محرر قوالب ووردبريس: كيف تعمل بكفاءة في جوتنبرج؟
نشرت: 2022-12-02جدول المحتويات
لم يعد إصدار 2022 من Gutenberg مجرد خليفة للمحرر الكلاسيكي. محرر قوالب WordPress هو نموذج جديد في بناء موقع WP يهدف إلى إحداث ثورة في تجربة النشر بأكملها - تمامًا بنفس الطريقة التي استخدمها Gutenberg في طباعة الكتب.
هل يستحق هذه الضجة؟ بالتااكيد! دعنا فقط ننتقل إلى مبادئ جوتنبرج الرئيسية :
- بخلاف المحرر الكلاسيكي ، يتمحور محرر WordPress الجديد حول كتل المحتوى . تحول كل نوع محتوى إلى كتلة منفصلة: فقرة ، صورة ، عنوان ، اقتباس ، إلخ.
- يعد هذا النهج المعياري لتخصيص الصفحة والنشر مناسبًا عندما يتعلق الأمر بإجراء تغييرات داخل عنصر واحد محدد.
- يمكن إضافة كتل WordPress وترتيبها وإعادة ترتيبها . يتيح ذلك للمستخدمين إنشاء صفحات وسائط غنية بشكل مرئي - مع حلول أقل مثل الرموز القصيرة أو HTML المخصص.
يجب أن نعترف بأن Gutenberg يتحرك بسرعة ليصبح حلاً لتحرير الموقع بالكامل وليس مجرد محرر محتوى. علاوة على ذلك ، فإن معرفة بعض التعديلات الإضافية سيساعد في إنشاء موقع ويب Gutenberg من البداية حتى الآن.
كيف يحسّن GUTENBERG تجربة المستخدم
نود تسليط الضوء على المزيد من الميزات التي قد لا تكون واضحة لمستخدم WP العادي ، ولكنها تحدث فرقًا كبيرًا من حيث تجربة المستخدم:
- لن تحتاج بعد الآن إلى استخدام الرموز القصيرة لتضمين المنشورات من الموارد الخارجية. أكثر من 30+ كتل WP Gutenberg تسمح لك بتضمين محتوى خارجي إلى موقعك ببضع نقرات. (يوتيوب ، فيسبوك ، فيميو ، إنستغرام).
- لم تعد بحاجة إلى رموز مختصرة / ملحقات إضافية لتضمين الأزرار.
- يمكنك استخدام كتلة المرساة المرئية للارتباط بأقسام داخل المنشور / الصفحة.
- يمكنك إضافة نص إلى الصورة مباشرة في محرر قوالب WordPress.
- لم تعد بحاجة إلى تعلم كيفية تحرير النص في WordPress باستخدام HTML.
هذه هي طريقة استخدام محرر قوالب WordPress لإنشاء منشورات وصفحات.
ومع ذلك ، فإن هذا المنشور لتغطية Gutenberg lifehacks وتعليم كيفية عمل كتل محتوى WordPress بشكل أكثر كفاءة. اقرأ المزيد إذا كنت ترغب في توسيع الوظائف القياسية وتسهيل تجربة التحرير الخاصة بك.
كيف يعمل محرر جوتنبرج في ووردبريس؟
عند التبديل إلى Gutenberg ، سيتم استبدال الشريط الجانبي القياسي لـ WP بوضع ملء الشاشة.
من الناحية الفنية ، يمكنك تقسيم محرر الكتلة إلى 3 وحدات:
- محرر مرئي - موجود على اليسار ويحتل معظم الشاشة. يبدو محتوى التحرير هنا مماثلاً تقريبًا لما سيبدو على الموقع.
- اللوحة العلوية - تحتوي على الوظائف الأكثر شيوعًا: إضافة كتلة جديدة ، والتراجع عن إجراء سابق أو إعادته ، والتبديل إلى مسودة ، وفتح معاينة ، ونشر.
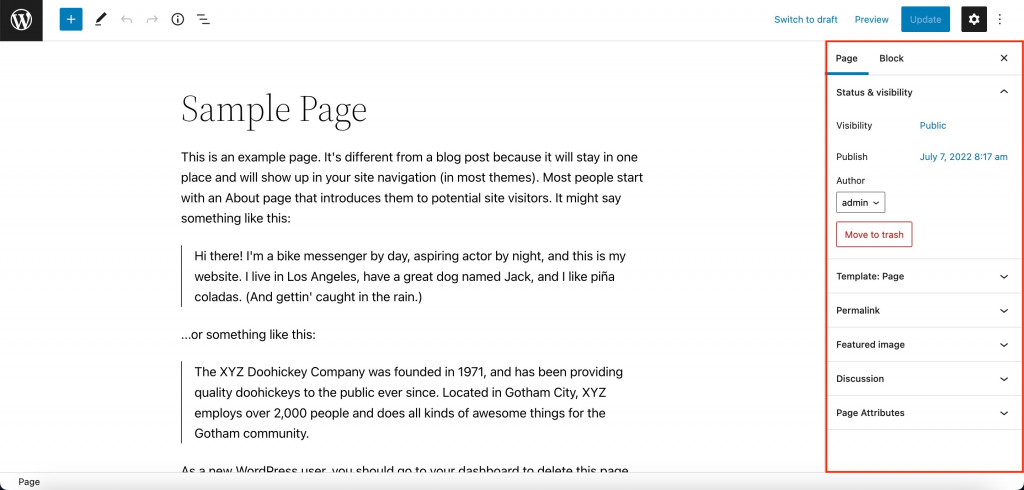
- اللوحة الجانبية - تقع على اليمين وتحتوي على خيارات متقدمة. توجد علامتا تبويب: الصفحة (إعدادات النشر) والحظر (إعدادات الكتلة المحددة).

خيارات التخصيص المفيدة في جوتنبرج
عند تحرير صفحة WordPress ، يمكنك الاستفادة من بعض الإعدادات المفيدة الموجودة في الألواح العلوية والجانبية لمحرر قوالب WP.
تراجع عن الإجراء السابق
يوجد زران للسهم في الجزء العلوي الأيسر من محرر Gutenberg. يلغي السهم الأيسر الإجراء السابق ، ويكرر السهم الأيمن الإجراء الذي تم التراجع عنه للتو.
احفظ التقدم
يتم حفظ أي تغييرات في محرر Gutenberg WordPress تلقائيًا مرة واحدة في الدقيقة. يمكنك رؤيته بالقرب من الزر نشر في اللوحة اليمنى العلوية بعد إجراء أي تغييرات على المنشور.
إذا توقفت دون حفظ التغييرات ، فسيتم اقتراحك لاستعادة التحديث التلقائي بمجرد فتح وحدة تحكم WordPress.
إذا كانت صفحتك / مشاركتك لا تزال في مرحلة المسودة ، يمكنك حفظ التغييرات يدويًا بالنقر فوق "حفظ المسودة". إذا تم نشر المنشور أو الصفحة بالفعل ، فسيتم عرض هذا الزر على أنه "التبديل إلى المسودة". سيتم إلغاء النشر ووضع الصفحة / المنشور في حالة المسودة. لحفظ التقدم في صفحة أو منشور تم نشره بالفعل ، انقر فوق "تحديث".
استعادة التغييرات السابقة
يوفر Gutenberg قسمًا يحتوي على مراجعات في الشريط الجانبي ضمن علامة التبويب Status & Visibility في علامة التبويب الصفحة / المنشور الرئيسية.
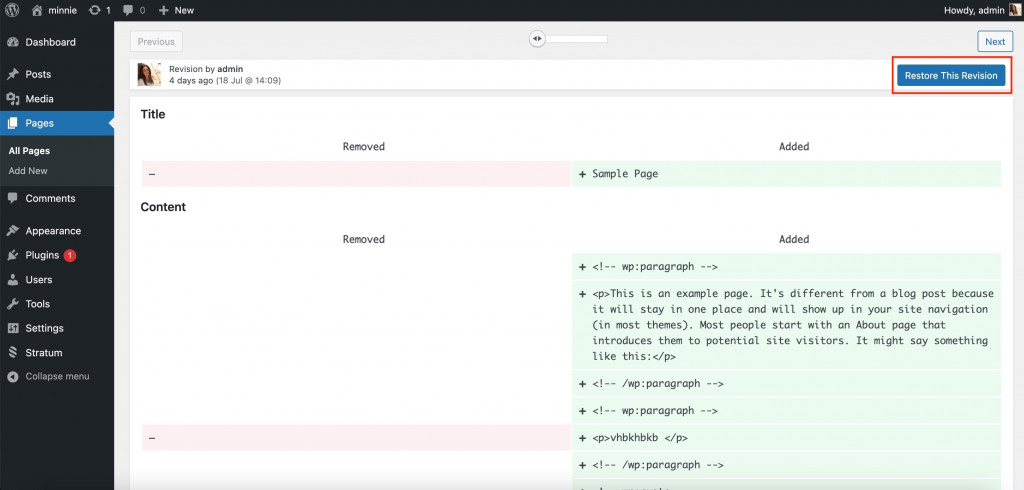
انقر فوق "المراجعات" وسترى عمودين يقارن بين الإصدارات السابقة والحالية. سيتم تمييز التغييرات التي تمت إزالتها (على اليسار) باللون الأحمر ، وسيتم تمييز المحتوى المضاف (على اليمين) باللون الأخضر.
استخدم زر "استعادة هذه المراجعة" في الزاوية اليمنى العليا من الصفحة. 
وضعية المعاينة
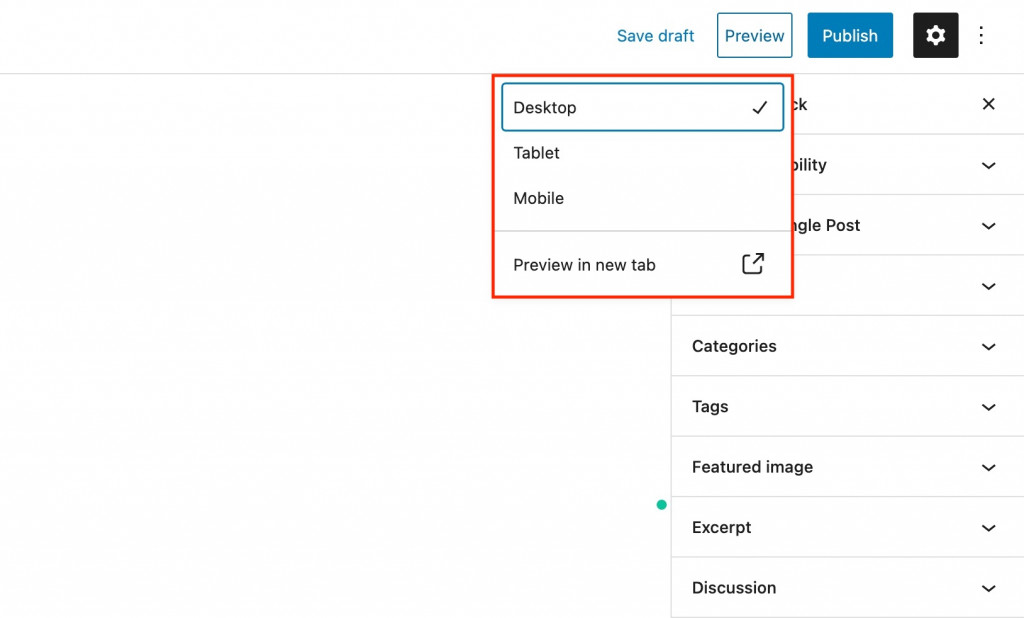
تعد المعاينات طريقة رائعة لمشاهدة المحتوى ، والتحقق من وجود أخطاء بسيطة قبل النشر. انقر على "معاينة" في الجزء العلوي الأيمن من محرر Gutenberg ، ثم "معاينة في علامة تبويب جديدة". يمكنك اختيار معاينة الصفحة في أي من إصدارات الجهاز اللوحي أو الهاتف المحمول أو سطح المكتب. 
إخفاء من الوصول العام
اضبط وضع الرؤية في قسم Status & Visibility في شريط Gutenberg الجانبي. هناك 3 مستويات وصول للاختيار من بينها:
- عام - يمكن للجميع الوصول إلى الصفحة.
- خاص - يمكن فقط لمستخدمي WordPress المصرح لهم مع أدوار المسؤول أو المحرر عرض الصفحة.
- محمية بكلمة مرور - فقط أولئك الذين يعرفون كلمة المرور التي تنشئها سيكونون قادرين على عرض الصفحة (ستظهر لهم الرسالة التالية في المتصفح)
جدولة وظيفة
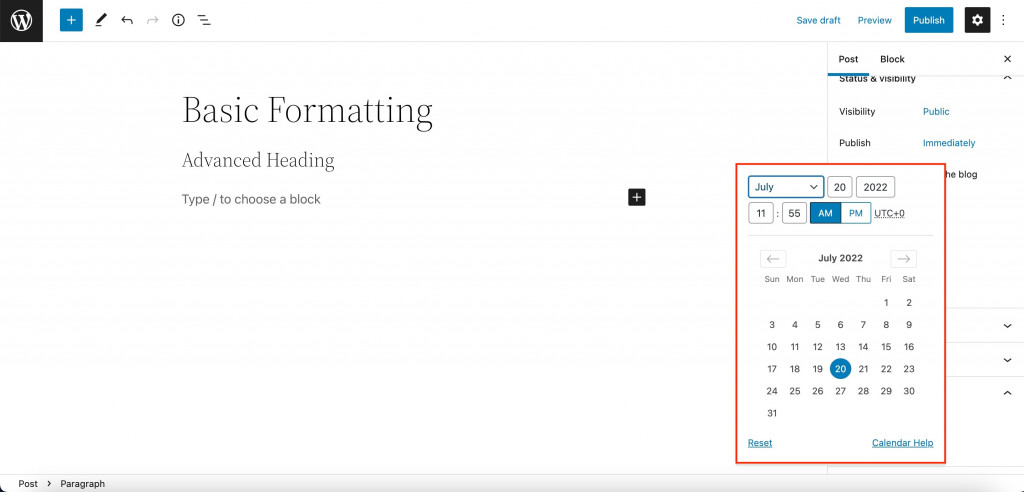
في نفس قسم الحالة والظهور ، استخدم خيار النشر لتحديد اليوم والوقت اللذين تريد فيهما نشر المنشور / الصفحة.
الصفحات غير المنشورة سيكون لها خيار إضافي - "الموافقة المعلقة". ستظهر المنشورات ذات علامة "الموافقة المعلقة" المحددة في علامة التبويب الجديدة في قائمة الصفحات. سيتمكن رؤساء التحرير أو المسؤولون لديك من العثور بسرعة على الصفحة للتحقق منها قبل النشر مباشرة. 
تغيير URL
سيتم عرض رابط URL في قسم الرابط الثابت بالشريط الجانبي. عندما يتم حفظ المسودة بالفعل ، ستتمكن من تغيير اسمها في القائمة. لاحظ أن محرر الحظر سينشئ عنوان URL تلقائيًا بناءً على العنوان.
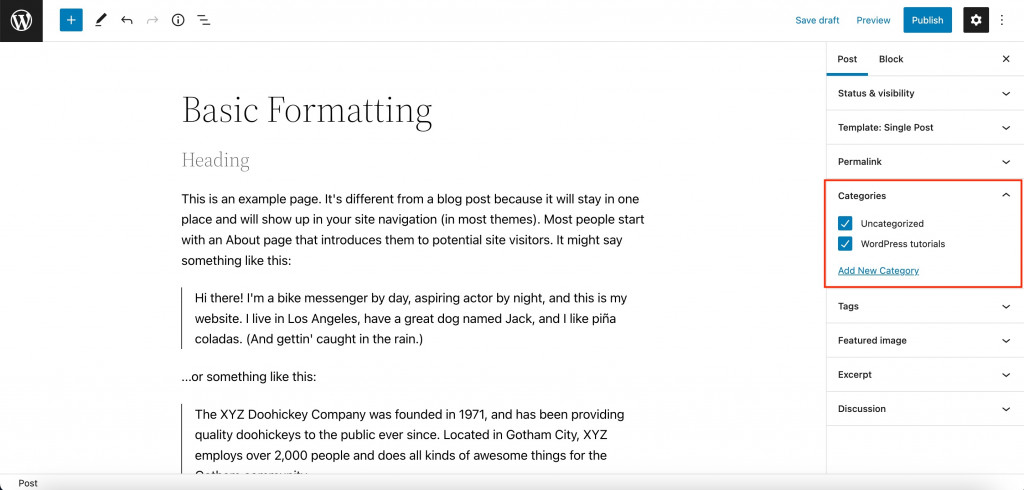
تعيين فئة
عند إنشاء منشور Gutenberg ، يمكنك تخصيصه لأي فئة. إذا لزم الأمر ، يمكنك إنشاء فئة جديدة مباشرةً أثناء تحرير المنشور (إضافة فئة جديدة). قد ينتمي منشور واحد إلى عدة فئات في وقت واحد. 

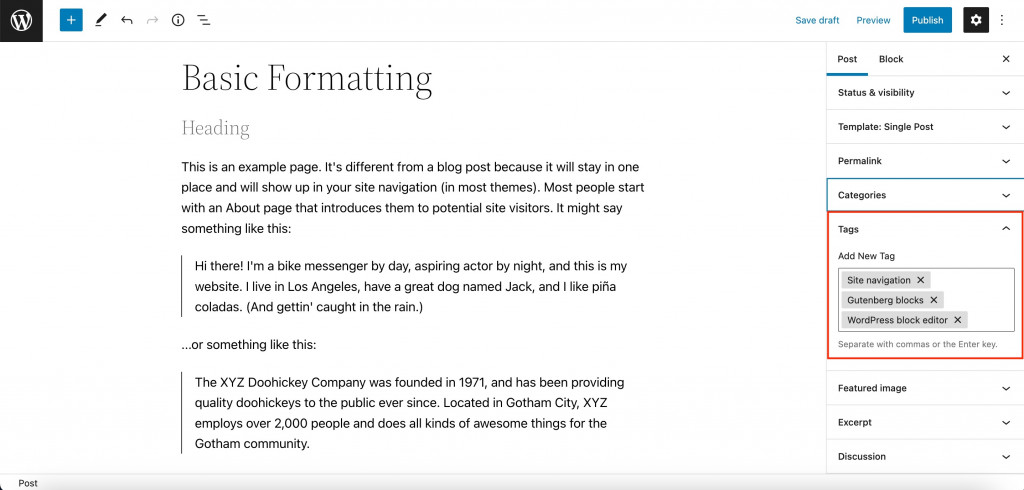
قم بتعيين علامة
يعد قسم العلامات طريقة أخرى لتجميع المقالات حسب بعض الميزات. استخدم العلامات لدمج المنشورات من فئات مختلفة في صفحة واحدة.
على سبيل المثال ، إذا كان لديك مدونة حول الآلات الموسيقية ، فيمكنك إنشاء فئات منشورات للآلات والتسميات المختلفة ، ولكن يمكنك إنشاء علامات حسب الأنواع الموسيقية أو مستويات الصعوبة.
تمامًا مثل الفئات ، يمكنك إنشاء علامات جديدة مباشرةً أثناء تعديل المنشور الحالي. أضف العديد من العلامات التي تريدها دفعة واحدة. 
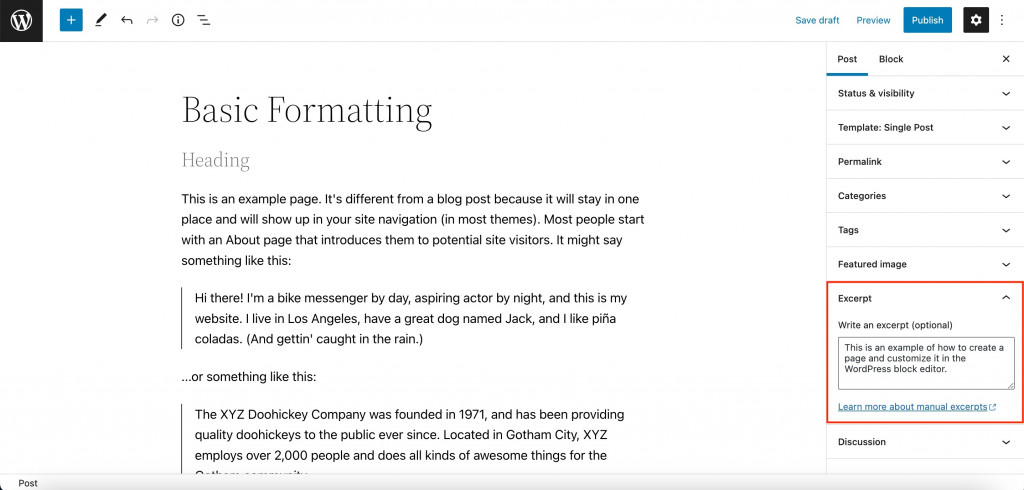
تخصيص مقتطف
يتم عرض نص المقتطف على صفحة الفئة مع العنوان وصورة الميزات. بشكل افتراضي ، يستخدم WordPress أول فقرتين (اعتمادًا على طولهما) كمقتطف ، ولكنه ينظف تنسيقهما ويزيل المسافة البادئة بين الفقرات.
يسمح لك المقتطف بتحديد ملخص مختلف أو النسخة المنسقة من المقدمة الخاصة بك. يدعم هذا الحقل الفقرات وعلامات HTML. 
تمكين / تعطيل التعليقات
أخيرًا ، استخدم قسم المناقشات في شريط Gutenberg الجانبي للسماح بالتعليقات. أيضًا ، يمكنك السماح بعمليات pingbacks & trackbacks ولكننا نوصي بإيقاف تشغيل هذا الخيار.
كيف تعمل مع قوالب جوتنبرج ووردبريس؟
سواء كنت تعرف بالفعل كيفية إضافة وتحرير الكتل أم لا ، فقد قررنا أن نقدم لك دليلًا سريعًا حول كل إجراء. لن يكون لدى بعض المستخدمين أي فكرة عن الإجراءات الأساسية التي يمكنهم تنفيذها باستخدام الكتل.
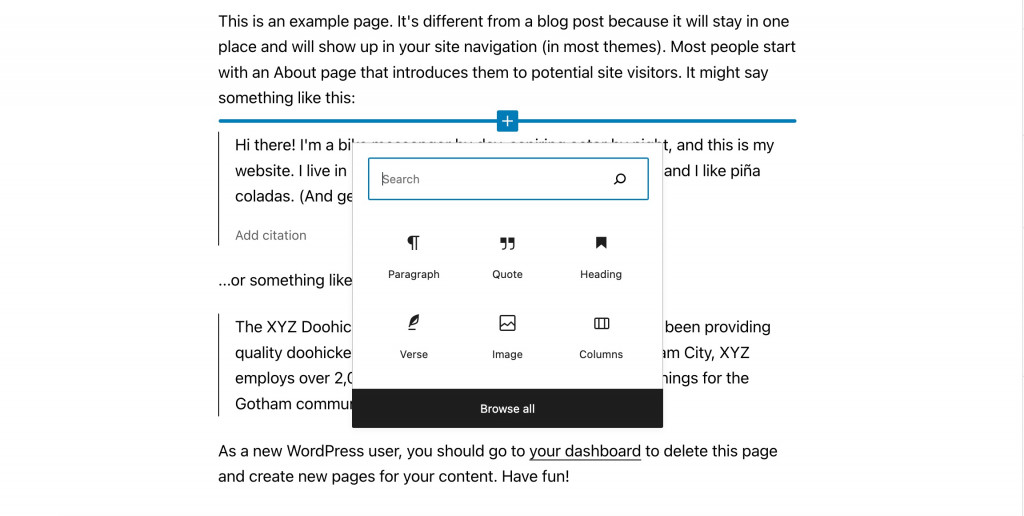
إضافة كتلة جديدة
- الطريقة الأولى: انقر فوق الزر + الموجود على الجانب الأيسر من شريط Gutenberg العلوي. حدد الكتلة المطلوبة في نافذة منبثقة وانقر عليها.
- الطريقة الثانية: ابحث عن الزر + الموجود أسفل الكتلة الأخيرة. اختر الكتلة المطلوبة في نافذة منبثقة.
- الطريقة رقم 3: حرك المؤشر بين كتلتين موجودتين ، وانقر فوق الزر + في المركز. يمكنك إضافة كتلة جديدة بين أي كتلتين.

التنسيق الأساسي والمتقدم
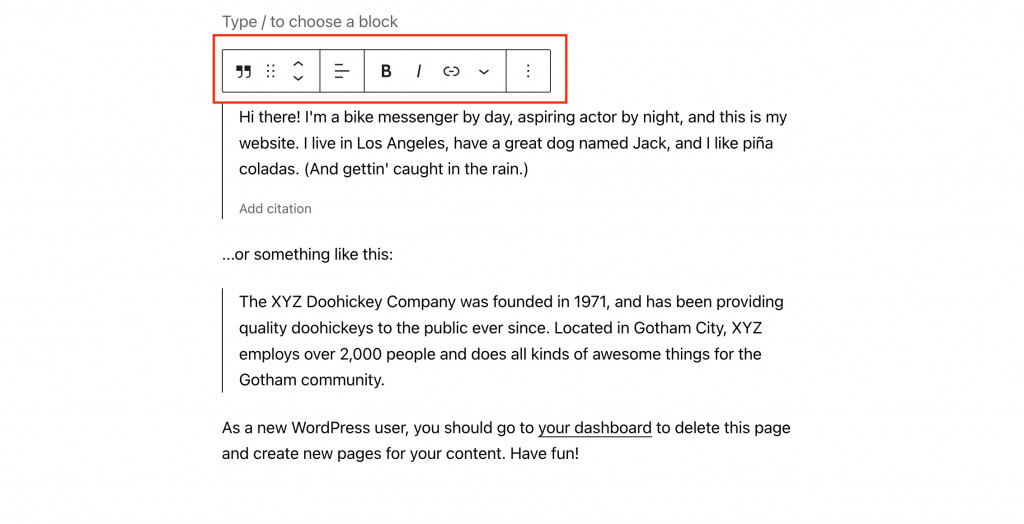
حدد الكتلة المدرجة وسترى لوحة إعدادات منبثقة أعلى الكتلة. هذه هي التنسيقات الأساسية ولكل كتلة إعداداتها الخاصة.
إلى جانب التنسيق الأساسي ، سيكون لكل كتلة خيارات محتوى وتصميم في الشريط الجانبي الأيمن ضمن علامة التبويب Blocks. لفتح الشريط الجانبي ، انقر على الترس الموجود في شريط Gutenberg العلوي جهة اليمين. تختلف هذه الإعدادات أيضًا بناءً على كتلة معينة. 
بلوك التنسيب والمحاذاة
استخدم التنسيق الأساسي للعثور على الأسهم لأعلى / لأسفل على الجانب الأيسر من اللوحة المنبثقة. سوف يساعدونك في تحريك الكتلة لأعلى أو لأسفل في موضع واحد. أيضًا ، يمكنك استخدام زر النقاط الست بجوار الأسهم لسحب كتلة بالماوس إلى الموضع المطلوب.
الآن ، حدد الكتلة في وسط اللوحة أعلاه لتغيير المحاذاة.
نسخ أو تكرار أو حذف
بالإضافة إلى خيارات التنسيق ، تحتوي اللوحة المنبثقة على خيارات لنسخ الكتلة وتكرارها وحذفها.
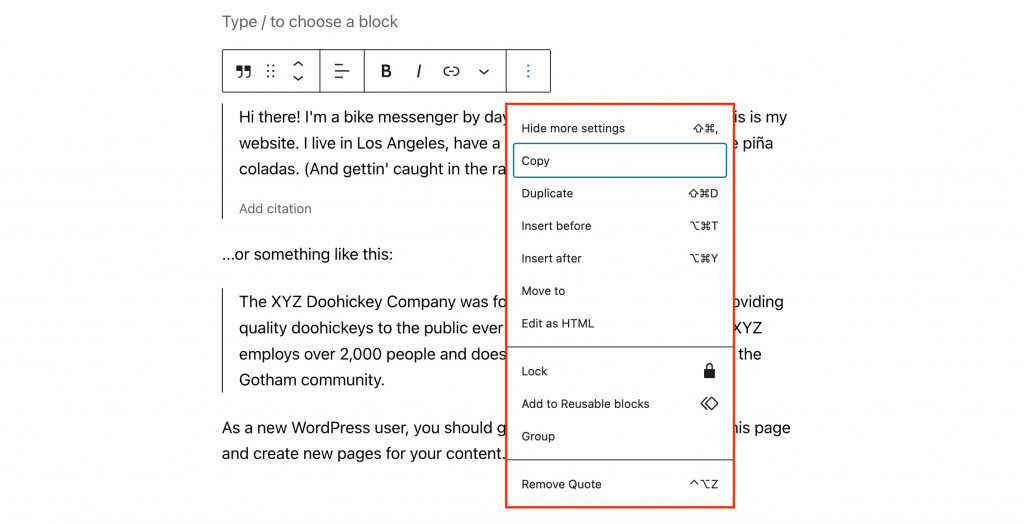
سيتساءل معظمكم عن كيفية حذف كتلة في WordPress. ما عليك سوى الضغط على النقاط الثلاث في اللوحة المنبثقة والنقر فوق "حذف الكتلة". هذا هو المكان الذي يمكنك فيه أيضًا نسخ الكتلة أو نسخها. 
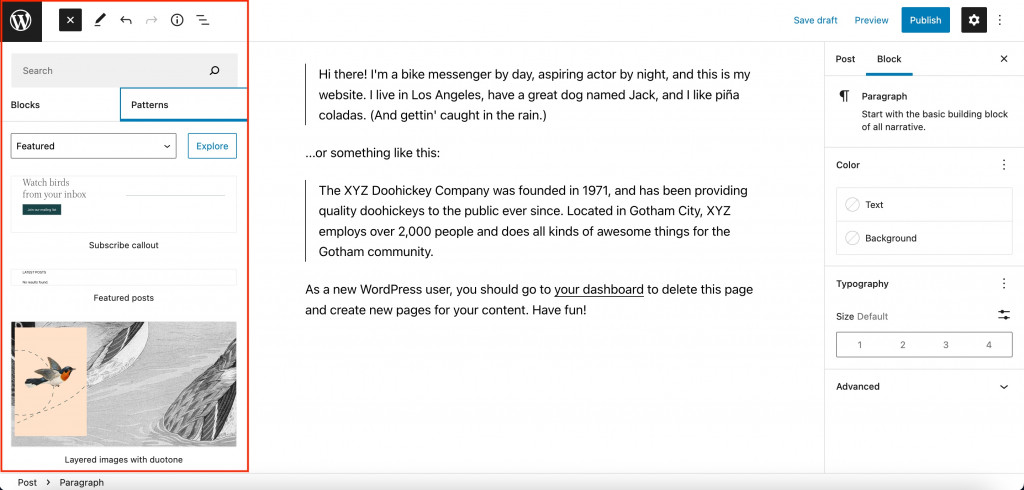
أنماط جوتنبرج
هل سمعت عن الأنماط الجاهزة لجوتنبرج؟ يوفر محرر نصوص WP قسمًا به أنماط قياسية قابلة للتطبيق على أي موضوع. ولكن أيضًا ، يمكنك استخدام أنماط كتلة WordPress الفريدة التي أنشأها مطورو السمات.
للعثور على أنماط ، انقر فوق + في الشريط الجانبي وانتقل إلى علامة التبويب أنماط. سيتم تقسيمها إلى مجموعات وسيكون لكل نمط معاينة تصل إلى الذروة في: 
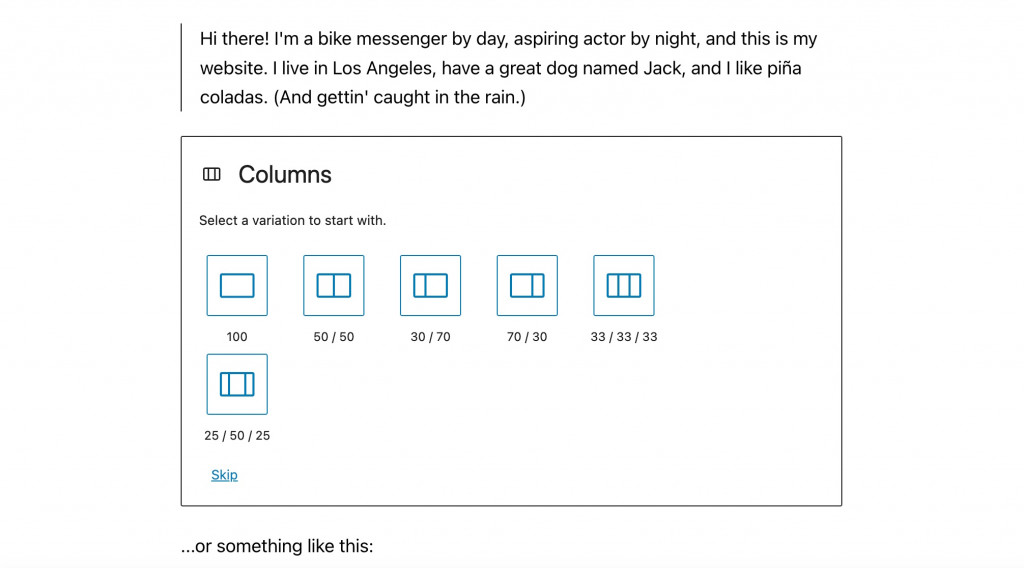
إنشاء الأقسام يدويًا
استخدم كتلة الأعمدة لوضع أي كتل من كتل Gutenberg في WordPress بجانب بعضها البعض. الأقسام التي تحتوي على عمودين أو حتى 3 أعمدة شائعة جدًا: من شهادات العملاء وجداول التسعير إلى أقسام الأسئلة الشائعة ونماذج الاتصال.
لتحديد عدد الأعمدة ، أضف كتلة الأعمدة أولاً ، ثم حدد رقمها وتخطيطها. 
يدعم كل عمود كتل مختلفة بمحتواها وتصميمها. ومع ذلك ، يمكنك إنشاء لون خلفية عالمي لهذا القسم. ما عليك سوى دمج الكتل في مجموعة وتغيير لون الخلفية لتلك المجموعة مرة واحدة.
استخدم "الكتل القابلة لإعادة الاستخدام"
من الممكن حفظ قسم بأكمله لإعادة استخدامه بشكل مختلف في منشورات أو صفحات مختلفة. تسمى هذه الكتل القابلة لإعادة الاستخدام WordPress.
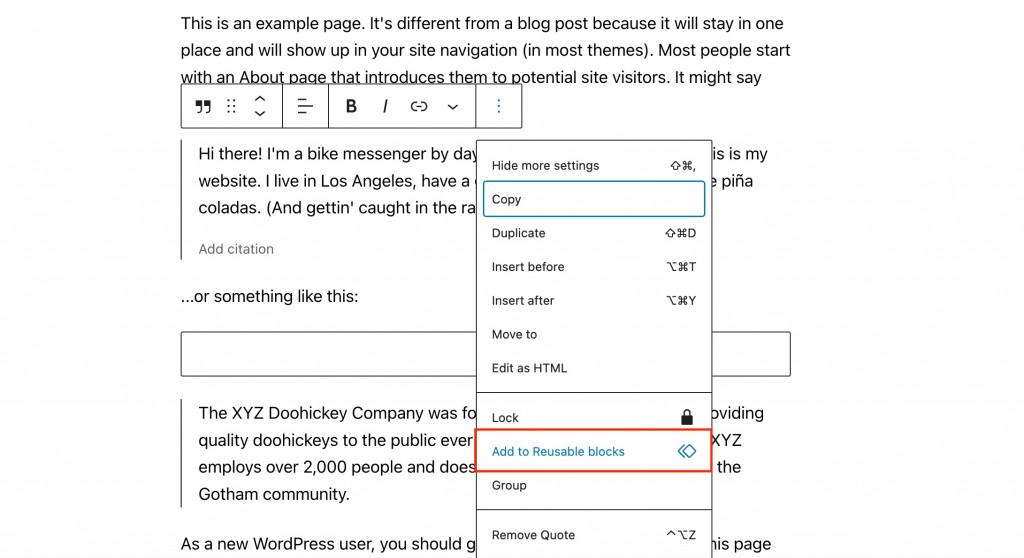
كل ما عليك فعله هو إنشاء القسم بالشكل الذي تريده ، والنقر فوق النقاط الثلاث في القائمة المنبثقة ، وتحديد "إضافة إلى الكتل القابلة لإعادة الاستخدام". قم بتسمية القسم ، وانقر فوق "حفظ". 
لإضافة القسم المحفوظ إلى الصفحة ، اضغط على الزر + وانتقل إلى علامة التبويب "قابلة لإعادة الاستخدام". الصق الكتلة المحفوظة ببضع نقرات فقط!
المزيد من الاختراقات في الحياة ليعلمها جوتنبرج
- استخدم "/" لإضافة كتل جديدة بسرعة - ولن تحتاج بعد الآن إلى فتح لوحة الحظر في كل مرة والتمرير للعثور على المجموعة التي تريدها. فقط اكتب "/" من سطر جديد وابدأ في كتابة اسم الكتلة.
- قم بتثبيت شريط الأدوات العلوي - ولن يتداخل الشريط المنبثق مع المحتوى الموجود في الكتلة الموجودة فوقه.
- استخدم محرر التعليمات البرمجية لتحرير محتوى HTML - وستتمكن من تحرير سمات WordPress HTML لهذه الكتلة ، أو توفير فئة CSS الخاصة بك ، أو كتابة التعليمات البرمجية المضمنة للكتلة. حدد الكتلة ، وانقر على النقاط الثلاث ، وحدد خيار "تحرير بتنسيق HTML".
- اعثر بسرعة على الكتلة المطلوبة في "جدول المحتويات" . إذا كانت مشاركتك تتكون من العديد من الكتل بحيث يصعب العثور على الكتل المطلوبة ، فانقر فوق الزر الذي يحتوي على ثلاثة أشرطة أفقية في الجزء العلوي الأيسر. سترى القائمة الكاملة لجميع الكتل المستخدمة على الصفحة.
- اسحب الصور وأفلتها مباشرة من جهاز الكمبيوتر الخاص بك - ولن تحتاج بعد الآن إلى اتخاذ إجراءات إضافية باستخدام كتلة "الصورة".
- استخدم مفاتيح الاختصار - وسيكون العمل مع محرر قوالب WordPress أسهل بكثير. اعرض القائمة الكاملة لمفاتيح الاختصار في المحرر الخاص بك عن طريق النقر فوق 3 نقاط في الجزء العلوي الأيمن => اختصارات لوحة المفاتيح.
كيف نوسع وظائف جوتنبرج؟
يصبح محرر Gutenberg غنيًا بالخيارات مع كل تحديث جديد. ومع ذلك ، عندما يتعلق الأمر بالمزيد من الميزات المتقدمة ، فقد ترغب في التفكير في استخدام قوالب ووظائف إضافية لكتل Gutenberg.
ما هي المكونات الإضافية التي يمكنها تجديد الكتل الأساسية بكتل WordPress الجديدة؟ لدينا منشور مع تقرير إخباري عن أفضل 12 ملحقًا مع كتل مخصصة لـ WordPress في عام 2022.
واحد منهم هو الملحق Getwid المجاني : 
المكون الإضافي لكتلة محتوى WordPress عبارة عن مكتبة تضم 40+ كتل Gutenberg و 35+ قوالب قوالب WordPress. جميع كتل Getwid خفيفة الوزن ومتعددة الأغراض وقابلة للتخصيص وفقًا لاحتياجات أي موقع ويب أو مشروع.
بعض الأمثلة على كتل Getwid هي:
- القسم - يعمل بشكل أكبر ككتلة مجموعة WordPress (ادمج عدة كتل في قسم واحد) ؛
- معرض مكدس الصور - استخدم الكتلة لإنشاء معارض صور بأنماط مختلفة ؛
- فيديو منبثق - اعرض أي فيديو باستخدام خيارات متنوعة ؛
- نقطة فعالة للصورة - أضف علامات متحركة غير محدودة مع تلميحات أدوات قابلة للتخصيص بالكامل ؛
- Post Slider - عرض كتل النشر المنزلق في أي مكان على موقع الويب الخاص بك. يمكن الحصول على المشاركات من قبل فئات محددة.
يوفر Getwid تفاعلًا سلسًا مع كتل Gutenburg القياسية حتى تتمكن من ابتكار تصميم أكثر روعة للكتل. أيضًا ، يقدم الملحق سمة كتل WordPress للمبتدئين - Getwid Base.
الكلمات النهائية في محرر كتلة WordPress
عاجلاً أم آجلاً ، سنقع جميعًا في حب Gutenberg نظرًا لنهجها المرئي البسيط الذي يأتي افتراضيًا. بدءًا من محرر منشورات WordPress ، تطورت لتصبح حلًا لبناء المواقع لجميع الاحتياجات والأذواق.
الآن ، يجذب Gutenberg كلاً من المستخدمين المحترفين والمبتدئين الذين اعتادوا العمل مع منشئي الصفحات المرئية. لا تبدو واجهة Gutenberg أسوأ من أدوات إنشاء الصفحات المشهورة.
شارك بأفكارك على محرر قوالب WordPress بعد استخدام نصائح التحرير الخاصة بنا!
