ووردبريس وتصور البيانات
نشرت: 2022-02-04هل لديك حمولة كاملة من البيانات التي تريد تقديمها على موقع WordPress الخاص بك بتنسيق رسم بياني؟ ربما بعض إحصاءات المبيعات أو البيانات التي توضح للعميل كيف قمت بتحسين حركة المرور إلى موقعه على الويب خلال فترة أشهر؟ مهما كان السبب ، فإن تقديم البيانات بطريقة مرئية يجعل من السهل جدًا توصيل النقاط الأساسية مع جمهورك فضلاً عن كونها أكثر إمتاعًا ... بعد كل شيء ، ما لم تكن مهووسًا بالأرقام الحقيقية ، وتغوص في جداول البيانات التي تحتوي على صفوف وصفوف من الأرقام ليست فكرة أحد من الكثير من المرح!
قد تعجبك فكرة تقديم البيانات بطريقة مرئية ولكن السؤال الرئيسي هو "كيف تفعل ذلك؟". قد يكون من المغري إنشاء رسم بياني أو مخطط دائري في بعض برامج تصميم الرسوم (مثل Canva) ثم وضع الصورة على موقع الويب الخاص بك. سيؤدي ذلك بالتأكيد إلى إنجاز المهمة ولكن ماذا لو كانت هناك طريقة أفضل؟
لحسن الحظ ، هناك ، وكونك WordPress كل شيء يبدأ بمكوِّن إضافي! في هذه المقالة ، سنلقي نظرة على بعض خيارات المكون الإضافي المتاحة لمساعدتك في عرض تلك البيانات بطريقة سهلة الاستخدام وممتعة وقابلة للقراءة. هيا بنا نذهب!
مخططات سهلة

يعد المكوِّن الإضافي Easy Charts مكونًا إضافيًا شائعًا ومجانيًا ينجز المهمة. لم يتم تحديثه منذ فترة ولكن يبدو أن هذا يرجع إلى استمراره في العمل بشكل جيد "كما هو" أكثر من أي إهمال كبير.
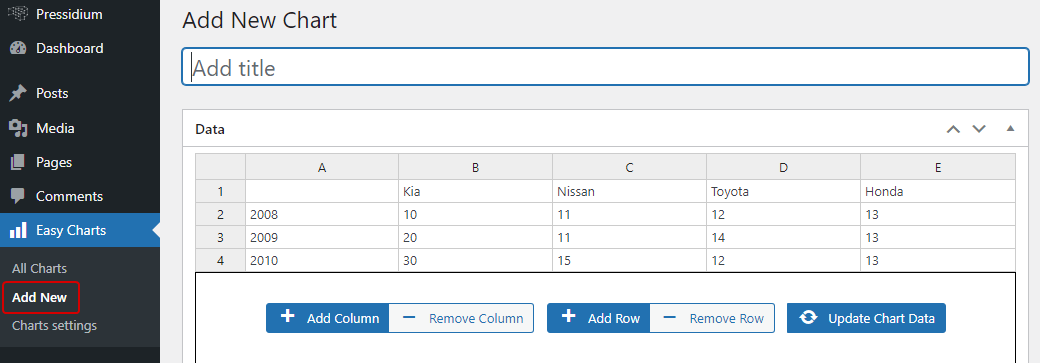
إنه مميز جيدًا ومباشر جدًا للبدء به. بمجرد تثبيته ، توجه مباشرة إلى رابط قائمة "إضافة جديد" من داخل منطقة إدارة الرسوم البيانية السهلة.

سترى أنه يمكنك إضافة البيانات في صفوف وأعمدة (مثلما تفعل في Excel أو جداول بيانات أخرى. على سبيل المكافأة ، توجد لوحة معاينة لتتمكن من رؤية النتائج أثناء التنقل.
التكوين مفصل. يمكنك تخصيص الأسلوب والطباعة والتعليق والألوان والمزيد لتحقيق المظهر الذي تريده. هناك عدة طرق يمكن من خلالها تقديم بياناتك ... والتي ستختارها ستعتمد في جزء كبير منها على نوع البيانات التي تقدمها.
- شريط الرسم البياني
- مخطط المنطقة
- مخطط شريطي مكدس
- مخطط مساحي مكدس
- النسبة المئوية للمخطط الشريطي
- مخطط منطقة النسبة المئوية
- مخطط دائري
- مخطط دائري
- تصعيد مخطط شريطي
- مخطط الشلال
- خط الرسم البياني
- مخطط المنطقة القطبية
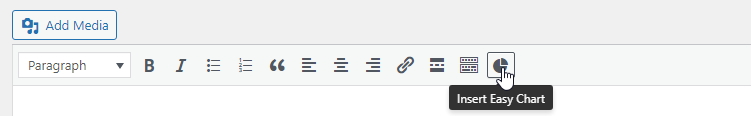
عندما تقوم بإنشاء المخطط الخاص بك ، سيتم إعطاؤك رمزًا قصيرًا يمكنك بعد ذلك لصقه في منشور أو صفحة. بدلاً من ذلك ، يمكنك إضافة الرسم البياني الخاص بك مباشرةً من داخل المحرر المرئي ، إذا كنت تستخدم واحدًا ، بمساعدة زر "الرسوم البيانية السهلة" سريع الإدراج.

تم تطوير المكون الإضافي باستخدام مكتبة uvCharts Javascript وإنشاء مخططات باستخدام انتقالات SVG و CSS3. كمكافأة رائعة ، يمكنك أيضًا تنزيل أي مخططات تقوم بإنشائها كملف صورة. أخيرًا ، ستلاحظ أيضًا أن المخططات سريعة الاستجابة ... أمر لا بد منه في عالم تصميم الويب للجوّال اليوم.
متخيل

يعد المكون الإضافي Visualizer خيارًا شائعًا آخر لإنشاء مخططات ورسوم بيانية جيدة المظهر ومتجاوبة لموقع الويب الخاص بك. مع أكثر من 40000 عملية تركيب ومجموعة كبيرة من التقييمات الرائعة ، يعد خيارًا ممتازًا.
بعد تثبيت البرنامج المساعد وتنشيطه ، يجب أن ترى أنه مدرج في قائمة WordPress. انقر على "متخيل -> إضافة مخطط جديد" لإضافة الرسم البياني الأول الخاص بك.

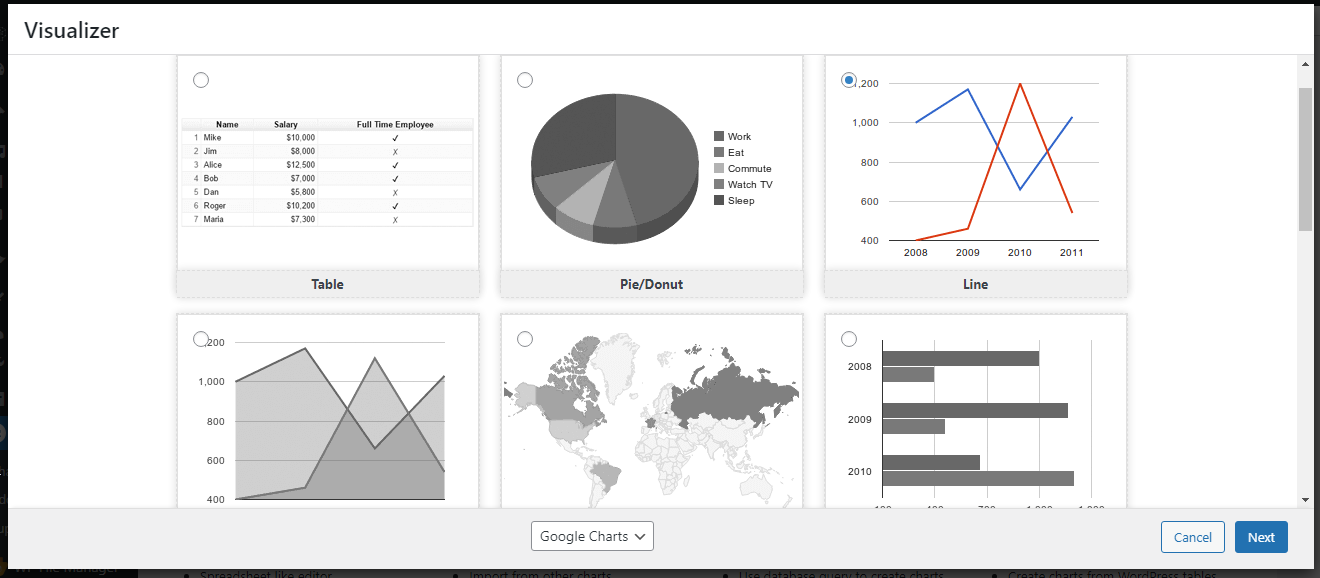
ستظهر نافذة منبثقة تأخذك خلال عملية تحديد الخيارات المثالية لمتطلبات الرسم البياني الخاصة بك.
لديك 6 قوالب مجانية للاختيار من بينها:
- الطاولة
- فطيرة / دونات
- خط
- منطقة
- جيو
- شريط
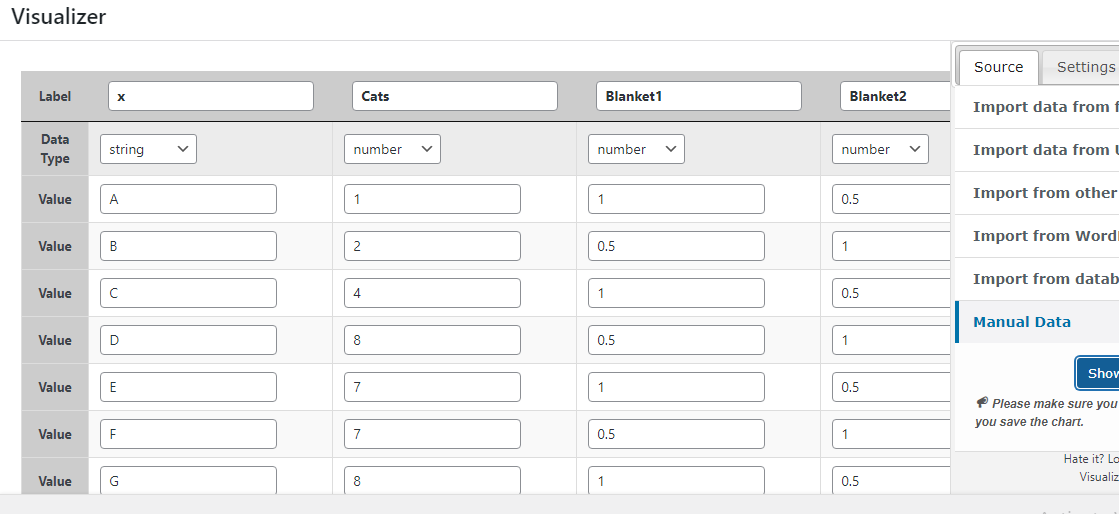
يمكنك تحميل بياناتك بتنسيق CSV محليًا أو استيراد البيانات من ملف CSV بعيد أو جدول بيانات Google. ربما ترغب في تنزيل ملف CSV للقالب أولاً للتأكد من أن بياناتك منظمة بطريقة يفهمها المكون الإضافي. بدلاً من ذلك ، يمكنك استيراد البيانات من مصدر JSON بعيد أو إضافة البيانات يدويًا.

في علامة التبويب "الإعدادات" ، ستجد مجموعة من الخيارات التي تسمح لك بتغيير نمط الرسم البياني الخاص بك قبل نشره.

بمجرد إنشاء المخطط الخاص بك ، يمكنك نسخ الرمز المختصر المرتبط به أو تصديره كملف CSV أو صورة. يستخدم المكون الإضافي Visualizer Google Visualization API و DataTables.net و ChartJS لإنجاز ما سبق.
wpDataTables

يعد المكون الإضافي wpDataTables خيارًا رائعًا آخر لإنشاء جداول البيانات والمخططات لعرضها على موقع WordPress الخاص بك. إنه مكون إضافي ممتاز ولكنه يقدم إصدارًا مجانيًا خفيف الوزن قد يوفر ميزات كافية للعديد من المشاريع.
بمجرد التثبيت والتفعيل ، توجه إلى "wpDatatables -> إنشاء مخطط" للبدء.

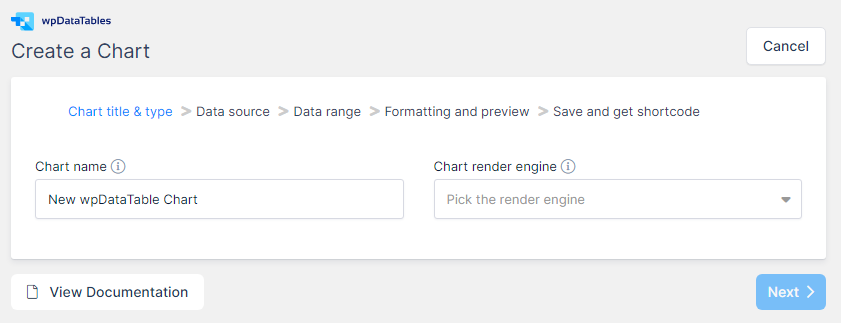
يمكنك استخدام المعالج واتباع الخطوات لإنشاء مخطط من اختيارك. عيّن اسمًا للمخطط ، واختر محرك العرض ونوع التصور ، ثم احصل على بيانات المصدر التي يجب أن تكون جدولًا تم إنشاؤه باستخدام نفس المكون الإضافي.
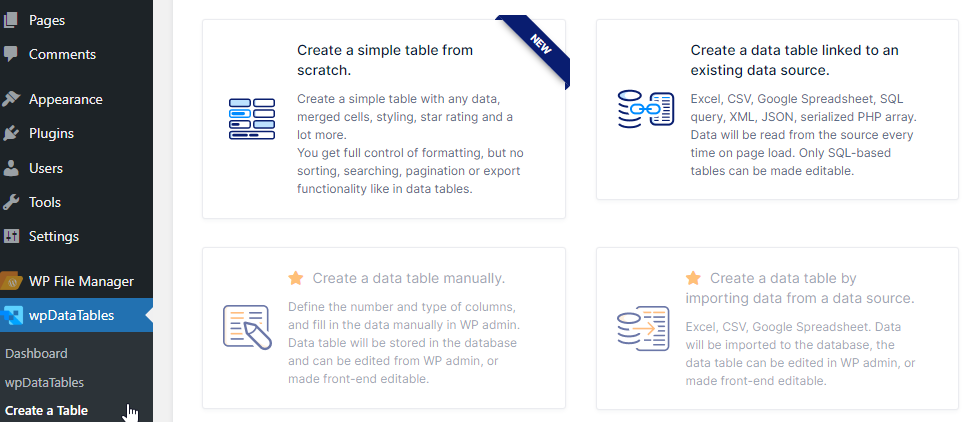
دعنا نلقي نظرة على هذه العملية بمزيد من التفصيل قليلاً لفحص وظيفة لا تقدمها المكونات الإضافية المذكورة سابقًا. انقر فوق "إنشاء جدول" للبدء.

كما ترى ، يمكنك إما إنشائه من البداية أو سحب محتويات الجدول من مصدر موجود. في هذا المثال ، سنختار الإنشاء من مصدر موجود. بعد النقر فوق هذا ، سيُطلب منا بعد ذلك اختيار "نوع مصدر بيانات الإدخال".
في الإصدار المجاني ، يمكننا استخدام تنسيق ملف CSV أو Excel أو XML أو JSON أو توفير كائن PHP متسلسل.
هذه ميزة رائعة لأنها توفر خيار تقديم البيانات من قاعدة البيانات الخاصة بك. هذا ليس أسهل ما يمكن القيام به ولكن مهلا ، نحن على استعداد لتحدي!
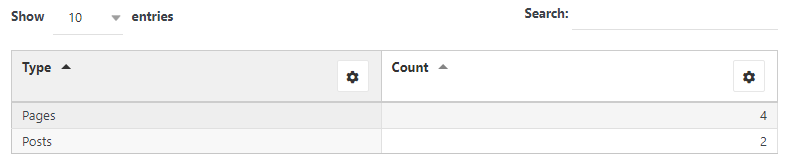
في هذا المثال ، لنفترض أننا نريد أن نرى بعض الإحصائيات التي توضح عدد المشاركات مقابل الصفحات.
يجب أن يبدو كود PHP الذي يخرج المصفوفة المتسلسلة بالشكل التالي:
<?php include('wp-blog-header.php'); header("HTTP/1.1 200 OK"); $return_array = array(); $posts_query = new WP_Query( array( 'post_type' => 'post', 'post_status' => 'publish' ) ); $pages_query = new WP_Query( array( 'post_type' => 'page', 'post_status' => 'publish' ) ); $posts = $posts_query->found_posts; $pages = $pages_query->found_posts; $return_array[] = array( 'Type' => 'Posts', ' Count' => $posts ); $return_array[] = array( 'Type' => 'Pages', 'Count' => $pages ); echo serialize( $return_array ); ?>وفقًا للوثائق الرسمية المقدمة من wpDataTables ، سيتم تحليل إدخالات المصفوفة الأصلية كصفوف ، وسيتم تحليل مفاتيح الصفيف الفرعية كرؤوس أعمدة ، وقيم الصفيف الفرعية كقيم خلية.
لقد حفظنا الكود في ملف أطلقنا عليه اسم test.php ، ولأغراض هذا المثال ، سنضعه في المجلد الجذر لتثبيت WordPress الخاص بنا.
مرة أخرى في منطقة المسؤول ، سنقوم بملء مسار الملف مثل هذا:

نحن نحفظ التغييرات وفويلا.

الآن يمكننا تعيين الجدول كمصدر للرسم البياني ، وتحديد نوع المخطط وحفظه. سهل هكذا! تتمثل الخطوات الأخيرة في اتباع المعالج حتى نهايته والتي ستشمل تعديل الإعدادات المتاحة للحصول على التصميم الذي تريده للمخطط الخاص بك. بعد ذلك ، يمكنك نشره مجانًا.
استنتاج
من المفيد للغاية أن تكون قادرًا على عرض البيانات بطريقة مرئية على موقع ويب. ومع ذلك ، فإن العديد من مستخدمي WordPress لا يدركون ببساطة أنه من السهل نسبيًا القيام بذلك بمساعدة مكون إضافي. نأمل أن يكون ما سبق قد أعطاك فكرة عن الخيارات المتاحة لك. سعيد بناء الرسم البياني!
