عنصر سلة التسوق مع بعض المنتجات الأخرى التي قد يشتريها العميل. لذلك لا يجبر العملاء حقًا على الخروج على الفور ، ولكن إذا أرادوا ، فإن زر الخروج موجود هناك. قد ترغب في وضع استراتيجية مماثلة مع مراعاة عدد المعاملات وقيمة الطلب في متجرك.

ضمان عرض منظم للمنتجات في عربة التسوق
يجب أن تحتوي صفحة سلة التسوق نفسها على نمط واضح ومنظم لإعلام المستخدمين بكل ما أضافوه وعددهم. يجب أن تكون الصور المصغرة للمنتج ، وكمية العناصر ، وخيارات الشحن ، وبوابات الدفع ، وعبارة الحث على اتخاذ إجراء لإكمال الدفع ، وما إلى ذلك. بهذه الطريقة ، يكون المستخدم واضحًا جدًا بشأن ما يخطط له وكيف سينتقل من هناك.
يجب أن تسمح صفحة عربة التسوق بتحديثات سهلة
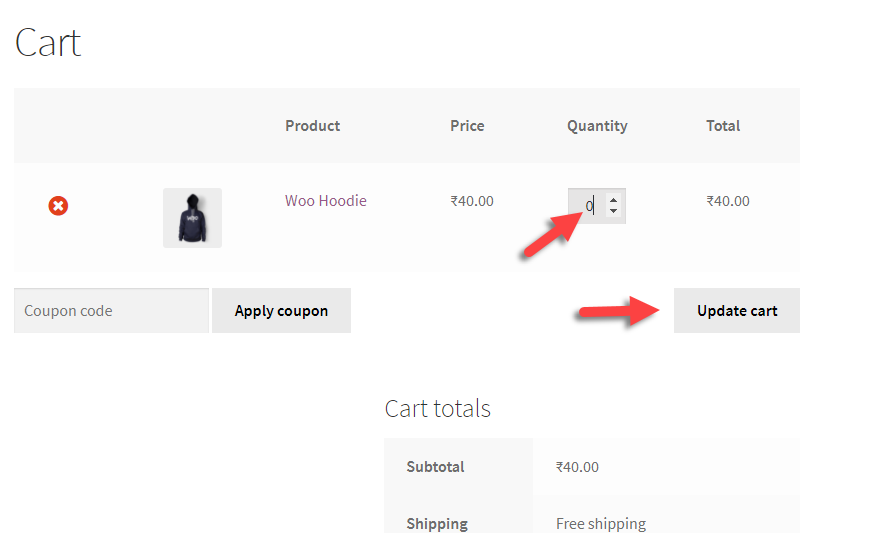
بمجرد دخول العميل إلى صفحة عربة التسوق ، يجب عليك تزويدهم بخيارات سهلة لمراجعة العناصر أو الكمية. يمكن أن تؤدي الكميات غير الصحيحة في عربة التسوق إلى إحباط كبير للمستخدمين على موقعك. وفقًا لإحدى الدراسات ، قد يكون التحديث التلقائي لتغييرات الكمية أمرًا ضروريًا. تمتلك معظم المواقع خيارًا لمراجعة الرقم وزر التحديث ، والذي يجب النقر عليه بعد المراجعة. يجادل الباحث بأنه عندما يراجع المستخدم الكمية باستخدام حقل الأرقام أو القائمة المنسدلة ، في أغلب الأحيان ينسون النقر فوق "تحديث". ولاحقًا ، إذا كان هناك عدم تطابق في العدد ، فقد يؤدي ذلك إلى حدوث مشكلات. على الرغم من أن ما يقرب من 90٪ من المتاجر عبر الإنترنت لا تتبع هذا ، إلا أن هناك احتمالًا كبيرًا أن يعمل من أجلك. بالإضافة إلى ذلك ، قد ترغب في إعطاء خيار لاختيار "0" كمقدار.
لا تقدم WooCommerce تحديثًا تلقائيًا لكمية العناصر في صفحة سلة التسوق ، ولكن هناك خيارًا لعناصر "0".

دع العملاء ينتقلون بسلاسة من سلة التسوق إلى Checkout
يعد توجيه عملائك من سلة التسوق إلى Checkout عاملاً آخر محددًا لمدى نجاح تدفق عملية الدفع. يقترح الخبراء وجود زرين على الأقل يؤديان إلى صفحة Checkout - واحد في أعلى وأسفل قائمة عناصر سلة التسوق. أو يمكنك عرضها في مكان بارز حيث يمكن للمستخدمين رؤيتها دائمًا.
للسماح بالضيف الخروج أم لا
بمجرد أن يكون المستخدم واضحًا مع عناصر عربة التسوق وعندما يشرع في الخروج ، يظهر السؤال الرئيسي التالي. سواء لإجبارهم على التسجيل أم لا. يعتمد الأمر مرة أخرى على الاستراتيجية الفردية لكل متجر ، ويختلف الخبراء في هذا الشأن. على الرغم من وجود احتمال كبير أن يعود المستخدمون المسجلون إلى موقعك للمزيد لاحقًا ، إلا أنه قد يضر أيضًا بالتحويلات. وفقًا لدراسة ، يتخلى ما يقرب من 25٪ من المستخدمين عن عربة التسوق عند إجبار التسجيل. الأمر متروك لك للنظر بعناية في استراتيجياتك واتخاذ قرار بشأن ما هو جيد بالنسبة لك.
حدد العناصر الموجودة في صفحة الخروج
بمجرد دخول العميل إلى صفحة الخروج ، تلعب كل المعلومات المتوفرة هناك أيضًا دورًا في التحويل. قد تحتاج إلى تضمين خيارات دفع متعددة في صفحة Checkout الخاصة بك ، حيث قد يكون للعملاء اهتمامات مختلفة. وبالمثل ، تحتاج إلى تصوير الجوانب التي تطمئنهم للمضي قدمًا في الشراء بوضوح. وهي تشمل معلومات عن الشحن والإرجاع والمعاملات الآمنة وما إلى ذلك في الواقع ، تشير دراسة إلى أهمية وقت التسليم المقدر هنا. دعونا نرى ذلك بمزيد من التفصيل.
إظهار وقت التسليم المقدر
ما يقرب من 40٪ من المتاجر عبر الإنترنت في الولايات المتحدة تظهر سرعة الشحن على صفحة الدفع. ستكون مجموعة من الأيام ، لكنها قد تؤدي إلى ارتباك العديد من المستخدمين. يتمثل أحد الحلول لهذا الأمر في إظهار تاريخ التسليم المقدر بدلاً من سرعة الشحن. سيكون من الأسهل على المستخدمين أن يقرروا متى يرون التاريخ الذي سيصل فيه المنتج إليهم. ومع ذلك ، لا يخلو هذا النهج من التحديات ، حيث قد تحتاج إلى التفكير في معلمات متعددة لتحديد تواريخ التسليم بدقة.
استخدم القسائم بعناية
الكوبونات هي استراتيجية تسويقية رائعة يمكنك استخدامها لتحسين المبيعات والتحويلات في متجرك. ولكن هناك جانب سلبي لهذا عندما تفكر في تدفق الخروج. بالتأكيد ، يوفر المزيد من الحافز للمستخدمين الذين لديهم بالفعل رمز قسيمة معهم. ولكن ماذا عن أولئك الذين ليس لديهم رمز قسيمة؟ هناك احتمالات كبيرة بأنهم سيذهبون ويبحثون عن كوبونات ، ومن المحتمل جدًا أن يتخلوا عن عربتهم. لحسن الحظ ، يمكنك تجربة استراتيجيات متعددة لتجنب النتائج السيئة هنا. يمكنك جعل حقل القسيمة أقل بروزًا ، وآمل ألا يلاحظه الكثيرون. أو الأفضل من ذلك ، يمكنك عرض أكواد القسيمة المتاحة على صفحة الخروج نفسها. يمكنك التحقق من أداة مثل WooCommerce Smart Coupons لمعرفة المزيد.

الإضافات WooCommerce Checkout Field Editor
عندما تفكر في تحسين تدفق الخروج الخاص بك ، قد تضطر إلى التفكير في جوانب متعددة. مثل الصناعة التي تعمل فيها ، عدد الطلبات التي تتلقاها في اليوم ، التركيبة السكانية لعملائك ، إلخ. وفقًا لرؤى التحليلات الخاصة بك ، قد تكون قادرًا على تحديد الحقول التي يجب تضمينها في صفحة الخروج الخاصة بك. وإذا كنت ترغب في تخصيص حقول تسجيل الخروج في WooCommerce ، فهناك العديد من المكونات الإضافية التي تساعدك في ذلك. دعونا نلقي نظرة على القليل.
محرر حقل الخروج
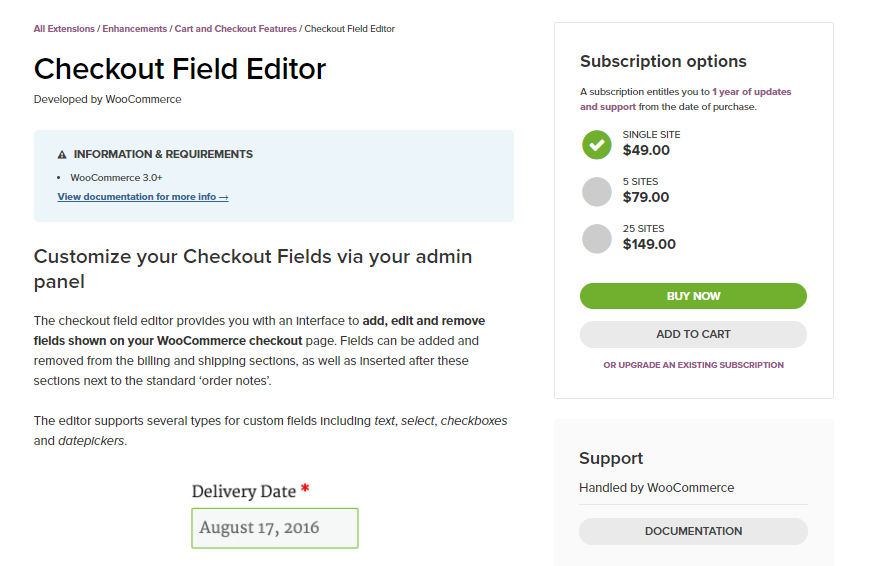
يوفر امتداد WooCommerce هذا خيارًا لإضافة أو إزالة حقول الخروج من متجرك. يمكن إضافة الحقول في مواقع متعددة على صفحة الخروج بما في ذلك قسم عنوان الفواتير والشحن. يمكنك أيضًا إدراج الحقول بجوار قسم "ملاحظات الطلب" القياسي. يسمح الامتداد بأنواع مختلفة من الحقول المخصصة مثل الحقول النصية ومربعات الاختيار ومنتقي التاريخ. حتى أنه يمنحك خيارًا لتحويل حقول الخروج الأساسية لـ WooCommerce.

يمكنك شراء اشتراك الموقع الفردي في المكون الإضافي مقابل 49 دولارًا.
Checkout Field Editor Pro
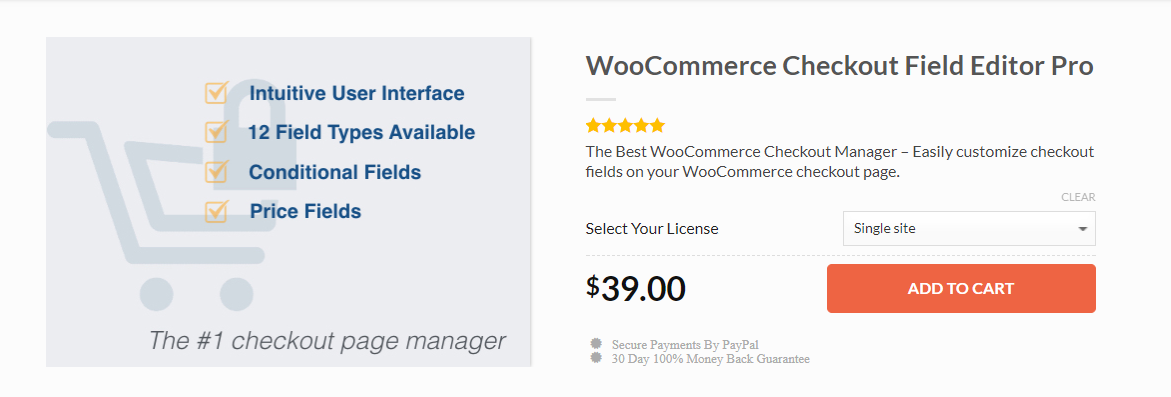
مع واجهة المستخدم البديهية ومجموعة متنوعة من أنواع الحقول ، يعد Checkout Field Editor Pro واحدًا من الأفضل في فئته. في الأساس ، يسمح لك بتخصيص حقول الخروج بأي طريقة تريدها. إحدى الميزات المدهشة لهذا البرنامج المساعد هي أنه يمكنك وضع الحقول المخصصة في أي مكان تقريبًا على صفحة الخروج. لهذا ، هناك 10 وظائف محددة مسبقًا يمكنك اختيارها. جانب آخر مثير للاهتمام هو أنه يمكنك اختيار 12 نوعًا من الحقول لصفحة الخروج الخاصة بك. وتشمل هذه النصوص ، والتحديد ، والراديو ، ومربع الاختيار ، وما إلى ذلك إلى جانب خيارات مثل التحديد المتعدد ومنتقي الوقت. يمكنك أيضًا تحديد ما إذا كنت تريد تضمين هذه الحقول المخصصة في صفحة تفاصيل الطلب أو البريد الإلكتروني لإكمال الطلب.

يحتوي المكون الإضافي على المزيد من الميزات مثل الحقول الشرطية ، التي يمكن عرضها وفقًا لعناصر سلة التسوق والقيم في الحقول الأخرى. بالإضافة إلى ذلك ، يوفر المكون الإضافي خيارًا لإضافة حقل سعر إلى سلة التسوق بناءً على اختيار محدد من قبل العملاء. علاوة على ذلك ، يمكنك تعديل حقول WooCommerce الافتراضية أيضًا باستخدام هذا البرنامج المساعد. تبلغ تكلفة البرنامج المساعد 39 دولارًا مقابل ترخيص موقع واحد.
تاريخ ووقت التسليم المقدّر لـ WooCommerce
هذا ليس بالضبط مكون إضافي لمحرر حقل الخروج ، ولكن دعنا نرى المزيد منه لأنه يساعد في جانب مهم من تدفق الخروج. يتكامل هذا المكون الإضافي مع متجر WooCommerce الخاص بك ويوفر تقديرًا للتسليم على صفحات المنتج وعربة التسوق والمغادرة. بمساعدة هذا البرنامج المساعد ، يمكنك تطبيق القواعد الشرطية لتعيين تقدير بناءً على عوامل متعددة. يمكنك اختيار التاريخ المقدر بناءً على مناطق الشحن والفئات والطرق ، ويمكنك استبعاد أيام العطل أثناء حساب النطاق الزمني. بالإضافة إلى ذلك ، هناك خيارات لتخصيص تنسيقات التاريخ وعرض النص واختيار المنطقة الزمنية.

مرنة Checkout Fields Pro
يساعد هذا المكون الإضافي أيضًا في تخصيص صفحة الخروج الخاصة بك عن طريق إضافة الحقول أو إزالتها. ما يميز هذا هو أنه يمكنك القيام بكل التخصيص بمساعدة المعالج المرئي. وهو يدعم جميع أنواع الحقول المعتادة مثل النص ومربع الاختيار والراديو والاختيار والتاريخ وما إلى ذلك. بالإضافة إلى ذلك ، فإنه يدعم أيضًا حقل html ومنتقي الألوان وخيار تحميل الملف. الواجهة قوية وسهلة الاستخدام ، والمكوِّن الإضافي جاهز للترجمة. يتيح لك هذا أيضًا وضع الحقول المخصصة في أكثر من 12 موضعًا مختلفًا في صفحة الخروج. علاوة على ذلك ، يمكنك استخدام المنطق الشرطي لعرض حقول معينة.

يمكنك شراء المكون الإضافي لموقع واحد بسعر 49 دولارًا.
WC Checkout Field Editor
يساعدك هذا المكون الإضافي في إدارة حقول الفوترة والشحن الحالية. بالإضافة إلى ذلك ، يمكنك إضافة حقول جديدة للفوترة والشحن جنبًا إلى جنب مع الحقول الإضافية. تتضمن بعض الميزات البارزة لهذا المكون الإضافي دعمًا لأنواع حقول مخصصة متعددة ، وتعديل / إزالة الحقول الموجودة ، وتغيير ترتيب العرض. كما يوفر خيارات لتغيير ترتيب عرض الحقول المخصصة وتحميل الملفات. علاوة على ذلك ، يمكنك تعيين رؤية الحقول بناءً على قيمة المنتج أو الفئة أو عربة التسوق.

يمكنك شراء البرنامج المساعد مقابل 19 دولارًا.
استنتاج
صفحة الخروج هي المكان الذي تكمن فيه فرصة عظيمة لتحويل المستخدمين إلى عملاء. هذا لأن غالبية المستخدمين الذين يصلون إلى صفحة الخروج هم متسوقون جادون. القليل من العناية والاهتمام هنا وهناك يمكن أن يساعدك في دفع المستخدمين لإكمال الطلب. تلعب عوامل متعددة مثل خيارات الدفع والشحن وتاريخ التسليم المقدر وتخصيص المنتج وما إلى ذلك دورًا في تأمين الطلب. ركزت هذه المقالة على تقديم بعض النصائح لتحسين عملية الدفع. يجب أن تكون قد تلقيت أيضًا لمحة عن بعض من أفضل المكونات الإضافية لمحرر حقل الخروج من WooCommerce. أخبرنا إذا كنت تريد تزويدنا برؤية ذات صلة.
قراءة متعمقة
- أفضل ملحقات WooCommerce URL لإعادة التوجيه.
- أفضل الإضافات لتخصيص WooCommerce شكرا لك الصفحة.
