إمكانية الوصول إلى WordPress – ما هي وكيفية تحسين موقعك بشكل صحيح؟
نشرت: 2023-10-19تكمن قوة الويب في عالميته. يعد وصول الجميع بغض النظر عن الإعاقة جانبًا أساسيًا.
تيم بيرنرز لي، مدير W3C ومخترع شبكة الويب العالمية
عند إنشاء موقع ويب، تأكد من أنه في متناول الجميع. وللأشخاص ذوي الإعاقة أيضًا الحق في المشاركة في جميع جوانب أنشطة الحياة؛ دعونا لا نحتفظ بموقعك على الويب كاستثناء.
والخبر السار هو أن WordPress عبارة عن منصة رائعة لضمان إمكانية الوصول. لدى WordPress فريق إمكانية وصول مخصص للعمل من أجل تواجد أفضل وأكثر شمولاً عبر الإنترنت للجميع. يمكنك اتباع إرشاداتهم واستخدام السمات والمكونات الإضافية وتحسين موقع الويب الخاص بك.
في هذه المقالة، سأحاول التحدث بالتفصيل عن إمكانية الوصول إلى WordPress وكيف يمكنك جعل موقعك قابلاً للوصول.
ما هي إمكانية الوصول؟
دعونا نلقي نظرة سريعة على تعريف إمكانية الوصول. أولاً، سوف نتعلم كيف تصف مؤسسة Mozilla إمكانية الوصول.
إمكانية الوصول هي ممارسة جعل مواقع الويب الخاصة بك قابلة للاستخدام من قبل أكبر عدد ممكن من الأشخاص. نحن نعتقد تقليديًا أن الأمر يتعلق بالأشخاص ذوي الإعاقة، ولكن ممارسة إتاحة الوصول إلى المواقع تفيد أيضًا مجموعات أخرى مثل أولئك الذين يستخدمون الأجهزة المحمولة، أو أولئك الذين لديهم اتصالات شبكة بطيئة.
يضع اتحاد شبكة الويب العالمية (W3C) إرشادات ومبادئ لمعايير الويب المفتوحة. اكتشف كيفية تعريف إمكانية الوصول في كتاب القواعد الخاص بهم.
تعني إمكانية الوصول إلى الويب أن مواقع الويب والأدوات والتقنيات تم تصميمها وتطويرها بحيث يمكن للأشخاص ذوي الإعاقة استخدامها. وبشكل أكثر تحديدًا، يمكن للأشخاص:
- إدراك الويب وفهمه والتنقل فيه والتفاعل معه
- المساهمة في الويب
تشمل إمكانية الوصول إلى الويب جميع الإعاقات التي تؤثر على الوصول إلى الويب، بما في ذلك:
- سمعي
- ذهني
- عصبية
- بدني
- خطاب
- مرئي
فوائد إمكانية الوصول تتجاوز الإعاقة
لقد ذكرت بالفعل من هم الأشخاص الذين يستفيدون من إمكانية الوصول. ولكن، هناك حالات استخدام أخرى تكون فيها إمكانية الوصول مفيدة أيضًا بدون الإعاقات.
- في الشاشات الصغيرة مثل الهواتف المحمولة والساعات الذكية. تتطلب أجهزة التلفاز الذكية وأوضاع الإدخال المختلفة أيضًا بعض الاهتمام الإضافي.
- الفئة العمرية الأكبر سنًا نظرًا لأن سيناريوهاتها تختلف قليلاً عن الأشخاص العاديين.
- عندما يتعرض الأشخاص لمواقف مؤقتة، على سبيل المثال، أي إعاقات بسبب الإصابة أو عدم ارتداء النظارات في وقت معين.
- في بعض الأحيان قد يواجه الأشخاص تجارب غير عادية في موقف معين، كما هو الحال في بيئة صاخبة قد لا يتمكنون من الاستماع إلى الصوت أو لا يمكنهم الرؤية بشكل صحيح بسبب الضوء الساطع.
- تساعد إمكانية الوصول أيضًا بشكل كبير في الاتصال البطيء بالإنترنت (نعم، إنها موجودة!)
إمكانية الوصول إلى ووردبريس
بما أنني أتحدث عن إمكانية الوصول في WordPress، فلنرى كيف يتعامل WordPress معها. بعد ذلك، سأتحدث عن أفضل ممارسات إمكانية الوصول لموقع WordPress.
أولًا، يحاول WordPress التدرب على إمكانية الوصول في جوهره. إنهم في مهمة لجعل WP Admin WCAG 2.0 AA متوافقًا مع إمكانية الوصول إلى السمات المجمعة. في محاولة لأن يكون شاملاً ويمكن الوصول إليه، فإن مجتمع WordPress ومشاريعه مفتوحة المصدر لديه مبادئ المشاركة المتساوية.
صرح فريق WordPress على موقعه على الويب أنهم يريدون من المستخدمين نشر مواقع WordPress وصيانتها بغض النظر عن الجهاز أو القدرة. يمكنك معرفة المزيد حول خططهم واستراتيجياتهم الخاصة بإمكانية الوصول وكيفية ازدهارهم كل يوم لتسهيل الوصول إلى مشاريعهم.
- فريق الوصول المخصص
- دليل إمكانية الوصول
- أدوات إمكانية الوصول
- معايير ترميز إمكانية الوصول المطابقة لـ ATAG
بالإضافة إلى كل ذلك، في كل WordCamp، ستجد فريق إمكانية الوصول الذي يساهم في WordPress لجعل هذه المنصة أفضل للجميع.
كيف تجعل موقع WordPress الخاص بك متاحًا؟
هذا الجزء يستحق مناقشة مفصلة. ولكن، في هذه المساحة القصيرة، سأحاول أن أذكر الأجزاء الأكثر أهمية حتى تتمكن من اتخاذ بعض الإجراءات.
قم بتضمين تعليق توضيحي للصور
تعتبر التسميات التوضيحية للصورة بنفس أهمية كتابة العناوين الرئيسية عندما تريد تحسين إمكانية الوصول. لذلك، عند إضافة صور إلى منشوراتك أو صفحاتك، تأكد من كتابة وصف يصف الصورة بوضوح. هذا للأشخاص الذين لا يستطيعون رؤية صورتك.
حاول أن تكون وصفيًا ومبدعًا أثناء كتابة الوصف. يحتاج الناس إلى فهم تلك الصورة دون رؤيتها. بدلًا من كتابة "ملاح"، اكتب "ملاح يقود قاربه في النهر أثناء غروب الشمس. السماء ملبدة بالغيوم فوق رأسه."
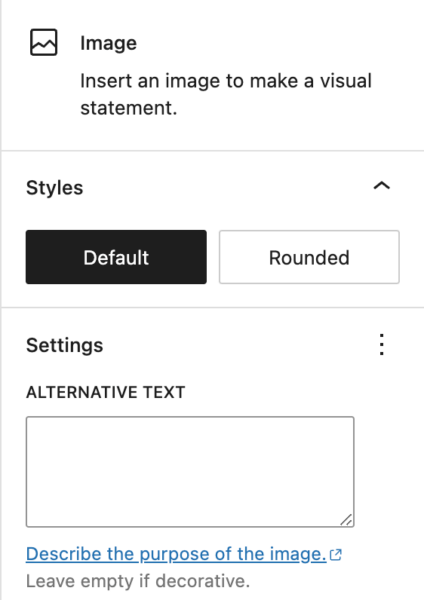
استخدم النص البديل على الصور
حسنًا، تؤدي كتابة نص "بديل" للصور إلى تحسين محرك البحث، وربما تعرف ذلك بالفعل. ولكن هل تعرف لماذا؟ يعد هذا النص مفيدًا للأشخاص ضعاف البصر الذين يستخدمون برامج قراءة الشاشة لفهم ما هو مكتوب على صفحة الويب.

الآن قد تخلط بين "التسمية التوضيحية للصورة" و"النص البديل"، ولكني أريد أن أوضح لك ذلك. في حين أن كلاهما جزء من التحسين على الصفحة وتحسين إمكانية الوصول، إلا أن هناك بعض الاختلافات أيضًا.
عندما لا تكون صورتك متاحة (على سبيل المثال، بسبب خطأ في الخادم)، يمكن لمحرك البحث فهم ما كان هناك. التعليق على الصورة مفيد للجميع. يتيح النص الإضافي للمستخدمين فهم ما يعنيه ذلك.
كتابة نص ربط وصفي
عندما تقوم بربط أي موارد، من المهم كتابة نص ربط وصفي. عادةً ما يميل الأشخاص إلى كتابة "انقر هنا" أو "هنا". لكن لا. حاول أن تكون مبدعا. اكتب الكلمة المفتاحية التي تعكس مقال "أدوات التواصل الاجتماعي المجانية" على سبيل المثال. هذه هي الطريقة التي تسمح بها للزائرين (وأيضًا برامج زحف البحث) بمعرفة المكان الذي سيتجهون إليه.
أظهر عنوان موقعك وسطر الوصف كنص
من الممارسات الشائعة أن تعرض مواقع الويب شعارًا أو صورة رأس كهوية أساسية. ولكن، لتحسين إمكانية الوصول، قم بعرض عنوان موقعك وشعاره كنص. للقيام بذلك من WordPress الخاص بك، انتقل إلى المظهر → التخصيص → هوية الموقع . من هناك، حدد المربع الذي يشير إلى عرض عنوان الموقع والشعار.
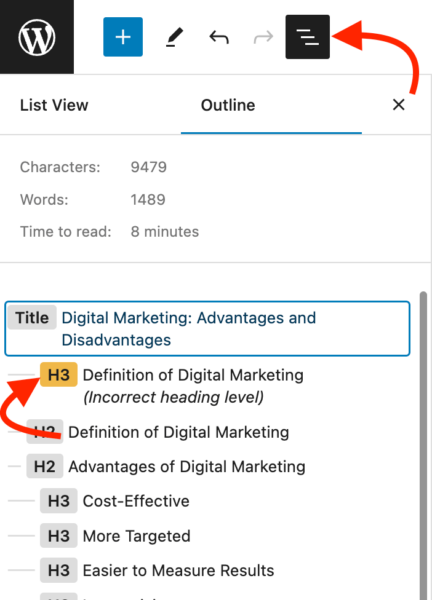
استخدم العناوين المناسبة
اتبع تسلسلًا هرميًا مدروسًا عند تحديد عناوين منشوراتك أو صفحاتك. على وجه الخصوص، بالنسبة إلى منشورات أو صفحات المدونات الأطول، من المهم توجيه القراء ببنية منظمة بصريًا. يمكنك التحقق من خطأ العنوان من خلال النقر على أيقونة المعلومات من أعلى شاشة التعديل.

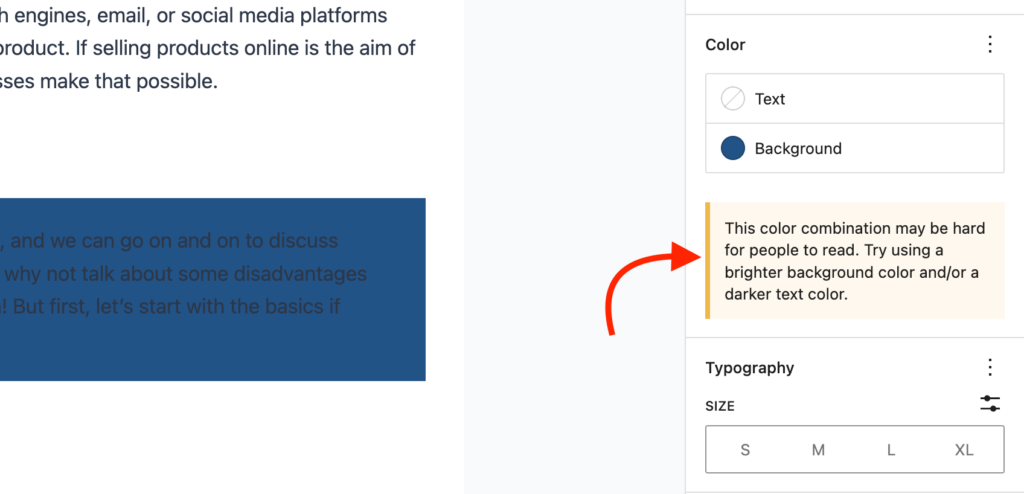
اختر الخطوط والألوان بعناية
عند تصميم موقع الويب الخاص بك، لا يمكنك تجاهل الخطوط والألوان لأنها مهمة جدًا لتمكين هويتك البصرية. ولهذا السبب يُقترح أن تختار أسلوبًا واضحًا للعين ويتمتع بسهولة قراءة أكبر.
تجنب أي لوحات ألوان وأنماط خطوط وأحجام يصعب قراءتها أو عرضها. تحتاج إلى التركيز على التباين المناسب. في Gutenberg، يمكنك رؤية رسالة خطأ ضمن إعدادات الألوان عندما يحدد النظام تباين الألوان السيئ.

موضوعات إمكانية الوصول في WordPress
الطريقة السهلة لإنشاء موقع ويب يمكن الوصول إليه هي اختيار موضوع جاهز للوصول إليه. أذكر هنا القليل منها الذي يفي بالمتطلبات التي نصحت بها المنظمات القائمة.
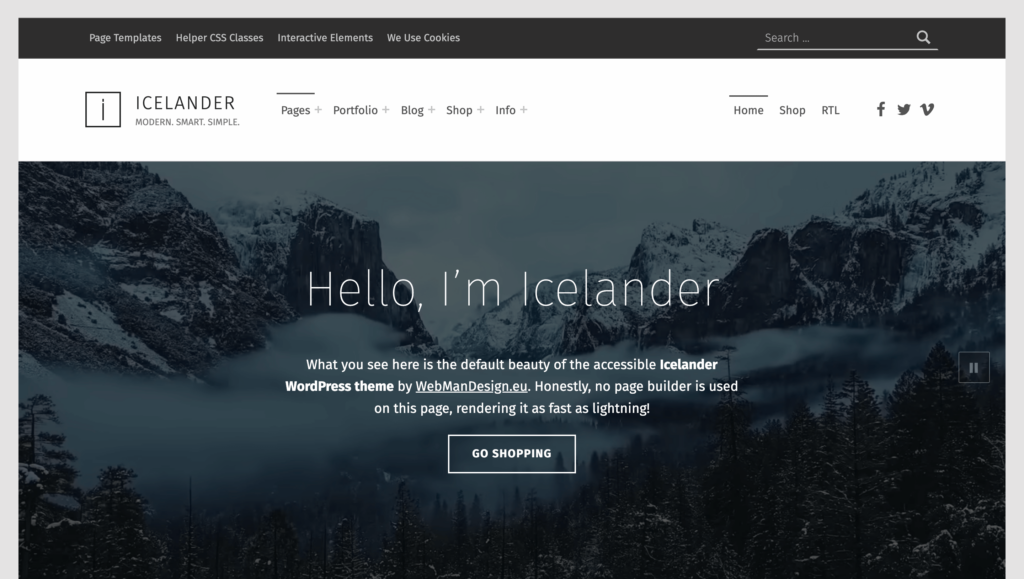
الأيسلندية – موضوع الأعمال وWooCommerce WordPress

الآيسلندي هو قالب WordPress مثالي لمحافظ الأعمال والشركات عبر الإنترنت مع ميزات إمكانية الوصول المضمنة. يمكنك إنشاء موقع ويب جميل بسرعة بمجرد تحديث المحتوى الخاص بك وإجراء بعض التعديلات البسيطة. إذا كنت ترغب في إنشاء موقع أعمال على الطراز الحديث، فسوف يساعدك هذا الموضوع. حتى أنه يمكنك بدء متجر عبر الإنترنت باستخدام تكامل WooCommerce.
يحتوي هذا المظهر على قائمة طويلة من الميزات الجيدة، لكنني أعرض لك فقط ميزات إمكانية الوصول هنا.
كيف يحافظ على إمكانية الوصول
- إمكانية الوصول جاهزة مع اجتياز متطلبات إمكانية الوصول إلى المستوى AA من WCAG 2.1
- العديد من الخيارات الأمثل للإعاقات
- سهولة الوصول باستخدام لوحة المفاتيح وقارئ الشاشة
- تنظيم العناوين الصحيحة
- تباين الألوان مصمم بشكل جيد
- سهولة القراءة
- استجابة، وجاهزة للتعريب، ومتعددة اللغات، ودعم RTL
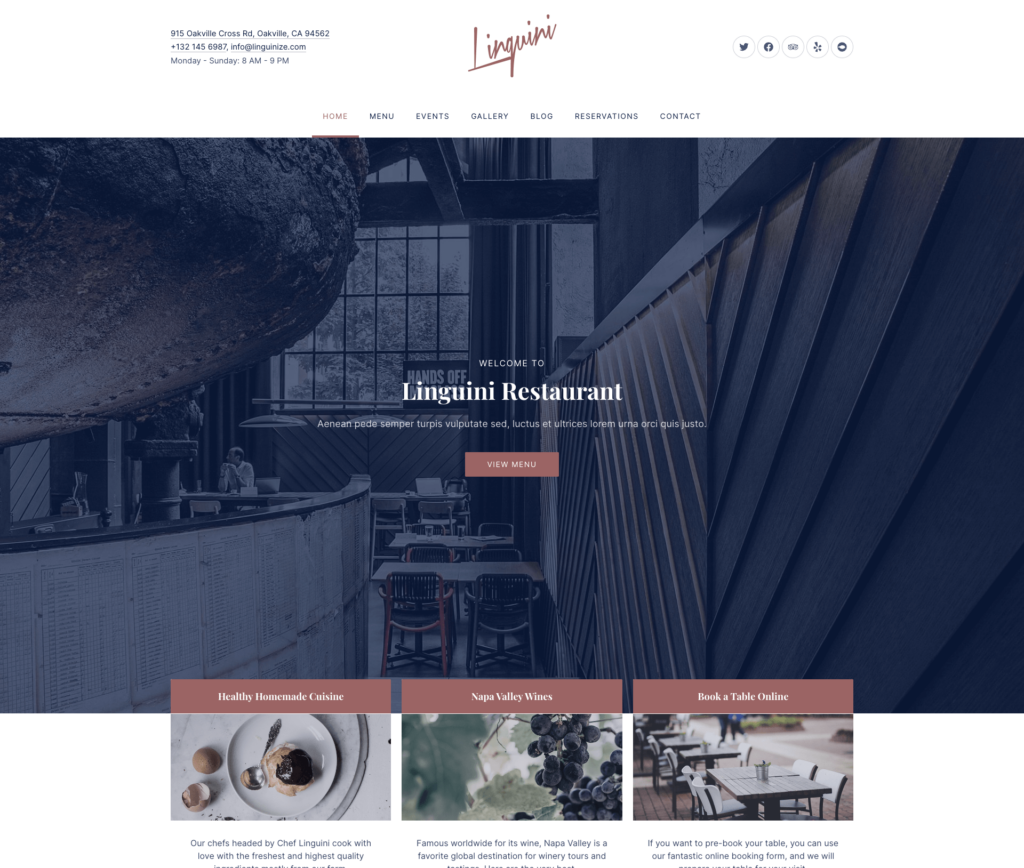
Linguini – موضوع ووردبريس للمطعم

Linguini هو موضوع WordPress جميل آخر مصمم للمقاهي والمطاعم. بفضل خياراته القابلة للتخصيص، يمكنك تصميم موقع ويب عالي الجودة لعملك. يأتي الموضوع مزودًا بميزات ملائمة للمطاعم، مثل إنشاء القائمة ومعرض الصور والحجوزات عبر الإنترنت والمزيد. بالنسبة لأي نوع من المشاريع المتعلقة بالأغذية، يمكنك اختيار Linguini وإنجاز موقع الويب الخاص بك في أقرب وقت ممكن.
لإمكانية الوصول، يحتوي هذا الموضوع على مجموعة من الخيارات الرائعة التي يجب البحث عنها. ناهيك عن الميزات الأخرى الرائعة أيضًا.
كيف يحافظ على إمكانية الوصول
- WCAG 2.1، متوافق مع المستوى AA
- يمكن الوصول إليها باستخدام لوحة المفاتيح
- معالم WAI-ARIA للتكنولوجيات المساعدة
مرحبًا إليمينتور

إذا كنت من مستخدمي Elementor، فيمكنك استخدام سمة WordPress خفيفة الوزن وبسيطة Hello Elementor. هذا الموضوع مجاني ويمكنك تخصيص الكثير من الأشياء باستخدام Elementor المجاني. أعتقد أن الخيار الأفضل هنا هو أنه يمكنك تحسين إمكانية الوصول من خلال اتباع مبادئ إمكانية الوصول. يمكنك سحب وإفلات كل شيء وتشكيل المظهر الأمثل. إذا كنت تستطيع تحمل تكاليف صيانة أداة إنشاء الصفحات، فانتقل إلى Hello Elementor.
يمكنك تصميم أي موقع تريده إنها كتلة Gutenberg المدعومة. الإمكانيات لا حدود لها: محفظة الأعمال، والأعمال التجارية، والتعليم، ووكالة التصميم - يمكنك التكيف مع أي موقع وفقًا لاحتياجاتك. والأهم من ذلك، أن لديك السيطرة الكاملة على الطباعة واللون والتخطيط وكل شيء.
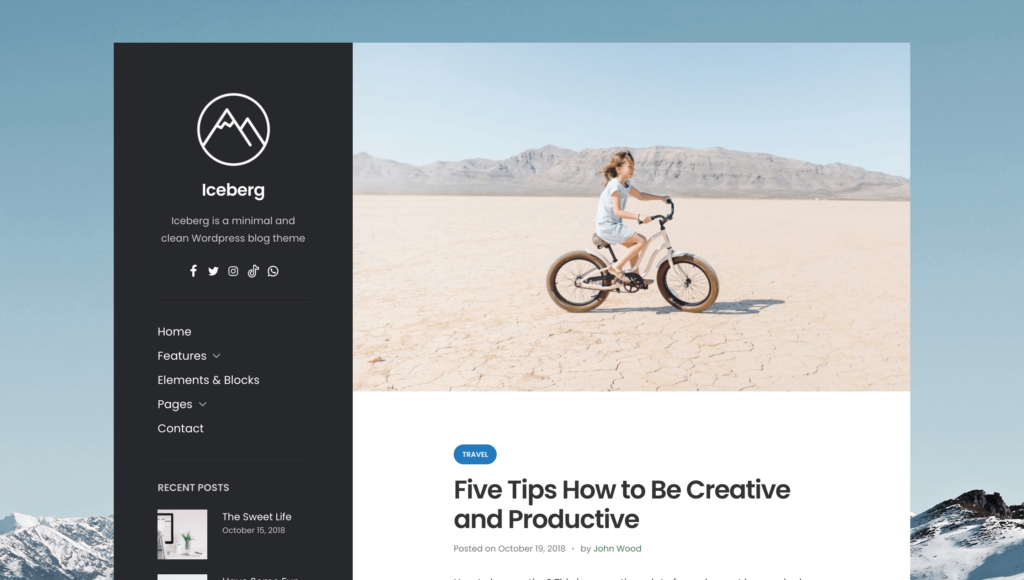
Iceberg – موضوع مدونة WordPress الشخصية

إذا كنت تبحث عن سمة مدونة WordPress شخصية، فإن Iceberg جاهز لتلبية احتياجاتك. إنه موضوع بسيط وبسيط يمكن أن يكون الخيار الأمثل لمختلف المجالات مثل السفر والأعمال والطعام والأخبار والمدونات الأخرى. تم تصميم الطباعة مع وضع إمكانية الوصول في الاعتبار مما يمنح الموضوع مظهرًا جريئًا. من خلال خيار التخصيص، يمكنك تغيير الشعارات والألوان والخلفيات وأشياء أخرى كثيرة بسهولة.
حديث

Modern هو موضوع WordPress شائع وجاهز للعديد من الأغراض. يحتوي على قوالب جاهزة وهو الأفضل لإنشاء المدونات والمحافظ. تم تحسين هذا المظهر للأجهزة المحمولة، وهو جاهز لتحسين محركات البحث والشاشات عالية الدقة. يتوفر إعداد متعدد اللغات، ودعم RTL، وتحسين السرعة، والعديد من الميزات الرائعة الأخرى لإنشاء موقع ويب رائع. حسنًا، يمكن الوصول إلى الموضوع بسهولة مع التركيز بشكل كبير على سهولة القراءة.

دعونا نلقي نظرة على كيفية ترتيب السمة لميزات إمكانية الوصول.
كيف يحافظ على إمكانية الوصول
- يتوافق مع متطلبات إمكانية الوصول إلى WordPress
- يجتاز متطلبات WCAG 2.1 مستوى AA
- هيكل العناوين السليم
- سمات ومعالم ARIA
- ينشئ روابط تخطي
- تباين الألوان الكافي
- روابط "اقرأ المزيد" بالمعلومات
- يجعل لوحة المفاتيح التنقل في متناول الجميع
ملحقات إمكانية الوصول إلى WordPress
يحظى WordPress بشعبية كبيرة بسبب مكوناته الإضافية. يمكنك إنجاز أي شيء تقريبًا باستخدام البرنامج الإضافي. وإمكانية الوصول إلى WordPress ليست استثناءً. من خلال تثبيت المكوّن الإضافي الصحيح، يمكنك إصلاح المشكلات من لوحة تحكم WordPress الخاصة بك. سهل. يمين؟
دعونا نلقي نظرة على بعض المكونات الإضافية لتطبيق إمكانية الوصول على موقع الويب الخاص بك.
إمكانية الوصول إلى الفسفور الأبيض

يمكن أن تساعدك إمكانية الوصول إلى WP في إصلاح مشكلات إمكانية الوصول الشائعة في سمات WordPress الخاصة بك. إذا كنت تريد تسهيل الوصول إلى موقعك، فيمكنك إضافة هذا المكون الإضافي كخطوة أولى. الطريقة التي يعمل بها WP Accessibility هي أنه يوفر ميزات إمكانية الوصول التي تتطلب إعدادًا سهلاً دون بذل الكثير من الجهد.
لا يمكنك تلبية جميع إرشادات إمكانية الوصول بمجرد إعداد هذا البرنامج الإضافي. هذا هو ما لم يتم إنشاء هذا البرنامج المساعد ل. ولكن يمكن أن يكون مفيدًا جدًا لأنه يمنحك الفرصة لتعديل المتطلبات الأساسية. ومع ذلك، إذا كنت تعرف بعض التعليمات البرمجية، فيمكنك تخصيص ورقة الأنماط باستخدام الأنماط الخاصة بك.
حتى إمكانية الوصول إلى WP يمكنها إصلاح مشكلات إمكانية الوصول التي تحدث في WordPress الأساسي. توجد هذه المشكلات بشكل شائع في نواة WordPress الحالية أو السابقة، مثل سمات الهدف أو العنوان، وتستمر حتى إذا قمت بتحديث WordPress. تعمل إمكانية الوصول إلى WP على تعطيل التمكين الافتراضي لمحرر الكتلة بملء الشاشة، وإزالة سمات العنوان الزائدة من سحب العلامات، وفرض خطأ في صفحة البحث عندما تكون هناك سلسلة نصية فارغة مع البحث.
دعونا نلقي نظرة على ما تقدمه WP Accessibility في مجموعة ميزاتها:
سمات
- قم بتعيين أهداف ومظهر قابل للتخصيص من خلال تخطي الروابط
- أكمل سمة HTML الخاصة بك عن طريق إضافة سمات اللغة واتجاه النص
- قم بإنشاء عناصر قابلة للتركيز مع التركيز على مخطط تفصيلي لحالة تركيز لوحة المفاتيح
- أضف وصفًا طويلًا للصور باستخدام حقل "الوصف" الخاص بالصورة
- حدد الصور التي تفتقد سمات "alt" في مكتبة الوسائط
- أضف تسميات للحفاظ على مستوى حقول نموذج WordPress
- أضف روابط "اقرأ المزيد" لعناوين المنشورات
- قم بإزالة "tabindex" من العناصر القابلة للتركيز
- قم بإزالة user-scalable=no للسماح بتغيير الحجم.
أدوات إمكانية الوصول
يوفر WP Accessibility هذه الأدوات لمساعدتك في تحديد مشكلات إمكانية الوصول:
- اختبر تباين الألوان لتوفير أفضل خيار ممكن بالاختيار من بين قيمتين للألوان السداسية العشرية
- تشخيص CSS للعثور على الأخطاء الخاصة بـ CSS
- ابحث في مكتبة وسائط WordPress الخاصة بك للتحقق من جميع حقول النص "alt".
مساعد الوصول إلى WP (WAH)

يحتوي WP Accessibility Helper على الكثير من الميزات لتحسين إمكانية الوصول إلى موقع الويب الخاص بك. يمكنك استخدام قائمة تخطي الروابط، ووضع التباين، وتمييز جميع الروابط، واختصار الشريط الجانبي لإمكانية الوصول، وإعادة تعيين حجم الخط. ولكن كل هذه العناصر ليست كلها. هناك المزيد من الميزات الرائعة مع الإعداد السهل (مثل زر التبديل).
كما تعلمون، فإن إمكانية الوصول تتكون من أشياء كثيرة. البرنامج المساعد يعمل بهذه الطريقة. يأتي مزودًا بمجموعة كبيرة من الخيارات الذكية، مثل تغيير حجم الخط وموضع الشعار المخصص وموضع الصورة ذات التدرج الرمادي وإزالة الرسوم المتحركة لـ CSS وترتيب عناصر واجهة المستخدم بالسحب والإسقاط والمزيد.
يمكنك تكوين ملفات تعريف متعددة للأشخاص الذين يعانون من ضعف البصر واضطراب فرط الحركة ونقص الانتباه والإعاقة الإدراكية. يمكن للزائرين اختيار ملف تعريف وسيتم تطبيق الإعدادات ذات الصلة تلقائيًا. طريقة رائعة لتحسين إمكانية الوصول. أليس كذلك؟
سمات
- إطفاء الأنوار ووضع التباين
- تخطي الرابط الموجود داخل الشريط الجانبي لإمكانية الوصول
- خيار الإخفاء للأجهزة المحمولة
- إزالة سمات العنوان من الروابط
- تسطير وتسليط الضوء على جميع الروابط
- Alt+Z وAlt+X للشريط الجانبي المفتوح والمغلق لإمكانية الوصول
- التحكم بالمواضيع الداكنة والفاتحة
- عناصر التحكم في عائلة الخطوط باستخدام مجموعات خطوط الويب الآمنة
- عكس الألوان ووضع الصورة
- تعمل وظائف AJAX على التحكم بجميع الصور المرفقة من مكان واحد
- حفظ وضع التباين مع ملفات تعريف الارتباط الخاصة بالمستخدم
الأدوات المتاحة
يحتوي WP Accessibility Helper على العديد من الأدوات لضمان إمكانية وصول أفضل. وهنا عدد قليل:
- تغيير حجم الخط
- خط قابل للقراءة
- التنقل عبر لوحة المفاتيح
- مقابلة
- تسطير الروابط
- تسليط الضوء على الروابط
- صورة ذات تدرج رمادي
- مسح ملفات تعريف الارتباط
- عكس الألوان
- إزالة الرسوم المتحركة
- إزالة الأنماط
- الانوار منطفئة
أدوات إمكانية الوصول إلى WP ومكتشف النص البديل المفقود

لجعل موقعك متوافقًا مع القسم 508 من ADA، إليك أداة رائعة يمكنك تجربتها. كما تعلم، يعد النص البديل ونص الوصف ونص التسمية التوضيحية مهمًا جدًا لإمكانية الوصول. باستخدام هذه الأداة، يمكنك إدارة كل النص المذكور أعلاه – سواء كان مفقودًا أو تريد إضافته.
إلى جانب عدم التحقق من النص البديل، تعمل الأداة أيضًا كمدقق للنسبة، مما يوفر لمسؤولي موقع الويب الدعم حتى يتمكنوا من ضمان نسبة التباين المثالية. بالإضافة إلى ذلك، ستجد قائمة مرجعية تفاعلية لـ WCAG 2.1 القسم 508 لمساعدتك في تحديد المشكلات المتعلقة بإمكانية الوصول.
تسمح لك أدوات إمكانية الوصول إلى WP أيضًا بإكمال عمليات تدقيق إمكانية الوصول الآلية باستخدام وظيفة التدقيق A11Y. يمكنك إجراء العديد من اختبارات إمكانية الوصول على موقع WordPress الخاص بك والحصول على اقتراحات حول كيفية إصلاح المشكلات.
سمات
- أضف النص البديل أو نص الوصف أو نص التسمية التوضيحية المفقود بنقرة واحدة فقط
- احصل على صور من مواقع متعددة للنصوص المفقودة، مثل مكتبة الوسائط والمشاركات والصفحات
- مدقق نسبة التباين المجاني لتحديد نسب التباين القياسية
- قائمة مرجعية تفاعلية (WCAG 2.1) للقسم 508
- قم بإجراء تدقيق تلقائي لإمكانية الوصول إلى A11Y
- يساعد على جعل موقع الويب الخاص بك متوافقًا مع قسم ADA 508
أدوات إمكانية الوصول
- الباحث عن النص البديل مفقود
- مدقق نسبة التباين
- ADA القسم 508 الامتثال
- التدقيق الآلي لإمكانية الوصول إلى A11Y
- WCAG 2.1 القسم 508 قائمة المراجعة
معادلة مدقق الوصول الرقمي

سيساعدك Accessibility Checker من Equalize Digital على إصلاح مشكلات إمكانية الوصول لديك من خلال تقديم تعليقات في الوقت الفعلي تتضمن الأخطاء والتحذيرات على شاشة تحرير صفحتك. يقوم بمسح المحتوى تلقائيًا مباشرة بعد حفظ مسودة أو نشر منشور، وبالتالي، يمكنك فهم إمكانية الوصول إلى منشوراتك أو صفحاتك على الفور.
يعمل Accessibility Checker بطريقة رائعة من خلال سرد الأخطاء. كلما حدث تحذير، تقوم الأداة بإدراج الرمز ووضع علامة عليه كخطأ. لذلك يمكنك أن تقرر أي واحد يجب إصلاحه أولاً. يتم سرد أخطاء التحذيرات على أساس الجاذبية.
تحتوي إرشادات إمكانية الوصول إلى محتوى الويب (WCAG) 2.1 على قائمة طويلة من معايير إمكانية الوصول. سيعطيك هذا البرنامج الإضافي نظرة عامة حول كيفية أداء المحتوى الخاص بك مقابل أكثر من 40 عملية فحص مختلفة لإمكانية الوصول تم إنشاؤها لتلبية احتياجاتك.
شيء رائع آخر هو أن Accessibility Checker متوافق مع مجموعة متنوعة من محررات WordPress، بما في ذلك Gutenberg Block Editor وDivi وAdvanced Custom Field وElementor وOxygen وWooCommerce. يمكن لهذه الأداة فحص مشكلات إمكانية الوصول وتحديدها باستخدام منشئي الصفحات المذكورين أعلاه.
سمات
- يمكن مسح مئات من منشورات أو صفحات المدونة
- يعرض تحذيرات بشأن مشكلات إمكانية الوصول وفقًا لـ WCAG 2.1
- يمكنك مشاركة جهود إمكانية الوصول الخاصة بك عن طريق صياغة بيان إمكانية الوصول
- قم بمسح جميع المنشورات والصفحات بشكل مجمّع لفهم إمكانية الوصول الشاملة
- تحقق من جميع المشكلات الموجودة في مكان واحد باستخدام قائمة مركزية مفتوحة للمشكلات
- إدراج بيان إمكانية الوصول إلى التذييل بنقرة واحدة
- تحليل سهولة القراءة ومكان إدخال ملخص مبسط
أدوات إمكانية الوصول
- تحليل سهولة القراءة مع مستوى الصف Flesch Kincaid
- إرشادات WCAG 2.1 A وAA وAAA
- مسودة بيان إمكانية الوصول
- المسح بالجملة
- أعمدة المشرف
- بيان إمكانية الوصول إلى التذييل بنقرة واحدة
خاتمة
بمعنى آخر، أود أن أقول إن إمكانية الوصول يجب أن تكون ذات أولوية عالية أثناء إنشاء موقع ويب. ومع ذلك، ضع في اعتبارك أن تثبيت مكون إضافي أو تخصيص سمة لن يجعل الوصول إلى موقعك متاحًا بشكل كامل. يجب عليك اتباع مبادئ إمكانية الوصول والتأكد من أن موقعك بالكامل يعكس ذلك.
