مثال على استدعاء Ajax لـ WordPress [مثال Basic & React JS]
نشرت: 2021-04-04 إذا كنت تبحث عن مثال على مكالمة WordPress Ajax سريعًا ومباشرًا ، فسأعرض لك سريعًا أحد الأمثلة التي استخدمتها مؤخرًا في مشروع WordPress المتفاعل. أفترض أنك إذا كنت تبحث عن مثال على مكالمة WordPress Ajax فأنت على دراية بالفعل بكيفية عمل Ajax.
إذا كنت تبحث عن مثال على مكالمة WordPress Ajax سريعًا ومباشرًا ، فسأعرض لك سريعًا أحد الأمثلة التي استخدمتها مؤخرًا في مشروع WordPress المتفاعل. أفترض أنك إذا كنت تبحث عن مثال على مكالمة WordPress Ajax فأنت على دراية بالفعل بكيفية عمل Ajax.
Ajax A متزامن J avaScript A و X ML
إذا لم تكن مألوفًا ؛ AJAX = متزامن J avaScript A nd X ML عبارة عن مكتبة تسمح لك بتقديم طلبات أو نشر بعض البيانات على الخادم.
يمكن أن يكون طلب AJAX عبارة عن GET أو POST إلى عنوان URL مثل عنوان URL لمسؤول WordPress أو أي عنوان URL آخر. يمكنك إضافة معلمات مخصصة إلى البيانات ومعالجتها لتناسب احتياجاتك.
يستخدم طلب AJAX في WordPress بشكل أساسي لنقل البيانات بين العميل والخادم دون إعادة تحميل الصفحة أو تحديثها.
ووردبريس Ajax Call مثال
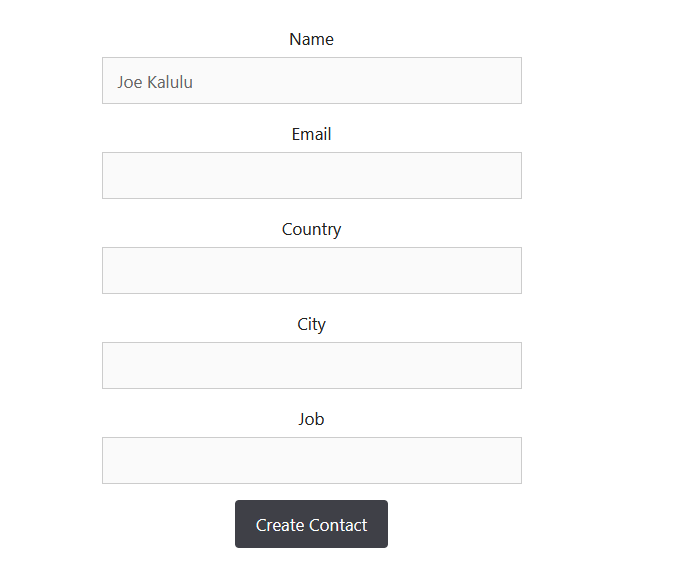
خذ على سبيل المثال في تطبيق WordPress المتفاعل مؤخرًا الذي أحتاجه لنشر البيانات من النموذج أدناه إلى خادم وإنشاء نوع منشور مخصص.
 لإرسال هذه البيانات ، نحتاج إلى معرفة كيفية عمل WordPress Ajax ولأننا في الواجهة الأمامية نحتاج إلى ملفين
لإرسال هذه البيانات ، نحتاج إلى معرفة كيفية عمل WordPress Ajax ولأننا في الواجهة الأمامية نحتاج إلى ملفين
- ملف JavaScript حيث سنكتب مثال استدعاء WordPress Ajax
- PHP الذي سيكون له وظيفة استلام البيانات ومعالجتها.
لذلك نحن هنا نفعل شيئًا فقط ؛ الحصول على البيانات من النموذج باستخدام JavaScript وإرسال النموذج إلى الخادم. يمكننا لاحقًا معالجة البيانات داخل دالة php
الإجراء من جانب العميل WordPress Ajax Call example
من جانب العميل ، ما يلي هو مقتطف الشفرة الذي يجب أن يكون في ملف JavaScript الخاص بك
$(document).on("click", ".submit-button", function (e) {
e.preventDefault();
var fd = new FormData($('#form-id');
fd.append( "action", 'example_function_to_process_data');
$.ajax({
type: 'POST',
url: object_handle.ajax_url, //defined with wp_localize function
data: fd,
success: function(data, textStatus, XMLHttpRequest) {
console.log(data);
},
error: function(MLHttpRequest, textStatus, errorThrown) {
console.log(errorThrown);
}
});
});
سيفير الجانب العمل ووردبريس أجاكس كول مثال
على جانب الخادم ، نريد ببساطة إنشاء الوظيفة التي أعلناها على أنها "action", 'example_function_to_process_data' واستخدامها لمعالجة البيانات التي تلقيناها من منشور استدعاء Ajax.
في هذه الحالة ، نحتاج إلى استخدام الخطافين اللذين يتم استخدامهما لواجهة Ajax الأمامية ويجب أن تكون الأسماء في نفس النمط تحديدًا يمكن أن يكون لوظيفة رد الاتصال أسماء مختلفة:
add_action( 'wp_ajax_example_function_to_process_data', 'example_function_to_process_data_request' ); add_action( 'wp_ajax_nopriv_example_function_to_process_data', 'example_function_to_process_data_request' );
لاحظ كيف قمت للتو بربط الخطافات wp_ajax_ و wp_ajax_nopriv_ بالإجراء الذي أعلناه في ملف JS - "action", 'example_function_to_process_data' . هذه هي الحيلة لجعلها تعمل ويجب ألا تغفل هذا الجزء.

ووردبريس Ajax مثال على وظيفة رد الاتصال
الآن يمكننا إنشاء وظيفة رد الاتصال ومعالجة البيانات:
function example_function_to_process_data_request() {
$name = isset($_POST['name'])?trim($_POST['name']):"";
$response = array();
$response['message'] = "Ajax Call WordPress Example Successful Request";
echo json_encode($response);
exit;
}
ستقوم هذه الوظيفة بتسجيل الرسالة في وحدة التحكم وسترى أنك نجحت في إجراء مكالمة WordPress Ajax.
ووردبريس Ajax Call مثال على React JS
في مشروعي الأخير كما ذكرت قبل إجراء مكالمة Ajax باستخدام Axios في تطبيق React JS و WordPress. في رد الفعل المختص ، كان ما يلي هو الكود الخاص بي
import { Component } from 'react';
import './App.css';
import axios from 'axios';
class App extends Component {
render() {
return (
<div className="App">
<ContactForm />
</div>
);
}
}
class ContactForm extends Component{
constructor(props) {
super(props);
this.state = {
name: '',
email: '',
country: '',
city: '',
job: '',
}
}
handleFormSubmit( event ) {
event.preventDefault();
const reactAppData = window.wpRoomDesigner || {}
const { ajax_url} = reactAppData
let formData = new FormData();
formData.append('action', 'processAxioData');
formData.append('name', this.state.name)
formData.append('email', this.state.email)
formData.append('city', this.state.city)
formData.append('country', this.state.country)
formData.append('job', this.state.job)
// console.log(this.state);
/* Logging Form Data
for (var key of formData.entries()) {
console.log(key[0] + ', ' + key[1]);
} */
axios.post(ajax_url, formData).then(function(response){
console.log(response.data);
})
}
render(){
return(
<form>
<label>Name</label>
<input type="text" name="name" value={this.state.name}
onChange={e => this.setState({ name: e.target.value })}/>
<label>Email</label>
<input type="email" name="email" value={this.state.email}
onChange={e => this.setState({ email: e.target.value })}/>
<label>Country</label>
<input type="text" name="country" value={this.state.country}
onChange={e => this.setState({ country: e.target.value })}/>
<label>City</label>
<input type="text" name="city" value={this.state.city}
onChange={e => this.setState({ city: e.target.value })}/>
<label>Job</label>
<input type="text" name="job" value={this.state.job}
onChange={e => this.setState({ job: e.target.value })}/>
<input type="submit" onClick={e => this.handleFormSubmit(e)} value="Create Contact" />
</form>
);
}
}
export default App;
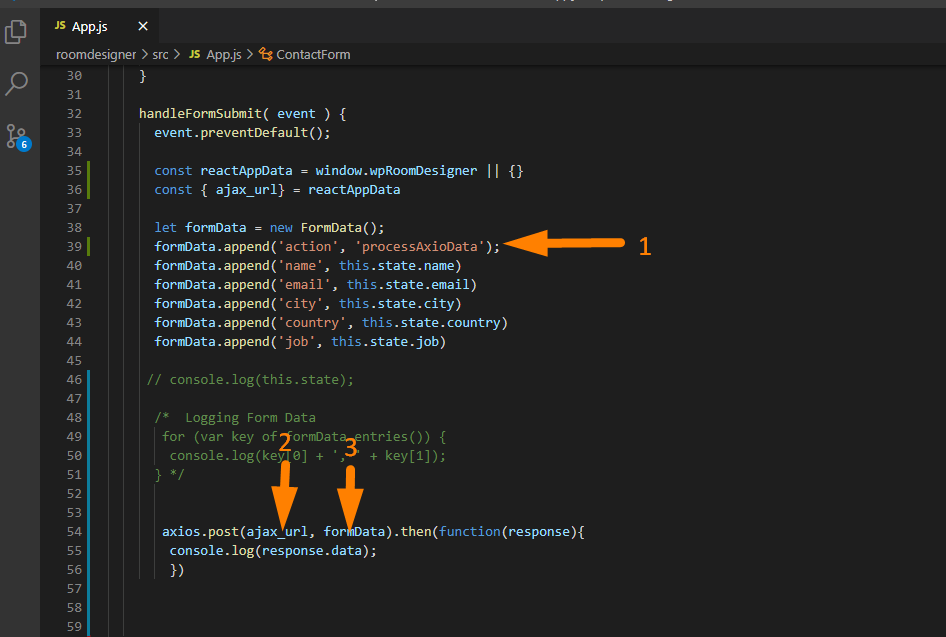
هنا توجد 3 أشياء أساسية يجب تذكرها ، يمكنك أن ترى أنني أستخدم كائن FormData ، تحتاج إلى إعلان الإجراء وهو اسم الوظيفة الذي ستستخدمه في جانب خادم PHP.
تحتاج أيضًا إلى إعلان ajax_url الذي يمكنك استخدام وظيفة wp_localize_script () وأخيرًا تحتاج إلى تمرير بيانات النموذج.

استنتاج
في هذا المنشور ، ألقينا نظرة على مثال WordPress Ajax Call وحددنا كيف يمكنك إجراء نفس المكالمة في تطبيق تفاعل WordPress. آمل أن يساعدك هذا في البدء في إجراء مكالمات Ajax في WordPress. إذا كانت لديك أسئلة محددة لمطور WordPress ، فلا تتردد في الاتصال. يمكنك أيضًا التواصل إذا كنت تبحث عن مطور تفاعل WordPress.
