أنماط كتلة WordPress: كيفية استخدامها وإنشاء أنماط خاصة بك
نشرت: 2024-01-19إذا كان لديك موقع WordPress، فمن المرجح أنك تستخدم محرر الكتل لإنشاء وتحرير الصفحات والمقالات والمزيد. ولكن هل أنت على دراية بأنماط الكتلة؟
تعمل هذه الأدوات المفيدة على تسريع سير عملك، وتوفير الإلهام للتصميم، وحتى المساعدة في الاتساق عبر موقع الويب الخاص بك. لذلك دعونا نستكشف ما هي أنماط الكتل، وسبب أهميتها، وكيف يمكنك استخدامها لتحسين موقعك.
ما هي أنماط الكتلة في ووردبريس؟
دعونا نعود خطوة إلى الوراء للحظة. يعد محرر الكتل أداة قوية مدمجة في WordPress تتيح للمستخدمين إنشاء صفحات ومنشورات والمزيد عن طريق سحب العناصر وإسقاطها (تسمى الكتل) في مكانها.
إذا كان لديك سمة كتلة مثبتة، فيمكنك أيضًا استخدام الكتل لإنشاء موقع الويب الخاص بك بالكامل، بدءًا من الرؤوس والتذييلات وحتى القوالب وصفحات Checkout. إذا لم تكن على دراية بهذه المفاهيم، فقد ترغب في قراءة دليلنا الكامل لمحرر قوالب WordPress قبل متابعة هذا المنشور. سيعطيك ذلك نقطة انطلاق رائعة لفهم أنماط الكتل والتعامل معها!
أنماط الكتل هي مجموعات من الكتل مصممة مسبقًا والتي يمكنك استخدامها لإنشاء موقع الويب الخاص بك بسرعة. إنها في الأساس تخطيطات للصفحات والمشاركات والمزيد. كل ما عليك فعله هو سحبها إلى مكانها، ثم تحديث المحتوى، مثل النص والصور، ليناسب علامتك التجارية وموقعك.
وفيما يلي بعض الأمثلة على ذلك:
- الرؤوس والتذييلات المعدة مسبقًا
- عبارة تحث المستخدم على اتخاذ إجراء باستخدام النص والأزرار
- معارض الصور الجميلة
- شبكة مشاركة المدونة
- أعمدة من النصوص والصور التي تم تصميمها بالفعل
- قسم غلاف ملء الشاشة مع خلفية الصورة
يمكنك رؤية المزيد من الأمثلة في مكتبة أنماط كتلة WordPress.
كيف تختلف أنماط الكتل عن الكتل الفردية؟
الكتل هي عناصر فردية يمكنك إضافتها إلى موقعك. تتضمن الأمثلة الفقرات والعناوين ومقاطع الفيديو والصور والأعمدة.
أنماط الكتل هي مجموعات من الكتل التي تشكل جزءًا من تخطيط الصفحة. لذلك، على سبيل المثال، قد يتضمن نمط الكتلة كتلة الرأس، وكتلة الفقرة، والعديد من كتل الصور. يمكن أيضًا تصميم هذه العناصر باستخدام إعدادات محددة للخلفيات والألوان والخطوط والمزيد.
لماذا تعتبر أنماط الكتل مهمة لتطوير الموقع؟
تعد أنماط الكتل جانبًا مهمًا في تطوير موقع الويب لأنها يمكن أن تحسن الكفاءة والسرعة بشكل كبير دون التأثير على جودة العمل. بدلاً من إضافة الكتل واحدة تلو الأخرى، يمكنك إضافة أقسام كاملة مصممة مسبقًا إلى موقع الويب الخاص بك. بعد ذلك، كل ما عليك فعله هو تبديل المحتوى، مثل النصوص والصور، ليتناسب مع علامتك التجارية.
ولأن العملية واضحة ومباشرة، فإن أنماط الكتل تعد خيارًا رائعًا للمبتدئين. على الرغم من أن محرر الكتل بسيط بالفعل مقارنة بترميز موقع ويب من البداية، إلا أن أنماط الكتل تبسط الأمور بشكل أكبر من خلال إنشاء أجزاء تخطيط كاملة. يمكن لمالكي المواقع أيضًا استخدام الأنماط للتعرف على محرر الكتل - فهي أمثلة ممتازة لكيفية تجميع الكتل معًا لإنشاء موقع ويب جميل وعملي.
يمكنك أيضًا حفظ أقسام المحتوى التي تقوم بإنشائها كأنماط كتلة مخصصة. يمكّنك هذا من إعادة استخدامها في أماكن متعددة على موقعك، وذلك ببساطة عن طريق تبديل عناصر مثل النص والصور في كل مرة.
وأخيرًا، تعد أنماط الكتل ممتازة للتفكير في المحتوى والإلهام. إذا كنت عالقًا في روتين التصميم أثناء إنشاء موقع الويب الخاص بك أو ببساطة لا تعرف أفضل طريقة لتخطيط العناصر على الصفحة، فيمكنك اللجوء إلى أنماط الحظر للحصول على المساعدة.
ما هي فوائد إنشاء أنماط كتلة مخصصة؟
لقد تطرقنا إلى هذا الأمر قليلًا بالفعل، ولكن إنشاء أنماط كتل مخصصة يساعد في سهولة الاستخدام والاتساق عبر موقعك.
يمكنك تحويل أي قسم من الصفحة أو مجموعة من الكتل إلى نمط كتلة. بعد ذلك، يمكنك إضافة هذا النمط إلى أي صفحة أو منشور أو قالب تقوم بإنشائه. على عكس الكتلة القابلة لإعادة الاستخدام، يمكنك إجراء تغييرات على كل نمط على حدة. يتيح لك ذلك الحصول على مظهر ومظهر متناسقين، مع جعل كل قسم فريدًا من نوعه.
على سبيل المثال، لنفترض أن لديك قائمة بالخدمات المحاسبية التي تقدمها. كل واحدة لها صفحتها الخاصة، وبما أنها تختلف قليلاً عن بعضها البعض، فهي تحتوي على تخطيط. ومع ذلك، فأنت تريد أن تحتوي كل صفحة خدمة على مربع حقائق سريع يحتوي على معلومات سريعة مثل الملخص والسعر وعضو الفريق المسؤول.
يمكنك إنشاء مجموعة من الكتل التي تحتوي على العناوين والنصوص والأيقونات، ثم تصميمها لتناسب تصميم صفحتك. بمجرد حفظه كنموذج كتلة، يمكنك استخدامه عبر كل صفحة خدمات بحيث تبدو تلك الأقسام متماثلة. وبعد ذلك، يمكنك ببساطة تحديث النص لكل واحد.
إذا كان لديك العديد من أعضاء الفريق الذين يعملون على موقع الويب الخاص بك، فهذا يساعدك أيضًا على ضمان توحيد العلامة التجارية والتصميم. يمكنك تسخير أنماط الكتل لتزويدهم بأجزاء موقع مصممة مسبقًا ومكونة مسبقًا والتي يمكنهم استخدامها لإنشاء محتوى جديد بسرعة، بغض النظر عن مستوى خبرتهم.
كيفية الوصول إلى أنماط الحظر واستخدامها في محرر WordPress
هل أنت مستعد لبدء استخدام أنماط الحظر على موقع WordPress الخاص بك؟ دعونا نلقي نظرة على الخطوات البسيطة للقيام بذلك.
أولاً، افتح الجزء الذي تريد العمل عليه من موقعك — الصفحة، المنشور، القالب، وما إلى ذلك. في هذا المثال، سنعمل على صفحة. في الجزء العلوي الأيسر من محرر الكتل، انقر فوق أيقونة + الزرقاء لفتح Block Inserter.

انقر على الأنماط في الجزء العلوي من Block Inserter. هناك، سترى قائمة بفئات أنماط الكتل. يمكنك النقر على أحد هذه الخيارات لرؤية الخيارات المتاحة لك.

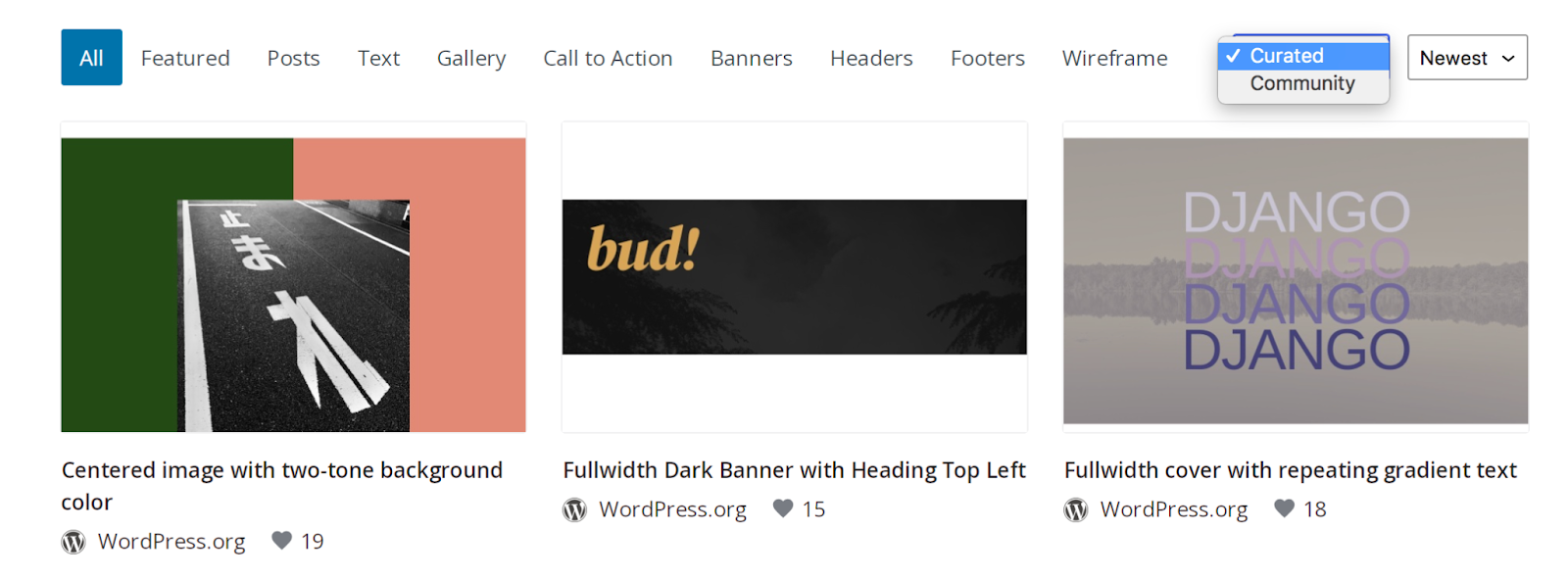
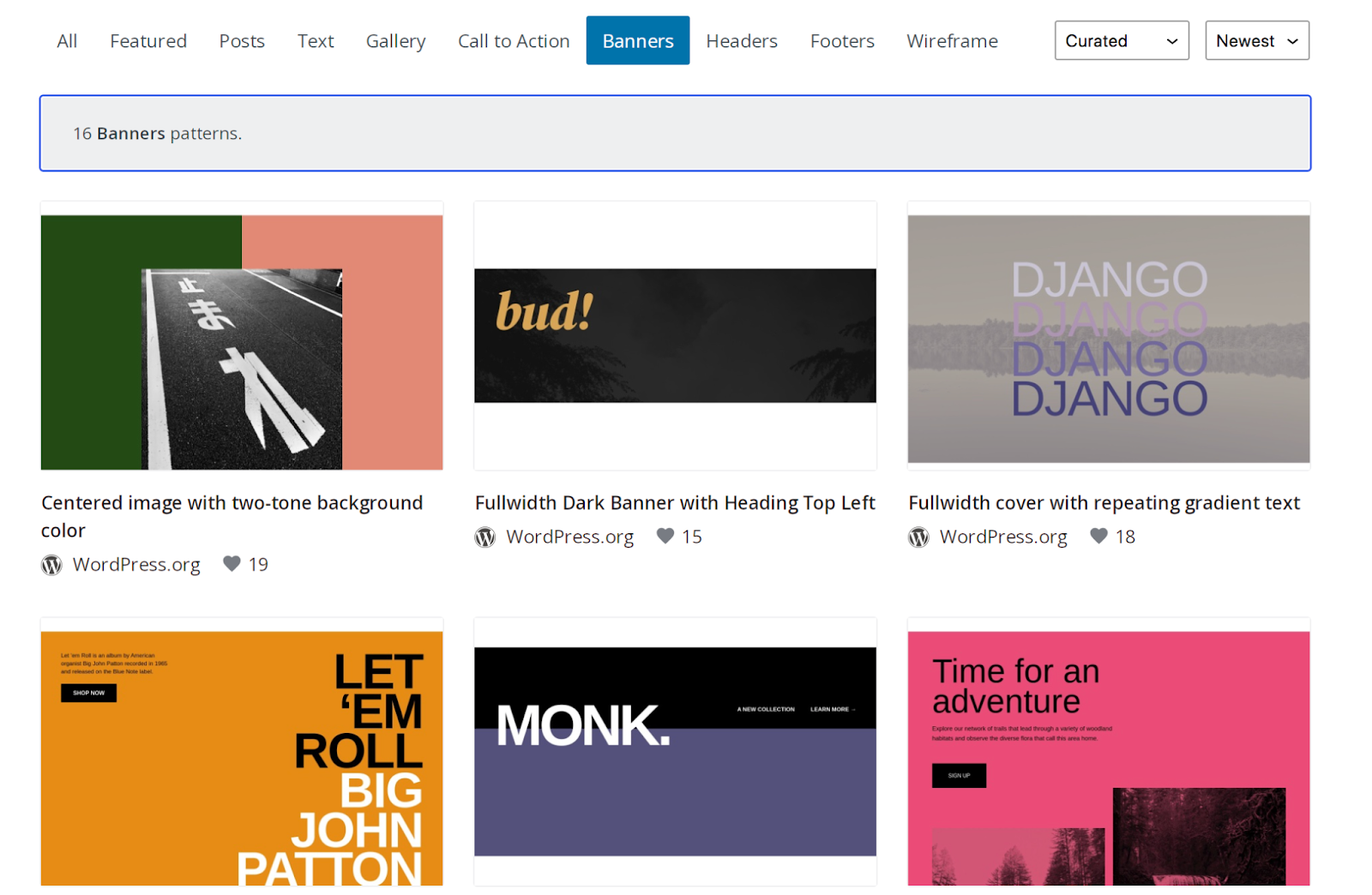
وبدلاً من ذلك، يمكنك التمرير إلى أسفل القائمة والنقر فوق استكشاف كافة الأنماط. سيؤدي هذا إلى فتح نافذة جديدة تحتوي على قائمة كاملة بأنماط الكتل المتاحة. مرة أخرى، يتم تصنيفها حسب النوع — الشعارات، والعبارات التي تحث المستخدم على اتخاذ إجراء، والمعارض، والعناوين، وما إلى ذلك. أو يمكنك استخدام شريط البحث للبحث عن شيء محدد.

ستختلف أنماط الكتل المتوفرة قليلاً. يتم تضمين بعضها في WordPress الأساسي، بينما يأتي البعض الآخر من السمات أو المكونات الإضافية التي تستخدمها.
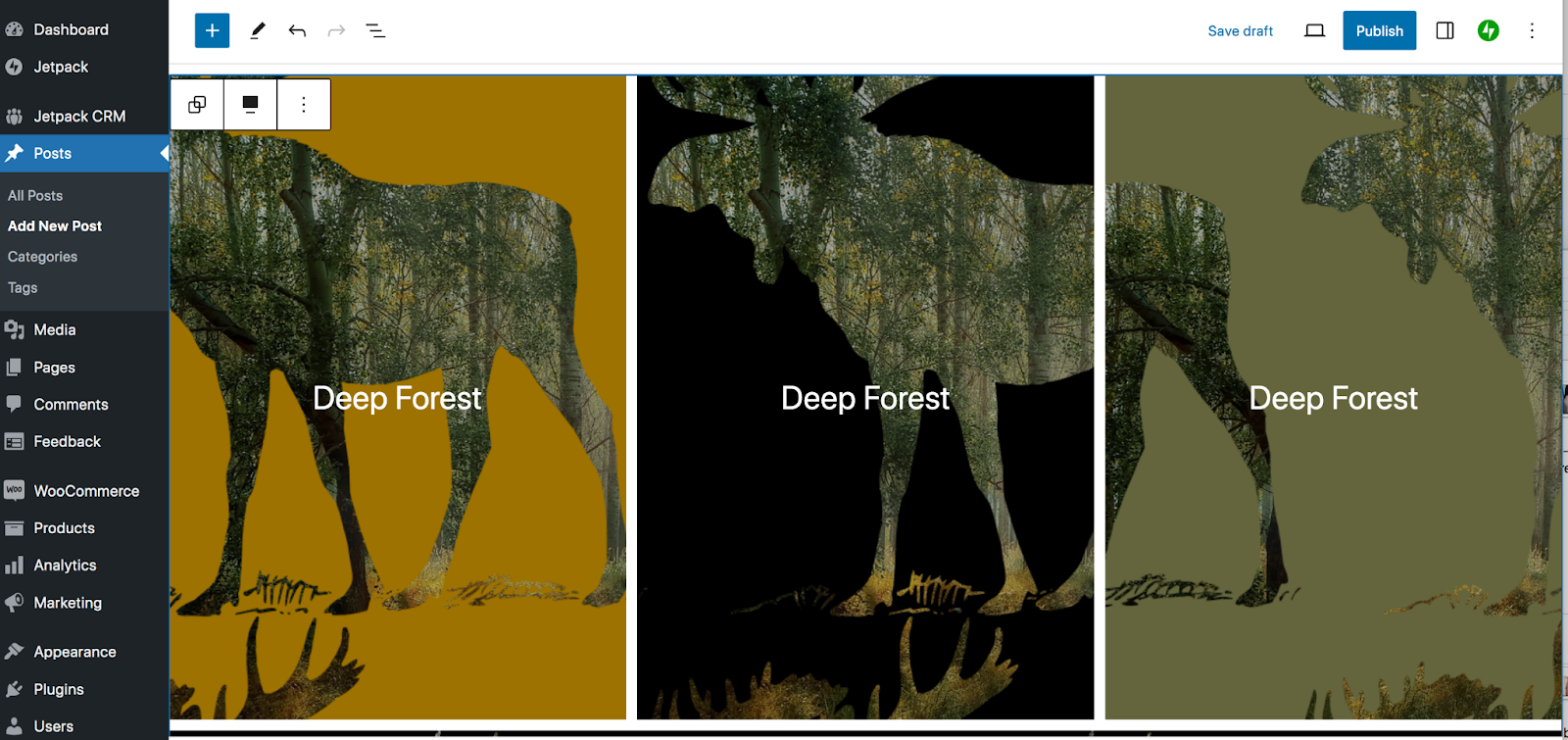
يحتوي كل نمط كتلة على وصف أسفل المعاينة الخاصة به. عندما تختار واحدة، ما عليك سوى النقر عليها لإدراجها في الصفحة.

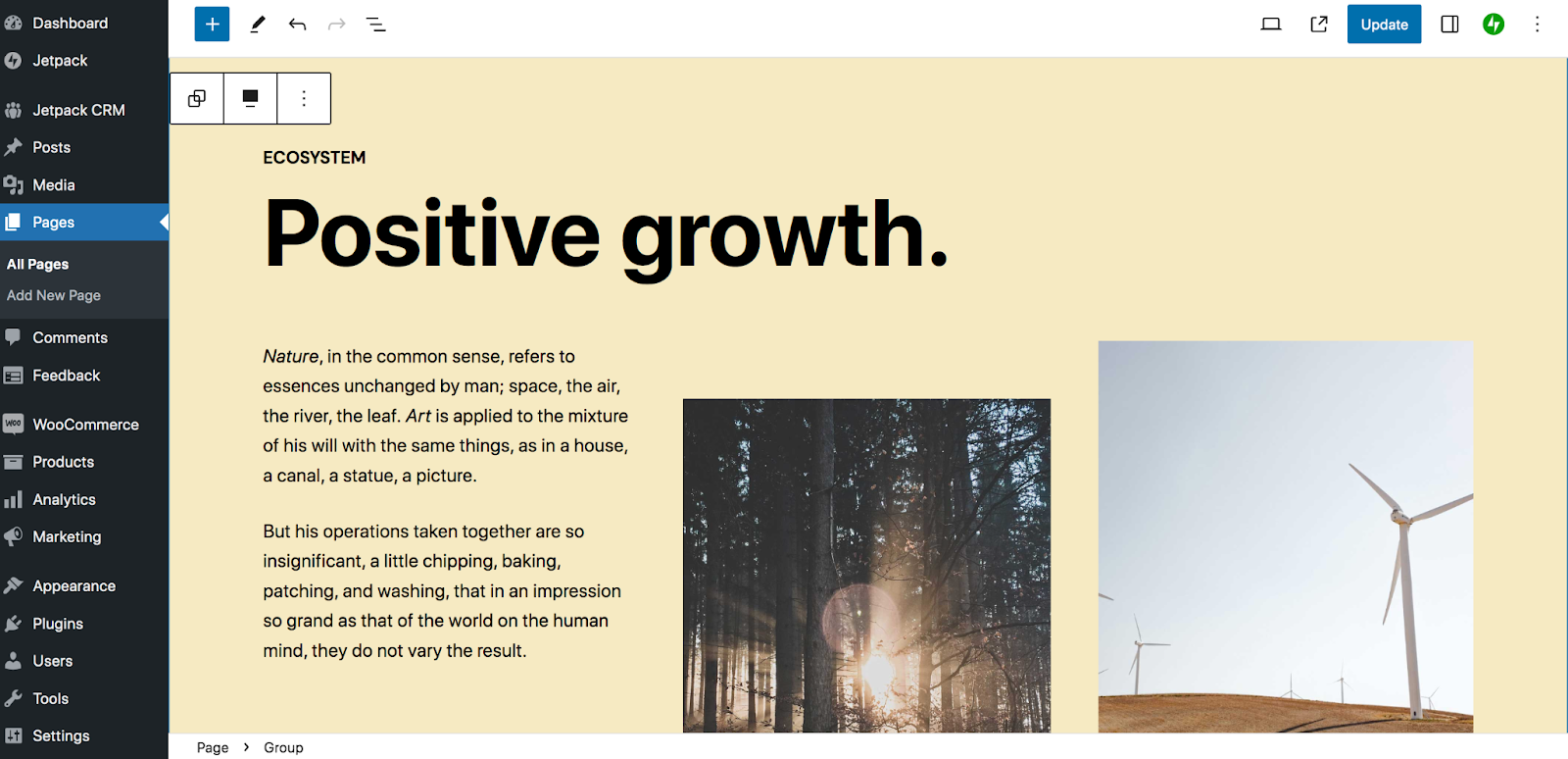
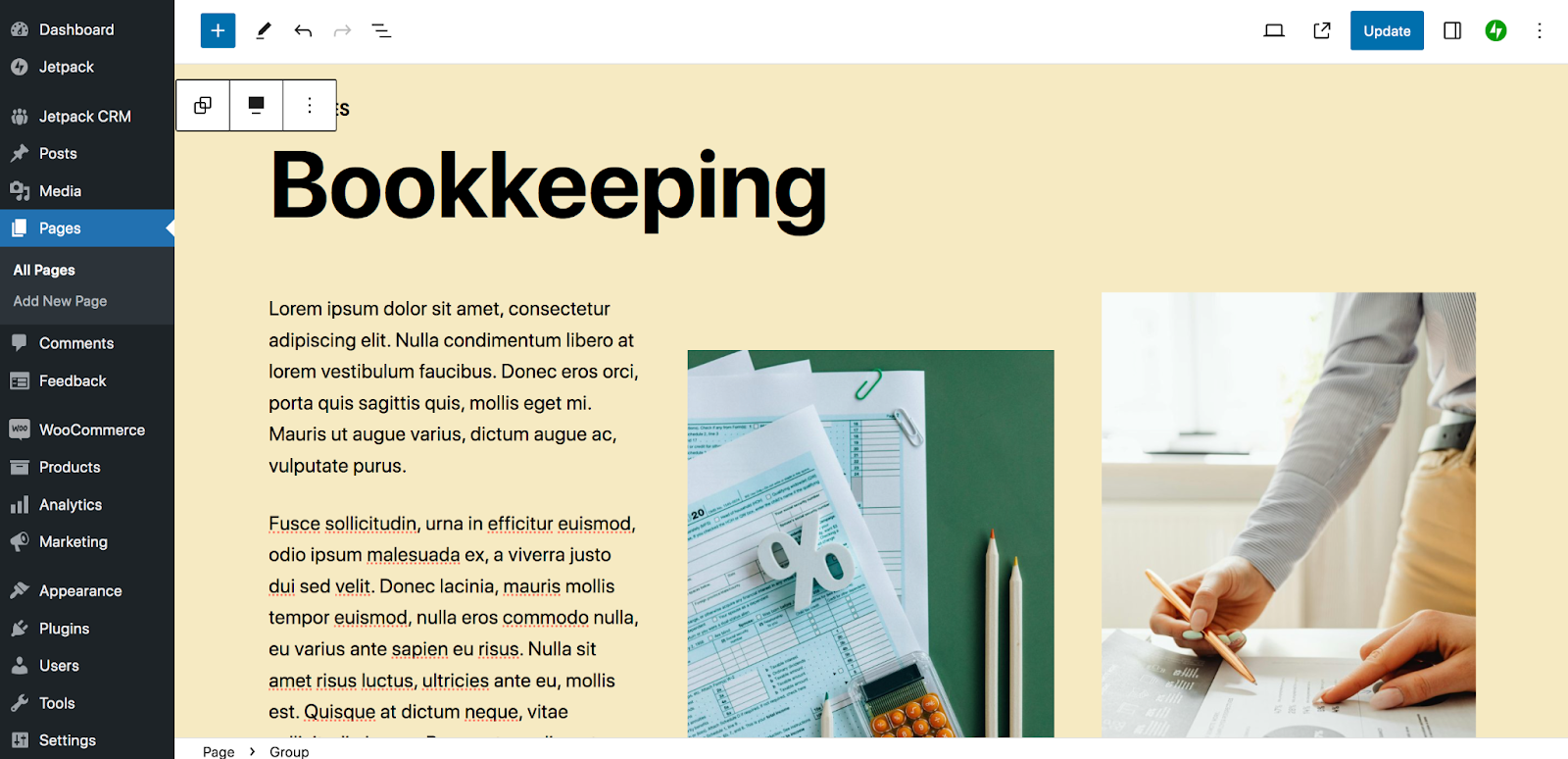
سترى أن نمط الكتلة يتكون من سلسلة من الكتل. في المثال أعلاه، هناك كتل الرأس، وكتل الفقرة، وكتل الصور.
الآن، ستحتاج إلى استبدال المحتوى الخاص بك وإزالة أي كتل لا تريد استخدامها. يمكنك القيام بذلك تمامًا كما تفعل عند العمل مع محرر الكتلة في ظروف أخرى. إذا كنت بحاجة إلى تذكير سريع، فاطلع على دليلنا لمحرر قوالب WordPress.
في المثال الذي نعمل عليه، قمنا بإزالة بعض الكتل التي لم نكن بحاجة إليها، ثم استبدلنا النص والصور بما لدينا.

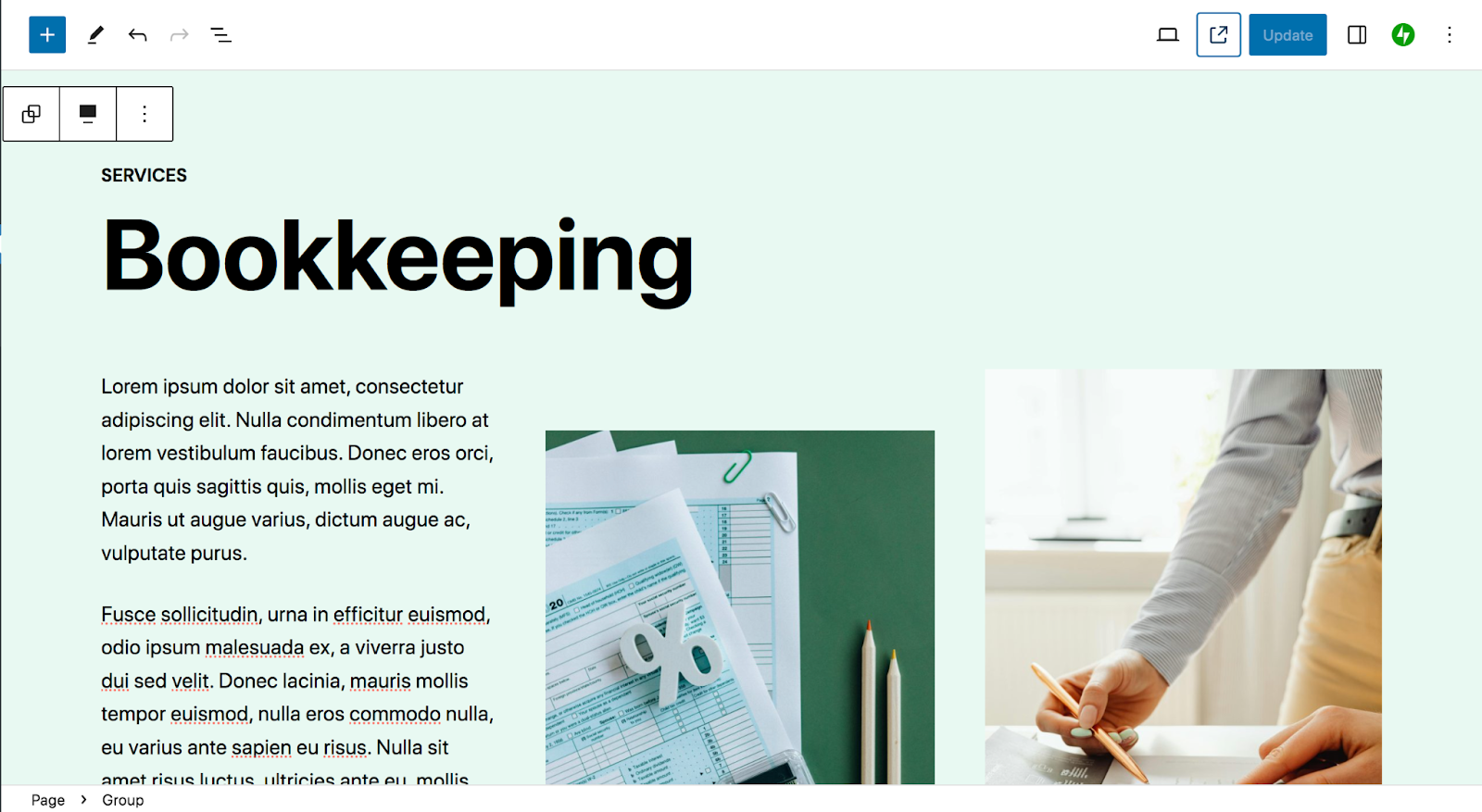
الخطوة التالية هي تخصيص مظهر وتصميم نمط الكتلة. قد ترغب في تحرير تراكبات الصور ومرشحاتها، وتحديث الألوان، وتغيير الخطوط، على سبيل المثال. هنا، سنقوم ببساطة بتعديل لون الخلفية بحيث يتوافق مع بقية موقعنا.
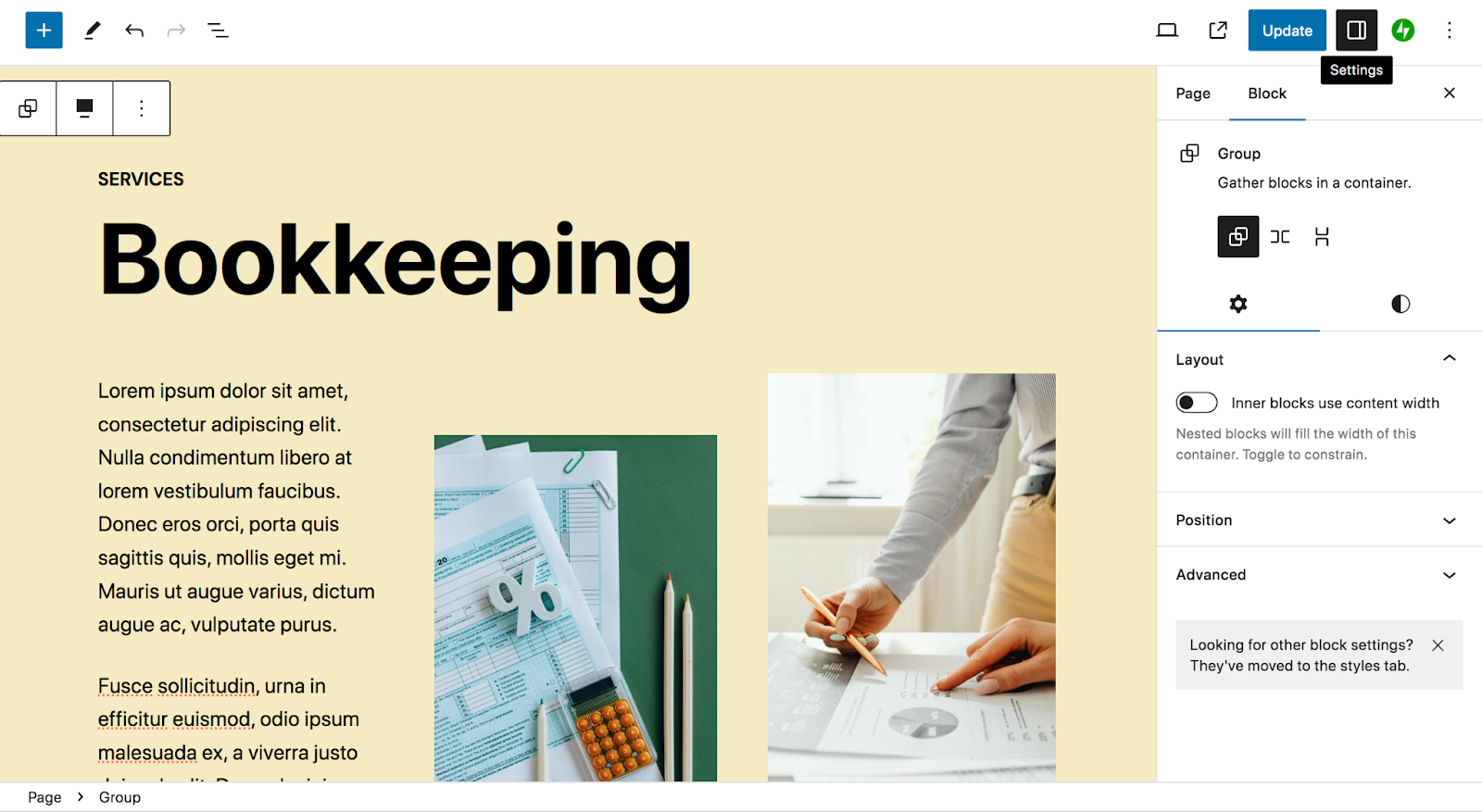
للقيام بذلك، حدد مجموعة الكتل وانقر على أيقونة الإعدادات في الزاوية العلوية اليمنى.

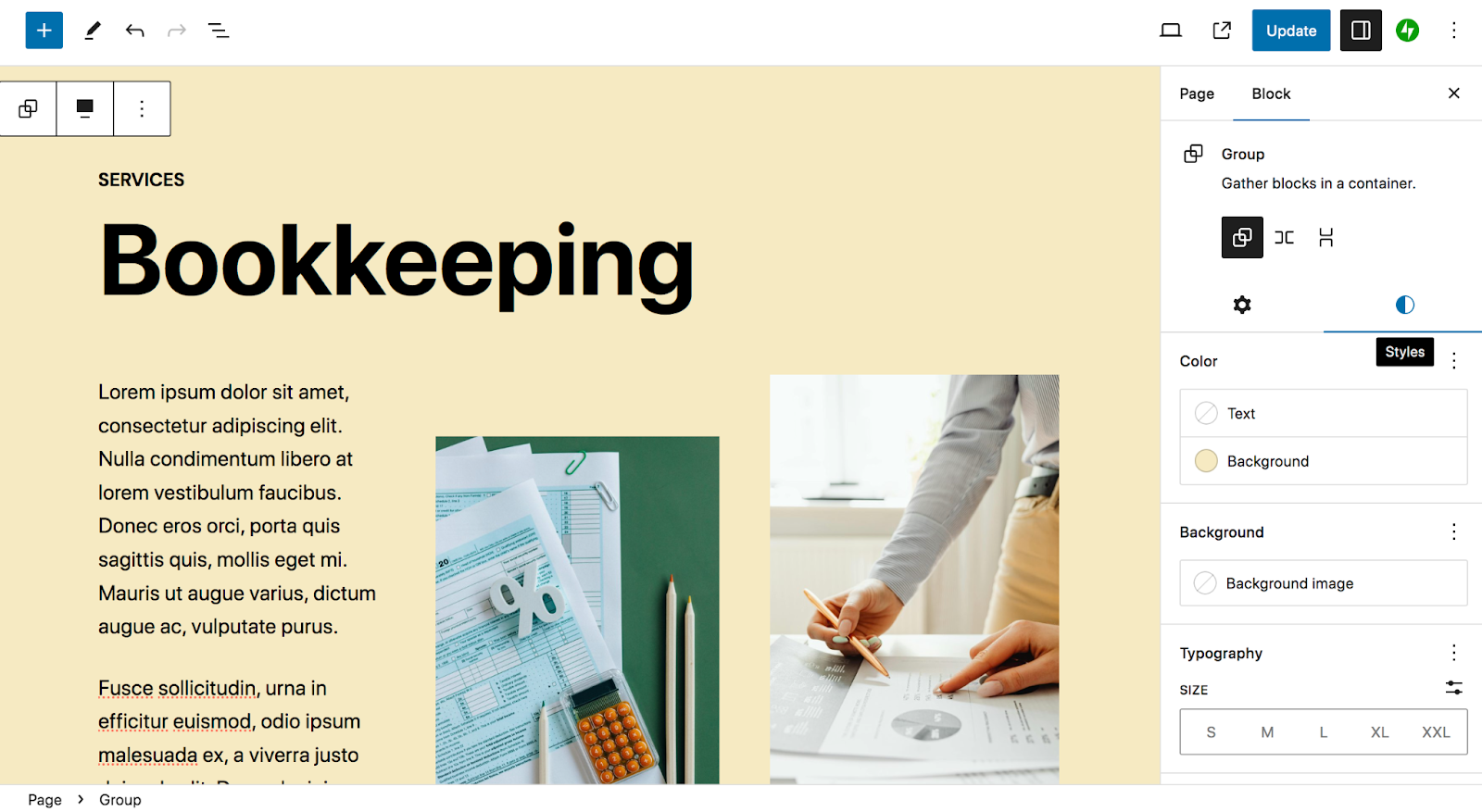
ثم حدد لوحة الأنماط.

ثم انقر فوق "الخلفية" لتغيير لون خلفية نمط الكتلة.

وهذا كل شيء! هذا كل ما عليك فعله لاستخدام أنماط الحظر على موقعك.
تذكر أنه يمكنك استخدام أنماط الحظر في مناطق بموقعك بخلاف المنشورات والصفحات فقط. إذا كنت تستخدم سمة كتلة، فيمكنك أيضًا الاستفادة منها من خلال محرر الموقع.
ستتبع عملية مشابهة لتلك التي مررنا بها أعلاه. ولكنك ستبدأ بالانتقال إلى المظهر → المحرر في لوحة تحكم WordPress.

هناك، سترى مجموعة متنوعة من الخيارات التي يمكنك تعديلها. دعنا نضغط على القوالب .

هناك خيارات للنماذج تتراوح من الصفحة الرئيسية والصفحة إلى الفردية (منشورات المدونة)، والخروج، وسلة التسوق، اعتمادًا على الإضافات والمكونات الإضافية التي قمت بتمكينها. إذا قمت بتحديد أحد هذه القوالب، يمكنك إضافة أنماط الكتل بنفس الطريقة كما هو الحال مع المنشورات والصفحات، وتخصيصها لتلبية احتياجاتك الخاصة. ولكن هذه المرة، ستظهر التغييرات التي تجريها عالميًا - على سبيل المثال، في جميع منشورات المدونة على موقع الويب الخاص بك.
لذلك، على سبيل المثال، يمكنك استخدام نمط كتلة الرأس لإنشاء رأس جميل خاص بصفحات منتجك بسرعة. أو يمكنك استخدام نمط كتلة الحث على اتخاذ إجراء لإنشاء عبارة CTA فعالة موجودة في أسفل جميع منشورات مدونتك.
أفضل الممارسات والنصائح للاستخدام الفعال لأنماط الكتل
الآن بعد أن فهمت كيفية استخدام أنماط الكتل، دعنا نناقش بعض النصائح السريعة.
1. قم بتخصيصها لتتناسب مع موقعك وعلامتك التجارية
على الرغم من أن أنماط الكتل مصممة لتوفر لك الدعم، فمن المهم أن تأخذ الوقت الكافي لتخصيصها. قم بتبديل أي نص وصور ومقاطع فيديو لتتناسب مع غرض الصفحة أو المنشور الذي تقوم بإنشائه. علاوة على ذلك، قد تحتاج إلى تغيير الألوان والخطوط، وإيقاف تراكبات الصور، وإجراء تغييرات أخرى في التصميم لتخصيص مظهر النموذج.
تذكر: يمكن لمالكي المواقع الآخرين الوصول إلى أنماط الحظر هذه أيضًا. تريد أن يبرز موقعك!
2. استخدم عرض القائمة لرؤية جميع أجزاء نمط الكتلة
نظرًا لأن نمط الكتلة يتكون من عدة كتل فردية، فقد يكون من الصعب أحيانًا التمييز بينها. هذا هو المكان الذي يمكن أن يساعدك فيه عرض القائمة حقًا.
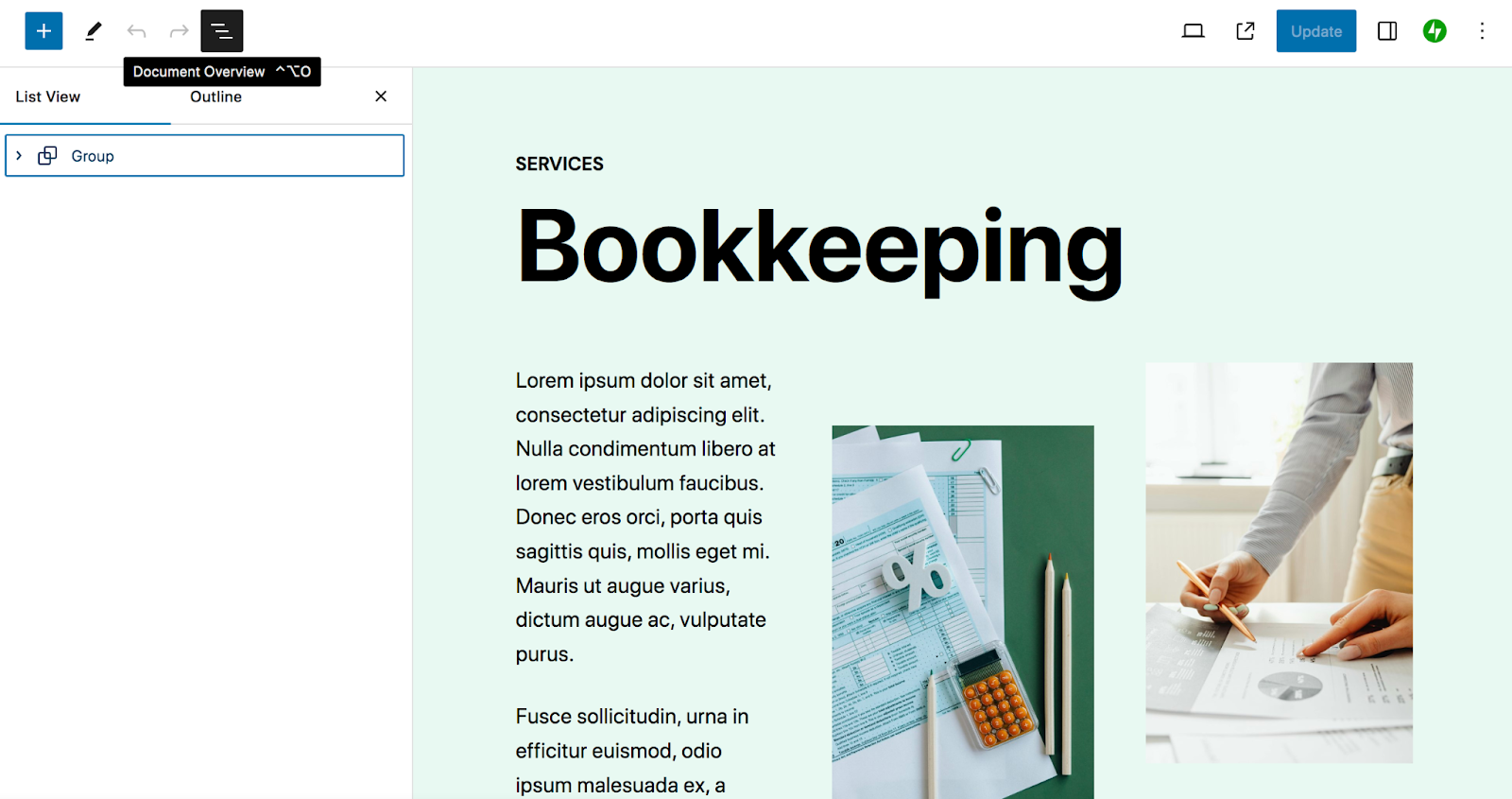
للوصول إلى عرض القائمة، انقر فوق أيقونة الخطوط الثلاثة المكدسة في الجزء العلوي الأيسر من محرر الكتلة.

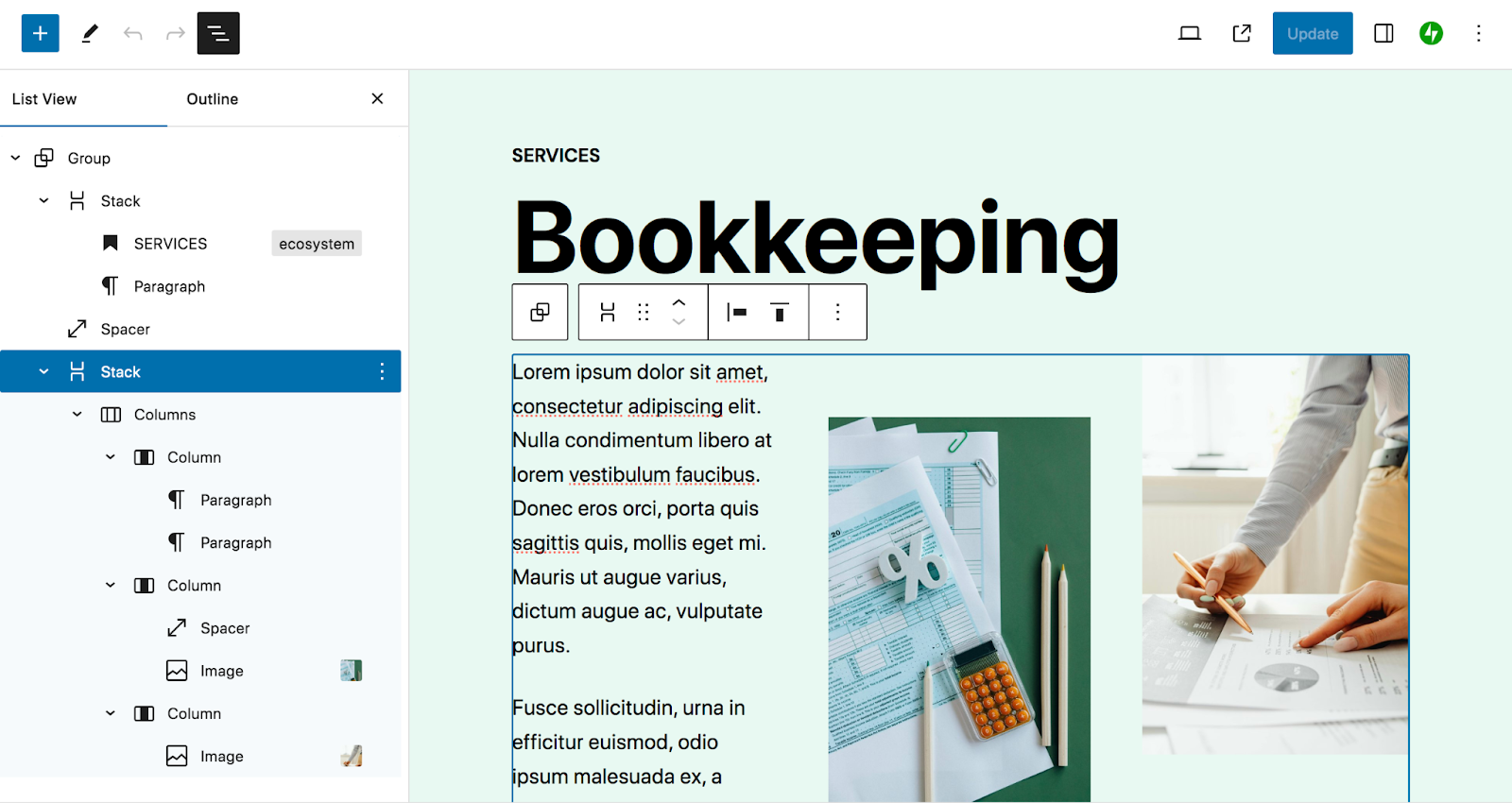
سيؤدي هذا إلى سرد جميع الكتل الموجودة على صفحتك. سيظهر نمط الكتلة كمجموعة، والتي يمكنك النقر عليها للتوسيع.

كل واحدة متداخلة أسفل الكتلة الأم الخاصة بها. إذا قمت بتحديد واحد، فسيتم نقلك إليه مباشرة على الجانب الأيسر من الصفحة، حتى تتمكن من إجراء أي تعديلات ضرورية.
في عرض القائمة، يمكنك أيضًا سحب الكتل وإسقاطها لإعادة ترتيبها. وإذا نقرت على علامات الحذف العمودية الموجودة على يمين كل كتلة، فيمكنك إجراء عدد من التعديلات الأخرى. على سبيل المثال، يمكنك تكرار كتلة أو تحرير كود HTML.

كما ترون، فإن عرض القائمة يجعل من السهل التنقل بسرعة داخل أنماط الكتل وفهم تخطيط صفحتك أو منشورك أو قالبك.
3. ابحث عن أنماط الكتل الإضافية
هناك عدد من الطرق التي يمكنك من خلالها الوصول إلى أنماط الكتل على موقع WordPress الخاص بك. يتضمن WordPress الأساسي مجموعة متنوعة من الخيارات، بالإضافة إلى السمة التي تختار استخدامها.
على سبيل المثال، يتضمن موضوع Twenty-Twenty-Four أنماطًا للشهادات والتسعير ومعلومات الفريق والمزيد.

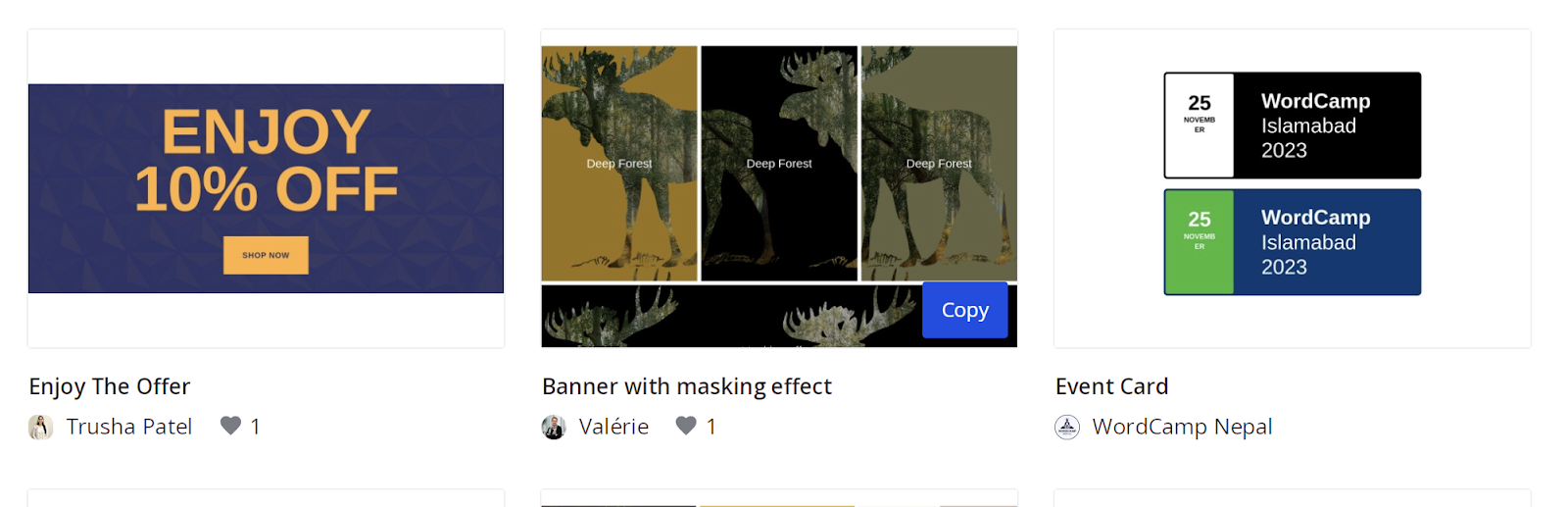
إذا كنت تريد إضافة أنماط الكتل، فيمكنك القيام بذلك باستخدام مكتبة أنماط الكتل في WordPress. على الرغم من أن هذه المكتبة تحتوي على بعض الأنماط نفسها المتوفرة في لوحة التحكم الخاصة بك، إلا أنها تحتوي أيضًا على العديد من الخيارات التي تم إنشاؤها وإرسالها بواسطة مجتمع WordPress.
في الواقع، باستخدام شريط التصفية الموجود أعلى المكتبة، يمكنك الاختيار بين Curated و Community في القائمة المنسدلة في أقصى اليمين.

يمكنك أيضًا استخدام شريط البحث الموجود بالأعلى للبحث عن شيء محدد. قم بالتمرير فوق الخيار الذي تريد استخدامه وانقر فوق الزر " نسخ " الأزرق في أسفل اليمين.

بعد ذلك، انتقل إلى المنشور أو الصفحة التي تعمل عليها في لوحة تحكم WordPress الخاصة بك. انقر بزر الماوس الأيمن داخل محرر الكتلة وحدد لصق.

وهذا كل شيء! وهذا يفتح بالفعل إمكانيات التصميم لموقع الويب الخاص بك.
4. تأكد من تحديد مجموعات الكتل عندما يكون ذلك مناسبًا
إذا كان نمط الكتلة الذي تعمل به يحتوي على عدد من الكتل المضمنة، فتأكد من تحديد الجزء المحدد الذي تريد تحريره.
على سبيل المثال، قد يكون لديك كتلتين داخل عمود واحد وعمودين فرديين في كتلة الأعمدة. وقد تكون كتلة الأعمدة هذه جزءًا من مجموعة، إلى جانب كتلة الرأس والفقرة. سيكون لكل واحد من هؤلاء إعدادات فردية للخلفيات والألوان والمزيد.
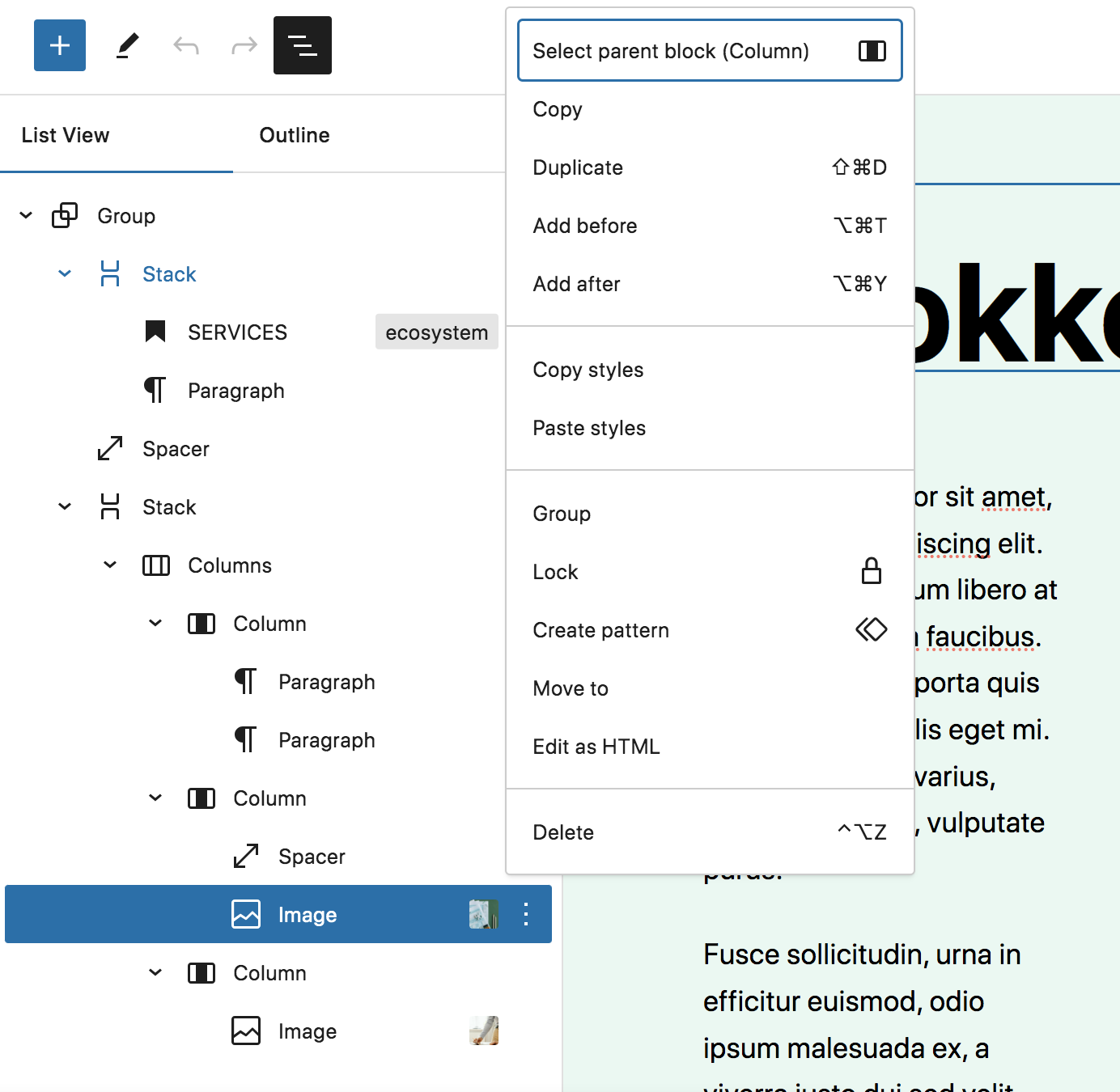
يمكنك تقسيم كل هذا باستخدام خدعة عرض القائمة التي شرحناها لك أعلاه. أو يمكنك البدء بتحديد كتلة فردية. في القائمة التي تظهر، سترى خيارًا في أقصى اليسار للحاوية التالية التي تكون جزءًا منها.
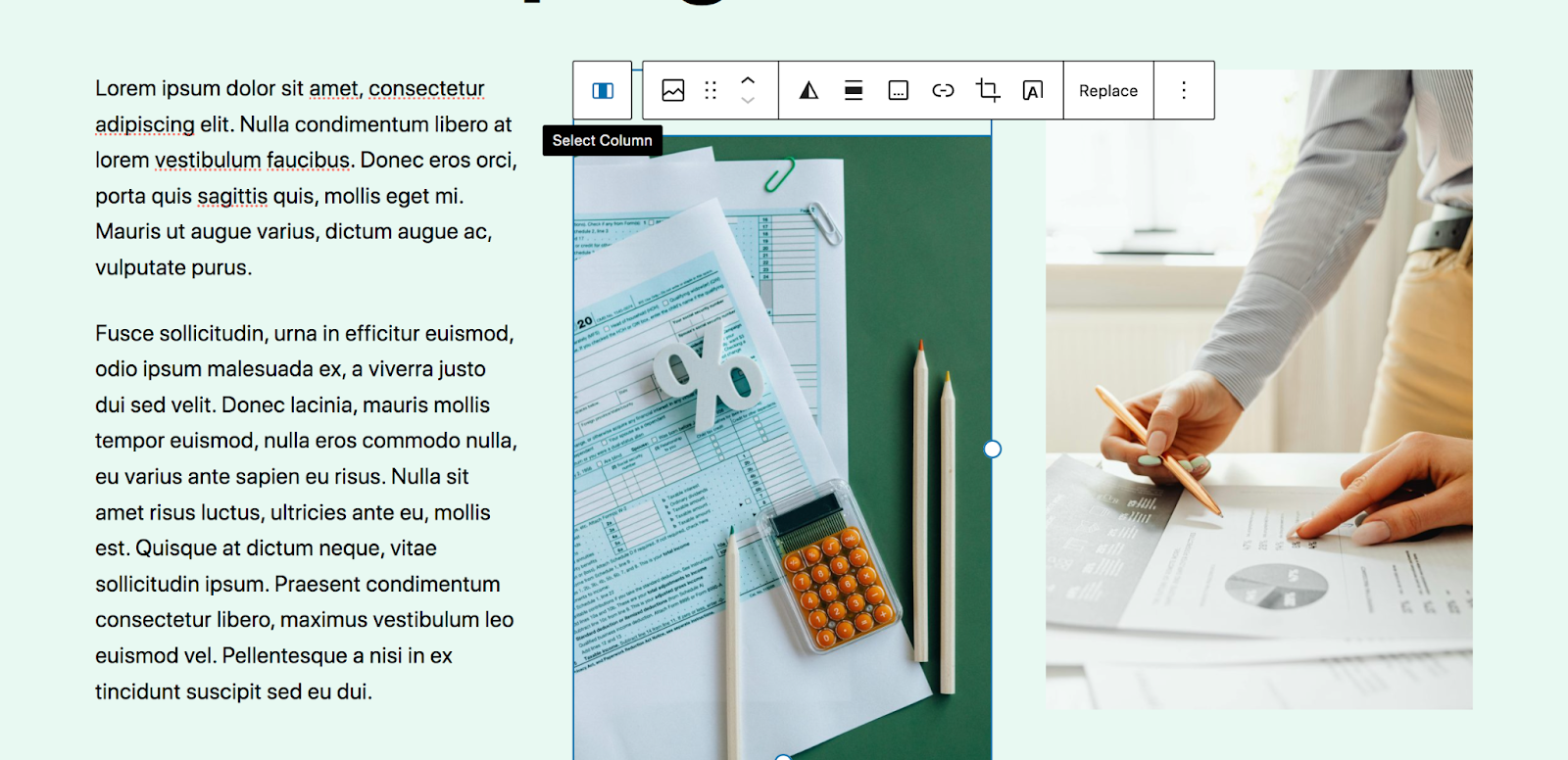
في المثال أدناه، اخترنا كتلة صورة. في القائمة، سترى خيارًا للعمود الذي ينتمي إليه.

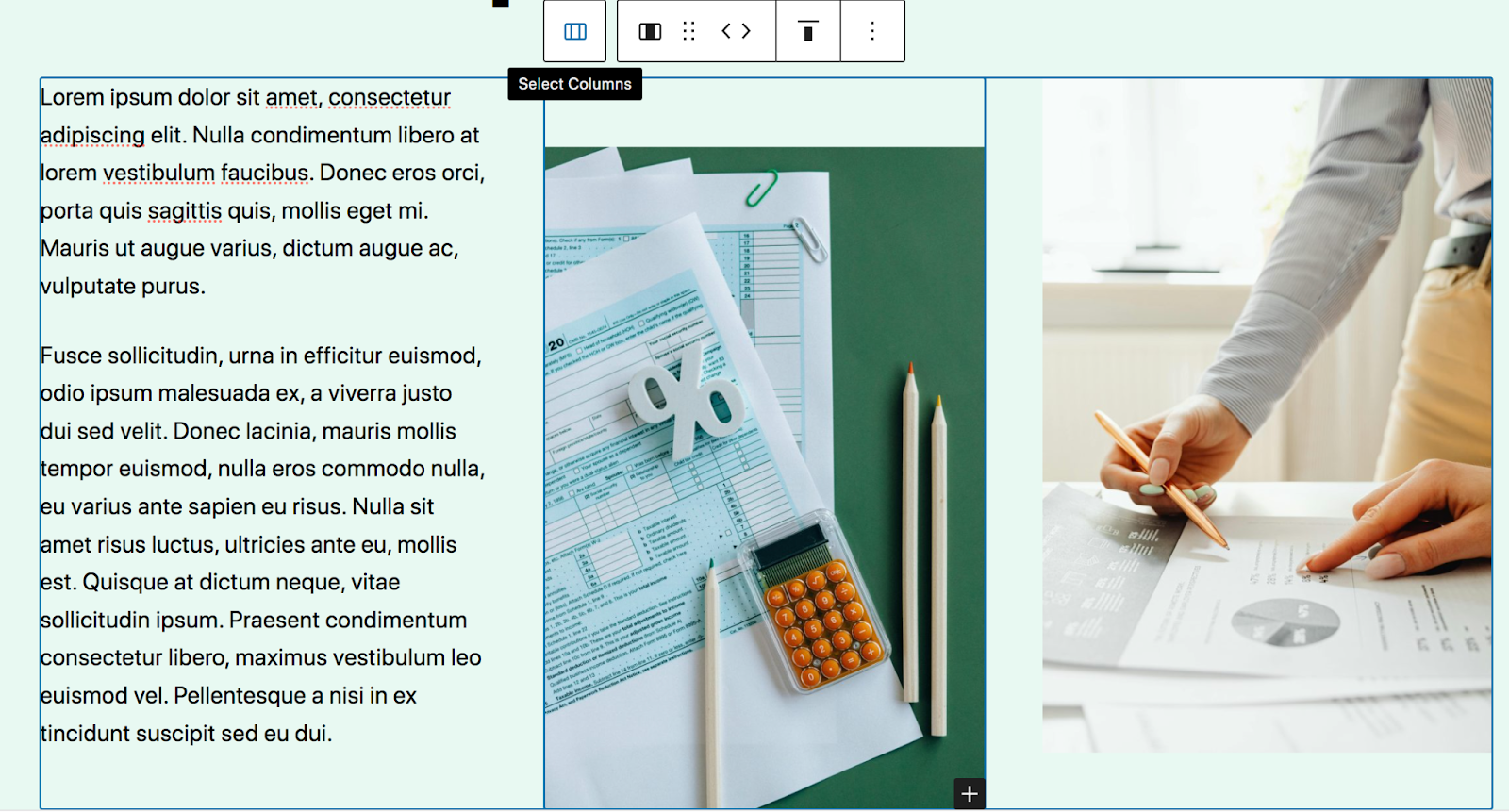
إذا قمت بالنقر فوق الزر تحديد عمود ، فسوف تحصل بعد ذلك على خيار لتحديد كتلة الأعمدة بأكملها.

وهلم جرا وهكذا دواليك. إذا أردت تغيير خلفية نمط الكتلة بالكامل، فستحتاج إلى تحديد مجموعة الكتل.
استكشاف أنماط الكتل المتوفرة في WordPress
كما ناقشنا سابقًا، هناك مجموعة متنوعة من أنماط الكتل المضمنة في WordPress الأساسية، إلى جانب بعض الأنماط الفريدة للموضوع الذي تختاره. ولذلك، فإن الأنماط الدقيقة التي تراها في لوحة التحكم الخاصة بك يمكن أن تختلف من موقع إلى آخر.

ولكن دعونا نلقي نظرة على فئات أنماط الكتلة المتوفرة:
- دعامات . تصميمات لعرض منشورات المدونة على موقعك
- نص . خيارات لعرض النص، مثل الفقرات
- صالة عرض . معارض الصور الجميلة
- دعوة للعمل . أنماط جذابة لتحفيز العمل
- لافتات . تصميمات جذابة في أعلى الصفحة لجذب الزوار بشكل فوري
- رؤوس . قوالب لرأس الموقع
- تذييلات . تصميمات لتذييل الموقع
- الإطار السلكي ه. أنماط بسيطة مع عناصر نائبة للمحتوى، تفتقر عادةً إلى التصميم
كيفية إنشاء أنماط كتلة مخصصة
يمكن أن يؤدي إنشاء أنماط الكتل الخاصة بك إلى تبسيط سير عملك والحفاظ على اتساق تصميم موقعك، حتى عندما يكون لديك العديد من أعضاء الفريق الذين يعملون معًا. وإليك كيف يمكنك القيام بذلك:

خطوتك الأولى هي إنشاء المحتوى الذي تريد استخدامه في نمط الكتلة الخاص بك. قد يكون هذا موجودًا بالفعل على موقع الويب الخاص بك، أو قد تحتاج إلى تصميمه في صفحة أو منشور موجود أو جديد. في هذا المثال، قمنا بتجميع مجموعة بسيطة من الأعمدة مع صورة وعنوان وفقرة وزر.
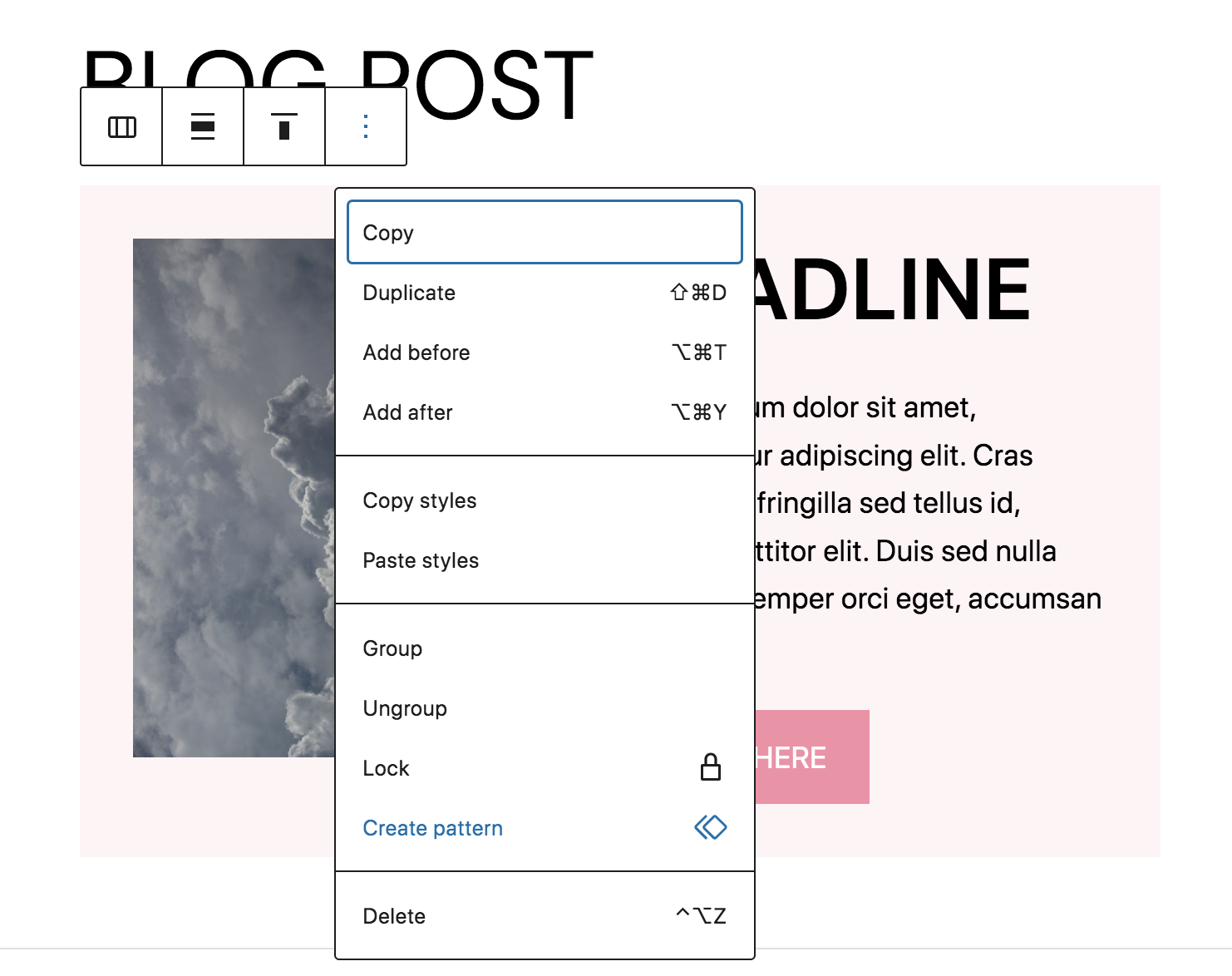
حدد مجموعة المحتوى بأكملها وانقر فوق النقاط الرأسية الثلاث في القائمة التي تظهر. ثم اختر إنشاء نمط.

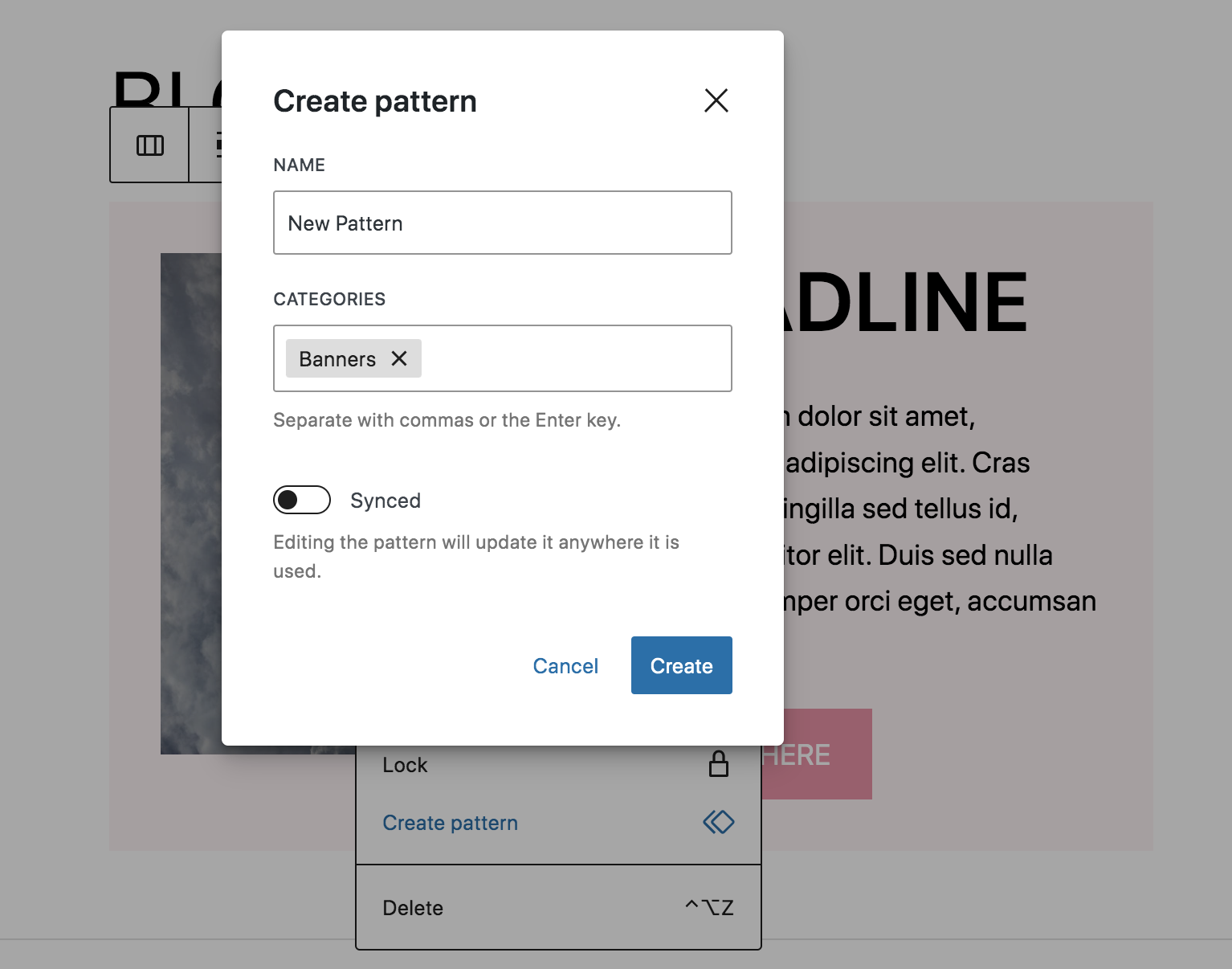
سيظهر مربع به خيارات للنمط. قم بملء الاسم والفئة، ثم اختر ما إذا كنت تريد مزامنتها عبر موقعك أم لا. إذا تمت مزامنتها، فعند إجراء تغييرات في مكان واحد، سيتم تحديثها في كل مكان يتم استخدامه فيه. انقر فوق الزر "إنشاء" الأزرق.

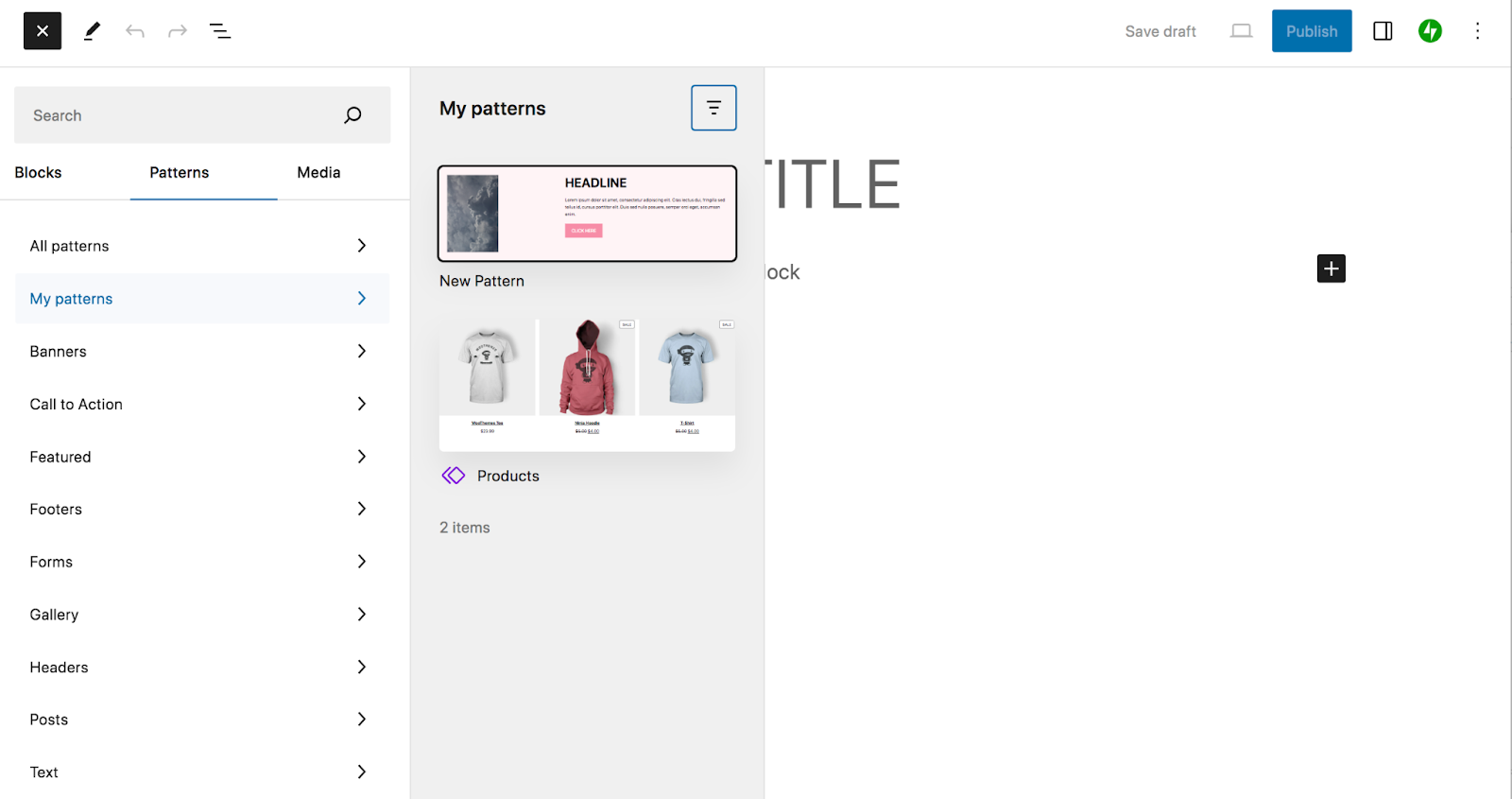
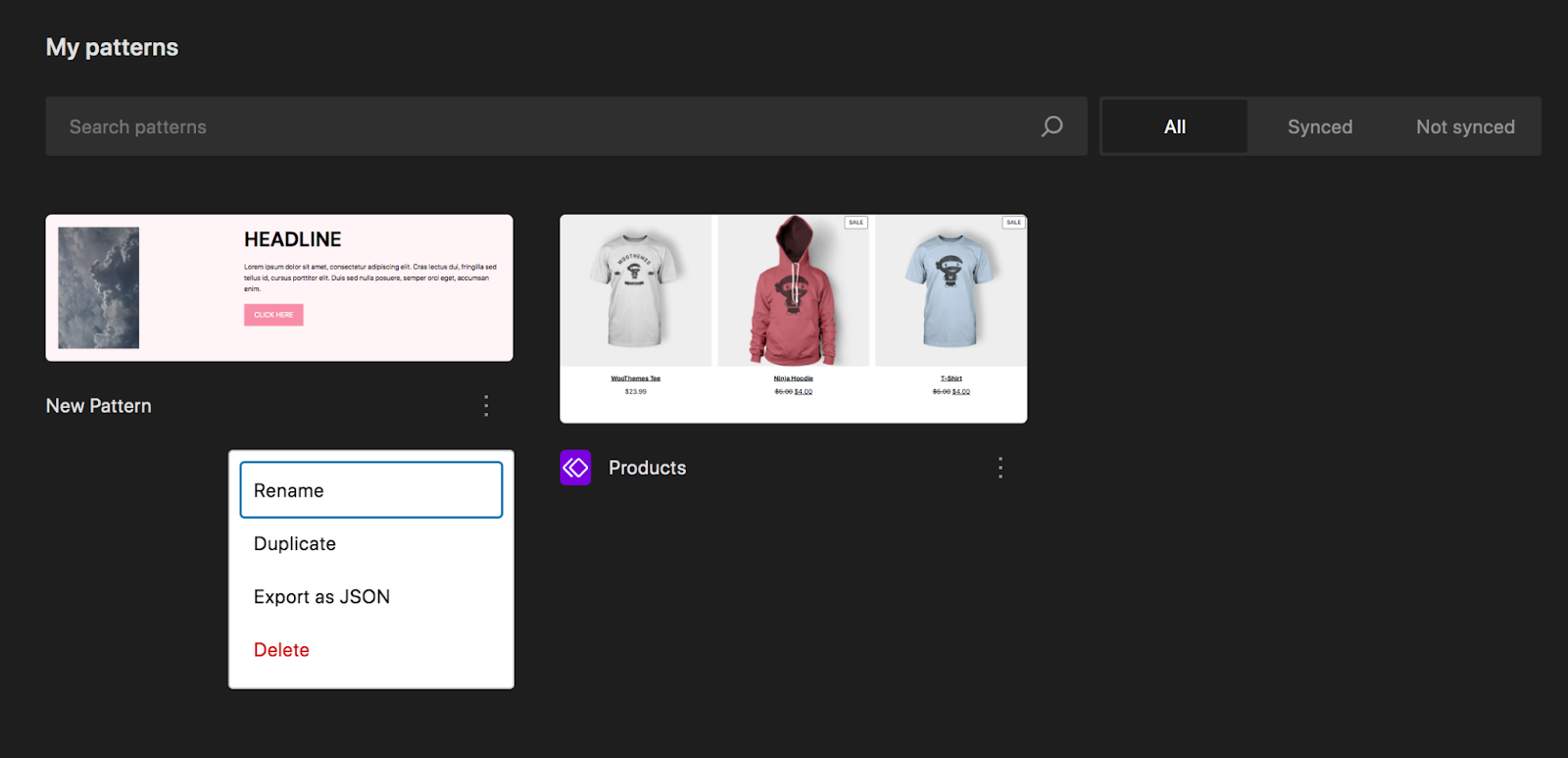
الآن، سترى فئة جديدة للأنماط في Block Inserter تسمى My Patterns. يمكنك إدراج النمط الخاص بك من هنا، تمامًا كما تفعل مع أي نمط آخر.

هل تريد إضافة النمط الخاص بك إلى مكتبة أنماط كتلة WordPress حتى يتمكن أي شخص من استخدامه على موقعه؟
انتقل إلى دليل نمط الكتلة وانقر فوق إنشاء نمط جديد.

قم بتسجيل الدخول إلى أو إنشاء حساب WordPress.org الخاص بك. سيؤدي هذا إلى فتح محرر قوالب جديد، حيث يمكنك تصميم نمط الكتلة الخاص بك. يمكنك أيضًا استخدام الصور الخالية من حقوق الملكية كعناصر نائبة في إبداعك.
بمجرد أن يصبح جاهزًا للمشاركة مع العالم، انقر فوق زر إرسال الأزرق في الجزء العلوي الأيسر.

ومع ذلك، قبل القيام بذلك، تأكد من قراءة إرشادات نمط الكتلة. لمراجعة أنماط الكتل الخاصة بك أو تحريرها، انتقل مرة أخرى إلى دليل أنماط الكتل وانقر فوق "أنماطي".
كيفية تخصيص أنماط الكتل لتتناسب مع تصميم موقعك
في وقت سابق من هذا المنشور، تناولنا كيفية تعديل أنماط الكتل لتناسب التصميم العام لموقعك وإرشادات علامتك التجارية. فيما يلي بعض الأمثلة على التعديلات التي قد تحتاج إلى إجرائها:
- حدد الخطوط الجديدة . قم بتحديث أسلوب طباعة الفقرات والعناوين لتتناسب مع الخطوط المستخدمة في جميع أنحاء موقعك. قد يتضمن ذلك تحرير عائلة الخطوط، بالإضافة إلى الأوزان.
- تحديث الألوان . قم بتبديل ألوان الخطوط والأزرار وما إلى ذلك بحيث تتناسب مع اللوحة التي تستخدمها في أي مكان آخر.
- فكر في خلفيات جديدة . قد تحتاج إلى تحديث الألوان أو الصور أو التدرجات اللونية المستخدمة في خلفيات الأقسام لجعلها خاصة بك.
- تبديل الصور . بدلاً من الصور النائبة الافتراضية، أضف صورك الخاصة. يمكنك إما استخدام الصور التي التقطتها أو الصور المخزنة عالية الجودة التي تناسب جمالية علامتك التجارية.
- كتابة نص جديد . قم بتحديث نص الحشو ليناسب ما تريد توصيله بمحتوى صفحتك.
- اختر قائمة جديدة . إذا كنت تستخدم نمط كتلة الرأس، فقد تحتاج إلى تغيير الصفحات المضمنة في القائمة بشكل افتراضي. يمكنك القيام بذلك عن طريق تحرير كتلة التنقل.
تذكر أن هذه التغييرات مهمة لضمان الاتساق في جميع أنحاء موقعك. كما أنها تساعد موقع الويب الخاص بك على التميز عن المواقع الأخرى التي تستخدم نفس أنماط الحظر.
أفضل الممارسات لتصميم أنماط الكتل المخصصة
إذا كنت تريد تصميم أنماط الكتل الخاصة بك، فضع أفضل الممارسات التالية في الاعتبار:
إنشاء جمهورك وتنميته واستثماره
يساعدك Jetpack Creator على صياغة محتوى مذهل وتعزيز قاعدة المشتركين لديك وتحقيق الدخل من تواجدك عبر الإنترنت.
البدء1. النظر في إمكانية الوصول
تضمن إمكانية الوصول إمكانية تفاعل الجميع مع المحتوى الخاص بك، حتى لو كانوا يعانون من إعاقات جسدية أو عقلية. يعد هذا أحد الاعتبارات المهمة لكل جانب من جوانب تصميم موقع الويب، بما في ذلك أنماط الكتل. وهنا بعض الأشياء أن نأخذ في الاعتبار:
- وضوح الخط . اختر خطوطًا بسيطة وسهلة القراءة، وتأكد من أنها كبيرة بما يكفي (عادةً ما يكون الحد الأدنى 16 بكسل).
- تباين الألوان . تأكد من وجود تباين كافٍ بين عناصر الخلفية والمقدمة بحيث يسهل فهمها.
- نص بديل . قم بتضمين نص بديل لجميع صورك، وتأكد من أنه وصفي. وهذا يساعد قارئي الشاشة على "قراءة" الرسومات لأولئك الذين يعانون من إعاقات بصرية.
- روابط واضحة. اجعل نص الزر والرابط يصف ما سيراه الزائرون عند النقر - على سبيل المثال "تنزيل ملف PDF المجاني" بدلاً من "انقر هنا" فقط.
- تصميم الرابط. بدلاً من مجرد تعيين روابط نصية بلون مختلف، فكر في جعلها بالخط الغامق أو وضع خط تحتها أو فصلها بطريقة أخرى.
تعرف على المزيد حول اعتبارات إمكانية الوصول، بالإضافة إلى الحصول على بعض الموارد الرائعة لتقييم موقعك من حيث إمكانية الوصول.
2. قم بتجميع العناصر معًا
إذا كان نمط الكتلة الخاص بك يحتوي على كتل متعددة، فقد يكون من المفيد تجميعها معًا. وهذا يجعل من السهل جدًا تحريك الأنماط الخاصة بك وتصميمها مرة واحدة.
للقيام بذلك، حدد كلا الكتلتين أثناء الضغط على مفتاح Shift على جهاز الكمبيوتر الخاص بك. في القائمة التي تظهر، حدد المجموعة.

وهذا كل شيء!
3. قم بتضمين كمية مناسبة من المساحة البيضاء
المساحة البيضاء هي المسافة بين عناصر التصميم، مثل النص والصور. إنه أمر مهم لأنه يمنح العناصر مساحة للتنفس ويساعد الزائرين على استيعاب المعلومات.
بدلاً من وضع الكتل مباشرة في مواجهة بعضها البعض، قم بضبط الهوامش والحشو بحيث يكون هناك مقدار مناسب من المساحة بينهما. ستحتاج أيضًا إلى مراعاة المساحة البيضاء عندما يتعلق الأمر بهوامش صفحتك ككل. تعرف على المزيد حول الاستخدام الفعال للمساحة البيضاء.
4. قم بفصل عناصر النص المهمة
لا تريد أن يتم مزج النص بالكامل معًا. ابحث عن طرق لتمييز أي شيء مهم بشكل خاص. قد يتجلى هذا في تغيير اللون أو الخط أو وزن الخط في العنوان، على سبيل المثال.
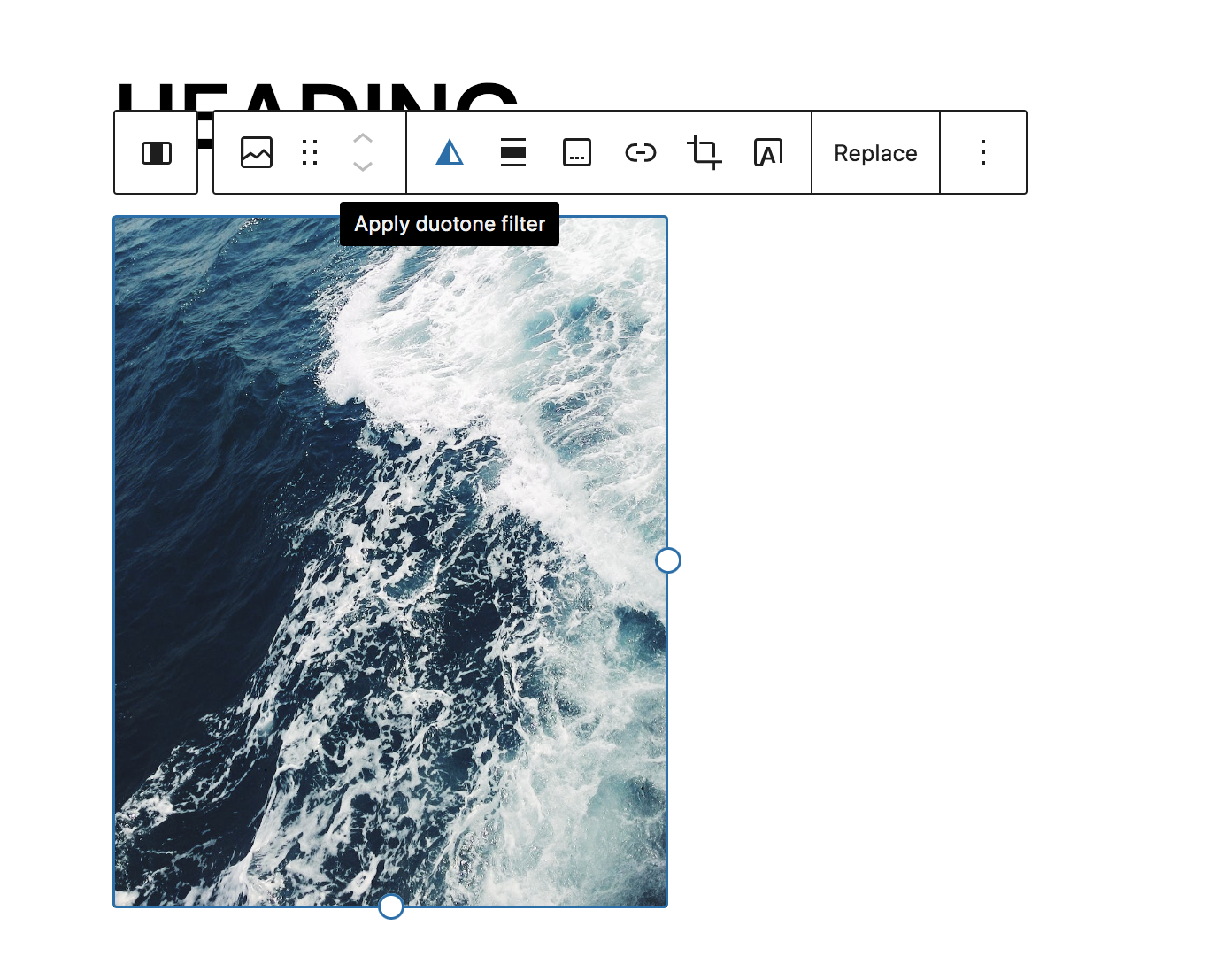
5. العب مع المرشحات
يمكن لمرشحات الصور أن تقطع شوطا طويلا نحو إنشاء تصميم نمط كتلة مقنع. على الرغم من أنك لا ترغب في الإفراط في استخدام المرشحات أو تضمينها بدون غرض، إلا أنها يمكن أن تكون مكونًا رائعًا للتصميم.
للتجربة، حدد كتلة الصورة وانقر فوق تطبيق مرشح الفرز الثنائي في القائمة التي تظهر.

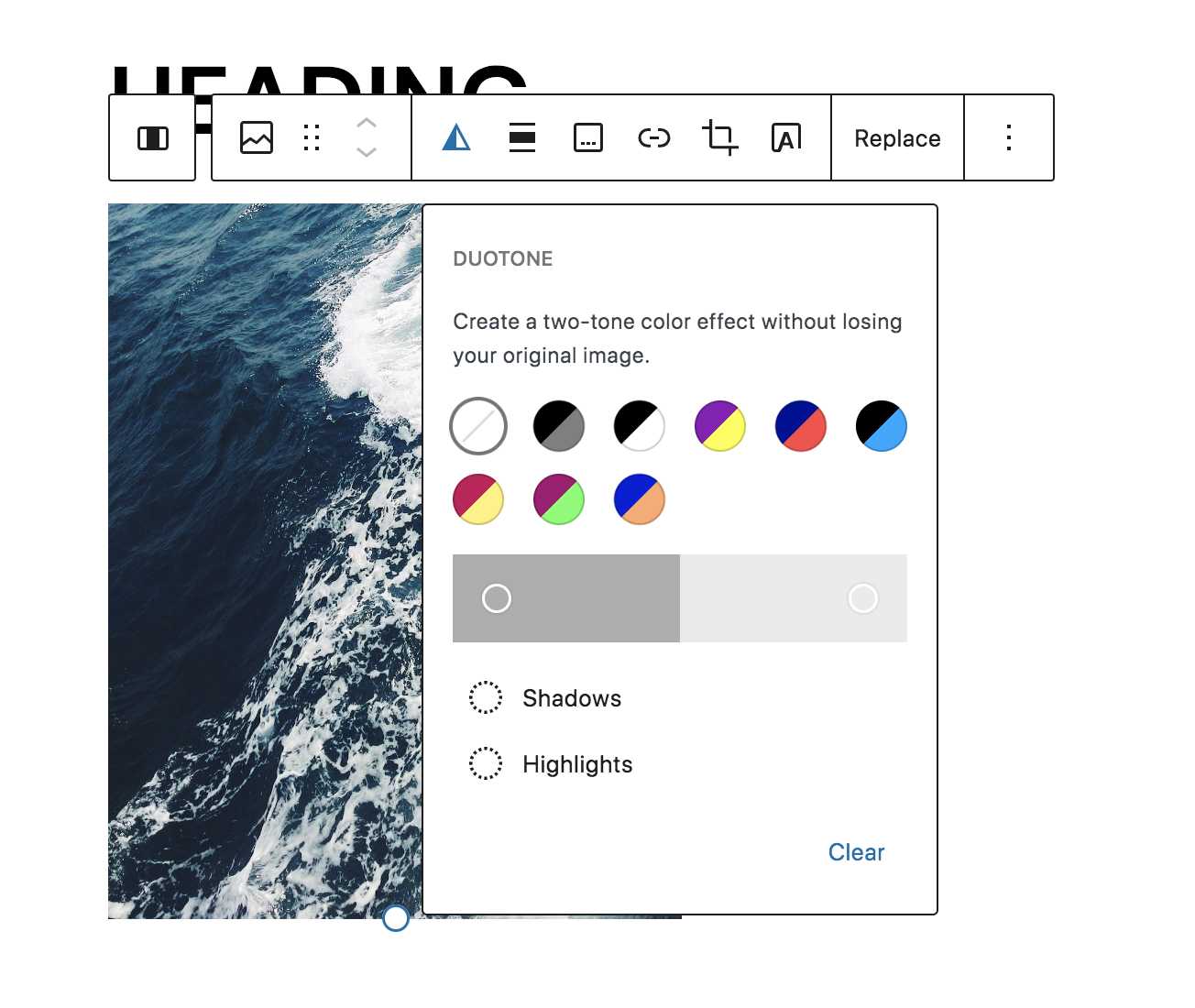
ستظهر العديد من الخيارات المضمنة، إلى جانب الإعدادات التي تتيح لك إنشاء عوامل التصفية الخاصة بك.

للحصول على تصميم مثير ولكن متطور، يمكنك استخدام مرشح Grayscale.

لمزيد من التصميم الجريء، يمكنك تجربة مرشح منتصف الليل.

أو قم بإدخال ألوان علامتك التجارية الخاصة وجربها حتى تصل إلى المظهر الذي تريده. هذه حقا لا حدود لها!
6. تحسين أنماط الكتلة للأداء
سرعة الموقع مهمة للغاية، بغض النظر عن نوع موقع الويب الذي تديره. إنه عامل تصنيف لمحركات البحث، كما أنه مهم جدًا للحصول على تجربة مستخدم جيدة.
Jetpack Boost هو مكون إضافي متعدد الإمكانات يمكنه تحسين كل المحتوى على موقع الويب الخاص بك. ببساطة عن طريق تبديل الإعدادات، يمكنك:
- إنشاء مسار CSS الحرج
- تأجيل جافا سكريبت
- قم بتغيير حجم صورك تلقائيًا حتى يتم تحميلها بشكل أسرع
- تحويل الصور إلى صيغ حديثة، مثل WebP
- قم بتشغيل CDN للصورة العامة
- تتبع سجل الأداء الخاص بك
بدلاً من العمل باستخدام التعليمات البرمجية أو فك رموز الأدوات المعقدة، يعتني Jetpack Boost بجميع المهام المهمة بالنسبة لك. بالإضافة إلى ذلك، فقد تم تصميمه خصيصًا لـ WordPress وتغلب على أفضل خمسة مكونات إضافية للأداء في اختبار مباشر.
الأسئلة المتداولة حول أنماط الكتلة
لا تزال لديك أسئلة؟ دعنا نجيب على بعض الأسئلة الشائعة.
أنماط الكتل مقابل الكتل القابلة لإعادة الاستخدام: ما الفرق؟
الكتل القابلة لإعادة الاستخدام هي كتل يمكنك حفظها على موقعك، ثم استخدامها عدة مرات كما تريد في المستقبل. تتشابه أنماط الكتل من حيث أنه يمكنك استخدامها مرارًا وتكرارًا. ومع ذلك، فإن الكتل القابلة لإعادة الاستخدام هي كتل مفردة، في حين أن أنماط الكتل هي مجموعات من الكتل مصممة مسبقًا.
ما هي فوائد استخدام أنماط الكتلة في WordPress؟
لقد تناولنا فوائد أنماط الكتل سابقًا في هذه المقالة. وخلاصة القول، تشمل الفوائد ما يلي:
- تحسين الكفاءة والسرعة
- إلهام التصميم
- عملية تصميم مبسطة للمبتدئين
- الاتساق في التصميم عندما يعمل العديد من أعضاء الفريق على موقعك
هل يمكنني تخصيص أنماط الكتل الموجودة لتناسب تصميم موقع الويب الخاص بي؟
نعم بالتاكيد! بمجرد إضافة نمط الكتلة إلى موقعك، يمكنك تحديث كل الجوانب. قم بتغيير الخطوط والألوان، وقم بتبديل الخلفيات، وإزالة الكتل، وإضافة الكتل، والمزيد. يمكنك الاطلاع على التعليمات الكاملة لهذه المهام سابقًا في هذا المنشور.
هل يمكنني إنشاء أنماط الكتل الخاصة بي دون معرفة البرمجة؟
نعم يمكنك! يمكنك إنشاء أنماط كتل داخل محرر الكتل دون استخدام سطر واحد من التعليمات البرمجية. وبعد ذلك، ما عليك سوى حفظ مجموعة من الكتل كنمط، وستكون جاهزًا للانطلاق!
كيف يمكنني التأكد من استجابة أنماط الكتلة وعرضها بشكل جيد على الأجهزة المختلفة؟
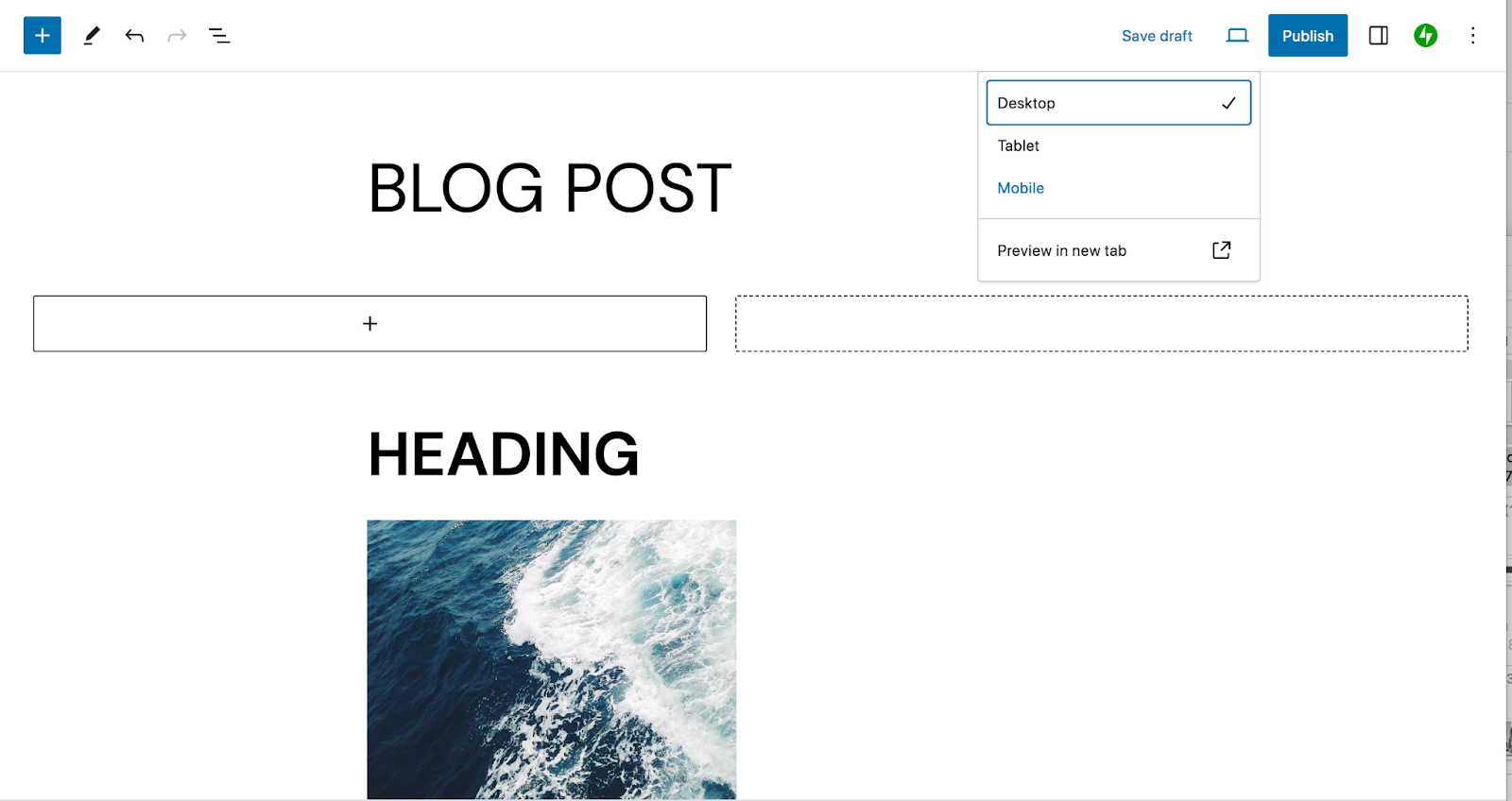
بشكل عام، إذا كنت تعمل ضمن محرر الكتل بدلاً من تشفير أنماط الكتل من البداية، فيجب أن تكون الأنماط سريعة الاستجابة. لمعاينة كيفية ظهور النمط أو الصفحة على الأجهزة ذات الأحجام المختلفة، يمكنك النقر فوق الزر "معاينة" في محرر الكتل. سيسمح لك ذلك بعرض المحتوى على سطح المكتب والكمبيوتر اللوحي والهاتف المحمول.

كيف يمكنني إزالة/حذف أنماط الحظر؟
لحذف نمط كتلة من موقعك، انتقل إلى المظهر → المحرر وحدد الأنماط. ابحث عن النمط الذي تريد إزالته، وانقر فوق النقاط الرأسية الثلاث الموجودة على يمين هذا النمط، ثم حدد حذف.

هل من الممكن إضافة رسوم متحركة أو عناصر تفاعلية لحظر الأنماط؟
نعم، من الممكن إضافة رسوم متحركة لحظر الأنماط، ولكن ليس بشكل افتراضي. يمكنك إما استخدام مكون إضافي مثل Blocks Animations أو كتابة تعليمات برمجية مخصصة لتحقيق هذه الوظيفة. تتضمن بعض السمات أيضًا إمكانيات الرسوم المتحركة.
هل هناك أي اعتبارات للأداء عند استخدام أنماط الكتلة؟
كما هو الحال مع أي جانب من جوانب تصميم موقع الويب، من المهم مراعاة أداء الموقع مع أنماط الحظر. تعد الصور من أكبر الأسباب التي تؤدي إلى بطء أوقات التحميل، لذا تأكد من ضغط الرسومات المضمنة في النمط الخاص بك قبل تحميلها أو قم بذلك مباشرة على موقع الويب الخاص بك.
أسهل طريقة لتحسين الأداء هي باستخدام مكون إضافي للسرعة في WordPress مثل Jetpack Boost.
Jetpack: السرعة والأمان والأتمتة الاحتياطية لـ WordPress
تعد أنماط الكتل أداة رائعة لتحسين كفاءة موقعك واكتساب الإلهام وضمان الاتساق عبر تصميم موقع الويب الخاص بك. ولكن هناك الكثير من الأدوات الرائعة الأخرى تحت تصرفك!
يوفر Jetpack، على سبيل المثال، حلولاً للعديد من احتياجات WordPress الخاصة بك - وجميع أدواتها سهلة الاستخدام، بغض النظر عن مستوى خبرتك. قم بتسريع موقع WordPress الخاص بك، وتأمين كل أعمالك الشاقة، وعمل نسخة احتياطية لموقع الويب الخاص بك في الوقت الفعلي، وتحسين تجربة المستخدم، وتسويق المحتوى الخاص بك، والمزيد!
شاهد جميع الخيارات المتاحة مع Jetpack.
