فيديو الخلفية لـ WordPress: قم بإضافته بطريقتين مختلفتين
نشرت: 2023-07-25هل تتطلع إلى جعل موقع WordPress الخاص بك أكثر إثارة وجاذبية؟ إحدى الطرق الرائعة للقيام بذلك هي إضافة فيديو في الخلفية. إنها ميزة رائعة تجذب انتباه الناس على الفور وتجعل موقعك أكثر جاذبية. ولكن كيف تضيف خلفية فيديو في WordPress؟
إذا طلبت الخطوات المباشرة لإضافة فيديو خلفية WordPress ، إذن-
- إنشاء منشور / تحرير أي وظيفة موجودة
- إضافة كتلة الغطاء
- قم الآن بإضافة الفيديو عن طريق تحميله أو من مكتبة الوسائط
- أخيرًا ، قم بتخصيصه
يبدو الأمر بسيطًا ، ولكن هناك بعض الأعمال الإضافية. لا تقلق؛ في هذه المقالة ، شرحنا كل شيء بشكل صحيح. حسنًا ، هذه ليست الطريقة فقط ؛ أضفنا طريقة أخرى لإضافة الفيديو كخلفية لموقع الويب باستخدام PostX.
لذا ، دعنا نستكشف كيفية إضافة خلفية فيديو في WordPress.
فيديو الخلفية لـ WordPress: كيفية الإضافة باستخدام محرر القوالب الافتراضي
لذا ، نحن هنا في الجزء الرئيسي. قد لا ترغب في متاعب إضافية مثل إضافة مكون إضافي لإدراج الفيديو كخلفية WordPress. لذلك ، لنبدأ بمحرر Gutenberg أو Block الافتراضي. أدناه ، نضيف دليلًا تفصيليًا حول كيفية القيام بذلك.
الخطوة 1: تسجيل الدخول وإنشاء منشور / صفحة
هنا الخطوة الأولى أساسية للغاية. قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك ، ثم قم بتمرير المؤشر إلى زر "+ جديد". ثم وفقًا لتفضيلاتك ، أضف منشورًا أو صفحة.

الخطوة 2: قم بإضافة قالب الغلاف
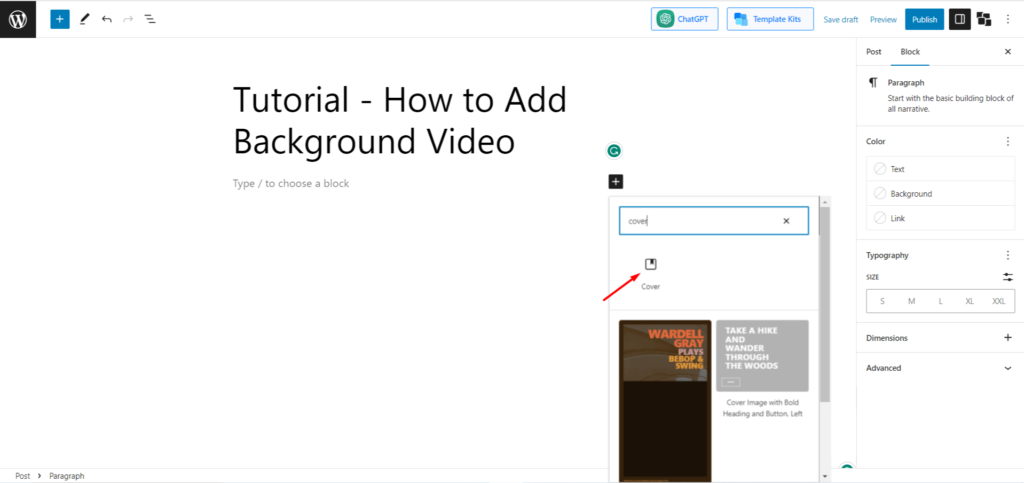
الآن انقر فوق الزر "+" لإضافة كتلة جديدة. ثم في مربع البحث ، اكتب "الغلاف" ، وسترى رمز كتلة الغلاف. ستبدو مثل الصورة التالية.

الخطوة 3: أضف الفيديو
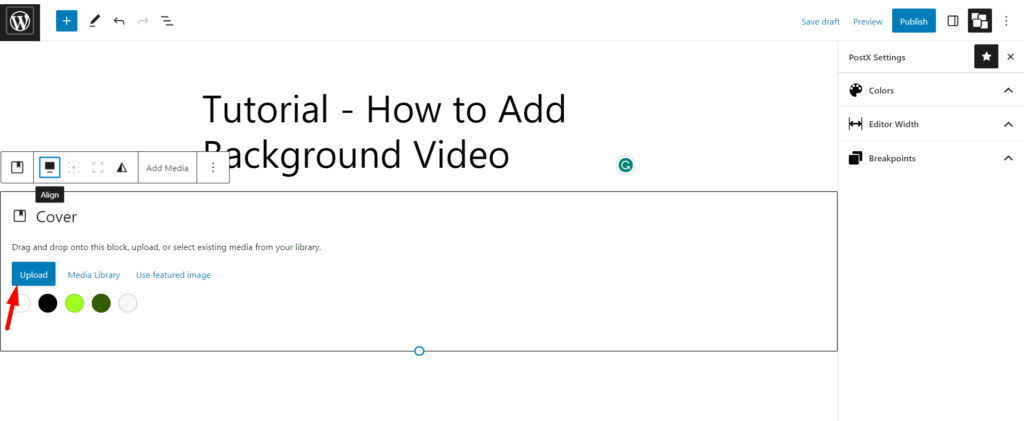
بعد النقر فوق زر الغلاف ، ستظهر الكتلة مع بعض الخيارات. سيكون لديك خياران لإضافة فيديو في الخلفية. يمكنك إما تحميل مقطع فيديو من جهاز الكمبيوتر الخاص بك عن طريق النقر فوق الزر "تحميل" أو تحديد مقطع فيديو من "مكتبة الوسائط" الخاصة بك.

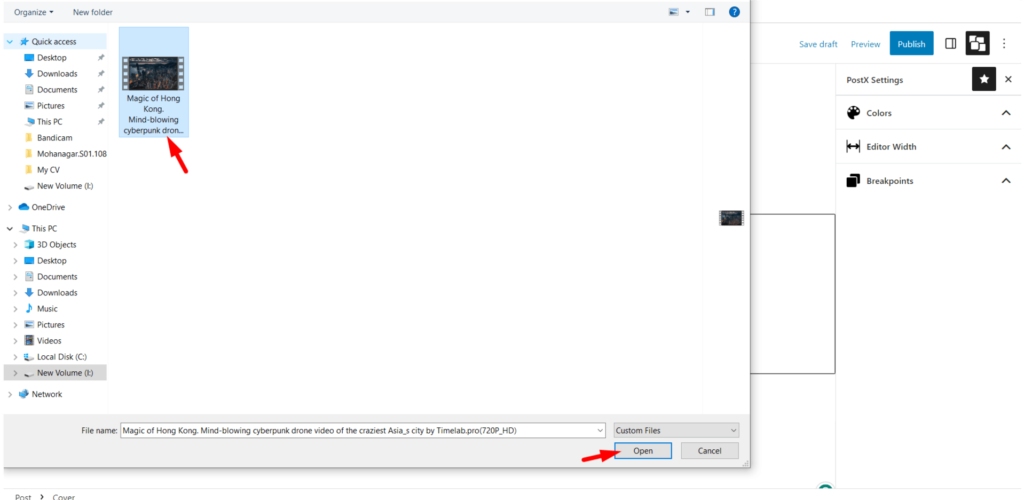
لذا انقر الآن على أي منها واختر الفيديو الذي تريد استخدامه كفيديو لخلفية WordPress.

الخطوة 4: تخصيص كل شيء
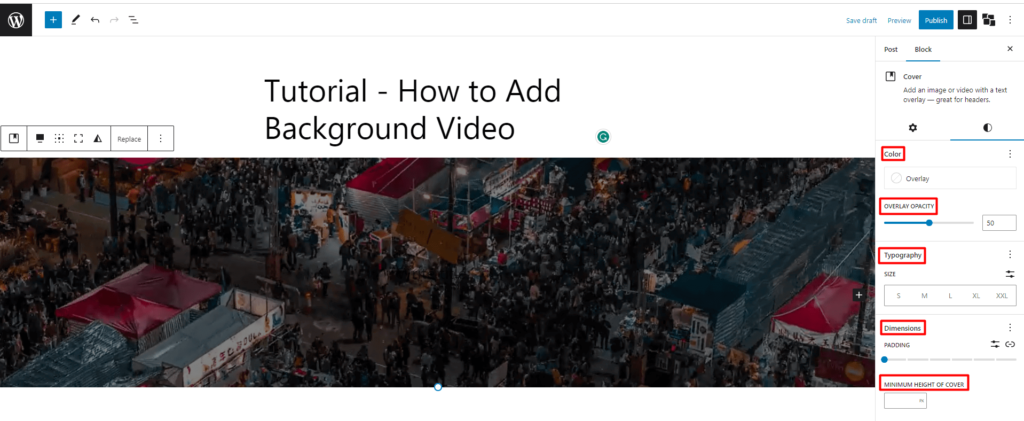
المهمة التي تبحث عنها - تمت الآن إضافة خلفية فيديو WordPress. ولكن حان الوقت الآن لتخصيص كل شيء. هناك الكثير من الخيارات للتخصيص. سنناقش أدناه بعض التخصيصات الشائعة.
إضافة تسمية توضيحية للكتلة
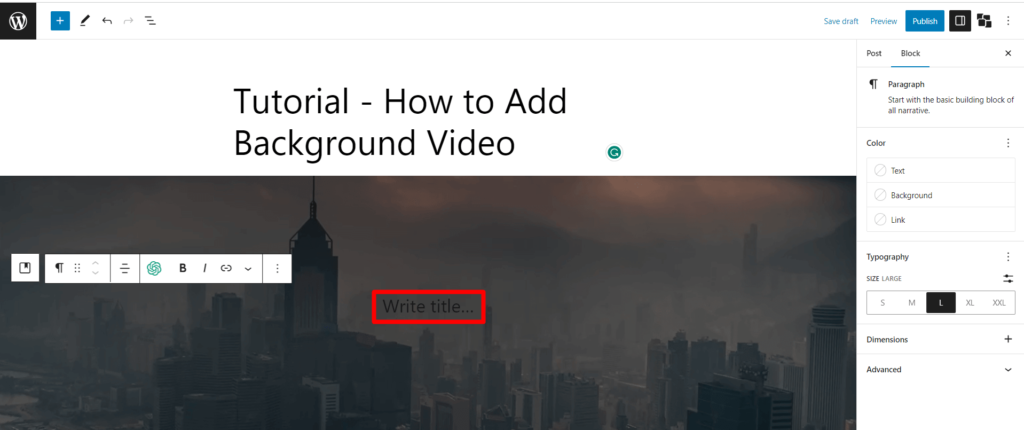
ما يفعله معظم الأشخاص هو إضافة تعليق على الفيديو. هنا لن تفعل شيئًا مميزًا. لأنه ، بشكل افتراضي ، ستلاحظ "كتابة العنوان ..." فقط انقر هنا ، وسترى مؤشر الكتابة.

الآن يمكنك بسهولة إضافة أي عنوان / اقتباس أو أي شيء تريد إظهاره على فيديو الخلفية. حتى أنك ستجد بعض خيارات التخصيص الإضافية ، مثل:
- الفقرة / العنوان
- لون الخط
- حجم الخط
- منتقي النقطة البؤرية
هذا كل شيء. لقد انتهيت من دمج فيديو الخلفية على WordPress.
أضف نمطًا إلى الفيديو
حسنًا ، التعليق فقط ليس كل شيء. يمكنك أيضًا تغيير نمط فيديو الخلفية. لذلك ، انقر فوق زر النمط (يشبه الزر دائرة نصفها أبيض وأسود) ، وستجد المزيد من الخيارات لتخصيص الفيديو. تشمل الخيارات

- اللون (خالص ومتدرج)
- تراكب التعتيم
- الطباعة
- الحد الأدنى لارتفاع الغطاء
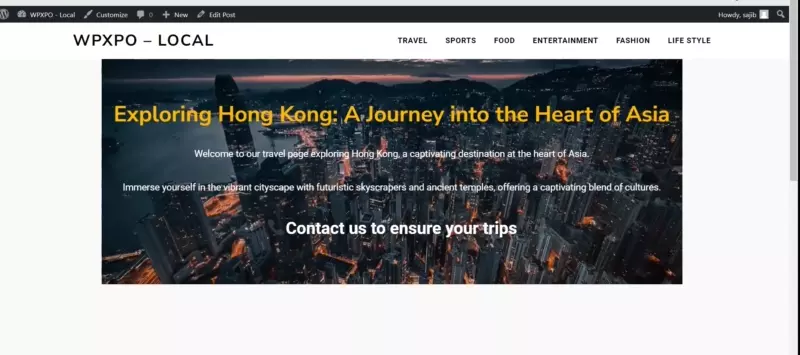
قم الآن بدمج النمط وفقًا للتفضيلات الشخصية. لقد أضفنا للتو نصوصًا بأحجام وألوان مختلفة وقمنا بمواءمتها وفقًا لذلك. هذا هو الإخراج النهائي لفيديو الخلفية لـ WordPress بواسطة Gutenberg.

فيديو الخلفية لـ WordPress: كيفية الإضافة باستخدام PostX
ما سبق هو الطريقة الافتراضية. ومع ذلك ، إذا كنت تحب تخصيصه أكثر وتريد مظهرًا أكثر احترافًا ، فنحن نقترح استخدام المكون الإضافي PostX الخاص بنا. يوفر PostX مزيدًا من التحكم في مقاطع فيديو الخلفية في WordPress ويسمح لك بإضافتها بسهولة باستخدام خيارات التخصيص المتنوعة. باستخدام PostX ، يمكنك أيضًا عرض مقاطع الفيديو كصور مميزة. إليك كيفية استخدام PostX لإضافة فيديو خلفية إلى موقع WordPress الخاص بك:
الخطوة 1: تثبيت المنشور وتنشيطه
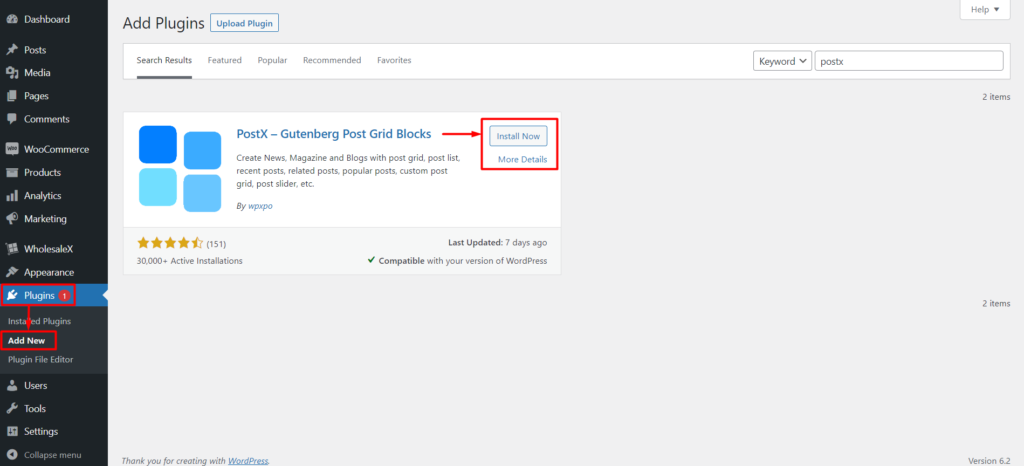
أولاً ، تحتاج إلى تثبيت وتفعيل مكون PostX الإضافي على موقع WordPress الخاص بك. للقيام بذلك ، انقر فوق المؤشر الموجود في قسم "المكونات الإضافية" في لوحة معلومات WordPress الخاصة بك ، ثم انقر فوق "إضافة جديد".

بعد ذلك ، ابحث عن "PostX". بمجرد العثور على المكون الإضافي ، انقر فوق "تثبيت الآن" ثم "تنشيط".
احصل على PostX Pro لفتح جميع الميزات المثيرة وإنشاء مواقع ويب مذهلة
الخطوة 2: إنشاء منشور جديد أو تحرير منشور موجود
بعد تنشيط PostX ، يمكنك إنشاء منشور جديد أو تعديل منشور موجود حيث تريد إضافة فيديو الخلفية. يمكنك أيضًا استخدام المكون الإضافي في الصفحات أو أي أنواع منشورات مخصصة أخرى. لذا ، قم الآن بإنشاء منشور جديد مثل الطريقة التي شرحت بها من قبل.

الخطوة 3: أضف كتلة الصف / العمود
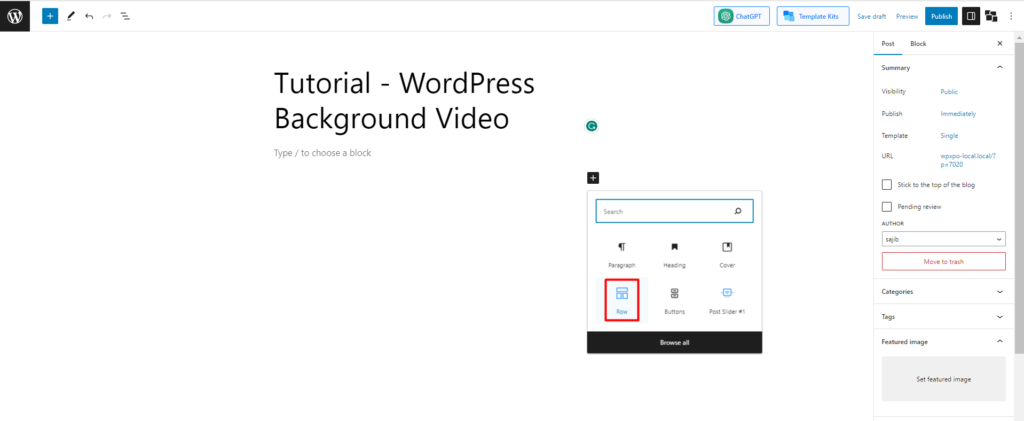
الآن تمامًا مثل السابق ، انقر فوق الزر "+" لإضافة كتلة جديدة. ثم في مربع البحث ، اكتب "صف" ، وستجد رمز كتلة صف / عمود PostX.

ملحوظة: قد ترى كتلتين مختلفتين باسم Row. لا ترتبك. أحدهما من المحرر الافتراضي والآخر من PostX. ما عليك سوى اتباع الصورة أعلاه وتحديد كتلة الصف / العمود المقترحة.
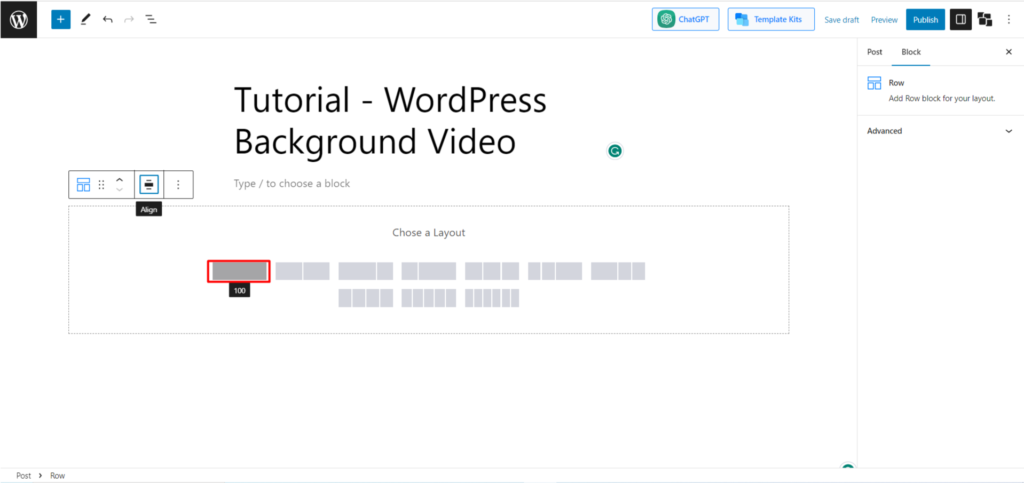
الخطوة 4: اختر التخطيط
بعد النقر فوق كتلة الصف ، سترى عشرة تخطيطات مختلفة مثل "100" ، "50:50" ، "50:25:25" ، إلخ. اختر أيًا منها وفقًا لاحتياجاتك.

دعنا نذهب مع تخطيط 100: 00: انقر فوقه.
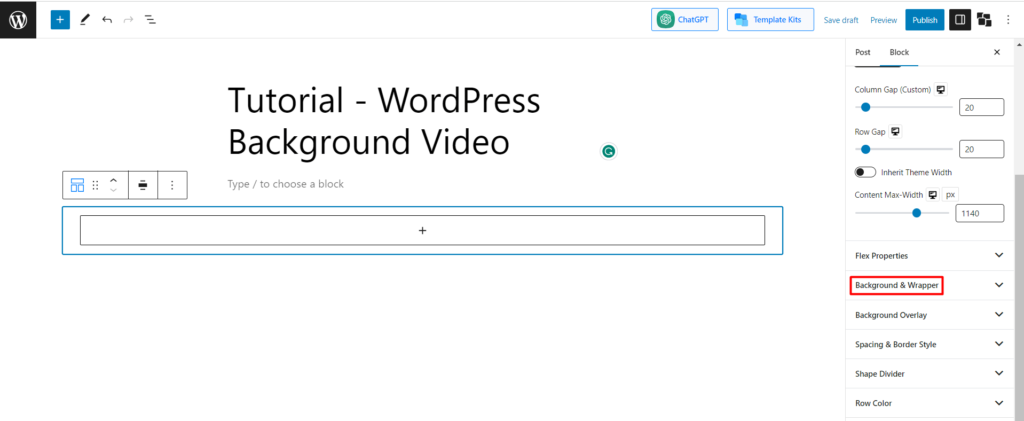
الخطوة 5: انقر فوق الخلفية والغلاف
بعد اختيار التخطيط ، ستلاحظ أن كتلة الصف قد تم إنشاؤها باستخدام كتلة واحدة بداخلها.
ليس لديك أي عمل الآن مع الكتلة المضمنة. بدلاً من ذلك ، تتمثل مهمتك الرئيسية الآن في كتلة الصف. انقر الآن على الزر "حظر" (ستجده أسفل زر النشر مباشرةً.)

ثم سترى الكثير من الخيارات لتخصيص الصف. ومع ذلك ، فإن مهمتنا الرئيسية هي إضافة فيديو خلفية WordPress. لذا ابحث عن الخيار "Background and Wrapper" داخل "Block Button" ثم انقر فوقه. إذا لم تتمكن من العثور عليه ، فقط تحقق من الصورة أدناه.
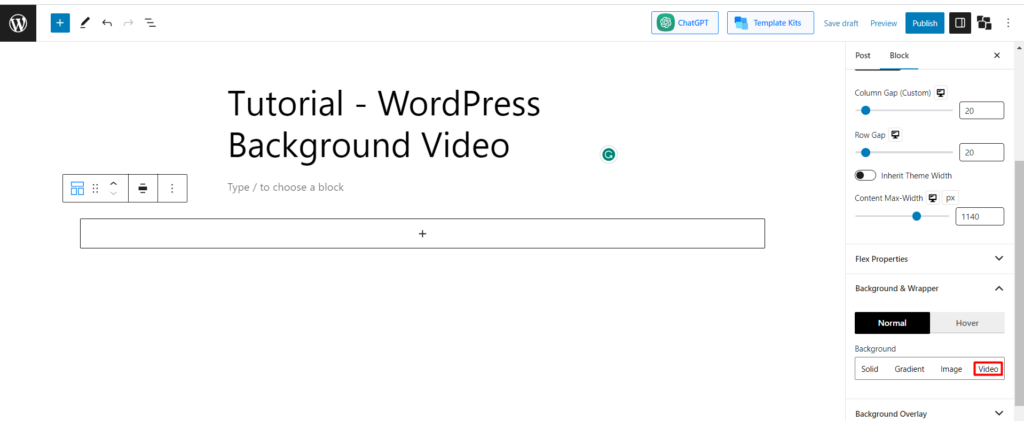
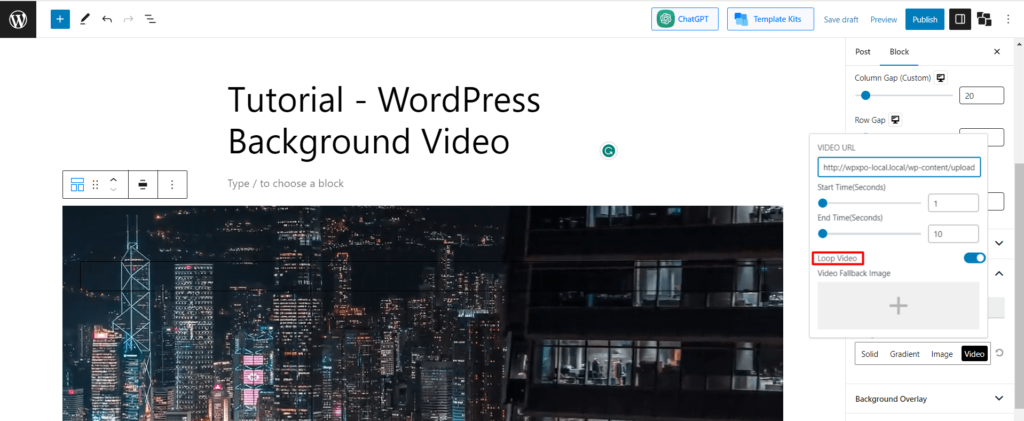
الخطوة 6: قم بتحميل رابط الفيديو
انقر الآن على الزر ، وستجد 4 خيارات ضمن خيار الخلفية - صلب ، وتدرج ، وصورة ، وفيديو. هناك ، حدد "فيديو".

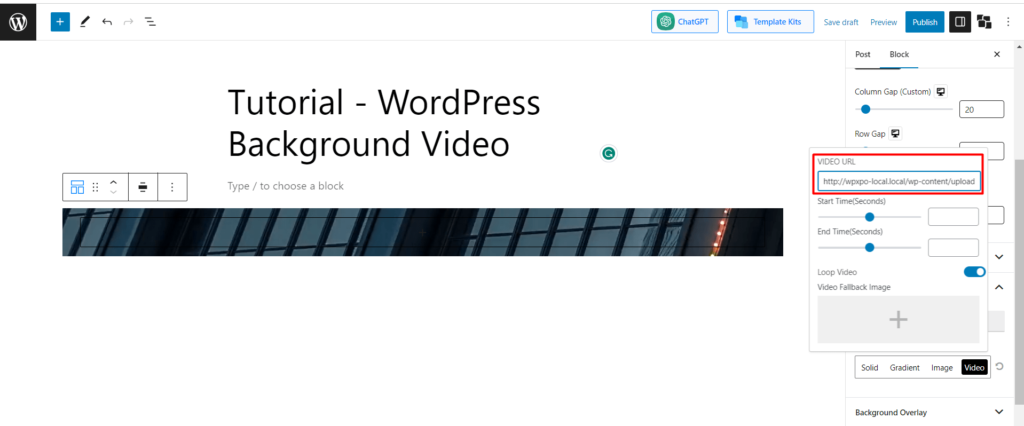
ملاحظة: عندما تستخدم PostX ، لا يمكنك تحميل مقطع فيديو مباشرة. سيكون عليك مشاركة عنوان URL للفيديو. في معظم الحالات ، يكون أكثر فائدة.
على سبيل المثال ، إذا كنت تريد إضافة أي مقطع فيديو على YouTube ، فما عليك سوى نسخ عنوان URL للفيديو ولصقه في المربع "عنوان URL للفيديو".
ولكن في حالة وجود أي مقطع فيديو محفوظ ، فإنه يستغرق وقتًا طويلاً بعض الشيء. نظرًا لعدم وجود خيار لتحميل فيديو مباشر ، فسيتعين عليك مشاركة عنوان URL مستضاف ذاتيًا. يمكنك تحميل مقاطع الفيديو إلى موقع WordPress الخاص بك وإضافتها باستخدام رابط الفيديو الذي تم تحميله.
الآن تمامًا كما أدخلت رابط فيديو YouTube ، أدخل رابط الفيديو المستضاف ذاتيًا في مربع عنوان URL الافتراضي للفيديو.

[ملاحظة: تأكد من أن عنوان URL للفيديو المستضاف متاح للجمهور ، وإلا فلن يتمكن أي شخص من مشاهدة الفيديو.]
الخطوة 7: تخصيص إعدادات الفيديو
بعد إضافة الفيديو ، تقدم PostX بعض المزايا الإضافية. على سبيل المثال ، يمكنك ضبط وقت الفيديو. ما عليك سوى ملء مربع وقت البدء ووقت الانتهاء وفقًا للوقت والموضع الذي تريد تشغيل الفيديو فيه.

لديك أيضًا خيار تمكين "حلقة الفيديو" أو تعطيلها وتعيين "صورة الفيديو الاحتياطية".

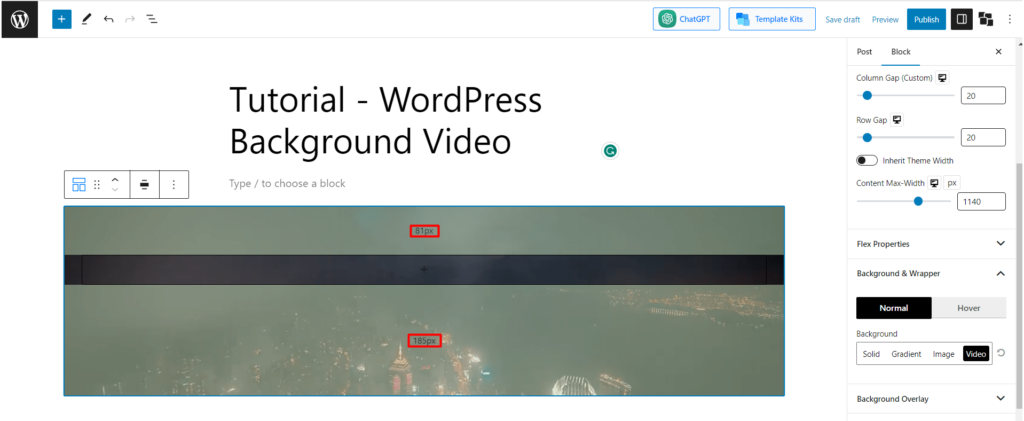
الخطوة 8: أضف عناصر إلى الكتلة الداخلية
لقد انتهيت بالفعل من إضافة فيديو الخلفية. حان الوقت لتصميمه. نظرًا لأننا حددنا تخطيطًا بنسبة 100: 00 ، يمكنك إضافة عنصر واحد إلى التخطيط. ومع ذلك ، يمكننا إضافة كتل متعددة تحت هذا.

يمكنك أيضًا ضبط بكسل فيديو الخلفية. للقيام بذلك ، ما عليك سوى تحريك المؤشر على الزاوية الوسطى العلوية أو السفلية من كتلة "الصف". بمجرد وصولك إلى الموضع ، سترى بكسل معروضًا داخل الصف. يمكنك بعد ذلك النقر فوقه وسحبه لأعلى أو لأسفل لضبط حجم فيديو الخلفية.

الآن أخيرًا ، قم بتخصيصه وفقًا لتفضيلاتك. سنقوم بإعداد فيديو خلفية سريع ومخصص واحد الآن. دعنا نتحقق من ذلك خطوة بخطوة.
دليل عملي لتخصيص خلفية فيديو ووردبريس
سنقوم الآن بإنشاء فيديو خلفية بسيط يعرض خدمة السياحة.
الخطوة 1: اتبع الخطوات السابقة وأضف الفيديو
لقد تعلمنا بالفعل الأساسيات. ما عليك سوى اتباع الخطوات التالية وإضافة فيديو خلفية WordPress باستخدام كتلة الصف / العمود بواسطة PostX.
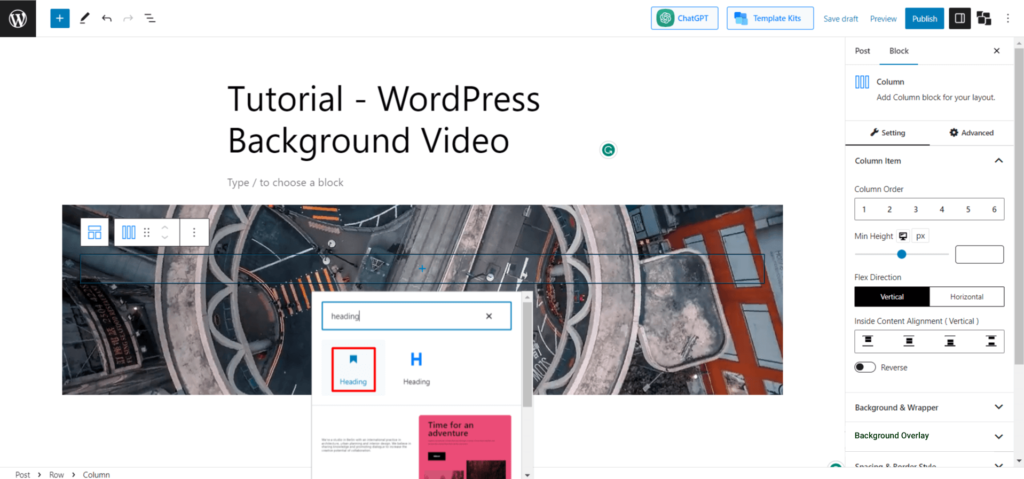
الخطوة 2: أضف العنوان إلى الكتلة الحالية
الآن اخترنا تخطيط 100: 00. هناك يمكنك إضافة عنصر واحد. نحن نضيف كتلة "العنوان".

بعد إضافة كتلة العنوان ، أضف سطر الوصف / الخدمة التي تريد إظهارها في العنوان.
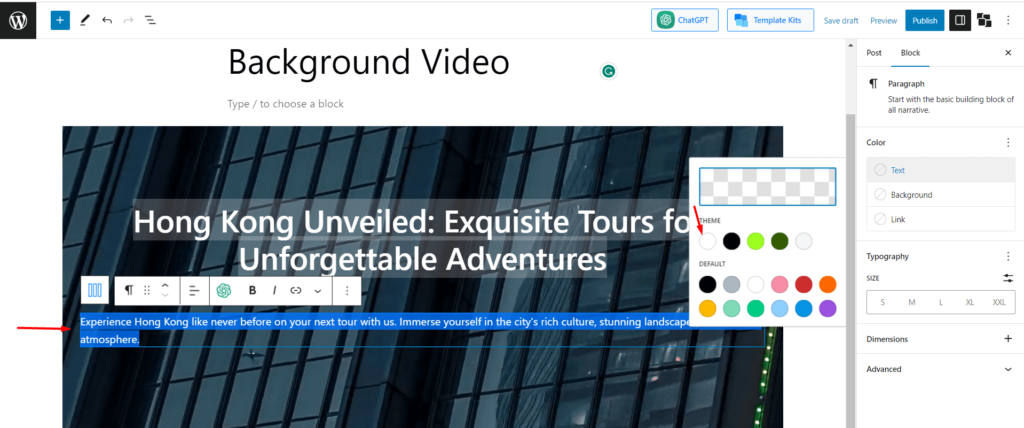
الخطوة 3: أضف فقرة تحت العنوان
الآن فقط انقر فوق إدخال أو انقر فوق الزر "+" ، وسترى كتلة أخرى تحت العنوان. إنها ، بشكل افتراضي ، كتلة فقرة. اكتب الآن ما تريد تقديمه في كتلة الفقرة. للحصول على رؤية أفضل ، نحافظ على لون النص "أبيض".

الخطوة 4: إضافة أزرار CTA
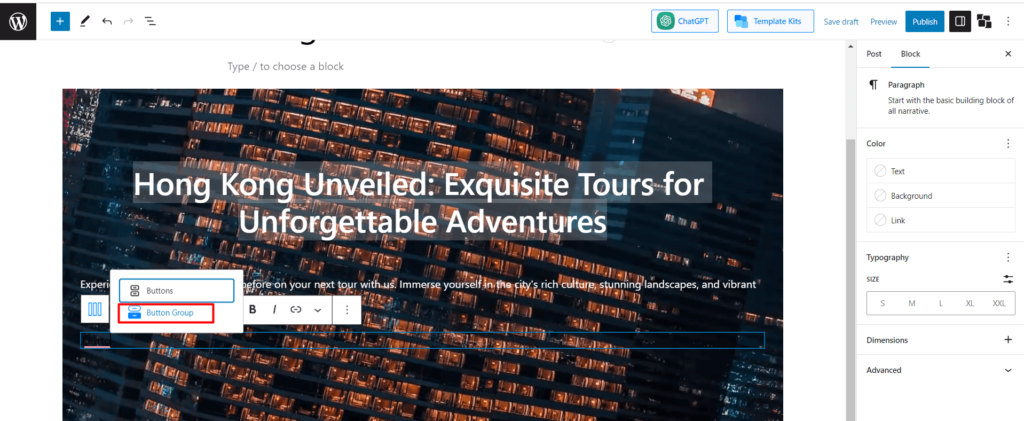
الآن باتباع نفس الطريقة ، بعد الانتهاء من كتلة الفقرة ، اضغط على زر الإدخال ، وستظهر كتلة جديدة. أضف الآن "مجموعة الأزرار" بواسطة PostX.

نحن نضيف زري CTA (الحث على اتخاذ إجراء) لجذب العملاء لأغراض مختلفة. لتخصيص الأزرار بطريقة أفضل ، شاهد هذا الفيديو.
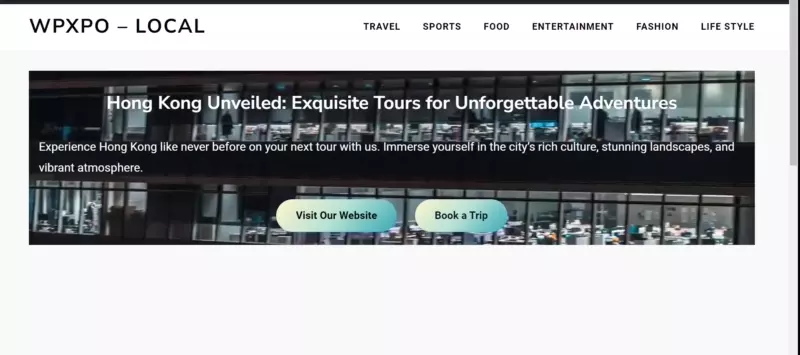
اكتمل الآن إنشاء فيديو الخلفية. دعونا نرى الناتج النهائي.

إرشادات لإضافة خلفية الفيديو في ووردبريس
فيما يلي بعض الإرشادات الموصى بها لإضافة خلفية فيديو إلى موقع WordPress الخاص بك:
قم بتحسين أحجام الملفات دون التضحية بالدقة
يمكن أن تؤدي مقاطع الفيديو والصور الكبيرة إلى إبطاء أداء موقعك ، لذا من المهم العثور على ملف
التوازن بين حجم الملف والدقة عند ضغط مقاطع الفيديو الخاصة بك.
استخدم مقاطع الفيديو باعتدال
تجنب اكتظاظ موقع الويب الخاص بك بعدد كبير جدًا من مقاطع الفيديو. بدلاً من ذلك ، استخدمها بشكل استراتيجي لإبراز النقاط المهمة أو عرض المحتوى ذي الصلة.
قم بتضمين دعوة للعمل
عند استخدام خلفية فيديو ، تأكد من تقديم معلومات إضافية أو زر واضح للحث على اتخاذ إجراء. لا تترك المشاهدين يريدون المزيد بدون تقديم رابط أو توجيه لمعرفة المزيد.
تجنب التشغيل التلقائي مع الصوت
قد يكون تشغيل الصوت تلقائيًا عندما يزور شخص ما موقع الويب الخاص بك أمرًا مزعجًا ومزعجًا. من الأفضل تجنب التشغيل التلقائي للصوت تمامًا.
توفير خيار لتشغيل الصوت
إذا كان الفيديو الخاص بك يتطلب صوتًا ، فامنح المستخدمين القدرة على التحكم في تشغيل الصوت. هذا يسمح لهم باختيار ما إذا كانوا يريدون الاستماع إلى الصوت أم لا.
ضع في اعتبارك التسميات التوضيحية المغلقة
قم بتضمين تسميات توضيحية مغلقة لمقاطع الفيديو التي تحتوي على صوت. يساعد هذا في جعل المحتوى الخاص بك في متناول جميع المستخدمين ، بما في ذلك أولئك الموجودين في مكان لا يمكنهم فيه تشغيل الصوت أو لديهم إعاقات سمعية.
استضف مقاطع الفيديو خارجيًا
لضمان الأداء الأمثل ، ضع في اعتبارك استخدام منصات استضافة الفيديو الخارجية مثل Vimeo أو YouTube. تم تصميم هذه الأنظمة الأساسية خصيصًا لاستضافة الفيديو والبث المباشر.
التزم بالتنسيقات والقرارات الموصى بها
عند تحميل مقاطع الفيديو ، استخدم تنسيق MP4 بدقة 720 بكسل كحد أدنى. تأكد أيضًا من تشفير مقاطع الفيديو باستخدام برنامج الترميز h264 ، حيث يوفر جودة وتوافقًا جيدًا.
الكلمات الأخيرة
نأمل أن تكون قد فهمت الآن بشكل صحيح كيفية إضافة مقاطع فيديو خلفية WordPress. لقد أضفنا طريقتين ، وكلتا الطريقتين لها إيجابيات وسلبيات.
باختصار ، أود أن أقول إذا كنت تريد إضافة فيديو كخلفية ، أو رابط فيديو ، فإن PostX هو الخيار الأفضل. ولكن إذا كنت ترغب في تحميل مقطع فيديو ، فإن الحظر الافتراضي هو الخيار الأسهل بالنسبة لك.
احصل على PostX Pro لفتح جميع الميزات المثيرة وإنشاء مواقع ويب مذهلة

تكامل PostX Beaver Builder: استخدم كتل Gutenberg في Beaver Builder

كيفية إنشاء أشكال مختلفة من منتجات WooCommerce

PostX 2.4.9: ما الجديد!

تخصيص قائمة ووردبريس في قالب اثنان وعشرون
