مقدمة إلى ثيمات WordPress Block
نشرت: 2022-06-02إذا كنت تستخدم WordPress ، فمن المحتمل أنك على دراية بالسمات. تشكل عناصر التصميم هذه أساس مظهر موقعك وتصميمه العام. منذ WordPress 5.9 ، يمكنك أيضًا الاستفادة من قوالب قوالب WordPress. ومع ذلك ، قد تتساءل عن كيفية عمل هذه الميزة الجديدة .
باستخدام قالب قالب WordPress ، يتكون تصميم موقع الويب بالكامل من كتل. يتضمن هذا التخطيط كلاً من مناطق المحتوى وغير المحتوى على موقعك ، مثل الرؤوس والتذييلات. لذلك ، يتيح لك استخدام سمة كتلة تحرير مظهر موقعك دون لمس أداة التخصيص أو ملفات السمة.
في دليل اليوم ، سوف نستكشف ماهية قالب قالب WordPress ونعرض لك بعض الأمثلة الرئيسية. سنشرح بعد ذلك كيفية استخدام سمة الكتلة وتحريرها لتلائم احتياجات التصميم الخاصة بك. هيا بنا نبدأ!
ما هو قالب قالب WordPress؟
ربما ليس من المستغرب أن يكون موضوع كتلة WordPress موضوعًا مكونًا من كتل. كل جزء من صفحتك قابل للتعديل وقابل للنقل ، بما في ذلك العناصر غير المتعلقة بالمحتوى مثل الرؤوس والتذييلات والقوائم والشعارات والعناوين.
تعد سمات القوالب جزءًا واحدًا من تحرير الموقع الكامل لـ WordPress (FSE). تم إدخال هذا المفهوم في البرنامج الأساسي باستخدام WordPress 5.9.
باستخدام FSE ، يمكنك الوصول إلى محرر موقع جديد يمكّنك من إنشاء تخطيطات كتلة وتعديلها لتناسب احتياجاتك. بالإضافة إلى ذلك ، يمكنك استخدام الأنماط العامة لإجراء تغييرات شاملة في التصميم على المظهر العام لموقع الويب الخاص بك.
بشكل عام ، يمكن لقوالب الحظر و FSE تسريع عملية التصميم الخاصة بك ومساعدتك على تخصيص موقع الويب الخاص بك على مستوى دقيق. يمكنك تصميم الموقع الذي تريده دون الانغماس في ملفات السمات الخاصة بك أو اللعب باستخدام CSS المخصص.
ثلاثة أمثلة على قوالب قوالب ووردبريس
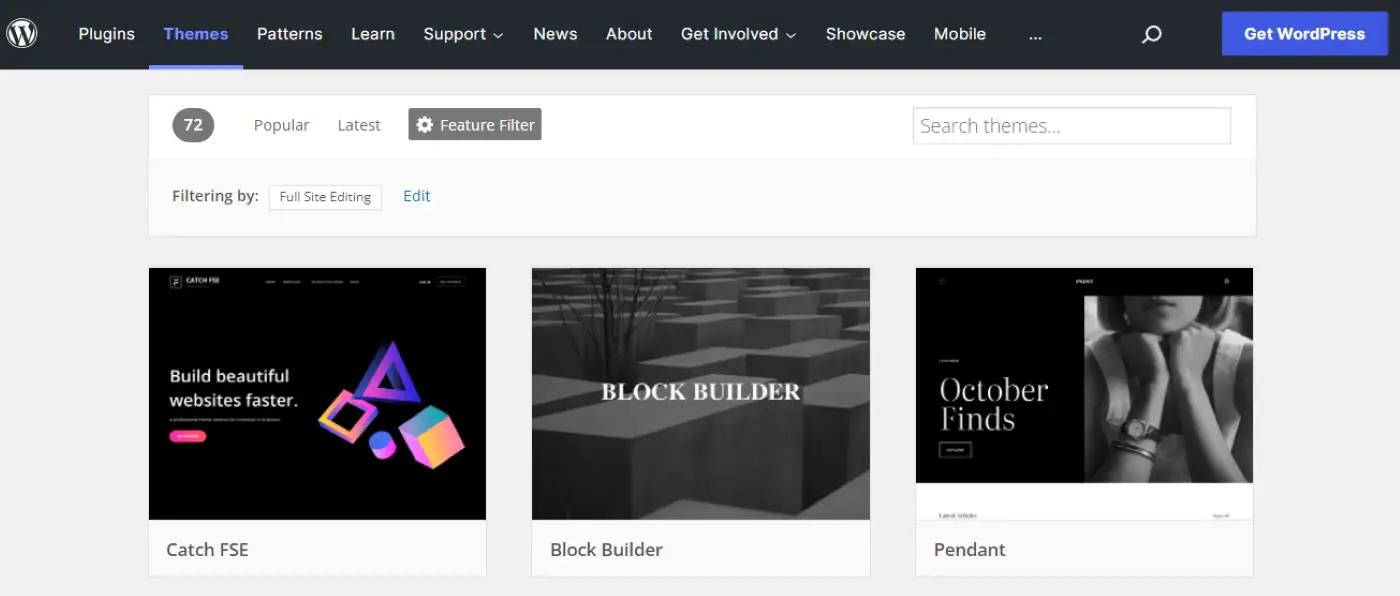
يمكنك العثور على سمات قوالب WordPress باستخدام مرشح تحرير الموقع الكامل في WordPress.org:

نظرًا لأن سمات الكتلة لا تزال جديدة نسبيًا ، فهناك عدد محدود من الخيارات. لمساعدتك في اتخاذ قرار مستنير ، إليك نظرة عامة سريعة على ثلاثة من أفضل الخيارات!
1. اثنان وعشرون
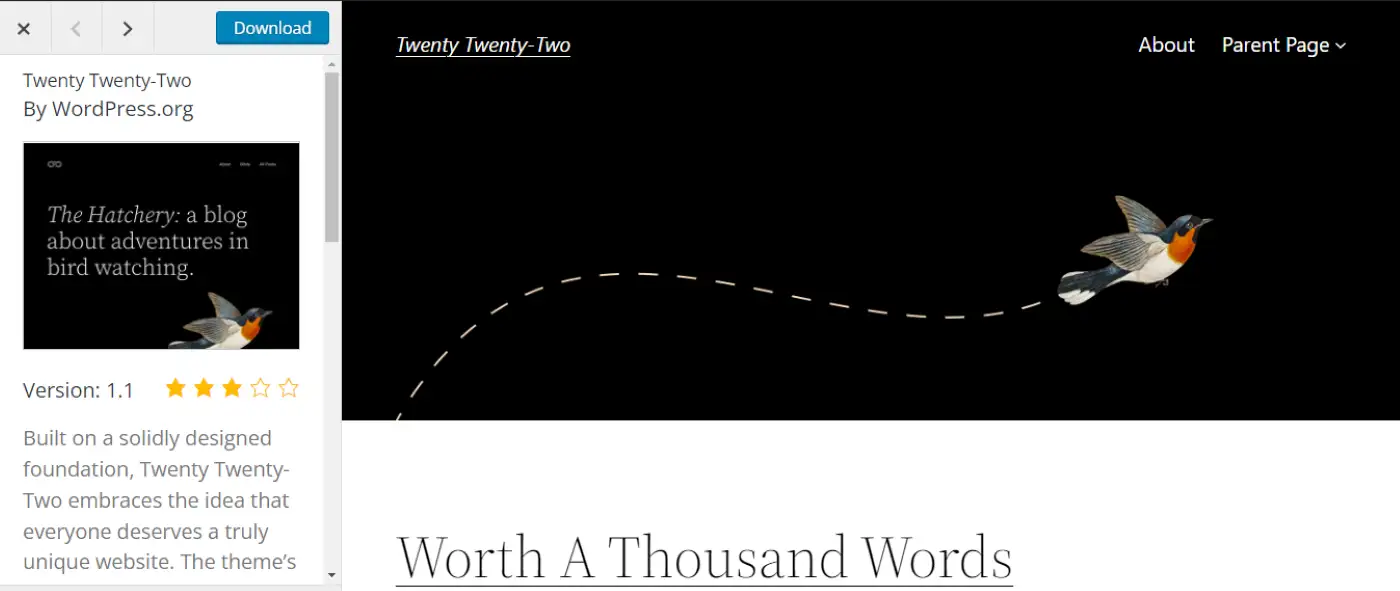
Twenty-Two هو قالب قالب WordPress الافتراضي. تم إصداره مع الإصدار 5.9 وتم تطويره بواسطة فريق WordPress.org:

تم تصميم موقع Twenty-Two على شكل طائر يرمز إلى التنوع والتنوع وتميز مواقع الويب المختلفة. بالإضافة إلى ذلك ، نظرًا لأنه تم تطوير السمة لإطلاقها باستخدام FSE ، فقد تم تحسينها لأنماط القوالب والقوالب.
بشكل عام ، يعد Twenty-Two خيارًا متعدد الاستخدامات مناسبًا لأنواع مختلفة من المواقع. سواء كنت تدير مدونة أو محفظة أو متجرًا للتجارة الإلكترونية ، يمكن أن يساعدك هذا المظهر في إنشاء موقع ويب بسيط وقابل للتخصيص. أفضل للجميع ، إنه مجاني تمامًا.
2. Blockbase
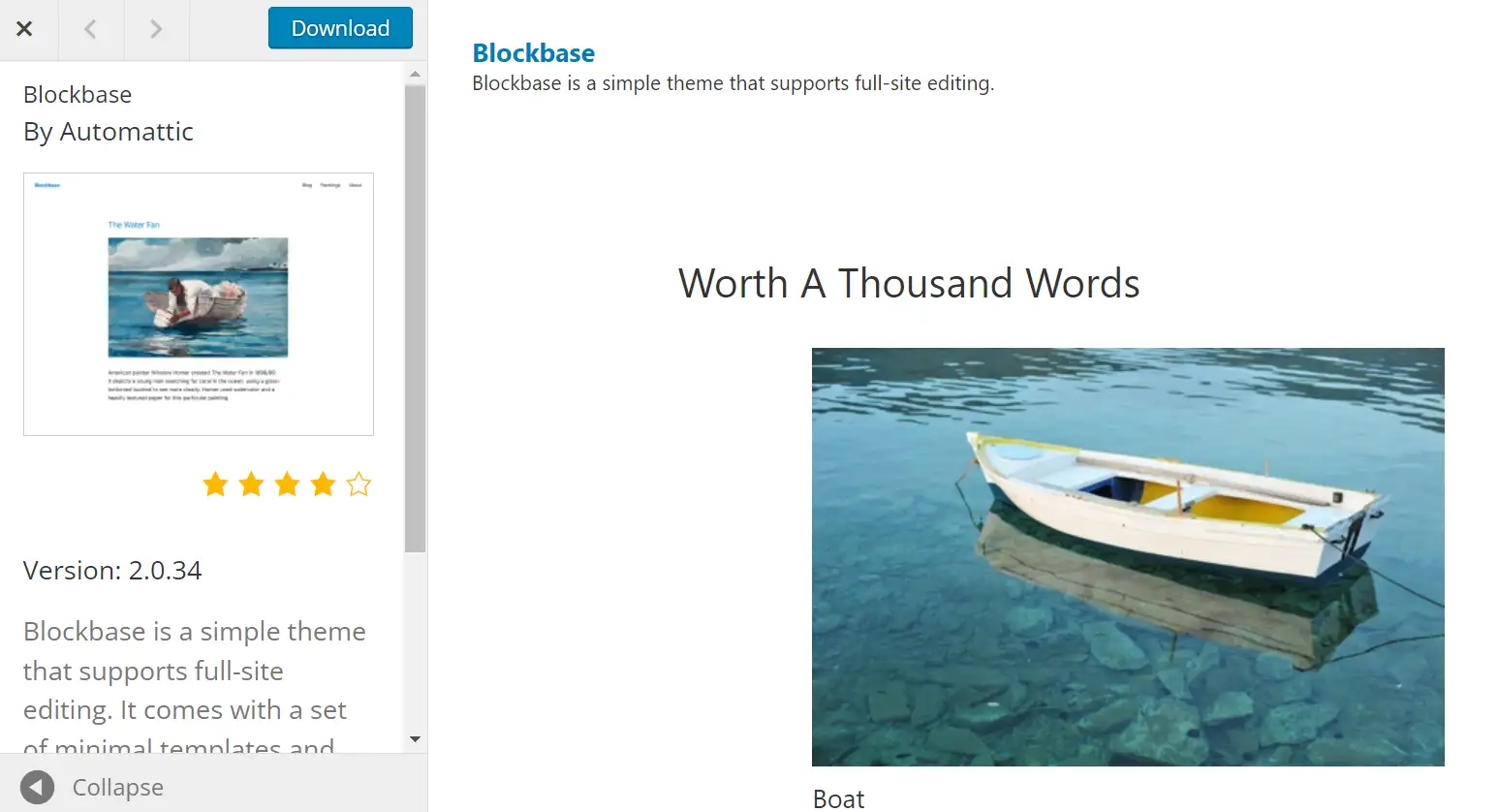
إذا كنت تبحث عن قالب قالب WordPress مبسط ، فقد تفكر في استخدام Blockbase. يأتي هذا المظهر من شركة Automattic ، الشركة التي تقف وراء WordPress.com والمكونات الإضافية مثل Jetpack:

Blockbase لديه تصميم بسيط للغاية. يمكّنك هذا الإعداد من إنشاء موقع الويب الخاص بك من قائمة فارغة مع التعرف على ميزات FSE. يأتي Blockbase مع قوالب قابلة للتخصيص بالكامل يمكنك تعديلها لتناسب احتياجات التصميم الخاصة بك.
بالإضافة إلى ذلك ، يتم تعريف Blockbase على أنه "سمة عالمية". هذا يعني أنه يمكنك تحريره باستخدام محرر الموقع الكامل أو أداة التخصيص الكلاسيكية. لذلك ، يمكن أن يكون Blockbase خيارًا ممتازًا للانتقال بين السمات الكلاسيكية والكتل.
3. توف
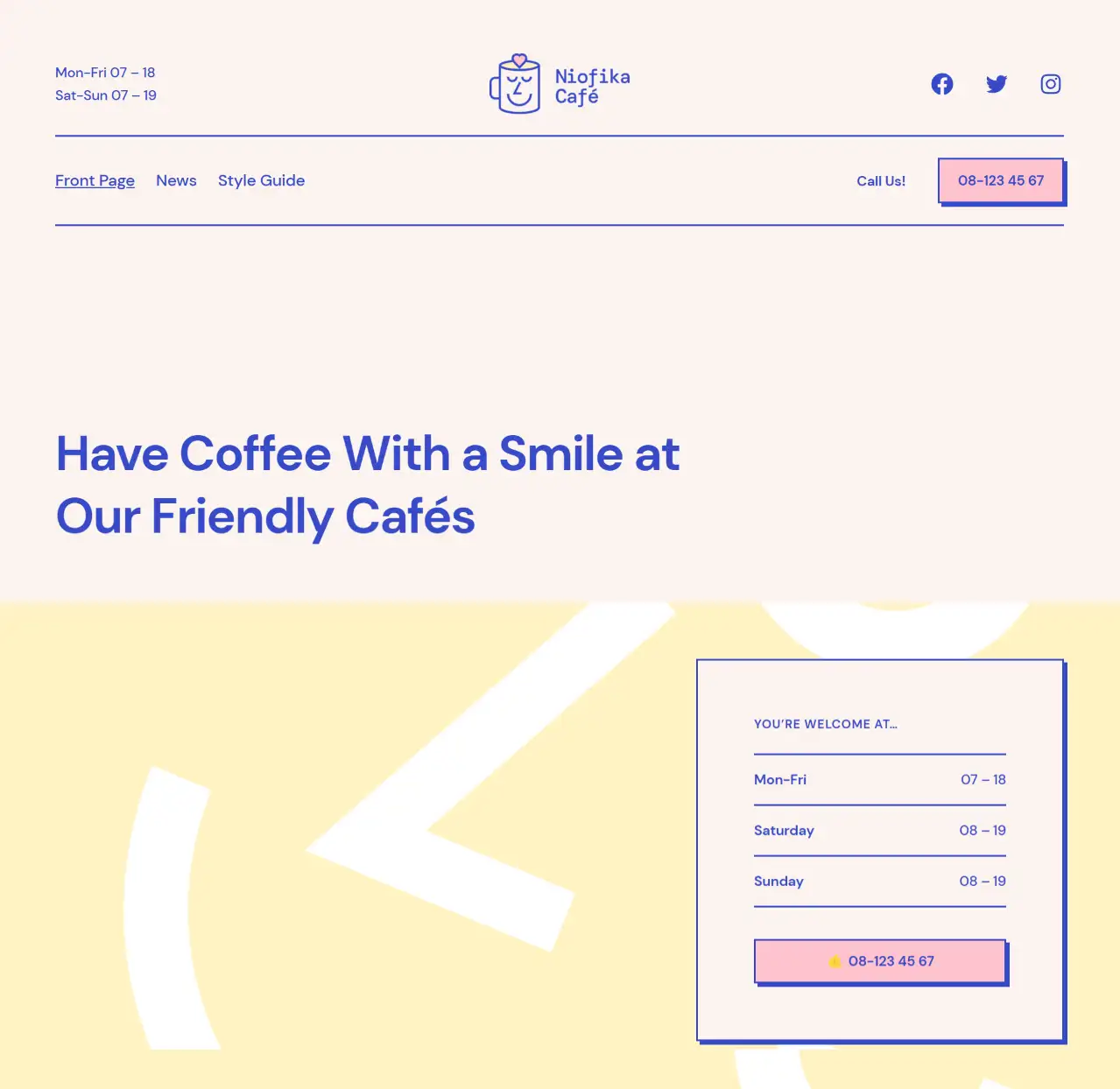
Tove هو سمة أخرى مجانية من قوالب WordPress سهلة الاستخدام للغاية. على الرغم من أن هذا المظهر مصمم خصيصًا للمقاهي والمطاعم ، إلا أنه يمكنك تعديله ليلائم أنواع الأعمال المختلفة:

يتم شحن Tove بأكثر من 40 نمط كتلة ، بما في ذلك العديد من اختلافات الرأس والتذييل. لذلك ، يمكنك تجميع المنشورات والصفحات في أقل وقت ممكن. كما أن لديها تصميمًا ودودًا وغير رسمي لمساعدتك على التواصل بشكل أفضل مع عملائك.
علاوة على ذلك ، يعد Tove موضوعًا خفيف الوزن للغاية. لا يستخدم أي جافا سكريبت ولا يقوم بتحميل الصور على الواجهة الأمامية لموقعك بشكل افتراضي. على هذا النحو ، يمكن أن يساعدك على تحسين أوقات تحميل صفحتك وتحسين Core Web Vitals.
كيفية تحرير قوالب قوالب WordPress في محرر الموقع
هناك عدة طرق مختلفة لتعديل سمة كتلة وضبط إعداداتها. فيما يلي ثلاثة من أكثر السيناريوهات شيوعًا.
- استخدم الأنماط العامة
- تحرير القوالب
- اضبط أجزاء القالب
1. استخدام الأنماط العالمية
قبل FSE ، عادة ما تقوم بتعديل مظهر المظهر الخاص بك باستخدام أداة تخصيص WordPress. اعتمادًا على المظهر الخاص بك ، قد تتمكن من الوصول إلى عدد قليل أو العديد من إعدادات التصميم. بالإضافة إلى ذلك ، يمكنك استخدام CSS مخصص لتخصيص المظهر الخاص بك بشكل أكبر.
ومع ذلك ، باستخدام سمات قوالب WordPress ، يمكنك تطبيق إعدادات النمط العام من محرر الموقع. هنا ، يمكنك بسهولة تعديل مظهر المظهر الخاص بك وتطبيق جميع التغييرات عبر موقع الويب الخاص بك بالكامل. يمكنك أيضًا عزل هذه التعديلات على صفحات معينة.
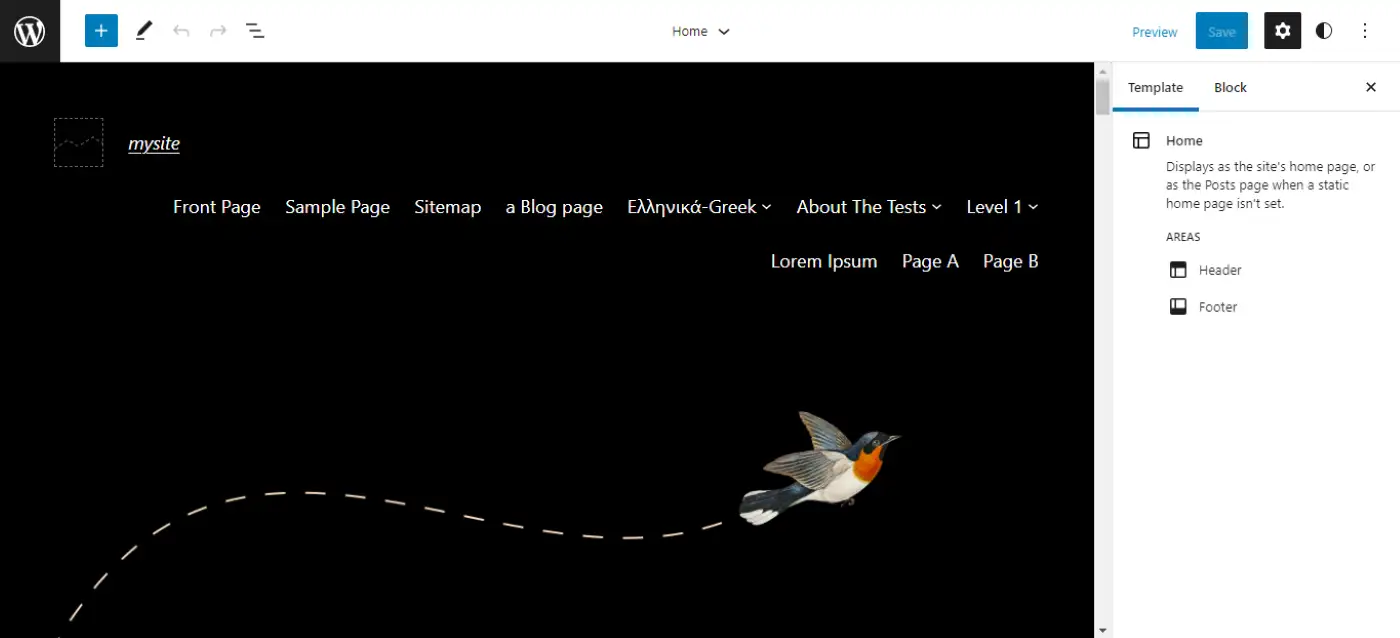
لبدء استخدام الأنماط العامة ، انتقل إلى Appearance → Editor في لوحة معلومات WordPress الخاصة بك. سترى الآن محرر الموقع الجديد ، والذي سيفتح في صفحتك الرئيسية افتراضيًا:

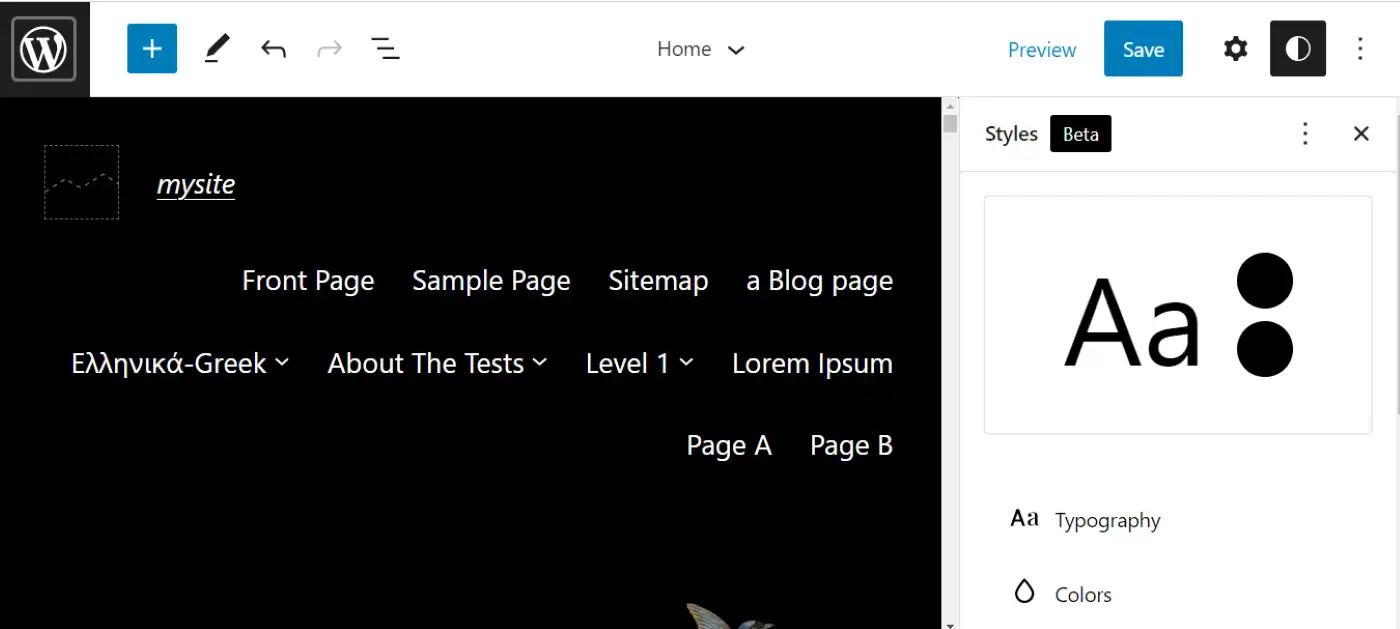
ثم حدد رمز الأنماط من شريط القائمة العلوي الأيمن. يجب أن تشاهد الآن قائمة إعدادات جديدة حيث يمكنك تخصيص أسلوب الطباعة ولوحة الألوان والتخطيطات الخاصة بالسمة الخاصة بك:


لاحظ أنه يمكنك أيضًا ضبط إعدادات النمط لكتل معينة. سيتم تطبيق هذه التخصيصات على جميع العناصر نفسها عبر موقع الويب الخاص بك. على سبيل المثال ، يمكنك تعديل الزر أو التنقل أو مجموعات الرموز الاجتماعية.
عندما تكون راضيًا عن التغييرات التي أجريتها ، فابدأ واحفظها. يمكنك العودة في أي وقت لتعديل إعدادات النمط العام لموضوعك.
2. تحرير القوالب
تأتي سمات قوالب WordPress أيضًا مع قوالب مضمنة. هذه تنسيقات مخصصة لصفحات معينة ، مثل الأرشيف أو صفحة 404. قد تتمكن من الوصول إلى صفحات إضافية بناءً على سمة الحظر التي تختارها.
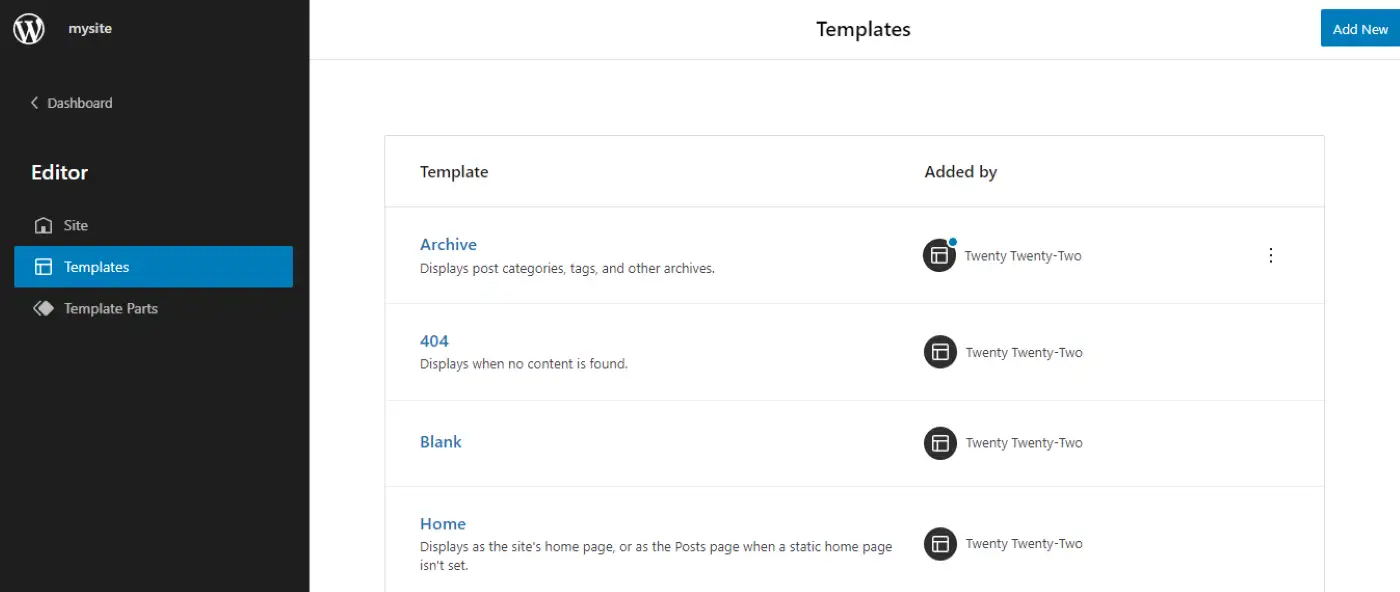
للوصول إلى هذه القوالب وتحريرها من محرر الموقع ، انقر فوق رمز WordPress في الزاوية العلوية اليسرى. يمكنك بعد ذلك تحديد القوالب لرؤية التنسيقات المتاحة لسمة الكتلة الخاصة بك:

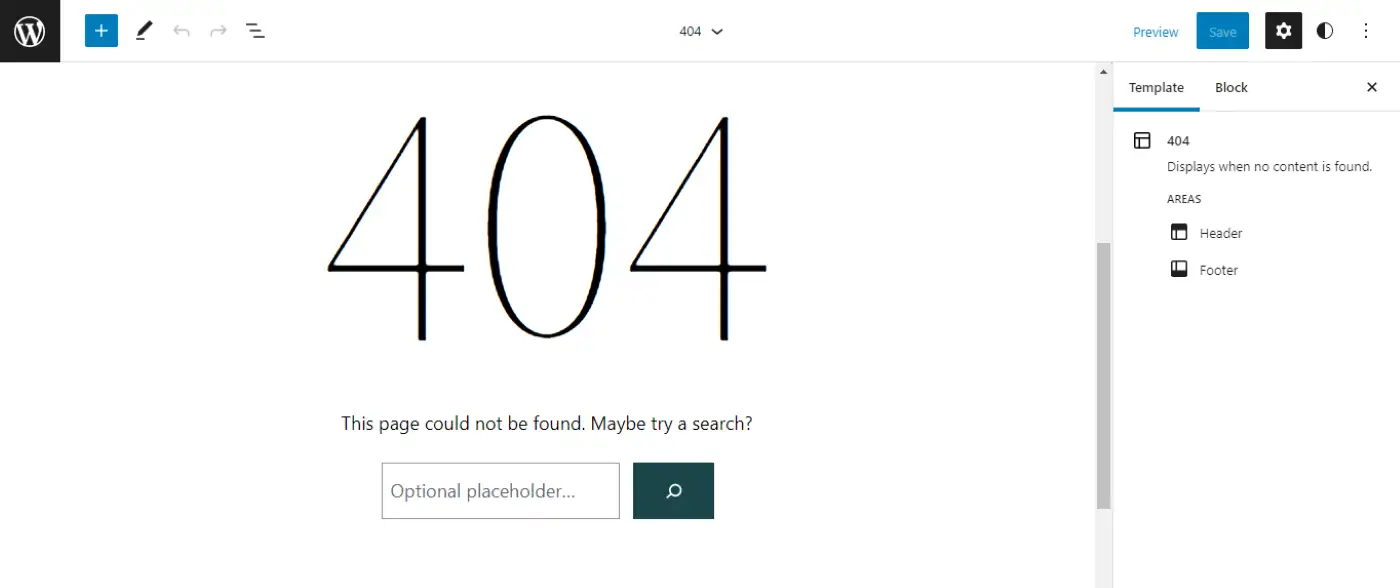
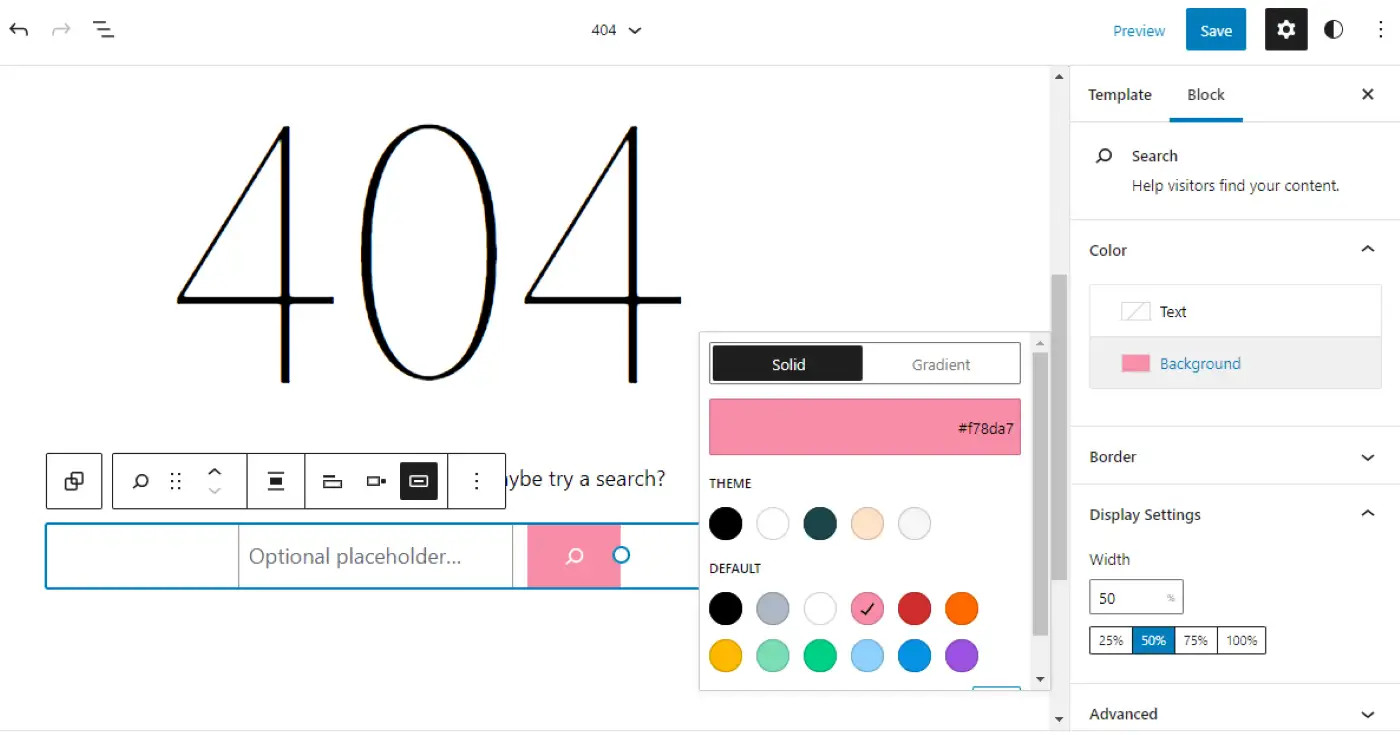
انقر فوق أحد هذه القوالب لتحريره. في مثالنا ، سنقوم بتعديل صفحة 404 لموقعنا على الويب:

لاحظ أن هذا القالب مكون من عدة كتل. إذا حددت أحد العناصر ، فيمكنك استخدام إعدادات الحظر لتخصيص مظهره:

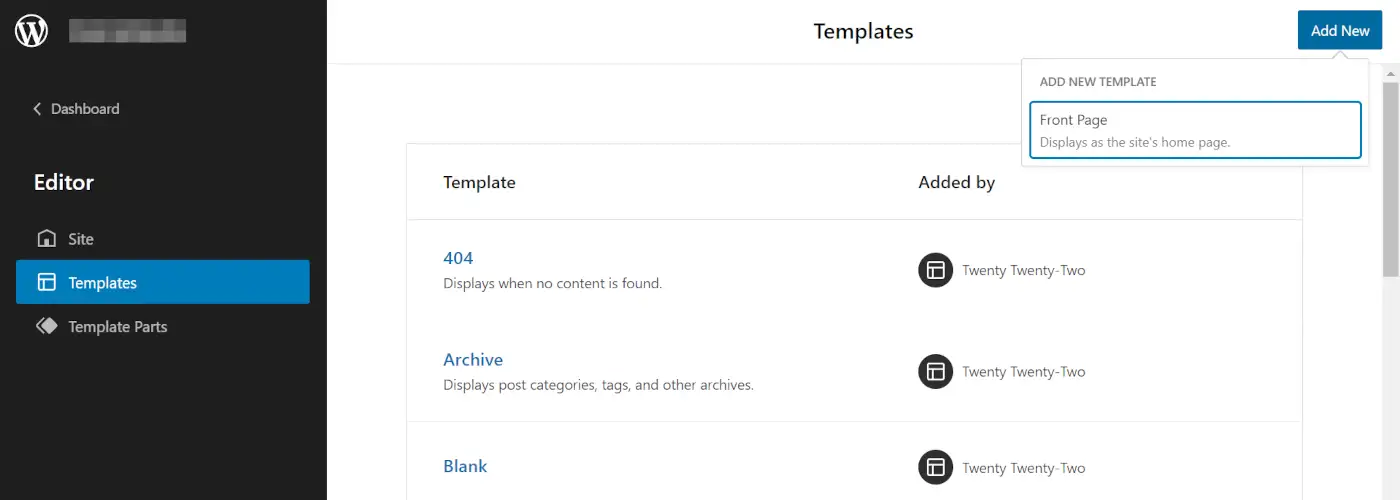
لاحظ أنه يمكنك إضافة كتل جديدة إلى القالب الخاص بك وحفظ الإعدادات الخاصة بك لتطبيق تخصيصاتك. بالإضافة إلى ذلك ، يمكنك إنشاء قوالب جديدة بالانتقال مرة أخرى إلى قائمة النماذج والنقر فوق إضافة جديد :

ستحتاج فقط إلى إضافة كتل إلى صفحتك الجديدة وتهيئة إعداداتها لاختيار مكان عرضها. ومع ذلك ، قد تقيد بعض السمات أنواع القوالب الجديدة التي يمكنك إنشاؤها. كما ترى في الصورة أعلاه ، فإن برنامج Twenty-Two سيتيح لك إنشاء قالب الصفحة الأولى فقط.
3. ضبط أجزاء القالب
بصرف النظر عن القوالب ، يمكنك أيضًا تعديل قالب قالب WordPress الخاص بك عن طريق تعديل أجزاء القالب الخاصة به. هذه هي العناصر الأصغر التي يتم استخدامها في القوالب العامة الخاصة بك. في معظم الحالات ، ستكون أجزاء القالب الخاصة بك هي مناطق رأس وتذييل السمة الخاصة بك.
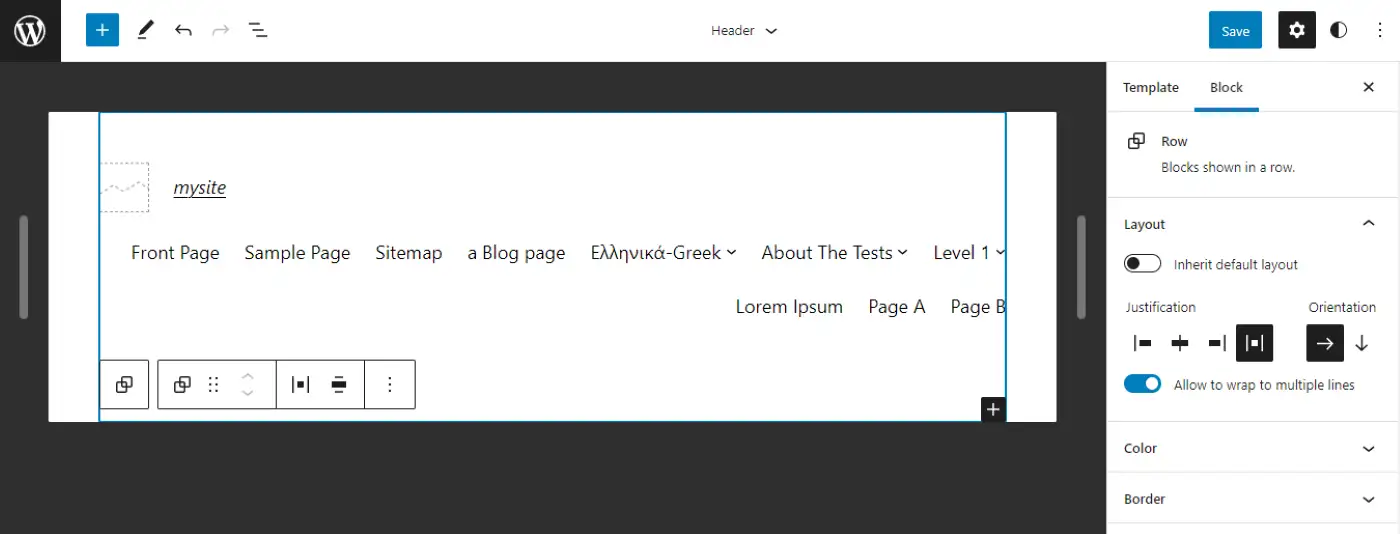
لتعديل أجزاء قالب القالب الخاص بك ، افتح محرر الموقع وانقر على أيقونة WordPress . الآن ، حدد أجزاء القالب واختر العنصر الذي تريد تعديله. في مثالنا ، سنقوم بتحرير رأس القالب :

يمكنك الآن التحكم في إعدادات جزء القالب في اللوحة اليمنى ، بما في ذلك ضبطه واتجاهه ولونه وحدوده. سيتم تطبيق أي تغييرات تجريها على قسم العنوان الخاص بك عبر موقع الويب بالكامل.
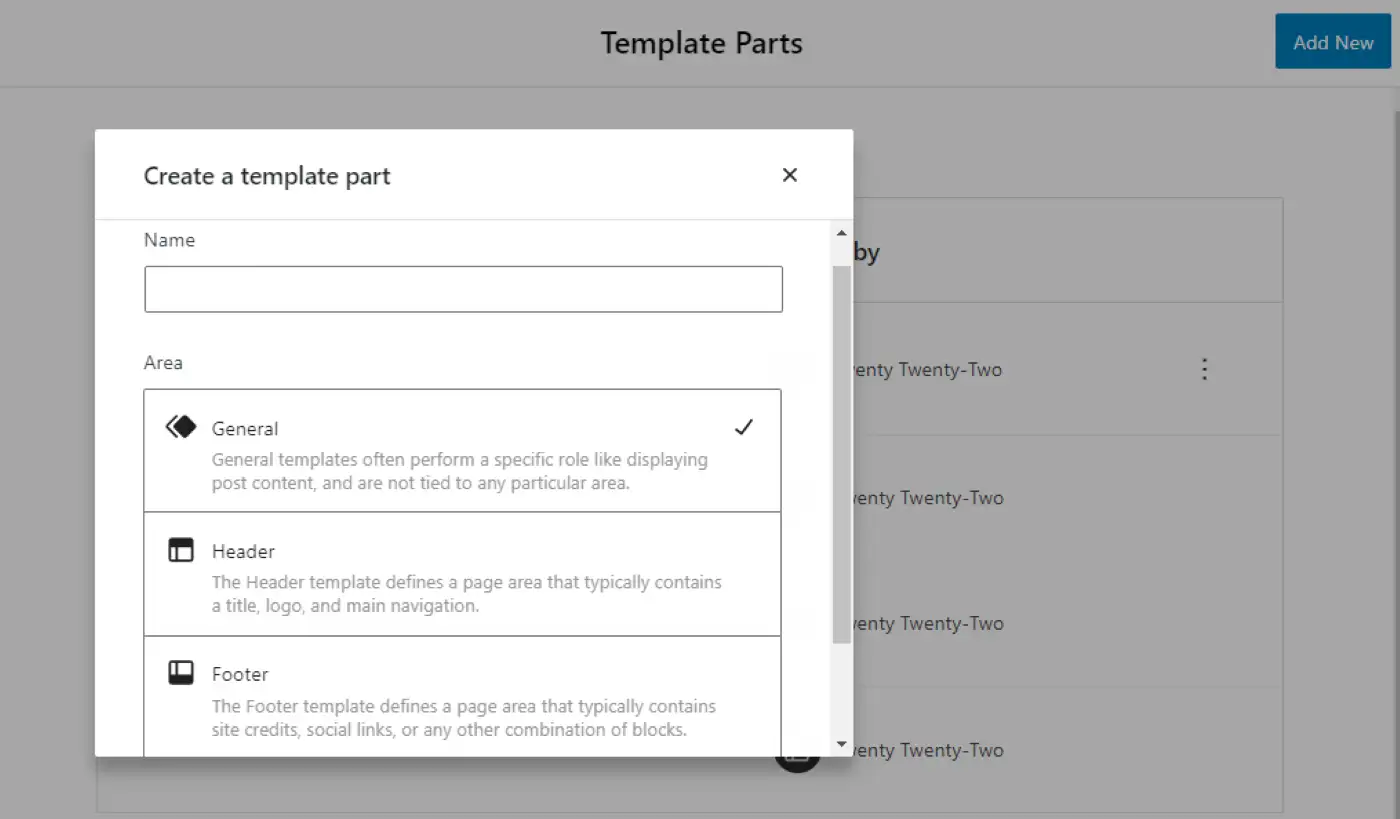
كما هو الحال مع القوالب ، يمكنك أيضًا تصميم أجزاء قالب جديدة. ما عليك سوى الانتقال مرة أخرى إلى قائمة أجزاء النموذج وتحديد إضافة جديد في الزاوية اليمنى العليا:

على سبيل المثال ، يمكنك تصميم رأس أو تذييل أو جزء قالب عام جديد لموضوعك. فقط تأكد من حفظ التغييرات عند الانتهاء.
ابدأ مع قوالب قوالب WordPress اليوم
أحدثت قوالب قوالب WordPress ثورة في طريقة تصميمك وتخصيص موقع الويب الخاص بك. بدلاً من الاعتماد على CSS أو المكونات الإضافية أو الإعدادات المضمنة ، يمكنك ببساطة استخدام محرر الموقع لتطبيق أنماط عامة على قالبك وإنشاء قوالب فردية باستخدام الكتل.
️ إذا كنت جديدًا في حظر السمات ، فيمكنك التفكير في استخدام Twenty-Two. سمة الكتلة الافتراضية هذه سهلة الاستخدام وتستفيد بشكل جيد من تحرير الموقع الكامل (FSE). بدلاً من ذلك ، يمكنك تصفح WordPress Theme Repository للحصول على خيارات سمات الكتلة الأخرى.
إذا لم تكن متأكدًا من مفهوم سمات الكتلة ، فيمكنك أيضًا العثور على المزيد من سمات WordPress التقليدية التي لا تزال تمنحك الكثير من التحكم في موقعك. على سبيل المثال ، يعد موضوع Neve سمة متعددة الأغراض وخفيفة الوزن تجعل من السهل جدًا تخصيص جميع أجزاء تصميم موقعك باستخدام Customizer. يتضمن ذلك تعديلات مفيدة مثل أداة إنشاء الرأس والتذييل بالسحب والإفلات.
هل لديك أي أسئلة حول استخدام قوالب قوالب WordPress؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
