كيفية جعل WordPress متاحًا للمستخدمين ضعاف البصر
نشرت: 2023-09-14يعد WordPress من بين أنظمة إدارة المحتوى الأكثر استخدامًا، حيث يستخدمه أكثر من 43% من مواقع الويب. للأسف، معظم هذه المواقع غير متوافقة مع إرشادات ADA لإمكانية الوصول، مما يشكل تحديًا كبيرًا لمستخدميها ضعاف البصر. لذلك، باعتبارك مالك موقع WordPress، يجب أن ينصب تركيزك على جعله في متناول الجميع لضمان سهولة استخدامه من قبل جميع الأشخاص، بما في ذلك الأشخاص الذين يعانون من إعاقة بصرية.
أهمية إمكانية الوصول المرئي
تضمن إمكانية الوصول المرئي أن الأشخاص ذوي الإعاقة البصرية يمكنهم رؤية وفهم المعلومات التي تقدمها على موقع الويب الخاص بك. ويشمل ذلك الأشخاص الذين يعانون من ضعف البصر وضعف البصر وأنواع مختلفة من عمى الألوان.
ومن خلال التعويض عن التحديات البصرية، فإن إمكانية الوصول إلى الويب تجعل التصفح أكثر إنتاجية وأقل إحباطًا للمستخدمين ذوي الإعاقة البصرية. من الأوصاف الصوتية والصور وحجم الخط، سيساعد موقع الويب الذي يمكن الوصول إليه المستخدمين الذين يعتمدون على التكنولوجيا المساعدة لتحقيق أقصى استفادة من موقع الويب الخاص بك.
إلى جانب ممارسة إمكانية الوصول المرئي لجذب العملاء المحتملين، تعد إمكانية الوصول مطلبًا قانونيًا. يحمي قانون الأمريكيين ذوي الإعاقة (ADA) من التمييز ضد الأشخاص ذوي الإعاقة ويطلب من مواقع الويب تعديل مواردها ومرافقها وفقًا لذلك لتلبية احتياجاتهم. تحدد WCAG نماذج إمكانية الوصول التي يجب أن يتخذها موقع الويب، بما في ذلك أن تكون قابلة للإدراك وقابلة للتشغيل وقوية ومفهومة. يقدم WCAG 2.2 قائمة تفصيلية بما يجب فعله وما لا يجب فعله عبر الفئات المختلفة. على سبيل المثال، لحماية ضعاف البصر، تتطلب إحدى قواعد WCAG نسبة تباين تبلغ 4:5:1 للمساعدة في إمكانية الوصول البصري.
10 نصائح لجعل WordPress متاحًا للمستخدمين ضعاف البصر
مع وضع القواعد واللوائح المذكورة أعلاه في الاعتبار، تابع القراءة للحصول على نصائح لتسهيل الوصول إلى WordPress للمستخدمين ضعاف البصر.
1. استخدم سمة WordPress التي يمكن الوصول إليها

على الرغم من أنه يمكنك اختيار المظهر الخاص بك من بين تصميمات مختلفة، إلا أن بعضها يحتوي على ميزات تزيد من التعقيد، مما يجعل من الصعب على الأشخاص ذوي الإعاقة الذين يعتمدون على قارئات الشاشة الوصول إلى المحتوى الخاص بك. لذلك، عند اختيار سمة، فكر في البحث عن سمة تنص على وجه التحديد على أنها تتمتع بتصميم يسهل الوصول إليه.
أحد الأمثلة على ذلك هو موضوع Total الذي يخضع لتحديثات مستمرة بالشراكة مع جامعة هاواي. هناك طريقة أخرى للعثور على سمة WordPress يمكن الوصول إليها (ومجانية) وهي فرز خياراتك باستخدام مرشح ميزة Accessibility Ready على WordPress.org. تم اختبار السمات التي تحتوي على علامة الفلتر هذه وفقًا لإرشادات WordPress الخاصة بإمكانية الوصول وتتضمن قوائم يمكن الوصول إليها وتباينًا عاليًا في الألوان والتعليمات الدلالية.
2. استخدم رمز الوصول
ستستخدم التعليمات البرمجية التي يمكن الوصول إليها عناصر للاستخدام المقصود منها، مما يمنح المستخدمين الذين يعتمدون على التكنولوجيا المساعدة تجربة أفضل على موقع الويب الخاص بك. تتضمن الرموز التي يمكن الوصول إليها ما يلي:
HTML الدلالي
يشير HTML الدلالي إلى كيفية استخدام العنصر لتحديد محتوى الويب ودور الوسائط المتعددة ومعناها. يتضمن ذلك <h1> إلى <h6> للعناوين، و<p> للفقرات، و<ol> للقوائم. من خلال HTML الدلالي، يمكن لقارئات الشاشة ومحركات البحث والمتصفحات فهم موقع الويب الخاص بك والتنقل فيه.
سمات اللغة
يعد استخدام لغة واضحة وموجزة جانبًا آخر من جوانب إمكانية الوصول إلى الويب. يجب أن تكون لغتك سهلة المتابعة والفهم. لذلك، تجنب المصطلحات والتعابير العامية والجمل المعقدة التي تربك القراء. لتنظيم المحتوى الخاص بك، استخدم العناوين والعناوين الفرعية والفقرات والقوائم، وعندما تحتاج إلى إضافة اختصار أو مصطلح تقني، اشرحها أولاً أو قم بتوفير مسرد.
معالم اريا
تساعد تطبيقات الإنترنت الغنية التي يمكن الوصول إليها، ARIA، على تسهيل الوصول إلى المحتوى الخاص بك من خلال توفير المعلومات والسياق حول أحد العناصر لبرامج قراءة الشاشة والتكنولوجيا المساعدة. فكر في الأمر كخريطة للمناطق المرئية والوظيفية العامة على صفحات الويب الخاصة بك (ملاحظة - يجب استخدامها في قالب WordPress الخاص بك ودمجها في الغالب). من خلال إضافة معلم ARIA، يمكنك تحديد مناطق التطبيق، والتكميلية، والشعار، والنموذج، والتنقل، والرئيسية، والبحث، ومعلومات المحتوى في موقع الويب الخاص بك. وبالتالي، تؤدي إضافة معالم ARIA إلى إنشاء مجموعة من روابط "التخطي إلى"، مما يمكّن المستخدمين من الانتقال إلى أي من الأقسام المذكورة أعلاه ومعرفة وظائفها.
نص بديل للصورة
تعد الصور جزءًا أساسيًا من محتوى الويب ولكن قد لا يتمكن الأشخاص ذوو الإعاقة البصرية من الوصول إليها. لتسهيل الوصول إلى صورك في WordPress، تذكر استخدام الأوصاف النصية حيث يمكن للتقنيات المساعدة قراءتها. يتطلب استخدام النص البديل للصورة توفير نص وصفي للصورة في ميزة البديل. وبدلاً من ذلك، يمكنك استخدام مكون إضافي مثل Auto Image Attributes لتسريع العملية من خلال إنشاء النص تلقائيًا.
علامات العناوين
تعد العناوين عنصرًا مهمًا في إمكانية الوصول إلى WordPress لأنها تنشئ تسلسلًا هرميًا وبنية، مما يتيح للمستخدمين التنقل في المحتوى بسهولة. يجب أن يستخدم عنوان صفحتك الرئيسية <h1>، وبعد ذلك داخل المحتوى الخاص بك يمكنك استخدام <h2>، <h3>، <h4> وما إلى ذلك لتحديد المحتوى حسب الأهمية. يجب أن تكون عناوينك أيضًا متسقة في جميع أنحاء موقع الويب الخاص بك لإمكانية الوصول إلى WordPress.
نماذج الاتصال
تتوفر النماذج عبر الإنترنت بجميع الأحجام والأشكال، بدءًا من نماذج الاتصال البسيطة وحتى تطبيقات الكلية المعقدة. هذه النماذج هي مسارات التحويل الأخيرة ويجب أن تكون فعالة للمستخدم. سيعتمد المستخدم الذي يعاني من إعاقة بصرية على التكنولوجيا المساعدة، وسيؤدي التصنيف غير المناسب للنموذج الخاص بك إلى إنشاء حاجز.
لذلك، عند تصميم موقعك، تأكد من استخدام نماذج WordPress التي يمكن الوصول إليها، وتمكين التنقل باستخدام لوحة المفاتيح، وتسمية الحقول النصية بعنوان وصفي، وإضافة رسائل خطأ تشرح المشكلات بدقة للأشخاص الذين يعتمدون على برامج قراءة الشاشة لإكمالها بسهولة. يعد تسهيل الوصول إلى نموذج الاتصال الخاص بك أمرًا سهلاً مثل تحديد مكون إضافي للنموذج الجاهز يمكن الوصول إليه مثل Gravity Forms. يجب أن تكون تعليمات النموذج قصيرة وواضحة، ويجب أن يكون النموذج قابلاً للتشغيل بالكامل باستخدام لوحة المفاتيح.
تخطي الروابط
يتميز موقع WordPress الخاص بك بأنظمة تنقل زائدة عن الحاجة عبر صفحاته. تتضمن عمليات التنقل هذه روابط في الجانب العلوي أو السفلي أو الأيسر من الصفحة ويمكن أن تكون مرهقة لمستخدمي قارئ الشاشة حيث لا توجد طريقة فعالة لتخطيها. باستخدام رابط التخطي، يمكنك تسهيل الكفاءة بين المستخدمين ضعاف البصر، مما يسمح لهم بتخطي هذه الروابط وقراءة المحتوى الرئيسي للصفحات.
3. اجعل التنقل في WordPress متاحًا
عنصر آخر مهم في إمكانية الوصول إلى WordPress هو ضمان إمكانية الوصول إلى التنقل للمستخدمين الذين يعانون من صعوبات في الرؤية. يجب أن يكون موقع الويب الخاص بك قابلاً للتنقل باستخدام مفاتيح الأسهم وعلامة التبويب أو الأجهزة البديلة مثل الإدخال بمفتاح واحد وعصا الفم.

4. اختر الألوان التي يمكن الوصول إليها

يعاني أكثر من 300 مليون شخص في جميع أنحاء العالم من عمى الألوان في شكل رؤية ثنائية اللون، أو ضعف رؤية الألوان، أو عمى الألوان الكلي. لضمان إمكانية الوصول إلى تصميم WordPress الخاص بك، مع الألوان أو بدونها، كن على دراية بالتباين ونسب الألوان.
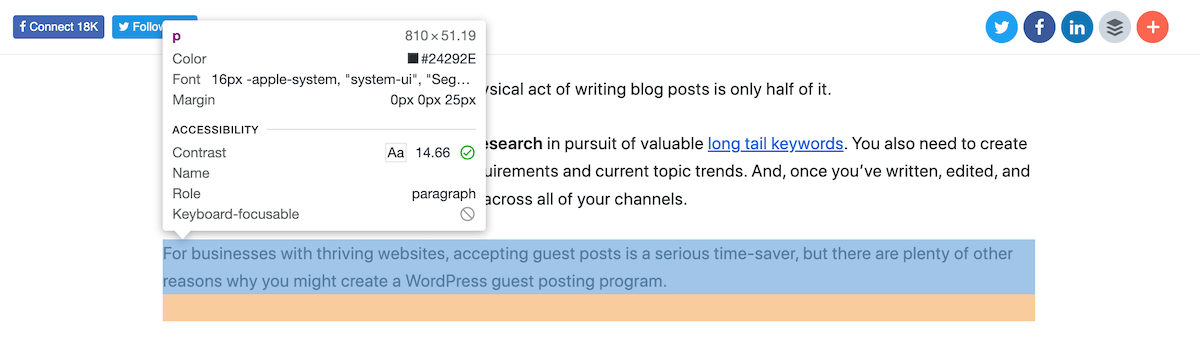
تباين الألوان في إمكانية الوصول الرقمي هو مدى ظهور الألوان الداكنة أو الساطعة عند وضعها مقابل بعضها البعض. توصي WCAG بنسبة تباين 4:5:1 للنص الأساسي. سيؤثر تباين الألوان الضعيف على إمكانية قراءة موقعك بين المستخدمين الذين يعانون من عمى الألوان وضعف الرؤية.
أفضل طريقة لمعرفة ما إذا كانت الألوان تعمل بشكل جيد هي عن طريق إدخالها في أداة اختبار التباين. هذه ميزة متوفرة في أدوات مطور متصفح الويب الخاص بك - ما عليك سوى فحص صفحتك والتمرير فوق أحد العناصر لعرض نسبة التباين (كما هو موضح في الصورة أعلاه). كلما قمت باختبار المزيد من المجموعات، ستصبح أفضل في اختيار ما يناسب جمهورك.
5. ابحث عن الخطوط التي يمكن الوصول إليها
يحتاج الأشخاص ضعاف البصر إلى نص أكبر لإدراك الحروف. من خلال توفير ورقة أنماط بديلة تسمح بتكبير الخطوط دون التأثير على تخطيط صفحتك، سيكون من الأسهل على هؤلاء الأشخاص قراءة المحتوى الخاص بك. بالإضافة إلى حجم الخط، فكر في أنماط الخطوط التي يمكن الوصول إليها والتي تتميز بسهولة القراءة العالية.
تتضمن هذه الخيارات المألوفة (التي تسمى غالبًا "خطوط النظام" لأنها متوفرة بسهولة على غالبية الأجهزة) مثل Arial أو Helvetica أو Times New Roman، بالإضافة إلى الخطوط المتخصصة مثل OpenDyslexic. إلى جانب تسهيل الوصول إلى المحتوى الخاص بك، فإن الواجهات الكبيرة وأزرار الحث على اتخاذ إجراء ستسهل التحويلات الجيدة.
6. أضف تسميات توضيحية لمحتوى الوسائط المتعددة
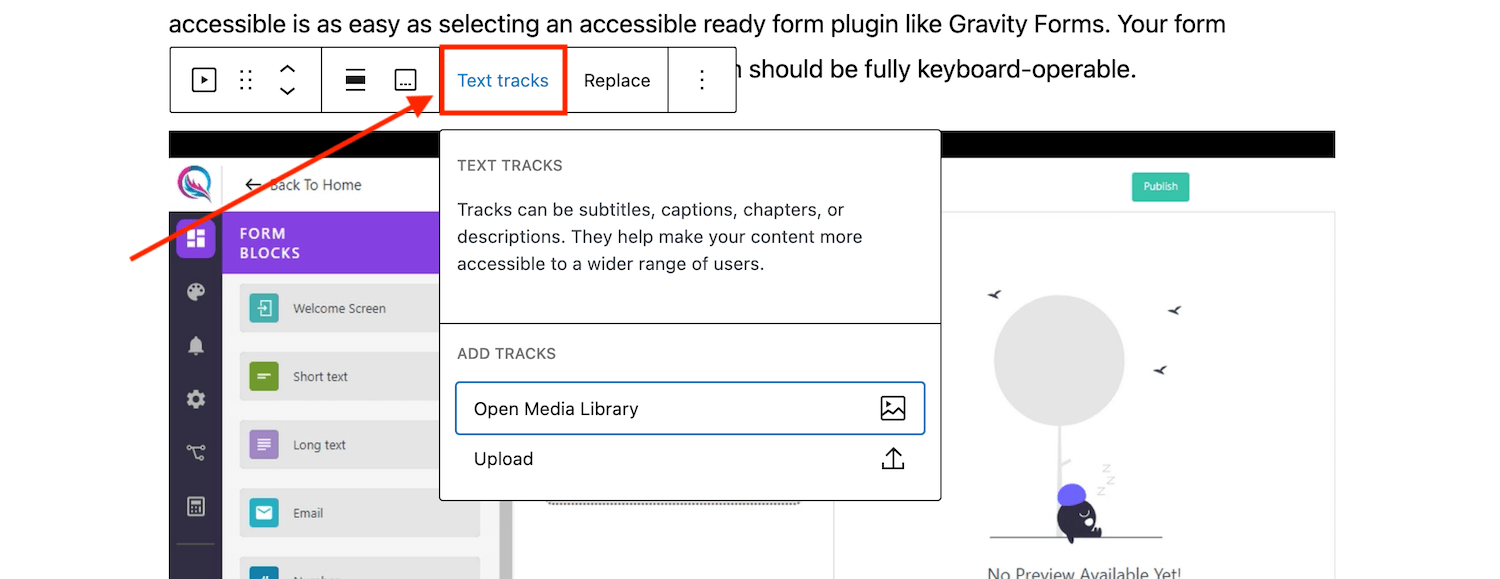
يعد الصوت والفيديو محتوى وسائط متعددة مفيدًا لإشراك جمهورك وإيصال رسالتك. ومع ذلك، لا يستطيع الجميع رؤية أو سماع مقاطع الفيديو والصوت الخاصة بك، ومن هنا تأتي الحاجة إلى تقديم تسميات توضيحية تصف الكلمات المنطوقة والإجراءات والأصوات. تظهر التسميات التوضيحية على الشاشة أثناء تشغيل الفيديو أو الصوت ويجب أن تكون واضحة ودقيقة وكاملة حتى يتمكن زوار الويب من ذوي الاحتياجات الخاصة من الوصول إليها.

اعتمادًا على كيفية استضافة الوسائط الخاصة بك، ستختلف طريقة إضافة التسميات التوضيحية. على سبيل المثال، إذا قمت بتحميل المحتوى واستضافته على موقع WordPress الخاص بك، فيمكنك تحميل مسار نصي عند إضافة مقطع فيديو أو صوت إلى صفحتك. وبدلاً من ذلك، إذا كنت تقوم ببساطة بتضمين مقطع فيديو مستضاف على Youtube على صفحتك، فيجب عليك إضافة ترجمات من خلال Youtube (لاحظ - لديهم ميزة الترجمة التلقائية التي تجعل هذه العملية سهلة للغاية).
7. اجعل المحتوى الخاص بك سهل الوصول إليه
لكي يكون المحتوى الخاص بك متاحًا، يجب أن يكون القراء قادرين على القراءة والفهم. يمكنك تحقيق إمكانية الوصول إلى المحتوى بالطرق التالية:
طول المحتوى
طول المحتوى الذي يعزز القراءة المريحة متاح لجميع المستخدمين. لذلك، تجنب الأسطر الطويلة جدًا أو القصيرة جدًا والتزم بنطاق مقبول يتراوح من 45 إلى 75 حرفًا في كل سطر حتى يشعر القراء بالراحة.
نص مرساة
يمكن لقارئات الشاشة قراءة عناوين URL الوصفية، مما يوفر سياقًا للمستخدمين ضعاف البصر. عند وصف الرابط، استخدم أوصافًا ذات معنى لتسهيل الانتقال إلى المحتوى الصحيح. لذلك، تجنب النصوص الأساسية مثل انقر هنا أو اقرأ المزيد في أي مكان في النص الخاص بك، حيث قد يكون من الصعب على القارئ فهمها، خاصة عندما تكون خارج السياق.
النصوص
النصوص هي نسخة نصية من الصوت أو الفيديو الخاص بك والتي يمكنك قراءتها أو تنزيلها بشكل منفصل (على عكس التسميات التوضيحية المذكورة أعلاه، والتي يتم عرضها في الوقت الفعلي مع الوسائط المتعددة). لأسباب تتعلق بإمكانية الوصول، تأكد من دقة النصوص الخاصة بك واكتمالها ووضوحها.
8. توفير الأوصاف الصوتية لمقاطع الفيديو
مقاطع الفيديو مفيدة للأفراد الذين يمكنهم المشاهدة. ومع ذلك، إذا واجهت تحديًا بصريًا، فسوف تفوت الكثير من المحتوى، ومن هنا تأتي الحاجة إلى الأوصاف الصوتية.
الأوصاف الصوتية عبارة عن مسارات صوتية منفصلة مصاحبة للفيديو، تصف العناصر المرئية في الفيديو للأشخاص ذوي الإعاقة البصرية. يتضمن ذلك وصفًا للبيئة والملابس والإيماءات والأفعال. تعتبر الأوصاف الصوتية مفيدة عندما تكون هناك فجوة في الكلام، ومن خلالها سوف يفهم الشخص الكفيف معظم محتوى الفيديو الموجود على موقع WordPress الخاص بك. لإضافة وصف صوتي، يمكنك إضافة كتلة صوتية ثانوية أو استخدام مكون إضافي لإضافة بديل صوتي مثل Scribit.
9. لا تستخدم مقاطع الفيديو التي يتم تشغيلها تلقائيًا
تعمل مقاطع الفيديو التي يتم تشغيلها تلقائيًا على إحباط الأشخاص الذين يعتمدون على برامج قراءة الشاشة وقد تسبب ارتباكًا. عندما يبدأ التشغيل تلقائيًا، سيتم تشغيل الصوت من الفيديو وقارئ الشاشة في وقت واحد، مما يجعل من الصعب على مستخدم موقع الويب الخاص بك التنقل عبر موقع الويب لإيقاف الفيديو. باستخدام مقاطع فيديو WordPress، لن يتم ضبطها على التشغيل التلقائي (وفي معظم الأجهزة المحمولة يتم تعطيل التشغيل التلقائي افتراضيًا على أي حال) مما سيسمح لزوار موقع الويب الخاص بك ببدء تشغيل مقاطع الفيديو وإيقافها يدويًا، مما يتيح سهولة استخدام موقع الويب.
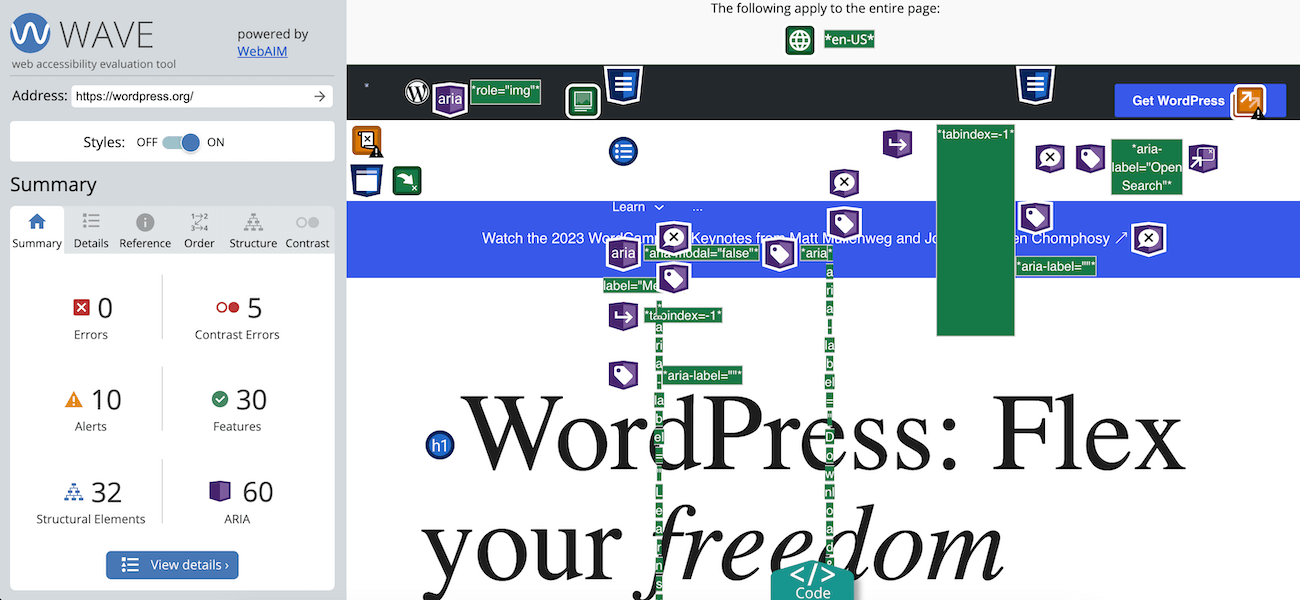
10. اختبر موقع الويب الخاص بك من أجل إمكانية الوصول

أخيرًا، قم باختبار وتقييم إمكانية الوصول إلى موقع الويب الخاص بك لضمان إمكانية الوصول للجميع. يمكنك الاستفادة من أدوات وموارد إمكانية الوصول إلى الويب لتحديد الأخطاء والمشكلات في موقع WordPress الإلكتروني الخاص بك. على سبيل المثال، يمكنك تشغيل AccessiBe AccessScan مجانًا أو استخدام مكون إضافي مجاني مثل WP Accessibility Tools الذي يحتوي على ميزة التدقيق A11Y المضمنة.
وبدلاً من ذلك، يمكنك إجراء اختبار يدوي مثل التكبير أو التصغير، واستخدام لوحة المفاتيح فقط، وتغيير أحجام الخطوط ولونها، واستخدام أجهزة مختلفة. يمكنك أيضًا طلب التعليقات من المستخدمين الحقيقيين، وخاصة أولئك الذين يعانون من إعاقة بصرية، لتحديد مجالات التحسين.
هل يقدم موقع الويب الخاص بك تجارب شاملة؟ في المنشور أعلاه، ناقشنا استراتيجيات إنشاء موقع ويب يمكن الوصول إليه، بما في ذلك النص البديل ونسخ الفيديو والموضوعات التي يمكن الوصول إليها. سيؤدي اتباع الإرشادات المذكورة أعلاه إلى دعم تجربة ويب أكثر شمولاً، مما يضمن إمكانية الوصول إلى أكبر عدد ممكن من الأشخاص.
