كتل ووردبريس: ما هي وكيفية استخدامها
نشرت: 2024-10-01لقد أحدث WordPress تحولًا في طريقة إنشاء المستخدمين للمحتوى وإدارته، وتعد كتل WordPress جزءًا كبيرًا من هذا التطور.
ومع ظهور محرر جوتنبرج، أصبحت الكتل هي عناصر البناء الأساسية لتصميم المنشورات والصفحات والمواقع بأكملها.
يأتي إصدار WordPress الحالي مع أكثر من 90+ كتلة افتراضية. وهي تشمل النص والوسائط والأدوات وعناصر السمات والتضمينات.
في هذه المقالة، سننظر في كتل WordPress، بما في ذلك سبب كونها مفيدة، والأنواع المختلفة من الكتل المتاحة، وكيفية استخدامها. سنلقي نظرة أيضًا على بعض المكونات الإضافية لكتل WordPress الأكثر شيوعًا والتي توفر كتل محتوى إضافية وميزات تخصيص وقوالب تخطيط لمساعدتك في تصميمك.
لذلك، دعونا نبدأ بإلقاء نظرة عامة سريعة على كتل WordPress.
ما هي كتل ووردبريس؟
تعد كتل WordPress عناصر البناء الأساسية لمحرر قوالب WordPress، المعروف أيضًا باسم Gutenberg. تسمح لك الكتل بإضافة المحتوى وتنظيمه في منشوراتك وصفحاتك. كل قسم من المحتوى - فقرة أو صورة أو فيديو أو معرض - عبارة عن كتلة منفصلة يمكن نقلها وتحريرها وتخصيصها بشكل مستقل. يجعل هذا النظام إنشاء المحتوى أكثر مرونة مقارنةً بالمحرر الكلاسيكي.
توفر الكتل أيضًا واجهة مرئية للتفاعل مع المحتوى الخاص بك. يمكنك رؤية تغييراتك في الوقت الفعلي، مما يسمح لك بالحفاظ على تخطيط متسق. هذا النهج المعياري هو جوهر تجربة WordPress الحالية، مما يجعله في متناول جميع المستخدمين.
لماذا نستخدم كتل ووردبريس؟
كان محرر WordPress القديم عبارة عن محرر نصوص يستند إلى TinyMCE. كانت الواجهة مشابهة جدًا لواجهة محرر النصوص، مع عدم وجود عناصر مرئية لمعاينات الصفحة أو المنشور.
من ناحية أخرى، تسمح لك كتل المحتوى بتغيير تخطيط الصفحة وتضمين العديد من العناصر المرئية والتفاعلية بسهولة، وهو ما لم يكن ممكنًا مع المحرر الكلاسيكي القديم.

بالإضافة إلى ذلك، جعلت الكتل العديد من المهام أسهل. على سبيل المثال، أصبح الآن تضمين الوسائط الخارجية، مثل مقاطع فيديو YouTube، أمرًا بسيطًا مثل إضافة الكتلة الصحيحة إلى المحتوى ولصق عنوان URL.
في السابق، ربما كان تخصيص المحتوى هذا يتطلب استخدام كود HTML إضافي.
علاوة على ذلك، يتيح لك نمط الكتلة المتزامن حفظ كتلة مخصصة مسبقًا لاستخدامها في المستقبل، مما يلغي الحاجة إلى إنشاء المحتوى من البداية.
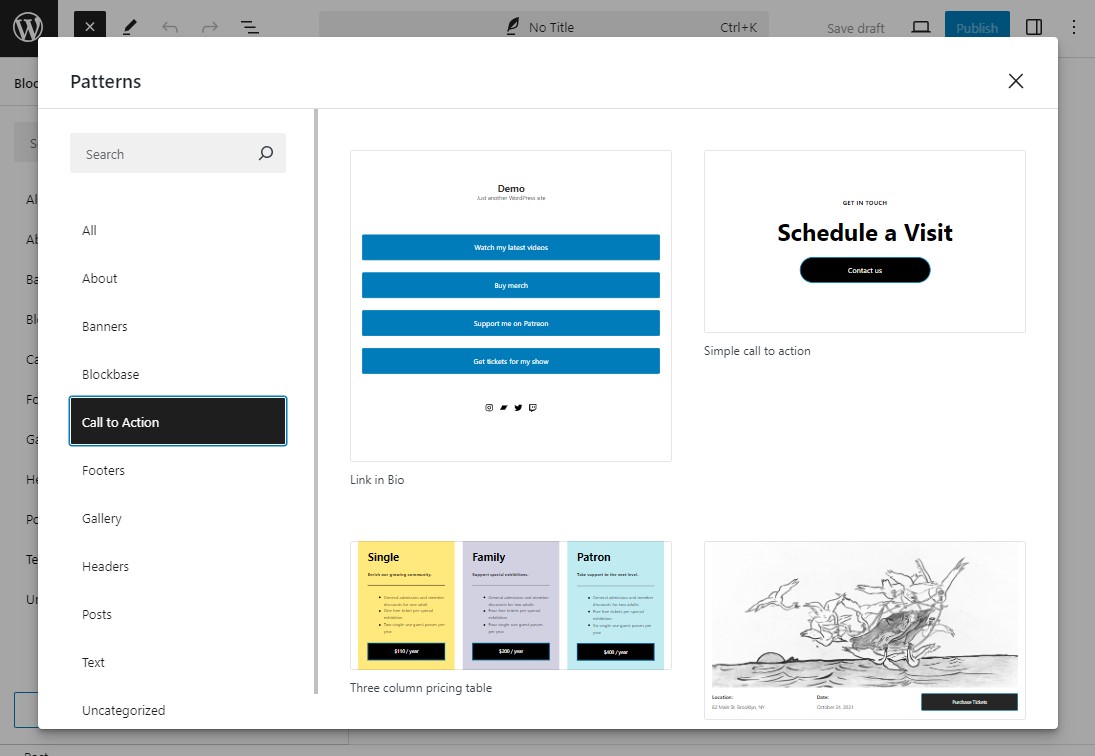
الخيار الآخر هو استخدام أنماط الكتل العادية أو غير المتزامنة، وهي عبارة عن تخطيطات كتل معدة مسبقًا ومناسبة للاستخدامات المختلفة.

علاوة على ذلك، يتيح لك قالب WordPress المبني على الكتلة أيضًا تخصيص القوالب باستخدام محرر الكتل وواجهة الأنماط العامة. فهو يجعل من السهل تخصيص القوالب أو حتى تخطيط الموقع بالكامل بمجرد إعادة ترتيب كتل المحتوى.
بشكل عام، يعمل محرر WordPress الجديد على تحسين تجربة المستخدم لتحرير المحتوى.
ما أنواع كتل WordPress المتوفرة في محرر الكتل؟
يحتوي أحدث إصدار من WordPress على ما يقرب من 90+ كتلة، والتي تم تجميعها في ست فئات: النص والوسائط والتصميم والأدوات والموضوع والتضمينات.
دعونا نلقي نظرة على عدد قليل من الكتل في محرر كتلة WordPress.
كتل النص
تعتبر الكتل النصية أساسية لإنشاء محتوى مكتوب على موقع الويب الخاص بك. تتضمن الكتل النصية الأكثر شيوعًا ما يلي:
- كتلة الفقرة: هذه هي الكتلة الأكثر استخدامًا لإضافة محتوى النص وتنسيقه.
- كتلة العنوان: تمكنك من إدراج العناوين (H1، H2، H3، وما إلى ذلك) لتنظيم المحتوى الخاص بك بشكل منطقي.
- كتلة القائمة: مثالية لإنشاء قوائم ذات تعداد نقطي أو رقمي لتقسيم المعلومات.
- كتلة الاقتباس: تسمح لك بإدراج علامات الاقتباس أو الشهادات، وتسليط الضوء على النقاط الرئيسية في المحتوى الخاص بك.
- كتلة التعليمات البرمجية: مفيدة لعرض مقتطفات من التعليمات البرمجية بالتنسيق المناسب.
- كتلة الجدول: قم بإنشاء محتوى منظم في صفوف وأعمدة لعرض المعلومات.
- وأكثر.
كتل الوسائط
تسمح لك كتل الوسائط بتحميل الملفات إلى مكتبة الوسائط وتضمينها في المحتوى الخاص بك. وتشمل هذه:
- كتلة الصورة: إضافة الصور وتخصيصها، بما في ذلك التسميات التوضيحية والنص البديل لتحسين محركات البحث.
- حظر الفيديو: أدخل مقاطع الفيديو مباشرةً أو قم بتضمينها من مصادر خارجية مثل YouTube.
- Gallery Block: عرض صور متعددة بتنسيق شبكة، مما يجعلها مثالية لإنشاء معرض غني.
- كتلة الصوت: تحميل ومشاركة الملفات الصوتية، وهو أمر رائع للبودكاست أو مواقع الموسيقى.
- كتلة الملف: قم بتضمين الملفات القابلة للتنزيل، مثل ملفات PDF أو مستندات Word، ضمن المحتوى الخاص بك.
- وأكثر.
كتل التصميم
تساعد كتل التصميم في تحسين التخطيط المرئي لمشاركاتك وصفحاتك. أنها توفر خيارات لهيكلة المحتوى وأسلوبه، بما في ذلك:
- كتلة الأعمدة: قم بإنشاء تخطيطات متعددة الأعمدة لتقسيم المحتوى إلى أقسام، مما يحسن إمكانية القراءة.
- Spacer Block: أضف مساحة فارغة بين العناصر، مما يخلق مظهرًا أكثر نظافة وتنظيمًا.
- كتلة الأزرار: قم بإدراج أزرار قابلة للتخصيص للعبارات التي تحث المستخدم على اتخاذ إجراء، وتوجيه المستخدمين إلى صفحات أو إجراءات أخرى.
- كتلة الفاصل: أضف خطوطًا أفقية لتقسيم الأقسام المختلفة للمحتوى الخاص بك بشكل مرئي.
- كتلة المجموعة: قم بدمج كتل متعددة في مجموعة واحدة لإدارة التخطيط بشكل أفضل.
- وأكثر.
كتل الحاجيات
تتيح لك كتل الأدوات إدراج محتوى ديناميكي في موقعك، بما في ذلك:
- كتلة الرمز القصير: استخدم الرموز القصيرة من المكونات الإضافية أو الوظائف المخصصة لتحسين المحتوى الخاص بك.
- حظر أحدث المنشورات: عرض قائمة بمشاركاتك الأخيرة، مما يعزز الارتباط الداخلي والتنقل.
- كتلة التقويم: أضف طريقة عرض التقويم إلى موقعك، وهو أمر رائع للمدونات التي تركز على الأحداث.
- كتلة HTML مخصصة: قم بإضافة تعليمات برمجية HTML مخصصة ومعاينتها أثناء التحرير.
- كتلة الرموز الاجتماعية: عرض الرموز المرتبطة بملفاتك الشخصية أو مواقعك الاجتماعية.
- وأكثر.
كتل الموضوع
تُستخدم كتل السمات لإضافة وإدارة المحتوى المرتبط بالتخطيط العام لموقعك. تشمل الأمثلة ما يلي:
- كتلة شعار الموقع: اعرض شعار موقع الويب الخاص بك داخل أي منشور أو صفحة.
- كتلة التنقل: أضف قائمة أو روابط تنقل مباشرة إلى منطقة المحتوى الخاصة بك.
- كتلة العنوان: عرض عنوان المنشور أو الصفحة أو أي نوع محتوى آخر.
- كتلة المؤلف: عرض تفاصيل مؤلف المنشور مثل الاسم والصورة الرمزية والسيرة الذاتية.
- كتلة الاستعلام: تتيح لك عرض أنواع المنشورات بناءً على معلمات استعلام مختلفة.
- وأكثر.
يدمج الكتل
تعمل الكتل المضمنة على تسهيل دمج المحتوى الخارجي مثل منشورات الوسائط الاجتماعية ومقاطع الفيديو والبودكاست. يدعم WordPress مجموعة واسعة من التضمينات:
- حظر YouTube: قم بتضمين مقاطع فيديو YouTube مباشرة في المحتوى الخاص بك باستخدام عنوان URL بسيط.
- حظر تويتر: عرض التغريدات أو مواضيع تويتر بأكملها عن طريق لصق عنوان URL للتغريدة.
- حظر Spotify: قم بتضمين قوائم التشغيل أو الألبومات أو الأغاني من Spotify لتحسين محتوى الوسائط المتعددة.
- Pinterest Block: يسمح لك بتضمين دبابيس ولوحات وملفات تعريف Pinterest.
- وأكثر.
كيفية استخدام كتل ووردبريس
الآن بعد أن تعرفت على ماهية كتل WordPress، دعنا نلقي نظرة على كيفية استخدامها لتصميم موقع الويب الخاص بك.
كيفية إضافة كتلة ووردبريس
لإضافة كتلة جديدة، انقر فوق أحد أيقونة علامة الزائد (+) في الواجهة لفتح أداة إدراج الكتلة. ثم ابحث عن الكتلة التي تريد إضافتها وحددها.
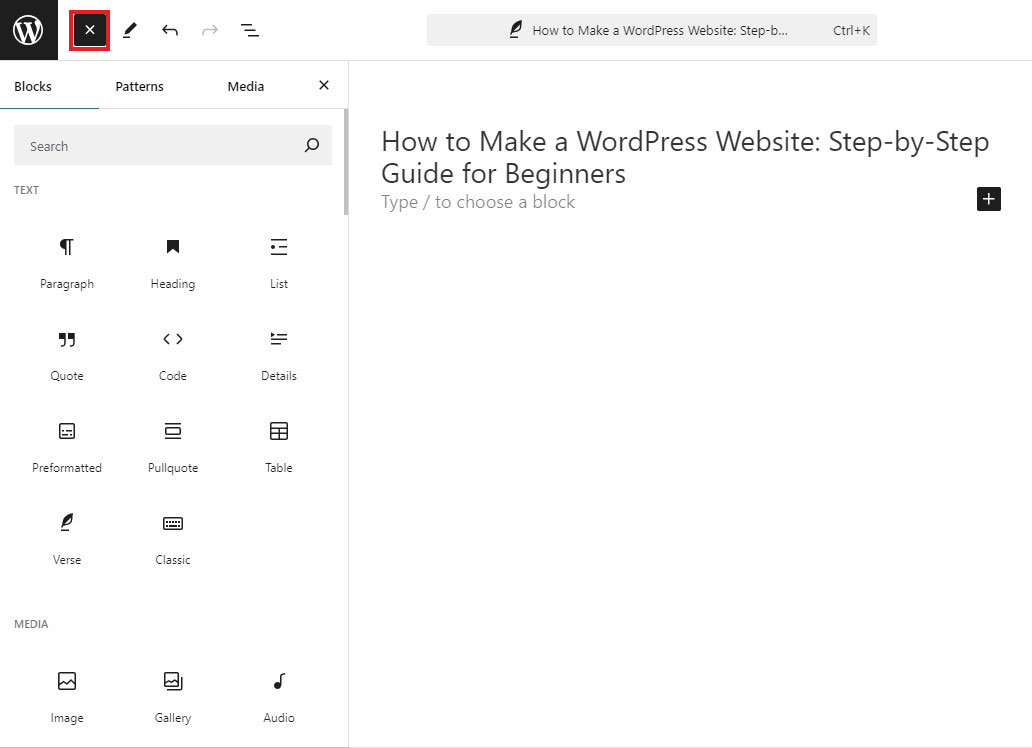
لفتح أداة إدراج الكتلة الكاملة، انقر فوق أيقونة علامة الزائد (+) من شريط الأدوات الرئيسي. ثم حدد كتلة. عندما تقوم بالتمرير فوق كتلة ما، سترى معاينة لما قد تبدو عليه.

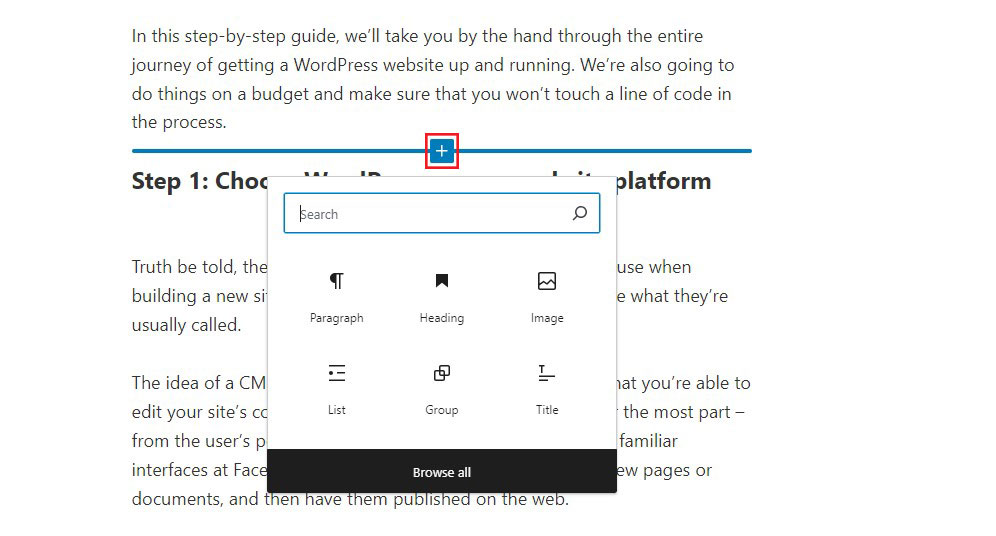
بالإضافة إلى ذلك، يمكنك أيضًا التمرير فوق منطقة معينة في المحتوى الخاص بك والنقر فوق أيقونة علامة الجمع (+) للحصول على واجهة إدخال كتلة أصغر. إذا استخدمت هذه الطريقة لتحديد كتلة، فسيتم إدراجها تلقائيًا في المنطقة التي نقرت فيها على الرمز.

كيفية تخصيص كتلة ووردبريس
لتخصيص كتلة، ما عليك سوى النقر عليها لتحديدها. إذا كنت تواجه مشكلة في العثور على الكتلة المناسبة، فافتح عرض القائمة وحدده من القائمة - المزيد عن ذلك في القسم التالي.
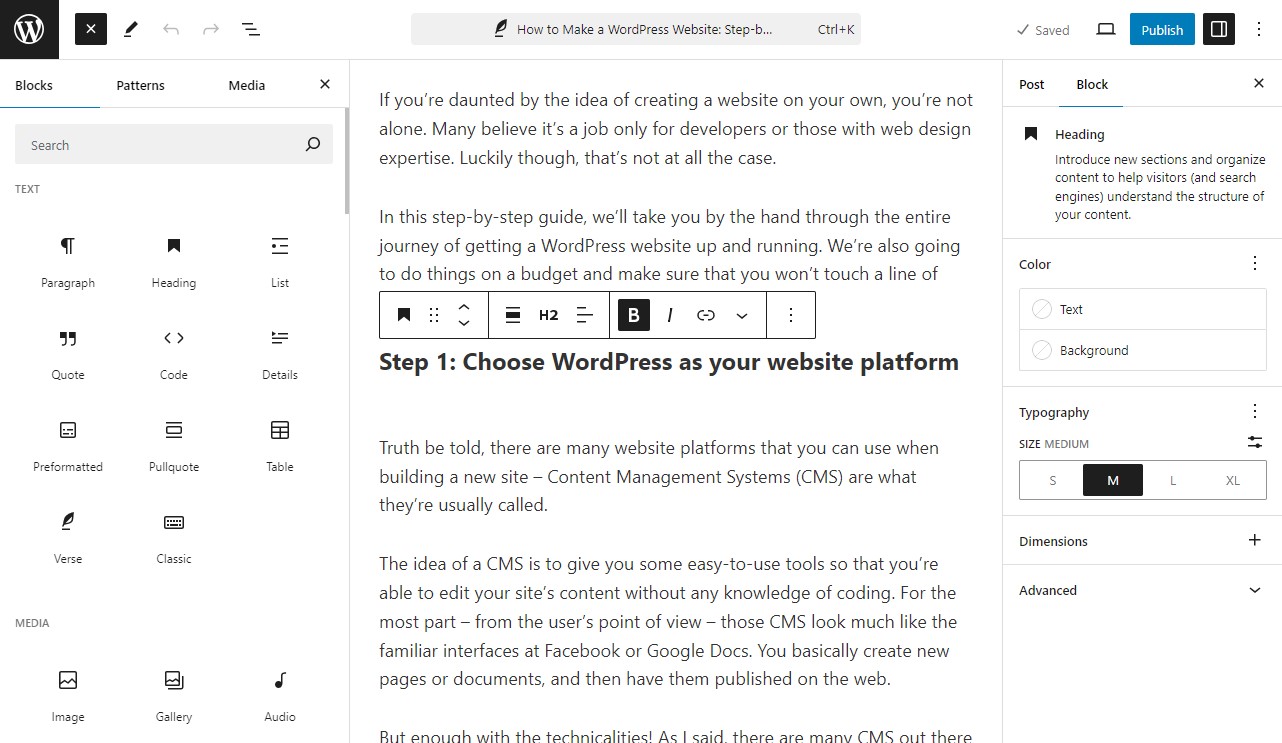
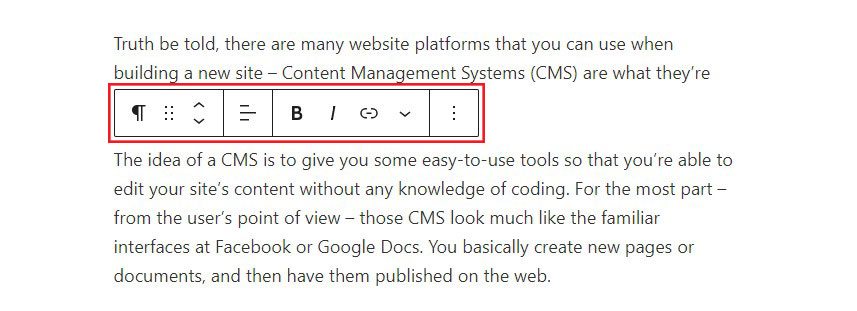
بعد تحديد الكتلة، لديك خياران أساسيان لتخصيصها. أولاً، ستوفر العديد من الكتل بعض الخيارات الأساسية على شريط الأدوات العائم الخاص بها. يمكنك عادةً إضافة تنسيق النص وضبط محاذاته وإجراء تغييرات أساسية أخرى.

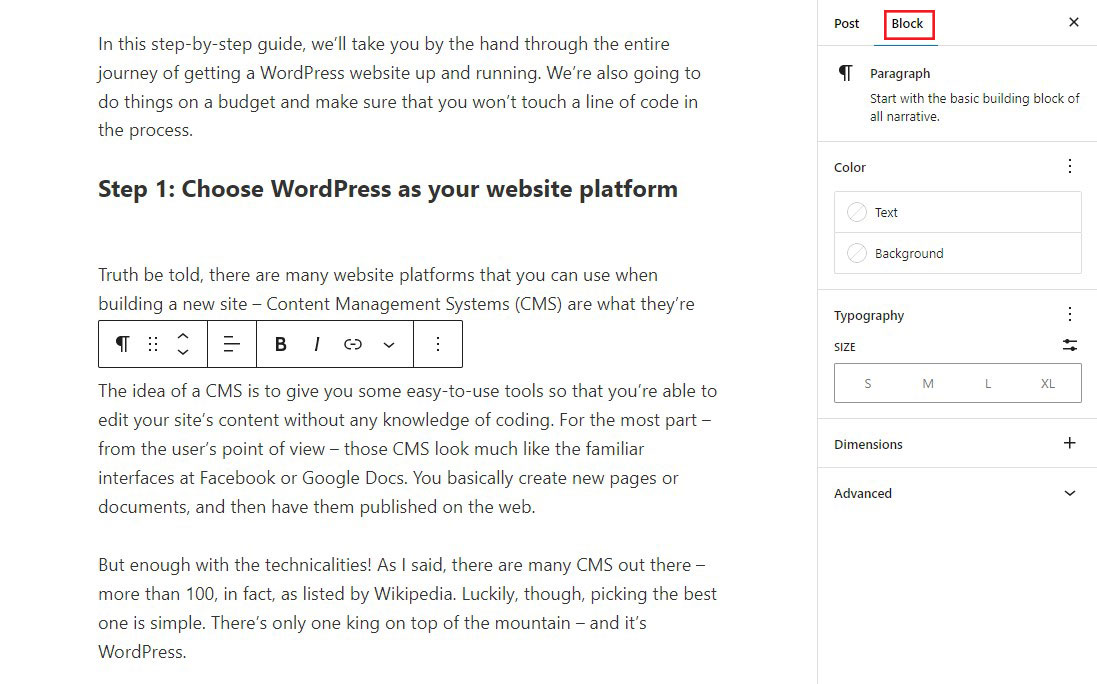
وبعد ذلك، للوصول إلى المزيد من الإعدادات المتقدمة، استخدم إعدادات الحظر في الشريط الجانبي الأيمن. ستكون هذه الإعدادات فريدة لكل كتلة، مما يتيح لك التحكم الكامل في كيفية عملها.
على سبيل المثال، تحتوي كتلة الفقرة على خيارات لتخصيص اللون والطباعة والهامش والحشو وعناصر التصميم الأخرى.


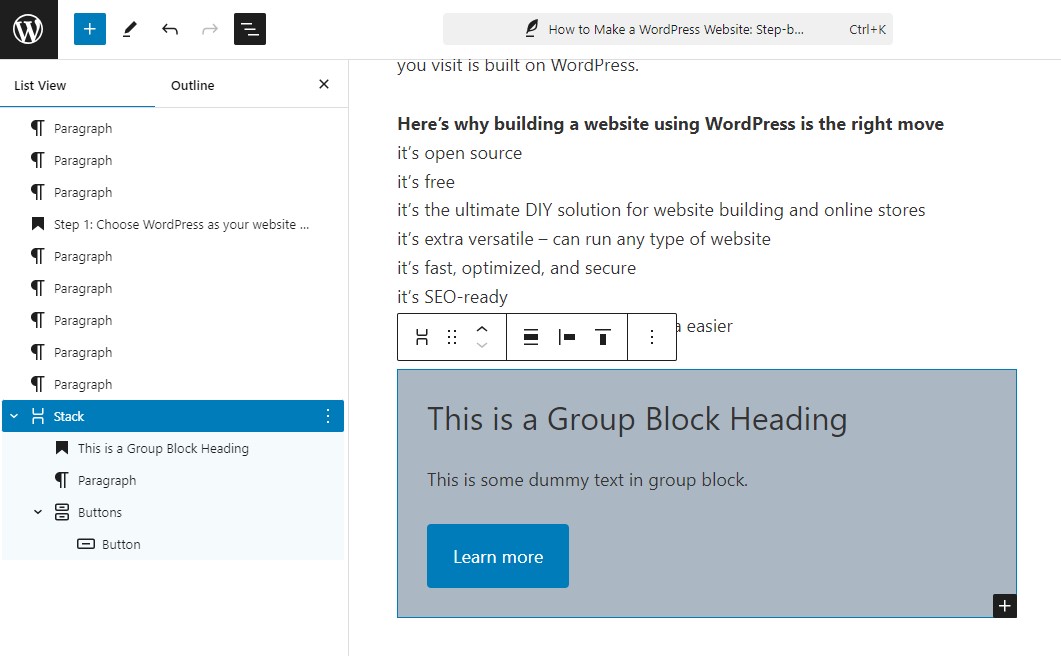
كيفية استخدام عرض القائمة لتحديد الكتل
بشكل عام، يمكنك تحديد كتلة بمجرد النقر عليها. ومع ذلك، قد تكون هناك أوقات يصعب فيها تحديد الكتلة التي تريدها بالضبط. وينطبق هذا بشكل خاص على الأعمدة وكتل المجموعة، والتي سنناقشها لاحقًا.
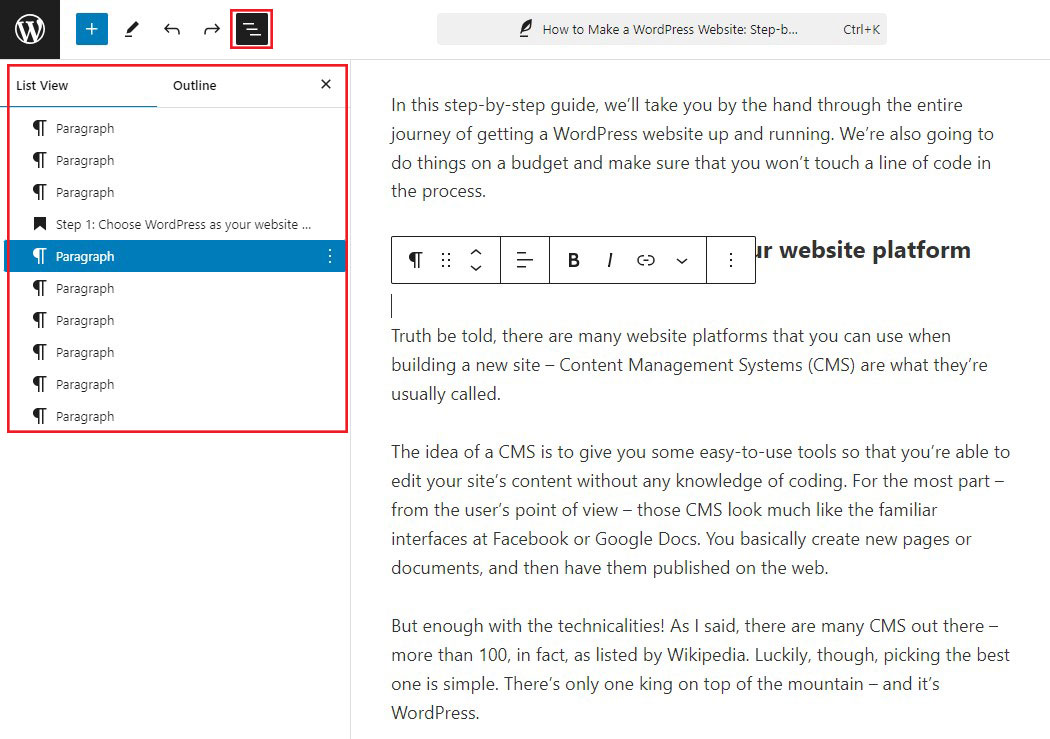
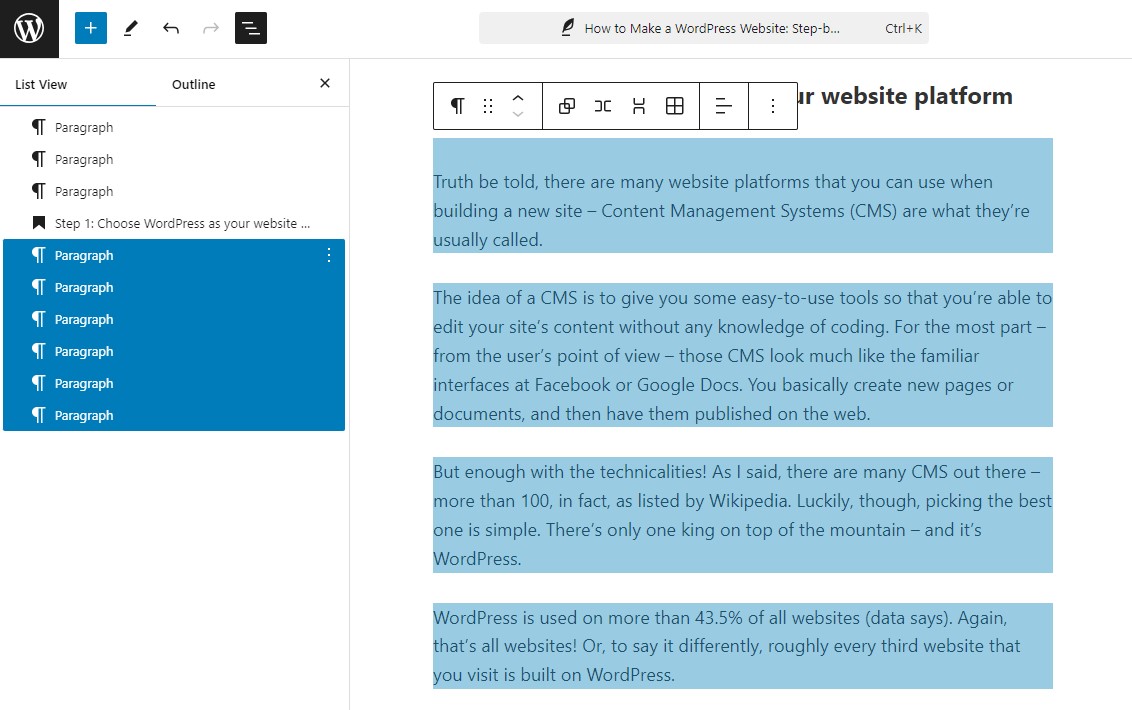
لمعالجة هذه المشكلة، استخدم عرض القائمة الخاص بمحرر الكتلة. عند فتح عرض القائمة، سيتم عرض قائمة بجميع الكتل الموجودة في منشورك بالترتيب الذي تظهر به.
لتحديد كتلة، انقر عليها في القائمة.

كيفية إعادة ترتيب كتل ووردبريس
عندما يتعلق الأمر بإعادة ترتيب كتل ووردبريس، لديك خياران.
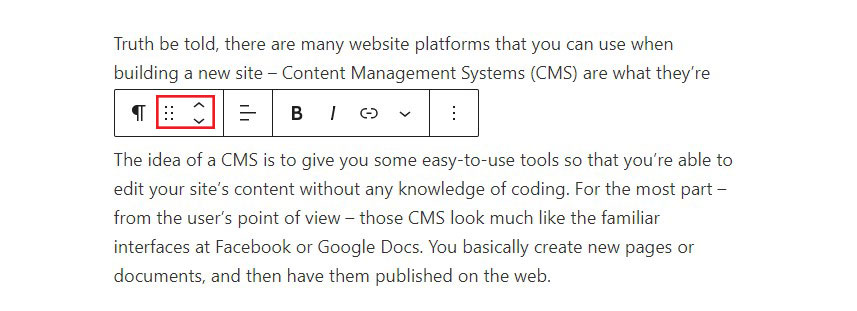
أولاً، إذا كنت بحاجة إلى تحريك كتلة لأعلى أو لأسفل عدة مواضع، فحددها ثم انقر فوق السهم لأعلى أو لأسفل، كما هو موضح في الصورة أدناه.

ثانيًا، إذا كنت بحاجة إلى مزيد من التحكم، فيمكنك استخدام وظيفة السحب والإفلات لنقل الكتلة إلى أي مكان على صفحتك. لاستخدامها، حدد الكتلة وانقر فوق المؤشر على أيقونة النقاط الست (كما هو موضح في الصورة أعلاه).
ثم انقل الكتلة إلى مكانها الجديد. لمساعدتك على التأكد من أنك في المنطقة الصحيحة، سيظهر خط أزرق حيث ستتحرك الكتلة إذا حررت الماوس.
يمكنك أيضًا استخدام عرض القائمة لإعادة ترتيب الكتل.
كيفية اختيار كتل متعددة
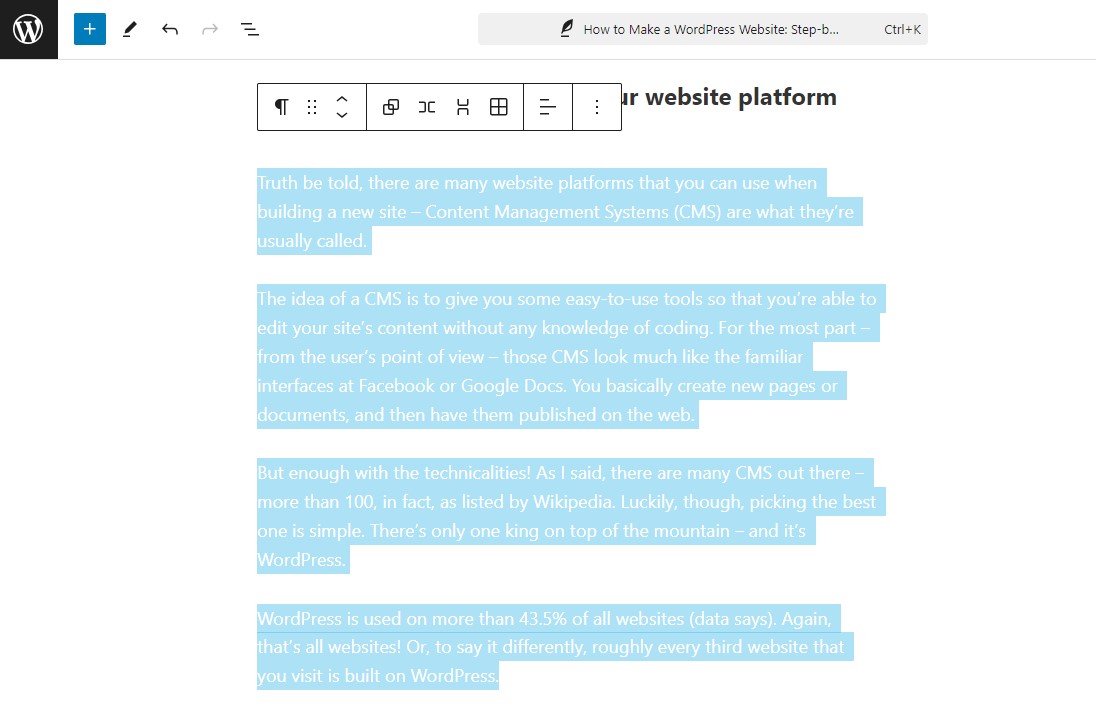
في بعض الحالات، قد ترغب في اختيار كتل متعددة. يعد هذا مفيدًا بشكل خاص إذا كنت تريد ترتيب العديد من الكتل باستخدام الطرق المذكورة أعلاه.
لتحديد كتل متعددة، ما عليك سوى النقر عليها واسحبها، تمامًا كما تحدد فقرات متعددة في مستند نصي.

وحتى لمزيد من التحكم، يمكنك أيضًا استخدام عرض القائمة لتحديد عدة كتل لمزيد من التحكم. للقيام بذلك، ما عليك سوى النقر على الكتلة الأولى التي تريد تحديدها. بعد ذلك، اضغط مع الاستمرار على Shift على لوحة المفاتيح وانقر على الكتلة الأخيرة للاختيار. سيتم تحديد جميع الكتل الموجودة بين الأول والأخير تلقائيًا.

كيفية وضع كتل WordPress جنبًا إلى جنب في الأعمدة
يعد وضع الكتل جنبًا إلى جنب أمرًا سهلاً للغاية، ويمكنك القيام بذلك باستخدام كتلة الأعمدة.
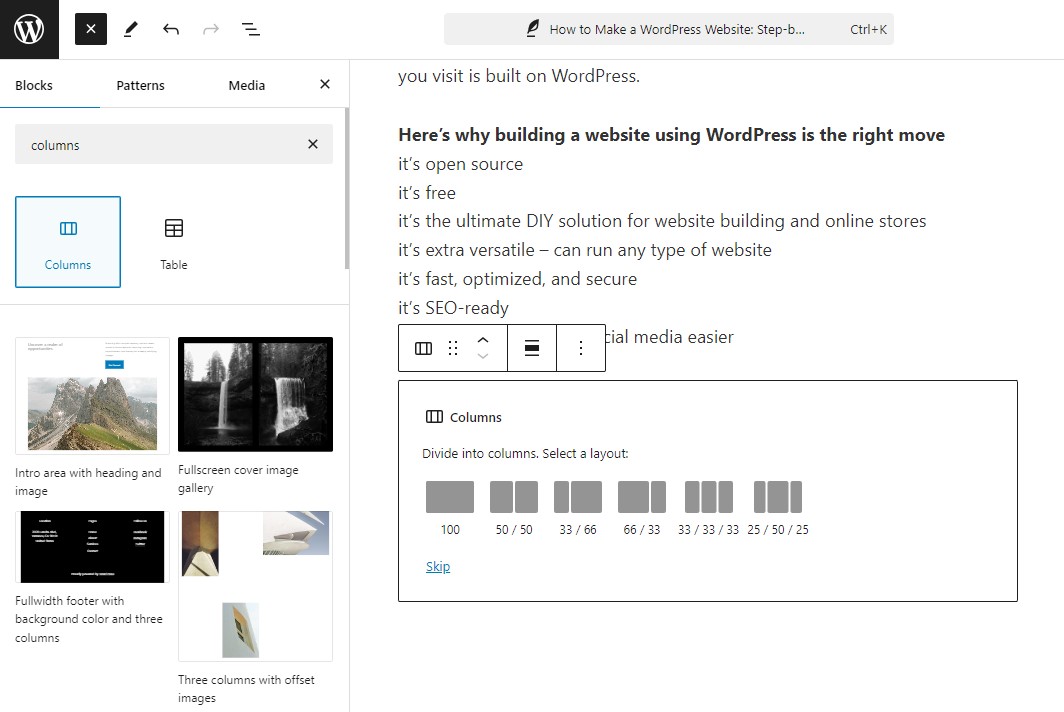
للقيام بذلك، ما عليك سوى النقر على أيقونة الزائد (+) ، ثم البحث عن كتلة الأعمدة وإضافتها إلى المحرر. عند إضافة الكتلة، سيُطلب منك تحديد بنية العمود المطلوبة. على سبيل المثال، يمكنك استخدام عمودين بنفس الحجم أو جعل أحد الأعمدة أكبر من الآخر. وبدلاً من ذلك، استخدم أكثر من عمودين.

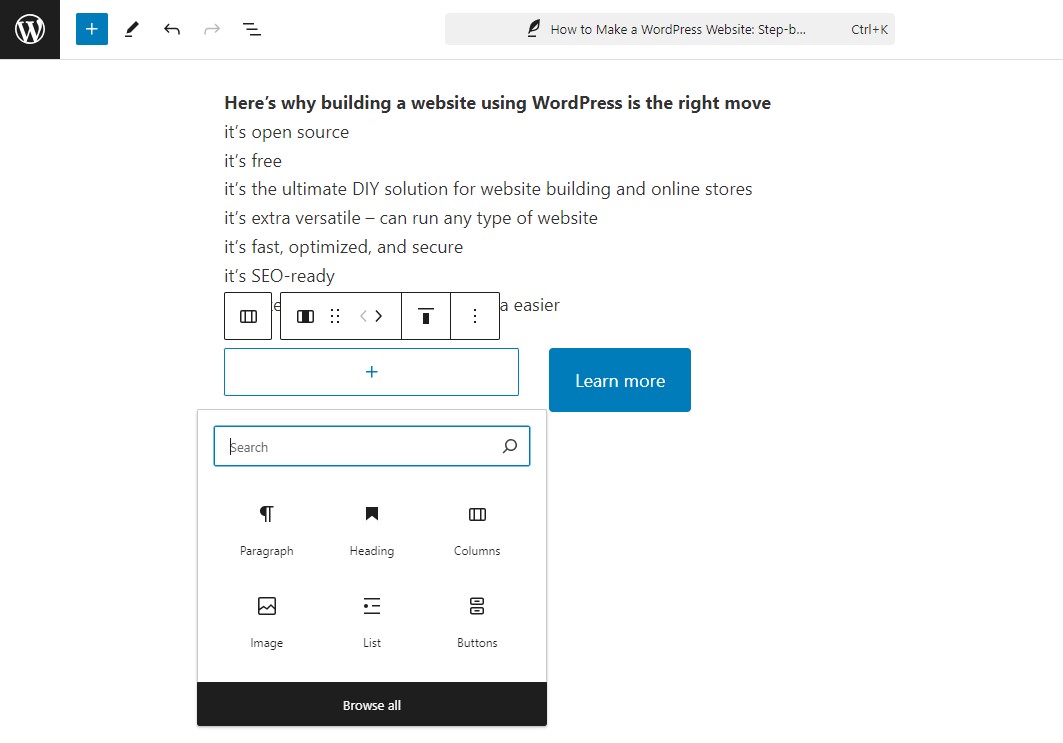
بعد إعداد بنية العمود، ستلاحظ وجود رموز زائد (+) داخل كل عمود. يمكنك استخدام هذه الرموز لإضافة محتوى مباشرة إلى كل عمود، مما يسمح لك بوضعه جنبًا إلى جنب.

إذا كنت بحاجة إلى تغيير تخطيط العمود في المستقبل، فيمكنك القيام بذلك بسهولة عن طريق تحرير إعدادات كتلة العمود الرئيسية.
كيفية تجميع كتل ووردبريس معًا
قد يكون تجميع الكتل مفيدًا في بعض الحالات، مثل عند تطبيق نفس لون الخلفية على عدة كتل.
يمكنك القيام بذلك باستخدام كتلة المجموعة.
ما عليك سوى إضافة كتلة مجموعة جديدة إلى محرر Gutenberg WordPress. ثم، انقر فوق أيقونة علامة الجمع (+) داخل كتلة المجموعة لإضافة كتل محتوى أخرى إلى تلك المجموعة.
إذا قمت بتحرير الإعدادات على كتلة المجموعة الرئيسية، مثل إضافة خلفية ملونة، فسوف يؤثر ذلك على جميع الكتل الموجودة في المجموعة. يمكنك أيضًا تحريك كتلة المجموعة. ستبقى جميع الكتل الأخرى في الداخل.

بعض أفضل الإضافات لكتلة WordPress
يعد تثبيت مكون WordPress الإضافي طريقة ممتازة لإضافة العديد من خيارات الحظر الأخرى إلى محرر WordPress.
هناك العديد من مكونات WordPress الإضافية التي يمكن استخدامها لإضافة المزيد من كتل المحتوى وخيارات التخصيص وحتى قوالب التخطيط إلى مكتبة الكتل.
فيما يلي بعض من أفضل المكونات الإضافية للووردبريس.
1. كتل التكوين

Genesis Blocks هو مكون إضافي مجاني من Gutenberg يحتوي على عدد من كتل WordPress المخصصة.
يحتوي على 14 قالبًا أساسيًا من Gutenberg، وأربعة تخطيطات صفحات معدة مسبقًا، وثمانية أقسام صفحات معدة مسبقًا.
بعض الكتل الموجودة في المكتبة تشمل:
- كتلة الأعمدة المتقدمة
- كتلة النشرة الإخبارية
- كتلة التسعير
- كتلة الشهادة
- كتلة الأكورديون
- وأكثر
تقدم Genesis Blocks نسخة مدفوعة، Genesis Pro، والتي تتضمن المزيد من الكتل، و26 تخطيطًا لصفحة كاملة معدة مسبقًا، و56 قسمًا معدة مسبقًا، وميزات أخرى. إنه الخيار الأمثل لإنشاء موقع ويب مذهل وعملي في وقت قصير.
Genesis Blocks مملوكة لشركة WP Engine، إحدى أشهر شركات استضافة WordPress المُدارة. كما أنها توفر سمات StudioPress عالية الجودة تعمل بشكل مثالي مع المكون الإضافي Genesis Blocks.
التسعير:
نسخة مجانية متاحة. النسخة الاحترافية تكلف 30 دولارًا شهريًا.
احصل على كتل التكوين
2. الأطياف

Spectra، المعروف سابقًا باسم Ultimate Addon for Gutenberg، هو البرنامج الإضافي الأكثر شيوعًا لمكتبة كتل Gutenberg.
هذا المكون الإضافي، الذي أنشأه نفس المطورين الذين أنشأوا سمة Astra الشهيرة، مثبت حاليًا على أكثر من 900000 موقع.
يحتوي على أكثر من 30 قالب جوتنبرج، منها ما يلي:
- كتلة المنزلق
- كتلة العداد
- كتلة تصنيف النجوم
- كتلة الأسئلة الشائعة
- كتلة صندوق المعلومات
- وأكثر
إحدى ميزات استخدام هذا المكون الإضافي هو أنه يدعم قالب Astra، بالإضافة إلى جميع مواقع البداية ومجموعات النماذج الخاصة به. ونتيجة لذلك، يمكنك استيراد موقع بداية واستخدام محرر الكتل لتصميم تخطيطات رائعة.
التسعير:
نسخة مجانية متاحة. يبدأ الإصدار الاحترافي بسعر 49 دولارًا سنويًا أو 199 دولارًا للحصول على ترخيص مدى الحياة لموقع واحد.
احصل على سبكترا
3. كتل الكادنس

Kadence Blocks هو مكون إضافي ممتاز لكتلة WordPress. يتضمن بعض الكتل الأكثر استخدامًا على نطاق واسع ويسمح لك بإضافة وظائف إضافية إلى محرر المحتوى الخاص بك.
يأتي البرنامج المساعد في كلا الإصدارين المجاني والمدفوع. الإصدار المجاني يأتي مع 23 كتلة مخصصة، بما في ذلك ما يلي:
- كتلة الأكورديون
- كتلة الأزرار المتقدمة
- كتلة المعرض المتقدمة
- كتلة العد التنازلي
- كتلة جدول المحتويات
- وأكثر
يسمح لك المكون الإضافي بتعطيل أي كتل لن تحتاج إليها، مما يحافظ على محررك نظيفًا وخفيف الوزن.
كما يقدم أيضًا مكتبة التصميم، التي تحتوي على مكتبة من أنماط الكتل وتخطيطات الصفحة الكاملة التي يمكنك استخدامها لتخصيص أي منشور أو صفحة.
إذا كنت تستمتع بهذه الكتل وترغب في رؤية المزيد من Kadence Themes، فيمكنك شراء المكون الإضافي الاحترافي أو خطة العضوية الخاصة بها.
التسعير:
نسخة مجانية متاحة. يبدأ الإصدار المحترف بسعر 149 دولارًا سنويًا.
احصل على كتل Kadence
خاتمة
تم بناء محرر Gutenberg على كتل WordPress، والتي توفر طريقة مرنة لإنشاء المحتوى وإدارته. يمكنك بسهولة إنشاء صفحات ذات مظهر احترافي باستخدام عدد من أنواع الكتل، بما في ذلك النص والوسائط وعناصر واجهة المستخدم والتضمينات. بفضل طبيعتها القابلة للتكوين، يؤدي استخدام الكتل أيضًا إلى تحسين تحسين محركات البحث وتجربة المستخدم.
علاوة على ذلك، للحصول على المزيد من الكتل والوظائف، فكر في استخدام المكونات الإضافية للكتل لفتح إمكانيات التصميم الجديدة.
قم بتجربة الكتل والمكونات الإضافية المختلفة لمعرفة ما هو الأفضل لموقعك. من خلال معرفة كتل WordPress، يمكنك إنشاء محتوى ديناميكي مقنع ومميز.
الآن، افتح محرر WordPress الخاص بك واكتشف الإمكانيات اللامحدودة التي توفرها الكتل!
للمزيد، تحقق من هذه الموارد المفيدة الأخرى:
- 12 أفضل قوالب WordPress لتحرير الموقع بالكامل
- مقارنة Elementor و Gutenberg: أيهما أفضل؟
- أفضل منشئي صفحات WordPress لعام 2024: مقارنة بين أفضل 13
وأخيرًا، تابعنا على Facebook وTwitter لتبقى على اطلاع بأحدث المقالات المتعلقة بـ WordPress والمدونات.
