كيفية إنشاء نموذج اتصال WordPress AJAX (لا توجد صفحة إعادة تحميل)
نشرت: 2019-07-29هل تريد منع إعادة تحميل الصفحة عندما يرسل شخص ما إلى أحد النماذج الخاصة بك؟
يؤدي منع الصفحة من التحديث بعد قيام شخص ما بإرسال نموذج إلى توفير تجربة مستخدم أفضل ويمكن أن يساعدك أيضًا في الحصول على المزيد من العملاء المحتملين.
في هذا البرنامج التعليمي خطوة بخطوة ، سنوضح لك كيفية إنشاء نموذج اتصال WordPress AJAX بسهولة.
ما هو نموذج أجاكس؟
النموذج الممكّن لـ AJAX هو نموذج سريع وديناميكي يمكنه إرسال وتشغيل العمليات الخلفية دون الحاجة إلى تحديث الصفحة بأكملها.

بشكل افتراضي ، تحتاج الصفحة بأكملها إلى إعادة التحميل عندما ينقر المستخدم على زر الإرسال. هذا بسبب الحاجة إلى تشغيل بعض العمليات ، بما في ذلك تخزين بيانات النموذج وإرسال رسائل البريد الإلكتروني الخاصة بالإشعارات والمزيد.
ولكن نظرًا لأن WordPress و WPForms يدعمان نماذج AJAX ، فلديك خيار تمكين عمليات إرسال نموذج AJAX لمنع النماذج من التحديث بعد قيام شخص ما بإرسال النموذج.
لماذا يتم استخدام AJAX في نماذج الاتصال؟
أصبحت النماذج الممكّنة لـ AJAX فجأة ضرورية لمواقع الويب بجميع الأحجام.
فيما يلي أهم أسباب انتشار استخدام AJAX في نماذج الاتصال بسرعة:
- للحصول على تجربة أفضل للمستخدم بطريقة أفضل
- وقت تحميل سريع للغاية وزيادة سرعة موقع WordPress
- للحفاظ على النماذج والنوافذ المنبثقة التي تحتوي على النموذج الخاص بك مفتوحًا حتى تتمكن من عرض إجراء متابعة أو رسالة لزيادة المبيعات
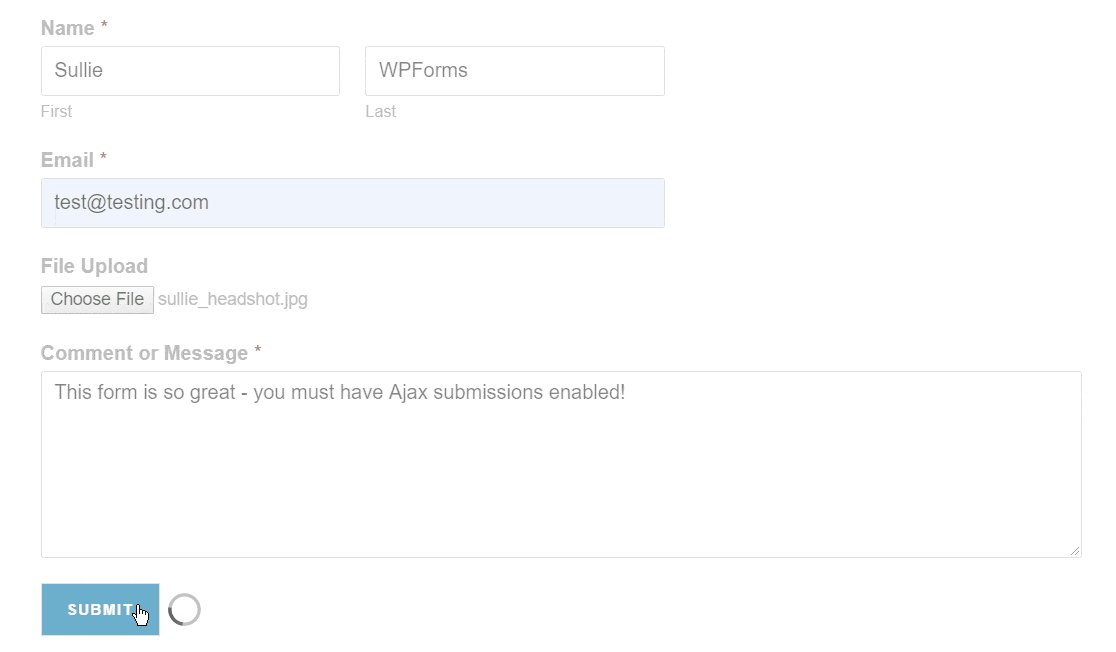
- لتوفير إشارات مرئية والتأكيد على معالجة النموذج
كيفية إنشاء نموذج اتصال WordPress AJAX
هل تسأل نفسك كيف تمنع صفحة من إعادة التحميل عندما يرسل شخص ما نموذجًا؟
باستخدام WPForms ، يمكنك تمكين إرسال نموذج لأي نموذج تريده. ومع ذلك ، فهي مفيدة بشكل خاص عندما يحتوي النموذج الخاص بك على حقل تحميل ملف أو إذا كان النموذج مضمنًا في نموذج أو نافذة منبثقة.
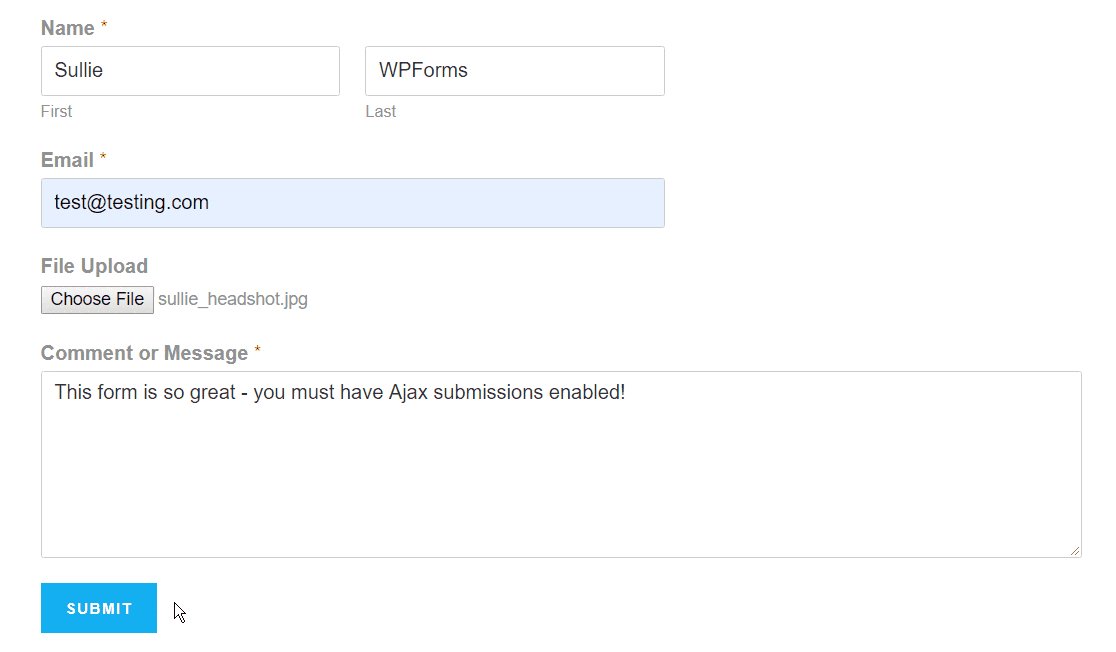
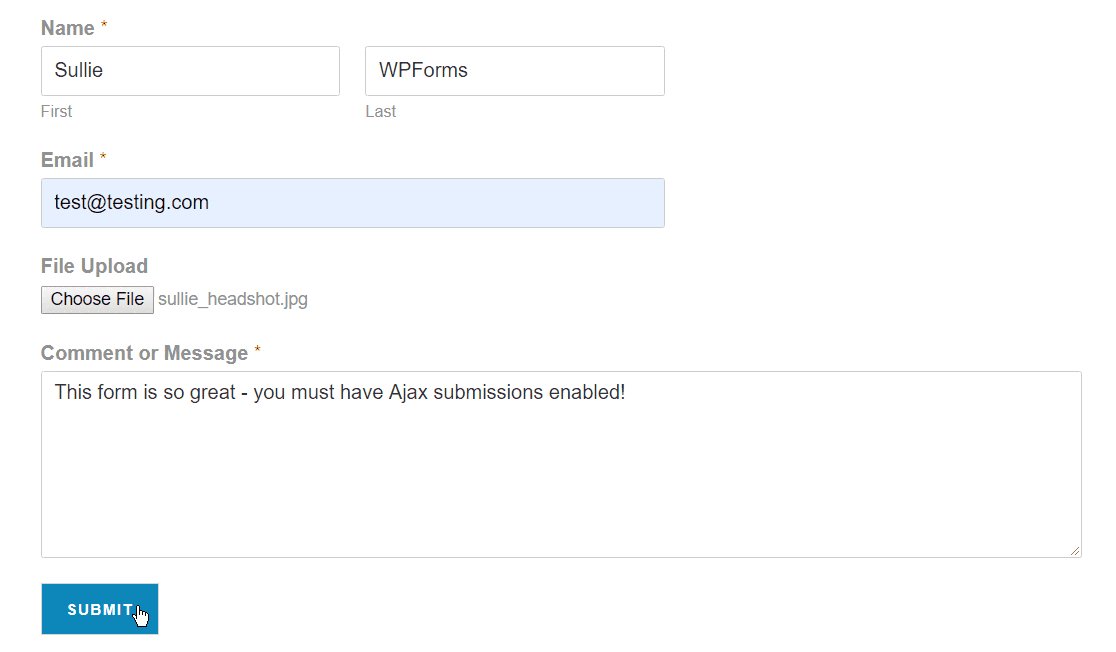
في هذا المثال ، سننشئ نموذج اتصال بسيطًا مزودًا بتقنية AJAX مع حقل تحميل ملف. سيعمل البرنامج التعليمي لنموذج اتصال WordPress AJAX مع أي نوع من القوالب من ملحق قوالب النماذج أيضًا.
اتبع الخطوات أدناه لإنشاء نموذج اتصال WordPress AJAX بدون إعادة تحميل:
الخطوة الأولى: إنشاء نموذج جديد
للبدء ، ستحتاج إلى إنشاء نموذج جديد أو تعديل نموذج موجود.
قم بتثبيت وتفعيل ملحق WPForms. لمزيد من التفاصيل ، راجع هذا البرنامج التعليمي خطوة بخطوة حول كيفية تثبيت مكون إضافي في WordPress.
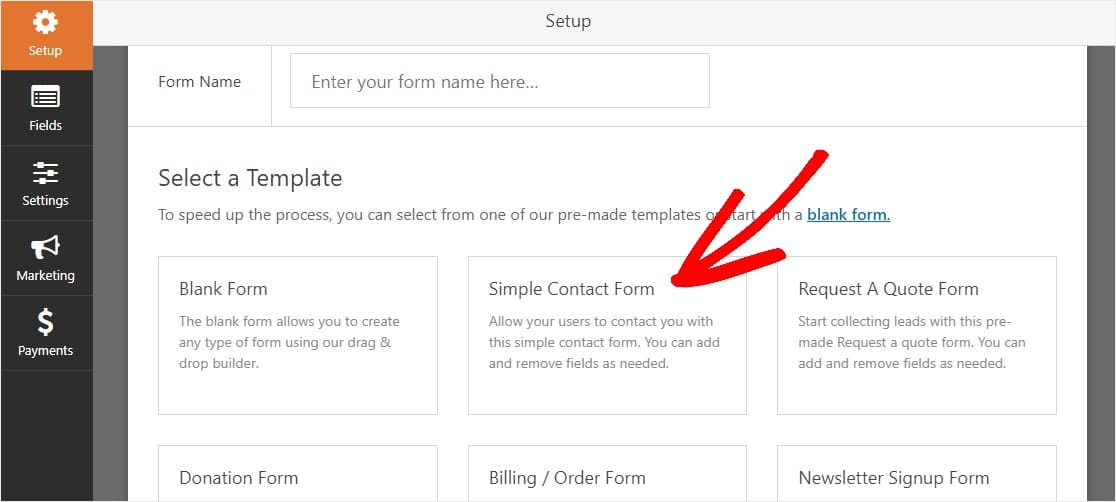
بمجرد تثبيت ملحق WPForms ، انتقل إلى WPForms » إضافة جديد لإنشاء نموذج جديد. ثم ، في منشئ النموذج الخاص بك ، انقر فوق قالب نموذج الاتصال البسيط لإنشاء نموذج.

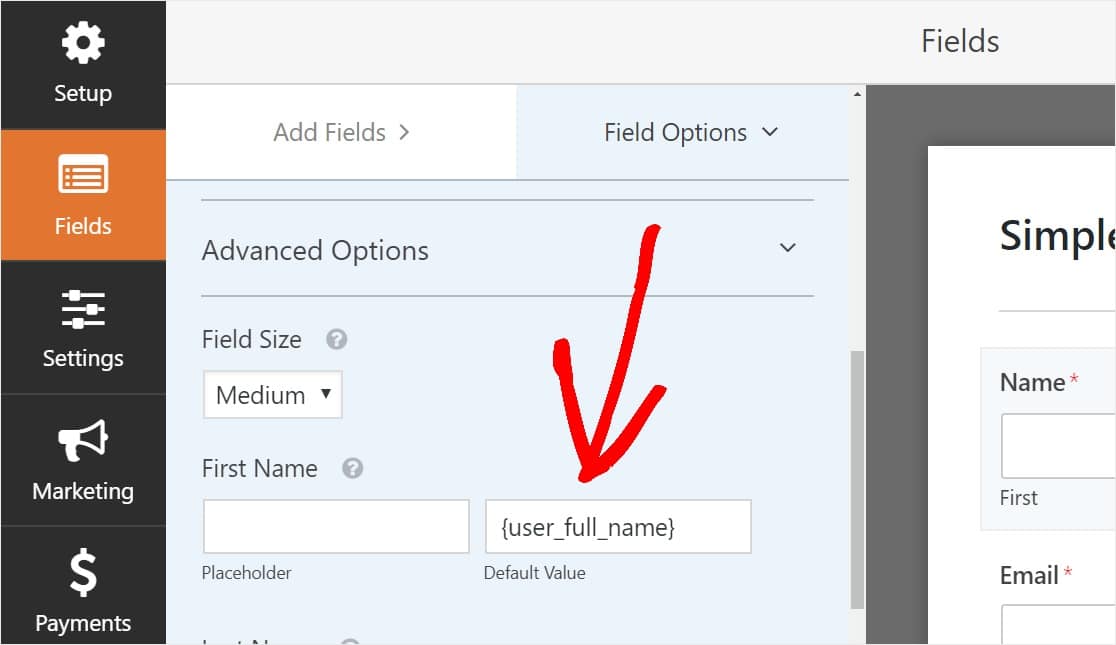
حان الوقت الآن لبناء النموذج الخاص بك. يمكنك بسهولة تخصيص حقول النموذج باستخدام ميزة السحب والإفلات.
الخطوة 2: قم بإضافة حقل تحميل ملف
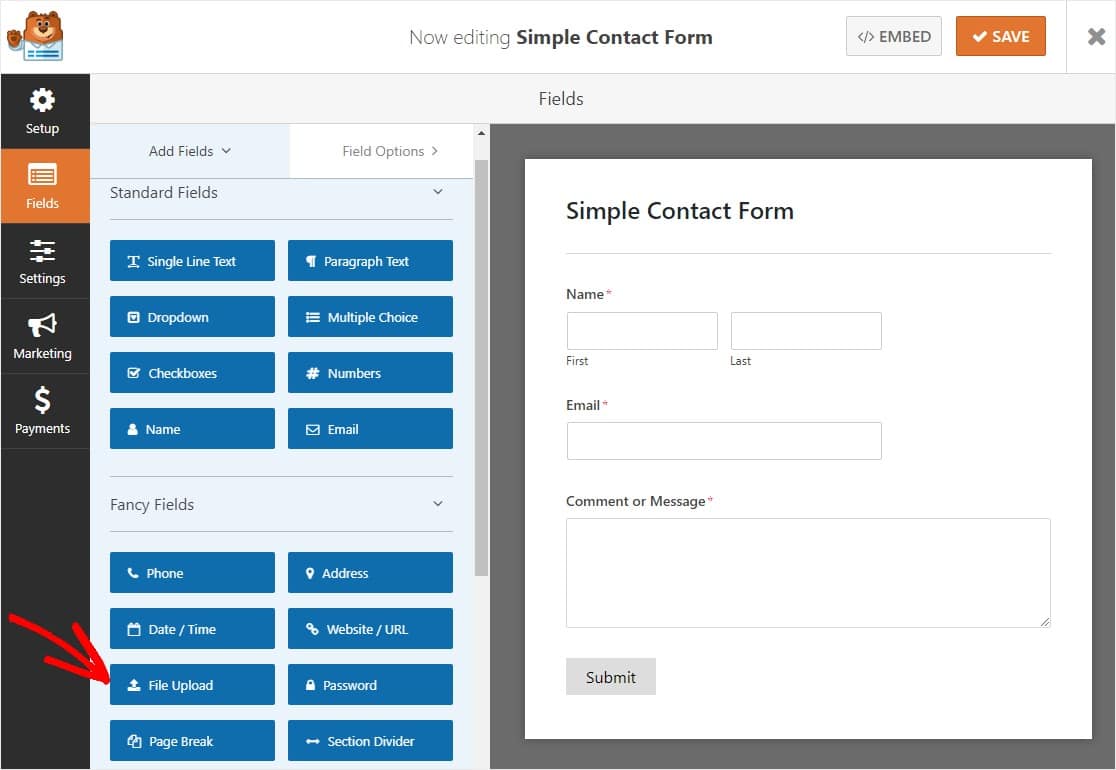
ابحث عن حقل تحميل الملف تحت Fancy Fields على الجانب الأيسر من شاشتك ، واسحبه إلى النموذج الخاص بك على اليمين.

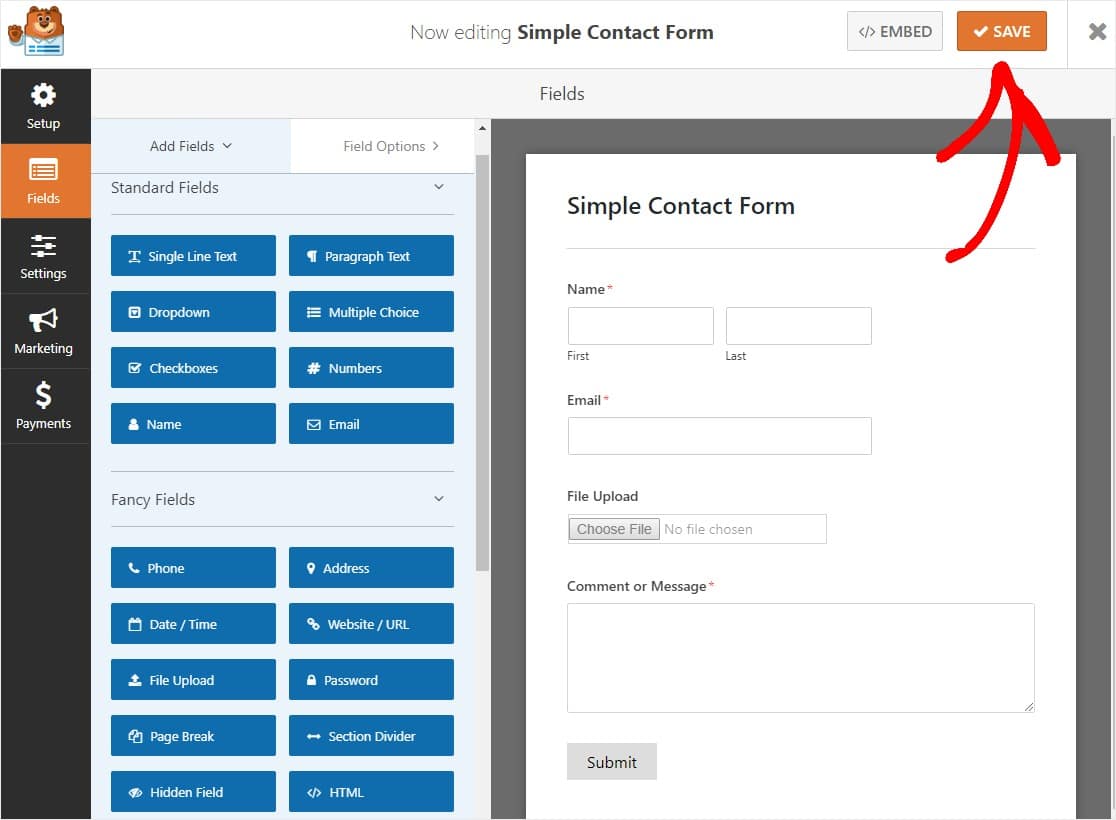
اضبط موضع الحقل حسب رغبتك عن طريق سحبه لأعلى ولأسفل على النموذج الخاص بك وتحريره عندما ترغب في المكان الذي يوجد فيه. عندما تكون جاهزًا ، انقر فوق زر الحفظ البرتقالي في الزاوية اليمنى العليا.

الآن بعد أن أنشأنا نموذجًا به حقل تحميل ملف ، فلنقم بتمكينه لـ AJAX.
الخطوة 3: تمكين عمليات إرسال نموذج AJAX
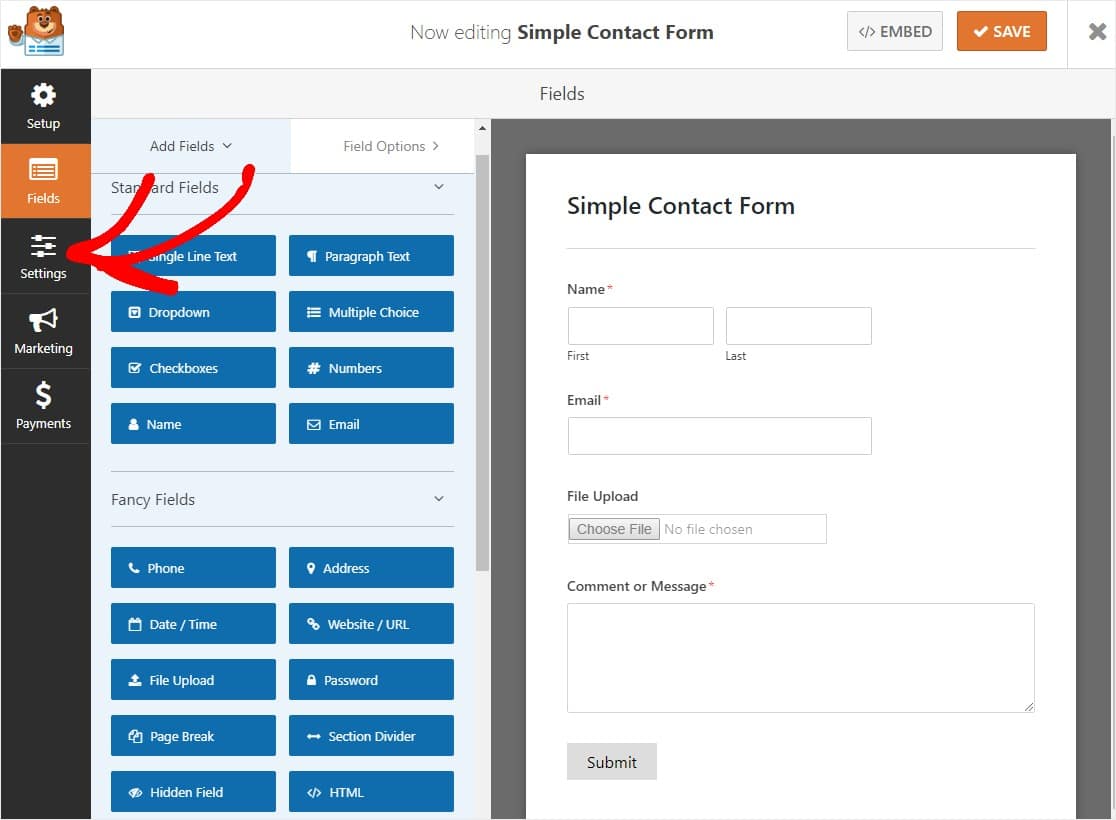
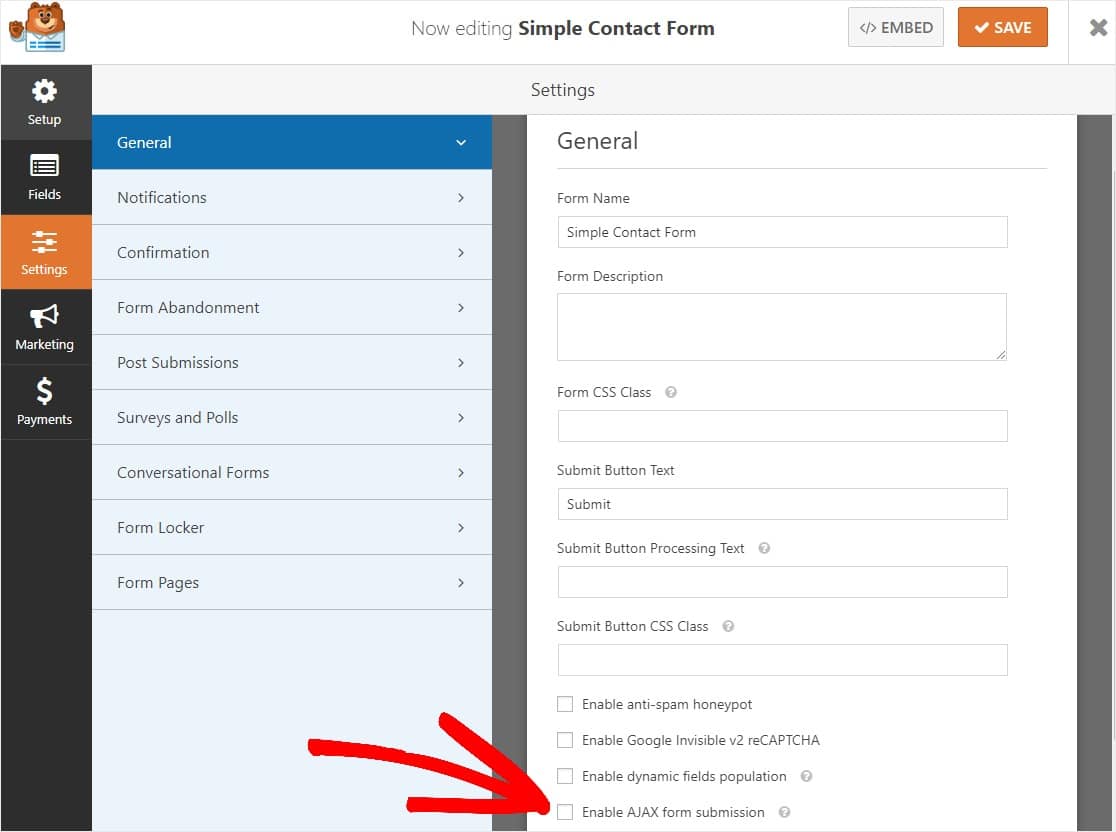
بعد ذلك ، على الجانب الأيسر من صفحتك ، انقر فوق الإعدادات .

في الجزء السفلي من اللوحة اليمنى ، حدد مربع تمكين إرسال نموذج AJAX ، وحدده وانقر على زر الحفظ البرتقالي.

هذا كل شيء! تم الآن تمكين النموذج الخاص بك لعمليات إرسال AJAX. لكن لنقم بتكوين شيئين مهمين آخرين باستخدام نماذج AJAX.

الخطوة 4: تكوين إشعارات النموذج الممكّنة لـ AJAX
للبدء ، انتقل إلى الإعدادات » الإخطارات
تعد الإشعارات طريقة ممتازة لمعرفة متى يرسل شخص ما أحد النماذج الممكّنة لـ AJAX.
للحصول على رسالة بريد إلكتروني عندما يكمل شخص ما نموذج AJAX الخاص بك ، ستحتاج إلى إعداد إشعارات النماذج في WordPress وتقديم عنوان بريدك الإلكتروني.
وما لم تقم بتعطيل ميزة الإعلام ، فستتلقى إشعارًا عبر البريد الإلكتروني كلما أرسل شخص ما نموذجًا على موقعك.
يمكنك أيضًا إرسال إشعارات متعددة عندما يرسل شخص ما إلى النموذج الخاص بك. على سبيل المثال ، يمكنك إرسال إشعار إلى نفسك وإلى قسم الدعم الخاص بك حتى يتسنى لك جميعًا الوصول إلى المعلومات المقدمة في النموذج.
أيضًا ، إذا كنت تستخدم العلامات الذكية ، فيمكنك إرسال إشعار مخصص إلى زوار موقعك بمجرد الانتهاء من النموذج لإعلامهم أنك تلقيته.

لمزيد من المعلومات حول هذا الأمر ، تحقق من دليلنا خطوة بخطوة حول كيفية إرسال إشعارات نماذج متعددة في WordPress.
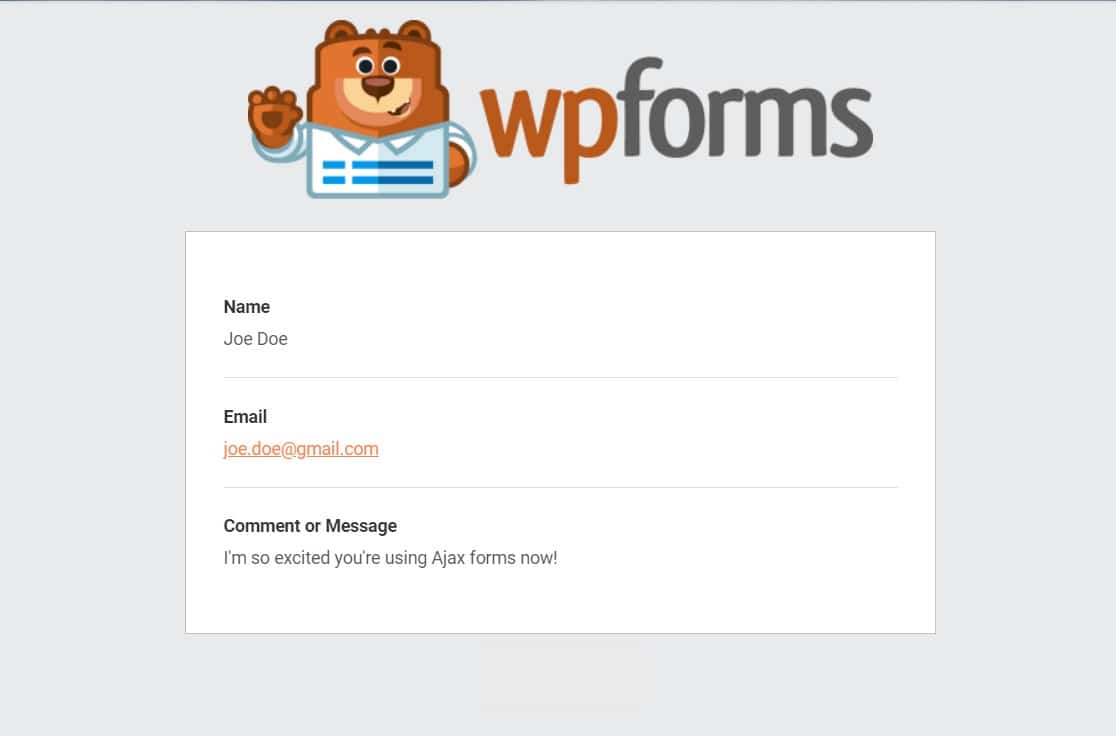
بالإضافة إلى ذلك ، لديك الخيار لوضع علامة تجارية على رسائل البريد الإلكتروني الخاصة بك بسهولة عن طريق إضافة شعارك أو أي صورة تختارها في منطقة صورة العنوان المخصصة. سيظهر الشعار / الصورة التي تختارها أعلى إشعارات البريد الإلكتروني.

هذا المثال له خلفية رمادية ، ولكن يمكنك تغيير اللون إلى لون آخر إذا كنت ترغب في ذلك. يمكن أن تجعل هذه التعديلات المخصصة إشعارات البريد الإلكتروني تبدو أكثر احترافية وتمنحها لمسة شخصية. تحقق من دليلنا حول إضافة رأس مخصص إلى قالب البريد الإلكتروني الخاص بك.
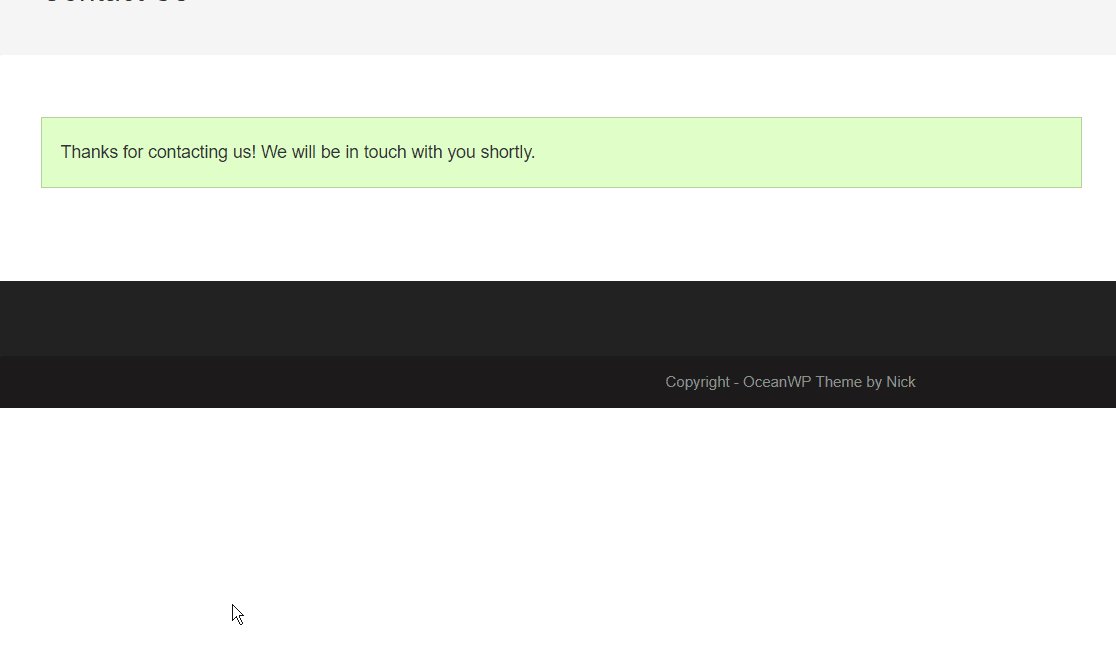
الخطوة 5: تكوين تأكيدات نموذج AJAX الخاص بك
تأكيدات النموذج هي طرق لاتخاذ الإجراءات فورًا (وتلقائيًا) بعد قيام المستخدم بإرسال المعلومات إلى النموذج الخاص بك. للحصول على مساعدة إضافية في هذه الخطوة ، تحقق من البرنامج التعليمي الخاص بنا حول كيفية إعداد تأكيدات النموذج.
هناك 3 أنواع مختلفة من التأكيدات في WPForms:
- الرسالة - هذا هو نوع التأكيد الافتراضي الذي يظهر بعد أن يضرب شخص ما على إرسال في النموذج الخاص بك ، وهو قابل للتخصيص. تحقق من نصائحنا حول طرق تخصيص رسالة التأكيد لتعزيز سعادة زوار موقعك.
- عرض الصفحة - يمكنك إرسال المستخدمين تلقائيًا إلى أي صفحة على موقعك.
- إعادة التوجيه - مفيد إذا كنت تريد نقل المستخدم إلى موقع ويب مختلف أو عنوان URL متخصص لتطوير أكثر تعقيدًا.
الخطوة 6: قم بتضمين نموذج AJAX الخاص بك على موقع WordPress الخاص بك
بمجرد الانتهاء من تكوين النموذج الذي يدعم AJAX حسب رغبتك ، فإنك تريد إضافته إلى موقعك.
يتيح لك WPForms إضافة نماذجك إلى أماكن متعددة على موقع الويب الخاص بك بما في ذلك صفحاتك ومنشورات المدونة وعناصر واجهة مستخدم الشريط الجانبي.
دعنا نلقي نظرة على خيار الموضع الأكثر شيوعًا: تضمين الصفحة / النشر.
للبدء ، أنشئ صفحة جديدة أو انشر في WordPress ، أو انتقل إلى إعدادات التحديث على صفحة موجودة.
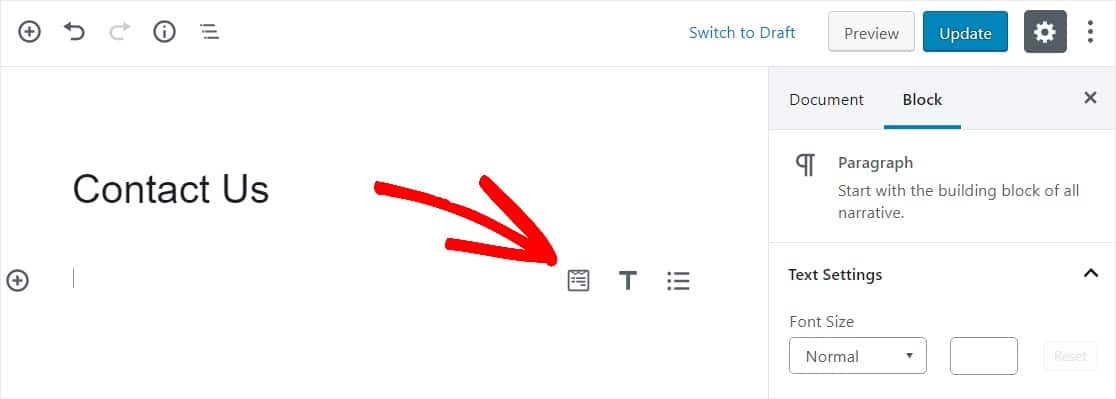
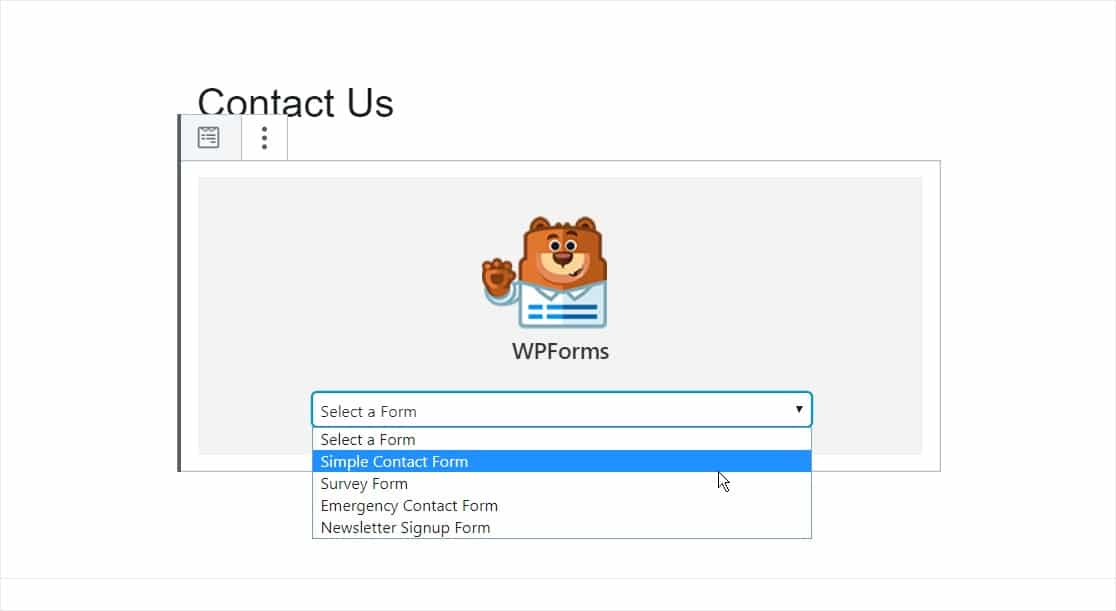
بعد ذلك ، انقر داخل الكتلة الأولى (المنطقة الفارغة أسفل عنوان صفحتك) وانقر على أيقونة Add WPForms .

ستظهر أداة WPForms سهلة الاستخدام داخل الكتلة الخاصة بك. انقر فوق القائمة المنسدلة WPForms واختر أيًا من النماذج التي قمت بإنشائها بالفعل والتي تريد إدراجها في صفحتك. حدد نموذج AJAX الخاص بك.

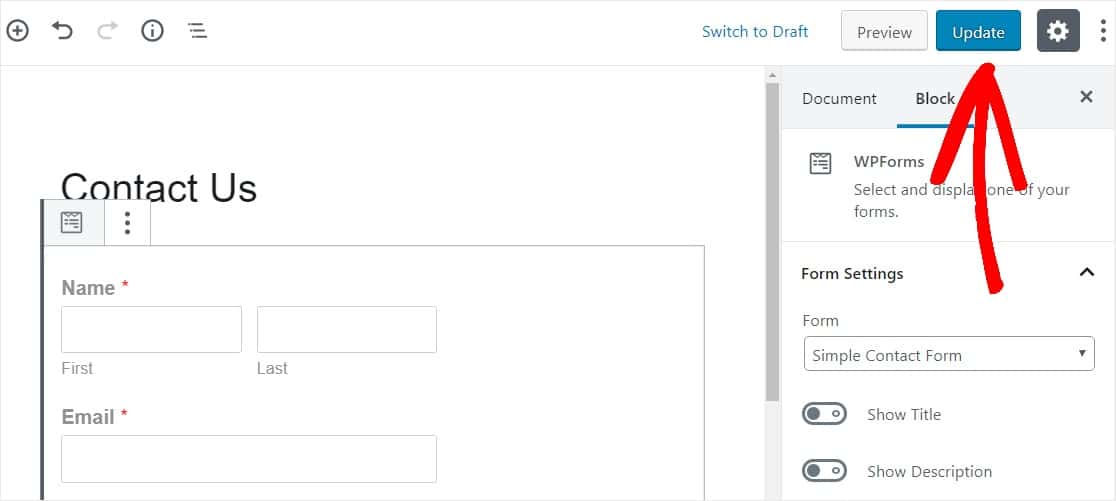
بعد ذلك ، انقر فوق الزر الأزرق في الجزء العلوي الأيمن الذي يشير إلى إما نشر أو تحديث ، حتى يظهر النموذج الخاص بك على موقع الويب الخاص بك.

ختاما
و هاهو. أنت تعرف الآن كيفية إنشاء نموذج اتصال WordPress AJAX بسيط بدون إعادة تحميل الصفحة ، وسيحبك زوار موقعك على الويب أكثر من ذلك.
الآن بعد أن تمكنت من إبقاء النوافذ المنبثقة مفتوحة بعد أن يضرب شخص ما على إرسال ، ستحتاج إلى مكون إضافي رائع لاستخدامه لعرض رسالة مستهدفة. تأكد من قراءة المنشور الخاص بنا على أفضل المكونات الإضافية لـ WordPress المنبثقة.
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم.
وإذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter لمزيد من دروس WordPress المجانية.
