اختبار WordPress A / B: كيفية إجراء اختبارات الانقسام في WordPress
نشرت: 2023-05-12قد تبدو محاولة التوصل إلى استراتيجيات لتحسين مشاركة المستخدم ، وزيادة التحويلات ، وتحقيق أهداف عملك أمرًا مخيفًا. إن البقاء على اطلاع بكل التفاصيل يتطلب مجهودًا كبيرًا. لحسن الحظ ، هناك طريقة لتبسيط هذه الجهود: اختبار WordPress A / B.
يمكن أن يساعدك اختبار A / B أو اختبار الانقسام في تحسين الجوانب الأكثر أهمية في موقعك. إنها أداة رائعة لتحسين أداء موقع الويب الخاص بك ومعدلات التحويل.
إذا كنت مستعدًا لنقل أداء موقع WordPress الخاص بك إلى المستوى التالي ، فسوف نوضح لك كيفية القيام بذلك. ستتعرف في المقالة أدناه على ماهية اختبار A / B وسبب أهميته. بعد ذلك ، سنوجهك خلال إعداد مكون إضافي لاختبار الانقسام على موقع WordPress الخاص بك وسنعلمك كيفية إجراء الاختبارات بفعالية. سنقوم أيضًا بتحديد العناصر التي من المنطقي اختبارها وتقديم رؤى واضحة لتحليل النتائج.
لذا إذا كان كل هذا يبدو جيدًا ، تابع القراءة. لدينا الكثير من الأرض لتغطيتها.
ما هو اختبار A / B؟

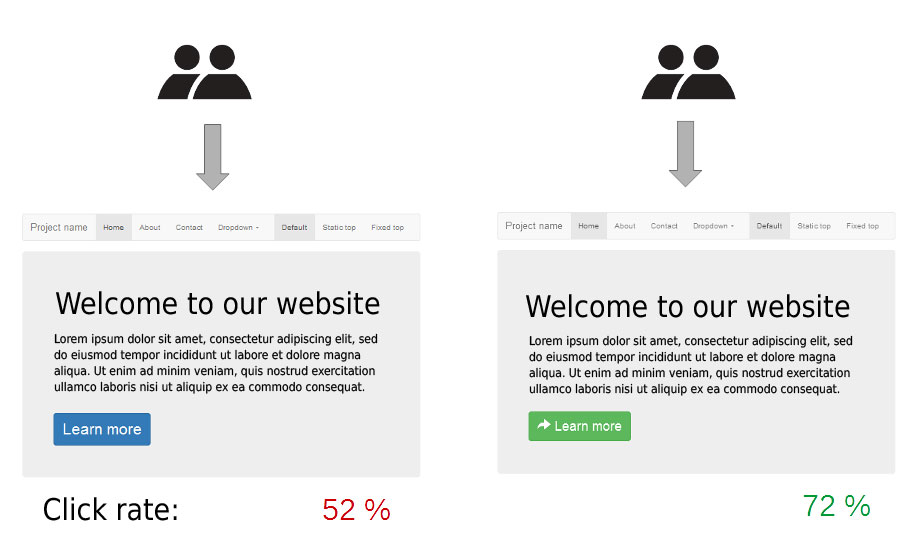
اختبار A / B هو طريقة لاختبار إصدارات مختلفة من صفحة ويب أو تطبيق مقابل كل منها لمعرفة أيها يعمل بشكل أفضل. يساعد في معرفة ما يتفاعل المستخدمون معه بشكل أفضل وتحسين تجربتهم في هذه العملية. الهدف النهائي؟ لتعظيم التحويلات.
يرى المستخدمون الاختلافات بشكل عشوائي بمرور الوقت ويتم مراقبة سلوكهم وتحليله بحثًا عن أي تباينات في الأداء. في النهاية ، سيكون خيار التصميم ذو معدلات المشاركة الأعلى هو خيارك الأفضل.
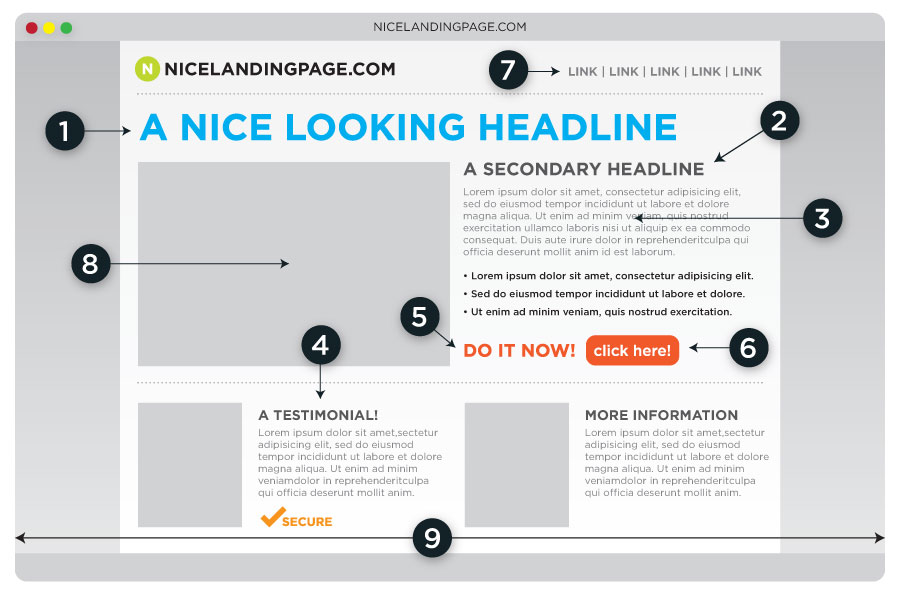
قبل البدء في اختبار A / B ، من الضروري أن يكون لديك فهم قوي للنتائج المتوقعة وتحديد ما يجب اختباره بالضبط. سواء كانت العناوين الرئيسية أو الصور أو ألوان الأزرار أو أكثر - يوفر اختبار الانقسام نظرة ثاقبة حول كيفية استجابة الأفراد للتغييرات على موقع الويب الخاص بك وسيضمن نتائج موثوقة عند إجراؤه بشكل صحيح.
للحصول على نتائج دقيقة ، من الضروري إجراء عملية اختبار A / B شاملة تتضمن الخطوات التالية:
- ضع فرضية دقيقة لما تحاول تقييمه.
- قم بإنشاء نسختين مختلفتين من صفحة الويب الخاصة بك.
- اعرض كلا الإصدارين بشكل عشوائي على المستخدمين ولاحظ سلوكهم بعناية. قم بإجراء التجربة لحجم عينة كافٍ ومدتها من أجل الحصول على نتائج موثوقة.
- باستخدام الإحصاءات المستندة إلى البيانات ، حدد الإصدار الذي حقق أداءً أفضل كحل التصميم النهائي الخاص بك.
لماذا تعتبر اختبارات A / B مهمة لمالكي مواقع WordPress؟
يعد اختبار A / B أداة مهمة للأشخاص الذين يرغبون في تحقيق أقصى استفادة من مواقعهم. يمكّنك من تقييم مدى فعالية المحتوى والتصميم أو عناصر التطبيق واختبار البدائل. يسمح لك هذا باكتشاف أيهما يعمل بشكل أفضل من أجل تحسين التحويلات على موقعك.

الاختبار ليس فقط طريقة رائعة لتقليل المخاطر المرتبطة بإدخال تغييرات كبيرة. كما يسمح لك بتجربة أفكار مختلفة وتقييم تأثير كل تغيير محتمل على سلوك المستخدم قبل إجراء أي تعديلات جوهرية.
يوفر إجراء اختبار الانقسام أيضًا فرصة لمالكي مواقع الويب لتحديد ما يصلح وما لا يصلح. يتيح لك ذلك تعديل استراتيجيتك لتحقيق أقصى استفادة من تواجدك عبر الإنترنت. أفضل فرصة هي الصفحات التي تحتوي على عبارات واضحة تحث المستخدم على اتخاذ إجراء. أي صفحة يتوقع فيها أن يقوم الزائرون بمهمة ما ، أي إجراء عملية شراء ، أو الاشتراك في رسالة إخبارية ، أو ملء نموذج. على وجه التحديد ، الصفحات المقصودة وصفحات الاتصال وشاشات الخروج هي أفضل المرشحين.

لتقديم التجربة المثلى للمستخدمين ولزيادة التحويلات والإيرادات وعائد الاستثمار ، من الضروري أن يكون لديك فهم لسلوكيات الزوار وتفضيلاتهم. يوفر لك اختبار A / B هذه المعرفة بسرعة حتى تتمكن من تنفيذ التغييرات وفقًا لذلك.
كما قد تكون خمنت ، فإن هذا النوع من الاختبار ضروري لأي موقع ويب بغض النظر عن حجمه أو تعقيده أو صناعته أو تخصصه. إنها أداة لا تقدر بثمن يجب على جميع مالكي مواقع WordPress التفكير في توظيفها.
إعداد البرنامج المساعد لاختبار A / B على موقع WordPress الخاص بك
الآن بعد أن فهمت أهمية اختبار A / B ، حان الوقت لمعرفة كيفية البدء.
1. قم بتثبيت البرنامج المساعد Visual Web Optimizer
إحدى الأدوات الشائعة لاختبار A / B على WordPress هي Visual Web Optimizer. لاستخدامه ، ستحتاج أولاً إلى التسجيل للحصول على حساب على موقع الشركة على الويب. هذا هو المكان الذي ستقوم فيه بتكوين غالبية اختباراتك.

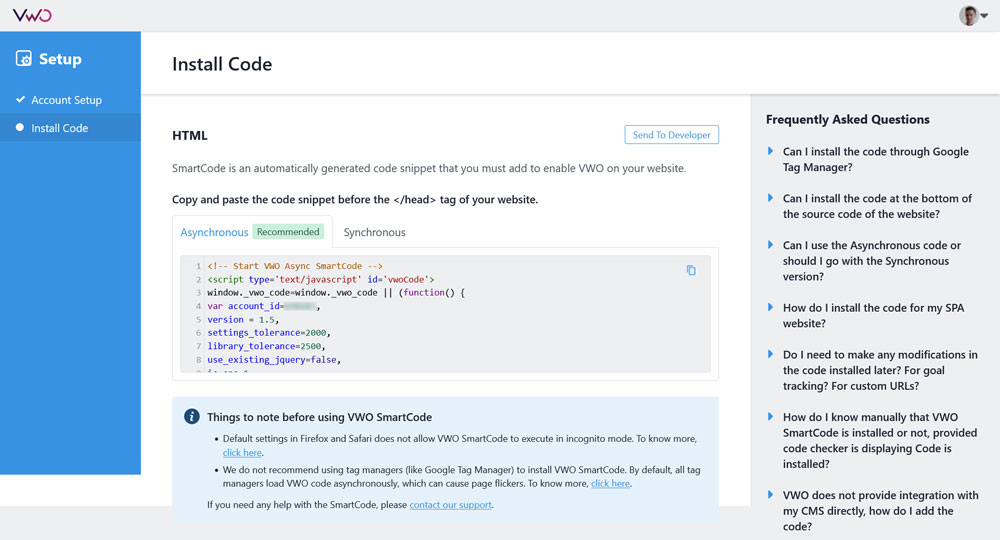
التسجيل مجاني وستحصل على نسخة تجريبية مدتها 30 يومًا لاختبارات أ / ب. أثناء العملية ، سيتعين عليك أيضًا تحديد موقع الويب الذي ستستخدم البرنامج من أجله والحصول على رمز لتشغيل Visual Web Optimizer على موقعك.

ومع ذلك ، نريد دمج شفرة التتبع بطريقة أخرى. لهذا السبب ، بمجرد التسجيل ، ستحتاج بعد ذلك إلى تثبيت المكون الإضافي الخاص بهم ، والذي يربط حسابك بموقع WordPress الخاص بك.
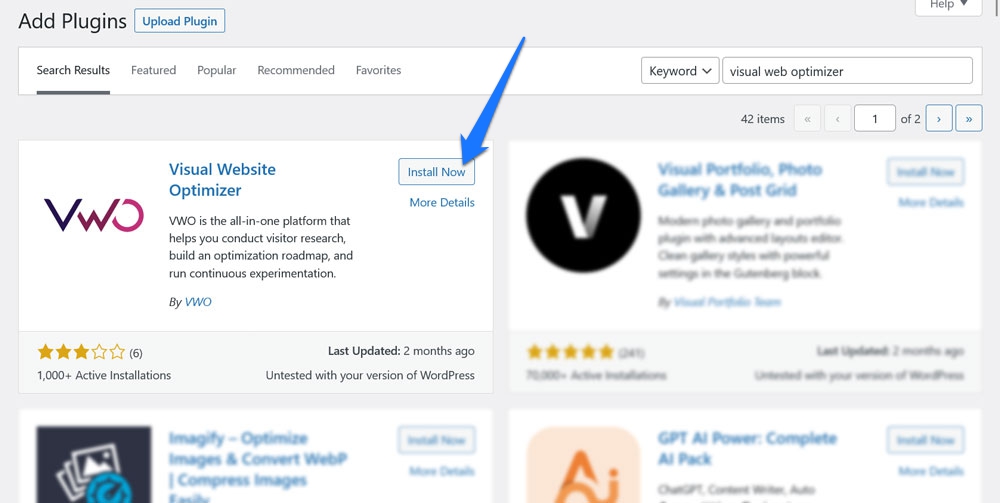
للقيام بذلك ، انتقل إلى المكونات الإضافية في لوحة معلومات WordPress وانقر فوق إضافة جديد . ابحث عن "Visual Web Optimizer" وانقر فوق Install Now ثم Activate .

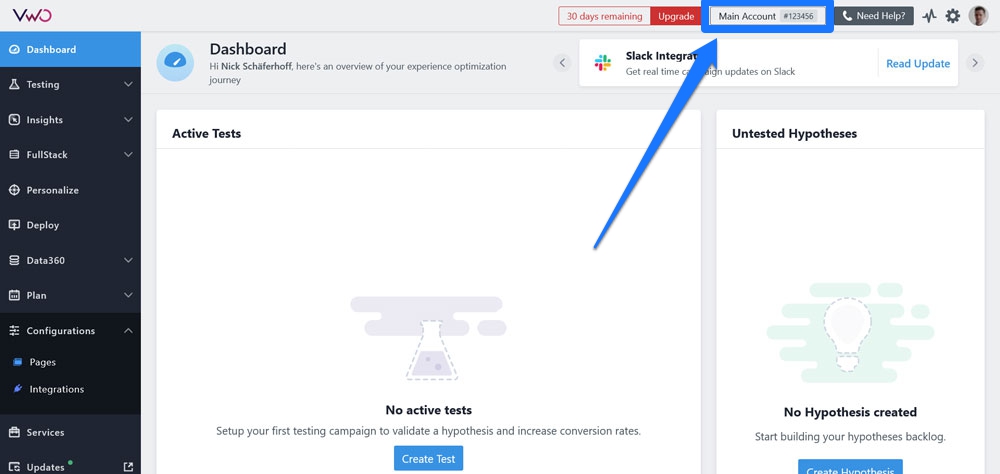
أول شيء سيطلب منك البرنامج المساعد القيام به هو إدخال معرف حساب VWO الخاص بك.
تجد هذا في لوحة معلومات Visual Web Optimizer في الزاوية اليمنى العليا. إنه ببساطة رقم مكون من ستة أرقام. أدخل المعرف في إعدادات WordPress ، واحفظه ، وسيتولى المكون الإضافي الباقي.

لاحظ أن Visual Web Optimizer ليس هو المكون الإضافي الوحيد المتاح لاختبار A / B على WordPress. هناك خيارات أخرى متاحة أيضًا ، والتي سنغطيها بمزيد من التفصيل في نهاية هذه المقالة. ومع ذلك ، لإعطائك انطباعًا عن العمل المطلوب ، تعد VWO مثالًا جيدًا.
كما يوفر ميزات مثل التحليلات المضمنة وتجزئة الزوار وتحليلات خريطة الحرارة. يمكن أن تساعدك هذه على تتبع وتحليل أداء الاختبارات الخاصة بك.
2. اختر ما الذي تريد اختباره
عند بدء اختبار A / B الخاص بك ، من الضروري تحديد عناصر موقع الويب التي ترغب في تقييمها. كما ذكرنا ، قد تشمل هذه العناوين الرئيسية والصور وأزرار الحث على اتخاذ إجراء والتخطيطات. لضمان أفضل نتيجة ، فإنه يساعد في تحديد أولويات اختبار التغييرات على هذه المكونات بناءً على تأثيرها المتوقع ومدى سهولة تنفيذها.
من الضروري أيضًا التفكير في أهداف موقعك وما تنوي تحقيقه من خلال اختبار A / B. تذكر أن التغييرات التي تم اختبارها يجب أن تستند إلى فرضية معينة بدلاً من اختيارها عشوائيًا. هذا هو المفتاح لضمان نتائج ناجحة من تجاربك.
3. أنشئ نسخة تحكم من الصفحة أو المنشور الذي تريد اختباره
بمجرد تحديد ما يجب تشغيل اختبار الانقسام عليه ، قم بإنشاء نسخة تحكم من صفحتك أو منشورك. هذا في الأساس تصميم أساسي يعمل كعنصر تحكم. يسمح لك بمقارنتها بالإصدارات الأخرى من أجل قياس التغييرات بدقة.
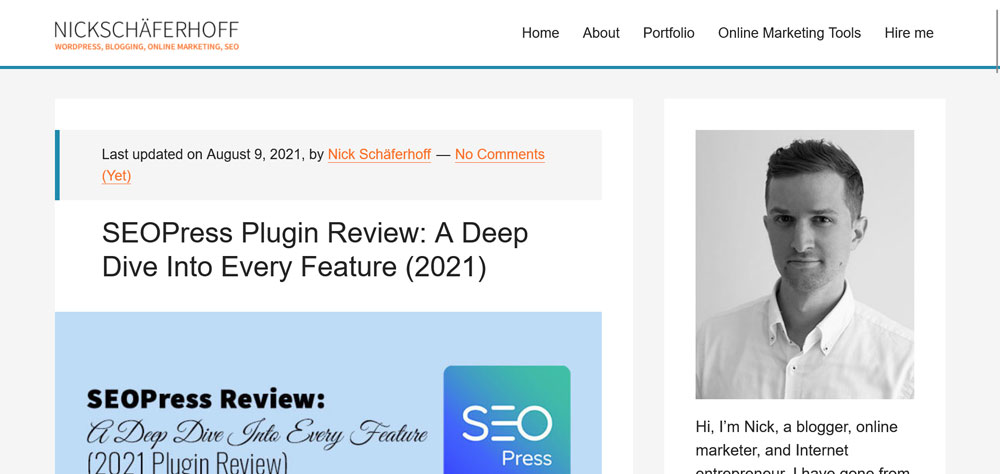
في أغلب الأحيان ، يكون إصدار التحكم هو ببساطة تصميم موقع الويب الحالي الخاص بك دون أي تغييرات تريد اختبارها. وبالمثل ، سيكون هذا هو الإصدار الذي سيشاهده غالبية الزوار. سيكون المعيار لأداء المتغيرات. في هذه الحالة ، نستخدم التصميم أدناه.

4. قم بإنشاء شكل واحد أو أكثر من أشكال الصفحة أو المنشور
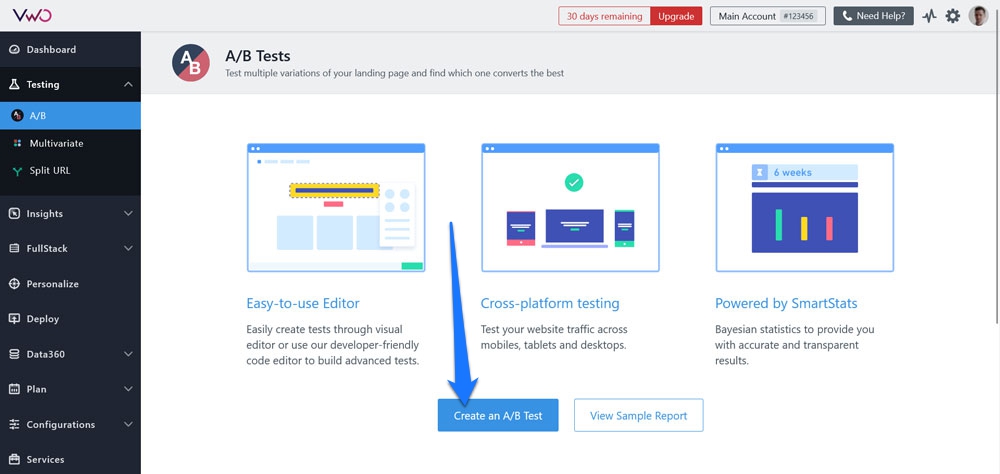
بعد ذلك ، حان الوقت لإعداد صيغة واحدة أو أكثر من الصفحة أو المنشور المعني. كل ذلك يحدث على الصفحة الرئيسية لبرنامج Visual Web Optimizer. عند تسجيل الدخول إلى لوحة القيادة الخاصة بك ، انتقل إلى الاختبار> A / B ثم انقر فوق إنشاء اختبار A / B للبدء.


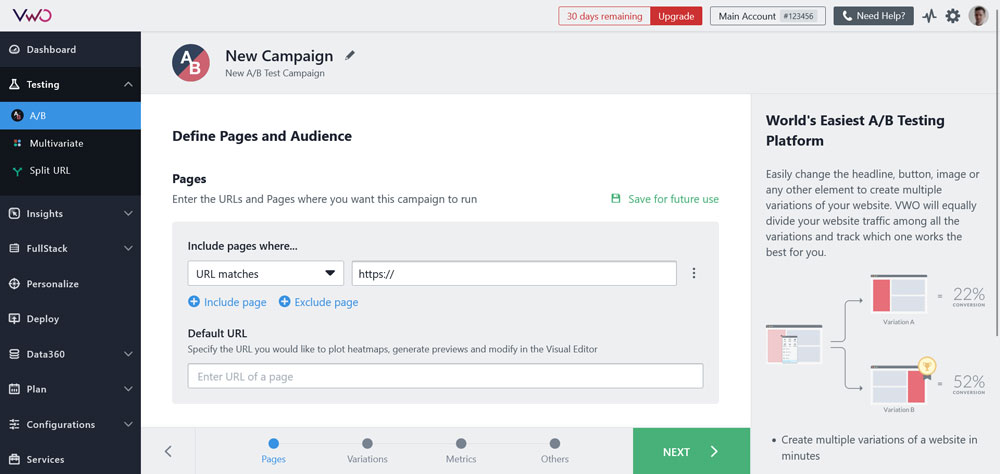
في الشاشة التالية ، حدد الصفحات التي تريد إجراء اختبار عليها (في هذه الحالة ، هذه هي الصفحة الرئيسية).

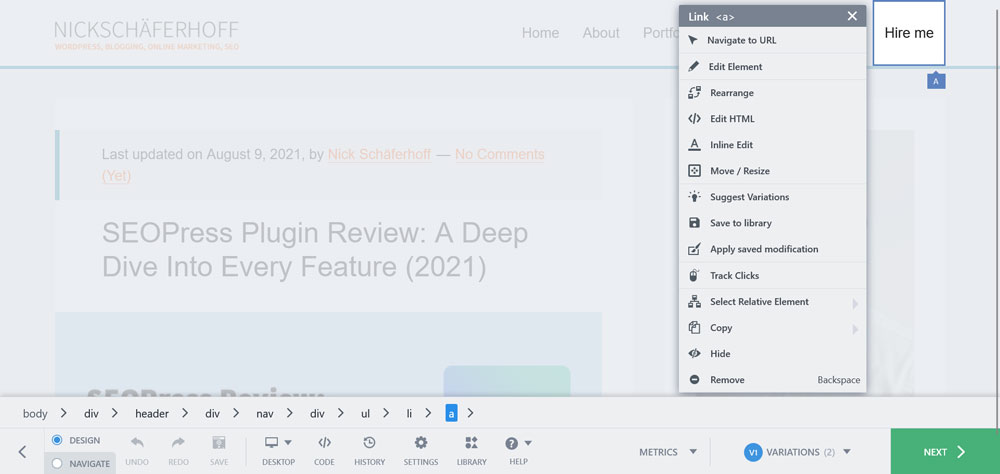
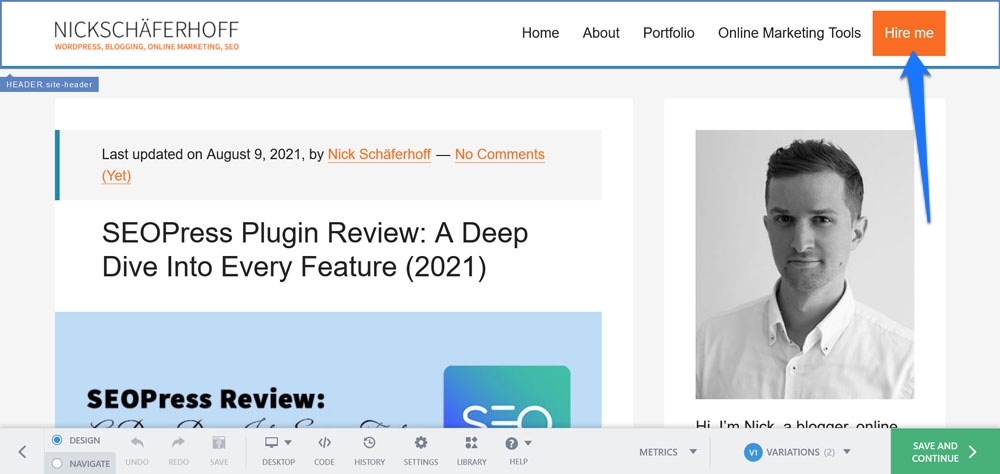
عند الانتهاء ، انقر فوق "التالي" . سيفتح VWO تلقائيًا عنوان URL المحدد في المحرر المرئي حيث يمكنك إنشاء أشكال التصميم المختلفة. في هذه الحالة ، نريد أن نفعل شيئًا بسيطًا: جعل زر "وظفني" الموجود على الجانب الأيمن من قائمة التنقل بارزًا أكثر. هذا بسيط جدا. يمكنك فقط النقر فوقه ثم اختيار تحرير عنصر لإنشاء التباين.

هذا يفتح قائمة الخيارات لهذا العنصر.

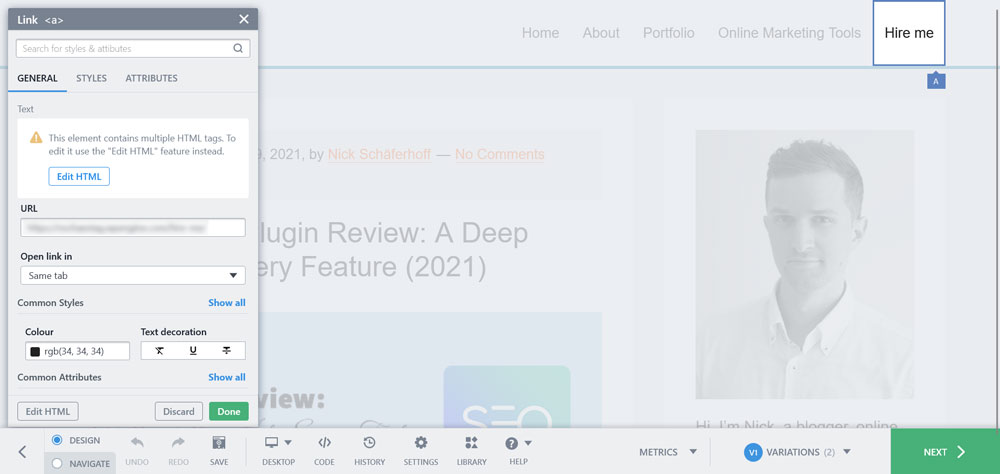
هنا ، ضمن الأنماط ، يمكننا تحديد لون الخلفية ، وضبط لون الخط ، وكذلك تغيير الهامش والحشو. ها هي النتيجة:

عندما تشعر بالرضا ، انقر فوق "التالي" لإنهاء جزء التصميم.
ملاحظة: تأكد من تغيير عنصر واحد فقط في كل مرة لضمان نتائج اختبار دقيقة. على سبيل المثال ، إذا كنت ترغب في اختبار تأثير عنوان جديد ، فأنشئ شكلًا يتضمن العنوان الجديد فقط. من خلال قصر نفسك على تغيير واحد في كل مرة ، ستعرف بالضبط ما هو التغيير الذي أحدث كل الفرق.
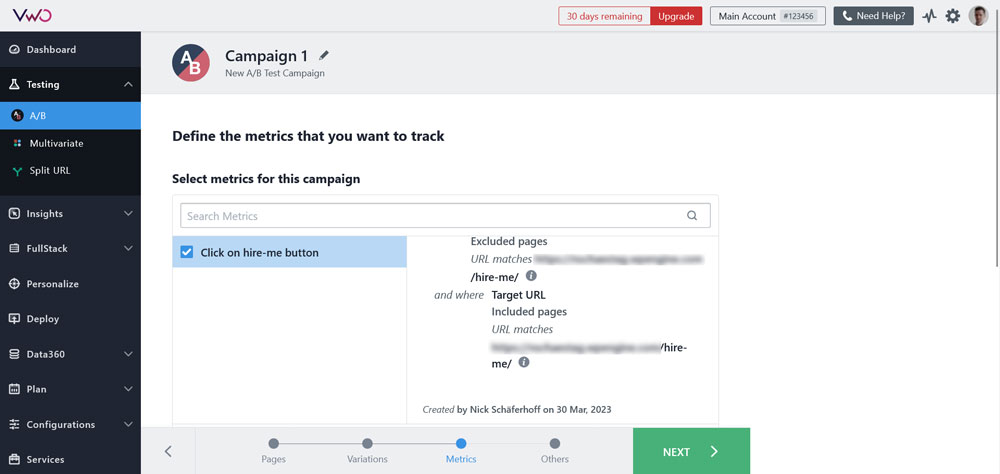
5. تحديد المقاييس التي يجب تتبعها
الخطوة التالية هي تحديد المقاييس التي تريد تتبعها لاختبار أ / ب. يمكن أن يكون هذا عبارة عن نقرات وزيارات للصفحة وعمليات إرسال للنماذج ومجموعة من الأحداث الأخرى التي يمكنك إعدادها. في هذه الحالة ، نقوم بإعداده بحيث يتتبع النقرات على أي صفحات يكون فيها عنوان URL للهدف هو صفحة "وظفني" (باستثناء تلك الموجودة في تلك الصفحة نفسها).

بمجرد معرفة كل شيء هنا ، حان الوقت للنقر فوق التالي مرة أخرى.
6. قم بتشغيل اختبار A / B الخاص بك
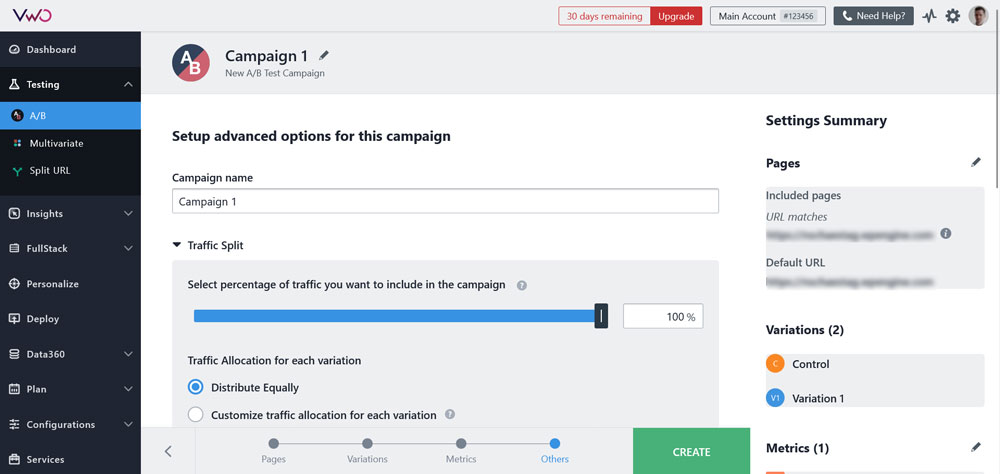
الآن يبدأ الاختبار الحقيقي. في الخطوة الأخيرة ، تحتاج إلى تسمية اختبارك وتهيئة أي جزء من زوار موقع الويب يتم عرض نسخة التحكم فيه ، بينما يتم عرض الباقي بأحد المتغيرات.

يمكن أن يكون هذا تقسيمًا متساويًا ، يمكنك إعداد نسب مخصصة ، أو جعل VWO تنقل المزيد من حركة المرور تلقائيًا إلى الشكل الذي يعمل بشكل أفضل. بالإضافة إلى ذلك ، يمكنك استخدام أقل من 100٪ من حركة المرور الخاصة بك للاختبار.
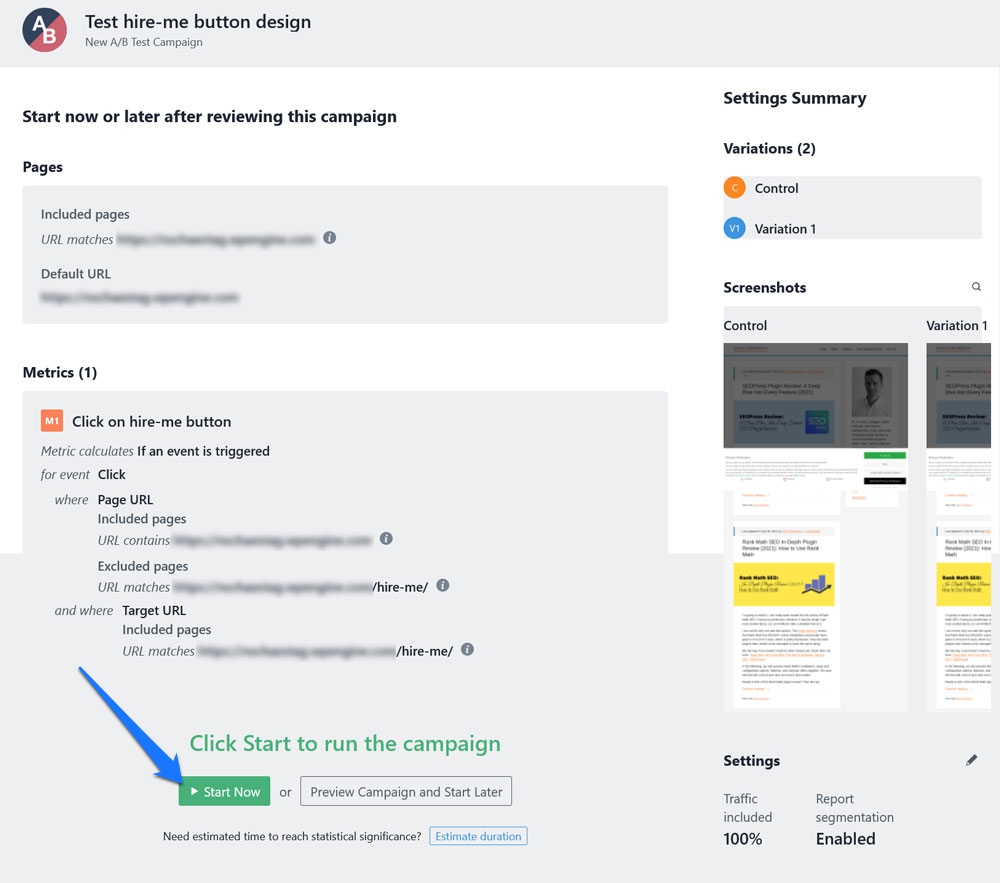
بمجرد اتخاذ قراراتك ، انقر فوق إنشاء للوصول إلى صفحة الملخص. تأكد من أن كل شيء كما يحلو لك ثم ابدأ في إجراء الاختبار عن طريق الضغط على زر البدء الآن في الجزء السفلي.

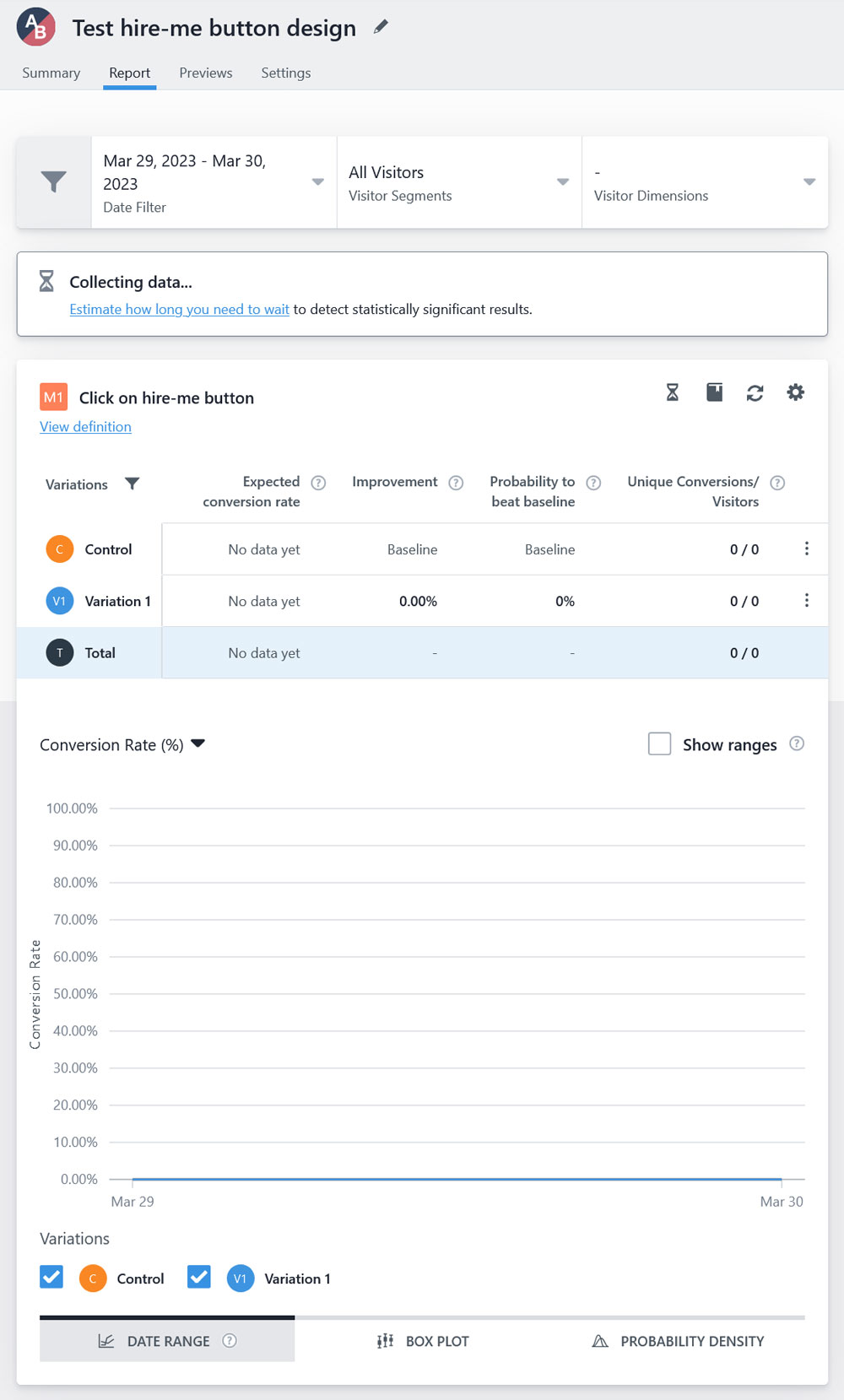
من هنا ، إنها مجرد لعبة انتظار. تأكد من إجراء الاختبار لفترة كافية من الوقت لجمع البيانات ذات الأهمية الإحصائية. تعتمد المدة التي يستغرقها ذلك على حجم عينتك والاختلاف في الأداء الذي تريد اكتشافه.
يمكنك استخدام أدوات التحليلات المضمنة لتتبع المقاييس مثل نسبة النقر إلى الظهور ومعدل التحويل ومعدل الارتداد لكل شكل. يأتي أيضًا مع أكثر من 20 مقطعًا مختلفًا محددًا مسبقًا يمكنك استخدامها لمزيد من تحليل نتائج الاختبار الخاصة بك. يتضمن ذلك الوقت من اليوم والمتصفح والموقع والزوار الجدد مقابل العائدين.

7. تطبيق الشكل الفائز
بمجرد تحديد الشكل الأفضل أداءً ، قم بتنفيذه على موقع الويب المباشر الخاص بك. استمر في مراقبة مؤشرات الأداء الرئيسية للصفحة لضمان استمرار التأثير الإيجابي.
من الضروري أن تدرك أن اختبار A / B ليس حدثًا متقطعًا ، ولكنه شيء يجب أن يكون جزءًا من روتينك المعتاد. بهذه الطريقة ، يمكنك تقديم أفضل تجربة للزوار والتأكد من أن نسخ موقعك وتصميمه فعالان.
بالإضافة إلى ذلك ، يمكن أن يكون للعناصر المختلفة مثل الموسمية وسلوك المستخدم ومصادر الزيارات تأثير على نتائج هذه الاختبارات. هذا هو السبب في أنه يوصى عمومًا بإجراء أكثر من اختبار لضمان نتائج متسقة وموثوقة.
أخيرًا ، من المهم ملاحظة أن اختبار الانقسام ليس بديلاً لأبحاث المستخدم أو اختبار قابلية الاستخدام. بدلاً من ذلك ، إنها أداة تكميلية يمكن أن تساعدك في اتخاذ قرارات تعتمد على البيانات وتحسين أداء موقع الويب الخاص بك. يوصى باستخدامه مع طرق بحث المستخدم الأخرى. بهذه الطريقة ، يمكنك الحصول على فهم شامل للمستخدمين واحتياجاتهم على المدى الطويل.
ملحقات أخرى تستحق النظر
بالإضافة إلى المكون الإضافي Visual Web Optimizer ، هناك العديد من الخيارات الأخرى التي يمكنك استخدامها لاختبار A / B على موقع WordPress الخاص بك:
- اختبار Nelio A / B: مكون إضافي لبرنامج WordPress يسمح لك بإجراء اختبارات A / B على صفحات موقعك على الويب ومنشوراته وأنواع المنشورات المخصصة والتصنيفات. يتضمن ميزات مثل تحليلات الخرائط الحرارية وتقسيم الزوار وتتبع التحويل.
- بشكل مثالي: هذه المنصة هي أداة اختبار A / B أكثر تقدمًا. يسمح لك بإجراء اختبارات A / B على موقع الويب الخاص بك بالإضافة إلى التطبيقات ، كما يوفر ميزات مثل التخصيص والاختبار متعدد المتغيرات والاستهداف السلوكي.
- Split Hero: إليك مثال آخر على النظام الأساسي الذي يوفر اختبار موقع الويب وتخصيصه. يأتي Split Hero مع اختبارات متعددة المتغيرات واختبارات إعادة التوجيه. يتضمن خرائط الحرارة وتقسيم الزائرين وتتبع التحويل.
- AB Press Optimizer: يمكن لهذا الشخص إجراء اختبارات A / B ومتعددة المتغيرات على صفحات ومنشورات موقع WordPress الخاص بك ، بالإضافة إلى أنواع المنشورات المخصصة والتصنيفات. وهو يدعم خرائط الحرارة والتجزئة وتحليلات التحويل أيضًا.
- Icegram Engage: أداة اختبار واختبار عامة. يوفر اختبار A / B ، وتحليل القمع ، وتجزئة الزوار ، وخرائط الحرارة.
من المهم ملاحظة أن هذه ليست سوى عدد قليل من الخيارات المتاحة. عند إجراء اختبارات الانقسام ، يوصى بالبحث والمقارنة بين المكونات الإضافية المختلفة للعثور على أفضل ما يناسب احتياجاتك.
يعد اختبار A / B في WordPress أمرًا ضروريًا للنجاح في المستقبل
بصفتك مالكًا لموقع الويب ، يمكنك الاستفادة بشكل كبير من اختبار A / B. إنها أداة لا تقدر بثمن تسمح لك بمقارنة الإصدارات المختلفة لصفحات الويب والميزات الخاصة بك. سيساعدك القيام بذلك على اكتشاف كيفية تحسين صفحاتك لزيادة نسبة النقر إلى الظهور ومعدلات التحويل. ومن لا يحب ذلك؟
يتيح لك اختبار الانقسام اتخاذ قرارات تستند إلى البيانات حول تصميم موقع الويب الخاص بك ووظائفه. يمكنه تحسين تجربة المستخدم الإجمالية ، وتقليل القرارات السيئة ، وتحسين أداء موقع الويب الخاص بك باستمرار بمرور الوقت.
من خلال إجراء اختبارات A / B بانتظام وتنفيذ التغييرات التي تؤدي إلى أفضل النتائج ، ستتمكن من الوصول إلى أهدافك بشكل أكثر كفاءة. وباستخدام الأداة أو المكوِّن الإضافي المناسب ، يمكنك البدء بسهولة دون تكاليف مسبقة ضخمة. يعد اختبار A / B أمرًا "ضروريًا" لأي مالك موقع ويب يريد تحقيق أقصى قدر من النجاح.
هل تقوم باختبار أ / ب بانتظام؟ إذا لم يكن كذلك ، هل ستبدأ الآن؟ اسمحوا لنا أن نعرف في التعليقات! نحب أن نسمع أفكارك.
