Block Editor مقابل أدوات إنشاء صفحات WordPress: أي خيار يجب أن تختار؟
نشرت: 2022-08-22الإفصاح: قد يحتوي هذا المنشور على روابط تابعة. إن شراء منتج من خلال أحد هذه الروابط يولد عمولة لنا دون أن تتحمل أي نفقات إضافية.
يعد WordPress أحد أنظمة إدارة المحتوى (CMSs) الأكثر مرونة وقوة وفائدة المتاحة اليوم. عندما يتعلق الأمر ببناء موقع الويب الخاص بك باستخدام WordPress ، لديك خياران رئيسيان. الأول هو استخدام محرر الكتل المدمج ، والثاني هو استخدام أداة إنشاء صفحات WordPress.
هناك مزايا وعيوب لكل خيار. سيعتمد الحل الأفضل على الأنواع المحددة من الميزات والأدوات التي تبحث عنها ومستوى خبرتك. كلما فهمت كيف يعمل كل منهما ، كان من الأسهل عليك أن تقرر ما هو مناسب لك.
في هذا المنشور ، سنبدأ بتقديمك إلى محرر قوالب WordPress ومنشئي صفحات WordPress. بعد ذلك ، سنقوم بتفصيل ستة عوامل واختلافات رئيسية يجب مراعاتها عند الاختيار فيما بينها. دعنا نقفز!
- مقدمة إلى محرر قوالب WordPress
- مقدمة لمنشئي صفحات WordPress
- محرر الكتلة مقابل منشئي صفحات WordPress: 6 اختلافات رئيسية وعوامل يجب مراعاتها
- 1. تحرير الواجهة الأمامية والخلفية
- 2. وظيفة السحب والإفلات
- 3. السمات والقوالب والتخطيطات
- 4. كتل والأدوات
- 5. سهولة الاستخدام والأداء
- 6. أهداف موقع الويب والميزانية
- استنتاج
مقدمة إلى محرر قوالب WordPress
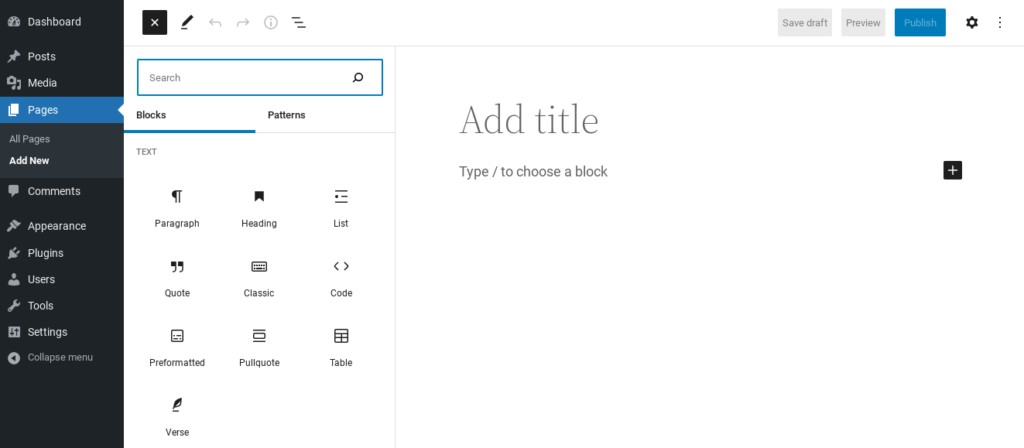
يقدم محرر قوالب WordPress ، المعروف أيضًا باسم Gutenberg ، طريقة جديدة نسبيًا لتحرير المحتوى في WordPress. تم تقديمه لأول مرة في عام 2018 باستخدام WordPress 5.0 ، وهو الآن المحرر الافتراضي لنظام إدارة المحتوى ، مع إضافة ميزات جديدة بشكل منتظم:

بدلاً من العمل مع مساحة نصية واحدة كبيرة كما هو الحال مع المحرر الكلاسيكي ، يسمح لك محرر الكتلة بتقسيم المحتوى الخاص بك إلى مقاطع أو "كتل" أصغر. هذا يجعل من السهل إعادة ترتيب المحتوى الخاص بك وإضافة عناصر الوسائط المتعددة والمزيد.
ميزة أخرى لمحرر الكتلة هي أنه يأتي مدمجًا مع WordPress Core. هذا يعني أنه طالما أنك تستخدم WordPress 5.0 أو إصدارًا أحدث ، فلن تضطر إلى تثبيت مكون إضافي تابع لجهة خارجية لاستخدامه.
مقدمة لمنشئي صفحات WordPress
مُنشئ صفحات WordPress هو مكون إضافي أو سمة تسمح لك بإنشاء صفحات أو منشورات مخصصة دون الحاجة إلى كتابة التعليمات البرمجية. يمكن أن يكون هذا مفيدًا إذا كنت ترغب في إنشاء تخطيط فريد لموقعك أو إذا لم تكن مرتاحًا في البرمجة.
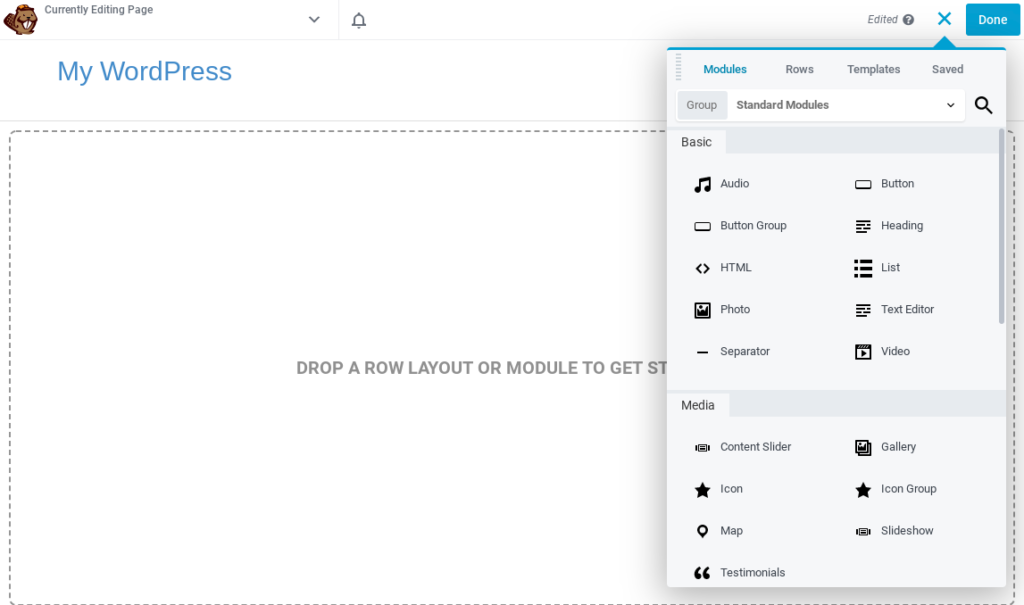
أدوات إنشاء الصفحات عبارة عن أدوات سحب وإفلات تتيح لك بسهولة ترتيب تخطيطاتك وإضافة محتوى أو تحريره وتصميم صفحات احترافية تبدو وتعمل بشكل جميل. تتضمن بعض منشئي صفحات WordPress المشهورين Divi Builder و Visual Composer و Beaver Builder:

ستعتمد الميزات والوظائف الدقيقة التي تأتي مع أدوات إنشاء الصفحات على الأداة التي تختارها. ومع ذلك ، بالنسبة للجزء الأكبر ، يمكنك العثور على مكتبة للعناصر شائعة الاستخدام ، بالإضافة إلى التخطيطات والقوالب المعدة مسبقًا.
بشكل عام ، غالبًا ما يوفر منشئو الصفحات قدرًا أكبر من المرونة والتخصيص من حيث خيارات التصميم والتصميم. سيعملون عادةً مع أي سمة من سمات WordPress ويسمحون لك بالتحكم الكامل في شكل صفحاتك وأسلوبها دون لمس سطر من التعليمات البرمجية.
ومع ذلك ، قد يجد بعض المستخدمين صعوبة في استخدام مُنشئ صفحات WordPress إذا لم يكونوا على دراية بواجهة المستخدم (UI) الخاصة به. في حين أن معظمها مصمم للمبتدئين ، فقد يكون هناك القليل من منحنى التعلم.
محرر الكتلة مقابل منشئي صفحات WordPress: 6 اختلافات رئيسية وعوامل يجب مراعاتها
الآن بعد أن غطينا ما هو محرر الكتلة ومنشئو الصفحات ، دعنا نتعمق قليلاً لاستكشاف الاختلافات الرئيسية والفروق الدقيقة بين الاثنين. فيما يلي ستة عوامل مهمة يجب مراعاتها عند مقارنة محرر الكتلة مقابل أدوات إنشاء صفحات WordPress.
1. تحرير الواجهة الأمامية والخلفية
أحد الاختلافات الرئيسية بين محرر الكتلة ومنشئ صفحات WordPress هو أن السابق لا يقدم الكثير من حيث تحرير الواجهة الأمامية. تم تصميم Gutenberg لجعل تجربة التحرير الخلفية مشابهة لتحرير الواجهة الأمامية. ومع ذلك ، لمعرفة الشكل الذي ستبدو عليه النتيجة النهائية للزائرين ، ما زلت بحاجة إلى النقر فوق الزر معاينة .
على العكس من ذلك ، يقدم منشئو الصفحات عادةً تجربة تحرير كاملة للواجهة الأمامية. يمكنك إنشاء صفحاتك وتخصيصها باستخدام واجهة معاينة مباشرة ، حتى تتمكن من رؤية التغييرات فورًا أثناء إجرائها.
2. وظيفة السحب والإفلات
يأتي كل من محرر قوالب WordPress ومنشئ الصفحات بوظيفة السحب والإفلات. ومع ذلك ، فإن محرر الكتلة أكثر تقييدًا قليلاً. باستخدامه ، يمكنك فقط سحب وإسقاط الكتل في مناطق معينة.
من ناحية أخرى ، تتيح لك أدوات إنشاء الصفحات استخدام وظيفة السحب والإفلات في أي مكان على الصفحة. يمكنك إضافة وإعادة ترتيب الكتل والأدوات ، وكذلك ضبط الأنماط والارتفاع والعرض والمزيد.
3. السمات والقوالب والتخطيطات
يمكنك استخدام محرر قوالب WordPress لتعديل سمة موقعك. ومع ذلك ، للقيام بذلك ، ستحتاج إلى سمة WordPress التي تدعم تحرير الموقع بالكامل. هناك أيضًا سمات حظر يمكنك استخدامها. أحد الجوانب السلبية هو أن أي تغييرات تجريها على المظهر الخاص بك باستخدام محرر الكتلة ستختفي بمجرد التغيير إلى سمة مختلفة.

بالإضافة إلى ذلك ، عند إنشاء منشورات وصفحات باستخدام محرر الكتلة ، فأنت مقيد بتخطيط المظهر الخاص بك. بينما يمكنك تخصيص المحتوى ، سيظل التخطيط الأساسي للموضوع (رأس الصفحة ، وتذييل الصفحة ، والشريط الجانبي ، وما إلى ذلك) كما هو. يمكنك إضافة CSS مخصص لإجراء بعض التعديلات ، لكنه لا يلغي تلقائيًا أنماط وإعدادات السمة الخاصة بك.
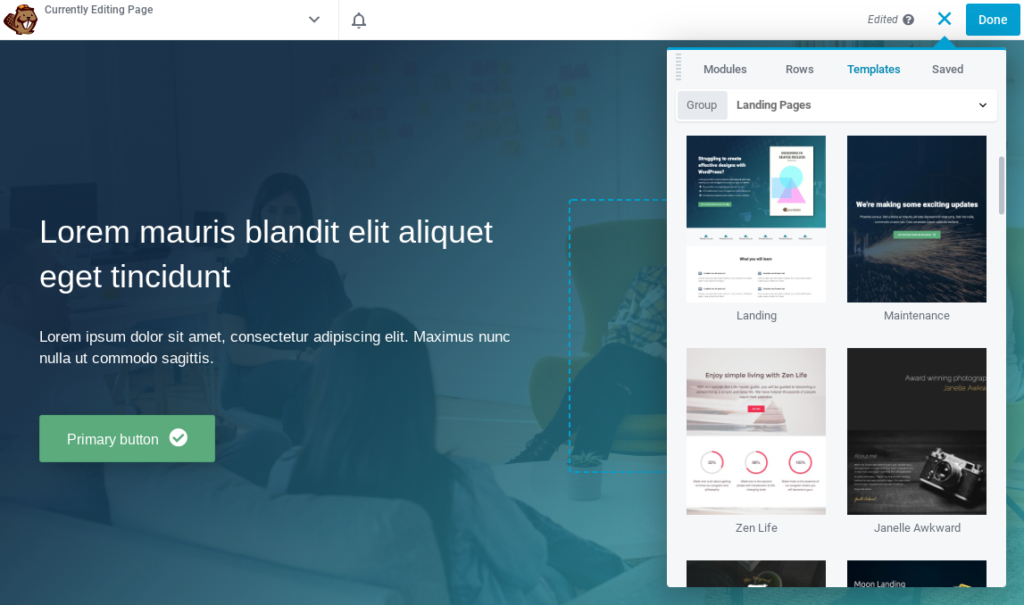
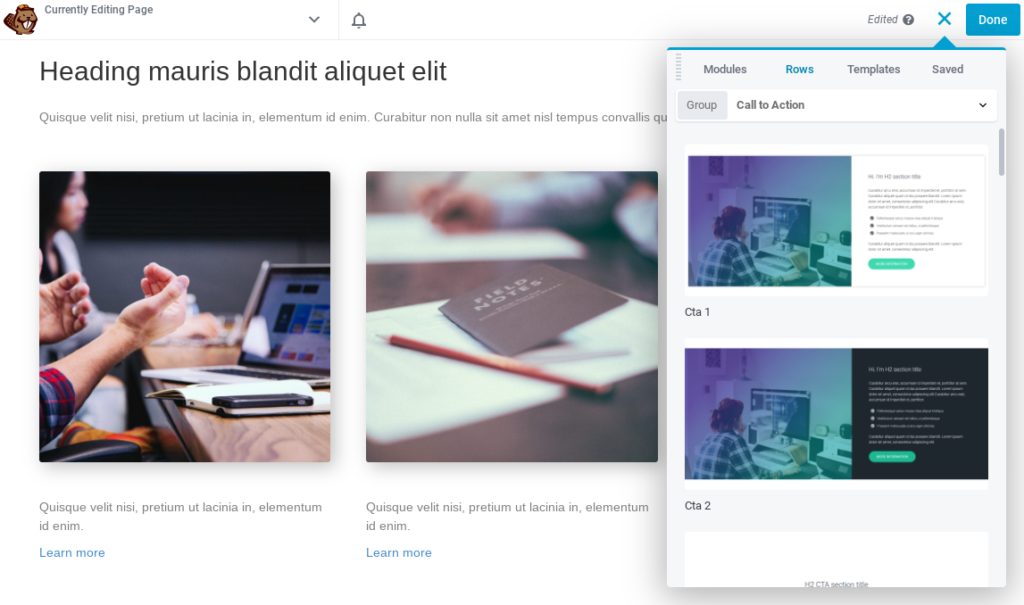
مع منشئ صفحات WordPress ، ليس هذا هو الحال. يأتي العديد منها مع قوالب جاهزة يمكنك استخدامها للصفحات والتخطيطات الداخلية المبنية مسبقًا. بعد ذلك ، يمكنك بسهولة استبدال محتوى العنصر النائب بمعلوماتك ووسائطك ، مما يبسط عملية بناء موقعك:

لا تقتصر الأقسام والوحدات والقوالب المعدة مسبقًا على موضوع التصميم الخاص بك. سيكون لديك سيطرة كاملة على تخصيص تصميم صفحتك.
بالإضافة إلى الكتل الفردية ، يمكنك أيضًا حفظ صفوف وأقسام وقوالب كاملة لاستخدامها لاحقًا. علاوة على ذلك ، يمكنك تغيير المظهر الخاص بك دون الحاجة إلى القلق بشأن تأثيره على تصميم صفحاتك ، بما في ذلك الرؤوس والتذييلات والأشرطة الجانبية.
4. كتل والأدوات
يقدم محرر الكتلة مجموعة صلبة من الكتل التي يمكن استخدامها لعناصر الموقع الأكثر شيوعًا ، بما في ذلك خيارات:
- العناوين
- الفقرات
- الصور وصالات العرض
- يتضمّن
- يقتبس
- الرموز الاجتماعية
على الرغم من أن الكتل تأتي مع خيارات التصميم والتنسيق ، بما في ذلك القدرة على إضافة أعمدة ، إلا أنها قد تكون محدودة إلى حد ما. لإضافة تصميم وتنسيق متقدمين ، ستحتاج إلى إضافة CSS المخصص الخاص بك ، وهو ليس مثاليًا لمن ليسوا على دراية بالبرمجة.
يتيح لك محرر الكتلة أيضًا حفظ وإعادة استخدام الكتل الفريدة للاستخدام المستقبلي وإنشاء أنماط حظر ، والتي تكون مفيدة إذا كنت ترغب في تنفيذها على مواقع أخرى. يتضمن أيضًا واجهة برمجة التطبيقات (API) التي يمكن للمطورين استخدامها لبناء كتلهم المخصصة.
بينما يقدم محرر الكتلة عددًا هائلاً من الكتل ، فإن أدوات إنشاء الصفحات تأتي عادةً بالعديد من الخيارات. عادة ، يتضمن هذا كتلًا أكثر تفصيلاً مثل تلك الخاصة بـ:
- المتزلجون
- توقيت العد التنازلي
- دائري
- عروض الشرائح
- الشهادات - التوصيات
- دعوة إلى العمل (CTA)
- جداول التسعير
- وأكثر بكثير
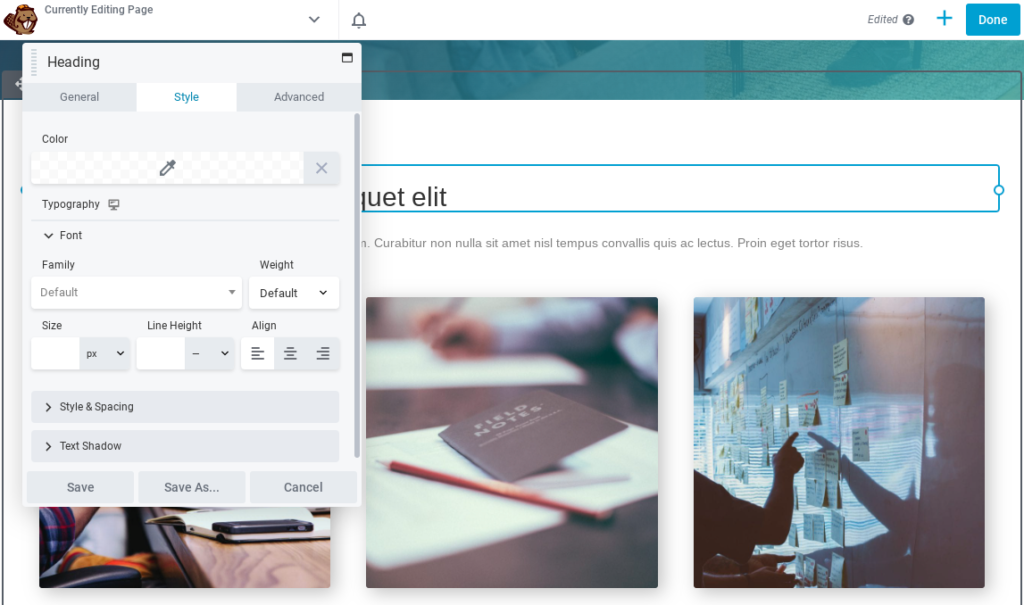
يمنحك منشئو الصفحات عادةً المزيد من ميزات تخصيص الكتلة:

على سبيل المثال ، يمكنك ضبط الحجم والارتفاع وتغيير ألوان الخلفية وإضافة التدرجات وما إلى ذلك. يمكنك أيضًا إضافة الظلال والتأثيرات وحتى CSS الخاص بك.
5. سهولة الاستخدام والأداء
تم تصميم محرر الكتلة ليكون أكثر سهولة في الاستخدام وبديهية من محرر WordPress التقليدي ، ويوفر مزيدًا من التحكم في تخطيط وتصميم المحتوى الخاص بك. يمكن استخدامه من قبل مستخدمي WordPress المبتدئين وذوي الخبرة.
يعد محرر الكتلة أيضًا أسرع وخفيف الوزن من معظم منشئي الصفحات ، مما يعني أنه لن يبطئ موقعك. على العكس من ذلك ، فإن استخدام أداة إنشاء الصفحات يتضمن تثبيت مكون إضافي تابع لجهة خارجية.
هذا يعني أنك سترغب في مراعاة التوافق. ستحتاج إلى التأكد من أن مُنشئ الصفحات الذي تستخدمه مدعوم من الإصدار الحالي من WordPress ويعمل بشكل جيد مع المكونات الإضافية الأخرى المثبتة على موقعك. لتجنب أي مشكلات أمنية ، من الضروري أيضًا التأكد من أن مُنشئ الصفحات الخاص بك قد تم تطويره باستخدام كود نظيف وأنه يتم صيانته وتحديثه بنشاط.
من المهم أيضًا أن تضع في اعتبارك أنك قد لا تحتاج إلى جميع الأدوات والميزات التي تأتي مع مُنشئ صفحات معين. إذا كان الأمر كذلك ، فربما تضيف ملفات ونصوصًا برمجية ورموزًا غير ضرورية إلى موقعك. قد يؤدي ذلك إلى إبطاء أداء موقعك أكثر بكثير من محرر الكتل القياسي.
6. أهداف موقع الويب والميزانية
يهدف كل من محرر الكتلة ومنشئ صفحات WordPress إلى تسهيل إنشاء محتوى موقع الويب وتحريره. محرر الكتلة مخصص للجميع ، من المدونين إلى الشركات.
ومع ذلك ، يأتي منشئو صفحات WordPress مع مجموعة متنوعة من الأدوات والكتل والقوالب المبنية مسبقًا والتي يمكن أن تكون أكثر توجهاً نحو أهداف محددة:

على سبيل المثال ، يمكنك العثور على عناصر وتخطيطات مسبقة الصنع مصممة لزيادة التحويلات وتوليد عملاء محتملين. لذلك ، يمكن أن تكون مثالية لمواقع التجارة الإلكترونية والشركات والوكالات وغير ذلك الكثير. علاوة على ذلك ، يمكن أن يكون منشئو الصفحات اختيارًا ممتازًا إذا كنت تخطط لإنشاء الكثير من الصفحات المقصودة ، ونماذج التقاط العملاء المحتملين ، وما إلى ذلك.
أخيرًا ، من المهم أيضًا مراعاة ميزانيتك. كما قد تكون خمنت ، فإن محرر قوالب WordPress المدمج مجاني للاستخدام.
من ناحية أخرى ، هناك خيارات مختلفة لإنشاء الصفحات للاختيار من بينها ، ولا تقدم جميعها نفس الوظائف أو الميزات. على الرغم من توفر إصدارات مجانية ، فإن معظم منشئي الصفحات يتطلبون خطة أو اشتراكًا مميزًا لإلغاء تأمين المجموعة الكاملة من الميزات. ومع ذلك ، فإن السعر غالبًا ما يستحق الاستثمار عندما تفكر في جميع الأدوات التي تحصل عليها.
استنتاج
يعد كل من محرر الكتلة ومنشئي صفحات WordPress أدوات ممتازة لتطوير وتصميم موقع ويب. ومع ذلك ، هناك بعض الاختلافات الرئيسية بين الاثنين التي يجب أن تكون على دراية بها قبل اختيار واحد لمشروعك.
في النهاية ، سيعتمد الخيار الأفضل على احتياجاتك وتفضيلاتك. إذا كنت ترغب في إنشاء صفحات أو منشورات مخصصة بدون ترميز ، أو كنت بحاجة إلى خيارات تخطيط أكثر مما يقدمه محرر الكتلة ، فقد يكون منشئ صفحات WordPress خيارًا جيدًا لك. ومع ذلك ، إذا كنت مرتاحًا للترميز أو كنت ترغب في الالتزام بوظيفة WordPress الأصلية ، فيمكنك اختيار محرر الكتلة.
نشكرك على قراءة هذا الدليل حول استخدام محرر الكتل VS a WordPress builder. يرجى مشاركته مع شخص آخر إذا كان قد ساعدك اليوم.
