الجديد في WordPress 6.0: الكتل الجديدة وتبديل الأنماط وتعديل النماذج وواجهة برمجة تطبيقات Webfonts وغير ذلك الكثير
نشرت: 2022-05-05نحن بعيدون قليلاً عن إصدار WordPress 6.0 ، وكالعادة ، ألقينا نظرة خاطفة خلف الستائر لنقدم لقرائنا معاينة لما يمكن أن يتوقعوه مع الإصدار الرئيسي القادم من WordPress.
لنفترض على الفور أنه إذا جلبنا WordPress 5.9 إلى قلب المرحلة 2 من Gutenberg ، فإن WordPress 6.0 يهدف إلى دمج أدوات التخصيص المتاحة بالفعل.
لكن الإصدار الجديد لن يكون ذلك فقط. كما أشار ماتياس فينتورا في خارطة الطريق الأولية لـ 6.0 ، يمثل تقديم محرر الموقع علامة فارقة كبيرة ولكنه أيضًا مجرد خطوة أولى في الرحلة.
باستخدام WordPress 6.0 ، يمكننا أن نتوقع ، في الواقع ، تحسينات كبيرة في العديد من مجالات نظام إدارة المحتوى ، من قابلية الاستخدام إلى الأداء ، بما في ذلك ما يلي:
- تحسين بنية المعلومات وتجربة تصفح القالب
- تحسين إنشاء النموذج
- واجهة مستخدم جديدة للملاحة
- وضع تصفح جديد لمحرر الموقع
- الأنماط العالمية البديلة
- كتلة تنقل محسّنة
- أدوات تصميم جديدة
- وأكثر بكثير…
لكن انتظر ، هذا ليس كل شيء. يوفر WordPress 6.0 أيضًا عددًا مذهلاً من التغييرات والميزات وإصلاحات الأخطاء ، بما في ذلك أكثر من 400 تحديث و 500 إصلاح للأخطاء للمحرر. تم إصلاح أكثر من 189 تذكرة ، بما في ذلك 91 ميزة وتحسينات جديدة.
نعم ، هناك الكثير لنتحدث عنه. لذلك دعونا لا نتأخر أكثر من ذلك ونكتشف الجديد في WordPress 6.0.
واجهة برمجة تطبيقات Webfonts
توفر واجهة برمجة تطبيقات Webfonts الجديدة الآن طريقة موحدة لتحميل خطوط الويب في WordPress لضمان الأداء وخصوصية المستخدم.
اعتبارًا من الإصدار 6.0 من WordPress ، يمكنك فقط تسجيل خط ويب جديد من theme.json الخاص بك.
يعد استخدام theme.json أمرًا بسيطًا تمامًا. كل ما عليك فعله هو إضافة عائلة خطوط جديدة إلى قسم typography . يوفر الكود التالي مثالاً على تسجيل خط الويب:
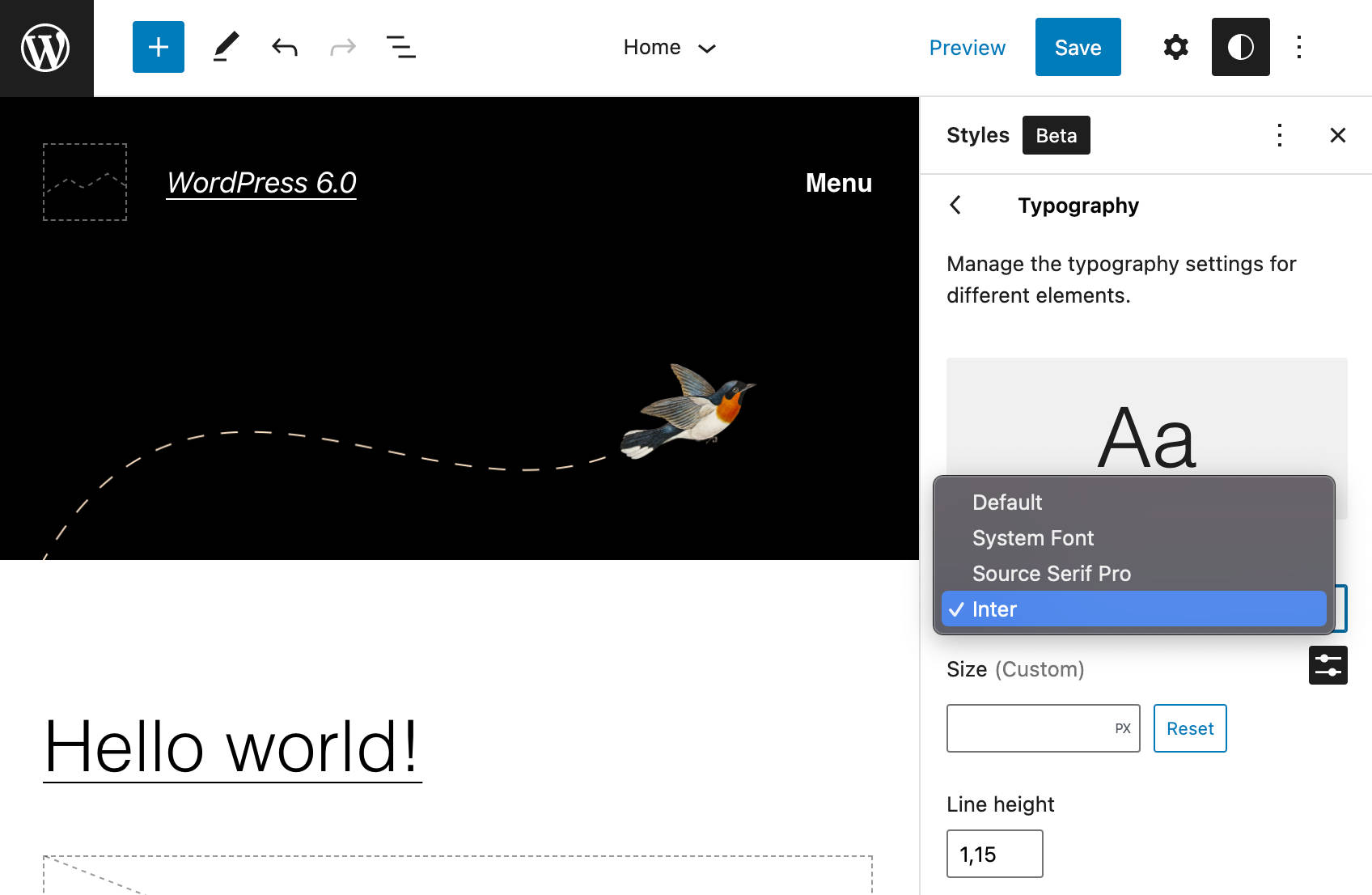
"typography": { "fontFamilies": [ { "fontFamily": "-apple-system,BlinkMacSystemFont,\"Segoe UI\",Roboto,Oxygen-Sans,Ubuntu,Cantarell,\"Helvetica Neue\",sans-serif", "name": "System Font", "slug": "system-font" }, { "fontFamily": "\"Source Serif Pro\", serif", "name": "Source Serif Pro", "slug": "source-serif-pro" }, { "fontFamily": "\"Inter\", sans-serif", "name": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontWeight": "200 900", "fontStyle": "normal", "fontStretch": "normal", "src": [ "file:./assets/fonts/inter/Inter.ttf" ] } ] } ] } باستخدام الكود أعلاه ، أضفنا خط Inter إلى المجموعة الافتراضية من fontFamilies في Twenty-Two. إذا كنت ترغب في تجربتها بنفسك ، فقم بتنزيل Inter webfont من Google Fonts إلى المجلد ./assets/fonts ، ثم أضف الرمز أعلاه إلى قسم settings.typography في Twenty-Two's theme.json . بمجرد الانتهاء من ذلك ، قم بحفظ الملف والعودة إلى واجهة تحرير الموقع.
الصورة التالية تظهر النتيجة في المحرر.

تسجل واجهة برمجة تطبيقات Webfont فقط الخطوط المطلوبة لعرض الكتل في الصفحة الحالية وهذا مفيد بشكل خاص مع خطوط الويب المحددة في تباينات الأنماط. بالإضافة إلى ذلك ، تعمل واجهة برمجة التطبيقات على تحسين عدد طلبات HTTP عن طريق تسجيل الخطوط وإدراجها في قائمة حسب عائلة الخطوط.
يمكنك قراءة المزيد عن واجهة برمجة التطبيقات الجديدة في طلب سحب واجهة برمجة تطبيقات Webfonts وفي Status of Webfonts API لإدراج WordPress 6.0.
تبديل الأنماط العالمية
تعد الاختلافات العامة في الأنماط واحدة من أكثر الميزات المنتظرة التي تأتي مع WordPress 6.0. يمكن لمؤلفي القوالب الآن تجميع مجموعات متعددة من الأنماط العالمية مع سماتهم ، مما يتيح للمستخدمين التبديل بين تنوعات الأنماط بنقرة واحدة.
إنه يشبه إلى حد كبير وجود سمات فرعية جاهزة للاستخدام ، مع مجموعة محددة مسبقًا من الأنماط لكل منها.
لإضافة نمط مختلف إلى قالب القالب الخاص بك ، ستقوم بإضافة ملف JSON بديل إلى مجلد الأنماط الموجود في جذر النسق الخاص بك.
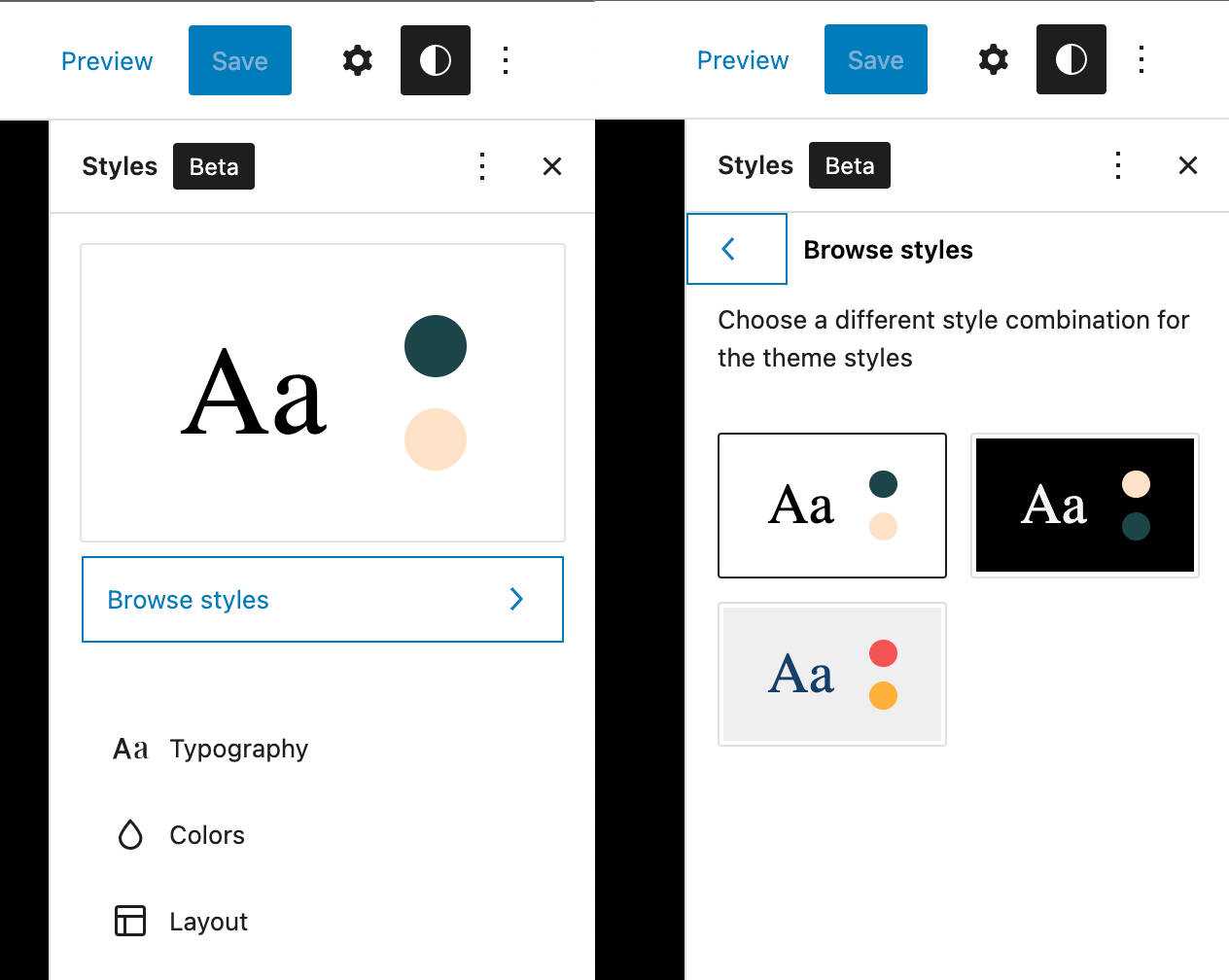
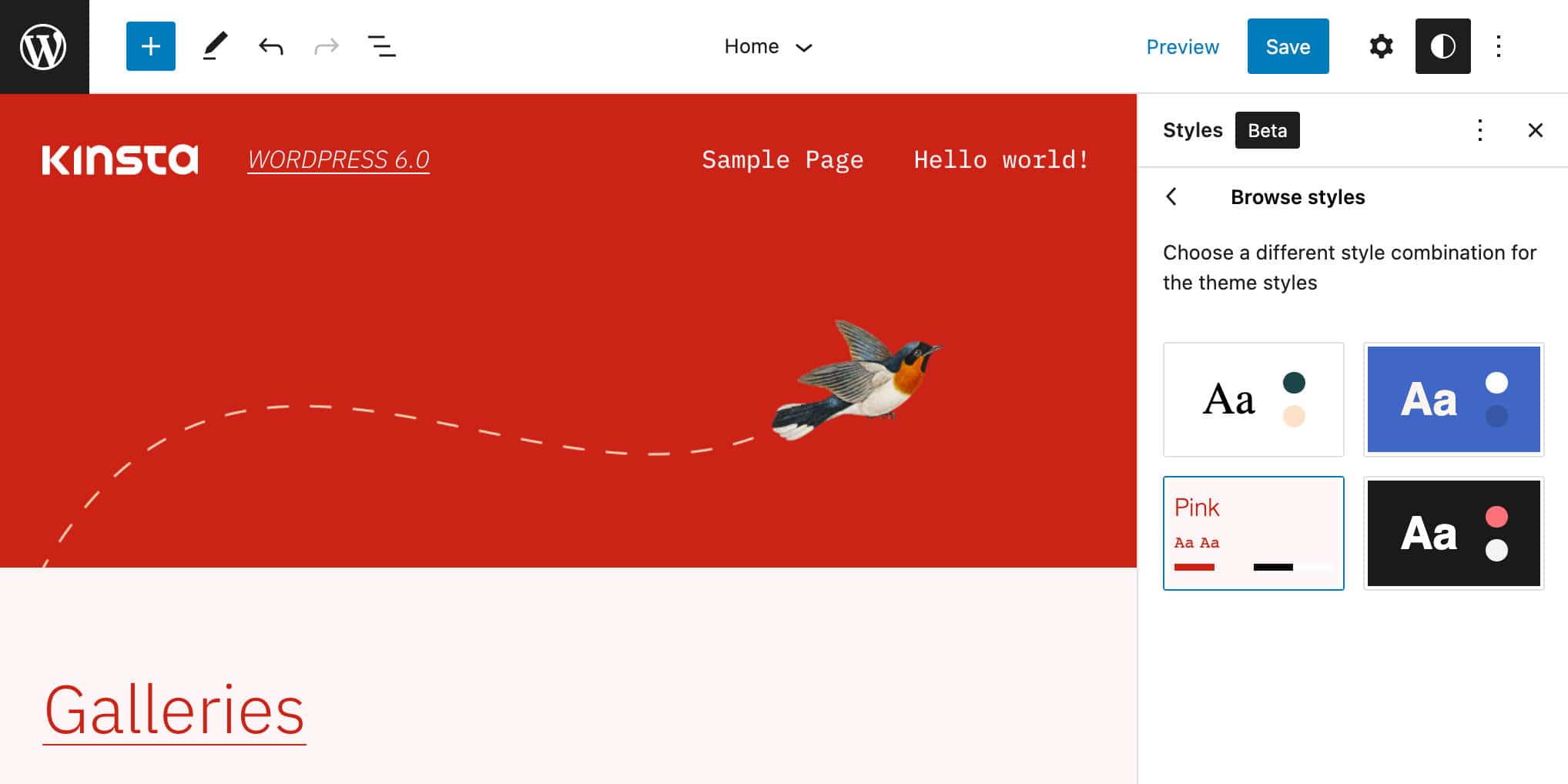
يُظهر النسق الذي يدعم تباينات الأنماط العامة عنصر استعراض الأنماط الجديد في الشريط الجانبي للأنماط العامة . يؤدي هذا إلى إحضار لوحة حيث يجد مستخدمو السمات قائمة بالأنماط المتاحة.

اختر نمطًا عامًا من القائمة وسيتم تطبيق التصميم تلقائيًا على موقع الويب بالكامل.

تتيح الميزة الجديدة لمطوري السمات إنشاء عدد غير محدود من الأشكال المختلفة للأنماط وأزواج مثالية مع واجهة برمجة تطبيقات Webfonts الجديدة.
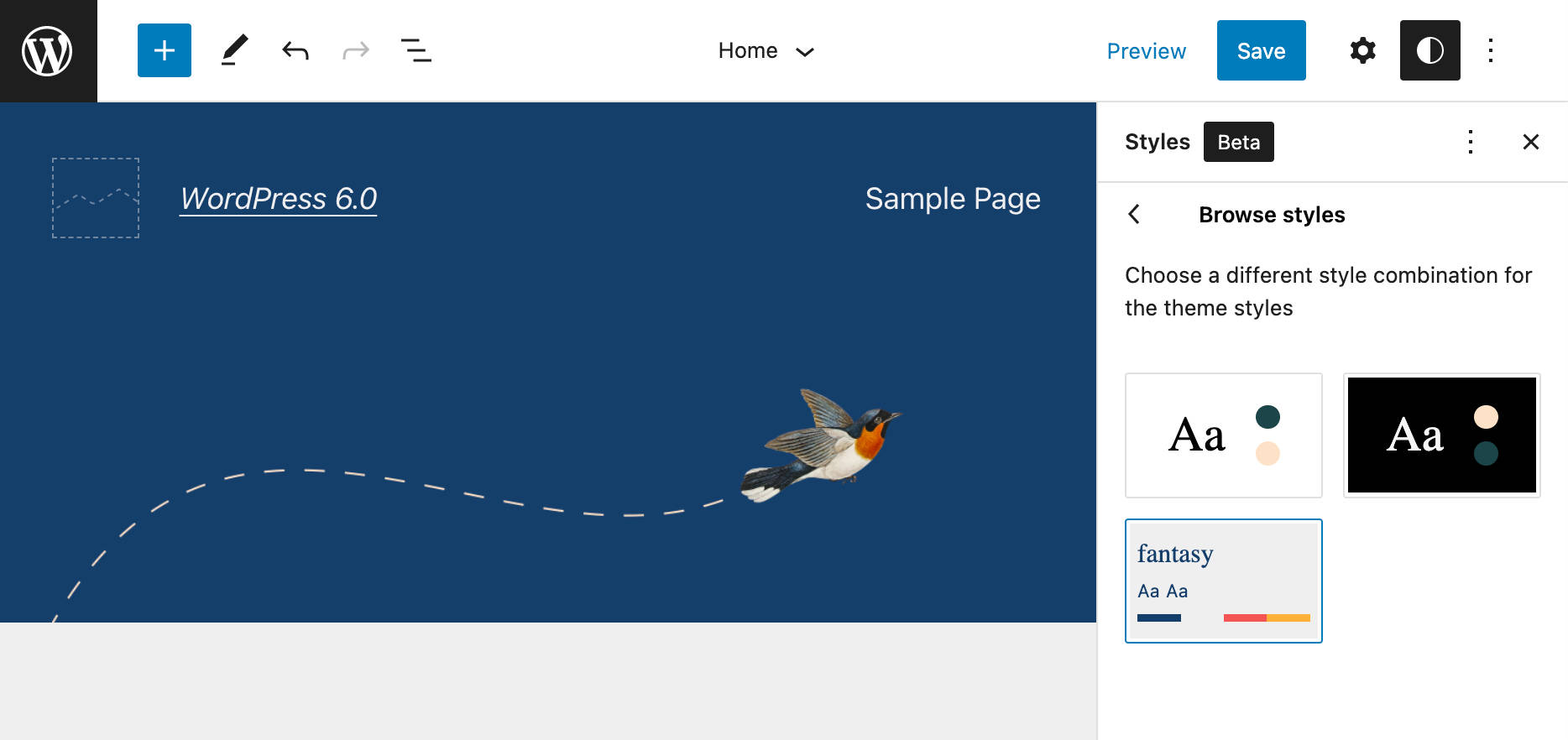
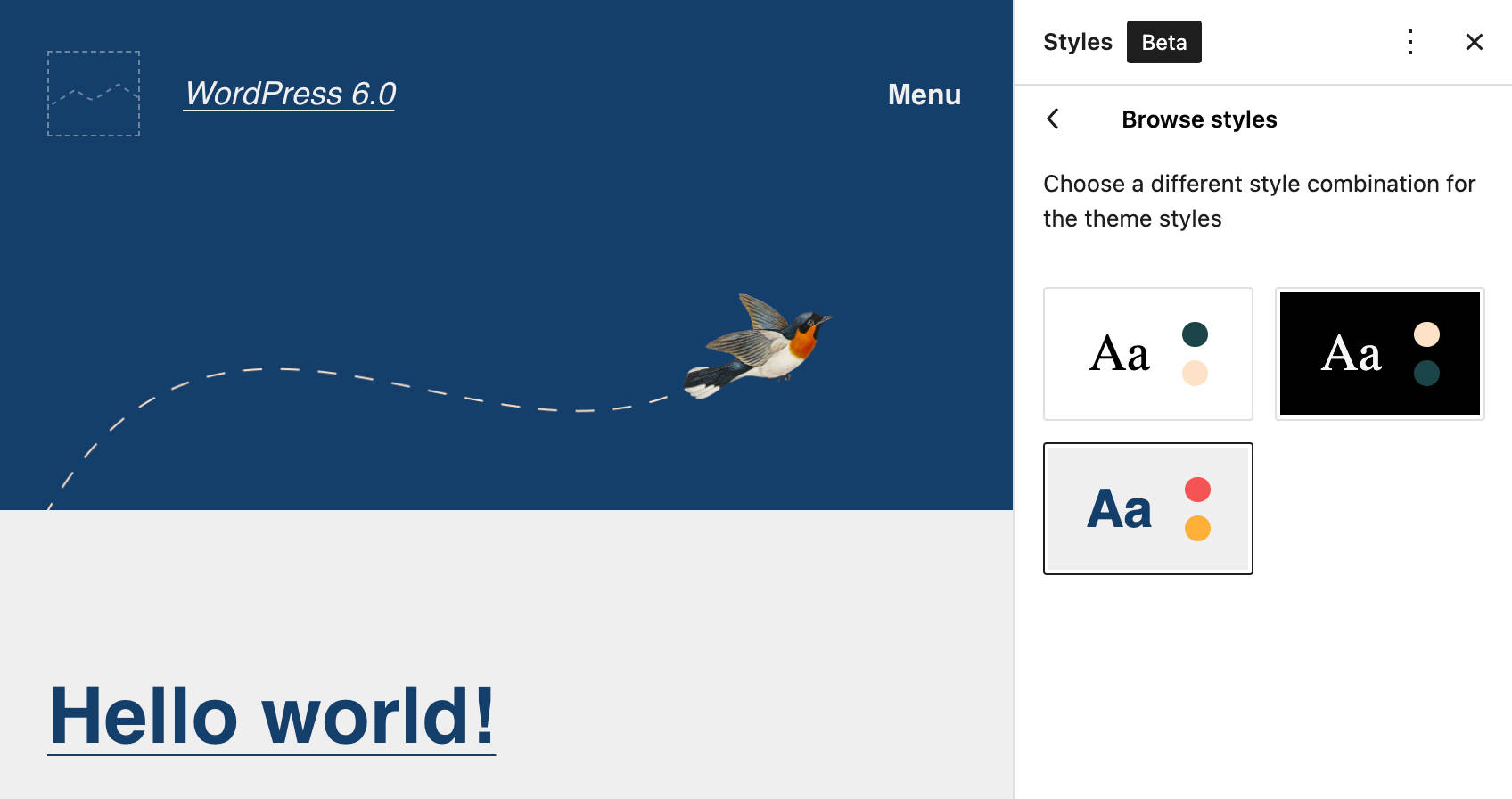
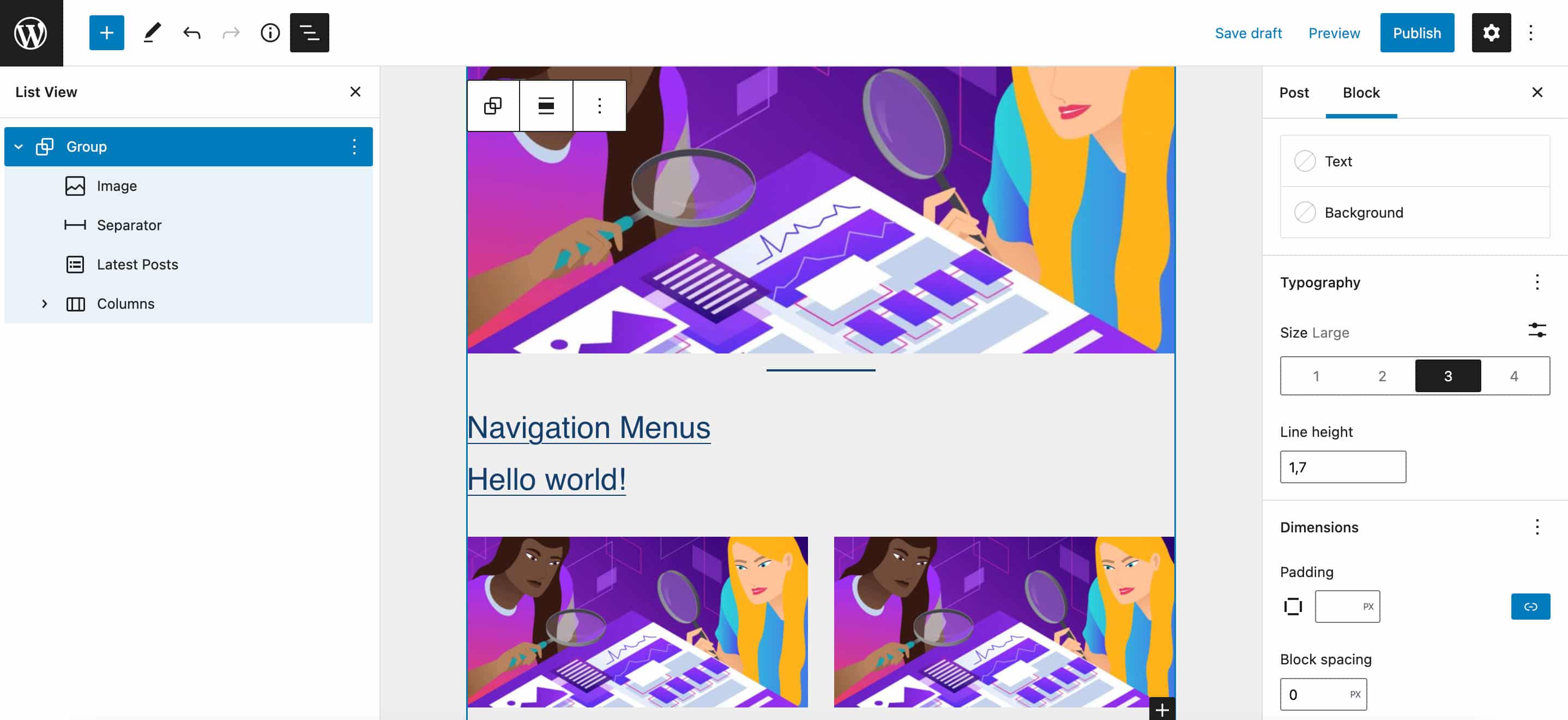
تُظهر الصورة التالية نمطًا مخصصًا من المثال السابق ، مع تطبيق خط مختلف على العناوين.

إذا كنت ترغب في تجربته بنفسك ، فأضف مجلد أنماط إلى جذر قالب القالب الخاص بك ، وأنشئ ملف JSON جديدًا باسم ذي معنى ، وافتحه في محرر الكود المفضل لديك وأضف الكود التالي:
{ "version": 2, "settings": { "color": { "duotone": [ { "colors": [ "#143F6B", "#EFEFEF" ], "slug": "foreground-and-background", "name": "Foreground and background" }, { "colors": [ "#143F6B", "#FEB139" ], "slug": "foreground-and-secondary", "name": "Foreground and secondary" }, { "colors": [ "#143F6B", "#F6F54D" ], "slug": "foreground-and-tertiary", "name": "Foreground and tertiary" }, { "colors": [ "#F55353", "#EFEFEF" ], "slug": "primary-and-background", "name": "Primary and background" }, { "colors": [ "#F55353", "#FEB139" ], "slug": "primary-and-secondary", "name": "Primary and secondary" }, { "colors": [ "#F55353", "#F6F54D" ], "slug": "primary-and-tertiary", "name": "Primary and tertiary" } ], "palette": [ { "slug": "foreground", "color": "#143F6B", "name": "Foreground" }, { "slug": "background", "color": "#EFEFEF", "name": "Background" }, { "slug": "primary", "color": "#F55353", "name": "Primary" }, { "slug": "secondary", "color": "#FEB139", "name": "Secondary" }, { "slug": "tertiary", "color": "#F6F54D", "name": "Tertiary" } ] }, "typography": { "fontFamilies": [ { "fontFamily": "\"Inter\", sans-serif", "name": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontWeight": "200 900", "fontStyle": "normal", "fontStretch": "normal", "src": [ "file:./assets/fonts/inter/Inter.ttf" ] } ] } ] } }, "styles": { "blocks": { "core/post-title": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "core/query-title": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)" } } }, "elements": { "h1": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h2": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h3": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h4": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h5": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h6": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } } }, "typography": { "fontFamily": "var(--wp--preset--font-family--inter)" } } }يمكنك العثور على الكود الكامل المستخدم في المثال أعلاه على GitHub و gist.
سيجد المطورون لمحات عامة متعمقة عن الأنماط العالمية و Theme.json في الإعدادات العامة والأنماط ومقالات توثيق Theme.json.
يمكنك أيضًا التحقق من أحدث إصدار من Twenty-Two ، والذي يتميز الآن بثلاثة أنماط جديدة مختلفة.

كتلة أنماط في كل مكان
شيء واحد مؤكد هو أن أنماط الكتلة تلعب دورًا رئيسيًا في المرحلة الحالية من تطوير WordPress. تم تقديمه لأول مرة مع WordPress 5.5 ، وقد تم تحسين أنماط الكتلة بانتظام بمرور الوقت.
بالإضافة إلى ذلك ، بدءًا من WordPress 5.9 ، دخلت الأنماط الموجودة في دليل الأنماط إلى مواقع WordPress الخاصة بنا ، حيث يتم استردادها ديناميكيًا من دليل الأنماط وتحميلها في أداة إدراج الكتلة.
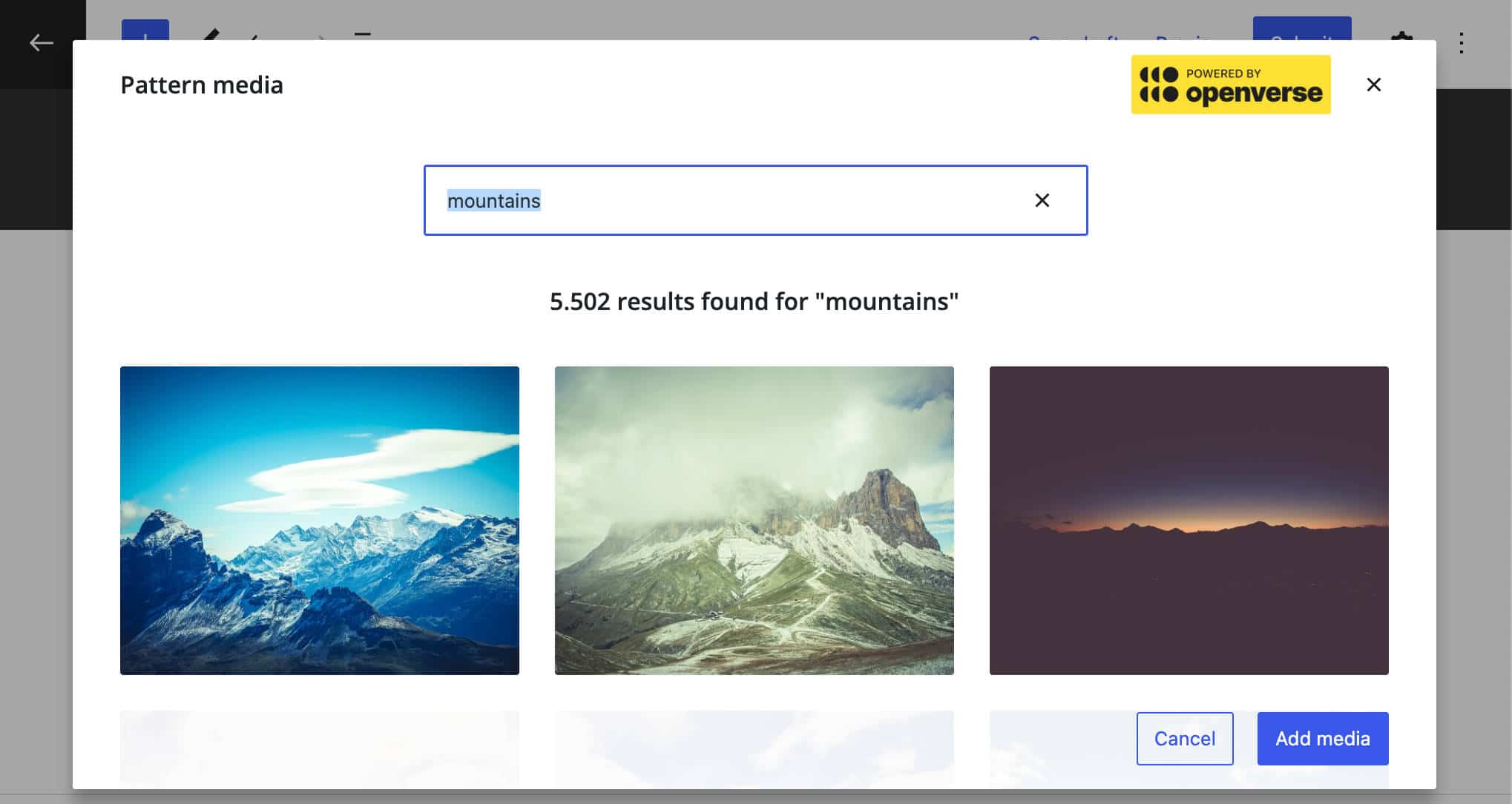
والآن يمكن لأي شخص أن يصبح مطورًا للنماذج ، وذلك بفضل أداة جديدة تمامًا عبر الإنترنت. يتيح لك Pattern Creator إنشاء أفضل أنماط الكتلة وتحريرها وإرسالها إلى دليل الأنماط . كل ما تحتاجه للبدء هو حساب WordPress.org.

ويقدم WordPress 6.0 مزيدًا من التحسينات على أنماط الحظر.
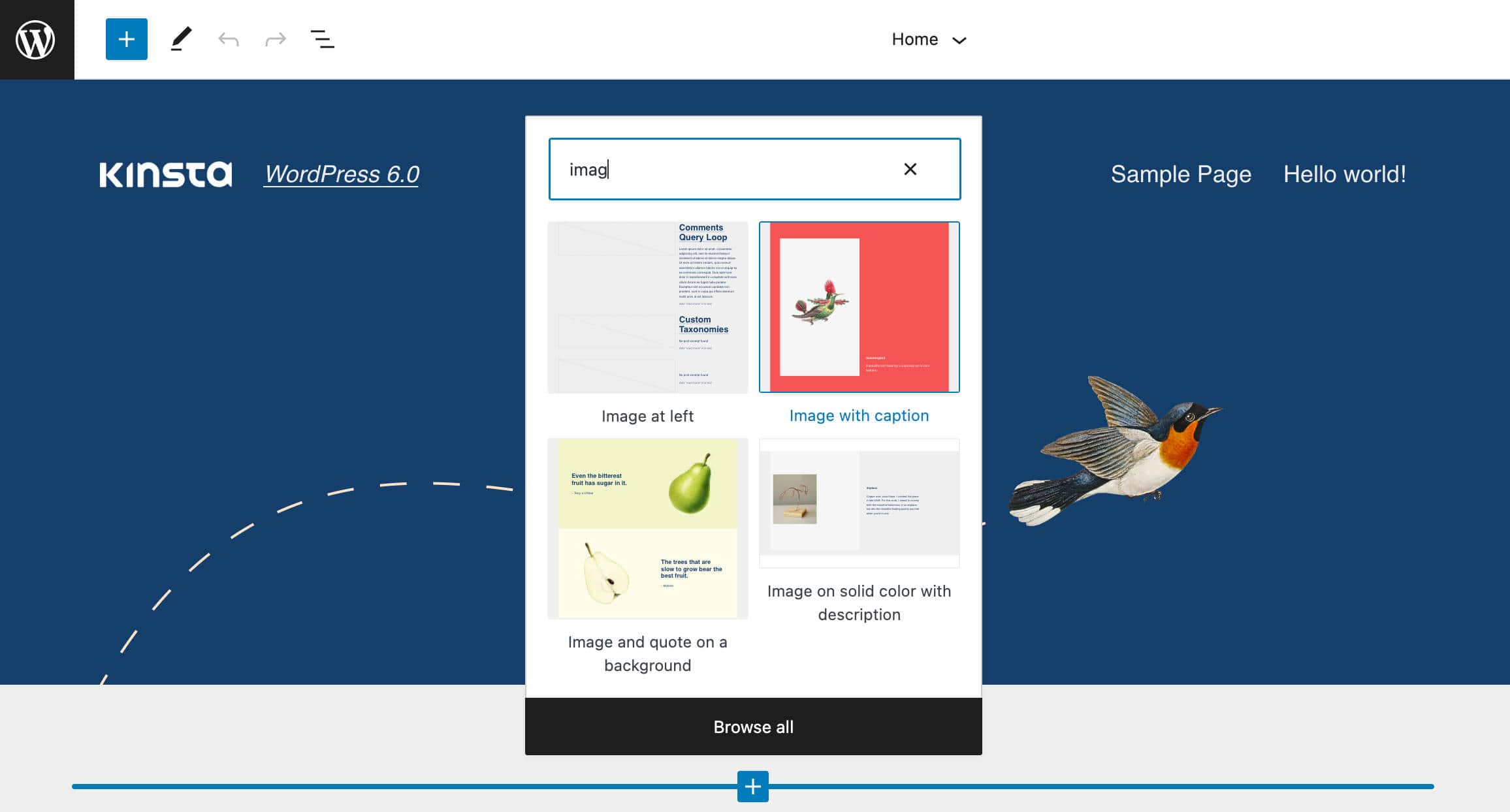
أولاً ، من السهل العثور على أنماط الحظر في تحرير القالب. الآن يُظهر المُدخِل السريع أنماط الحظر فقط عند الوصول إليه في المستوى الأعلى من القالب ، أي عندما تكون الكتلة التي ستضيفها إلى القالب الخاص بك هي السليل المباشر للمستند.
وذلك عندما تستوفي الشروط التالية:
- أنت تقوم بتحرير قالب كتلة
- الواضع السريع على مستوى الجذر
- أنت تضيف كتلة بين الكتل الأخرى (أي لا الكتلة الأولى ولا الأخيرة في الصفحة)

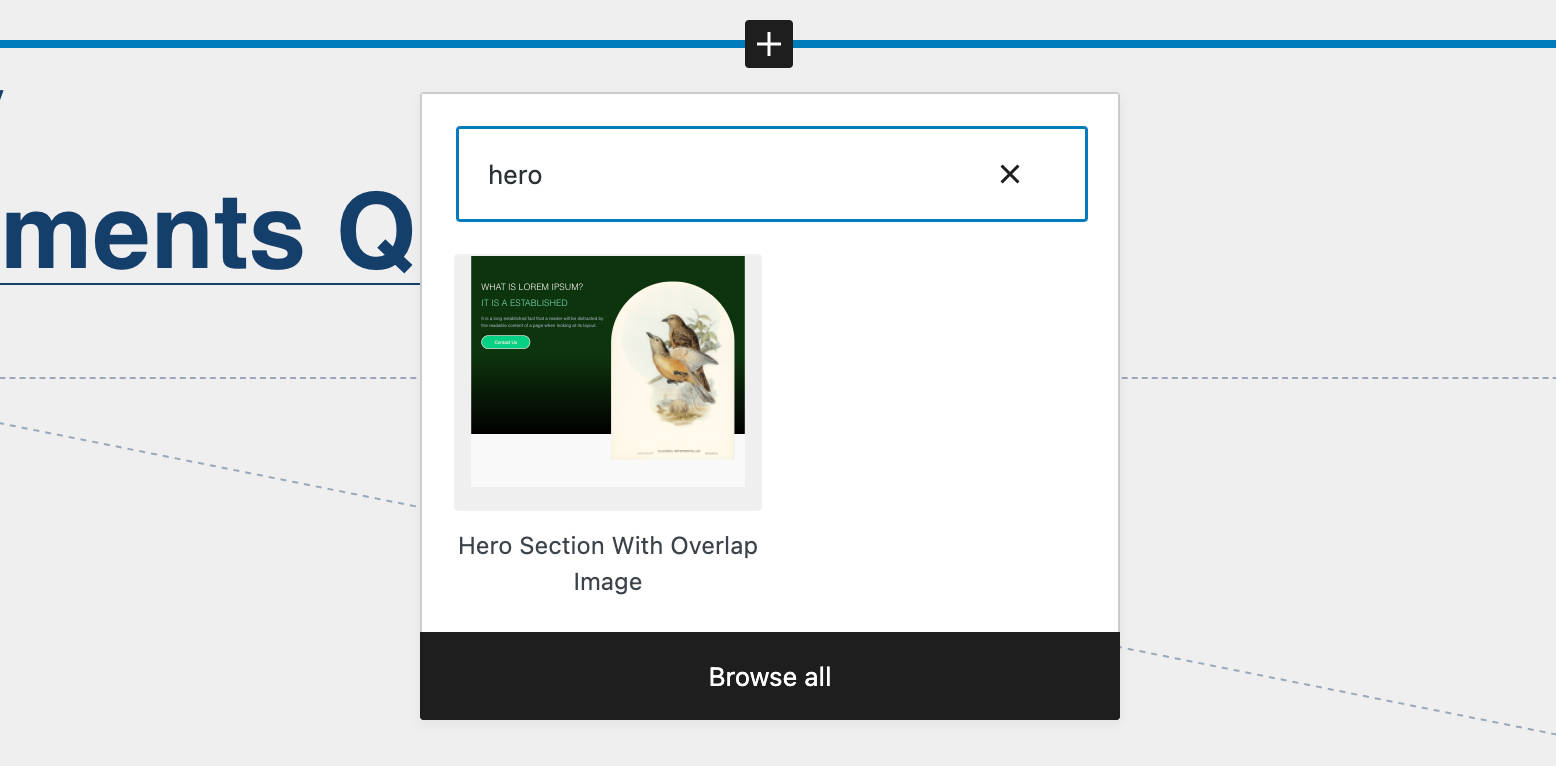
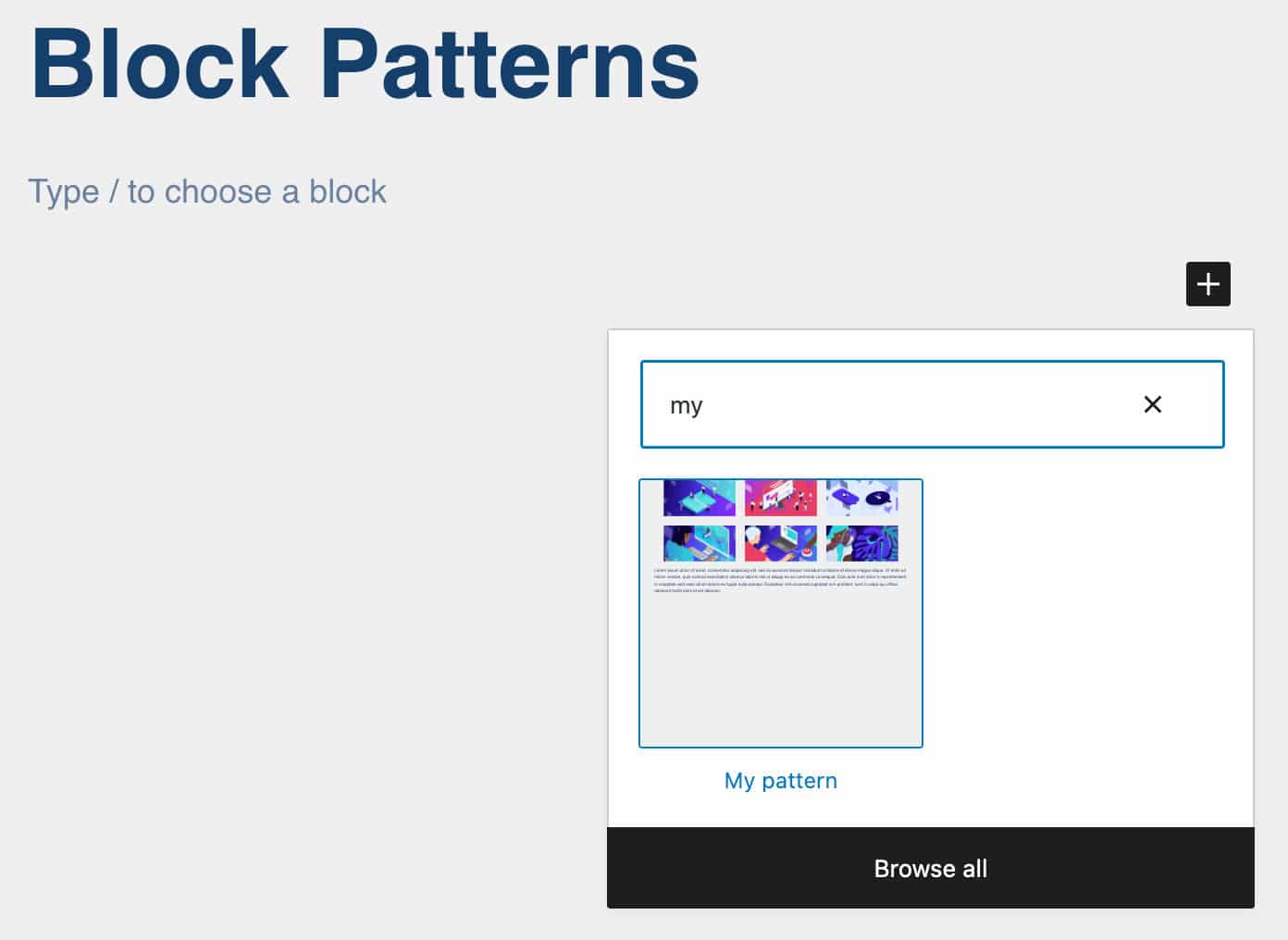
تتيح ميزة أخرى مفيدة الآن لمطوري السمات إضافة أنماط موصى بها إلى theme.json . لتجربتها ، ابحث في دليل الأنماط ، وابحث عن الأنماط التي تريد التوصية بها لمستخدمي القالب ، ثم احصل على سبيكة النمط من عنوان URL وأضفها إلى theme.json على النحو التالي:
"patterns": [ "image-with-angled-overlay-shape-call-to-action-button-and-description", "hero-section-with-overlap-image" ],سيجد المستخدمون الأنماط الموصى بها في أداة إدراج الكتلة.

الميزة القوية المتعلقة بالنمط والتي تأتي مع WordPress 6.0 هي تسجيل النمط الضمني. يمكن للسمات الآن تسجيل الأنماط ضمنيًا عن طريق إعلانها كملفات PHP ضمن دليل جديد /patterns في جذر السمة.
العملية واضحة ومباشرة:
- إنشاء مجلد أنماط جديد في جذر المظهر الخاص بك ،
- بناء مجموعة كتل في محرر الكتلة ،
- انسخ والصق HTML في ملف نصي جديد ،
- قبل العنوان التالي ،
- واحفظ الملف بتنسيق PHP في مجلد الأنماط .
<?php /** * Title: My pattern * Slug: my-theme/my-pattern * Categories: text */ ?>وهذا كل شيء. لديك الآن نمط كتلة جديد لتظهر في أداة إدراج الكتلة.

للحصول على نظرة عامة أكثر شمولاً حول تطوير نمط الكتلة ، يمكنك متابعة مشكلة التعقب على GitHub.
ميزات تحرير الموقع
لم ينته تطوير تحرير الموقع بالكامل مع WordPress 5.9. ينقل WordPress 6.0 الأشياء خطوة إلى الأمام عن طريق تحسين وظائف بناء السمات المرئية وتقديم خيارات قوالب جديدة لمظاهر الكتلة. والمزيد من الميزات في الطريق.
بناء المظهر المرئي
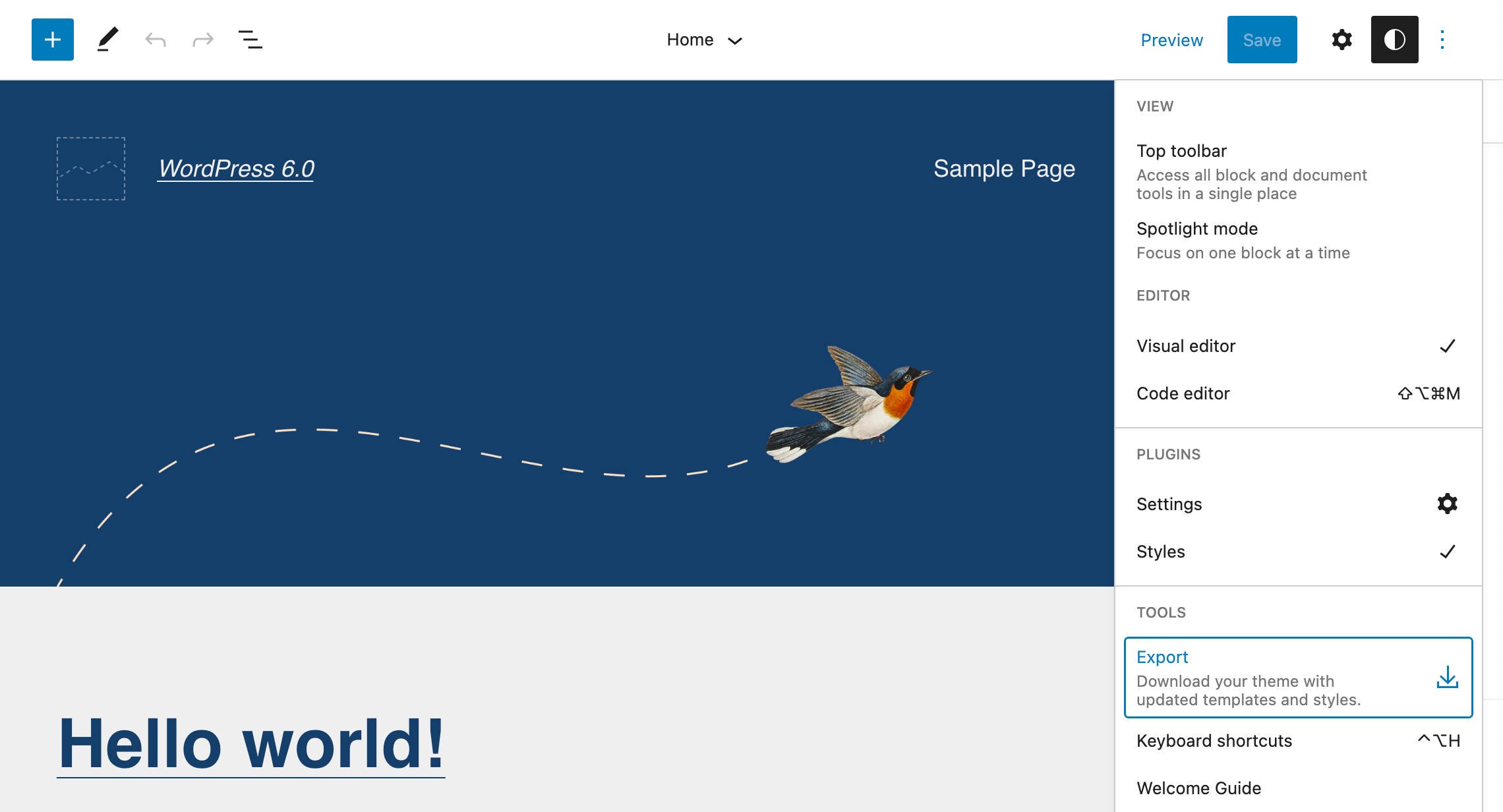
يقدم WordPress 6.0 أداة تصدير محسّنة لموضوع الكتلة ، والتي تتيح لك تنزيل السمة الحالية بكل التغييرات والتخصيصات.
إذا لم تكن قد استخدمت أداة تصدير قالب الكتلة حتى الآن ، فهي أداة قوية لتحرير الموقع تسمح لك بتصدير الأنماط والقوالب الخاصة بك كقالب كامل.
عندما تكون راضيًا عن التغييرات التي أجريتها ، من واجهة محرر الموقع ، افتح الشريط الجانبي للخيارات وابحث عن قسم الأدوات . هنا يتيح لك زر " تصدير " تنزيل السمة الحالية بكل تخصيصات النمط والقالب في ملف مضغوط.

يمكنك بعد ذلك تصدير المظهر الخاص بك وتثبيته على أي موقع ويب WordPress.
اختبرنا أداة تصدير السمات المحسّنة على تثبيت WordPress محلي ، ووجدنا أن كل شيء تقريبًا يعمل كما توقعنا ...
على أي حال ، لا تزال أداة التصدير قيد التطوير ، واليوم يمكننا فقط أن نلمح إمكاناتها الهائلة. فكر في إمكانية إنشاء السمات الخاصة بك من واجهة التحرير لموقعك على الويب وتوزيعها على عدد عشوائي من التثبيتات. وهذا سواء كنت مطورًا أم لا ...
لا يزال هناك الكثير من المشكلات المفتوحة التي يتعين إصلاحها ، مما يجعلنا نعتقد أننا سنرى العديد من التحسينات قريبًا. إذا كنت فضوليًا وترغب في معرفة المزيد حول إنشاء السمات المرئية (كما نحن) ، فيمكنك متابعة مشكلة التعقب على GitHub.
المزيد من خيارات القالب في Block Themes
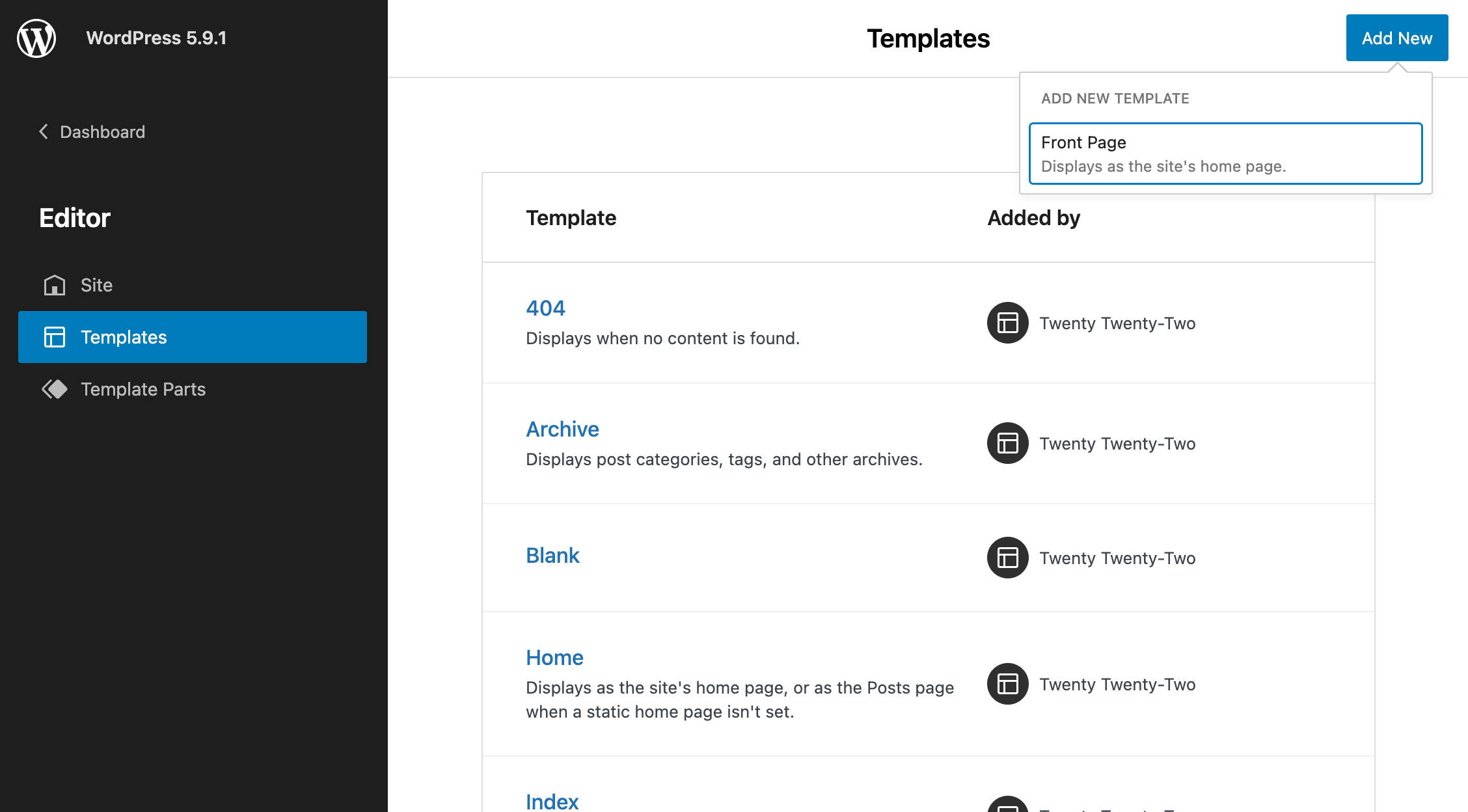
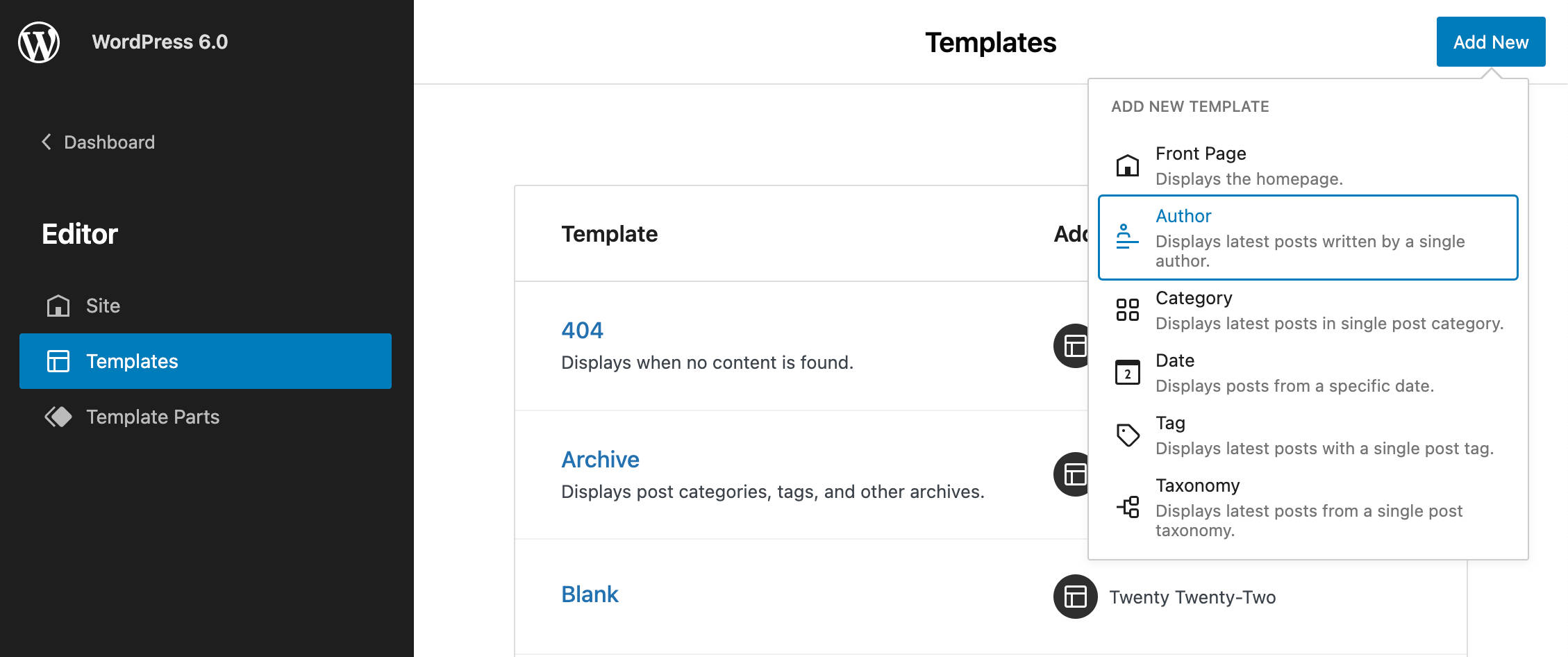
في إصدارات WordPress السابقة ، كان لدينا عدد محدود من أنواع القوالب المتاحة.

الآن ، يقدم WordPress 6.0 العديد من أنواع القوالب الجديدة ، بما في ذلك المؤلف والفئة والتاريخ والعلامة والتصنيف.

يجب أن تعمل هذه الإضافة على تبسيط سير عمل تحرير الموقع. لتجربته ، ما عليك سوى اختيار نموذج جديد من القائمة المنسدلة ، وإضافة الكتل الضرورية ، وحفظ التغييرات ، والتحقق من شكله في الواجهة الأمامية. نعم ، الأمر سهل من هذا القبيل. الآن ، ضع في اعتبارك أن هذا مقترنًا بميزة تصدير السمات المذكورة أعلاه وستفهم بشكل أفضل ما قد نتوقعه من تحرير الموقع قريبًا.
تحسينات الواجهة وقابلية الاستخدام
يقدم WordPress 6.0 عددًا من التغييرات على واجهة المستخدم ، ويهدف الكثير منها إلى إجراء ترتيب في الشريط الجانبي. يجب أن يكون لكل هذه التغييرات معًا تأثير كبير على تجربة التحرير الإجمالية. سنذكر هنا القليل منها فقط ، ولكن يمكنك التحقق من ملاحظات إصدار Gutenberg للحصول على قائمة أكثر شمولاً بالتغييرات (انظر Gutenberg 12.4، 12.5، 12.6، 12.7، 12.8، 12.9، 13.0).
تحسينات طريقة عرض القائمة
يتأثر عرض القائمة بعدد كبير من التغييرات التي تعمل على تحسين قابلية استخدام المكون.
قم بتوسيع عرض القائمة عند التحديد
عند النقر فوق كتلة في المحرر ، يتم الآن تمييز الكتلة تلقائيًا في عرض القائمة. إذا كانت الكتلة متداخلة في كتلة أصل ، فسيتم توسيع الكتلة الأصلية لتظهر العنصر في شجرة الكتل.

عرض القائمة مطوي افتراضيًا
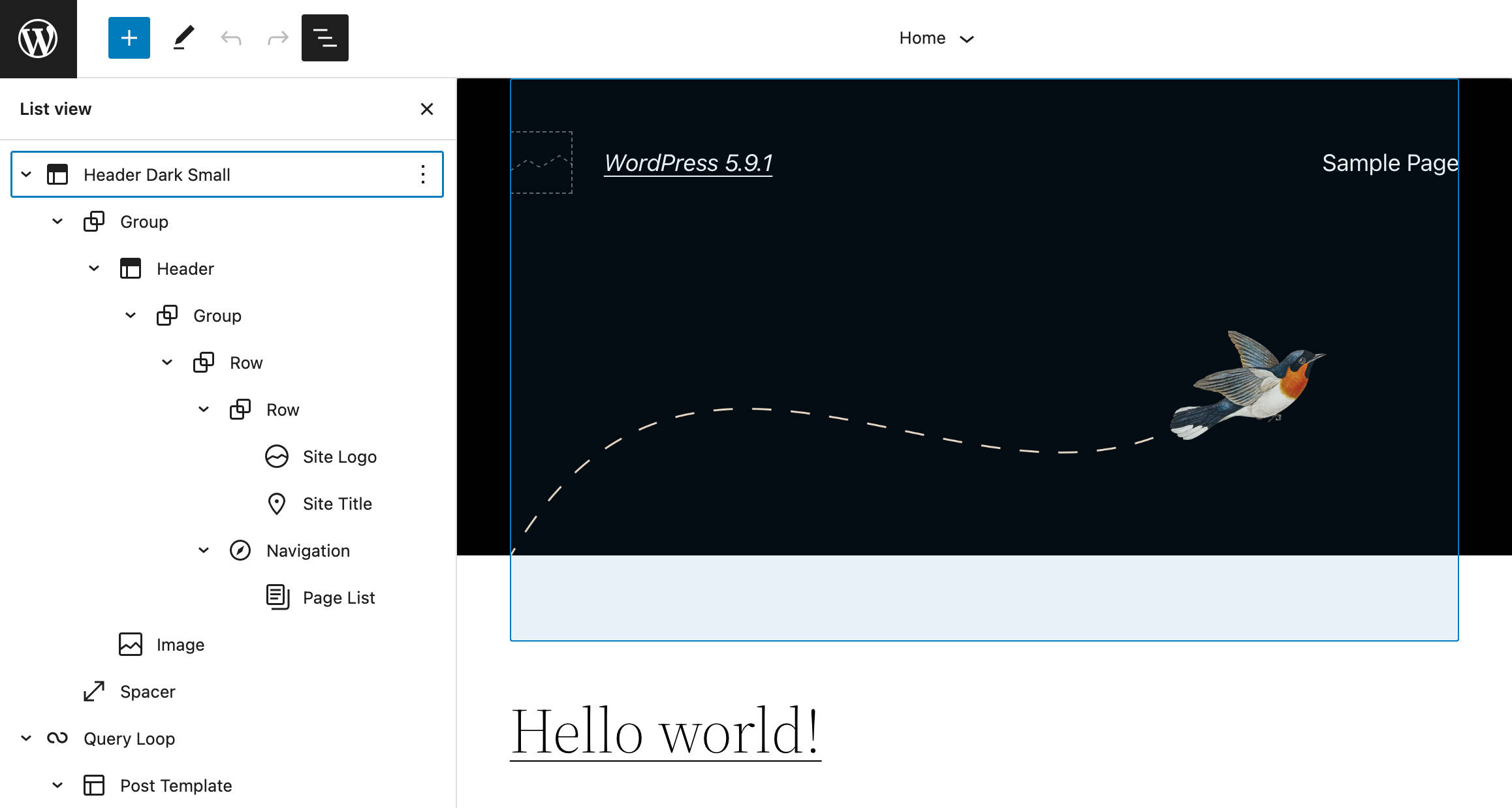
قبل WordPress 6.0 ، عندما تفتح لوحة List View ، يتم توسيعها افتراضيًا.

ولكن نظرًا لأن المنشور غالبًا ما يتكون من هياكل معقدة من الكتل المتداخلة ، فإن انهيار شجرة الكتل عند فتح عرض القائمة أمر منطقي تمامًا.
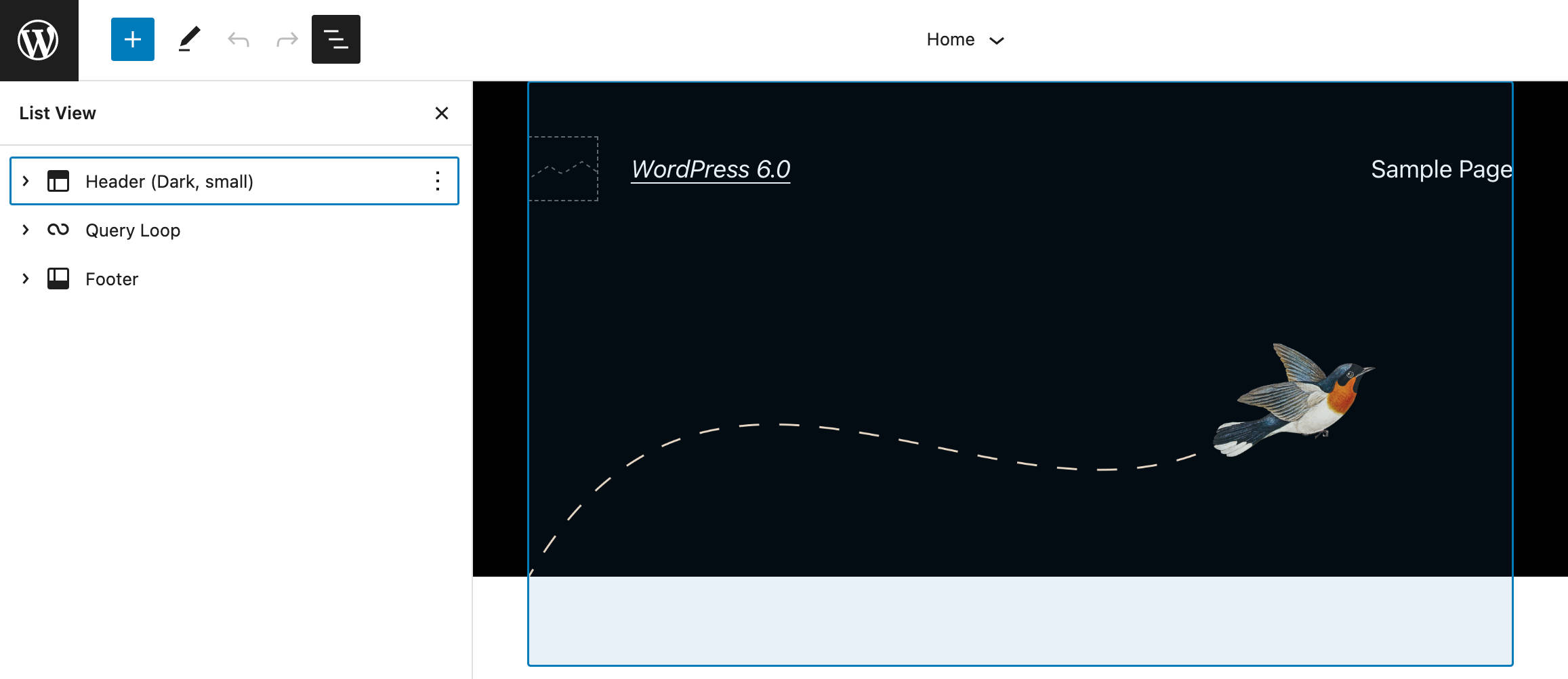
مع الإصدار 6.0 ، يتم طي عرض القائمة افتراضيًا في جميع المحررين ، مما يجعل شجرة الكتل أكثر قابلية للفهم في لمحة.

ركز على زر عرض القائمة
عند فتح لوحة عرض القائمة ، يعود التركيز الآن بشكل صحيح إلى زر عرض القائمة. يكون هذا مفيدًا بشكل خاص عند استعراض عرض القائمة من لوحة المفاتيح ، وينتج عنه تجربة تحرير أكثر سلاسة وسلاسة.
اختيار كتلة متعددة والسحب والإفلات
يتيح لك تغيير آخر في عرض القائمة تحديد كتل متعددة على نفس المستوى وسحبها وإفلاتها في موضع آخر داخل القائمة.
معاينات نمط الكتلة
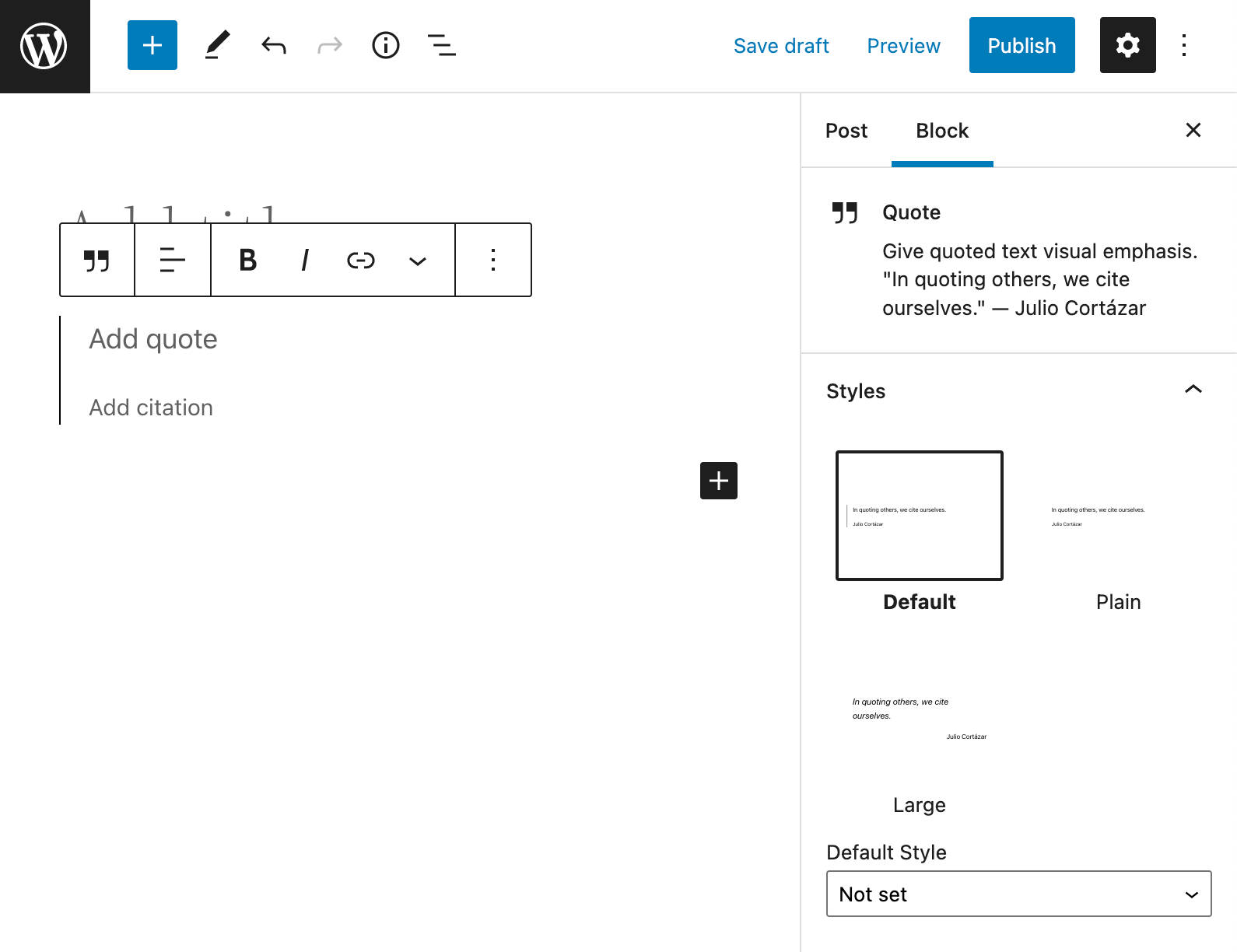
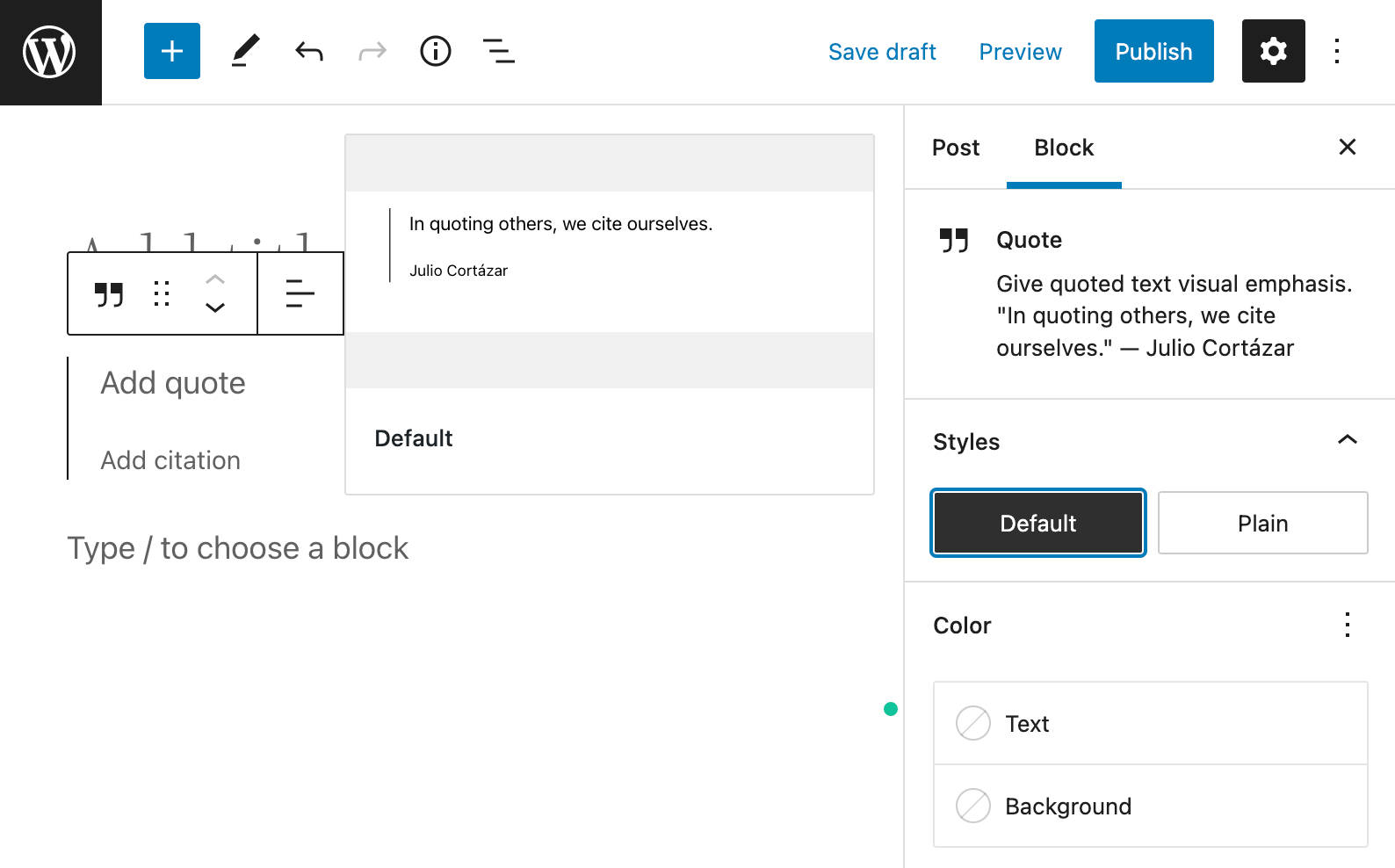
قبل الإصدار 6.0 من WordPress ، تم وضع معاينات نمط الكتلة في الشريط الجانبي للكتلة ، بحيث تشغل جزءًا كبيرًا من لوحة Styles.

مع الإصدار 6.0 ، تظهر أسماء أشكال الأنماط فقط في لوحة Styles ، بينما يتم عرض معاينات النمط خارج الشريط الجانبي عندما يتم تحريك اسم النمط أو تلقي التركيز عليه.
يقلل هذا التغيير من أبعاد الشريط الجانبي ويجب أن يجعل أسماء الأنماط أكثر وضوحًا.

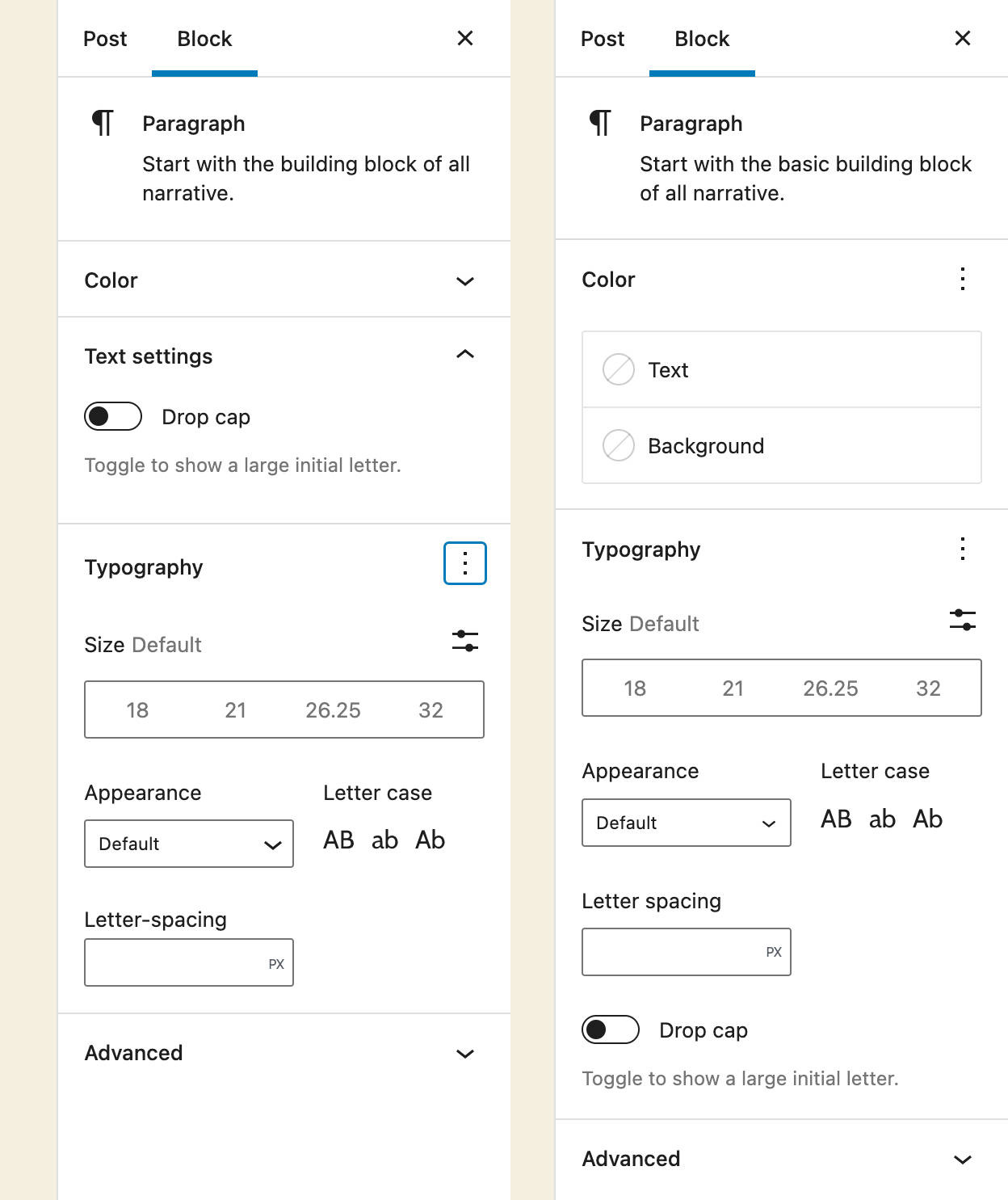
قسم طباعة الفقرة
بهدف إجراء ترتيب في الشريط الجانبي للكتلة ، تم نقل عنصر تحكم Drop Cap لكتلة الفقرة من قسمه إلى قسم الطباعة.

مع هذا التغيير ، يتم الآن وضع جميع عناصر التحكم في إعدادات الطباعة ضمن نفس القسم ، مما يؤدي إلى تجربة مستخدم أكثر اتساقًا.

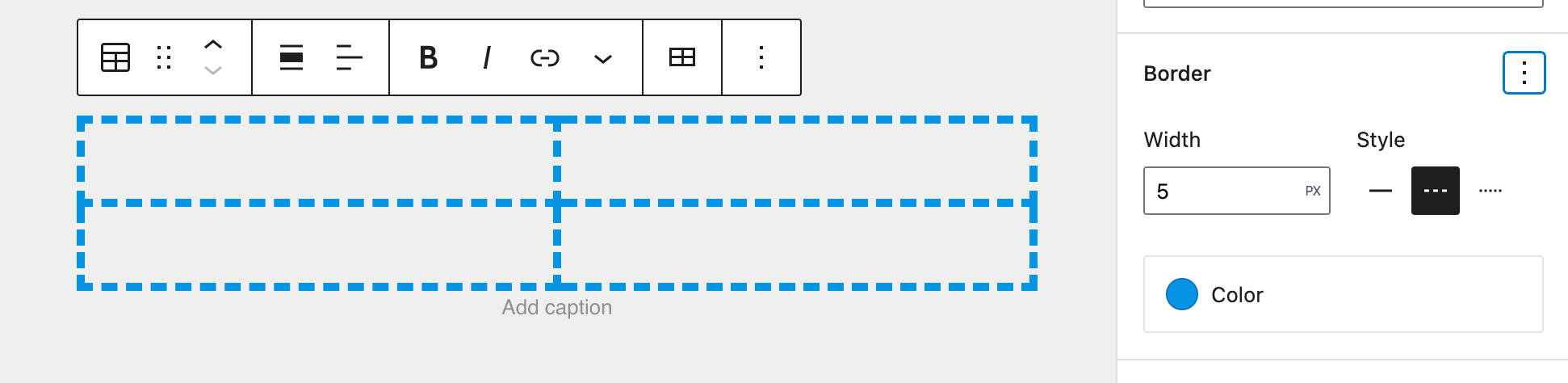
تم نقل إعدادات الحدود واللون ضمن لوحة الأدوات
بهدف إجراء ترتيب في الشريط الجانبي للإعدادات الفوضوية ، تم نقل إعدادات الحدود وعناصر التحكم في إعدادات اللون إلى ToolsPanel ويمكن توسيعها وطيها في سياقات متعددة.

من المفترض أن يؤدي هذا التغيير إلى تبسيط تجربة التحرير باستخدام العديد من الكتل وإضفاء مزيد من التناسق على الشريط الجانبي.

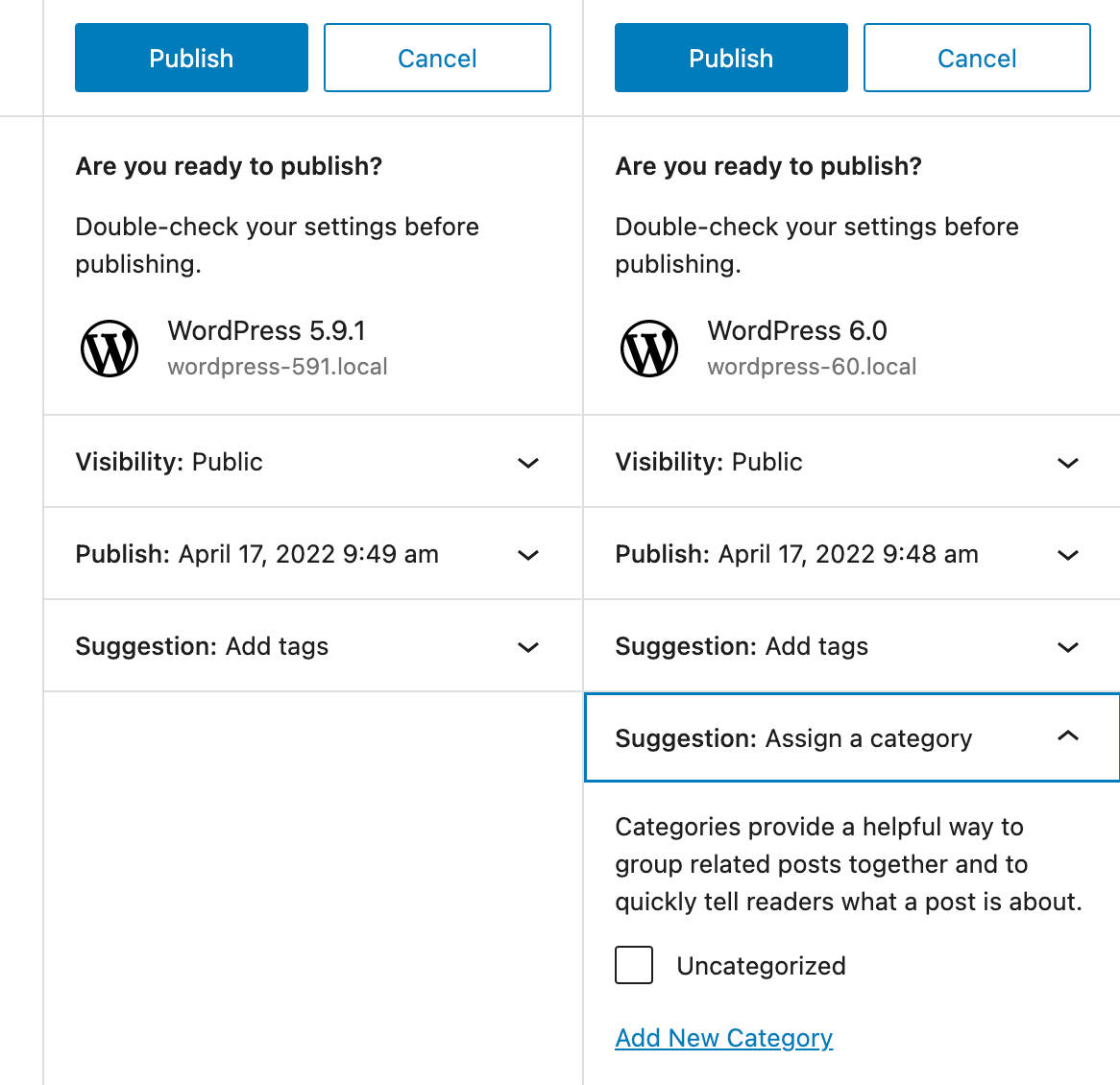
نشر تذكير فئة لوحة النشر
عندما تكون في عجلة من أمرك أو تنشر بانتظام عددًا كبيرًا من منشورات المدونة ، يمكنك بسهولة نسيان العلامات أو الفئات. إذا كنت ترى نفسك غالبًا في مثل هذا الموقف ، فستجد أن تذكير العلامة يظهر في لوحة النشر المنشور مفيدًا للغاية.
الآن ، لمساعدة مديري الموقع والمؤلفين ، تأكد من أن منشوراتهم تحتوي على الفئات الضرورية المعينة ، باستخدام WordPress 6.0 ، يظهر اقتراح جديد: تعيين لوحة فئة في لوحة Post Publish عندما لا تتم إضافة فئة بالفعل إلى المنشور.
الصورة أدناه تقارن لوحة Post publish في WordPress 5.9 مقابل 6.0.

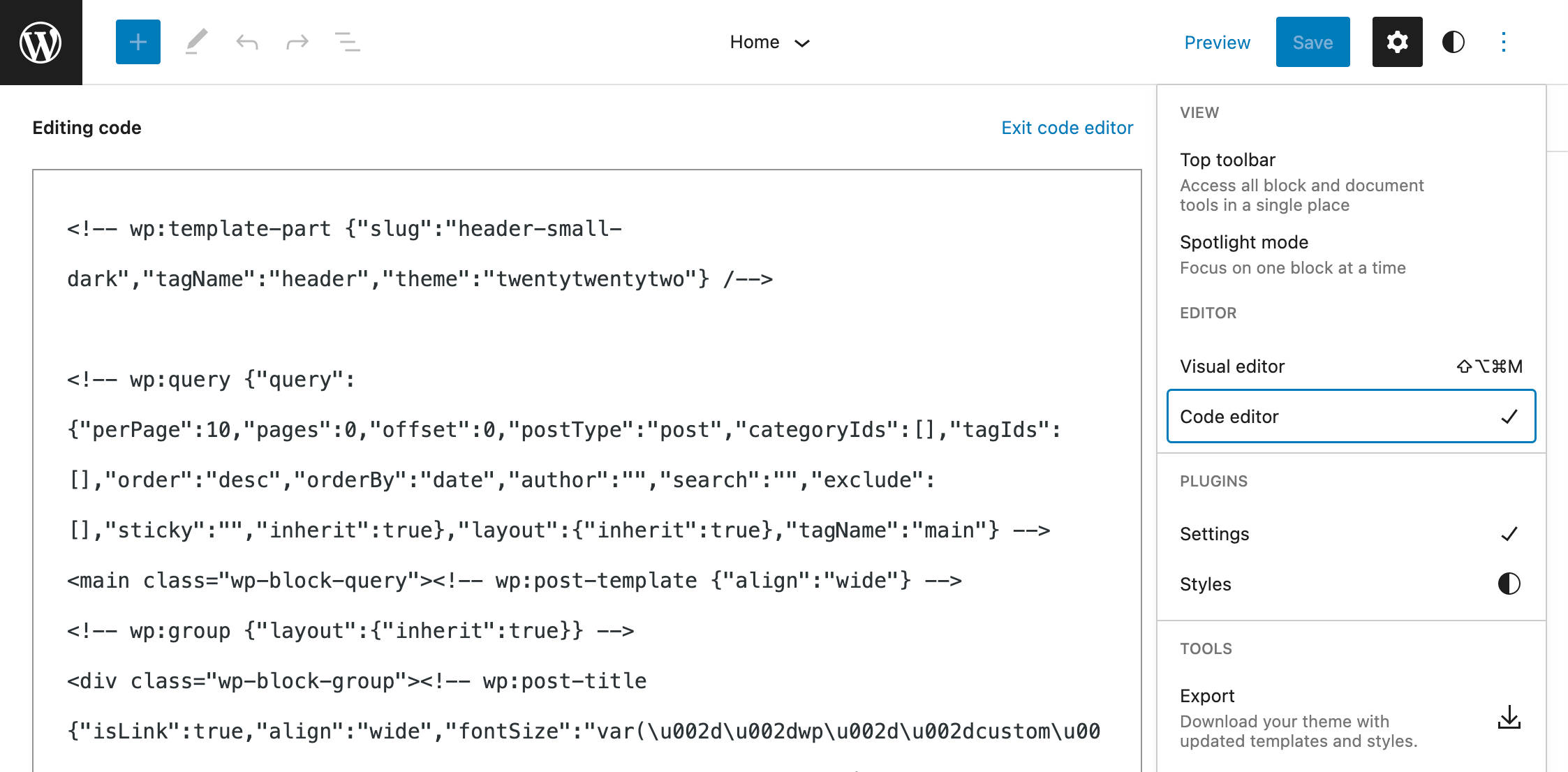
تمت إضافة محرر التعليمات البرمجية إلى محرر الموقع
بدءًا من WordPress 6.0 ، أصبح محرر الأكواد متاحًا الآن في محرر الموقع أيضًا. كما هو الحال مع محرر المشاركات ، ستجد محرر الشفرة ضمن قائمة الخيارات.

تحسينات إضافية
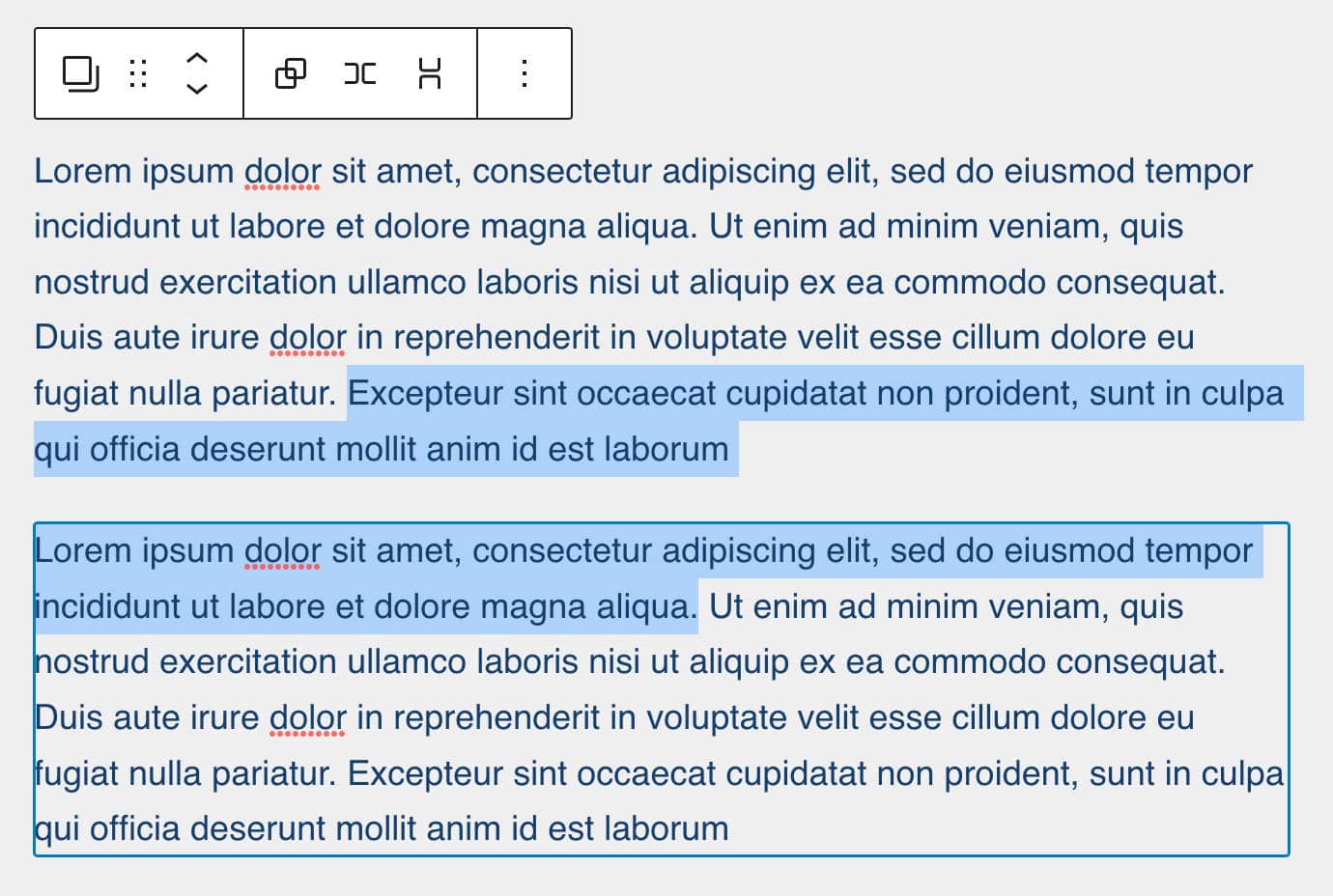
تحديد متعدد - من الممكن الآن تحديد نص عبر كتل متعددة.

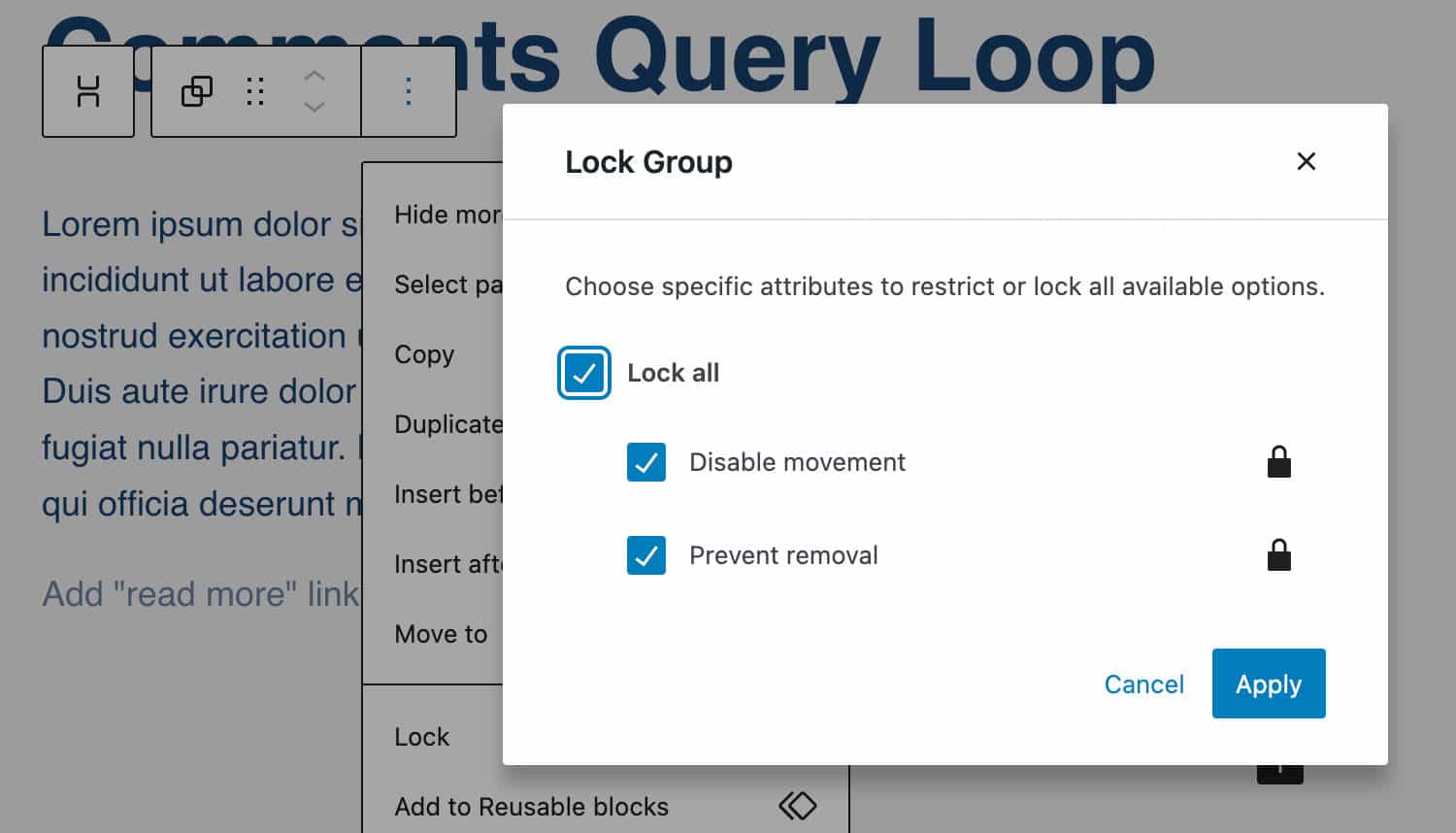
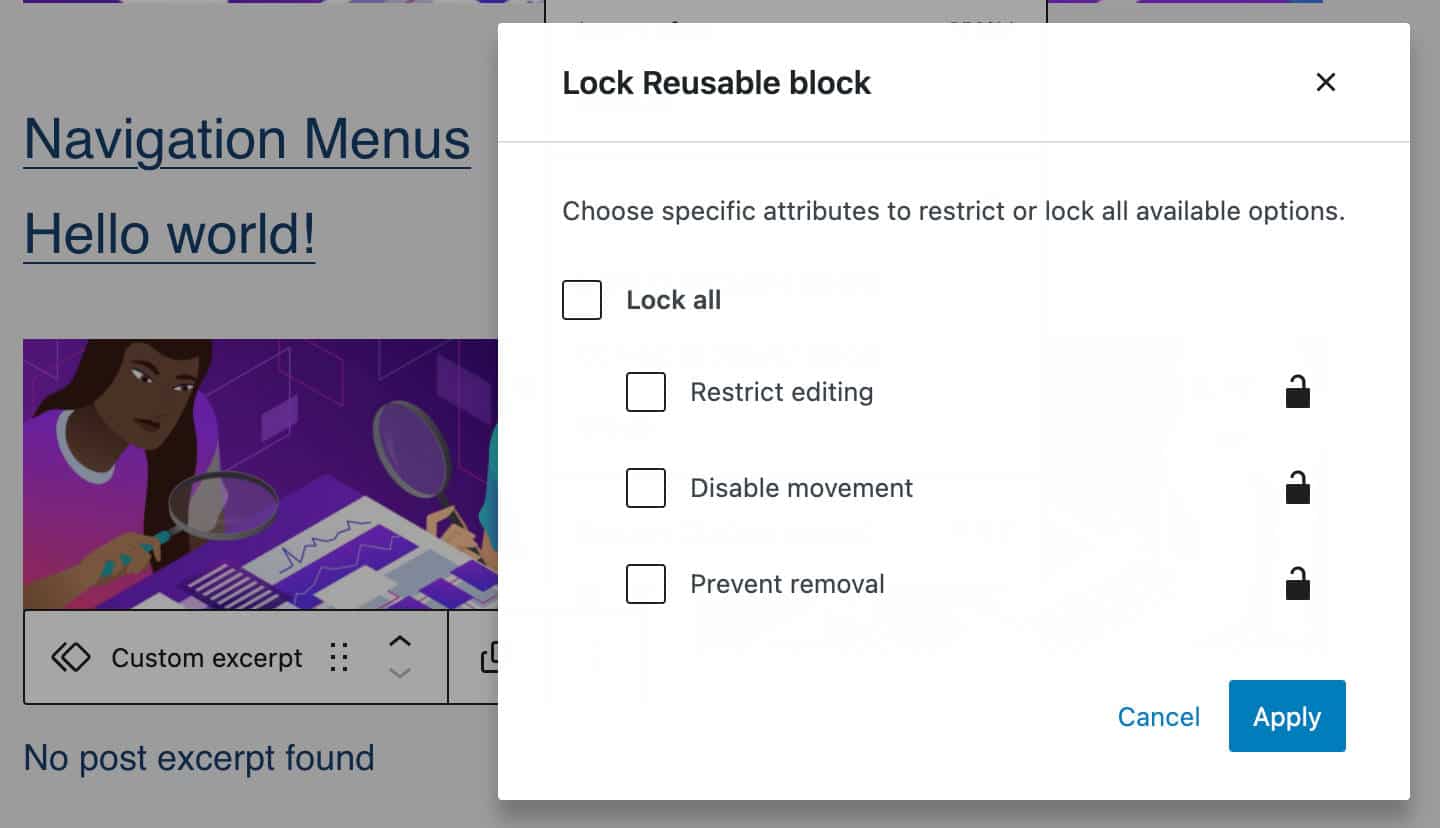
Block Locking UI - يفتح عنصر قفل جديد في القائمة المنسدلة المزيد من الإعدادات نافذة منبثقة حيث يمكنك منع المستخدمين من نقل أو إزالة الكتل (أو كليهما).

هذا مفيد بشكل خاص في تحرير القوالب والكتل القابلة لإعادة الاستخدام ، حيث يمكنك أيضًا تقييد تحرير الكتلة.

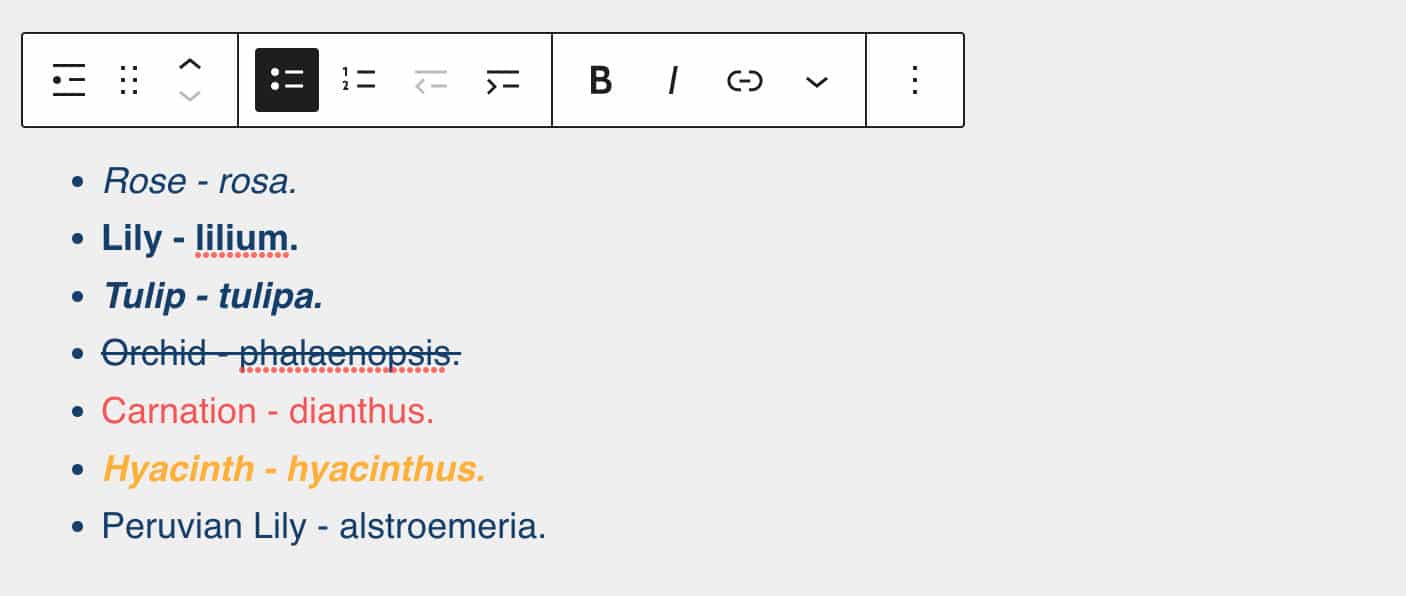
الاحتفاظ بالنمط - عند تحويل الكتل أو إنشاء أزرار جديدة ، يتم الآن الاحتفاظ بالعديد من الأنماط.
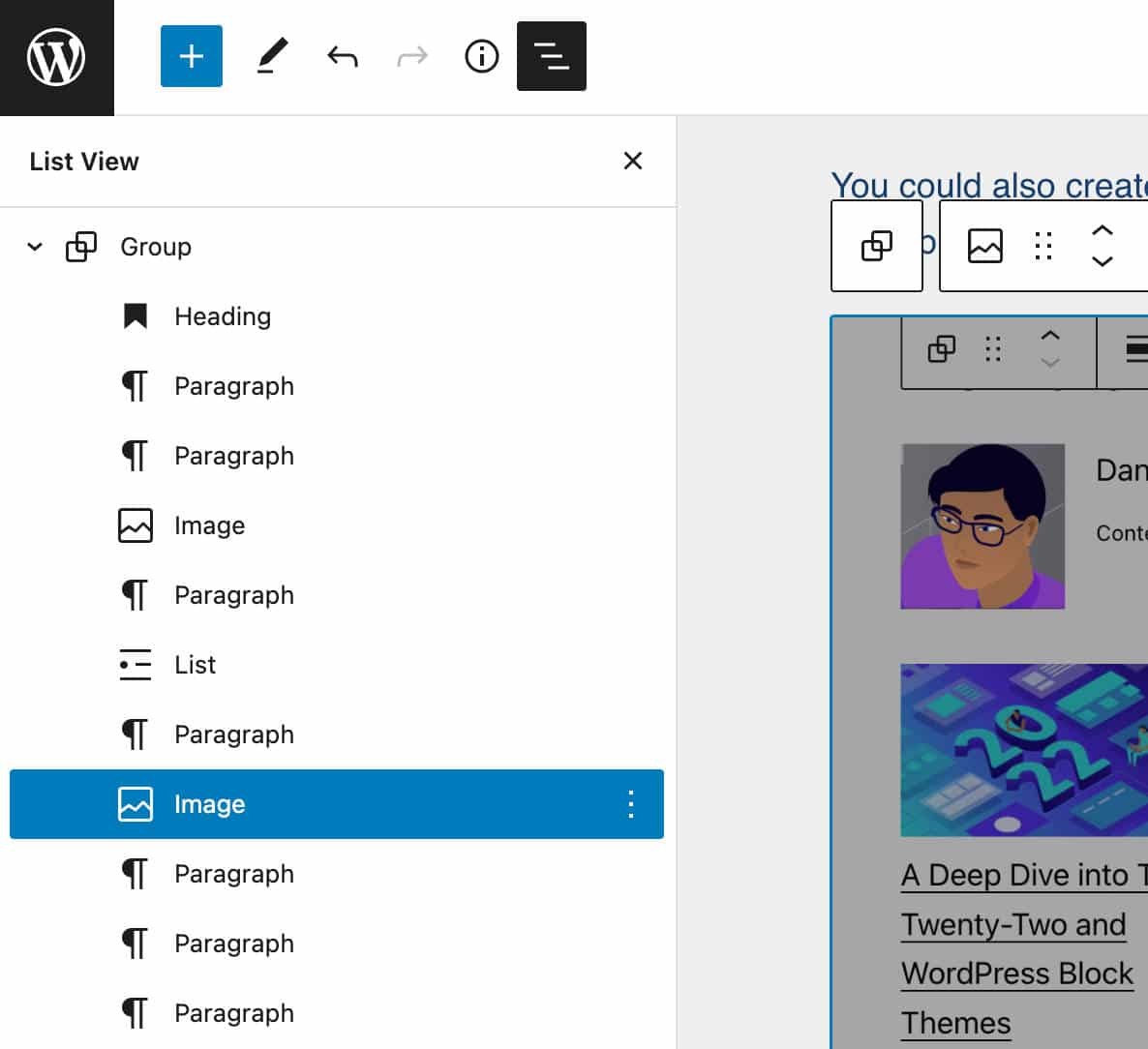
تُظهر الصورة أدناه كتلة قائمة بأنماط مختلفة.

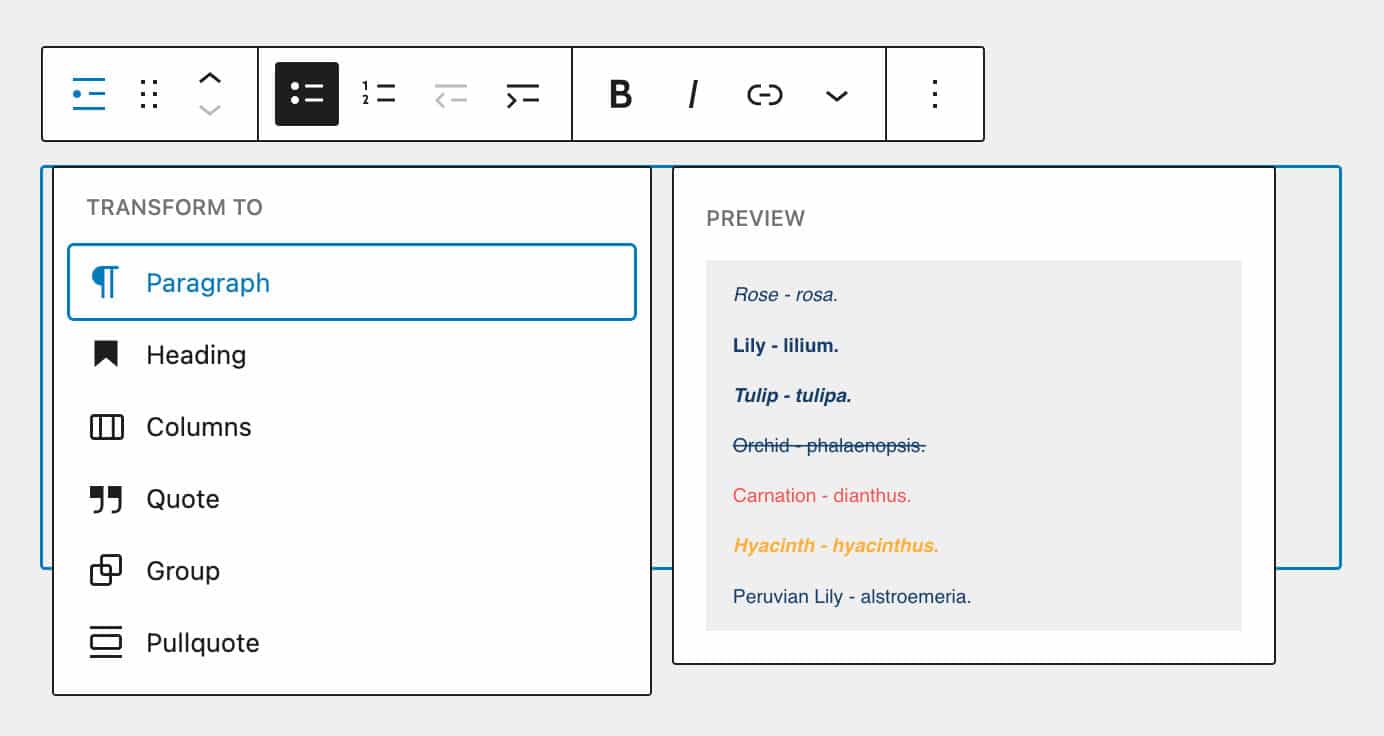
عندما تقوم بتحويل كتلة القائمة إلى فقرات ، فإن الكتل الجديدة ستحتفظ بنفس أنماط عناصر القائمة السابقة.

ينطبق نفس التحسين على الأزرار الجديدة المضافة إلى مجموعة الأزرار ، والتي ترث الآن التصميم من الأزرار المجاورة.
كتل أساسية جديدة
عدد الكتل الأساسية يتزايد باستمرار. إذا كنت تتساءل عن الكتل الأساسية المتاحة حاليًا ، فهناك الآن صفحة كتيب تقدم قائمة كاملة بالكتل الأساسية المضمنة في المكون الإضافي Gutenberg. لكل كتلة ، يتم توفير الاسم والفئة والدعم والسمات ، بالإضافة إلى رابط مفيد لكود المصدر الذي سيحب مطورو الحظر.
والمزيد من الكتل تأتي مع WordPress 6.0. ابحث هنا عن الكتل التي قد تتوقعها مع الإصدار القادم.
حلقة الاستعلام عن التعليقات
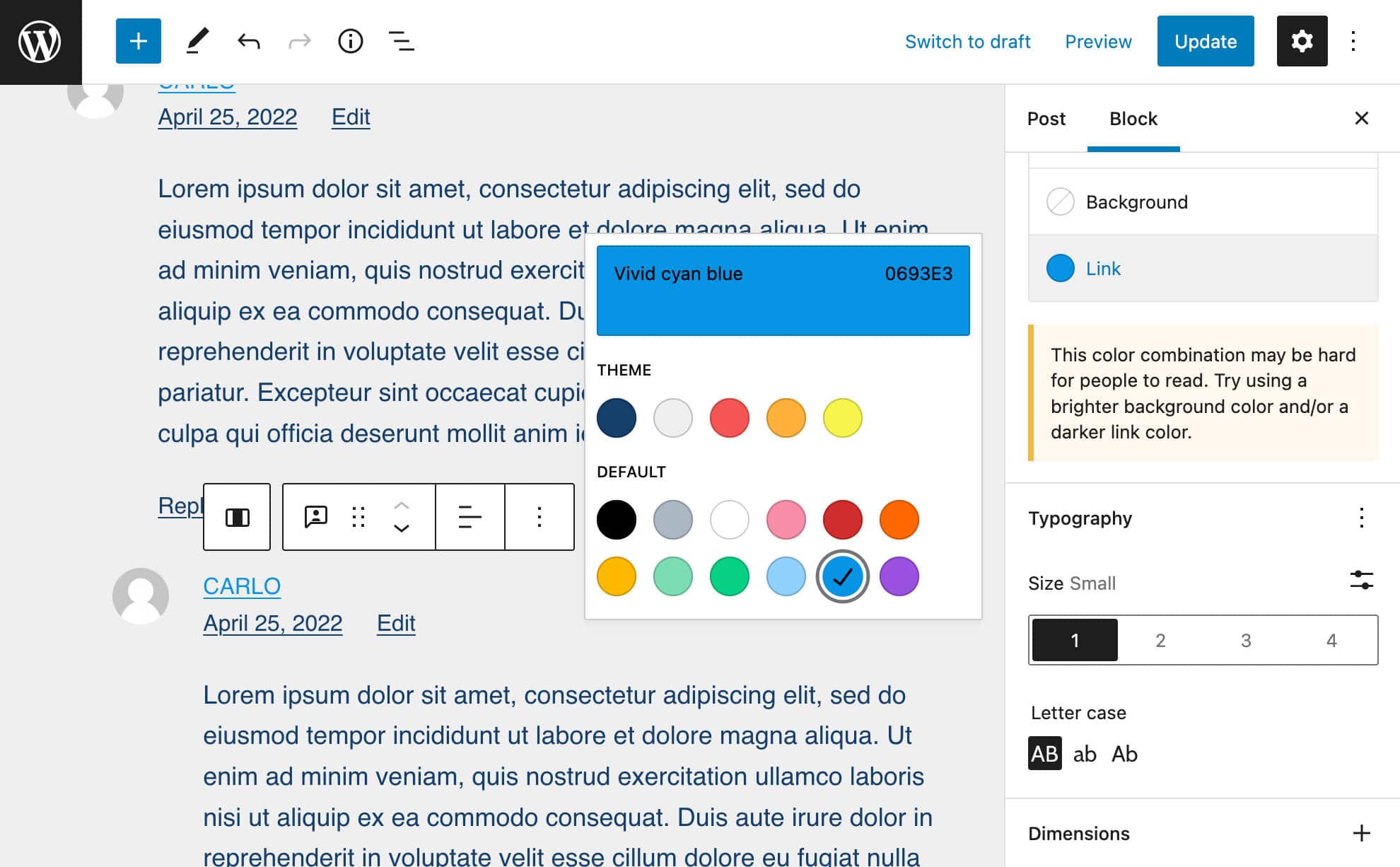
على غرار كتلة Query Loop ، تعرض كتلة حلقة استعلام التعليق الجديدة تعليقات النشر. إنها كتلة متقدمة تتضمن العديد من الكتل الداخلية التي يمكنك تعديلها وتكوينها بشكل منفصل.
كما تظهر الصورة أدناه ، يمكنك تحديد أي من الكتل الموجودة في كتلة استعلام التعليق لتخصيص مظهرها كما تريد. يمكنك أيضًا إضافة المزيد من الكتل أو نقل أو إزالة الكتل الموجودة (رمز المصدر).

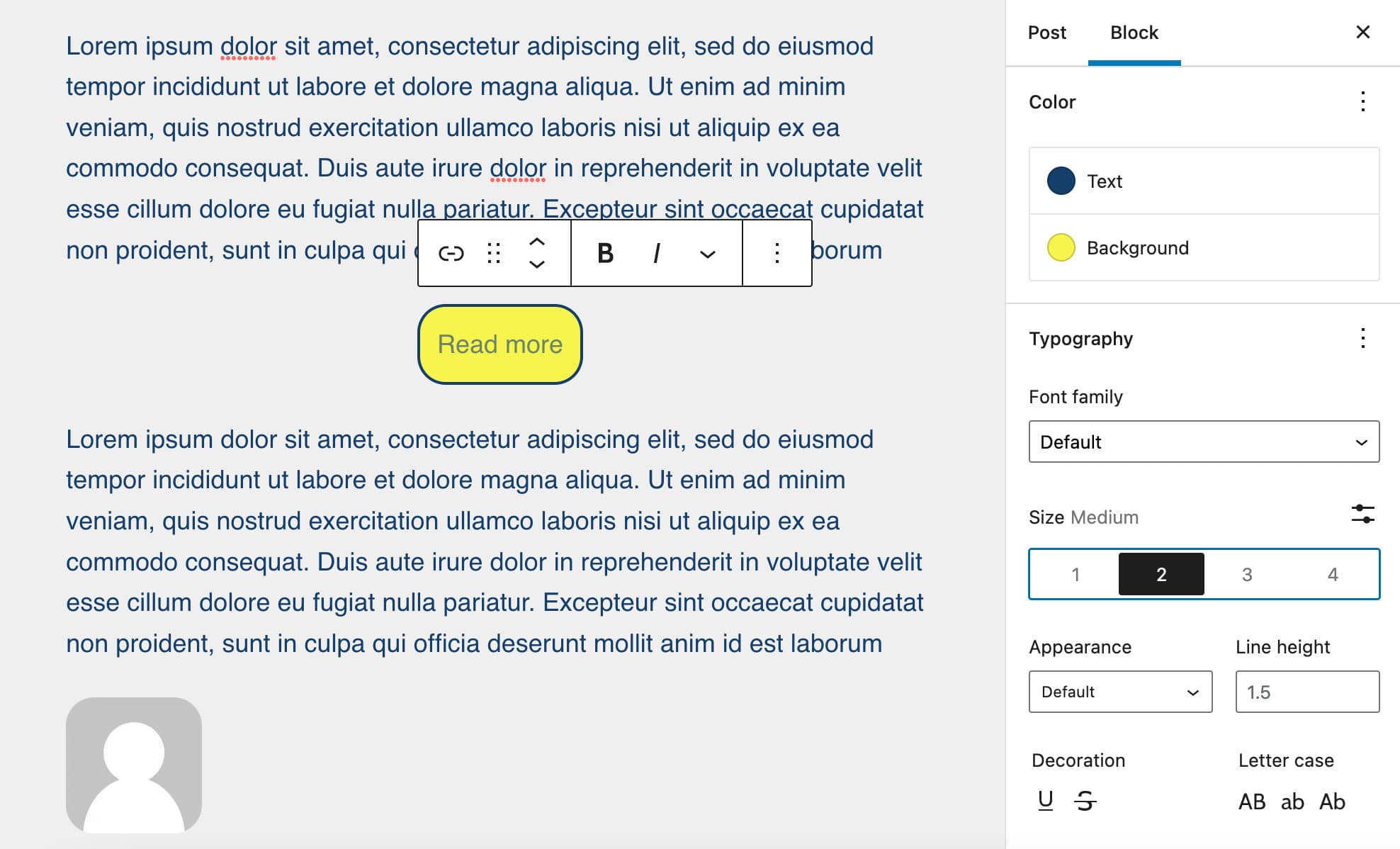
اقرأ أكثر
تسمح لك كتلة Read More الجديدة والقابلة للتخصيص بتخصيص جوانب مختلفة من زر "قراءة المزيد": الحدود والألوان والزوايا والطباعة والمزيد (شفرة المصدر).
هذه إضافة رائعة لأنها تتيح لك إضافة رابط "قراءة المزيد" وتخصيصه خارج سياق كتلة مقتطفات.

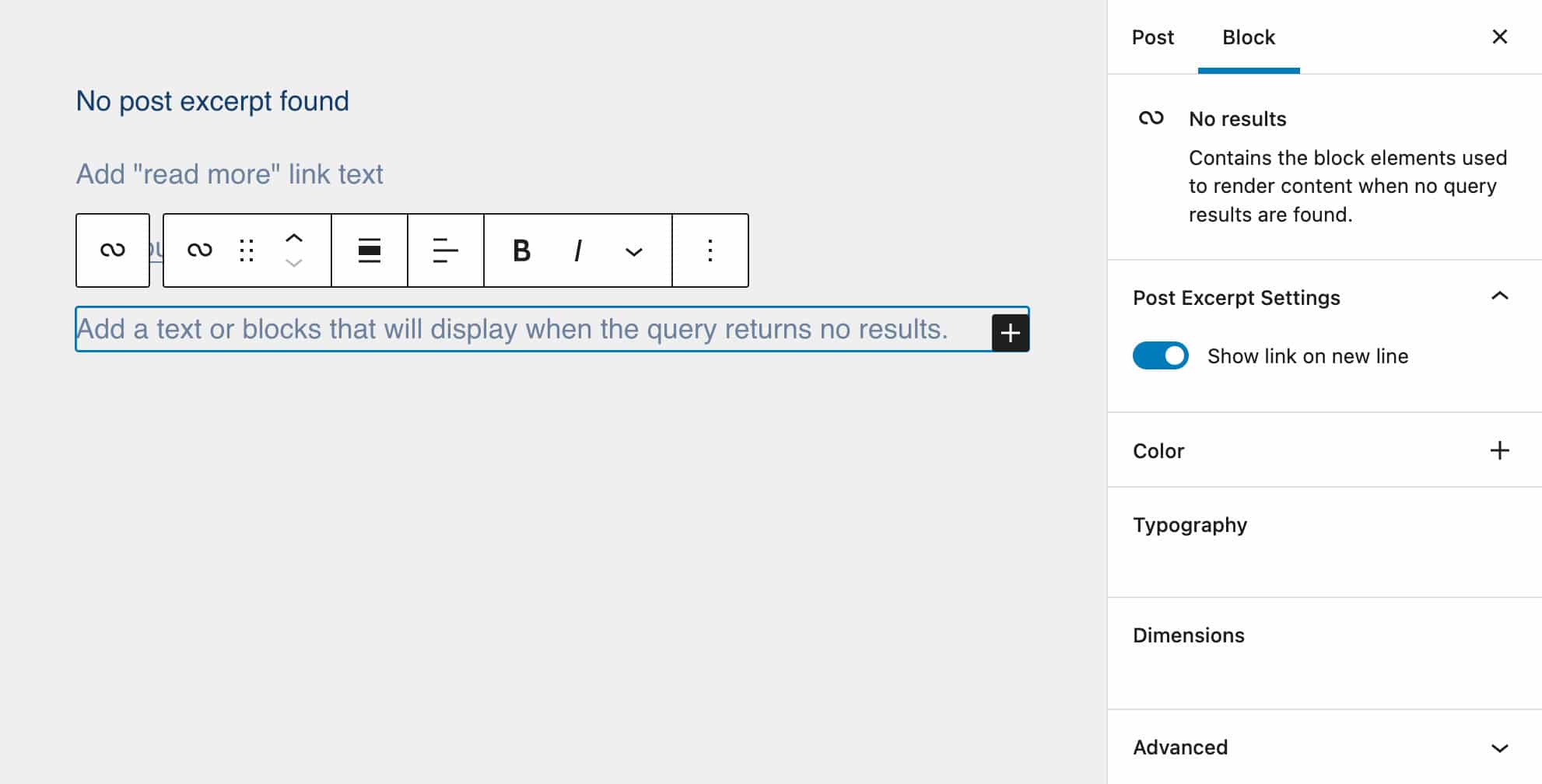
لا توجد نتائج في حلقة الاستعلام
كتلة لا توجد نتائج عبارة عن حاوية كتلة يمكنك من خلالها إضافة أي نص أو كتلة لإظهارها عندما لا يحتوي الاستعلام على نتائج. لإضافة كتلة لا توجد نتائج إلى Query Loop ، ما عليك سوى تحديد Query Loop والنقر فوق رمز علامة الجمع في الزاوية اليمنى السفلية لتشغيل أداة الإدخال السريع. ثم ابحث عن لا نتائج. الكتلة غير متاحة خارج حلقة الاستعلام (كود المصدر).

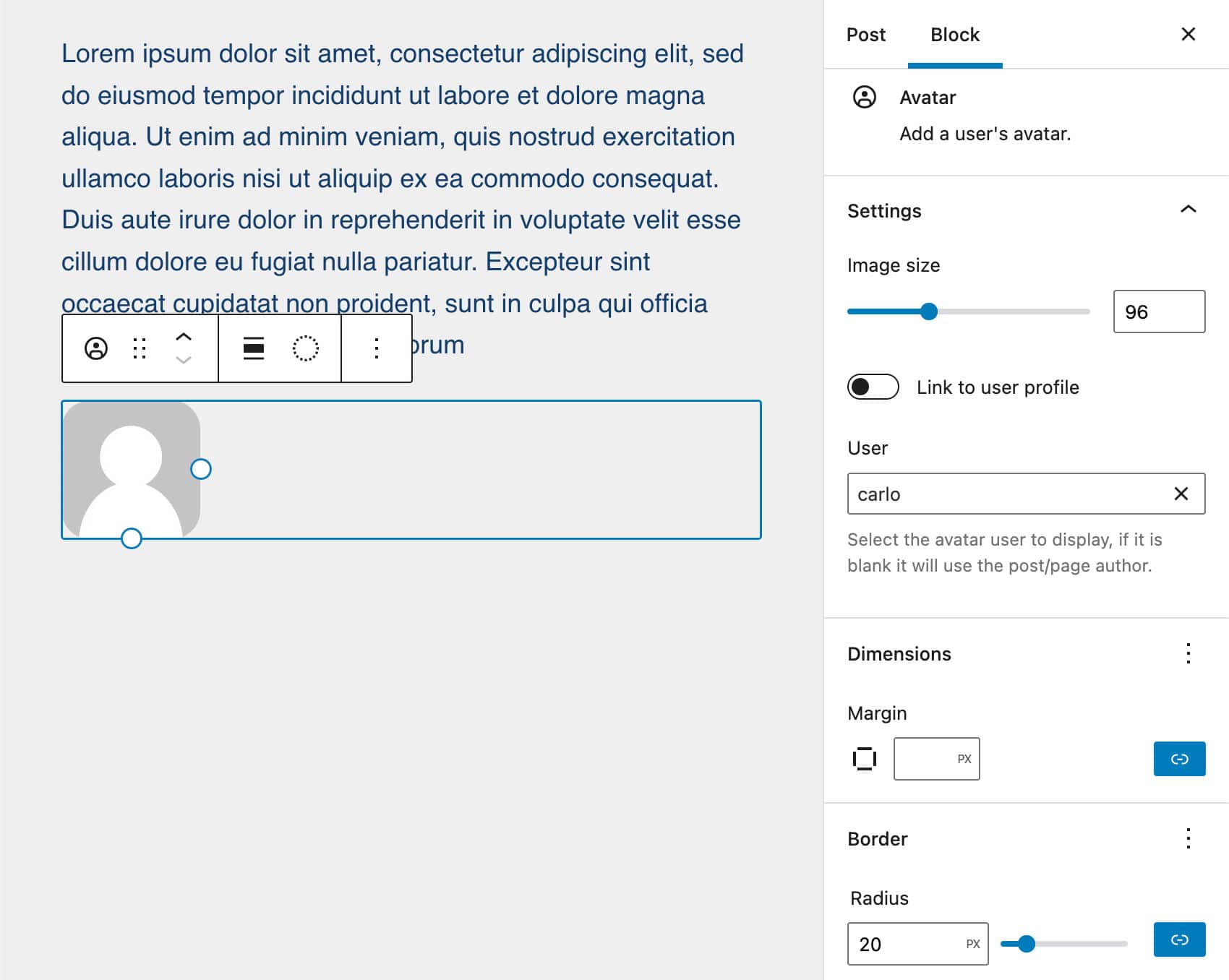
الصورة الرمزية والسيرة الذاتية للمؤلف
يقدم WordPress 6.0 أيضًا أنواع كتل جديدة لتقسيم كتلة المؤلف إلى مكوناتها واستخدامها بشكل منفصل في المحتوى الخاص بك.
توفر مجموعة سيرة المؤلف بعد النشر وصف المؤلفين (كود المصدر).
يعرض قالب الأفاتار ببساطة الصورة الرمزية للمستخدم مما يسمح لك بالاختيار بين مؤلفي الموقع (كود المصدر).

هذه الكتلة مفيدة بشكل خاص لإظهار الصورة الرمزية للمؤلف خارج سياق كتلة معلومات المؤلف أو التعليقات. على سبيل المثال ، يمكنك استخدامه على صفحة مخصصة لجميع المؤلفين ، أو على صفحة تعرض التعليقات من المستخدمين / القراء.
تحسينات على الكتل الموجودة
يقدم WordPress 6.0 أيضًا العديد من التغييرات والتحسينات للكتل الحالية التي من المحتمل أن يكون لها تأثير قوي على سير عمل التحرير الخاص بك. ستتأثر مجموعة التنقل بالعديد من التغييرات ، ولكنك سترى أيضًا تحسينات في الكتل الأخرى ، بما في ذلك حلقة الاستعلام والصورة المميزة والمجموعة والرموز الاجتماعية.
تحسينات حظر التنقل
خلال الأشهر القليلة الماضية ، تلقت مجموعة التنقل العديد من التحسينات وتتميز الآن بواجهة سهلة الاستخدام بشكل ملحوظ.
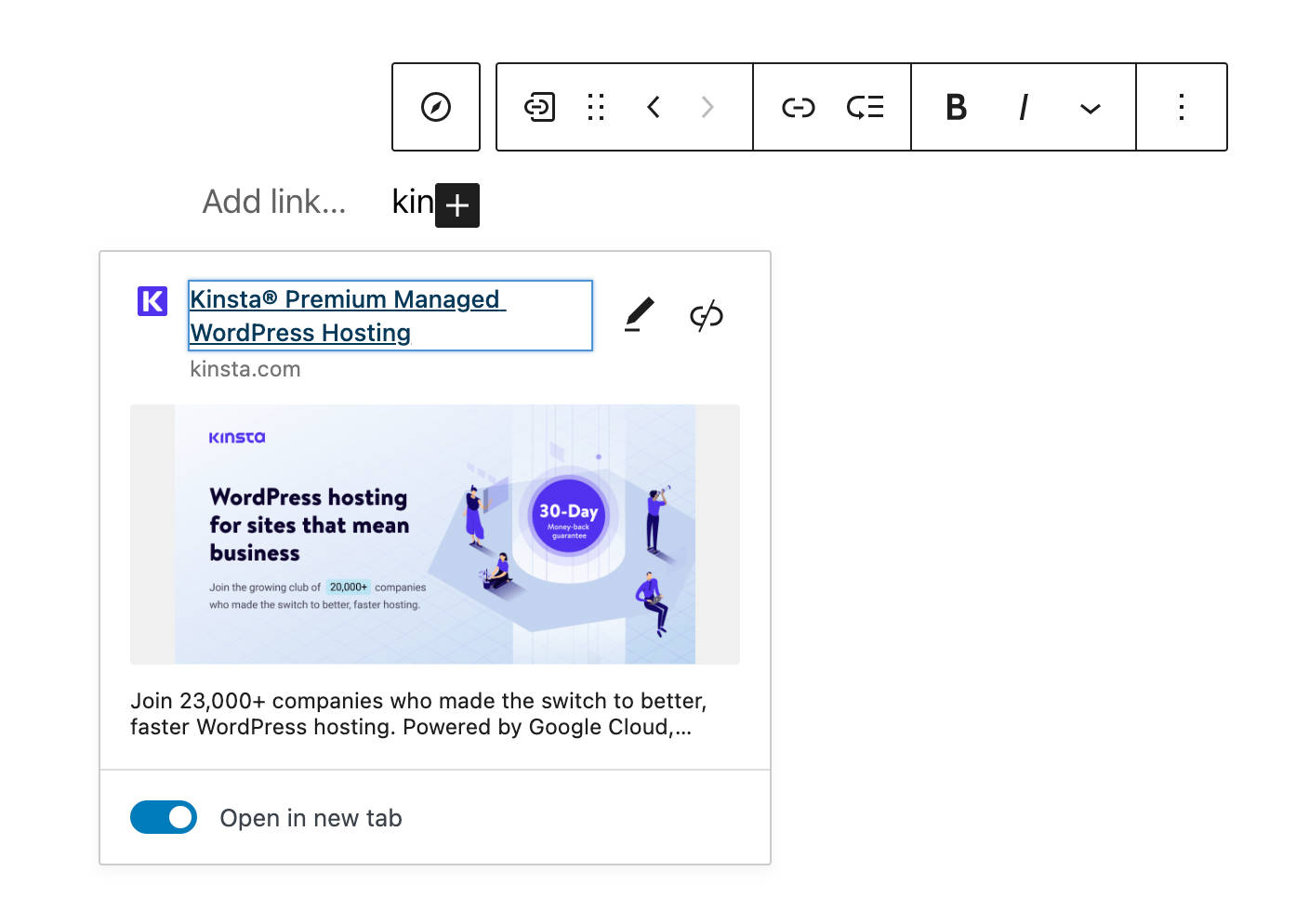
أولاً ، تمت إضافة معاينة منسقة إلى كتلة Navigation Link. عند إضافة ارتباط يشير إلى مورد يمكن الوصول إليه بشكل عام ، يؤدي النقر فوق زر الارتباط في شريط أدوات الحظر إلى إظهار صورة معاينة لهذا المورد.

تؤثر بعض التغييرات الإضافية على تجربة التحرير الإجمالية.
الآن ، عند إضافة قائمة جديدة ووجود قائمة تنقل واحدة فقط ، فإنها تكون افتراضية على القائمة الوحيدة المتاحة. من المفترض أن يؤدي هذا التغيير إلى تسريع سير عمل التحرير إذا كان لديك قائمة تنقل واحدة فقط.
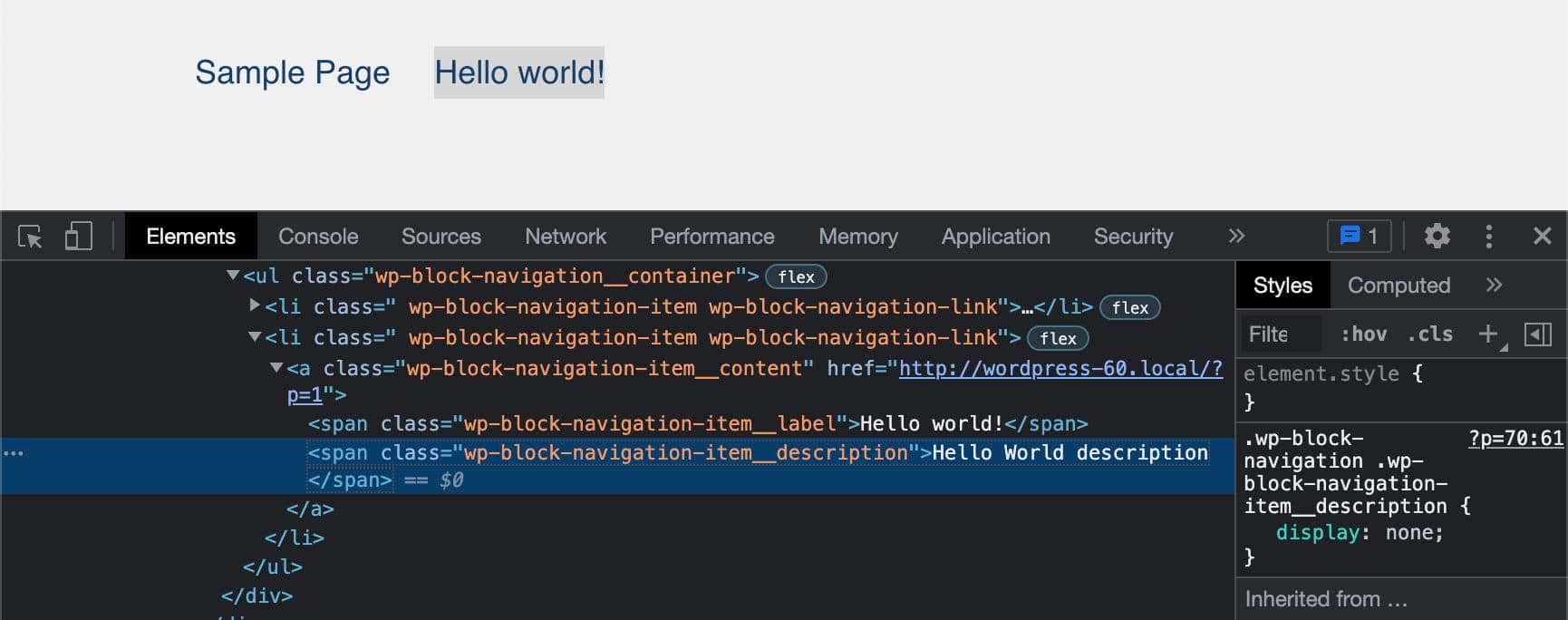
تحتوي روابط التنقل بالفعل على حقل وصف حيث يمكن للمستخدمين إدخال نص يصف روابط التنقل الخاصة بهم. ومع ذلك ، في إصدارات WordPress السابقة ، لم تتمكن السمات من دعم هذه الميزة.
الآن ، مع WordPress 6.0 ، يظهر <span class="wp-block-navigation-item__description"> بعد تسمية الرابط.

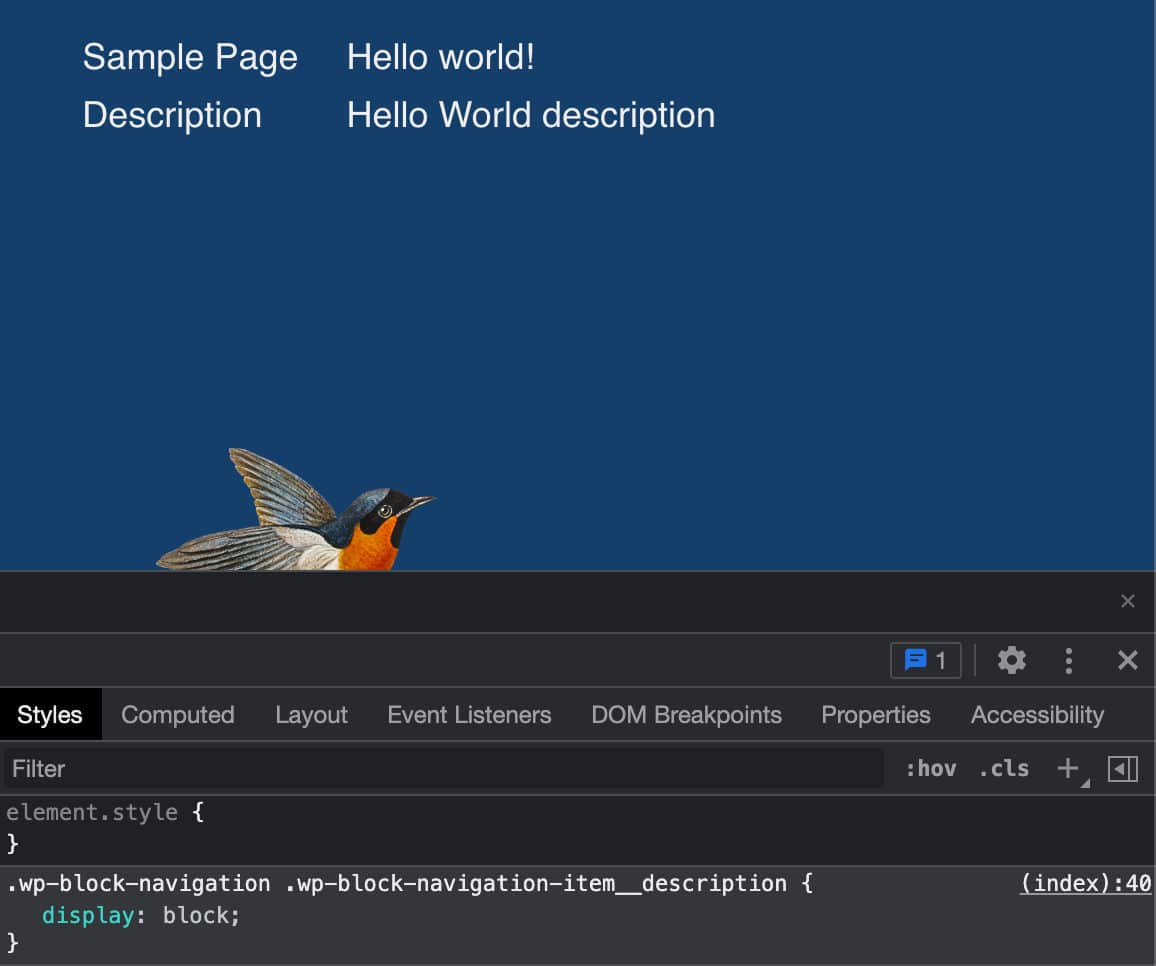
في Twenty-Two ، يتم إخفاء عنصر .wp-block-navigation-item__description عبر CSS ، لكن السمات يمكن أن تضيف خاصية display: block لإظهار وصف الرابط.

مرشحات حلقة الاستعلام والصور المميزة
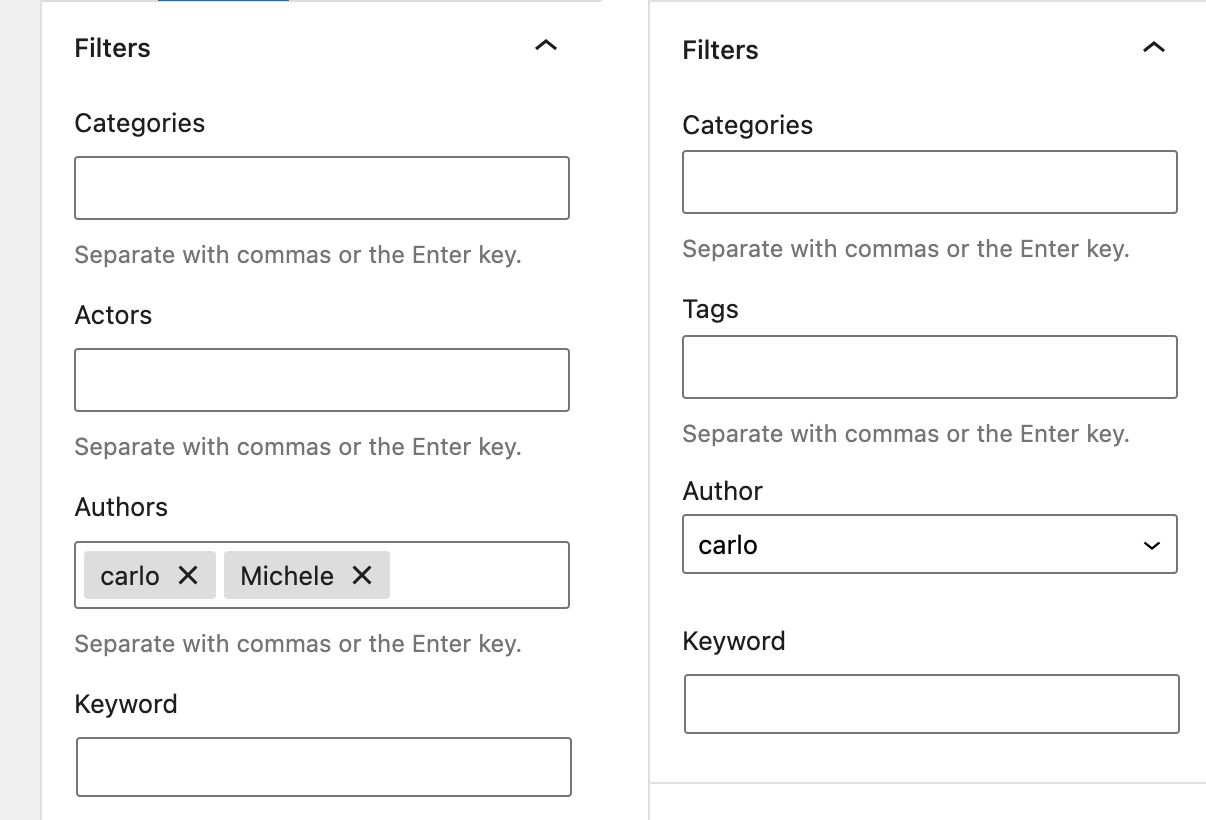
يعرض قسم إعدادات عوامل تصفية حلقة الاستعلام الآن حقول الإدخال للتصنيفات المخصصة. يتيح ذلك للمستخدمين تصفية نوع المنشور الحالي من خلال تصنيف مخصص واحد أو أكثر مسجلين لنوع المنشور المحدد.
أصبح من الممكن الآن أيضًا تصفية المنشورات بواسطة مؤلفين متعددين ، بينما في الإصدارات السابقة كان يُسمح لك فقط بتحديد مؤلف واحد من القائمة المنسدلة.

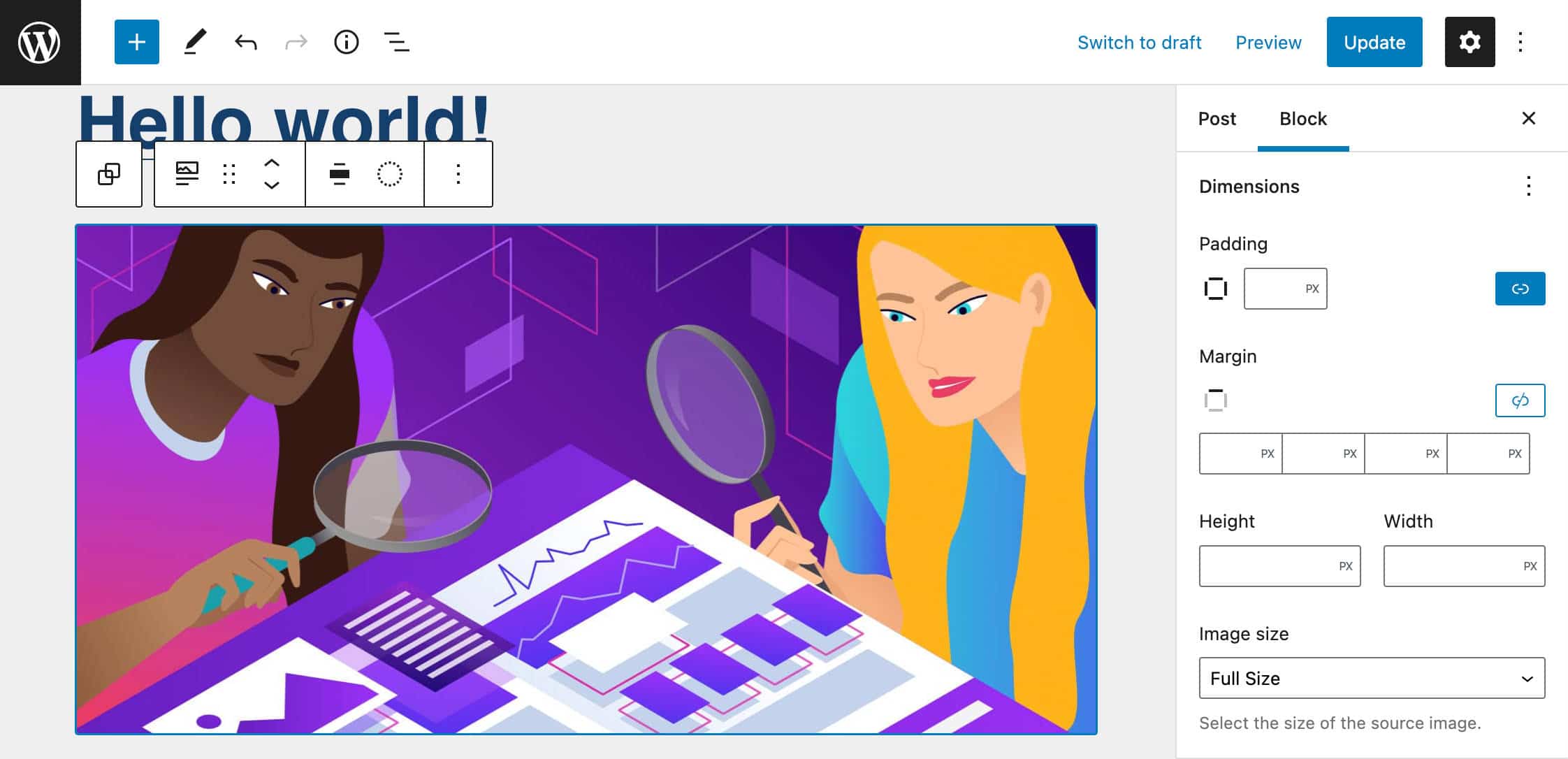
بالإضافة إلى ذلك ، يمكنك الآن تعيين أبعاد الصورة المميزة داخل كتلة Query Loop أيضًا.

الطباعة ودعم الحدود في كتل المجموعة المستجيبة
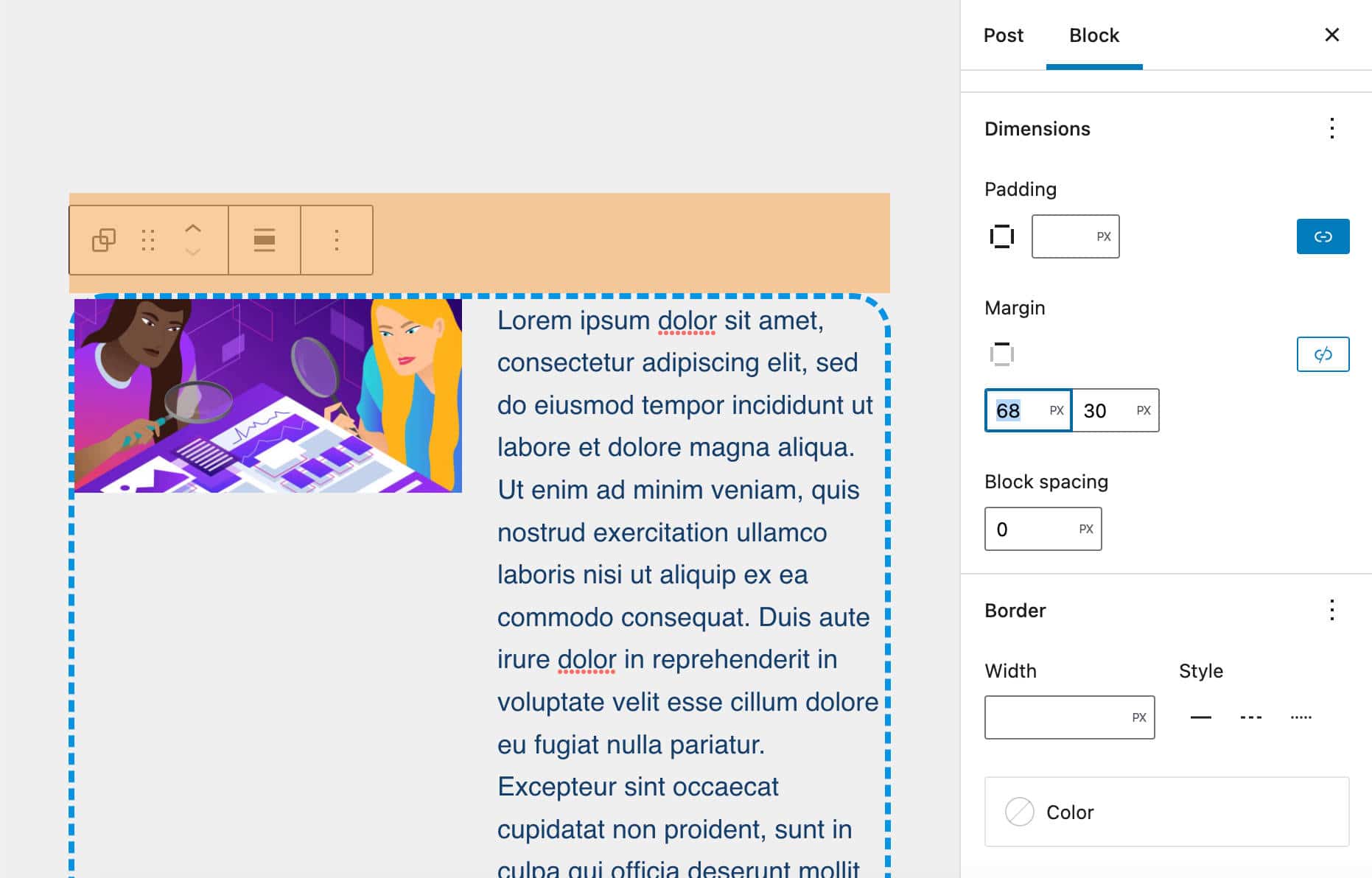
تدعم كتل التجميع والصف الآن إعدادات الطباعة. يسمح هذا التغيير للمستخدمين بتطبيق نفس إعدادات الطباعة على مجموعة كاملة من الكتل في وقت واحد ، مما يوفر بضع نقرات عندما يتعلق الأمر بتنسيق مجموعة تحتوي على عدة كتل متداخلة.

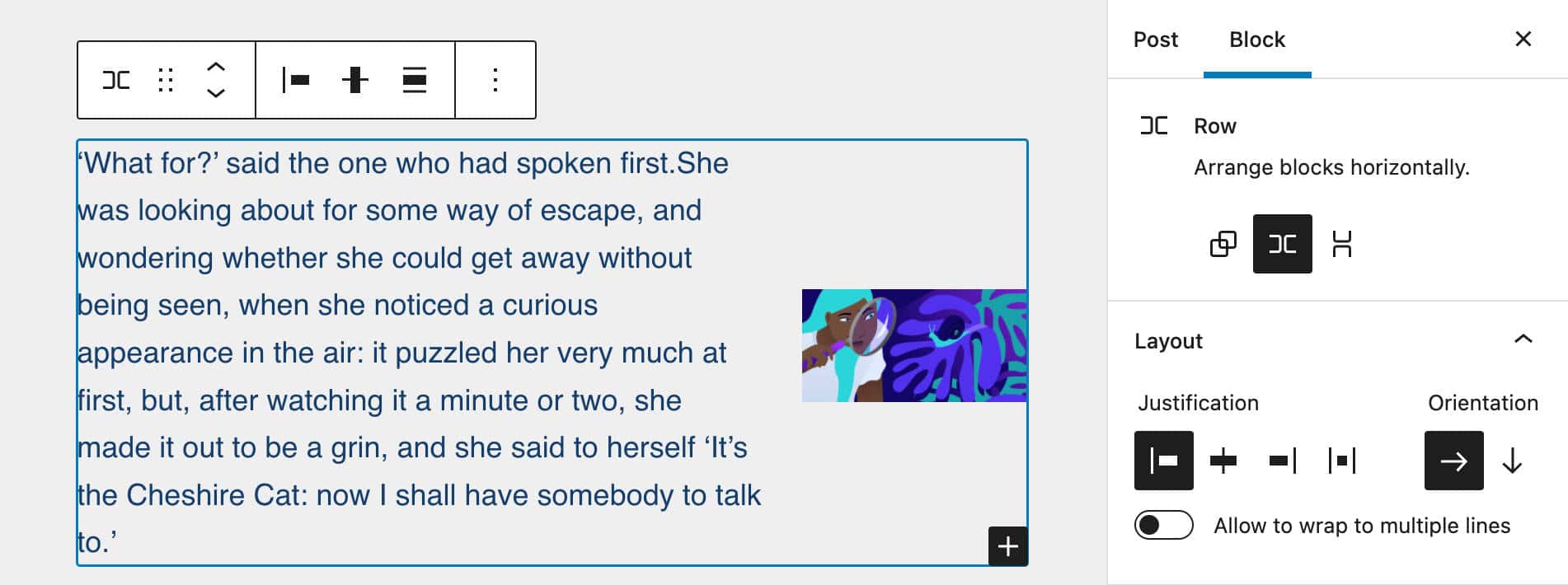
تم تحسين كتلة المجموعة بشكل أكبر ويمكنك الآن تجميع الكتل بسهولة في Stack أو Row بنقرة واحدة.
ما عليك سوى تحديد الكتل التي تريد تجميعها واختيار أحد عناصر التحكم الثلاثة المتوفرة في شريط أدوات الحظر: المجموعة ، والصف ، والمكدس .
بمجرد قيامك بتجميع الكتل ، تعرض لوحة جديدة في الشريط الجانبي للإعدادات أوصاف مجموعة متنوعة مما يتيح لك تبديل التباين ببضع نقرات.

يقدم WordPress 6.0 أيضًا دعم الهامش لكتل المجموعة ، مما يتيح للمستخدمين التحكم في الهوامش العلوية والسفلية بشكل منفصل.

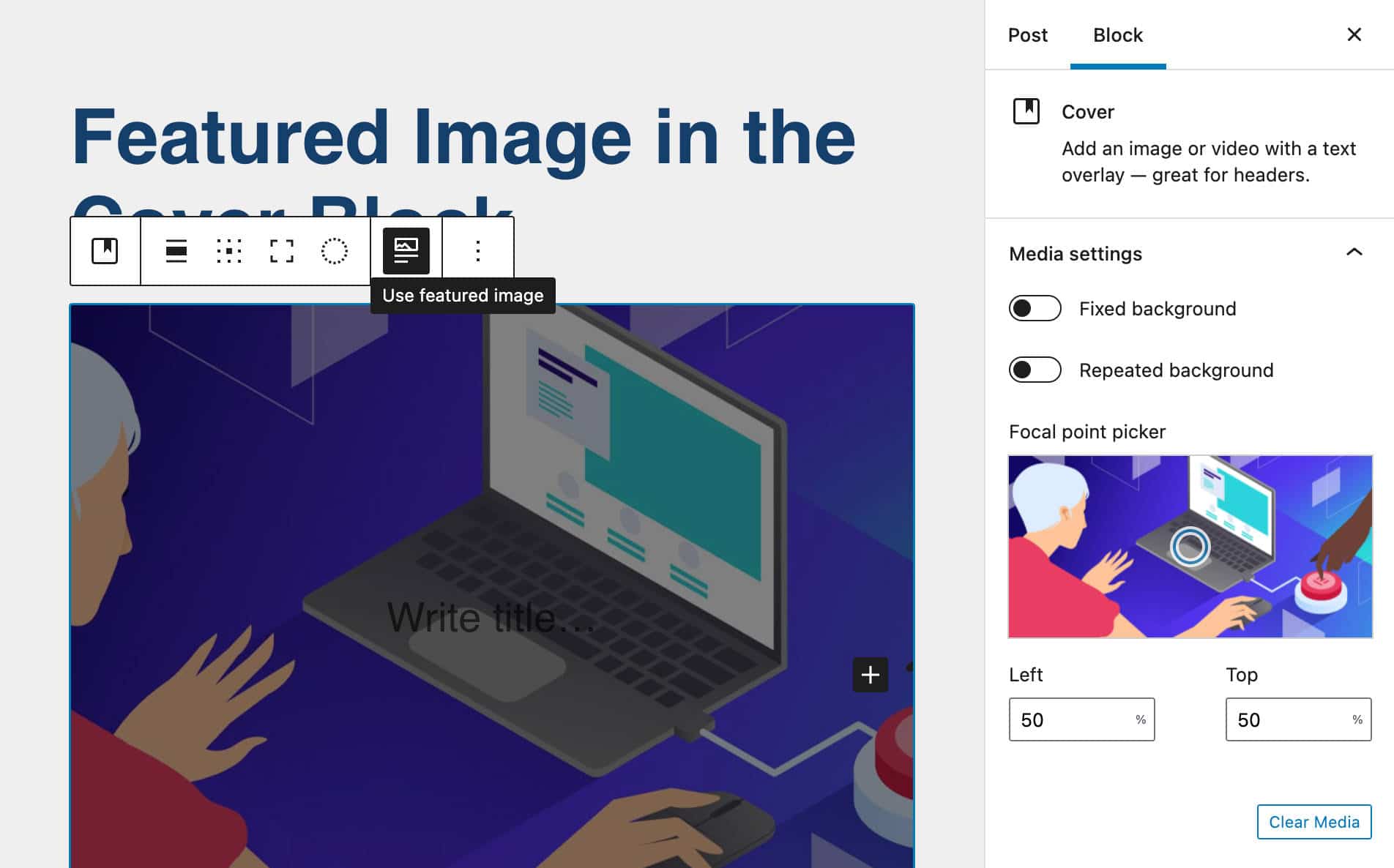
صورة مميزة في غلاف بلوك
يمكنك الآن استخدام الصور المميزة في كتل الغلاف كما هو الحال مع WordPress 6.0 ، تمت إضافة زر تبديل استخدام الصور المميزة إلى شريط أدوات الحظر. بفضل هذا التحكم الجديد ، يمكنك التبديل من الصورة الحالية إلى الصورة المميزة بنقرة واحدة.

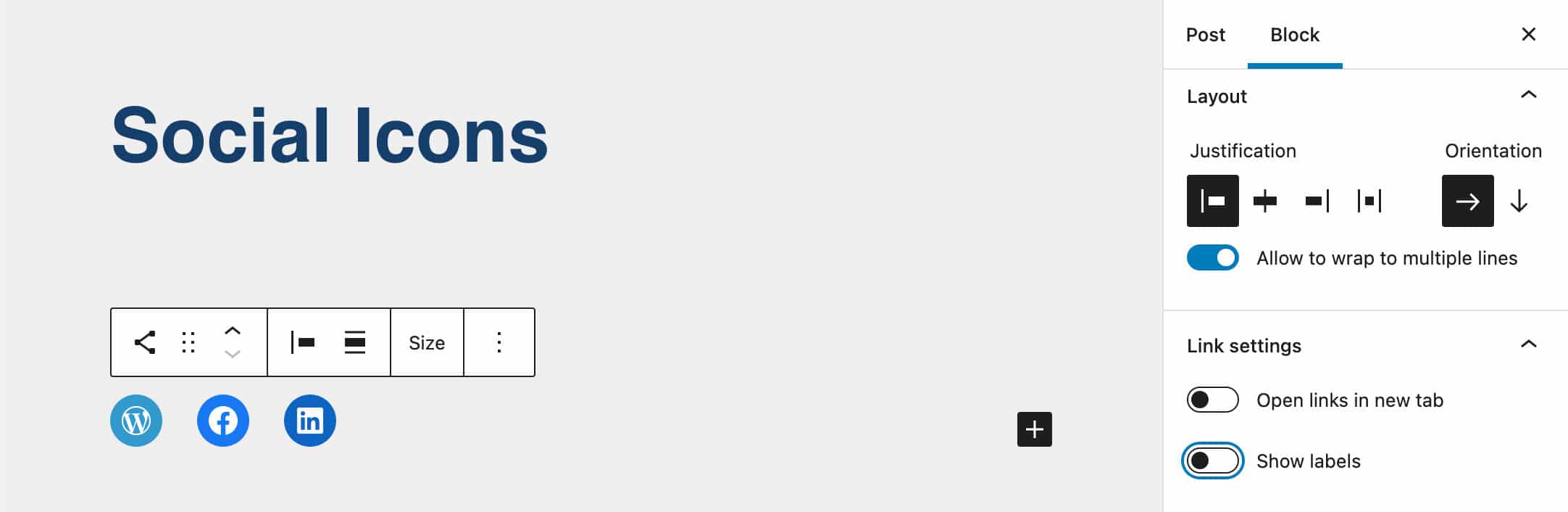
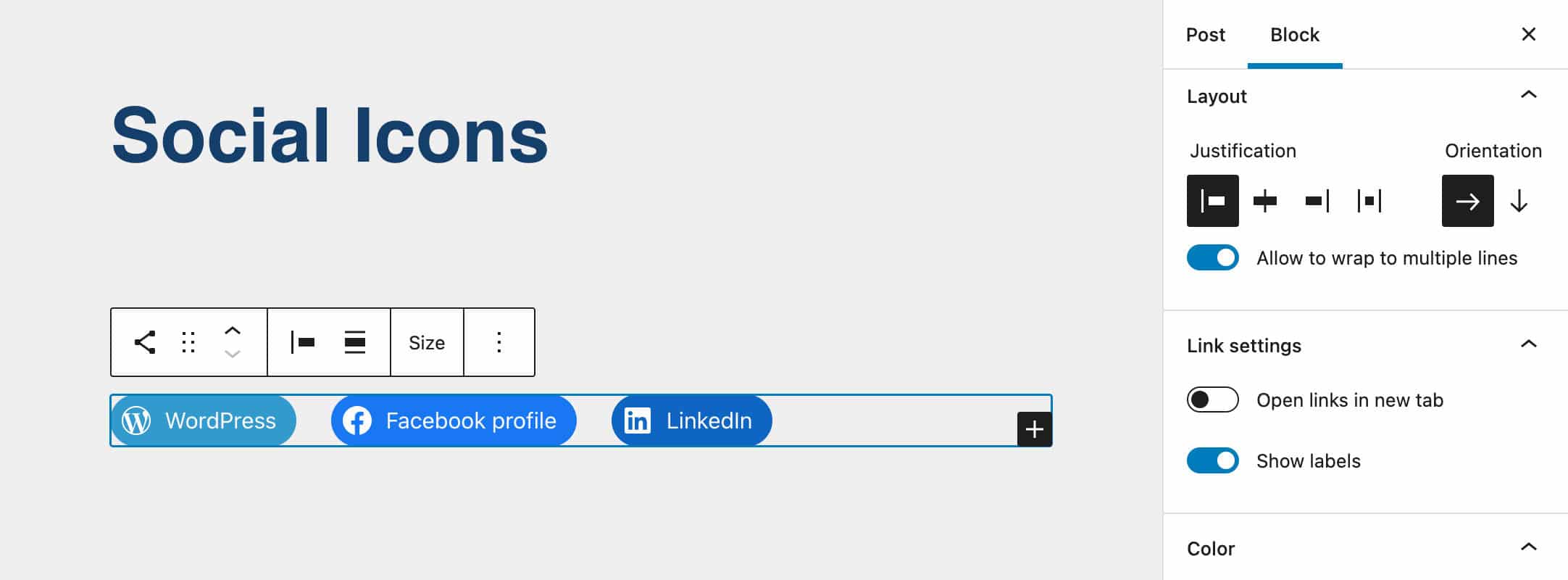
إظهار / إخفاء التسميات في الرموز الاجتماعية
يتيح التحسين الصغير والمفيد لحظر الرموز الاجتماعية الآن للمستخدمين التبديل بين / من تسميات ارتباط الرموز.

عند تمكين هذا الخيار ، يمكنك عرض اسم الخدمة الافتراضي أو تعيين تسميات مخصصة لرموزك بشكل منفصل.

تحسينات كتلة إضافية
يوفر إصدار WordPress القادم أيضًا عددًا كبيرًا من التحسينات للعديد من الكتل الأخرى.
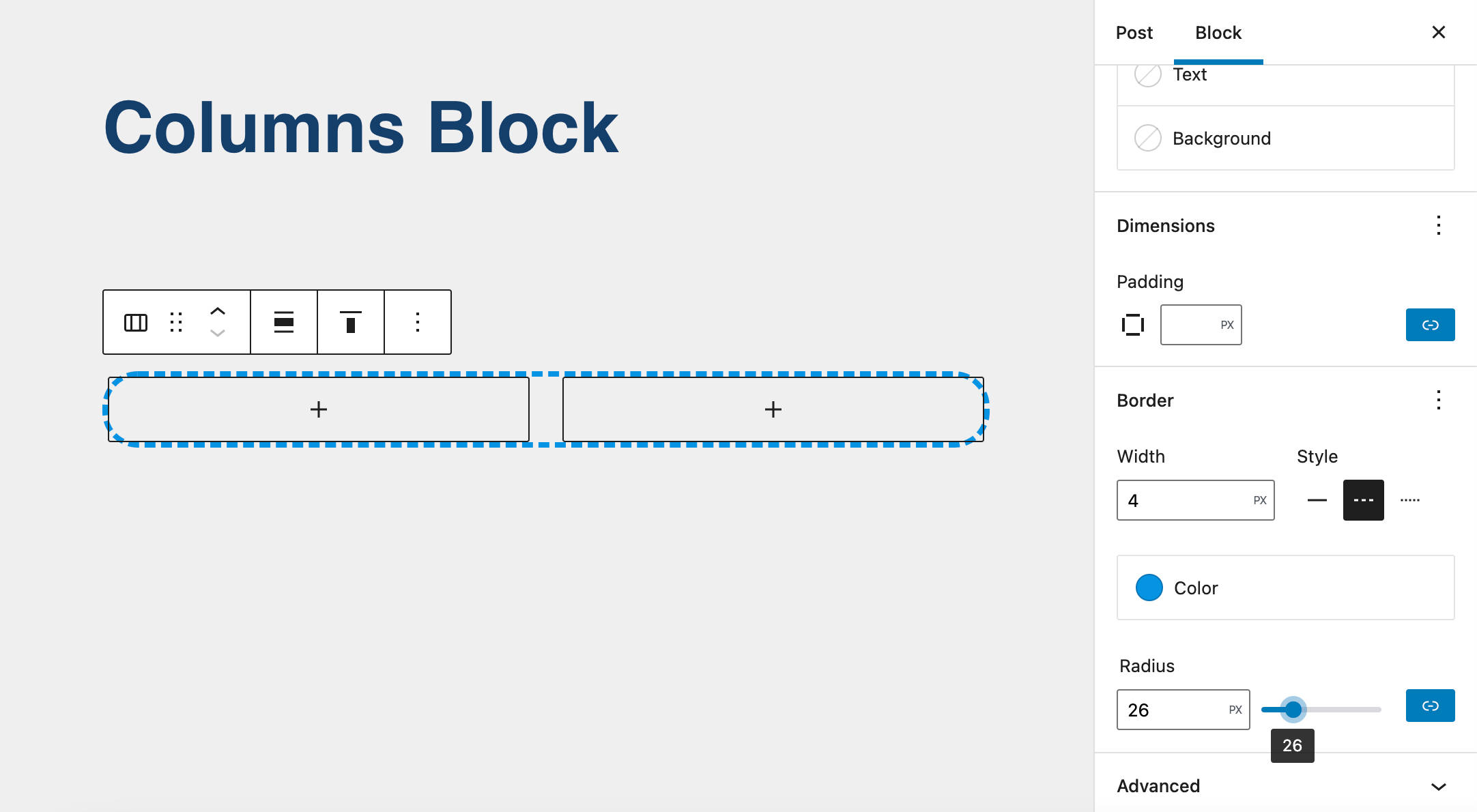
على سبيل المثال ، يمكنك الآن التحكم في حدود كتل الأعمدة (جوتنبرج 12.7).

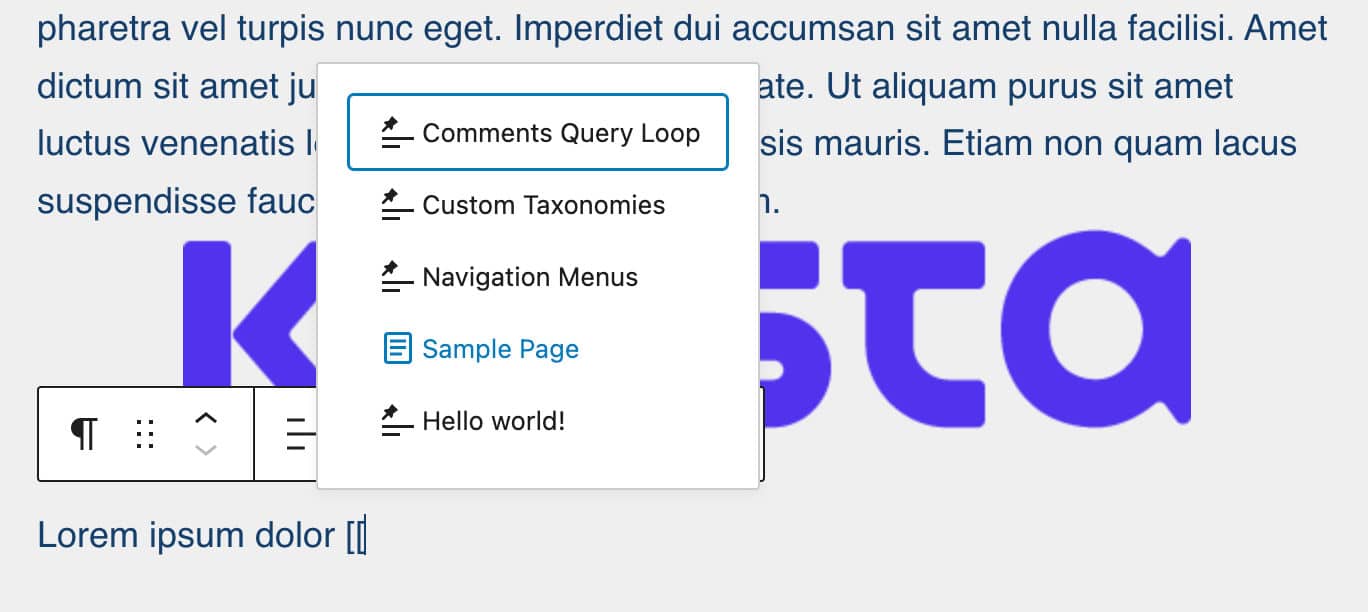
تسمح لك تحسينات تجربة المستخدم المفيدة الأخرى بإدراج روابط داخلية باستخدام [[ مشغل لوحة المفاتيح.

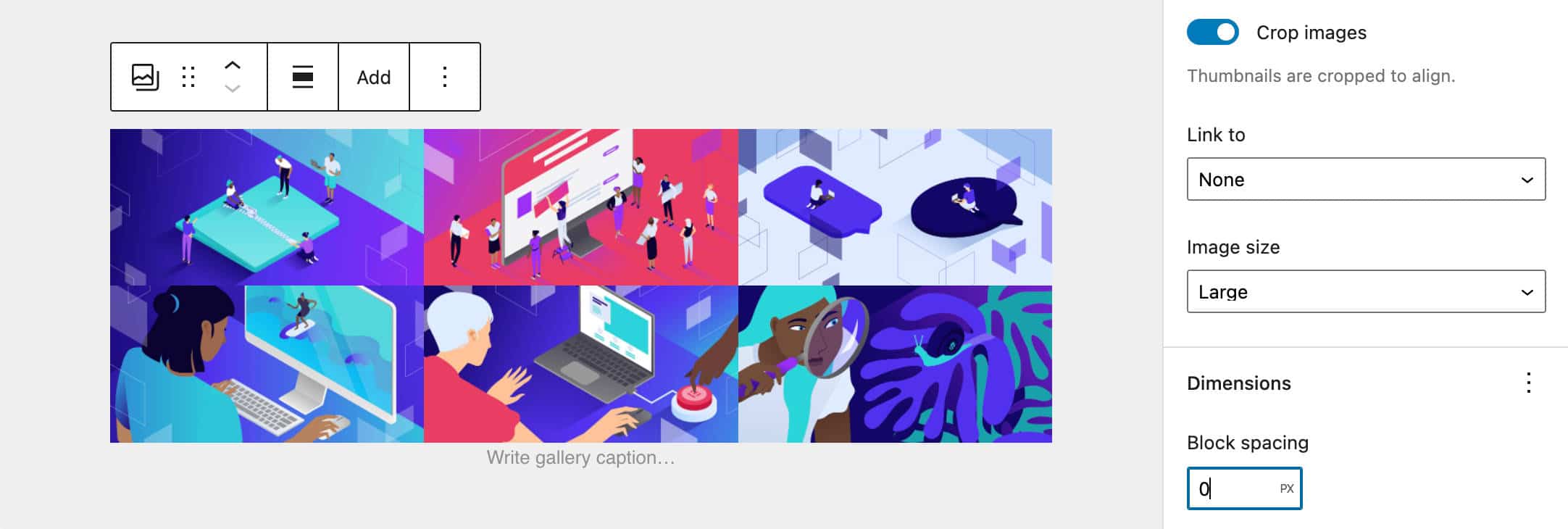
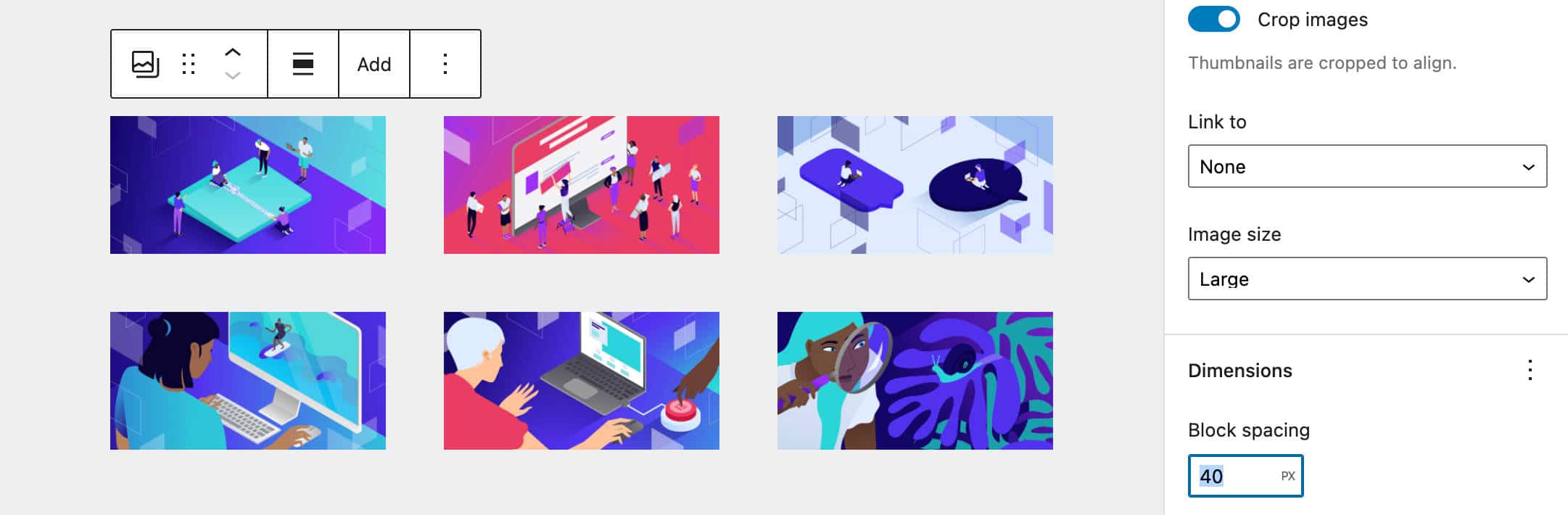
أصبح الآن من السهل التحكم في المساحة حول الصور في قالب المعرض بفضل عنصر التحكم الجديد في تباعد الكتل .


لكن هذه ليست سوى عدد قليل من التحسينات التي ستراها بدءًا من WordPress 6.0. للحصول على قائمة كاملة ، تحقق من ملاحظات إصدار Gutenberg.
ملخص
كما ذكرنا أعلاه ، يمكننا الآن أن نقول إننا في منتصف المرحلة الثانية من تطوير Gutenberg ، مرحلة التخصيص .
يعد تحرير الموقع بالكامل الآن جزءًا من نواة WordPress الأساسية و 6.0 وستجلب الإصدارات التالية مزيدًا من التحسينات لما لدينا بالفعل ويمكننا استخدامه الآن. سيكون لكل هذا تأثير كبير على نظام WordPress البيئي والويب ككل ، مع مراعاة أنه في وقت كتابة هذا التقرير ،
يستخدم WordPress 64.2٪ من جميع مواقع الويب التي نعرف نظام إدارة المحتوى الخاص بها. هذا هو 43.0٪ من جميع المواقع. (المصدر W3Techs)
سنتوقف هنا الآن. لا يمكن استنفاد قائمة الميزات والتحسينات القادمة مع WordPress 6.0 في منشور واحد ، ولكن نأمل على الأقل أن نكون قد أبرزنا الإضافات التي سيكون لها أكبر تأثير على الطريقة التي نستخدم بها WordPress يومًا بعد يوم.
الآن نود أن نختتم هذا المقال ببعض الأسئلة لقرائنا!
من فضلك ، شارك بأفكارك مع المجتمع في قسم التعليقات أدناه.
