4 طرق خالية من المتاعب لإضافة نص فوق صورة في WordPress
نشرت: 2022-05-24يشير تراكب النص إلى المحتوى المكتوب المعروض على سطح الصور أو مقاطع الفيديو الخاصة بك. يتم استخدامه في الغالب في ألبومات صور الزفاف أو معرض الصور.
يساعد النص المتراكب في إنشاء مظهر وإحساس احترافي وجمالي لصور موقعك ومعارضه. يتيح لك أيضًا الارتباط بصفحات / منتجات ذات صلة لزيادة وقت الزوار في الموقع.
قد تتفاجأ بمدى سهولة إعداد شريط تمرير صورة WordPress به نص. فيما يلي 4 خيارات مختلفة ستجعلك تضيف تراكب نص على الصور أثناء التنقل.
كيفية إضافة تراكب نص على الصور في WordPress
WordPress ليس مزودًا بميزة افتراضية لإدراج تراكب نص في الصور في المحرر الكلاسيكي. لحسن الحظ ، لديك أكثر من طريقة لتحقيق ذلك. يمكنك إما استخدام قوالب الصور أو قوالب الغلاف في محرر WordPress Gutenberg. الأمر متروك لك لاستخدام مكون إضافي لتبسيط العملية برمتها أيضًا.
الطريقة الأولى: إضافة تراكب نص باستخدام قالب صورة WordPress Gutenberg
يوفر لك Gutenberg قالب صورة لإدراج الصور في صفحتك أو نشر محتوى. على عكس المحرر الكلاسيكي ، هناك الكثير من خيارات التخصيص لتصميم الوسائط الخاصة بك ، بما في ذلك عرض نص متراكب.
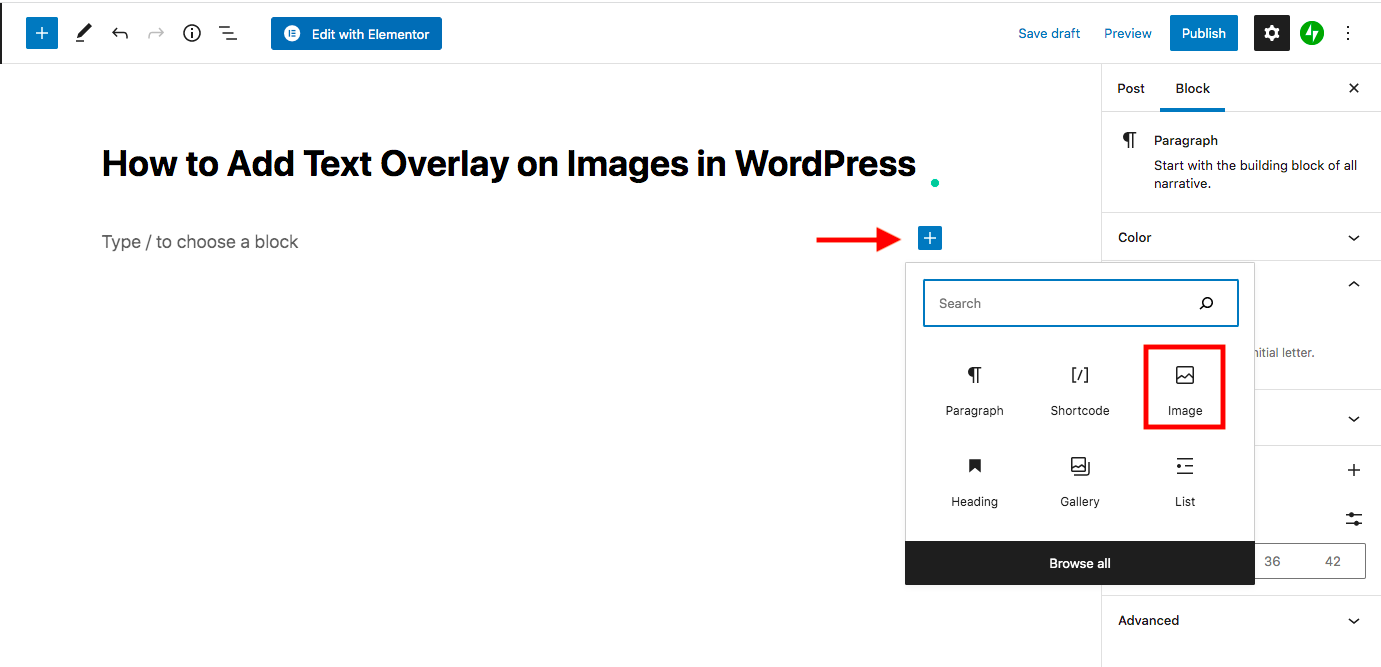
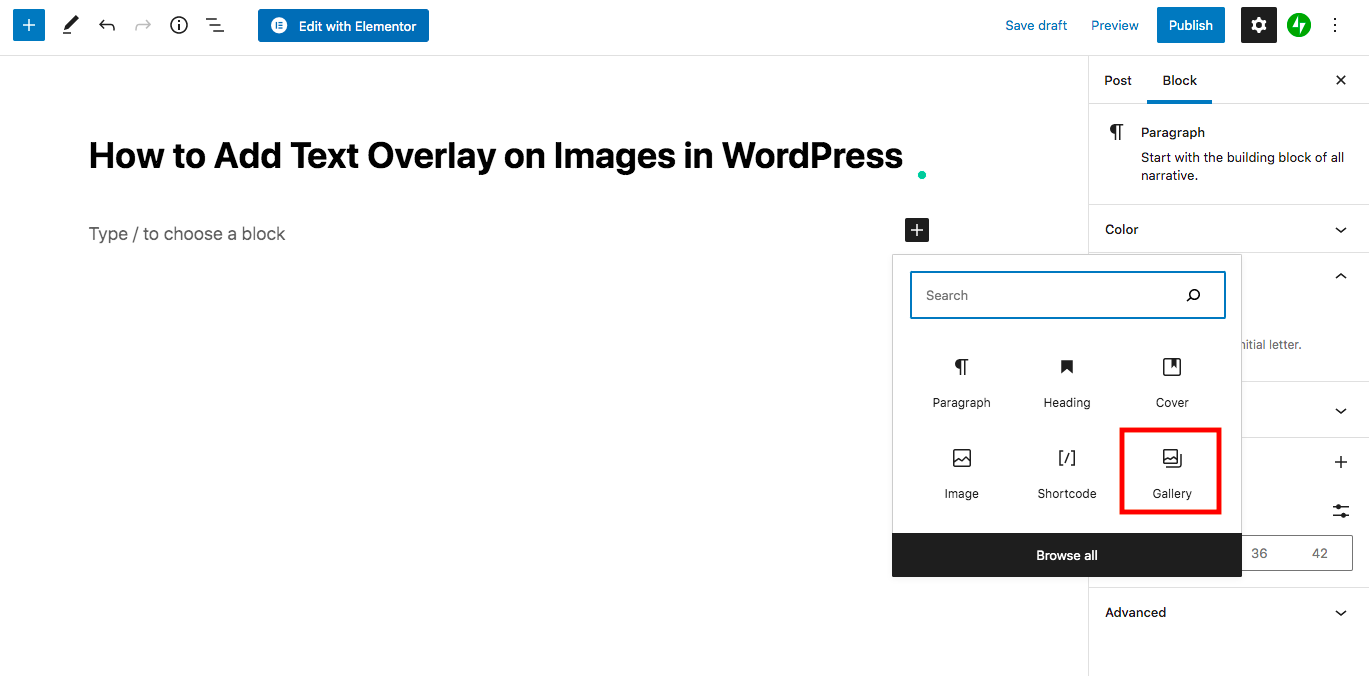
أولاً ، افتح الصفحة أو المنشور الذي تريد أن يتراكب النص فيه على الصور. انقر الآن على أيقونة الإضافة (+) واختر كتلة الصورة من القائمة.
بمجرد أن تصبح كتلة الصورة جاهزة ، قم بتحميل صورك من جهاز الكمبيوتر الخاص بك ، أو حددها من مكتبة الوسائط ، أو أدخل عناوين URL الخاصة بها هناك.

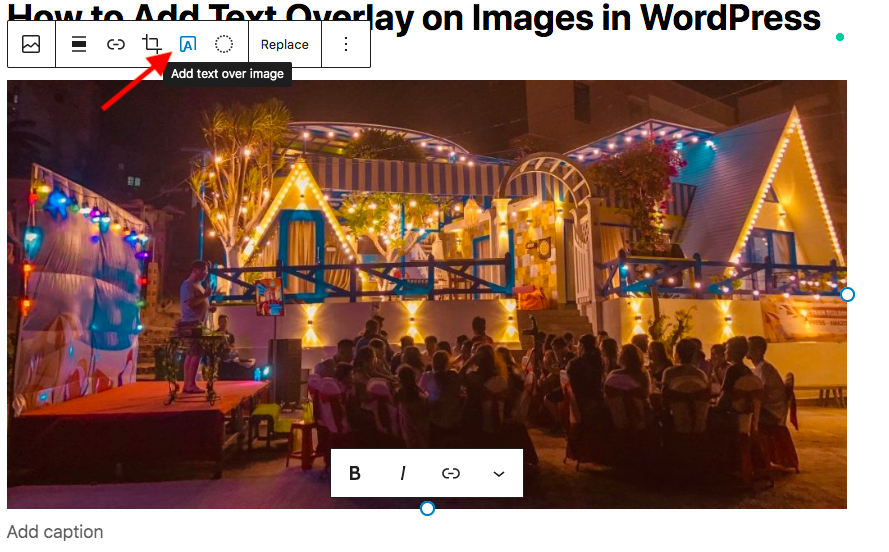
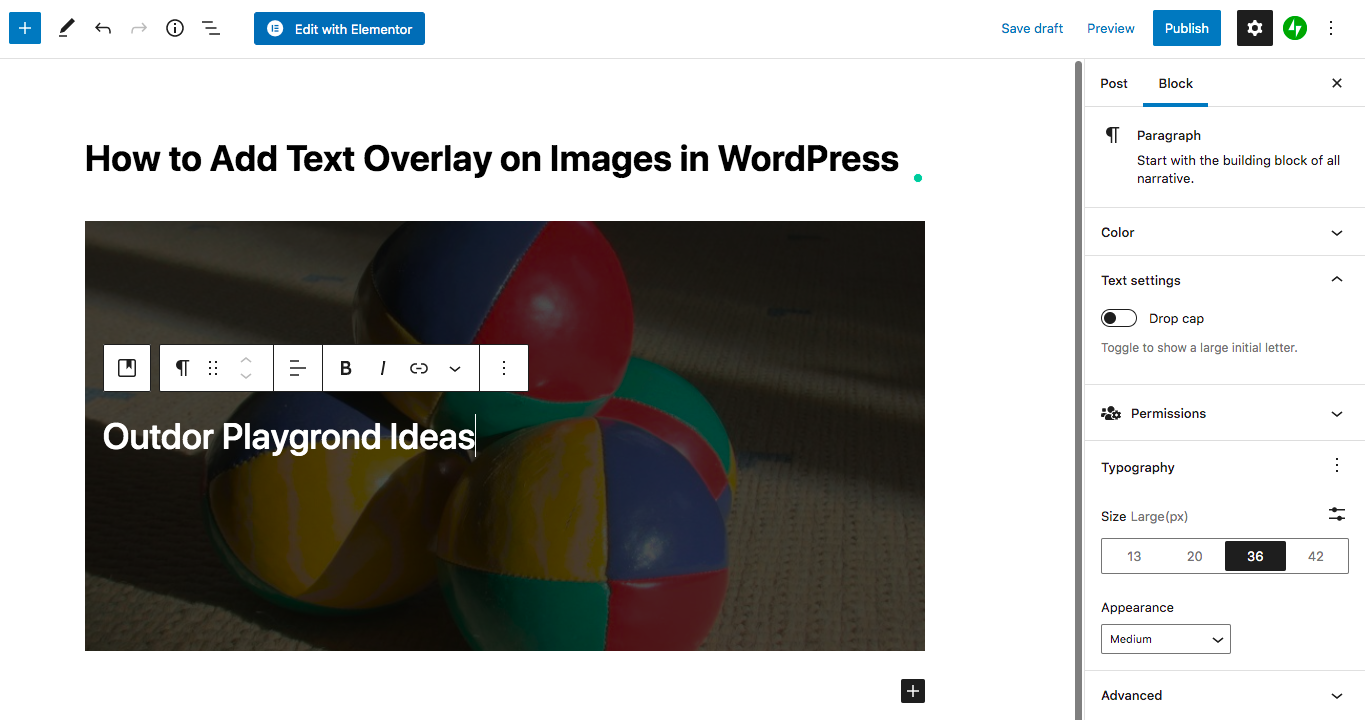
بعد إضافة صورتك ، ما عليك سوى النقر على رمز " إضافة نص فوق الصورة " أعلى الصورة. سترى بعد ذلك سطرًا يقول " اكتب / لاختيار كتلة " في المحاذاة اليسرى للصورة لإدخال النص الخاص بك.

يمنحك قسم الحظر الموجود على الجانب الأيمن الكثير من الإمكانات لتصميم النص والتأكد من أنه يبرز من الصورة.
قم بالتمرير لأسفل إلى مستوى التعتيم ، نوصي بتغييره من 30٪ إلى 60٪. سيؤدي خفض هذه الأرقام أو ارتفاعها إلى صورة ساطعة جدًا أو مظلمة جدًا مما يجعل من الصعب على المستخدمين عرض المحتوى المرئي الخاص بك.
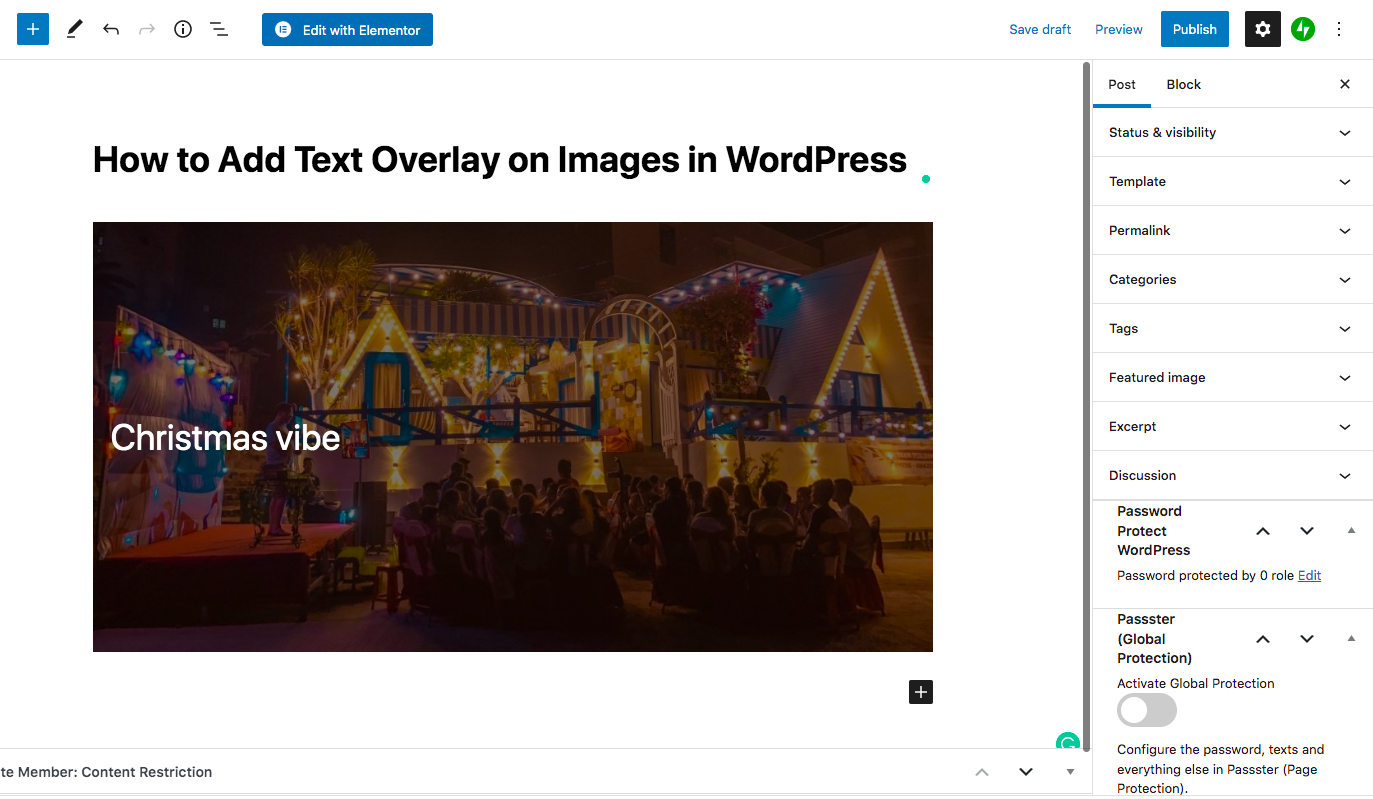
يمكنك تعيين لون مخصص للنص بالإضافة إلى التراكب وتغيير حجم الخط. هكذا تبدو صورتك مع النص المتراكب.

فقط بضع إجراءات بسيطة وستكون جاهزًا لتراكب النص على الصور.
الطريقة 2: إدراج تراكب نص مع غلاف بلوك
هناك حل آخر لعرض النص على الصور وهو تطبيق كتلة الغلاف على محرر جوتنبرج.
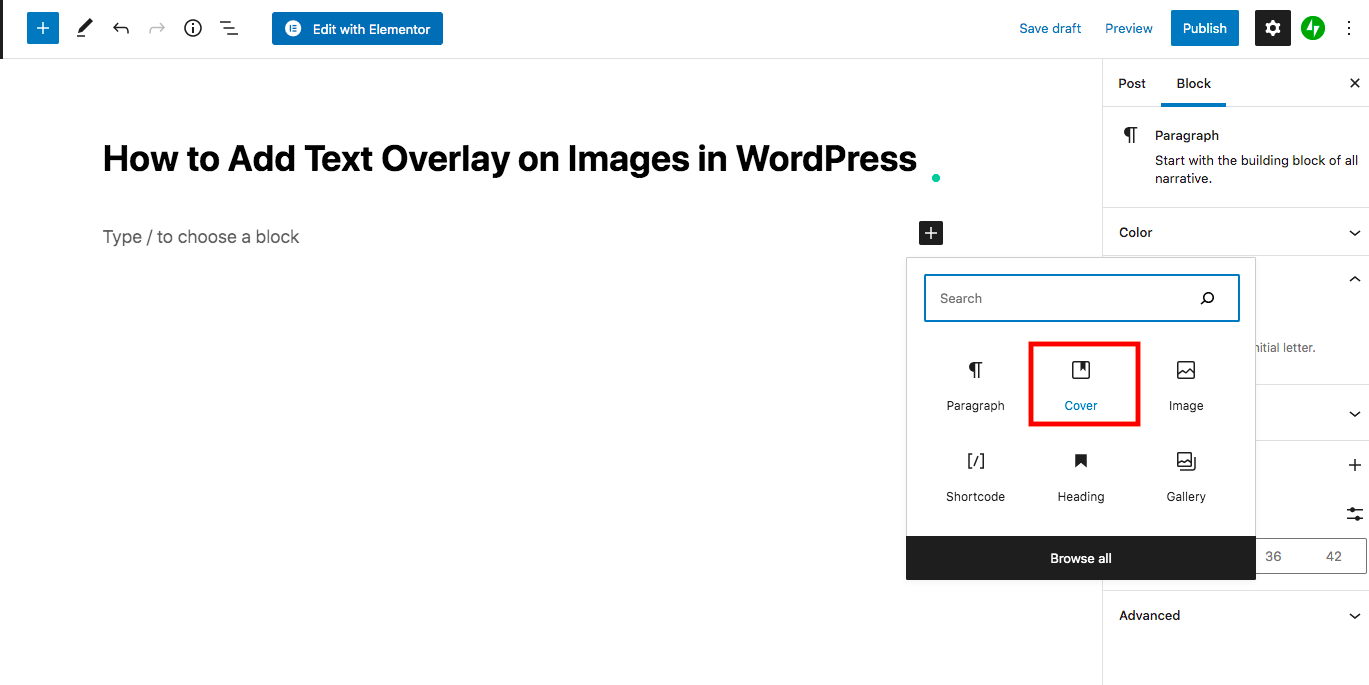
يمكنك البدء بالنقر فوق أيقونة Plus (+) وإضافة كتلة الغلاف إلى محتوى صفحتك تمامًا كما تفعل في الطريقة السابقة.

بعد ذلك ، قم بتحميل صورتك من جهازك أو اختر واحدة من مكتبة الوسائط. ثم اكتب النص الذي سيتراكب على الصورة.
يمكنك بسهولة إضفاء مظهر نص جديد عن طريق تغيير لونه وحجمه في قسم إعدادات اللون والطباعة .

الطريقة الثالثة: عرض النص في معرض الصور
يهدف المساران أعلاه إلى إدراج نص في صورة واحدة. إذا كنت تبحث عن حل لإضافة نص متراكب إلى جميع الصور في المعرض ، فقم بفحص هذا القسم واستوعب الدليل التفصيلي أدناه.
يأتي محرر Gutenberg مع كتلة معرض مضمنة لإنشاء شريط تمرير أساسي أو معرض صور على موقعك. إلى جانب ذلك ، لديك أيضًا الكثير من الإضافات القوية لمعرض WordPress لإعداد معارض رائعة.
في الوقت الحالي ، ركز فقط على وضع نص متراكب على معارض الصور التي توفرها ميزة معرض WordPress الافتراضي.
- انقر فوق زر الإضافة (+) كما تفعل دائمًا واختر كتلة المعرض

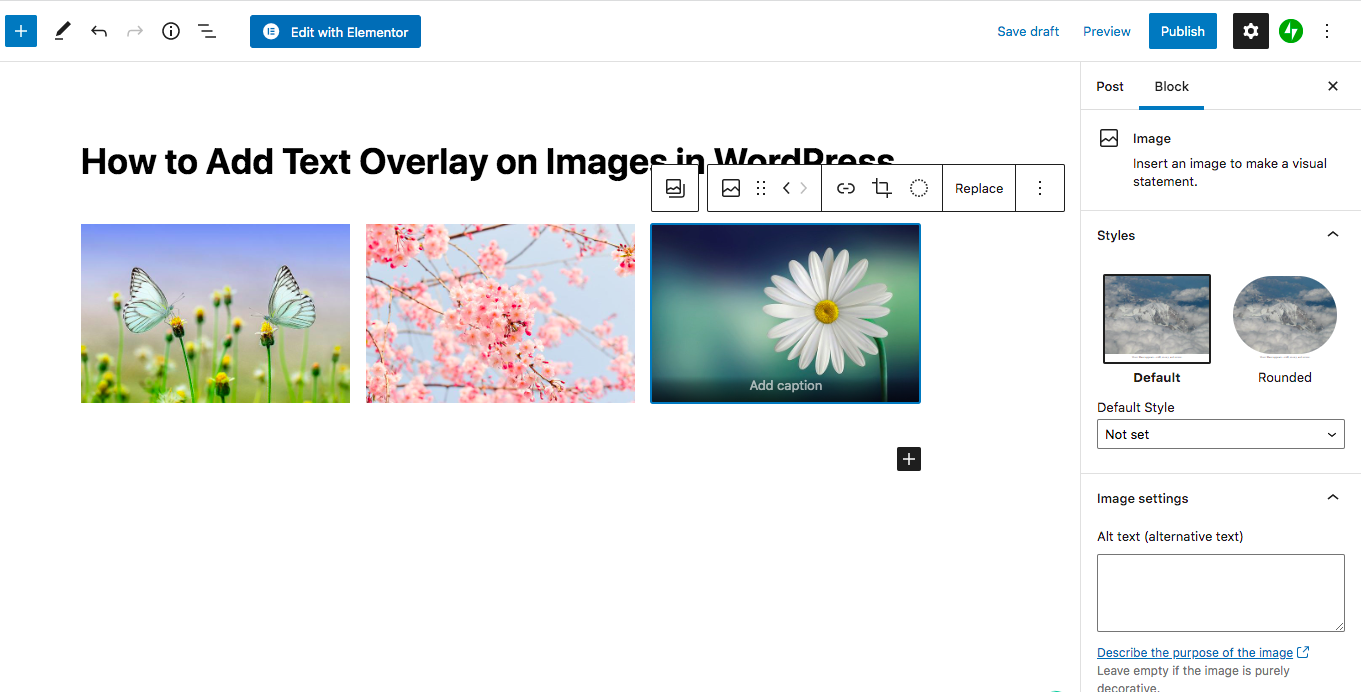
- قم بتحميل صورك أو اخترها من مكتبة الوسائط

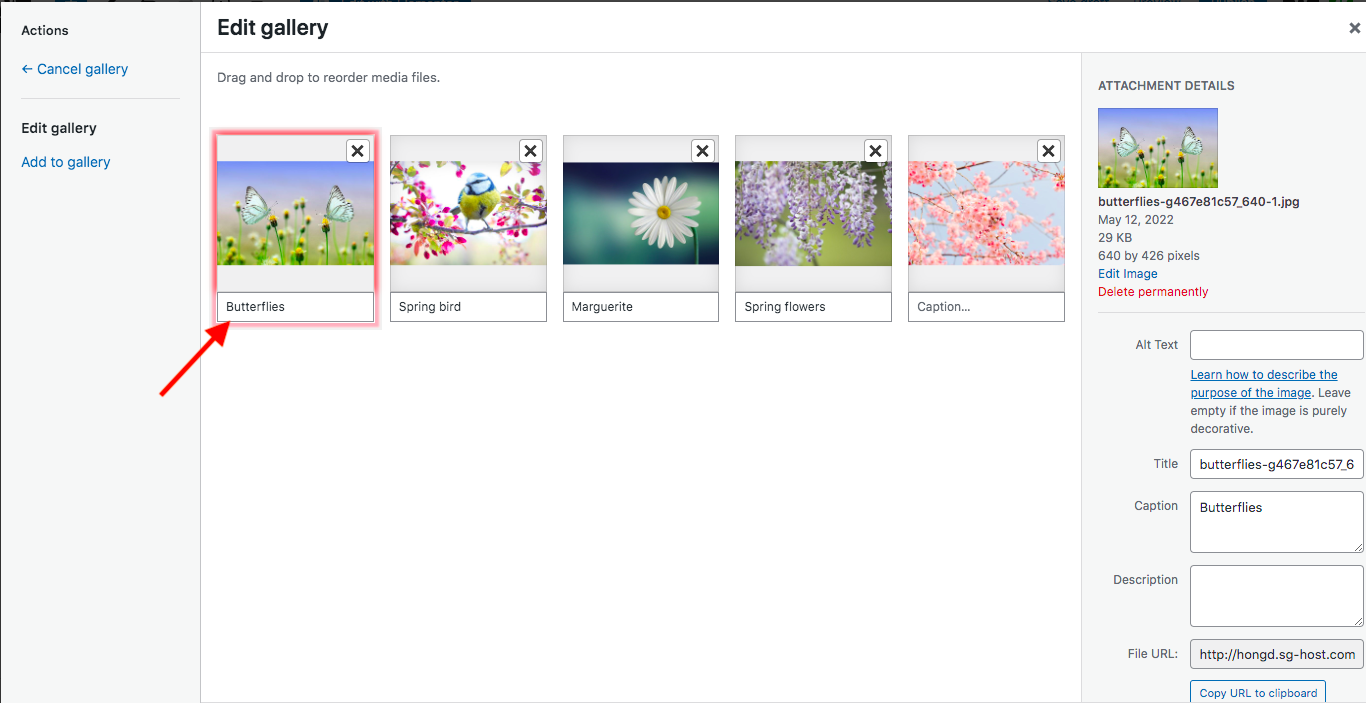
- قم بتحرير معرض الصور الخاص بك وأضف النص المتراكب في مربع التسمية التوضيحية أسفل كل صورة

- أدخل المعرض
الطريقة الرابعة: وضع النص فوق الصور باستخدام Modula Plugin
بدون شك ، يعد Modula حاليًا أحد أكثر معرض WordPress شهرة ومكونات شريط التمرير ، حيث يتلقى أكثر من 100 ألف تثبيت نشط. بصرف النظر عن الميزات الأساسية مثل مؤثرات تمرير 42 صورة وخيارات حماية شريط التمرير المختلفة و 4 أنواع للشبكات ، تجدر الإشارة إلى قدرة البرنامج المساعد على إضافة شريط تمرير صورة مع رسوم متحركة للنص.

الخطوة 1: تثبيت Modula Plugin
لإضافة شريط تمرير صورة تراكب النص ، تحتاج أولاً إلى تثبيت المكون الإضافي لموقعك. لا يكلفك بدء استخدام Modula أي شيء حيث يمكنك تنزيله مباشرة من مستودع WordPress.
- قم بتسجيل الدخول إلى لوحة تحكم مسؤول WordPress الخاصة بك
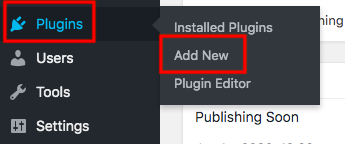
- انتقل إلى الإضافات وانقر على إضافة جديد

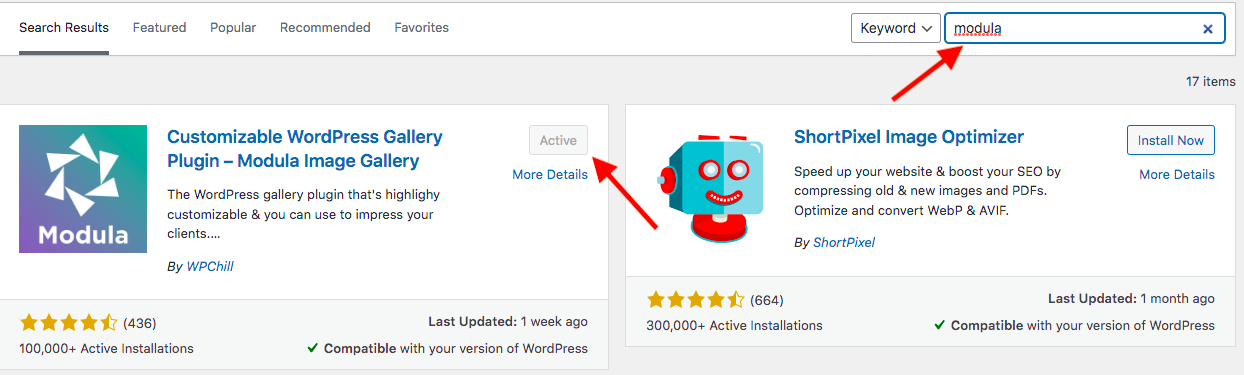
- اكتب "Modula" في مربع الكلمات الرئيسية
- اضغط على زري التثبيت الآن والتفعيل

هذا هو.
الخطوة 2: قم بإضافة معرض صور جديد
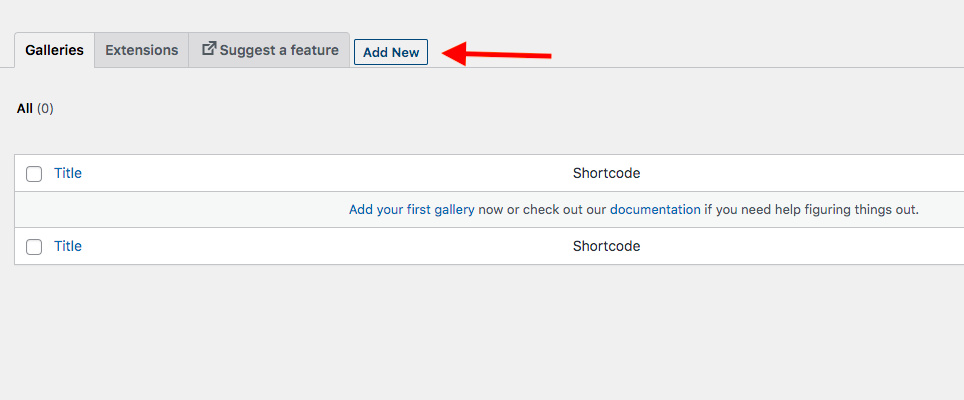
انتقل الآن إلى قسم Modula في قائمة المسؤول واختر المعارض. انقر فوق إضافة جديد لإنشاء معرضك الأول.

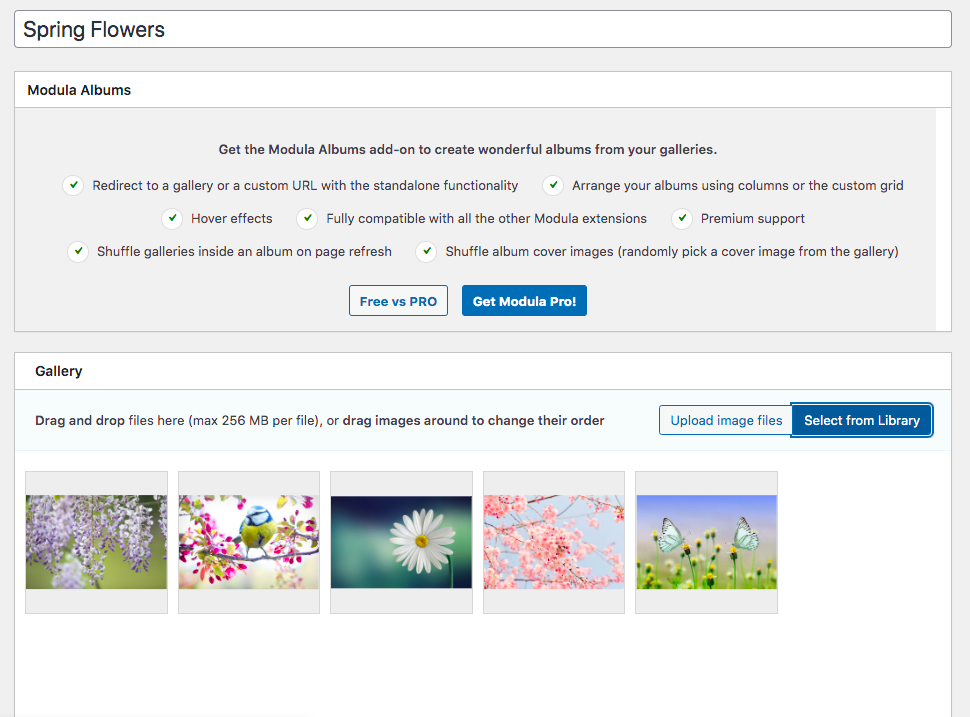
امنح معرضك الجديد اسمًا ثم اضغط على تحميل ملفات الصور لإضافة صور لهذا المعرض. هذا ما يبدو عليه معرض الصور الخاص بك بمجرد اختيار الصور من المعرض.

الخطوة 3: قم بتخصيص شريط تمرير WordPress الخاص بك عن طريق إضافة نص
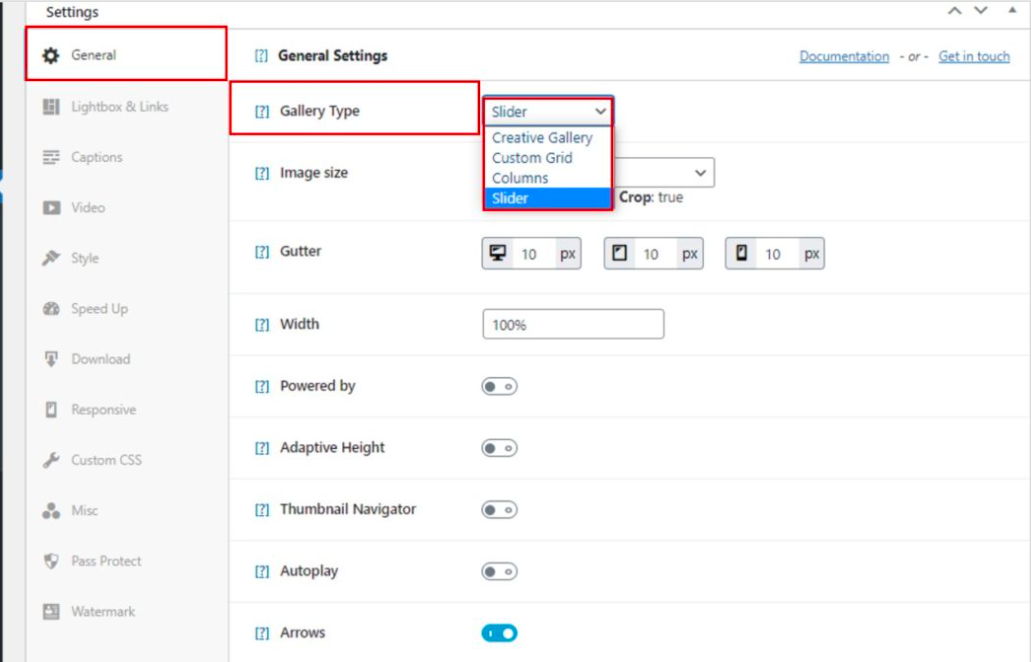
لعرض النص على شريط تمرير الصور أو المعرض ، عليك اختيار نوع المعرض الصحيح مسبقًا. ضمن Modula ، يمكنك الانتقال إلى الإعدادات > عام > نوع المعرض > شريط التمرير .

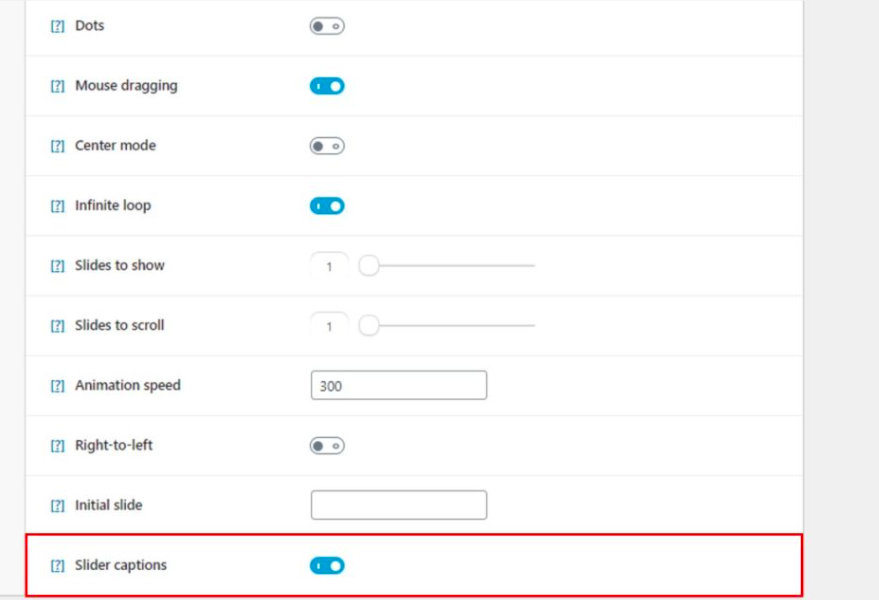
بعد ذلك ، اضبط معرض الصور الخاص بك بنص متراكب عن طريق تخصيص حجم الصورة ، وتمكين الاقتصاص ، وتعديل الحضيض ، وتعيين العرض ، وما إلى ذلك. والأهم من ذلك ، تمكين خيار Slider التسميات التوضيحية في أسفل صفحة الإعداد.

تعود بقية العملية إلى المعرض الذي أنشأته وإضافة تسميات توضيحية إلى الصور الفردية لمعرضك. ما عليك سوى التمرير فوق الصورة ، والنقر فوق رمز التحرير ، وتقديم النص الخاص بك في حقل نص التسمية التوضيحية. يمكنك تحرير عنوان الصورة والمحاذاة وعنوان URL هناك.
بمجرد الانتهاء من ذلك ، تذكر الحفظ والإغلاق ، والانتقال إلى الصورة التالية في المعرض.
أضف نصًا فوق صورة في WordPress مثل المحترفين
لقد انتهيت من 4 طرق لوضع نص فوق صورة في WordPress ، إما باستخدام ميزة WordPress الافتراضية أو باستخدام مكون إضافي مجاني.
إذا كنت تستخدم محرر Gutenberg وترغب في إنشاء معرض سريع به نص عليه ، فاحصل على كتل صورة وغطاء ومعرض Gutenberg. إذا كنت تبحث عن حل قوي لإنشاء معرض مثير للإعجاب بنص متراكب ، ففكر في تثبيت المكون الإضافي Modula.
إلى جانب معارض الصور ، هل فكرت يومًا في معرض فيديو لموقع WordPress الخاص بك؟ تحقق من مقالتنا حول كيفية إضافة معرض فيديو في Elementor.
