كيفية إنشاء صفحة مؤلف WordPress باستخدام Beaver Themer (في 5 خطوات)
نشرت: 2022-12-23حفظ قوالب منشئ الصفحات وأصول التصميم على السحابة! ابدأ في Assistant.Pro


إذا كان لديك عدة مساهمين في مدونتك ، فقد يرغب القراء في العثور على قائمة كاملة بالمشاركات التي كتبها كاتب معين. بشكل افتراضي ، يأتي WordPress مع صفحة أرشيف المؤلف ، ولكن يمكن أن يكون التخطيط أساسيًا جدًا. لحسن الحظ ، يمكنك تخصيص صفحة مؤلف WordPress الخاصة بك بالكامل باستخدام Beaver Themer.
في هذا المنشور ، سنناقش مزايا استخدام أرشيفات صفحات المؤلف على موقعك. بعد ذلك ، سنوضح لك كيفية إنشاء صفحة مؤلف WordPress باستخدام Beaver Themer. هيا بنا إلى العمل!
جدول المحتويات:
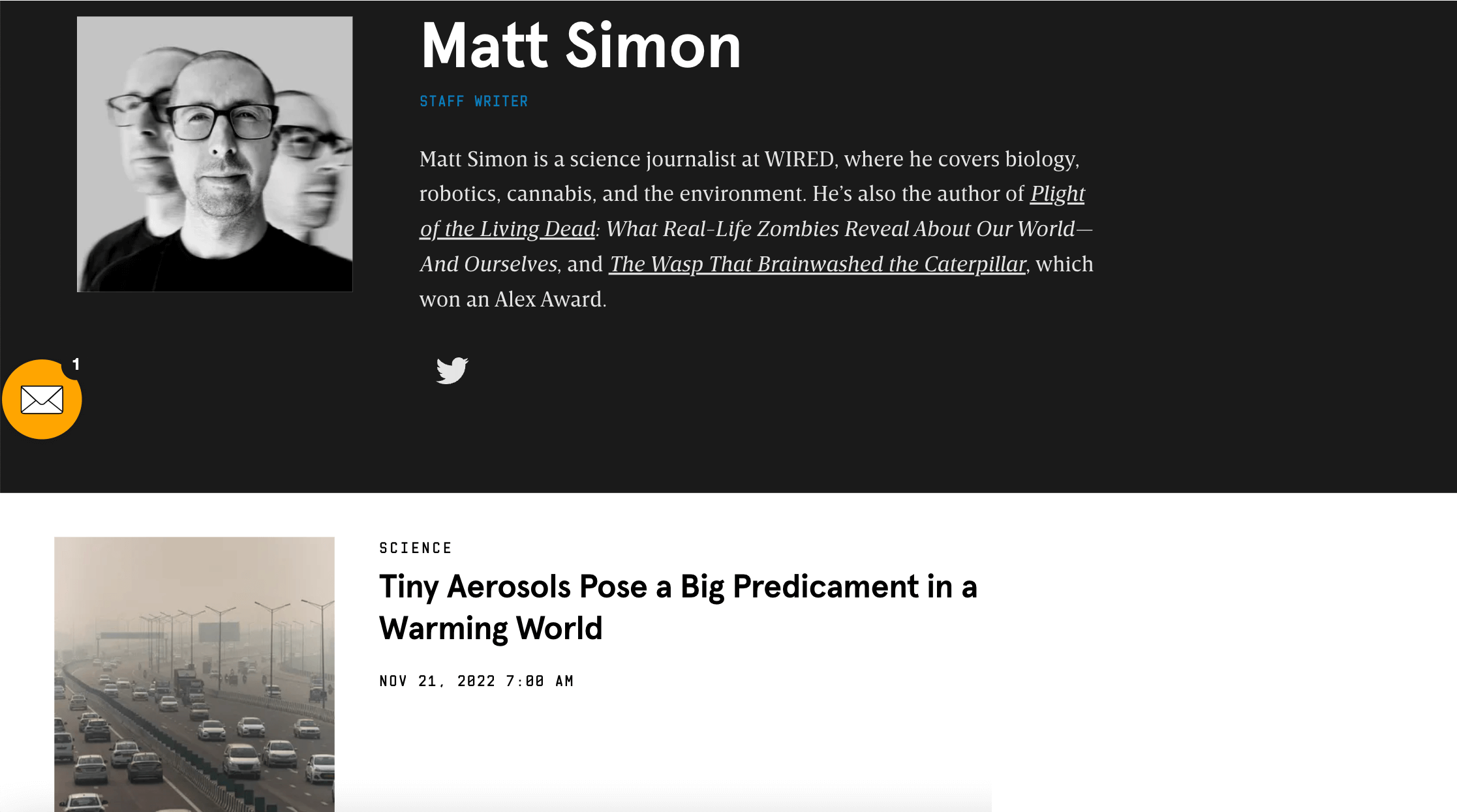
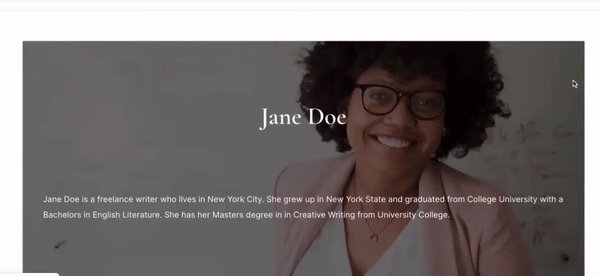
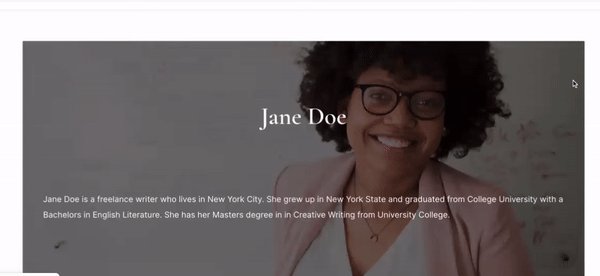
صفحة أرشيف المؤلف هي ما تراه عند النقر فوق اسم الكاتب في مقال ويتم عرض قائمة بمشاركاته:

هناك العديد من الفوائد لعرض صفحة المؤلف على موقع الويب الخاص بك. على سبيل المثال:
بشكل افتراضي ، يقوم WordPress بإنشاء صفحة أرشيف لمشاركاتك. ومع ذلك ، فإنه يقدم دعمًا محدودًا من حيث التخصيص. باستخدام Beaver Themer ، يمكنك إنشاء تخطيط أرشيف مخصص:

باستخدام أداتنا ، يمكنك إضافة تفاصيل مخصصة إلى هذه الصفحة وجعلها أكثر جاذبية. يمكن أن يساعد ذلك في تقليل معدل الارتداد ويشجع الزوار على مراجعة المقالات الأخرى في مدونتك.
الآن بعد أن عرفت ما هي صفحة أرشيف المؤلف وكيف يمكن أن تفيد موقع WordPress الخاص بك ، فلنلقِ نظرة على كيفية تخصيص هذه الصفحة.
في هذا البرنامج التعليمي ، ستحتاج إلى تثبيت Beaver Builder و Beaver Themer على موقع WordPress الخاص بك. بمجرد حصولك على هاتين الأداتين ، فأنت جاهز للبدء!
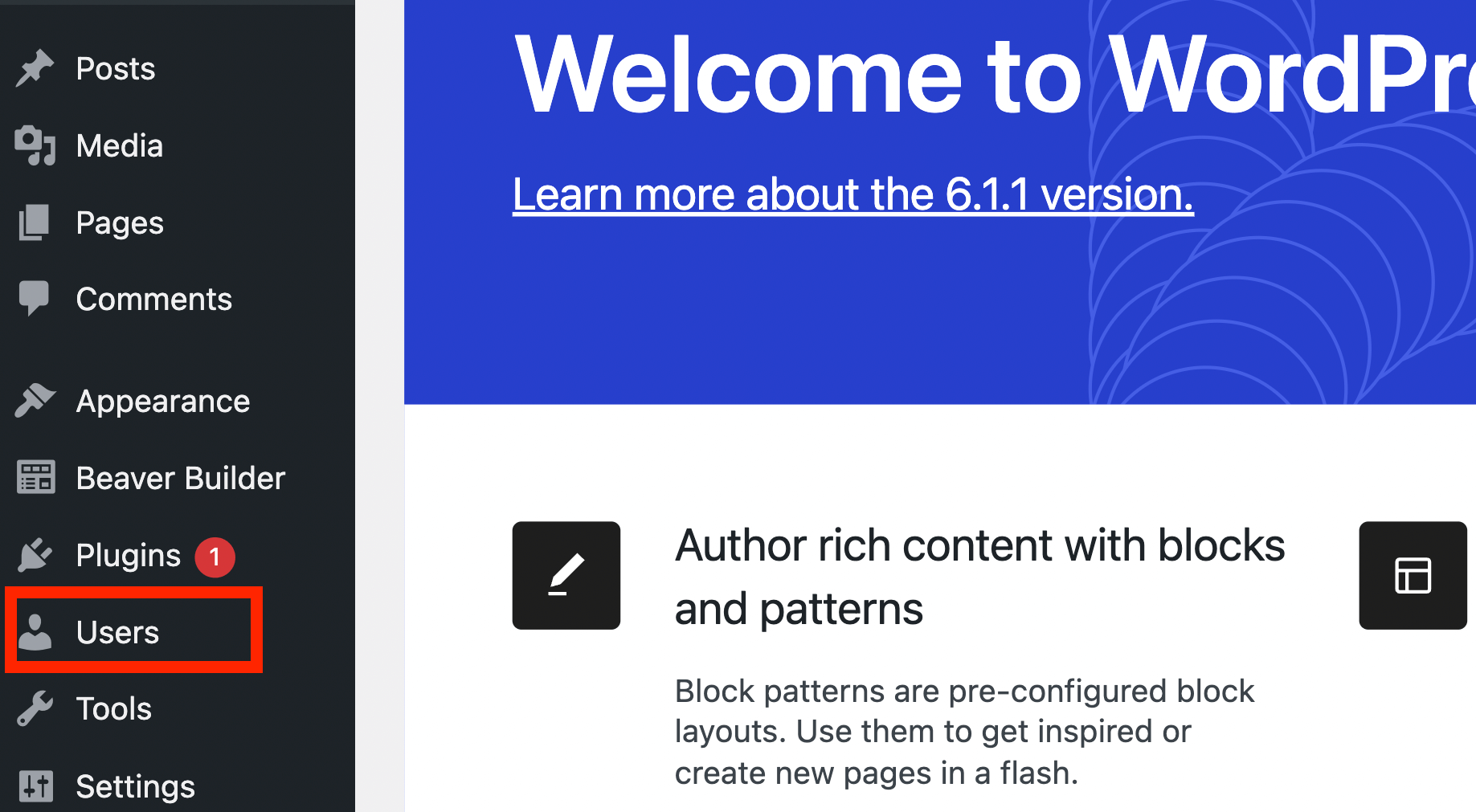
أولاً ، ستحتاج إلى ملف تعريف مؤلف يحتوي على سيرة ذاتية وصورة. انتقل إلى لوحة معلومات WordPress الخاصة بك وانقر فوق المستخدمون :

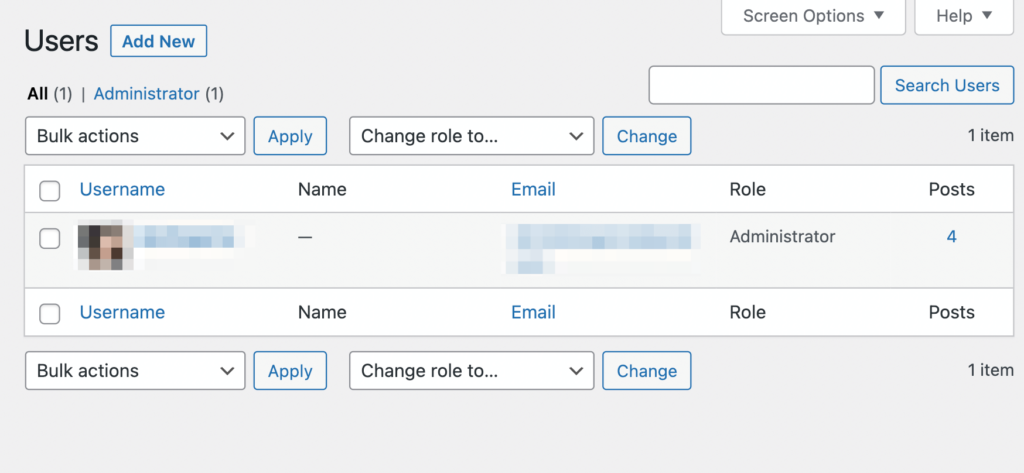
من هنا ، يمكنك إما تحديد مستخدم حالي أو إنشاء مستخدم جديد:

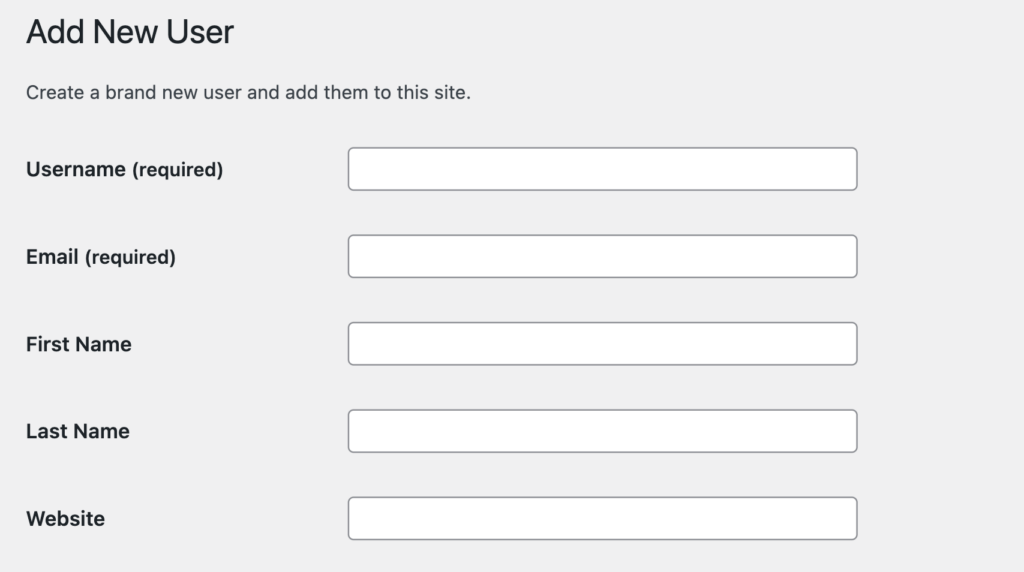
سننشئ مستخدمًا تجريبيًا لهذا البرنامج التعليمي. عند النقر فوق إضافة جديد ، سيُطلب منك تقديم بعض المعلومات عن المستخدم:

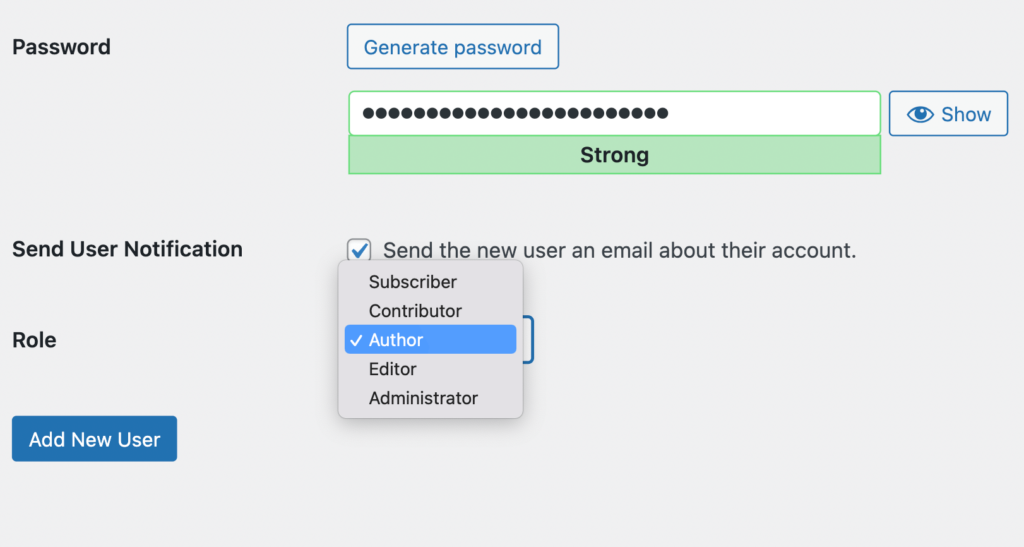
على سبيل المثال ، ستحتاج إلى إضافة اسم مستخدم وبريد إلكتروني. ستحتاج أيضًا إلى تحديد دور للمستخدم. باستخدام القائمة المنسدلة ، عيّن الدور على " المؤلف ":


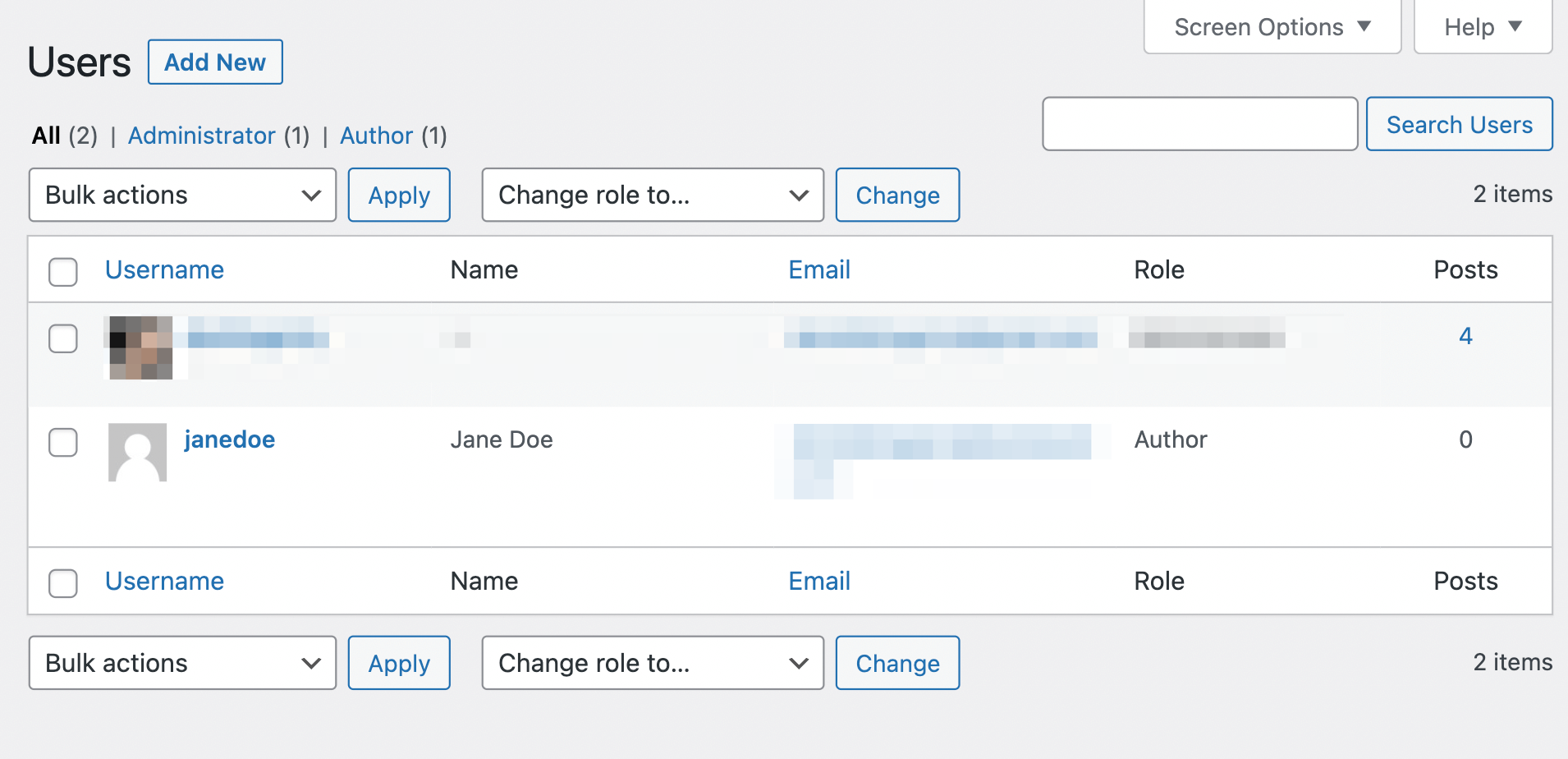
ثم انقر فوق إضافة مستخدم جديد . ستتم إضافة ملفك الشخصي الجديد إلى صفحة المستخدم :

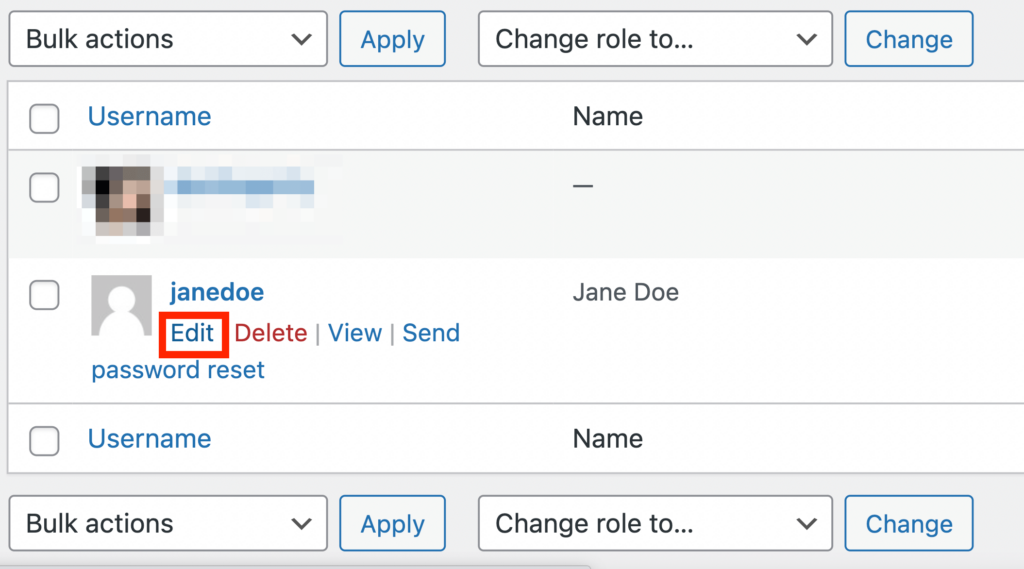
الآن ، مرر مؤشر الماوس فوق اسم المستخدم وانقر فوق تحرير :

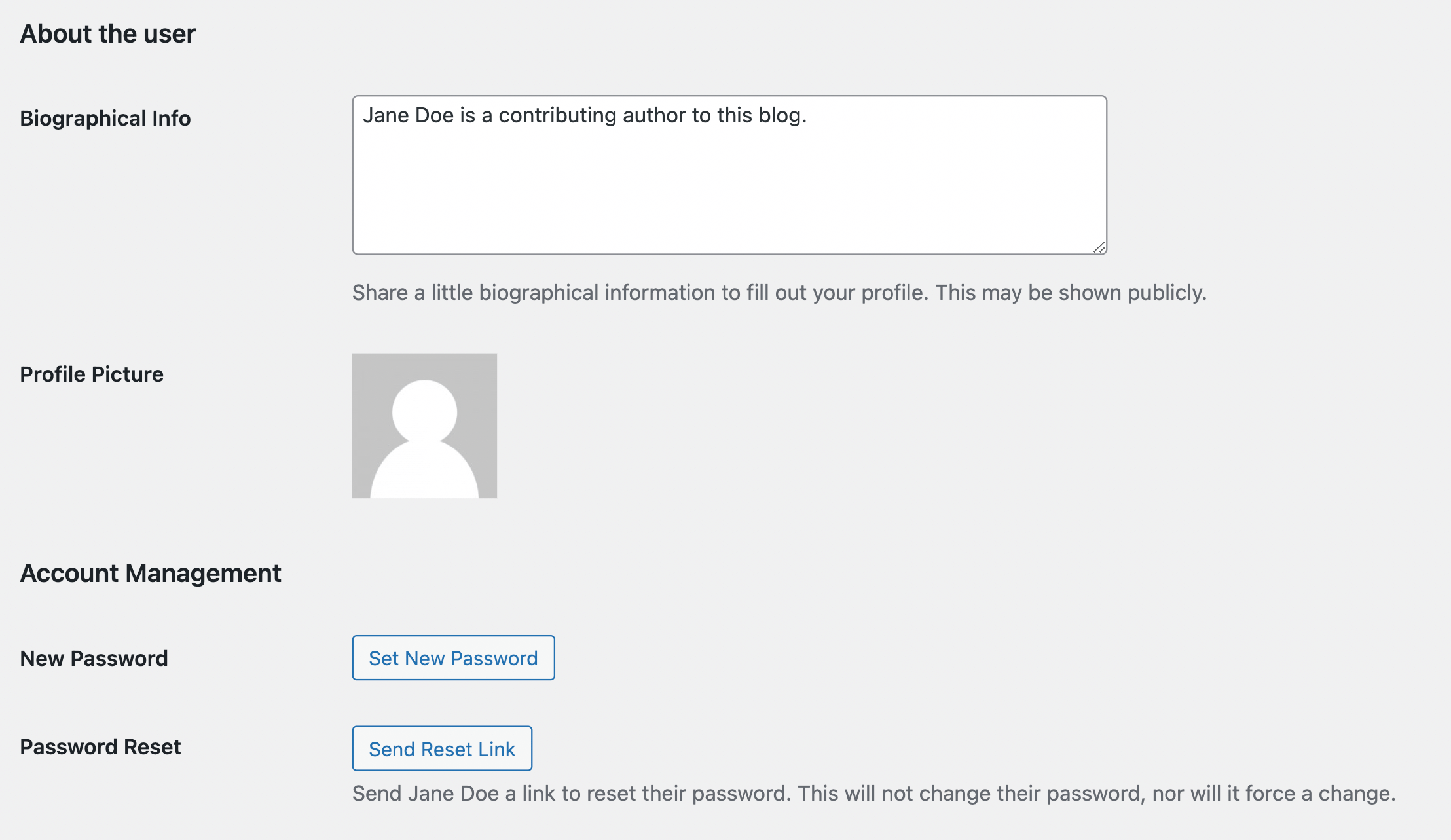
في الصفحة التالية ، يمكنك تحديد اسم العرض وكتابة السيرة الذاتية:

ستحتاج أيضًا إلى تحميل صورة ملف شخصي من خلال Gravatar. عندما تكون جاهزًا ، انقر فوق تحديث المستخدم . سيؤدي هذا إلى حفظ التغييرات التي قمت بإجرائها في ملف تعريف المستخدم.
حان الوقت الآن لإنشاء منشور اختبار للمستخدم الخاص بك. إذا كان لديك بالفعل منشورات مرتبطة بمؤلف ، فلن تحتاج إلى إكمال هذه الخطوة.
سيساعدك منشور الاختبار في معرفة الشكل الذي سيبدو عليه أرشيف المؤلف. ابدأ بالانتقال إلى المنشورات وانقر فوق إضافة جديد . أضف عنوانًا وبعض النص إلى المنشور.
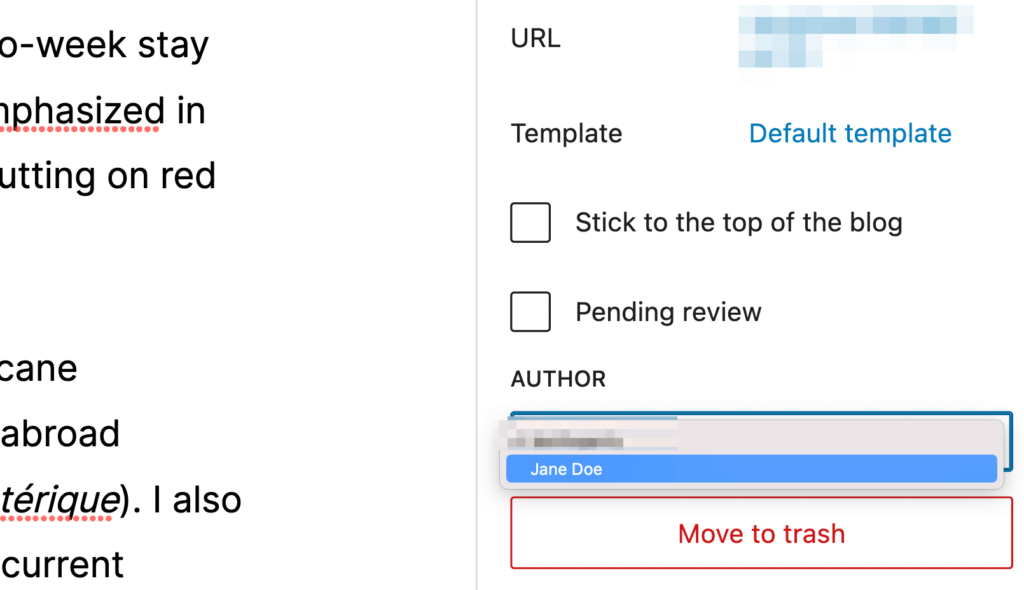
بعد ذلك ، انتقل إلى الإعدادات وانقر على القائمة المنسدلة ضمن المؤلف :

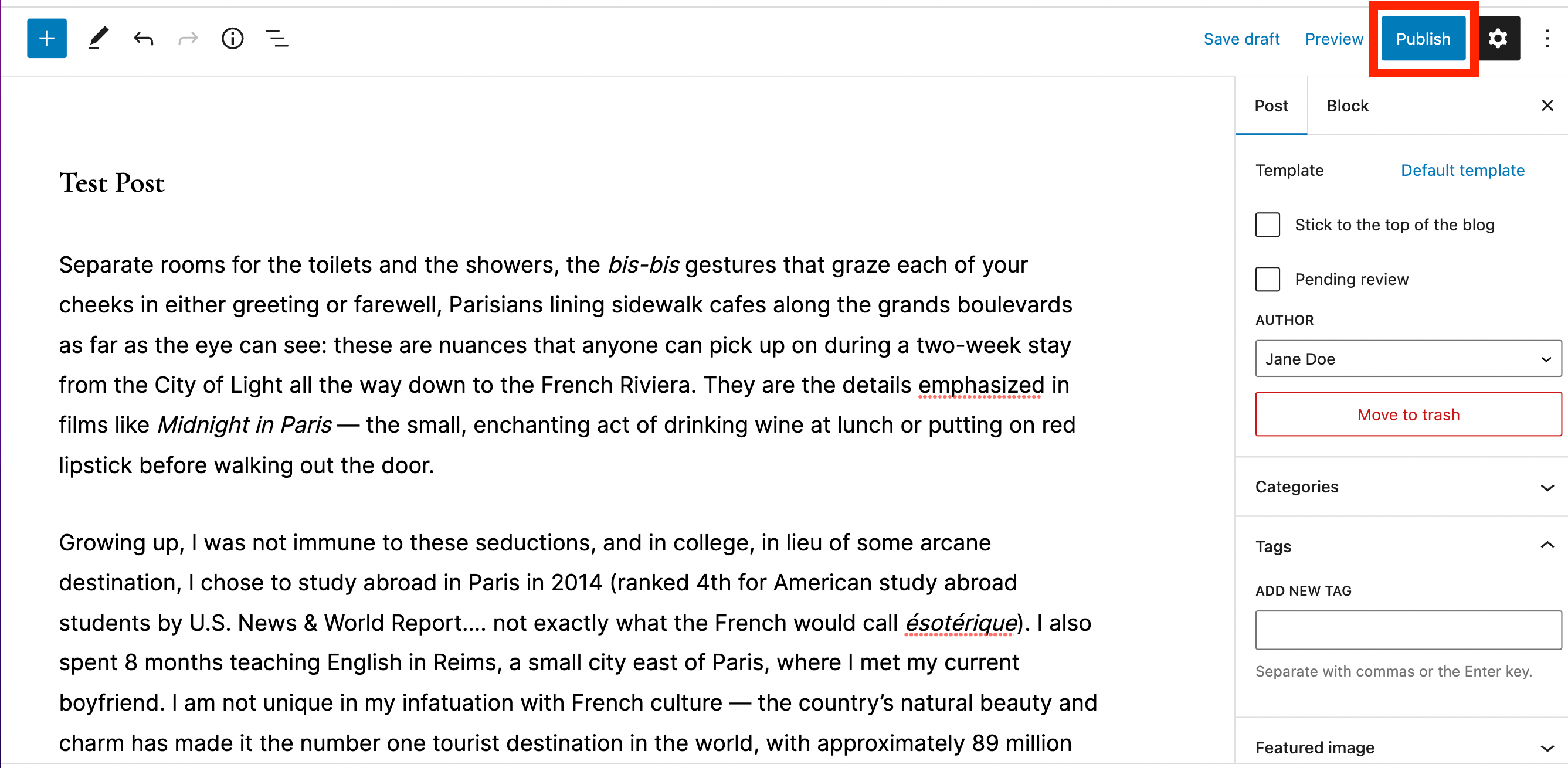
اختر ملف تعريف الاختبار الذي قمت بإنشائه ، ثم اضغط على نشر :

سيوفر هذا منشورًا اختباريًا لصفحة أرشيف المؤلف الخاصة بك.
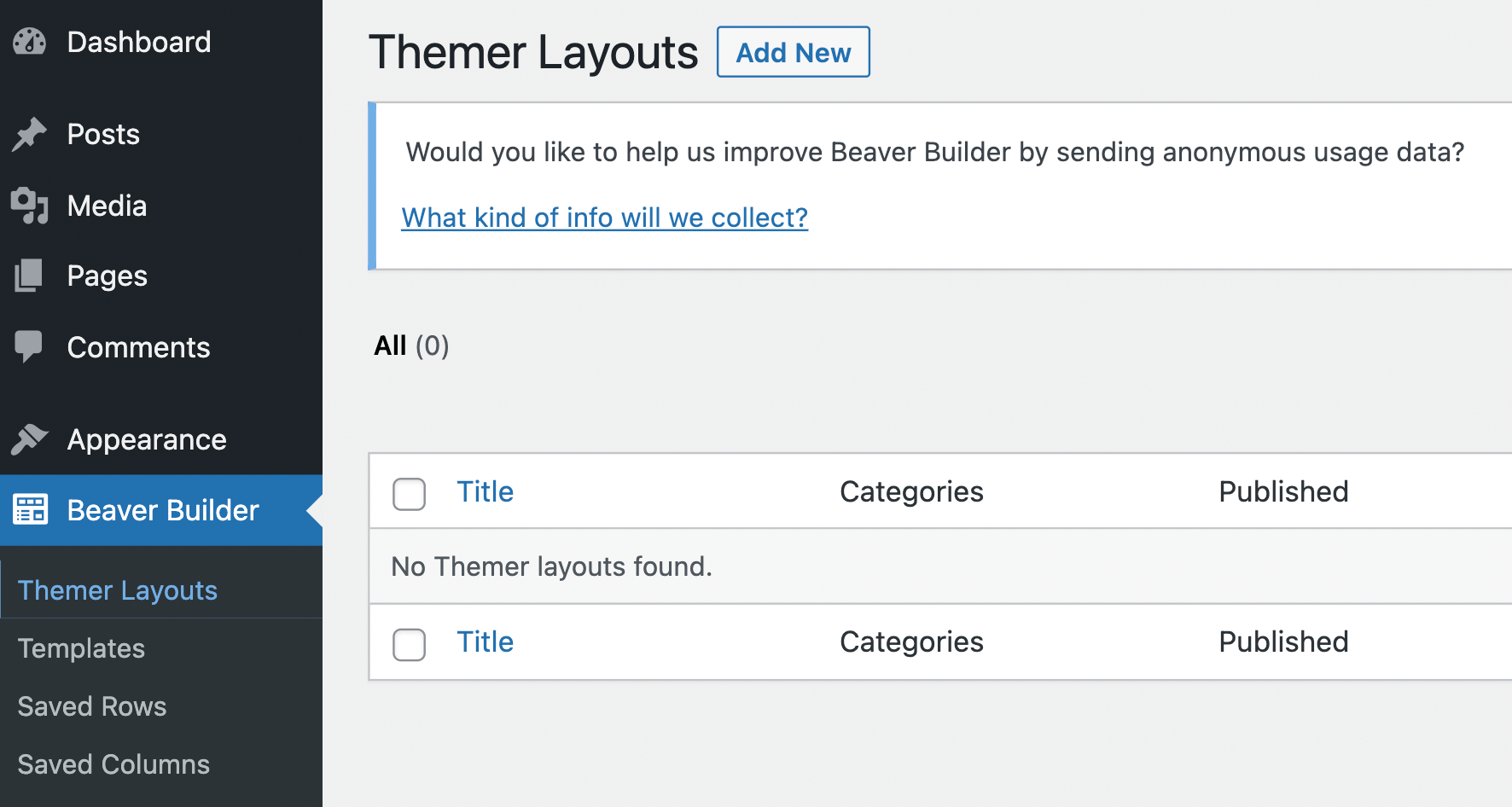
الآن بعد أن أنشأت مستخدمًا ومنشورًا جديدًا ، حان الوقت لإنشاء تخطيط Themer. انتقل إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى Beaver Builder> Themer Layouts :

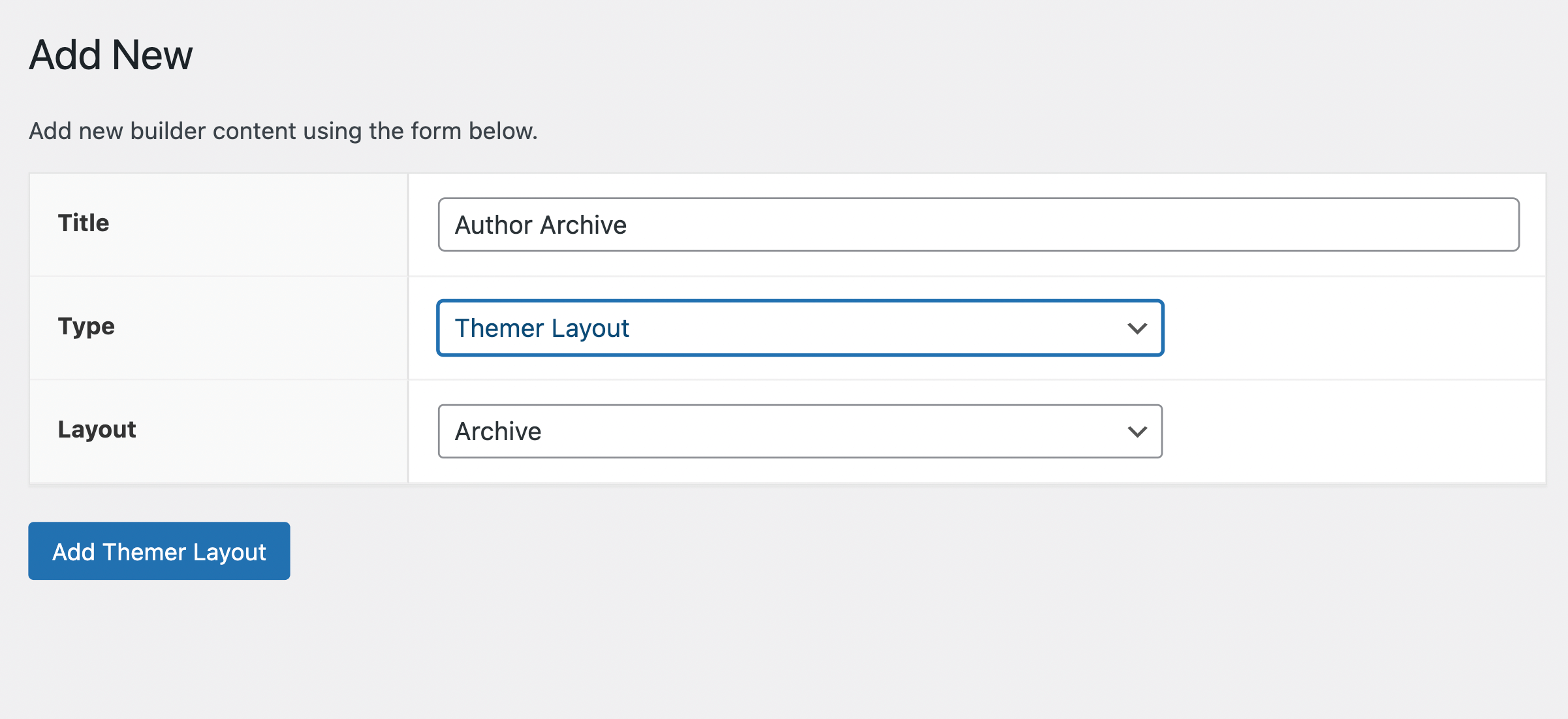
انقر فوق إضافة جديد . في حقل العنوان ، اكتب أرشيف المؤلف . بعد ذلك ، في حقل التخطيط ، حدد خيار الأرشفة :

انقر فوق Add Themer Layout . سينقلك هذا إلى صفحة حيث يمكنك إجراء تعديلات على تخطيط Themer الخاص بك.
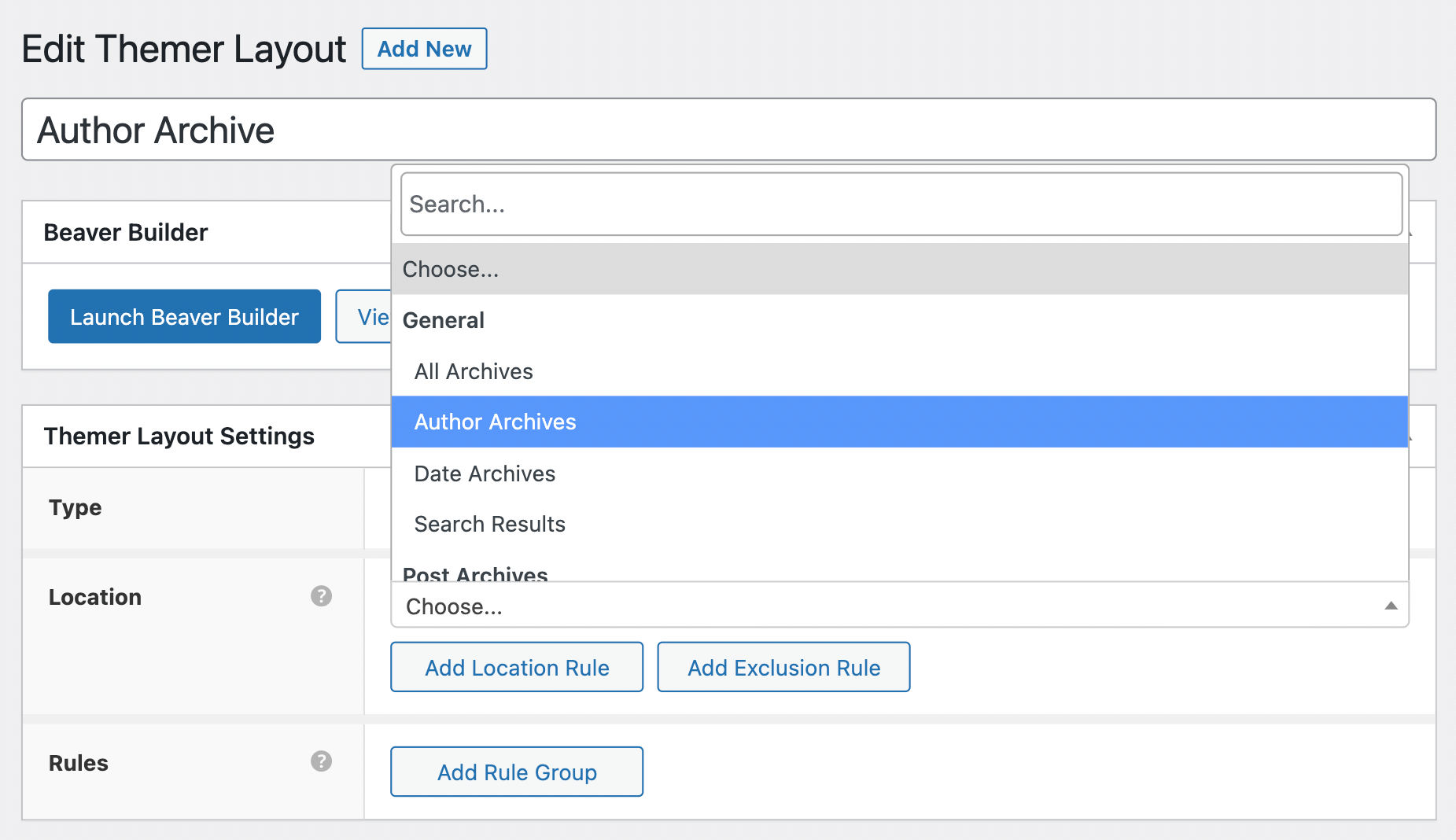
بجوار حقل الموقع ، انقر على القائمة المنسدلة وحدد أرشيفات المؤلف :

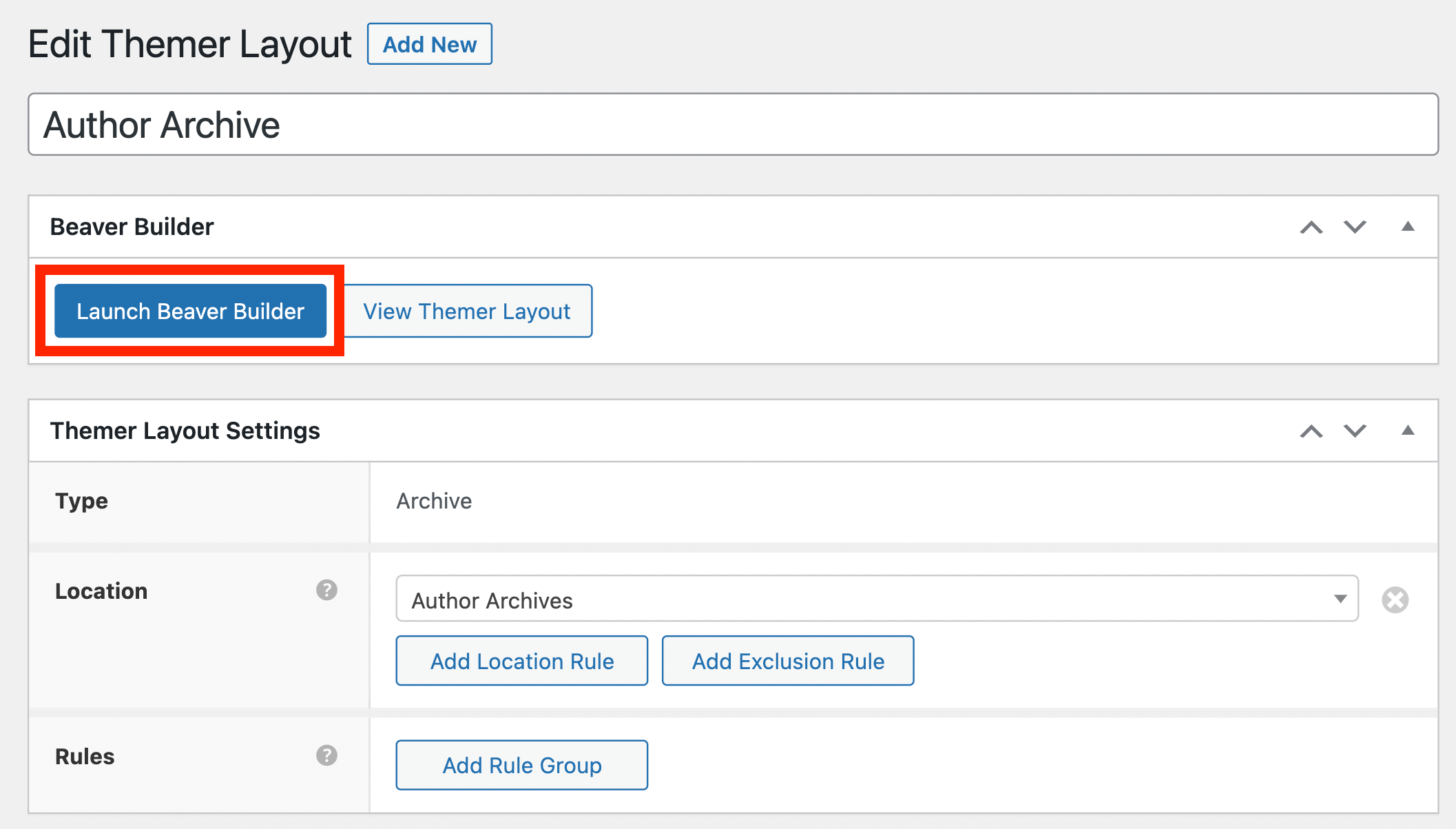
بعد ذلك ، انقر فوق Launch Beaver Builder :

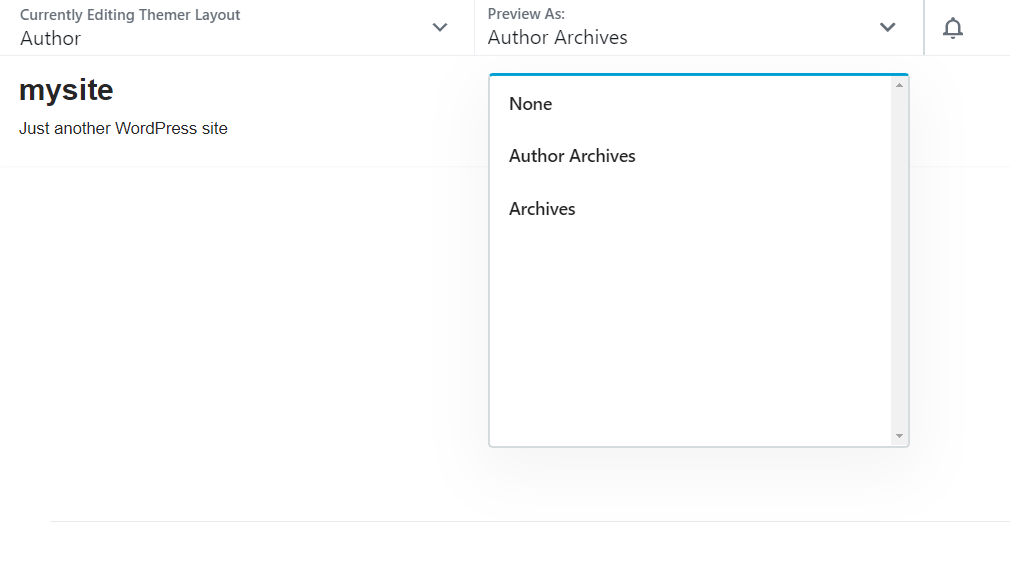
في المحرر ، عيّن المعاينة بالنسبة لأرشيفات المؤلف :

سيعمل هذا الإعداد افتراضيًا تلقائيًا على المستخدم الذي قام بتسجيل الدخول حاليًا وسيعرض فقط مشاركاته.
يجعل Beaver Themer من السهل تخصيص التخطيط الخاص بك. لديك خيارات تصميم لا حصر لها حتى تتمكن من جعل التصميم مناسبًا تمامًا لعلامتك التجارية. هذا مثال للبدء. لنبدأ بالعنوان.
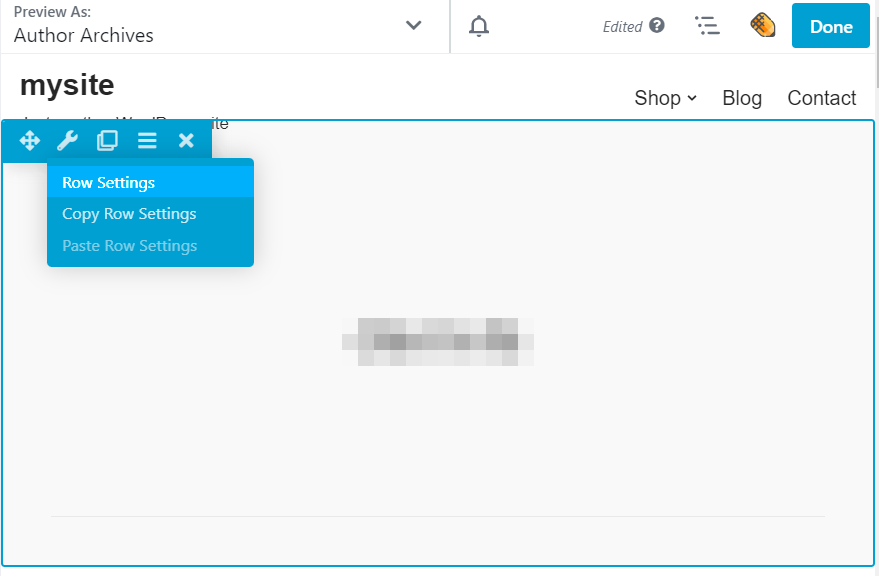
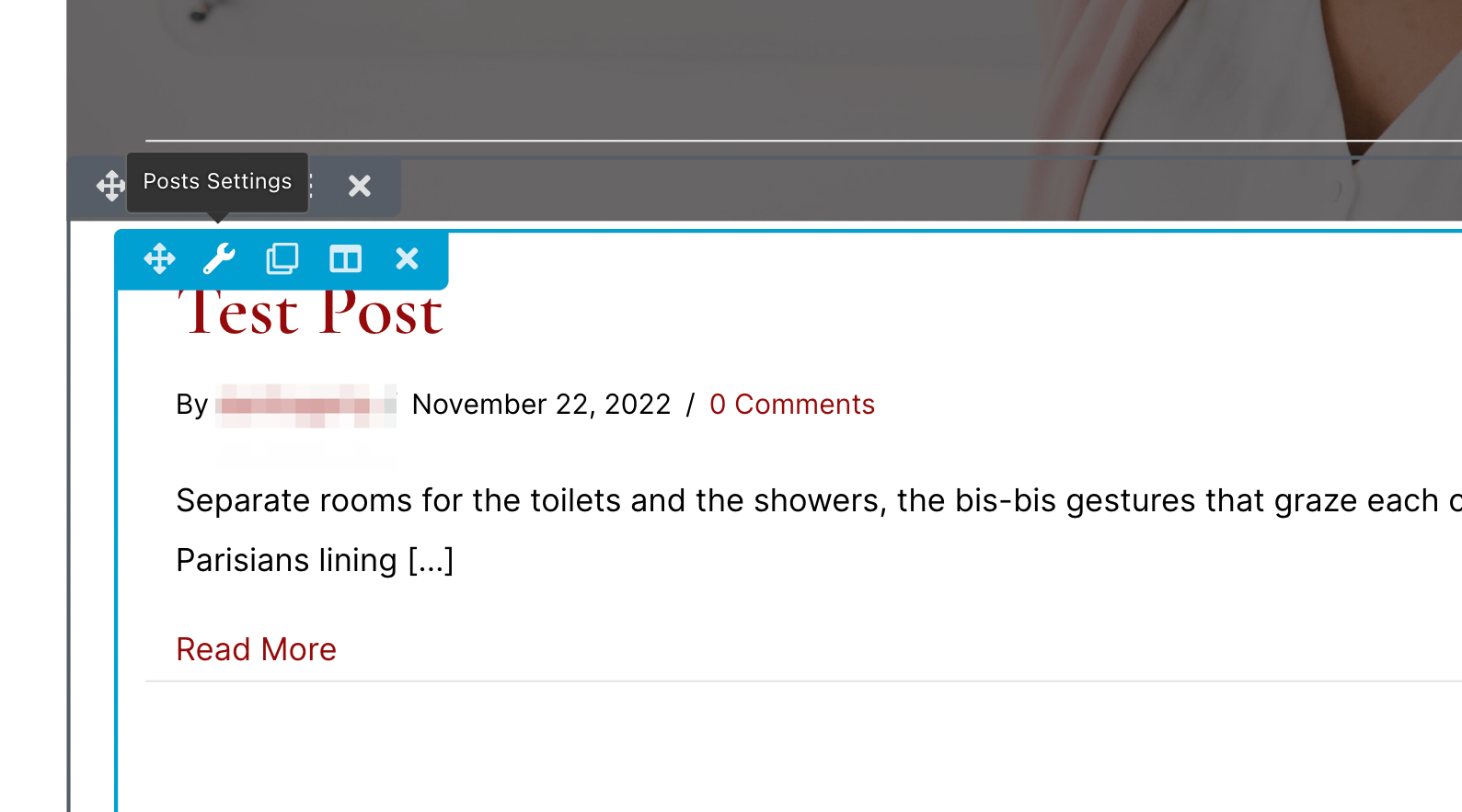
مرر مؤشر الماوس فوق الصف الذي يحتوي على العنوان. ثم حدد الرمز الثاني في شريط الأدوات لفتح إعدادات الصف:

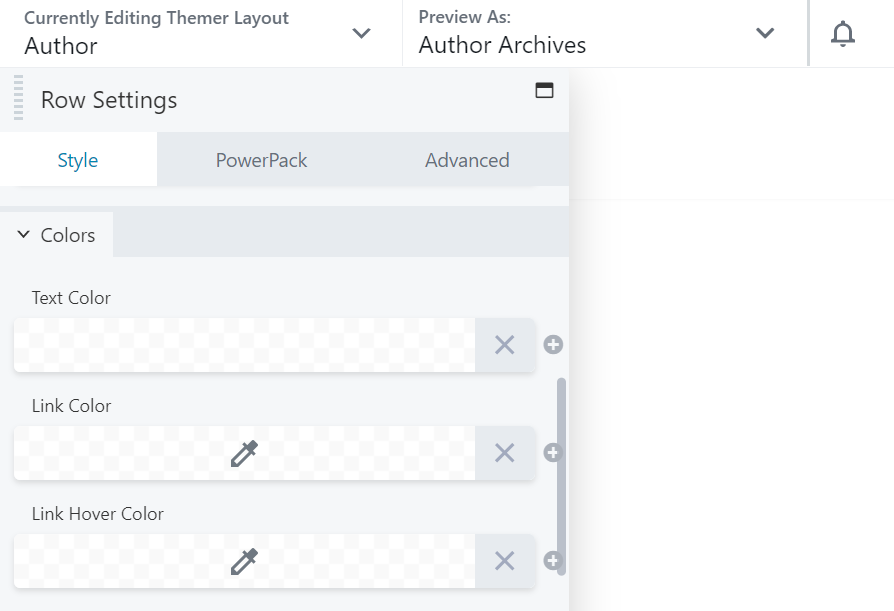
في علامة تبويب النمط ، قم بتغيير لون النص إلى الأبيض:

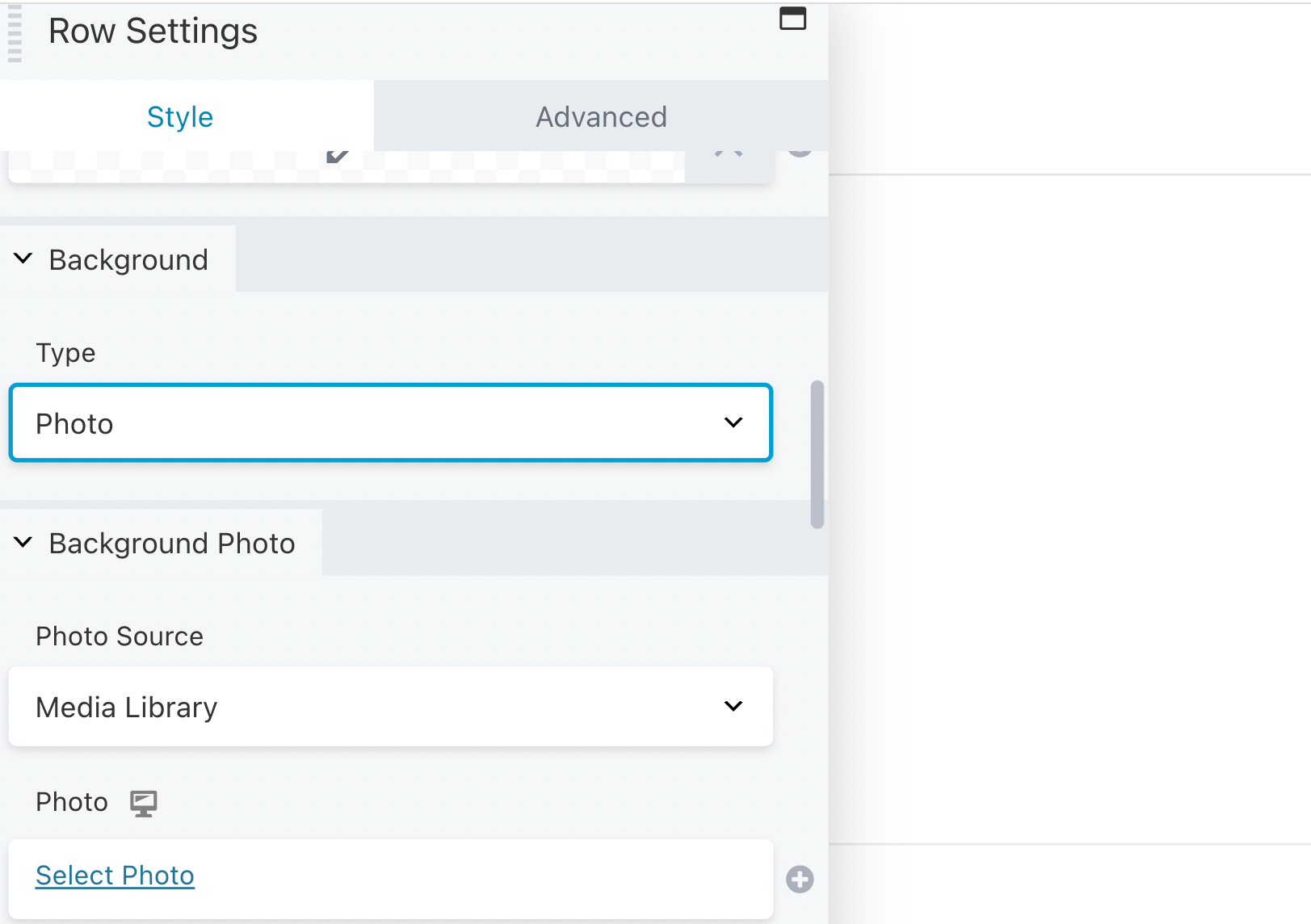
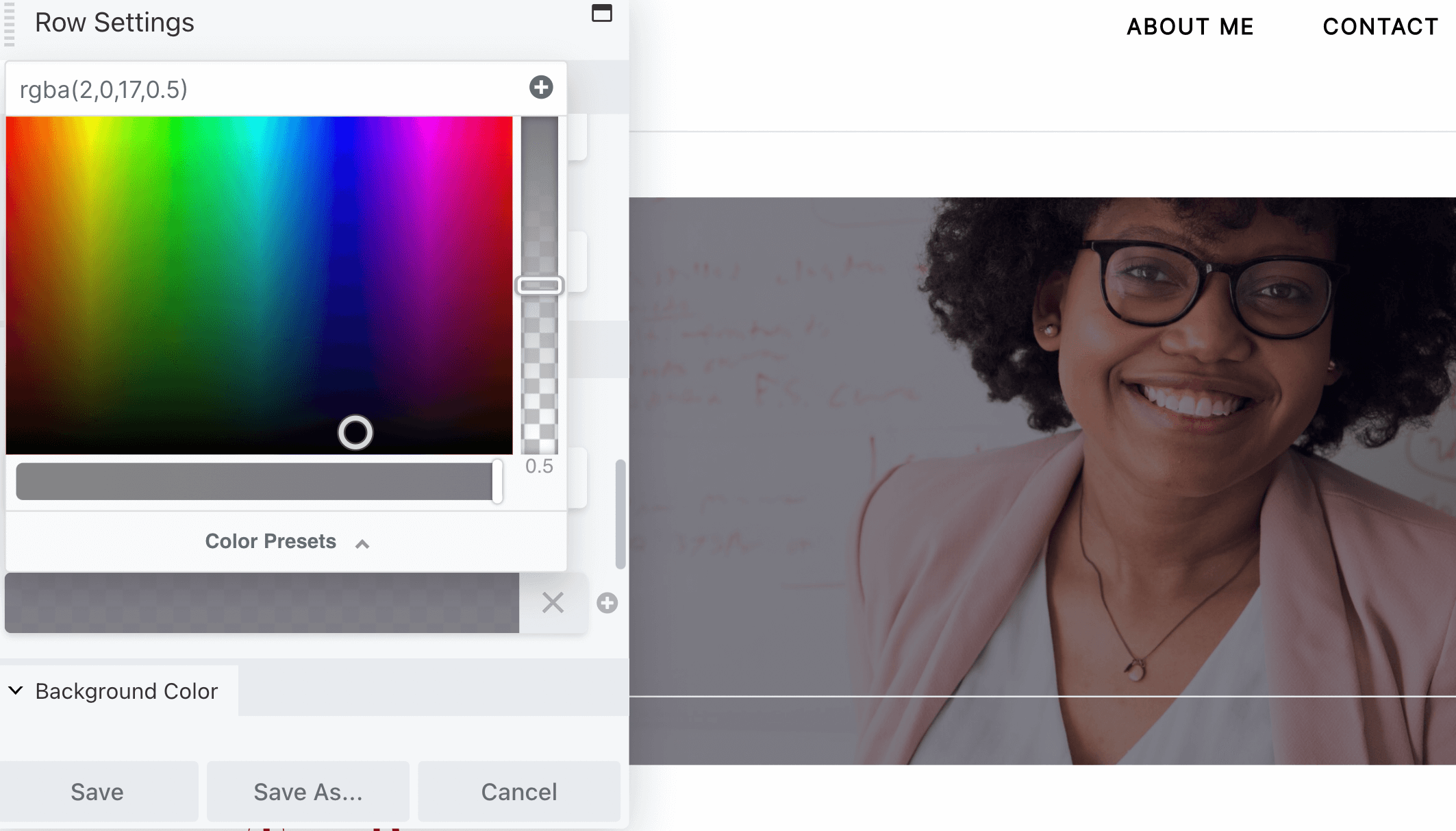
بعد ذلك ، انتقل إلى قسم الخلفية وقم بتغيير الكتابة إلى صورة :

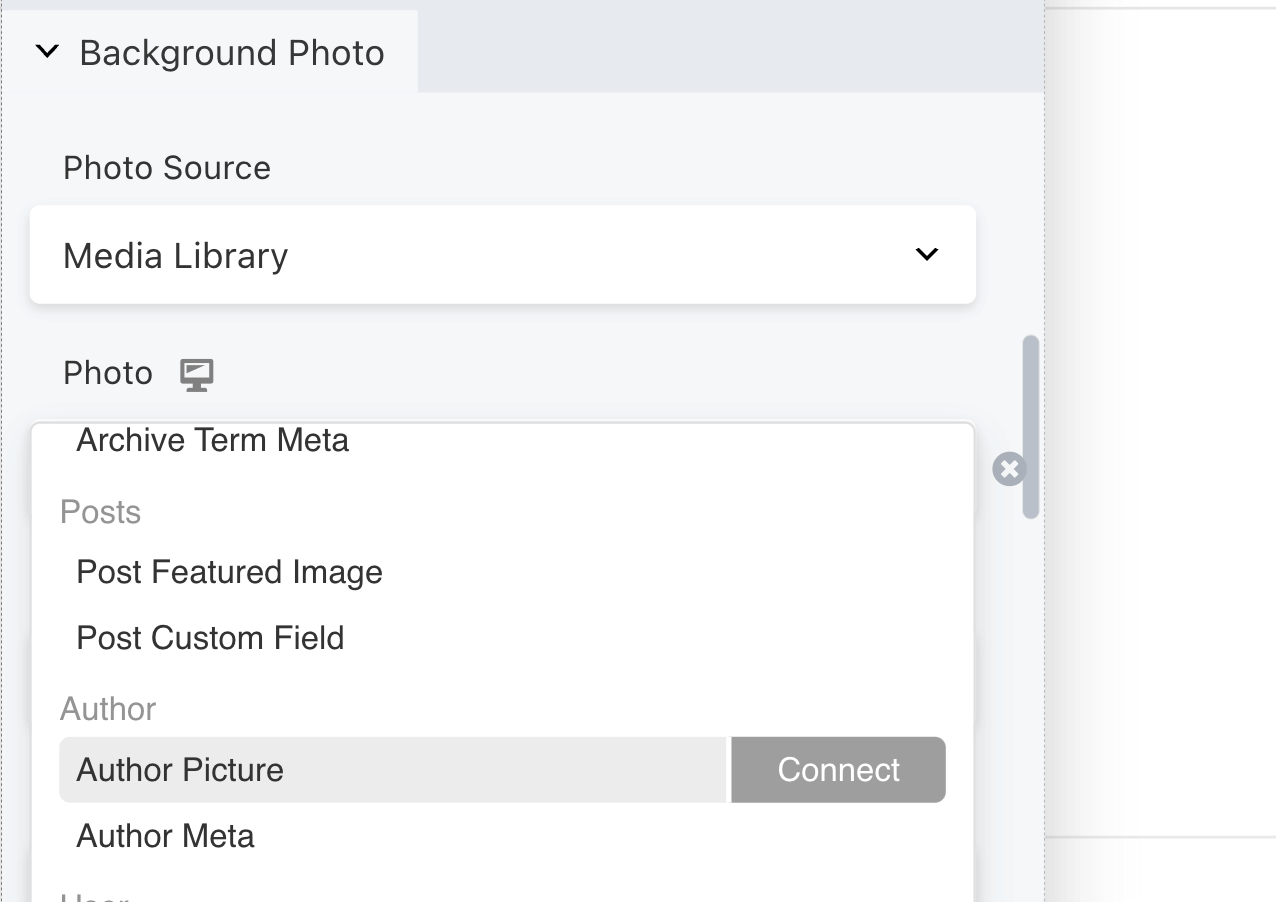
في قسم صورة الخلفية ، انقر فوق علامة الجمع بجوار حقل الصورة وحدد صورة المؤلف :

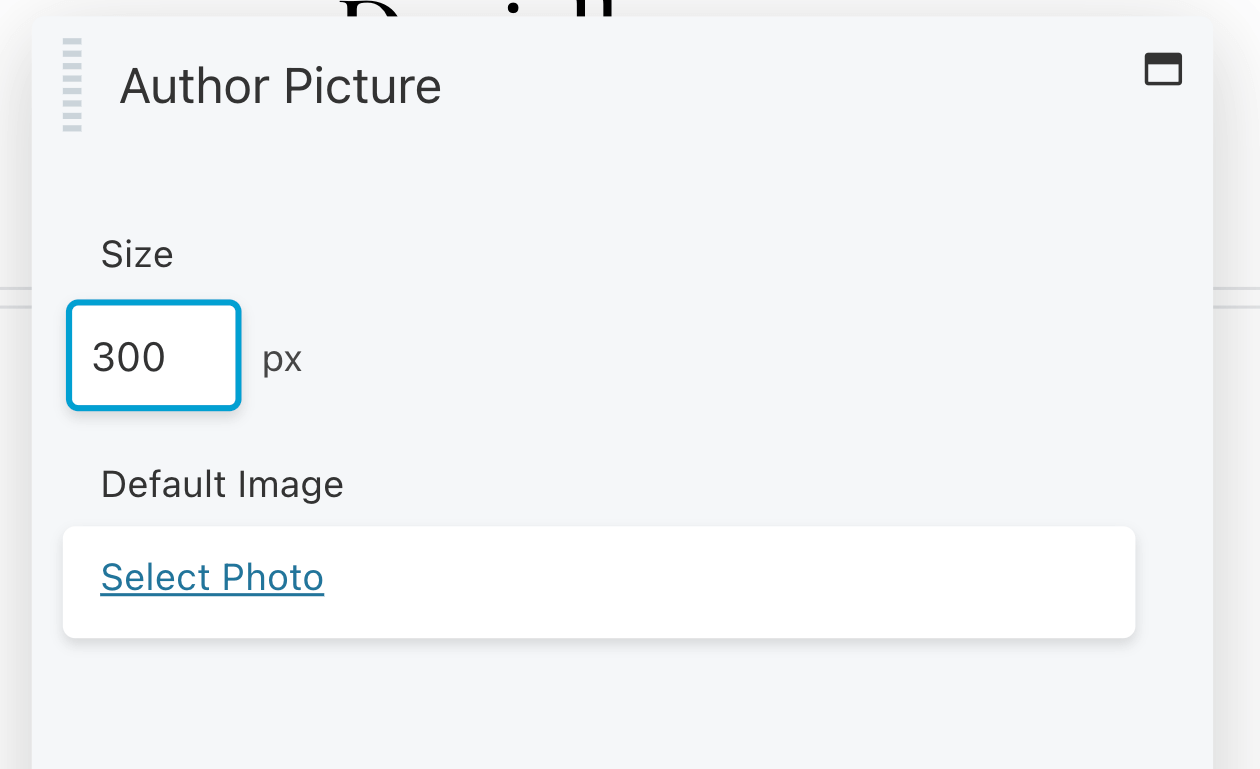
في مربع صورة المؤلف ، يمكنك تخصيص حجم صورتك:

ضمن الصورة الافتراضية ، حدد صورة. هذا يمكن أن يكون صورة رأس لمؤلفك.
بعد ذلك ، يمكنك تخصيص تراكب صورتك في قسم الخلفية :

بمجرد الانتهاء ، انقر فوق حفظ .
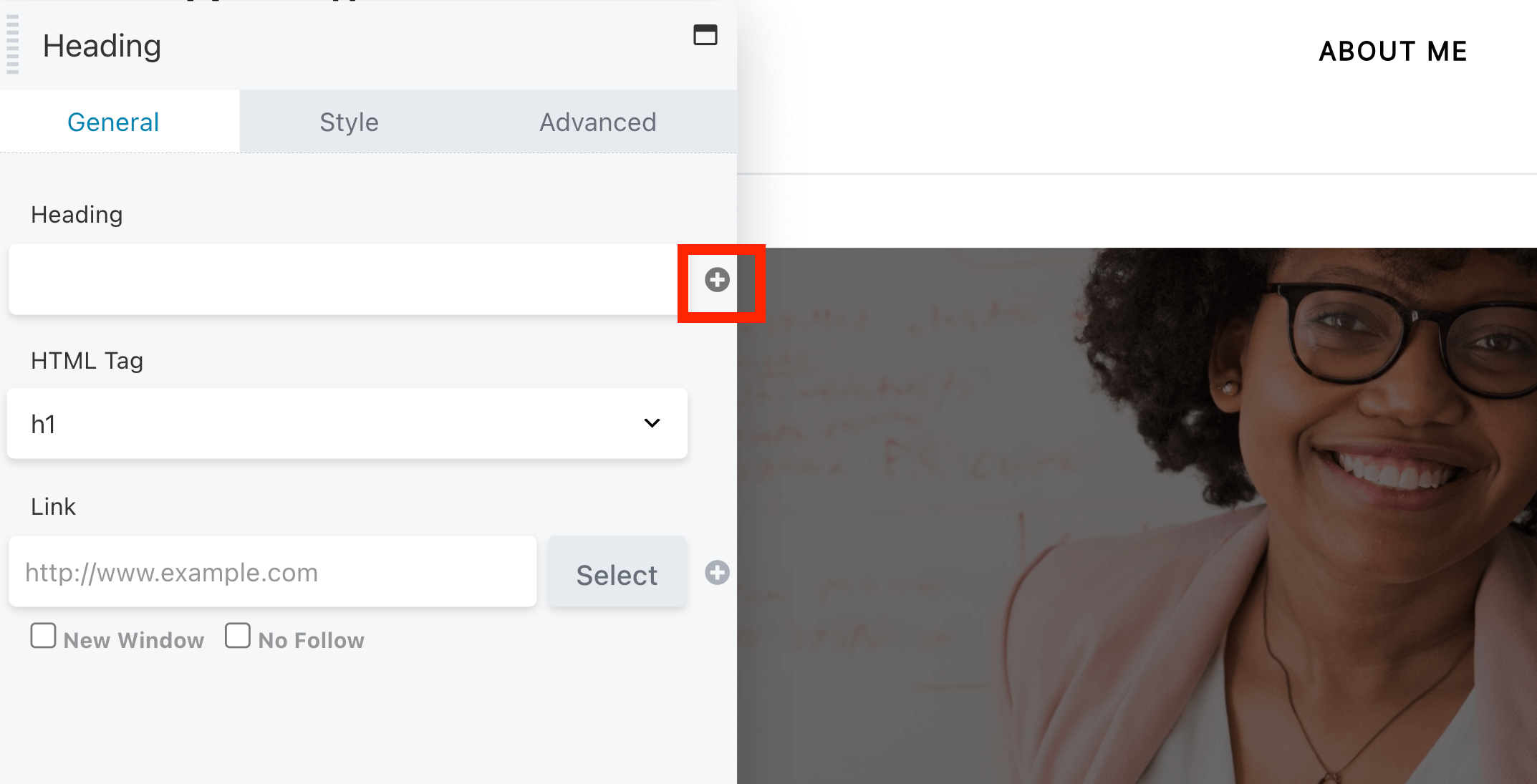
الآن ، دعنا نعدل اسم المؤلف. حدد وحدة العنوان لفتح إعداداتها. ثم انتقل إلى حقل العنوان وانقر فوق علامة الجمع:

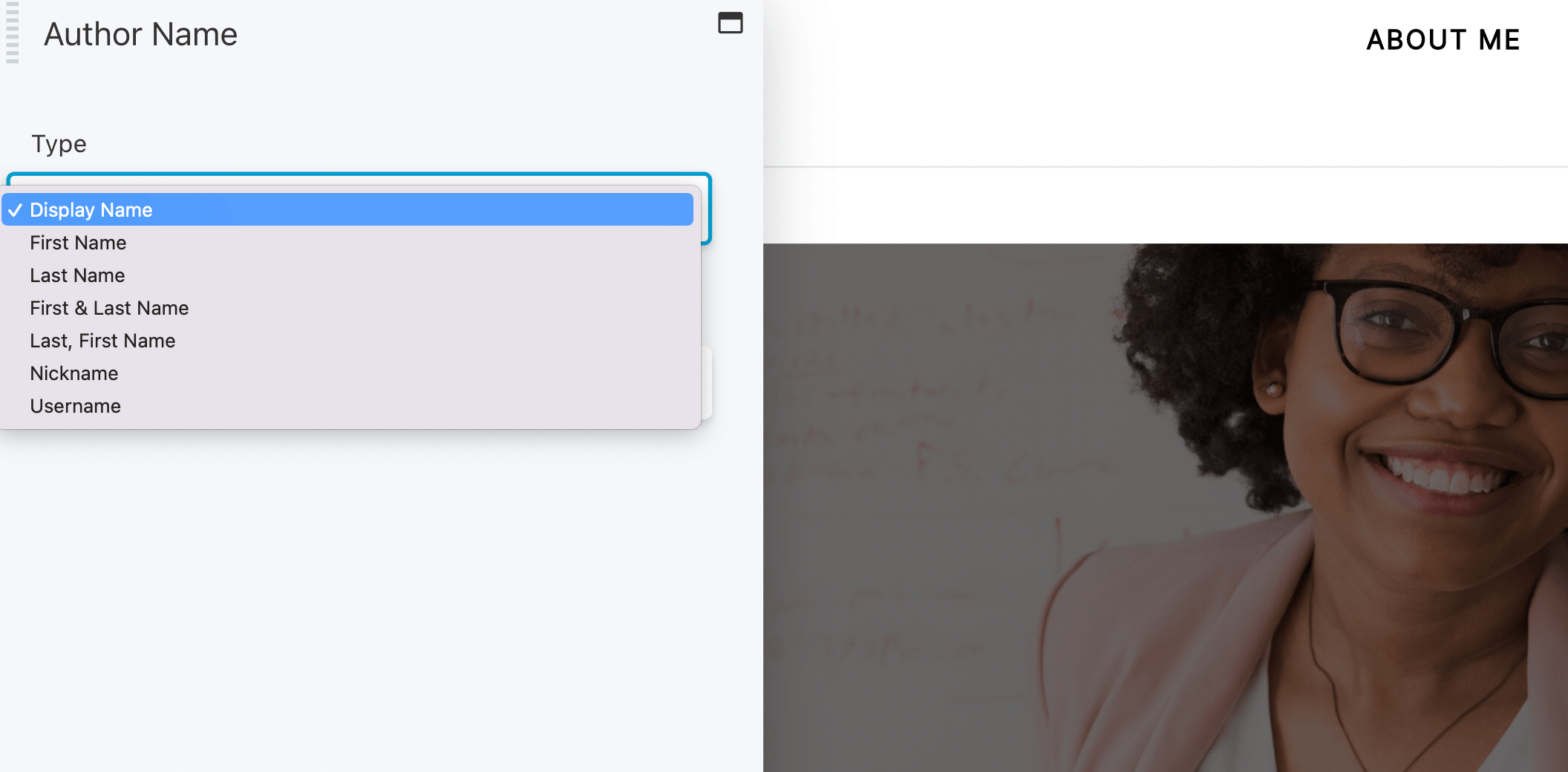
حدد اسم المؤلف . ثم اختر كيف تريد عرض الاسم. يمكن أن يكون هذا هو الاسم الأول أو اسم العرض أو اللقب الذي أدخلته في ملف تعريف المستخدم:

بمجرد الانتهاء ، انقر فوق حفظ .
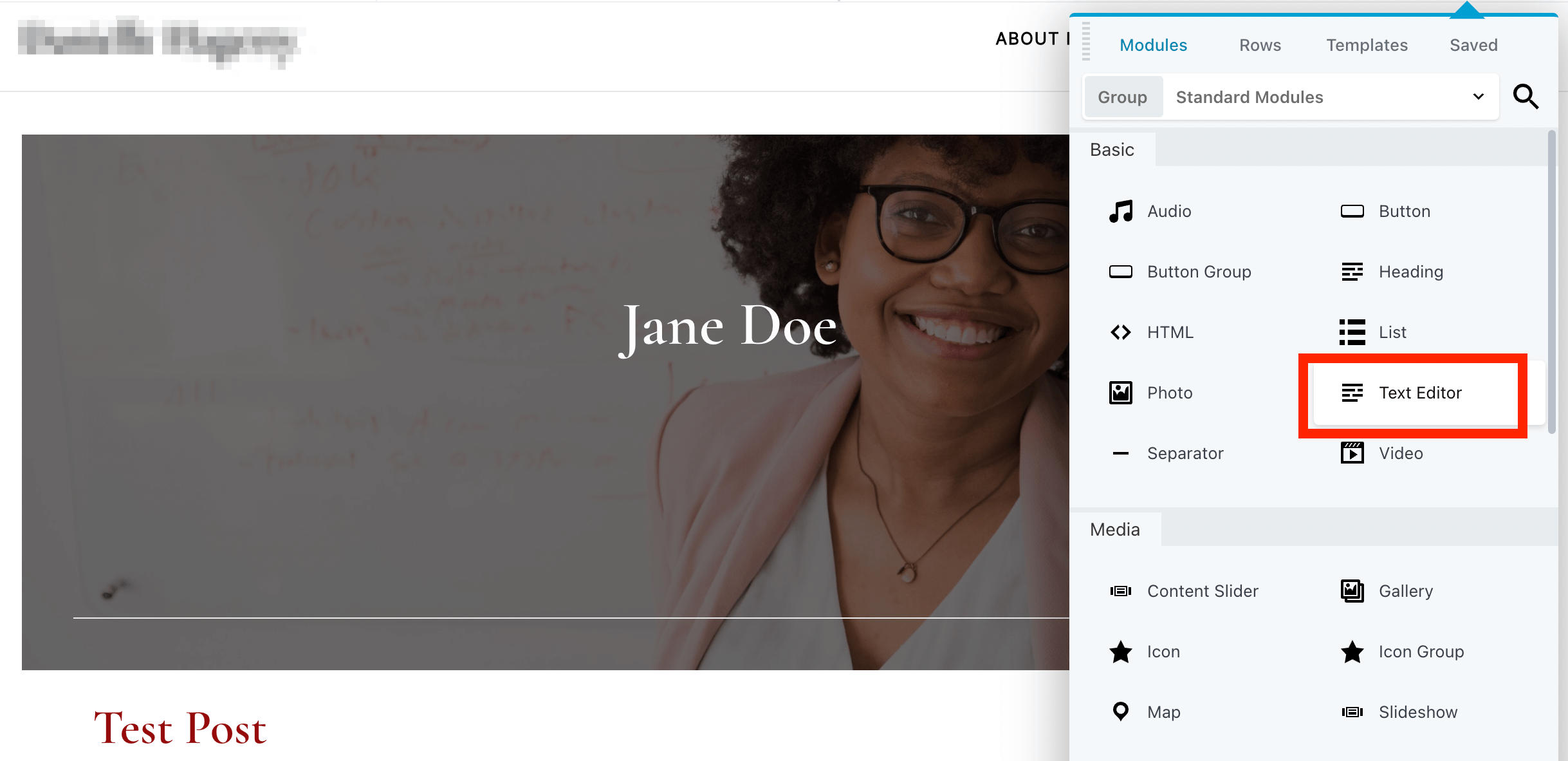
يمكنك أيضًا عرض السيرة الذاتية للمؤلف في هذا القسم. للقيام بذلك ، أضف وحدة محرر نصوص إلى الصف:

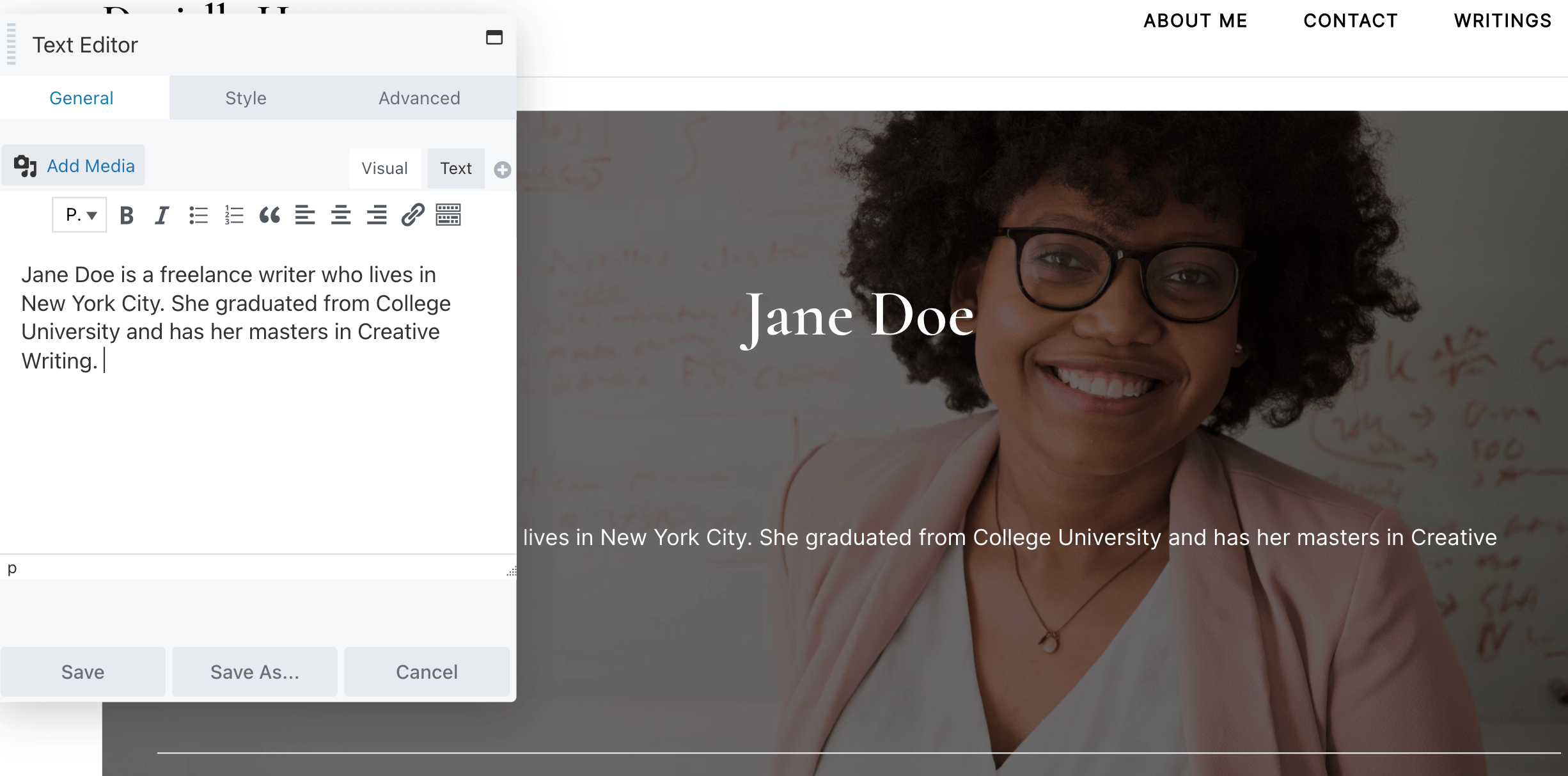
اكتب سيرتك الذاتية القصيرة في محرر WYSIWYG الموجود ضمن علامة التبويب " عام ":

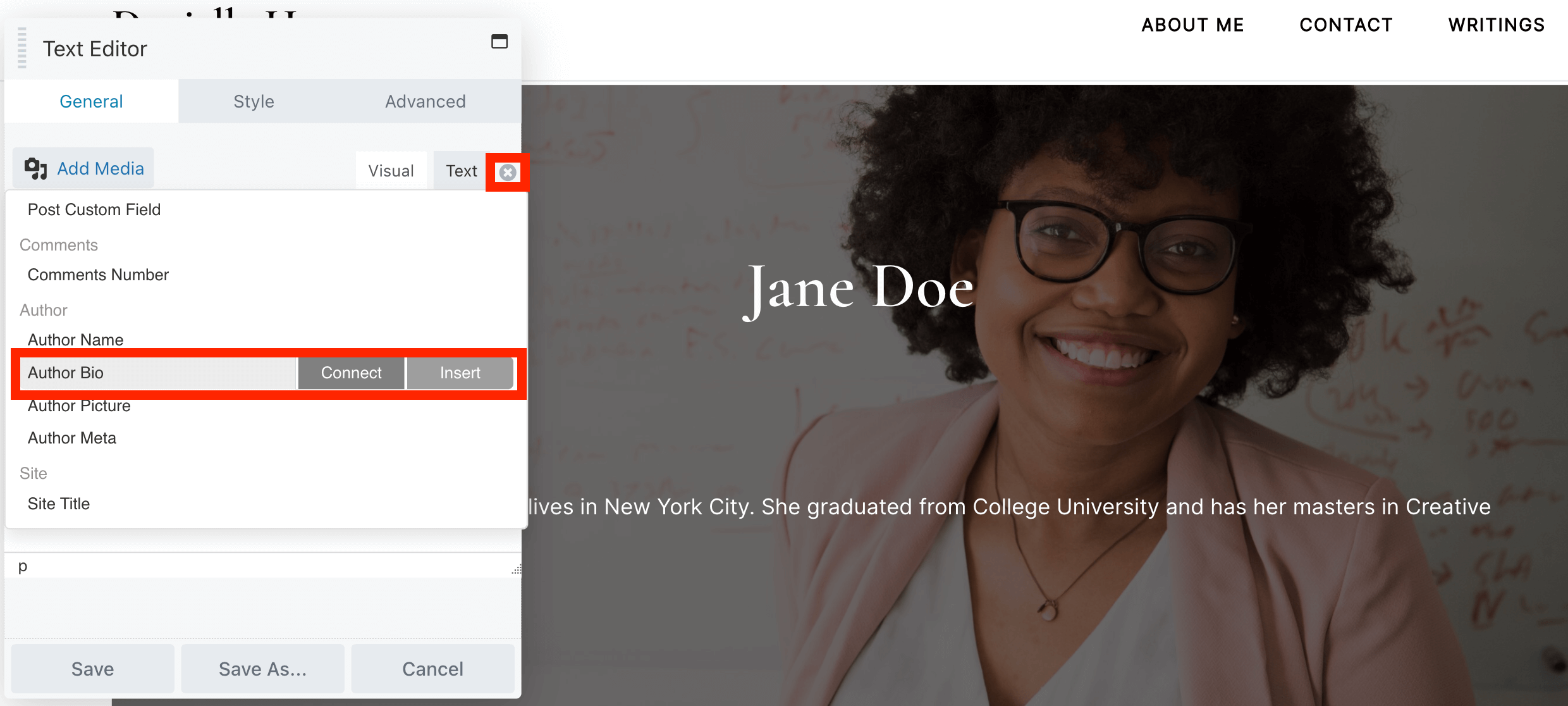
بدلاً من ذلك ، يمكنك بسهولة إضافة السيرة الذاتية للمؤلف التي أدخلتها في ملف تعريف المستخدم الخاص بك. للقيام بذلك ، انقر فوق رمز الجمع ، وحدد موقع Author Bio ، وانقر فوق Connect :

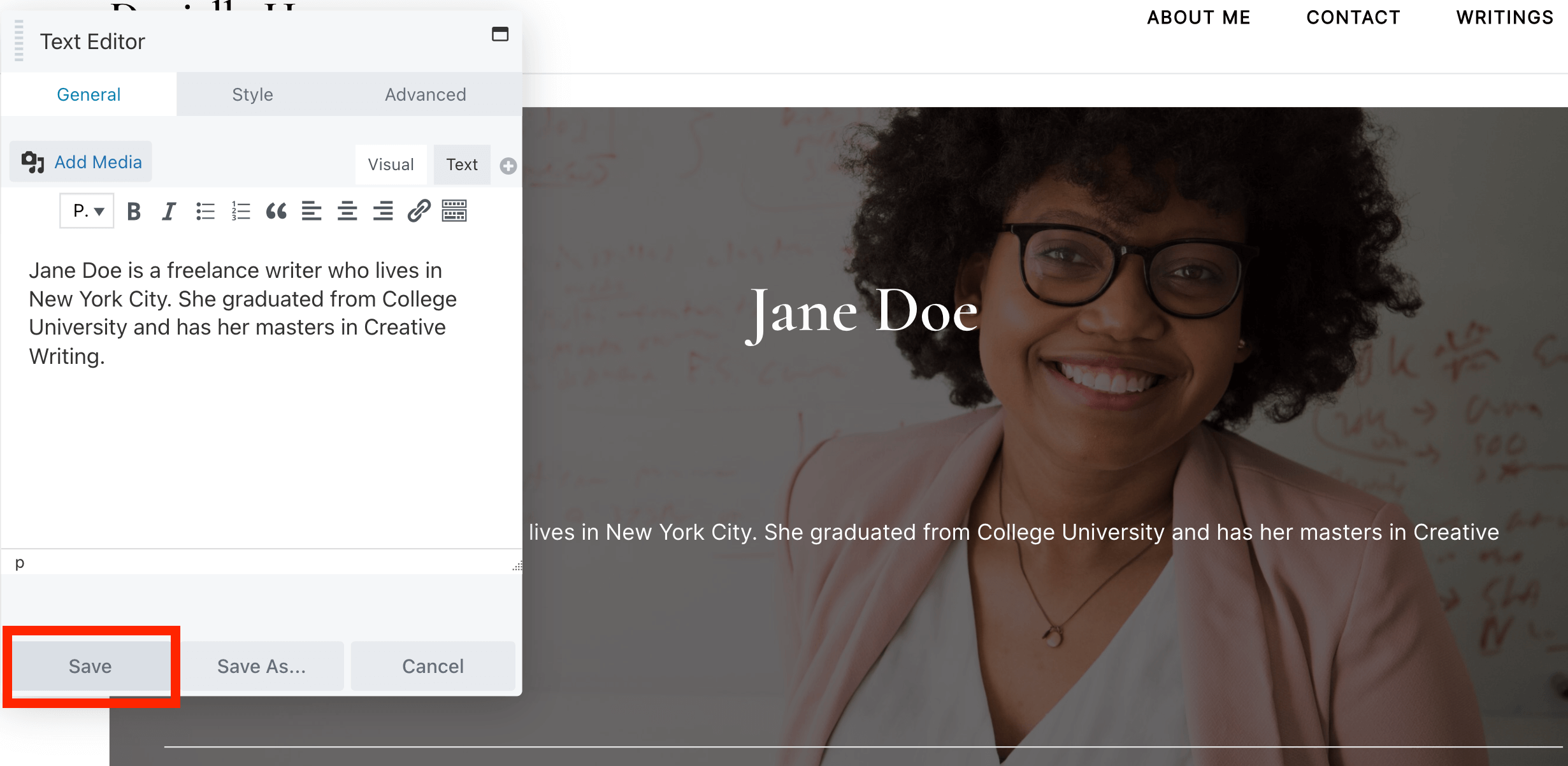
بعد ذلك ، انقر فوق حفظ :

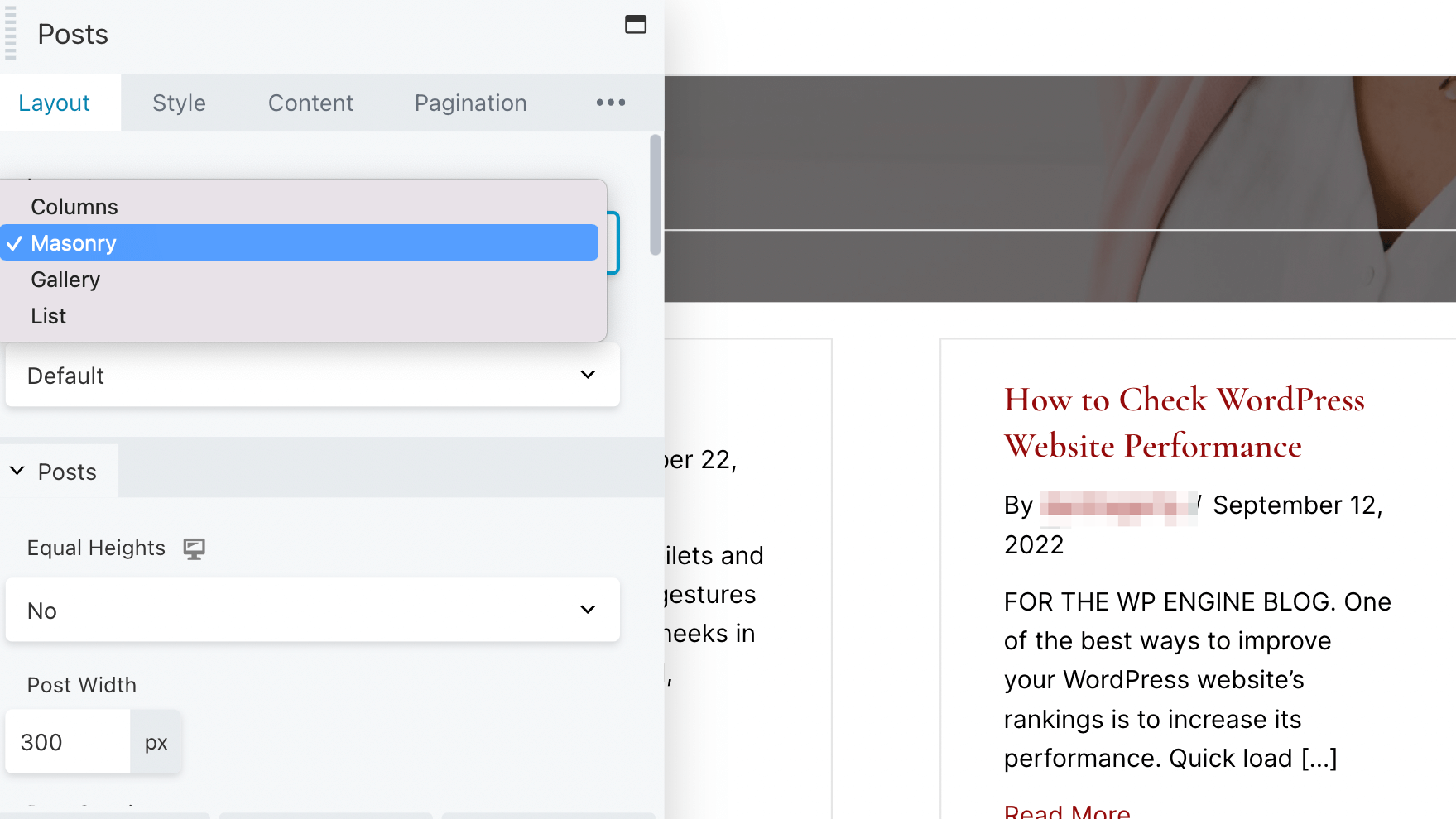
يمكنك أيضًا تغيير طريقة عرض مشاركاتك. انقر فوق وحدة المنشورات لفتح الإعدادات:

في القائمة المنسدلة Layout ، اختر التنسيق المفضل لديك. على سبيل المثال ، سيعرض خيار Masonry مقالاتك في الكوبونات بدون ارتفاع ثابت للصفوف:

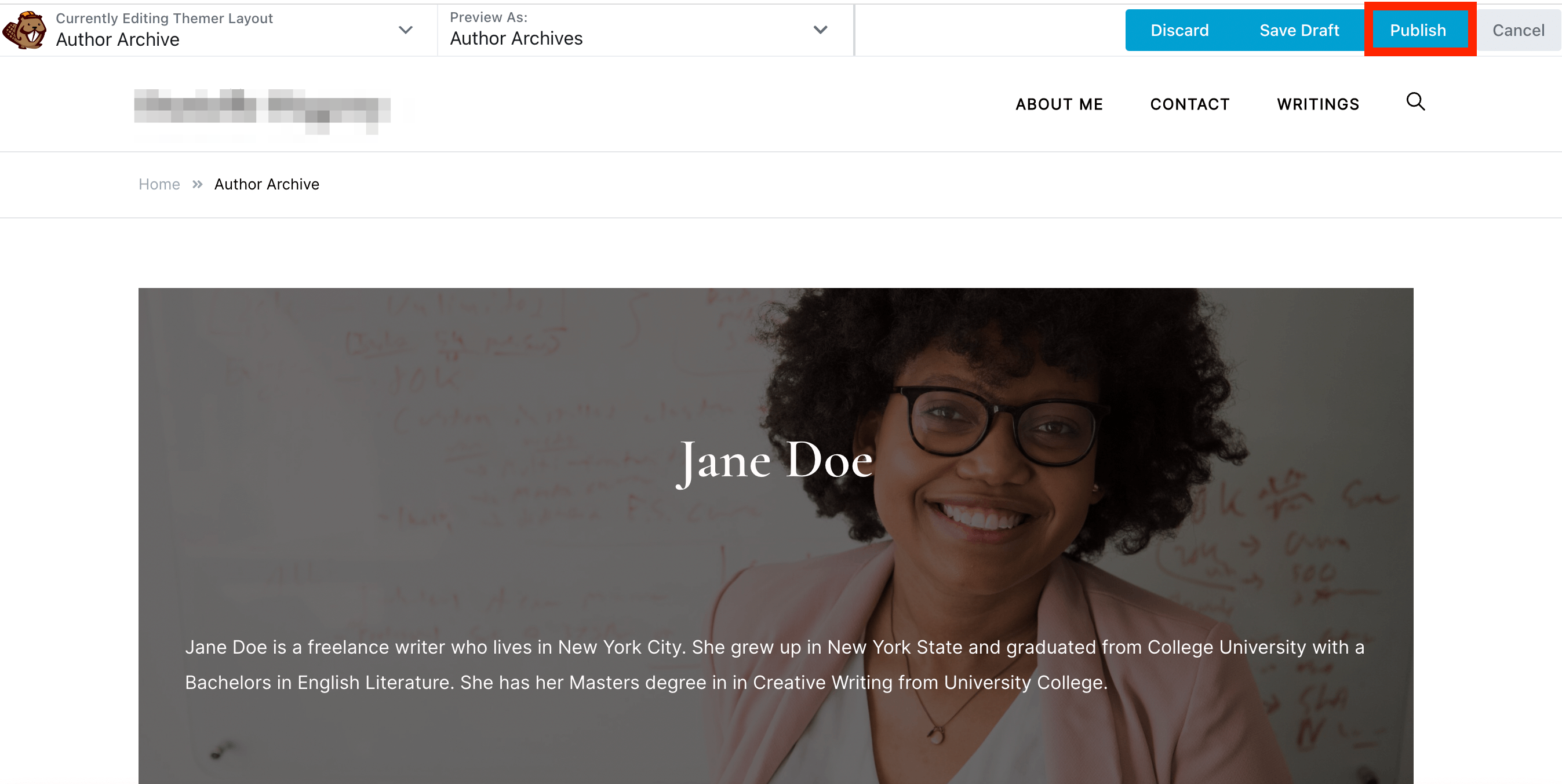
عندما تكون راضيًا عن التغييرات التي أجريتها ، انقر فوق نشر :

لديك الآن صفحة أرشيف مؤلف مخصصة!
استمتع بتجربة الإعدادات المختلفة المتاحة. على سبيل المثال ، قد تفضل استخدام خلفية عادية للرأس. أو ، قد ترغب في عرض منشورات هذا المؤلف في قائمة مرتبة بدلاً من المجموعات.
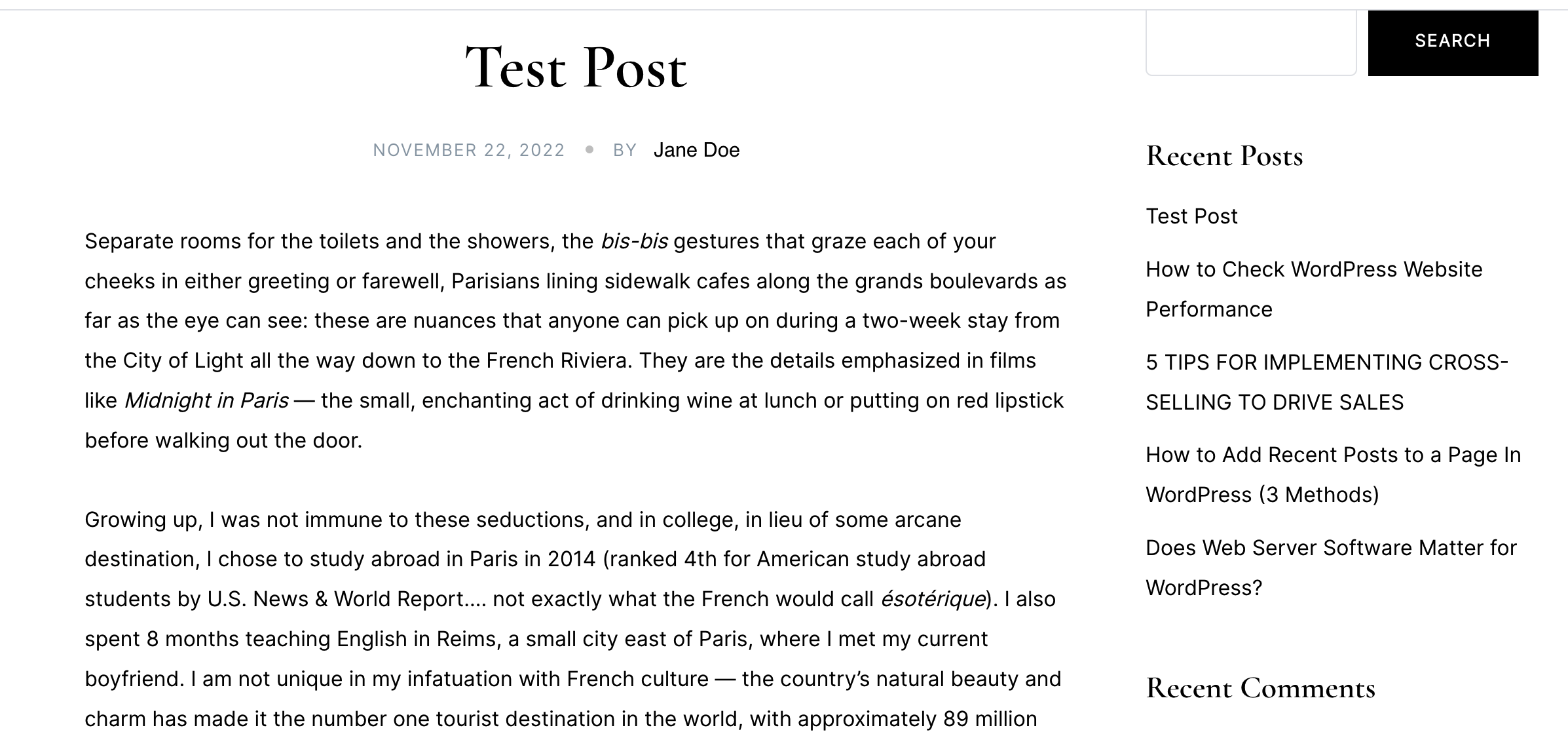
بمجرد الانتهاء من صفحة المؤلف الخاصة بك ، يمكنك مراجعتها لمعرفة ما إذا كان كل شيء يبدو جيدًا. للقيام بذلك ، انتقل إلى منشور كتبه المؤلف وانقر على اسمه:

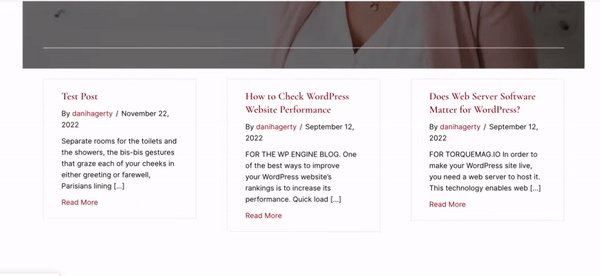
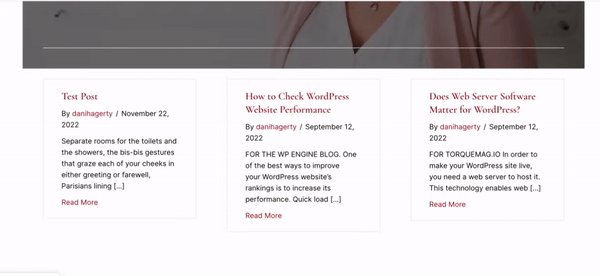
سينقلك هذا إلى صفحة أرشيف المؤلف التي قمت بإنشائها:

الآن ، ستمكّن صفحة المؤلف الجديدة القراء من العثور على المحتوى المكتوب بواسطة مستخدم معين وتوفر تجربة مستخدم أفضل.
إذا كان لديك العديد من المساهمين في مدونتك ، فستحتاج إلى طريقة سهلة لتصفح منشورات المؤلفين المختلفين. باستخدام صفحة أرشيف المؤلف ، يمكن للمستخدمين العثور على جميع المقالات بواسطة مساهم معين في مكان واحد.
للتلخيص ، إليك كيفية إنشاء صفحة مؤلف باستخدام Beaver Themer:
Beaver Themer هو مكون إضافي إضافي يمكّنك من إنشاء تخطيطات ديناميكية مخصصة لموقع الويب الخاص بك ، بما في ذلك الرؤوس والتذييلات وصفحات WooCommerce. يستخدم محرر السحب والإفلات البديهي من Beaver Builder ويأتي مع مكتبة من القوالب المصممة بشكل احترافي.
تحتاج إلى تثبيت المكون الإضافي Beaver Builder وتنشيطه على موقع الويب الخاص بك لاستخدام Beaver Themer. باستخدام هاتين الأداتين ، ستتمكن من إنشاء تخطيطات للأرشيفات والمنشورات ومنتجات WooCommerce وصفحات 404 والمزيد.