دليل كامل لمحرر قوالب WordPress
نشرت: 2023-05-23إذا كنت تدير حاليًا موقع ويب WordPress أو تفكر في إنشاء موقع ، فمن المحتمل أنك سمعت عن محرر الكتلة. تم دمج هذه الأداة القوية في نواة WordPress ، مما يمنح مالكي مواقع الويب والمطورين القدرة على إنشاء موقعهم بالكامل من الألف إلى الياء دون الحاجة إلى استخدام التعليمات البرمجية.
ولكن هناك الكثير لاكتشافه حول محرر الكتلة! دعونا نلقي نظرة على ما هو عليه ، إيجابيات وسلبيات ، وكيفية استخدامه.
ما هو محرر الكتلة؟
محرر الكتلة هو محرر موقع ثوري تم إصداره كجزء من WordPress الإصدار 5.0 ، ليحل محل المحرر الكلاسيكي. إنه يمكّن المستخدمين المبتدئين والمتقدمين على حد سواء من إنشاء صفحات وقوالب ومواقع ويب كاملة عن طريق سحب العناصر وإفلاتها في مكانها - لا يلزم وجود رمز!

يُطلق على كل عنصر اسم كتلة ، ويمكن أن يكون أي شيء من الفقرات أو الصور إلى الأعمدة وجداول التسعير وموجز الوسائط الاجتماعية والمزيد. لتصميم صفحة أو منشور أو قسم موقع ويب آخر ، يتعين على المستخدم ببساطة سحب الكتل وإفلاتها في مكانها ، ثم تصميم كل واحدة باستخدام لوحة إعدادات مباشرة.
إنه أكثر من مجرد محرر صفحات قياسي. يمكن لمالكي ومطوري مواقع الويب استخدام الكتل لتخصيص الرؤوس والتذييلات والأشرطة الجانبية وصفحات الأرشيف وصفحات الخروج والعربة والمزيد. إنه حقًا يجعل تصميم موقع الويب متاحًا للجميع.
قبل أن نتعمق ، دعنا نحدد بعض المصطلحات:
- كتل . العناصر الفردية التي يمكن إضافتها إلى المحتوى. على سبيل المثال ، الصور والفقرات والعناوين ومقاطع الفيديو والأعمدة والمزيد.
- أنماط الكتلة . مجموعات الكتل المحددة مسبقًا التي يمكنك استخدامها لبناء أقسام كاملة من المحتوى. على سبيل المثال ، الشعارات وتصميمات النشر وتخطيطات الأعمدة والمزيد.
- القوالب . بشكل أساسي ، الأطر التي تحدد تصميم وتخطيط أنواع معينة من المحتوى. تعد كل من المنشورات والمنتجات وصفحات الفئات أمثلة على المحتوى الذي يحتوي على قوالب خاصة به.
- أجزاء القالب . جزء من موقعك يظهر في معظم صفحاتك أو كلها. على سبيل المثال ، الرؤوس والتذييلات والتعليقات.
- محرر الموقع . أداة WordPress توفر وظائف الحظر إلى مناطق إضافية من موقعك ، بما في ذلك القوالب وأجزاء القالب. يجب أن يكون لديك سمة كتلة مثبتة لاستخدام محرر الموقع.
إيجابيات وسلبيات محرر الكتلة
كما هو الحال مع كل شيء ، فإن محرر الكتلة له مزايا وعيوب. لنلقي نظرة.
إيجابيات محرر الكتلة
1. يساعدك على أن تكون أسرع وأكثر كفاءة
يعد محرر الكتلة قويًا بشكل لا يصدق ، ويحتوي على الكثير من الميزات المضمنة المصممة خصيصًا لتحسين سير عملك. فيما يلي بعض ميزات محرر الكتلة التي تجعل التصميم والنشر والتحرير أسرع بكثير:
- كتل قابلة لإعادة الاستخدام . يمكنك حفظ كتلة واستخدامها مرارًا وتكرارًا على موقع الويب الخاص بك. بعد ذلك ، عندما تقوم بتحرير هذه الكتلة ، سيتم تحديثها عبر جميع الحالات. على سبيل المثال ، يمكنك إنشاء عبارة تحث المستخدم على اتخاذ إجراء والتي يمكنك إدراجها في جميع صفحاتك المقصودة أثناء إنشائها. وإذا كنت بحاجة إلى تغيير رابط الزر ، فسيتم تحديثه عبر جميع الصفحات.
- أنماط الكتلة . أنماط الحظر هي مجموعات محددة مسبقًا من الكتل والتي تتوفر افتراضيًا في WordPress أو من خلال المكونات الإضافية لجهات خارجية. إنها تسمح لك بإدراج أقسام كاملة من الصفحات بسرعة في وقت واحد ، مثل الرؤوس والتخطيطات متعددة الأعمدة. يمكنك فقط إضافة هذه في الصفحة ، وتخصيص الألوان ، وأنت على ما يرام!
- اختصارات لوحة المفاتيح . تسمح لك هذه بإبقاء يديك على لوحة المفاتيح طوال الوقت الذي تقوم فيه بإضافة المحتوى وتحريره على موقعك. تنقل عبر الكتل المختلفة وحفظ التغييرات وإدراج الكتل ونص النمط والمزيد.
- إنشاء مدونة سهلة . يمكنك سحب المحتوى وإفلاته مباشرة في محرر الكتلة ، وسيقوم تلقائيًا بتحويله إلى كتل مناسبة. هذا يمكن أن يوفر عليك قدرا هائلا من الوقت! على سبيل المثال ، إذا كتبت منشورًا في محرر مستندات Google ، فيمكنك لصقه في WordPress بالكامل وسيحتفظ بالعناوين والصور والروابط والمزيد. ليست هناك حاجة لإضافة الرسومات والعناصر الأخرى بشكل فردي!
- تعيين الأنماط على الصعيد العالمي . عيّن الألوان والخطوط والتباعد ومواصفات التصميم الأخرى التي تنطبق على الكتل في جميع أنحاء موقعك (في حالة استخدام سمة كتلة). هذا يمنعك من الاضطرار إلى تحرير كل صفحة بشكل فردي ويسهل الأمور على أعضاء الفريق أو العملاء الذين يضيفون محتوى إلى موقعك.
2. إنها تمكن المبتدئين من إنشاء مواقع معقدة وجميلة دون كتابة كود
تجعل الواجهة القائمة على الكتل لمحرر الكتلة الوصول إليها لأي نوع من المستخدمين ، بما في ذلك المبتدئين. كما هو الحال مع أي شيء ، هناك منحنى تعليمي صغير ، ولكن يمكنك الاستفادة من وثائق WordPress المفيدة والبرامج التعليمية للتعرف على الأشياء.
بعد ذلك ، يمكنك استخدام محرر الكتلة لسحب العناصر إلى مكانها ، وإجراء خيارات التصميم مثل اللون والتباعد باستخدام لوحة إعدادات بسيطة. ليست هناك حاجة لتعديل التعليمات البرمجية أو حتى استخدام الرموز القصيرة التي يمكن أن تتعقد بسرعة.
ويمكنك أن تأخذ الأمور إلى أبعد من ذلك ، بتطبيق نفس المفهوم على قوالب الرأس والتذييل والشريط الجانبي والصفحات. هذا يعني أنه حتى المبتدئين يمكنهم تخصيص جميع جوانب مواقعهم بالكامل - صفحات الخروج وصفحات البحث وصفحات الأرشيف والمزيد.
تعد أنماط الكتلة ميزة رائعة أخرى للمبتدئين. هذه مجموعات من الكتل التي يمكنك إضافتها بسرعة لإنشاء أقسام كاملة من الصفحة ، مثل جداول التسعير ، وأقسام الأبطال ، ومعارض الصور.

3. يسمح بالتخصيص الحقيقي للموقع الكامل
على عكس العديد من الحلول الأخرى ، يتيح لك محرر قوالب WordPress حقًا تخصيص كل جانب من جوانب موقعك باستخدام ميزاته. تجاوز الصفحة ونشر التصاميم! فيما يلي بعض عناصر الموقع التي يمكنك إنشاؤها باستخدام الكتل:
- الرؤوس
- التذييلات
- صفحات نتائج البحث
- المحفوظات (مثل فئات المنشورات والمنتجات)
- 404 صفحة
- قوالب نشر المدونة
- قوالب المنتج
- أقسام التعليق
هذه فرصة كبيرة لإنشاء موقع ويب يتميز حقًا بالتصميم والوظائف التي تلبي احتياجاتك الخاصة. على سبيل المثال ، يمكنك تعديل قالب المنتج لتضمين مقطع فيديو لمنتجك أثناء العمل ، أو مخطط الحجم ، أو إشعار مسببات الحساسية الذي يظهر عبر جميع العناصر في متجرك. أو يمكنك إضافة عبارة تحث المستخدم على اتخاذ إجراء والتي تتم إضافتها تلقائيًا إلى أسفل جميع منشورات المدونة الخاصة بك. الاحتمالات لا حصر لها!
4. يحسن أداء الموقع
يمكن أن يؤدي استخدام محرر الكتلة إلى تحسين سرعة وأداء موقعك أيضًا. فهو لا يمكّنك من تخطي أدوات إنشاء الصفحات الثقيلة فحسب ، بل يقلل أيضًا من عدد المكونات الإضافية التي تحتاج إلى تثبيتها للوصول إلى وظائف معينة. على سبيل المثال ، بدلاً من تثبيت مكون إضافي لمعارض الصور ، يمكنك ببساطة إدراج قالب معرض في صفحتك وتصميمه بالشكل الذي تراه مناسبًا.
بالإضافة إلى ذلك ، فإن إخراج الكود من محرر الكتل أخف وأنظف من المكونات الإضافية لمنشئ الصفحات. هذا يعني أنه عندما يتم إنشاء نفس تصميم الصفحة باستخدام محرر الكتلة بدلاً من مُنشئ الصفحة ، يجب أن يتم تحميل الصفحة بشكل أسرع افتراضيًا.
5. هناك الكثير من عمليات الدمج مع المكونات الإضافية لجهات خارجية
نظرًا لأن محرر الكتلة مضمن في WordPress افتراضيًا ، فإنه يعمل مع السمات والإضافات الشائعة. هذا يعني أيضًا أن مطوري الطرف الثالث يقومون عادةً بتكييف حلولهم للعمل مع محرر الكتلة.
هناك الكثير من المكونات الإضافية الرائعة التي تضيف كتل وأنماط حظر إلى مكتبتك. على سبيل المثال ، يتضمن Jetpack كتلًا للنماذج والمدفوعات وموجزات الوسائط الاجتماعية ولقطات البريد الإلكتروني والمزيد.

تضيف WooCommerce كتلًا لعرض المنتجات والمراجعات والمرشحات وأي شيء قد تحتاجه لإنشاء متجر تجارة إلكترونية فعال.
6. إنه يتحسن باستمرار
الأفضل لم يأت بعد! هناك فريق من المطورين والمتطوعين الذين يعملون باستمرار لإصدار ميزات وتحسينات جديدة ، مما يضمن أيضًا أن WordPress آمن ويمكن الوصول إليه.
ابق على اطلاع على الأحدث هنا.
سلبيات محرر الكتلة
بالطبع ، قد لا يكون محرر الكتلة هو الحل المناسب لكل موقع ويب. فيما يلي بعض الجوانب السلبية:
1. قد تحتاج إلى تبديل السمات أو إعادة بناء أجزاء من موقعك الحالي
يدعم العديد من منشئي الصفحات والسمات محرر الكتلة ويسهل عليك التبديل إلى محرر الكتلة. ومع ذلك ، هذا ليس هو الحال دائمًا. من المحتمل أنك ستحتاج إلى إعادة بناء أجزاء من موقعك للانتقال إلى نظام قائم على الكتل بالكامل.
إذا كنت ترغب في الاستفادة من محرر الموقع ، فستحتاج أيضًا إلى استخدام سمة الحظر. هذا يعني أنه إذا كنت لا تستخدم سمة حظر حاليًا ، فستحتاج إلى التبديل إلى سمة جديدة. اعتمادًا على موقفك ، قد يتطلب هذا قدرًا كبيرًا من العمل. ومع ذلك ، في معظم الحالات ، الأمر يستحق ذلك!
2. قد يكون هناك منحنى تعليمي
تأتي أي تقنية جديدة مع القليل من منحنى التعلم ، بغض النظر عن مستوى خبرتك. لذلك إذا كنت تنوي إنشاء موقع جديد باستخدام محرر الكتلة أو تحويل موقعك الحالي إلى كتل ، فستحتاج إلى تحديد وقت لتعلم النظام.
لحسن الحظ ، هناك الكثير من الموارد الرائعة المتاحة للمساعدة ، بما في ذلك:
- Learn WordPress: Chock مليء بالبرامج التعليمية والدورات التي توجهك عبر جميع تفاصيل محرر الكتلة
- وثائق محرر الكتلة: دليل دعم مع الإرشادات والصور
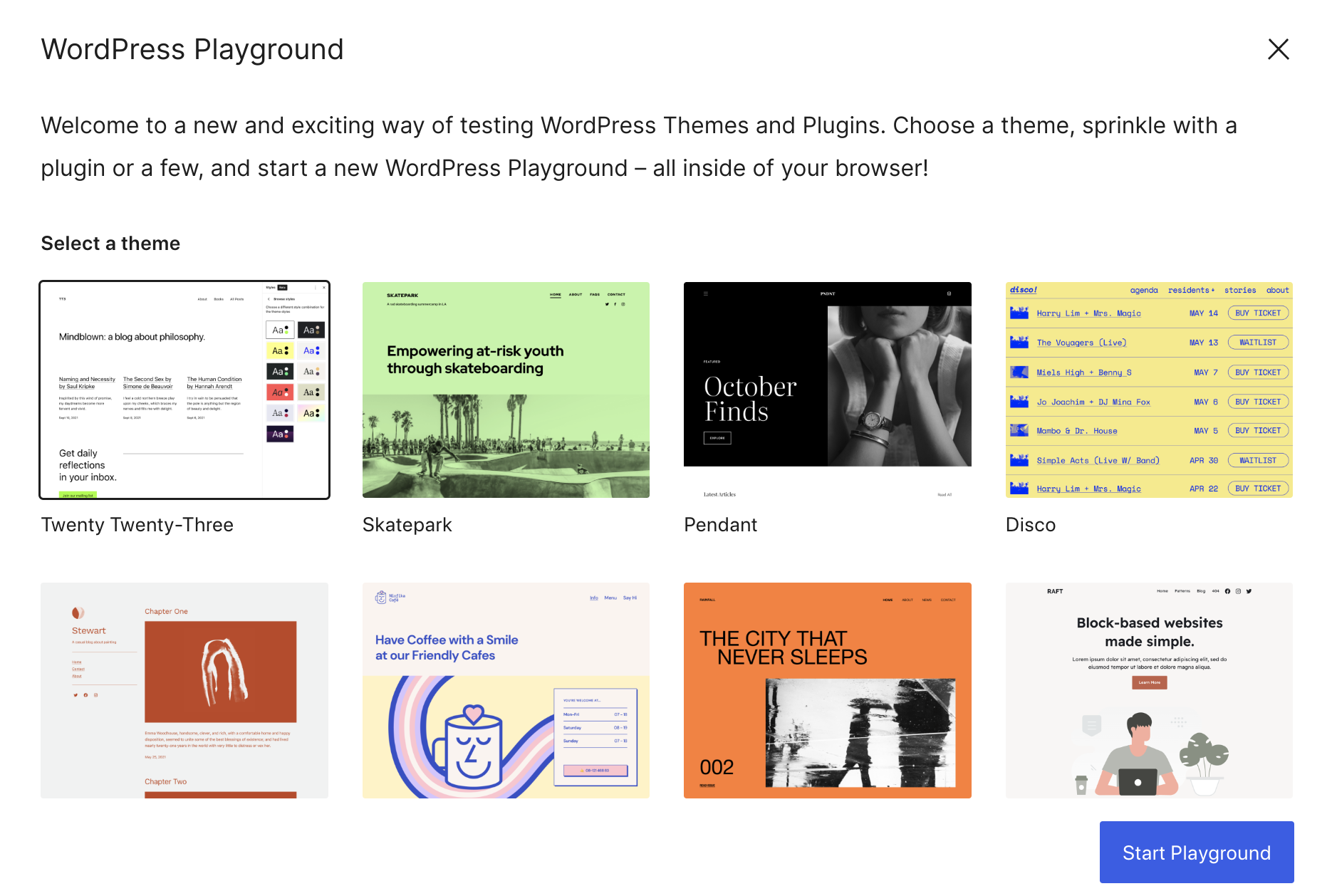
- ملعب WordPress: موقع مجاني وفارغ حيث يمكنك اللعب باستخدام محرر الكتلة والتعرف على الأشياء قبل إجراء تغييرات كبيرة على موقعك المباشر

كيفية الوصول إلى محرر الكتلة واستخدامه
الآن بعد أن فهمت المزيد عن محرر الكتلة ، حان الوقت للانطلاق ومعرفة كيفية استخدامه.
واجهة محرر الكتلة
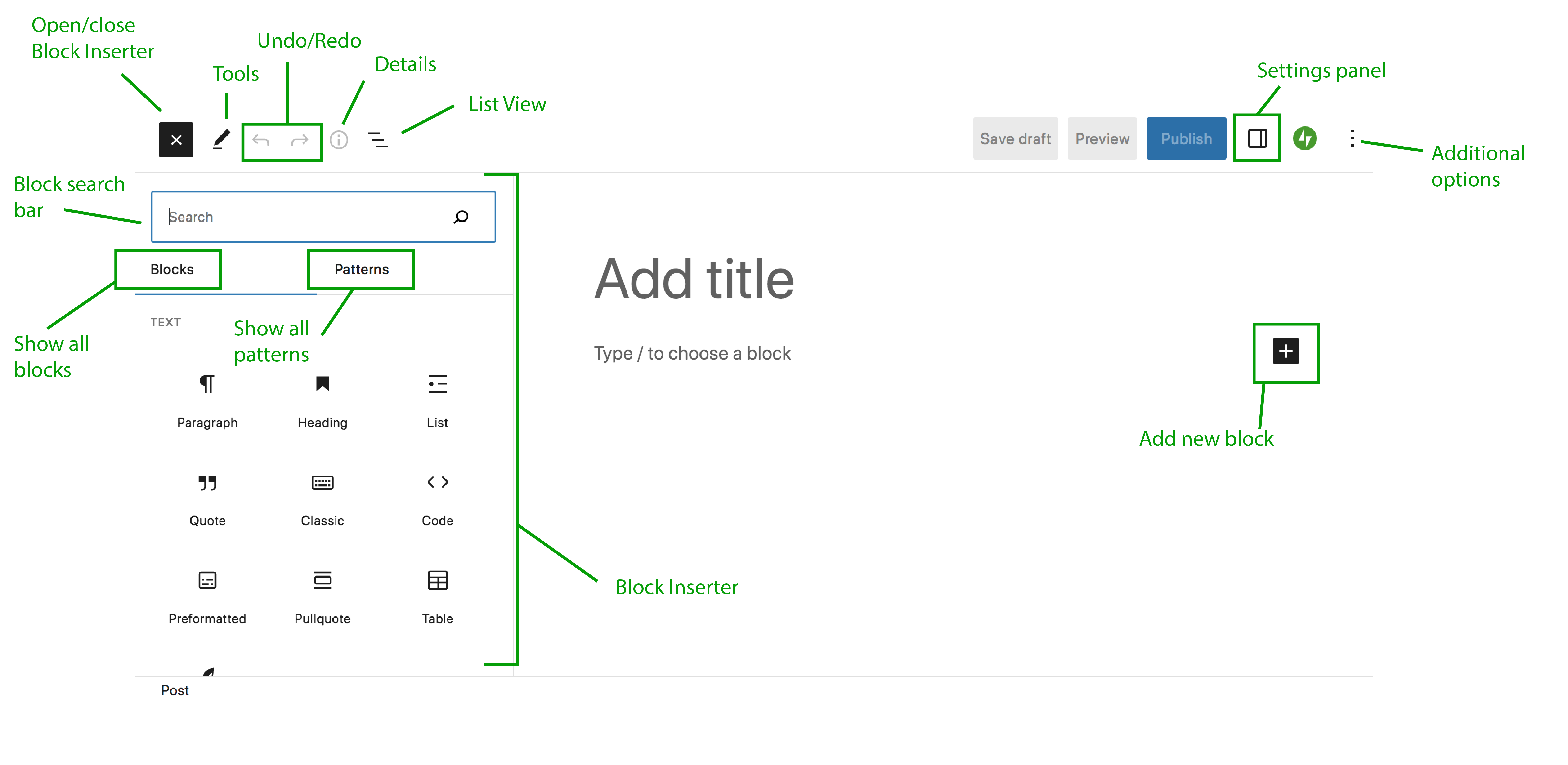
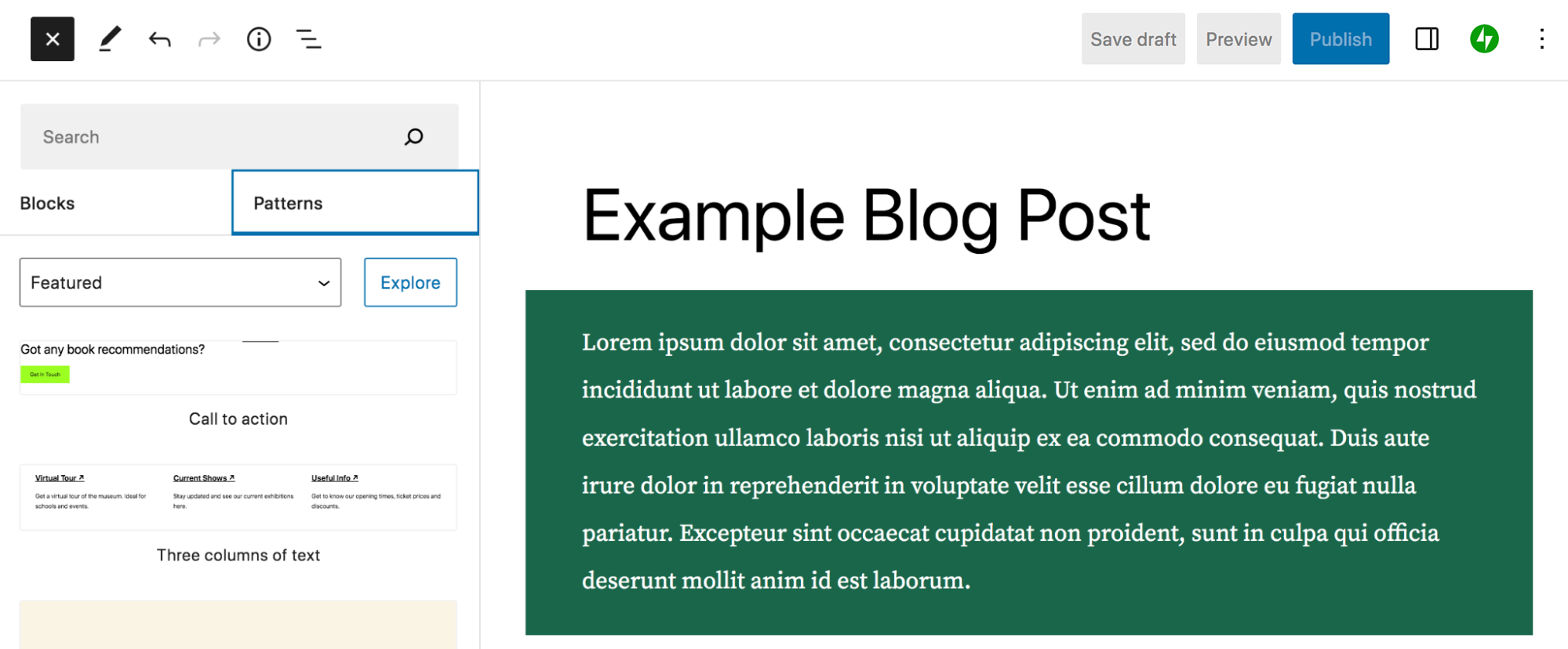
لنبدأ بتقديم مكونات محرر الكتلة. هذا ما ستراه عند إنشاء صفحة أو منشور أو عنصر موقع آخر. لقد حددنا بعض المكونات الرئيسية في الصورة التالية والتي سنناقشها بعد قليل:

فيما يلي تفصيل لهذه العناصر:
- Block Inserter : هذا هو المكان الذي ستحدد فيه الكتل وتضيفها. يمكنك رؤية قائمة بالكتل والأنماط المتاحة ، مرتبة حسب نوع الكتلة ، وسحبها مباشرة من هذه اللوحة. افتح وأغلق Block Inserter باستخدام الزر في أعلى اليسار.
- الكتل : تعرض علامة التبويب هذه جميع الكتل المتاحة.
- الأنماط : تعرض علامة التبويب هذه جميع أنماط الكتلة المتاحة.
- شريط بحث الحظر : استخدم هذا للبحث عن كتلة أو نمط معين.
- الأدوات : يوفر هذا الزر تفاعلات مختلفة لتحديد المجموعات والتنقل فيها وتحريرها.
- تراجع / إعادة : التراجع عن إجراء تم اتخاذه في محرر الكتلة ، أو إعادة نفس الإجراء.
- التفاصيل : يوفر هذا معلومات حول الصفحة أو المنشور ، مثل عدد الكلمات والأحرف ، ووقت القراءة ، وعدد الفقرات ، والعناوين ، والكتل.
- عرض القائمة : أداة تساعدك على التنقل بين الكتل والمحتوى. اعرض جميع الكتل الموجودة على الصفحة ، وحركها من مكان لآخر ، وقم بالتبديل للخلف وللأمام بسرعة وسهولة.
- لوحة الإعدادات : الوصول إلى إعدادات الصفحة / المنشور أو كل كتلة فردية. هذا هو المكان الذي ستجري فيه تغييرات على عناصر التصميم مثل التباعد والألوان والمزيد.
- خيارات إضافية : قم بتغيير نوع العرض ، والتبديل إلى محرر التعليمات البرمجية للتعديل في HTML ، وتخصيص جوانب أخرى من تجربة محرر الحظر.
- إضافة كتلة جديدة: انقر فوق هذا الرمز لإضافة كتلة جديدة بناءً على موقع الرمز على الصفحة.
باستخدام الكتل
الآن بعد أن عرفت قليلاً عن مكان تكمن العناصر المهمة في محرر الكتلة ، سنعرض لك كيفية إضافة الكتل وتحريرها. في هذا البرنامج التعليمي ، سننشئ منشور مدونة. ستكون المفاهيم متشابهة سواء كنت تعمل على منشور أو صفحة أو عناصر أخرى من موقعك.
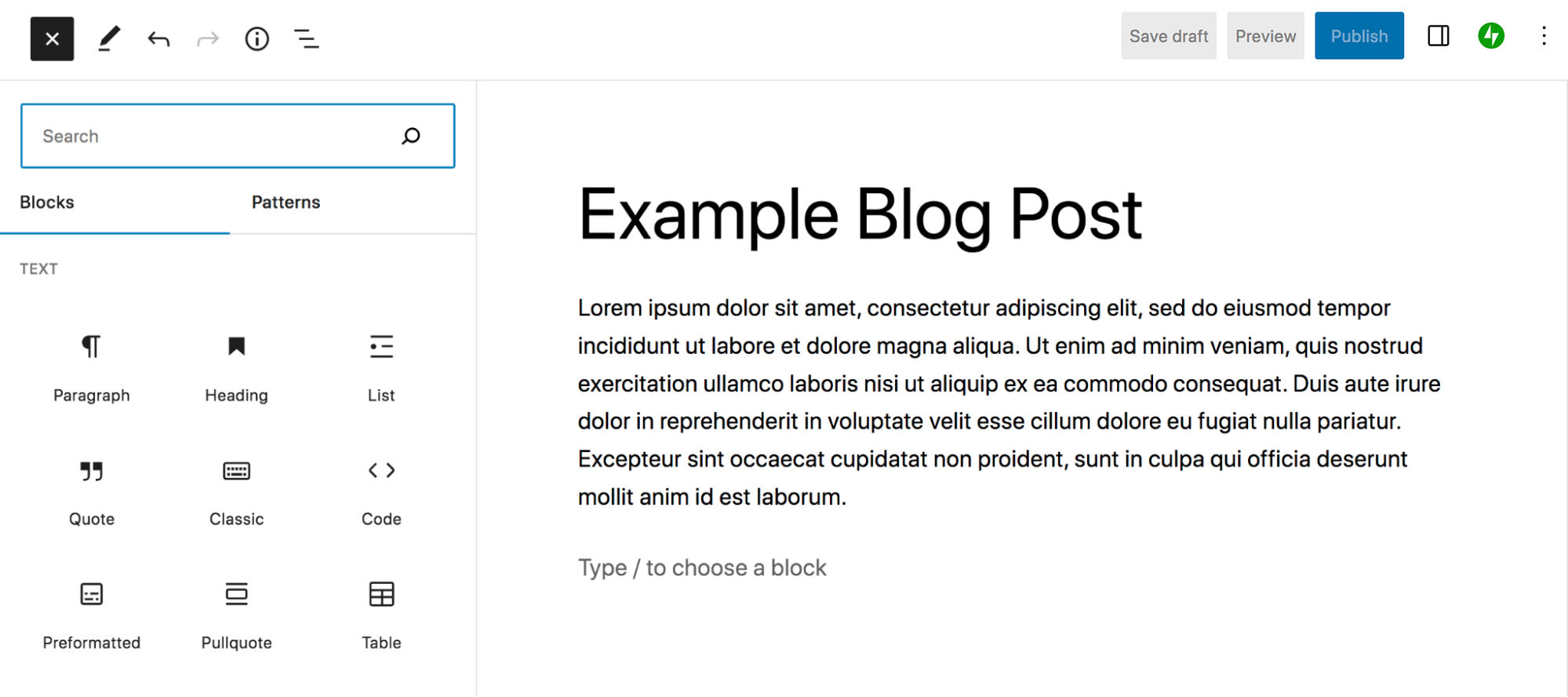
في هذه الحالة ، ستنتقل إلى المنشورات ← إضافة جديد في لوحة معلومات WordPress الخاصة بك. سيؤدي هذا تلقائيًا إلى فتح محرر الكتلة لمنشور جديد. ابدأ بإضافة عنوان أعلى المنشور.
ثم ، انقر فوق الرمز الأزرق + في الزاوية العلوية اليسرى لفتح Block Inserter. هنا ، سترى قائمة بالكتل المتاحة. يتم تصنيفها حسب النوع ، ولكن يمكنك أيضًا استخدام شريط البحث للبحث عن واحد محدد. إذا قمت بالتمرير فوق كتلة ، فسيوفر المزيد من المعلومات ويعرض معاينة للشكل الذي ستبدو عليه هذه الكتلة أثناء العمل.
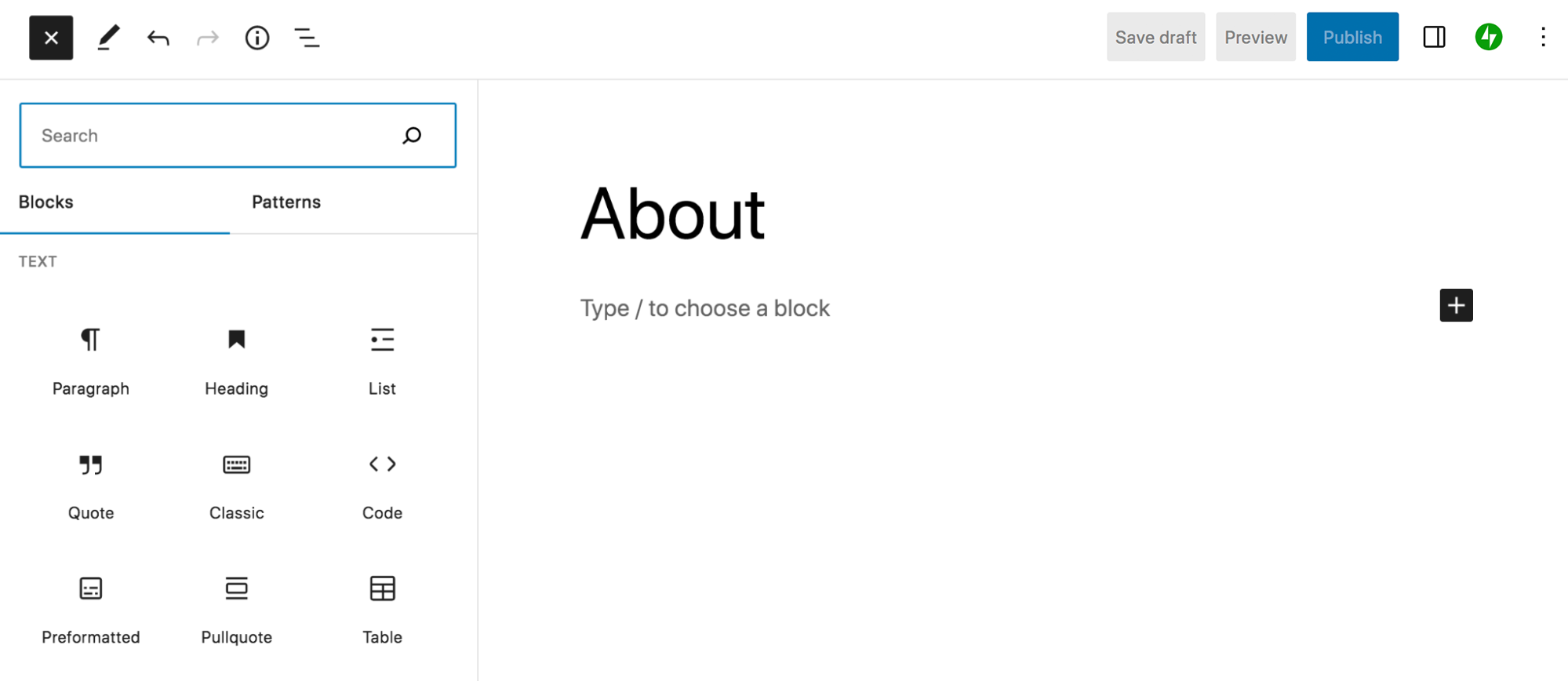
لنبدأ بإضافة كتلة فقرة. يمكنك إما العثور عليه في Block Inserter وسحبه إلى منطقة المحتوى الرئيسية على اليمين أو مجرد البدء في الكتابة حيث تقول ، "اكتب / لاختيار كتلة".

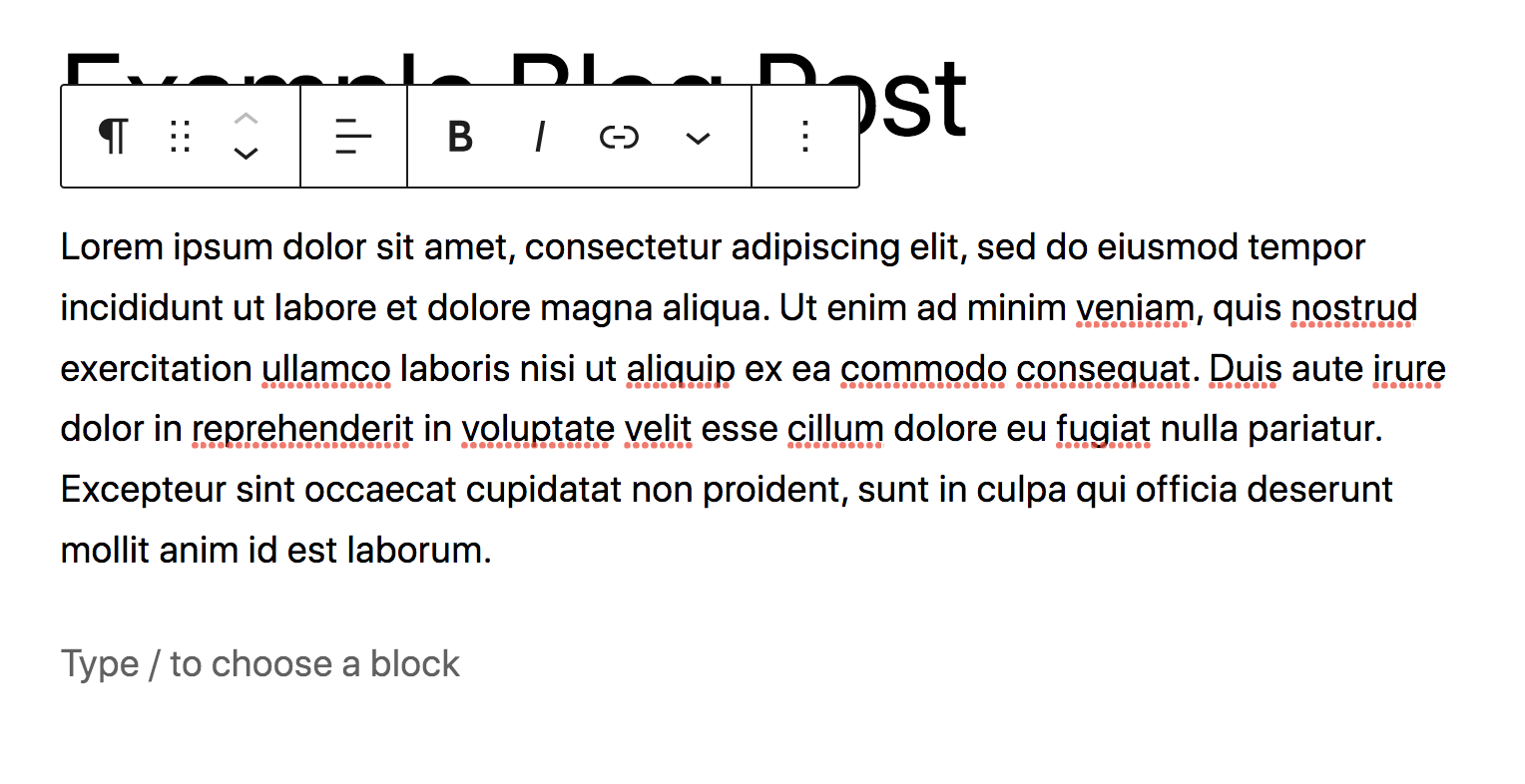
عندما تضع المؤشر داخل النص الخاص بك ، ستظهر قائمة جديدة فوقه مع خيارات النمط. من اليسار إلى اليمين ، هذه هي:
- فقرة: انقر فوق هذا لتحويل الكتلة إلى نوع كتلة مختلف. على سبيل المثال ، يمكنك تحويله إلى عنوان.
- السحب: انقل الكتلة أينما تريد بالنسبة للكتل الأخرى على الصفحة.
- تحريك لأعلى / لأسفل: حرك الكتلة لأعلى أو لأسفل مسافة واحدة على الصفحة.
- محاذاة: محاذاة النص إلى اليسار أو الوسط أو اليمين.
- غامق: عريض أي نص تحدده داخل الفقرة.
- مائل: اجعل أي نص تحدده داخل الفقرة مائلًا.
- ارتباط: حوّل أي نص تحدده إلى ارتباط.
- المزيد: اطلع على خيارات إضافية لتمييز النص أو يتوسطه خط ، وتحويل رقم إلى خط منخفض ، والمزيد.
- الخيارات: الوصول إلى إمكانات إضافية ، مثل جعل الكتلة قابلة لإعادة الاستخدام وتكرارها وقفلها والمزيد.

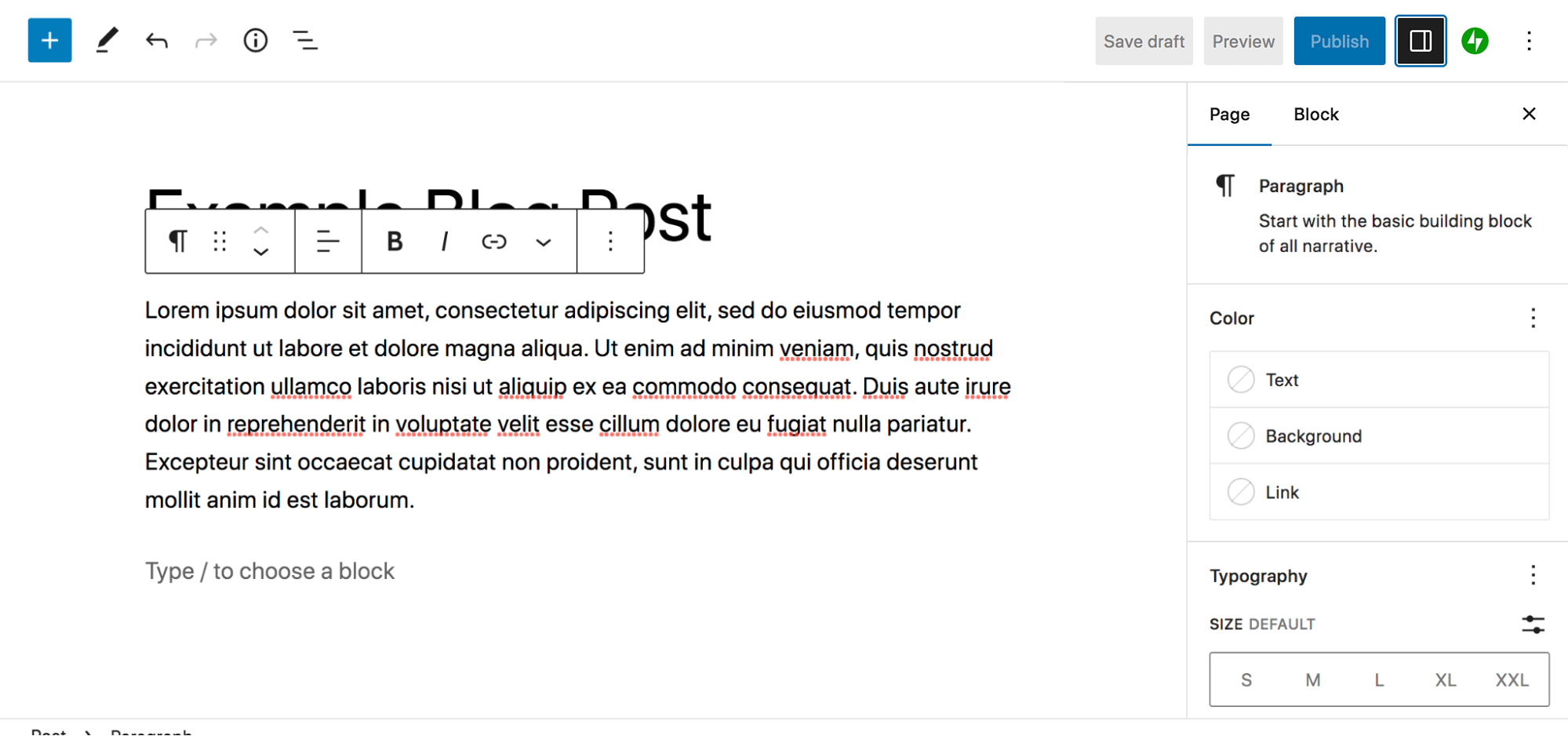
قم بإجراء أي تعديلات تريدها على النص داخل الفقرة. بعد ذلك ، حدد أي مكان داخل الكتلة وانقر على الرمز في أعلى اليمين. سيؤدي هذا إلى فتح لوحة الإعدادات.

سترى علامات تبويب لكل من النشر والحظر أعلى هذه اللوحة. في الوقت الحالي ، دعنا نركز على علامة التبويب Block. تعرض هذه اللوحة الخيارات الخاصة بالكتلة التي حددتها - في هذه الحالة ، كتلة الفقرة.
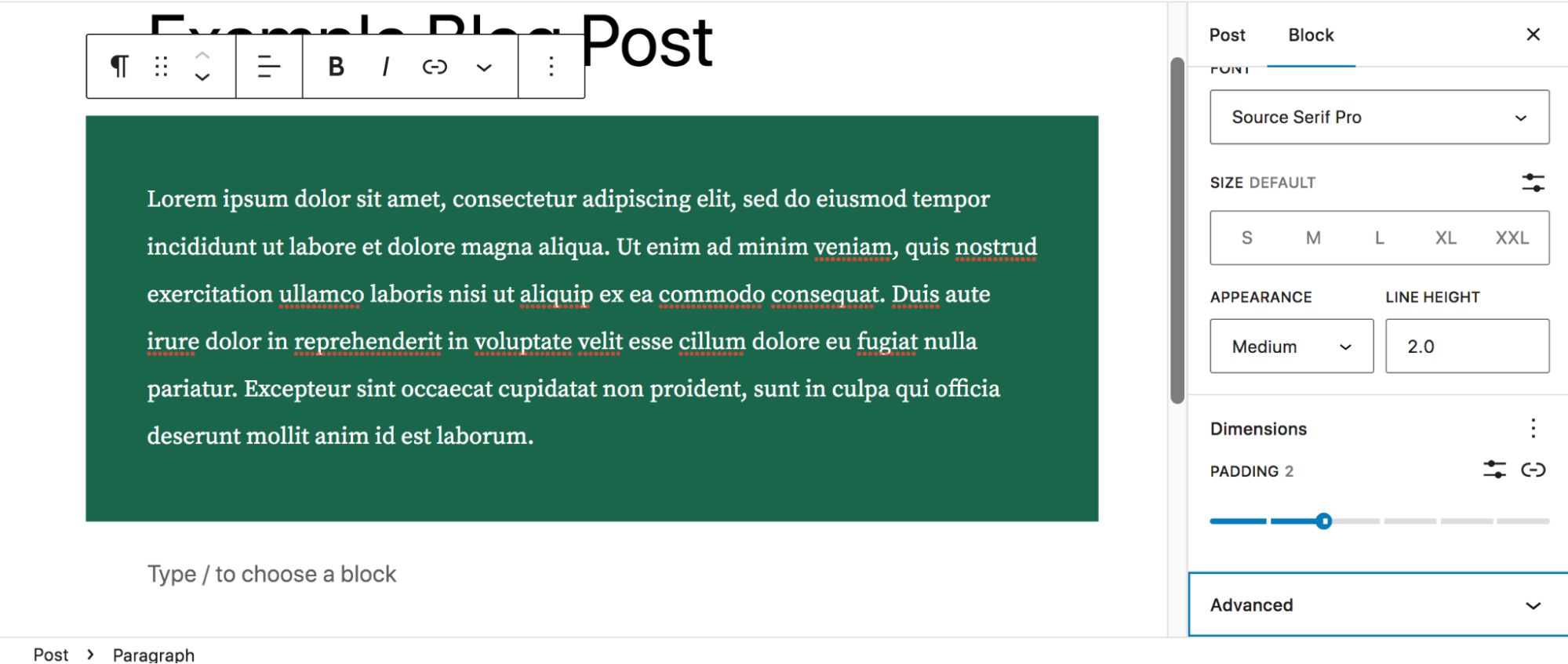
في قسم اللون ، يمكنك تعيين لون للنص والخلفية والروابط ، لهذه الفقرة فقط. يمكنك حتى إنشاء التدرج اللوني الخاص بك إذا كنت ترغب في ذلك. على سبيل المثال ، يمكنك إبراز فقرة عن بقية المنشور باستخدام خلفية خضراء عميقة ونص أبيض.

في قسم الطباعة ، يمكنك ضبط خيارات الخط. بينما يظهر الحجم افتراضيًا ، يمكنك النقر فوق النقاط الرأسية الثلاث لفتح المزيد من الخيارات ، مثل عائلة الخطوط وتباعد الأحرف. في هذا المثال ، قررنا تغيير النص إلى خط serif وإضافة مسافة أكبر بين سطور النص (يسمى ارتفاع السطر).

ضمن الأبعاد ، يمكنك ضبط المساحة المتروكة والهوامش حول النص ، مع إضافة أو تقليل المساحة حسب الحاجة.

وضمن Advanced ، يمكنك إضافة رابط HTML ، بحيث يمكنك الارتباط بالقسم في نقطة أخرى في المنشور ، أو تعيين فئة CSS لأغراض التصميم.
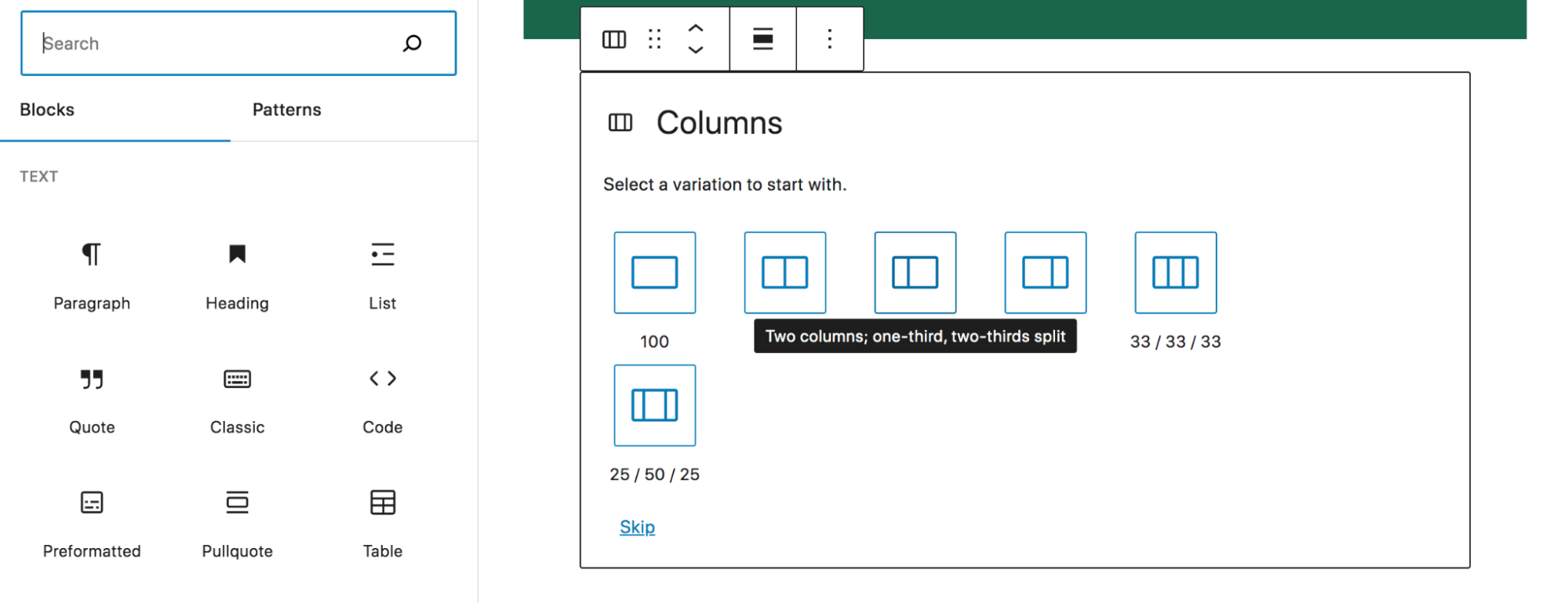
الآن بعد أن أصبحت كتلة الفقرة الخاصة بنا تبدو كما نريد ، دعنا نضيف عمودين إلى المنشور - أحدهما يحتوي على صورة والآخر يحتوي على فقرة ثانية. أضف كتلة أعمدة إلى صفحتك ، ثم حدد تنسيق العمود الذي تريده. سنستخدم 33/66 هذه المرة ، وهي تقسيم،.

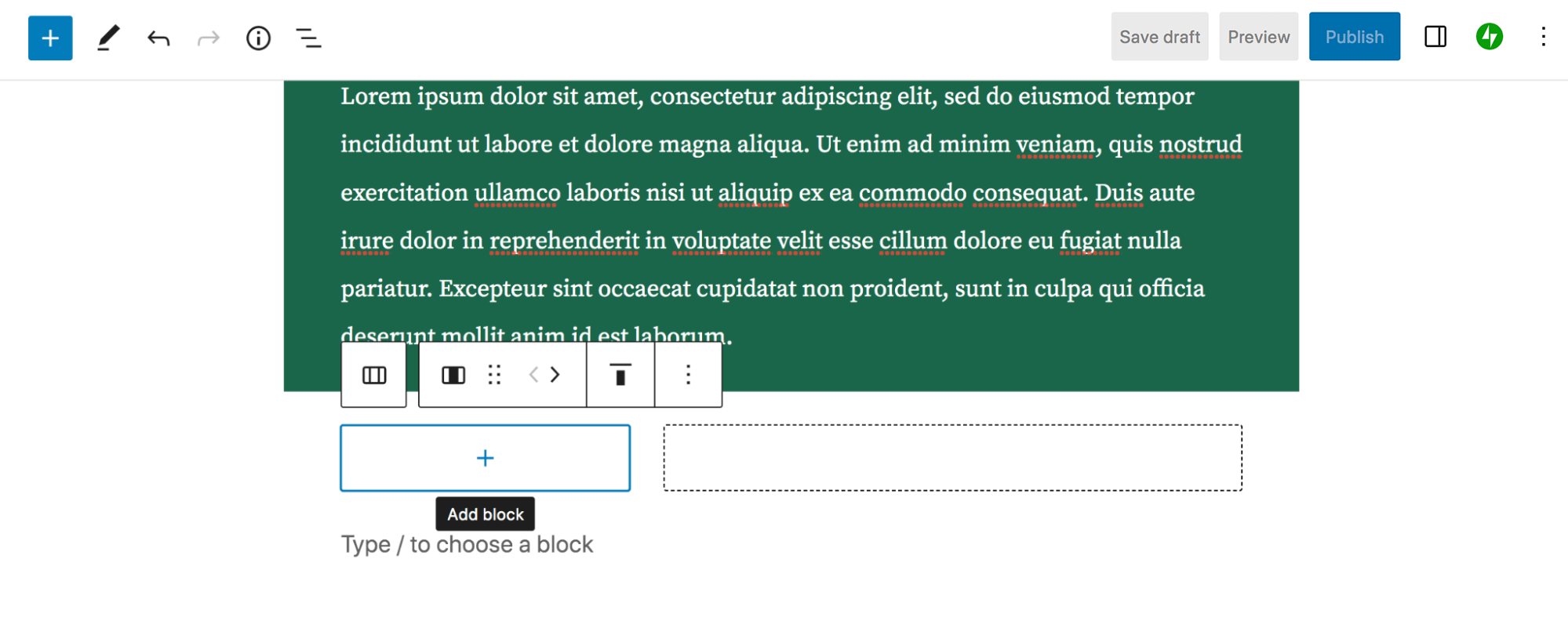
سترى أنه يمكنك تحديد كل عمود على حدة لتصميمه وإضافة كتل.

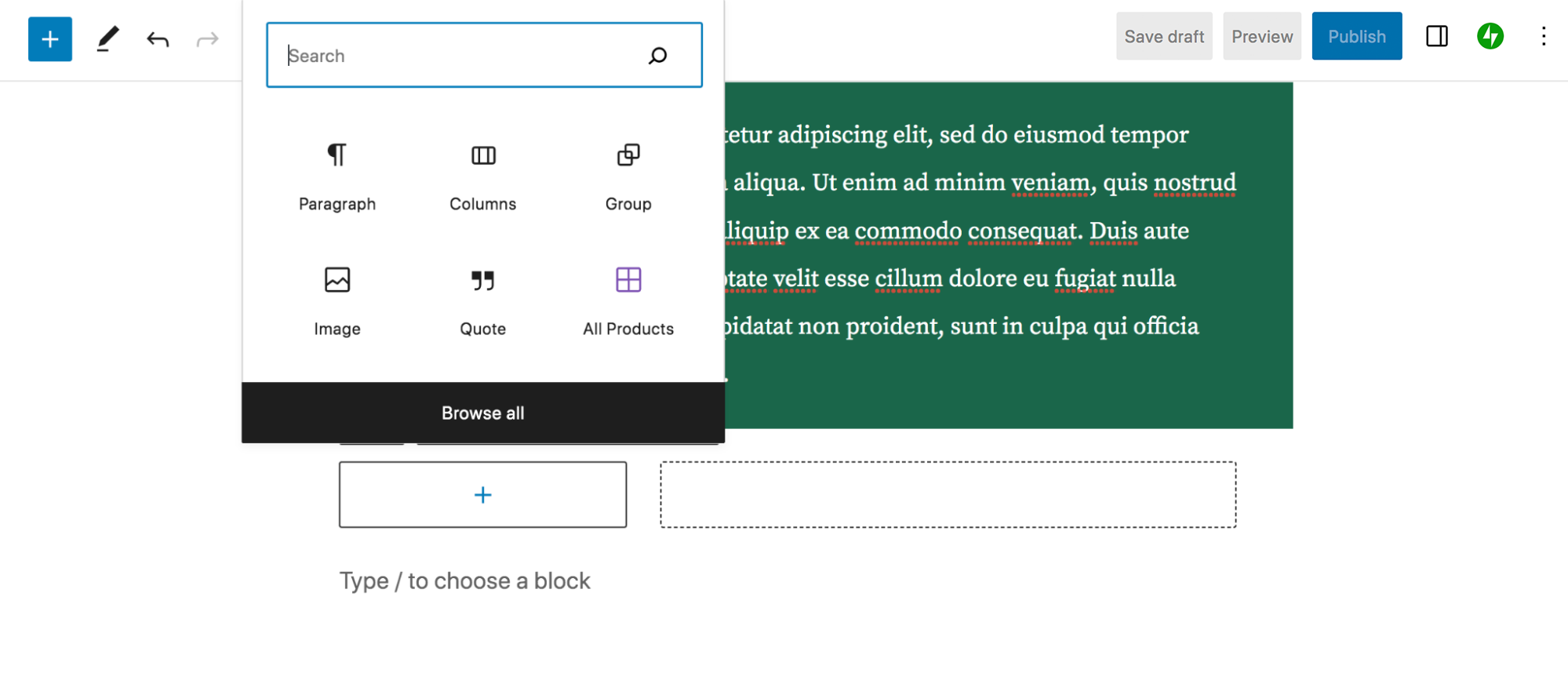
إلى العمود الأيمن ، انقر فوق الرمز + وحدد كتلة صورة.

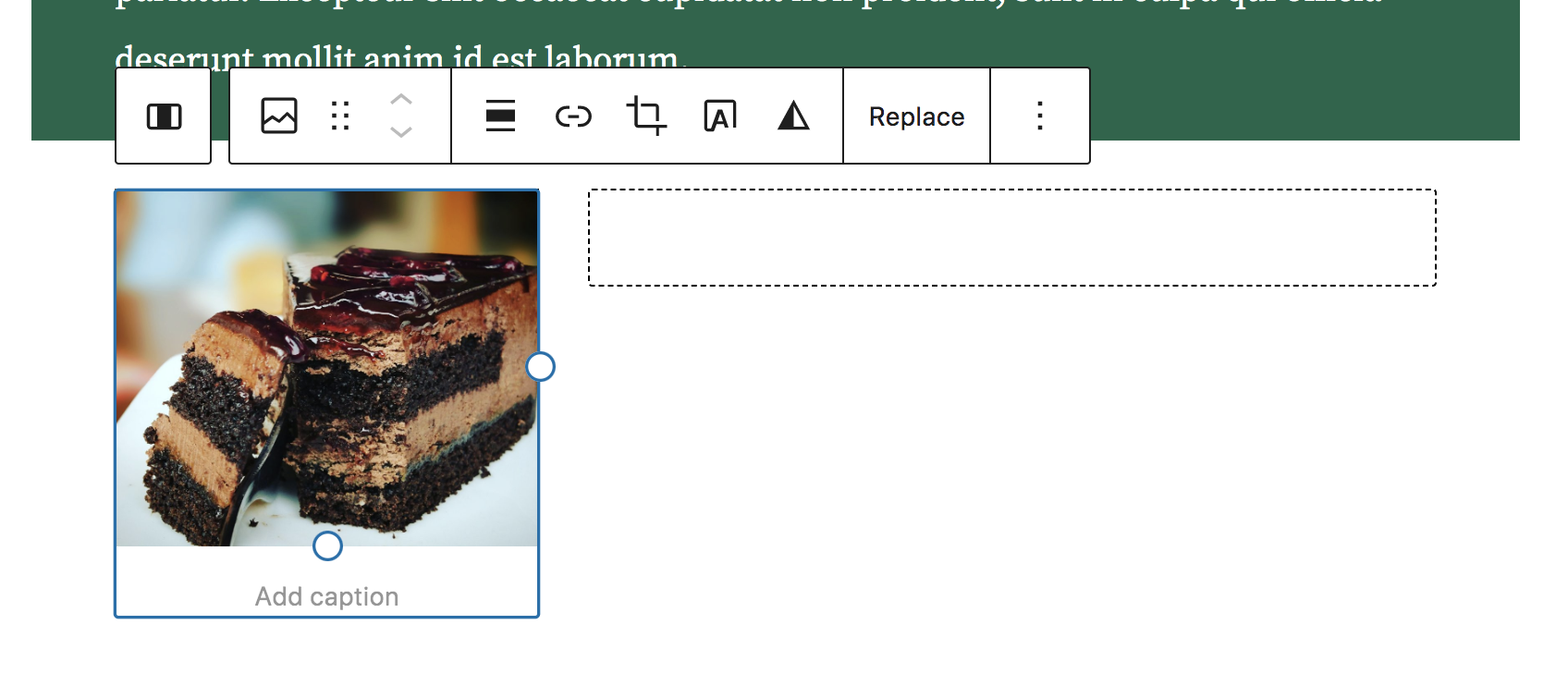
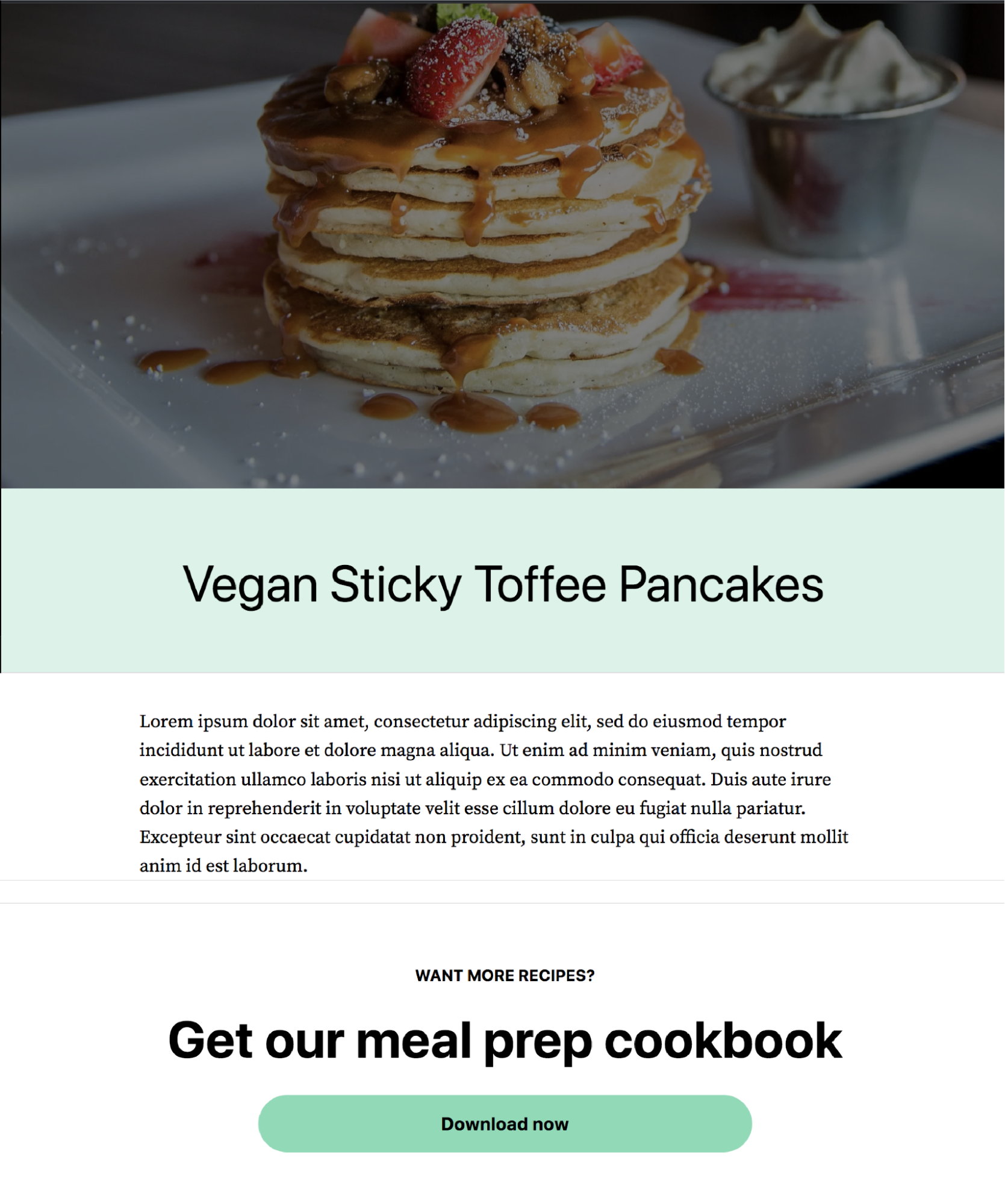
هنا ، يمكنك تحميل صورة من جهازك ، أو تحديد صورة موجودة من مكتبة الوسائط ، أو إدراج صورة من عنوان URL. قررنا إضافة صورة لكعكة الغابة السوداء من مكتبة الوسائط. عند النقر فوق كتلة الصورة ، سترى شريط إعدادات جديد يظهر ، تمامًا كما هو الحال مع كتلة الفقرة ، ولكن مع خيارات مختلفة قليلاً. على سبيل المثال ، ستحصل على خيارات لاقتصاص الصورة وإضافة نص فوقها وتطبيق مرشح وغير ذلك.

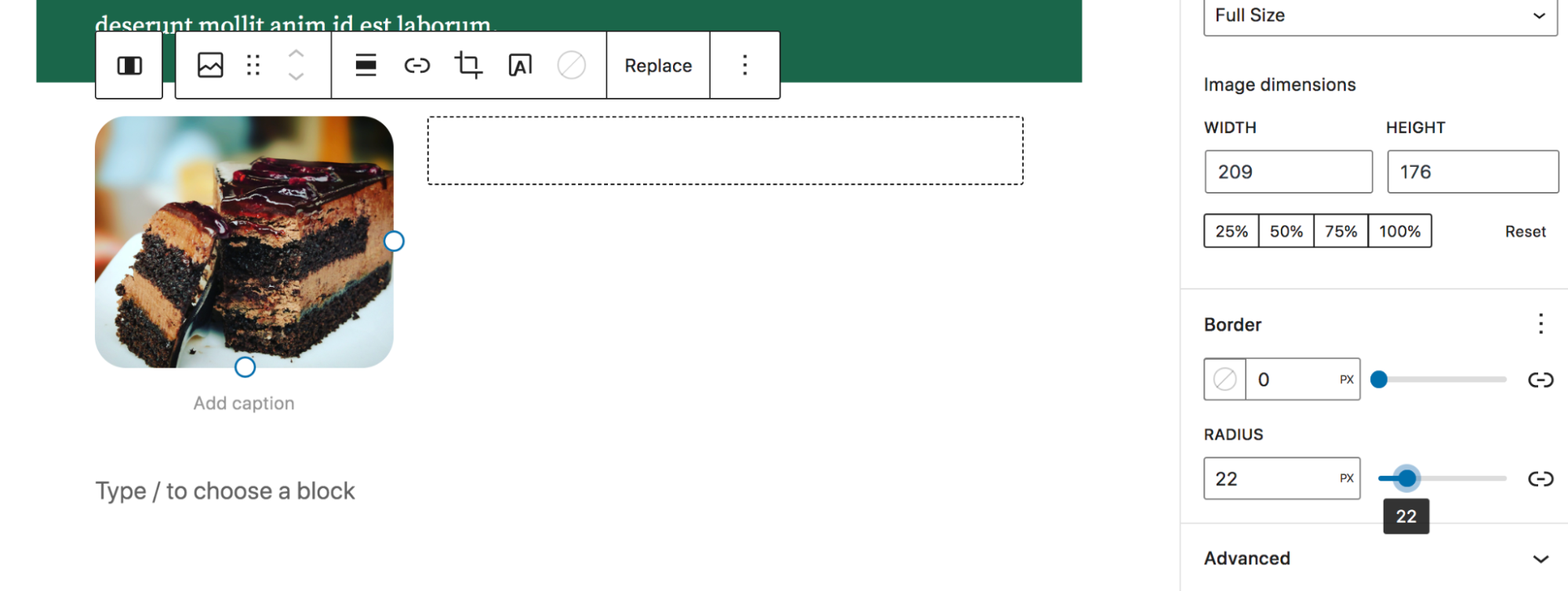
إذا قمت بالنقر فوق الرمز الموجود في الجزء العلوي الأيمن ، فسترى لوحة الإعدادات الخاصة بمجموعة Image. هناك ، يمكنك إضافة نص بديل وإنشاء زوايا مستديرة وتغيير حجم الصورة وإضافة حد والمزيد. هنا ، قمنا بتقريب زوايا الصورة بنصف قطر 22 بكسل.

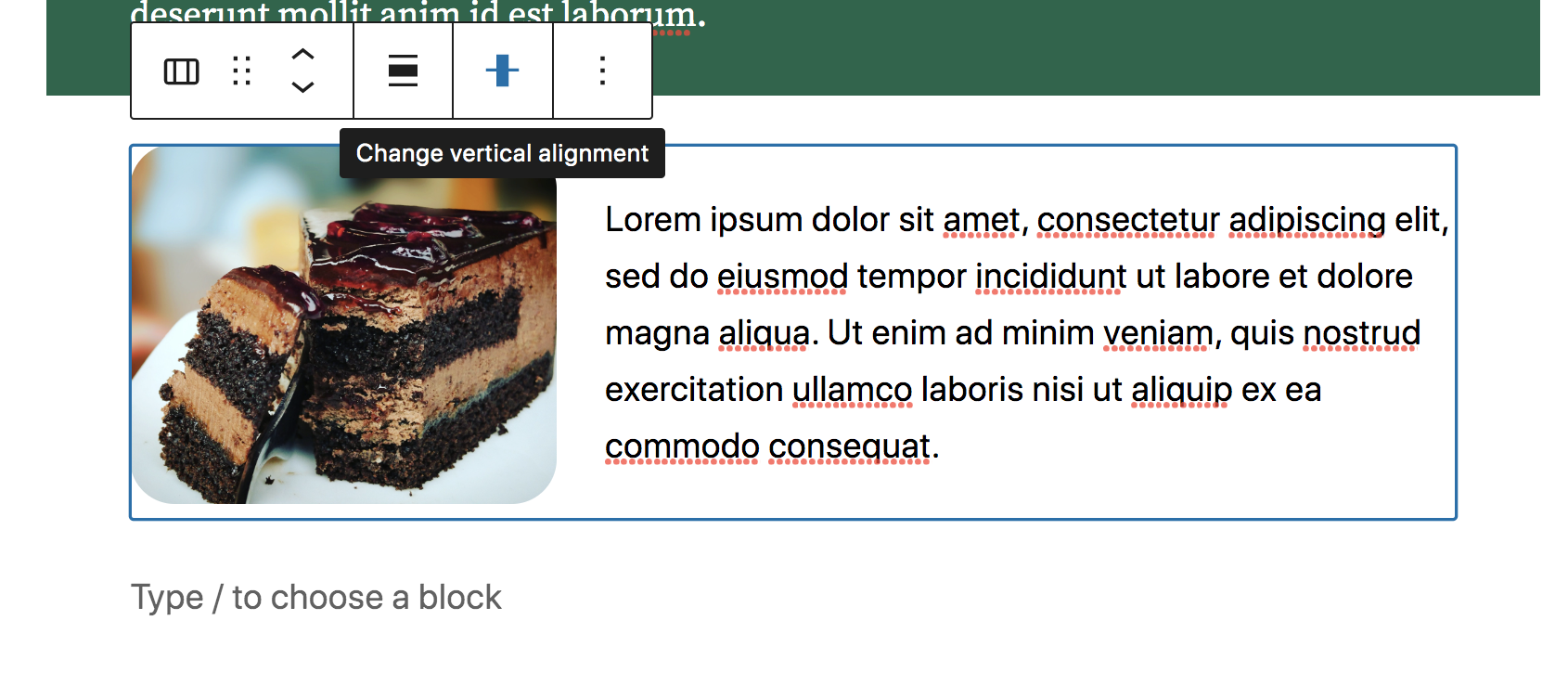
ثم أضفنا كتلة فقرة أخرى إلى اليمين ، العمود. لاحظ أنه يمكنك تحديد كل عمود فردي لتحريره أو الكتلة المكونة من عمودين بالكامل. عند تحديد كلا العمودين ، سيتم تحديدهما باللون الأزرق.
يمكّنك هذا من اتخاذ قرارات لكلا العمودين مرة واحدة باستخدام شريط الأدوات الذي يظهر. هنا ، قمنا بتعيين المحاذاة الرأسية على "محاذاة الوسط" بحيث يتم محاذاة النص والصورة.

وهذا كل شيء! يمكنك الاستمرار في إنشاء المنشور بقدر ما تريد ، والاختيار من بين مجموعة كبيرة من الكتل المتاحة. سيأتي كل واحد بإعداداته وخياراته الخاصة - لا تتردد في اللعب بها حتى تحصل على الشكل الذي تريده بالضبط.
قبل نشر المنشور ، ربما ترغب في معاينته لترى كيف يبدو في الواجهة الأمامية لموقعك. انقر فوق الزر معاينة في الجزء العلوي الأيمن ، متبوعًا بمعاينة في علامة تبويب جديدة. سيعطيك هذا فكرة أكثر دقة عن كيفية ظهور المنشور عند نشره.

إذا كنت جاهزًا ، يمكنك الآن النقر فوق "نشر" لجعل المنشور مباشرًا!
استخدام أنماط الكتلة
وللتذكير ، فإن الأنماط عبارة عن أجزاء صفحة مبنية مسبقًا تجعل إنشاء منشور أو صفحة أمرًا سريعًا وسهلاً. دعنا نعود إلى المنشور الذي أنشأناه في القسم السابق واستكشف كيفية إضافة نمط.
ستقوم بالنقر فوق رمز + الأزرق في الجزء العلوي الأيسر مرة أخرى لفتح Block Inserter. لكن هذه المرة ، انقر فوق علامة التبويب الأنماط . بشكل افتراضي ، سيؤدي هذا إلى فتح قائمة بالأنماط المميزة.

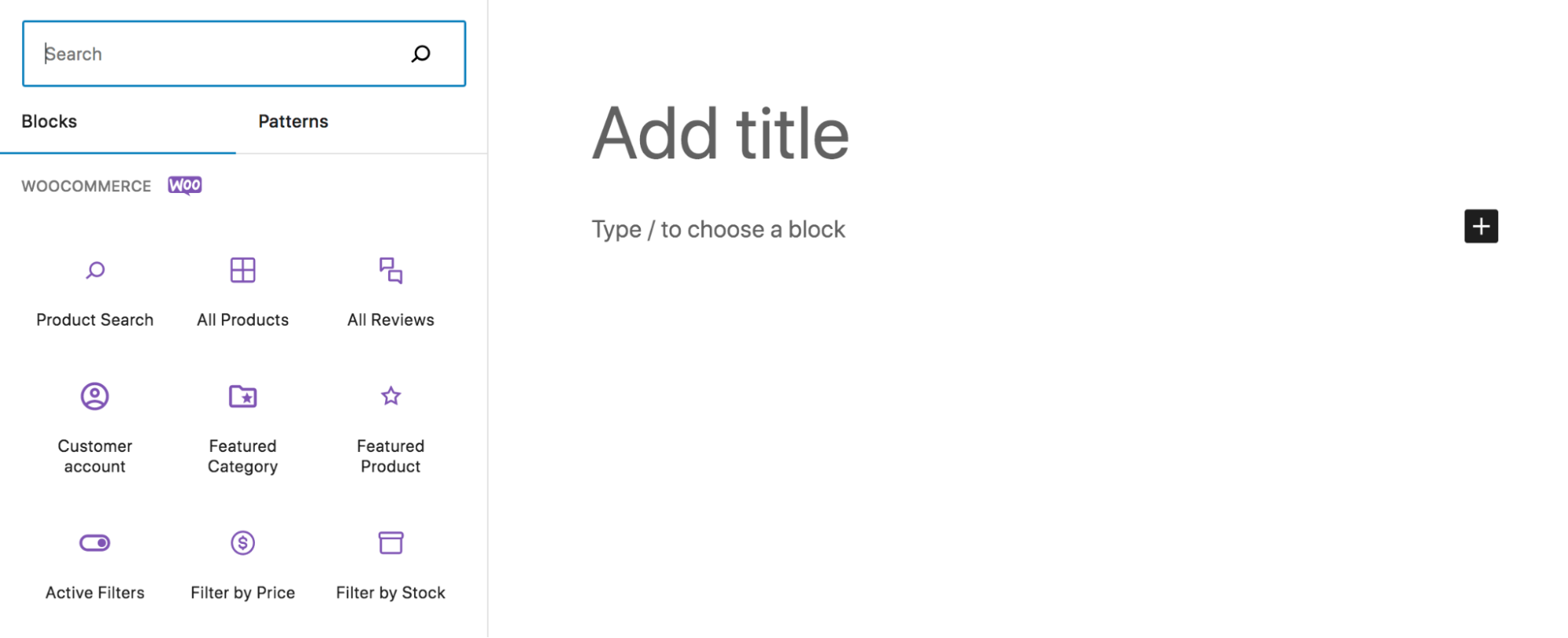
يمكنك استخدام القائمة المنسدلة التي تم تعيينها حاليًا على مميزة ، واختيار فئات أنماط أخرى ، مثل الأزرار والأعمدة و WooCommerce. أو يمكنك استخدام شريط البحث في الأعلى للبحث عن نمط معين.
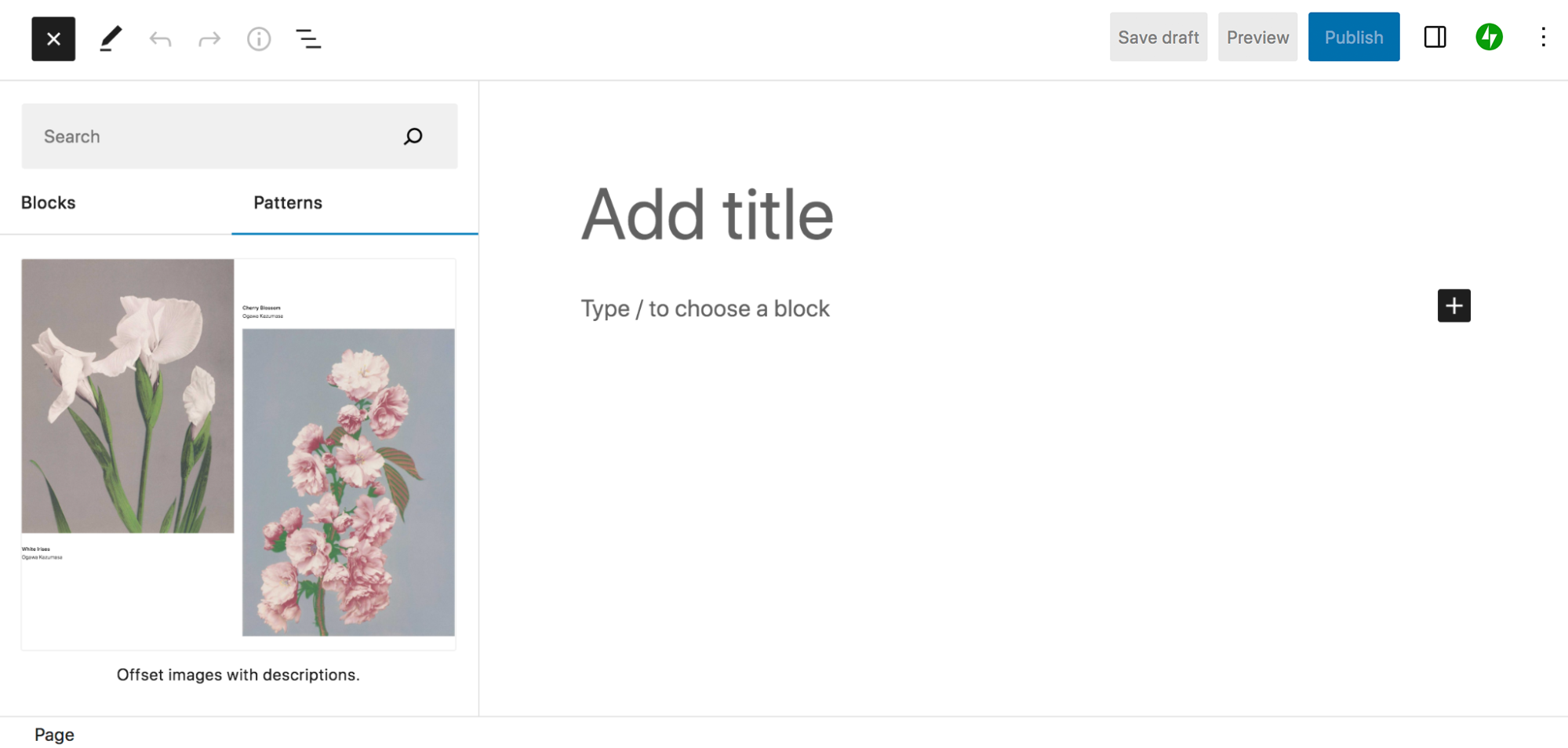
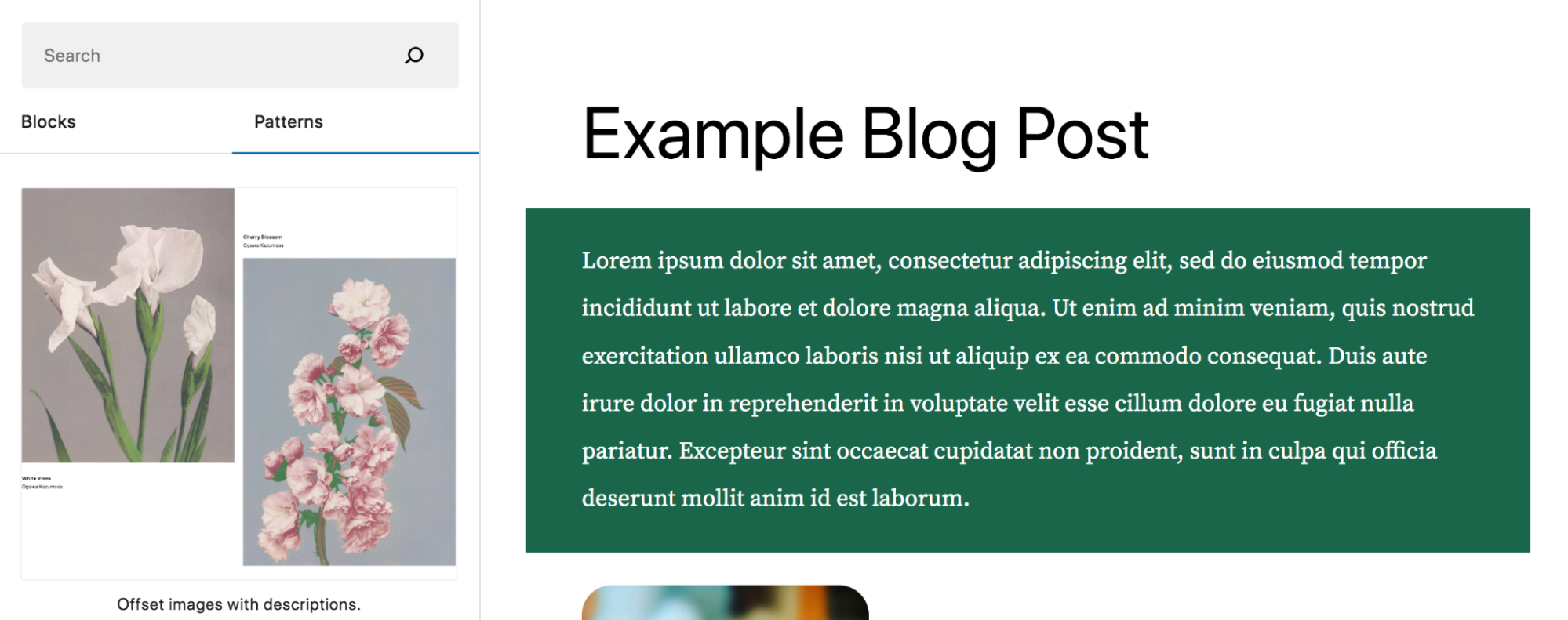
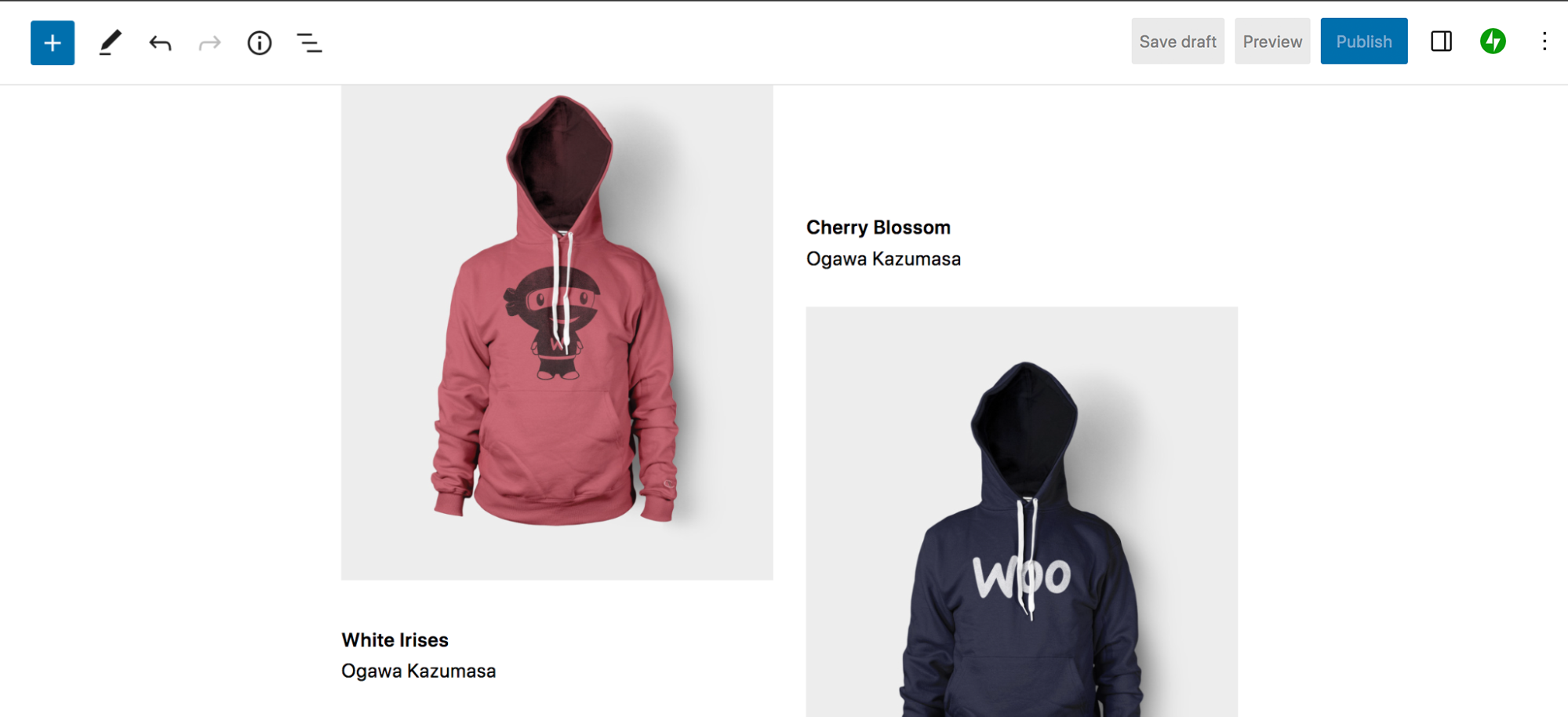
في هذه الحالة ، دعنا نحدد المعرض واسحب النمط المسمى Offset images مع الأوصاف في منشورنا. سيضيف هذا ميزة صورة أنيقة إلى المحتوى.

سترى أن النمط يتكون من عدة كتل: كتلتان للصور وكتلتان فقرة وكتلة مباعد. تمامًا كما فعلنا سابقًا ، يمكنك تحرير كل كتلة على حدة أو تعديل النمط ككل. يمكنك إما تعديل جميع تفاصيل النمط لجعلها خاصة بك ، أو يمكنك فقط تبديل الصور والنص بالمحتوى الخاص بك.
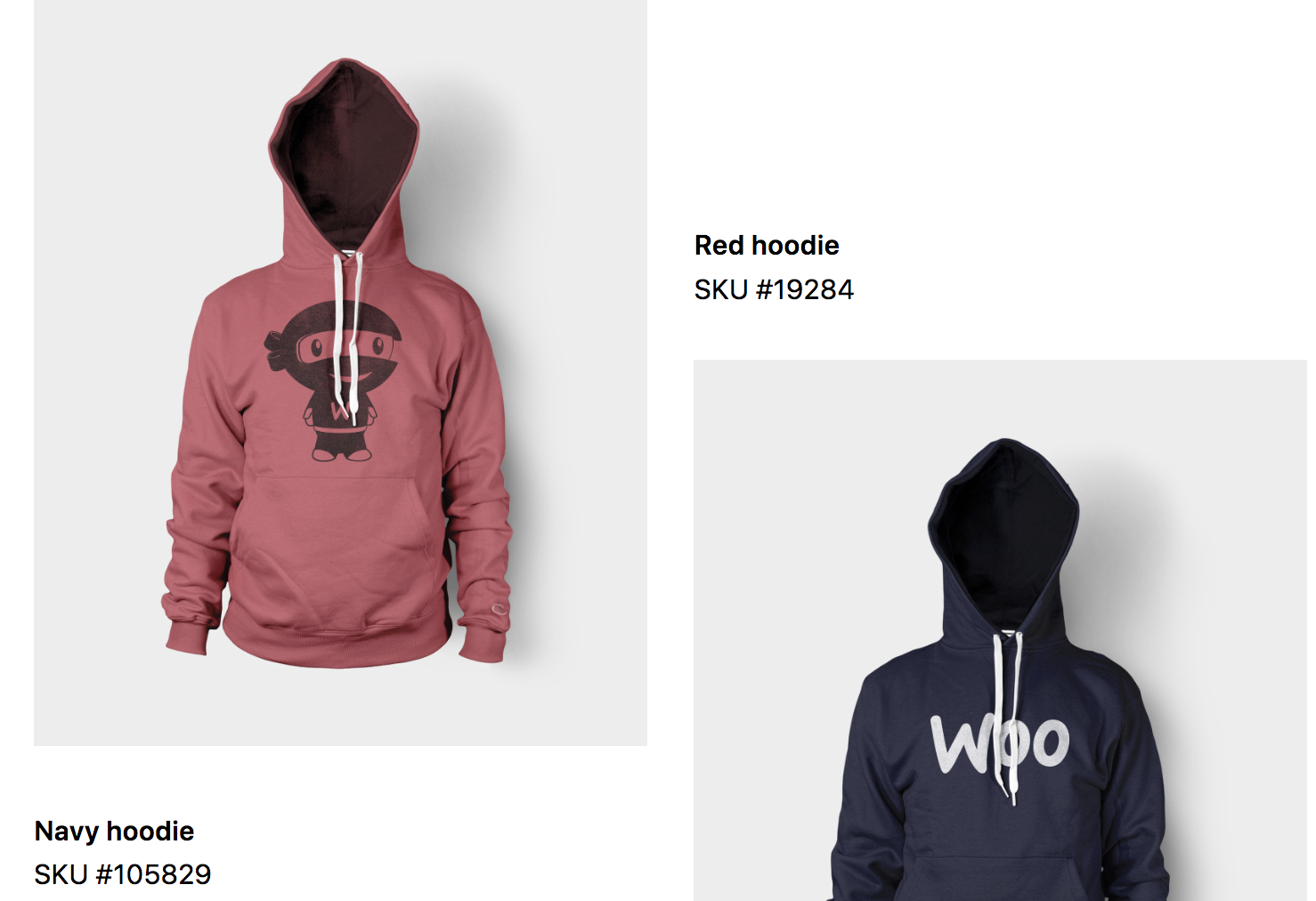
ابدأ بتحديد إحدى الصور. ثم انقر فوق استبدال. هنا ، يمكنك الاختيار بين تحميل صورة أو الاختيار من مكتبة الوسائط. بمجرد إضافة صورتك ، افعل الشيء نفسه مع العنصر النائب الآخر.

ثم ، انقر فوق إحدى كتل الفقرة واستبدل النص بالنص الخاص بك. يمكنك إجراء التغييرات كما تريد ، تمامًا كما فعلت مع كتلة الفقرة سابقًا.

وهذا كل شيء! لديك الآن قسم صفحة جميل استغرق منك بضع دقائق فقط لإنشائه.
استخدام القوالب وأجزاء القالب
مرة أخرى ، القوالب هي أطر عمل تحدد التخطيط والتصميم لأنواع المحتوى مثل المنشورات وصفحات المنتج والمحفوظات. أجزاء القالب قابلة لإعادة الاستخدام وعناصر عالمية مثل الرؤوس والتذييلات. يمكنك تحرير كلاهما باستخدام محرر الموقع.
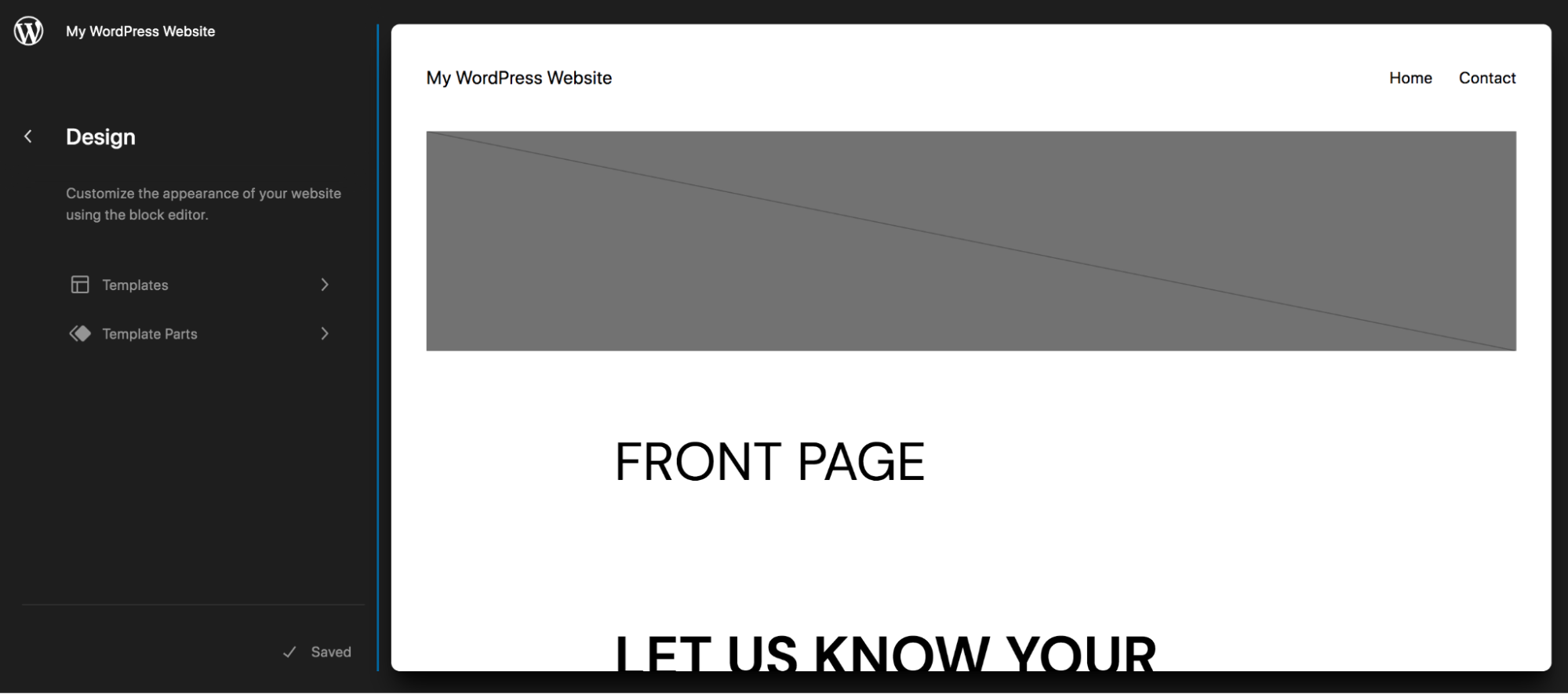
لاستخدام محرر الموقع ، يجب أن يكون لديك سمة كتلة نشطة على موقعك. في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر → المحرر. سيؤدي هذا إلى فتح محرر الموقع. على الجانب الأيسر ، سترى شريطًا جانبيًا به خيارات القوالب وأجزاء النماذج. انقر فوق القوالب. هنا ، سترى قائمة بجميع القوالب الموجودة على موقعك ، والتي ستختلف بناءً على الموضوع المحدد الذي تستخدمه.

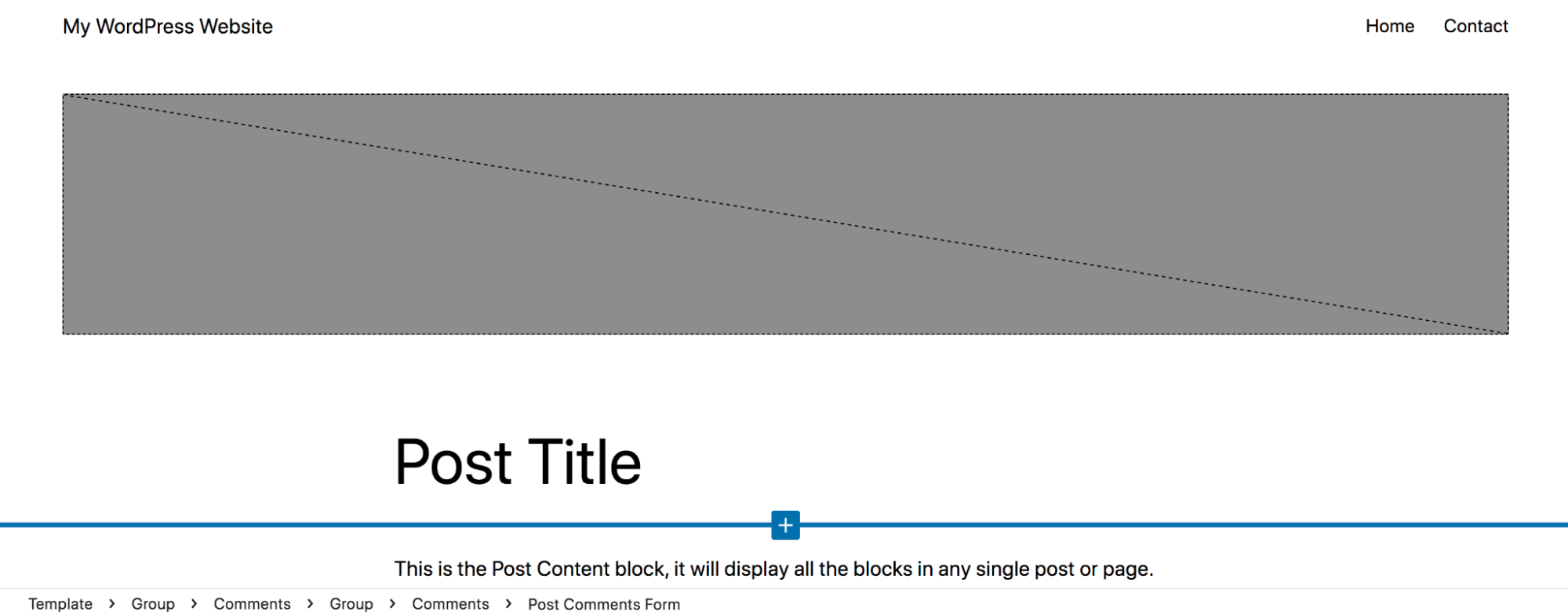
في هذا المثال ، اخترنا القالب المنفرد ، وهو قالب لمنشورات المدونة الفردية. ستلاحظ وجود بعض الكتل بالفعل في هذه الصفحة ، بما في ذلك:
- صورة مميزة
- عنوان الوظيفة
- آخر المحتوى
- بعد التعريف
- تعليقات

يمكنك إجراء تغييرات على هذه الكتل الموجودة بالشكل الذي تراه مناسبًا. أضفنا خلفية خضراء فاتحة خلف عنوان المنشور ، وجعلنا العنوان بالعرض الكامل ، وغيرنا خط محتوى المنشور ، وأزلنا الهامش بين الصورة المميزة والعنوان. يمكنك أن ترى كيف ستبدو المشاركة مع هذه التغييرات التي تم إجراؤها:

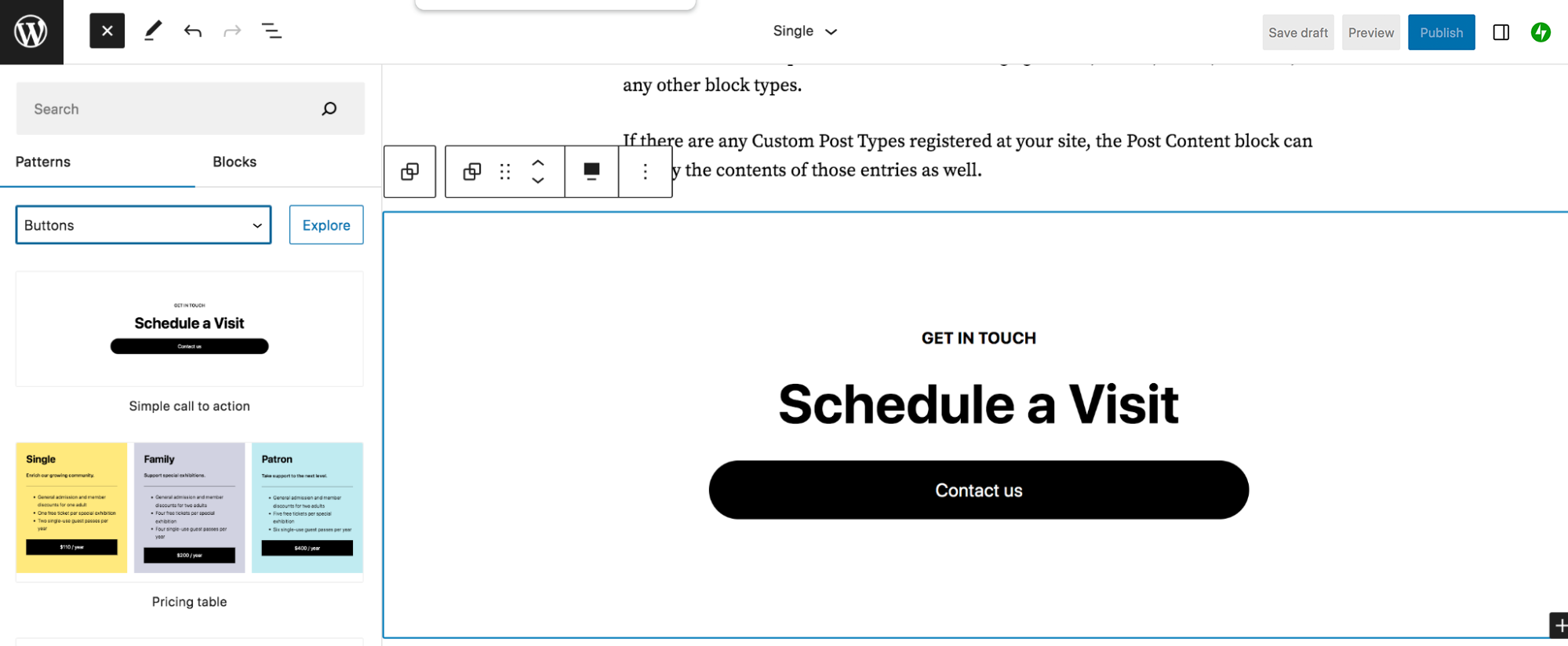
يمكنك أيضًا إضافة كتل جديدة إلى القوالب الخاصة بك. نظرًا لأننا نعمل مع النموذج الفردي ، فلنقم بإضافة عبارة تحث المستخدم على اتخاذ إجراء والتي ستظهر تلقائيًا في الجزء السفلي من جميع منشورات المدونة الخاصة بنا. سينتهي هذا الأمر بتوفير الكثير من الوقت لأنك لن تضطر إلى إضافة CTA إلى كل منشور على حدة.
دعنا نضيف نمط الحظر "عبارة بسيطة تحث المستخدم على اتخاذ إجراء" إلى نموذجنا.

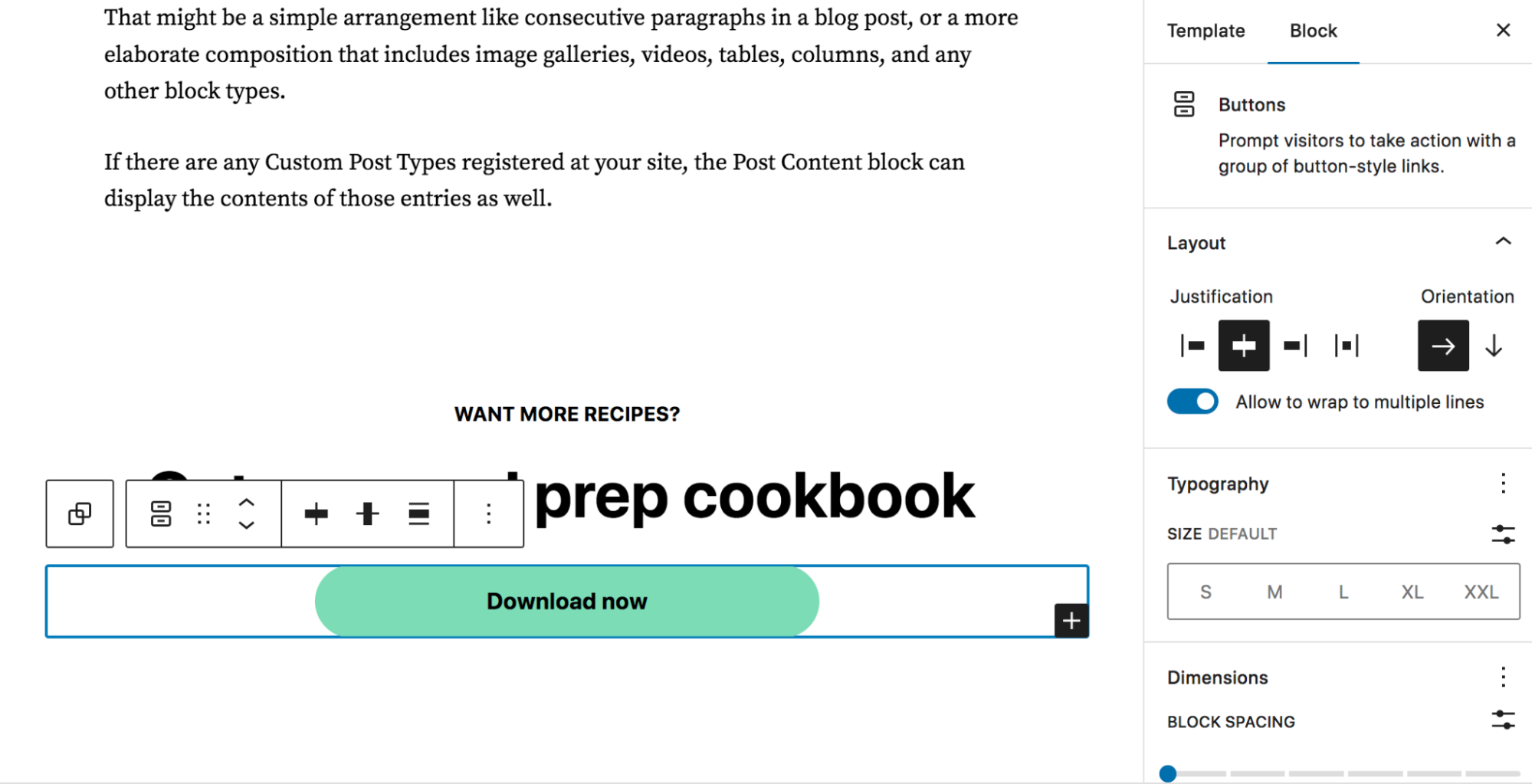
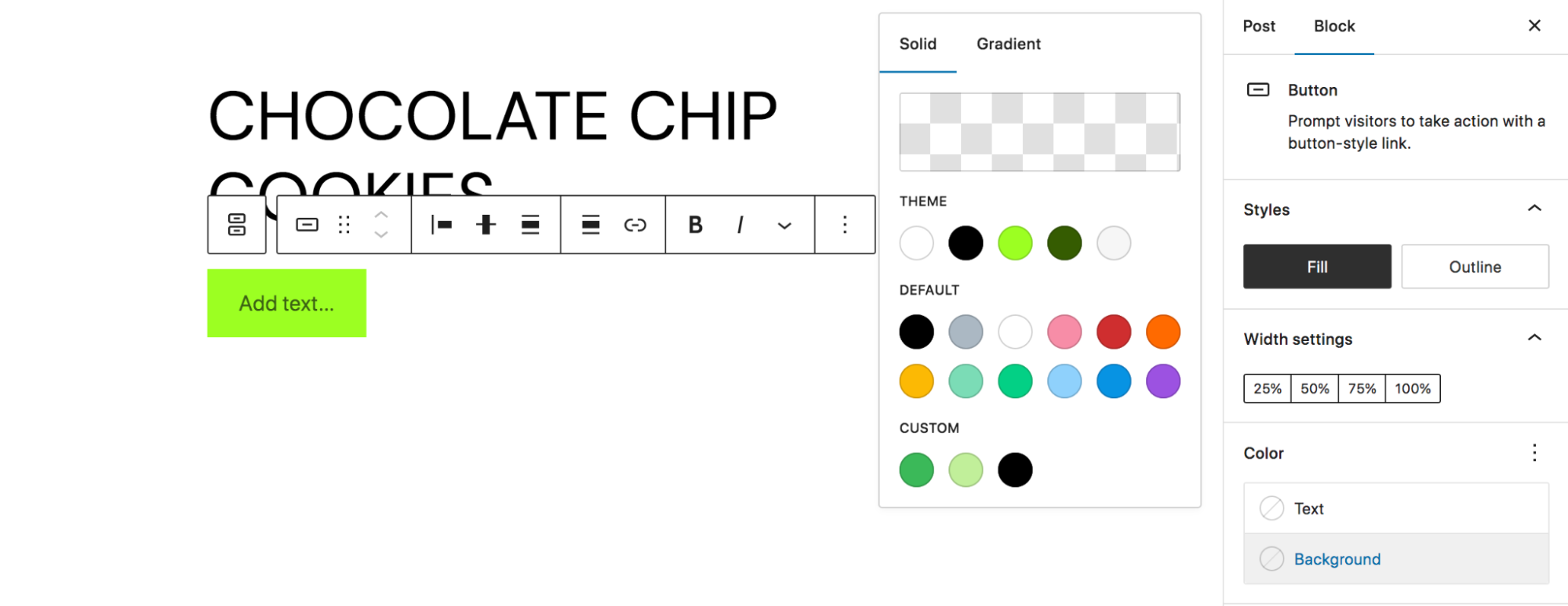
الآن ، سنقوم فقط بتخصيص نص CTA بحيث يناسب احتياجاتنا. سنقوم أيضًا بتحديث تصميم الزر ، والذي يمكنك القيام به من خلال النقر على زر الزر ، متبوعًا برمز الترس في أعلى اليمين. هناك ، يمكنك تعديل الإعدادات مثل اللون والطباعة والحشو والمزيد. يمكنك تغيير نص الزر والارتباط بالنقر مباشرة على نص الزر واستخدام شريط الأدوات الذي يظهر.
ألق نظرة على التغييرات التي أجريناها:

انقر فوق حفظ في الجزء العلوي الأيمن لتحديث القالب الخاص بك. الآن ، سترى أن CTA في أسفل كل من مشاركات المدونة الخاصة بك.

الآن ، دعنا نعود إلى محرر الموقع ونلقي نظرة على تحرير أجزاء القالب. انتقل إلى المظهر → المحرر واختر أجزاء القالب.


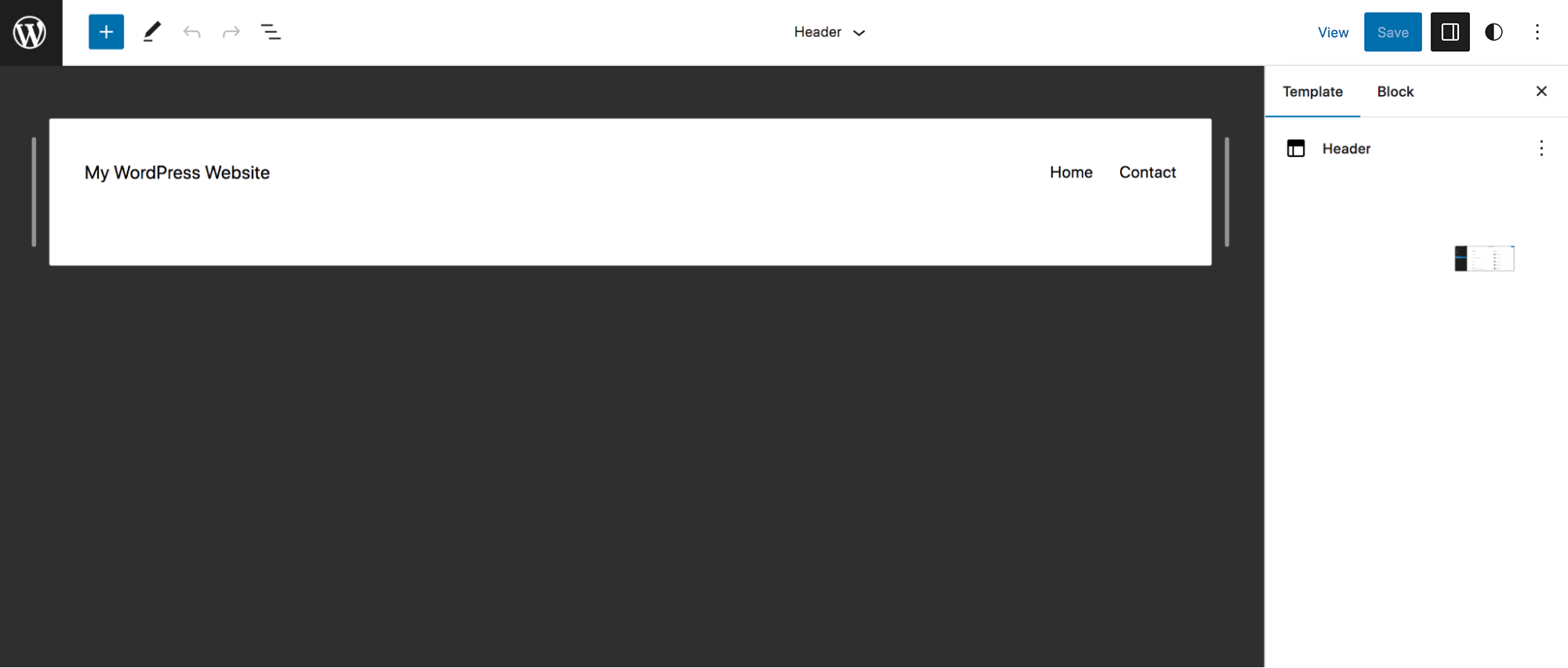
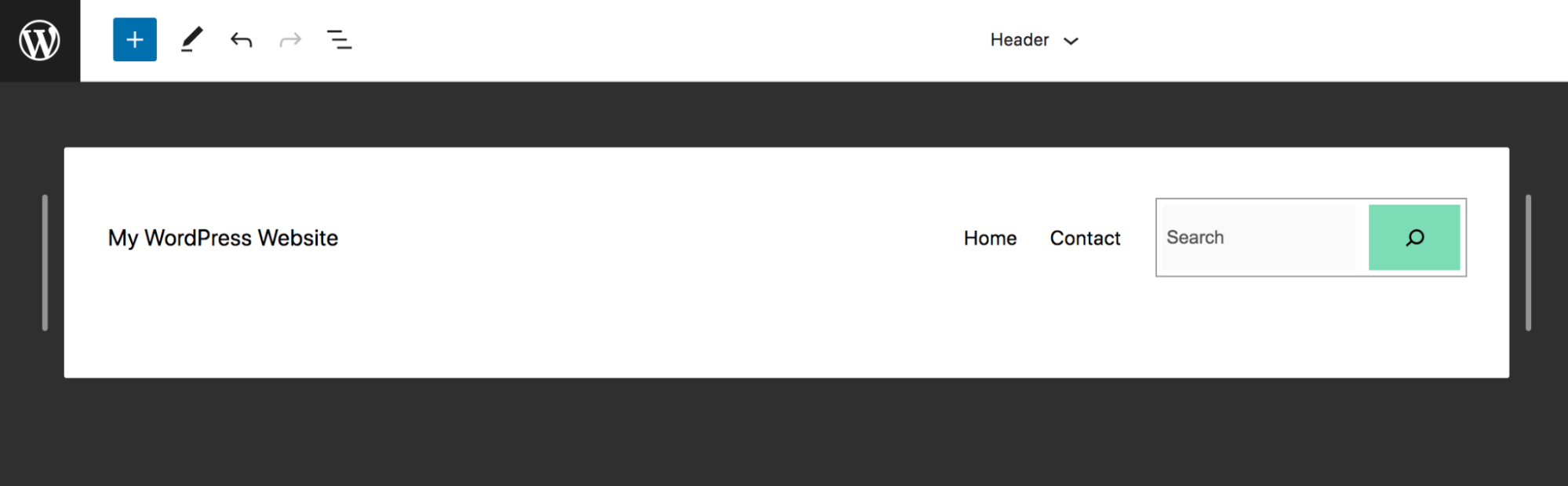
هنا ، سترى قائمة بأجزاء القالب التي يمكنك تحريرها. تذكر أن هذه عناصر عالمية وأي تغييرات تجريها ستنعكس على موقعك بالكامل. دعنا نضغط على Header لتعديل جزء القالب هذا.
سترى الرأس والكتل الحالية التي تعيش هناك. في هذه الحالة ، هناك كتلة عنوان الموقع وكتلة التنقل.

يمكنك إجراء تغييرات على الكتل الموجودة تمامًا كما فعلت مع محرر الكتلة سابقًا في هذه المقالة. ما عليك سوى النقر فوق أحدها لتحريره ، إما باستخدام القائمة التي تظهر أعلى الكتلة أو لوحة الإعدادات على الجانب الأيمن.
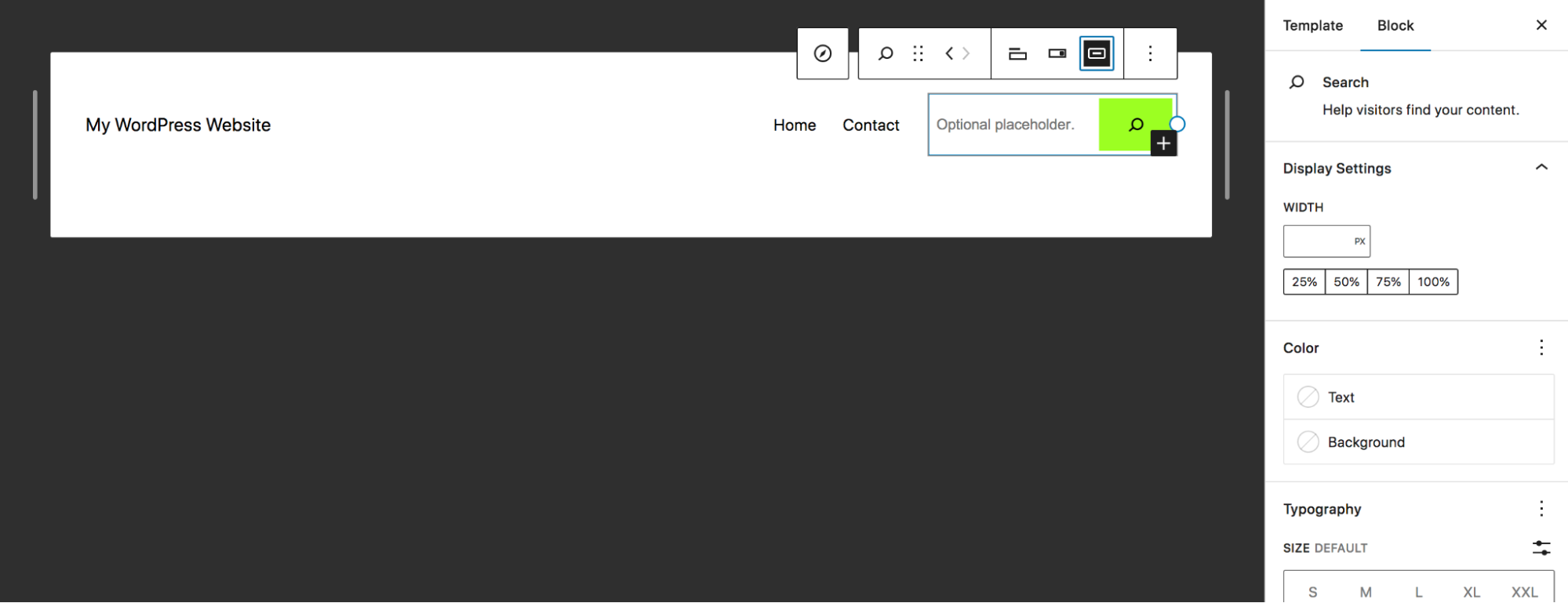
دعنا نضيف شريط بحث إلى القائمة الرئيسية. إذا قمت بالنقر فوق كتلة التنقل ، فسيظهر نفس شريط الأدوات الذي رأيته خلال هذه المقالة. ولكن سترى أيضًا رمز + أسود على يمين عنصر القائمة الأخير. انقر فوق ذلك لإضافة ارتباط جديد أو حظر إلى قائمتك. أضفنا كتلة البحث ، ولكن يمكنك أيضًا تضمين زر مخصص ، ورابط جديد ، وأيقونات وسائط اجتماعية - أيًا كان ما يناسب احتياجاتك.

بعد ذلك ، باستخدام لوحات الإعدادات المألوفة لديك بالفعل ، صممها بالشكل الذي تريده. أضفنا نص العنصر النائب وغيرنا لون الزر.

يمكنك أيضًا تحديد العنوان بالكامل وتصميمه ، باستخدام لوحة الإعدادات على اليمين لتغيير لون الخلفية ، والطباعة ، والحشو ، والمزيد. تخيل كل الطرق التي يمكنك من خلالها تطبيق هذه التقنيات عبر موقعك!
10 نصائح متقدمة لتحقيق أقصى استفادة من محرر الكتل
الآن بعد أن تعرفت على الأساسيات ، دعنا نلقي نظرة على بعض النصائح لتحقيق أقصى استفادة من محرر الكتلة.
1. استفد من اختصارات لوحة المفاتيح
تعد اختصارات لوحة المفاتيح طريقة سهلة للغاية لتسريع عملية التحرير وبناء الصفحة لأنك لست مضطرًا لرفع أصابعك عن المفاتيح. مع القليل من الممارسة ، يمكنك أن تصبح سريعًا جدًا!
هناك الكثير من الاختصارات الرائعة التي يمكنك استكشافها ، لكننا قمنا بإدراج عدد قليل منها أدناه. ضع في اعتبارك أن هذه ستختلف بناءً على الجهاز الذي تستخدمه. بالنسبة لهذه الأمثلة ، نقوم بإدراج الاختصارات لأجهزة الكمبيوتر التي تعمل بنظام Windows:
- إظهار أو إخفاء لوحة الإعدادات: Ctrl + Shift + ،
- انتقل إلى الجزء التالي من المحرر: Ctrl + `
- حفظ التغييرات: Ctrl + S
- التراجع عن التغيير: Ctrl + Z
- تكرار كتلة محددة: Ctrl + Shift + D
- أدخل كتلة جديدة قبل الكتلة المحددة: Ctrl + Alt + T.
- نقل كتلة محددة لأعلى: Ctrl + Shift + Alt + T.
اطلع على القائمة الكاملة لاختصارات لوحة المفاتيح ، بما في ذلك تلك الخاصة بأنظمة التشغيل المختلفة ، في وثائق WordPress.
2. تعيين أنماط لموقعك وكتل
إذا كان لديك موقع ويب به عدة مستخدمين أو كنت مطورًا يسلم الموقع للعميل ، يمكن أن تكون الأنماط العالمية قوية بشكل لا يصدق. يمكنك استخدام هذه لتعيين لوحات الألوان المحددة مسبقًا وأنماط الكتل المتاحة للمستخدمين. هذا يساعد موقع الويب الخاص بك على البقاء على العلامة التجارية ، بغض النظر عمن يعمل عليها.
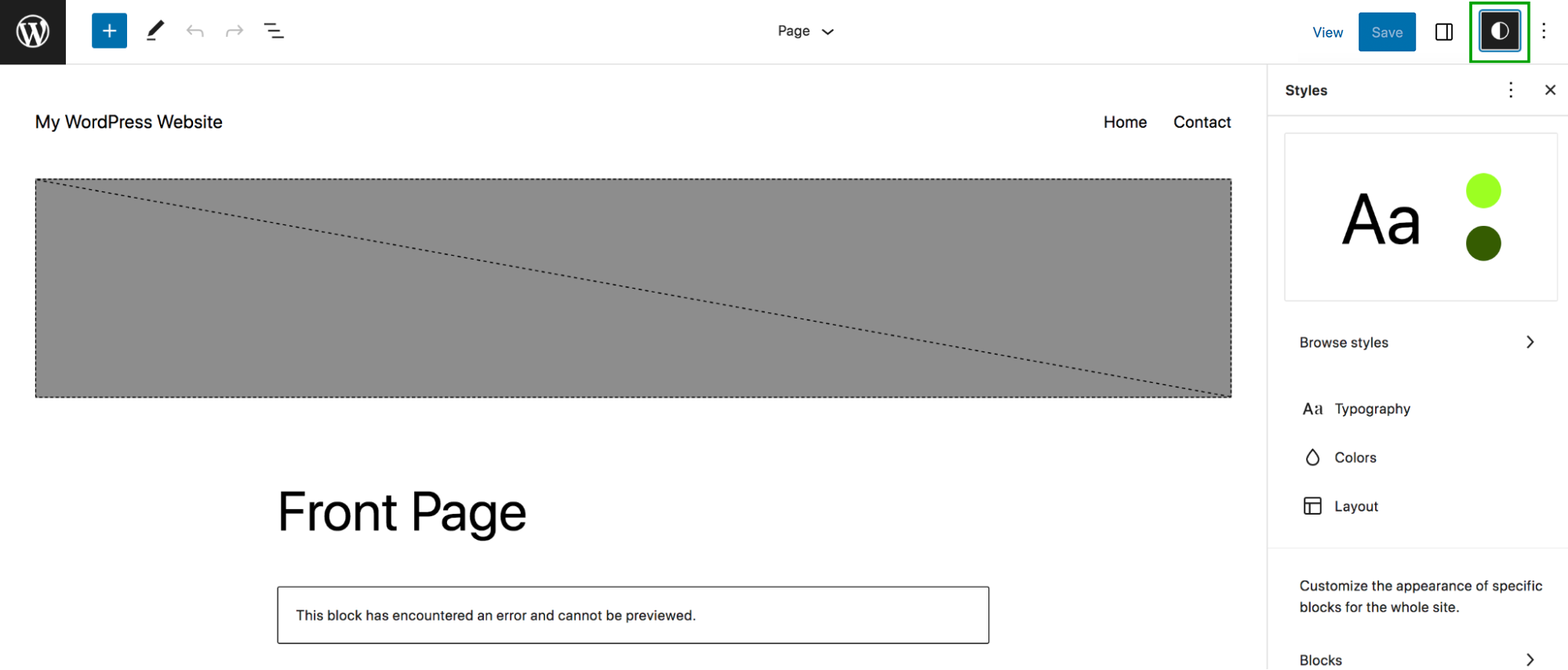
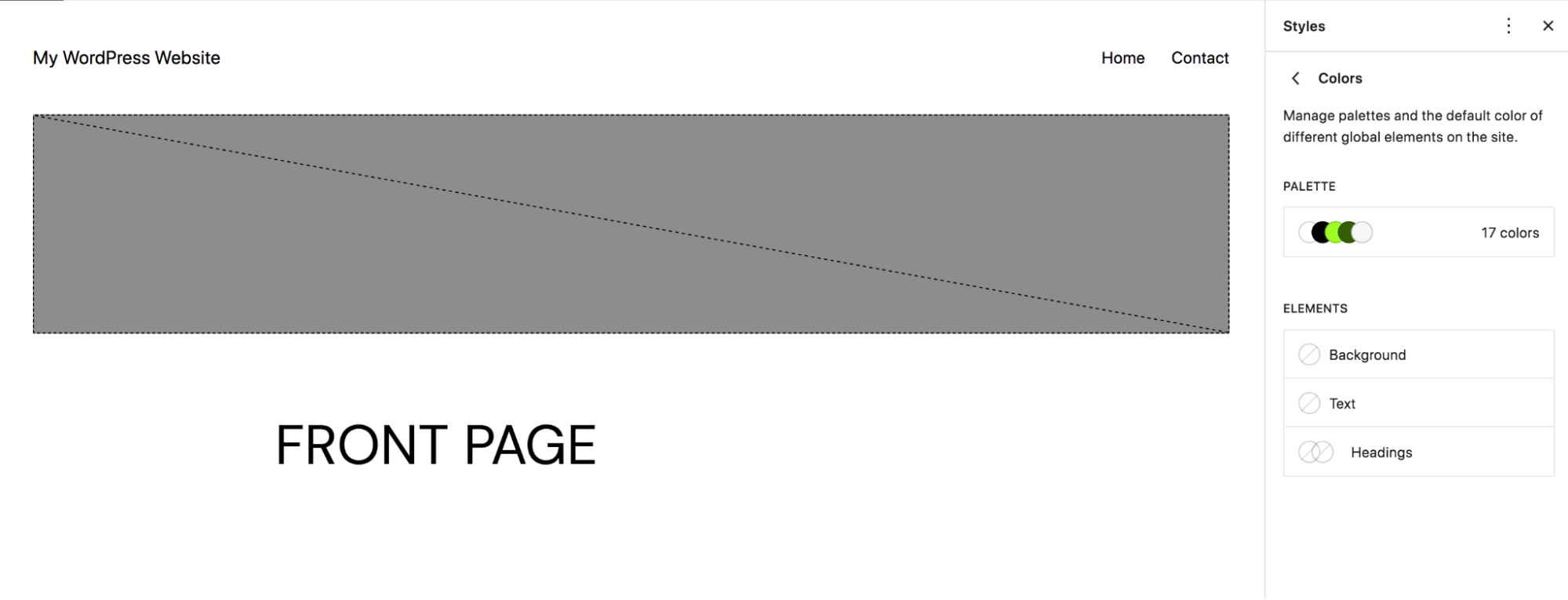
للوصول إلى اختلافات الأنماط وتعيينها ، انتقل إلى المظهر ← المحرر وانقر على أيقونة الأنماط في أعلى اليمين.

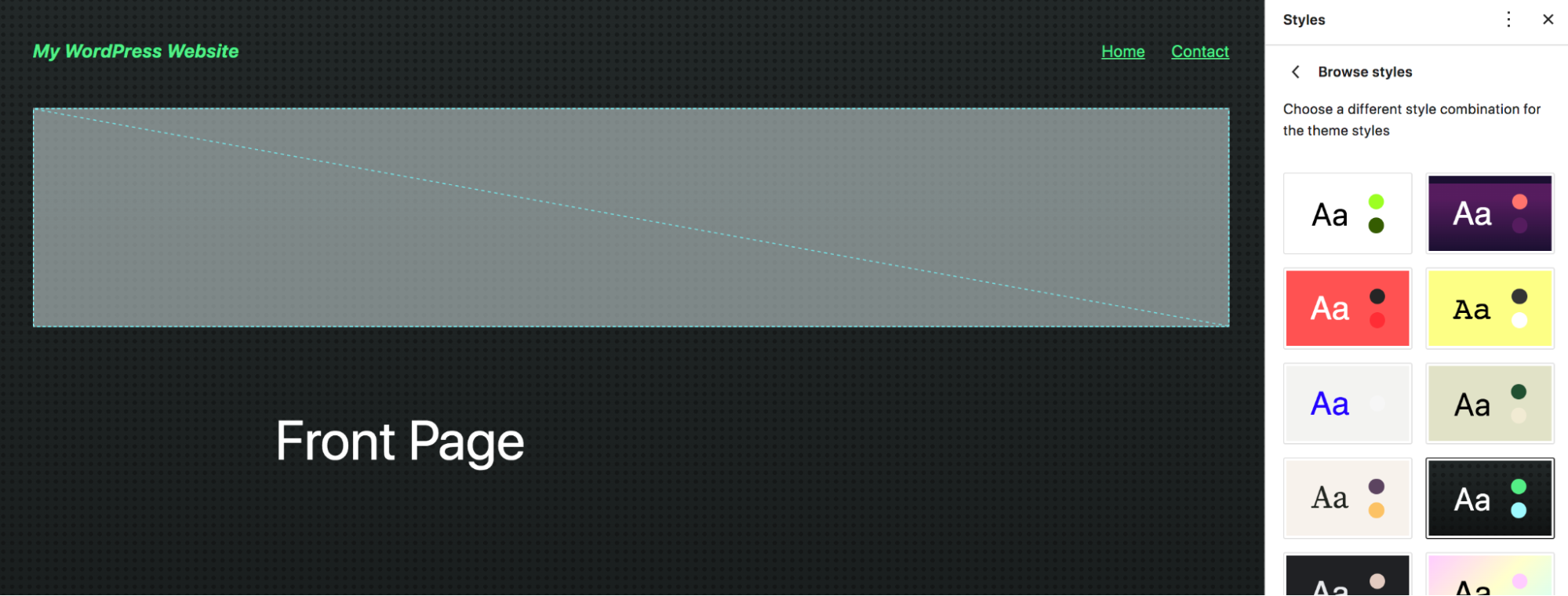
لاحظ أن أي تغييرات يتم إجراؤها هنا ستنطبق على الموقع بأكمله ، لذا قم بالتحرير بعناية! انقر فوق استعراض الأنماط لمشاهدة قائمة بالخيارات سابقة الإنشاء. يمكنك التبديل بينها ومعاينة شكل موقعك على الجانب الأيسر على الفور.

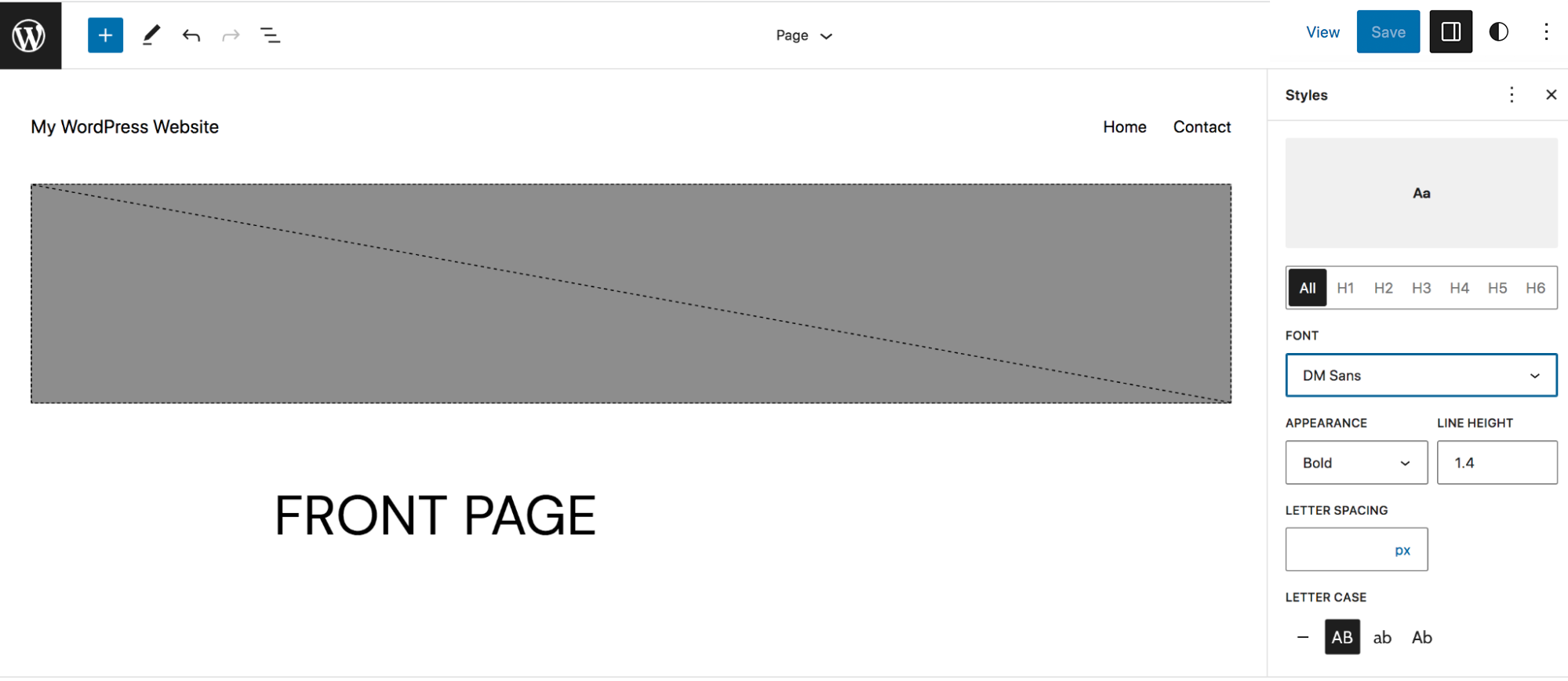
أو ، إذا عدت إلى لوحة Styles ، يمكنك تعيين خيارات الطباعة والألوان والتخطيط. على سبيل المثال ، انقر فوق أسلوب الطباعة ، وسترى اختيارات للنص ، والروابط ، والعناوين ، والأزرار. اخترنا العناوين وقمنا بتغيير الخط ووزن الخط وحالة الأحرف.

مرة أخرى في لوحة Styles ، ستجد أيضًا خيار Blocks . افتح هذا ، وستكون هناك قائمة بالكتل على موقعك. في هذا المثال ، سنفتح كتلة الأزرار. ستختلف الخيارات المتاحة قليلاً بناءً على الكتلة التي حددتها ، ولكن بالنسبة لهذا الخيار ، يمكنك تحرير الطباعة والألوان والتخطيط. انقر فوق الألوان ويمكنك تعيين الألوان الافتراضية للأزرار عبر موقعك.

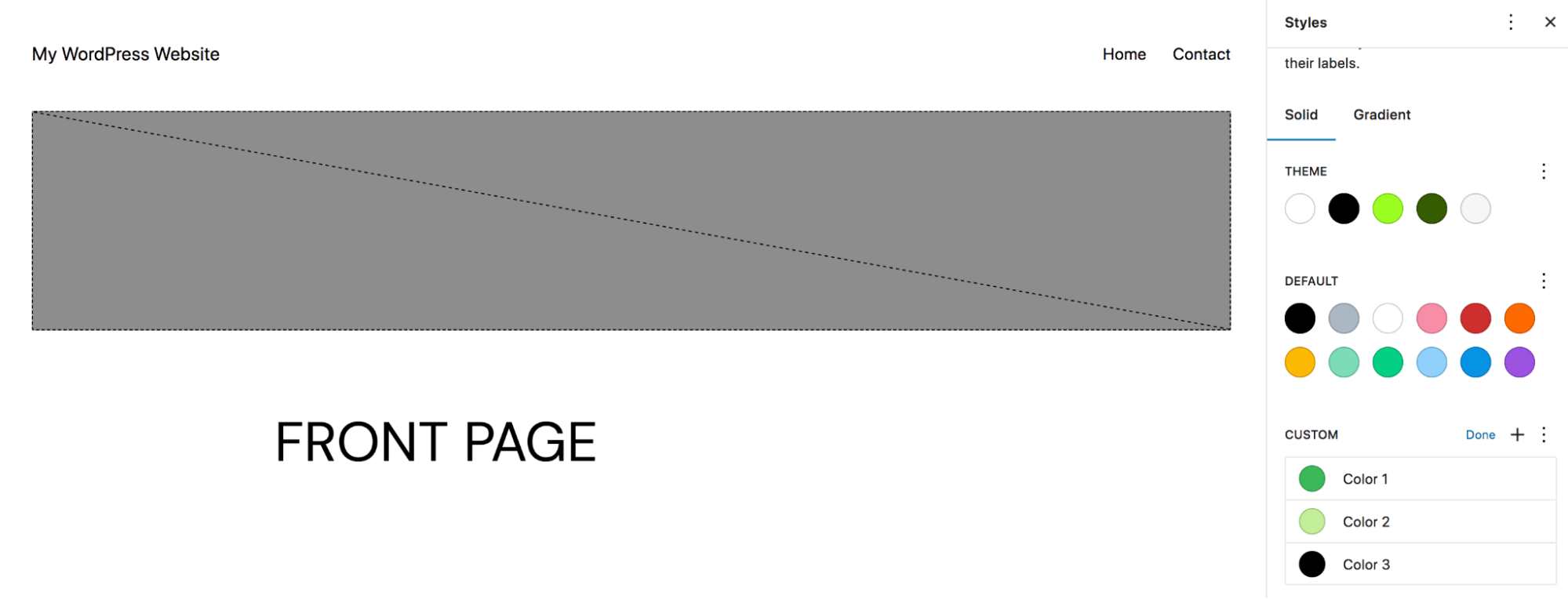
أو يمكنك النقر فوق لوحة الألوان لتحديد خيارات الألوان التي سيراها المستخدمون عند إضافة أزرار إلى الصفحات والمنشورات. لقد اخترنا إضافة ألوان مخصصة إلى كتلة الأزرار.

الآن ، عندما يضيف شخص ما زرًا إلى موقعك ، يمكنه الاختيار من بين الألوان المخصصة التي قمت بتعيينها.

3. إنشاء كتل قابلة لإعادة الاستخدام
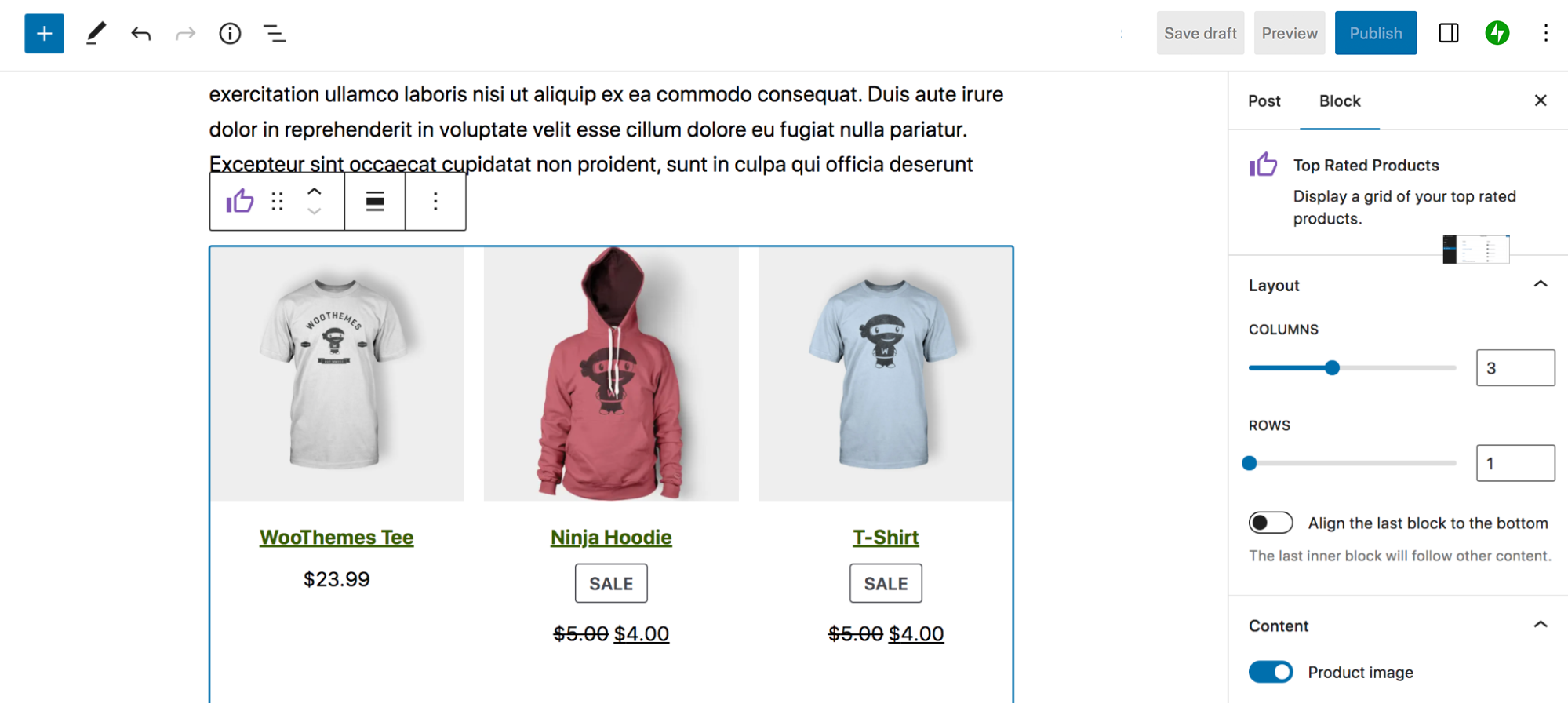
تعتبر الكتل القابلة لإعادة الاستخدام رائعة لأنه يمكنك حفظها ، ثم استخدامها في أي مكان تريده على موقعك. وعند إجراء تغييرات في التصميم على أحدها ، سيتم تحديثه في كل مكان. هذا مثالي للعبارات التي تحث المستخدم على اتخاذ إجراء والتي قد تستخدمها كثيرًا أو في مواقف مماثلة. في هذا المثال ، سننشئ كتلة المنتجات الأعلى تقييمًا والتي يمكننا استخدامها للترويج للمنتجات الشهيرة أينما نود على الموقع.
لنبدأ بإضافته إلى صفحتنا وتصميمه.

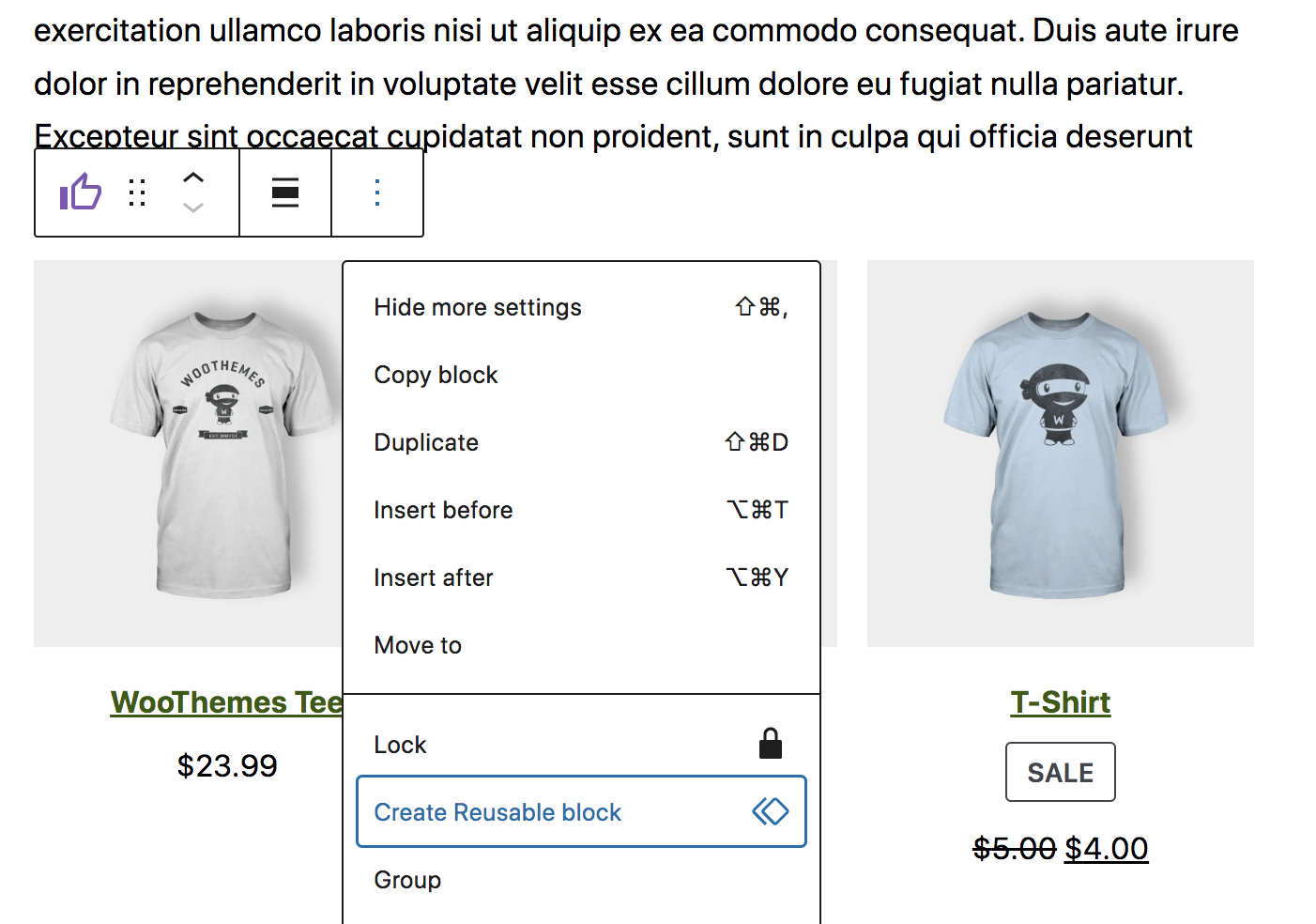
بمجرد الانتهاء ، انقر فوق الكتلة ، ثم حدد النقاط الرأسية الثلاث في شريط الأدوات الذي يظهر أعلى الكتلة. ثم اختر إنشاء كتلة قابلة لإعادة الاستخدام.

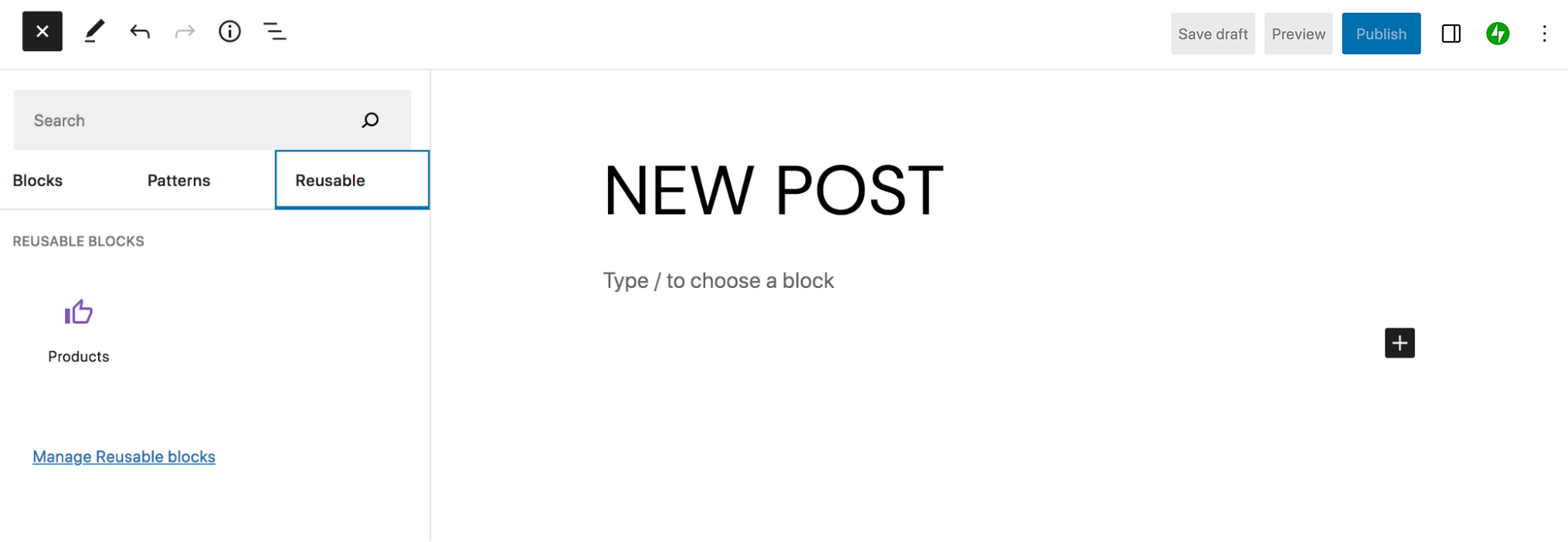
سيطالبك هذا بإنشاء اسم لحجبتك ، ثم حفظه في مكتبتك. بعد ذلك ، عندما تعمل على صفحة أو منشور آخر ، سترى علامة تبويب جديدة قابلة لإعادة الاستخدام في Block Inserter. سيعرض هذا جميع الكتل التي يمكن إعادة استخدامها ويسمح لك بإضافتها إلى المحتوى الخاص بك في أي وقت.

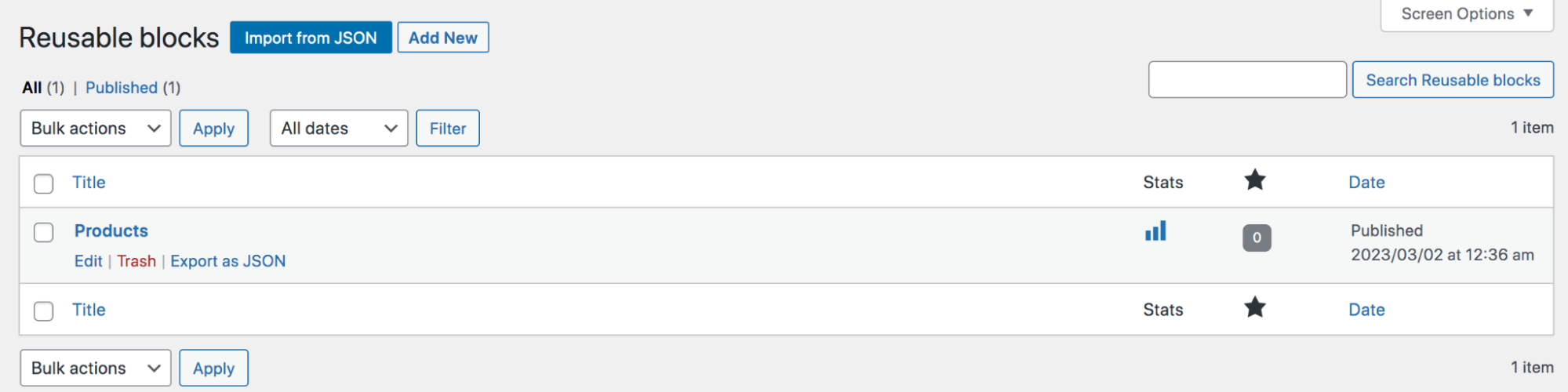
إذا قمت بالنقر فوق الارتباط الذي يشير إلى إدارة الكتل القابلة لإعادة الاستخدام ، فيمكنك رؤية قائمة كاملة بالكتل القابلة لإعادة الاستخدام ، وتحريرها أو إضافتها أو إعادة تسميتها.

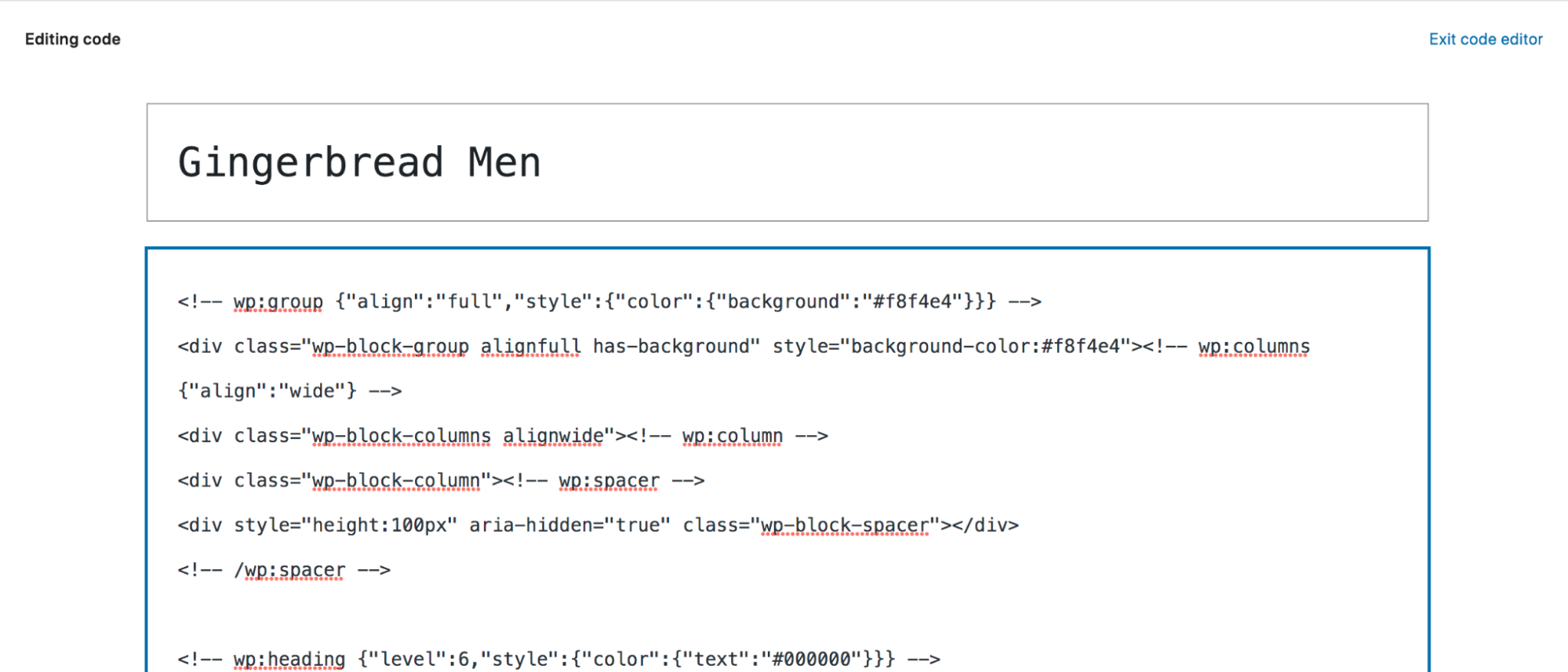
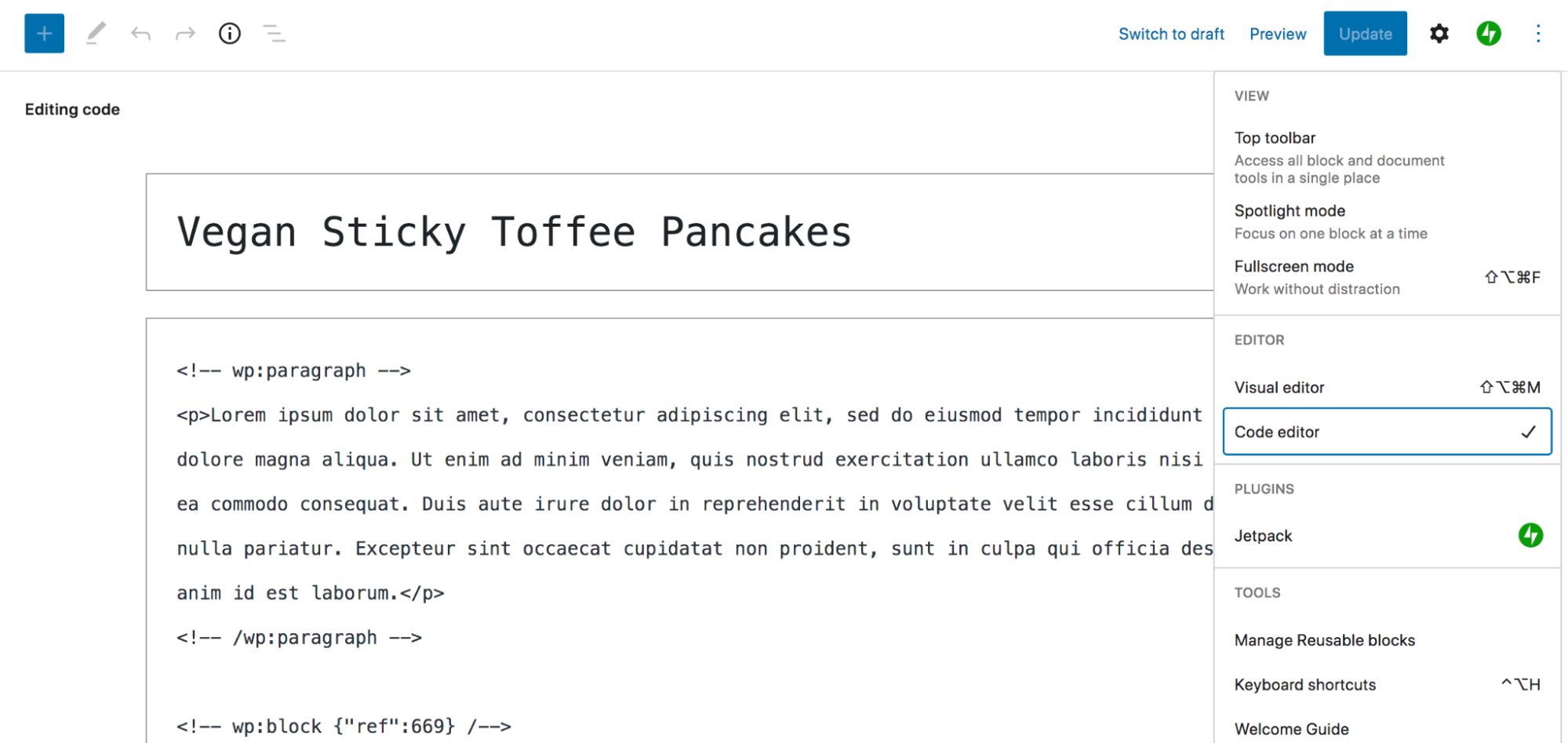
4. استخدم محرر الكود
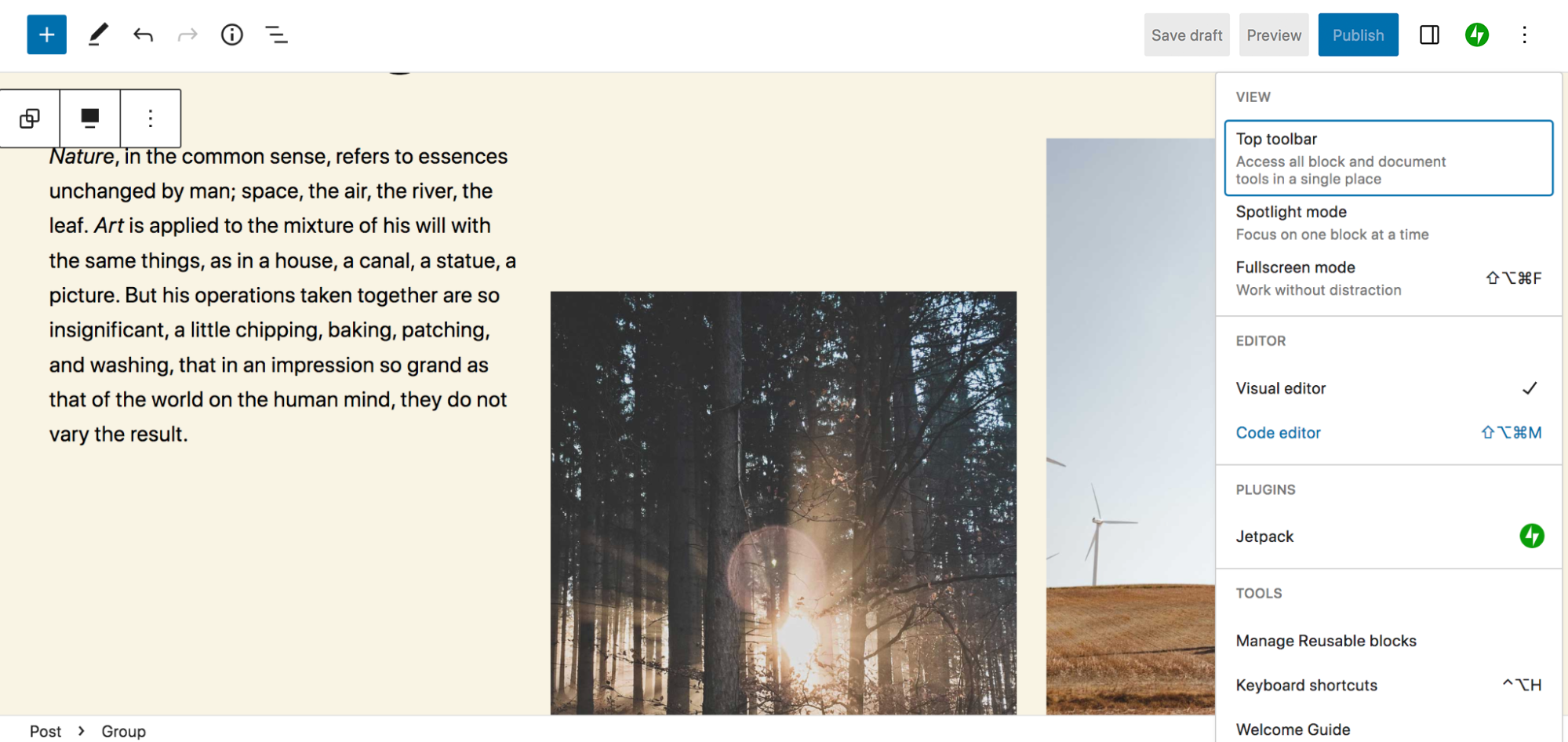
إذا كنت مطورًا أو لديك بعض الخبرة في الترميز ، فقد ترغب في أن تكون قادرًا على تطبيق تغييرات دقيقة بسرعة على صفحة أو منشور فردي. كل ما عليك القيام به للوصول إلى محرر الكود هو فتح الصفحة أو المنشور الذي تعمل عليه والنقر فوق النقاط الرأسية الثلاث في أعلى اليمين. ثم اختر محرر التعليمات البرمجية.

الآن ، سترى كل المحتوى على الصفحة في شكل HTML. يمكنك تعديل هذا الرمز وإجراء التغييرات كيفما تراه مناسبًا ، والتبديل ذهابًا وإيابًا بين المحررين.

تذكر ، مع ذلك ، أن تحرير الشفرة يمكن أن يكون خطيرًا وقد يؤدي إلى تعطل موقعك. تأكد من عمل نسخة احتياطية من موقع WordPress الخاص بك قبل إجراء تغييرات رئيسية في التعليمات البرمجية.
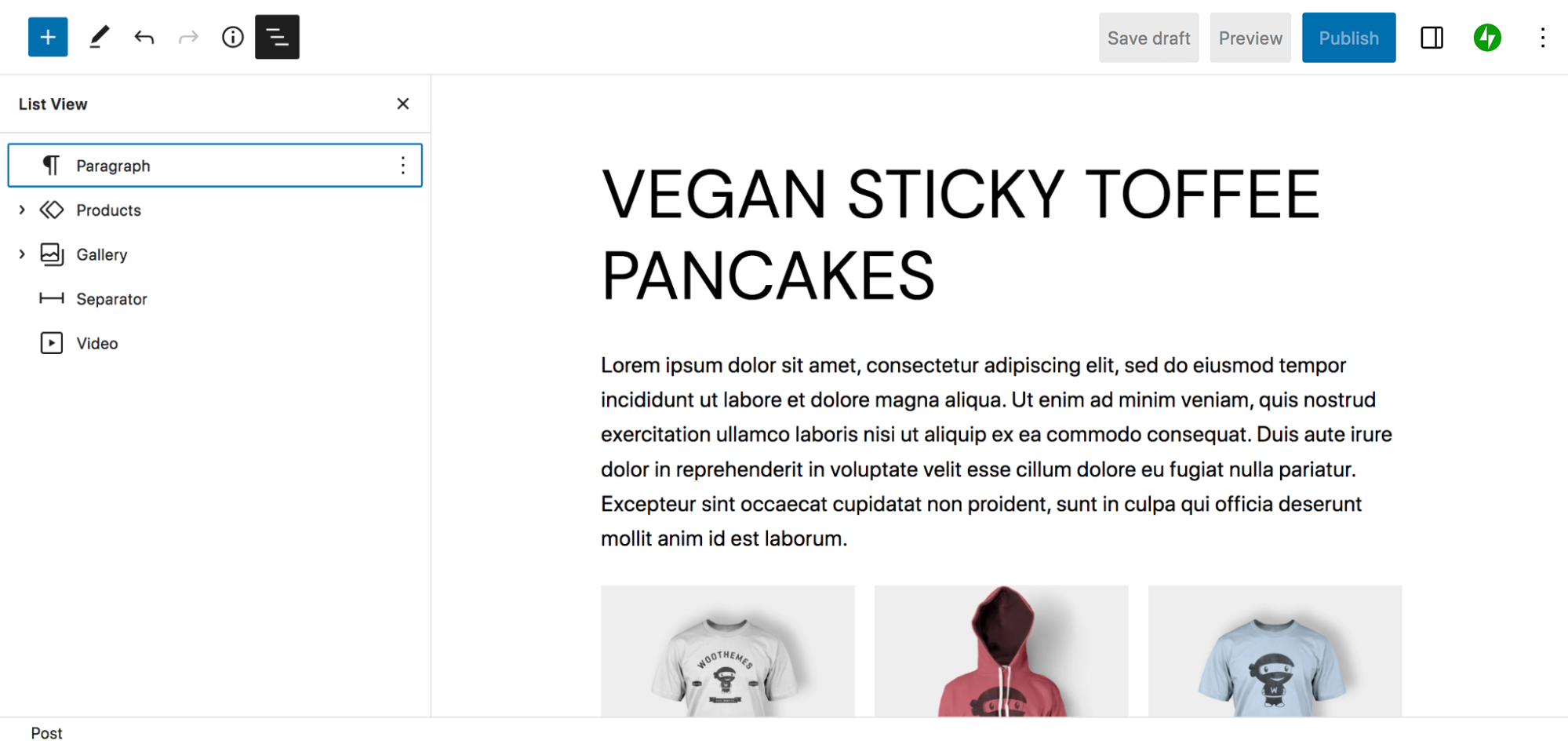
5. حقق أقصى استفادة من عرض القائمة
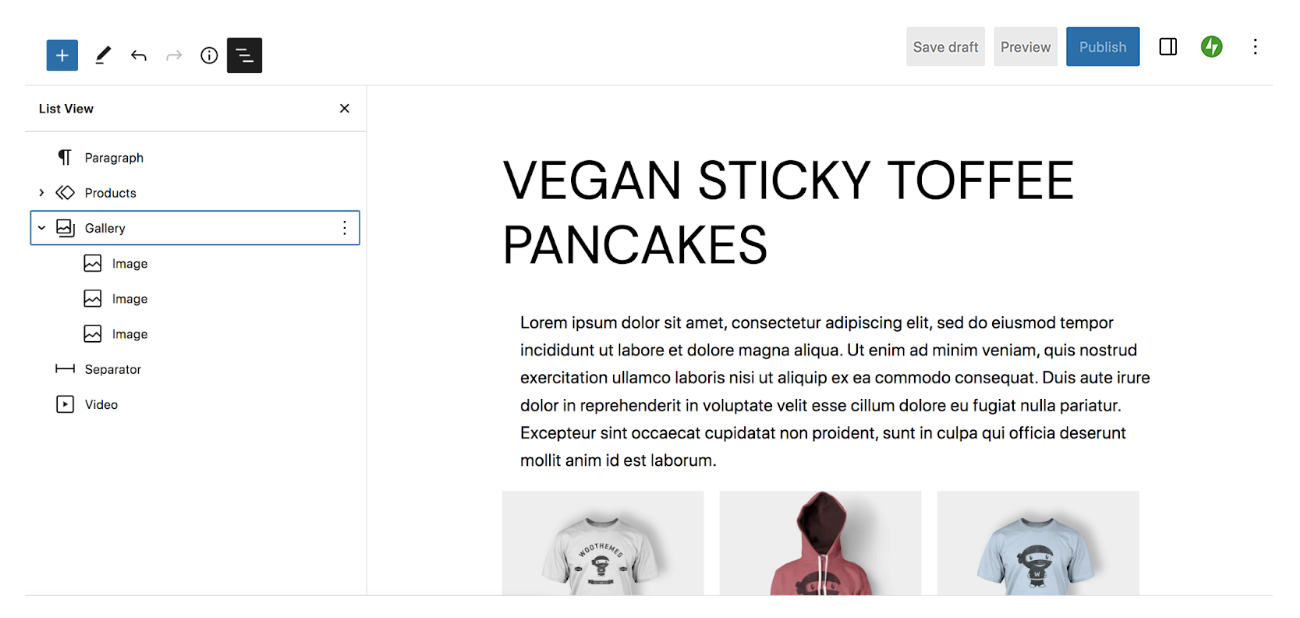
عرض القائمة هو ميزة أنيقة تساعدك على التنقل بسرعة وسهولة بين الكتل أثناء العمل. للوصول إلى هذه الأداة ، انقر فوق الخطوط العمودية الثلاثة في الجزء العلوي الأيمن من محرر الكتلة. هناك ، سترى قائمة بجميع الكتل التي تشكل صفحتك أو منشورك.

إذا رأيت سهمًا على يسار الكتلة ، فيمكنك النقر فوق هذا العنصر وتوسيعه لرؤية جميع الكتل المتداخلة أسفله. على سبيل المثال ، تحتوي كتلة المعرض على ثلاث كتل صور بالداخل.

هذه طريقة ممتازة للحصول على نظرة عامة على جميع العناصر التي تتكون منها صفحتك أو منشورك. يمكنك أيضًا سحب كتلة داخل عرض القائمة لتحريكها بسرعة دون الحاجة إلى التمرير لأعلى ولأسفل الصفحة. وإذا نقرت على كتلة ، فسيتم نقلك إليها تلقائيًا داخل المحرر ، وهو أمر مفيد بشكل خاص إذا كان لديك الكثير من المحتوى.
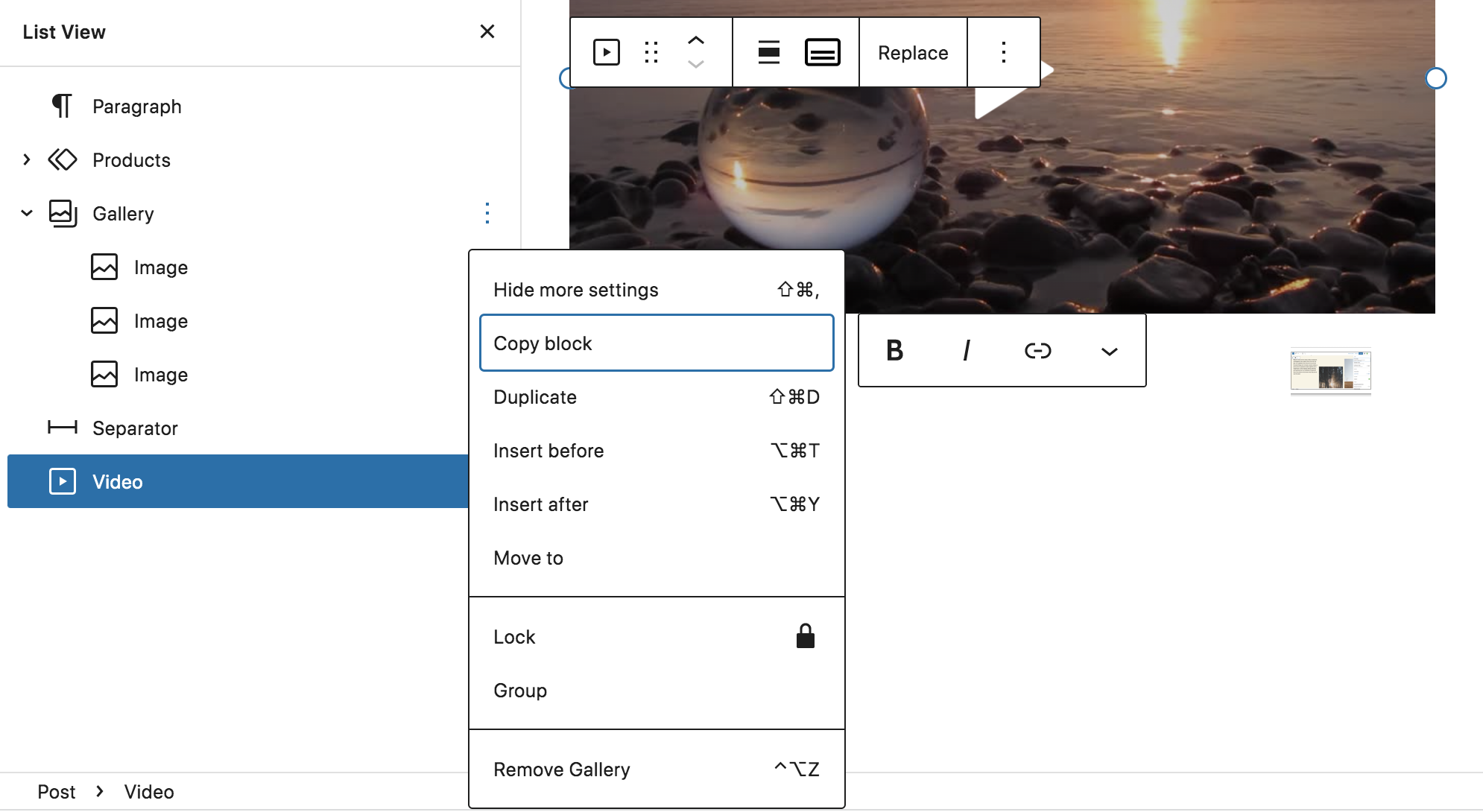
إذا قمت بالنقر فوق النقاط الرأسية الثلاث التي تظهر إلى اليمين عند تحريك الماوس فوق كتلة ، فستحصل على المزيد من الخيارات. يمكنك نسخ الكتلة أو تكرارها ، أو إدراج كتلة قبل أو بعد الكتلة التي حددتها ، أو نقلها ، أو إزالتها ، أو قفلها ، أو تجميع كتل متعددة معًا.

تعرف على المزيد حول عرض القائمة الفعال.
6. أضف المزيد من الكتل والأنماط إلى مكتبتك
بينما يأتي WordPress مع الكثير من الكتل والأنماط الرائعة بشكل افتراضي ، فقد تكون هناك أوقات تحتاج فيها إلى بعض الخيارات الإضافية. هناك عدة طرق يمكنك من خلالها القيام بذلك:
الطريقة الأولى هي من خلال الموضوع الخاص بك. تتضمن العديد من سمات الكتلة القوالب الخاصة بها وأنماط الكتلة والكتل المتاحة لك عند التثبيت. على سبيل المثال ، تتضمن سمة Wabi أنماطًا لنماذج الاشتراك والمشروعات والعناوين الرئيسية. وبريكسي يحتوي على العشرات من الأنماط الجاهزة للاستخدام التي تجعل تخطيطات البناء سريعة وسهلة.
قد تضيف بعض المكونات الإضافية أيضًا كتل وأنماط إلى مكتبتك. على سبيل المثال ، تقدم WooCommerce قوالب لعرض المنتجات والفلاتر ، وإظهار عربة التسوق ، وإضافة المراجعات ، والمزيد. تقدم Jetpack عددًا كبيرًا من الكتل التي تغطي كل شيء بدءًا من التقويمات والنماذج إلى موجزات الوسائط الاجتماعية وخيارات الدفع. ويضيف Sensei LMS كتلًا لأشياء مثل أسئلة الاختبار ونقاط اتصال الصور.
هناك أيضًا مكونات إضافية متاحة تم تصميمها خصيصًا لإضافة كتل إلى مكتبتك. وهنا بعض الأمثلة:
- Ultimate Blocks: فلاتر المحتوى ، والمراجعات ، والعد التنازلي ، والمنزلقات ، والمزيد
- كتل Otter: الأكورديون وعلامات التبويب والخرائط وأقسام التسعير والمزيد
- CoBlocks: الأسئلة الشائعة والأحداث وبطاقات الوسائط وخيارات المشاركة الاجتماعية والمزيد
- كتل Kadence: الرموز ومربعات المعلومات وجدول المحتويات وخيارات الصف المتقدمة والمزيد
7. أضف محتوى بسهولة من مستندات Google أو من جهاز الكمبيوتر الخاص بك
إذا كنت تكتب غالبًا محتوى في محرّر مستندات Google ، أو تعمل مع شخص يقوم بذلك ، فسيكون محرر القوالب موفرًا للوقت بشكل كبير بالنسبة لك. بدلاً من الاضطرار إلى نسخ ولصق كل فقرة أو صورة أو رابط أو ما إلى ذلك بشكل فردي ، يمكنك فقط لصق مستند Google بأكمله في محرر الكتلة. سيقوم WordPress تلقائيًا بتحويل المستند إلى الكتل الصحيحة.
إذا كنت لا تستخدم محرر مستندات Google ، فلا يزال بإمكانك بسهولة إضافة محتوى مثل الوسائط إلى محرر الحظر. ما عليك سوى سحب وإفلات صورة مباشرة من جهاز الكمبيوتر الخاص بك في المحرر وسيقوم WordPress بتحويلها إلى كتلة صورة.
8. قم بإعداد حلقات الاستعلام
كتلة Query Loop هي أداة خاصة تمكنك من عرض قوائم المنشورات بناءً على مجموعة محددة من السمات التي تحددها. على سبيل المثال ، يمكنك عرض شبكة من المنتجات مجمعة حسب السعر. أو يمكنك إدراج الشركات حسب الموقع في دليل الأعمال. الاحتمالات لا حصر لها.
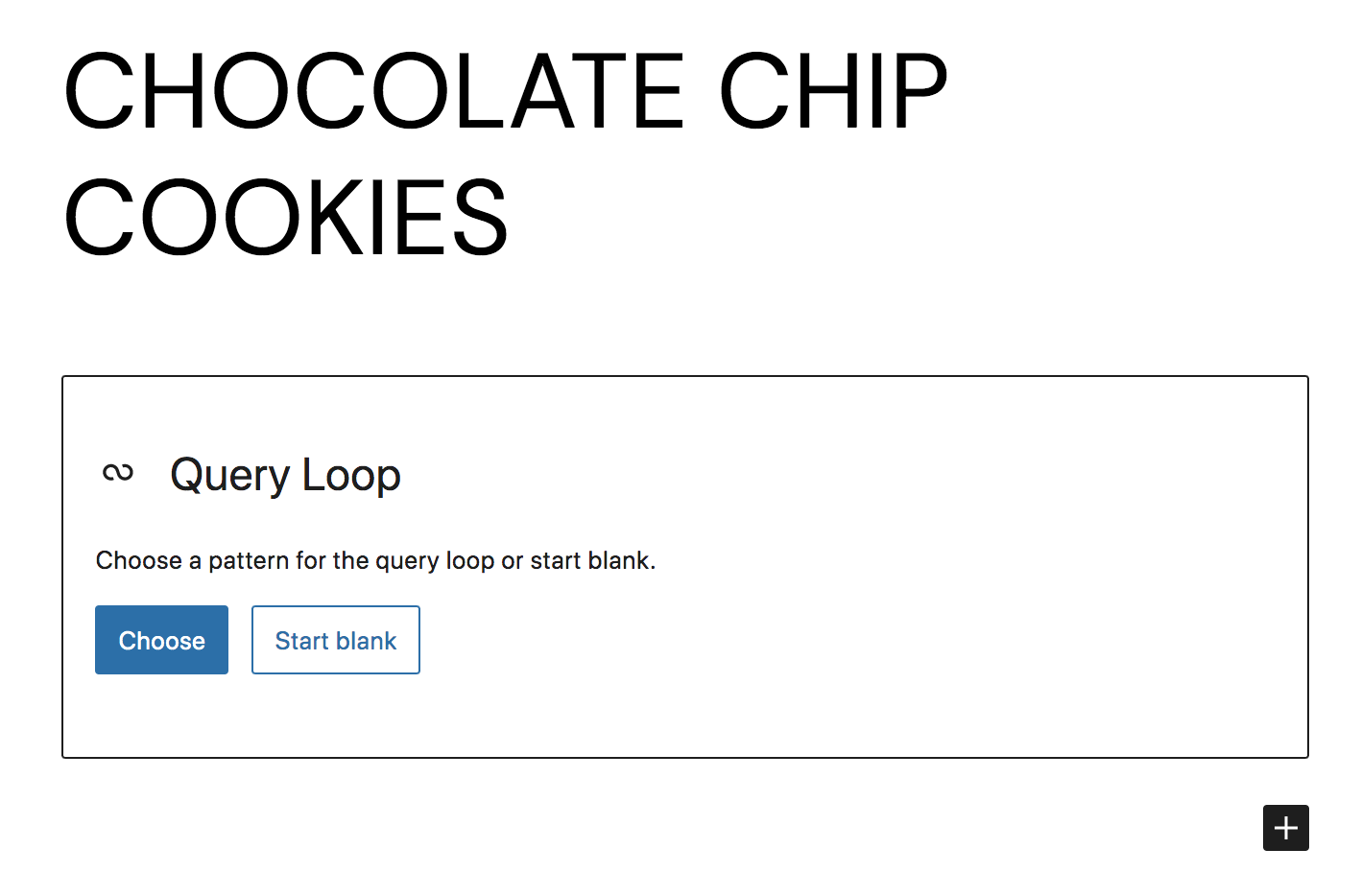
كل ما عليك فعله هو البحث عن كتلة Query Loop في Block Inserter ، ثم إضافتها إلى صفحتك أو المنشور. سترى بعد ذلك خيارين: اختر وابدأ فارغًا .

بينما يمكنك بالتأكيد إنشاء حلقة استعلام خاصة بك من البداية ، في هذا المثال ، سنحدد اختيار. We went with a simple list style feed, then clicked the gear icon in the top right to open the Query Loop block settings.
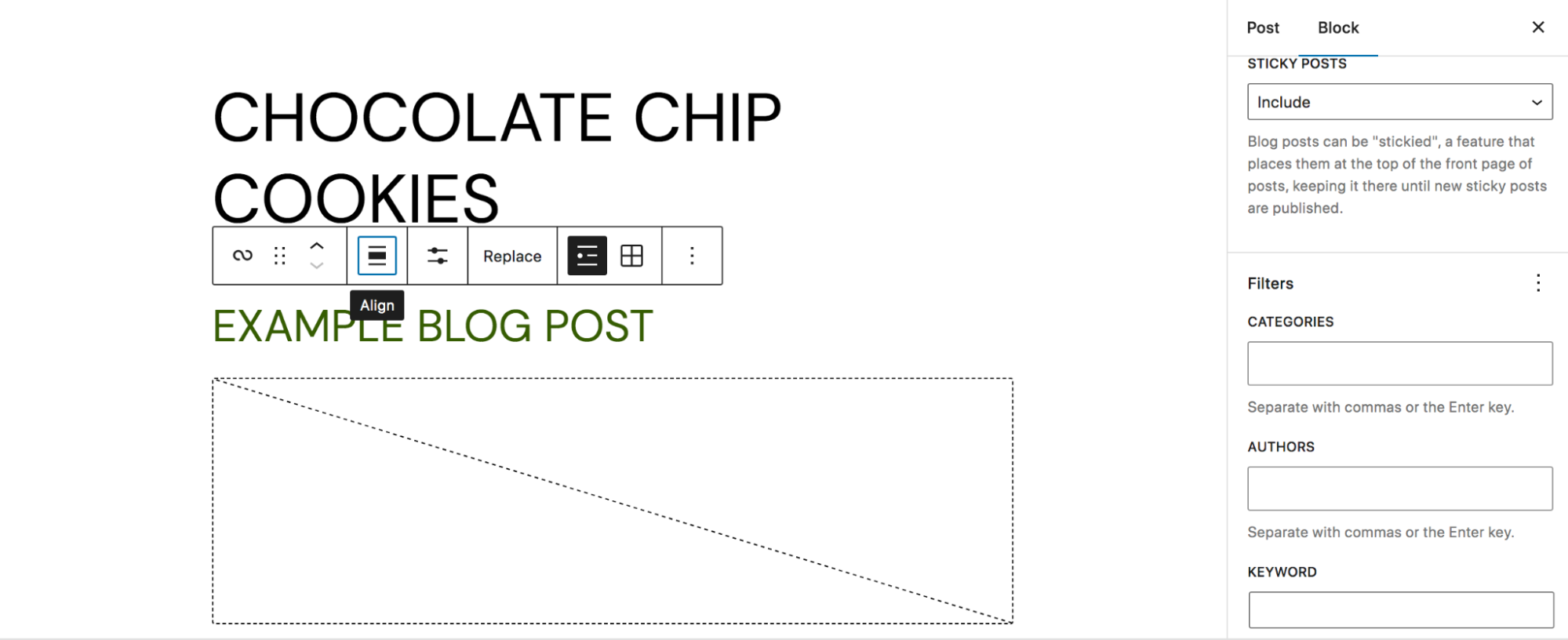
Toggle Inherit query from template to display further customization options. There, you can choose a post type to display (posts, products, etc.), set an order, and decide whether to include sticky posts. If you click the + next to Filters, you can add options for narrowing down the content display, such as categories, authors, and keywords. This allows you to create a truly custom list.

Read our full guide to the Query Loop Block.
9. Utilize the theme.json file
The theme.json file takes the concept of global styles that we discussed earlier one step further. If you're a developer, this gives you a huge level of control over blocks and user preferences. You can find this file inside your theme directory, which you'll want to access via file transfer protocol (FTP) or through your host's cPanel.
Here are a few ways you can use the theme.json file:
- Create a default color palette
- Configure custom font sizes
- Remove the option for custom colors in the block editor
- Enable or disable the controls and options that are available to users for blocks
As you can see, you can use this file to make it easier for users or clients to utilize their site within the boundaries of a brand or style. Instead of being overwhelmed by options, they can see just the controls that they need.
Learn more about the theme.json file and see code examples.
10. Lock blocks for consistency and protection
If you have multiple users on your site, you may want to lock certain blocks that you don't want edited or moved. Or, this may simply keep you from accidentally making changes yourself! Either way, this is a helpful, easy-to-use feature of the block editor.
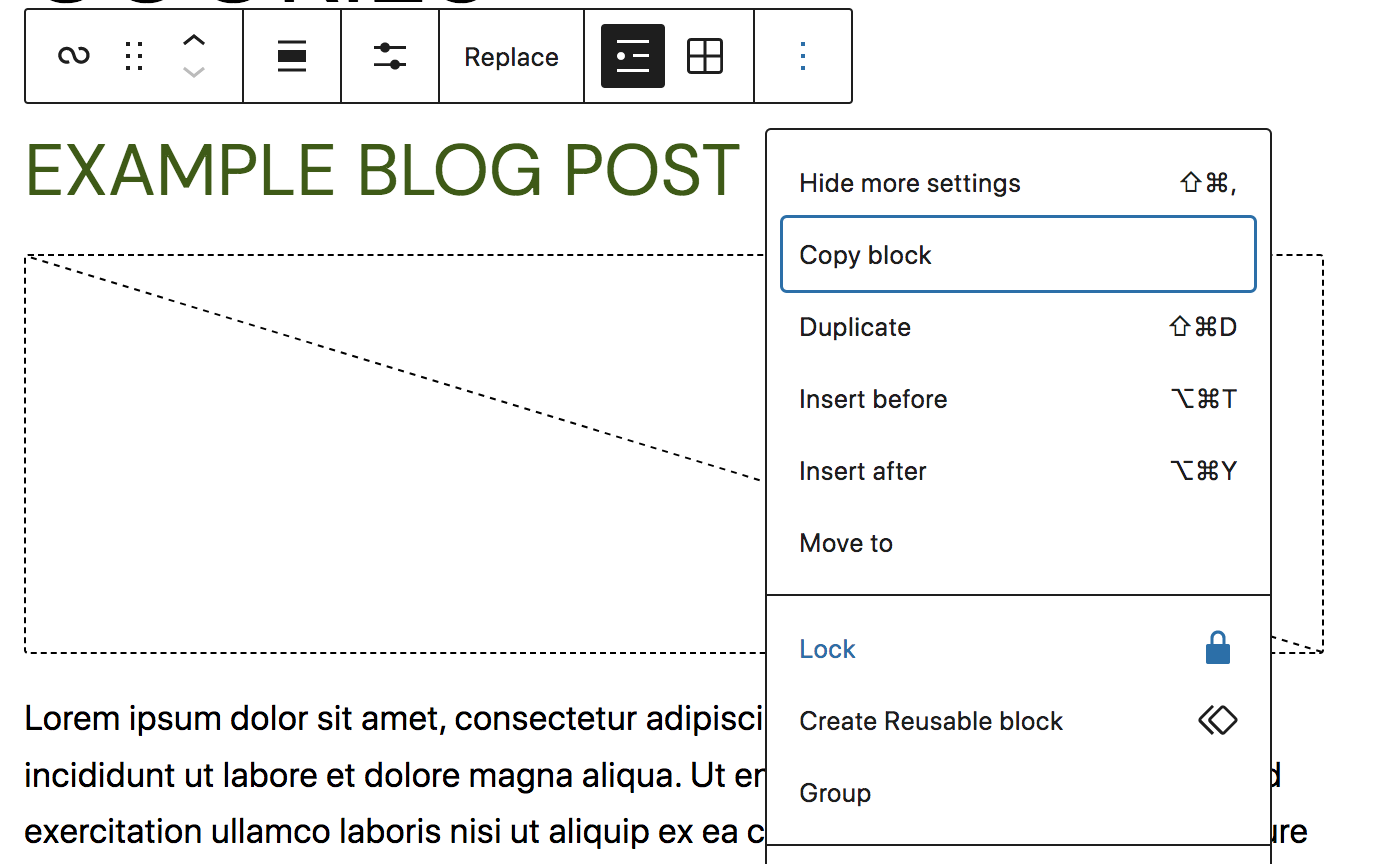
All you have to do is select the block, then choose three vertical dots at the right of the toolbar that appears. In the new dropdown menu, select Lock.

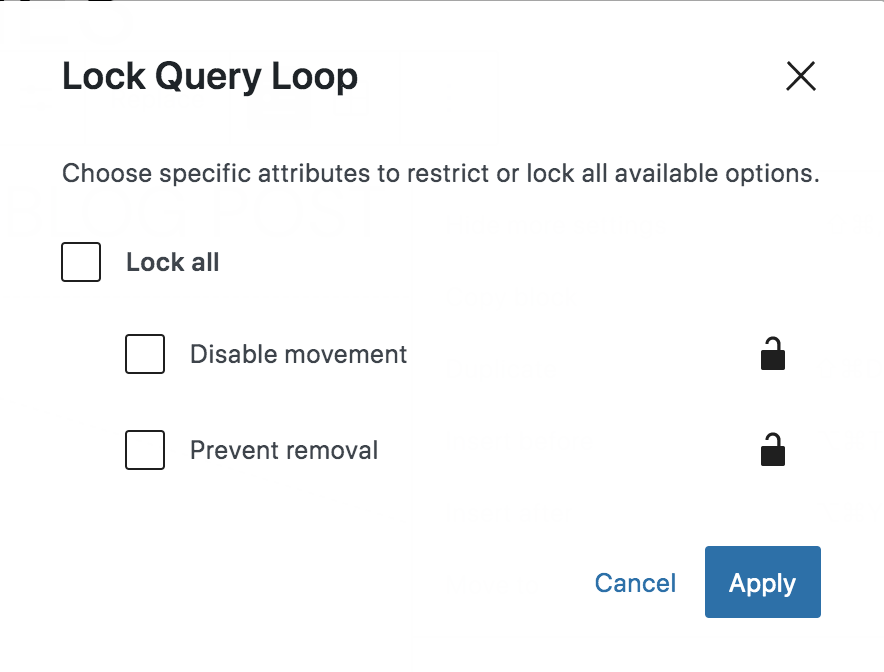
A new menu will appear that allows you to either disable movement, prevent removal, or both. Configure these settings and click Apply.

When you save your page, this block will be locked!
The core list of blocks
We've talked a bit about how to add blocks to your library. But which blocks are available by default? لنلقي نظرة.
Text blocks:
- Paragraph: Add standard, text-based paragraphs
- List: Create bulleted or numbered lists
- Heading: Separate your content with headings
- Table: Add a table with multiple columns and rows
- Quote: Highlight sections of text and add attribution
- Classic: Use the Classic Editor in block form
- Code: Include formatted code on your site
- Preformatted: Add text that's displayed exactly how you type it
- Pull quote: Emphasize text in a more styled way than the Quote block
- Verse: Write and style poetry on your site
Media blocks:
- Image: Include images in your content
- Gallery: Create beautiful galleries of images
- Audio: Embed audio files into your content
- Cover: Add content blocks on top of a visual background
- File: Link to downloadable files
- Media & Text: Place media beside a block of text
- Video: Embed a video into your content
Design blocks:
- Buttons: Add one or more calls to action in button form
- Columns: Create visual columns and insert blocks inside each one
- Group: Group blocks together and customize them as you see fit
- Row: Arrange blocks side by side
- Stack: Arrange blocks on top of one another
- More: Display a “read more” link on archive pages
- Page Break: Add pagination to pages or posts
- Separator: Add a line between two blocks for visual separation
- Spacer: Include blank space between blocks
Widgets blocks:
- المحفوظات: اعرض أرشيف مشاركاتك استنادًا إلى التاريخ
- التقويم: اعرض مشاركاتك بتنسيق التقويم
- الفئات: قائمة المشاركات حسب الفئة
- HTML مخصص: أدخل كود HTML في صفحتك أو منشورك
- أحدث التعليقات: اعرض أحدث تعليقات القراء
- أحدث المنشورات: اعرض أحدث منشورات المدونة الخاصة بك
- قائمة الصفحات: قائمة بجميع صفحاتك المنشورة
- RSS: اعرض المحتوى من موجز RSS الخاص بأي موقع بنفسك
- البحث: أضف ميزة بحث في أي مكان على موقعك
- الرمز القصير: أضف رموز WordPress القصيرة إلى المحتوى الخاص بك
- الرموز الاجتماعية: اربط بملفات تعريف الوسائط الاجتماعية الخاصة بك
- سحابة العلامات: أضف سحابة علامات إلى موقعك
كتل الموضوع:
- التنقل: قم بتحرير قائمة التنقل الخاصة بموقعك
- شعار الموقع: أضف شعارك إلى موقعك
- عنوان الموقع: اعرض اسم موقعك
- سطر شعار الموقع: عرض سطر الوصف الخاص بالموقع
- حلقة الاستعلام: إظهار المشاركات بناءً على معلمات محددة
- قائمة المشاركات: اعرض المشاركات باستخدام الأنماط المتكاملة
- الصورة الرمزية: تضمين الصورة الرمزية للمستخدم
- رابط ملاحة المشاركة: اعرض روابط المنشورات التالية والسابقة
- التعليقات: إظهار تعليقات المنشور
- نموذج تعليقات النشر: اعرض نموذج التعليق
- تسجيل الدخول / الخروج: تمكين المستخدمين من النقر وإما تسجيل الدخول أو الخروج
- وصف المصطلح: إظهار وصف التصنيف في صفحة الأرشيف الخاصة به
- عنوان الأرشيف: إظهار اسم التصنيف في صفحة الأرشيف الخاصة به
- عنوان نتائج البحث: اعرض العنوان أعلى نتائج البحث
- جزء القالب: أضف أجزاء القالب إلى صفحاتك ومنشوراتك
يتضمن محرر قوالب WordPress أيضًا العشرات من كتل التضمين التي تسمح لك بتضمين خلاصات الوسائط الاجتماعية ومقاطع الفيديو والبودكاست والموسيقى والمزيد بسهولة من منصات الطرف الثالث. اطلع على القائمة الكاملة ، إلى جانب مزيد من التفاصيل حول جميع الكتل الافتراضية ، من وثائق WordPress.
أسئلة مكررة
لا يزال لديك أسئلة؟ دعنا نجيب على بعض الأسئلة الشائعة أدناه.
هل محرر القوالب مجاني على WordPress؟
نعم! نظرًا لأن محرر الكتلة مضمن في تثبيتات WordPress افتراضيًا ، و WordPress نفسه مجاني ، فإن محرر الكتلة يكون أيضًا مجانيًا تمامًا.
هل يأتي WordPress مع محرر الكتلة افتراضيًا؟
نعم ، تتضمن جميع عمليات تثبيت WordPress محرر الكتلة تلقائيًا.
هل يستخدم محرر منتج WooCommerce محرر الكتلة؟
في الوقت الحالي ، لا يستخدم محرر منتج WooCommerce محرر الكتلة. ومع ذلك ، تتضمن WooCommerce مجموعة من الكتل التي يمكنك استخدامها في منشوراتك وصفحاتك ومحتويات أخرى. يمكنك أيضًا استخدام محرر الموقع لتخصيص قالب منتج WooCommerce وصفحات الأرشيف ونتائج البحث والمزيد.
هل يحتوي محرر bock على محرر HTML؟
نعم ، يحتوي محرر الكتلة على محرر HTML. للوصول إليه ، ما عليك سوى فتح الصفحة أو النشر الذي تقوم بتحريره والنقر على النقاط الرأسية الثلاث في أعلى اليمين. ثم حدد محرر التعليمات البرمجية . سترى الآن محتوى الصفحة كرمز HTML ويمكنك إجراء التعديلات وفقًا لذلك.

كيف يقارن محرر الكتلة بمحرر TinyMCE الكلاسيكي؟
قبل إصدار محرر الكتلة ، استخدم WordPress محرر TinyMCE ، المعروف أيضًا باسم المحرر الكلاسيكي. ولكن تم إنشاء محرر الكتلة وتصميمه ليكون أكثر قوة وأسهل في الاستخدام من الحل السابق.
إنه محرر مرئي أكثر بكثير من TinyMCE ، مما يسمح للمبتدئين والمطورين على حد سواء بإنشاء صفحات ومنشورات جميلة ومعقدة. كما أنه يفتح القدرة على تصميم وتخصيص عناصر مثل الرؤوس والتذييلات والقوالب دون أي رمز على الإطلاق.
كيف يقارن محرر قوالب WordPress بمنشئي الصفحات؟
هناك العديد من الفوائد لاستخدام محرر الكتلة بدلاً من أداة إنشاء صفحات WordPress. بادئ ذي بدء ، يعد محرر الكتلة مجانيًا تمامًا ، ويتم تضمينه في WordPress افتراضيًا. هذا يعني أنك لن تضطر إلى تثبيت أي مكونات إضافية لاستخدامها ، ولن تقلق بشأن مشكلات التوافق مع WordPress الأساسية أو المكونات الإضافية الرئيسية.
ترتبط بعض أدوات إنشاء الصفحات بمواضيع محددة ، لذلك إذا قررت التبديل ، فسيتعين عليك إعادة بناء الكثير ، إن لم يكن كله ، من المحتوى الخاص بك. هذا ليس هو الحال مع محرر الكتلة. طالما أنك تستخدم سمة تدعم محرر الكتلة ، سيظل المحتوى الخاص بك إلى حد كبير كما هو إذا قمت بالتبديل.
هناك الكثير من الإضافات والمكونات الإضافية التي تعمل على توسيع إمكانيات محرر الكتلة ، نظرًا لأنها ميزة أساسية في WordPress. يتيح لك وضع هذه الأشياء في طرف أصابعك إنشاء شيء فريد حقًا.
أخيرًا ، يجب تحميل الصفحة التي تم إنشاؤها باستخدام محرر الكتلة بشكل أسرع من الصفحة التي تم إنشاؤها باستخدام أداة إنشاء الصفحات. إخراج الكود الخاص به أخف وزنا وأنظف ، ولا يتطلب أي مكونات إضافية تشغل مساحة على الخادم الخاص بك وفي قاعدة البيانات الخاصة بك. يمكنك الاطلاع على مزيد من المعلومات في قسم إيجابيات وسلبيات هذه المقالة.
