أنماط قوالب ووردبريس والأنماط العالمية في نسق Twenty Twenty
نشرت: 2022-02-09تعد أنماط قوالب WordPress والأنماط العالمية لموضوع Twenty Twenty Two أكثر الإضافات المدهشة لتحرير موقع WordPress بالكامل.
يقول بعض مستخدمي WordPress أن موضوع WordPress الجديد يدور حول مجموعة من Gutenberg Block of Patterns . ومع ذلك ، فإن العدد الثاني والعشرون لا يحد من ذلك. لديها إمكانات كاملة لتحرير الموقع وأكثر من ذلك بكثير. لهذا السبب نقوم باستمرار بنشر منشورات مدونة حول مواضيع مختلفة للموضوع الجديد.
لقد نشرنا حتى الآن حول أيقونات الموقع ، وتخصيص القائمة ، والشريط الجانبي ، والصفحة الرئيسية المخصصة أو الصفحة الأولى لموضوع Twenty Twenty Two Theme.
المزيد من منشورات المدونة المميزة ستعطيك نظرة عامة كاملة عن موضوع WordPress الجديد الواعد.
قوالب قوالب ووردبريس لموضوع Twenty Two Twenty
الآن ، قبل الخوض في شرح تفصيلي لأنماط قوالب WordPress ، أود أن أجيب على السؤال الأول الذي يتبادر إلى أذهان الجميع. السؤال هو ما هي أنماط بلوك ووردبريس ؟
قوالب قوالب WordPress أو أنماط كتلة Gutenberg عبارة عن أقسام جاهزة تم إنشاؤها باستخدام مجموعة من كتل Gutenberg المتعددة. لذلك ، يمكن لمستخدمي WordPress توفير وقتهم باستخدام الأنماط المعدة مسبقًا بدلاً من إضافة كتل متعددة لإنشاء قسم.
تحتوي أنماط WordPress على تصميمات معدة مسبقًا محدودة ولكن يمكن رفع هذا القيد باستخدام دليل النمط.
كيفية استخدام قوالب بلوك ووردبريس
هناك طريقتان لاستخدام Gutenberg Block Patterns. يمكنك إما استخدام مكتبة الأنماط الخاصة بسمة Twenty Twenty Two أو نسخ أي أنماط مباشرةً من دليل أنماط WordPress.
مكتبة الأنماط

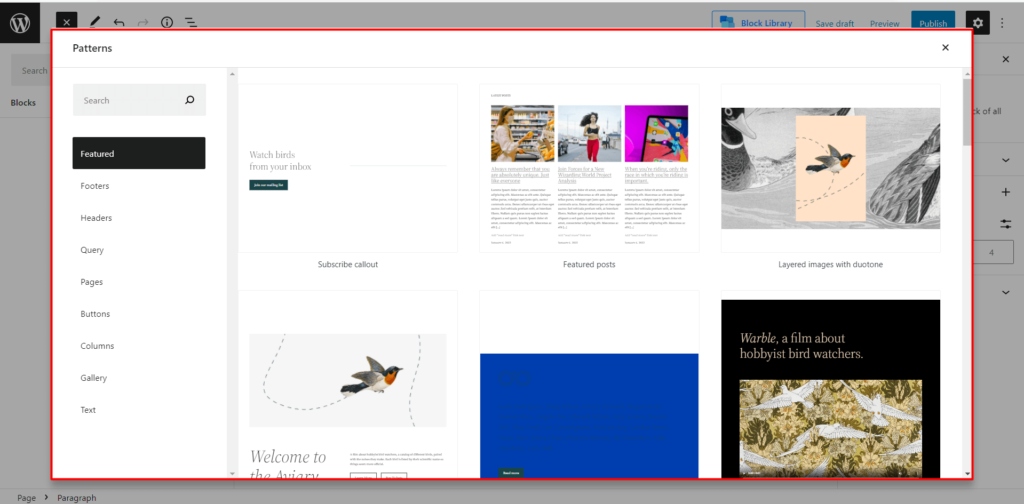
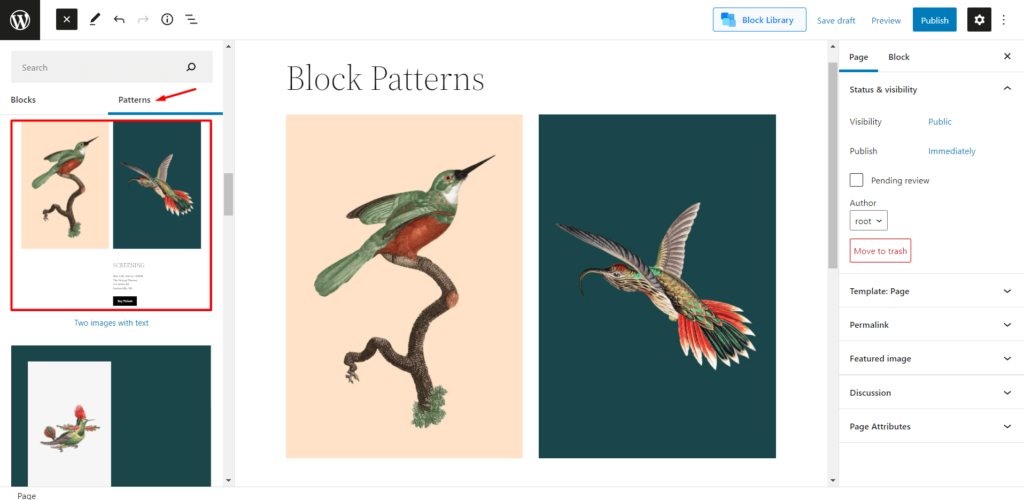
المصدر الأول لنموذج كتلة جوتنبرج هو مكتبة الأنماط. دعني أوضح لك كيف يمكنك إضافة أي نمط مسبق الصنع من مكتبة أنماط WordPress.
بادئ ذي بدء ، أضف صفحة جديدة أو ابدأ في تحرير صفحة حيث تريد استخدام الأنماط.
- انقر فوق أيقونة Plus.
- انقر فوق علامة التبويب الأنماط.
- انقر فوق النمط الخاص بك.

بعد النقر على النمط المطلوب ستتم إضافته إلى الصفحة.
دليل الأنماط

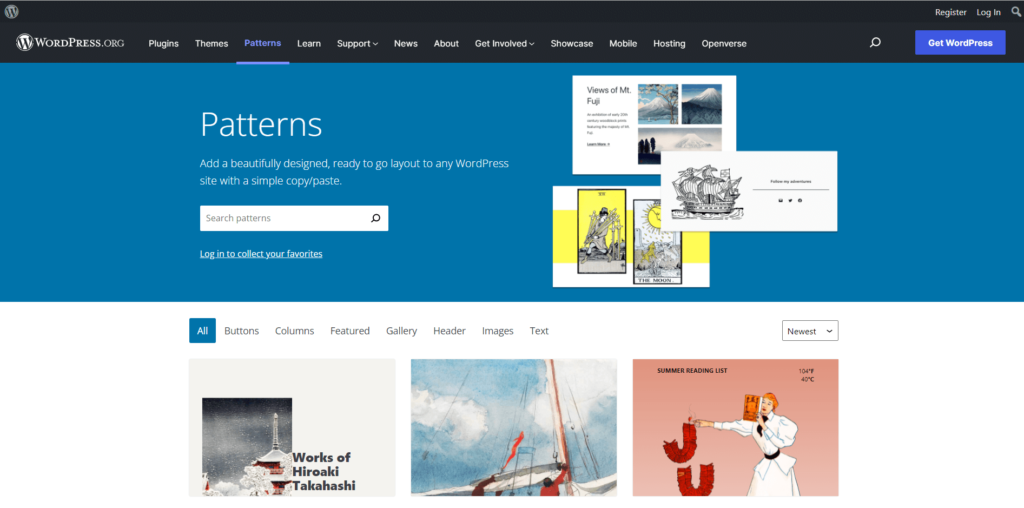
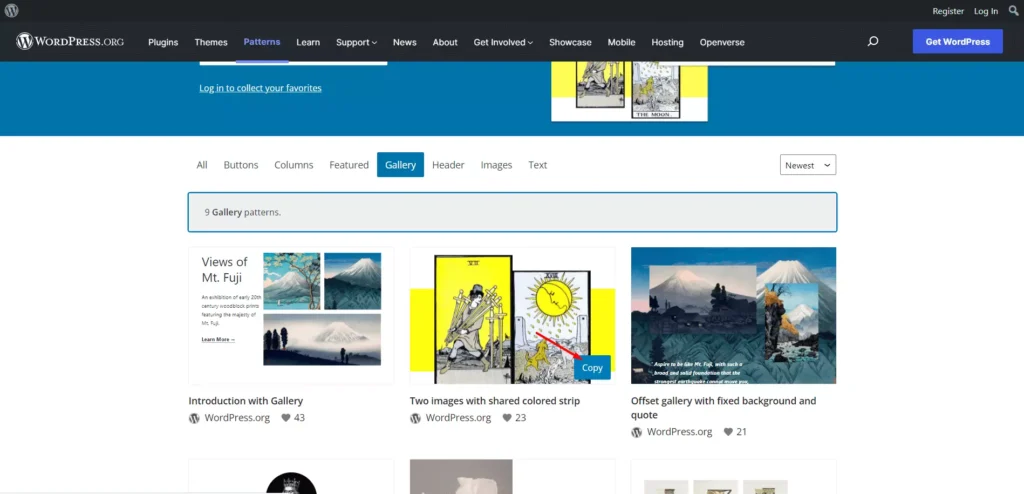
بصفتك مستخدم WordPress ، قد تعلم أنك لست مقيدًا باستخدام مكتبة أنماط WordPress الافتراضية. يوجد مصدر آخر يمكنك من خلاله إضافة أنماط Gutenberg. يوجد دليل نمط WordPress موجود على موقع WordPress.org. وإضافة أي نمط إلى موقعك يشبه قضم قطعة من الكعكة.
- انتقل إلى دليل النمط.
- اختر نمط الرغبة.
- انقر فوق نسخ.
- الصقها في الصفحة التي تقوم بتحريرها.

كيفية تخصيص قوالب بلوك ووردبريس
إضافة أنماط الكتلة ليست نهاية القصة. نحتاج أيضًا إلى تخصيصه وفقًا لاحتياجاتنا. تقدم جميع أنماط الحظر نوعًا من خيارات التخصيص بغض النظر عن أن الكتلة من مكتبة السمات أو الدليل. الآن دعنا نرى أنواع التخصيص المتوفرة مع الأنماط.

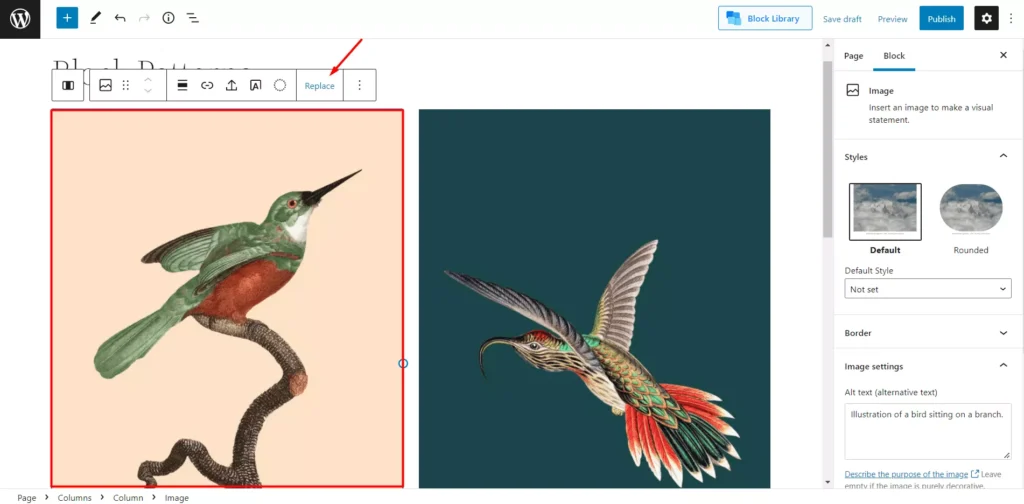
استبدال الصورة: ستأتي معظم أنماط الكتلة بصورة افتراضية. لذلك إذا قمت بإضافة أي نمط مع الصورة ، يمكنك بسهولة تغييره إلى أي صورة أخرى لمكتبة موقعك. يمكنك أيضًا تحميل أي صورة لاستبدالها بالصورة الافتراضية.

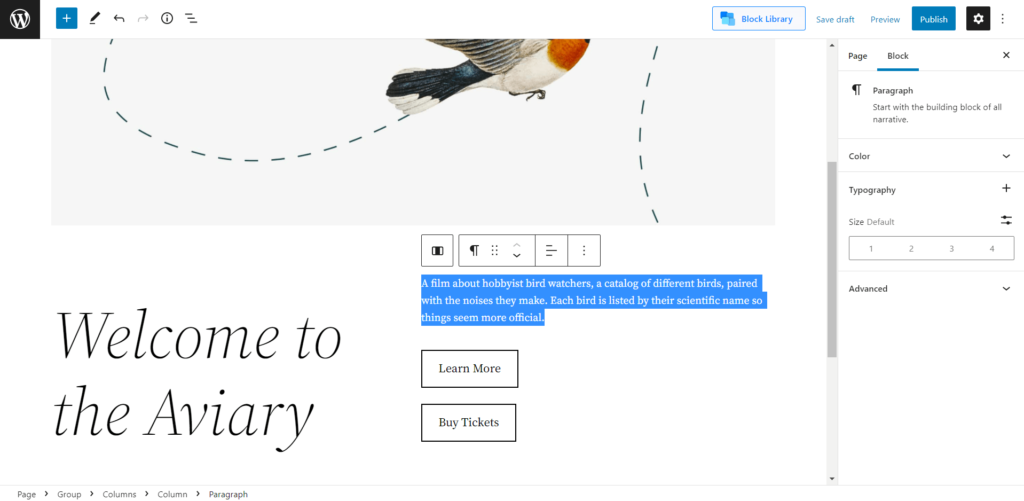
إضافة نص مخصص: النص الذي يأتي مع الأنماط هو نص وهمي. لذلك ، نحتاج إلى إضافة نص مخصص بدلاً من النص الوهمي.

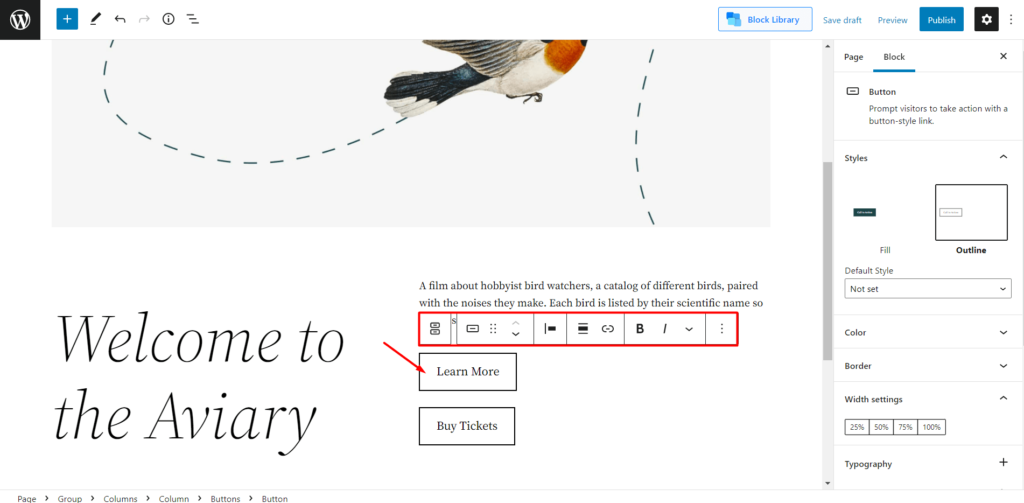
تخصيص زر: إذا كنت تضيف كتلة بها نص زر ، فأنت بحاجة إلى إضافة رابط إلى الزر. خلاف ذلك ، لن يقوم الزر بتشغيل أي إجراء. يمكنك أيضًا تغيير نمط الزر وحجمه وألوانه.

فوائد أنماط القوالب في نسق Twenty Twenty
الآن بعد أن عرفت سبب وكيفية استخدام أنماط الكتلة ، حان الوقت لتوضيح الفوائد.
توفير الوقت : الفائدة الرئيسية للأنماط هي أنها يمكن أن توفر وقتنا. كما ذكرت سابقًا ، فإن الأنماط هي مزيج من كتل جوتنبرج المتعددة. لذلك ، أثناء إضافة نمط إلى صفحة ، فإننا في الواقع نضيف كتل متعددة في وقت واحد. هذه هي الطريقة التي نوفر بها الوقت باستخدام الأنماط بدلاً من إضافة كتل متعددة.
سهولة التخصيص : فائدة أخرى تتمثل في أن جميع أنماط كتلة جوتنبرج مرنة وقابلة للتخصيص. تشبه الإعدادات المجموعات الافتراضية لمحرر Gutenberg. لذلك ، نشعر بالراحة أثناء تخصيصها.
الأنماط العالمية في نسق Twenty Two Twenty
تسمح لنا إعدادات الأنماط العالمية لموضوع Twenty Twenty Two بتخصيص السمة بثلاثة إعدادات رئيسية. يمكننا تخصيص الطباعة والألوان وتصميم موقعنا. دعنا نلقي نظرة على الإعدادات العامة:
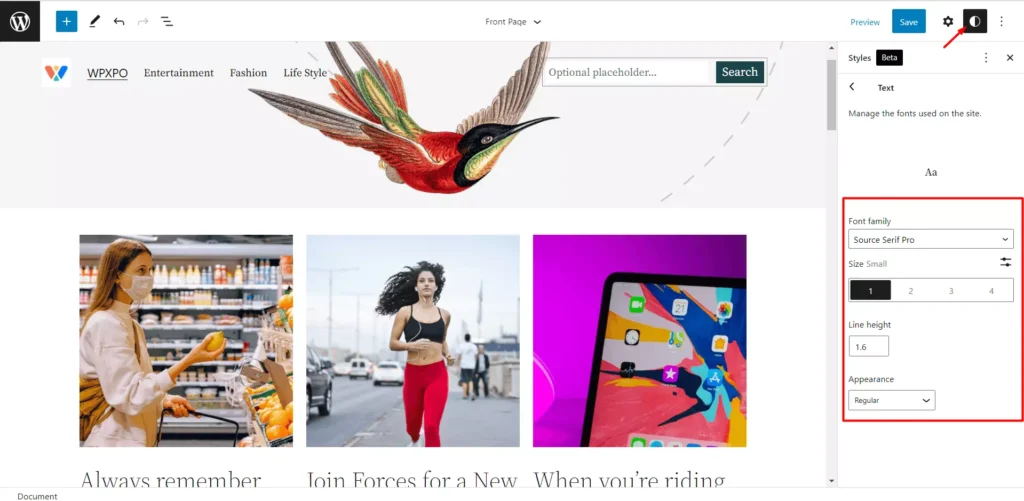
الطباعة
تسمح لنا إعدادات الطباعة بتخصيص خطوط النصوص والروابط الخاصة بموقعنا. ومع ذلك ، لا توجد العديد من عناصر التحكم في خيارات الإعدادات هذه. يمكنك اللعب بأربعة خيارات هي مجموعة الخطوط والحجم وارتفاع الخط والمظهر.

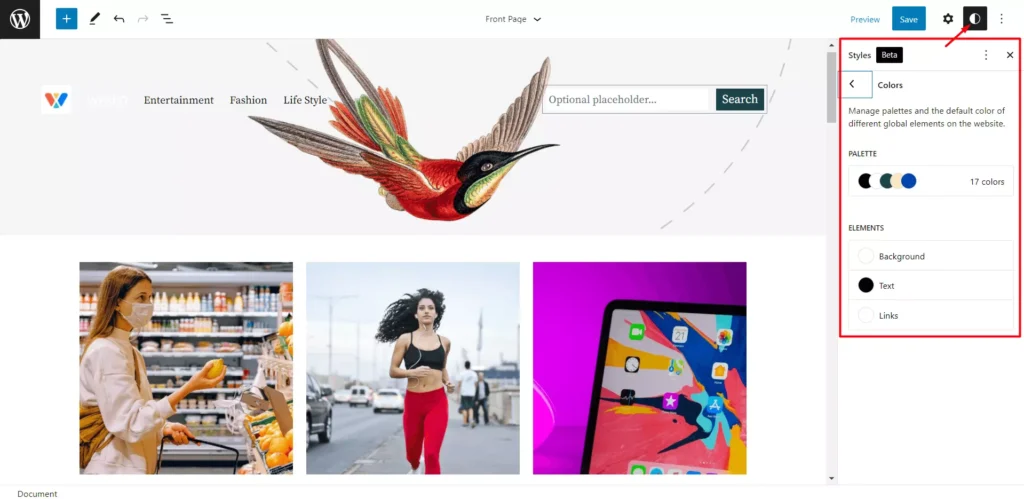
الألوان
يتيح لنا قسم اللون في إعداد التصميم العام تغيير ألوان الخلفية والنص والروابط. يمكنك الاختيار من بين حبيبات اللون الافتراضية أو اختيار أي ألوان مخصصة. ومع ذلك ، يمكنك أيضًا تغيير لوحة الألوان الافتراضية.

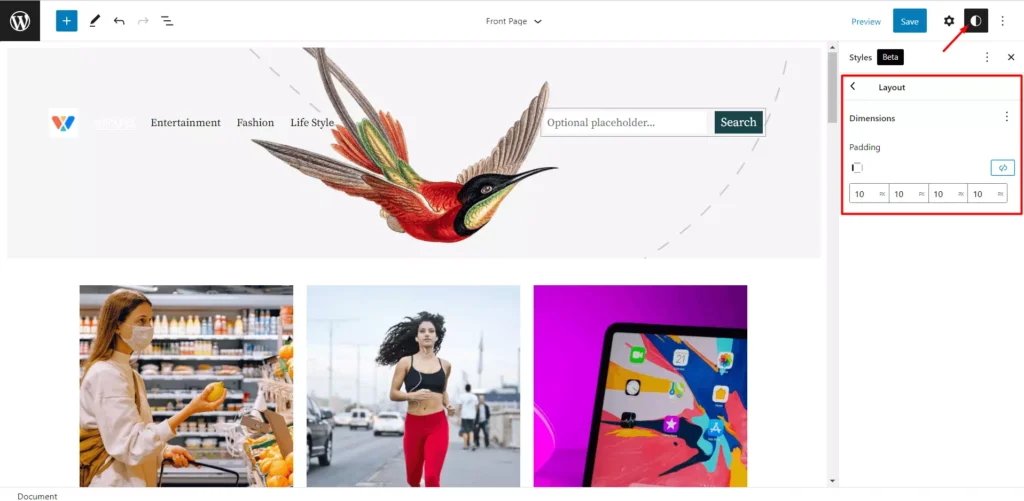
تَخطِيط
يوفر إعداد Layout إضافة مساحة متروكة إلى موقعك. يمكنك إضافة حشوة مخصصة إلى الجوانب العلوية واليمنى والسفلية واليسرى لموقع WordPress الخاص بك.

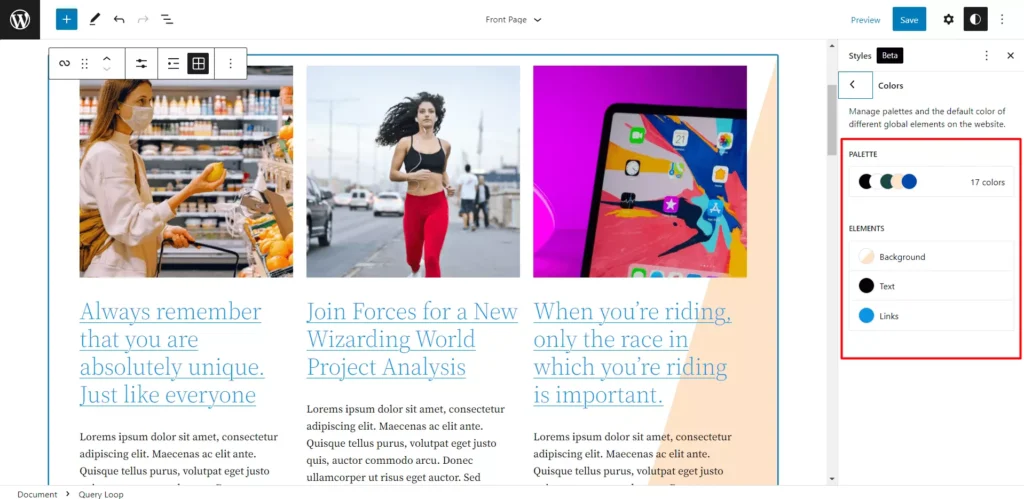
كتل
حقيقة أخرى مثيرة للاهتمام في Global Styles هي أنه يمكننا أيضًا استخدام ألوان مخصصة للكتل الفردية أيضًا. لذلك ، نحتاج إلى الانتقال إلى قسم Blocks واختيار كتل معينة نريد تعيين ألوان مخصصة لها. بعد تحديد كتلة ، قمنا بتعيين ألوان مخصصة للخلفية والنص والروابط الخاصة بالكتلة المحددة.

خاتمة
هذا كل شيء عن أنماط قوالب WordPress والأنماط العالمية. حقق أقصى استفادة من Gutenberg Block Parrerns لإنشاء صفحة مقصودة. إذا واجهت أي صعوبات أثناء استخدام أنماط كتلة Gutenberg ، فلا تتردد في التعليق أدناه.
