10 خطوات لإمكانية الوصول إلى WordPress: كيفية تحسين التوافق الرقمي؟
نشرت: 2023-08-21منذ إنشائها في عام 2003 كمنصة للتدوين، تطورت WordPress لتعمل على تشغيل أكثر من 40% من مواقع الويب على مستوى العالم. ويعزى هذا النمو إلى طبيعته مفتوحة المصدر ودعم المجتمع، مما يجعله خيارًا مثاليًا لمعظم مالكي مواقع الويب.
مع تحول العديد من الشركات إلى WordPress، تعد إمكانية الوصول إلى الويب أمرًا بالغ الأهمية لضمان الشمولية لأكبر عدد ممكن من المستخدمين. ويشمل ذلك الأشخاص ضعاف البصر الذين يعتمدون على التكنولوجيا المساعدة لتصفح الموقع.
تشتمل إمكانية الوصول إلى WordPress على معايير تصميم الويب وأفضل الممارسات لجعل الوصول إلى موقعك متاحًا ومعالجة مخاوف معينة تتعلق بالتغيير. إليك كل ما تحتاج لمعرفته حول إمكانية الوصول إلى WordPress والخطوات العشر لإنشاء موقع WordPress يمكن الوصول إليه.
لماذا تعتبر إمكانية الوصول إلى WordPress مهمة؟

تعد إمكانية الوصول إلى WordPress مهمة للأسباب التالية:
يوفر تجارب شاملة للأشخاص ذوي الإعاقة
أثناء قيامك ببناء موقع الويب الخاص بك من خلال التركيز على التخطيط والتصميم والتنقل والمحتوى ، من السهل أن تنسى تنوع الأشخاص الذين سيزورون الموقع ، بما في ذلك أولئك الذين يعانون من إعاقات عقلية وجسدية. سيؤدي هذا إلى الحد من استخدامهم لموقعك. لذلك ، بصفتك مالكًا لـ WordPress أو مطورًا ، يجب عليك التأكد من إمكانية الوصول إلى موقعك ، حيث سيضمن ذلك تفاعلًا سهلاً مع المحتوى من قبل زوارك بغض النظر عن تحدياتهم.
يعزز تجربة المستخدم
يجعل موقع الويب الذي يتعذر الوصول إليه من الصعب على المستخدمين أداء مهام بسيطة أو الحصول على المعلومات التي يحتاجون إليها. لذلك ، بالإضافة إلى التصنيفات ، تأكد من أن موقع الويب الخاص بك قابل للاستخدام من قبل جمهورك ، حيث من المحتمل أن يؤدي ذلك إلى إرضاء العملاء وتعزيز ولائهم للعلامة التجارية.
يقلل من مخاطر الدعاوى القضائية المحتملة
تعد إمكانية الوصول إلى الويب متطلبًا في معظم الولايات، ومن هنا تأتي الحاجة إلى الامتثال لـ WordPress ADA. ستحمي علامتك التجارية من الدعاوى القضائية الضخمة والسمعة المتضررة من خلال الامتثال.
يحسن SEO
سيؤثر WordPress المتوافق مع ADA على تحسين محركات البحث بشكل إيجابي من خلال تسهيل الأمر على محركات البحث لجعل المحتوى الخاص بك أكثر وضوحًا للمستخدمين.
يفتح الأعمال التجارية للعملاء الجدد
من خلال تحسين إمكانية الوصول إلى الويب ، سيكون موقع الويب الخاص بك مرئيًا وجذابًا لمزيد من العملاء والإحالات ، ونتيجة لذلك ، يصل عملك إلى عملاء جدد.
ما هو الامتثال ADA؟
إن الامتثال لـ ADA هو قانون مدني يتطلب إشراك جميع الأشخاص، وخاصة ذوي القدرات الخاصة، في جميع جوانب الحياة العامة. يتطلب امتثال WordPress ADA اتباع إرشادات WCAG على الأقل بمستوى AA. ينطبق امتثال ADA على جميع التقنيات والمعلومات الإلكترونية. يؤدي عدم الالتزام إلى تعريض عملك لخطر رفع دعوى قضائية ضخمة، حتى لو تم تخطيها عن غير قصد.
إرشادات الوصول إلى محتوى الويب
وفقًا لإرشادات WCAG ، يجب أن يكون موقع الويب الخاص بك قابلاً للتشغيل ومفهومًا ومفهومًا وقويًا لاستيعاب الأشخاص ذوي الإعاقات الجسدية والسمعية والبصرية والمعرفية.
تحتوي مواقع الويب التي يمكن إدراكها على تسميات توضيحية لمقاطع الفيديو ، ونص بديل للصور ، وهيكل HTML الدلالي ، مما يجعل WordPress الخاص بك في متناول الأشخاص ذوي الإعاقة. يجب أن يتميز موقع الويب الخاص بك أيضًا بتباين ألوان كافٍ ويوفر ترتيبًا مفيدًا للقراءة.
يوفر المحتوى القابل للتشغيل تفاعل إمكانية الوصول. يجب أن يوفر المحتوى إمكانية الوصول إلى لوحة المفاتيح ووقتًا كافيًا للتفاعل مع المحتوى بالإضافة إلى تجنب الومضات المسببة للنوبات.
يتكون المحتوى المفهوم من لغة بسيطة وواضحة يمكن للأشخاص ذوي الإعاقة فهمها.
يضمن المحتوى القوي أن التكنولوجيا المساعدة يمكنها التفاعل مع محتوى موقع الويب الخاص بك وتقديمه من خلال منصات وأجهزة متعددة.
سيساعدك إجراء فحوصات الامتثال لـ WCAG على معرفة مكانة موقع الويب الخاص بك وكيفية زيادة إمكانية الوصول إلى النظام الأساسي الخاص بك.
هل يمكن الوصول إلى WordPress بشكل افتراضي؟
يتميز كل إصدار من إصدارات WordPress بإمكانية الوصول، ولكن يجب عليك بذل المزيد من الجهد لضمان إمكانية الوصول إلى موقعك. يقوم المطورون بإنشاء أدوات وإرشادات مساعدة جديدة حول إمكانية الوصول إلى WordPress بما يتوافق مع إرشادات W3C ، لكنهم لا يتوافقون معها تمامًا.
10 خطوات لإنشاء موقع WordPress يمكن الوصول إليه
تعد إمكانية الوصول موضوعًا شائعًا بشكل متزايد في أذهان الناس، كما يتحدث مجتمع WordPress أيضًا بصوت عالٍ حول هذا الموضوع. تابع القراءة للتعرف على خطوات إنشاء موقع WordPress يمكن الوصول إليه.
اختبر موقع WordPress الخاص بك من أجل إمكانية الوصول
يعد تدقيق موقع WordPress الخاص بك لسهولة الوصول إليه أثناء التطوير والصيانة أمرًا حيويًا. يمكنك تحقيق ذلك من خلال أداة اختبار مثل ملحق Chrome Google Lighthouse.
اختر سمة مصممة لسهولة الوصول
من خلال مستودع قوالب WordPress.org، يمكنك الحصول على قالب يمكن الوصول إليه بواسطة WordPress لموقعك على الويب. على الرغم من أن هذه السمات لا تتوافق تمامًا مع إرشادات WCAG، إلا أنها ستمنحك بداية جيدة نحو إمكانية الوصول إلى WordPress.

اكتب رمز الوصول
على الرغم من أنك قد لا تكون الشخص الوحيد الذي يقوم بترميز موقع الويب الخاص بك، إلا أن اختياراتك يمكن أن تجعل الوصول إلى موقع الويب الخاص بك غير قابل للوصول، مما سيؤثر سلبًا على المستخدمين. يعد استخدام كود HTML النظيف والذي يمكن الوصول إليه أمرًا ضروريًا لإمكانية الوصول إلى WordPress. باستخدام علامات العنوان والعنوان المناسبة والقوائم النقطية والأوصاف التعريفية وعلامات بديل ، سيتمكن زوار موقعك المعاقون بصريًا من تحديد موقع كل شيء على الصفحة بسهولة.
إنشاء محتوى يمكن الوصول إليه
إنشاء محتوى يمكن الوصول إليه يعني ما يلي:
- نص رابط وصفي لتمكين القراء من معرفة أين يأخذهم الرابط
- الجمل والفقرات أقصر
- الصور ذات الصلة
- التسميات التوضيحية للصوت والفيديو الخاص بك
- النصوص على الصفحة لملفات الصوت والفيديو
تقديم بدائل نصية للمحتوى غير النصي
يقدم تقديم بدائل نصية للصور وصفًا للمحتوى غير النصي للمستخدمين الذين لا يستطيعون رؤيته. يعد هذا مفيدًا بشكل خاص للقراء الذين يعتمدون على برامج قراءة الشاشة حيث يمكنهم فهم محتوى الصورة بسهولة.
تحسين أزرار التنقل والروابط
عند الارتباط بمدونتك أو موقع آخر، استخدم رابطًا وصفيًا لمساعدة القارئ في معرفة أين سيأخذه الرابط. على سبيل المثال، "اتصل بي" أو "اعرف المزيد عن عملي" أفضل من "انقر هنا". يجب أن توفر أزرار التنقل أيضًا إمكانية الوصول إلى لوحة المفاتيح.
استخدم اللون بعناية
يؤثر اللون والتباين على وضوح محتوى الويب الخاص بك وسهولة قراءته. توصي WCAG بالاستخدام الدقيق للألوان في النواحي التالية.
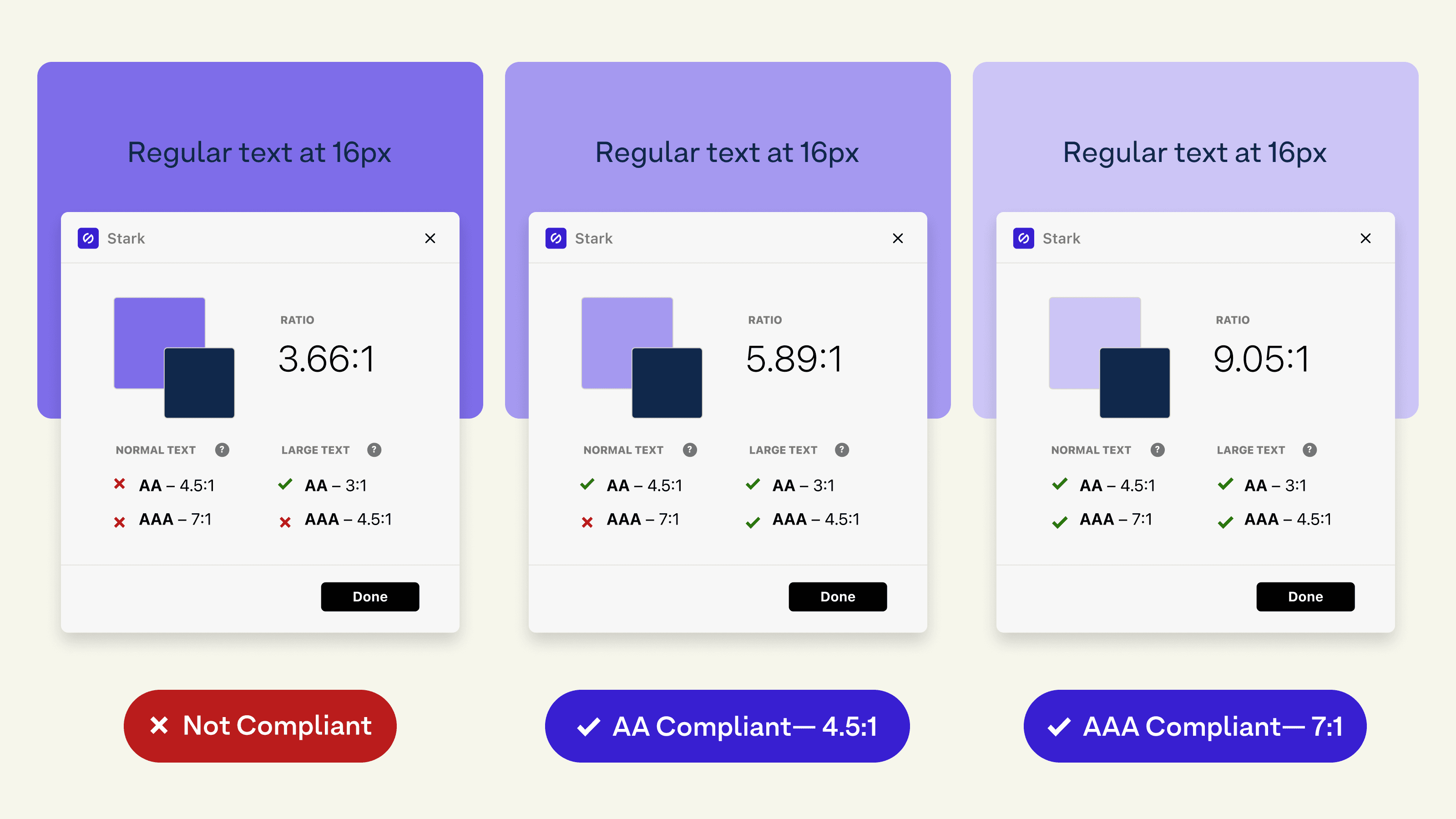
نسبة التباين

يعني استخدام اللون بعناية في WordPress الخاص بك أن النص الخاص بك والعناصر المرئية الأخرى على موقع الويب الخاص بك يجب أن يكون لها تباين كافٍ مع الخلفية لتحسين إمكانية القراءة. نسبة تباين WCAG الموصى بها للنص العادي هي 4:5:1.
يتطلب النص الكبير الذي يبلغ حجمه 18.67 بكسل على الأقل وعريضًا أو 24 بكسل أو أكبر نسبة تباين تبلغ 3:1. تتطلب حدود حقل النموذج والعناصر التفاعلية مثل الأزرار أيضًا نسبة تباين 3:1 مقابل الخلفيات المحيطة بها.
اجعل لوحة مفاتيح النظام الأساسي الخاصة بك قابلة للملاحة
توصية أخرى لإمكانية الوصول إلى WordPress هي جعل لوحة مفاتيح النظام الأساسي لديك قابلة للتنقل. يجب أن يكون المستخدمون الذين لا يستطيعون استخدام الماوس أو يواجهون صعوبات في استخدامه قادرين على التنقل في قوائم موقع الويب والصفحة الرئيسية والعناصر الأخرى من خلال أوامر لوحة المفاتيح.
عرض إمكانية تغيير حجم النص
تأكد من أنه عندما يتم تغيير حجم نص موقع الويب الخاص بك حتى 200٪ من حجمه الأصلي ، فإن المحتوى يظل مقروءًا ولا يتداخل أو يتم اقتطاعه. ليس من الضروري توفير عنصر تحكم للسماح للمستخدمين بزيادة حجم النص. ومع ذلك، إذا قررت تضمين عنصر تحكم لتغيير حجم النص، فتأكد من إمكانية الوصول إليه لجميع المستخدمين.
استخدم تخطيطات واضحة
سيسهل التصميم الواضح على الزائرين قراءة المحتوى الخاص بك ومعالجته. يمكنك تحقيق إمكانية الوصول إلى WordPress بتخطيط واضح باستخدام المساحة البيضاء بسخاء لإراحة أعين الأشخاص الذين يعانون من عسر القراءة بالإضافة إلى تقسيم النص بالعناوين والعناصر المرئية الأخرى.
اجعل إمكانية الوصول استراتيجية
أخيرًا، قم بتطوير خطة تصف خطواتك لتسهيل الوصول إلى موقع WordPress الخاص بك. بهذه الطريقة، سيساهم موظفوك ومطوروك في كل إجراء للوصول إلى موقع يمكن الوصول إليه. يمكنك مراقبة التقدم لمطابقة متطلبات السوق وامتثال WordPress ADA للاستراتيجية المعمول بها.
التعليمات
بينما تصور توقعات WordPress.org موضوعًا يمكن الوصول إليه ومكونات إضافية متوافقة مع إرشادات WCAG ، فإن الأمر متروك للمُنشئ أو المالك لجعل موقعه قابلاً للوصول بشكل كامل.
يساعد WordPress في إمكانية الوصول من خلال تقديم سمات محسنة للمستخدمين، مما يضمن الوصول إلى أجهزة متعددة. يتميز الموقع أيضًا بموضوعات يمكن الوصول إليها، ولكن يجب عليك استكمالها لضمان إمكانية الوصول الكامل.
يشير وضع إمكانية الوصول في WordPress إلى إعداد في إصداراته الأقدم يمكّن المستخدمين من إضافة عناصر واجهة مستخدم إلى صفحاتهم. كانت هذه الميزة متاحة في الزاوية اليمنى العليا من لوحة المعلومات من خلال المحرر الكلاسيكي. ومع ذلك، مع التحديثات الأحدث، تم استبدال هذه الميزة بمحرر Gutenberg.
