صفحة مرفق WordPress: الدليل النهائي
نشرت: 2022-09-18إذا كنت تتعامل مع WordPress ، فمن المحتمل أنك سمعت مصطلح "صفحة مرفق WordPress" مرة واحدة على الأقل.
هل فهمت ذلك جيدا؟
ستسلط هذه المقالة الضوء على صفحة مرفق WordPress وكيفية الاستفادة الكاملة منها.
لكن أولاً ، دعنا نكتشف ما هو المرفق.
- فهم مرفق WordPress
- ما هي صفحة مرفق WordPress؟
- قالب صفحة مرفق WordPress
- كيفية إنشاء قالب صفحة مرفق مخصص
- كيفية عرض صفحة المرفقات في WordPress
- فوائد صفحات المرفقات
- تعطيل صفحات المرفقات في ووردبريس
فهم مرفق WordPress
يشير المرفق إلى نوع العنصر الذي تم تحميله في WordPress. يمكن أن يكون صورة أو ملف مضغوط أو مقطع فيديو أو مستند PDF.
يمكنك إضافة مرفقات إلى WordPress عبر شاشة تعديل المنشور. عند إرسال الملفات من خلال الزر "إضافة وسائط" ، فإنها تصبح تلقائيًا مرفقات في هذا المنشور. يحفظ WordPress هذه المرفقات في قاعدة بيانات المنشور ، حيث يتم الاحتفاظ بالمنشورات والصفحات القياسية.
الملفات التي تقوم بتحميلها مباشرة إلى مكتبة الوسائط غير مرتبطة بمنشور أو صفحة معينة. ومع ذلك ، فإن كل ملف يتم تحميله له روابطه الدائمة الخاصة به. بمجرد إدراج ارتباط ملف إلى منشور ، سيصبح مرفقًا.
ما هي صفحة مرفق WordPress؟
صفحات المرفقات هي نفسها "المنشورات" و "الصفحات" ، لكن لها نوع منشور منفصل يسمى "المرفقات". تحقق من مقالتنا لفهم المزيد حول أنواع منشورات WordPress المختلفة.
ببساطة ، تعرض صفحة المنشور محتوى منشور واحد. تعرض الصفحة الثابتة محتوى صفحة واحدة. تعرض صفحة المرفق محتوى مرفق واحد.
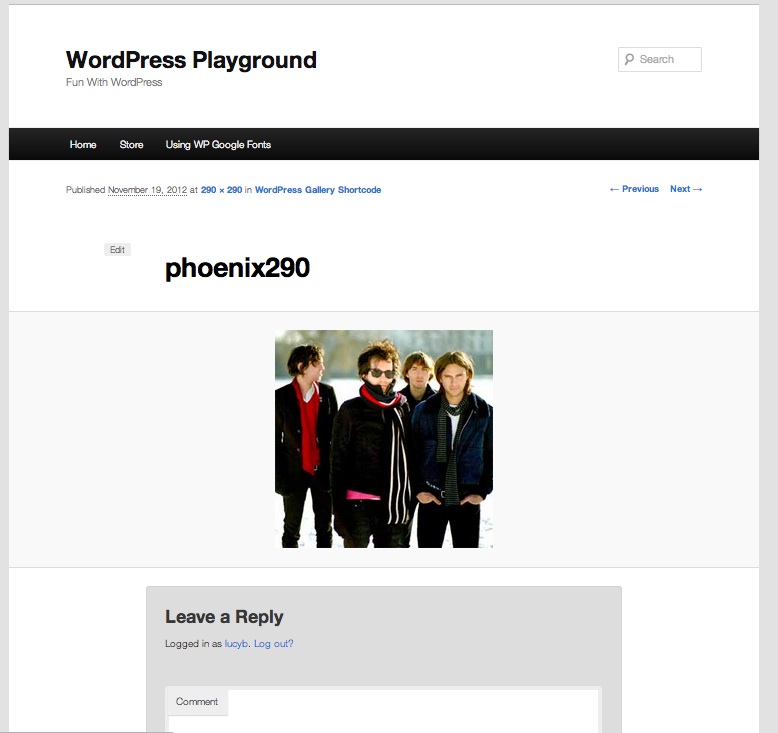
تمامًا مثل المنشور أو الصفحة ، تحتوي صفحة المرفقات على عنوان URL الخاص بها. عند إدخال عنوان URL لصفحة المرفق ، سترى شيئًا مثل أدناه:

تتيح لك صفحات المرفقات إضافة البيانات الوصفية إلى الملفات التي تحمّلها ، بما في ذلك العنوان والتسمية التوضيحية والوصف. كما أنها تمكن الزوار من ترك تعليقات على الصور ومقاطع الفيديو الخاصة بك. بالطبع ، لا يتوقف الأمر عند هذا الحد.
إذا كنت مهتمًا بالمزايا الأخرى لصفحات مرفقات WordPress وكيفية استخدامها ، فاستمر في قراءة المقالة.
قالب صفحة مرفق WordPress
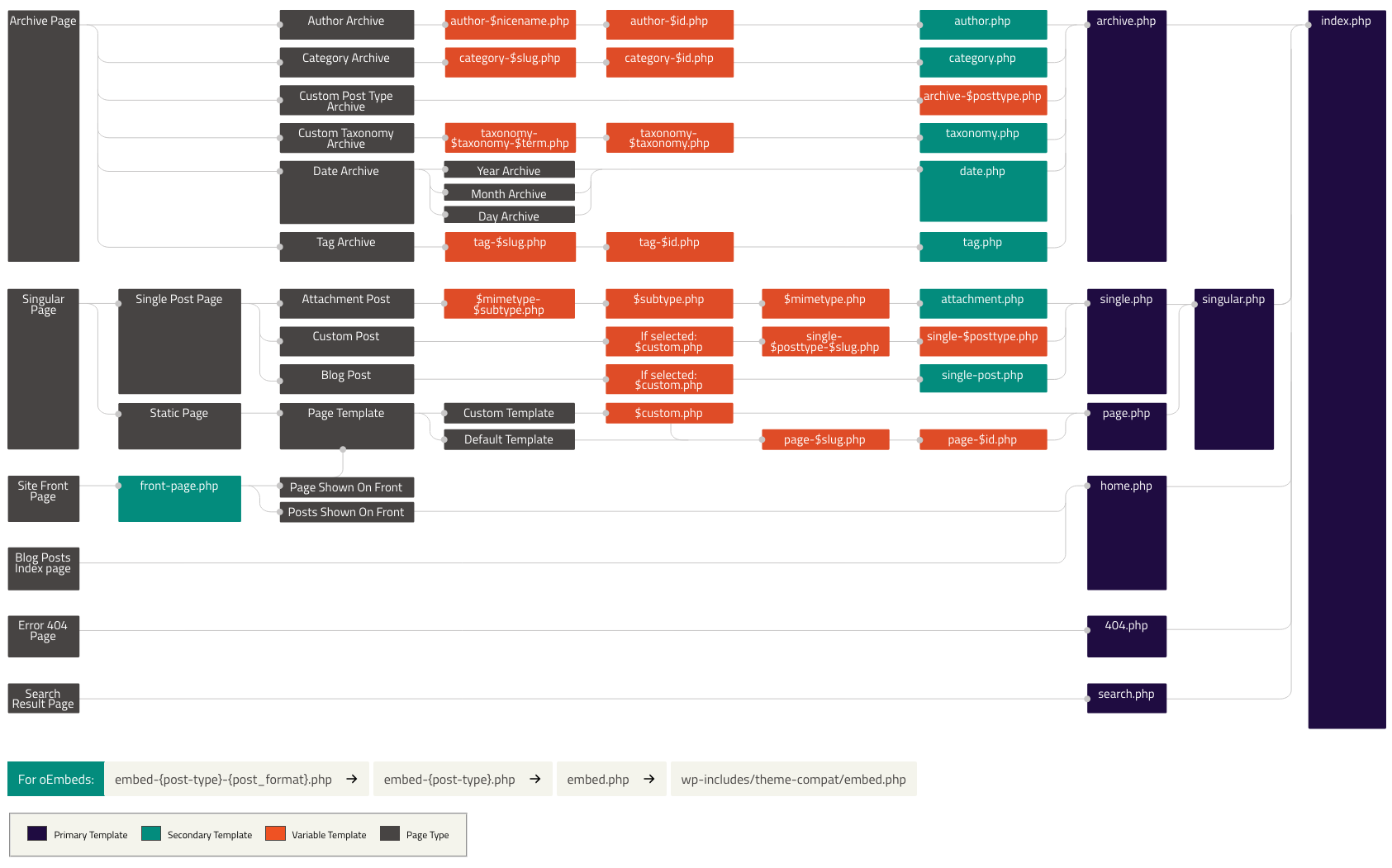
عندما يصل المستخدمون إلى صفحة ما ، يستخدم WordPress التسلسل الهرمي للقالب لتحديد النموذج المستخدم لعرض الصفحة. يتم تحديد النموذج المختار من خلال القوالب المتوفرة في قالبك بالإضافة إلى التسلسل الهرمي لقالب WordPress.

للتوضيح ، ربما تستخدم صفحتك الأولى index.php إذا كانت تعرض قائمة من المشاركات. يتحكم ملف image.php في كيفية ظهور صفحات مرفق الصورة. صفحات مرفقات الفيديو تحت سيطرة نموذج video.php . يمكنك أيضًا إنشاء قوالب مخصصة لأغراض مختلفة.
تدعم بعض السمات نموذج attachment.php للتحكم في مظهر صفحات المرفقات. ومع ذلك ، في حالة عدم تقديم قالب WordPress الخاص بك نموذجًا معينًا للمرفقات ، فإنه يستخدم single.php افتراضيًا. هذا هو قالب نوع المنشور الفردي.
في هذه الحالة ، لن تظهر صفحة المرفقات بشكل جيد لأنها تحتوي على تخطيط لأي منشور أو صفحة أخرى. وبالتالي ، إذا لم يكن القالب الخاص بك يحتوي على ملف attachment.php حسب طلبك ، فقم فقط بإنشاء واحد.
كيفية إنشاء قالب صفحة مرفق مخصص
# 1 باستخدام موضوع الطفل
إذا كنت تستخدم سمة تم إنشاؤها من أجلك فقط ، فأضف الملف الآن. إذا قمت بتنزيل نسق جاهز ، فيجب عليك إنشاء سمة فرعية لإنشاء ملف attach.php .
تساعدك السمات الفرعية على توسيع المظهر الأصلي الحالي دون العبث بالملفات الأصلية. بعد إضافة قالب فرعي ، قم بإنشاء ملف attachment.php هناك.
- في نسق طفلك ، أضف ملف attachment.php .
- ارجع إلى النسق الأصلي وانسخ كل محتوى ملف single.php والصقه في ملف attachment.php الجديد. يجب أن تعود صفحة المرفقات إلى وضعها الطبيعي عند زيارتها مرة أخرى لأنها تستخدم نفس الرمز. يجب أن يكون هذا مناسبًا لـ 70٪ من الموضوعات المتاحة.
يمكنك حذف أجزاء من المحتوى المتبقي تكون حصرية لمشاركات معينة. هذا لا يزال في بعض الأحيان لا يعمل كما هو متوقع بسبب الطريقة التي تعمل بها وظيفتك الفردية. إذا كانت هذه هي الحالة ، ففكر في استخدام محتوى page.php بدلاً من ذلك.
# 2 إضافة رمز
يمكنك إنشاء صفحتك الفريدة لجميع المرفقات أو لمرفقات الصور فقط. يحتوي ملف attachment.php على رمز مشابه لصفحة النشر single.php . مرة أخرى ، يجب أن تجعل موضوع طفلك نشطًا وجاهزًا ، ثم اتبع الخطوات:
- قم بإنشاء ملف جديد باستخدام محرر كود مثل Notepad ++ أو TextEdit أو Sublime Text أو أي برامج تحرير نصوص.
- أضف الكود التالي إلى الملف الجديد:
1 <؟ PHP
2 / **
3 * ينشئ هذا الملف صفحة مرفق مخصصة لأي سمة تابعة لـ Genesis.
4 * @ المؤلف آني
5 *example https://preventdirectaccess.com/web-design/genesis-basic-custom-attachment-page/
6 * /
7
8
9 // * إضافة فئة جسم الهبوط إلى الرأس
10 add_filter ('body_class'، 'wpsites_attachment_class') ؛
11 دالة wpsites_attachment_class (فئات بالدولار الأمريكي) {
12
13 $ class [] = 'wpsites-attachment'؛
14 فئة عائد دولار ؛
15
16}
17
18 // * فرض تخطيط محتوى بالعرض الكامل
19 add_filter ('genesis_pre_get_option_site_layout'، '__genesis_return_full_width_content') ؛
20
21 // * إزالة عناصر رأس الموقع
22 remove_action ('genesis_header'، 'genesis_header_markup_open'، 5)؛
23 remove_action ('genesis_header'، 'genesis_do_header')؛
24 remove_action ('genesis_header'، 'genesis_header_markup_close'، 15)؛
25
26 // * إزالة معلومات المنشور من رأس الإدخال
27 remove_action ('genesis_entry_header'، 'genesis_post_info'، 5)؛
28
29 // * أزل فتات الخبز
30 remove_action ('genesis_before_loop'، 'genesis_do_breadcrumbs')؛
31
32 // * إزالة التعريف الإدخال في تذييل الإدخال
33 remove_action ('genesis_entry_footer'، 'genesis_post_meta') ؛
34
35 // * إزالة أدوات تذييل الموقع
36 remove_action ('genesis_before_footer'، 'genesis_footer_widget_areas') ؛
37
38 // * إزالة عناصر تذييل الموقع
39 remove_action ('genesis_footer'، 'genesis_footer_markup_open'، 5) ؛
40 remove_action ('genesis_footer'، 'genesis_do_footer')؛
41 remove_action ('genesis_footer'، 'genesis_footer_markup_close'، 15) ؛
42
43 // * قم بتشغيل حلقة التكوين
44 نشأة () ؛3. اسم الملف attachment.php أو image.php.

4. قم بتحميل الملف إلى الدليل الجذر لمجلد النسق الفرعي الخاص بك.
الآن بعد أن أنشأت صفحة المرفقات الخاصة بك. دعنا ننتقل إلى كيفية عرض صفحة المرفقات الخاصة بك في WordPress.
كيفية عرض صفحة المرفقات في WordPress
يمكن أن يتيح لك عرض صفحة مرفق رؤية التغييرات بعد تخصيص قالب المرفق الفردي. إليك طريقتان لعرضه في WordPress.
# 1 من مكتبة الوسائط
للوصول إلى صورة أو مرفقات أخرى من مكتبة الوسائط :
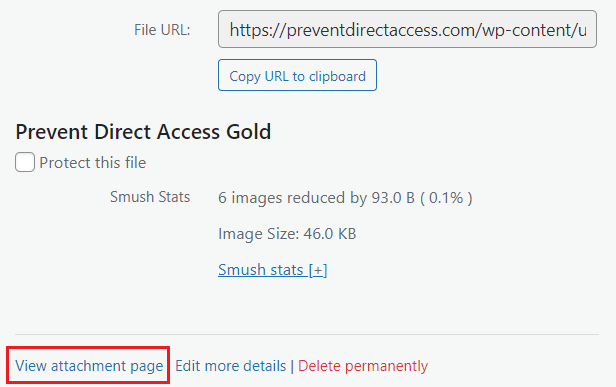
- اذهب إلى Media > Library وانقر على الملف. سيظهر قسم تفاصيل المرفقات .
- يمكنك إدخال عنوان الصورة والتسمية التوضيحية والنص البديل هنا. إنها لفكرة جيدة أن تملأ هذه الحقول لتحسين محركات البحث.
- انقر فوق صفحة عرض المرفقات وسيتم توجيهك إلى صفحة المرفقات الخاصة بهذه الصورة.

# 2 من منشور أو صفحة
لعرض صفحة المرفق من منشور أو صفحة:
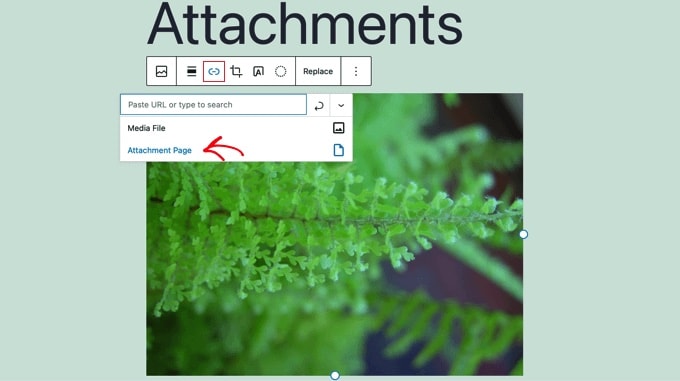
- افتح منشورًا أو صفحة في محرر محتوى WordPress ثم أضف الصورة التي تريدها.
- انقر فوق الصورة ، وحدد الزر " ارتباط " ، واختر خيار " صفحة المرفقات " من القائمة المنسدلة.

فوائد صفحات المرفقات
كما ذكرنا ، تسمح لك صفحات المرفقات بإضافة بيانات وصفية إلى تحميلات الملفات الخاصة بك. هذا يعني أنه يمكنك إضافة عنوان وتعليق ووصف إلى ملفاتك. أيضًا ، يمكن للزوار ترك تعليقات على الصور ومقاطع الفيديو الخاصة بك.
بالإضافة إلى ذلك ، يحتوي موقعك على صفحات إضافية سواء كان بإمكان المستخدمين زيارتها أم لا. يمكنهم اكتشاف هذه الصفحات على محركات البحث. وبالتالي ، من الضروري تضمين الصور ذات الصلة في المحتوى الخاص بك مع عناوين جميلة وأوصاف مرئية. بهذه الطريقة ، يمكنك تحسين جودة المحتوى الخاص بك وزيادة تحسين محركات البحث.
إذا كنت تريد أن يتفاعل المستخدمون مع صورك ، فإن صفحات المرفقات تعتبر طريقة رائعة للقيام بذلك. ومع ذلك ، تؤثر صفحات المرفقات أحيانًا على مُحسنات محركات البحث لموقعك وتسحب تصنيفات الصفحة دون الاستخدام المناسب. تعرف على المزيد حول الأسباب التي تجعل صفحات المرفقات سيئة هنا.
تعطيل صفحات المرفقات في ووردبريس
لقد ناقشنا كيف يمكن لصفحة المرفقات أن تساعد في تحسين محركات البحث وتسهيل استخدام موقعك. ولكن في معظم الحالات ، تضر صفحات المرفقات أكثر مما تنفع. لهذا السبب يجب أن تفكر في تعطيل صفحات المرفقات.
لا تحتوي العديد من السمات على تنسيقات محددة للمرفقات ، مما قد يجعلها تبدو غير ملائمة على موقع الويب الخاص بك. نتيجة لذلك ، قد يحصل الزائرون على انطباع سلبي.
ستكون هناك بعض الآثار الجانبية على مُحسنات محركات البحث إذا كنت تسيء استخدام صفحات المرفقات أيضًا. وذلك لأن محركات البحث تعرض الصفحات التي تحتوي على القليل من النص أو لا تحتوي على أي نص على أنه "محتوى ضعيف" أو "جودة رديئة".
لذا ، كيف يمكنك تعطيله؟
هناك طريقتان رئيسيتان لتحقيق ذلك. الطريقة الأولى تستخدم مكونات WordPress الإضافية. في الثانية ، يمكنك إضافة رمز مخصص إلى WordPress. يبدو أن الأول سهل التنفيذ لأنه لا يتطلب أي مهارة في البرمجة. لكن يجب عليك اختيار الطريقة التي تناسبك بشكل أفضل.
# 1 استخدم البرنامج المساعد WordPress
لتعطيل صفحة المرفق ، نوصي باستخدام المكون الإضافي All in One SEO. بمجرد تنشيط المكون الإضافي ، ستكون هناك قائمة All in One SEO جديدة في لوحة تحكم المسؤول.
- انتقل إلى All in One SEO > Search Appearance ثم انقر فوق علامة التبويب Image SEO .

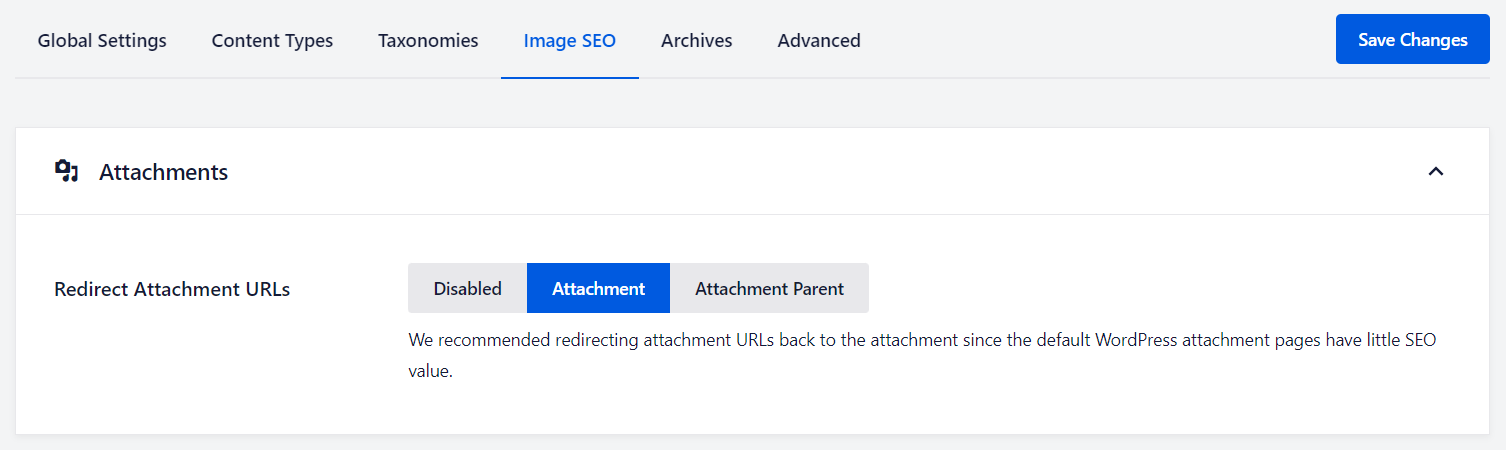
2. ستظهر ثلاثة خيارات في قسم عناوين URL لإعادة توجيه المرفقات . هنا يمكنك تعطيل صفحة المرفق تمامًا عن طريق اختيار خيار معطل . أو حدد ما إذا كان عنوان URL يرتبط بصفحة المرفق أو الصفحة الرئيسية للمرفق .
3. بمجرد الانتهاء من ذلك ، لا تنس النقر فوق الزر " حفظ التغييرات ".
# 2 أضف مقتطف الشفرة
إذا كنت تشعر بالراحة في التعامل مع الرموز ، فحاول إضافة مقتطف رمز إلى WordPress الخاص بك.
- أنشئ ملفًا جديدًا في مجلد سمة WordPress الخاص بك وقم بتغيير الاسم إلى image.php . إذا كان المظهر الخاص بك يحتوي بالفعل على ملف image.php ، فقم ببساطة بتحرير هذا الملف.
- قم بتعطيل صفحة المرفق عن طريق إضافة الكود التالي إلى السطر الأول من ملف image.php الخاص بك.
<؟ php wp_redirect (get_permalink ($ post-> post_parent)) ؛ ؟>
تذكر أن تقوم بحفظ ملف image.php . أنت بحاجة إلى عميل FTP أو لوحة تحكم استضافة WordPress لنقل الملف إلى دليل السمات.
اتبع هذه الخطوات وعندما يصل المستخدمون إلى صفحة مرفق الصورة ، سيتم إعادة توجيههم إلى المنشور الرئيسي.
الأمر متروك لك لتقرر ما إذا كانت صفحة المرفقات ضرورية أم لا. ومع ذلك ، يجدر النظر في فوائده في بعض الحالات. تتيح لك الصفحات تقديم معلومات قيمة حول الصور والتغييرات التي أجريتها وتعليقات الزوار والمزيد.
ستساعد هذه العناصر المثيرة الموقع في الحصول على مرتبة أعلى على Google إذا تم استخدامه باستمرار وبشكل صحيح.
الأفكار النهائية على صفحة مرفق WordPress
إذا لم يكن لديك صفحة مرفق حتى الآن ، فيمكنك تجربتها. في حالة تسبب صفحات المرفقات في إلحاق الضرر بموقعك ، ما عليك سوى تعطيلها باستخدام الطرق المذكورة أعلاه. أو راجع دليلنا للتعرف على طرق أخرى لتعطيل صفحات مرفقات WordPress.
إلى جانب تعطيلها ، يمكنك محاولة إعادة توجيه صفحات مرفقات WordPress لتحسين محركات البحث.
ما رأيك في صفحات المرفقات؟ اترك بعض الكلمات في قسم التعليقات أدناه إذا كان لا يزال لديك أي أسئلة.
