أنماط بلوك ووردبريس
نشرت: 2022-06-21منذ إدخال أنماط الكتلة ، كان هناك ارتفاع في الاهتمامات حول أنماط الكتلة داخل نظام WordPress البيئي.
كانت إضافة أنماط الكتلة إلى Gutenberg مفيدة جدًا لمستخدمي WordPress. هذا لأنه يمكنك الآن استخدام تصميمات معدة مسبقًا أثناء تصميم موقع الويب الخاص بك وتعديلها حسب تفضيلاتك. يساعد هذا حقًا في توفير الوقت ، مقارنة بتصميم صفحات موقعك من البداية.
في هذه المقالة ، سوف ننظر في ماهية أنماط الكتلة هذه ، وأين يمكن العثور عليها ، وكيفية استخدامها ، وكذلك كيفية مقارنتها بالكتل التي يمكن إعادة استخدامها.
جدول المحتويات
ما هي أنماط الكتلة
استخدام أنماط الكتلة الموجودة
أنماط الكتلة مقابل الكتل القابلة لإعادة الاستخدام
كيفية إنشاء أنماط الكتلة الخاصة بك
- النهج اليدوي
- عبر دليل الأنماط
كيفية إنشاء البرنامج المساعد لأنماط الكتلة المخصصة
إلغاء تسجيل أنماط الكتلة
إلغاء تسجيل فئات أنماط الكتلة
استنتاج
ما هي أنماط الكتلة
أنماط الكتلة هي مجموعة من الكتل مجتمعة لإنشاء تخطيطات مصممة مسبقًا.
يمكن لمستخدم WordPress الذي يريد على سبيل المثال إعداد دعوة إلى اتخاذ إجراء القيام بذلك عن طريق إضافة عدد من الكتل إلى صفحته مثل كتل العنوان والفقرة والأزرار. ومع ذلك ، قد لا يكون وضع الكتل لتتناسب مع تخطيط التصميم المفضل لديك بهذه السهولة خاصة لمستخدمي WordPress المبتدئين. تكون أنماط الحظر مفيدة في مثل هذه الحالة حيث يمكن لمستخدمي WordPress فقط إضافة نمط كتلة Call To Action. يمكنهم بعد ذلك تحرير أنماط الكتلة إلى العرض المطلوب.
استخدام أنماط الكتلة الموجودة
يدمج WordPress محرر كتلة (Gutenberg) وهو بديل للمحرر الكلاسيكي. داخل المحرر ، يمكنك بسهولة إضافة أنماط إلى صفحاتك أو منشوراتك. لتبدأ ، ستحتاج أولاً إلى النقر فوق أداة إدراج الكتلة.

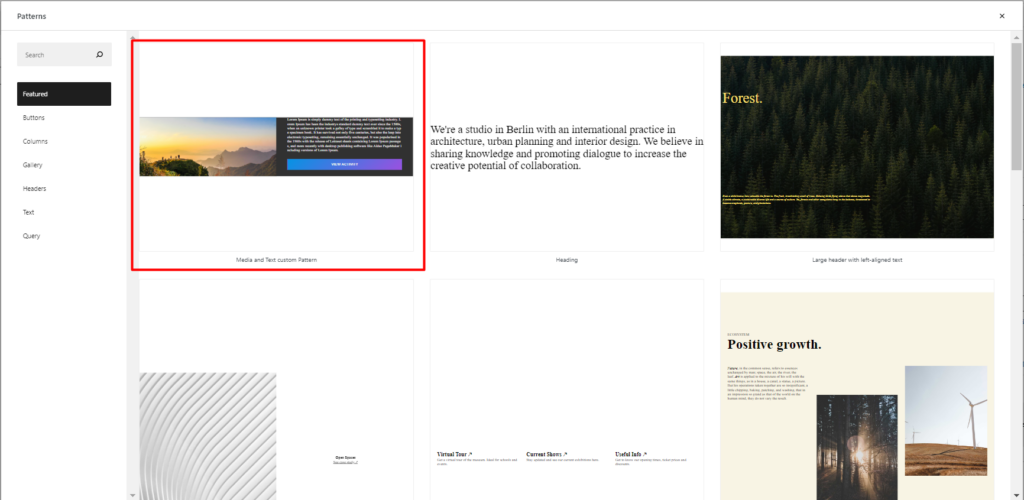
عند النقر عليه ، انتقل إلى علامة التبويب الأنماط الموضحة أدناه:

بعد ذلك ، انقر فوق الزر "استكشاف"

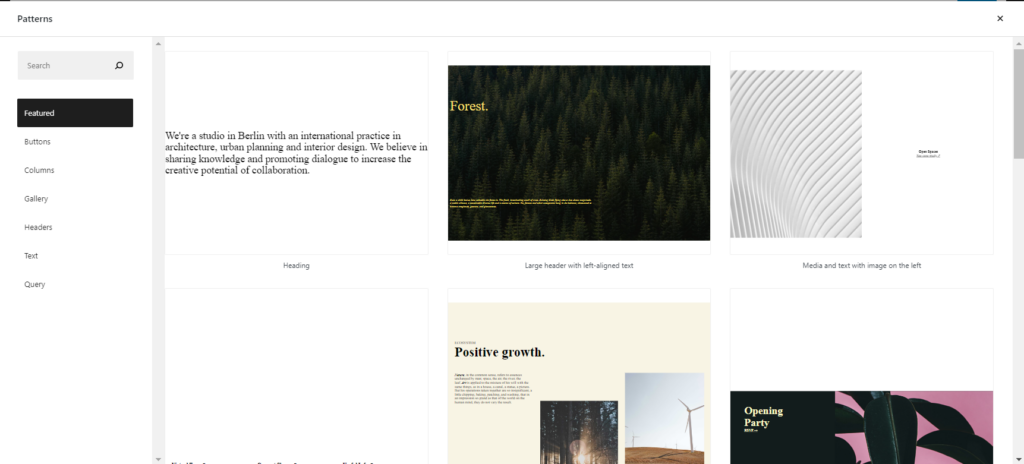
في النافذة المنبثقة المعروضة ، سيكون لديك بعد ذلك عدد من الأنماط مجمعة بناءً على فئات مختلفة.

لإدراج نمط في الصفحة أو المنشور ، ستحتاج فقط إلى النقر فوقه ثم يتم عرضه في صفحتك أو منشورك.
بمجرد الانتهاء من ذلك ، يمكنك بعد ذلك تخصيص الكتلة (الكتل) داخل النمط حسب تفضيلاتك.
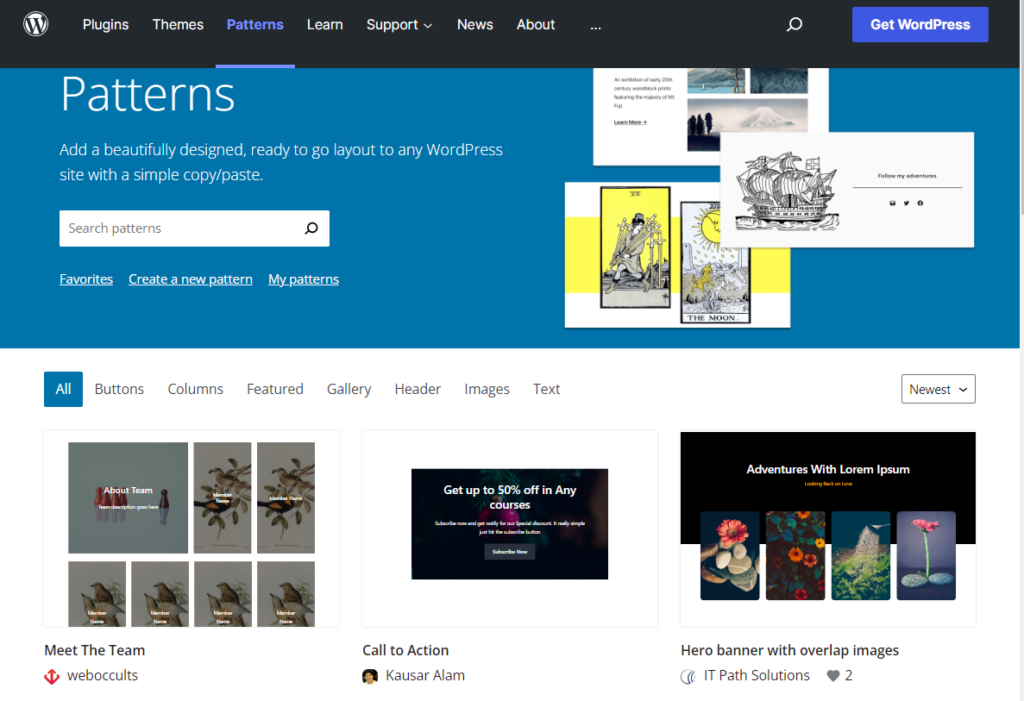
يمكنك أيضًا العثور على المزيد من الأنماط من دليل أنماط كتلة wordpress.org.

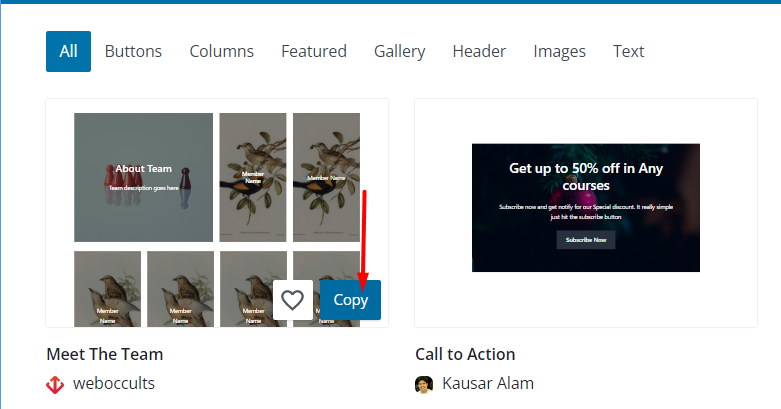
بمجرد العثور على النمط الذي تفضله ، ستحتاج فقط إلى نسخه بالنقر فوق زر النسخ المعروض بمجرد وجود حدث تمرير الماوس على النمط المطلوب.

عند الانتهاء من ذلك ، ستحتاج بعد ذلك إلى لصق النمط داخل صفحتك أو منشورك.
أنماط الكتلة مقابل الكتل القابلة لإعادة الاستخدام
الكتلة التي يمكن إعادة استخدامها عبارة عن مجموعة من كتل فردية أو أكثر يمكنك استخدامها لاحقًا في منشورك أو صفحتك.
وفقًا للتعريف أعلاه ، تبدو الكتل القابلة لإعادة الاستخدام مشابهة تمامًا لأنماط الحظر بمعنى أنها تتضمن إضافة كتل معدة مسبقًا داخل منشور أو صفحة. ومع ذلك ، هناك فرق بين هذين العنصرين.
عندما يتعلق الأمر بالكتل القابلة لإعادة الاستخدام ، فإن هذه الكتل ليست مرنة تمامًا مقارنة بأنماط الكتلة. تحتفظ الكتل القابلة لإعادة الاستخدام بمثيل واحد بغض النظر عن الصفحة أو المنشور الذي يتم تطبيقه فيه. هذا يعني أنك إذا أضفت كتلة قابلة لإعادة الاستخدام إلى عدة صفحات وقررت تخصيص الكتلة القابلة لإعادة الاستخدام في إحدى الصفحات ، فسيتم تطبيق التغييرات على جميع مثيلات الكتلة القابلة لإعادة الاستخدام ، عبر جميع الصفحات.
بالنسبة لأنماط الكتلة من ناحية أخرى ، بمجرد إضافة نمط كتلة إلى عدة صفحات وتنفيذ بعض التخصيصات على نمط الكتلة في صفحة معينة ، لا يتم تطبيق التخصيصات على أنماط الكتلة في بقية الصفحات. وبالتالي فإن حالات نمط الكتلة مختلفة.
على عكس الكتل القابلة لإعادة الاستخدام ، يمكن أيضًا تسجيل أنماط الحظر في القالب أو كود المكون الإضافي الخاص بك.
تعتبر أنماط الكتلة مثالية إذا كنت ترغب في استخدام تخطيط معين سيتم تطبيقه على عدد من الصفحات أو المنشورات ، حيث يمكنهم تخصيصها على الصفحات أو المنشورات الفردية ، لمطابقة سياق الصفحات أو المنشورات المعنية.
من ناحية أخرى ، تعتبر الكتل القابلة لإعادة الاستخدام مثالية للسيناريوهات التي تريد فيها نسخ المحتوى المحدد واستخدامه عبر صفحاتك. يمكن أن يكون هذا على سبيل المثال في لافتة الإعلانات.
كيفية إنشاء أنماط الكتلة الخاصة بك
هناك طرق مختلفة يمكنك من خلالها إنشاء أنماط الكتلة الخاصة بك. في هذه المقالة سوف ننتقل إلى طريقتين من هذه الطرق وهما:
- النهج اليدوي
- عبر دليل الأنماط
النهج اليدوي
في هذا النهج ، سنحتاج أولاً إلى إنشاء مجموعة القوالب داخل صفحة أو منشور ثم تسجيلها كنمط فيما بعد.
إنشاء مجموعة بلوك
من أجل إعداد مجموعة الكتل الخاصة بك ، سوف تحتاج إلى القيام بما يلي:
ط) قم أولاً بإنشاء صفحة أو منشور جديد
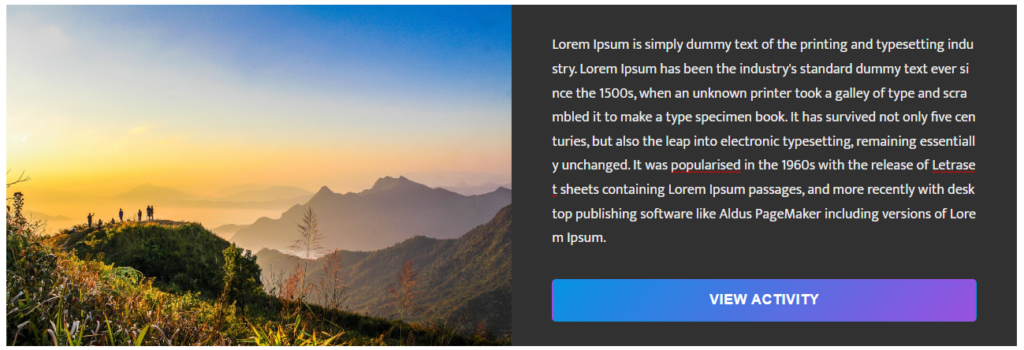
ب) أضف الكتل التي تريدها والتي من شأنها تشكيل النمط أو التخطيط داخل المنشور أو الصفحة. في حالتنا هنا ، سنضيف كتلة وسائط ونص بالإضافة إلى كتلة زر وبعض التصميم لها.
يوجد أدناه عرض نموذجي للكتل:

تسجيل نمط بلوك
لتسجيل مجموعة الكتل كنمط كتلة ، سوف تحتاج إلى تنفيذ ما يلي:
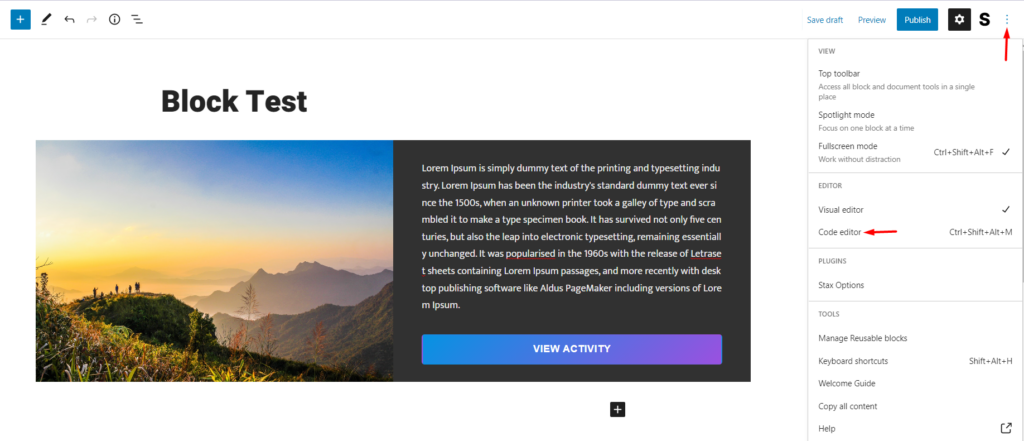
1) داخل الصفحة أو المنشور حيث لديك مجموعة الحظر ، قم بالتبديل إلى محرر التعليمات البرمجية:

ب) انسخ جميع الرموز المقدمة والصقها في محرر النصوص الذي تريده مثل Notepad أو Sublime Text:

ج) بعد ذلك ، أضف الكود أدناه إلى ملف jobs.php داخل قالب الطفل الخاص بك:
function reg_block_patterns() { register_block_pattern( 'my-plugin/media-text-pattern', array( 'title' => __( 'Media and Text custom Pattern', 'my-event-pattern'), 'description' => _x( 'This pattern contains a media text block and button you can use for an event banner', 'event pattern' ), 'categories' => array( 'featured' ), 'content' => 'Fill in your copied code here' ) ); } add_action( 'init', 'reg_block_patterns' );ستحتاج إلى استبدال المحتوى "املأ الكود المنسوخ هنا" بالرمز المنسوخ في (2) أعلاه.
فيما يلي عينة من الكود النهائي من نهايتنا:
function reg_block_patterns() { register_block_pattern( 'my-plugin/media-text-pattern', array( 'title' => __( 'Media and Text custom Pattern', 'my-event-pattern'), 'description' => _x( 'This pattern contains a media text block and button you can use for an event banner', 'event pattern' ), 'categories' => array( 'featured' ), 'content' => '<!-- wp:media-text {"mediaId":1219,"mediaLink":"http://localhost:10004/photo-of-people-standing-on-top-of-mountain-near-grasses-733162-jpg-2/","mediaType":"image","mediaSizeSlug":"full","imageFill":true,"backgroundColor":"very-dark-gray","textColor":"very-light-gray"} --> <div class="wp-block-media-text alignwide is-stacked-on-mobile is-image-fill has-very-light-gray-color has-very-dark-gray-background-color has-text-color has-background"><figure class="wp-block-media-text__media"><img src="http://localhost:10004/wp-content/uploads/2020/04/photo-of-people-standing-on-top-of-mountain-near-grasses-733162.jpg" alt="" class="wp-image-1219 size-full"/></figure><div class="wp-block-media-text__content"><!-- wp:paragraph {"placeholder":"Content…","textColor":"very-light-gray","fontSize":"small"} --> <p class="has-very-light-gray-color has-text-color has-small-font-size">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industrys standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> <!-- /wp:paragraph --> <!-- wp:buttons {"layout":{"type":"flex","justifyContent":"space-between"}} --> <div class="wp-block-buttons"><!-- wp:button {"gradient":"vivid-cyan-blue-to-vivid-purple","width":100} --> <div class="wp-block-button has-custom-width wp-block-button__width-100"><a class="wp-block-button__link has-vivid-cyan-blue-to-vivid-purple-gradient-background has-background" href="#">View Activity</a></div> <!-- /wp:button --></div> <!-- /wp:buttons --></div></div> <!-- /wp:media-text -->' ) ); } add_action( 'init', 'reg_block_patterns' );بمجرد الانتهاء من ذلك ، يمكنك بعد ذلك زيارة صفحتك أو منشورك وعند التنقل إلى قسم الأنماط ، سيكون لديك عرض للنمط الجديد داخل قسم "المميز" كما هو موضح أدناه:


تسجيل فئة النمط
يوفر WordPress بعض فئات الأنماط الافتراضية التي يمكنك استخدامها أثناء تسجيل الأنماط. وتشمل هذه: الأزرار والأعمدة والمعرض والعناوين والنص والاستعلام والمميزة.
أثناء تسجيل أنماط الكتلة ، سيكون الأسلوب الأفضل هو تسجيل الأنماط في الفئات المخصصة. لتحقيق ذلك ، ستحتاج أولاً إلى تسجيل فئة نمط.
لتسجيل فئة نمط ، سوف تحتاج إلى إضافة الكود التالي داخل ملف function.php لموضوع طفلك.
function register_category_pattern() { register_block_pattern_category( 'custom', array( 'label' => __( 'Custom', 'my-plugin' ) ) ); } add_action( 'init', 'register_category_pattern' );يمكنك تغيير تسمية الفئة إلى تلك التي تفضلها. في نموذج الكود أعلاه ، نستخدم فئة تسمية "Custom".
لكي يتم عرض فئة النمط المخصص على صفحتك أو منشورك ، تحتاج إلى ربطها بنمط. في حالتنا هنا ، سنقوم بتغيير رمز تسجيل النمط الأصلي لاستيعاب فئة النمط هذه. للقيام بذلك ، ابحث عن هذا السطر من التعليمات البرمجية:

'categories' => array( 'featured' ),ستحتاج بعد ذلك إلى تغيير الفئة الموجودة ، وهي "مميزة" إلى "مخصصة" ، بحيث يُقرأ الرمز الآن على النحو التالي:
'categories' => array( 'custom' ),سيقرأ الكود النهائي لتسجيل فئة النمط والنمط في حالتنا على النحو التالي:
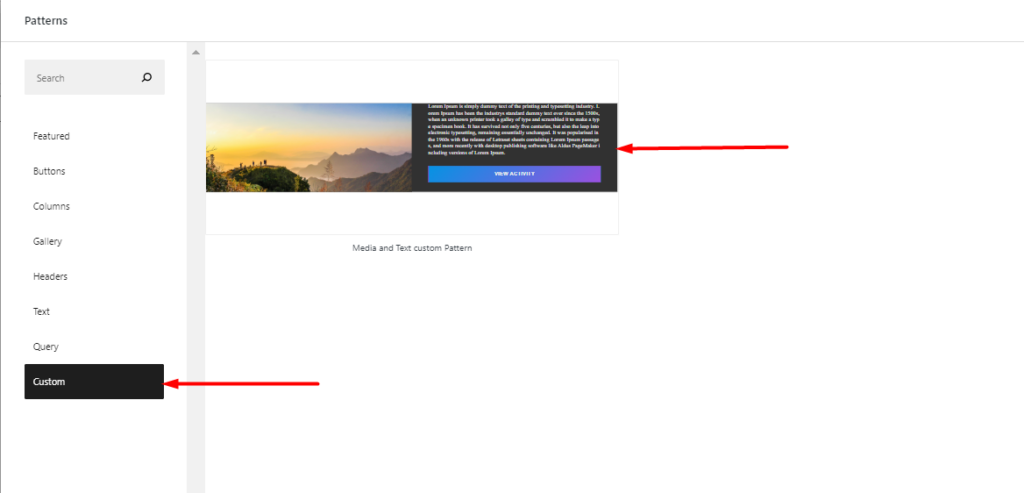
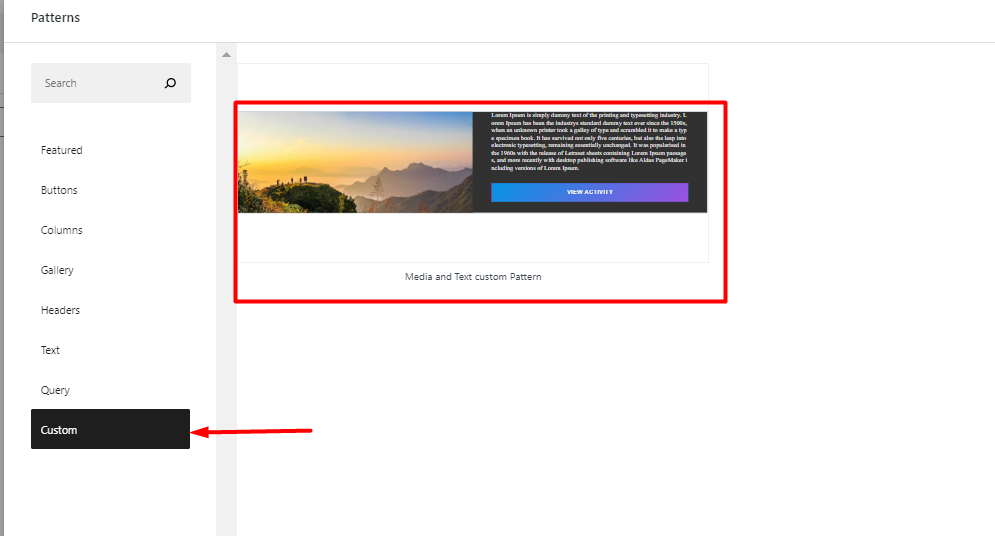
function reg_block_patterns() { register_block_pattern( 'my-plugin/media-text-pattern', array( 'title' => __( 'Media and Text custom Pattern', 'my-event-pattern'), 'description' => _x( 'This pattern contains a media text block and button you can use for an event banner', 'event pattern' ), 'categories' => array( 'custom' ), 'content' => '<!-- wp:media-text {"mediaId":1219,"mediaLink":"http://localhost:10004/photo-of-people-standing-on-top-of-mountain-near-grasses-733162-jpg-2/","mediaType":"image","mediaSizeSlug":"full","imageFill":true,"backgroundColor":"very-dark-gray","textColor":"very-light-gray"} --> <div class="wp-block-media-text alignwide is-stacked-on-mobile is-image-fill has-very-light-gray-color has-very-dark-gray-background-color has-text-color has-background"><figure class="wp-block-media-text__media"><img src="http://localhost:10004/wp-content/uploads/2020/04/photo-of-people-standing-on-top-of-mountain-near-grasses-733162.jpg" alt="" class="wp-image-1219 size-full"/></figure><div class="wp-block-media-text__content"><!-- wp:paragraph {"placeholder":"Content…","textColor":"very-light-gray","fontSize":"small"} --> <p class="has-very-light-gray-color has-text-color has-small-font-size">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industrys standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> <!-- /wp:paragraph --> <!-- wp:buttons {"layout":{"type":"flex","justifyContent":"space-between"}} --> <div class="wp-block-buttons"><!-- wp:button {"gradient":"vivid-cyan-blue-to-vivid-purple","width":100} --> <div class="wp-block-button has-custom-width wp-block-button__width-100"><a class="wp-block-button__link has-vivid-cyan-blue-to-vivid-purple-gradient-background has-background" href="#">View Activity</a></div> <!-- /wp:button --></div> <!-- /wp:buttons --></div></div> <!-- /wp:media-text -->' ) ); } add_action( 'init', 'reg_block_patterns' ); function register_pattern_categories() { register_block_pattern_category( 'custom', array( 'label' => __( 'Custom', 'my-plugin' ) ) ); } add_action( 'init', 'register_pattern_categories' );بمجرد وصولك الآن إلى صفحتك أو مشاركتك ومحاولة إضافة نمط إليها ، سيتم عرض النمط على فئة "مخصص" المسجلة حديثًا كما هو موضح أدناه:

عبر دليل الأنماط
في حالة رغبتك في إنشاء نمط يمكن للجميع الوصول إليه في نظام WordPress البيئي ، يمكنك الآن تحقيق ذلك من دليل الأنماط.
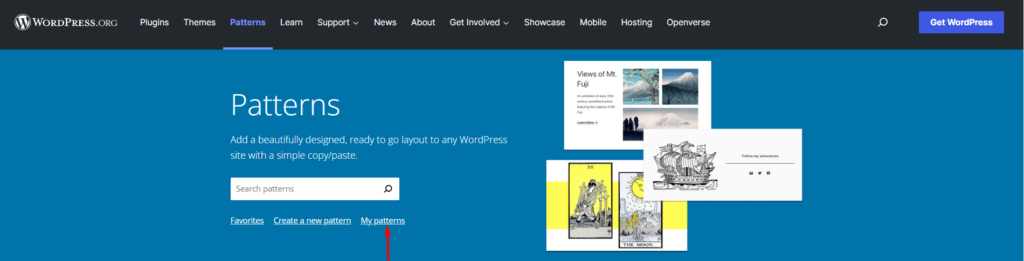
عند الوصول إلى دليل الأنماط ، ستحتاج إلى القيام بما يلي:
ط) تسجيل الدخول إلى دليل الأنماط.

ب) انقر فوق الارتباط "إنشاء نمط جديد".

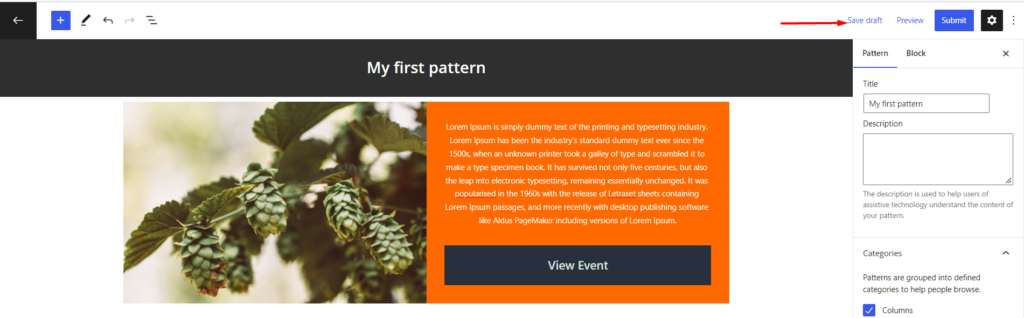
ج) في الشاشة التالية ، أضف عنوان النمط الخاص بك وابدأ في إضافة الكتل التي تريدها. تحتاج إلى إضافة ما لا يقل عن ثلاث كتل.

4) بمجرد الانتهاء من إضافة الكتلة ، يمكنك بعد ذلك حفظ النموذج كمسودة.

v) بعد ذلك ، تحقق من أن النمط الخاص بك لا ينتهك الإرشادات الموضحة هنا: إرشادات النمط. إذا كان كل شيء على ما يرام ، فيمكنك إرسال النمط.
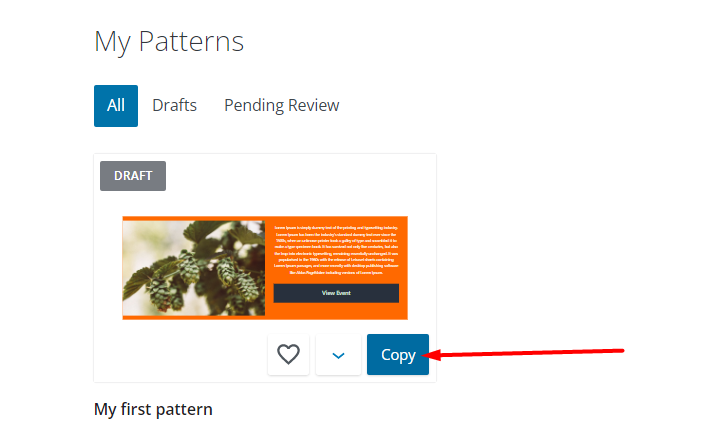
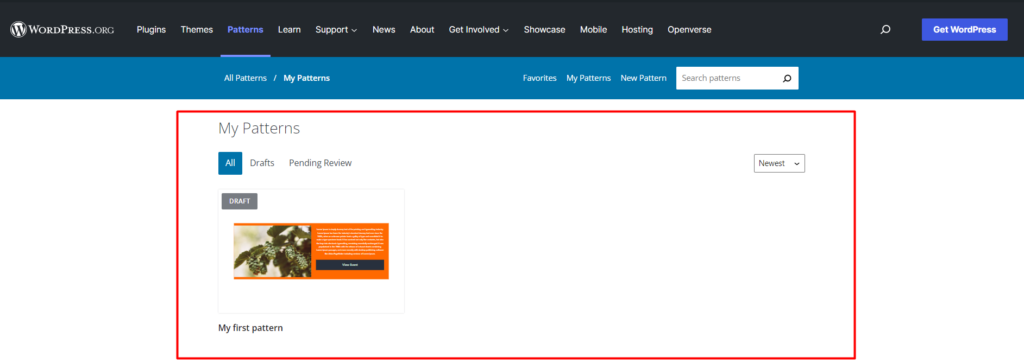
يمكنك عرض الأنماط الموجودة لديك من خلال النقر على رابط "الأنماط الخاصة بي" الموضح هنا:

الأنماط المعروضة داخل قسم "الأنماط الخاصة بي" هي تلك التي تمثل مسودات وأنماط قدمتها وأنماط تنتظر المراجعة.

سادسًا) يمكنك بعد ذلك نسخ الكتلة الجديدة ولصقها في صفحتك أو منشورك.
كيفية إنشاء البرنامج المساعد لأنماط الكتلة المخصصة
بدلاً من الحصول على رمز لتسجيل النمط والفئة في ملف function.php الخاص بك ، يمكنك اختيار الحصول على مكون إضافي مخصص يمكن استخدامه لإضافة أنماط وفئات أنماط. للقيام بذلك ، سوف تحتاج إلى القيام بما يلي:
ط) الوصول إلى ملفات موقع الويب الخاص بك عبر لوحة الاستضافة الخاصة بك أو بدلاً من ذلك عبر FTP باستخدام برنامج FTP مثل Filezilla
ii) انتقل إلى مسار دليل wp-content> plugins
ج) داخل دليل الملحقات ، أنشئ مجلدًا باسم "أنماط مخصصة"
4) في المجلد ، قم بإنشاء ملف باسم custom-patterns.php
v) أضف تعليق الرأس التالي داخل الملف:
<?php /** * Plugin Name: Custom Patterns * Description: Adds a custom block pattern and category * Version: 1.1.0 * Requires at least: 6.0 * Requires PHP: 7.4 * Author: John Chris * License: GPL v2 or later * Text Domain: custom-patterns */يمكنك تخصيص تعليق الرأس أعلاه ليتناسب مع تسمية المكون الإضافي التي تريدها.
سادسًا) أسفل تعليق الرأس ، أضف الكود الخاص بك لتسجيل النمط والفئة. في حالتنا هنا ، سنستخدم الكود الذي أنشأناه مسبقًا لتسجيل النمط والفئة المخصصة. سيكون الكود النهائي بالتالي:
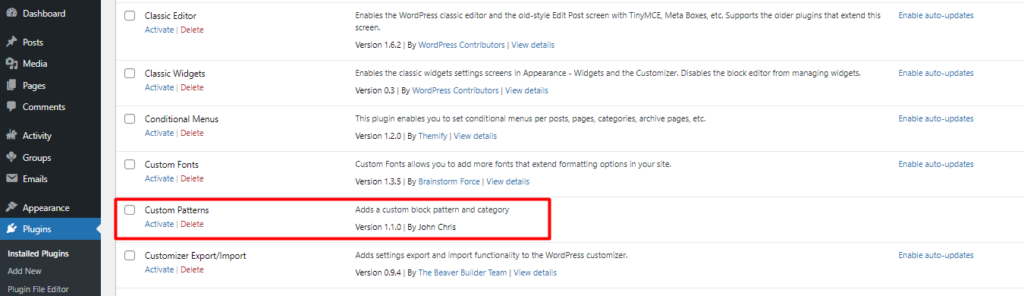
<?php /** * Plugin Name: Custom Patterns * Description: Adds a custom block pattern and category * Version: 1.1.0 * Requires at least: 6.0 * Requires PHP: 7.4 * Author: John Chris * License: GPL v2 or later * Text Domain: custom-patterns */ function reg_block_patterns() { register_block_pattern( 'my-plugin/media-text-pattern', array( 'title' => __( 'Media and Text custom Pattern', 'my-event-pattern'), 'description' => _x( 'This pattern contains a media text block and button you can use for an event banner', 'event pattern' ), 'categories' => array( 'custom' ), 'content' => '<!-- wp:media-text {"mediaId":1219,"mediaLink":"http://localhost:10004/photo-of-people-standing-on-top-of-mountain-near-grasses-733162-jpg-2/","mediaType":"image","mediaSizeSlug":"full","imageFill":true,"backgroundColor":"very-dark-gray","textColor":"very-light-gray"} --> <div class="wp-block-media-text alignwide is-stacked-on-mobile is-image-fill has-very-light-gray-color has-very-dark-gray-background-color has-text-color has-background"><figure class="wp-block-media-text__media"><img src="http://localhost:10004/wp-content/uploads/2020/04/photo-of-people-standing-on-top-of-mountain-near-grasses-733162.jpg" alt="" class="wp-image-1219 size-full"/></figure><div class="wp-block-media-text__content"><!-- wp:paragraph {"placeholder":"Content…","textColor":"very-light-gray","fontSize":"small"} --> <p class="has-very-light-gray-color has-text-color has-small-font-size">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industrys standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> <!-- /wp:paragraph --> <!-- wp:buttons {"layout":{"type":"flex","justifyContent":"space-between"}} --> <div class="wp-block-buttons"><!-- wp:button {"gradient":"vivid-cyan-blue-to-vivid-purple","width":100} --> <div class="wp-block-button has-custom-width wp-block-button__width-100"><a class="wp-block-button__link has-vivid-cyan-blue-to-vivid-purple-gradient-background has-background" href="#">View Activity</a></div> <!-- /wp:button --></div> <!-- /wp:buttons --></div></div> <!-- /wp:media-text -->' ) ); } add_action( 'init', 'reg_block_patterns' ); function register_pattern_categories() { register_block_pattern_category( 'custom', array( 'label' => __( 'Custom', 'my-plugin' ) ) ); } add_action( 'init', 'register_pattern_categories' );vii) ضمن قائمة المكونات الإضافية في لوحة القيادة ، يجب أن يكون لديك الآن عرض للمكوِّن الإضافي من قائمة المكونات الإضافية. انقر فوق رابط التنشيط الموجود بجوار اسم المكون الإضافي لتنشيط المكون الإضافي

ثامنا) بمجرد التنشيط ، يجب أن يكون لديك الآن عرض لنمط الكتلة والفئة المخصصة داخل محرر الكتلة كما هو موضح أدناه:

إلغاء تسجيل أنماط الكتلة
من الممكن إزالة أنماط الحظر التي تقوم بتسجيلها. على سبيل المثال ، إذا كنت ترغب في إزالة نمط كتلة "my-plugin / media-text-pattern" الذي سجلناه سابقًا ، فستحتاج إلى إضافة الكود التالي داخل ملف function.php للقالب الفرعي:
function deregister_my_pattern() { unregister_block_pattern( 'my-plugin/media-text-pattern' ); } add_action( 'init', 'deregister_my_pattern' );في الكود أعلاه ، ستحتاج إلى استبدال "my-plugin / media-text-pattern" باسم النمط الذي قمت بإعادة تكوينه.
إلغاء تسجيل فئات أنماط الكتلة
إذا كنت ترغب في إلغاء تسجيل فئة النمط فقط والاحتفاظ بالنمط نفسه ، فستحتاج إلى إضافة الكود التالي داخل ملف function.php الخاص بالسمة الفرعية:
function deregister_pattern_category() { unregister_block_pattern_category( 'custom'); } add_action( 'init', 'deregister_pattern_category');يقوم الكود أعلاه بإلغاء تسجيل الفئة "المخصصة" التي أضفناها سابقًا. ستحتاج إلى استبدال "مخصص" بالفئة التي قمت بتسجيلها.
استنتاج
في هذه المقالة ، نظرنا في ماهية أنماط الكتلة ، وكيفية استخدامها ، بالإضافة إلى تسجيل وإلغاء تسجيل أنماط وفئات الكتلة. تعد أنماط الكتلة أساسية تمامًا أثناء تصميم موقع الويب الخاص بك باستخدام محرر الكتلة. إنها تجعل من السهل تصميم صفحات ومنشورات ديناميكية في موقع الويب الخاص بك مع القليل من الجهد.
نأمل أن تقدم هذه المقالة نظرة ثاقبة ذات صلة حول كيفية استخدام أنماط الحظر داخل موقع الويب الخاص بك. إذا كان لديك أي أسئلة أو تعليقات ، فلا تتردد في تقديم طلب في قسم التعليقات أدناه.
