سمات الحظر: مفتاح التحرير الكامل للموقع في WordPress
نشرت: 2023-11-16سواء كنت تعمل في مجتمع WordPress لفترة من الوقت أو كنت جديدًا على النظام الأساسي، فمن المحتمل أنك سمعت مصطلح "الموضوعات الجماعية". ربما كنت تستخدم حاليًا سمة كلاسيكية على موقعك ولديك فضول بشأن التبديل إلى سمة الكتلة. أو ربما لا تكون متأكدًا من أين تبدأ عندما يتعلق الأمر باختيار موضوع للبدء به.
لذلك دعونا نتعمق في موضوع موضوعات الكتلة. وفي هذه التدوينة سنتحدث عن ماهيتها ونستكشف فوائدها. بعد ذلك، سنتطرق بإيجاز إلى كيفية التبديل إلى سمة الكتلة، ونرى بعض الأمثلة، ونتعلم كيفية إعداد سمة الكتلة واستخدامها.
ما هي سمات الحظر في WordPress؟
تُعد سمات الحظر نوعًا قويًا بشكل لا يصدق من السمات التي تسمح لأصحاب المواقع بتحرير جميع جوانب موقع WordPress الخاص بهم بدون تعليمات برمجية، بما في ذلك الرؤوس والتذييلات وقوالب الصفحات. يفعلون ذلك باستخدام الكتل - عناصر فردية مثل الفقرات والصور والأعمدة - التي يمكن للمستخدمين سحبها وإفلاتها لإنشاء موقع الويب الخاص بهم.
باستخدام سمات الكتل، يمكن حتى لمالك موقع الويب الأقل خبرة تصميم وبناء موقع جميل. ولكن، في الوقت نفسه، يمكن للمطورين تسخير قوة سمات المجموعة لتسريع سير العمل وإنشاء مواقع أكثر تعقيدًا وفعالية.
ما هو التحرير الكامل للموقع (FSE) في ووردبريس؟
يشمل التحرير الكامل للموقع (FSE) الميزات المستخدمة لتوسيع الكتل خارج المحتوى للوصول إلى جميع جوانب موقع الويب. يتيح ذلك للجميع إنشاء وتصميم كل شيء بدءًا من الصفحات والمشاركات وحتى عمليات الدفع والأشرطة الجانبية دون الحاجة إلى العمل باستخدام التعليمات البرمجية.
تتضمن العناصر الأساسية للتحرير الكامل للموقع ما يلي:
- محرر الموقع، وهي الواجهة المستخدمة لإنشاء الصفحات والقوالب وأجزاء القالب والمزيد باستخدام الكتل
- أداة الأنماط، والتي تسمح لك بتكوين شكل ومظهر الكتل وموقعك ككل
- القوالب، وهي عبارة عن تخطيطات لأشياء مثل منشورات المدونة وصفحات Checkout
- أجزاء القالب، والتي تتضمن عناصر فردية مثل الرؤوس والتذييلات
- أنماط الكتل، وهي عبارة عن مجموعات تصميمية فريدة يمكنك استخدامها عبر موقعك، مثل جدول التسعير
- ملف theme.json ، وهو أداة لأولئك المطلعين على التعليمات البرمجية لتكوين أنماط وإعدادات الكتلة الافتراضية بمزيد من التفاصيل
تفتح السمات المحظورة ميزات التحرير الكامل للموقع. بدون تنشيط سمة الحظر، لا يمكن لموقع الويب استخدام هذه الأدوات.
ما هي فوائد استخدام سمة الكتلة؟
هناك عدد من الفوائد لحظر المواضيع. دعونا نلقي نظرة فاحصة على عدد قليل فقط.
1. القدرة على تعديل موقع WordPress الخاص بك بالكامل بدون كود
بفضل التحرير الكامل للموقع، يمكنك استخدام الكتل لإنشاء كل شيء بدءًا من الصفحات والمشاركات وحتى صفحات Checkout وقوالب منشورات المدونة والعناوين. ما عليك سوى سحب العناصر وإفلاتها في الصفحة، ثم استخدام لوحة إعدادات بسيطة لتخصيص شكل كل عنصر ووظيفته.
يمكنك أيضًا الاستفادة من ميزات مثل لوحة الأنماط، حيث يمكنك تعيين الألوان والخطوط والمسافات وخيارات التصميم الأخرى عبر موقع الويب بالكامل.
وهذا يعني أن كل شخص لديه القدرة على إنشاء موقع ويب جميل وعملي، حتى لو لم يكن مطورًا.
2. تحسين سير العمل
يمكن لكل من مطوري WordPress والمبتدئين ذوي الخبرة العمل بشكل أسرع باستخدام سمات الكتلة. بدلاً من الحاجة إلى تحرير ملفات السمات أو كتابة تعليمات برمجية لإجراء تغييرات على القوالب وعناصر الموقع الأخرى، يمكن للمستخدمين ببساطة سحب الإعدادات وإسقاطها وتحريرها.
باستخدام الكتل القابلة لإعادة الاستخدام، يمكنك إنشاء كتلة وتكوينها بالطريقة التي تريدها بالضبط، وحفظها، ثم استخدامها عدة مرات كما تريد عبر موقع الويب الخاص بك. وعندما تقوم بإجراء تغيير على واحد، سيتم تحديثه لكل حالة.
وباستخدام أنماط الكتل، يمكنك إضافة أقسام كاملة بسرعة إلى الصفحات والقوالب، مما يقلل الحاجة إلى إنشاء عناصر فردية.
3. أداء أفضل لموقع الويب
يمكّنك استخدام قالب الكتلة من إنشاء موقع ويب كامل المواصفات دون الحاجة إلى تثبيت مكون إضافي لإنشاء الصفحات. يمكن أن يؤدي هذا إلى التخلص من الانتفاخ الناتج عن هذه الأنواع من الأدوات، مع السماح لك بالاستفادة من الميزات المتقدمة.
بالإضافة إلى ذلك، فإن مخرجات التعليمات البرمجية من محرر الكتل تكون أخف وأنظف من تلك الموجودة في المكونات الإضافية لمنشئ الصفحات. لذا، إذا تم إنشاء نفس القالب باستخدام محرر الكتل بدلاً من أداة إنشاء الصفحات، فمن المفترض أن يتم تحميله بشكل أسرع.
4. القدرة على التكيف مع مستقبل WordPress
تعد سمات الحظر والتحرير الكامل للموقع بمثابة مستقبل WordPress. هناك باستمرار سمات وميزات جديدة يتم إصدارها والتي يمكن أن تجعل موقعك أفضل. ويعمل مطورو المكونات الإضافية دائمًا على إصدار أدوات جديدة تجعل دمج ميزاتهم في محرر الموقع أكثر بساطة.
إذا كنت تريد تأمين موقع WordPress الخاص بك في المستقبل، فإن قالب الكتلة هو الحل الأمثل.
كيف تختلف سمات الحظر عن سمات WordPress الكلاسيكية؟
بعبارات بسيطة، يتم إنشاء سمات الحظر بالكامل من الكتل، في حين أن قوالب WordPress الكلاسيكية تستخدم فقط الكتل للمحتوى مثل الصفحات والمشاركات. بدلاً من مناطق أدوات التخصيص والتنقل والأدوات في WordPress، توجد القدرة على تعديل تصميم موقعك ووظائفه في محرر الموقع.
على مستوى التعليمات البرمجية، تتكون سمات الكتلة من قوالب HTML مبنية على الكتلة. ومع ذلك، تعتمد السمات الكلاسيكية على ملفات PHP. يتم أيضًا إعداد تخزين الملفات للموضوعات الكلاسيكية والموضوعات المجمعة بشكل مختلف.
هل يمكن تحويل السمة الكلاسيكية إلى سمة كتلة؟
نعم بالتاكيد! على الرغم من أن الخطوات المتضمنة في تحويل سمة كلاسيكية إلى سمة كتلة تختلف وفقًا للسمات التي تعمل بها، فإن العملية تتكون عادةً من الخطوات التالية:
- قم بعمل نسخة احتياطية لموقع الويب الخاص بك واستخدم موقعًا مرحليًا إن أمكن.
- انسخ كل محتوى عنصر واجهة المستخدم الحالي والتعليمات البرمجية المخصصة. بعد ذلك، تأكد من أن المكونات الإضافية الموجودة متوافقة مع قالب الكتلة الجديد الخاص بك.
- اختر وقم بتنشيط سمة الكتلة الجديدة الخاصة بك.
- قم بتكوين الأنماط على مستوى الموقع.
- بناء إطار موقعك.
- قم بتعديل (أو إعادة بناء) أي صفحات أو منشورات، حسب الضرورة.
- اختبر الموقع بالكامل، ثم انشر التصميم الجديد مباشرة.
اقرأ جميع التفاصيل في دليلنا للتبديل من السمة الكلاسيكية إلى السمة المجمعة.
خمسة أمثلة لموضوعات كتلة WordPress
هل تريد رؤية بعض الأمثلة على سمات الكتلة أثناء العمل؟ هناك الكثير من الخيارات الرائعة للاختيار من بينها، ولكن دعونا نلقي نظرة على خمسة منها بمزيد من التفصيل.

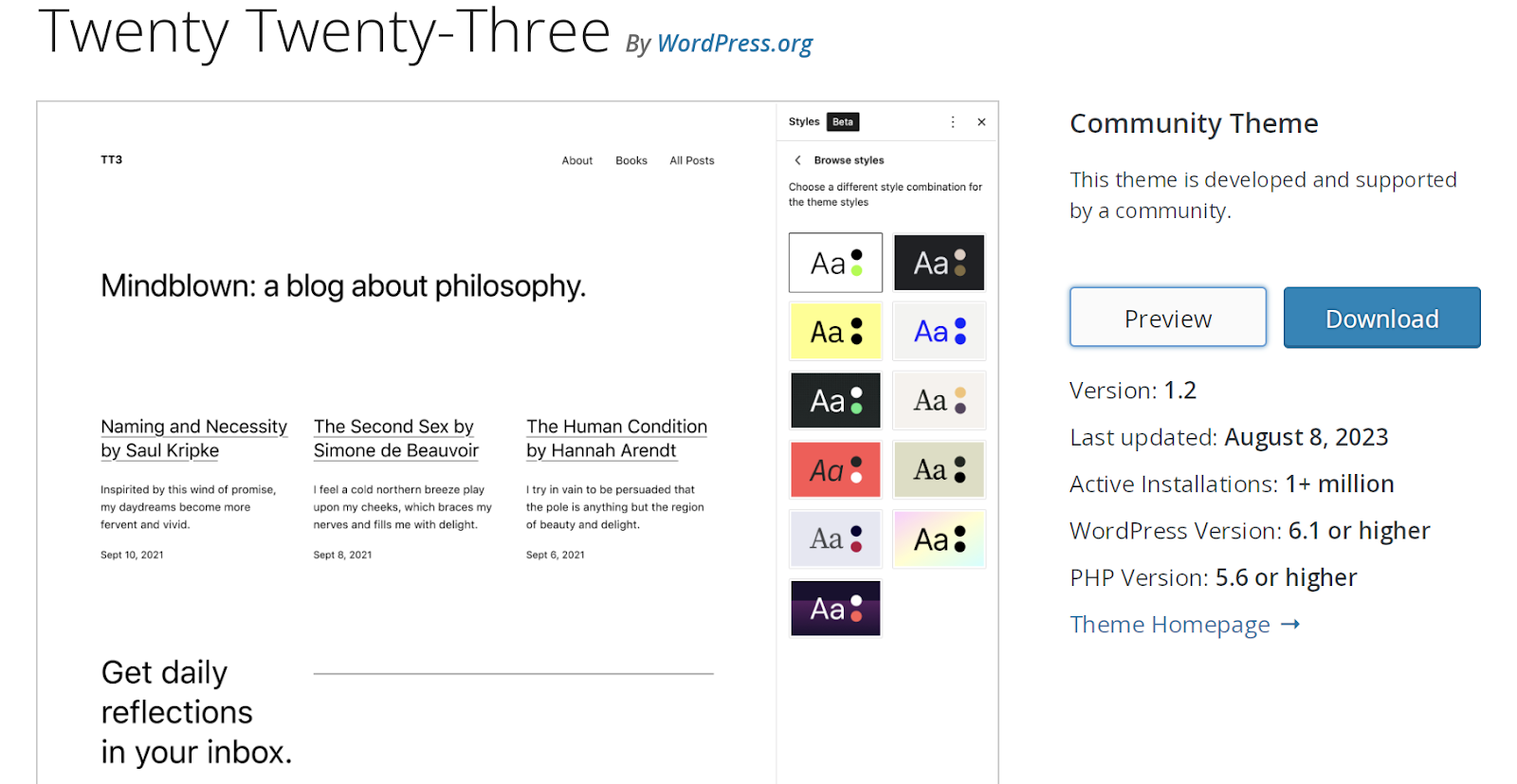
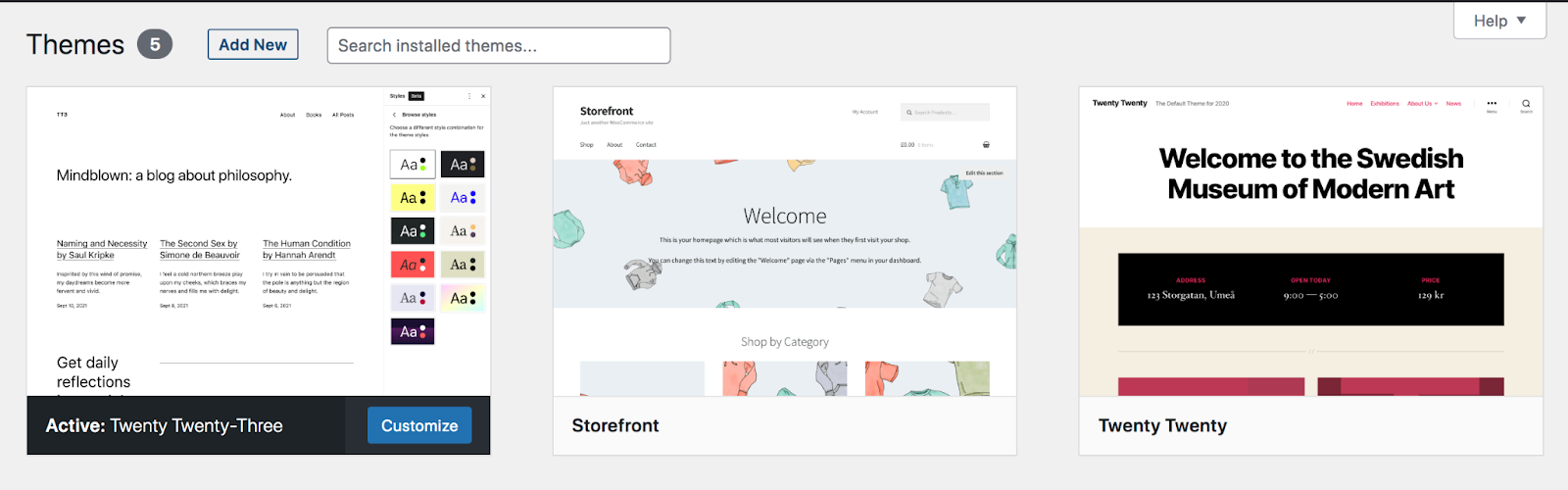
1. عشرين وثلاثة وعشرون
إن موضوع Twenty Twenty-Three هو موضوع مجتمعي، مما يعني أنه ليس مجانيًا فحسب، بل تم إنشاؤه ودعمه أيضًا بواسطة مجتمع WordPress.
إنه ذو أساس نظيف، مما يجعله الخيار الأمثل لترطيب قدميك بموضوعات الكتل. كما أنه يعد خيارًا ممتازًا لمواقع الويب البسيطة، ويمنحك الكثير من الفرص لإضافة لمستك الشخصية.
يتضمن عشرة أنماط مختلفة فريدة من نوعها، إلى جانب العديد من القوالب المباشرة، بما في ذلك 404 والبحث والأرشيف.

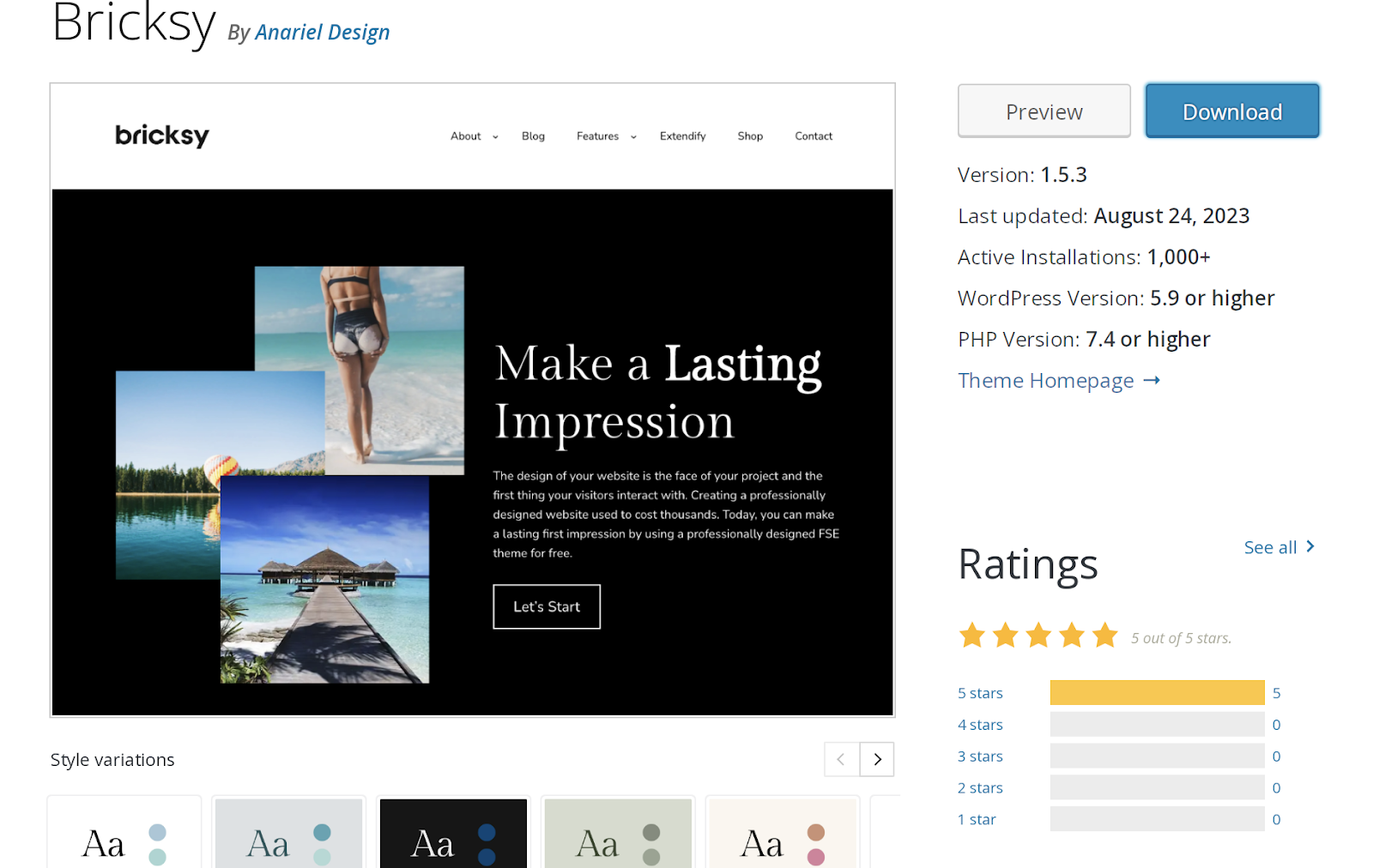
2. بريكسي
يعد Bricksy خيارًا مجانيًا آخر متاحًا من مستودع قوالب WordPress.org. إنها مليئة بأنماط الكتل التي يمكن أن تجعل تصميم موقع ويب حديث سريعًا وسهلاً للغاية. على سبيل المثال، يمكنك سحب وإسقاط شبكات الصور، أو تصميمات الأعمدة الجميلة، أو حتى أنماط الصفحة بأكملها. وبعد ذلك، ما عليك سوى تخصيصها حسب رغبتك وستكون جاهزًا للانطلاق!
يقدم موضوع Bricksy إصدارًا متميزًا يتضمن ميزات إضافية إلى جانب الدعم من فريق التطوير.

3. بلوكبريس
يقوم قالب Blockpress بتسويق نفسه على أنه "موضوع كتلة غني بالميزات"، وهذا وصف رائع. إنه يتعمق حقًا في الأداء، مع ميزات مثل التحميل المشروط للأصول وقوالب WooCommerce المحسنة.
فهو لا يشمل التحرير الكامل للموقع فحسب، بل يتضمن أيضًا عددًا كبيرًا من أنماط الكتل وقوالب الصفحات الكاملة التي تجعل تصميم موقعك بسيطًا وسريعًا.

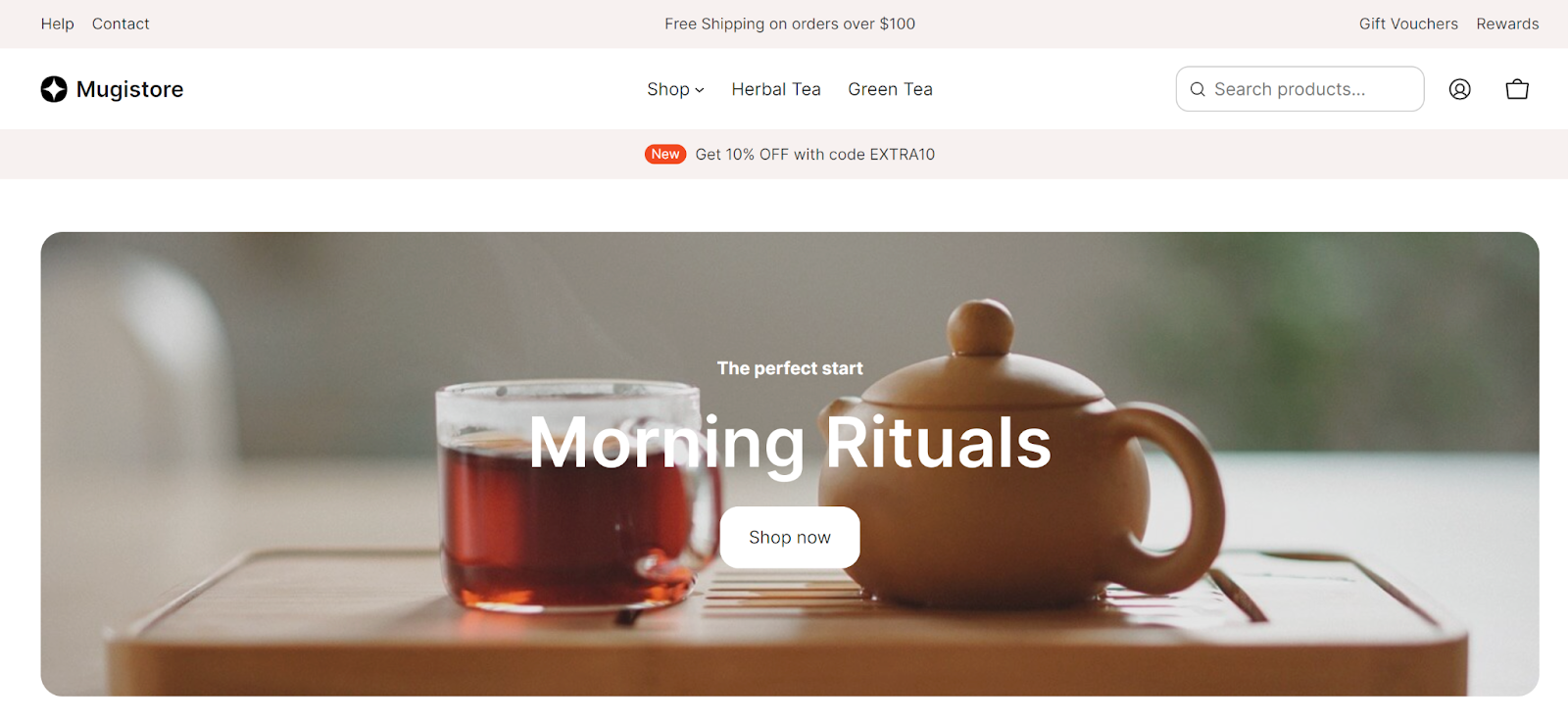
4. موغيستور
يلبي موضوع الكتلة المتميز هذا (59 دولارًا) متاجر التجارة الإلكترونية على وجه التحديد، بما في ذلك كتل للعربات الصغيرة وفئات المنتجات والعبارات التي تحث المستخدم على اتخاذ إجراء وصفحات التسعير والمزيد. كما يقدم أيضًا أشكالًا مختلفة من الأنماط وتصميمات الصفحات المحددة مسبقًا لموقع مخصص حقًا.
إذا لم تكن تاجرًا، يمكنك أيضًا الاطلاع على السمات الأخرى من AinoBlocks، مع تصميمات للشركات الصغيرة ومواقع الأخبار عبر الإنترنت والسير الذاتية.

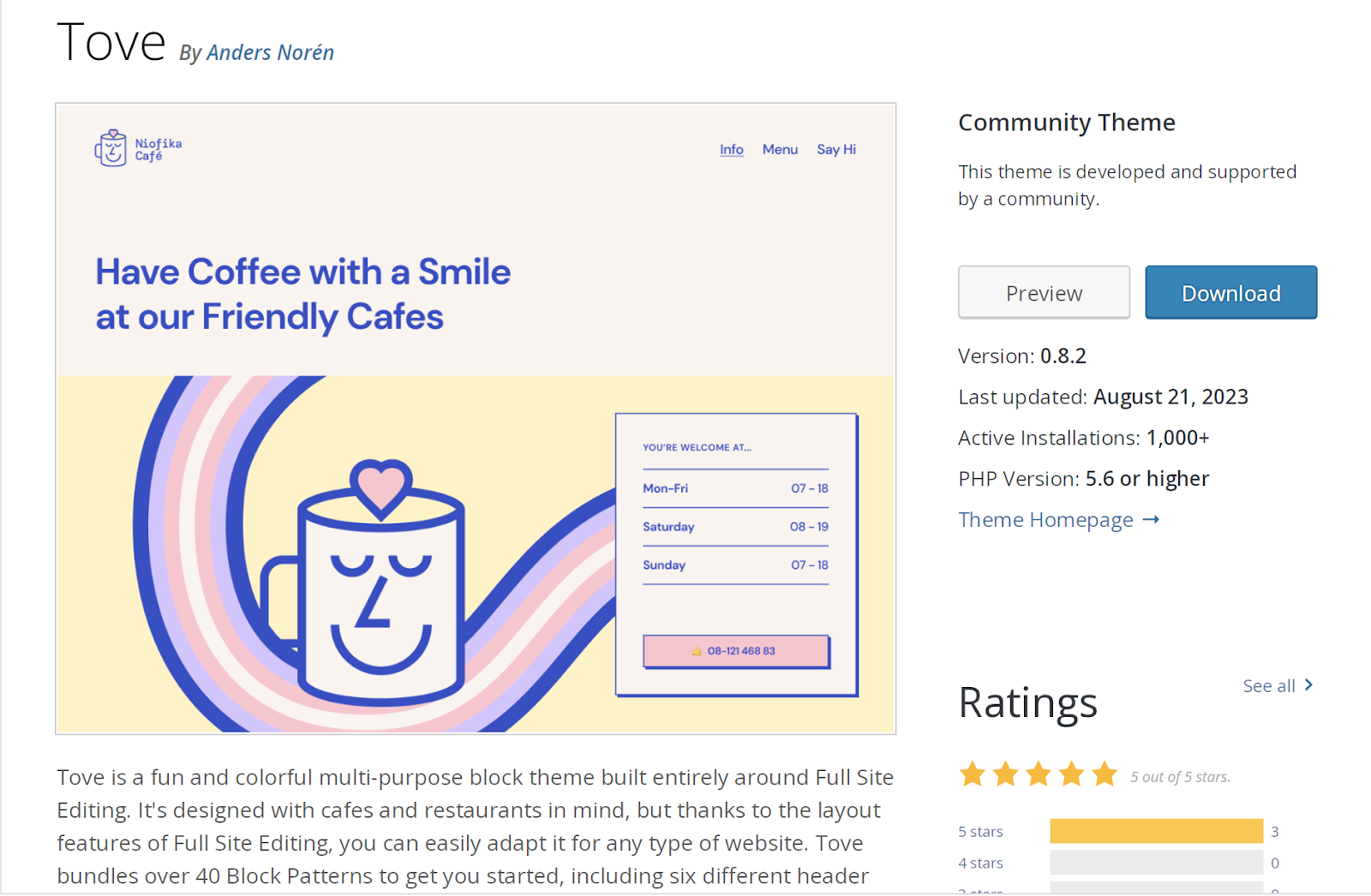
5. توفي
يعد موضوع Tove خيارًا مجانيًا آخر لموضوع الكتلة متاحًا من مستودع WordPress.org. على الرغم من أنه تم تصميمه مع وضع المقاهي والمطاعم في الاعتبار، إلا أنه يمكنك استخدام قوة التحرير الكامل للموقع لجعله يبدو رائعًا لأي صناعة.
يتضمن أكثر من 40 نمطًا للكتلة - جداول التسعير، والعبارات التي تحث المستخدم على اتخاذ إجراء، والصور الرئيسية، والأسئلة الشائعة، والمزيد - بما في ذلك العديد من تصميمات الرأس والتذييل.
كيفية إعداد واستخدام سمة كتلة WordPress
بمجرد اختيار سمة الكتلة، فقد حان الوقت لتثبيتها وتنشيطها على موقع الويب الخاص بك. إذا كنت تعمل مع موقع ويب حالي، فتأكد من عمل نسخة احتياطية كاملة قبل اتباع الإرشادات أدناه. أفضل خيار لذلك هو أداة مثل Jetpack VaultPress Backup، والتي تتضمن نسخًا احتياطيًا في الوقت الفعلي وعمليات استعادة سريعة وسهلة.
الآن، قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى Appearance → Themes. ثم اضغط على إضافة جديد في الأعلى.

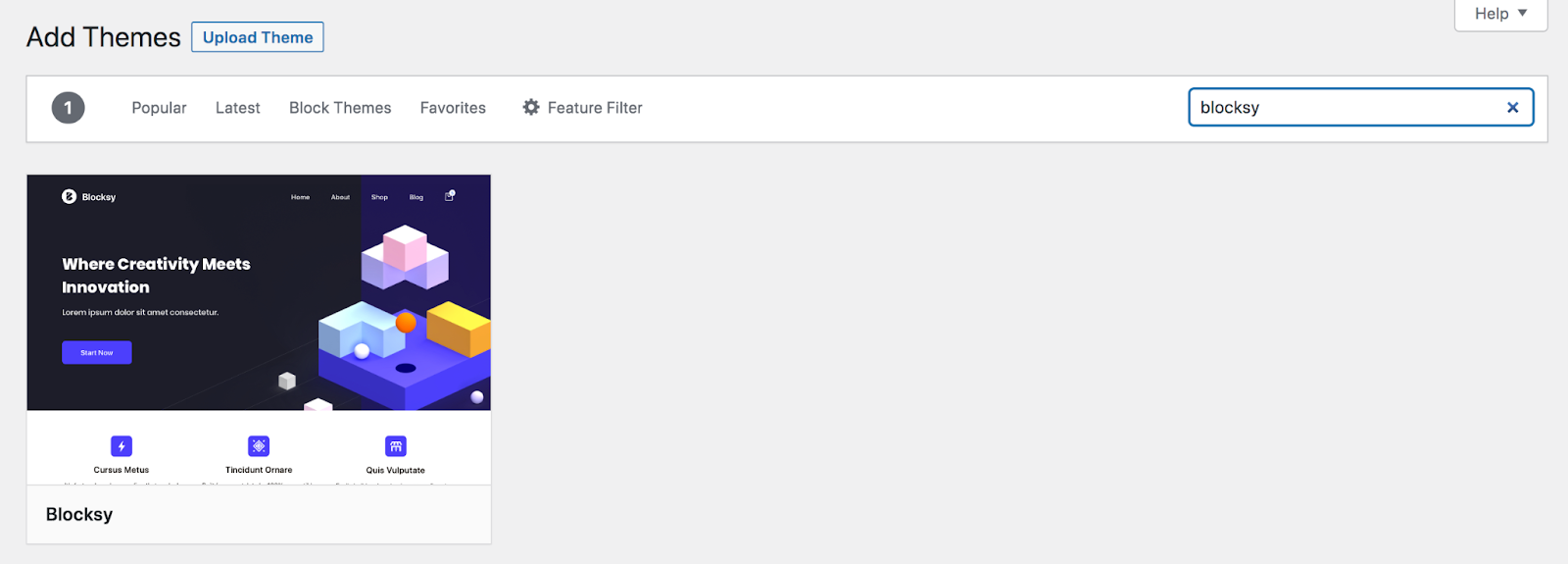
إذا كان قالب الكتلة الذي تريد استخدامه متاحًا في مستودع قوالب WordPress.org، فابحث عنه باستخدام شريط البحث في الجزء العلوي الأيمن.

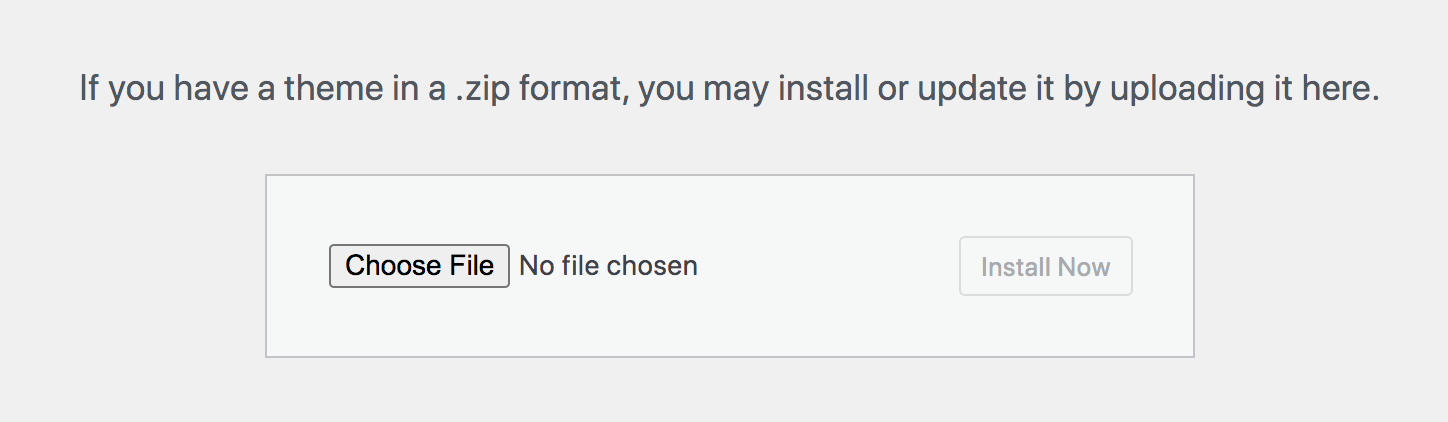
أو، إذا قمت بتنزيل سمة من مصدر آخر، مثل مطور سمة متميز، فيمكنك النقر فوق الزر تحميل سمة في الجزء العلوي الأيسر. هناك، يمكنك اختيار ملف السمة وتحميله على موقعك.

قم بالتمرير فوق السمة التي تريد استخدامها وانقر فوق تثبيت → تنشيط. الآن يمكنك البدء في استخدام وتخصيص المظهر الخاص بك!
كيفية تخصيص تصميم سمة الكتلة
بمجرد تثبيت المظهر الخاص بك، ستحتاج إلى تخصيصه ليتناسب مع احتياجاتك وعلامتك التجارية. دعونا نلقي نظرة على بعض الطرق للقيام بذلك.
لاحظ أنه لأغراض هذا البرنامج التعليمي، نحن نستخدم موضوع Twenty-Twenty-Three .
قم بتحرير التنقل الخاص بموضوع الكتلة الخاص بك
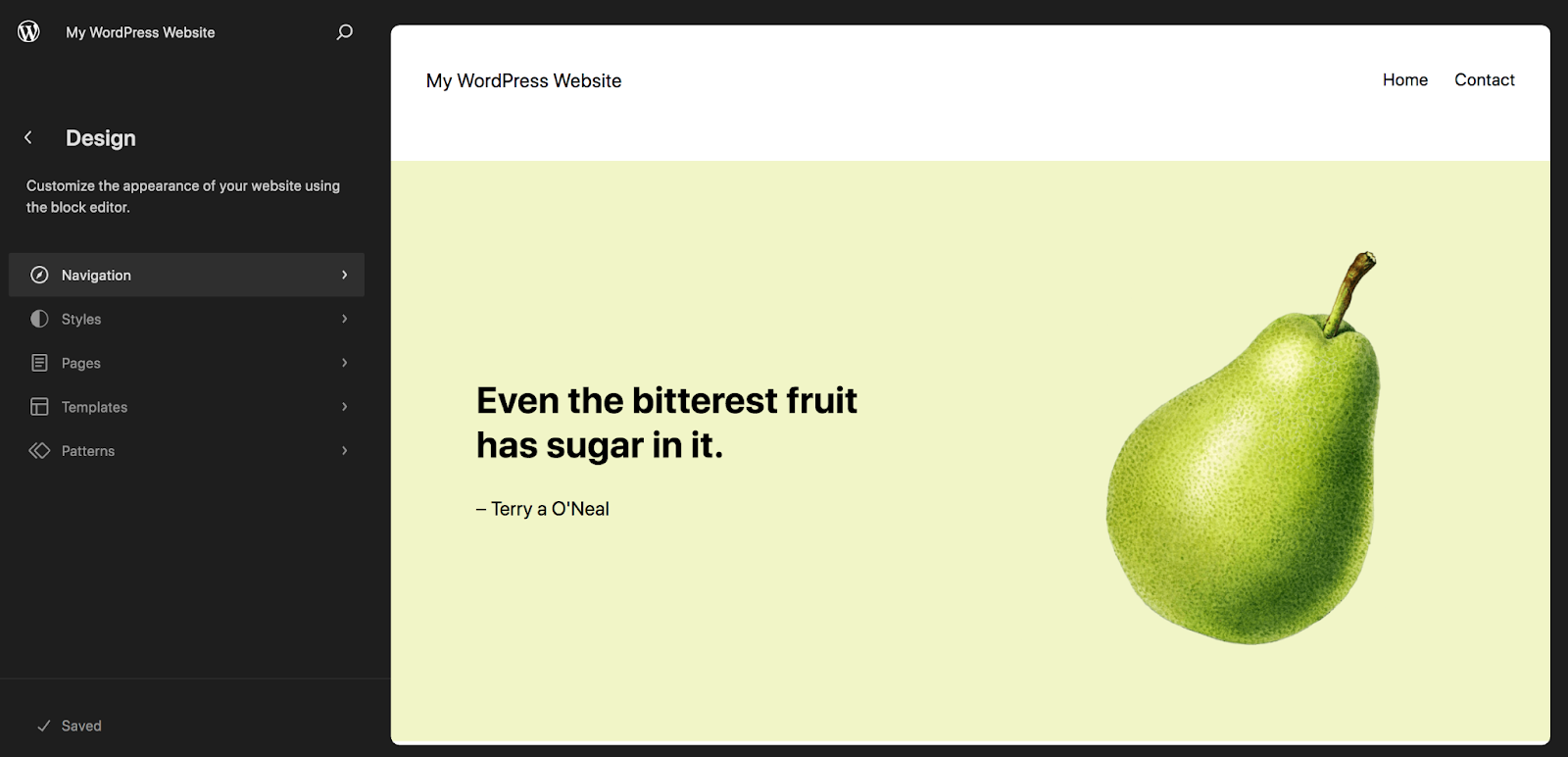
ابدأ بالانتقال إلى المظهر → المحرر في لوحة تحكم موقعك. ثم حدد التنقل.

على الرغم من أنه قد يكون لديك إمكانية التنقل في أماكن أخرى، مثل التذييل أو الشريط الجانبي، فلنركز على القائمة الرئيسية، والتي توجد عادةً في الرأس.
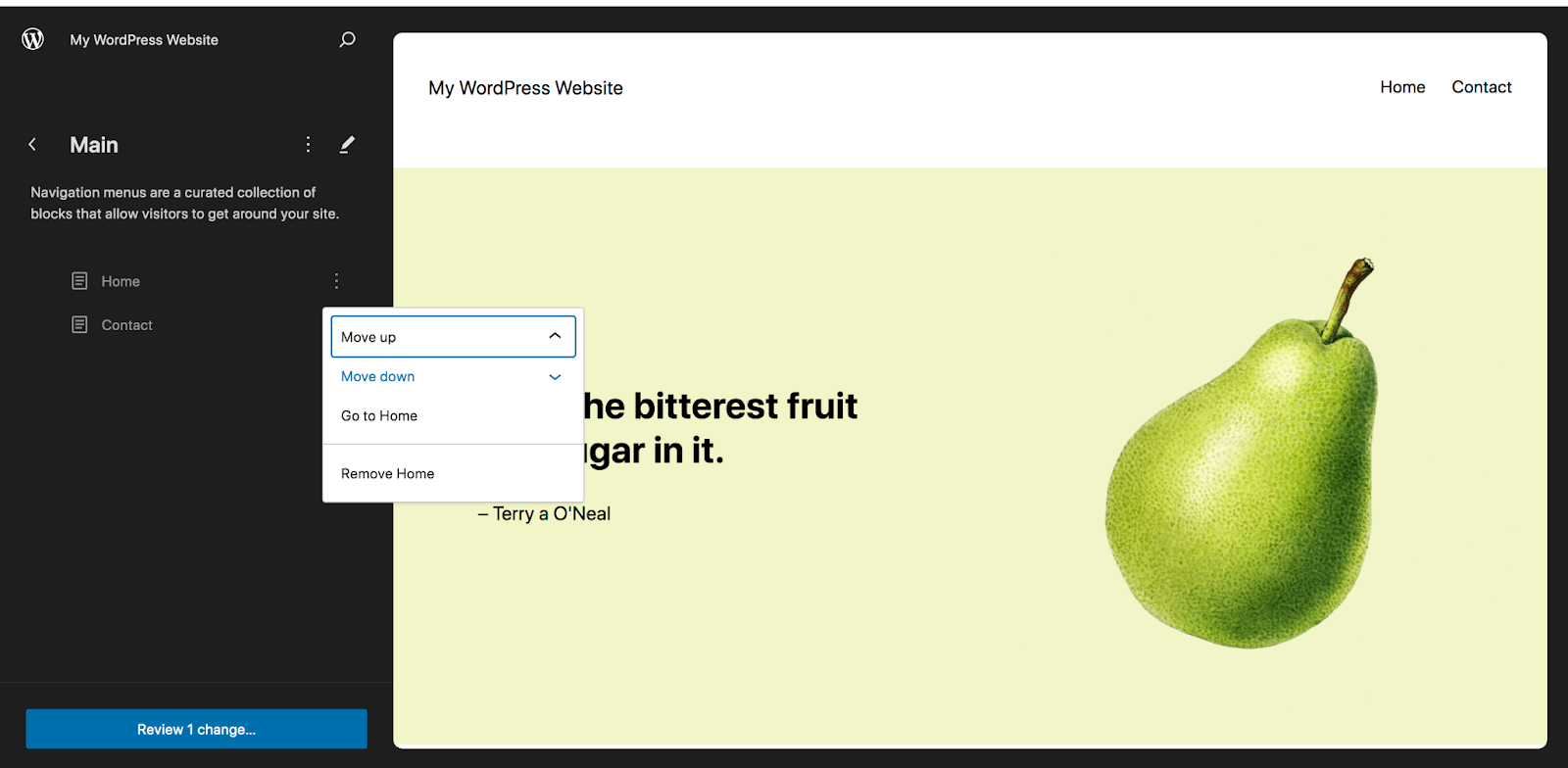
في لوحة التنقل، سترى قائمة بالصفحات الموجودة في القائمة الرئيسية. إذا كنت تريد تحريكها، فما عليك سوى النقر على إحداها وسحبها وإفلاتها في مكانها. يمكنك أيضًا النقر فوق علامات الحذف الرأسية التي تظهر عند التمرير فوق الصفحة، واختيار تحريكها لأعلى أو لأسفل، أو زيارة الصفحة، أو إزالة الصفحة من القائمة بالكامل.

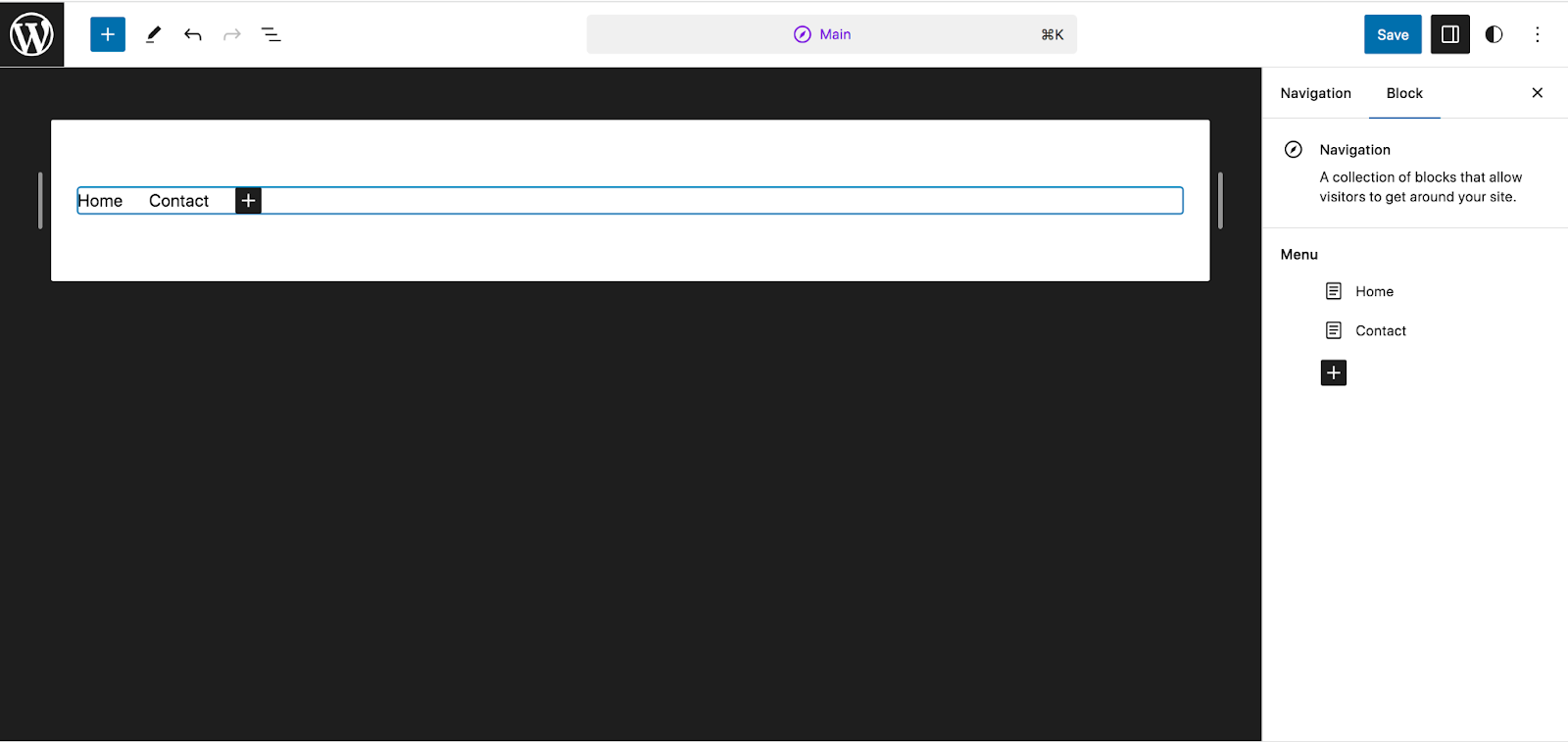
إذا نقرت على أيقونة القلم الرصاص بجوار اسم القائمة، فسوف يأخذك إلى صفحة جديدة، حيث يمكنك إضافة وإزالة العناصر من القائمة باستخدام كتلة التنقل.

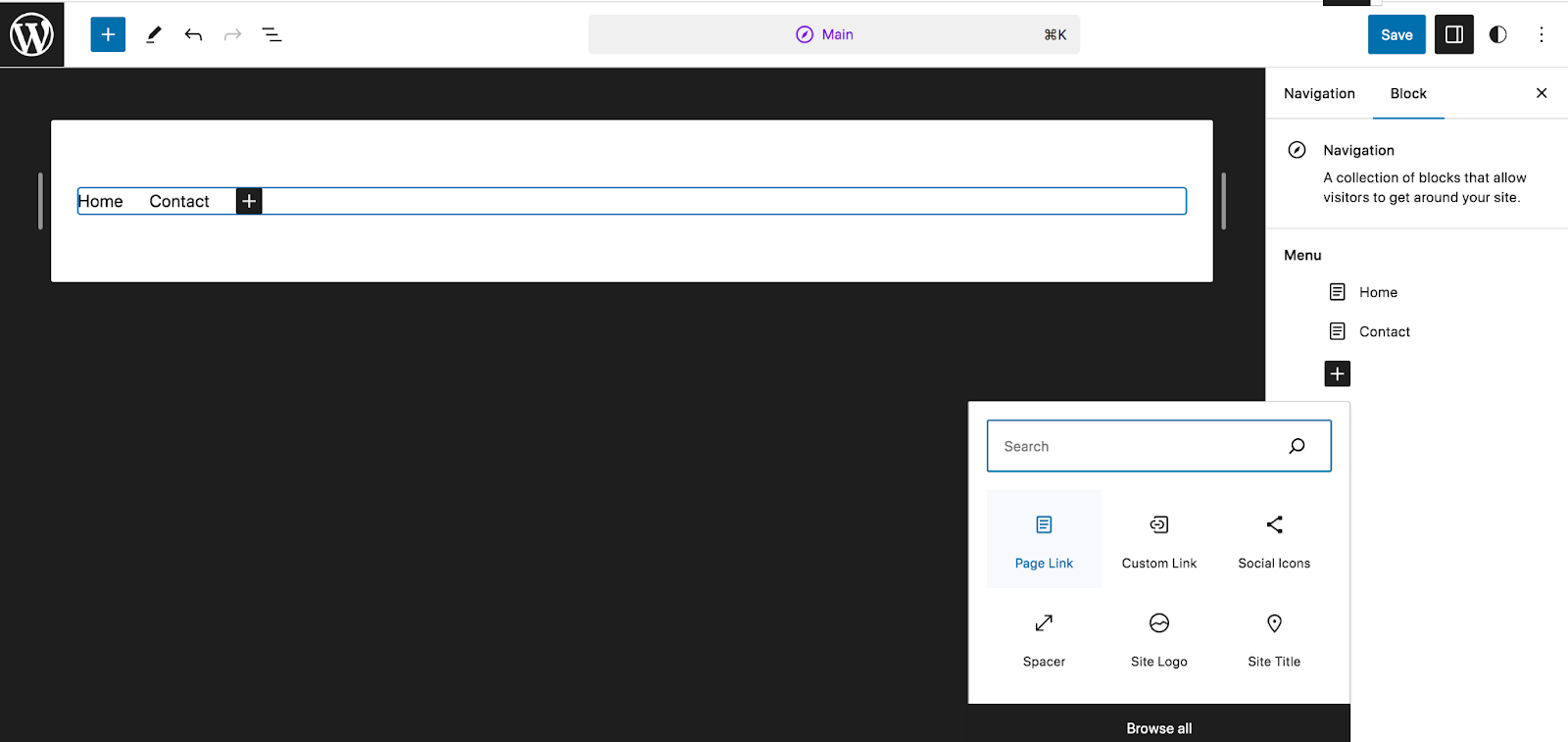
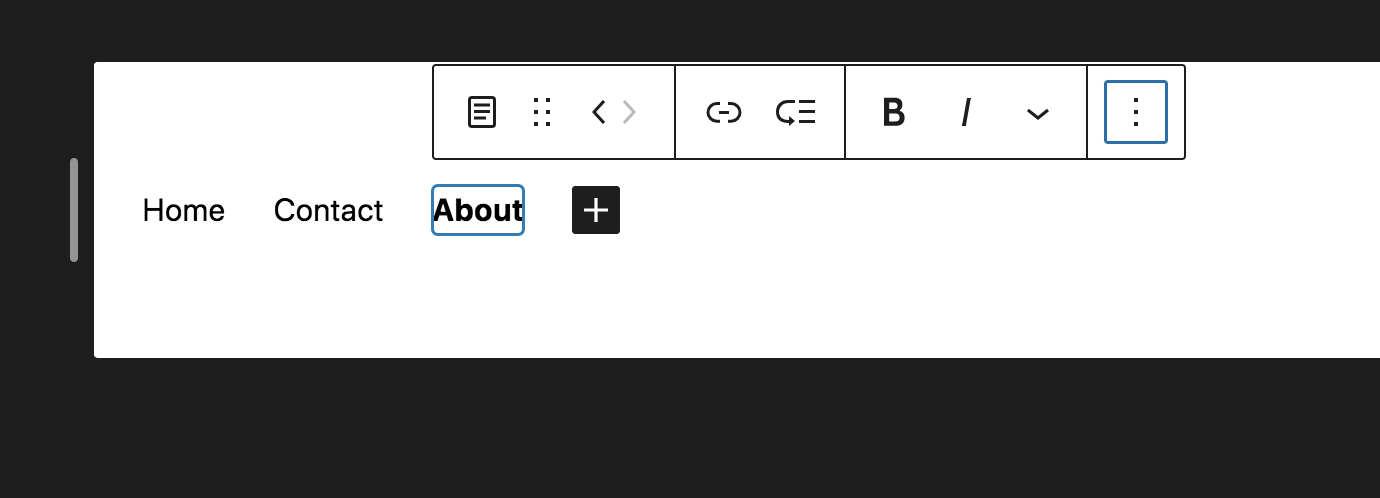
على الجانب الأيمن، سترى قائمة الصفحات مرة أخرى. إذا قمت بالنقر فوق أيقونة + السوداء، فيمكنك الاختيار من بين العناصر المتنوعة التي يمكنك إضافتها، بما في ذلك روابط الصفحات والروابط المخصصة والأيقونات الاجتماعية وأشرطة البحث. انقر فوق "استعراض الكل" إذا كنت تريد رؤية جميع الخيارات المتاحة أمامك.
لإضافة رابط إلى صفحة على موقعك ببساطة، انقر فوق رابط الصفحة.

الآن، ابحث عن الصفحة التي تريد إضافتها، ثم حددها، وسوف تظهر في القائمة الخاصة بك. في معاينة القائمة في الجزء العلوي الأيسر، انقر فوق عنصر فردي لتحرير الخيارات الخاصة به باستخدام اللوحة الموجودة على الجانب الأيمن من الصفحة. على سبيل المثال، يمكنك إعادة تسمية الصفحة أو تبديل عنوان URL.
في القائمة التي تظهر مباشرة أعلى العنصر الذي تريد تحريره، يمكنك كتابة النص بخط غامق أو مائل، وإضافة قائمة منسدلة، والمزيد.

يمكنك تجربة كل هذه الأدوات وإضافة الصفحات حتى تحصل على الشكل والوظيفة الدقيقة التي تريدها. عند الانتهاء من جميع التغييرات، انقر فوق الزر حفظ الأزرق في الجزء العلوي الأيسر.
قم بتغيير أنماط سمة الكتلة الخاصة بك
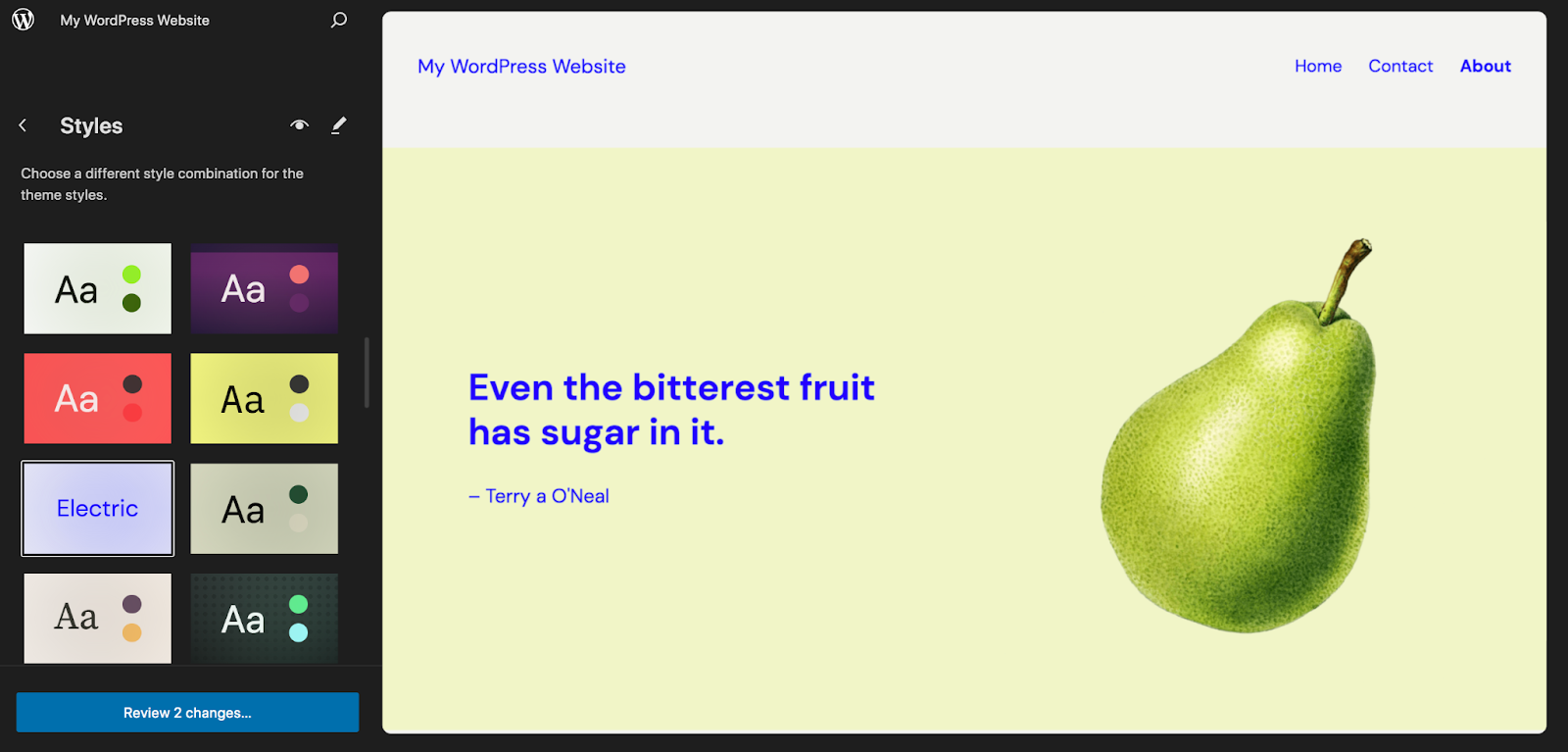
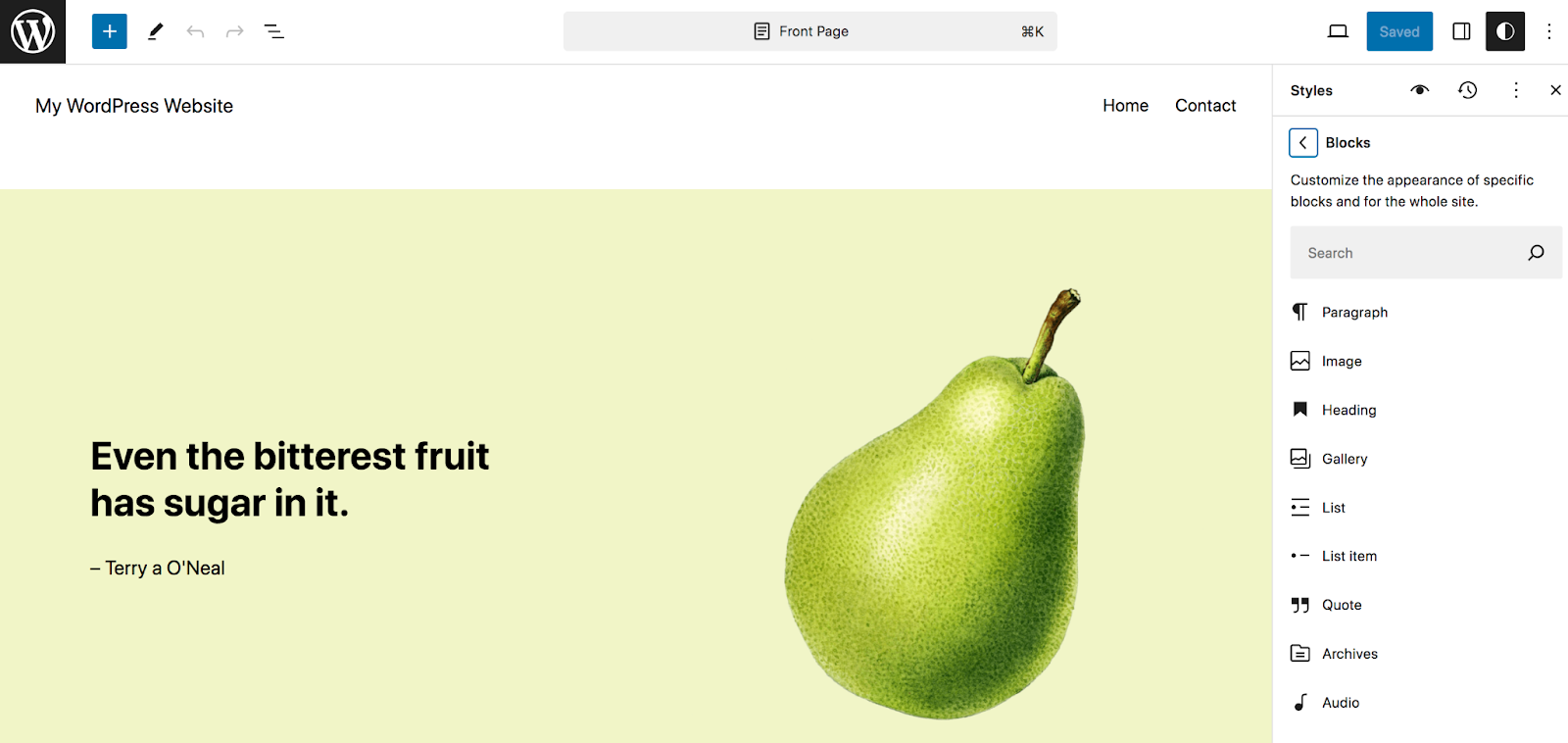
مرة أخرى في المحرر، اختر الأنماط هذه المرة للانتقال إلى جميع خيارات النمط الخاصة بالقالب الذي تستخدمه. بمجرد إخراجك من الصندوق، ستشاهد شبكة من أنماط السمات المحددة مسبقًا والتي يمكنك الاختيار من بينها. حدد واحدًا لمعاينته على الجانب الأيمن من الصفحة.

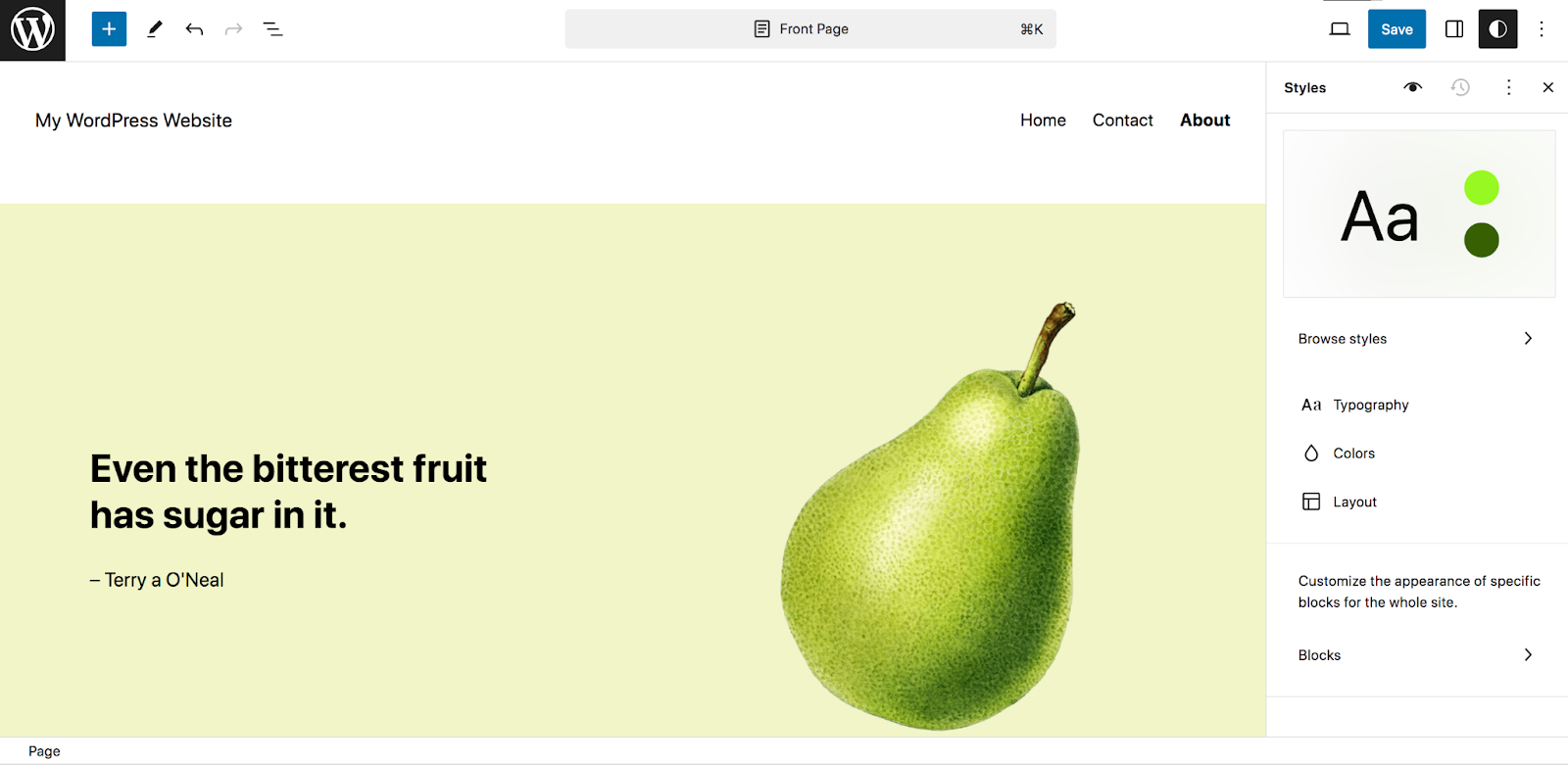
يمكنك اختيار أحد هذه الخيارات، ثم إجراء التعديلات التي تراها مناسبة، أو ببساطة المتابعة إلى الخطوات التالية. انقر فوق أيقونة القلم الرصاص لفتح لوحة الأنماط الموجودة على الجانب الأيمن من المحرر.

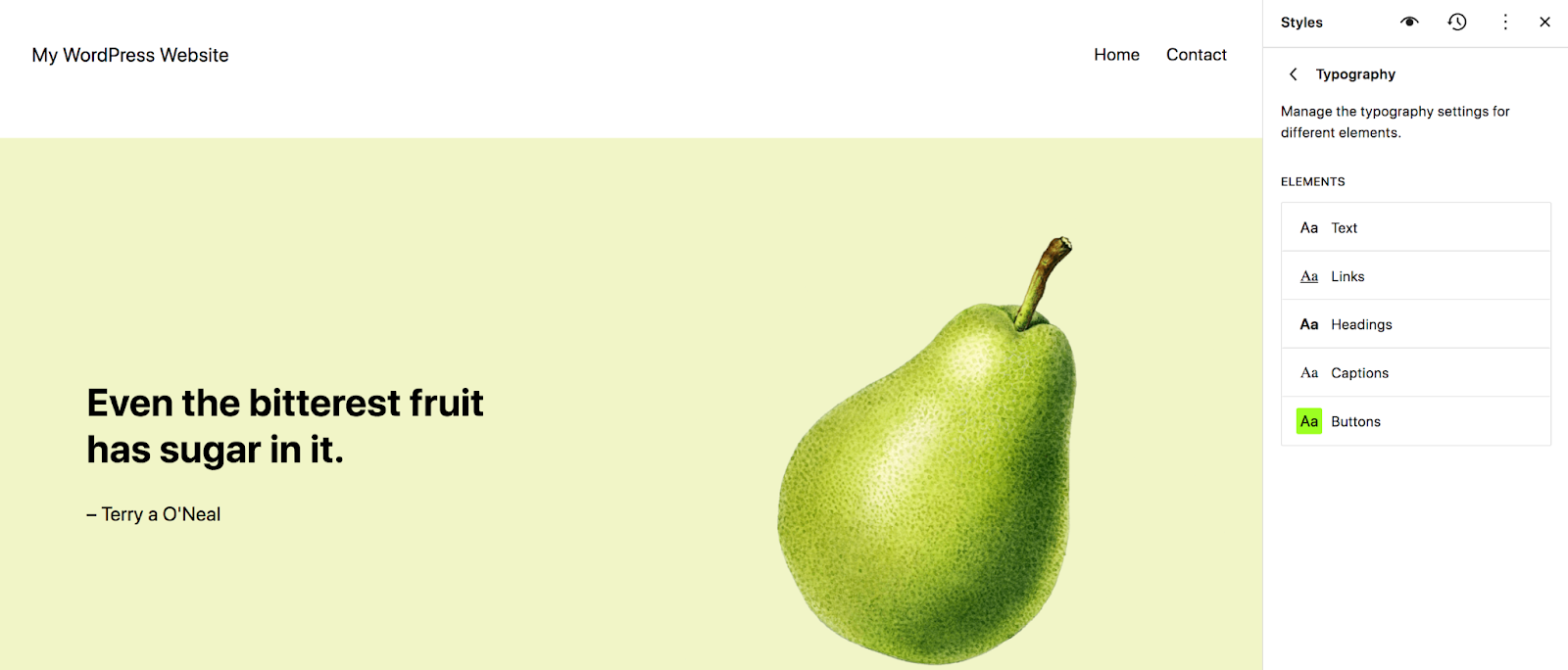
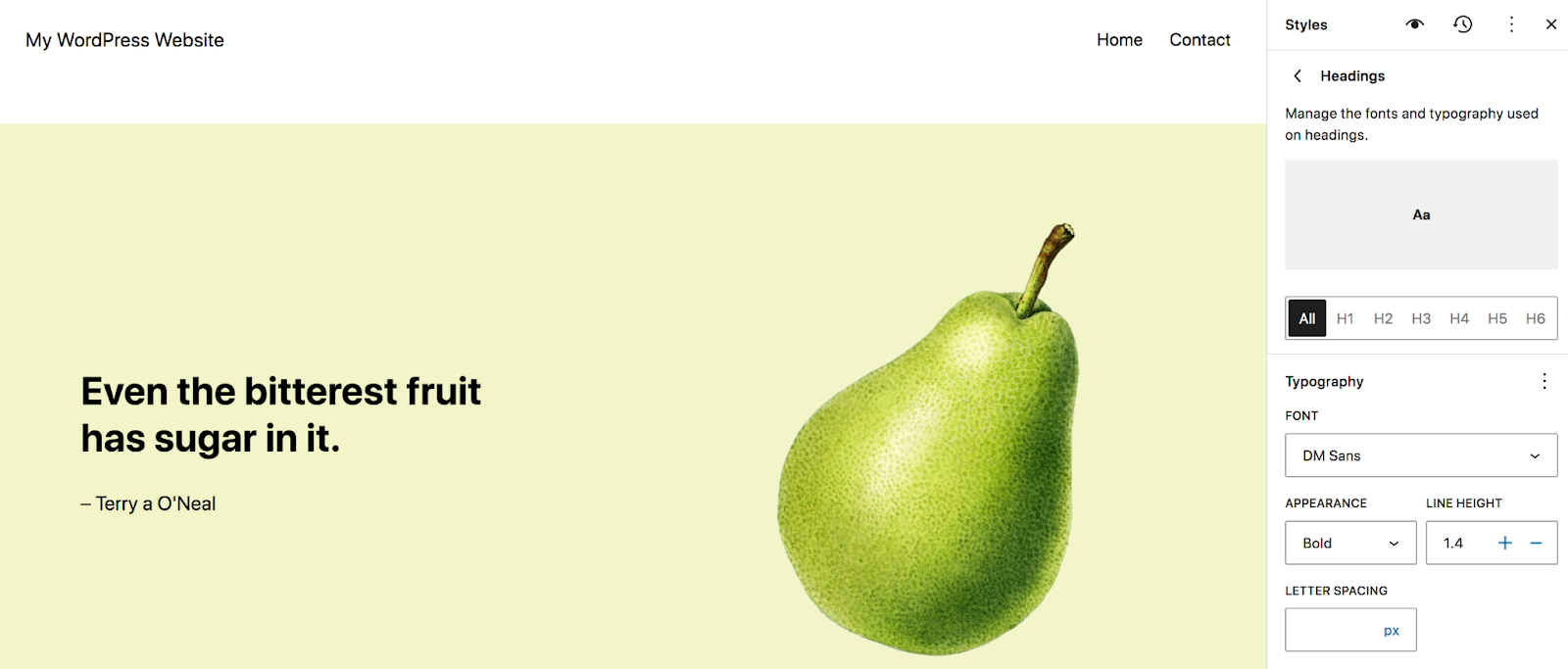
الخيار الأول الذي ستراه هو الطباعة. سيؤدي النقر فوق هذا إلى تقديم قائمة بالعناصر مثل النص والروابط والعناوين.


على سبيل المثال، حدد العناوين لاختيار أسلوب الطباعة للعناوين عبر موقعك. اختر الخط والمظهر (غامق ومائل وما إلى ذلك) وارتفاع الخط وتباعد الأحرف وحالة الأحرف.

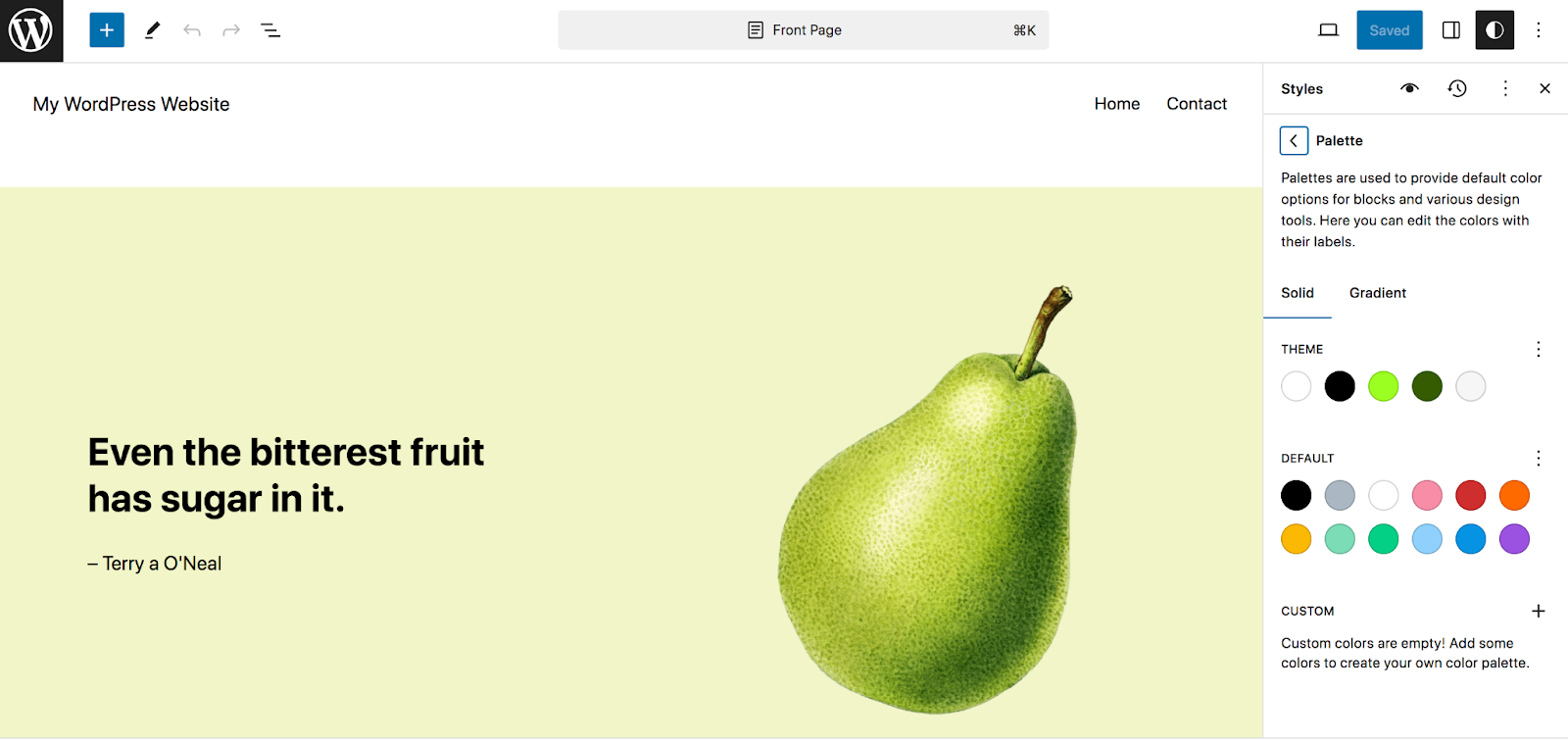
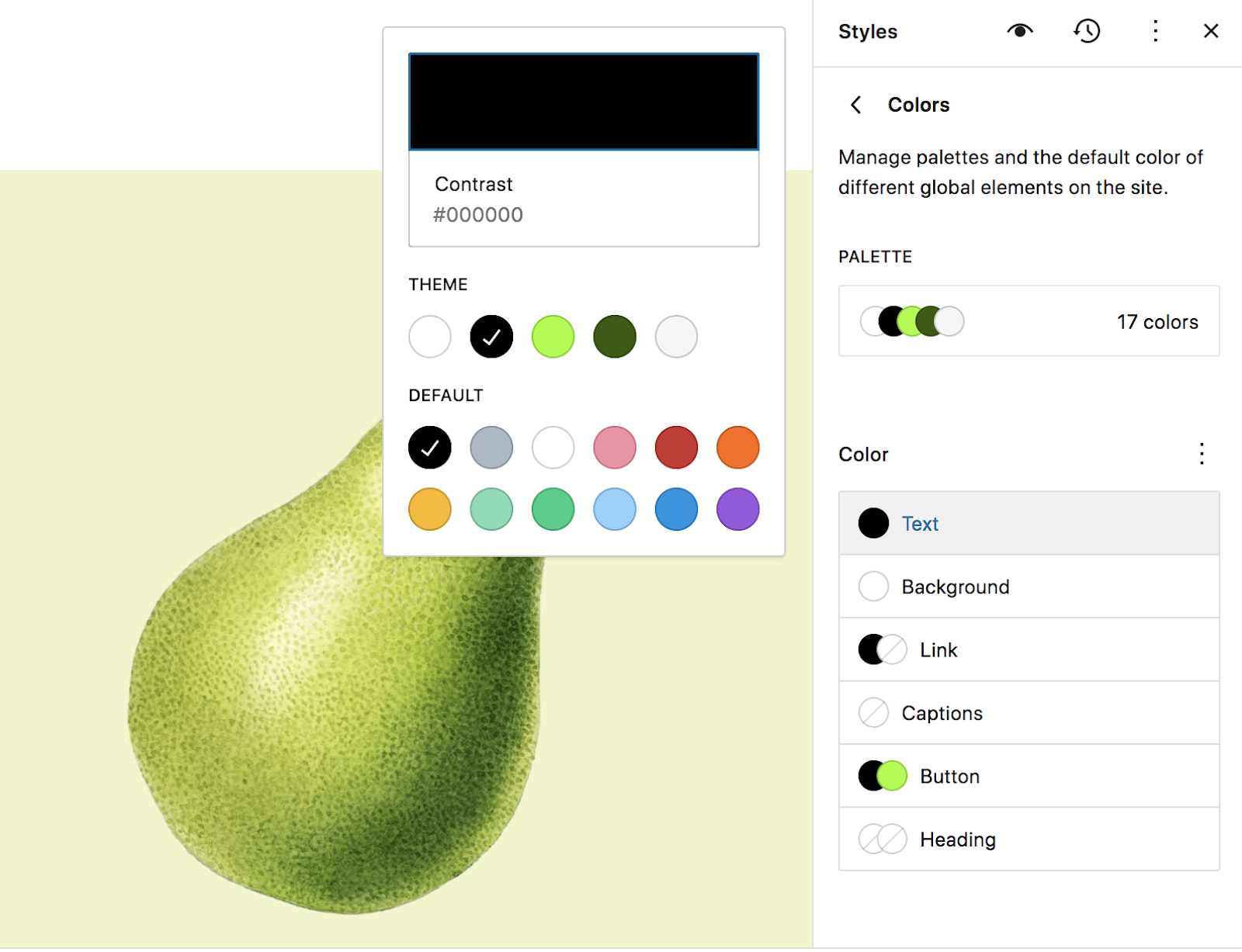
مرة أخرى في لوحة الأنماط ، حدد الألوان. هناك، يمكنك تعيين لوحة الألوان الخاصة بك، والتي تتحكم في الخيارات التي يمكنك الاختيار من بينها عند إنشاء الصفحات والمشاركات والقوالب في جميع أنحاء موقعك. يعد هذا مفيدًا للغاية عندما يتعلق الأمر بتسريع عملية التصميم الخاصة بك وتزويد كل من يعمل على موقعك بالمعلومات التي يحتاجونها ليكونوا متسقين.

يمكنك أيضًا تعيين الألوان الافتراضية لعناصر مثل النص والخلفية والروابط والمزيد.

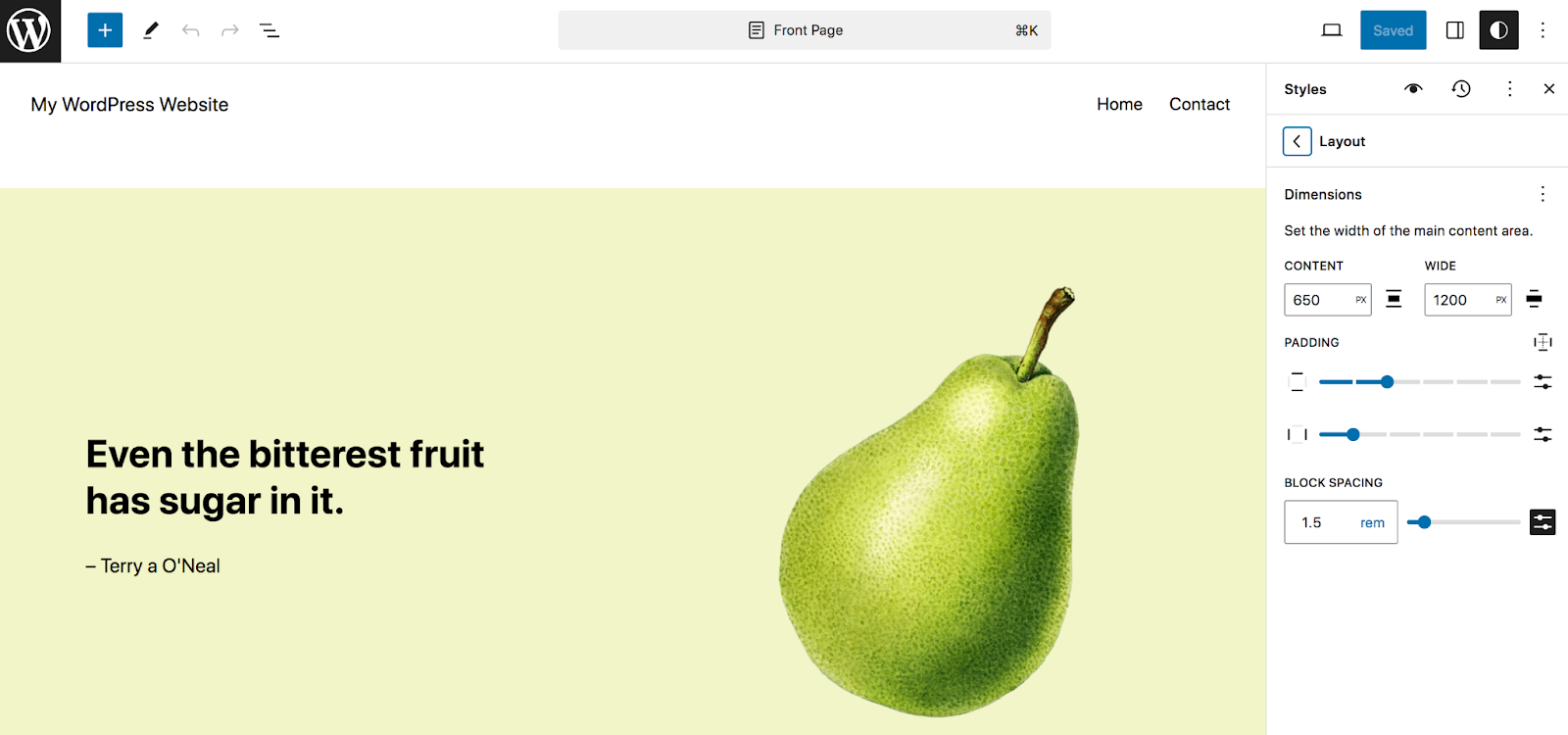
مرة أخرى في لوحة الأنماط ، اختر خيار التخطيط . يتيح لك ذلك ضبط عرض منطقة المحتوى الرئيسية على موقعك، بالإضافة إلى المساحة المتروكة وتباعد الكتل.

العنصر الأخير في لوحة الأنماط هو الكتل. يتيح لك هذا القسم تكوين الإعدادات العامة لكتل معينة. عند فتحه لأول مرة، سترى قائمة بجميع الكتل الموجودة في مكتبتك. يمكنك التمرير خلال هذه العناصر أو استخدام مربع البحث للبحث عن مربع محدد.

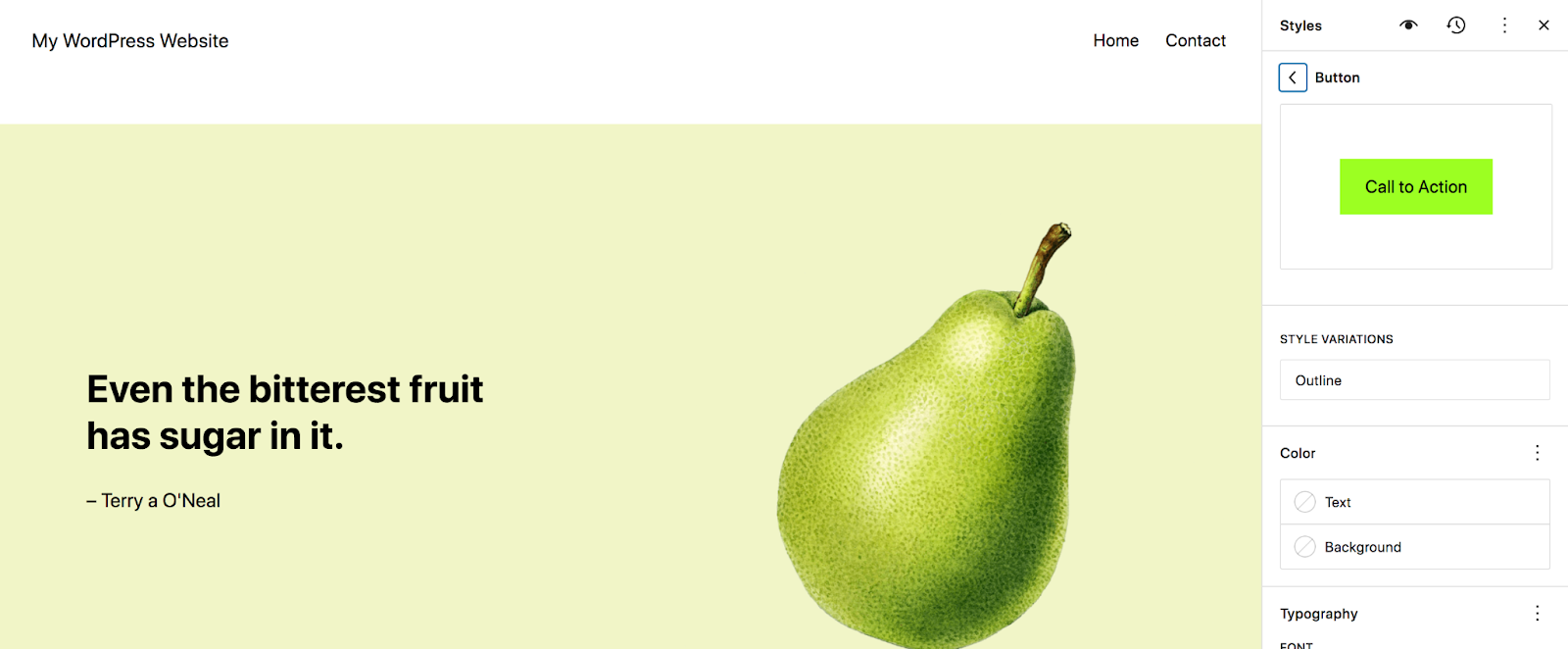
سوف تختلف الخيارات لكل منها، ولكن دعونا نلقي نظرة على كتلة الأزرار. بمجرد فتحه، سترى قائمة بالإعدادات الخاصة بهذه الكتلة. على سبيل المثال، سترى هنا خيارات مثل النص ولون الخلفية والطباعة والحشو والحدود والتأثيرات.
سيتم تطبيق أي تغييرات تجريها على جميع مثيلات هذا الحظر عبر موقعك. كما ترون، هذا يمكن أن يوفر لك قدرا هائلا من الوقت.

إنشاء وتحرير صفحات موقعك
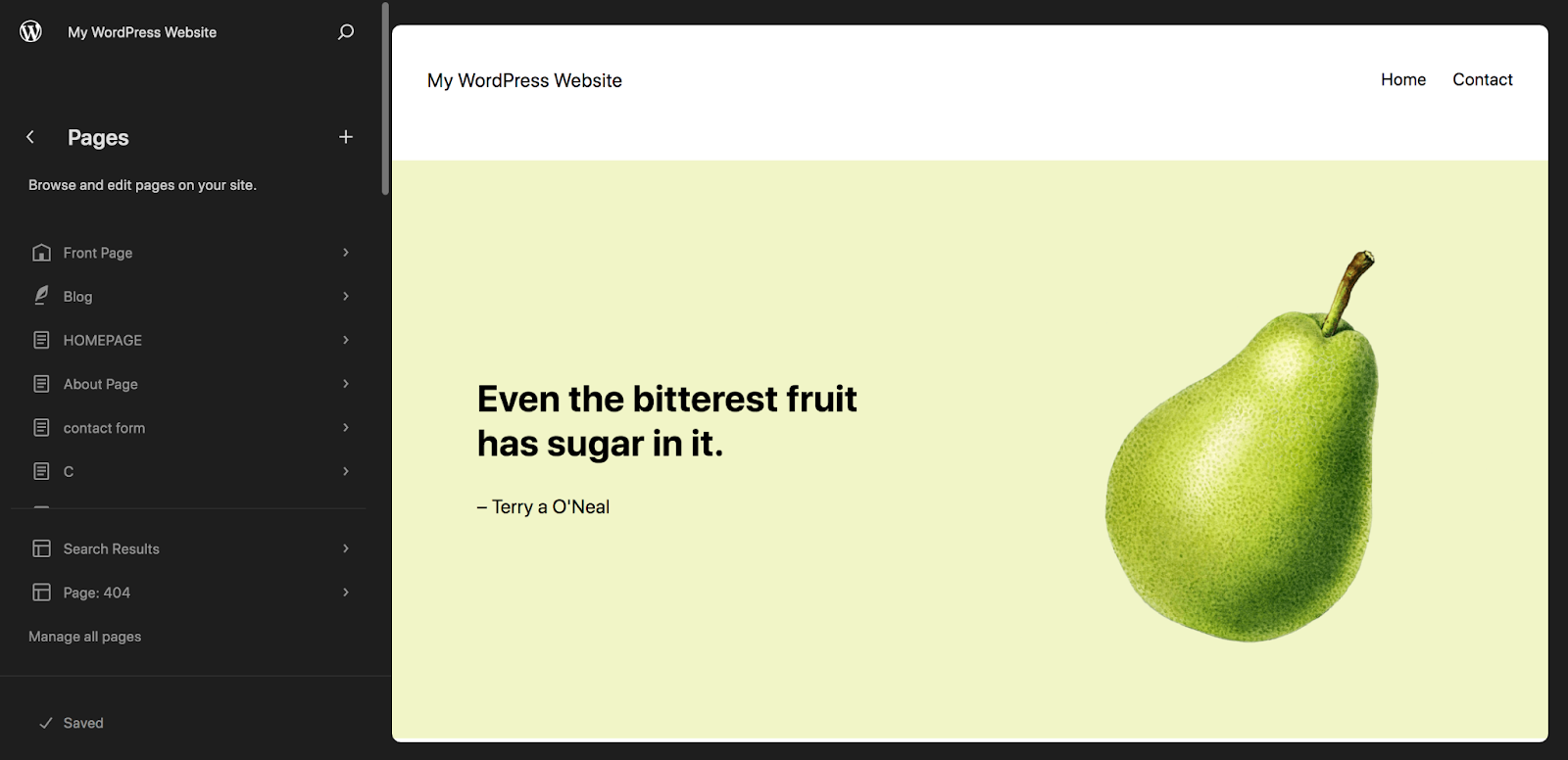
بالعودة إلى محرر الموقع، سترى أيضًا خيارًا للصفحات . هنا، سترى قائمة بالصفحات الموجودة على موقع الويب الخاص بك. يمكنك النقر فوق أحدها لعرض المعلومات أو تعديلها أو نقلها إلى سلة المهملات. أو اختر إدارة جميع الصفحات للانتقال إلى قسم الصفحات في لوحة تحكم WordPress.

لن نخوض في إنشاء الصفحات وتحريرها في هذه المقالة تحديدًا لأنه يمكنك القيام بذلك باستخدام محرر المجموعة حتى إذا كنت لا تستخدم قالب المجموعة. للحصول على برنامج تعليمي كامل، اقرأ دليلنا الكامل لمحرر قوالب WordPress.
قم بتحرير القوالب المضمنة في سمة الكتلة الخاصة بك
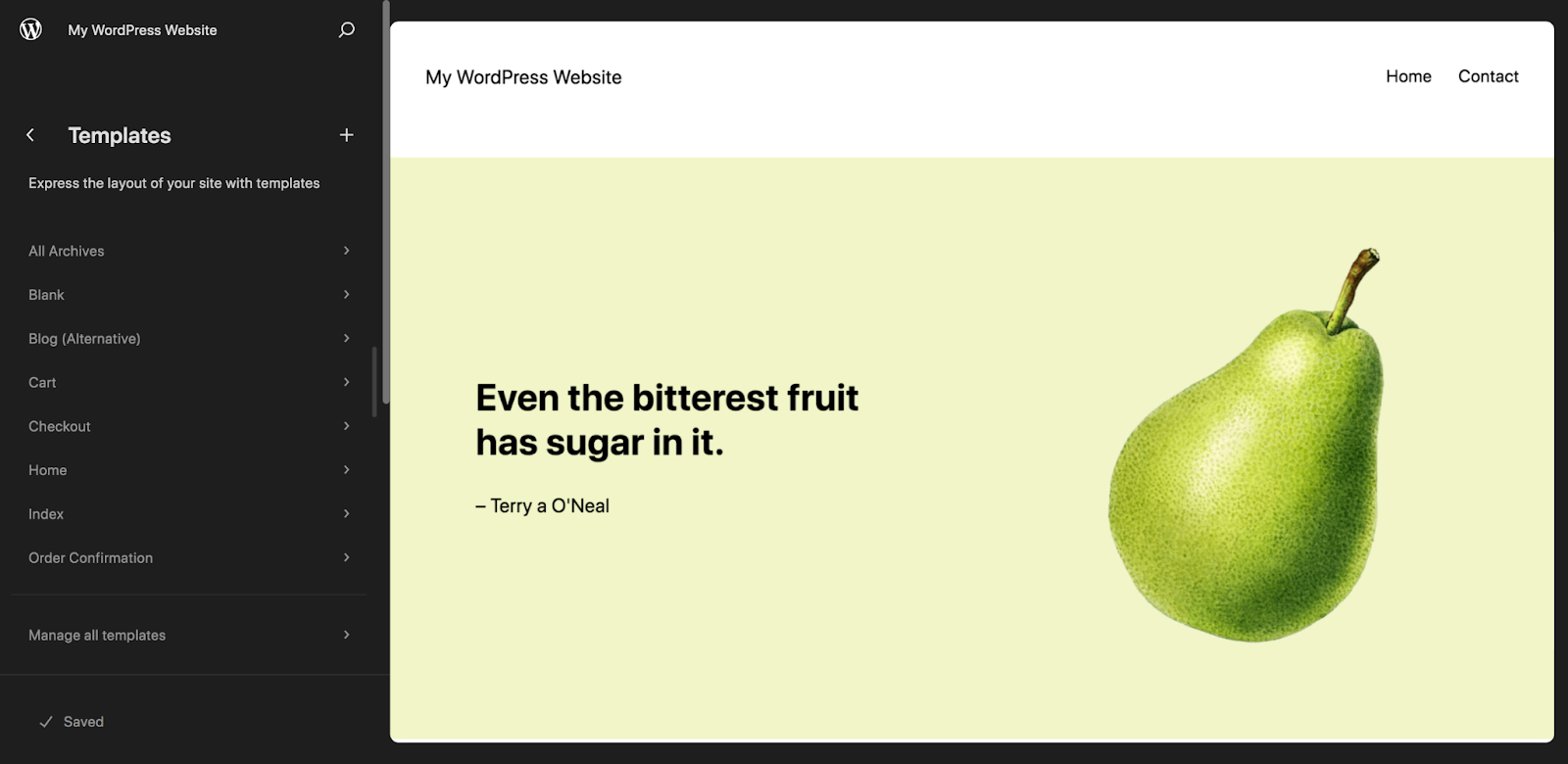
الآن، انقر على القوالب في محرر الموقع. سينقلك هذا إلى قائمة القوالب المضمنة في القالب الخاص بك.

ستختلف هذه وفقًا لموضوعك، ولكن دعنا نلقي نظرة على قالب قياسي: القالب الفردي، والذي يُستخدم لمشاركات المدونة. بمجرد النقر على فردي ، سترى جميع الكتل الموجودة هناك بشكل افتراضي، بما في ذلك أشياء مثل كتلة العنوان، وكتلة نشر المحتوى، وكتلة نشر الصورة المميزة.
يمكنك إجراء تعديلات عليها كما تراه مناسبًا. على سبيل المثال، يمكنك نقل الصورة المميزة أسفل العنوان، أو تغيير خط نص مشاركة المدونة.
يمكنك أيضًا إضافة كتل جديدة إلى هذا القالب. في المثال أدناه، قمنا بالفعل بإضافة عبارة تحث المستخدم على اتخاذ إجراء والتي سيتم عرضها أسفل كل مشاركة بالمدونة، قبل التعليقات.

الآن، دعنا نضيف بعض أيقونات الوسائط الاجتماعية أسفل عنوان مشاركة المدونة، حتى يتمكن القراء من الانتقال بسهولة إلى حساباتك الاجتماعية للحصول على المزيد من المحتوى. للقيام بذلك، ابحث عن كتلة الرموز الاجتماعية واسحبها مباشرة أسفل كتلة العنوان.
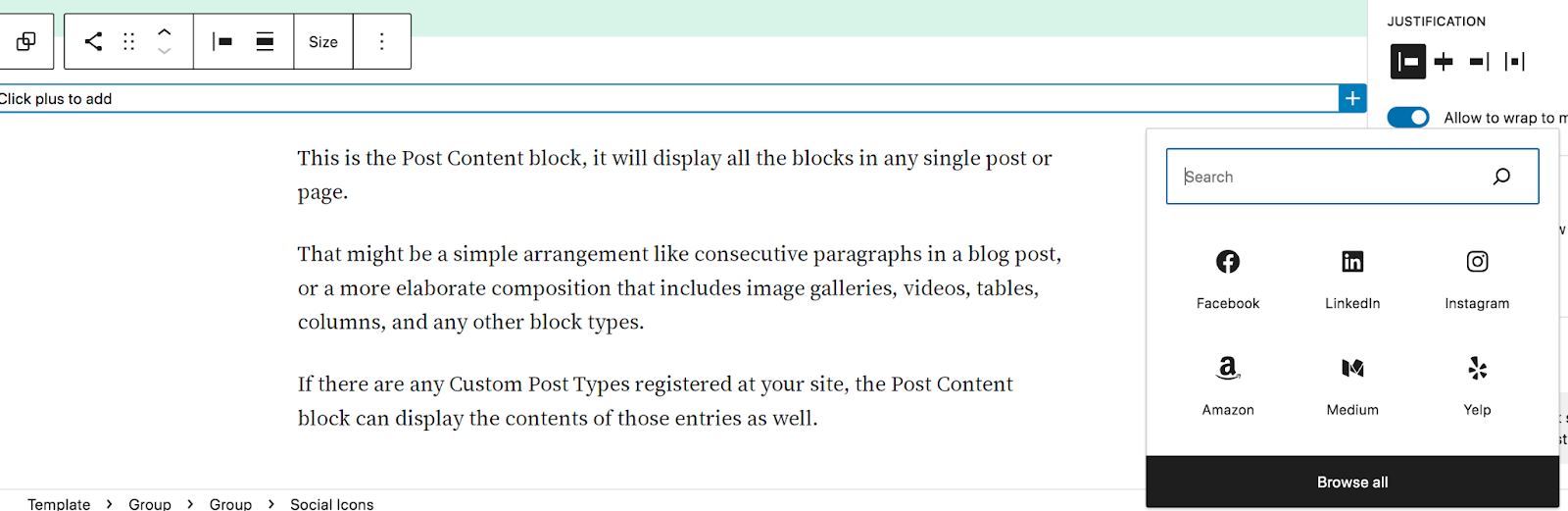
انقر على أيقونة + في أقصى اليمين لإضافة حساب اجتماعي.

يمكنك إما تحديد خيار من القائمة، أو النقر فوق "استعراض الكل" لرؤية جميع الخيارات، أو استخدام شريط البحث للعثور على الخيار الذي تبحث عنه. كرر هذا لجميع الحسابات التي تريد تضمينها.
ثم، انقر فوق أيقونة فردية لإضافة رابط إلى حسابك.

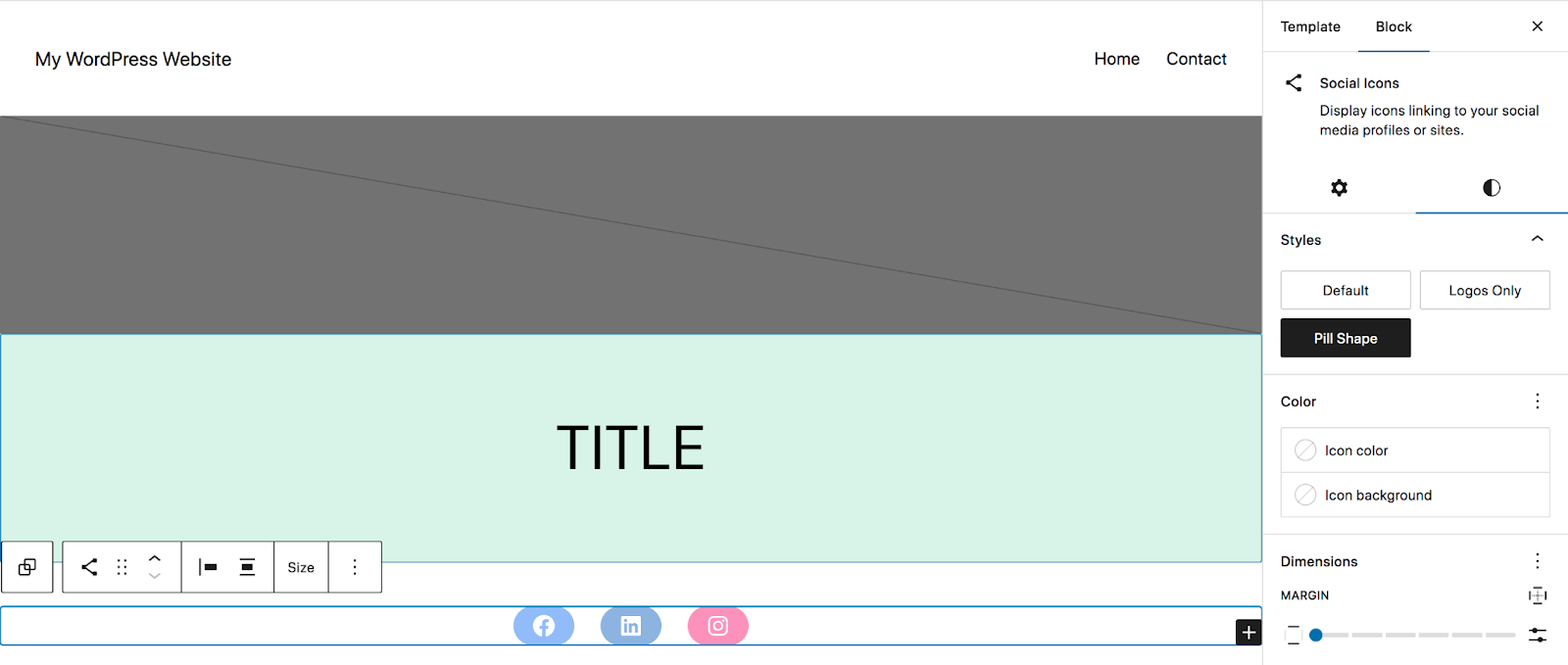
يمكنك استخدام شريط الأدوات الذي يظهر أعلى كتلة الرموز الاجتماعية لتغيير المحاذاة، وتحريك الرموز، والمزيد. أو استخدم لوحة الإعدادات الموجودة على اليمين لإجراء تغييرات إضافية، مثل شكل الرموز ولونها.

بمجرد إجراء جميع التغييرات، انقر فوق الزر حفظ الأزرق في الجزء العلوي الأيمن. سوف تنعكس جميع التحديثات عبر أي أنواع منشورات تستخدم هذا القالب.
يمكنك تخيل الاحتمالات من خلال القدرة على تخصيص القوالب بهذه السهولة. قم بإنشاء صفحة 404 جميلة ذات علامة تجارية بسرعة. تبسيط عملية الخروج الخاصة بك. أضف عبارة تحث المستخدم على اتخاذ إجراء إلى صفحة البحث الخاصة بك. قم بتضمين مخططات الحجم في جميع صفحات منتجك. الخيارات غير محدودة حقًا.
تحرير الأنماط وأجزاء القالب
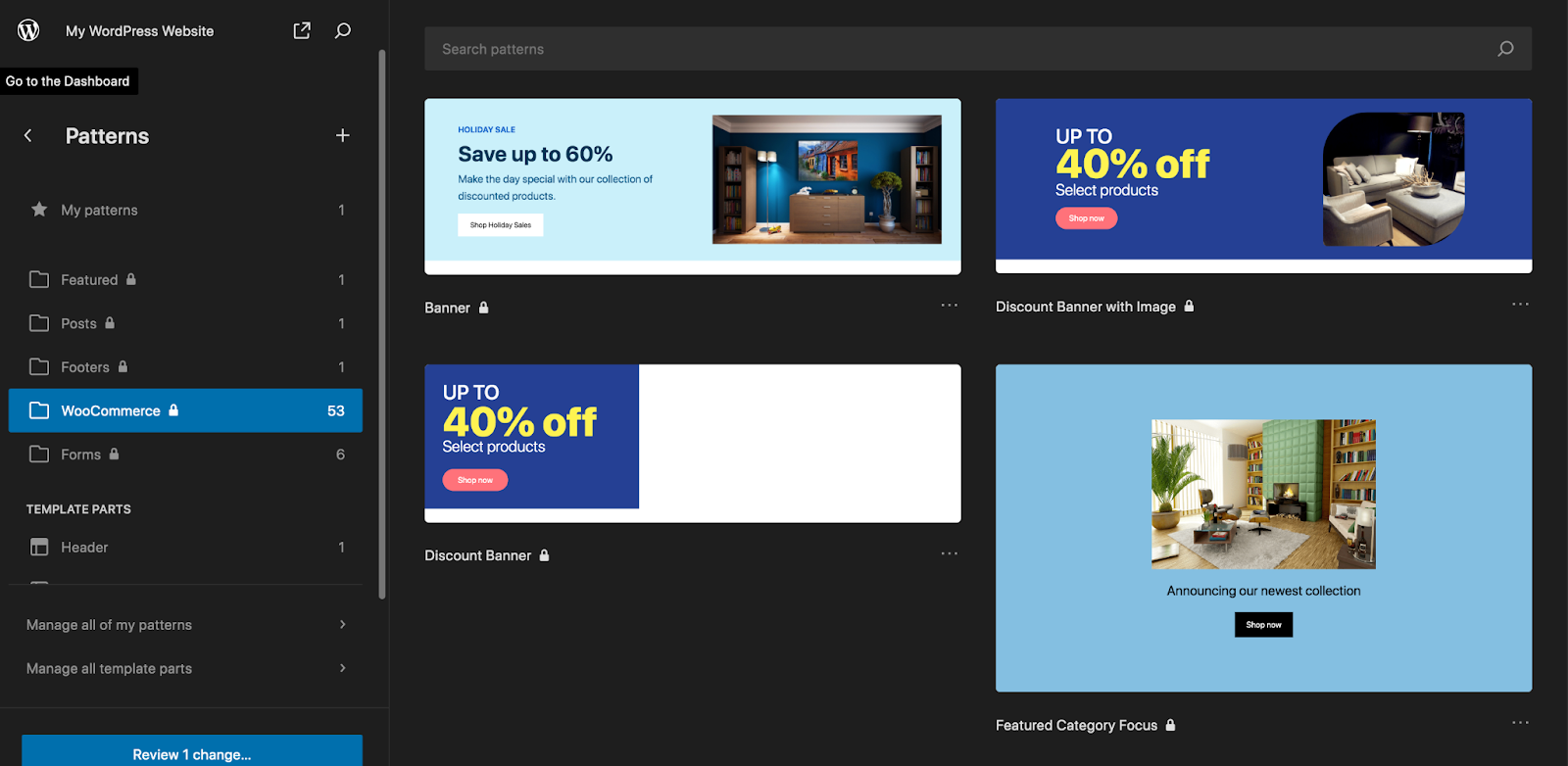
مرة أخرى في محرر الموقع، افتح قسم الأنماط . هنا، سترى قائمة بأنماطك، والتي هي في الأساس تخطيطات قائمة على الكتل لأجزاء من صفحاتك - على سبيل المثال النماذج، واللافتات، والعبارات التي تحث المستخدم على اتخاذ إجراء.

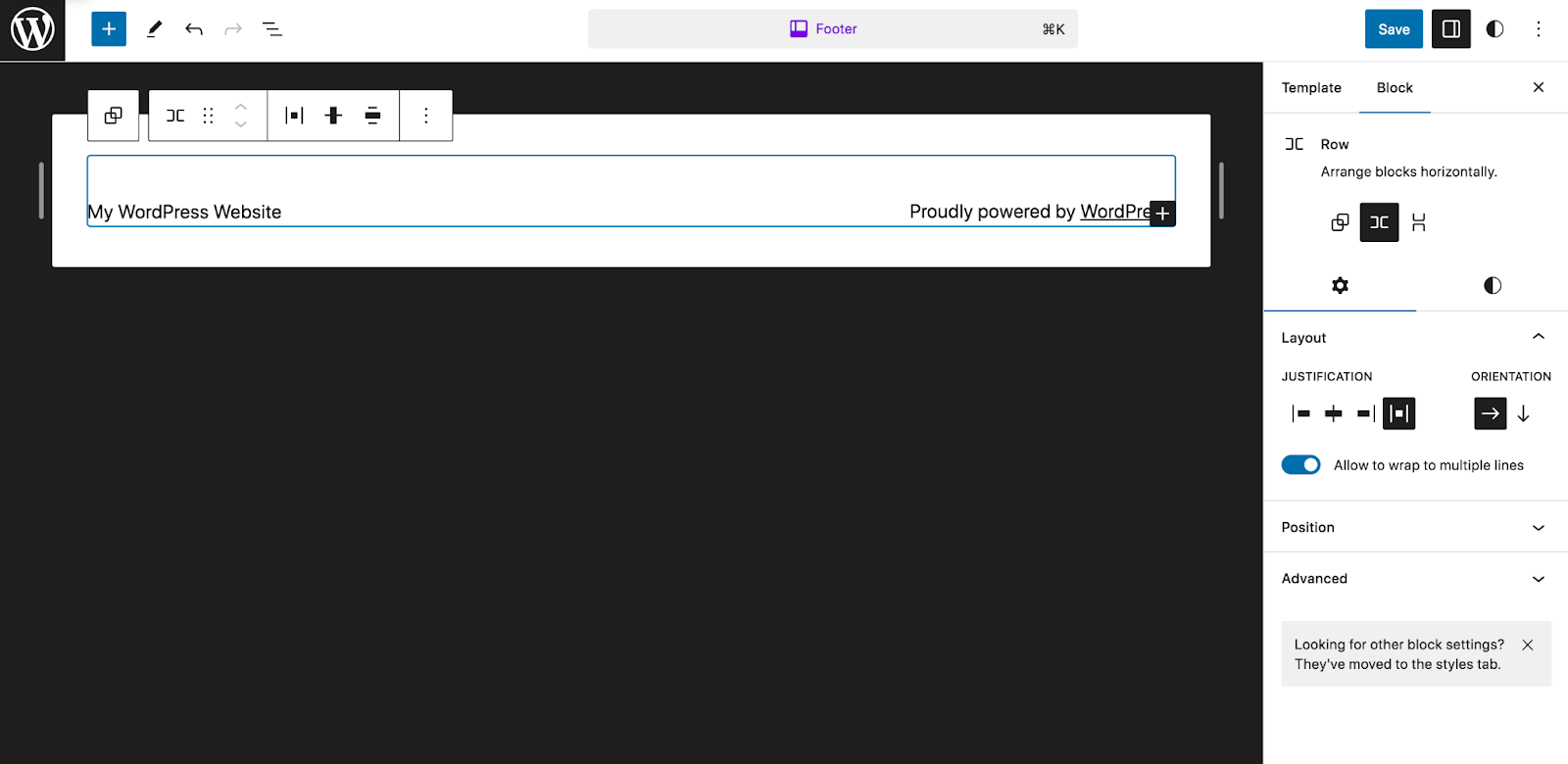
تتكون أجزاء القالب بالمثل من كتل، ولكنها عادةً ما تكون جزءًا من البنية العامة لموقعك بدلاً من الصفحات والمشاركات الفردية - على سبيل المثال، رأس الصفحة وتذييلها. لأغراض هذا البرنامج التعليمي، دعونا نفتح جزء قالب التذييل .

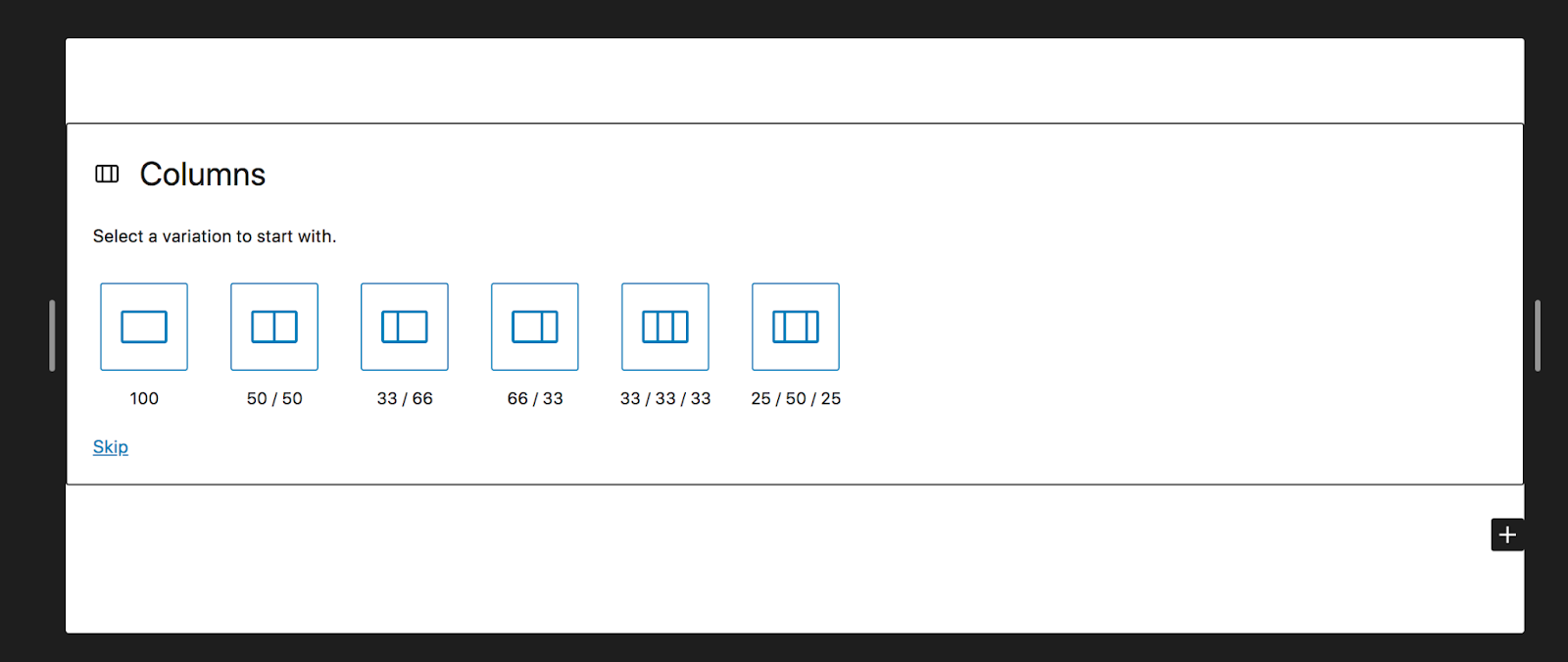
ستلاحظ أنه تم ضبطه، في هذه الحالة، لعرض كتلة عنوان الموقع وكتلة الفقرة. فلنقم بدلاً من ذلك بإنشاء شيء يحتوي على محتوى أكثر قليلًا. أولاً، سنقوم بإزالة ما هو موجود حاليًا. بعد ذلك، سنقوم بإضافة كتلة الأعمدة واختيار 33/33/33. سيؤدي هذا إلى إنشاء ثلاثة أعمدة متساوية الحجم.

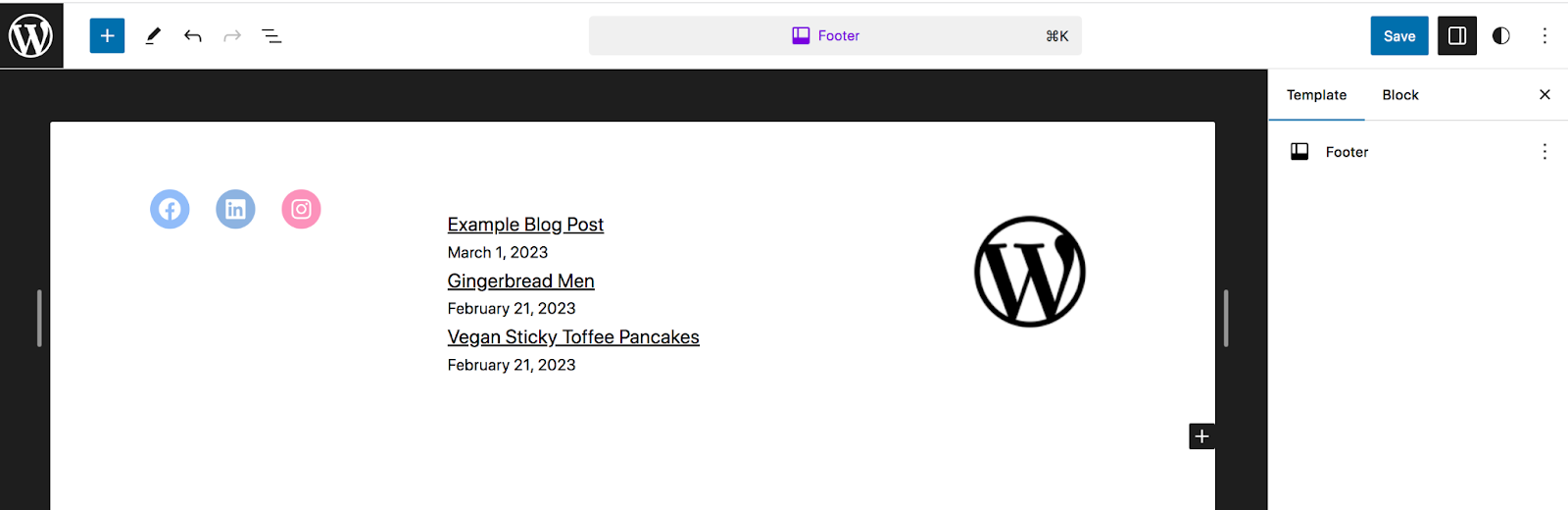
في العمود الأول، سنقوم بإضافة كتلة الرموز الاجتماعية. في الخطوة الثانية، سنقوم بإضافة كتلة المشاركات الأخيرة. ثم، في الجزء الثالث، سنقوم بتضمين شعارنا.

مرة أخرى، عند النقر فوق "حفظ"، سوف تنعكس التغييرات عبر الموقع بأكمله.
متقدم: كيفية إنشاء سمة كتلة من البداية
هناك العديد من الحالات التي قد ترغب فيها في إنشاء المظهر الخاص بك. ربما تكون مطورًا وتريد إنشاء شيء مخصص يمكنك استخدامه لمواقع العملاء. أو ربما تقوم بتشغيل عدة مواقع ويب وتريد استخدام نفس المظهر، مع نفس التخصيصات، عبر كل موقع. ولحسن الحظ، مع التحرير الكامل للموقع، فإن هذه العملية ليست معقدة كما قد تعتقد.
خطوتك الأولى هي تنزيل سمة الكتلة التي تختارها كنقطة بداية. وبعد ذلك، قم بإجراء أي تخصيصات للموضوع تريدها، باتباع الخطوات الموضحة أعلاه.
خطوتك التالية هي تثبيت المكوّن الإضافي Create Block Theme، وهو مجاني من مستودع WordPress. بمجرد تنشيط المكون الإضافي، انتقل إلى المظهر → إنشاء سمة كتلة في لوحة تحكم WordPress الخاصة بك.

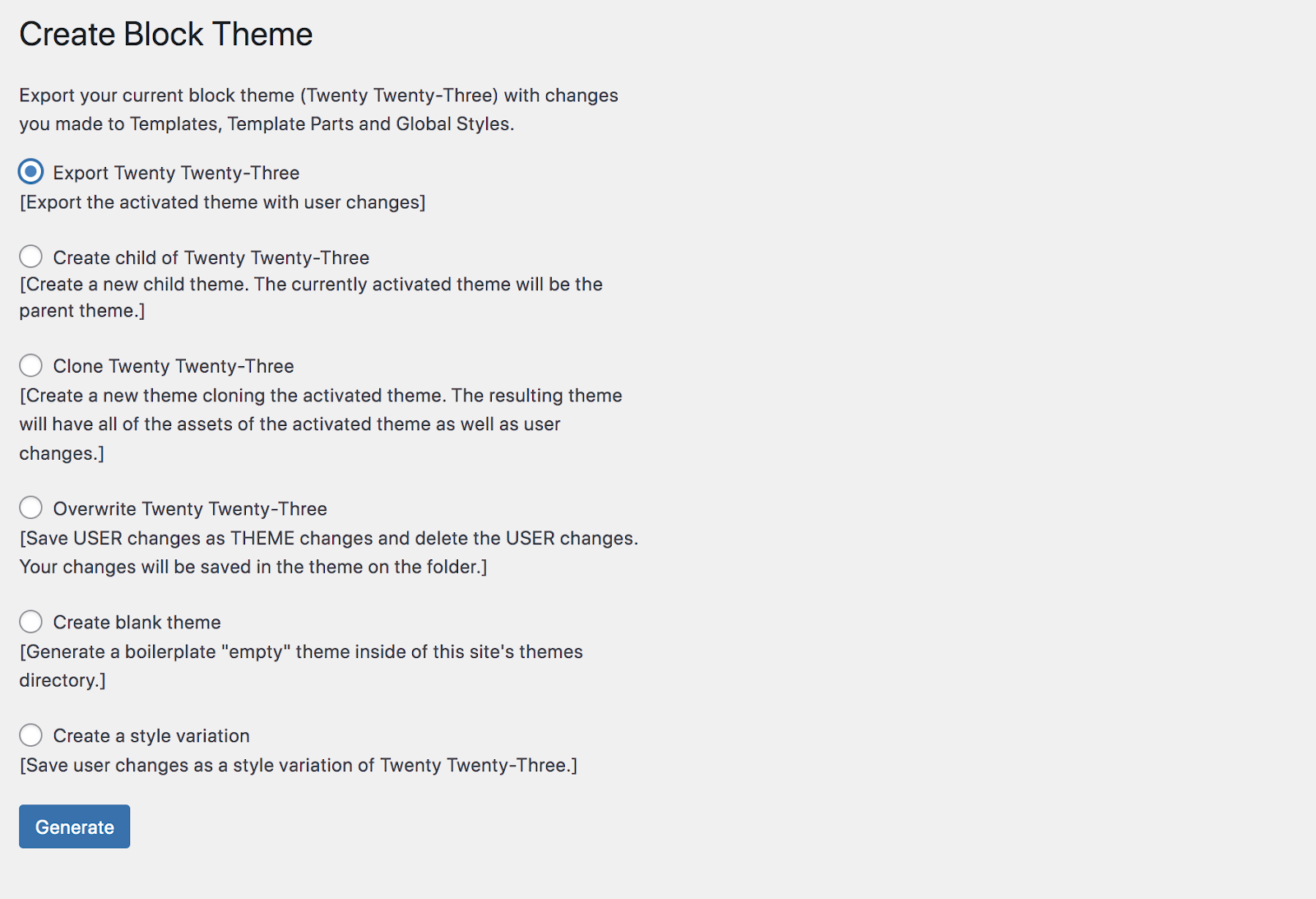
سترى عدة طرق يمكنك من خلالها تصدير المظهر الخاص بك:
- تصدير (تصدير السمة النشطة مع التغييرات التي أجريتها)
- إنشاء طفل (إنشاء سمة فرعية جديدة باستخدام السمة المنشَّطة باعتبارها الأصل)
- استنساخ (استنساخ السمة النشطة)
- الكتابة فوق (حفظ تغييرات المستخدم مع تغيرات السمة وحذف تغييرات المستخدم)
- إنشاء سمة فارغة (إنشاء سمة فارغة داخل دليل السمة)
- إنشاء تنوع في النمط (احفظ تغييرات المستخدم كتنوع في النمط للسمة النشطة)
اعتمادًا على الحقل الذي تختاره، قد يتعين عليك ملء بعض الحقول الإضافية، مثل اسم الموضوع واسم المؤلف. يمكنك بعد ذلك إنشاء السمة وتنزيلها كملف .zip واستخدامها على أي موقع تريده.
هل تريد تطوير سمة الكتلة بالكامل من الصفر؟ تعرف على كل شيء حول إنشاء سمة كتلة من دليل موارد مطور WordPress.
الأسئلة المتداولة حول سمات الكتلة
لا تزال لديك أسئلة؟ دعونا نجيب على بعض الأسئلة الشائعة حول سمات الكتلة.
هل هناك أي قيود على استخدام سمات الكتلة؟
بشكل عام، تعد سمات الكتل مرنة بشكل لا يصدق. فهي تسمح لك بإنشاء أي نوع من التصميم الذي تريده لموقعك، حتى بدون استخدام التعليمات البرمجية.
ومع ذلك، هناك بعض المكونات الإضافية غير المتوافقة حاليًا مع سمات المجموعة. تتضمن الأمثلة على ذلك المكونات الإضافية المصممة لتحرير القوائم الكلاسيكية، وإدارة التعليقات التي لا تعمل مع كتل التعليقات، واستخدام WordPress Customizer.
ومع ذلك، فإن غالبية مكونات WordPress الإضافية تتكيف للعمل بسلاسة مع سمات الكتلة ومحرر الموقع.
هل قوالب الحظر متوافقة مع جميع مكونات WordPress الإضافية؟
في حين أن غالبية المكونات الإضافية القائمة تعمل بسلاسة مع قوالب الكتل، إلا أن هناك بعض الحالات التي قد تحتاج فيها إلى إيجاد حل بديل. الامثله تشمل:
- البرنامج المساعد الذي يعمل باستخدام الحاجيات فقط
- أداة تم تصميمها لتعديل القوائم الكلاسيكية بدلاً من كتلة التنقل
- مكون إضافي لإدارة التعليقات لا يعمل مع كتل التعليقات
- مكون إضافي يستخدم مُخصص WordPress فقط
ومع ذلك، في معظم الحالات، يجب أن تكون قادرًا على استخدام الأدوات التي تحتاجها.
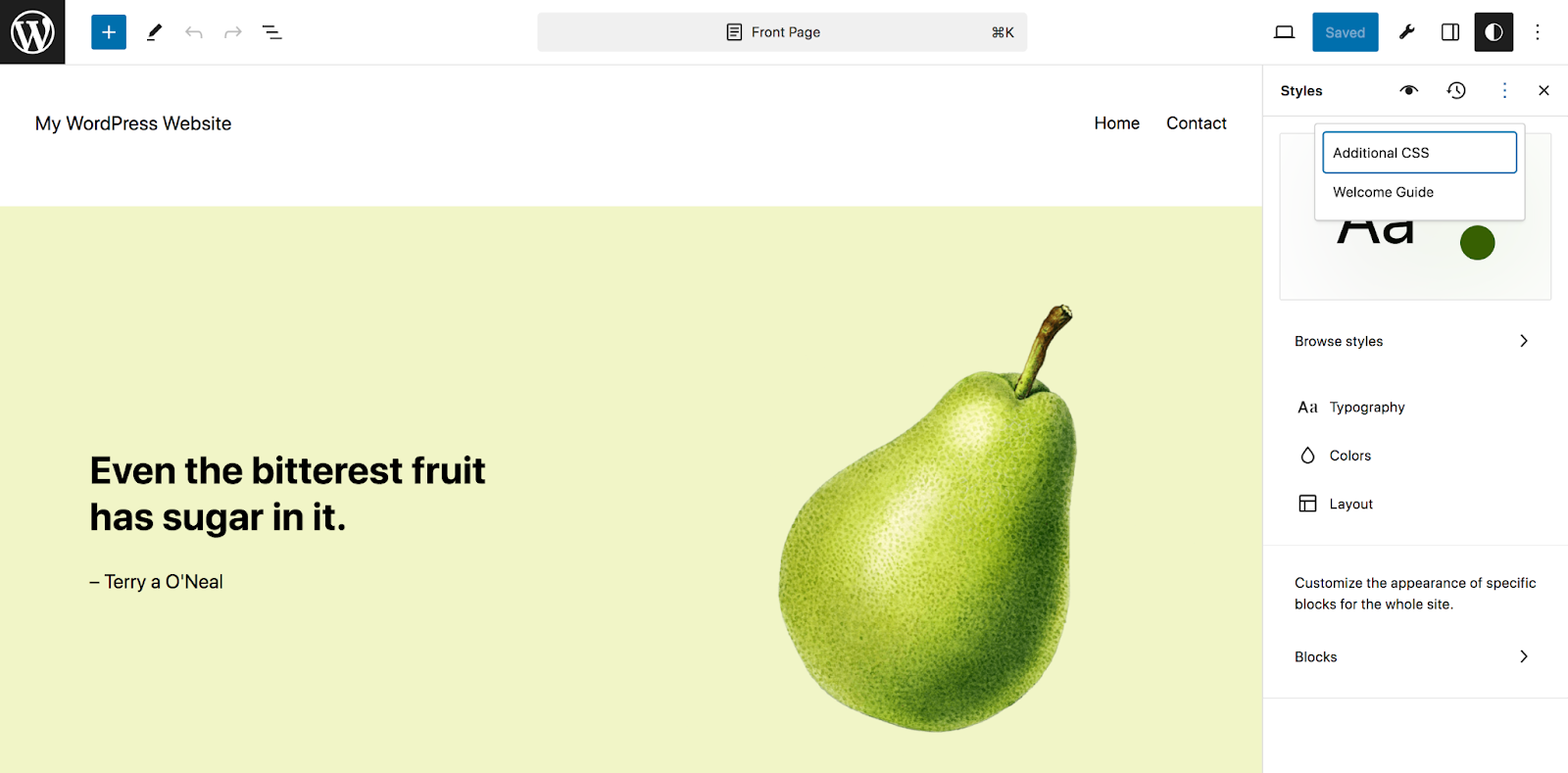
هل يمكنني استخدام CSS مخصص لتصميم قالب المجموعة الخاص بي؟
نعم بالتاكيد. انتقل إلى المظهر → المحرر وحدد الأنماط. ثم انقر فوق أيقونة "تحرير الأنماط" التي تكون على شكل قلم رصاص. سيؤدي هذا إلى فتح لوحة الأنماط. بمجرد الوصول إلى هناك، انقر فوق علامات الحذف الرأسية في الجزء العلوي الأيمن، متبوعة بـ CSS الإضافي.

الآن، يمكنك إضافة أي CSS ترغب فيه لتخصيص مظهر موقعك.
هل يمكنني استخدام سمات الكتلة لتخصيص الرأس والتذييل؟
نعم، هذا هو بالضبط المكان الذي تتألق فيه سمات الكتل! يمكنك إنشاء رأس وتذييل موقعك، بالإضافة إلى قوائم التنقل بمجرد سحب الكتل وإسقاطها في مكانها.
في لوحة التحكم، انتقل إلى المظهر → المحرر → الأنماط. أسفل أجزاء القالب ، ستشاهد رأس الصفحة وتذييلها. انقر على أي واحد ترغب في تعديله، ثم استخدم الكتل كما تفعل عادةً. يمكنك قراءة قسم "تحرير الأنماط وأجزاء القالب" في هذه المقالة للحصول على تعليمات أكثر تفصيلاً.
فيما يلي بعض الأمثلة فقط عن الطرق التي يمكنك من خلالها تحسين رأس الصفحة وتذييلها باستخدام الكتل:
- إنشاء قوائم التنقل بسرعة
- أضف شريط بحث لتسهيل العثور على المعلومات
- قم بتضمين أيقونات الوسائط الاجتماعية في رأس الصفحة أو تذييلها
- عرض قائمة بالمشاركات الأخيرة في تذييل الصفحة
- أضف لقطة بريد إلكتروني إلى تذييل الصفحة
الخيارات لا حصر لها!
هل يمكنني استخدام سمات الحظر لإعداد قائمة التنقل؟
نعم يمكنك ذلك. في لوحة التحكم، انتقل إلى المظهر → المحرر → التنقل. هناك، ستتمكن من إضافة صفحات وروابط إلى القائمة الخاصة بك، ودمج العناصر لإنشاء قوائم فرعية، وإزالة العناصر، والمزيد.
هل يمكنني إنشاء سمة كتلة فرعية؟
نعم، يمكنك إنشاء سمة فرعية باستخدام سمة كتلة باعتبارها السمة الرئيسية. يمكّنك هذا من إجراء تغييرات على السمة الفرعية دون تحرير كود السمة الأصلية. العديد من السمات تأتي بالفعل مع سمة فرعية. ولكن يمكنك أيضًا إنشاء واحدة باستخدام المكوّن الإضافي Create Block Theme. أو، إذا كنت معتادًا على استخدام التعليمات البرمجية، فيمكنك القيام بذلك يدويًا.
هل هناك أي مخاوف تتعلق بالأداء يجب الانتباه إليها عند استخدام سمات المجموعة؟
في معظم الحالات، سيؤدي استخدام قالب الكتلة إلى تحسين أداء موقع WordPress الخاص بك. تعمل سمات الكتل على تحميل الأنماط للكتل المعروضة على الصفحة فقط، ولا يُطلب منها إدراج أوراق الأنماط يدويًا - وكلاهما يعملان على تحسين أوقات التحميل.
وباستخدام قالب الكتلة، يمكنك الوصول إلى جميع الوظائف وإمكانيات التصميم التي تحتاجها دون الحاجة إلى تثبيت مجموعة من المكونات الإضافية المختلفة أو استخدام أدوات إنشاء المواقع المليئة بالميزات غير الضرورية.
إذا كنت ترغب في تحسين أوقات تحميل موقعك بشكل أكبر، فيمكنك تثبيت مكون إضافي مثل Jetpack Boost. تم تصميمه خصيصًا لـ WordPress، فهو يقوم بتحميل الصور بشكل بطيء، ويحسن مؤشرات الويب الأساسية، ويتضمن CDN صورًا قويًا، ويحلل سرعة موقعك، حتى تتمكن من إجراء التحسينات.
